ElementsKit is a complete Elementor addon that comes with hundreds of elements and features that help to build a fully functional website. That includes the Video Gallery widget.
With ElementsKit you can create a sophisticated video gallery without affecting your page speed. Using the ElementsKit Elementor Video Gallery widget, you can display videos with videos without even uploading or embedding videos on the website. Just enter the YouTube or Vimeo URL and display videos with player controls. Read this documentation to use the Video Gallery widget of ElementsKit.
Trin 1: Aktiver widgetten #
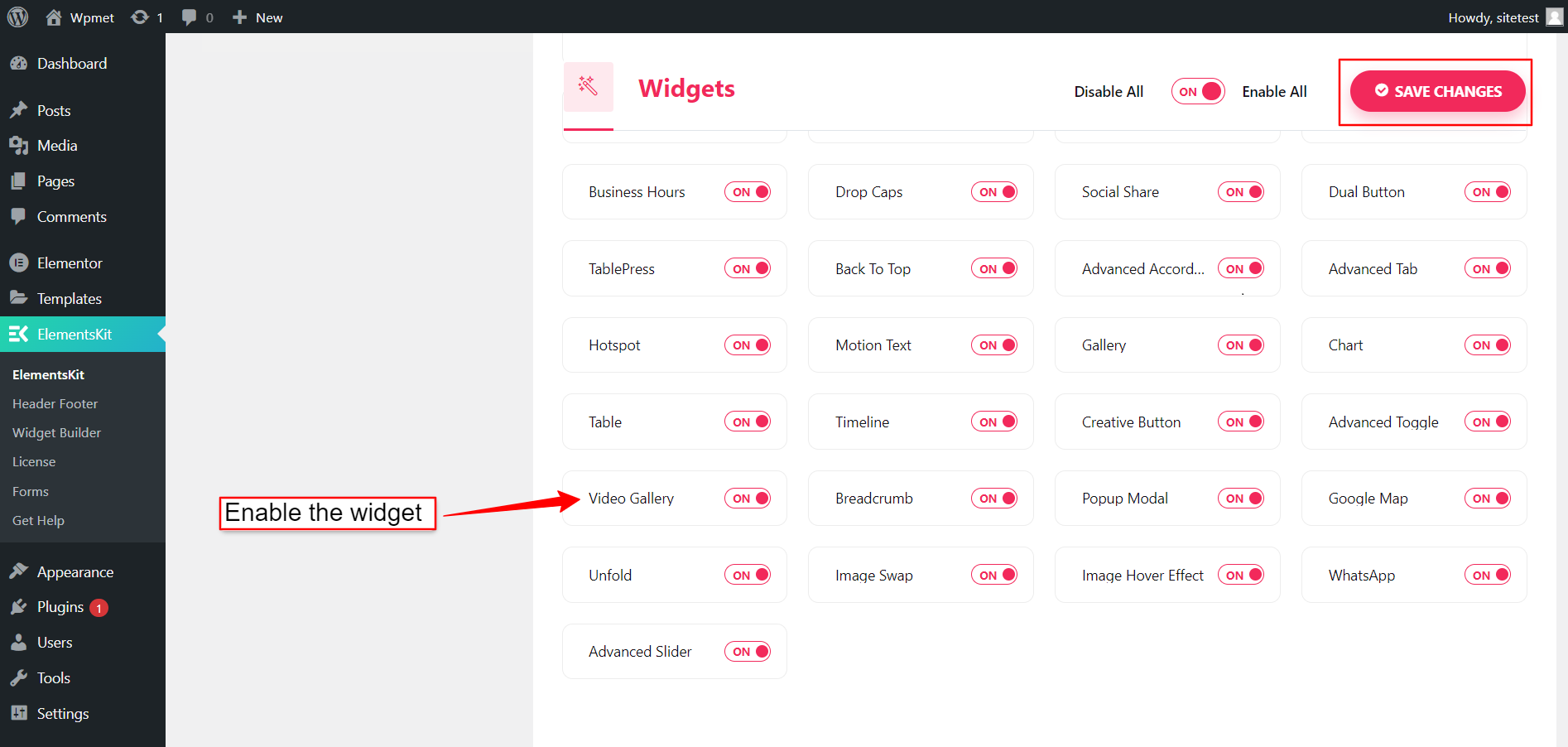
For at bruge ElementsKit Elementor Video Gallery widget, you have to enable the widget from the WordPress dashboard. To enable the widget,
- Gå til ElementsKit > Widgets fra dit WordPress-dashboard.
- Find Vidoe Gallery fra listen og aktiver widgetten.
- Klik på GEM ÆNDRINGER.

Step 2: Configure the ElementsKit Video Gallery widget #
Under the Content tab, you can configure ElementsKit Elementor Video Gallery. Follow the instruction below to configure the widget.
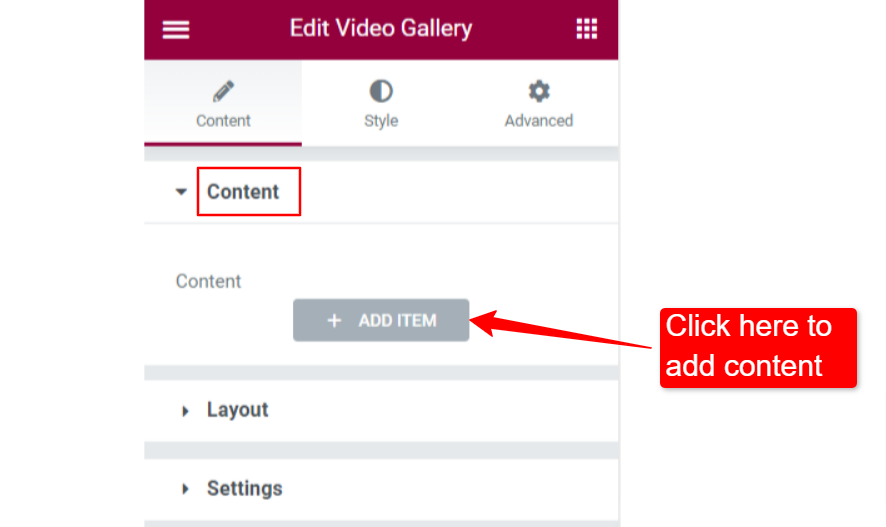
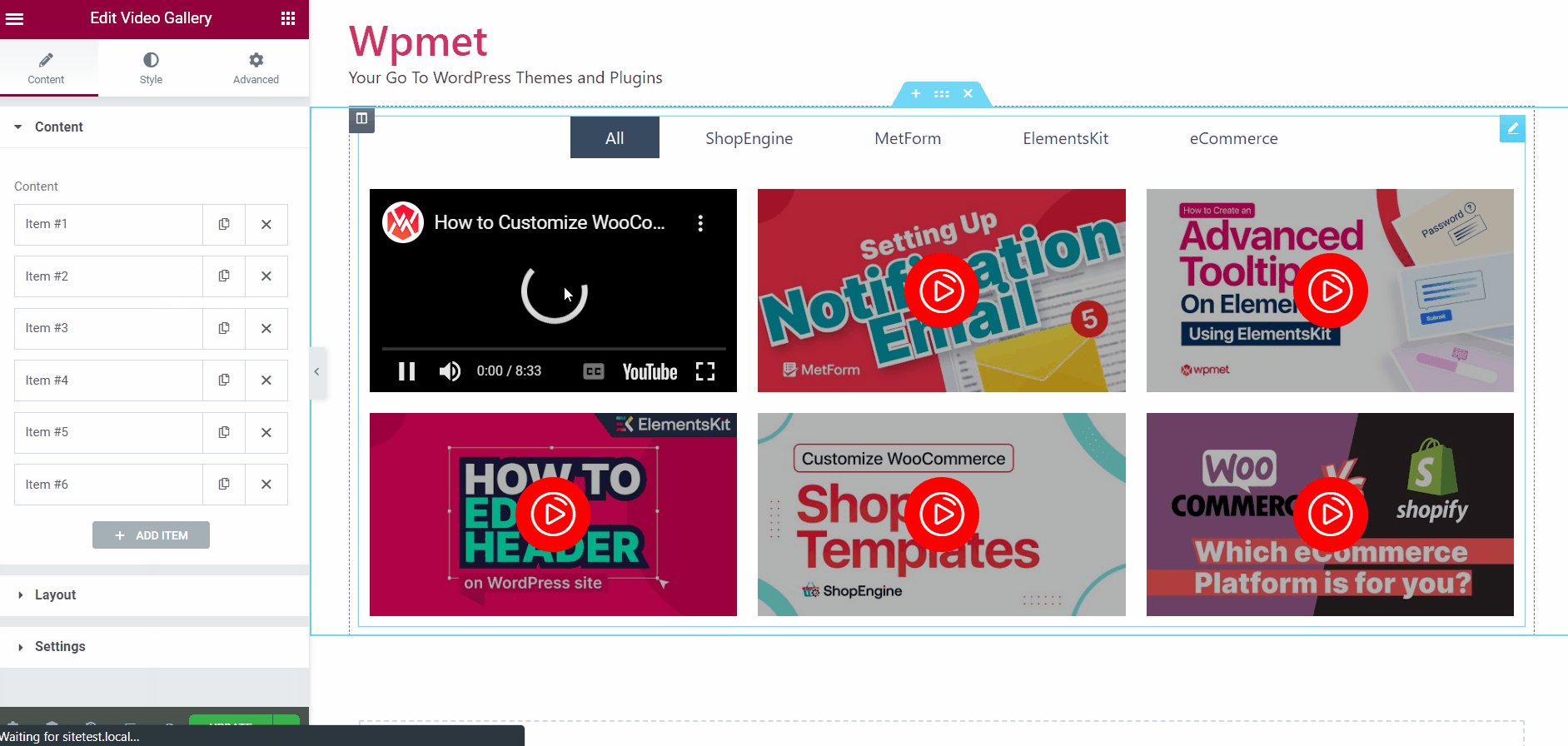
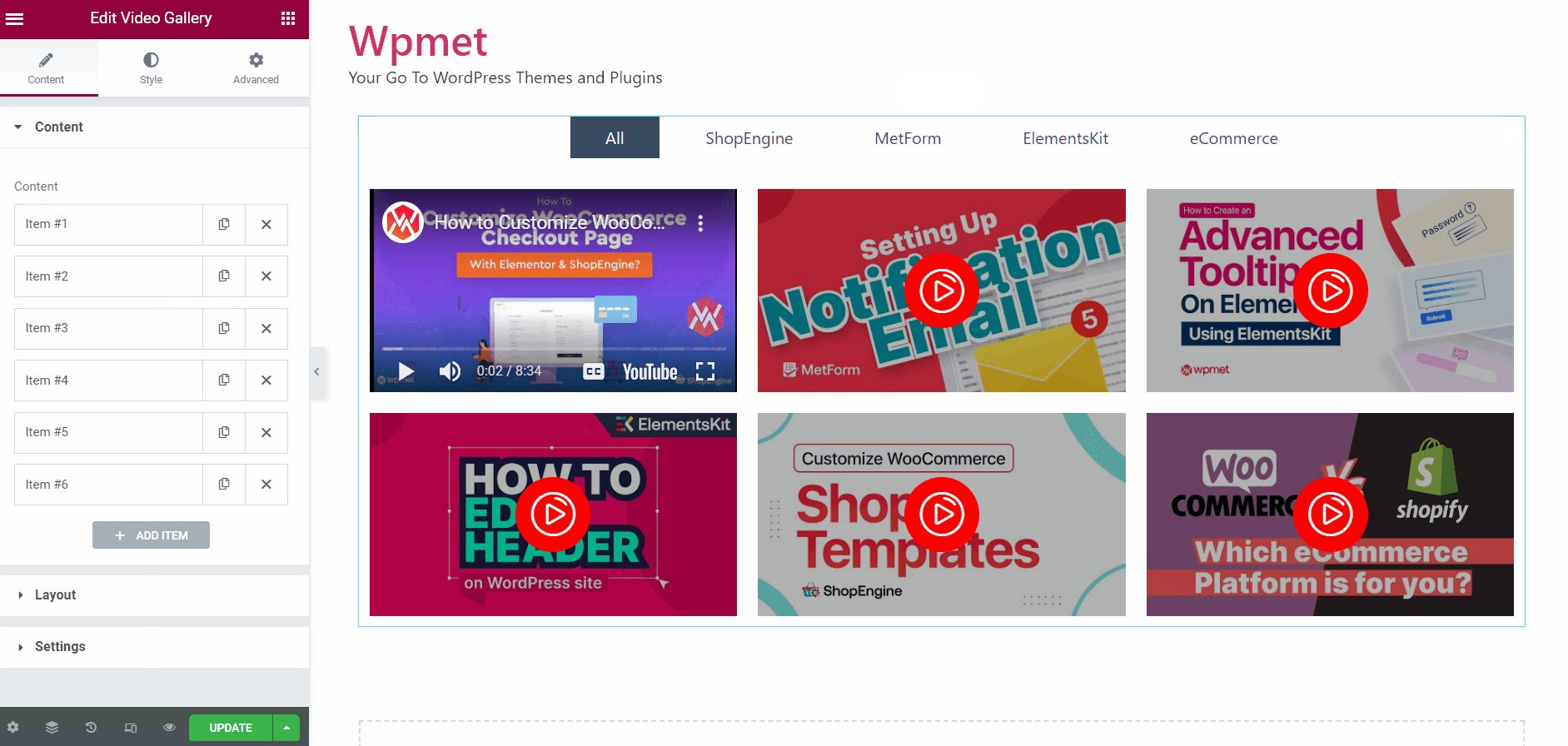
2.1 Add content to the video gallery #
I den Indhold section, you can add video content. To add videos to the gallery:
- Klik på "+ TILFØJ EMNE" under the content section.

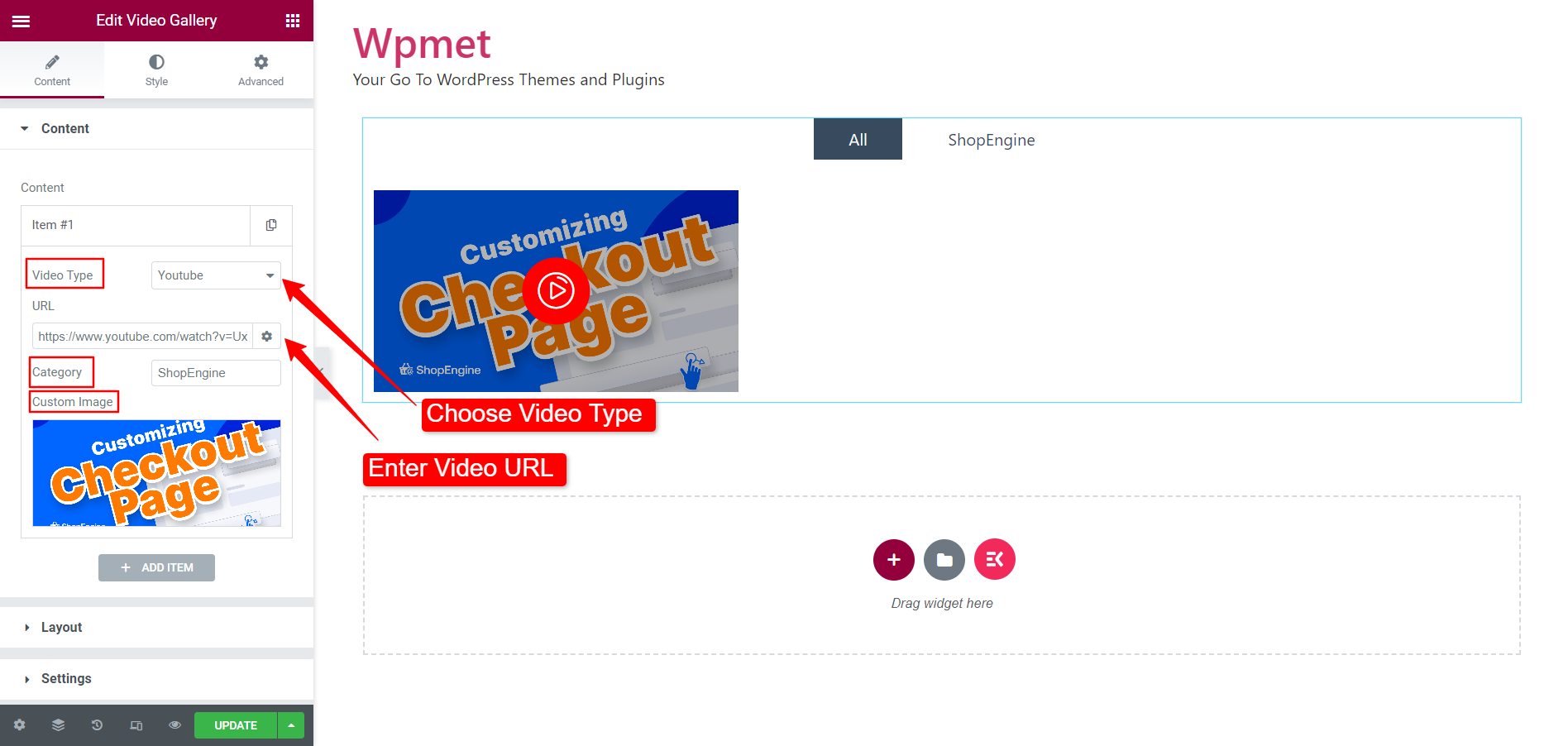
- Vælg Video Type between “Youtube" og "Vimeo”.
- Indtast en video URL link in the URL field.
- Tilføj en Kategori for videos. Adding categories will help you to filter the videos.
- Tilføj en Custom Image (thumbnail) if you want.

You can keep adding items to the videos gallery in this way.
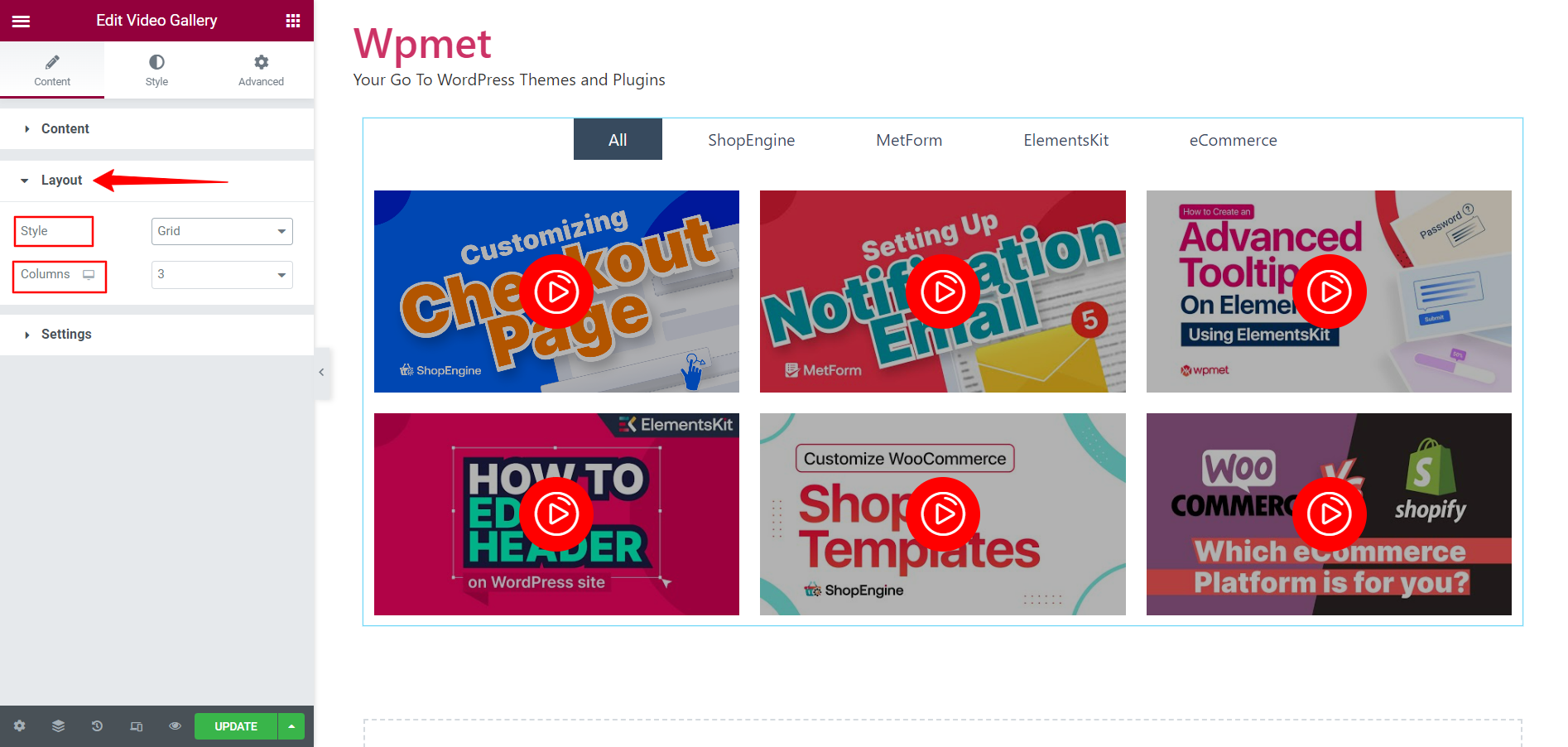
2.2 Layout configuration #
You choose how the Elementor video gallery layout would look. To configure the layout:
- Choose Layout Stil. You can choose Grid, Masonry, or Carousel style for layout.
- For Gird and Masonry, you can select the Kolonner number.

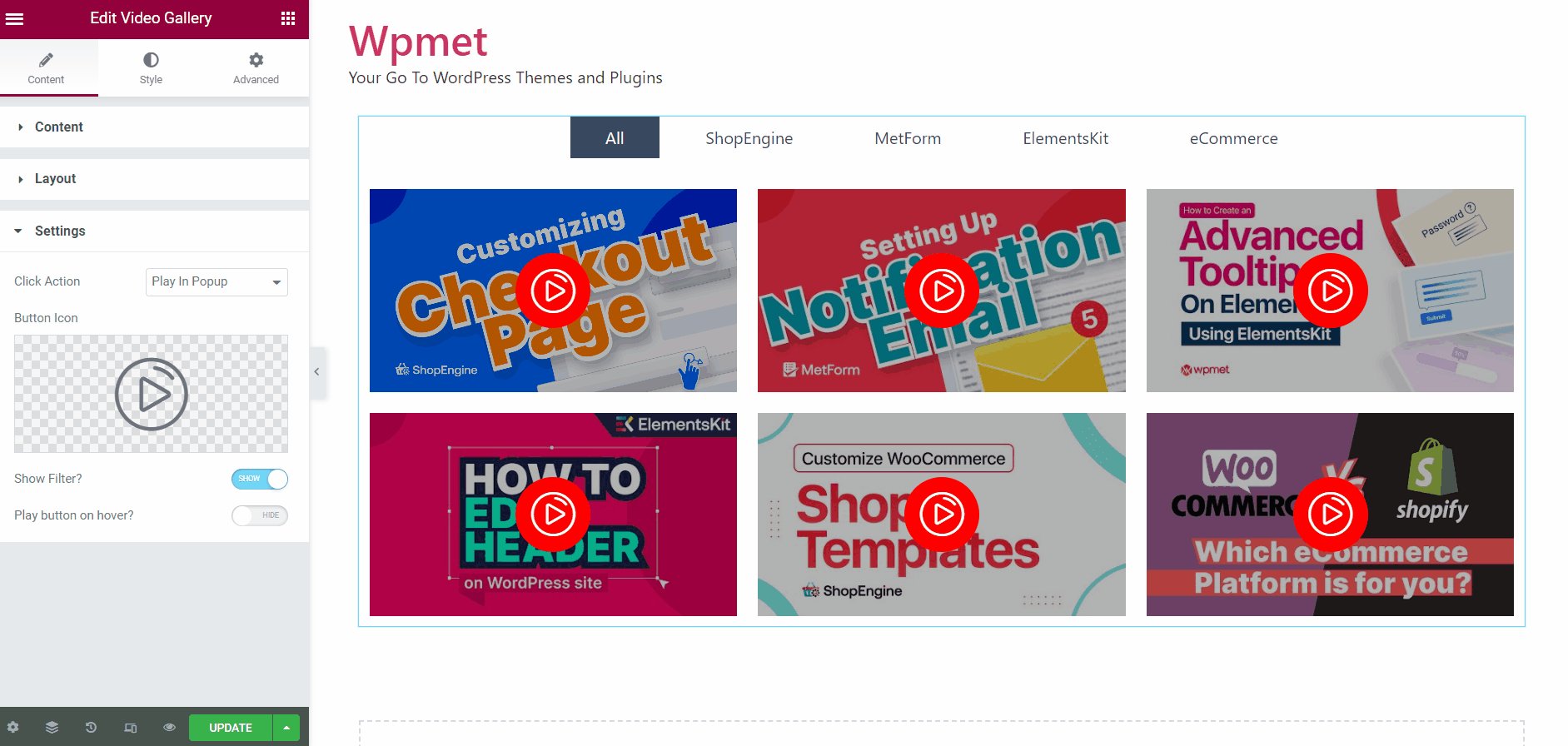
2.3 Settings #
The settings options change based on the layout you choose. Settings for the Grid and Masonry layout are the same. However, there are different sets of settings options for the Carousel layout.
Setting for Grid and Masonry layout:
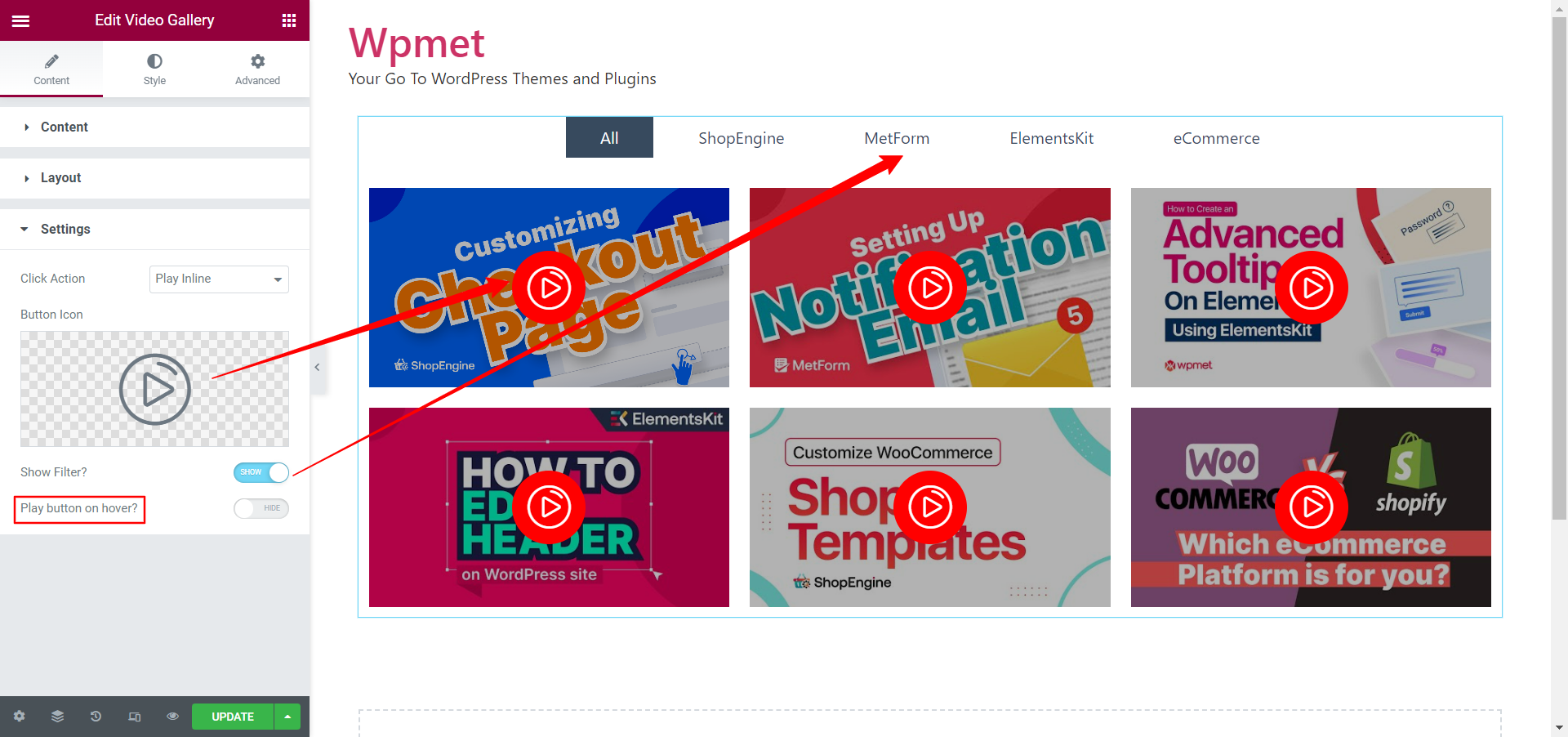
- Choose how the video will play with the Click Action. If you choose “Play In Popup”, the video will play in a popup. Whereas with “Play Inline”, the video will play inside the video viewport.

- After that, you can choose the Play Button Icon.
- Beslut om du vil Show Filter or not.
- And decide whether to show the Play button on hover or make it always visible.

Setting for Carousel Layout:
When you choose the Carousel layout, Karruselindstillinger will be available under the settings section.
- Adjust the space between items with the Spacing Left Right mulighed.
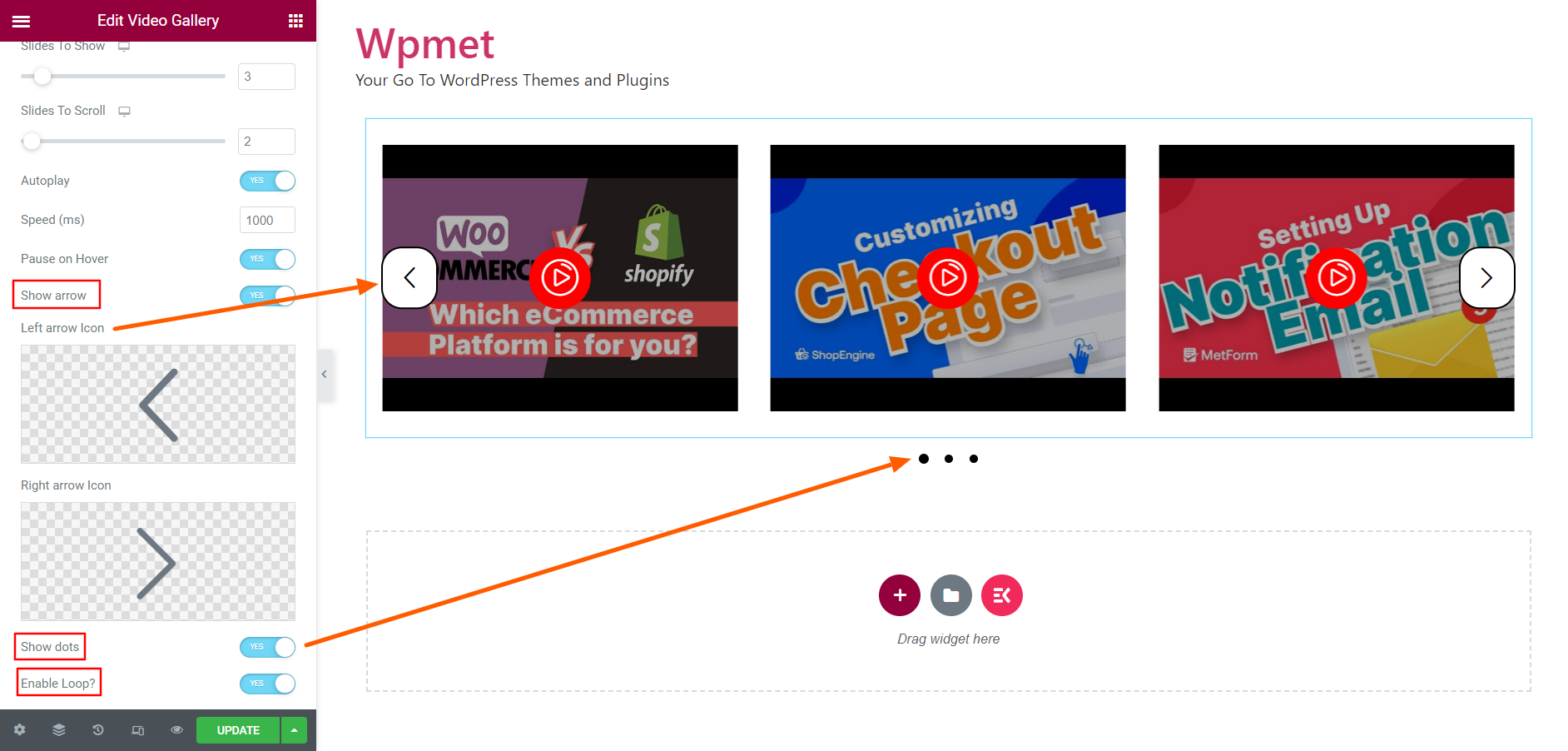
- Indstil antallet af Slides To Show on screen at a time.
- Decide how many Slides To Scroll at a time.
- Aktiver Autoplay and set the autoplay Fart in (milliseconds).
- Aktiver Pause on Hover, so that slide autoplay will be paused when hovered.

- Decide whether to the Vis pil.
- If you decide to show arrows, choose the Left arrow icon og Right arrow icon individually.
- Beslut om du vil Show dots.
- Aktiver Loop for slides to scroll in the loop.

Step 3: Customize the ElementsKit Elementor Video Gallery style #
Under Style tab, you can customize the video gallery style, including the item, image, video icon, filter, and arrow style.
3.1 Item #
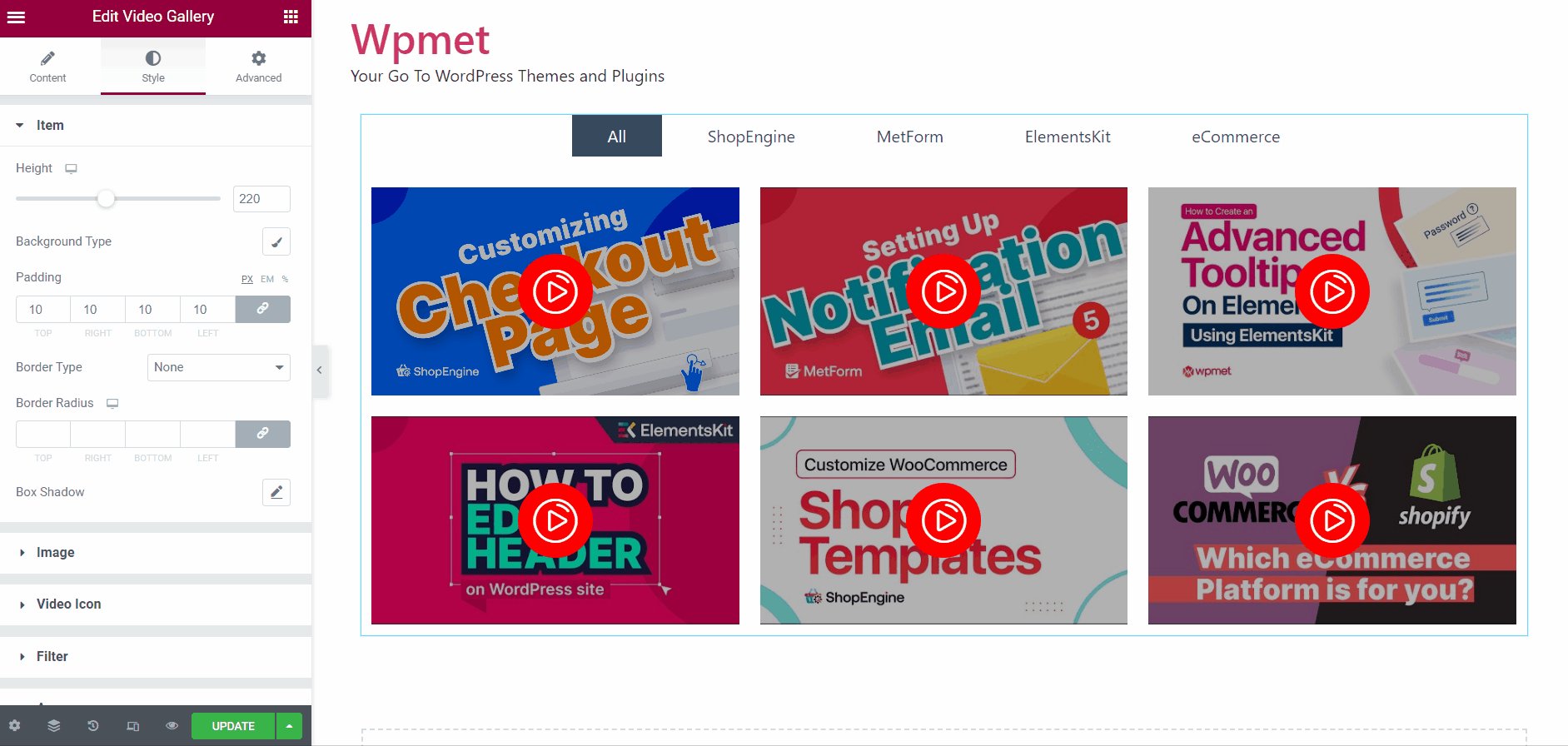
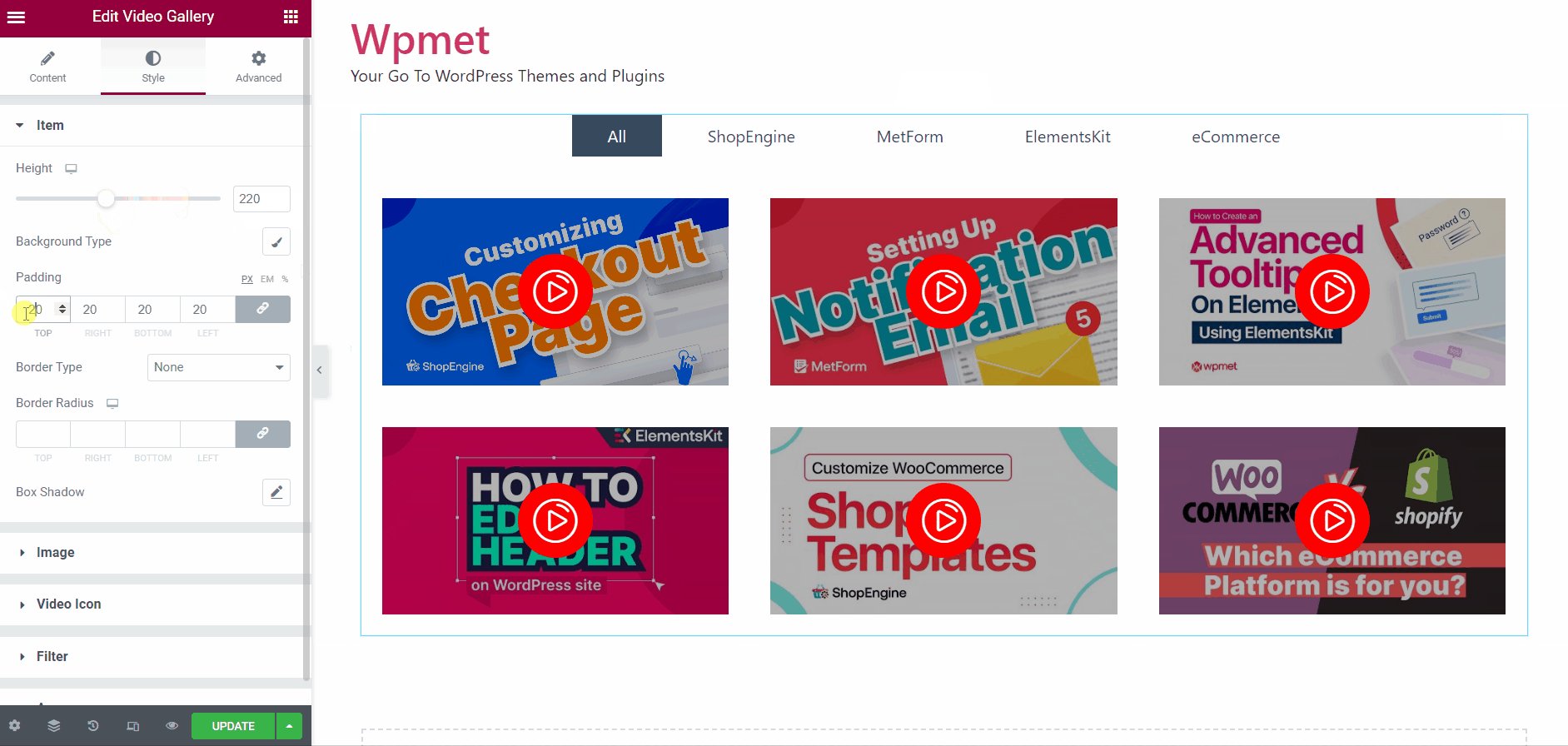
In the Item section,
- Juster Højde of the gallery items.
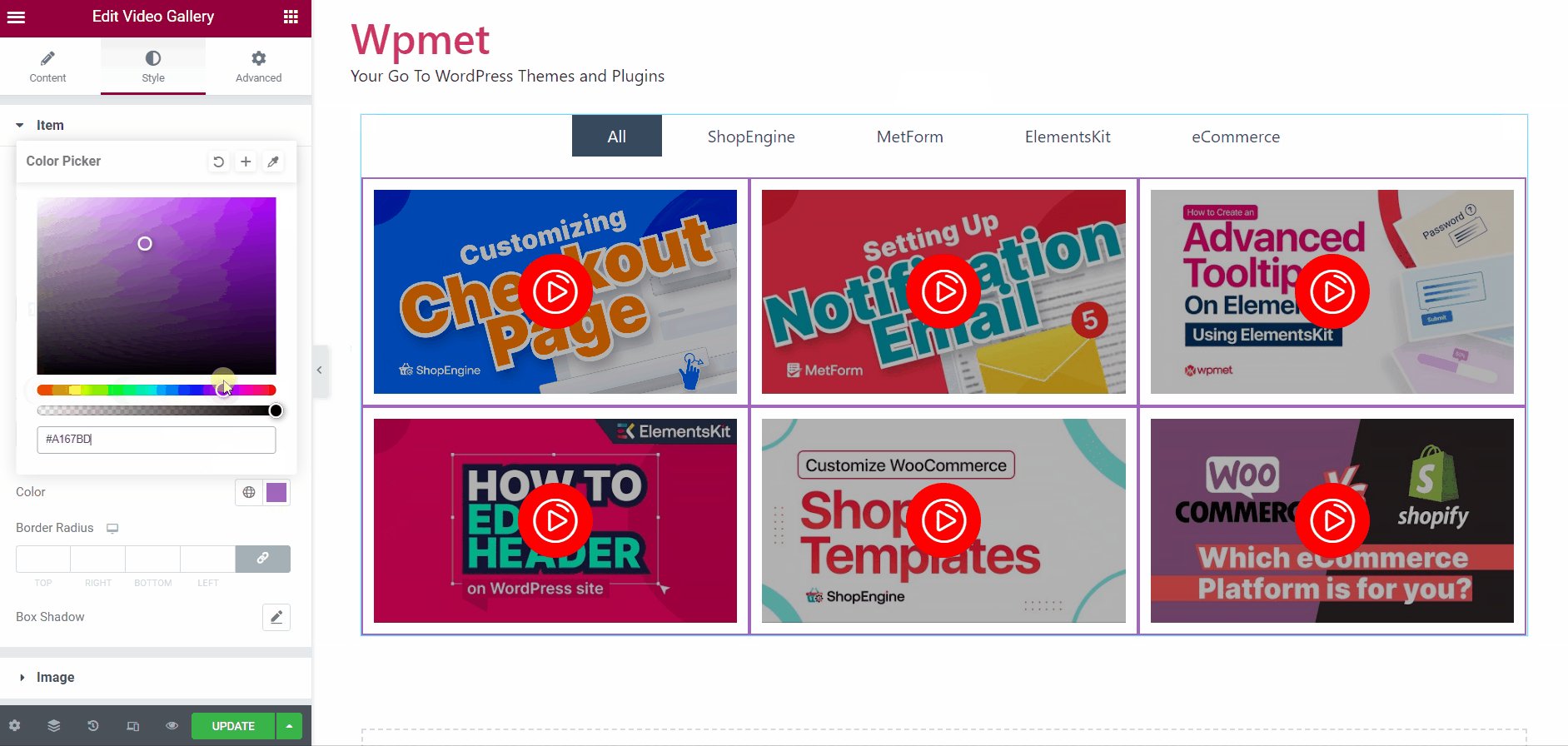
- Vælg Baggrundstype for the videos. [Note: it’ll change the video background, not the entire gallery background.]
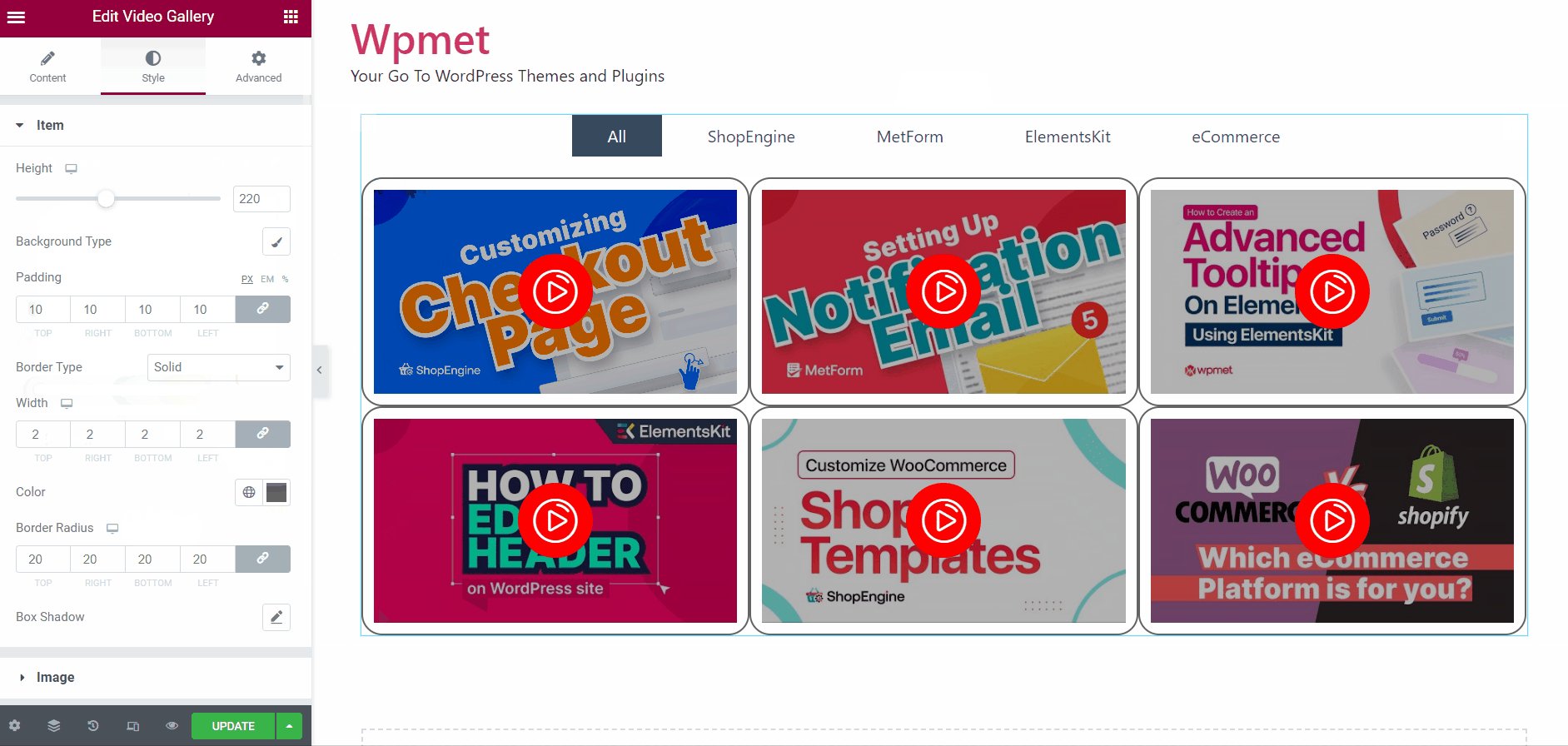
- Indstil Polstring.
- Vælge Border Type.
- Sæt Grænseradius.

3.2 Image #
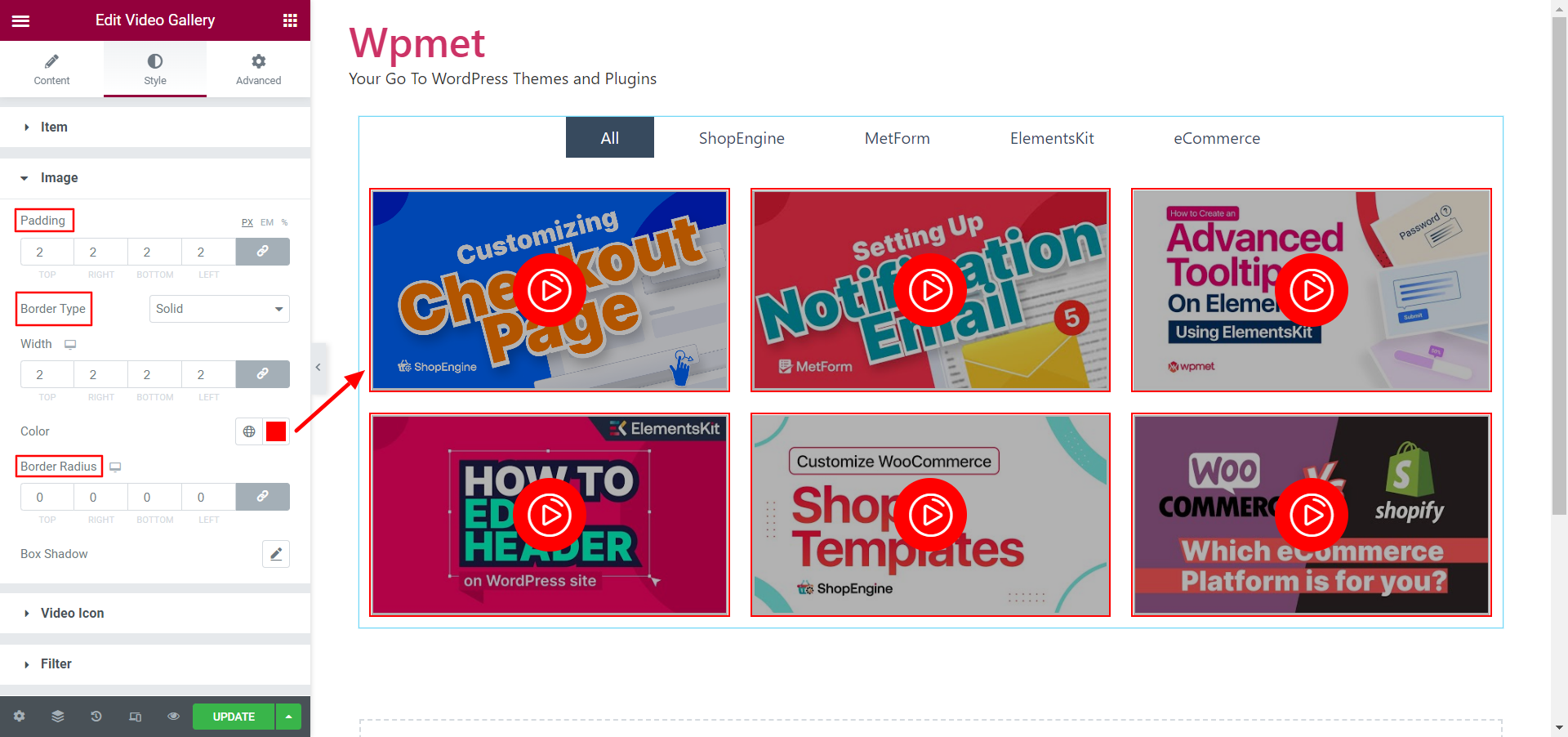
To customize the thumbnail image,
- Indstil Polstring for images.
- Vælge Border Type. Then set Border Bredde and Border Farve.
- Indstil også Grænseradius for images.

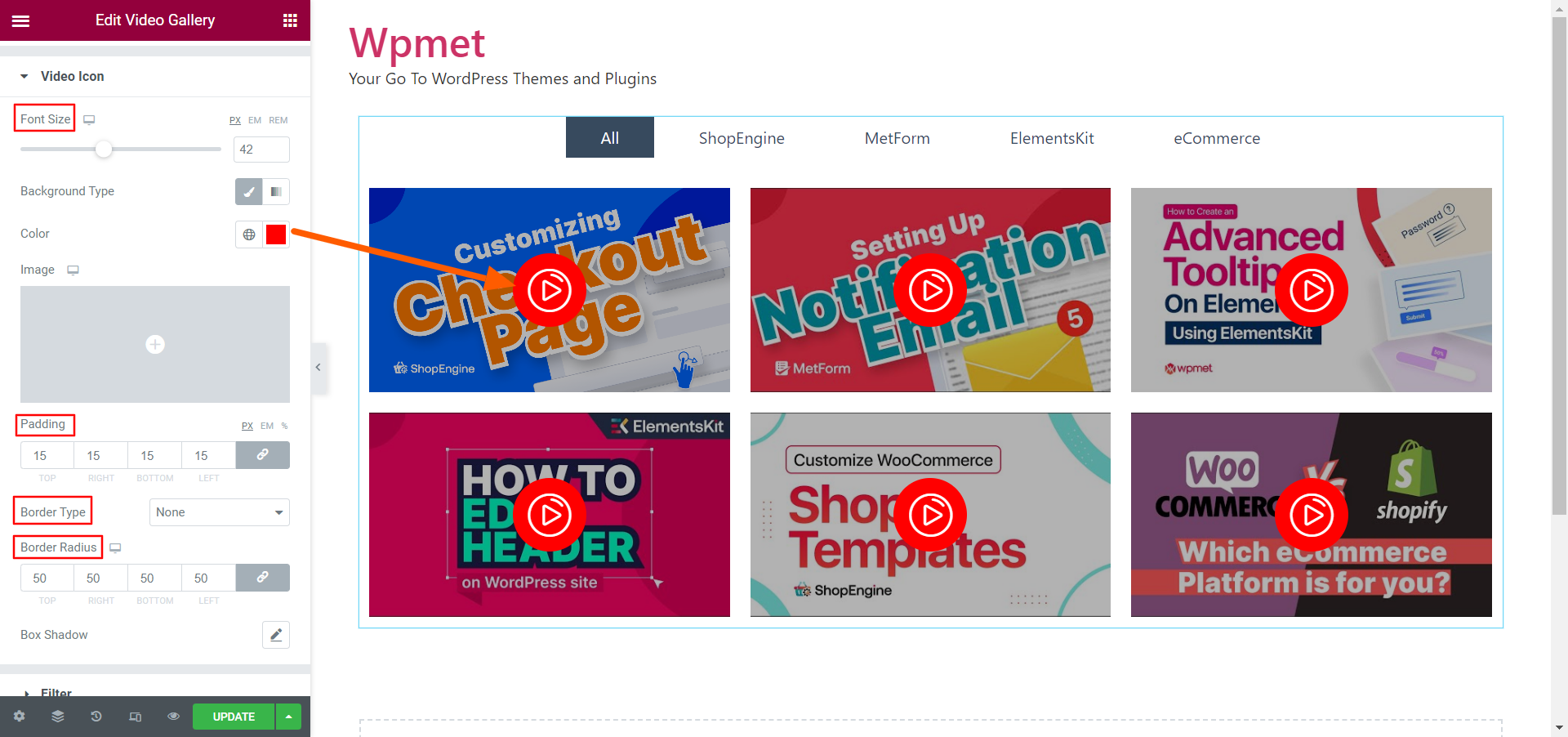
3.3 Video Icon #
To customize the Video Play Icon,
- Juster Skriftstørrelse of the video play button icon.
- Vælg baggrundstype og vælg en baggrundsfarve for the icon. You can also add an image as the icon background.
- Also set Polstring, Border Type, og Grænseradius for the video play button icon.

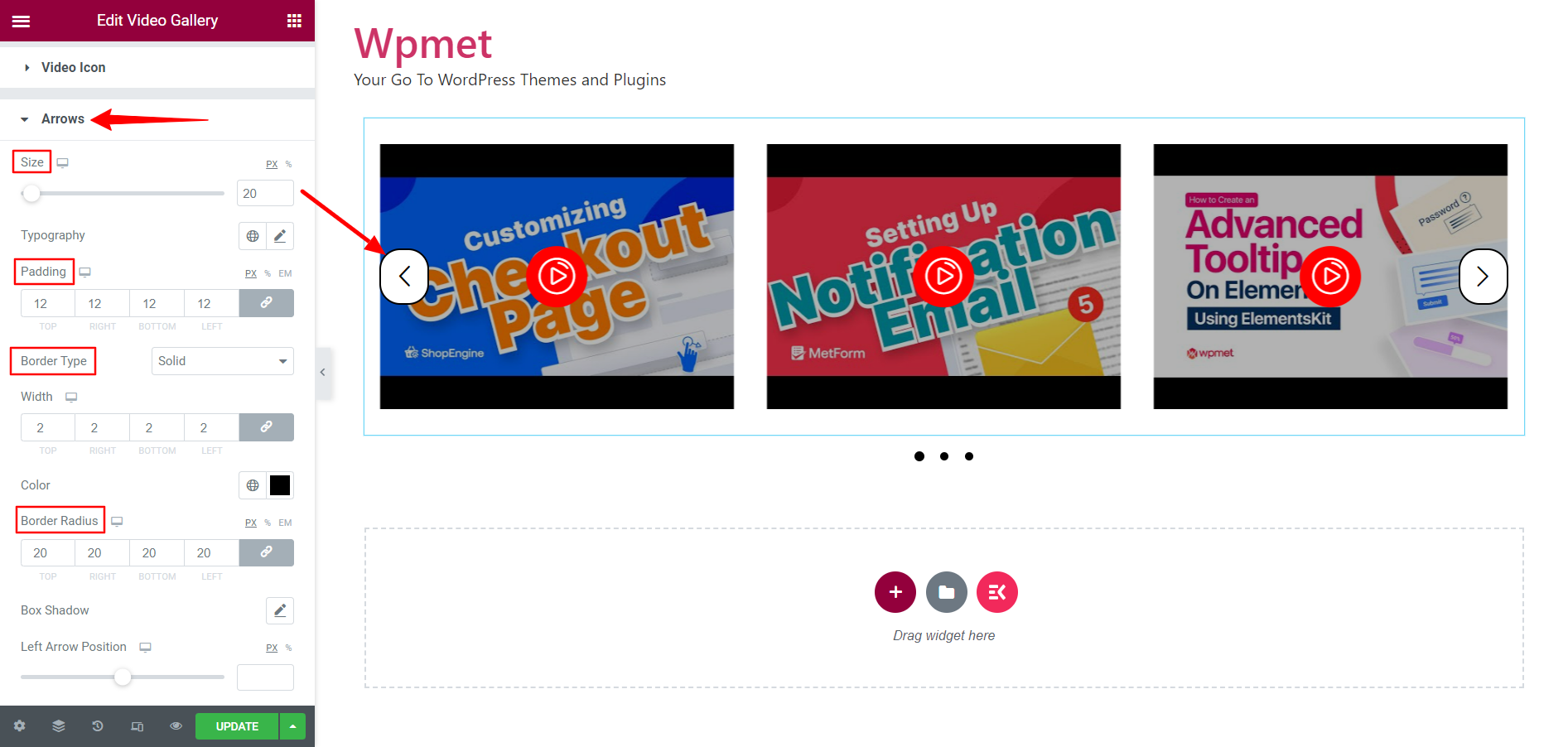
3.5 Arrows #
Arrows only appear when you choose Carousel Layout for the gallery and enable the “Show Arrow” option in Settings.
To customize the arrows,
- Juster Pil størrelse.
- Indstil Polstring for arrows.
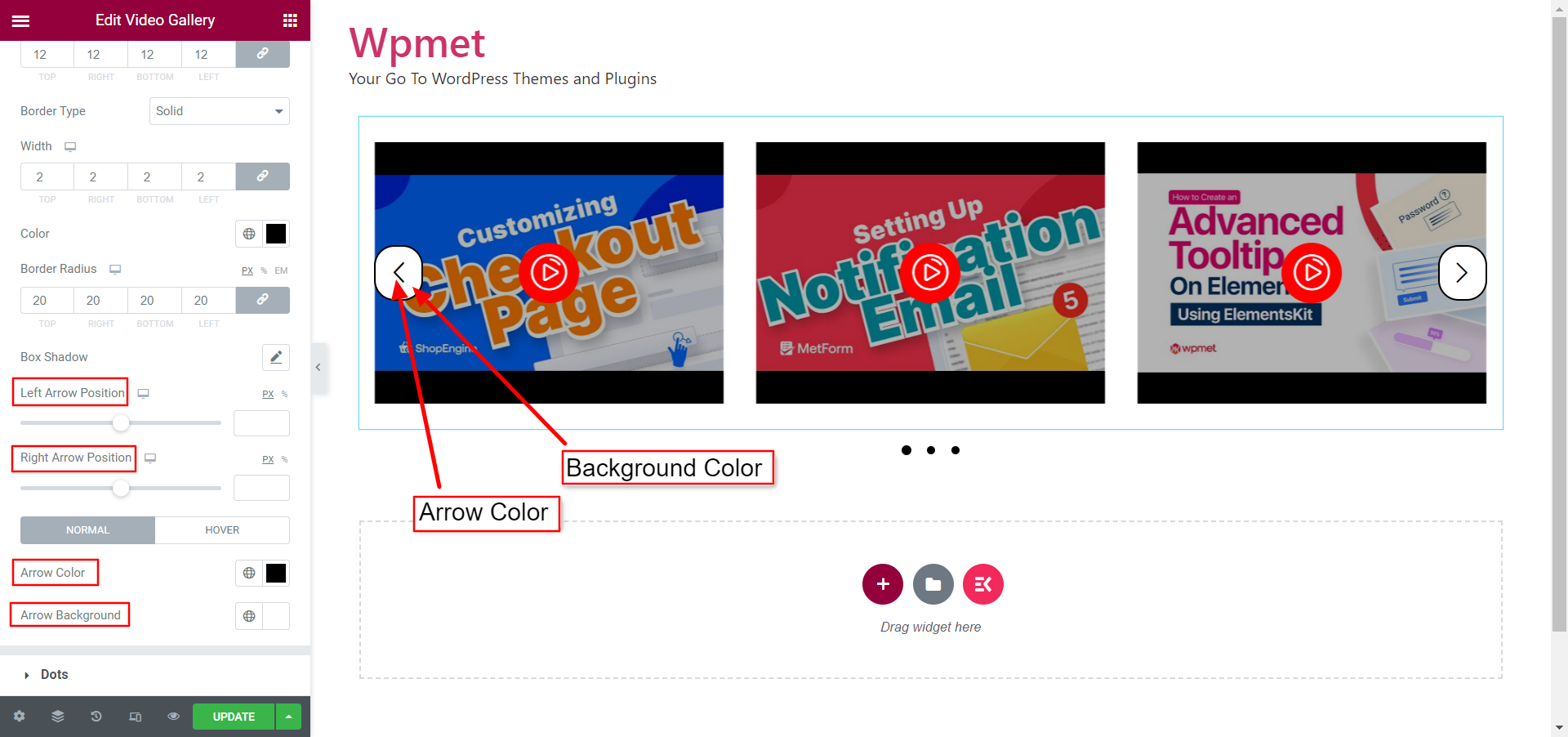
- Vælge Border Type. Then set Border Bredde, Border Color, og Grænseradius.

- Justere Left Arrow Position og Right Arrow Position.
- Sæt Pil farve og Arrow Background Farve.
- Set separate svæve colors for Arrow color and arrow background color.

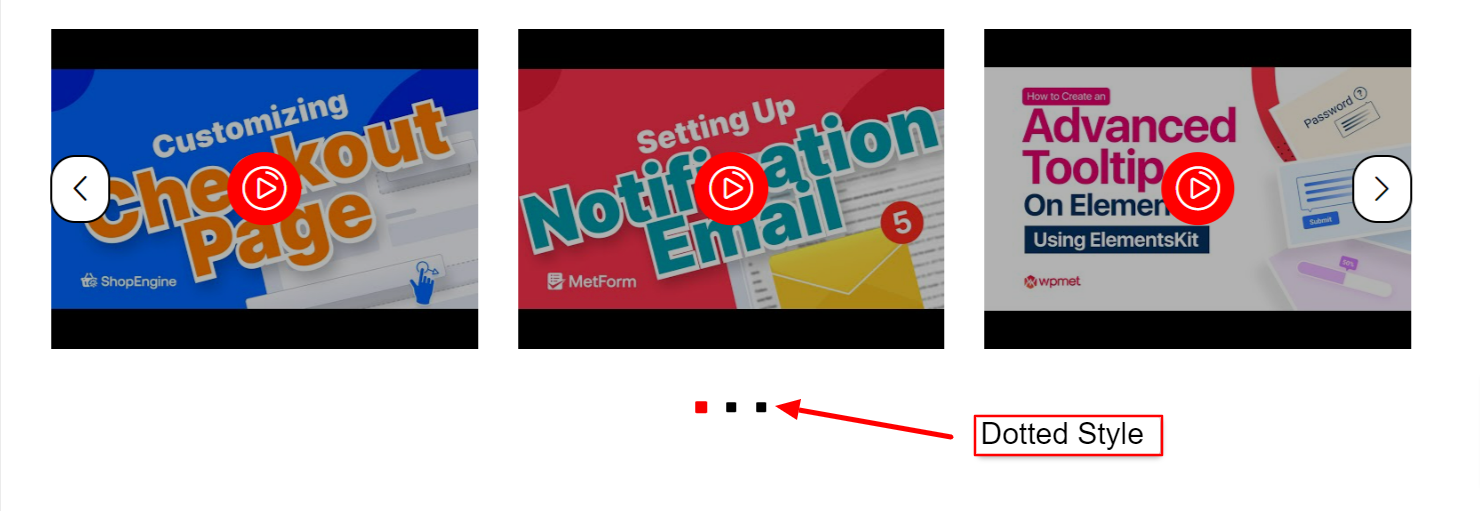
3.6 Dots #
Dots only appear when you choose Carousel Layout for the gallery and enable the “Show Dot” option in Settings.
To customize the Dots style,
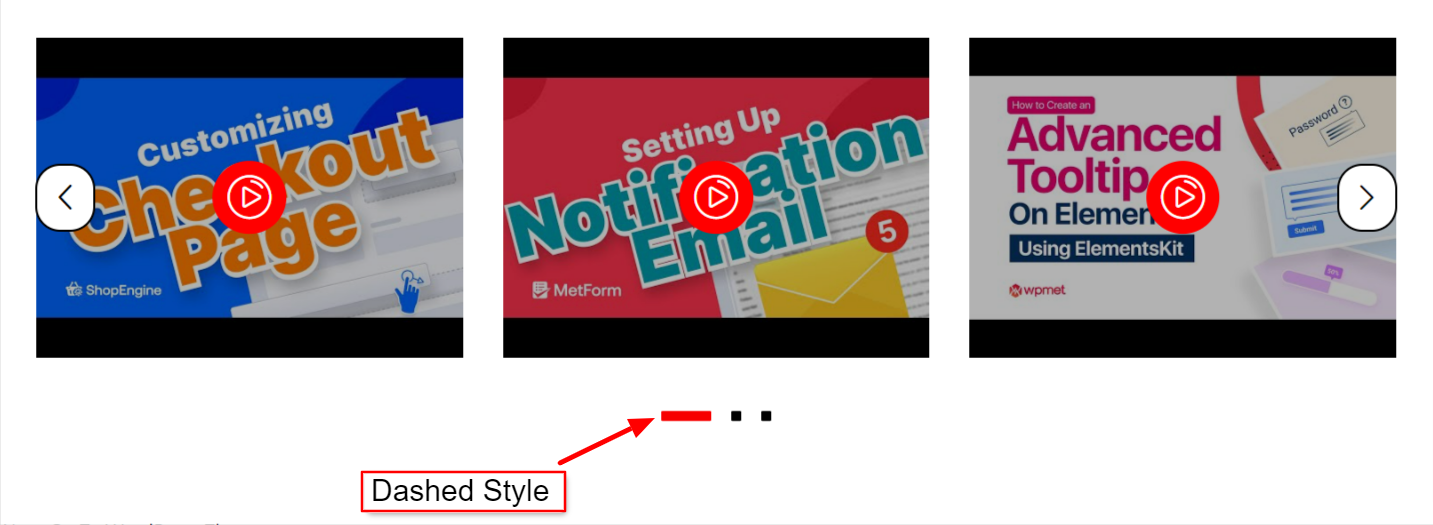
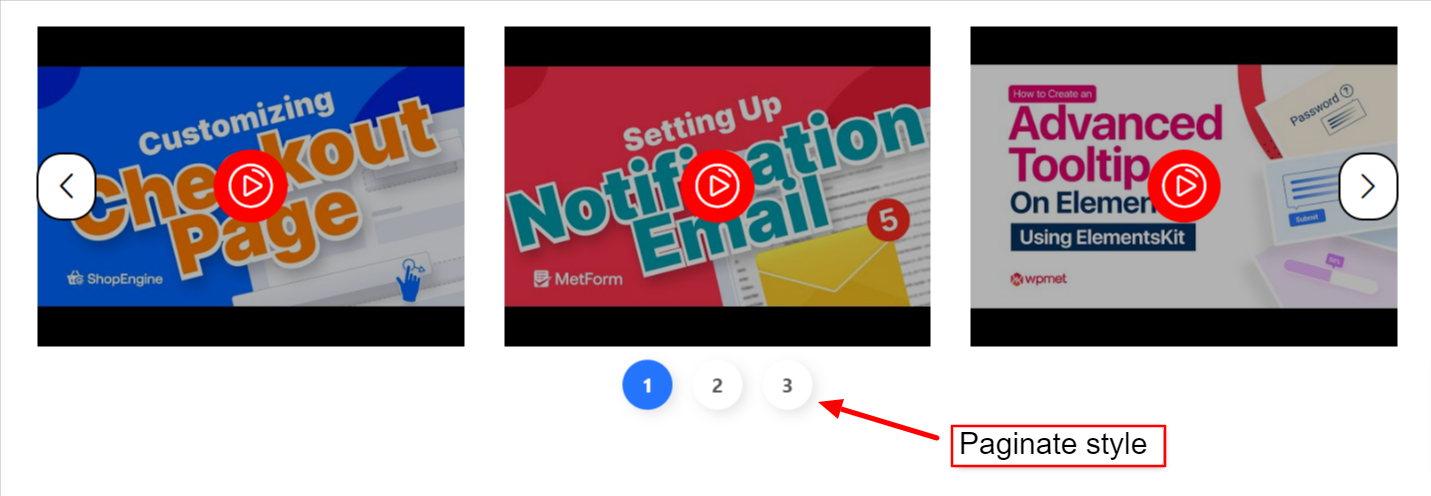
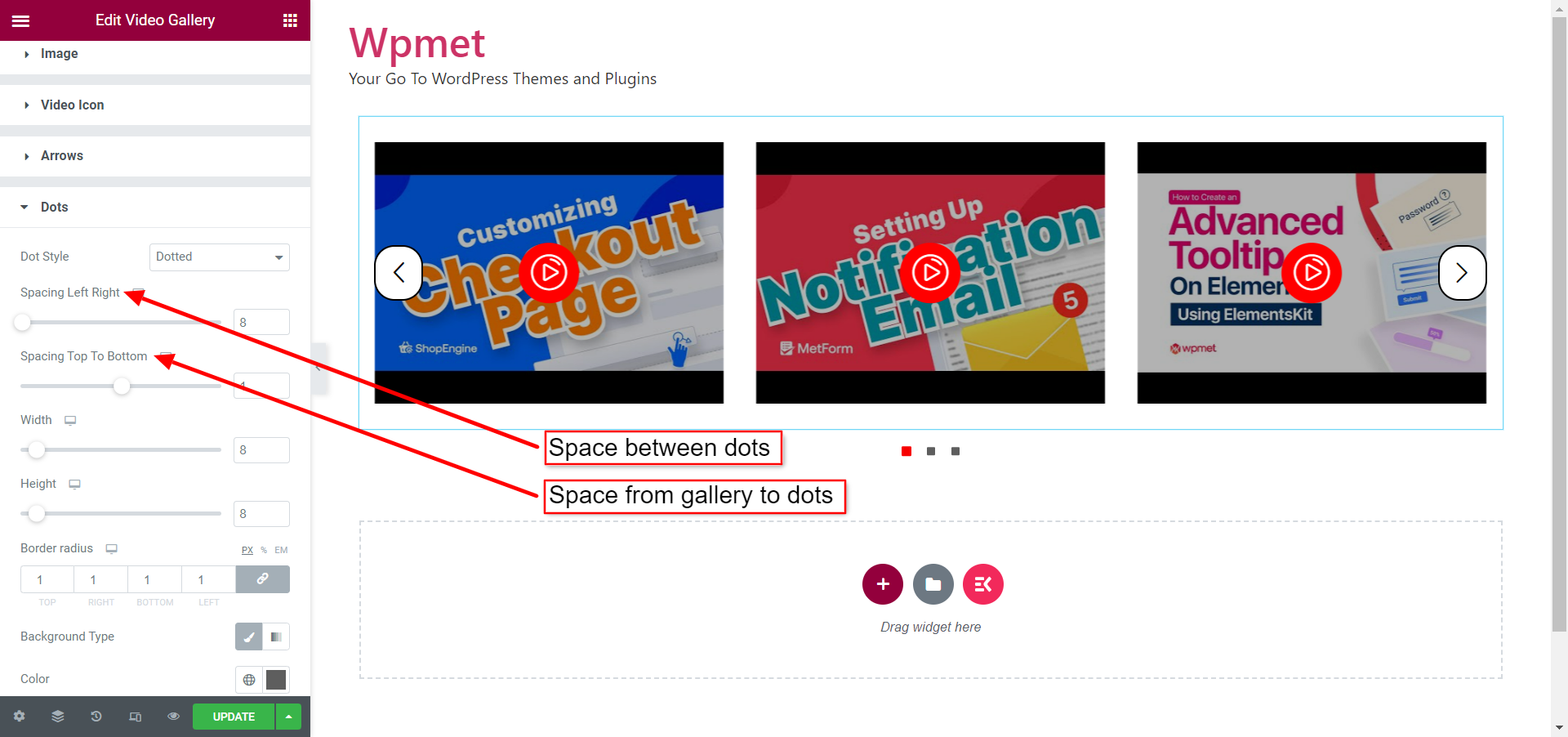
- Vælge Dot Style from the given options: Default, Dotted, Dashed, Paginate.



- Adjust the space between the dots using the Spacing Left Right.
- Adjust the space between the video gallery and dots using the Spacing Top To Bottom.
- Adjust Dots Bredde og Højde.
- Sæt Grænseradius.

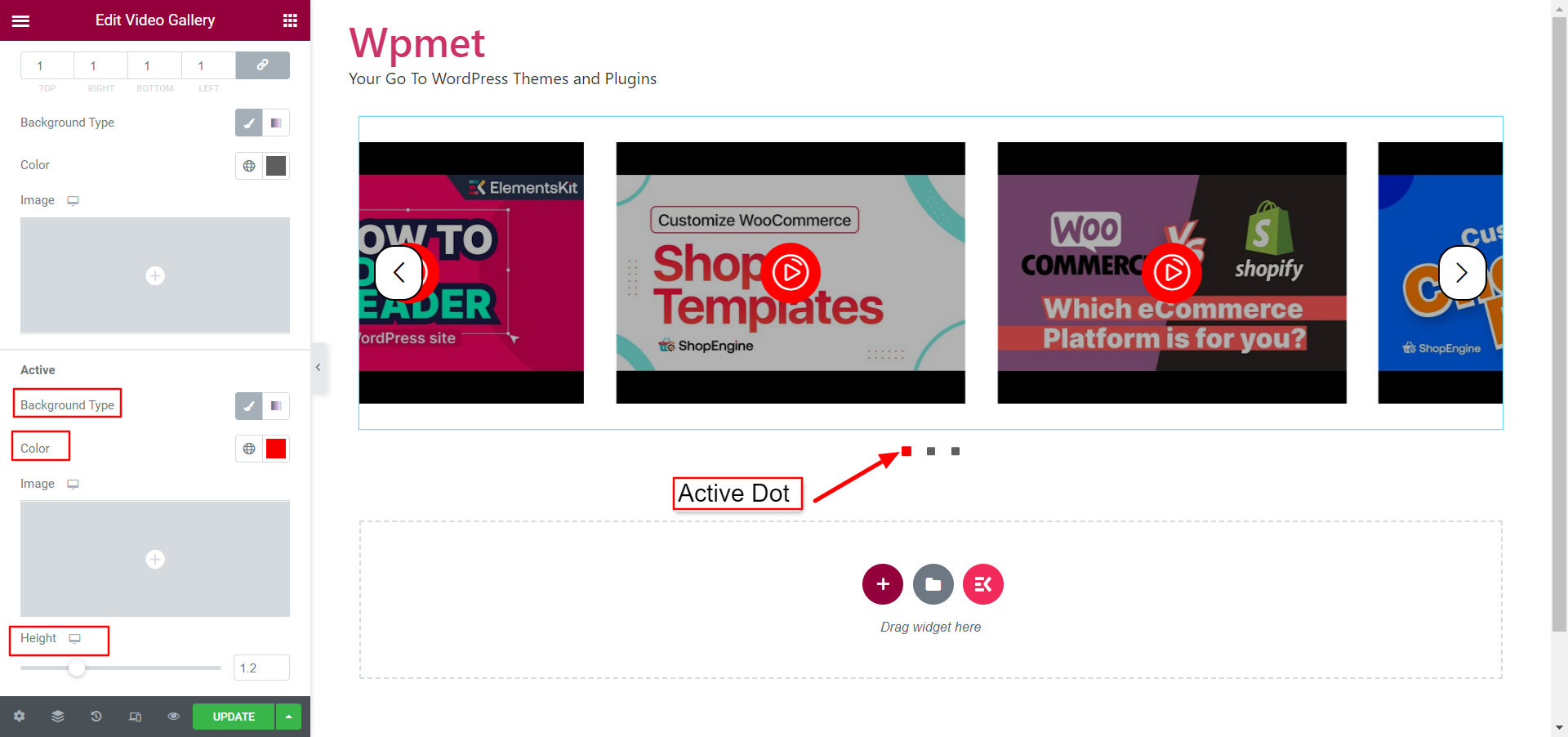
- Tilpas Aktiv dots by choosing Baggrundstype og Baggrundsfarve.
- Juster Højde af prikkerne.

Finally, the process is complete. you can add a sophisticated video gallery using ElementsKit’s Elementor Video Gallery widget.




