Du skal have hørt, at Adobe har købt Figma med hele $20 mia. Dette rejser automatisk spørgsmålet om, hvordan Adobe vil håndtere Figma. Vil det fortsætte med at tilbyde et gratis abonnement eller annullere det? Alligevel er den gratis plan klar, men Adobe kan til enhver tid snart beslutte at annullere Figmas gratis plan.
Så hvis du er smart og proaktiv, skal du tænke på nogle gratis Figma-alternativer på forhånd. Og for at gøre din jagt nem og smidig, har jeg samlet de top 6 gratis Figma-alternativer. Ikke overraskende har de fleste af disse værktøjer betalte planer sammen med gratis planer.
Før jeg dykker dybt ned i de gratis Figma-alternativer eller gratis Figma-ækvivalente værktøjer, så lad mig give et overblik over Figma. Naturligvis, UI/UX designere er allerede velbevandrede i Figma. Men for nybegyndere vil en oversigt over Figma være super nyttig, ikke?
Quick Overview
Top free Figma alternatives include the following:
✅ InVision:
Fordele: Optimized onboarding process. Integrates with multiple platforms.
Ulemper: Dyrt for større hold
✅ Quant-UX:
Fordele: Code generation for HTML, CSS, etc. UI and business logic show up separate.
Ulemper: Available only as a web application
✅ Wondershare Mockitt:
Fordele: Offers 500+ widgets and templates. Co-edit and co-manage multiple projects.
Ulemper: Limited screen usage in free version.
✅ Wireflow:
Fordele: Completely free to use. Provides better collaboration.
Ulemper: Mangler detaljeret brugerflow
✅ Penpot:
Fordele: Open-source and web-based. Palette integration.
Ulemper: Limited number of features
✅ Blyantprojekt:
Fordele: Flexible for Android or iOS applications. Perfect for prototypes.
Ulemper: User interface is out-fashioned.
Hvad er Figma:
Kort fortalt, Figma er et kollaborativt designværktøj, normalt udnyttet til at designe brugergrænseflader. Det er en cracking-værktøj til at designe hjemmeside-wireframes, prototyper og app-grænseflader. Den bedste del af designværktøjet er dets række praktiske funktioner, herunder robuste vektorværktøjer, feedback i realtid, øjeblikkelig deling af kørende værker, ubegrænsede lag osv.
Figma er i modsætning til andre lignende designværktøjer fuldstændig browserbaseret. Det betyder, at du ikke behøver at installere softwaren på forskellige enheder eller platforme for at få adgang til dine projekter. I stedet kan du til enhver tid få adgang til dit projekt fra enhver enhed ved blot at åbne din browser.
Det, der får Figma til at skille sig ud, er dens mulighed for at oprette og gemme 3 aktive projekter på én gang. Og det er fedt, ikke? Det giver dig en enorm mulighed for at lære og eksperimentere med små projekter.
Hvorfor har du brug for Figma-alternativer:
Selv om Figma kommer med nyttige funktioner og fordele, det har også sit eget sæt af ulemper. Gad vide, hvad er de? Nå, det er præcis, hvad jeg vil komme ind på i dette afsnit. På grund af disse ulemper ved Figma, skal du gå på jagt efter Figma-alternativer.
Bortset fra det har Figmas nylige erhvervelse af Adobe også skabt bekymringer blandt sine brugere. Ikke på grund af købet, men snarere på grund af frygten for at miste adgangen til dets community-kuraterede ressourcer sammen med tilgængeligheden af en gratis plan.
Uanset om du ønsker at designe UI til din WordPress hjemmeside eller en hvilken som helst app, vil du støde på Figma ulemper. Lad os tage et hurtigt kig på, hvorfor du har brug for Figma-alternativer præcist-
- En tung applikation at bruge
- Kræver et avanceret system for at køre
- Zoomfunktionen er ikke op til målet
- Designer onboarding er en stor udfordring
- Premium-plan er ikke budgetvenlig
Top 6 gratis Figma-alternativer at vælge imellem:
Nu er det tid til blive introduceret til de 6 bedste gratis og open source Figma-alternativer. Jeg har udført dybdegående forskning i open source Figma-alternativer for at få bedste UI og UX-designværktøjer. Disse Figma-lignende værktøjer er funktionsrige, brugervenlige og nyttige til UI- og UX-design. Lad os tjekke dem ud-
InVision:
InVision er en prototypeværktøj og et knækkende alternativ til Figma. Det er udnyttet til både design og udvikling af brugergrænseflade/oplevelse. InVision er en medlemsbaseret platform, men det gode er, at det lader både medlemmer og ikke-medlemmer samarbejde om et projekt.

InVision kan prale af et arbejdsområde i realtid, hvor teams kan samarbejde godt og hurtigere tilpasse sig hinanden. Med samarbejdsfunktionerne i denne Figma-ækvivalent kan designere, der arbejder på et projekt, nemt tilføje såvel som se kommentarer og brainstorme visuelt.
Ikke kun designerne, men selv udviklerne kan også kommunikere deres detaljer med stor komfort. Sammenlignet med Figma er dens opgraderingspriser meget mere konkurrencedygtige og fleksible. Dens gratis plan tillader 10 aktive brugere med 3 dokumentoprettelse. Premium-abonnementer på InVision tilbyder flere funktioner og fordele.
Kernehøjdepunkter:
- Tonsvis af tilpasningsmuligheder er tilgængelige
- Enkel og intuitiv
- Gratis plan lader 10 aktive brugere og 3 dokumenter oprette
- Nem projektstyring for designere
- Design samarbejde og organisering
- Design kommentarer og feedback
Fordele:
- Optimeret onboarding-proces
- God kontrol over designet
- Integrerer med flere platforme som Slack, Sketch, Microsoft Teams, Adobe osv.
- Designet til alle fra freelancere til globale virksomheder
- Versionshistorik tilgængelig
Ulemper:
- Dyrt for større hold
- Integration kan til tider være upålidelig
Quant-UX:
Quant-UX leveres med en robust design interface der konkurrerer godt om at erstatte Figma. Denne webapplikation fokuserer meget på at gøre overdragelsesprocessen til udviklere så nem og bekvem som muligt. Quant-UX kommer med en iøjnefaldende funktion, og det er evnen til at isolere designlogik og forretningslogik.

Dette udføres ved hjælp af QUX-komponenten, der skaber kode i farten. Med dette prototypedesignværktøj har du mulighed for at oprette en brugerdefineret prototype. Du kan også vælge alle tilgængelige skærmstørrelser til en Android-telefon, iPhone eller desktop.
Et iøjnefaldende aspekt ved Quant-UX er, at der konstant tilføjes nye funktioner til det. Webapplikationen er fokuseret på at teste ting ved at give dig mulighed for at importere dine designs eller lave en simpel mockup. Desuden giver værktøjet dig adgang til visse ting uden at tilmelde dig. For at nyde alle funktioner skal du dog oprette en konto.
Kernehøjdepunkter:
- Et fremragende værktøj til prototyping og test
- Giver begrænset adgang uden tilmelding
- Nye betafunktioner tilføjes konstant
- Mulighed for selvvært tilgængelig
Fordele
- Robuste værktøjer til visuelt design
- Kodegenerering til HTML, CSS, osv. sker i farten
- UI og forretningslogik vises adskilt, hvilket giver designere og udviklere mere frihed til at vælge værktøjer
- Leveres med komponentstyling med et rigt aktivbibliotek
- Vigtigst af alt, 100% open source
Ulemper
- Kun tilgængelig som en webapplikation og ingen mulighed for download
- Giver begrænset kontrol over aktiver.
Wondershare Mockitt er et andet UI-designværktøj, der ligner Figma. Ikke kun det tilbyder tilpasningsfunktioner og samarbejdsevner, men også det giver dig en bredere OS-platformunderstøttelse. Disse platforme inkluderer browsere, Windows, macOS og Ubuntu (Linux) med synkronisering i realtid.

Hvis du leder efter et designværktøj med enkel brugergrænseflade, men kraftfulde funktioner, er Mockitt platformen for dig. Takket være dens nul-læringskurve, der lader selv begyndere implementere denne intuitive UI/UX-designapp. Det giver dig mulighed for at producere pixel-perfekt og skalerbar vektorgrafik, så du kan koncentrere dig om form og form.
Kernehøjdepunkter:
- Et stort og gratis aktivbibliotek med alle designrelaterede ikoner, komponenter, widgets og skabeloner
- En række rige designværktøjer
- En række præsentationstilstande for at få dine kundepræsentationer til at skille sig ud
- Nem deling af prototyper til visning på desktop og mobile enheder
- En cloudversion tilgængelig for direkte browseradgang
- En udtømmende overdragelsesmekanisme, der frigør dine designere og styrker dine udviklere
Fordele:
- Hurtig og responsiv grænseflade
- Tilbyder 500+ widgets og skabeloner
- Medredigering og medledelse af flere projekter
- Omfattende designværktøjer med komponenter, der kan tilpasses
- Omfattende bibliotek af aktiver og effekter
- Arbejdsfacilitet fra hvor som helst med en enkelt konto
- Platform uafhængig
Ulemper:
- Begrænset tilgængelighed af skærmbrug i den gratis version
Wireflow:
Wireflow er et majestætisk prototypeværktøj til brugerflow, der lader dig designe fascinerende prototyper af websteder, apps og digitale produkter. Den særlige attraktion ved designværktøjet er, at det ikke har nogen betalt mulighed. Det betyder, at det er gratis at bruge.

Derudover behøver du ikke at oprette en konto for at få adgang til værktøjet. Alt du skal gøre er at besøge deres hjemmeside og komme i gang med det samme. Og så kan du brainstorme sammen med andre for at planlægge dit projekt.
Selvom der ikke har været nogen nylig udviklingsaktivitet for Wireflow siden 2021, er den stadig aktiv og er stadig et af de bedste valg for gratis og open source-løsninger. For yderligere information om Wireflow, kan du tjekke dens GitHub-side.
Kernehøjdepunkter:
- Helt gratis at bruge.
- Ingen premium-mulighed er tilgængelig
- Ikke vedligeholdt aktivt
Fordele:
- Giver bedre samarbejde
- Afskrækker projektglidninger og dyrt redesign
- Cracker af et værktøj til brainstorming
Ulemper:
- Mangler detaljeret brugerflow
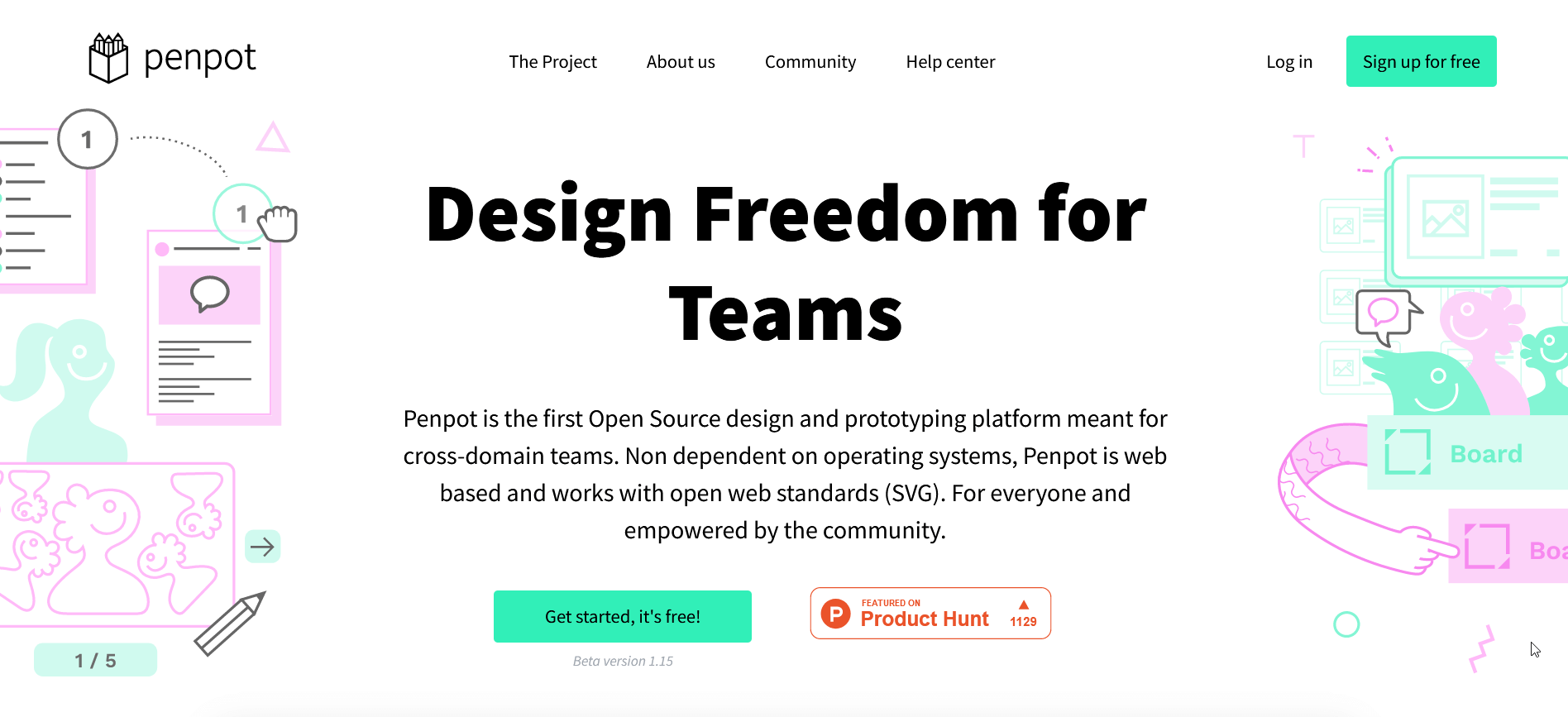
Penpot:
Penpot får hurtig indpas blandt UI- og UX-designere og står godt som en solid Figma-lignende software eller endda en Figma-dræber. Brugerne kan tilsyneladende lide værktøjet og dets tilbud. Det er overvejende designet til teams på tværs af domæner.

Penpot er uafhængig af styresystemet og er en fuldstændig webbaseret platform. Det, der får Penpot til at skille sig ud, er, at den implementerer SVG som dets oprindelige format, hvilket er sjældent, men også giver betydelige fordele for designerne.
Kernehøjdepunkter:
- Mulighed for selvhosting tilgængelig
- Udnytter SVG som det oprindelige format.
- Helt webbaseret og et værktøj på tværs af platforme
- Fællesskabsstyret
Fordele:
- Open source og webbaseret platform
- Palette integration
- Feedback integreret med værktøjet
- Biblioteker og UI-sæt tilgængelige
Ulemper:
- Et begrænset antal funktioner er tilgængelige
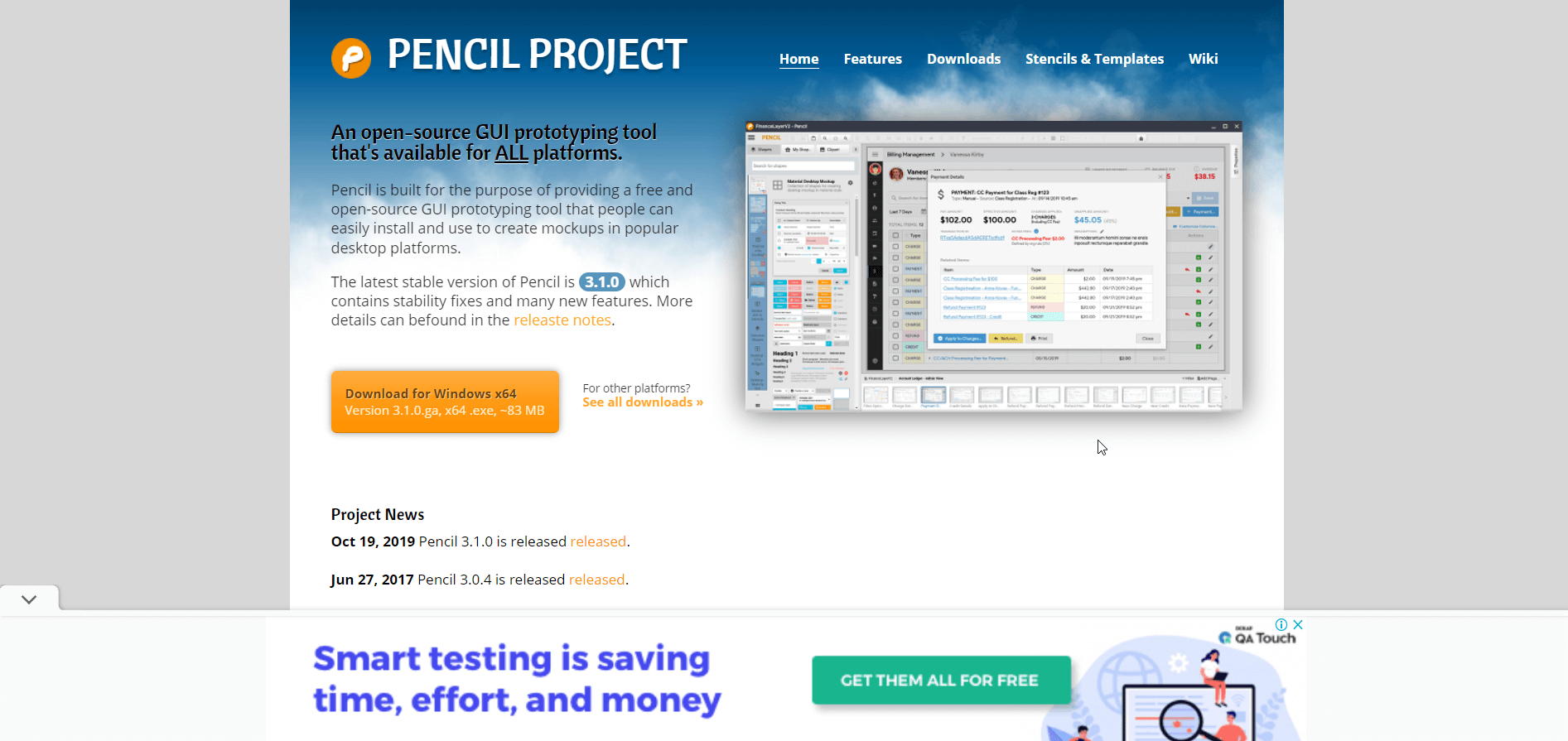
Blyant projekt:
Pencil Project, som er et grafisk brugergrænsefladeværktøj, udnyttes af både designere og udviklere. De bruger det til at bygge hjemmeside wireframes, prototyper og mockups ved hjælp af forskellige indbyggede værktøjer. Da opskriften omhandler gratis og open source-værktøjer, er Pencil Project et af de bedste valg i betragtning af de funktioner, det tilbyder.

Udover at implementere værktøjet til at designe GUI'er fra bunden, inkorporerer Pencil Project forudbyggede former til forskellige kategorier af design. Pencil Project er ikke vektorbaseret, i modsætning til Figma. I stedet eksporteres dets projekter enten som websider, PNG-filer eller PDF- eller SVG-filer.
Kernehøjdepunkter:
- Gratis og open source
- Nem og hjælpsom til frontend
- Kan eksporteres i forskellige filformater som PNG, SVG, PDF osv.
- Gør det muligt at designe wireframes, prototyper og mockups til både Android og desktop
Fordele:
- Et fleksibelt værktøj til at udvikle Android- eller IOS-applikationer.
- Det perfekte værktøj til at lave prototyper og designe wireframes.
- Ingen begrænsning på antallet af mockup-designs og deling med folk
Ulemper:
- Lidt langsom at åbne
- Brugergrænsefladen er forældet
Over til dig
For at opsummere er Figma en majestætisk brugergrænseflade og UX design værktøj, og der er ingen tvivl om det. Alligevel betragter en stor del af UI- og UX-designere Figma som deres go-to-designværktøj. Uanset om det er til prototyping, wireframing eller komplet interfacedesign, er Figma stadig deres bedste valg.
Men det betyder ikke, at du ikke skal tænke på Figma-alternativer. Faktisk, hvis du vil mestre både UI og UX design, bør du have kompetence i andre lignende design apps og værktøjer. Og hvis nogle af disse værktøjer er open source, er det prikken over i'et.
Det er præcis, hvad denne artikel fokuserede på og afrundede de bedste 6 gratis Figma-alternativer. Du er meget velkommen til at vælge en af dem, du finder nyttige og bekvemme. Jeg ønsker dig alt det bedste for dit kommende designprojekt! For at vide mere om os og vores produkter, besøg vores hjemmeside.


Skriv et svar