Price menu is such a common but essential thing that almost every interested person looks at when they check products. An attractively designed With ElementsKit you can create a price menu for your services, products, or items on a WordPress website. This price menu widget is loads of required options that are painless to customize.
Let’s teach you the easy process of using the ElementsKit Price Menu widget. Follow the below steps,
Adding Price Menu in WordPress #
Go to Your Dashboard -> Select any Page or Create -> Click edit with ElementsKit -> Search ElementsKit Price Menu widget -> Drag and Drop the widget
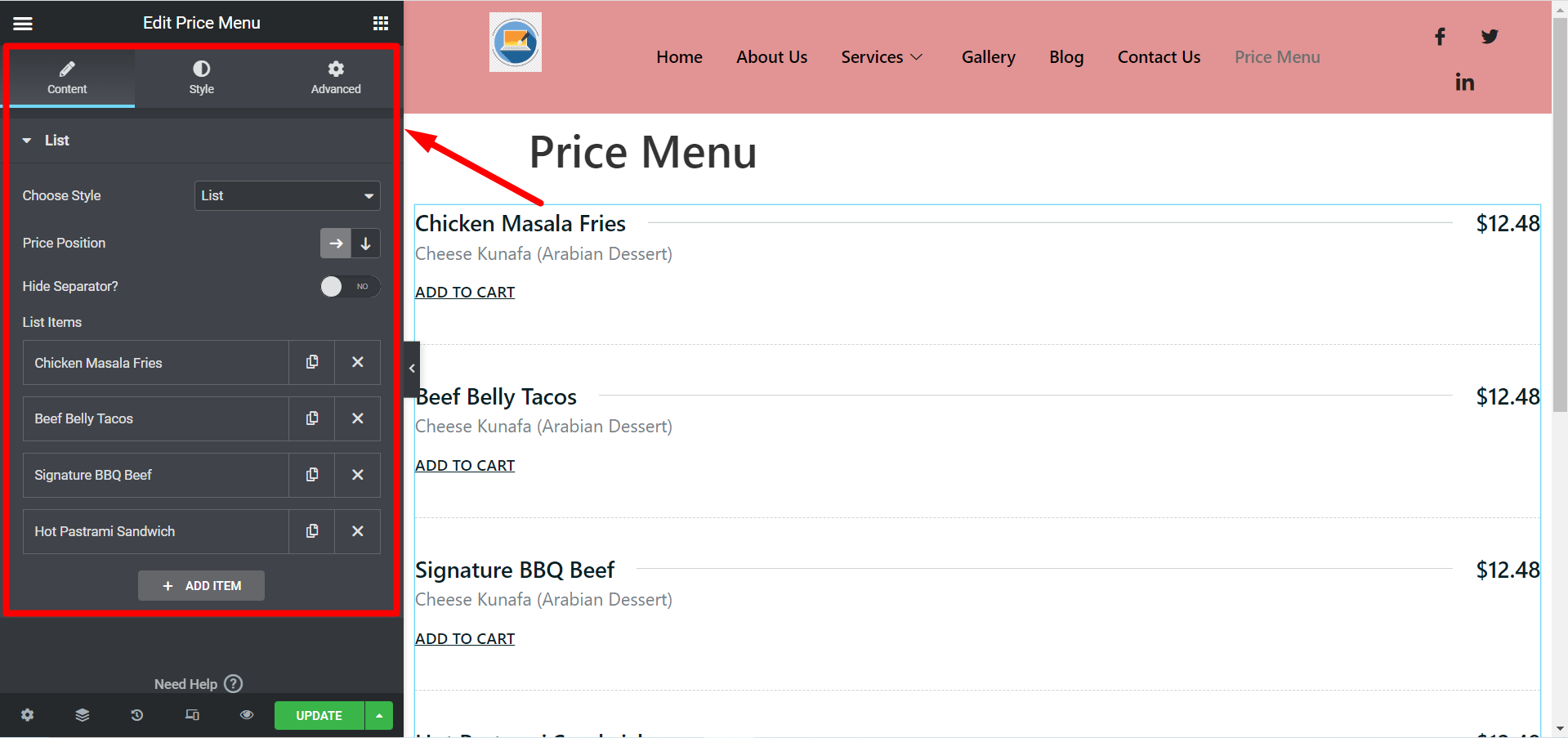
Indholdssektion #
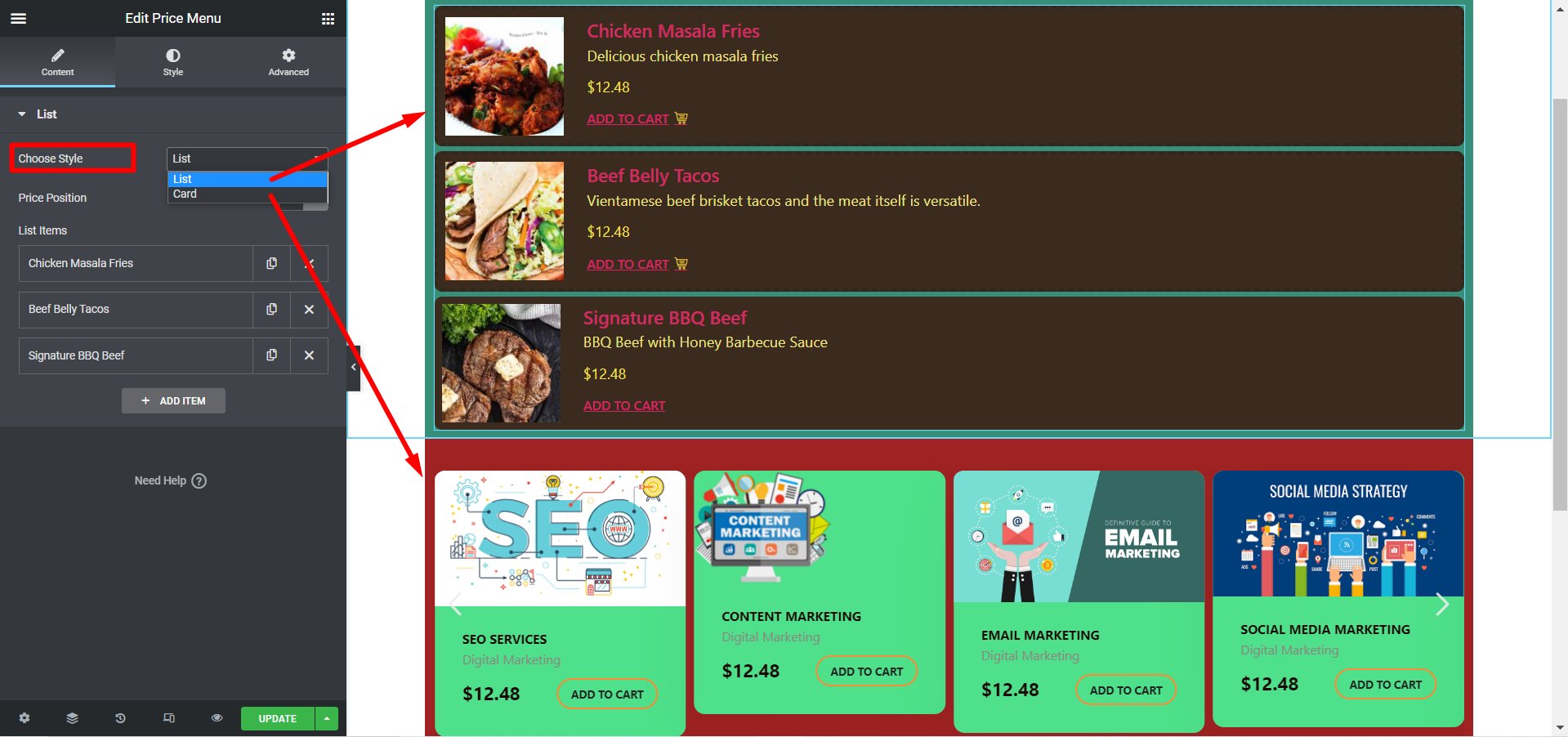
Du vil se List option in the content section, it contains-
- Vælg Stil– You can show the menu in List or Card stil.
If you choose List as the menu style then the fields you will see are-
- Price Position– Adjust the position of the price Right or Bottom.
- Hide Separator?– If you want to hide (YES) eller show (NO) separator.
- List Items– Add here the list of your products or services.

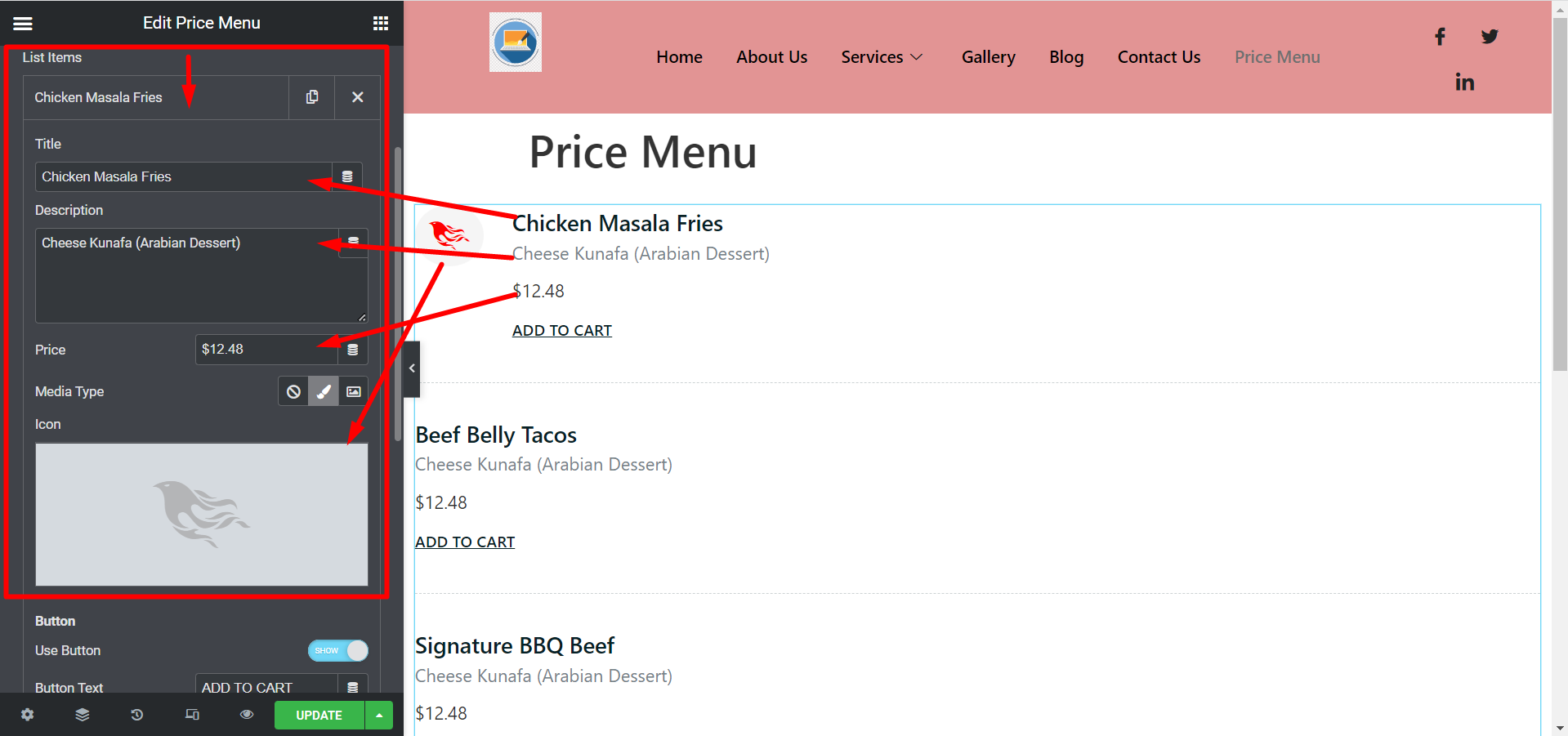
When you expand an item it will show you these fields,
- Titel- Write the navn of the item or service.
- Description- Tilføj en relevant description here.
- Pris- Add the product’s price and currency sign.
- Media Type- You can choose an Icon or Image of the product, or simply the None option.

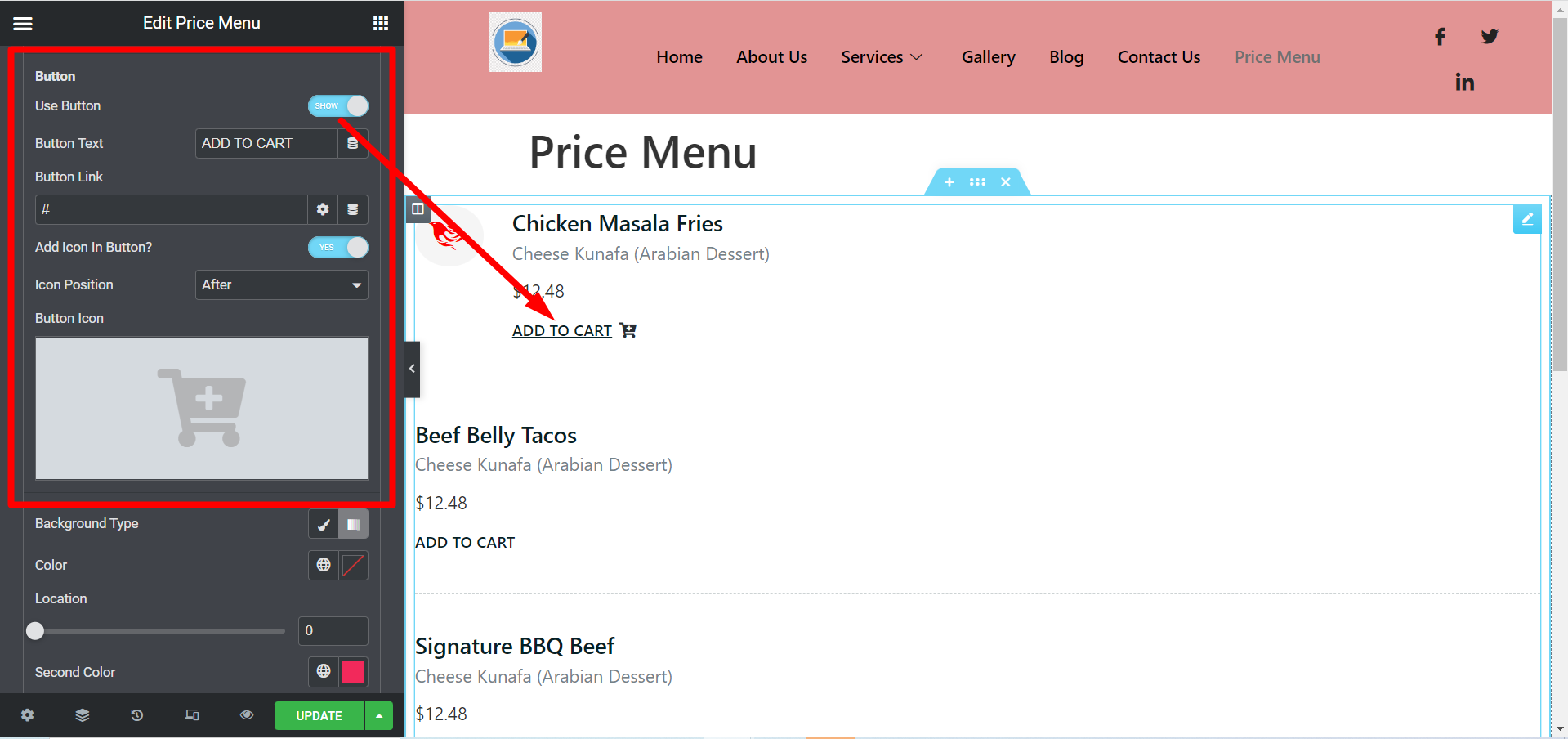
Knap:
- Use Button- Here is the option to add a button if you need one.
- Button Text- Sæt button text using this field.
- Button Link- Hvis du vil redirect users through this button then add that link.
- Add Icon In Button?- If you want to add an icon then toggle the option. You will see two options here.
- Icon Position- The options are After and Before.
- Button Icon- You can add it from the icon library or upload the SVG of your choice.

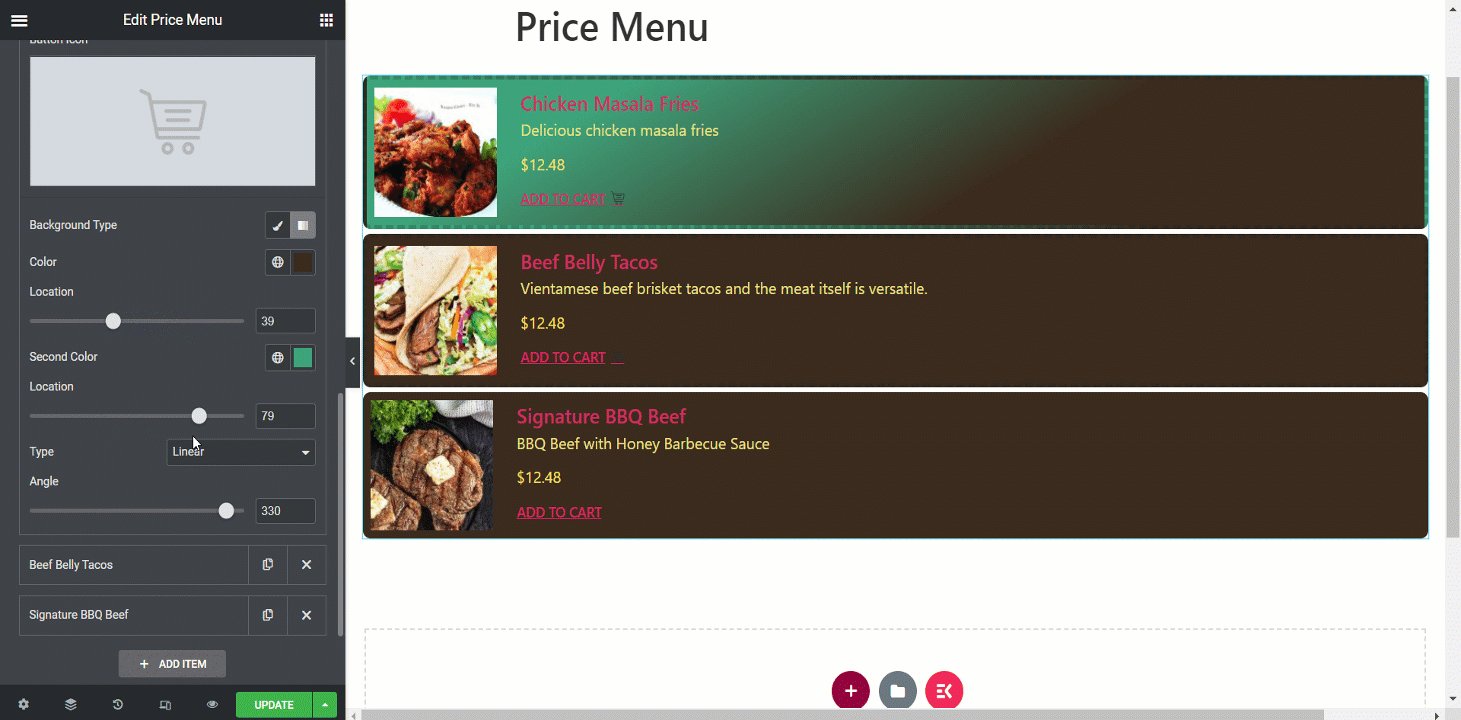
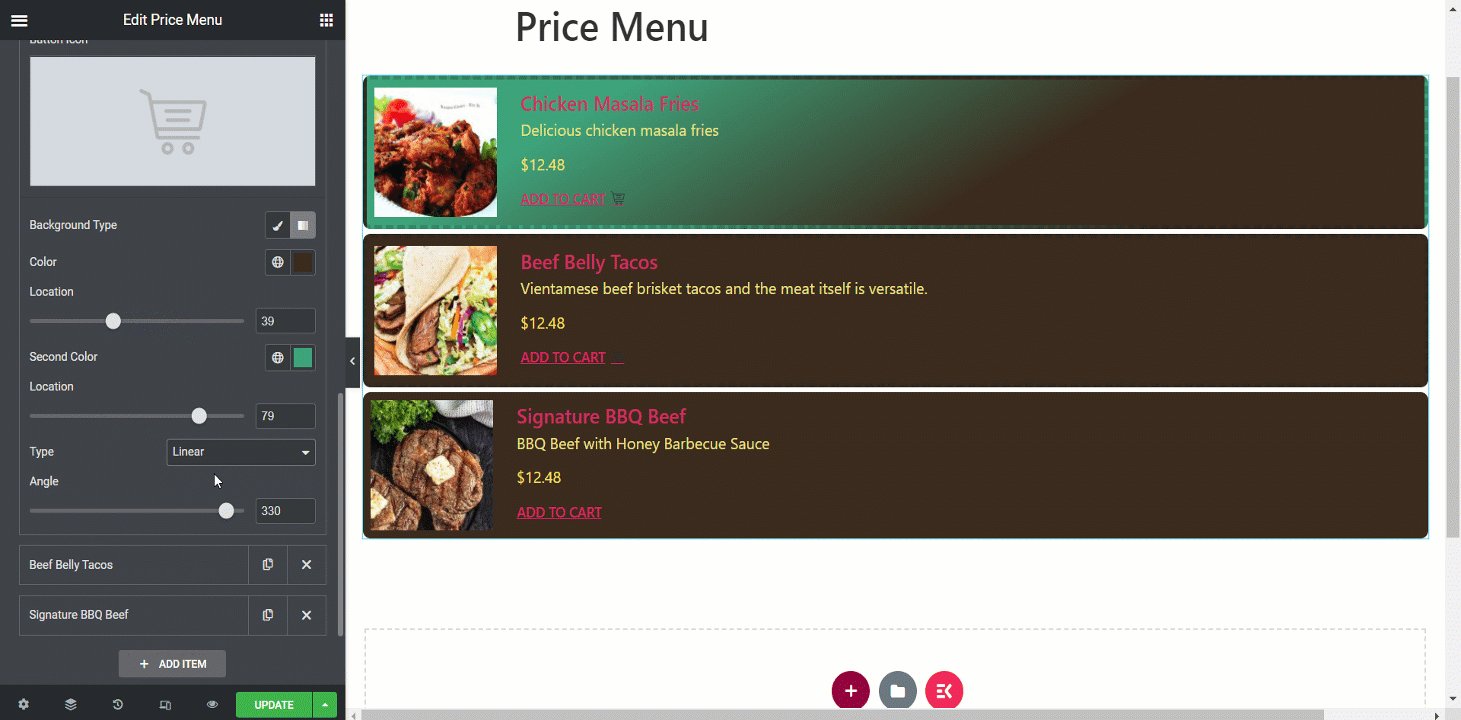
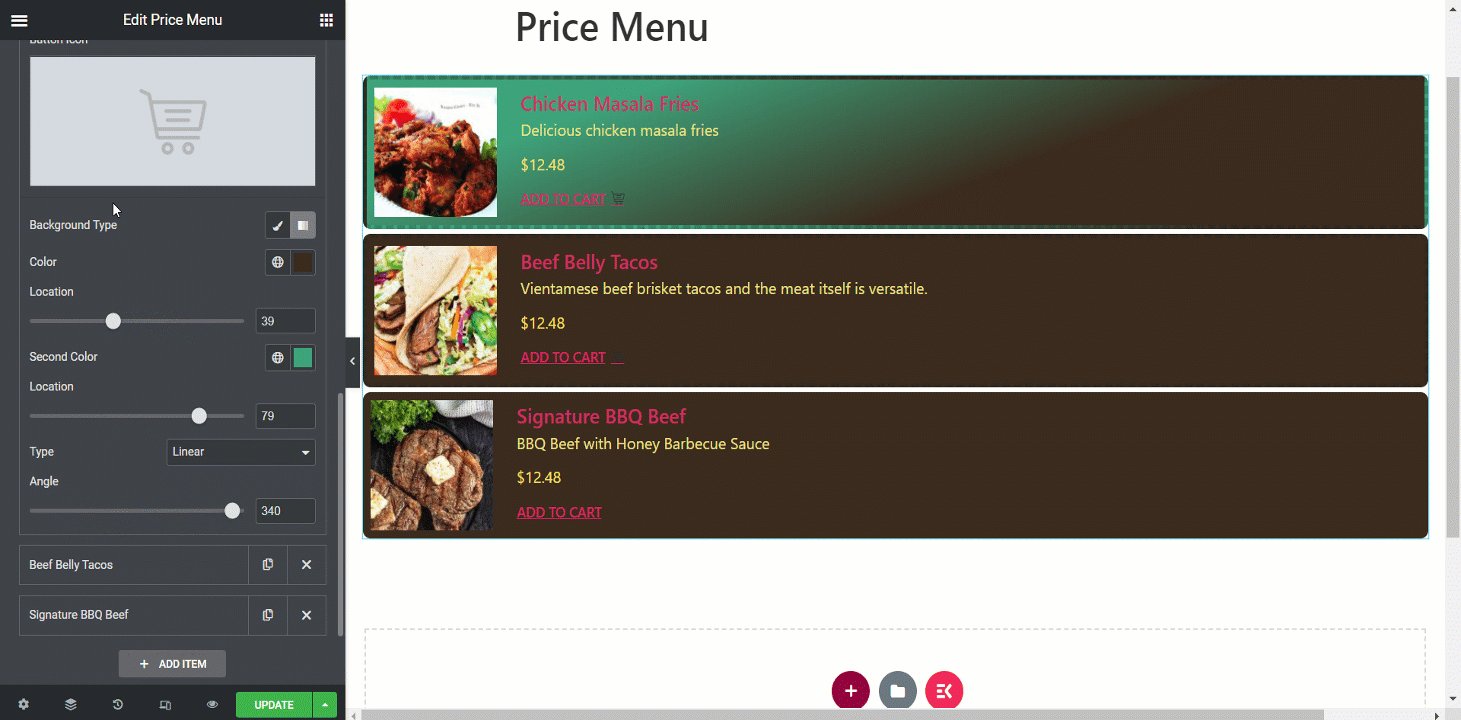
- Background Type- By clicking the classic option you can choose a background color, and there is another option to choose the second color from the gradient section. You can also set no color if you want.
- Location- Adjust the color locations from the two location bars if you have selected colors.
- Type- Types of colors are Linear and Radial.
- Angle- Brug color adjusting bar to set the look according to your preferences.

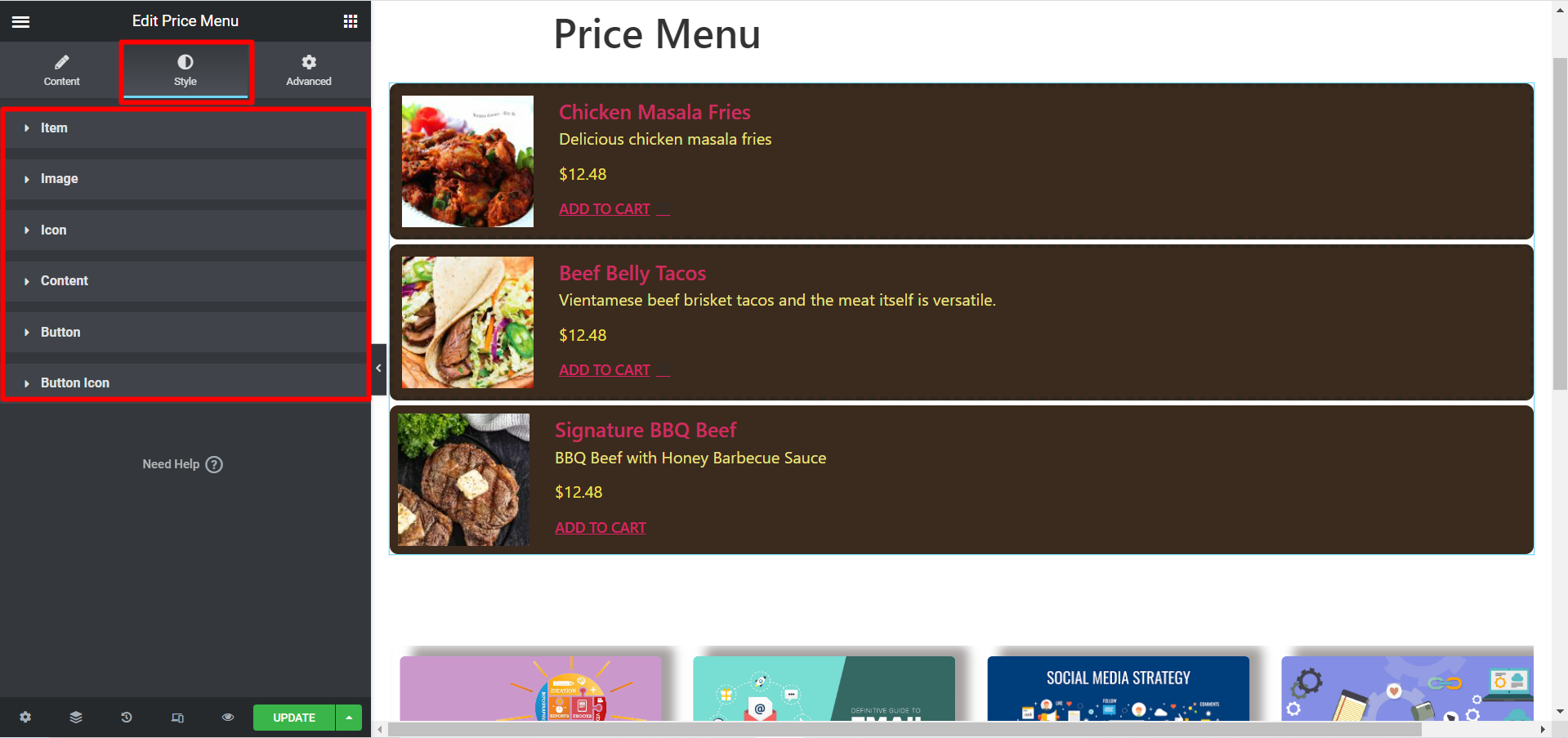
Stilsektion #
- Item- Here you can adjust the alignment, space, border type, radius, etc. of the price menu.
- Billede- If you add product images then you can style those from here.
- Ikon- Design the icon you have set using this option.
- Indhold- In this part, you can style the title, description, price, and other content.
- Knap- If you have set buttons then customize them based on your needs.
- Button Icon- Adjust icon color, size, and spacing here.

Now, if you choose Card style, then the fields here are-
- Enable Slider- Toggle the slider VIS/SKJUL
- Items Per Row- Set the item number you want to show per row.

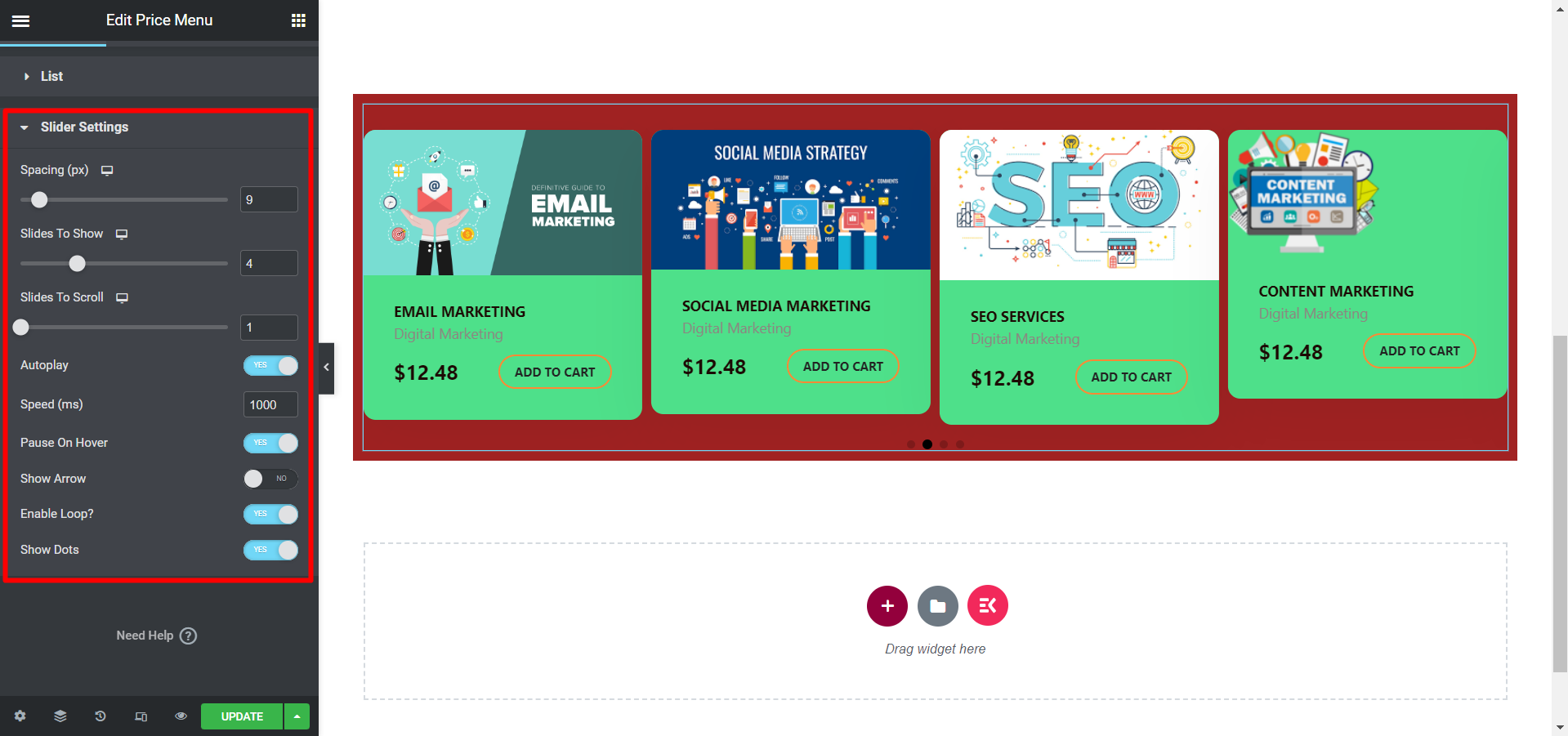
Skyderindstillinger #
Again, if you wish to show a slider then you will get the Skyderindstillinger option-
Here you can adjust spacing (px), slides to show and scroll, autoplay, speed (ms), pause on hover, show an arrow, enable loop, and sow dots.

Desuden i Stilsektion along with other styling options you will see adjusting options, for Arrows and Dots.
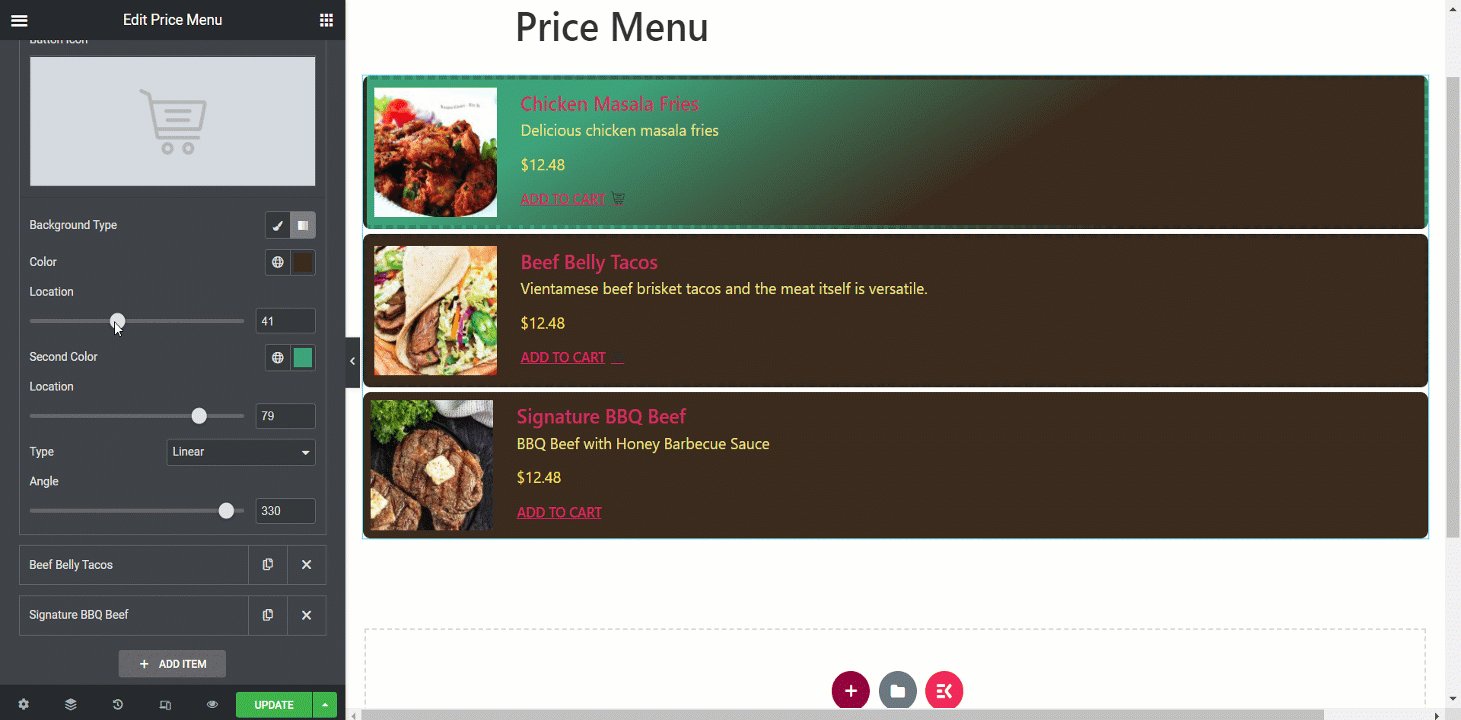
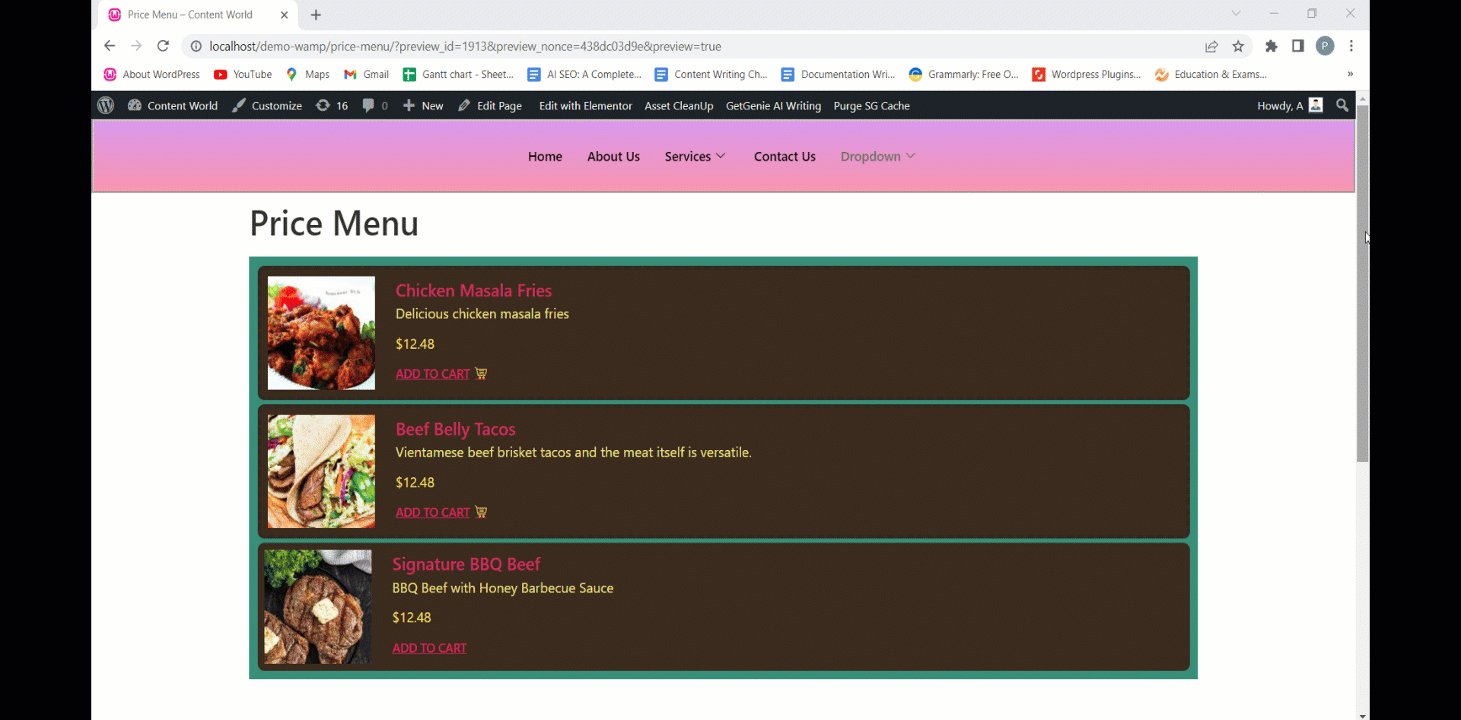
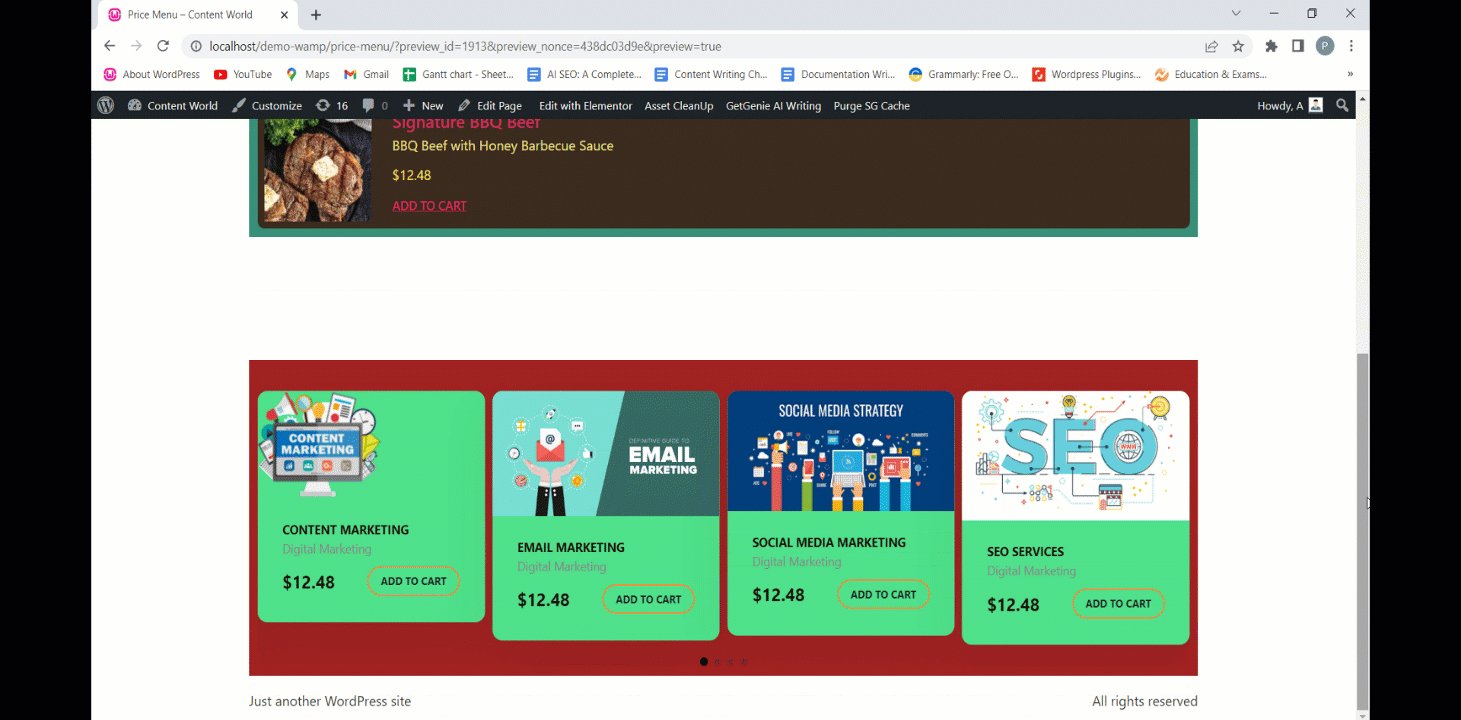
Update & Final View #
After finishing your customization click update and your price menu is now added. Our sample customization looks like this-

Use this powerful widget to enhance your site’s capability by adding a price menu. It’s fast and efficient.



