Ved du, hvad der er den vigtigste side på et websted?
Ja, prissiden!
Det er stedet, hvor dine potentielle kunder venter på at træffe deres endelige beslutning. De leder faktisk efter to spørgsmål på pristabelsiden –
- Er dette produkt eller denne tjeneste i stand til at opfylde deres behov?
- Passer det virkelig til regningen?
Besvar disse henvendelser passende og
BOOM!!
Du har lige fået et nyt salg!
Nå, godt, godt, vittigheder bortset fra, det virkelige spørgsmål er, hvordan man konverterer dine besøgende til betalende kunder?
Og pristabellen er det eneste sted, hvor du kan hjælpe dine potentielle kunder med at træffe beslutninger og forhindre dem i at søge andre steder for at træffe købsbeslutningen.
I denne artikel vil vi oprette en overbevisende Elementor-pristabel, som vil hjælpe dig med at vinde flere kunder for dit produkt eller din tjeneste.
Men lad mig informere om vigtigheden og kerneegenskaberne ved en pristabel, før du starter designet.
Hvorfor er det vigtigt at have en pristabel på dit websted?
Der er tusindvis af grunde til at inkludere en flot pristabel på din hjemmeside. Her har jeg listet et par vigtige grunde til at tilføje en pristabel på din hjemmeside.
- Vis dine produkter eller tjenester til konkurrencedygtige priser.
- Dine kunder kan sammenligne funktioner, data, brug og prissætning af dine produkter.
- Kunder kan træffe beslutninger om, hvilken pakke der kan opfylde hans/hendes krav.
- En god pristabel indeholder en klar og kortfattet 'Call to Action'-knap, der leder kunden til at gå videre til køb.
- Perfekte pristabeller hjælper forbrugerne med at træffe købsbeslutninger ved at forhindre dem i at gennemse en anden hjemmeside
- Fremhæv bestemte søgeord, planer eller funktioner ved at bruge iøjnefaldende grafik eller større skrifttyper. Det hjælper psykologisk brugerne med at foretage et køb.
- En grafikbaseret pristabel tiltrækker flere forbrugere og dermed stiger det samlede salg.
- Brug af hasteknapper som 'tiden løber ud' eller 'aftalen afsluttes inden for X times' på pristabellen genererer forholdsvis mere salg.
Inklusiv en perfekt pristabel
vil øge salget med 20%
Sådan designes en højkonverterende pristabel ved hjælp af Elementor
Nu har vi lært om vigtigheden af pristabeller såvel som kerneegenskaberne ved en pristabel. Nu er det tid til at designe vores egen pristabel med Elementor.
Fortsæt med at læse for at vide om 8 enkle trin til at skabe en attraktiv, troværdig og høj konverteringspristabel.
Er du klar?
Åh vent, jeg glemte næsten at informere dig om forudsætningselementerne. Her er det -
Forudsætninger
- En WordPress-drevet hjemmeside
- Elementor sidebygger og
- ElementsKit Elementor tilføjelse
Nå, du kan oprette en pristabel både på Elementor og Gutenberg redaktør. Men vi vil bruge Elementor i denne tutorial. Elementor pristabel-widget giver brugeren mulighed for nemt at skabe fantastiske pristabeller.
Okay! Lad os gå videre til designdelen.
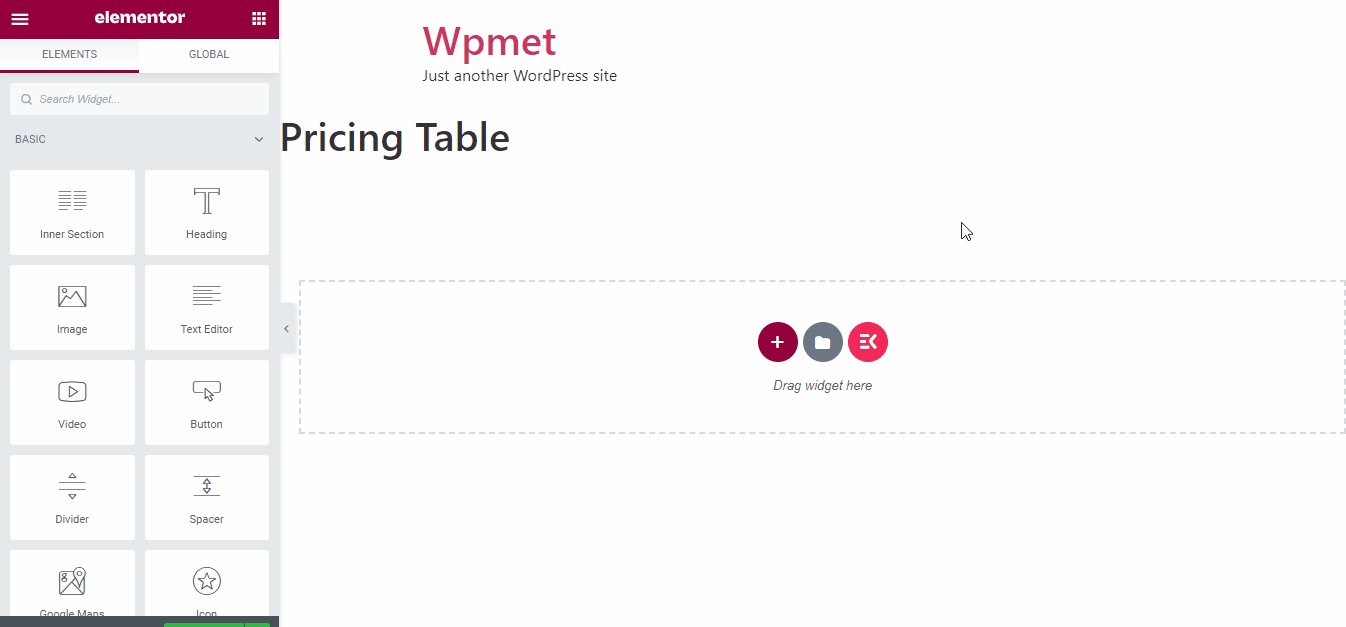
Trin #1: Forbered dit lærred
Log ind på dit WordPress admin panel dashboard. Installer og aktiver Elementor og ElementsKit plugin. Hvis du allerede har installeret disse plugins, skal du sørge for, at alle disse er opdaterede.
Åbn nu en ny side/indlæg eller en eksisterende side, hvor du vil tilføje pristabellen. Tilføj et passende navn og klik på "Rediger med Elmentor” for at åbne indlægget på Elementor.

Oprettelse af en ny side
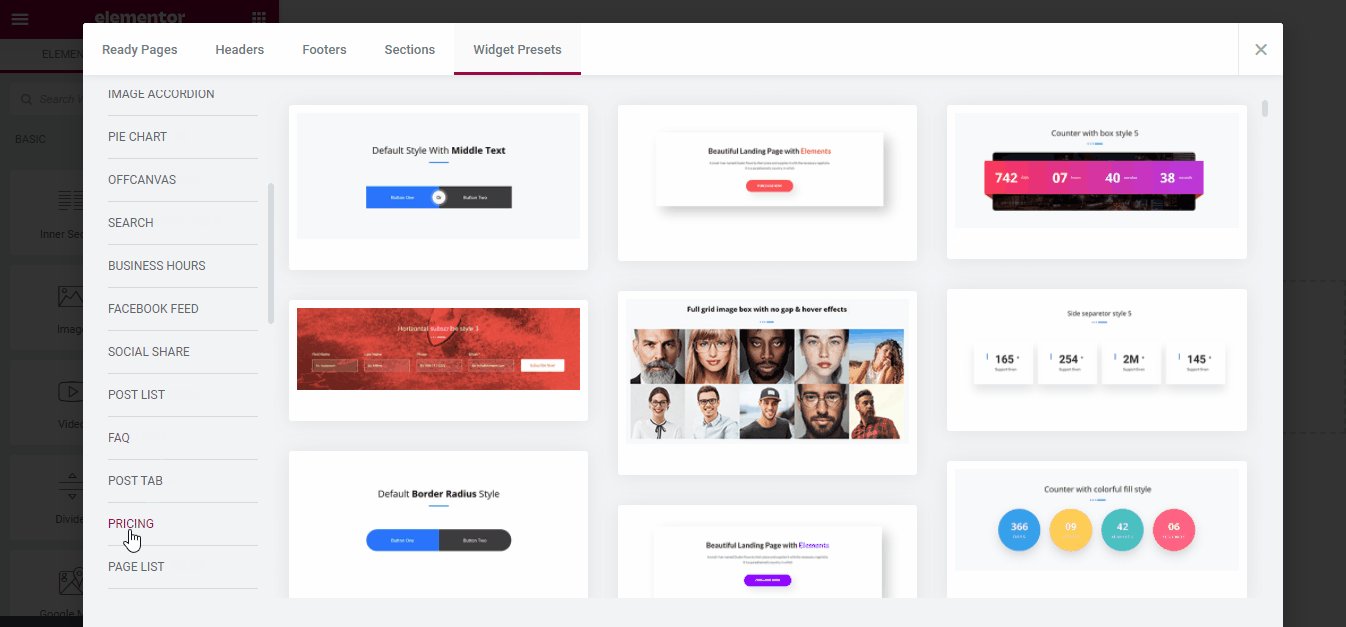
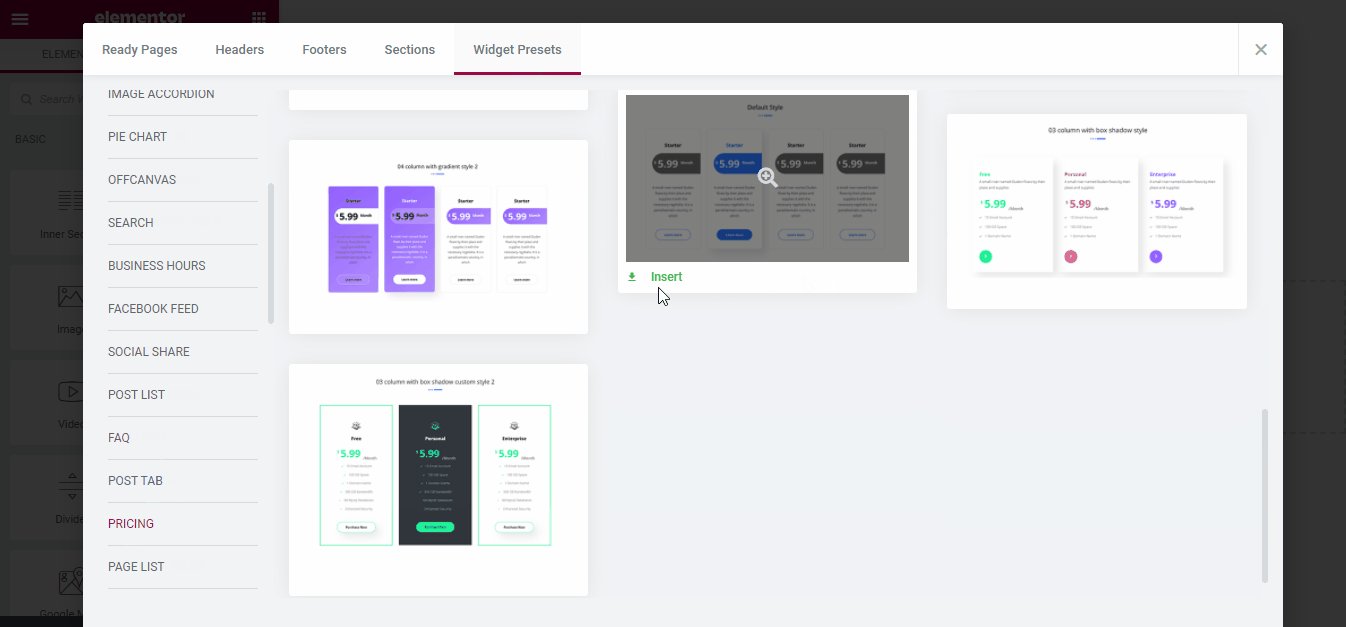
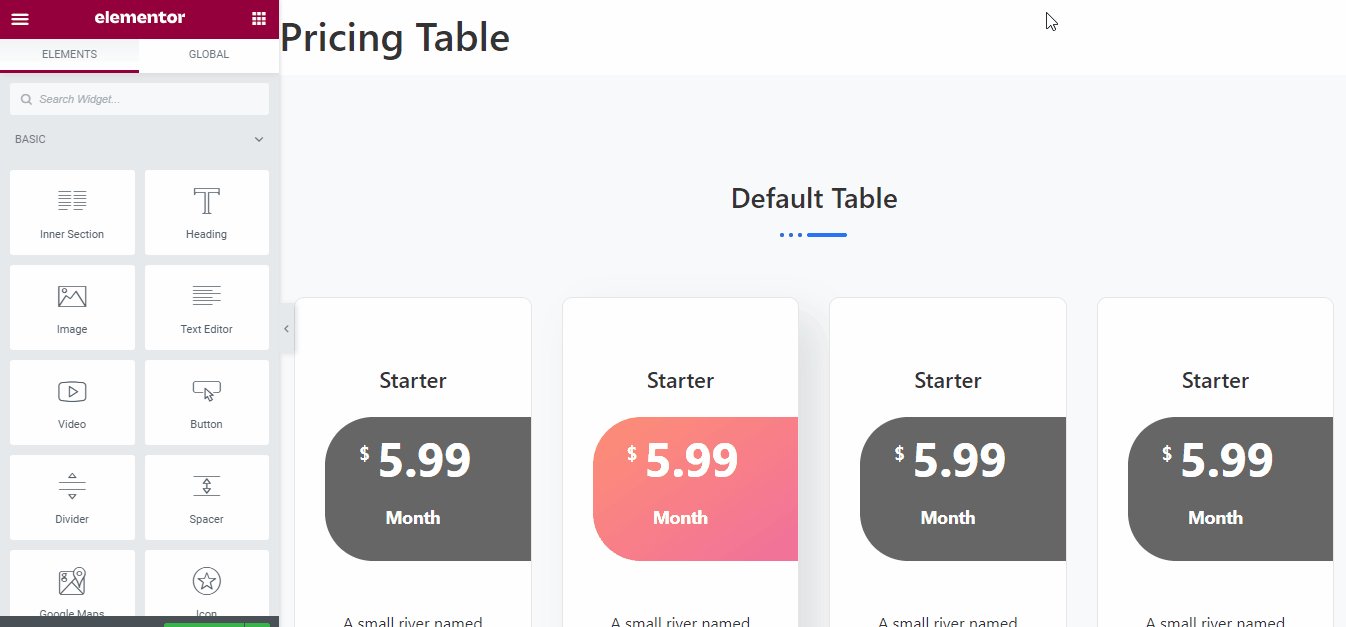
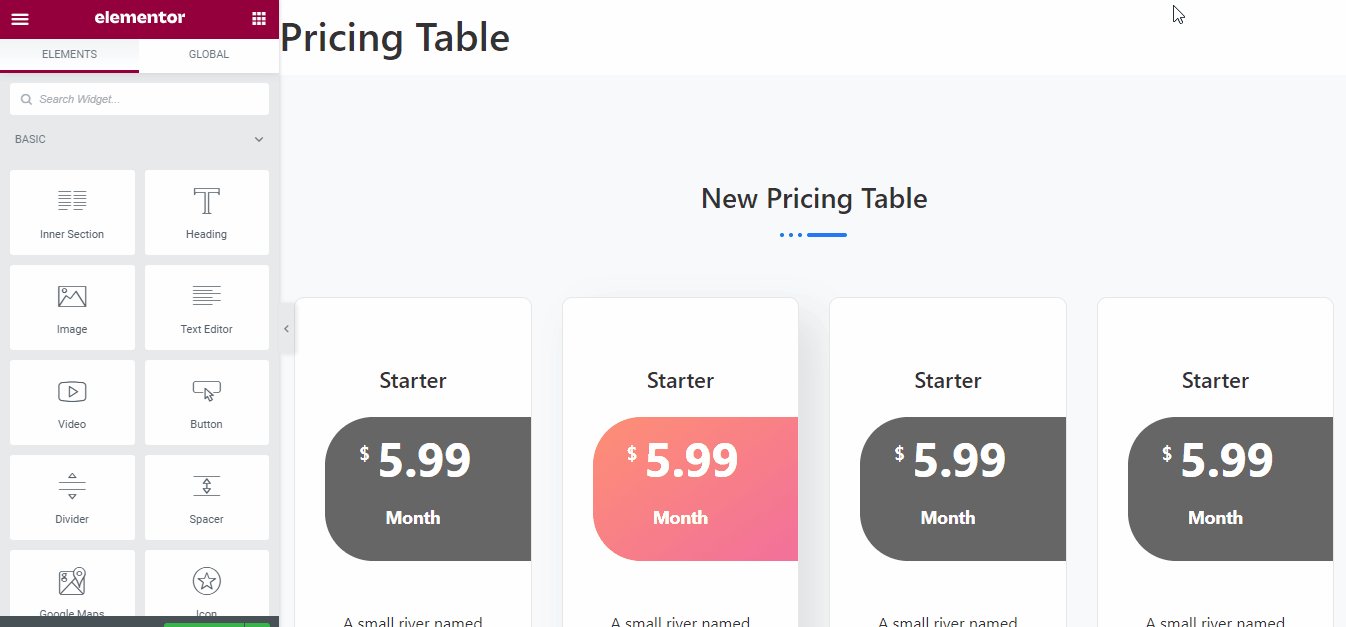
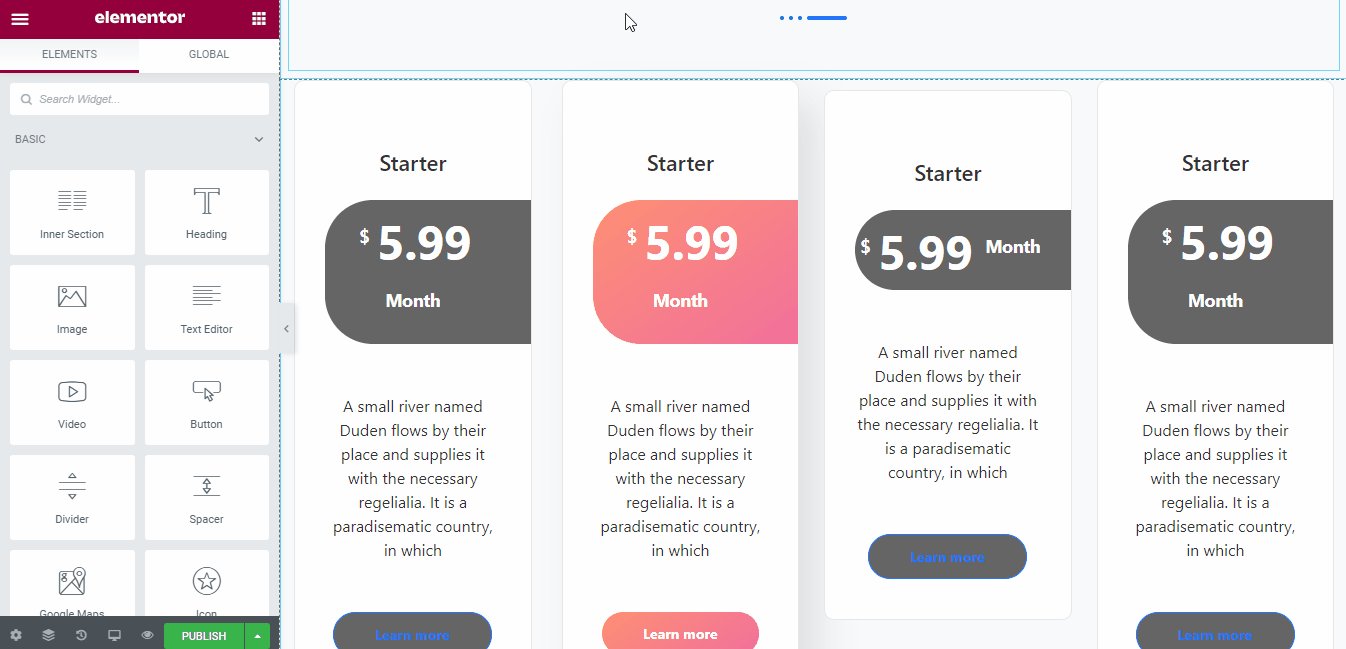
Trin #2: Vælg et pristabeldesign
ElementsKit indeholder 16 præ-designede pristabeller i det. Du får tre af dem gratis, og resten af dem vil være tilgængelige på vores premium-pakke.
Du kan få adgang til disse pristabeller fra ElementsKit-knap > Widget-forudindstillinger > Priser. Det vil åbne op for alle vores pristabelskabeloner. Vælg et pristabeldesign og klik på Indsæt knappen for at placere den på din webside.

Indsættelse af pristabel
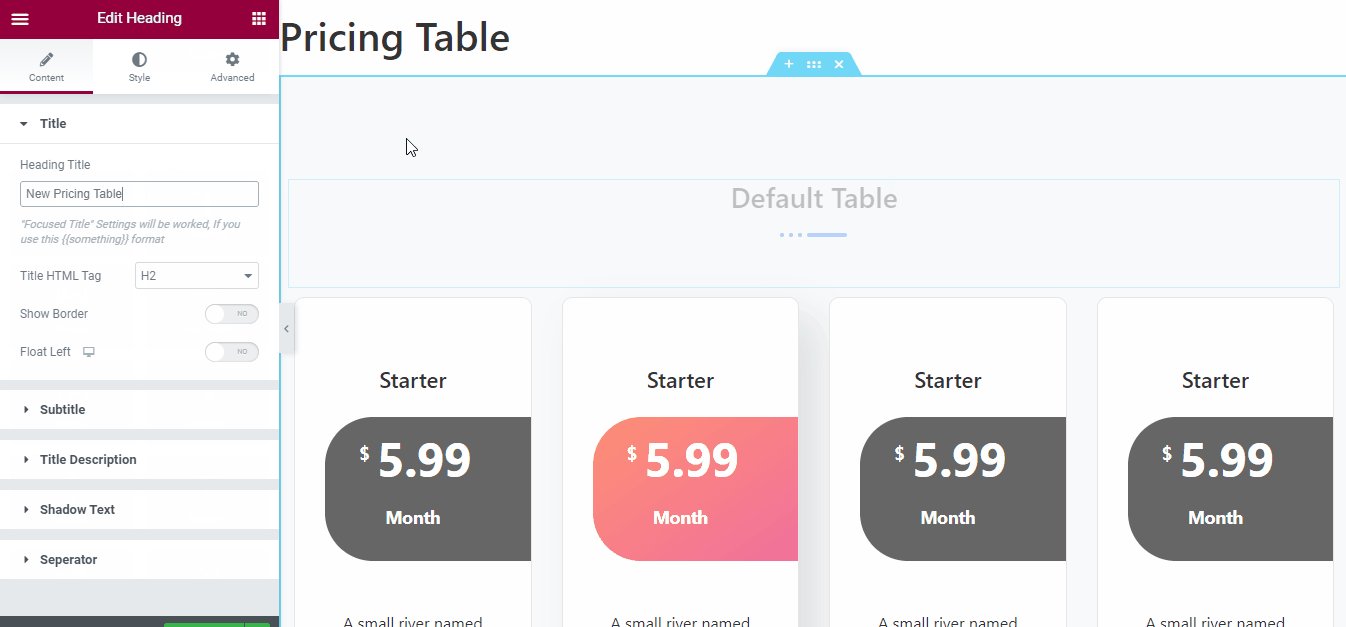
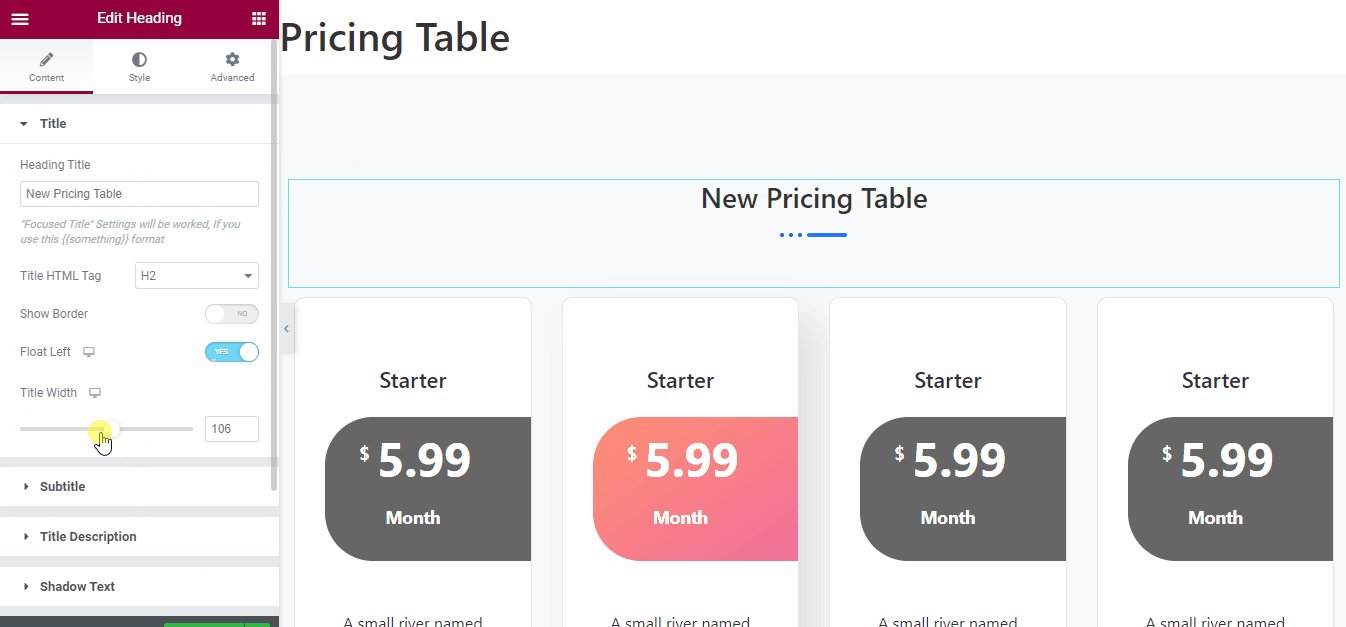
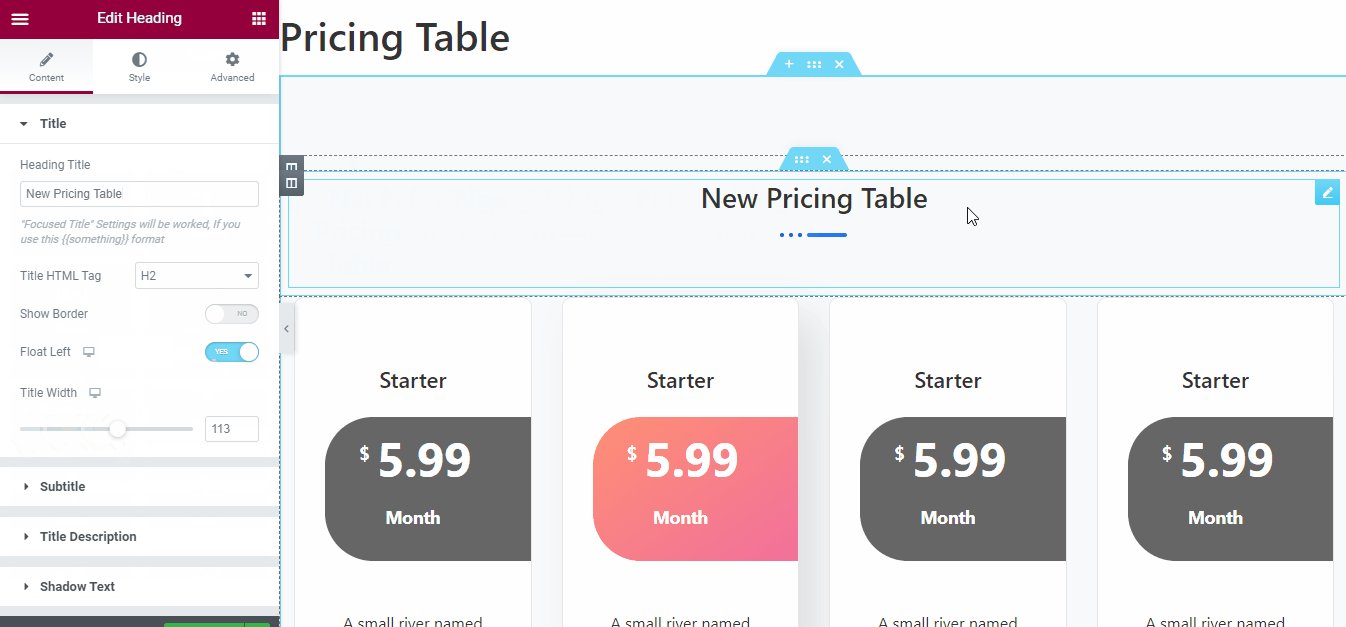
Trin #3: Tilpasning af headeren
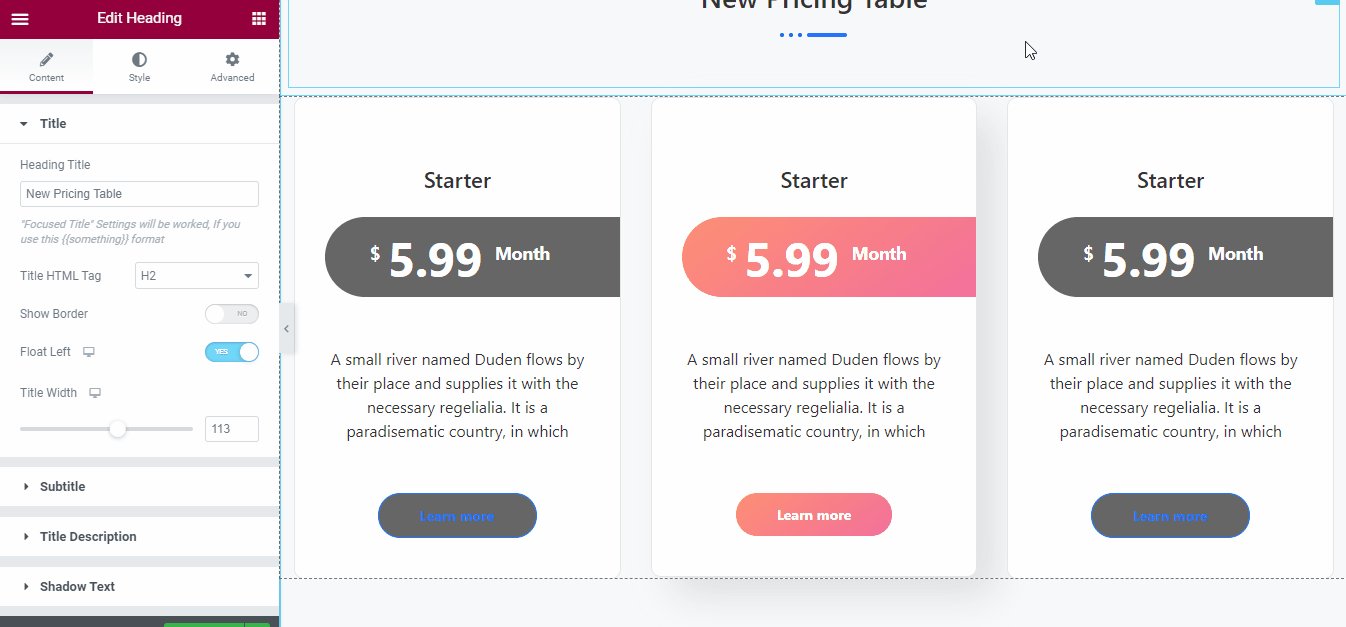
Du kan tilpasse overskriftens titeltekst, titelmærket, vise eller skjule rammen osv. Overskriften vil dog som standard være midtstillet. Men du kan ændre det til venstre ved at bruge Flyde til venstre mulighed.
Denne Float Left-funktion kan optimeres til flere skærmstørrelser, som er desktop, tablet og mobil.

Tilpasning af overskriften
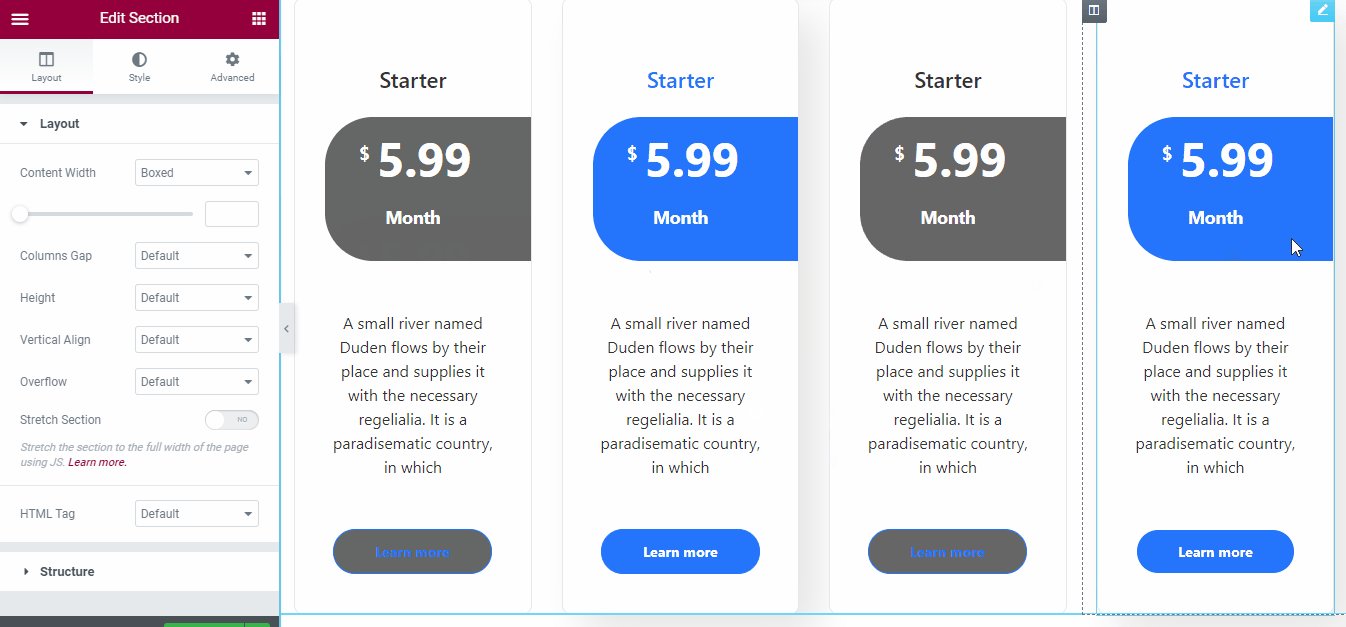
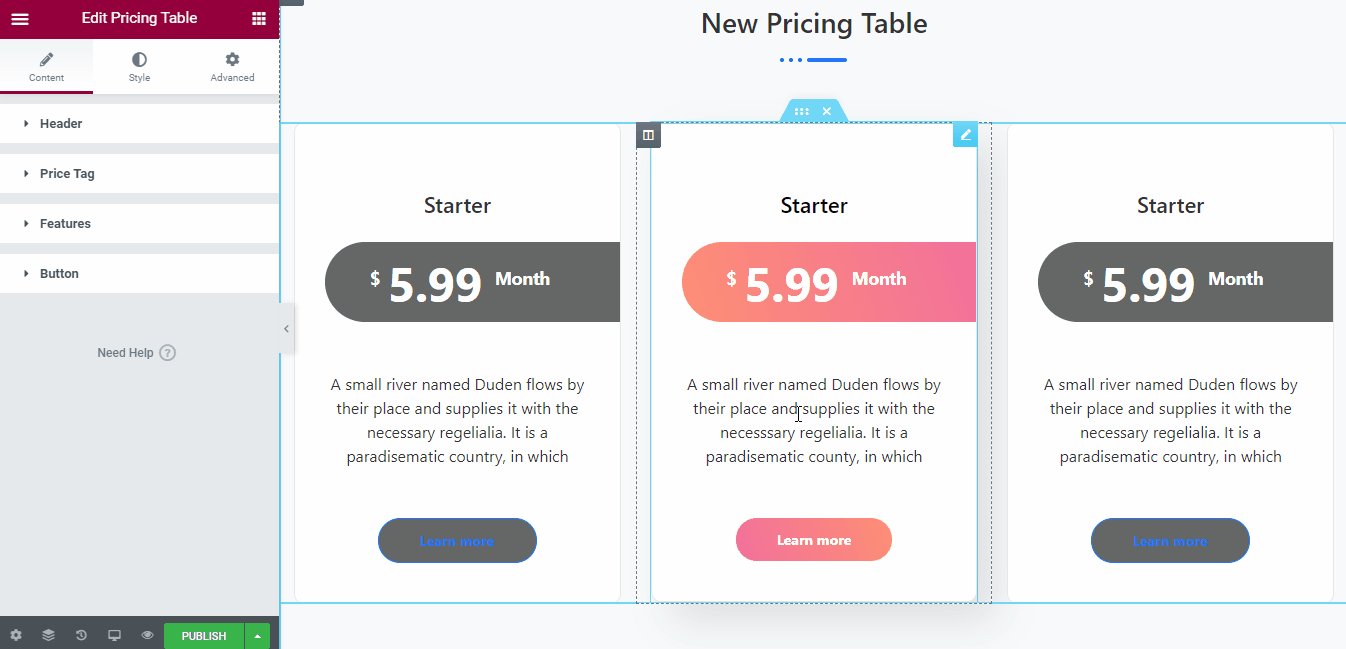
Trin #4: Tilføjelse og fjernelse af kolonner
Som standard indeholder vores pristabeller tre til fire kolonner. Men det er ikke en big deal. Du kan tilføje flere eller fjerne eksisterende kolonner, hvis det er nødvendigt.
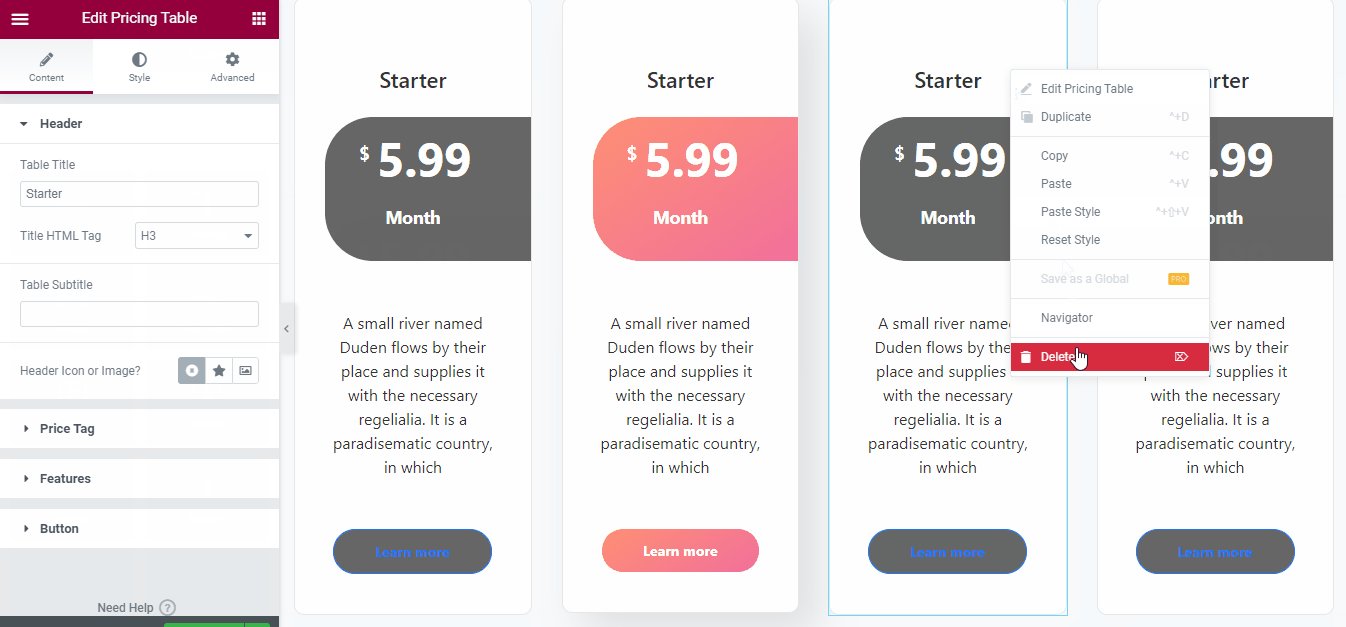
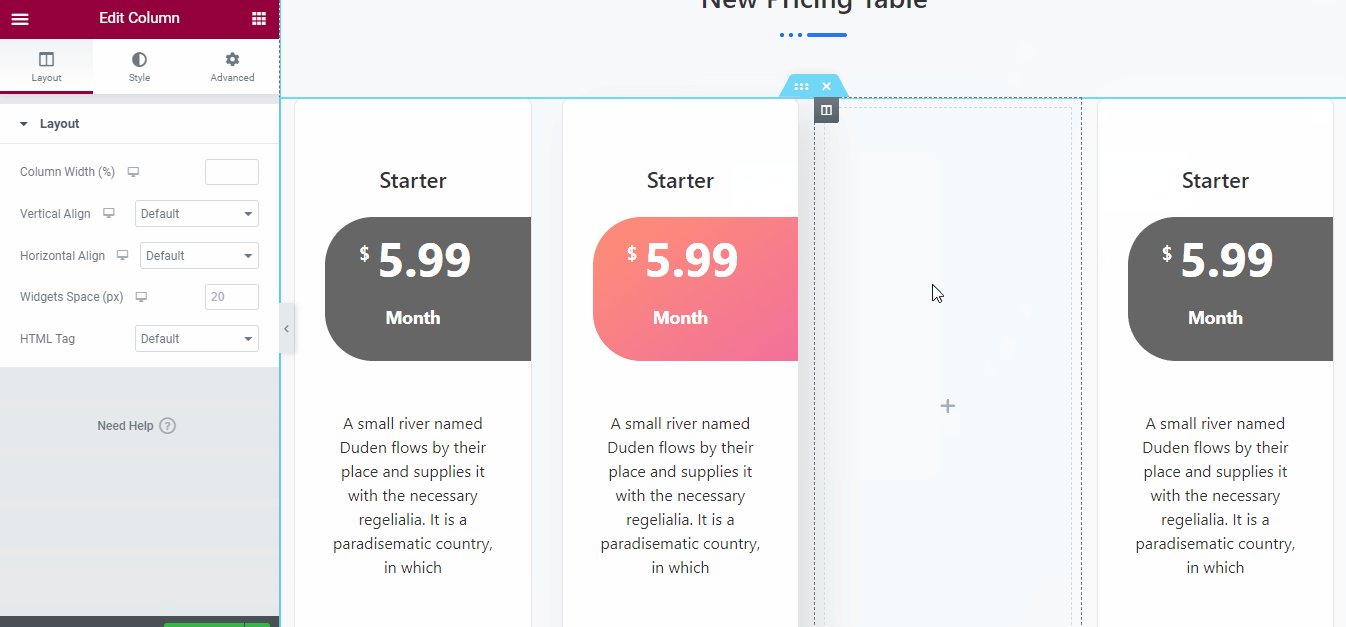
For at fjerne en kolonne skal du blot højreklikke på kolonnen og klikke Slet. Det fjerner kun kolonnen, ikke sektionen. Nu kan du tilføje en ny kolonne til det sted.
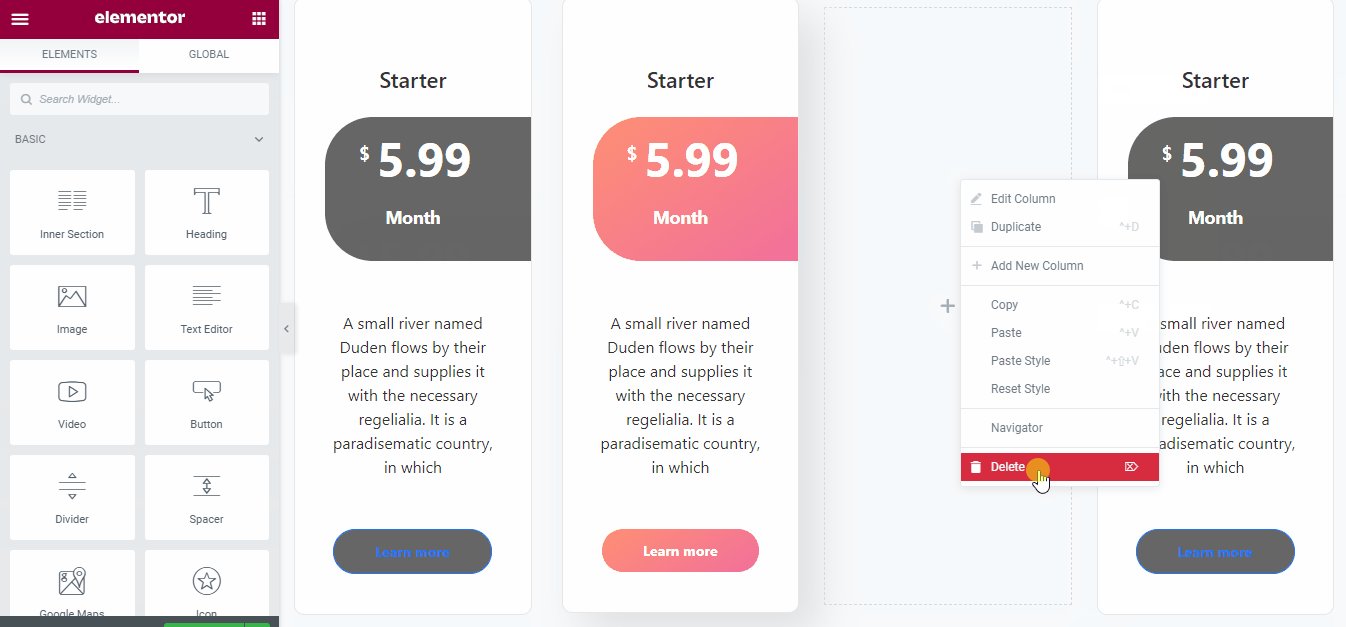
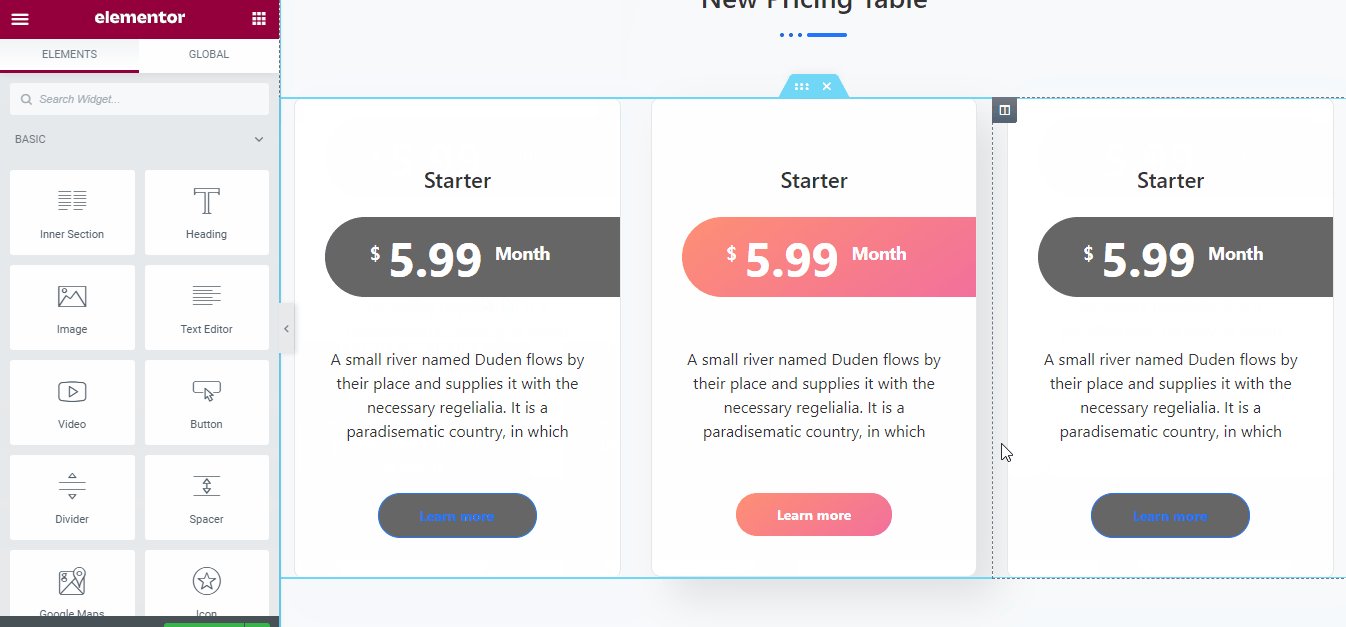
Du kan dog også fjerne hele kolonnen fra tabellen. For at gøre dette skal du svæve på den tomme sektion igen. Højreklik derefter på den sektion og klik Slet. Det vil slette sektionen sammen med sektionens indhold.
Sådan kan du fjerne en hel kolonne fra dit pristabeldesign. Her er den visuelle beskrivelse af hele denne procedure.

Fjernelse af en kolonne
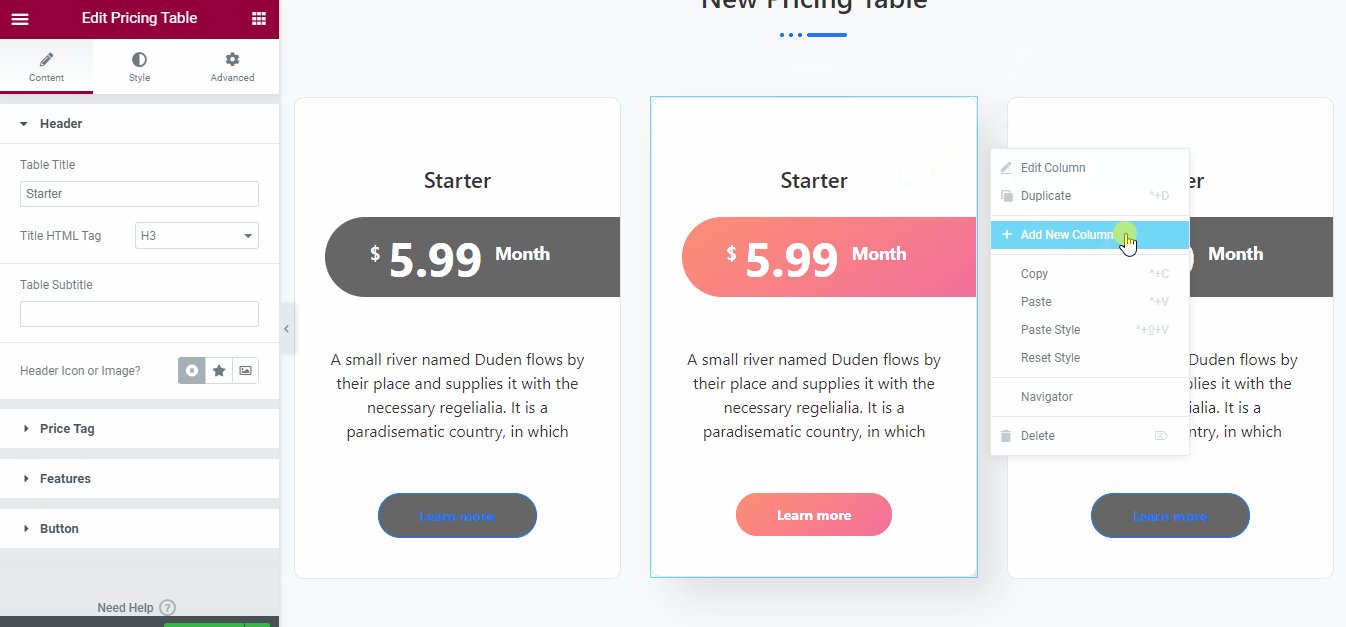
Det er processen med at fjerne en kolonne fra din pristabel. Men hvis du vil tilføje en ny kolonne i din pristabel, kan du gøre det ved at åbne en ny kolonne.
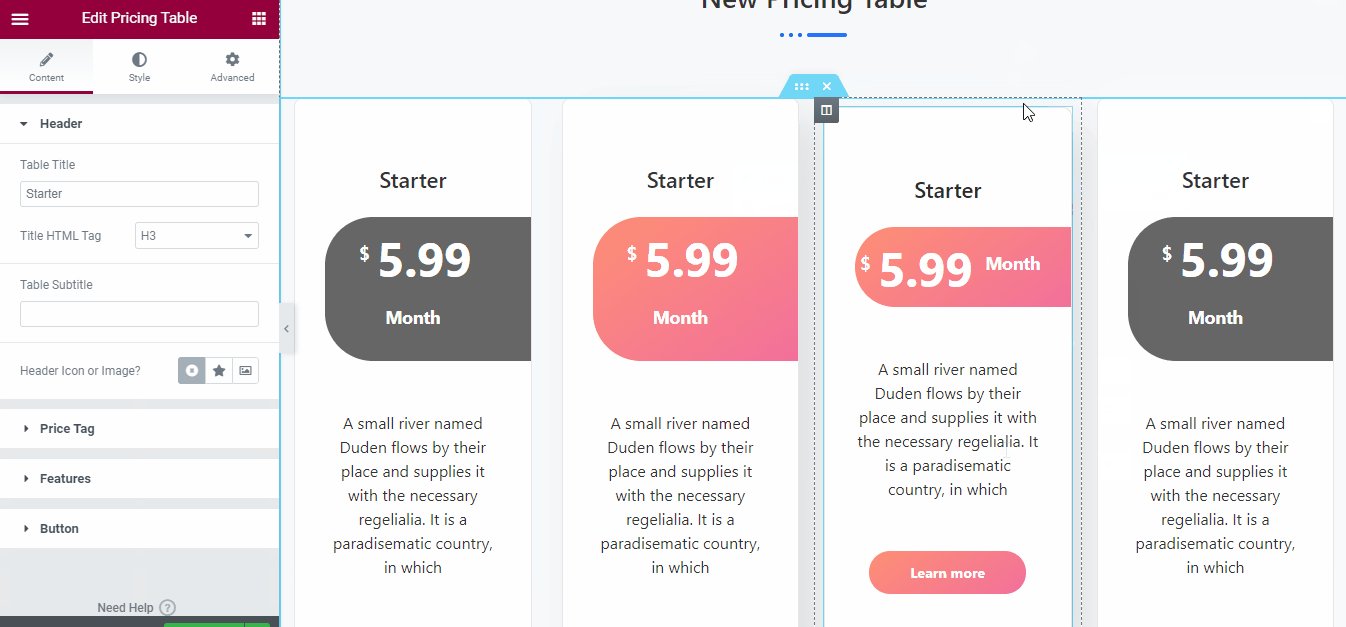
For at tilføje en kolonne skal du holde musemarkøren på det sted, hvor du vil tilføje kolonnen. Højreklik og vælg Tilføj ny kolonne. Det tilføjer denne kolonne og vælger en ny widget på pladsholderen.
Nu kan du blot kopiere og indsætte et element fra et af dine websteder ved at bruge ElementsKit Cross-Domain Copy-Paste-modul. Ellers skal du vælge en ny widget fra menuen og trække og slippe den til det nye kolonnerum.

Tilføjelse af en ny kolonne
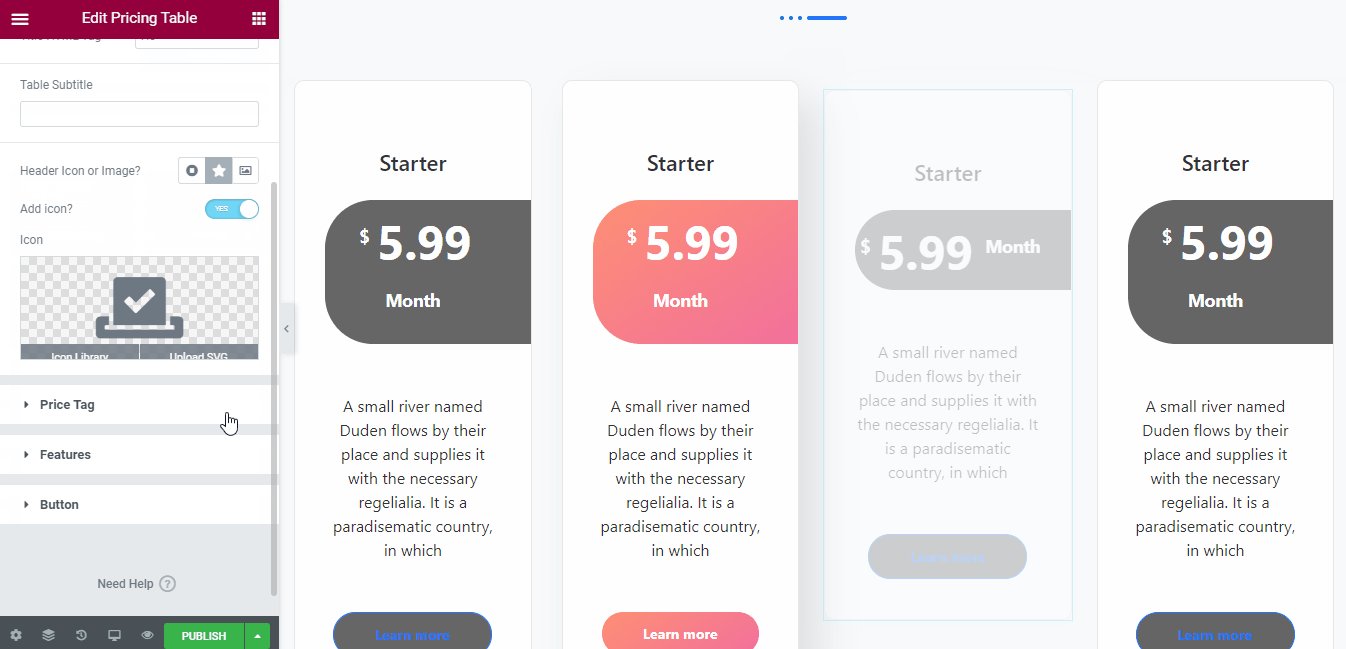
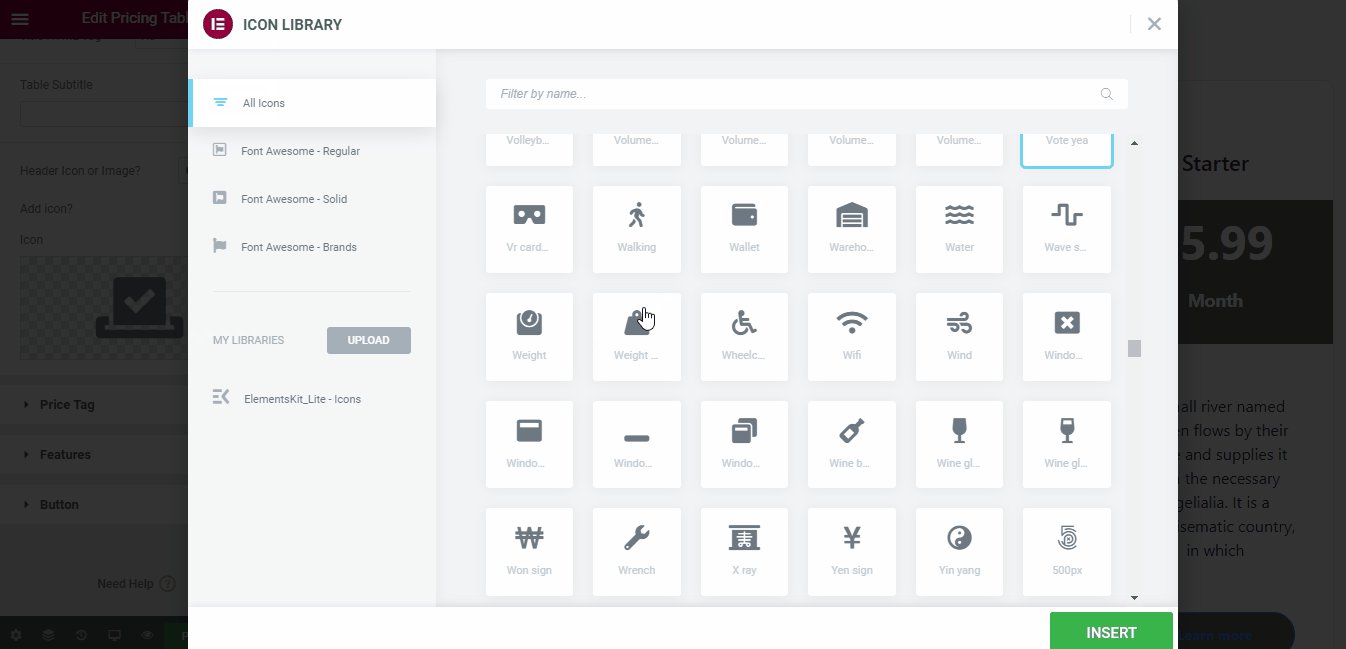
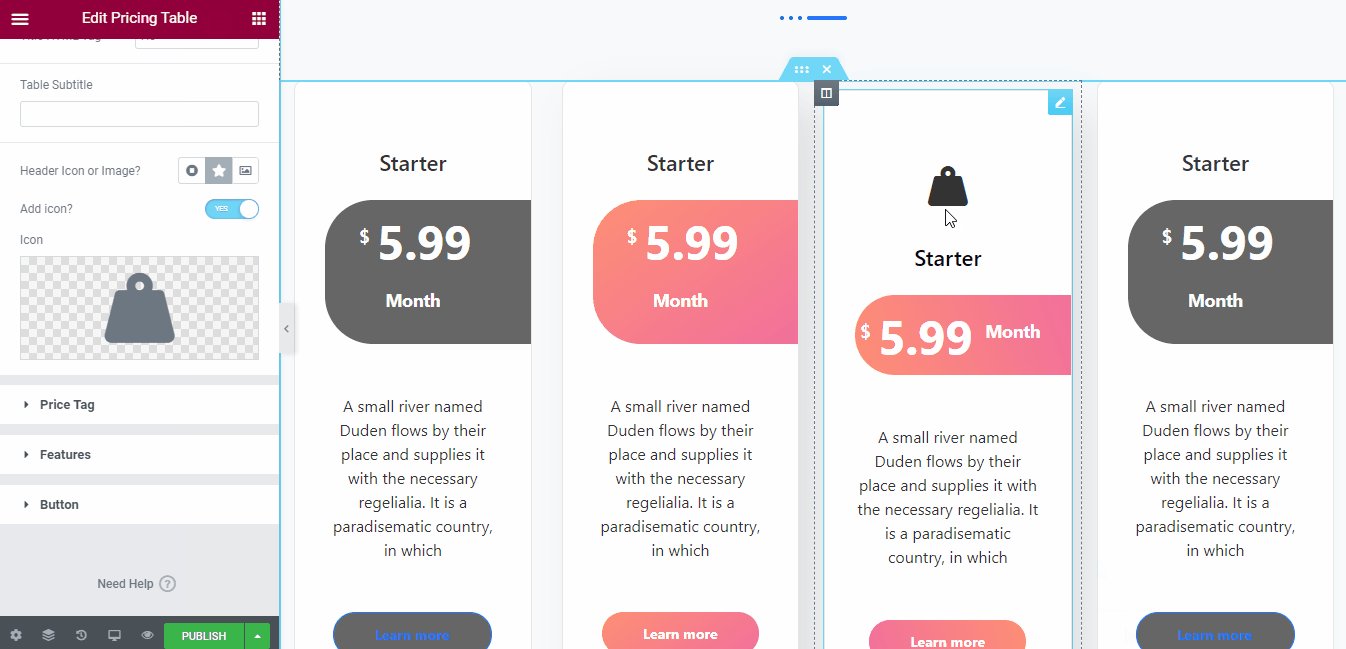
Trin #5: Tilføjelse af overskriftsikon eller billede
Et billede siger mere end tusind ord. Så tilføjelse af et simpelt ikon øverst på din pristabel vil helt sikkert være et godt valg. Et passende ikon kan repræsentere den samlede pakke inden for et øjeblik.
Derfor bør du prøve at tilføje et ikon på pristabellen (kun hvis det ikke ødelægger dit design). Du kan tilføje ikoner fra vores ElementsKit og fantastiske fontbibliotek. Du kan dog også uploade et manuelt ikon. Men det skal være i SVG-format.
Klik på den specifikke pristabel, og den åbner automatisk overskriftssektionen i venstre panel. Klik nu på overskriftsikonet eller -billedet. Skift til Tilføj ikon menuen og indstil dit ikon.

Tilføjelse af overskriftsikon
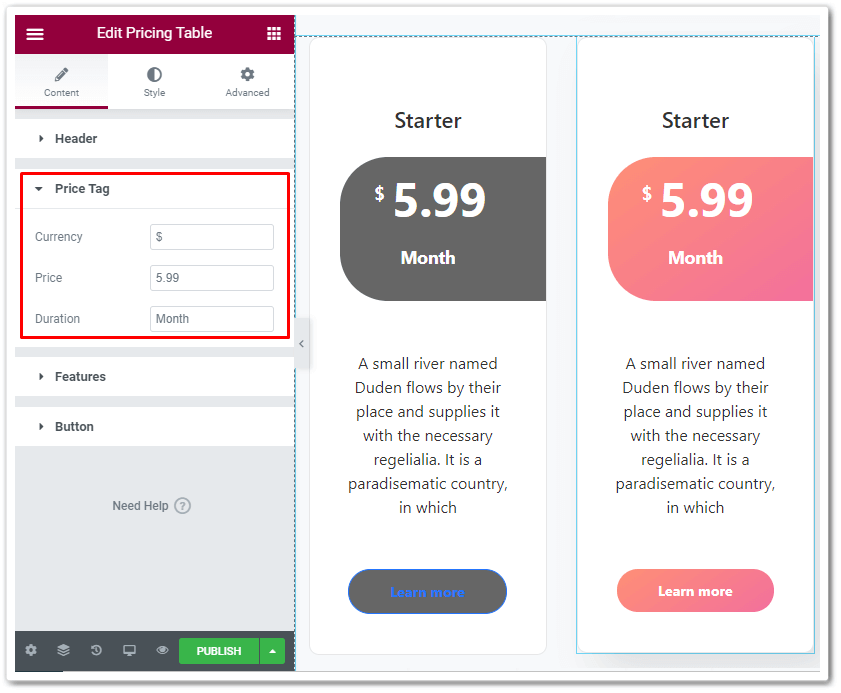
Trin #6: Ændring af prismærker
For at tilpasse prisen, klik på Prisskilt sektion af venstre Elementor-panel. Det giver dig mulighed for at tilpasse tre muligheder. Disse er -
- ● Valuta
- ● Pris og
- ● Varighed

Tilpasning af prisen
Det betalingsmiddel boksen giver dig mulighed for at sætte valutaikonet på din pristabel. Således kan du også ændre ikonet til dine lokale valutaer. Og Pris box giver dig mulighed for at sætte prisen på dit produkt eller din tjeneste på pristabellen.
Boksen Varighed bestemmer prisfastsættelsens varighed. Du kan vælge enten daglig, ugentlig, månedlig, kvartalsvis eller årlig prissætning. Du skal blot sætte tiden på varighedstabellen, og du er færdig.
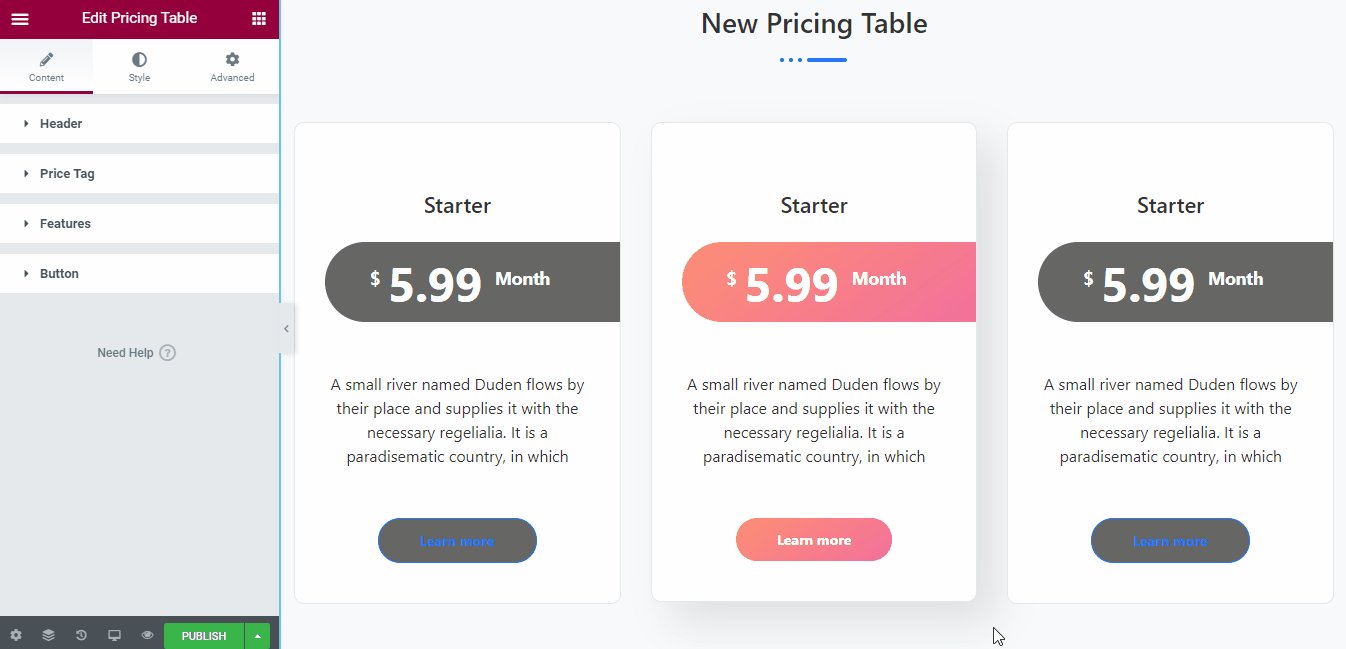
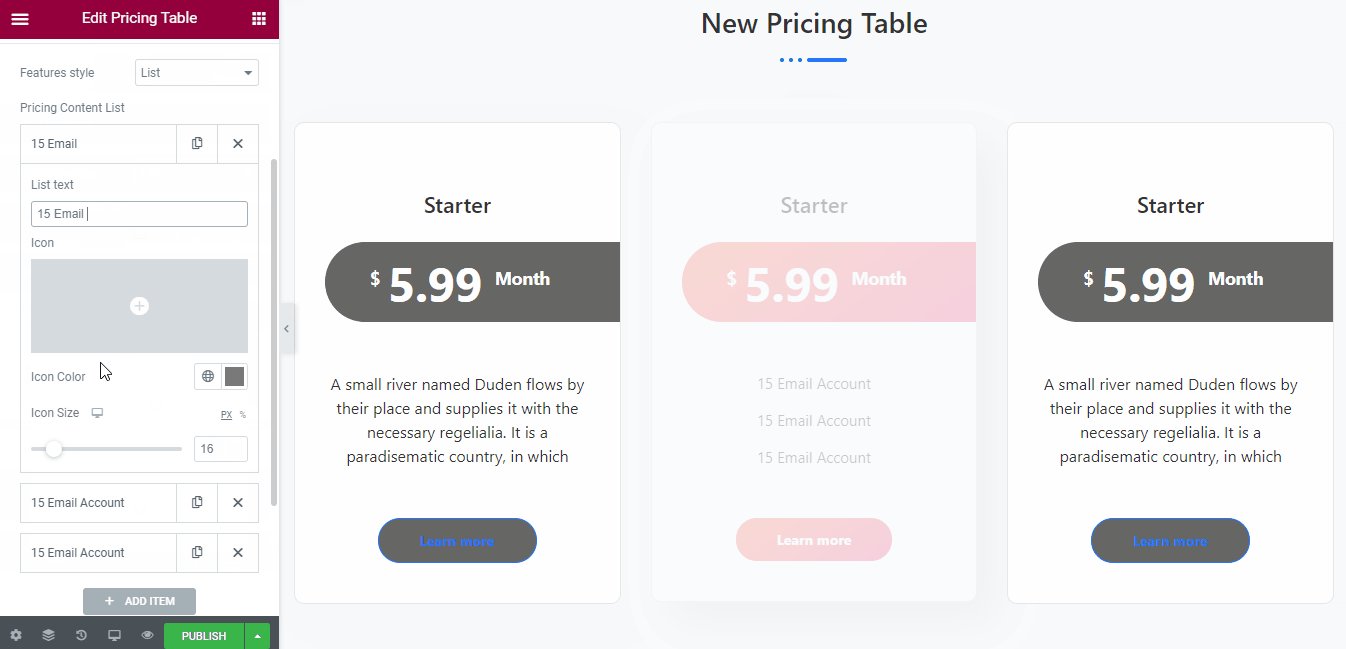
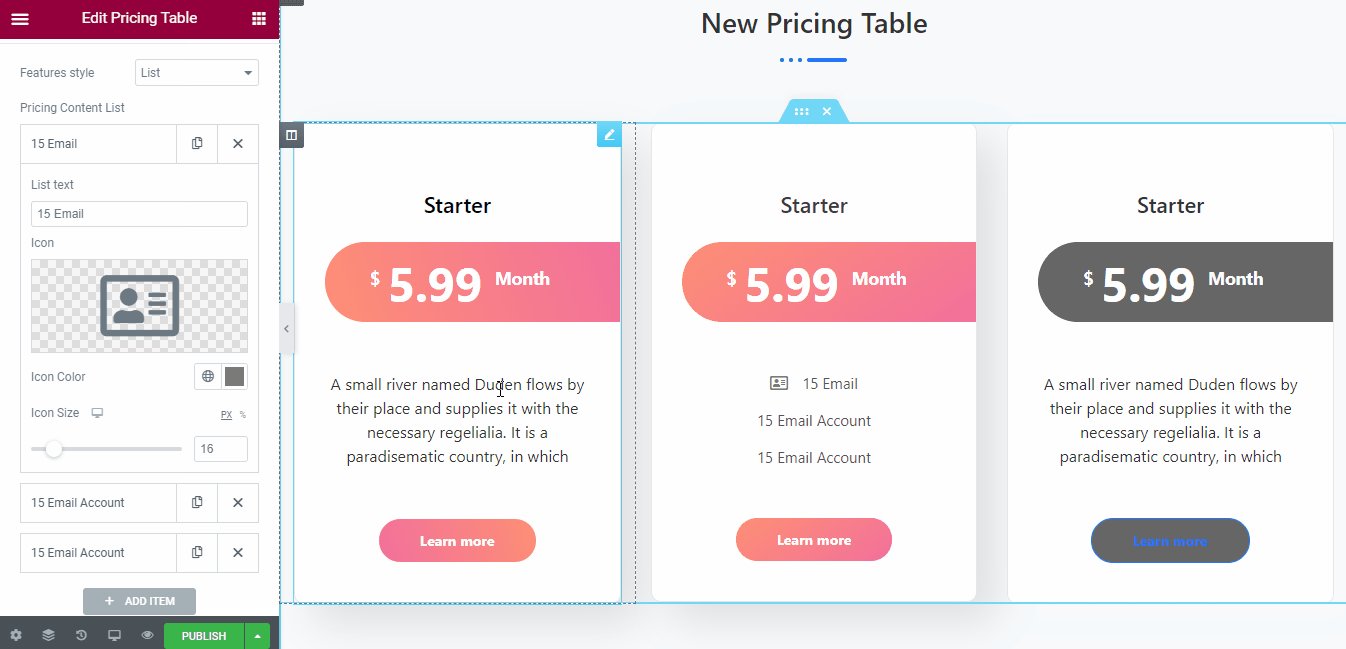
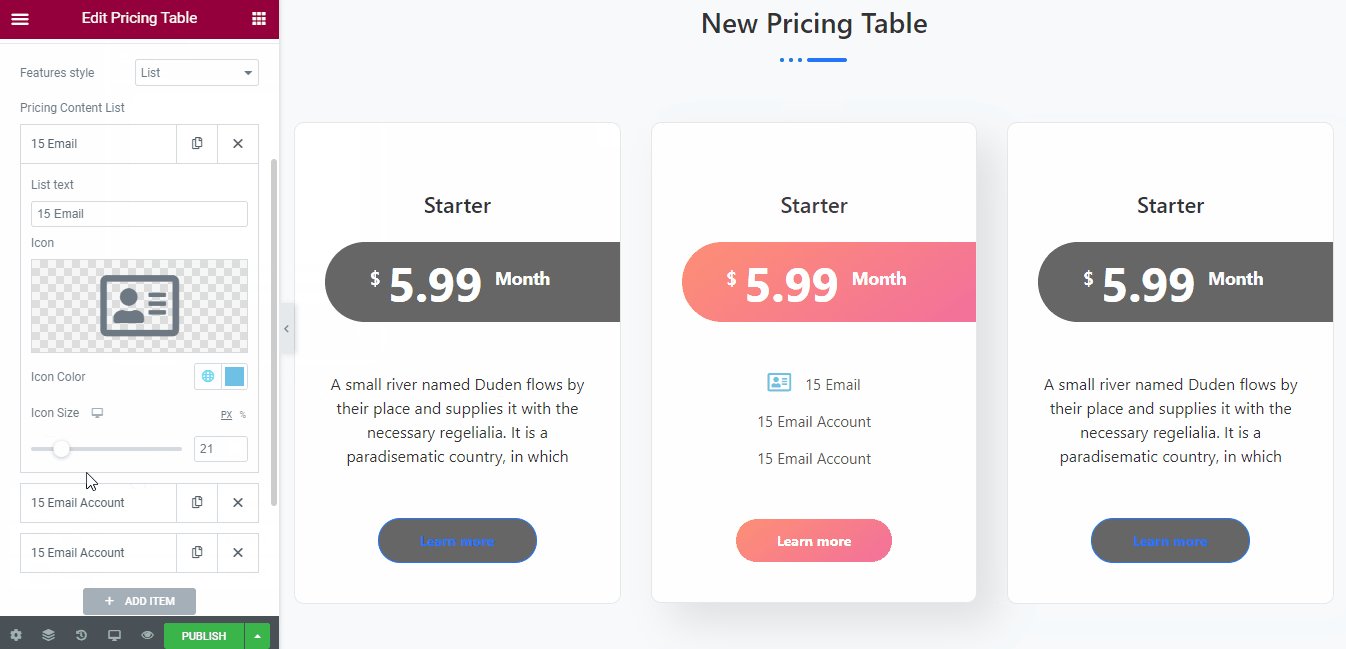
Trin #7: Tilpas beskrivelsesdelen
På produkttabellen skal du lægge beskrivelsen af dit produkt eller din tjeneste. Du kan vælge enten en afsnitsstilet beskrivelse eller den listestilede beskrivelse. Vælg det, der passer bedst til dit bord.

Tilpasning af beskrivelsen
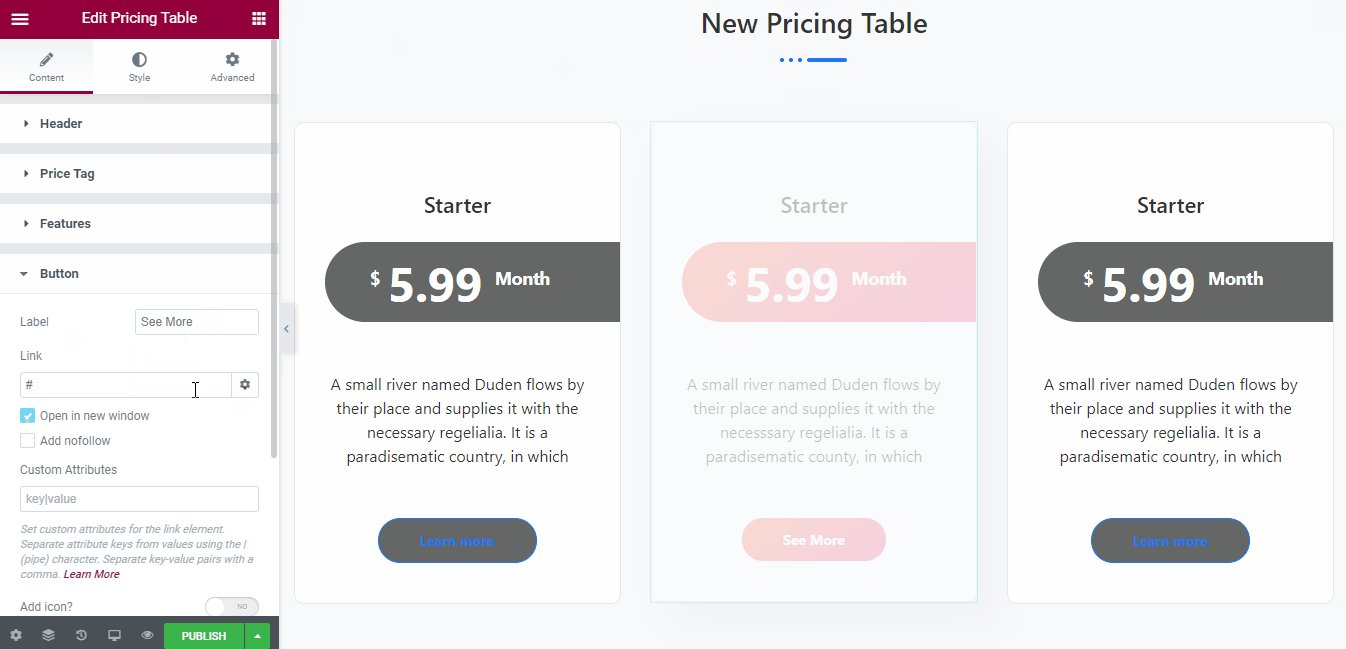
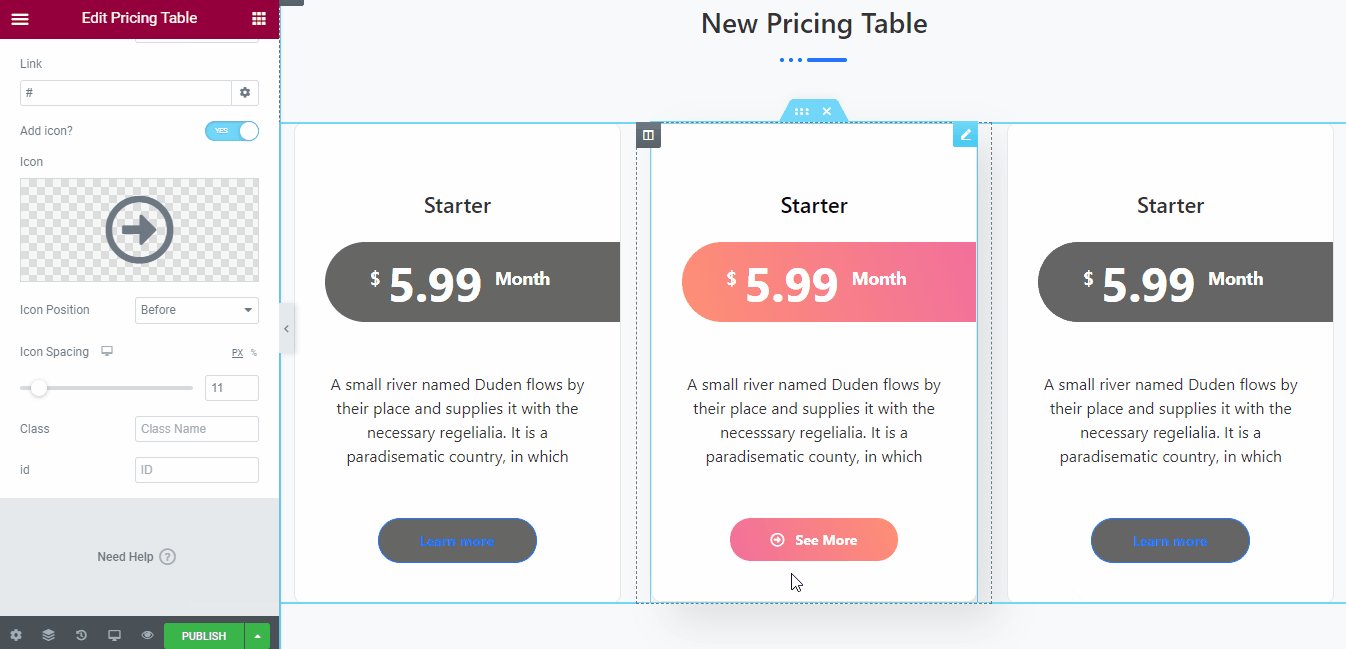
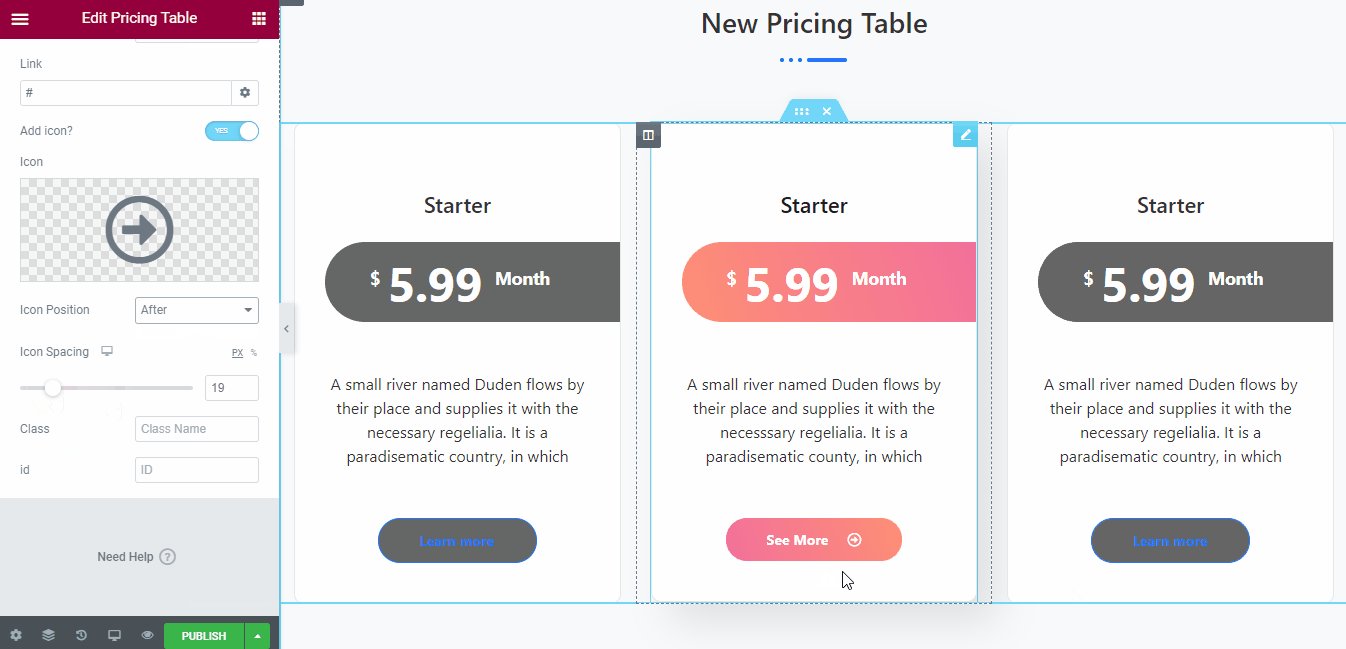
Trin #8: Tilpasning af CTA-knap
Vi har allerede beskrevet vigtigheden af CTA-knappen i det foregående afsnit. For at designe en iøjnefaldende CTA-knap til dit pristabeldesign skal du holde musemarkøren på det venstre Elementor-panel.
Klik nu på Knap sektion for at åbne de funktioner, der kan tilpasses. Du kan ændre følgende ting fra denne undermenu.
- ● Mærk tekst
- ● Linkindstillinger
- ● Tilføjer ikon
- ● Ikonposition og mellemrum
- ● Klasse og id
Tjek gif-filen nedenfor for at få et detaljeret overblik over knaptilpasningen.

Tilpasning af CTA-knap
Prøv at holde CTA-knapperne identiske for alle
pakkerne i pristabellen.
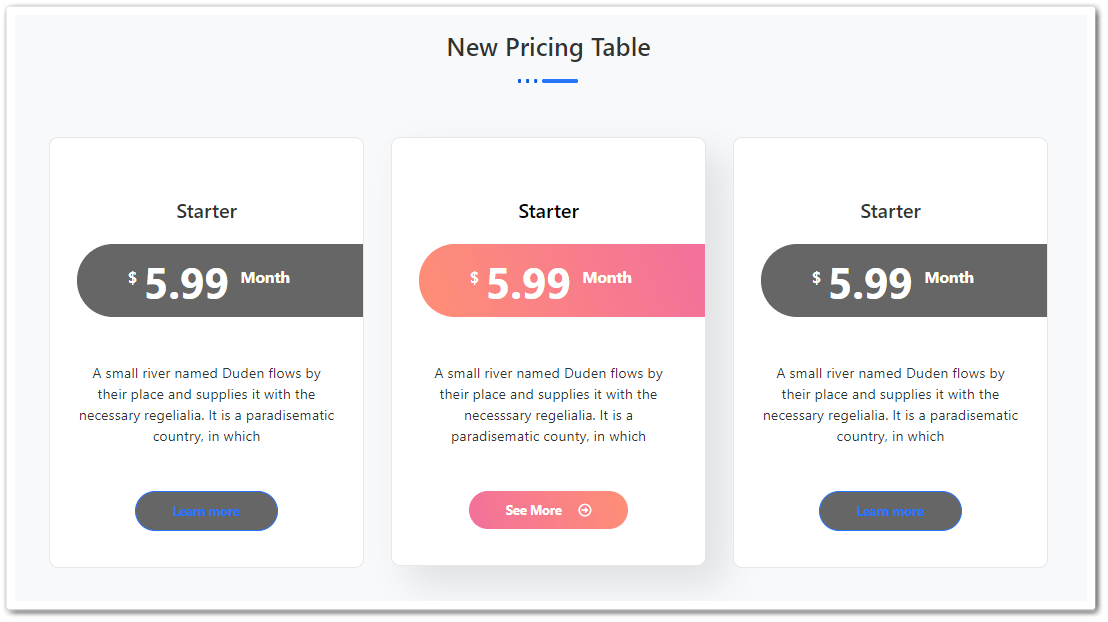
Endelig pristabel
Vi har netop afsluttet designet af vores Elementor-pristabel. Lad os tage et kig på den sidste fase af vores pristabel –

Ser imponerende ud, ikke?
Tjek videoen nedenfor for at få et detaljeret overblik over denne proces til oprettelse af pristabel.
Ting at overveje, før du designer en pristabel til dit Elementor-websted
På nuværende tidspunkt har vi lært om vigtigheden af at bruge en pristabel på vores blog samt lavet vores egen Elementor-pristabel.
Lad mig dog informere dig om et par ting, som du skal medtage på din pristabel. Lad os begynde.
1. Begræns din plan til 3-4 muligheder
Det er virkelig fristende at liste masser af funktioner og pakker på pristabellen. Men det bringer dig ikke held. Hvis du giver dine potentielle købere så mange valgmuligheder, kan det give brugerne problemer med at træffe en beslutning.
Angivelse af for mange pakker i pristabellen kan muligvis
årsag analyse lammelse til de potentielle købere.
Prøv at begrænse din pristabelplan til 3 til 4 muligheder. Pristabellen forbliver således enkel og kortfattet. Det gør beslutningsprocessen nemmere og smidigere for brugerne.
2. Hold bordet simpelt
Ligesom at reducere pakken, bør du også tage et kig på rodet. Hvis du tilføjer for mange muligheder til bordet, bliver det mere rodet. Og det vil helt sikkert skabe et dårligt indtryk over for de potentielle købere.
Forskning af groove-værktøjer viser, at de har øget deres gratis prøveversionstilmeldinger med 358% kun ved at forenkle deres pristabel. Og deres samlede omsætning blev øget med 25% blot ved at ændre grænsefladen.
I øvrigt kan du bruge forskellig farvekodning til forskellige pakker. Det hjælper brugerne med at skelne pakkerne.
3. Vælg passende pakkenavne
Ligesom at holde pristabellen enkel og kortfattet, skal du vælge passende plannavne til dine produkter eller tjenester. De fleste af produktejere navngiver deres produkter som bronze, platin, guld, diamant osv. Men det er ikke et up-to-the-mark plannavn.
I stedet for at bruge dem, kan du vælge nogle kreative navne. Sørg for, at dit pakkenavn repræsenterer et klart koncept om den pågældende pakke. Du kan f.eks. bruge følgende navne –
| Starter | Solo | Grundlæggende | Gratis |
| Vokser | Hold | Standard | Pro |
| Skalering | Bureau | Fremskreden | Hold |
| Opretholde | Brugerdefinerede | Pro | Ultimativt |
Du kan vælge et hvilket som helst af disse navne til din pristabel. Du kan også vælge et brugerdefineret navn, hvis det passer godt til din pakke.
4. Fremhæv det bedste tilbud
Når en besøgende lander på dit prisbord, leder de fleste af dem efter svaret på et enkelt, men det vigtigste spørgsmål –
Hvad får jeg ud af det?
Derfor bør du fremhæve den bedste pakke. Således får de besøgende med det samme svaret på hans spørgsmål. Det giver en klar beskrivelse af, hvad de får på en bestemt pakke.
5. Opret Urgency eller FOMO
Oprettelse af en urgency eller FOMO aka Fear Of Missing Out øger salget. Du kan tilføje et iøjnefaldende bånd på den fremhævede aftale for at skabe denne hastende karakter. Sætninger som 'Bedste værdi', 'Mest populær', 'Populært valg' er virkelig overbevisende og øger priserne.
Du kan udløse FOMO'en ved at bruge antallet af brugere, der drager fordel af din tjeneste, fremvise lagerbeløbet eller tilbyde yderligere belønninger, mens du træffer en hurtig købsbeslutning.
For at udløse haster, kan du tilføje en nedtællingstimer eller en animation på din webside. Brug af en passende farve skaber også et hastende behov blandt de potentielle købere. Vær opmærksom på det.
6. Brug Smart Price Anchoring
Prisforankring er dybest set en psykologisk ting. Det er en vigtig kendsgerning at overveje, hvis du ønsker at dykke nogen dybt ind i dit produkt eller få ham til at tage en købsbeslutning.
Smart prisforankring er dybest set en strategi for at sætte en pris på dit produkt eller din service. Når du prissætter et produkt, bør du sætte det største beløb først.
Ja, den største! Det introducerer psykologisk prisklassen til potentielle købere. Når køberen bemærker, at prisen falder på de næste pakker, trigger det hans/hendes hjerne, at prisen falder.
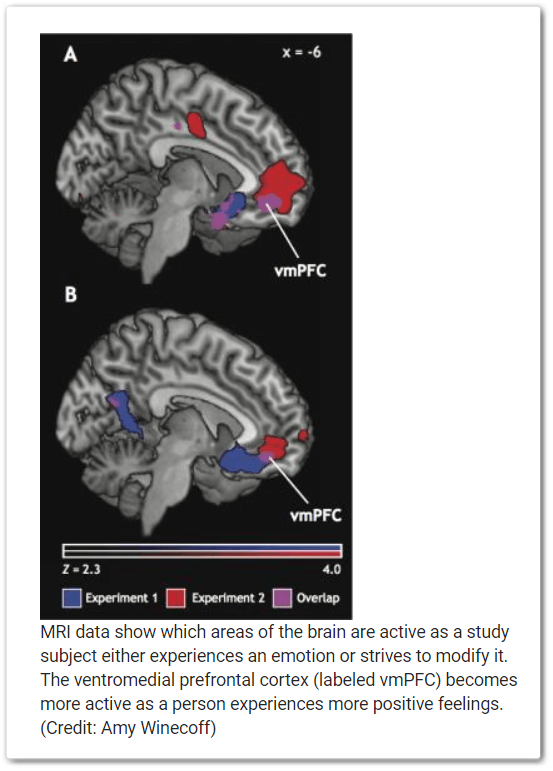
EN forskning udført af Duke University viser, at den ventromediale præfrontale cortex i vores hjerne bliver mere aktiv, mens vi træffer købsbeslutninger. Dette er nøjagtig den samme del, som også styrer vores følelser.

Derfor bør du spille psykologisk for at vinde flere kunder. Det vigtigste er, at det påvirker køberne, selv når de er godt klar over denne effekt. Jeg tror, det er den virkelige skønhed ved dette projekt.
7. Brug visuelle elementer til at fremhæve, ikke distrahere
Designet og billedet af et pristabel er vigtigt. Vi har allerede diskuteret, hvorfor det er en dårlig ting ikke at bruge passende visuals på et bord. Forhåbentlig bruger de fleste i dag grafik på menuen.
Men problemet er overforbrug af pristabellen. Prøv at bruge disse billeder på en passende måde i stedet for at overbruge det. For meget grafik vil ikke gøre noget i stedet for at distrahere dine købere.
8. Gør din CTA mærkbar
Når du har færdiggjort design af pristabellens indhold, er det nu tid til at tilføje CTA-knappen. Prøv dog at holde CTA-knappen relevant i forhold til pristabellen. CTA-knapper er vigtige ikke kun for at designe en højkonverterende webformular men også til pristabellen.
De fleste mennesker bekymrer sig dog kun om designet af en CTA-knap. Men det virkelige scenarie er meget anderledes end dette. Udover at tilføje en iøjnefaldende farve på CTA-knappen, bør du også tage et kig på teksterne.
I stedet for at tilføje eksempeltekster som 'Lær mere', 'Se mere', 'Klik her' osv., prøv at tilføje noget kreativt. Du kan tilføje 'Prøv nu', 'Gør krav på tilbuddet', 'Kom godt i gang' osv. for at få den højere konverteringsrate.
9. Se på valutaen
For online virksomhedsejere er enhver borger deres potentielle kunde. Men det betyder ikke, at kunderne betaler i din lokale valuta.
Alle elsker at se prisen på deres lokale valuta. Dermed fik de en klar idé om, præcis hvor meget de betaler for produktet eller tjenesten. Så hvis du promoverer dit produkt eller din tjeneste internationalt, så prøv at tilføje lokal valuta til din pristabel.
Det er det! Nu kender du detaljerne om design af en WordPress-pristabel. Integrer alle disse fakta på din pristabel og øg dit salg.
Afslutter
En fantastisk pristabel indeholder alle oplysninger, som en bruger har brug for, mens han træffer en købsbeslutning. Det inkluderer den nøjagtige prissætning, nøglefunktioner, CTA-knapper osv.
Jeg ved godt, det er meget at forlange ud fra en simpel pristabel. Men du skal gøre det for at generere kvalitetssalg af dit produkt eller din tjeneste.
Hvis du designer et anstændigt prisdiagram ved at bruge Elementor-pristabellen, vil det gøre processen helt nem. Yderligere tiltrækker det flere brugere og øger helt sikkert mere salg for dig.
Lad os oprette en pristabel lige nu og forbedre din virksomhed.

Skriv et svar