Nedtællingsur er et begreb, vi er ret godt bekendt med, ikke? Det er en praktisk og effektiv genstand, som du kan injicere på dit WordPress-websted. Når en virksomhed kører en tilbudskampagne, er det almindelig praksis i dag at drage fordel af en nedtællingsur. Så hvorfor ikke tilføje nedtællingstimer til dit WordPress-websted?
Du spekulerer måske på, hvilken fordel tjener en nedtællingsur for en virksomhed? Det er klart, at en nedtællingstimer på et websted sætter et slag, når det kommer til at tilskynde besøgende til at foretage handlinger eller sælge et produkt eller en tjeneste. Jeg kan nævne en række virksomheder, der skubbede deres besøgende til at foretage handlinger ved at implementere nedtællingstimere.
Addison Lee, et privat lejefirma, gjorde for eksempel et trick ved at bruge en nedtællingstimer til deres daglige tilbuds-e-mail. De målrettede hovedsageligt de kunder, der forlod deres reservationsformular. Det, de faktisk gjorde, var at vise aftalens tidslinje med en nedtællingstimer i e-mails, der viste en følelse af, at handlen haster.
Ved du hvad resultatet blev? Det klik i e-mails skudt op af 28% sammenlignet med standardopgivelsesmails. Det er fantastisk, ikke? Med et simpelt og problemfrit trick, hvis du får et så fantastisk resultat, er det værd at prøve!!!
Kennedy Blue, en online butik opskalerede sit salg med 50% efter at have tilføjet en salgsnedtællingstimer på deres hjemmeside.
Inden jeg leder dig igennem, hvordan du tilføjer nedtællingstimer-plugin til dit WordPress-websted, så lad mig kaste lidt lys over WordPress nedtællingstimer-plugin. Dette vil give dig en bedre idé om varen.
Vil du vide, hvordan du tilføjer en søgelinje på dit WordPress-websted? Klik på linket nedenfor og lær processen at kende-
👉 Sådan tilføjer du søgelinjen til dit WordPress-websted?
Countdown Timer Plugin og dets typer:
WordPress nedtællingstimer-widget eller plugin kan nemt defineres med selve udtrykket. Det er et stykke software, der lader dig fremvise en timer på dit websted, der tæller ned fra en bestemt dato eller tid. Du kan tilføje pluginnet til dit WordPress-websted for at vise begyndelsen eller slutningen af en begivenhed eller måske slutningen af et tilbud.

Der er grundlæggende 2 typer nedtællingstimere til WordPress, du kan have til din rådighed. Standard eller normal tæller timer og stedsegrøn tæller timer.
Standard nedtællingstimer:
Standard tællertimer er den mest almindelige mellem de 2 typer tællertimere. Det er en statisk nedtællingstimer, der tæller ned til et bestemt punkt. Specialiteten ved denne type timer er, at den vises identisk for alle besøgende, når de besøger webstedet.
For eksempel, hvis 100 besøgende besøger en bestemt hjemmeside på én gang og viser en standard nedtællingstimer for et tilbud, vil de alle se den samme tidslinje, måske 3 timer tilbage af tilbuddet.
Stedsegrøn nedtællingstimer:
Evergreen countdown timer, på den anden side, er en dynamisk countdown timer og varierer fra én besøgende til en anden. Timeren begynder at tælle ned, når en besøgende lander på webstedet. Afhængigt af indstillingerne vil timeren dukke op og vise en bestemt tid eller dato for den besøgende.
For eksempel kan den vise 2 timer tilbage af et rabattilbud til én besøgende, mens 4 timer tilbage af det samme tilbud til en anden besøgende.
Hvorfor og hvornår tilføjer du nedtællingstimer til dit WordPress-websted?
Efter at have kendskab til alle detaljerne om nedtællingstimeren, må du klø efter at kende behovet for at implementere nedtællingstimere, ikke? Nå, et nedtællingstimer-plugin kan give dig flere fordele. Hvad er de? Lad os tjekke dem ud-
- Skaber spænding og forventning hos besøgende.
- Producerer FOMO-effekt i de besøgendes sind med en begrænset tidsvisning.
- Krydder dit websteds layout.
- Til sidst opskalerer konvertering og salg, hvis nedtællingstimeren er beregnet til ethvert tilbud.
Så du fandt ud af, hvorfor du har brug for en nedtællingsur. Nu er det tid til at vide, hvornår du kan gøre brug af nedtællingstimeren-
- På siden "kommer snart" før lancering af en hjemmeside.
- At anerkende dine kunder og besøgende om dine kommende nye produkter.
- I anledning af forskellige festivaler, når du ønsker at tilbyde rabatter til dine kunder.
- For at underrette om datoerne for dine kommende store begivenheder og konferencer.
- For at informere din virksomheds fødselsdag eller jubilæum.
- Med hensyn til din tilbagevenden, når din hjemmeside er under vedligeholdelse, kan du bruge nedtællingstimeren.
Sådan tilføjer du nedtællingstimer til dit WordPress-websted?
Nu vil jeg vise, hvordan du kan tilføje en nedtællingstimer til dit WordPress-websted ved at udnytte ElementsKits "nedtællingstimer-widget". Uden videre, lad os komme til benet-
Installer og aktivér ElementsKit:
Først skal du logge ind på administrationspanelet på dit WordPress-websted. Installer og aktiver derefter ElementsKit på dit websted. Sørg for, at du allerede har Elementor installeret på dit websted. Hvis ikke, skal du installere Elementor først for at få ElementsKit til at fungere.
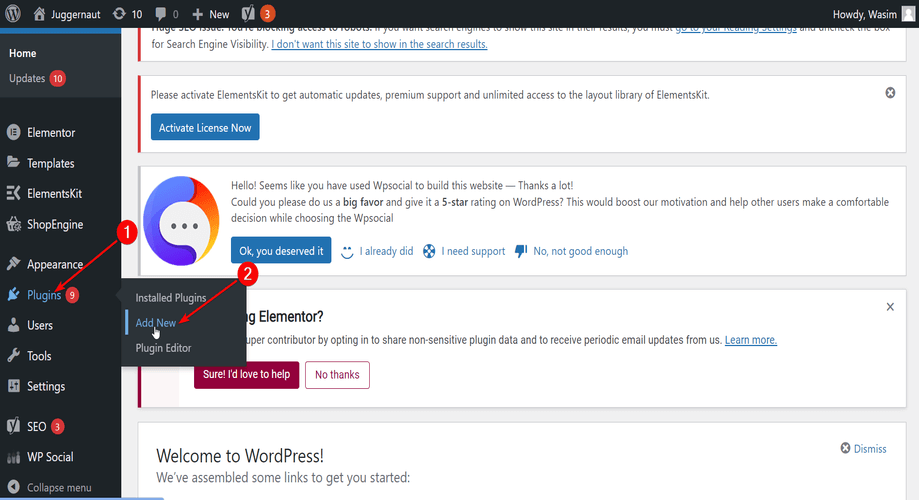
For at installere ElementsKit skal du navigere til Plugins i dit dashboard og vælge "Tilføj ny" som vist på skærmbilledet nedenfor

Skriv ElementsKit ned i søgefeltet og knus knappen "Installer nu". Når installationen er fuldført, skal du aktivere plugin'et.
Ved du, at du kan integrere dit Instagram-feed på dit WordPress-websted? Hvordan? Tjek det ud-
👉 Sådan indlejrer du Instagram-feed på dit WordPress-websted?

Opret og udgiv en ny side eller et indlæg på dit websted:
Nu er det tid til at oprette en ny side på dit websted og udgive den, så du kan tilføje en WordPress nedtællingstimer-widget på siden.
Find derefter sider eller indlæg i dit dashboard for at tilføje en ny side eller et indlæg. Jeg vil tilføje en ny side til mit websted for at vise nedtællingstimeren. Følg nedenstående trin for at oprette og udgive din nye side.
- Gå til Sider, og klik på Tilføj nyt
- Tilføj en titel til siden
- Indstil skabelonen til "Elementor Full Width"
- Udgiv endelig siden
- Glem ikke at klikke på knappen "Rediger med Elementor".

Men hvis du ønsker at tilføje nedtællingstimeren til en af dine eksisterende sider, kan du også gøre det.
Træk og slip nedtællingstimer-widgetten:
Når du skifter til Elementor-vinduet, kan du se en række Elementor- og ElementsKit-widgets. Alt du skal gøre er at søge efter nedtællingstimer-widgetten i søgefeltet og trække og slippe den til det udpegede område.
Du kan også rulle ned og finde widgetten. Umiddelbart efter du har sluppet widgetten, vises standard nedtællingstimeren på siden. Følg nedenstående gif for at få en bedre idé om, hvad du skal gøre i dette trin.

Tilpas nedtællingstimerens indhold:
Nu har du standard nedtællingstimeren på din skærm. Men du kan måske ikke lide standard nedtællingstimerdesignet, så der er yderligere timerdesigns, du kan vælge fra "Forudindstillinger". Vælg det passende design til dit websted.

Fra punktet Timerindstillinger kan du indstille dine nødvendige parametre, herunder nedtællingsfrist og brugerdefinerede etiketter.

Fra punktet Udløbshandling kan du indstille visningsindholdet efter udløbet af nedtællingen. Der er dog allerede indstillet et standardindhold på elementet, som du skal justere for at indstille dit eget indhold.

Stiliser nedtællingstimeren:
Der er flere tilgængelige stylingmuligheder i ElementsKit nedtællingstimer-widgetten. Du kan ændre og justere indholdets bredde, højde, linjehøjde, bundmargen osv.

Desuden kan du endda stilisere timeren segmentmæssigt, hvilket betyder, at du kan vælge dage, timer, minutter og sekunder individuelt for at style. Nedenfor har jeg vist stylingen af “Days” segmentet. Det andet segment kan også stiliseres på samme måde.

Der er masser af muligheder i hvert segment som f.eks. cifferfarve og typografi, etiketfarve, typografi, baggrundstype osv. Alle disse parametre kan du vælge og justere for at skildre det look, du foretrækker af nedtællingstimeren.
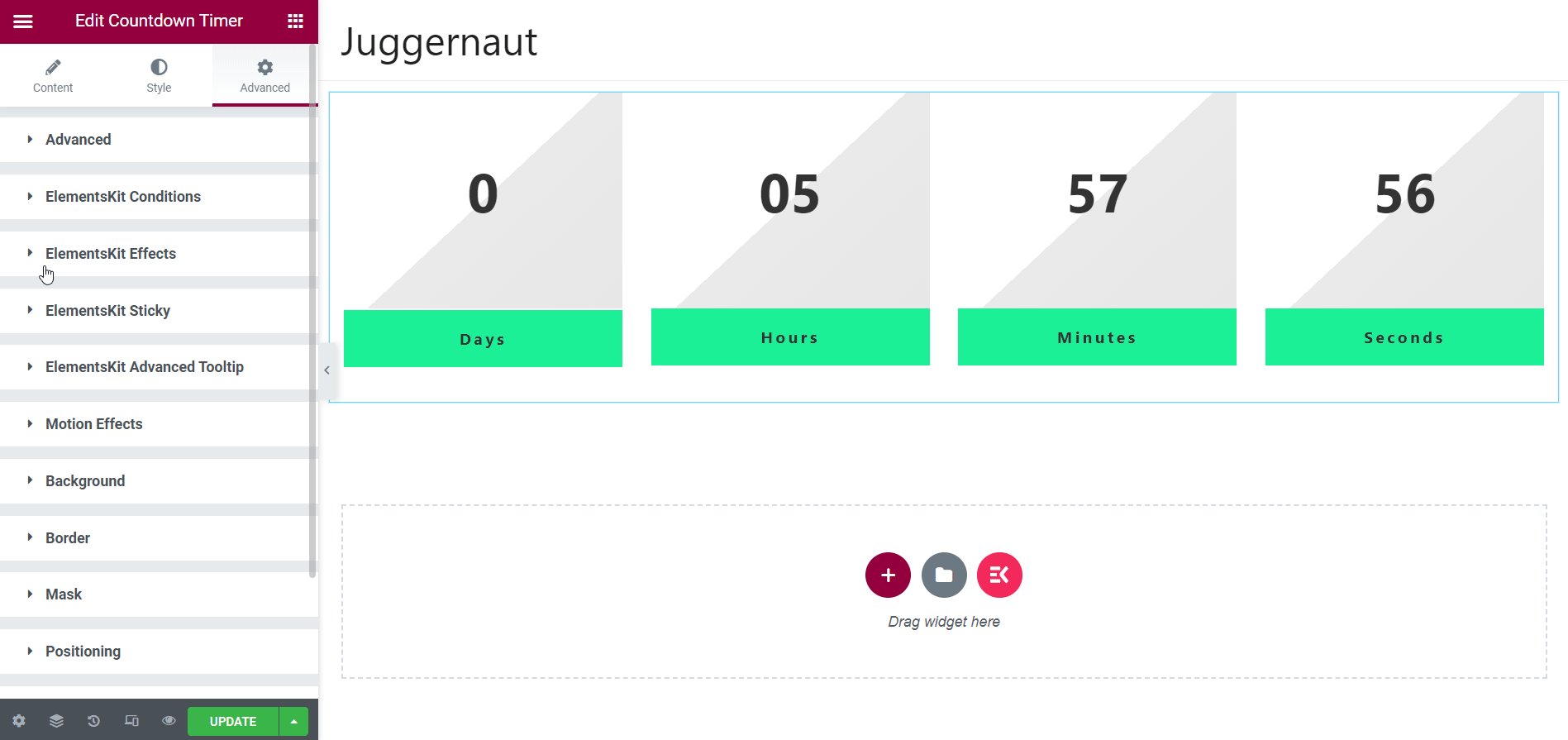
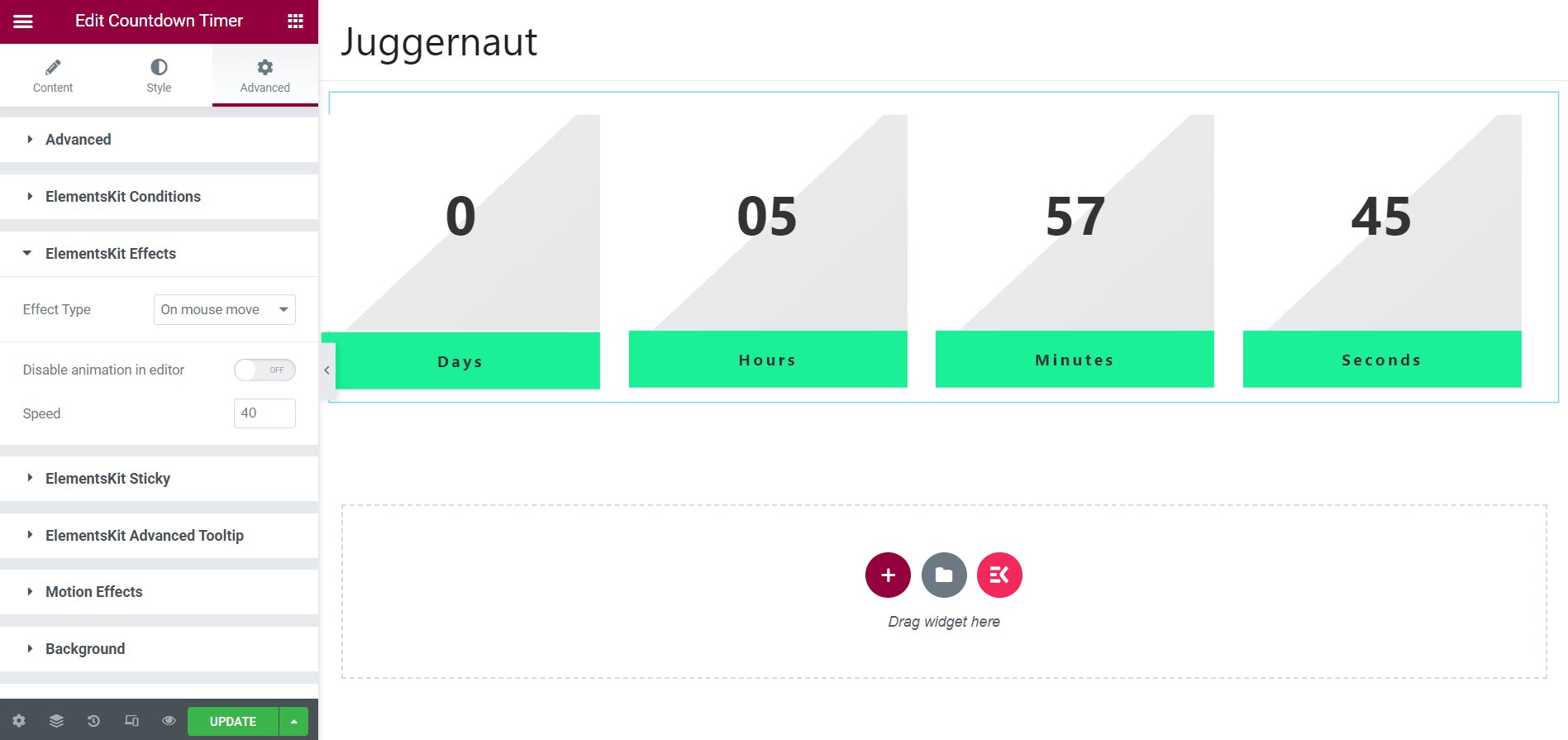
Benyttelse af fanen Avanceret:
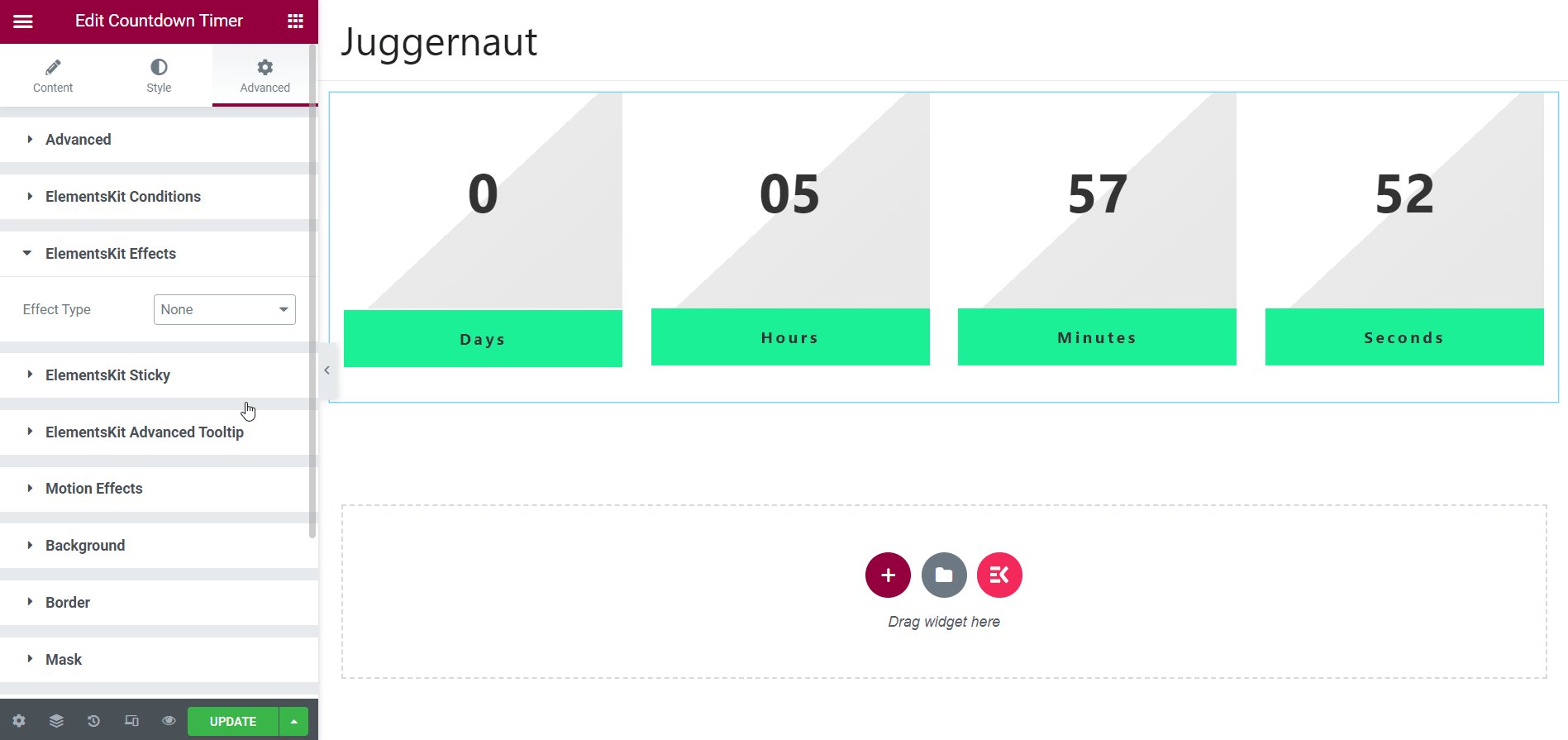
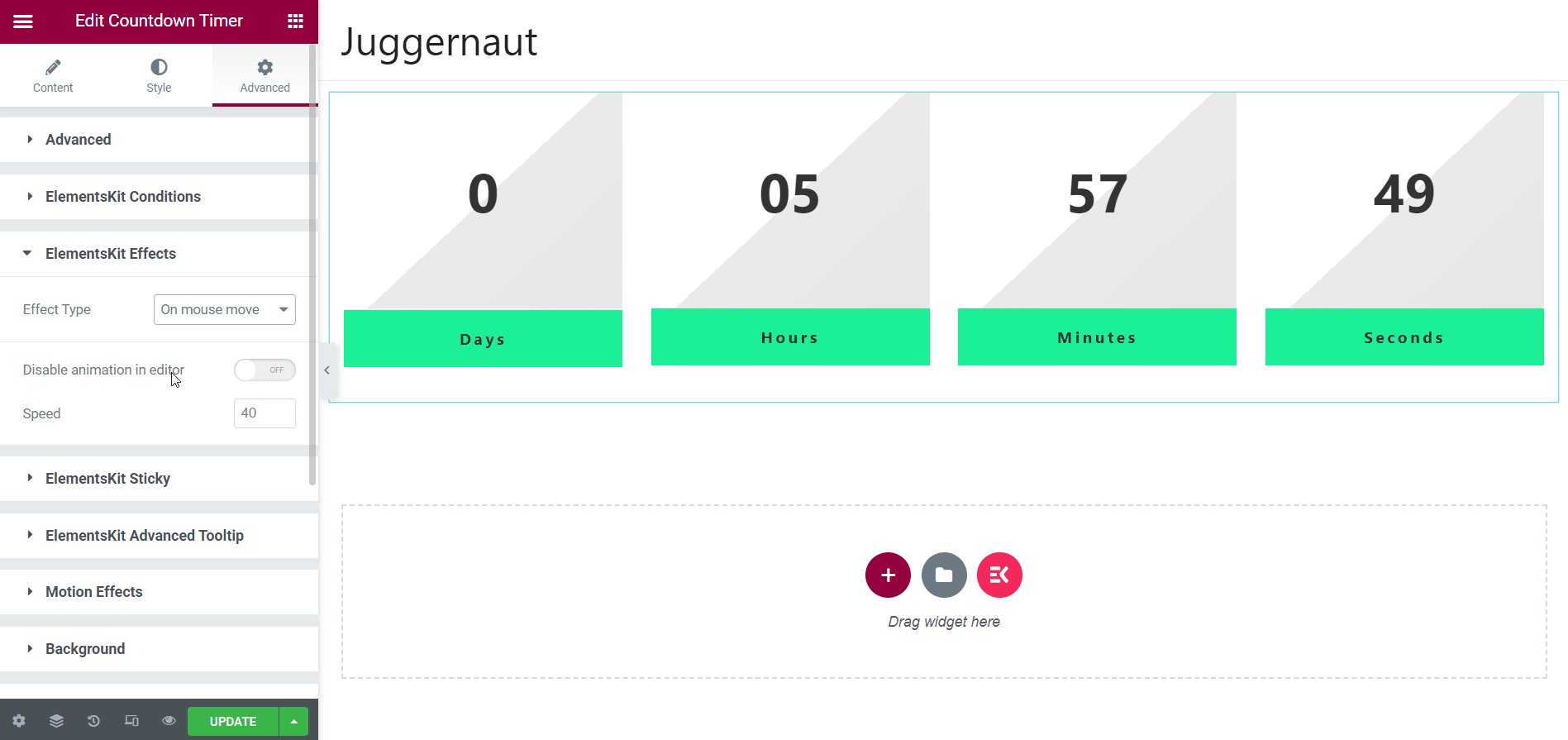
Udover det kan du også skrue op for nedtællingstimeren ved at bruge fanen Avanceret. Der er masser af elementer på fanen Avanceret som ElementsKit Effects, ElementsKit Sticky, ElementsKit Advanced Tooltip osv. Disse elementer kan du bruge til at tilføje effekter, info, funktioner og så videre.
For eksempel, hvis du bruger elementet ElementsKit Effects, kan du tilføje effekter som on-scroll, on-mus move, tilt osv. Sådan kan du pifte nedtællingstimeren op ved at udnytte fanen Avanceret.

Endeligt output på Live-stedet:
Når du er færdig med alle tweaks og justeringer, er du klar til at forhåndsvise nedtællingstimeren på dit websted live. Men før du ser den, så glem ikke at opdatere siden. Klik nu på forhåndsvisningsikonet nederst til venstre på redigeringssiden.

Dette fører dig til live-siden, og her er den!!! Nedtællingstimeren vises. Hvis du ikke er tilfreds med noget område af nedtællingstimeren, kan du gå tilbage til editoren og foretage de nødvendige ændringer.

Opsummering:
Så det er for nemt at tilføje nedtællingstimer til et websted, der implementerer ElementsKit-plugin'et, ikke? Ja, ElementsKit er et nemt plugin, og du kan bruge alle dets moduler, widgets og funktioner ganske enkelt. Endnu vigtigere er det, at du kan tilføje dens nedtællingstimer hvor som helst på dit websted, inklusive landingsside, produktside og betalingsside.
Hvis du ønsker at fange dine besøgendes opmærksomhed og slå op i din virksomhed, er ElementsKits nedtællingsur det rigtige valg for dig. Dens unikke og smukke design kan glamourisere dit websteds layout til kernen, så du skiller dig ud fra andre.
Det var alt, hvad jeg havde i denne tutorial til dig. Forhåbentlig fandt du det super nemt at tilføje nedtællingstimer til din WordPress med ElementsKit. Hvis ja, så hold dig ikke tilbage for at drage fordel af dette fantastiske plugin og lad dit salg og dine konverteringer stige!!!
Bliv klogere på processen med at oprette billedhotspot til dit WordPress-websted, hvis du er nysgerrig!!!
👉 Sådan opretter og bruger du billedhotspot på dit WordPress-websted?


Skriv et svar