Elementor menuankerlinks er et meget grundlæggende element, der lader dig tilføje et menuankernavn (anker-id) til enhver placering på dit websted. Folk kan klikke på ankerlinket og blive ført direkte til sektionen gennem krog id. Bare ved at tilføje et navn/id og derefter sætte et ankerlink et andet sted i menuen.
Med andre ord er Menu Anchors en navigationsproces, der hjælper dig med at navigere dig fra den ene side af siden til den anden.
Tænker du nu på at placere dit websted højere på topsøgemaskinesider såsom Google, Bing og andre? 🙄
Hvis ja, så er du kommet til det rigtige sted!
Det menuanker widget er et vidunderligt sidebyggerværktøj, der ikke kun vil forbedre dine besøgendes oplevelse, men også hjælpe dem med at rulle navigationssektioner. Det kan også være en ressourcestærk måde at komme øverst på Googles søgesider.
Og hvem vil ikke have en gratis fordel i Google, vel? 😉
Hvad er en Menu Anchor Widget?
Nå, menuanker links er også kendt som 'hop menu'. Populært omtales Elementor ankermenuer også som en 'indholdsfortegnelse'. Links fører dig øjeblikkeligt til en bestemt del af en artikel, en side, en ekstern side eller en prissektion.
Elementor-menuankre bruges normalt som punktopstillinger, der fører dig til en anden del af indholdet.
det er normalt angivet enten med Et element (header med navneattributten) eller et andet element (navngivning med menuanker-id).
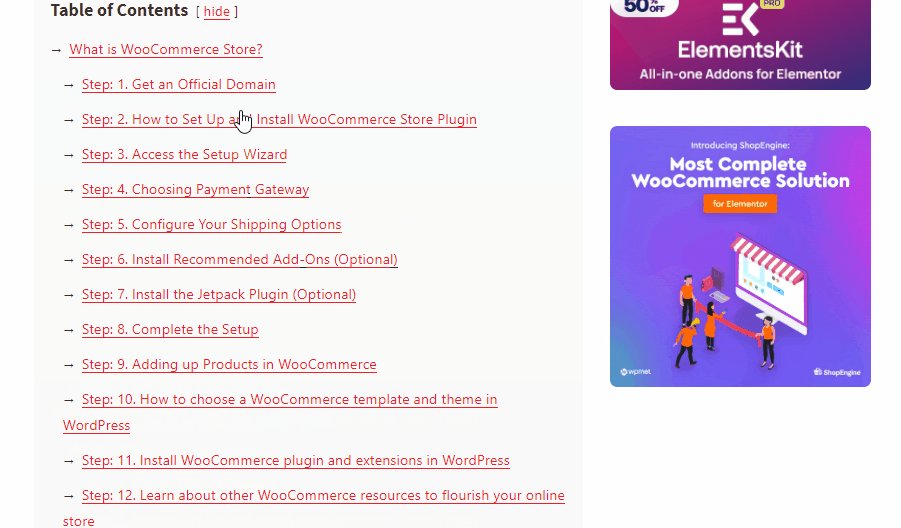
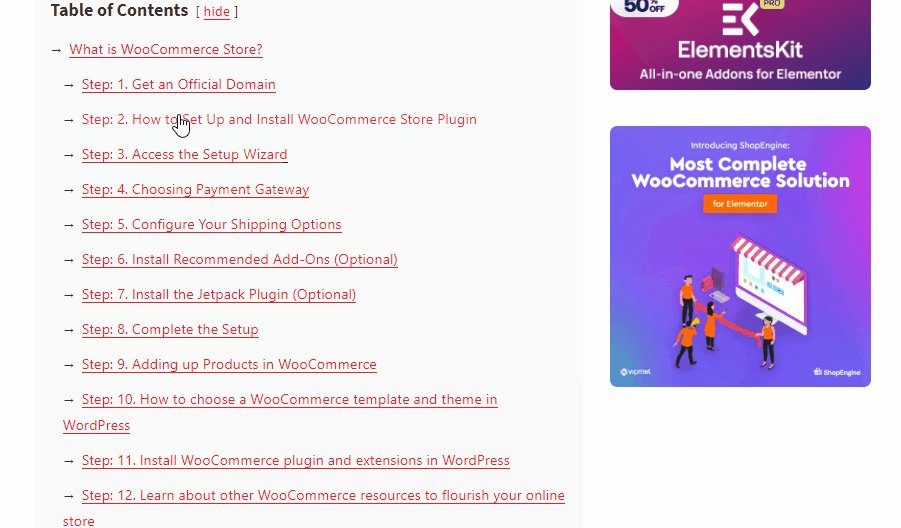
Hvis du er i tvivl om at forstå, hvad en menuanker-widget er, og hvordan den fungerer på en webside. Nå, her er et eksempel til dig:

Tag et kig på billedet ovenfor, hver af disse punktlister er en anker sektion, og hver af sektionerne er forbundet med den anden del af siden. Så når du klikker på dem, bliver du ført direkte til en anden overskriftssektion, som indeholder indholdet.
I denne artikel vil vi vise dig, at menunavigation kan findes på en række forskellige steder, herunder tekst, knapper, billeder og selvfølgelig H1-H6-overskrifter.
Fordele og ulemper ved at bruge et menuankerlink:
Det er ikke altid sådan, at bare fordi folk gør noget, skal du også gøre det. Når du bruger menuanker sektioner på din WordPress blog, er der et par fordele og ulemper, som du skal huske på.
👍🏼 Fordele:
- En af de vigtigste fordele ved et elementor-menuankerlink er, at det kan forbedre brugeroplevelsen når besøgende udforsker din webside. Mere præcist i tilfælde af lang form artikler.
- Du kan dele direkte links til forskellige sektioner i en artikel ved at bruge menuanker-widgetten til Elementor på overskriftshøjden. Dette er fantastisk til sociale medier og endda kundeservice.
- Når det kommer til søgemaskineresultatsider (SERP'er), er resultaterne ofte udsat for ændringer afhængigt af, hvad der fremkommer. Men da du begynder at bruge link-ankre (jump-menuer) i dine artikler, er der store chancer for, at du vil se dem vises på SERP-listen.
- Disse menupunkt pointer begivenheder er fantastiske, fordi de giver dig en ekstra tekstlinje til din organiske side. De kan også være med til at øge CTR fordi brugeren måske bemærker noget, der er relevant for deres spørgsmål, som du ikke nævnte i metabeskrivelsen eller titlen.
- Ankernavigation kan også bruges til andre formål, som f.eks "tilbage til toppen" link, som bruges sammen med citater ^ og fodnoter [1].
👎🏼 Ulemper:
- En indholdsfortegnelse eller menuanker kunne hjælpe besøgende bruge mindre tid på dit websted. Hvad er årsagen til dette? Da de springer til den sektion, de er interesseret i, ville det derfor fratage dem at læse hele siden.
- Sidemenu, som er direkte knyttet til problemet diskuteret ovenfor, kan påvirke din annonceindtægter. Antallet af visninger og klik kan blive reduceret, hvis læsere springer direkte til et specifikt linkfelt.
To enkle metoder til at tilføje Anchor Link Menu i Elementor:
Her er de to tilgængelige metoder til at tilføje elementor-menuankerlinks i Elementor. Så lad os dykke ned i det:
Nummer 1: Tilføj eksternt link ved hjælp af Elementor Menu Anchor Widget
Hvis du er Elementor Menu Anchor element bruger, så vil det være skjult fra brugerens perspektiv, og du kan bruge det hvor som helst, inklusive i din WordPress menu. Her er hvad du skal gøre for at komme i gang:
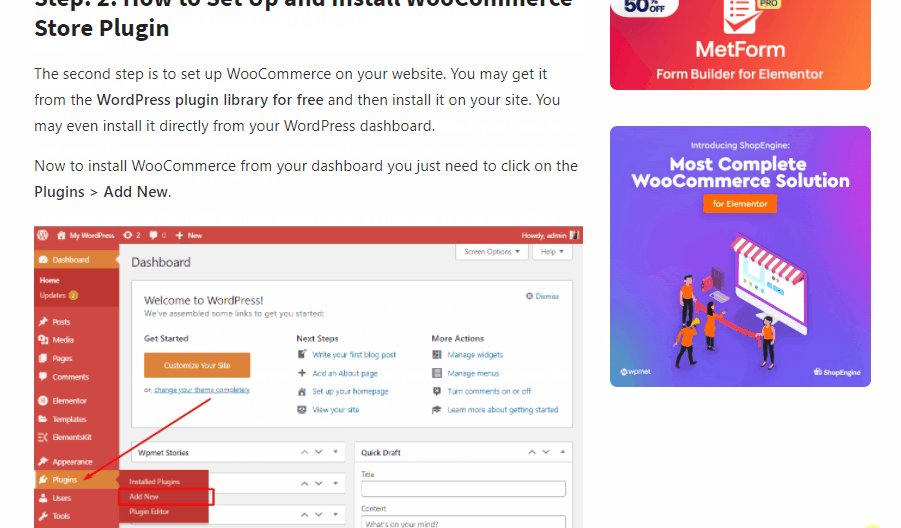
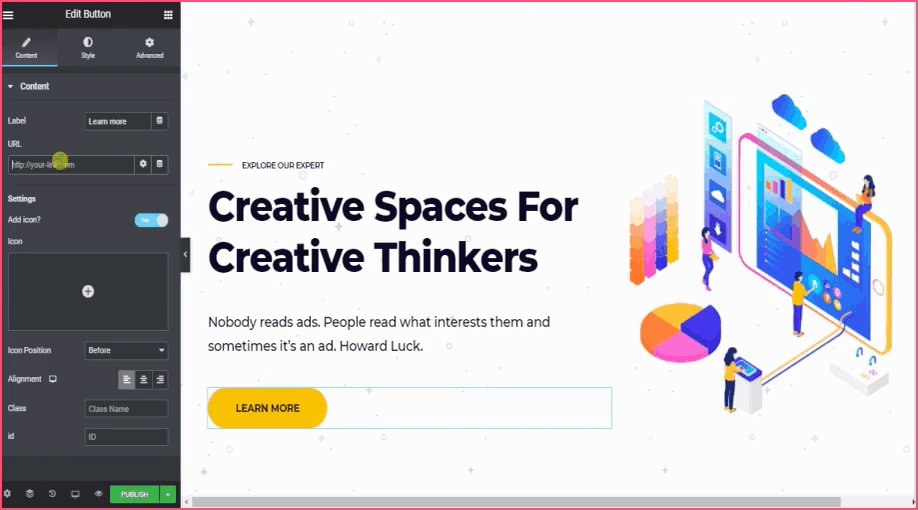
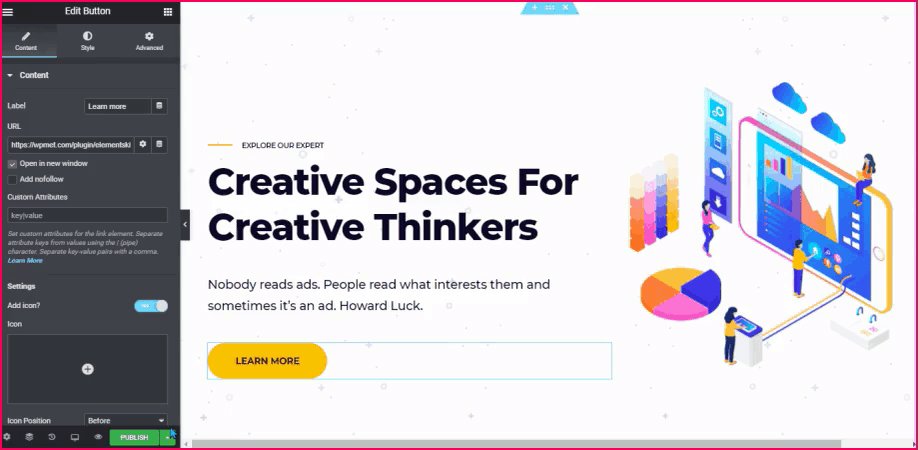
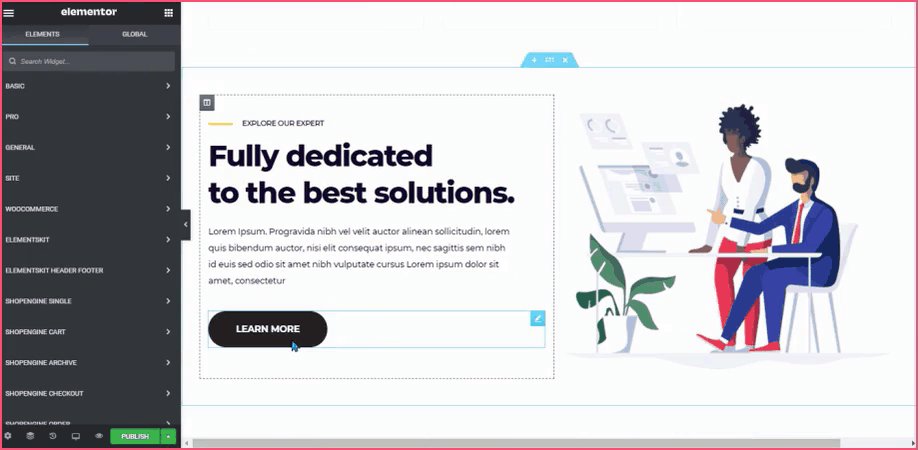
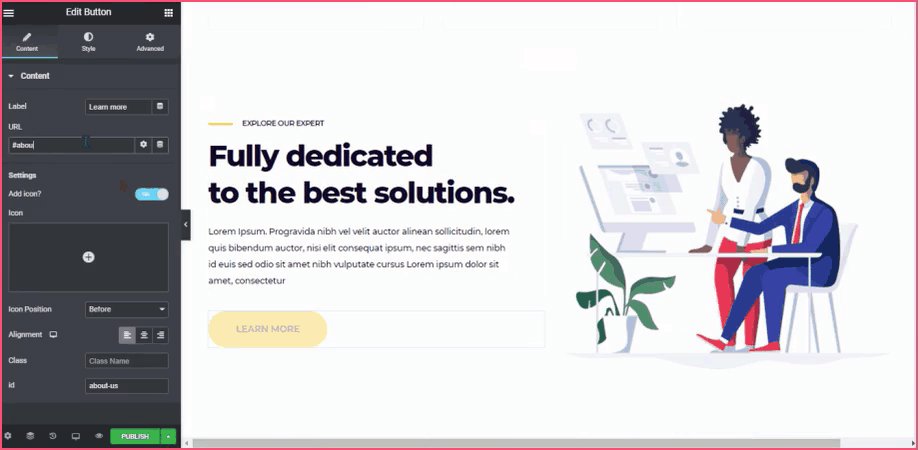
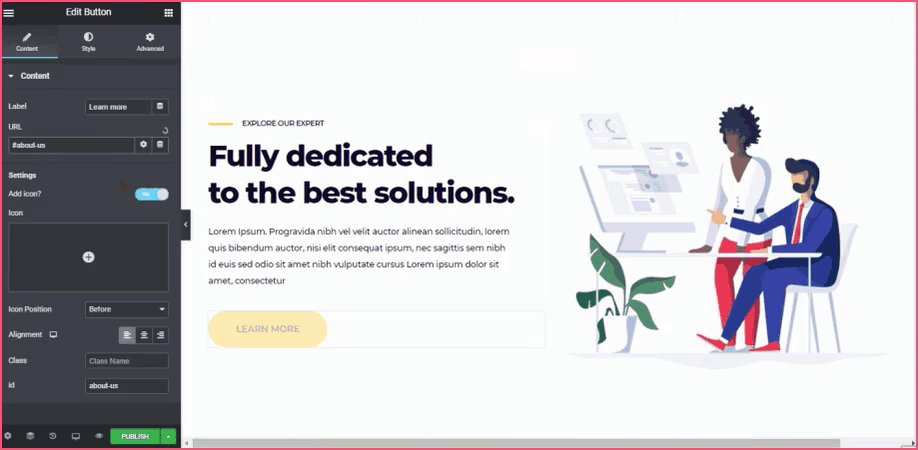
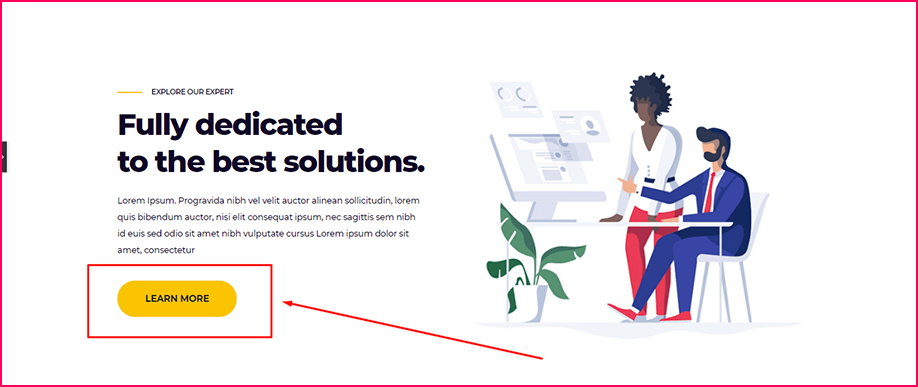
Tilføjelse af eksterne links er ret simpelt, alt du skal gøre er bare at klikke på CTA knap hvor du vil tilføje linket. Tilføj derefter navnet eller linket i URL-sektion.

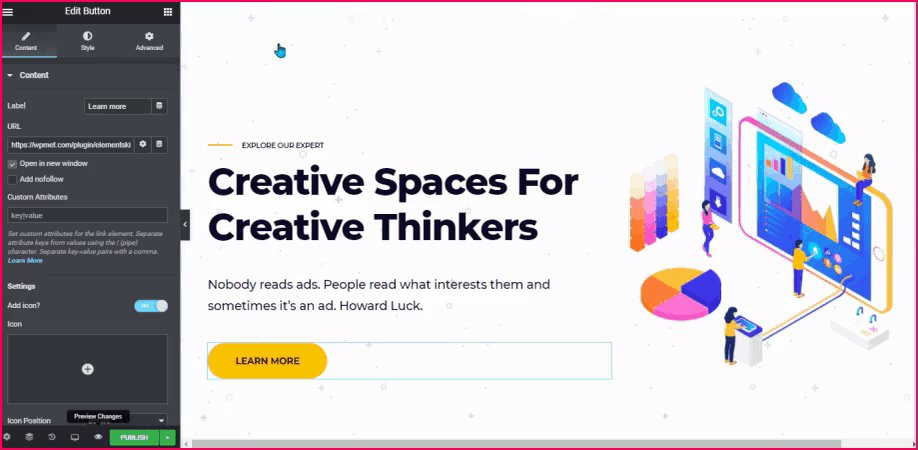
Klik nu bare på forhåndsvisningsøjeknappen. Klik derefter på Lær mere CTA knap. Og der fører den dig til din ønskede adresse.

Nummer 2: Tilføj interne links ved hjælp af Elementor Menu Anchor Widget
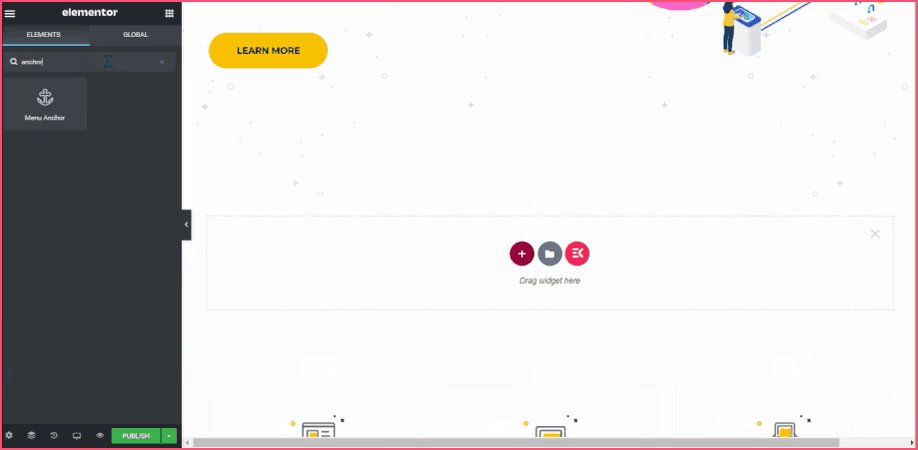
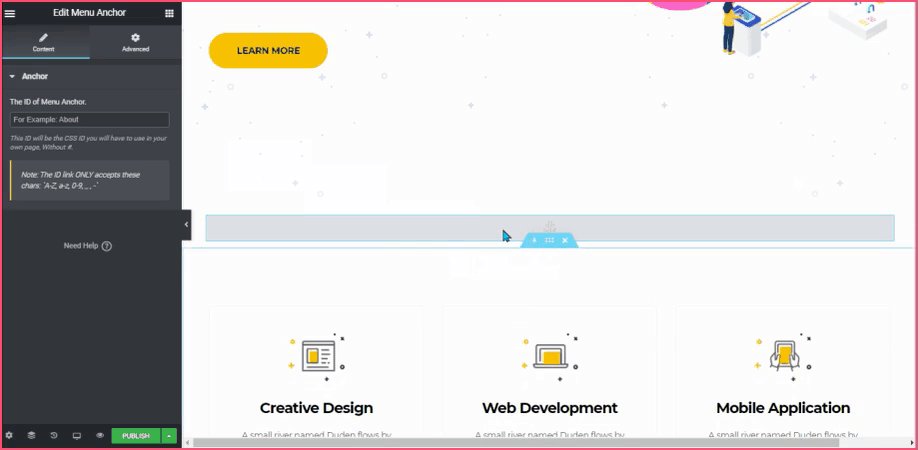
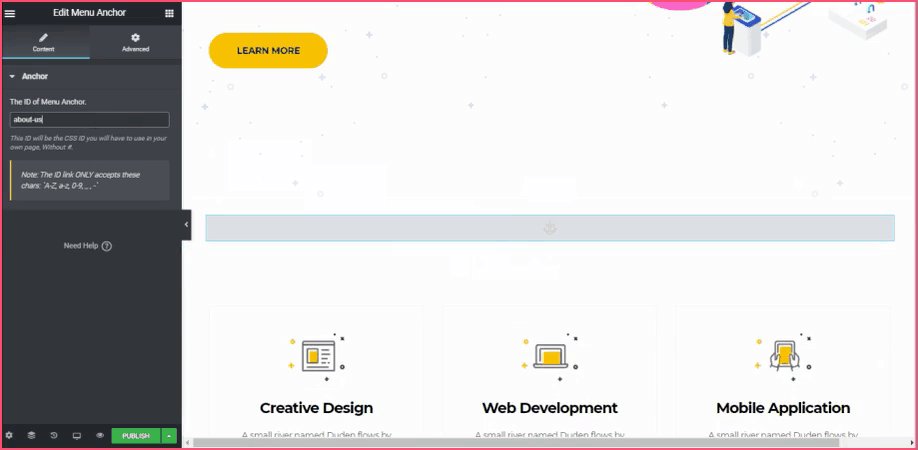
Søg først 'anker' på elementor-søgelinjen. Derefter Træk og slip menuanker-widgetten lige over den sektion, hvor du vil have en forbindelse vist. Glem ikke at oprette en link id.

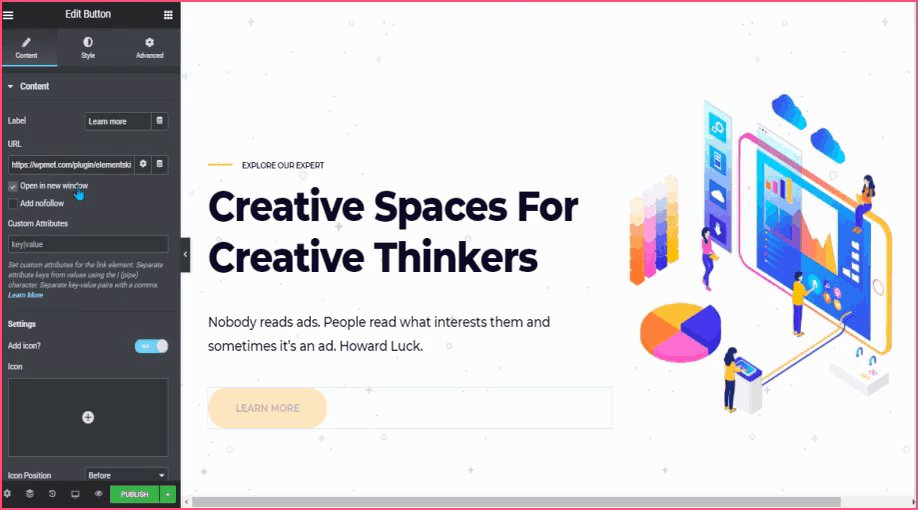
Nu skal du bare rulle på den anden sektion, hvor du vil have dine læsere til at være opmærksomme. Vi vil gerne tilføje vores ankersektion til vores 'Lær mere' knappen i dette eksempel. Og for at gøre det skal du vælge knapelementet i Elementor Editor.

Brug derefter '#' symbol, kopier og indsæt ID for dit Elementor Menu Anchor til din ønskede call-to-action knap forbindelse.
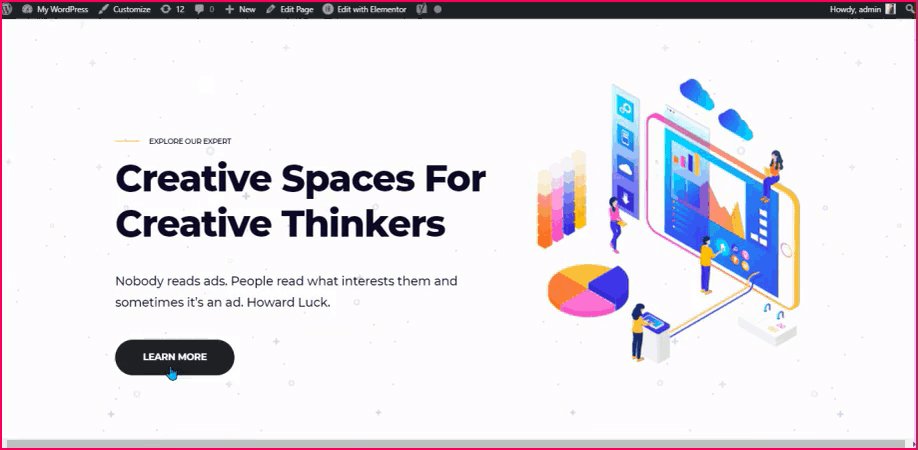
Når en bruger klikker på 'Lær mere' knappen, vil de straks blive omdirigeret til det menuanker, vi genererede tidligere. Resultatbilledet er vist nedenfor for at hjælpe dig med at forstå det bedre.
Tag et kig rundt! 😮

Hvis du nu klikker på dette 'Lær mere' knappen her, vil den tage dig kl toppen ↑ på siden.
🔔 Ønsker du at få mere eksponering ud af dit WordPress-websted? Så tjek vores seneste blog på 👉🏻 Sådan indlejrer du Instagram-feed på WordPress-webstedet
Resumé
Navigation med menupunkter har været en meget vigtig sektion i WordPress. Især for dem, der har tendens til den lange version af indholdet (4.000 ord eller mere), hvor scrollning kan være en opgave. Menupunkt-widgets gør det muligt for brugere hurtigt at navigere fra sektion til sektion de er interesserede i.
Tillad dine brugere at finde, hvad de er lsøger hurtigere. Med andre ord kan menupunktets widget spare dine læsere tid og bede dem om at gå gennem dit websted ofte.
Men hvis du gør din gæst glad med det samme, kan de tilmelde sig dit nyhedsbrev eller foretage mere forskning i, hvad du sælger. Det kan også hjælpe dig med at generere kundeemner, hvis de abonnerer på dit websted via deres e-mailadresse.
Hvis du kunne lide denne artikel, vil du helt sikkert finde nogle flere nyttige tips og blogs ved at tilmelde dig vores WPmet-fællesskab Glem også ikke at abonnere på vores kanal på Youtube for nyttige tutorials.


Skriv et svar