Hvis du planlægger at bygge et WordPress-websted, er et af de elementer, der fortjener din opmærksomhed, knappen. Det er overflødigt at sige, at hjemmesideknapper kommer i forskellige typer, herunder tekst, spøgelsesknapper, hævede, til/fra- og flydende handlingsknapper. Men ved du, at du kan oprette kreative knapper i WordPress uden besvær?
Der er ingen tvivl om, at der er flere måder at skabe kreative knapper til dit WordPress-websted. Jeg vil lede dig igennem, hvordan du opretter kreative knapper ved hjælp af ElementsKit. Jeg har valgt ElementsKit, da det lader dig bygge kreative knapper til dit WordPress-websted på den enkleste og nemmeste måde.
Men før jeg viser dig hvordan oprette kreative knapper på WordPress-webstedet er det vigtigt at forstå, hvorfor du tilføjer kreative knapper til dit websted. Kun hvis du er overbevist om vigtigheden af kreative knapper, vil du være nysgerrig efter at lære, hvordan du opretter kreative knapper i WordPress.
En hjemmeside uden knapper er ufuldstændig og vil sandsynligvis ikke konvertere besøgende. Ligegyldigt om det er en bloggingside, e-handelsside, websted for kreativt bureau, eller endda et SaaS-websted. tilføjelse af knapper på forskellige områder af et websted er afgørende. Hvis dit websted er et e-handelssted, kan du tilføje "Køb nu", "Tilføj til kurv", "Tjek ud"-knapper osv.
Men hvis dit websted er en SaaS hjemmeside, kan du tilføje CTA-knapper som "Køb nu" eller "Køb nu" osv. Knapper er nyttige, selv på et blogging-site. Du kan placere knapperne "Abonner", "Tilmeld" og Send på tilmeldings- og abonnementsformularer. Lad mig nu liste nogle grunde til, hvorfor du bør Opret kreativ knap på dit WP-sted-
- Vis og fremhæv tekster med opfordring til handling som "Køb nu", "Download nu" osv. gennem kreative knapper
- Indsaml information fra målgruppen gennem registreringsformularen
- Giv dine besøgende adgang til mere af dit webstedsindhold, der forbinder knapperne
- Derudover skal du forbedre webstedets overordnede layout
Sådan opretter du kreative knapper på dit WordPress-websted:
Du har allerede lært fordelene ved at tilføje kreative knapper til dit WordPress-websted. Nu skal du klø efter at kende den nemmeste metode til at oprette kreative knapper på WordPress-webstedet. Jeg vil lede dig igennem, hvordan du kan oprette kreative knapper på WordPress-webstedet med ElementsKit. Så lad os komme i gang….
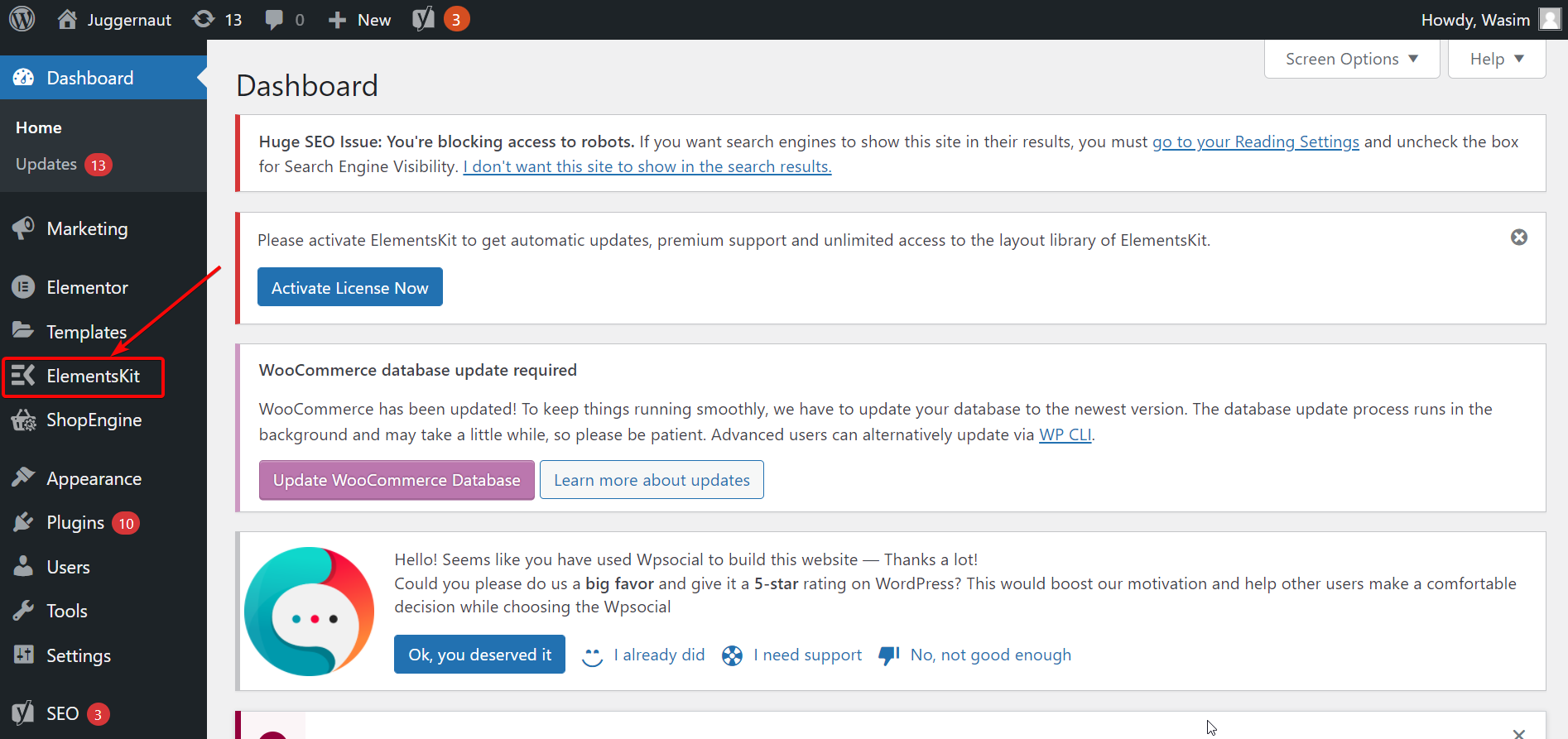
Besøg dit websteds dashboard:
Først skal du logge ind på dit websteds administrationspanel og besøge dashboardet. Dashboardet viser alle de nødvendige elementer inklusive ElementsKit på sidebjælken, forudsat at både Elementor og ElementsKit allerede er installeret på dit websted.

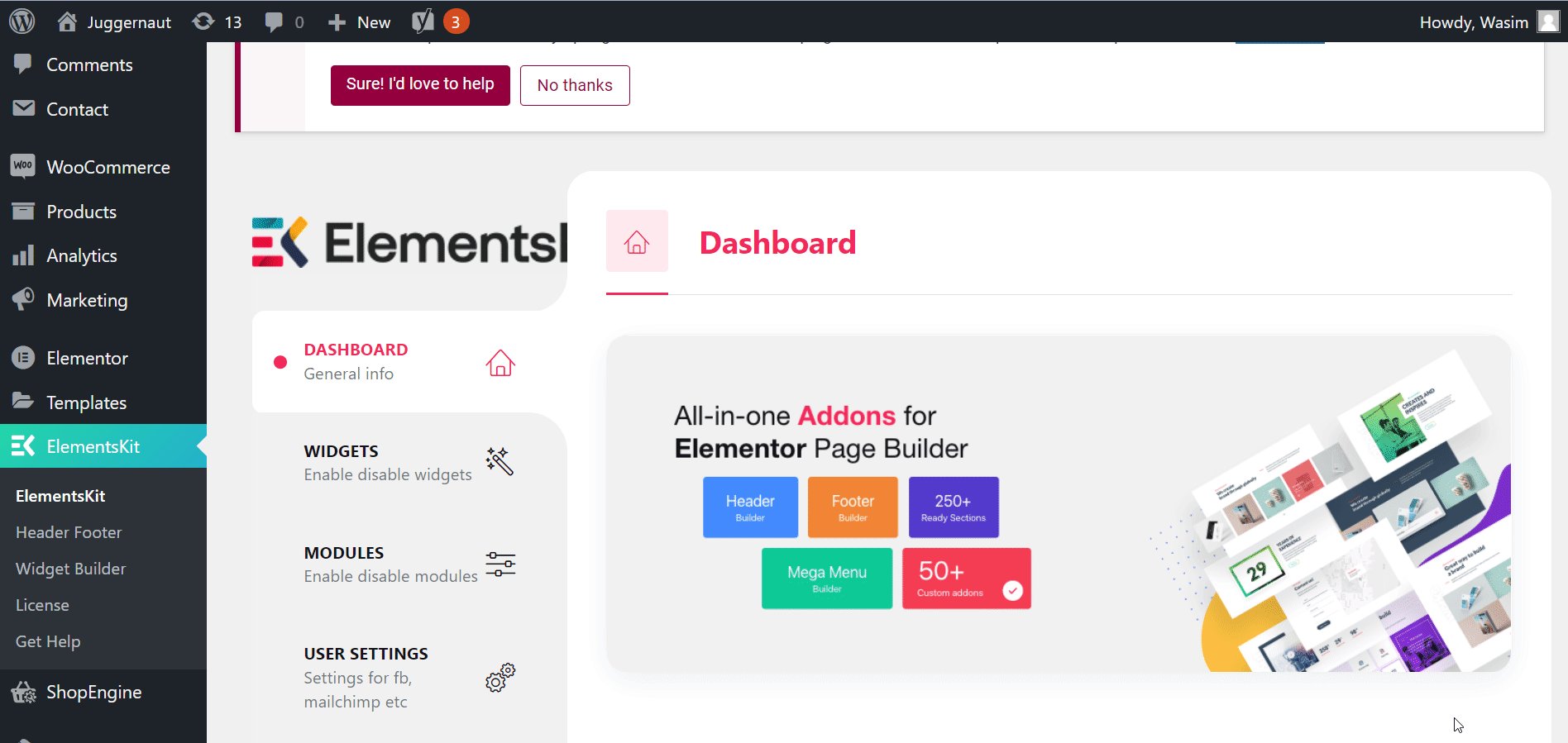
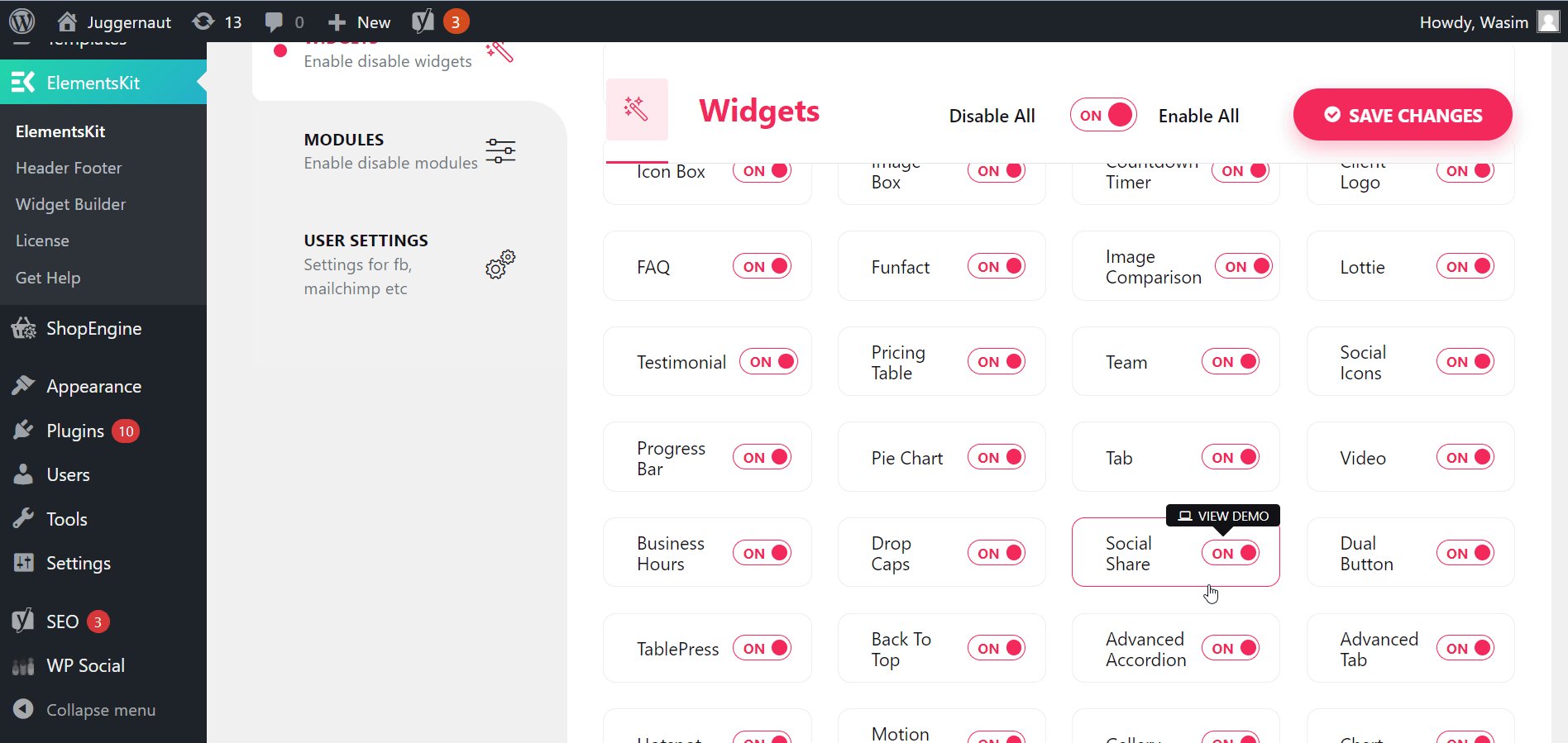
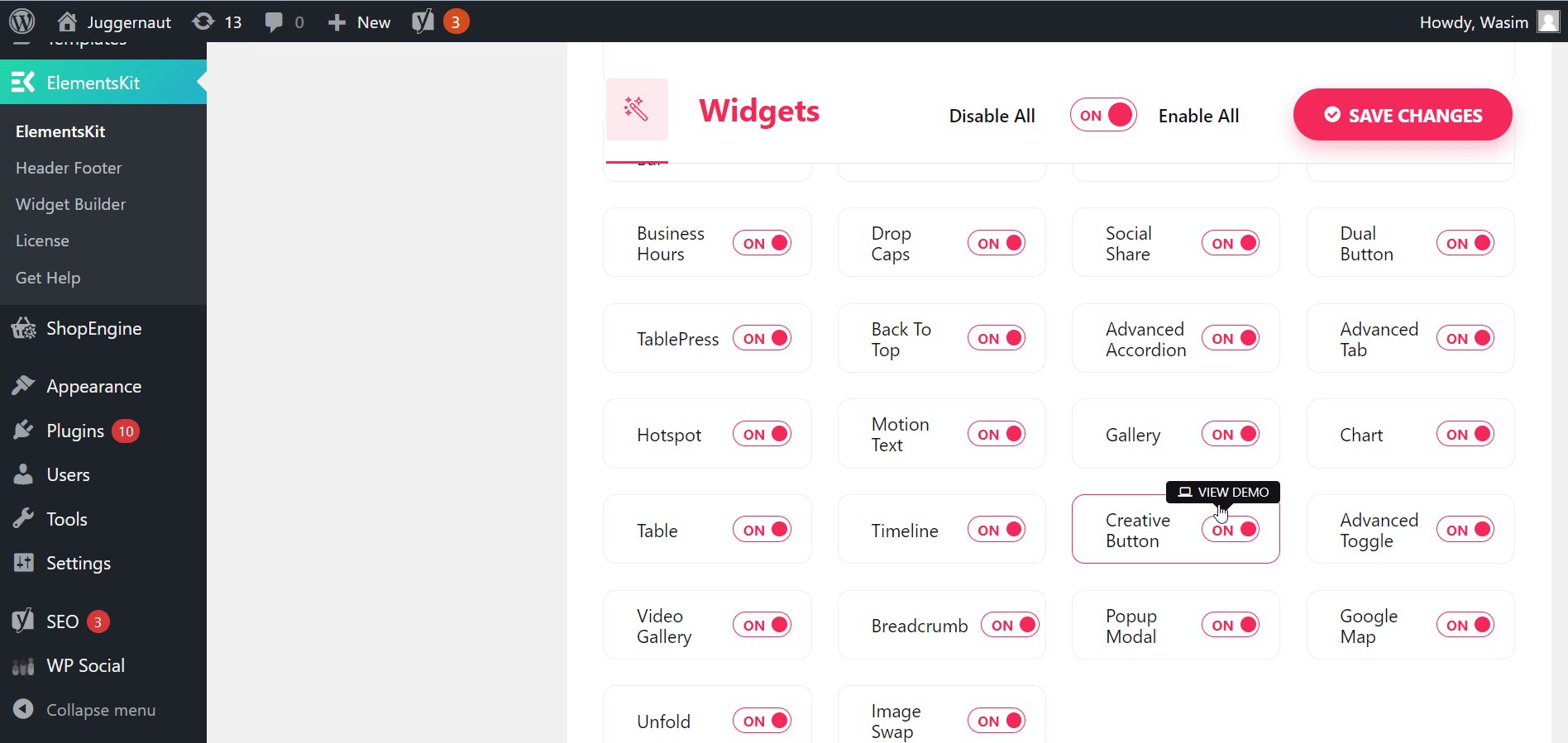
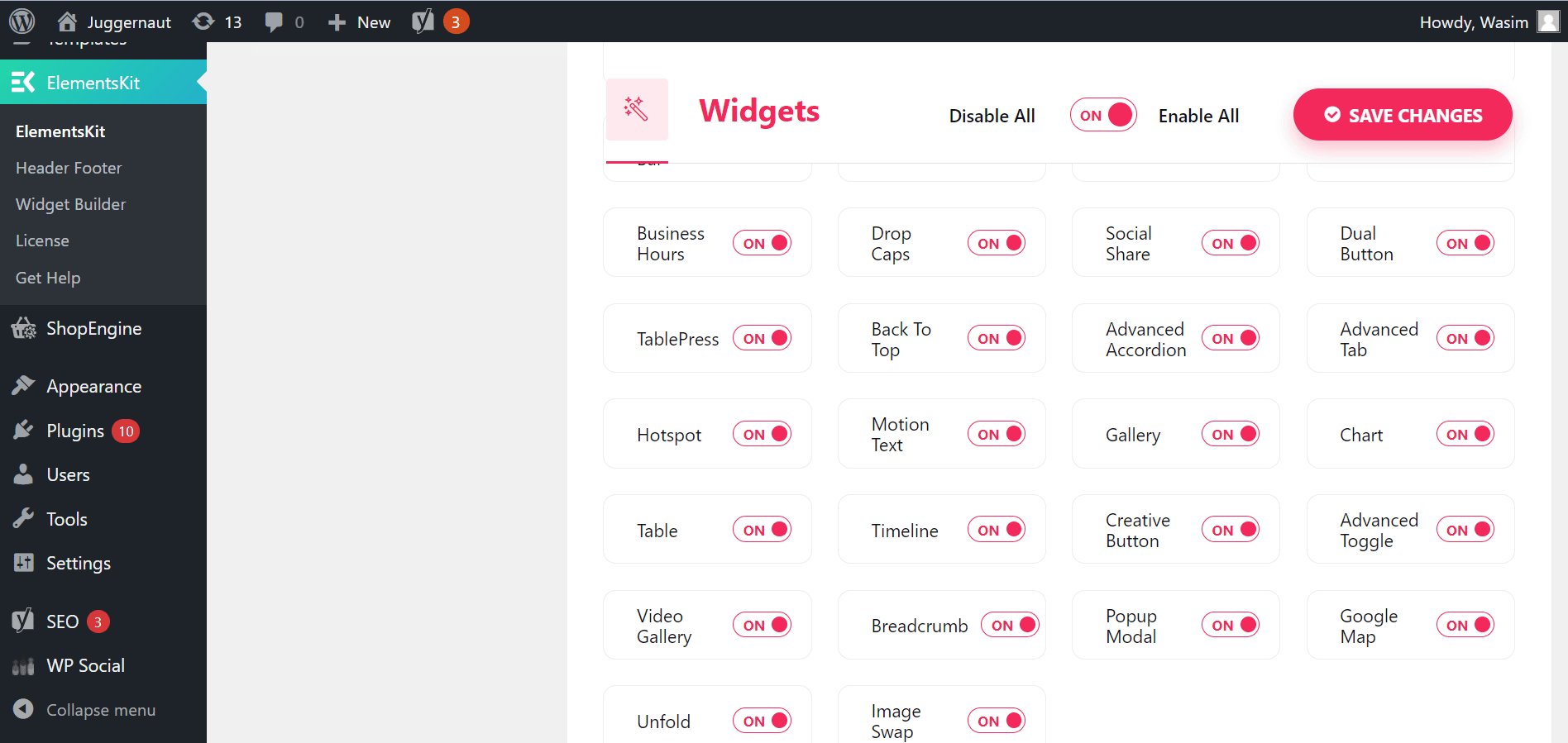
Naviger nu til "ElementsKit” på sidebjælken først og klik på den. Klik derefter på fanen "Widgets", find Creative Button-widgetten og aktiver widgetten. Til sidst skal du trykke på knappen "Gem ændringer".

Åbn en hvilken som helst side i Elementor-vinduet:
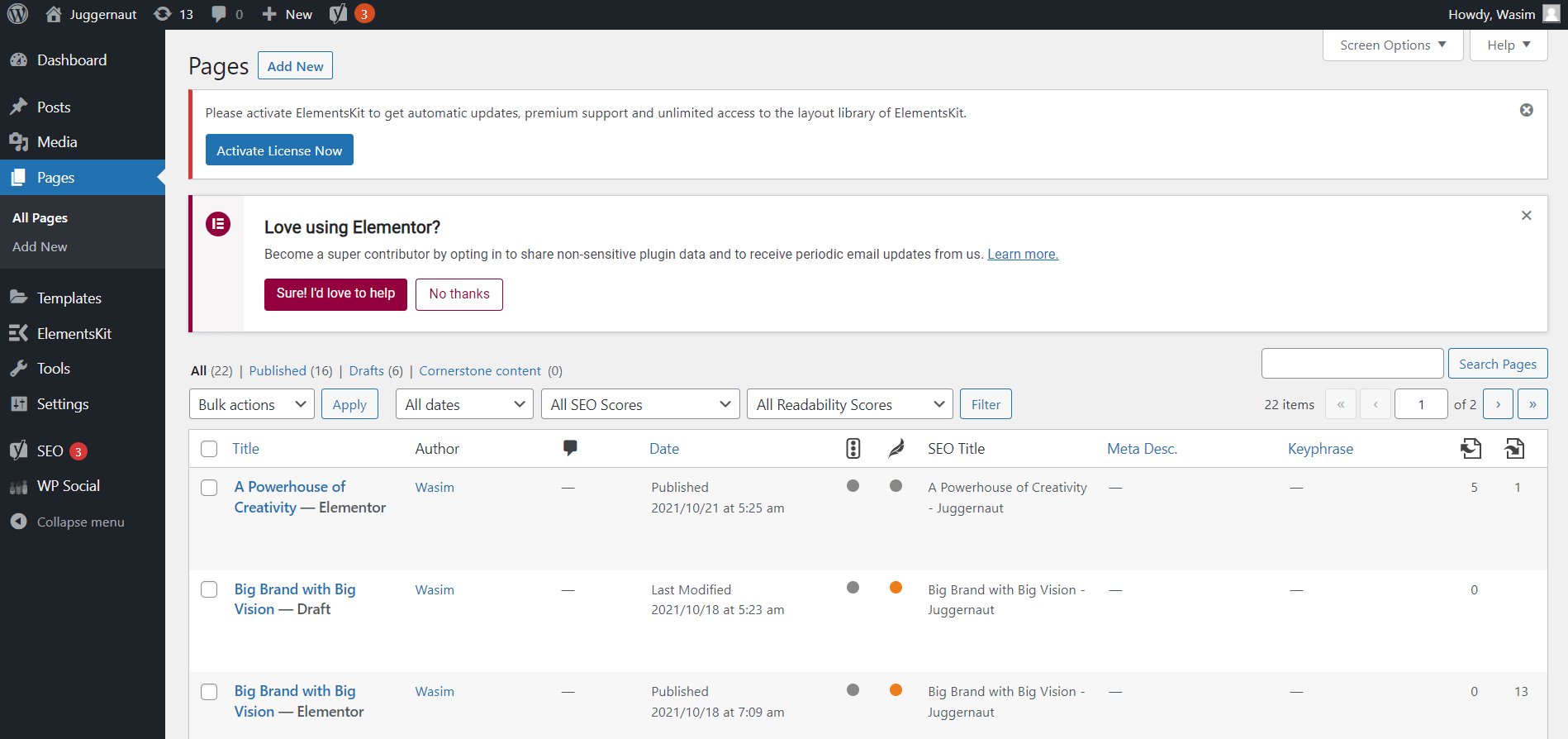
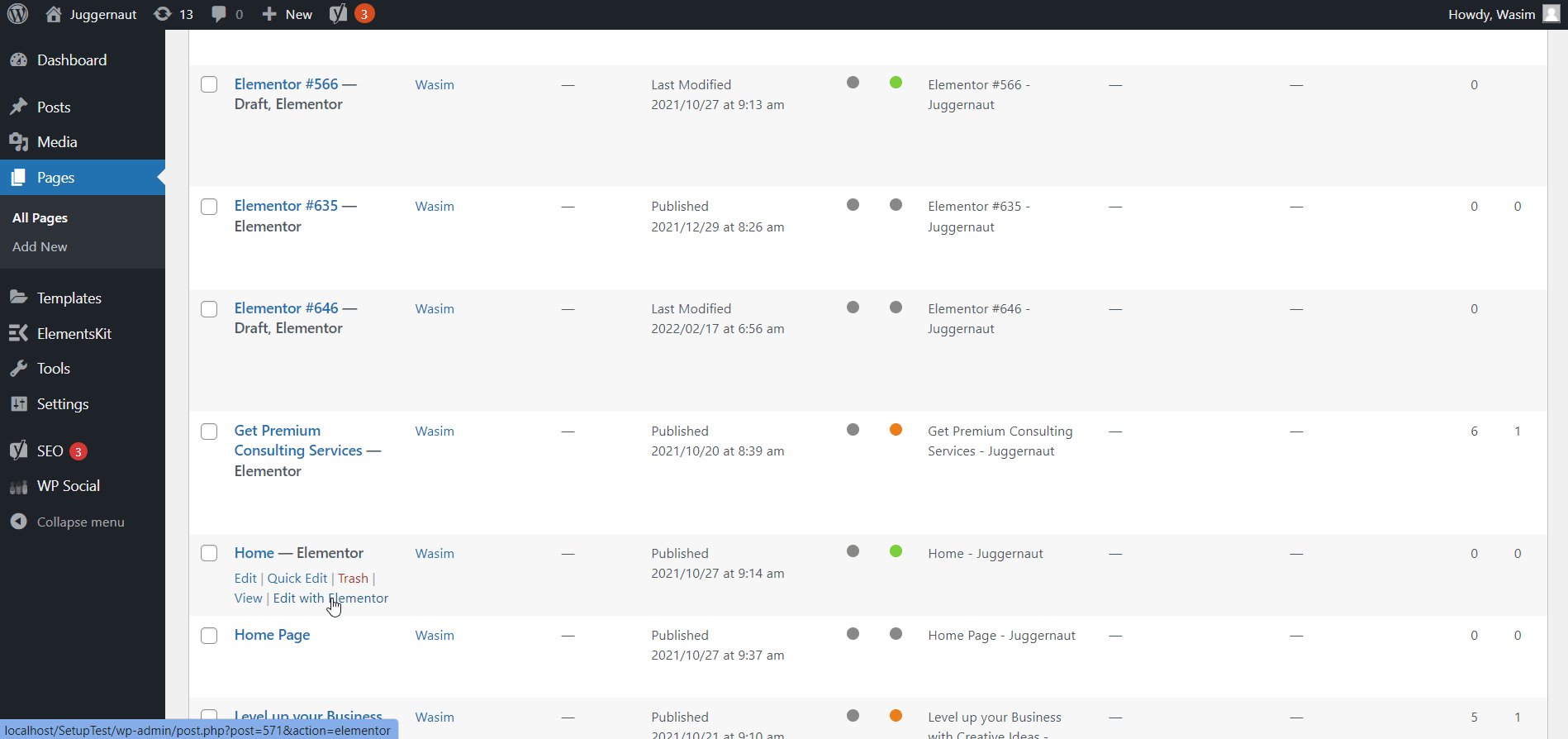
Gå nu til fanen "Sider" og åbn en hvilken som helst af dine eksisterende sider i Elementor-vinduet ved at klikke på "Rediger med Elementor" for at gøre brug af den kreative knap-widget.

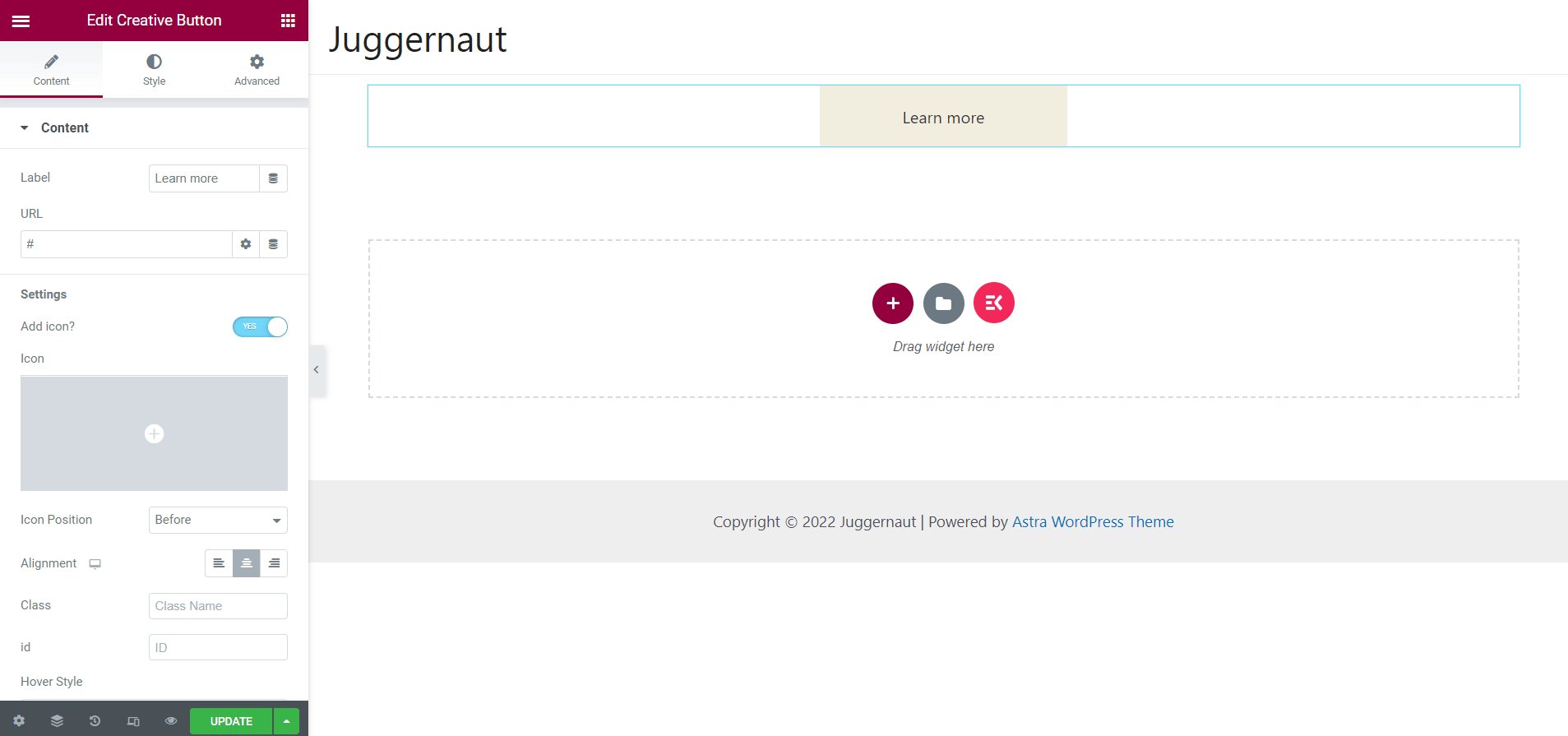
Det er nu tid til at udnytte den kreative knap-widget til at oprette din ønskede kreative knap. I søgefeltet skal du søge med udtrykket "kreativ knap", og widgetten vises. Træk og slip derefter widgetten i det angivne område, og den kreative knap vises med det samme.

Nysgerrig efter at kende fordelene ved at udnytte ElementsKit på dit WordPress-websted? Gå over til bloggen ved at klikke på linket nedenfor-
10 fordele ved at bruge ElementsKit-widgetbyggeren
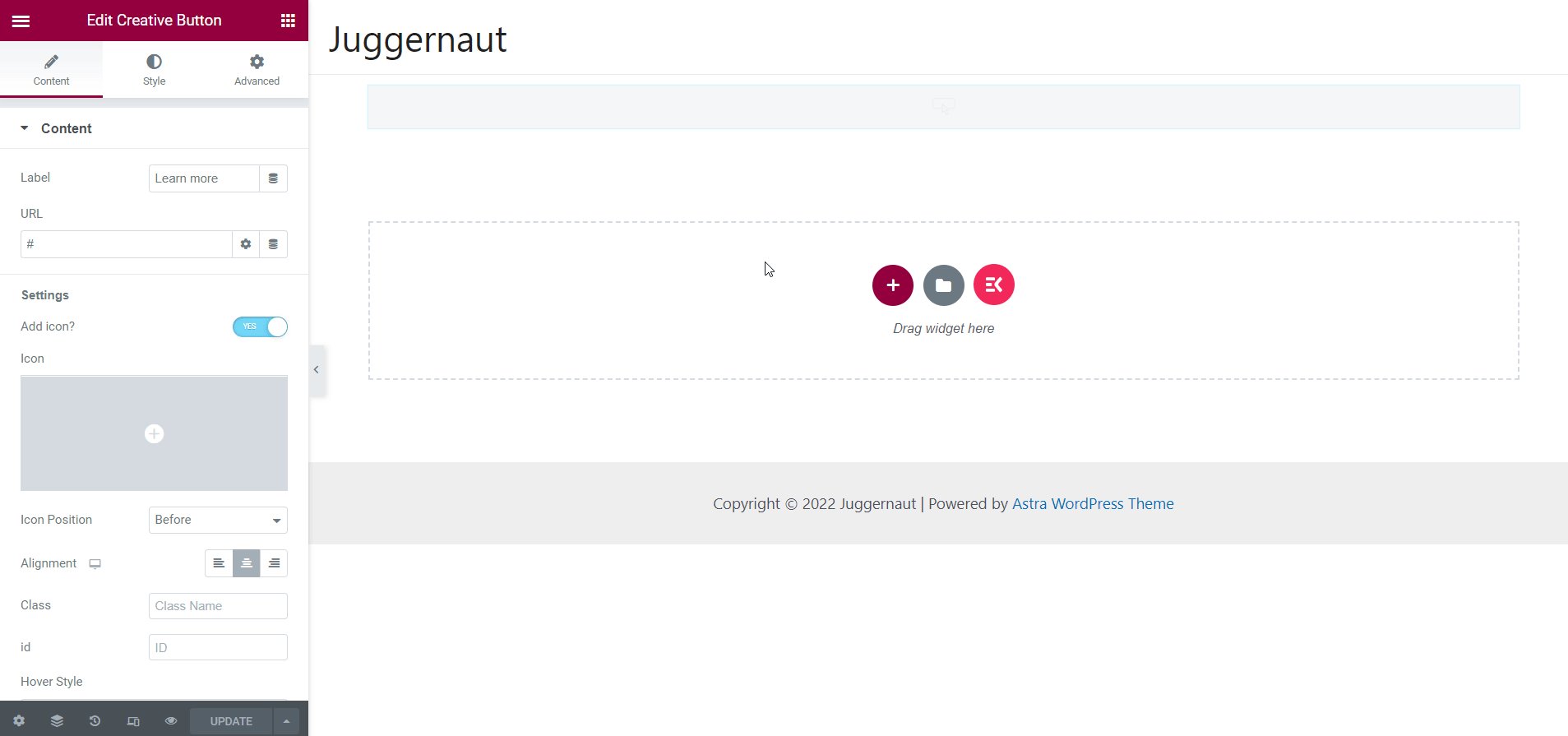
Tilpas indholdssektionen:
På dette tidspunkt har du mulighed for at tilpasse forskellige elementer i den kreative knap, herunder etiket, URL, tilføjelse af ikon, indstilling af justering, tilføjelse af svæveeffekt osv.
Lad os tilpasse hvert af disse elementer sekventielt-
Etiket
Under Indholdssektionen skal du tilføje eller redigere knaptekst, og den redigerede tekst vises på knapperne som vist på skærmbilledet nedenfor.

URL
Under Indholdssektionen skal du tilføje et hvilket som helst omdirigeringslink i URL-feltet som vist på skærmbilledet nedenfor.

Tilføj ikon
Nu er det tid til at tilføje ikon og for at gøre det, følg trinene som vist nedenfor-
- Aktiver ikon
- Upload ikon fra biblioteket
- Vælg ikonposition: Før eller efter tekst

Justering
Gå derefter videre for at vælge Justering: Venstre, Center eller Højre. Baseret på det vil din kreative knap dukke op.

Hover effekt
Du kan også vælge en hvilken som helst svæveeffekt fra rullemenuen som synlig på skærmbilledet. Vælg din ønskede svæveeffekt, og derefter begynder effekten at virke på knappen.

Vil du vide, hvordan man opretter en brugerdefineret Facebook-like-knap på dit WordPress-websted? Lær gennemgangen af at oprette brugerdefineret Facebook like-knap i WordPress ved at klikke på linket nedenfor-
Hvordan opretter man brugerdefineret Facebook-like-knap i WordPress?
Afslut
Det var alt, hvad jeg havde i denne korte tutorial til dig. Jeg har ledt dig igennem, hvordan du nemt kan oprette kreative knapper på WordPress-webstedet på ingen tid. Æren går til ElementsKit da den er udviklet med så meget enkelhed, at du nemt kan oprette kreative knapper på WordPress-siden.
ElementsKit, er dog et utroligt plugin, der kommer med mange andre praktiske funktioner. Du kan gøre brug af disse betagende funktioner til dit WordPress-websted, bygget med Elementor. Så skynd dig og benyt ElementsKit for at tilføje alle de fantastiske funktioner til dit WordPress-websted for Elementor.


Skriv et svar