Elementor WooCommerce mini-vogn giver dig mulighed for at tilføje en lille Tilføj til indkøbskurv-knap på din hjemmeside, der kan skyrocket dit e-handelssalg. Desuden kan du tilføje denne flyvende tilføj til kurv-knap med ElementsKit uden nogen kodning. Her i denne dokumentation vil du find ud af, hvordan du tilføjer en mini-vogn ved hjælp af ElementsKits woo-mini-vogn-widget.
Fordele ved at tilføje Elementor WooCommerce mini-vogn #
Der er masser af andre fordele ved at tilføje en WooCommerce mini-vogn i WordPress sammen med øget salg. Her er nogle fordele ved denne tilføjede WooCommerce mini-vogn:
- Det kan give en bedre indkøbsoplevelse da kunder ikke behøver at besøge kurvsiden for at se de tilføjede varer.
- En mini vogn kan reducere opgivelse af vogn.
- Dette giver kunderne mulighed for at handle ind mindre tid da de ikke behøver at spilde tid på at besøge indkøbskurvsiden for at se produkter, der tilføjes i indkøbskurv.
- Det kan konvertere en ny kunde til en fast kunde ved at tilbyde en fremragende shoppingoplevelse.
Sådan tilføjes minivogn ved hjælp af ElementsKits minivognswidget #
Følg de følgende tre nemme trin for at tilføje en Elementor WooCommerce mini-vogn til din e-handelsside ved hjælp af ElementsKit, WooCommerce mini cart plugin:
Trin et: Aktiver WooCommerce mini-vogn-widget #
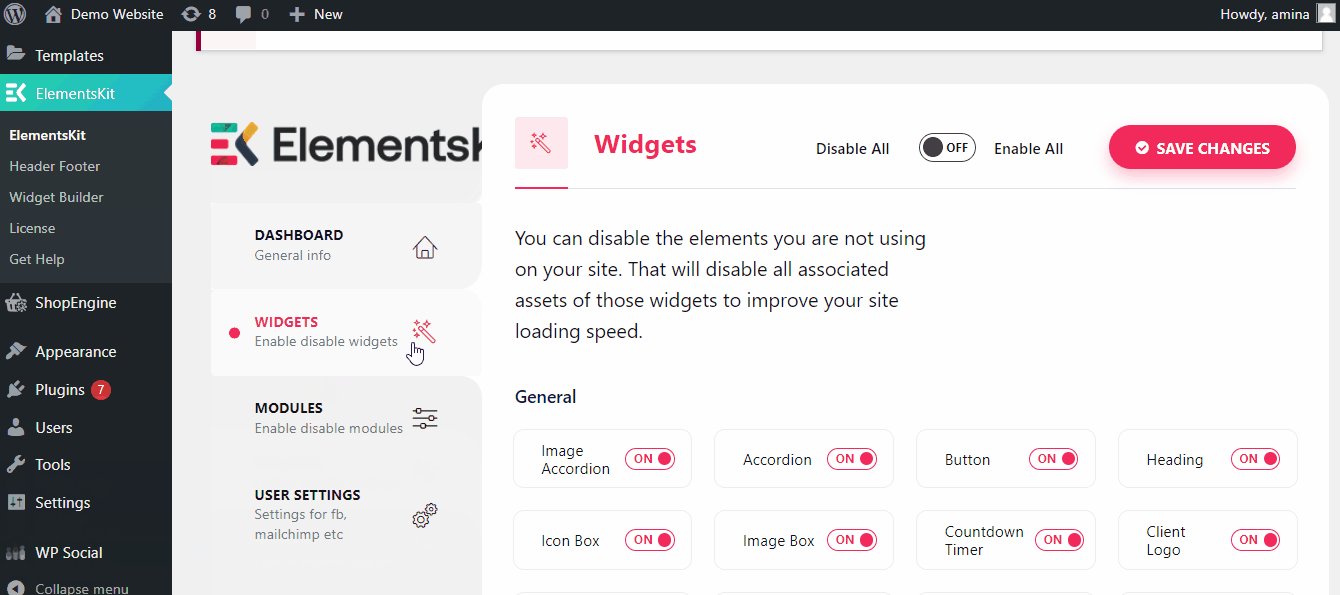
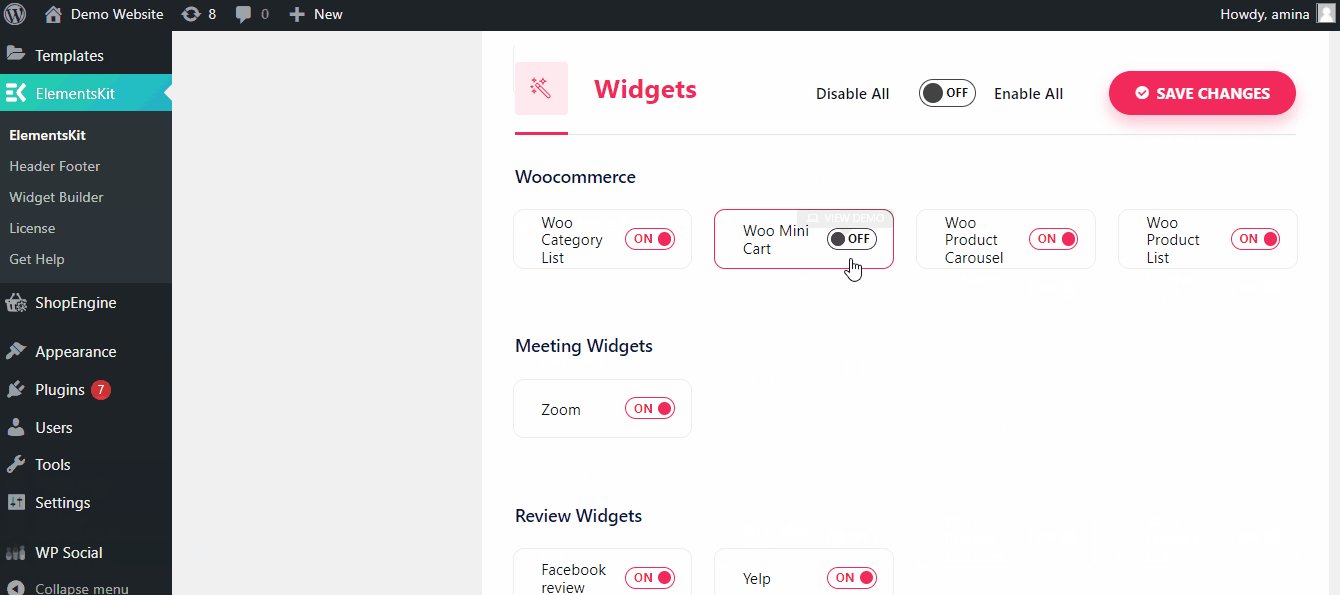
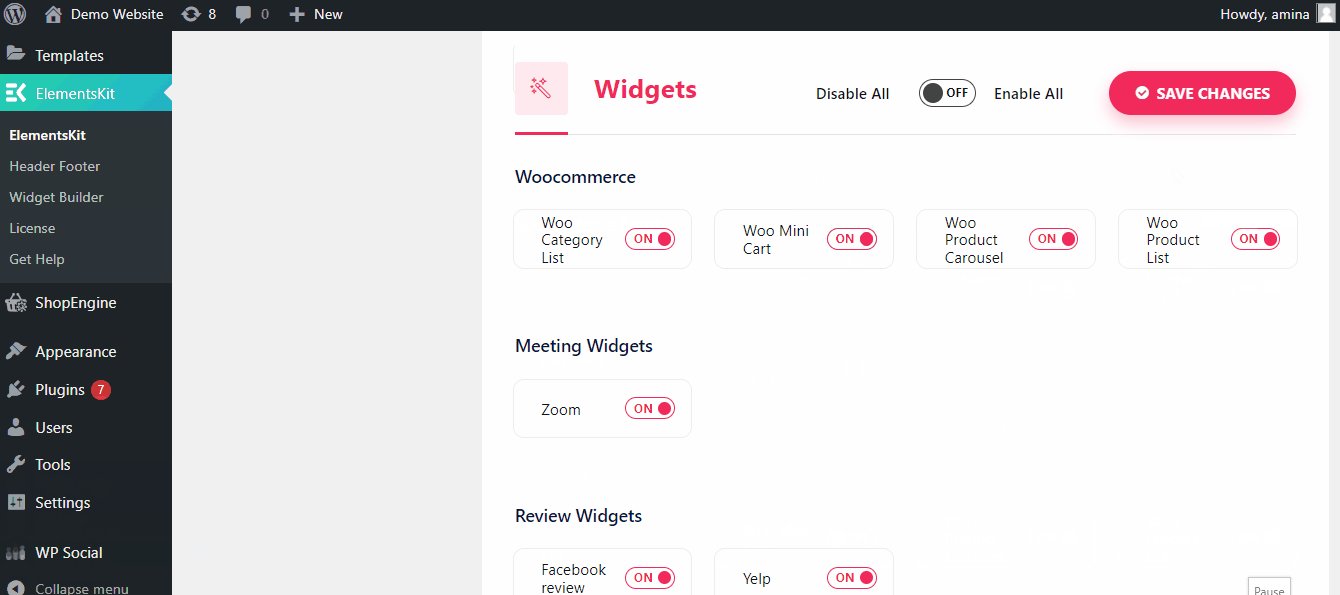
I første omgang skal du aktiver Woo mini vogn ved at besøge ElementsKits dashboard. For at gøre det skal du klikke på ElementsKit efter at have gået ind på dit admin-dashboard. Gå derefter til ElementsKit>> Widgets. Aktiver derefter Woo Mini Cart og gem ændringer som gif.

Trin to: Træk og slip Woo mini-vogn-widget #
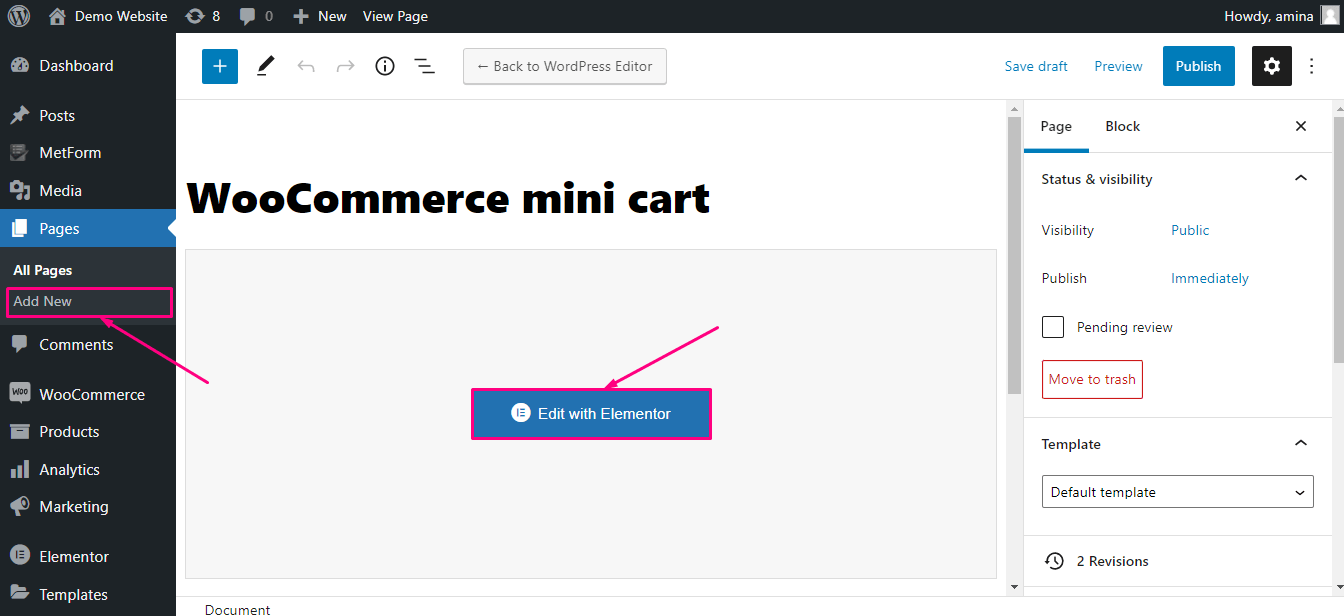
I det andet trin skal du oprette en ny side ved at klikke på "Tilføj ny" mulighed under Sider. Tilføj derefter en titel til din side og tryk på "Rediger med Elementor" knap.

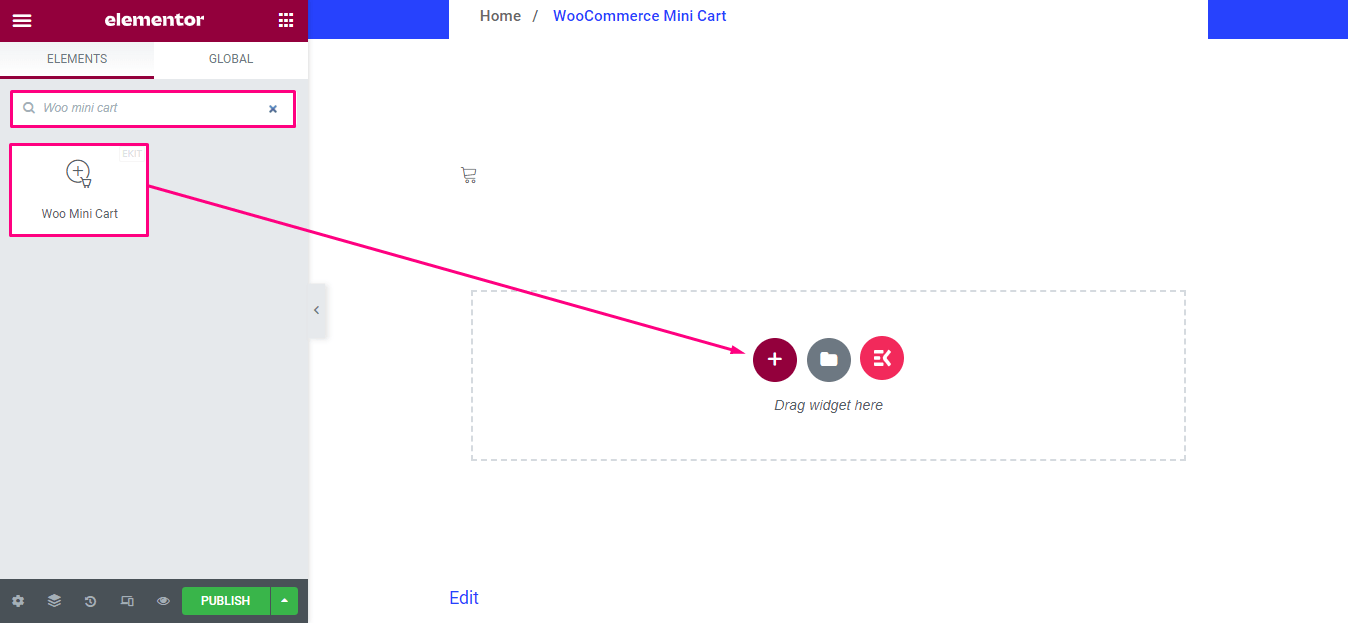
Efter det, søg efter Woo Mini Cart i søgefeltet så Træk og slip Elementor WooCommerce mini vogn-widget til plus-ikonet.

Trin tre: Tilpasning af WooCommerce mini-vogn #
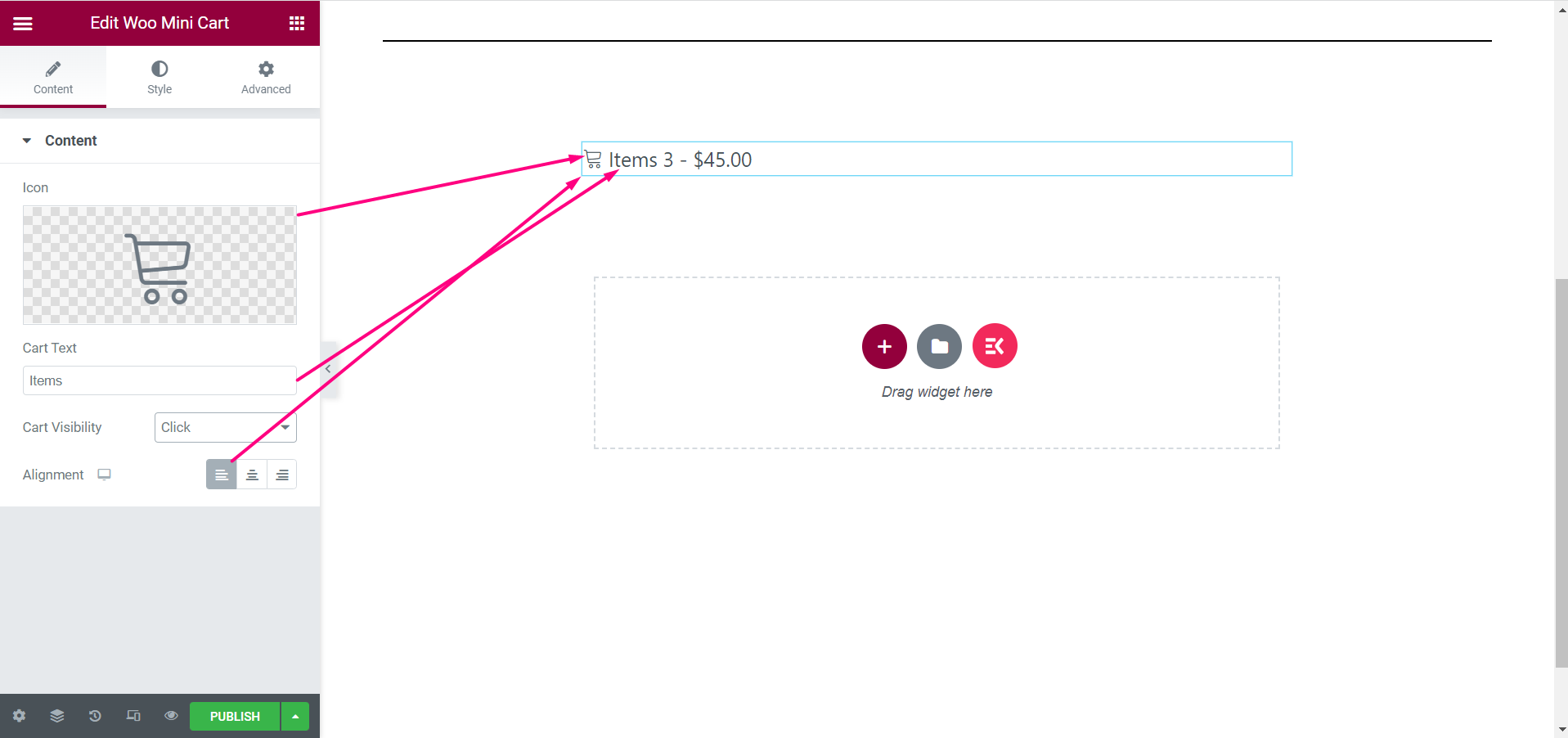
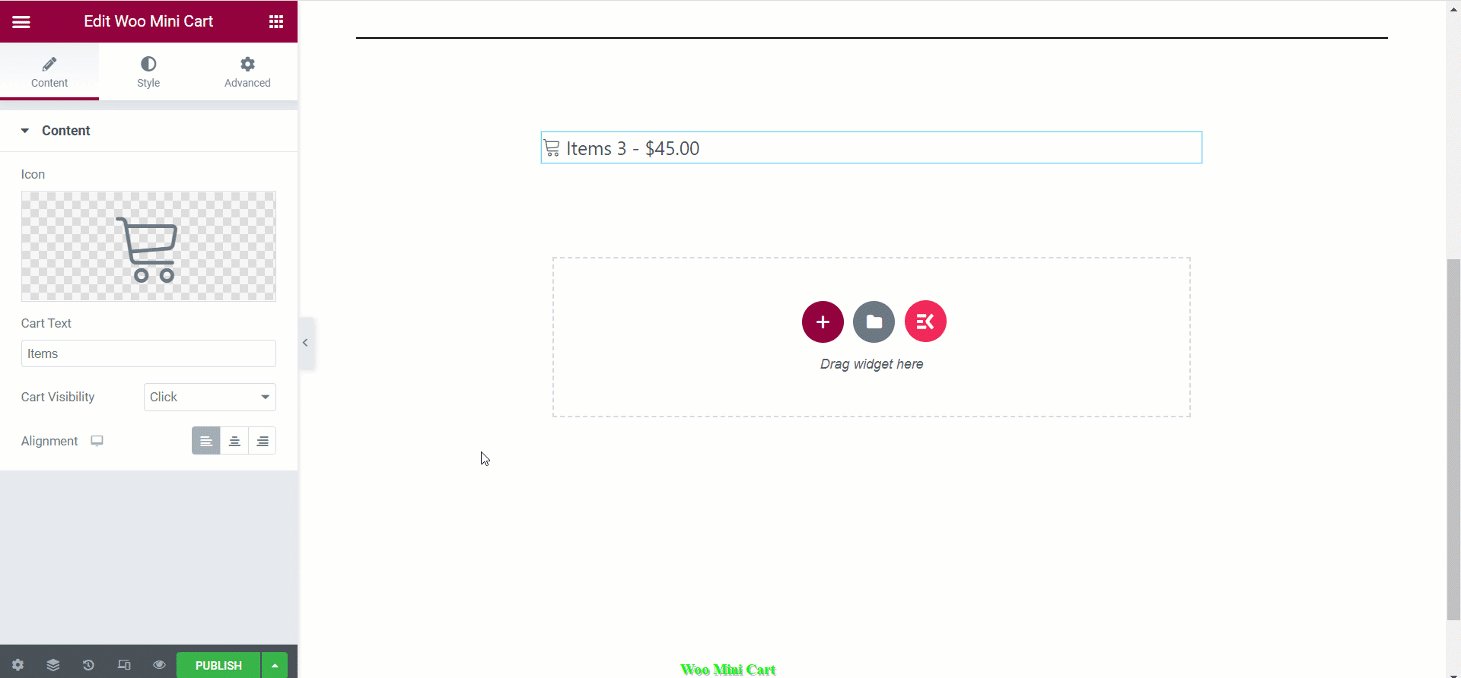
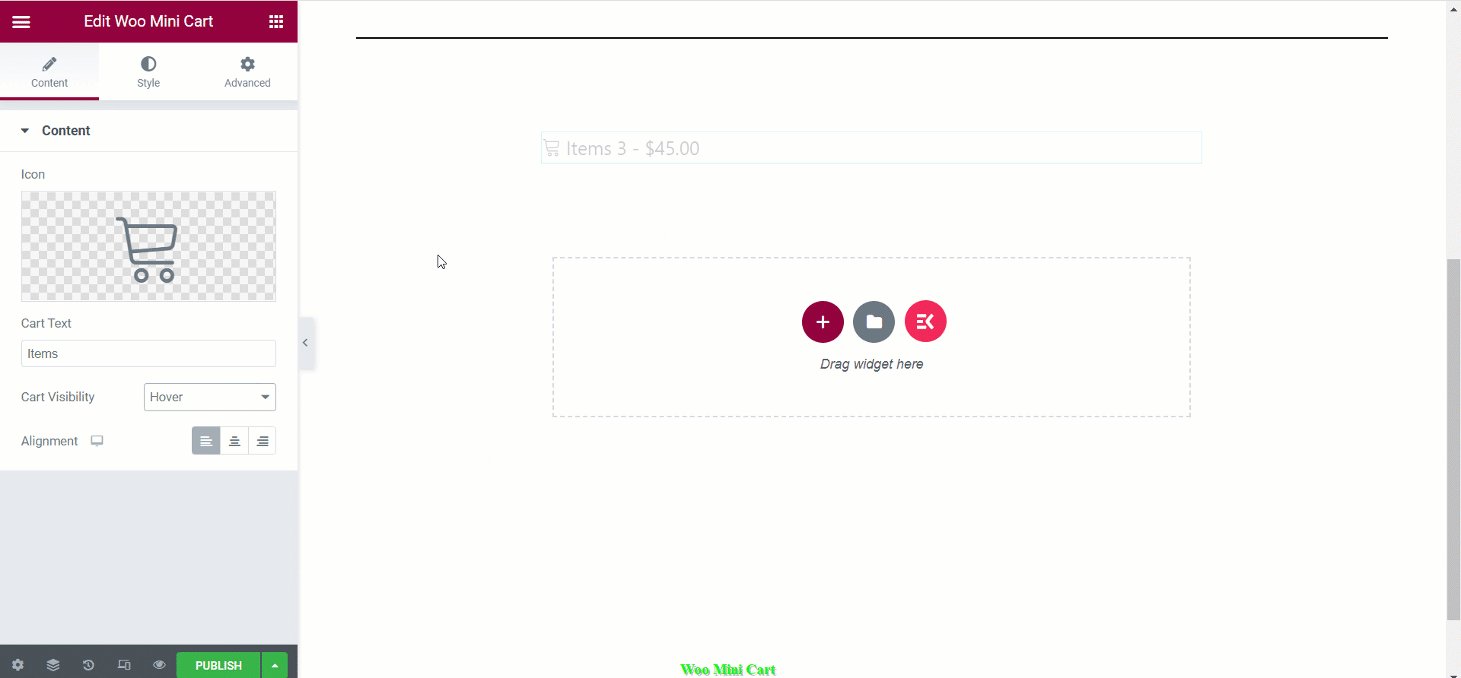
Efter tilføjelse af WooCommerce mini-vogn-widget, er det tid til tilpasning. Gå til indholdsfanen, hvorfra du kan redigere følgende områder:
- Ikon: Vælg ikonet for din minivogn.
- Kurvtekst: Skriv den tekst du vil vise her.
- Justering: Vælg justering for din minivogn.

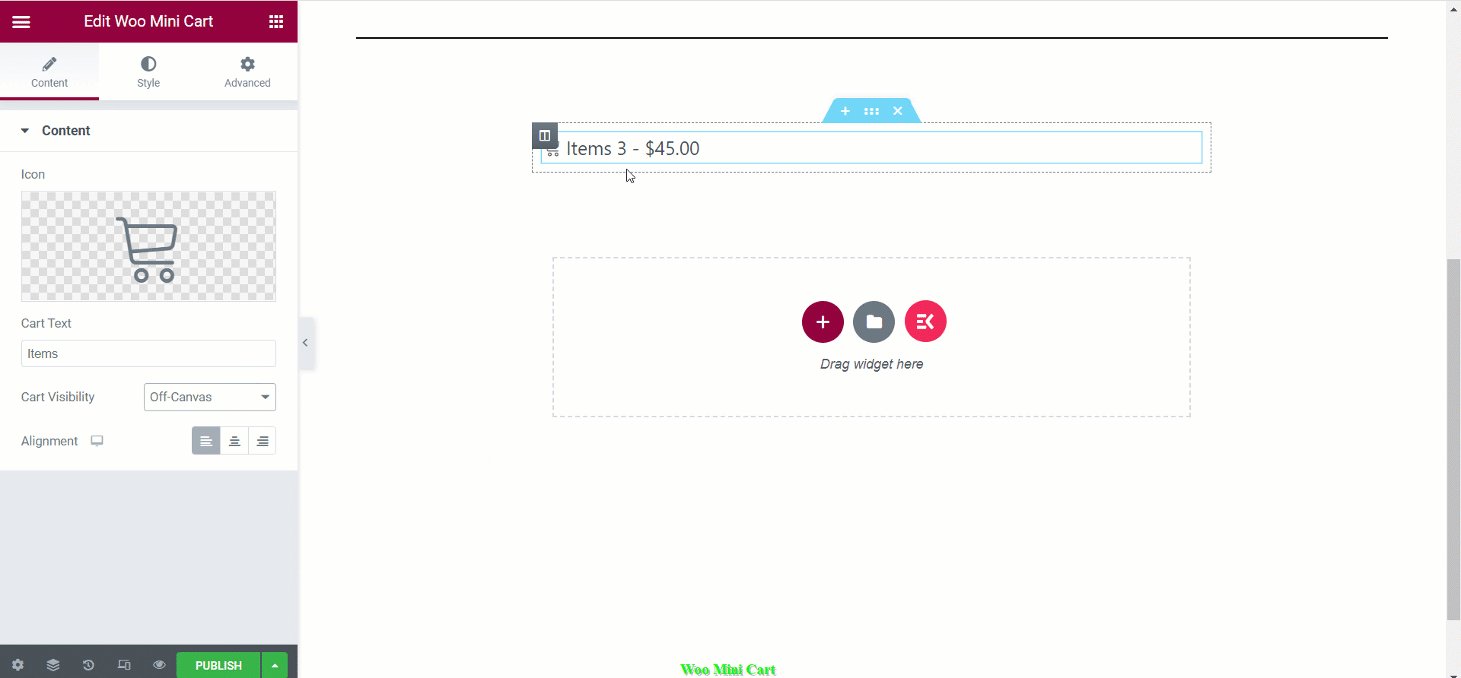
- Indkøbskurvs synlighed: Du kan gøre minivogn synlig på klik, svæv eller Off-Canvas herfra.

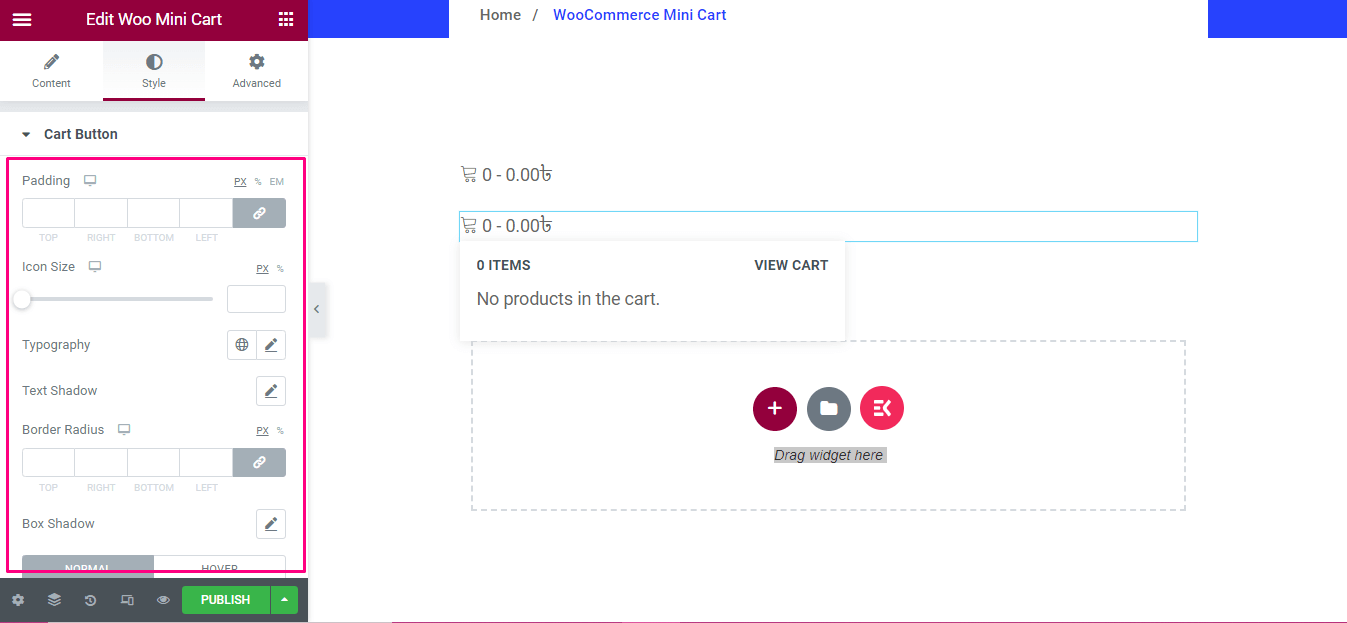
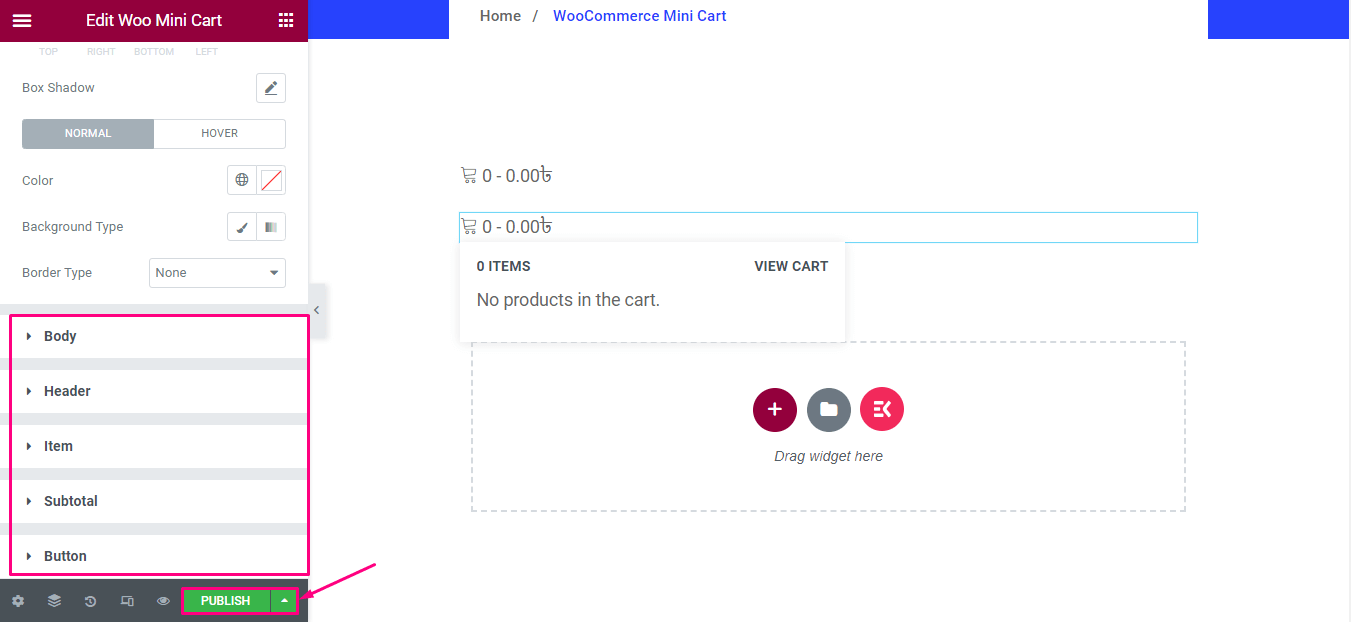
Efter indholdstilpasning af din tilføjede WooCommerce mini-vogn, er det tid til stiltilpasning. For stiltilpasning skal du klikke på stilfanen og derefter ændre polstring, ikonstørrelse, typografi, tekstskygge, kantradius, boksskygge, farve, baggrundstype, og grænsetype til vognknappen.

Ligesom vognknappen skal du tilpasse andre elementer som f.eks body, header, item, subtotal, button af din minivogn.

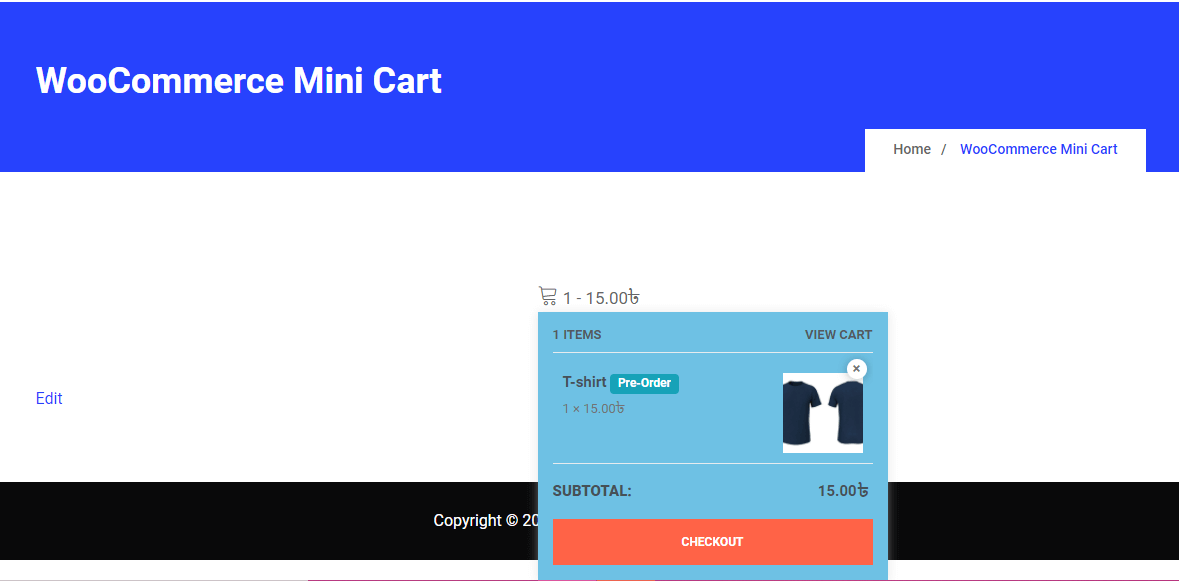
Her er det endelige output af din tilføjede minivogn:

Vi håber, at trinene i denne dokumentation vil være nyttige til at tilføje og redigere widgetten. Få WooCommerce mini-vogn i dag og giv en positiv shoppingoplevelse til dine brugere.




