Oversigt #
Display the mega menu vertically on your WordPress site with our vertical mega menu widget for Elementor page builder. With our Elementor widget, you can customize your mega menu content, select icons, choose icon color, choose badge text, color, position, etc. Here’s a comprehensive article to explain every method in detail.
Kom igang #
Bare følg processen trin for trin:
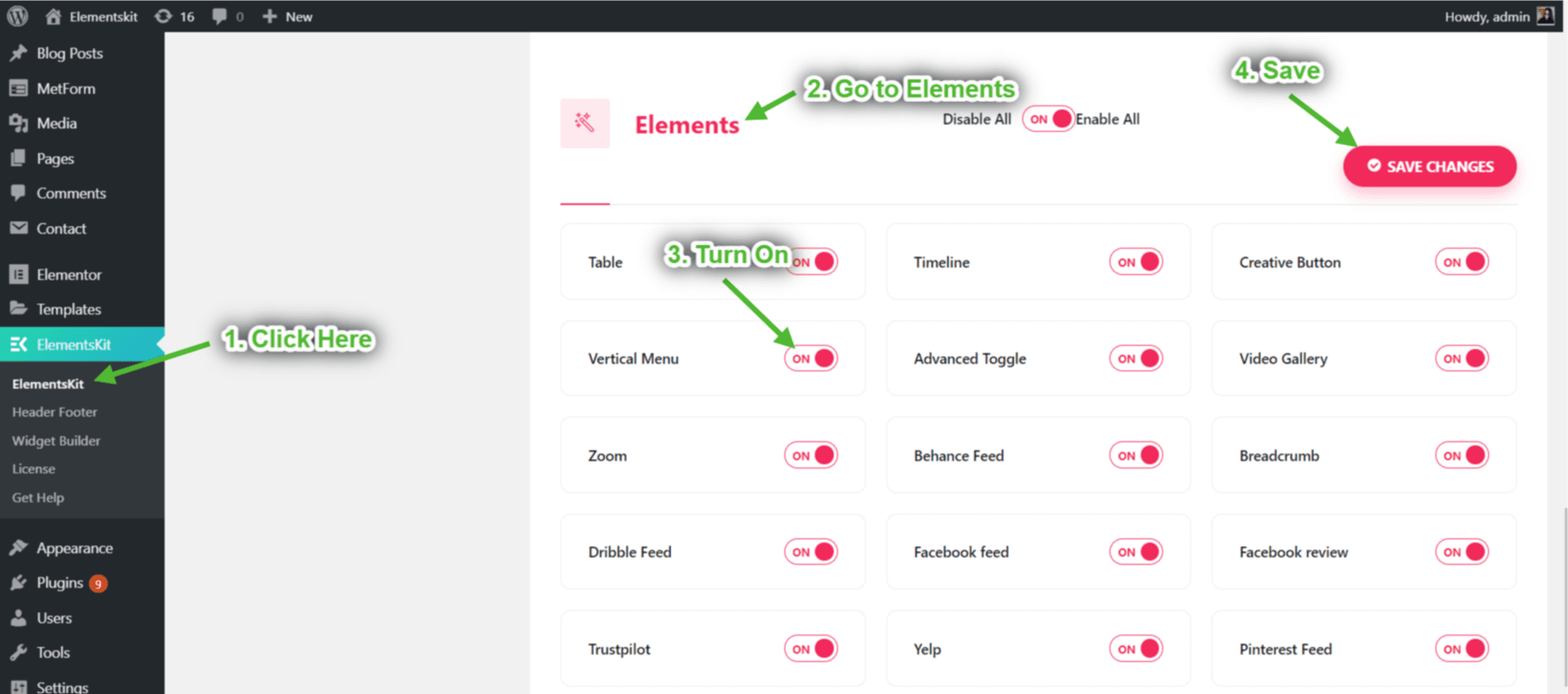
Trin 1: Slå den lodrette menu til #
- Sørge for at Lodret menu er PÅ fra ElementsKit → Elementer.

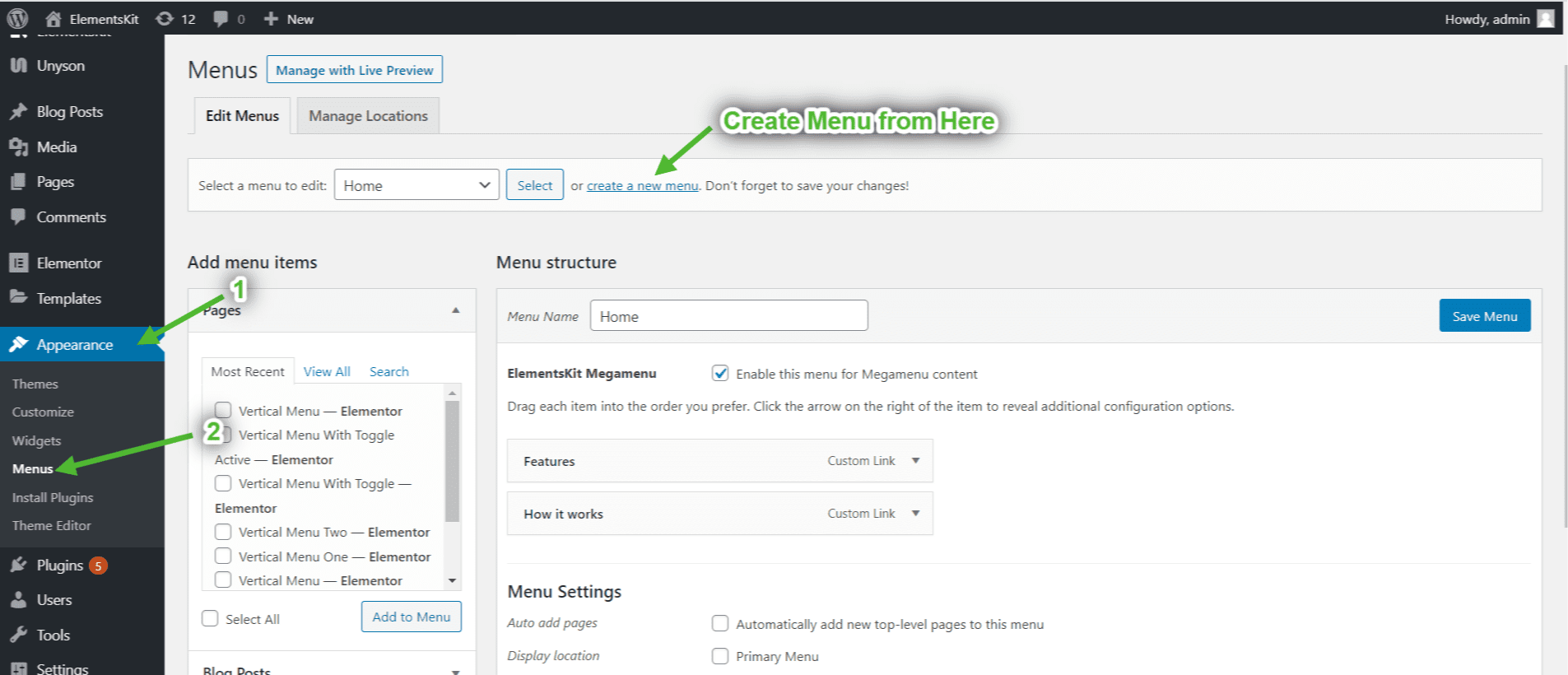
Trin 2: Tilføj menu #
- Klik på Opret en ny menu.

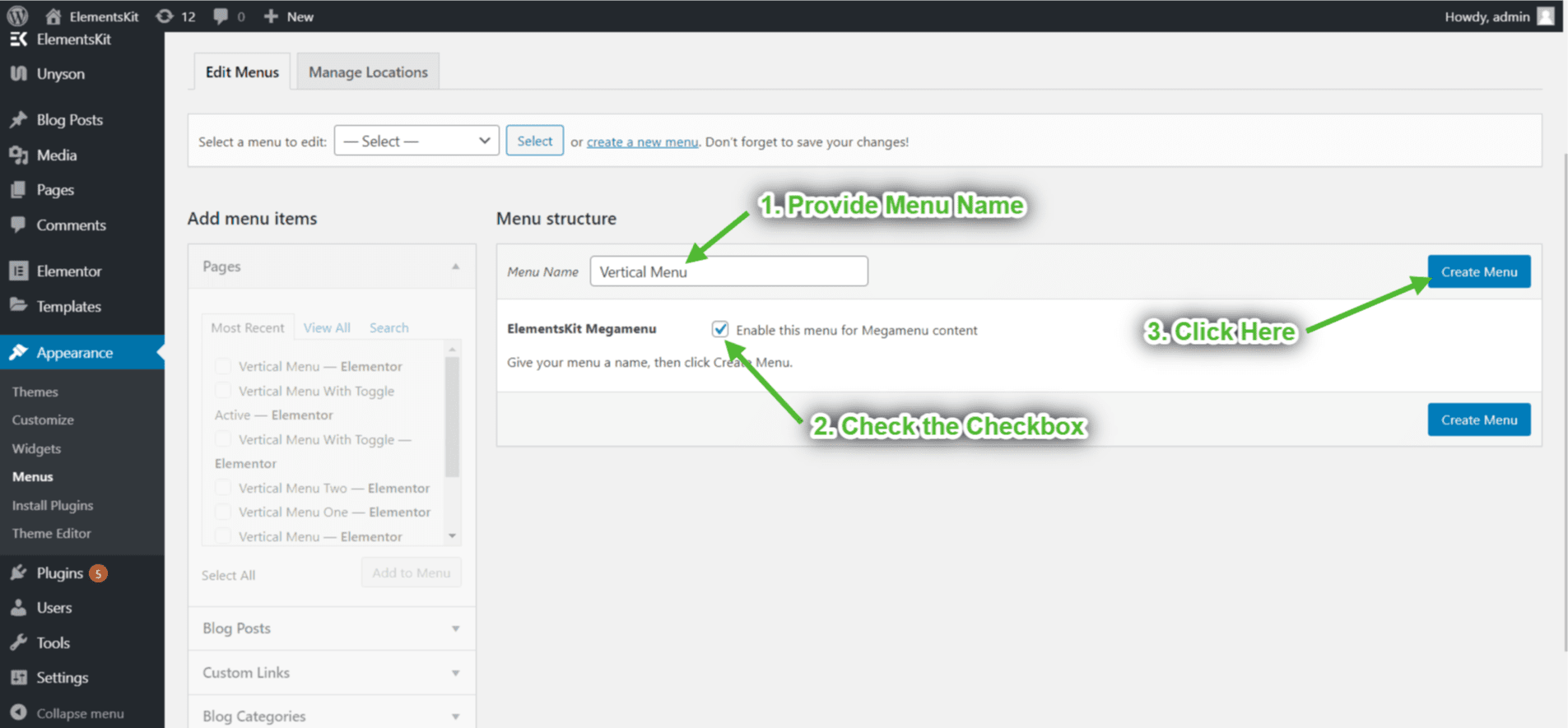
- Give Menunavn=> Marker afkrydsningsfeltet "Aktiver denne menu for Megamenu-indhold"=> Opret menu.

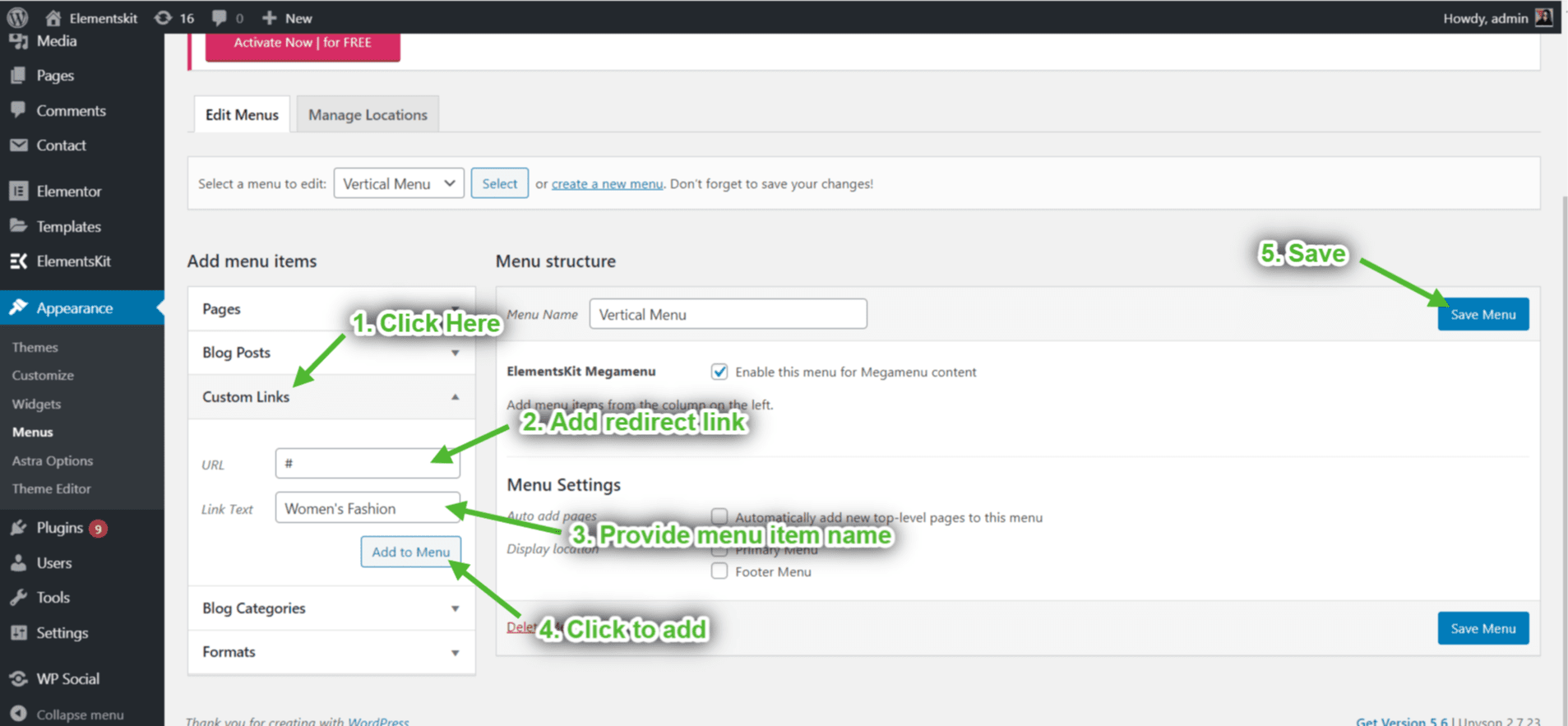
- Klik på Brugerdefineret link-> Giv Link til menupunkt-> Angiv navnet på menupunktet Linktekst-> Tilføj andet Menupunkter, på samme måde, -> Klik på Gem menu.

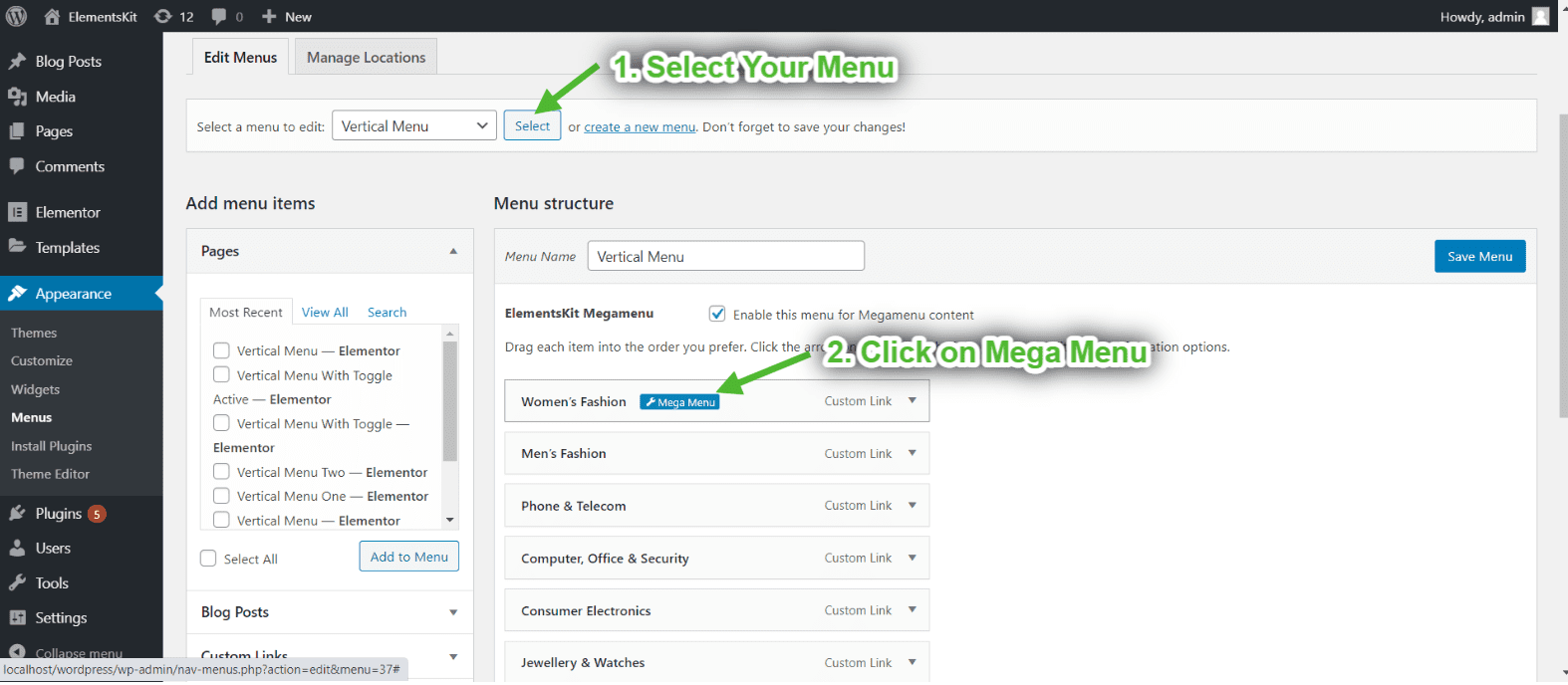
Trin 3: Tilpas Vertical Mega Menu #
- Klik på Mega menu med indstillingsikon på hvilket menupunkt du vil tilpasse.

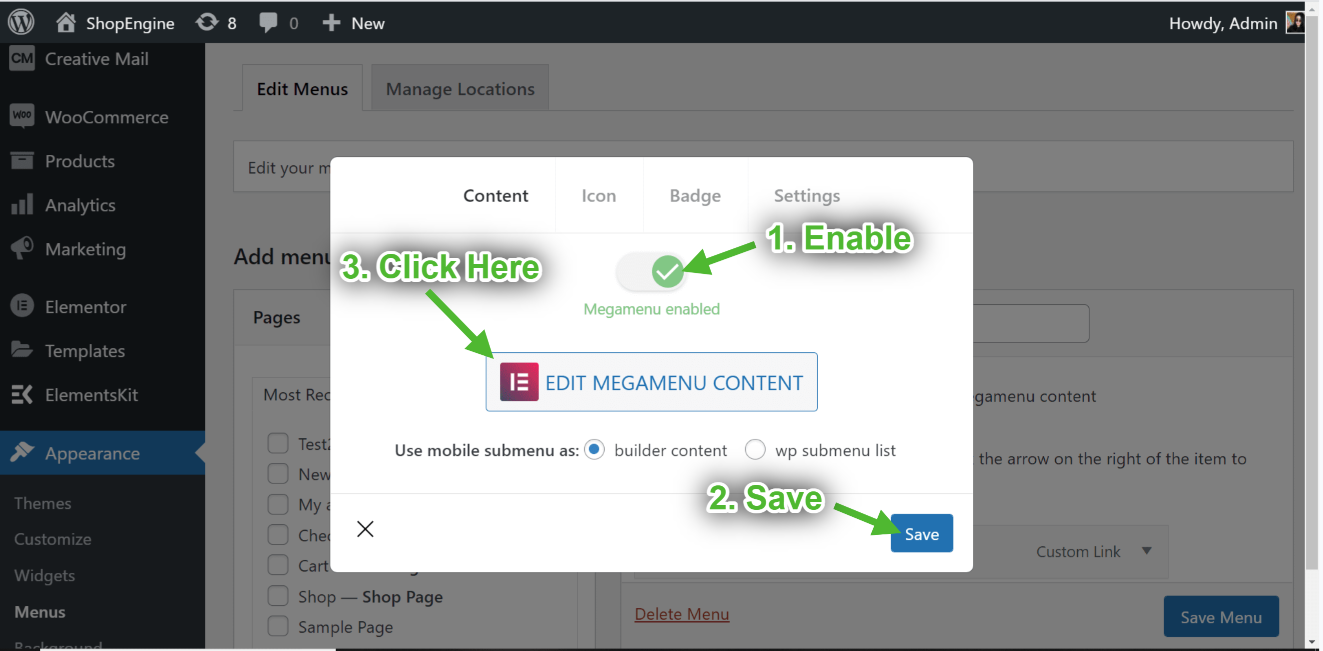
Trin 4: Tilføj Mega Menu-indhold #
- Der åbnes en popup=> gå til Fanen Indhold=> slå til Mega menu aktiver option=> Gemme=> klik videre REDIGER MEGAMENU INDHOLD knap.

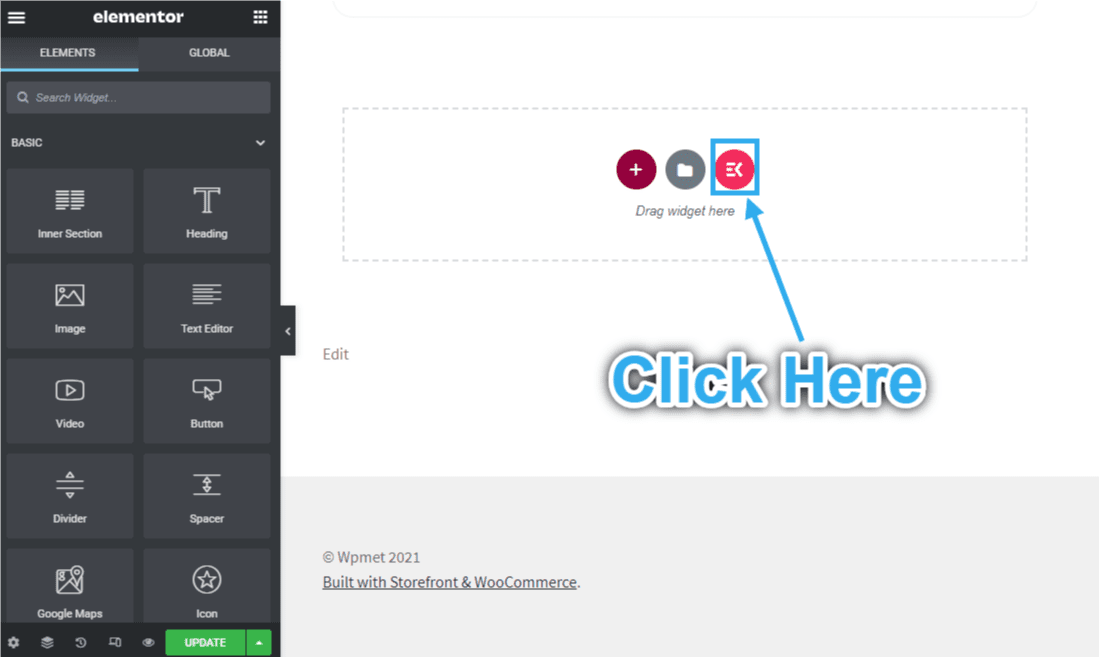
Du kan trække og slippe enhver widget, eller du kan tilføje din importerede skabelon herfra.
- Klik på det valgte ikon.

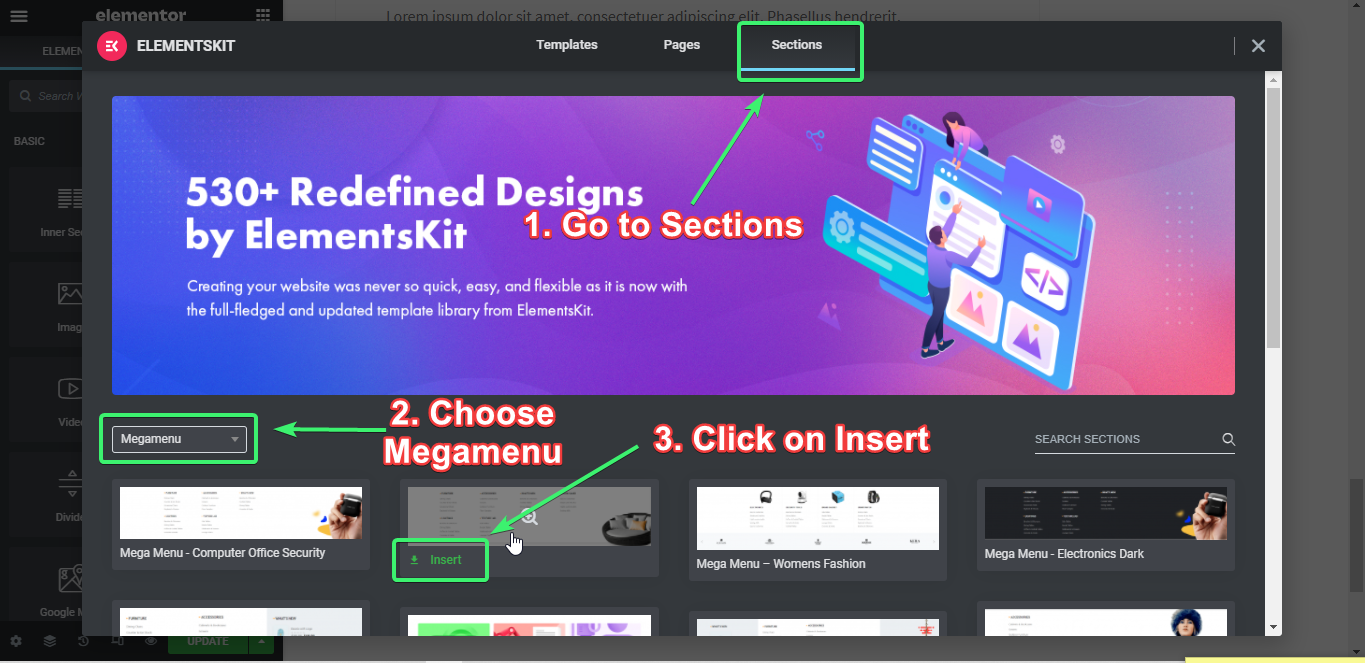
- Klik på Afsnit=>Megamenu => Vælg din ønskede Megamenu skabelon og klik på Indsæt.

Tilpas megamenuindhold #
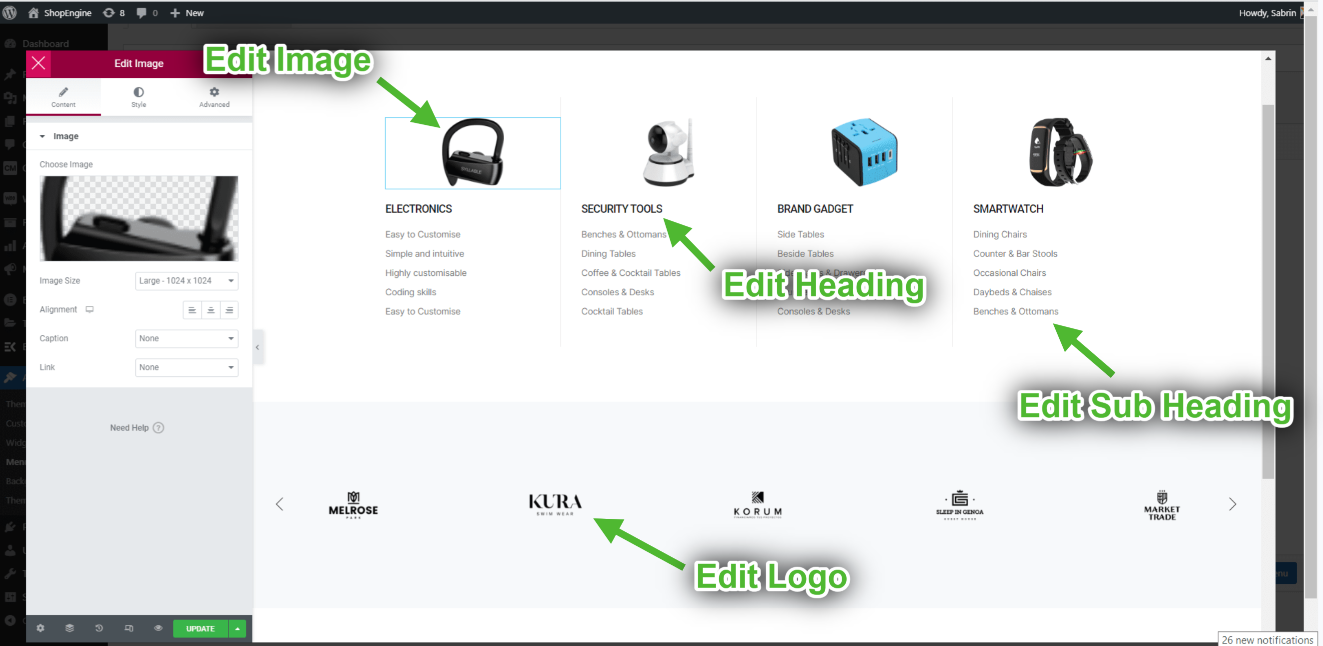
- Rediger billede-> Se Dokumentation Hvordan Rediger billede: https://help.wpmet.com/docs/image.
- Rediger overskrift og underoverskrift-> Se Dokumentation Sådan tilpasses Overskrifts titel: https://help.wpmet.com/docs/widget-documentation.
- Rediger logo-> Se Dokumentation Sådan tilpasser du logo: https://help.wpmet.com/docs/client-logo.
Efter redigering klik på Opdatering=> Luk fanen.

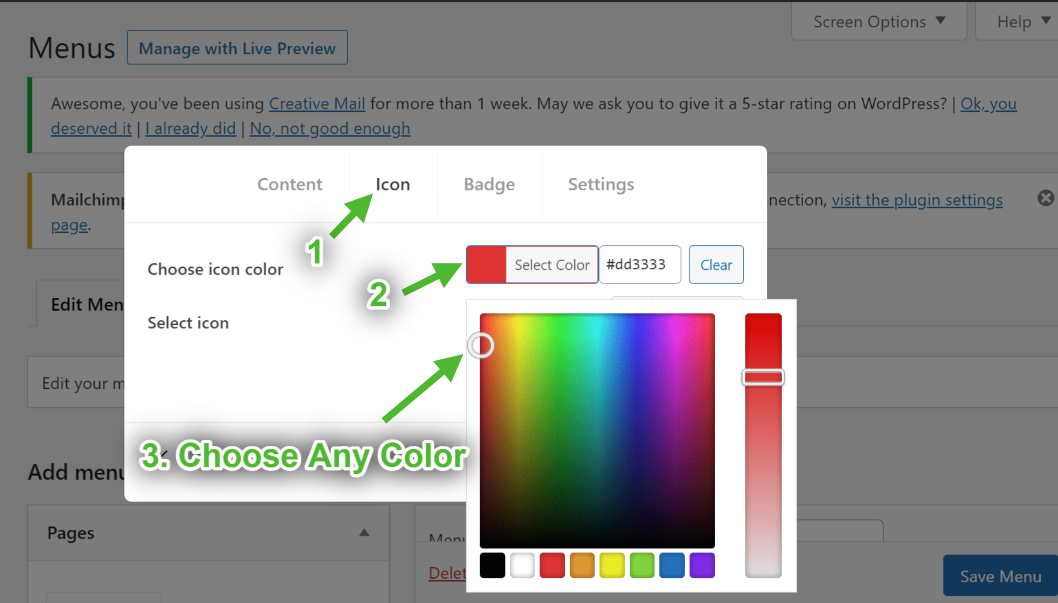
Tilpas menuikon #
- Gå nu til Ikon Faneblad=> Vælg en hvilken som helst farve fra Farvepalet.

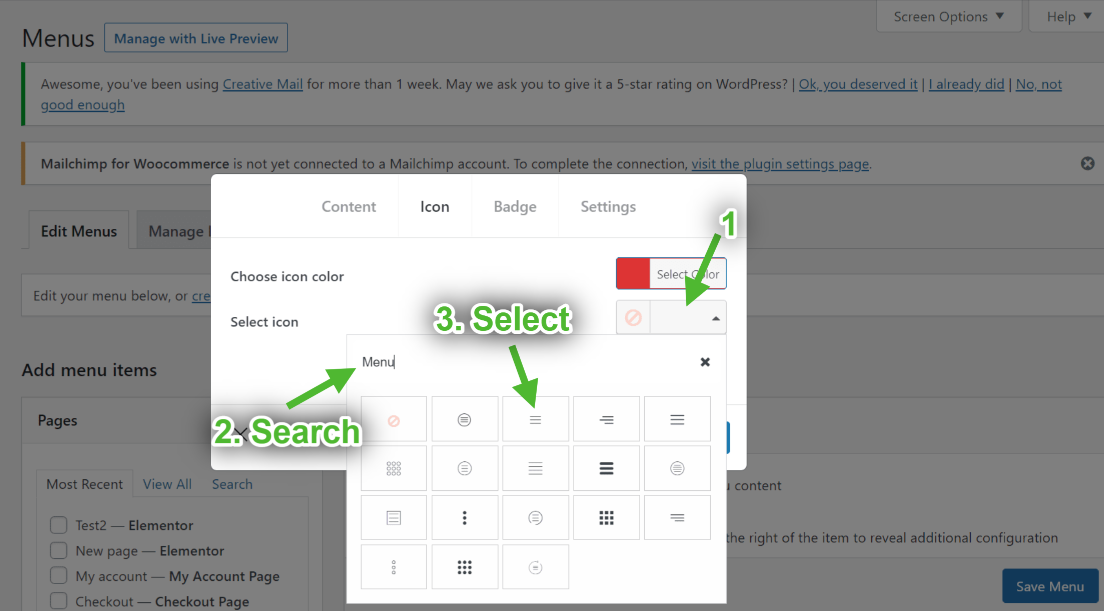
- Vælg Ikon fra Ikon bibliotek.

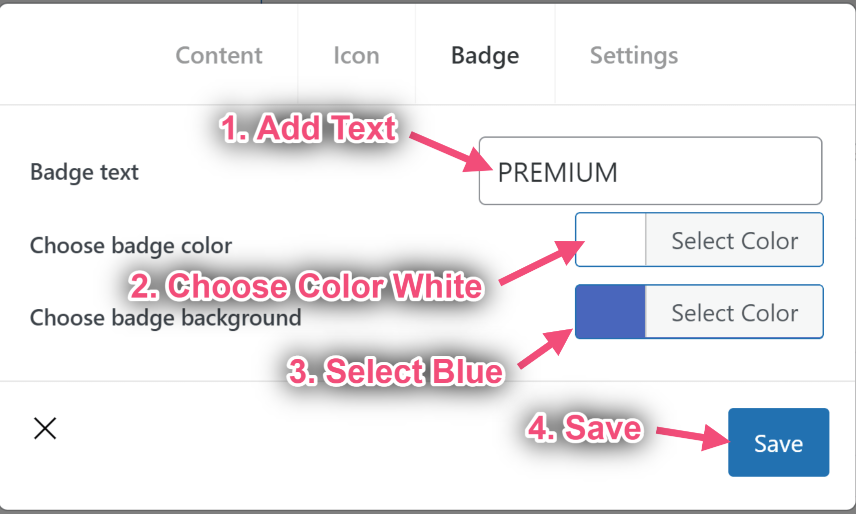
Tilpas Menu Badge #
- Tilføj eller rediger tekst.
- Vælge Badge farve.
- Vælge Badge baggrundsfarve.
- Klik på Gemme.

Lodret menuposition #
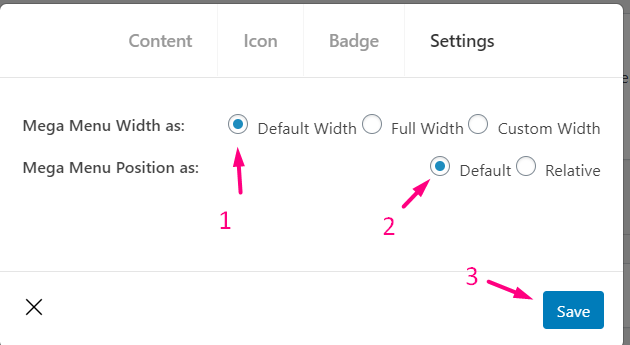
Standardbredde
- Vælg Mega Menu Bredde: Standard.
- Vælg Mega Menu Position: Standard.
- Gemme.

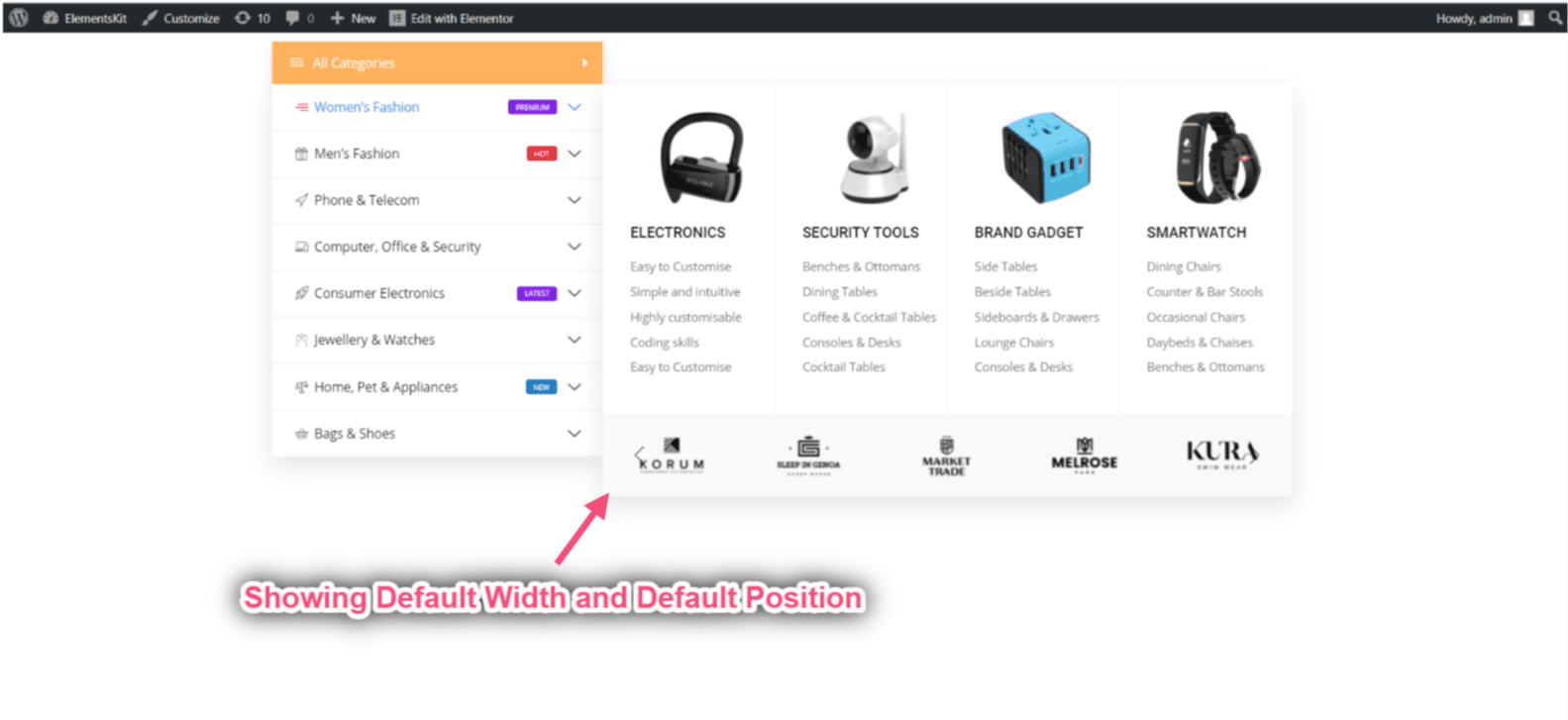
- Site View: Viser standardbredde med standardposition.

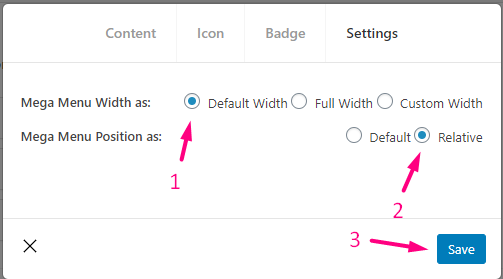
Standard med relativ
- Vælg Mega Menu Bredde: Standard.
- Vælg Mega Menu Position: I forhold.
- Gemme.

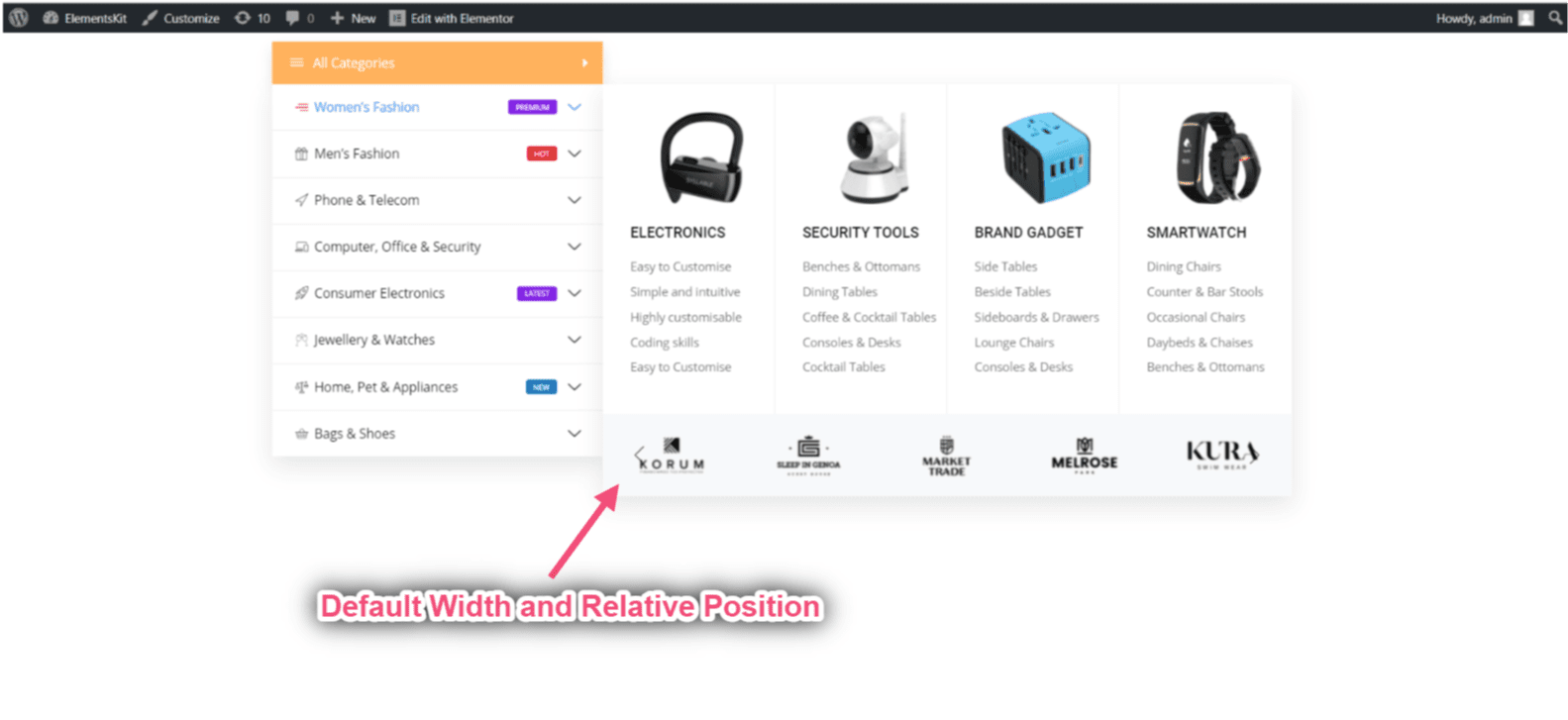
Site View: Viser standardbredde med relativ position.

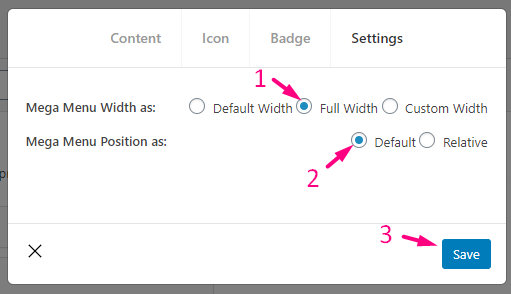
Fuld standardbredde
- Vælg Mega Menu Bredde: Fuld bredde.
- Vælg Mega Menu Position: Standard.
- Gemme.

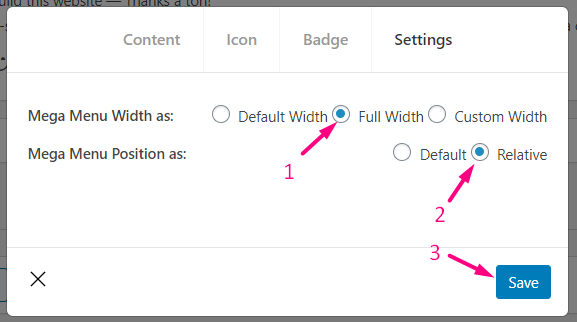
Fuld bredde med relativ
- Vælg Mega Menu Bredde: Fuld bredde.
- Vælg Mega Menu Position: I forhold.
- Gemme.

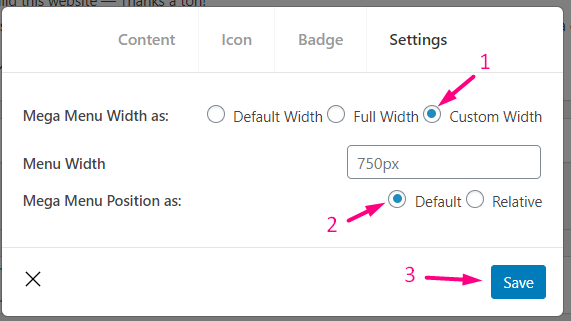
Brugerdefineret standardbredde
- Vælg Mega Menu Bredde: Brugerdefineret bredde.
- Angiv enhver tilpasset bredde, men som standard er den det 750 pixels.
- Vælg Mega Menu Position: Standard.
- Gemme.

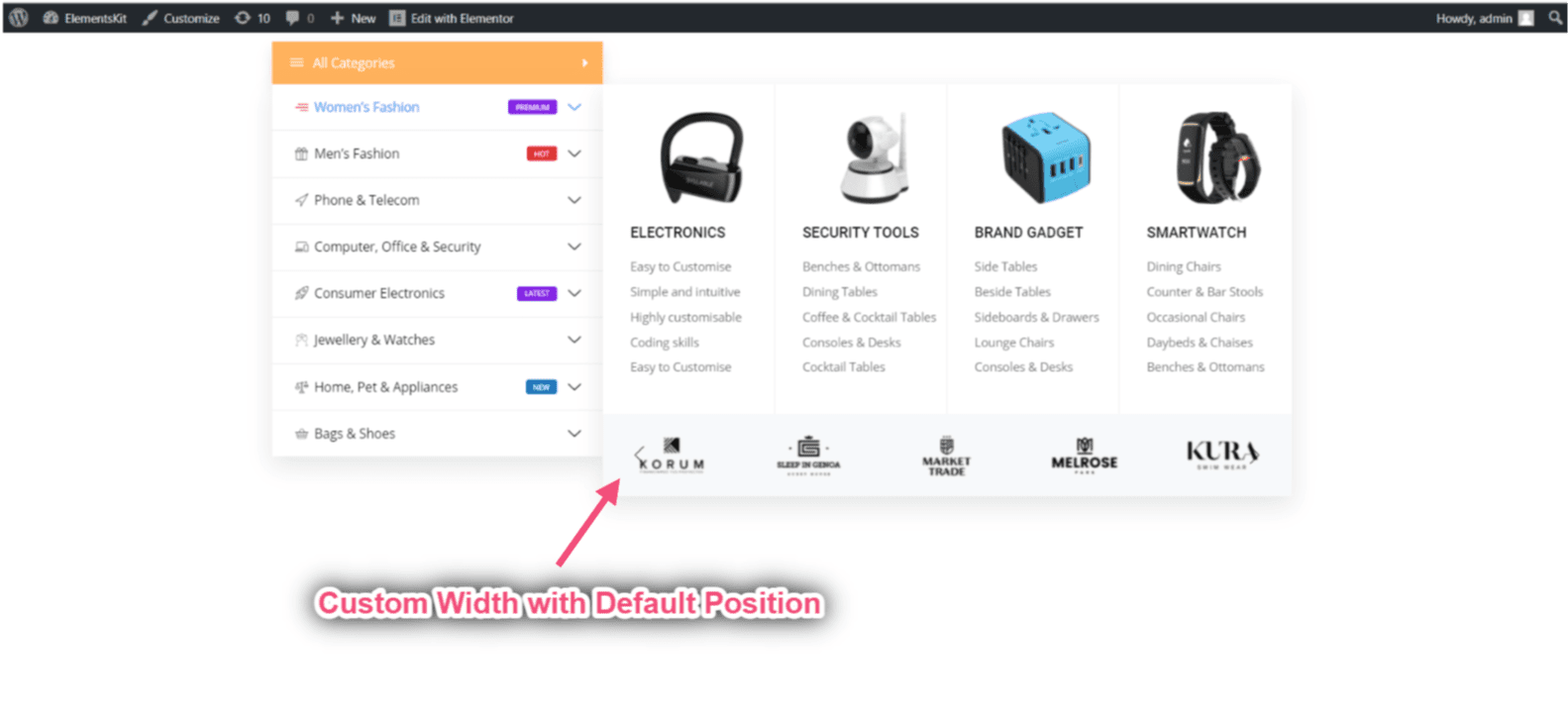
- Site View: Viser Brugerdefineret bredde med standardposition.

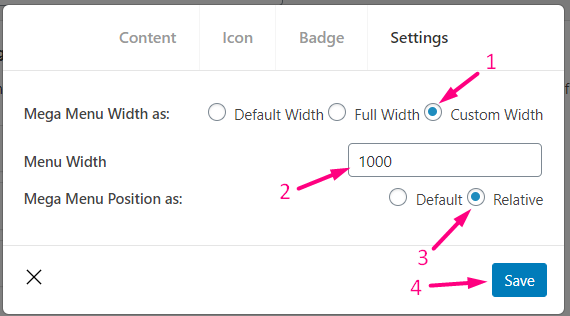
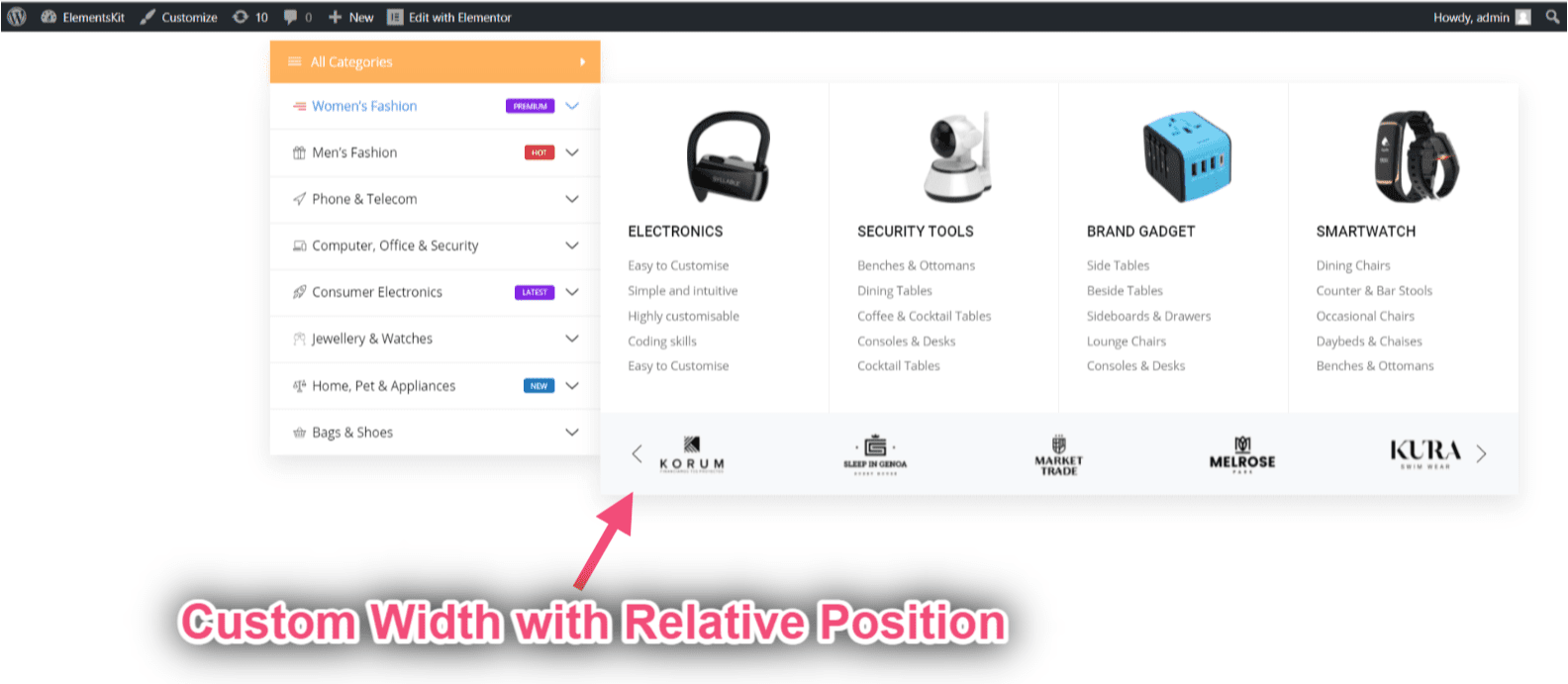
Brugerdefineret bredde med relativ position
- Vælg Mega Menu Bredde: Brugerdefineret bredde.
- Angiv enhver tilpasset bredde, men som standard er det: 750 pixels
- Vælg Mega Menu Position: I forhold.
- Gemme.

- Site View: Viser Brugerdefineret bredde med relativ position.

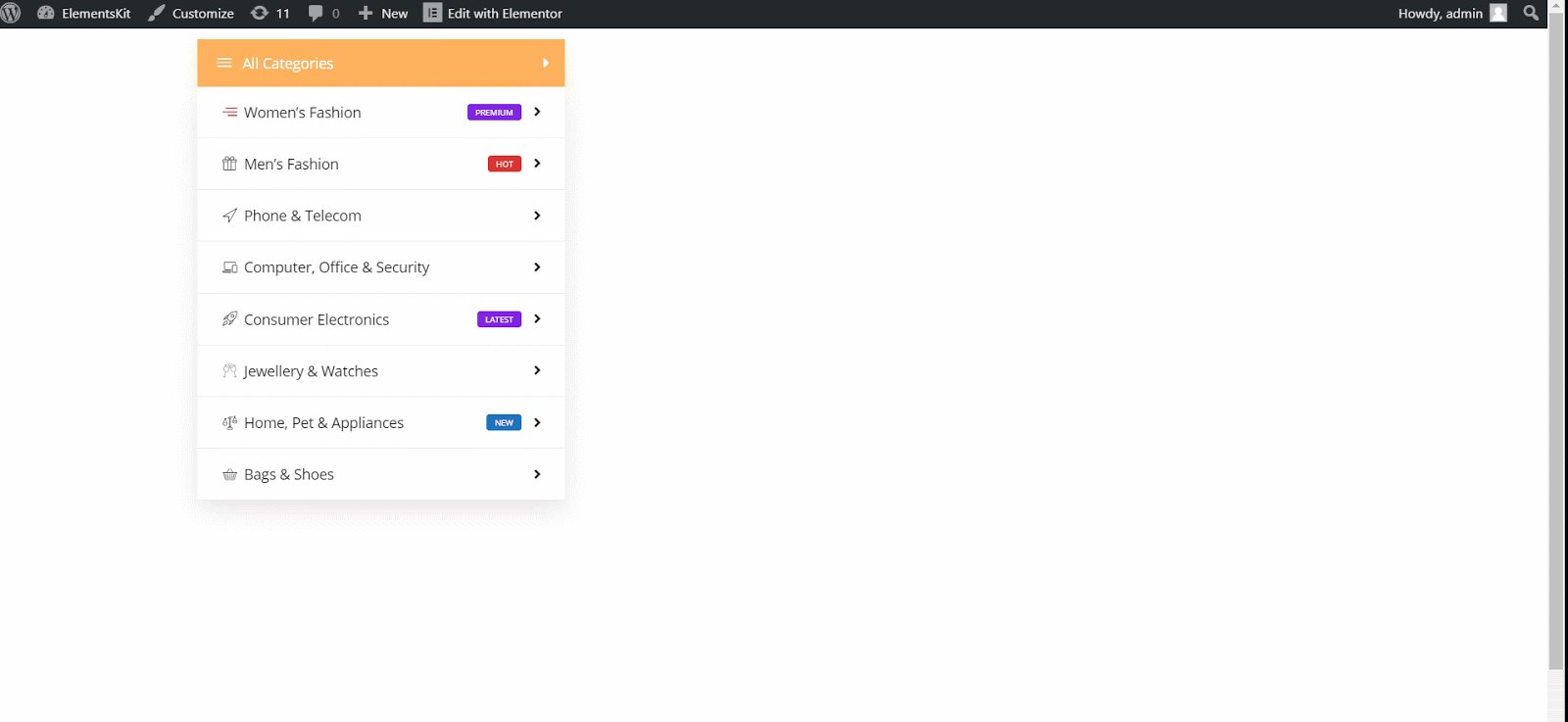
Trin 5: Tilføj Vertical Mega Menu #
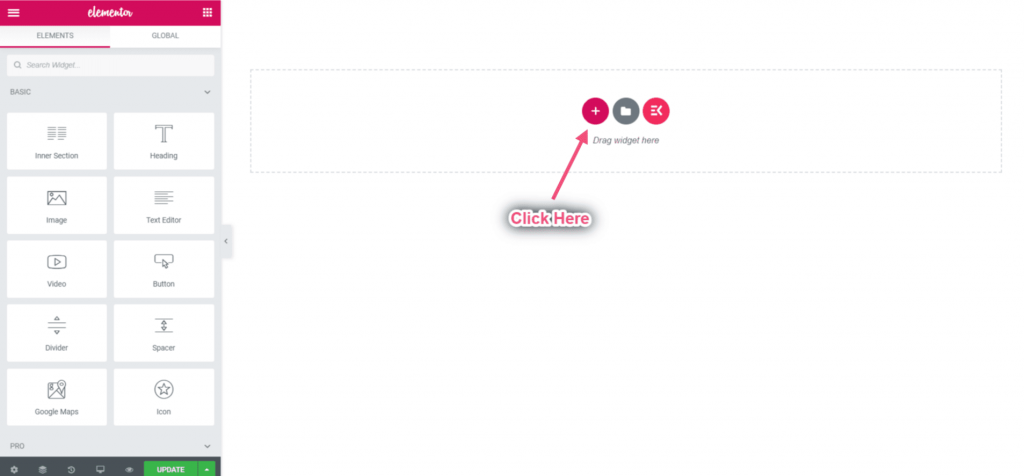
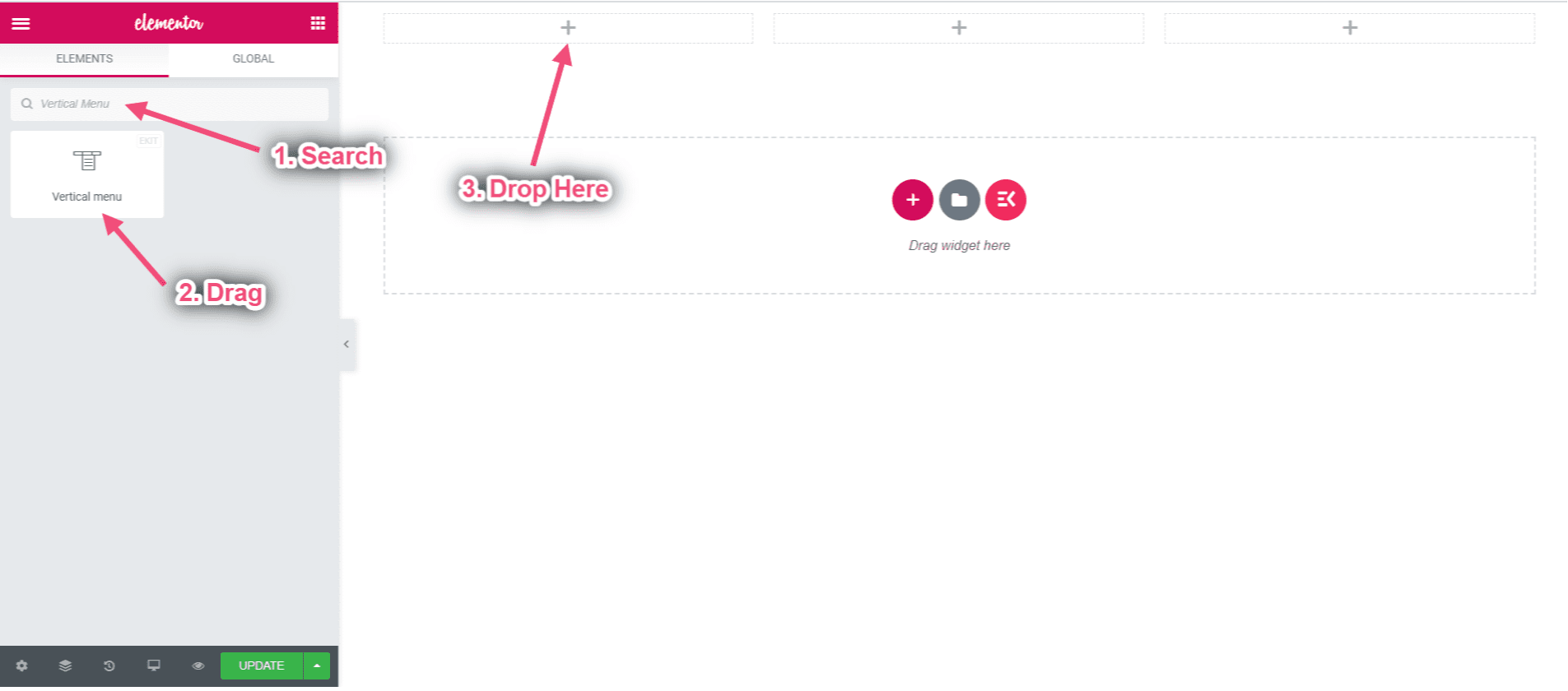
- Klik på “+” Ikon.

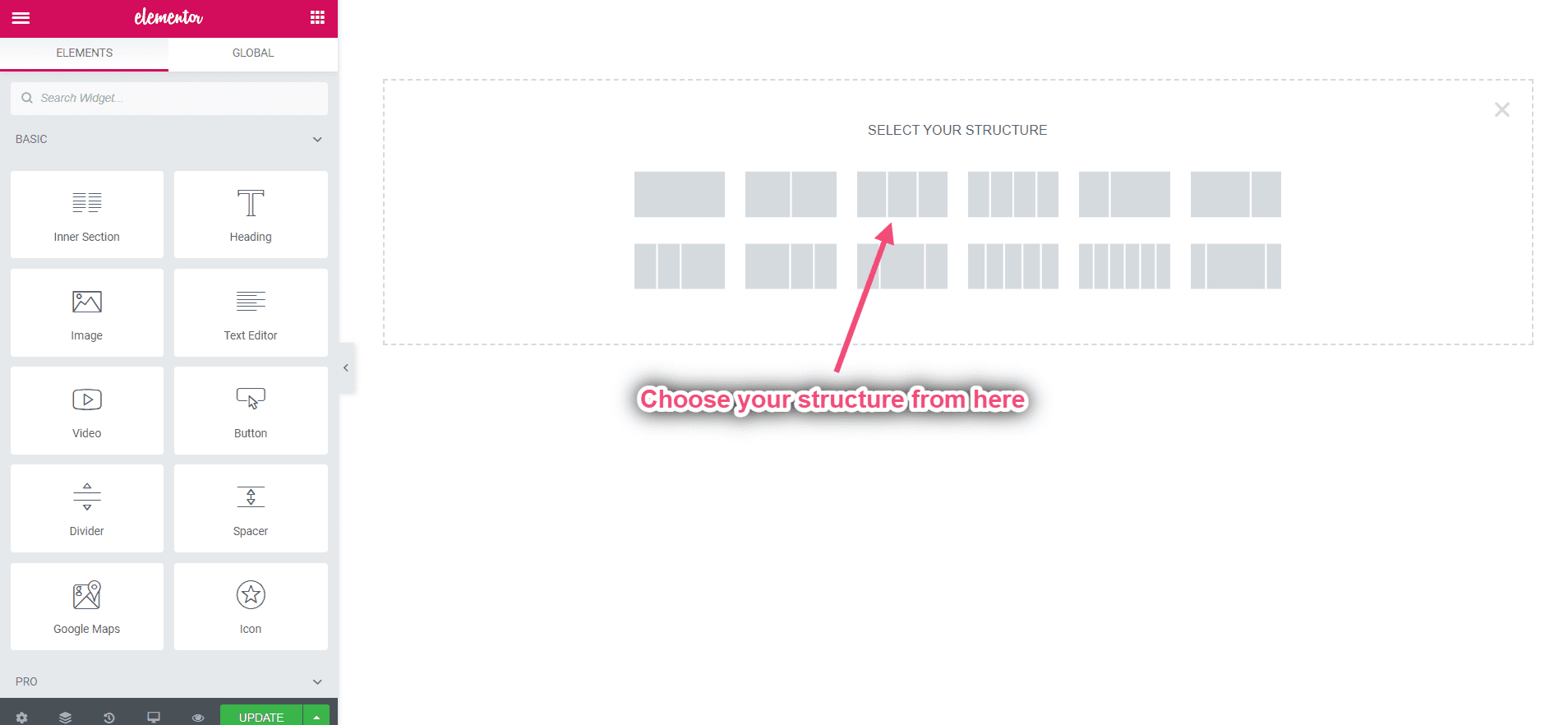
- Vælg din struktur fra det valgte område.

- Søg nu efter Lodret menu-> Træk-> Dråbe på det valgte område.

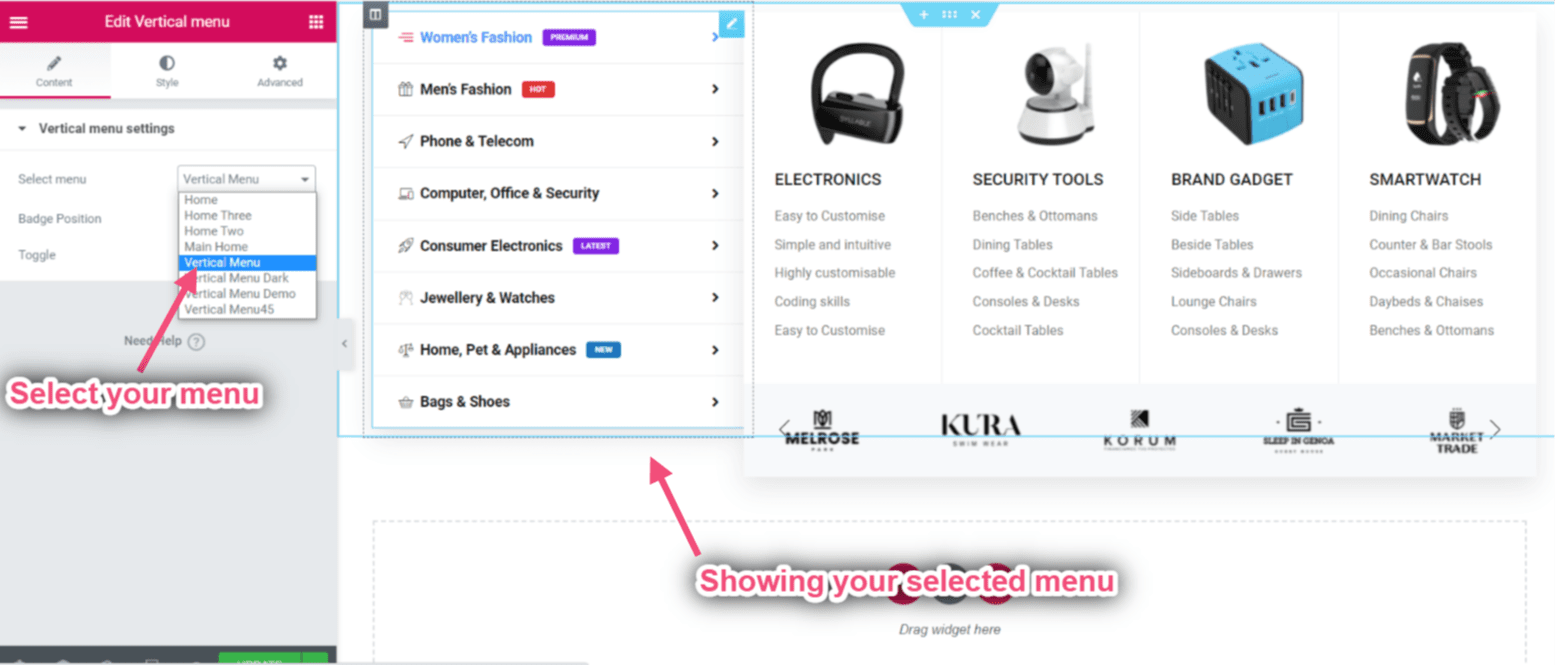
Vælg Lodret menu #
- Vælg Menu Fra Drop-Down.

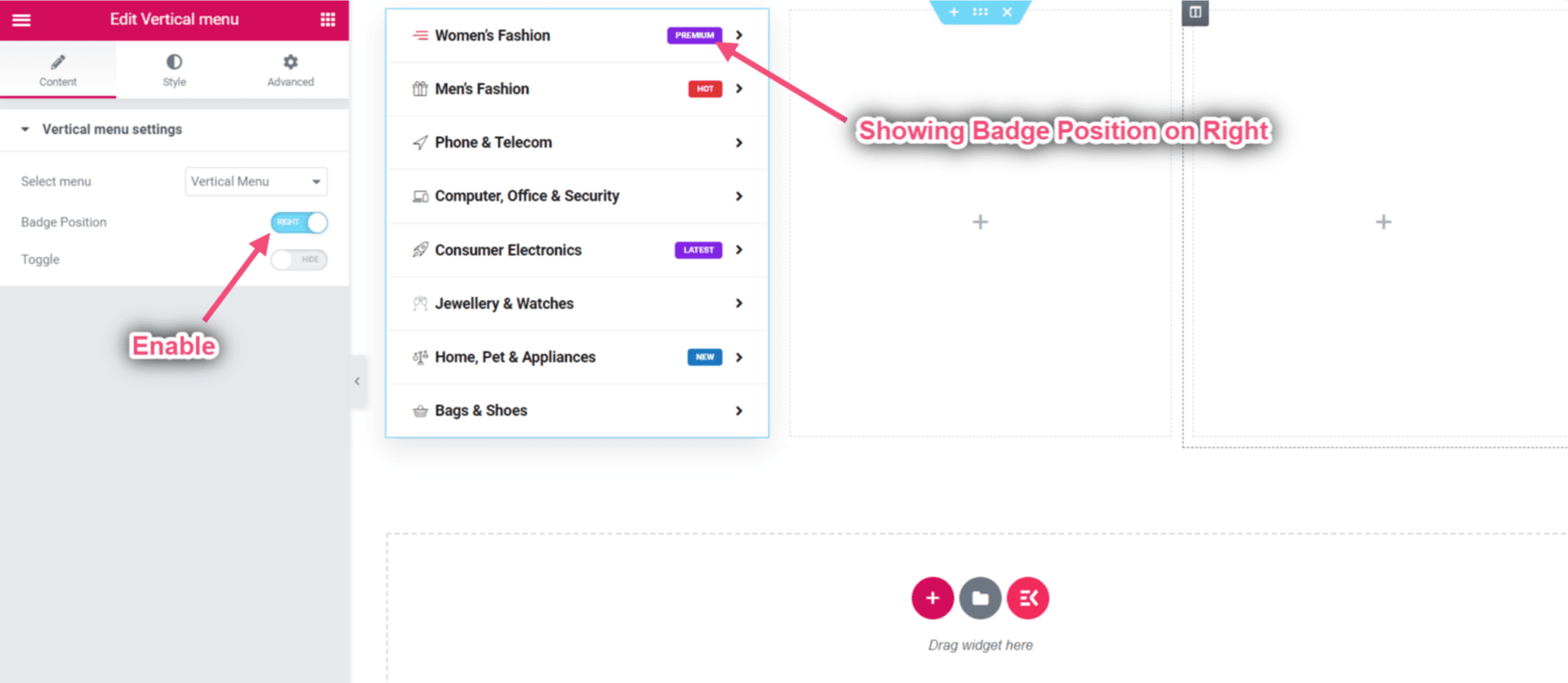
Kontrolmærkets position #
- Aktiver Badge position på den Højre side.

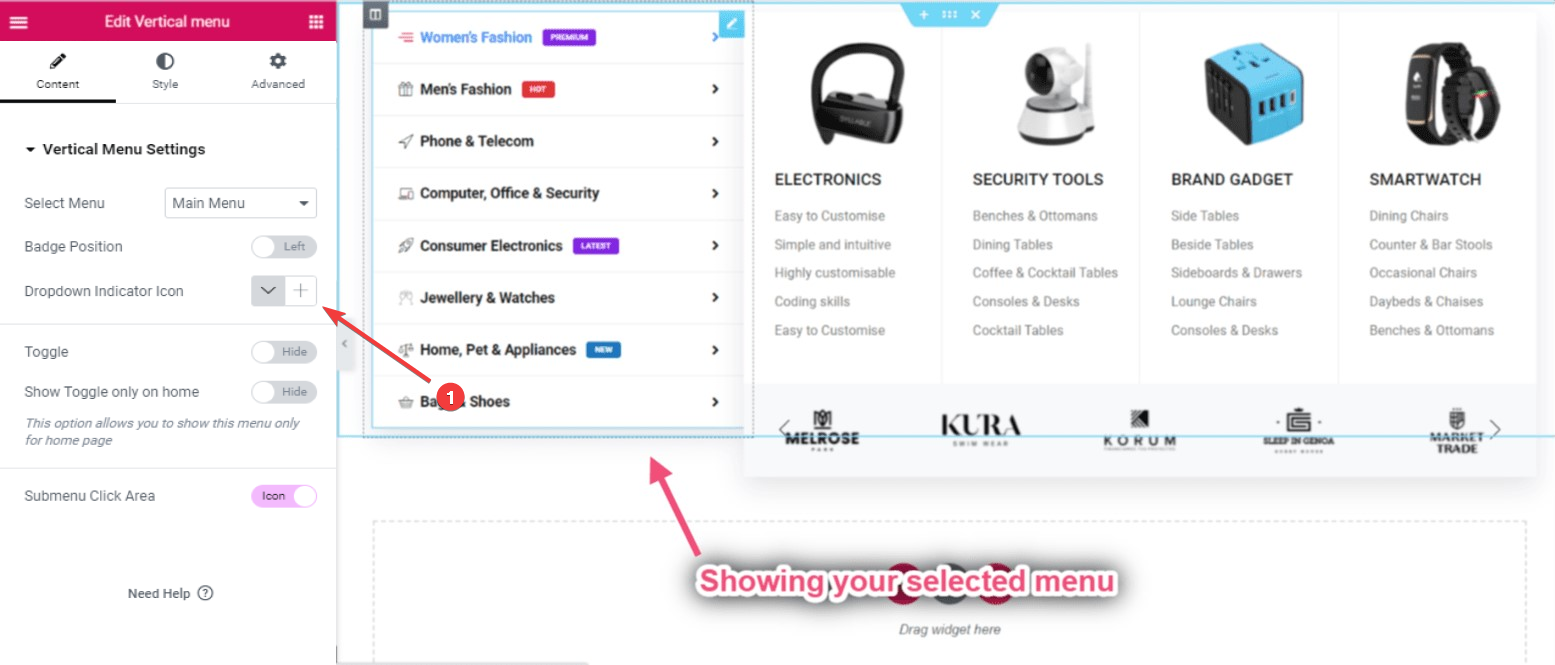
Dropdown-indikatorikon #
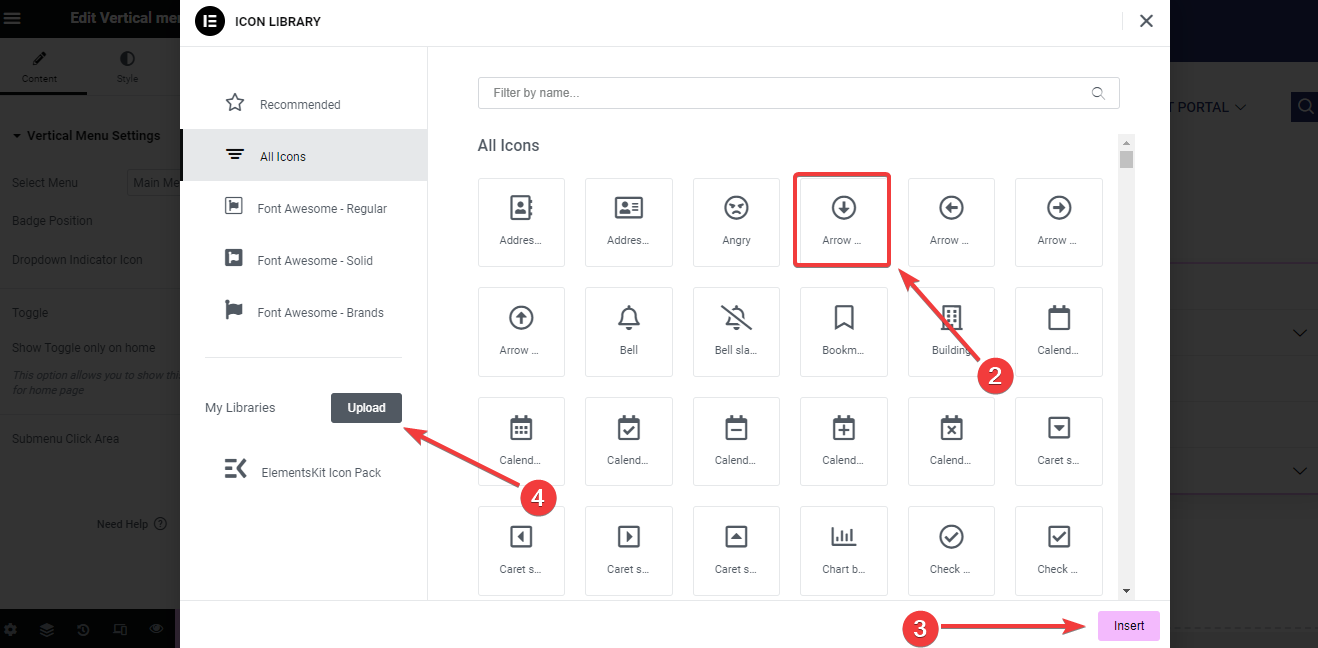
Du vil se et standard dropdown-ikon, der indlæses automatisk. Men du kan ændre det og tilføje en ny. Eller du kan endda tilføje dit brugerdefinerede ikon. For det,

- Klik på "+”-ikonet ved siden af dropdown-indikatorikonet.

2. Derefter vil du se en popup med et ikonbibliotek. Klik her på dit foretrukne ikon.
3. Tryk derefter på "Indsæt”-knappen for at tilføje ikonet til menuen.
4. For at tilføje et brugerdefineret ikon skal du nu se efter "Mine biblioteker" i pop op-vinduet og klik på "Upload”-knappen.
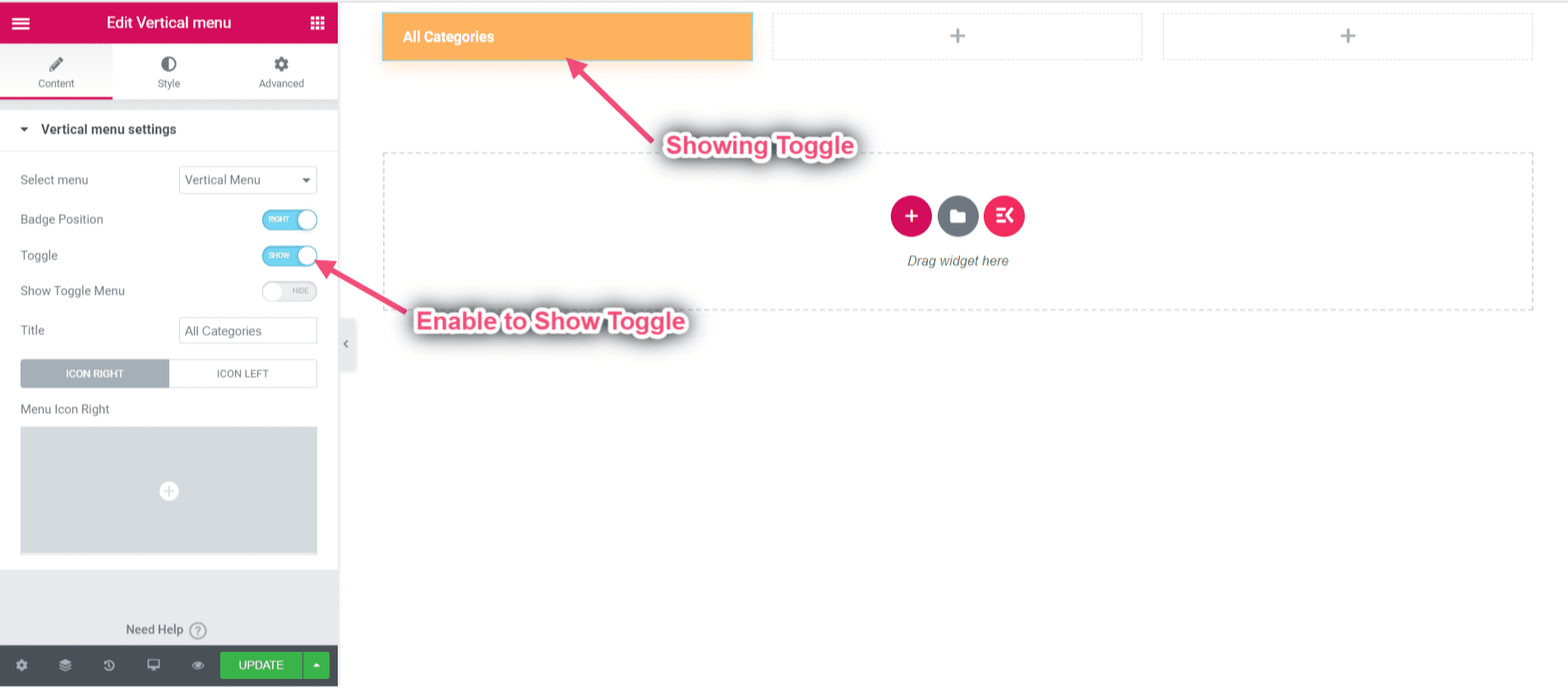
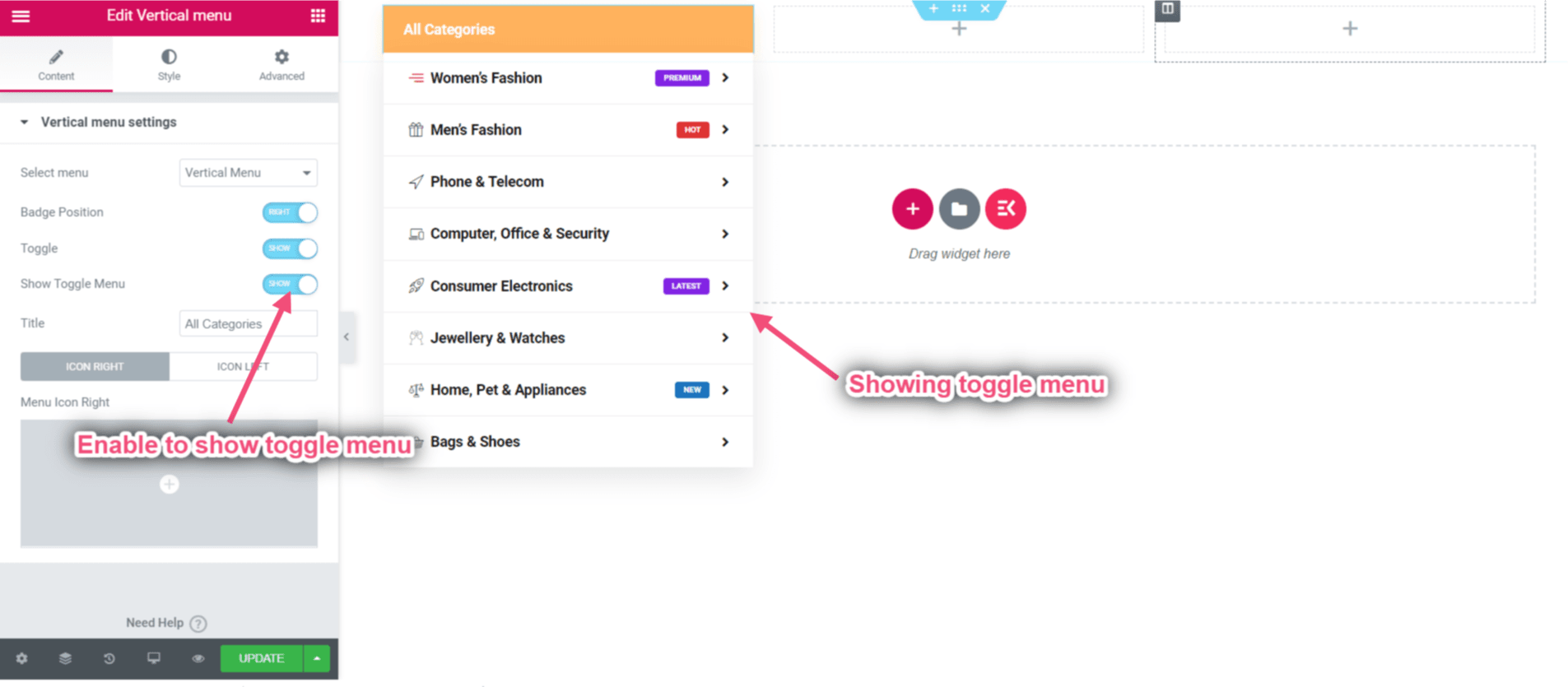
Vis Til/fra #
- Aktiver til Vis Til/fra.

- Vis eller skjul til/fra-menu.

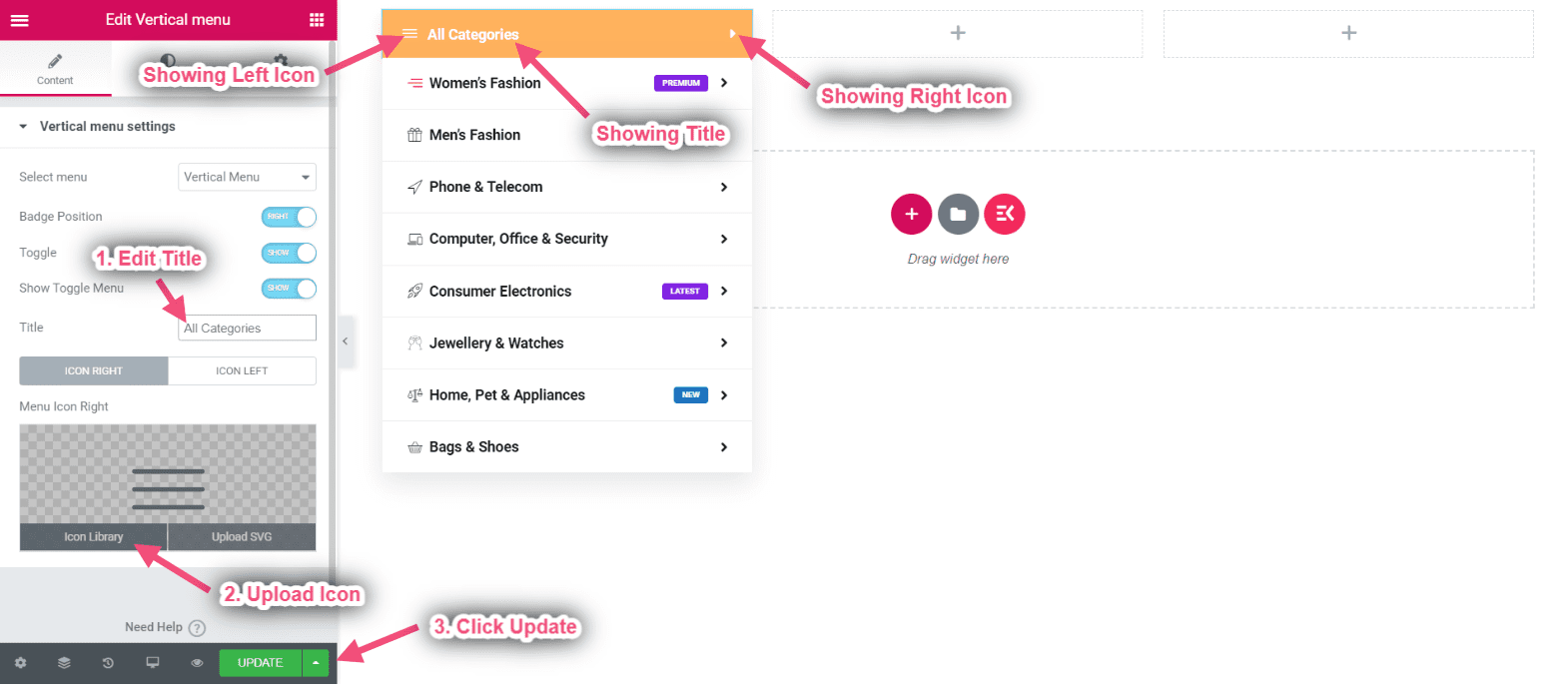
- Tilføj eller rediger titel.
- Upload Højre og venstre ikon.
- Efter redigering Klik på Opdater=> Klik på Besøg webstedsikon.

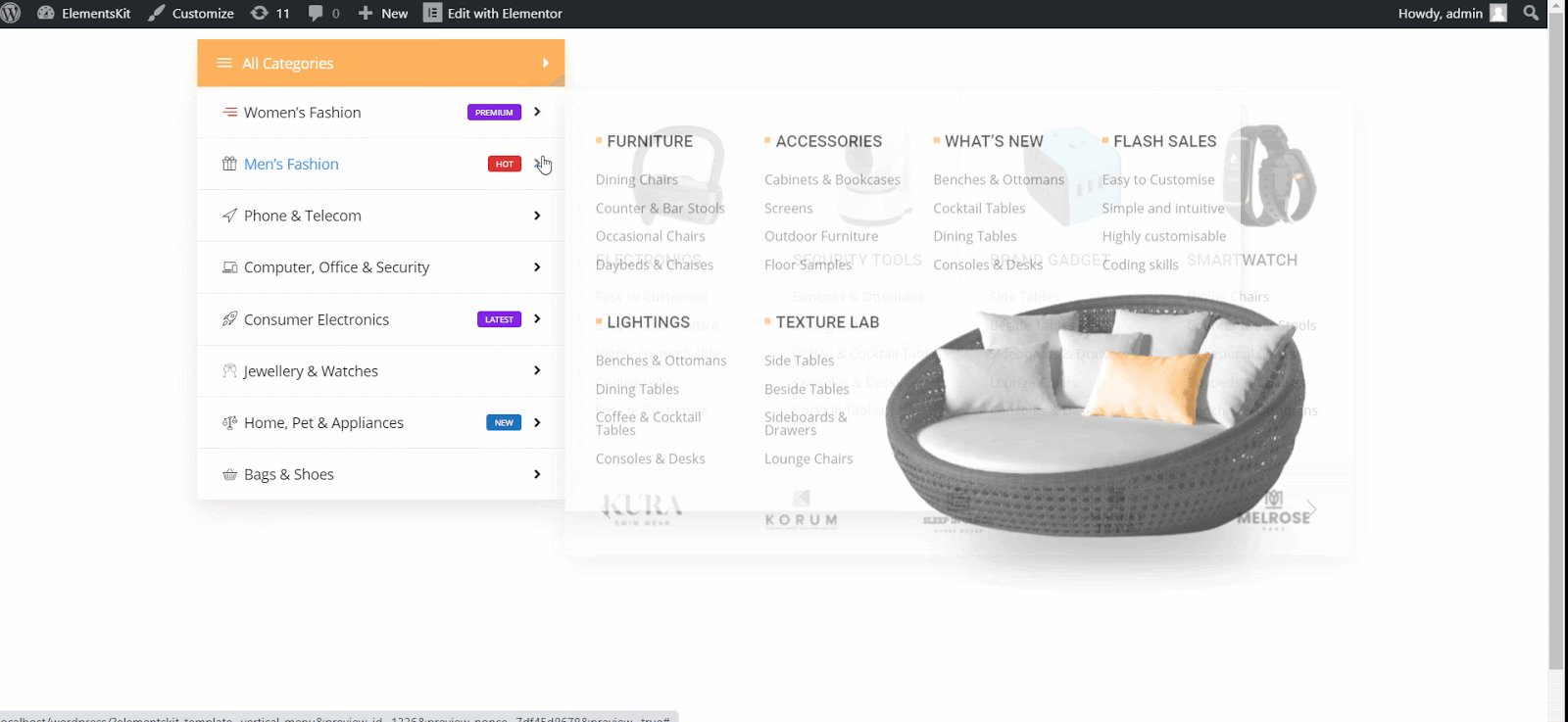
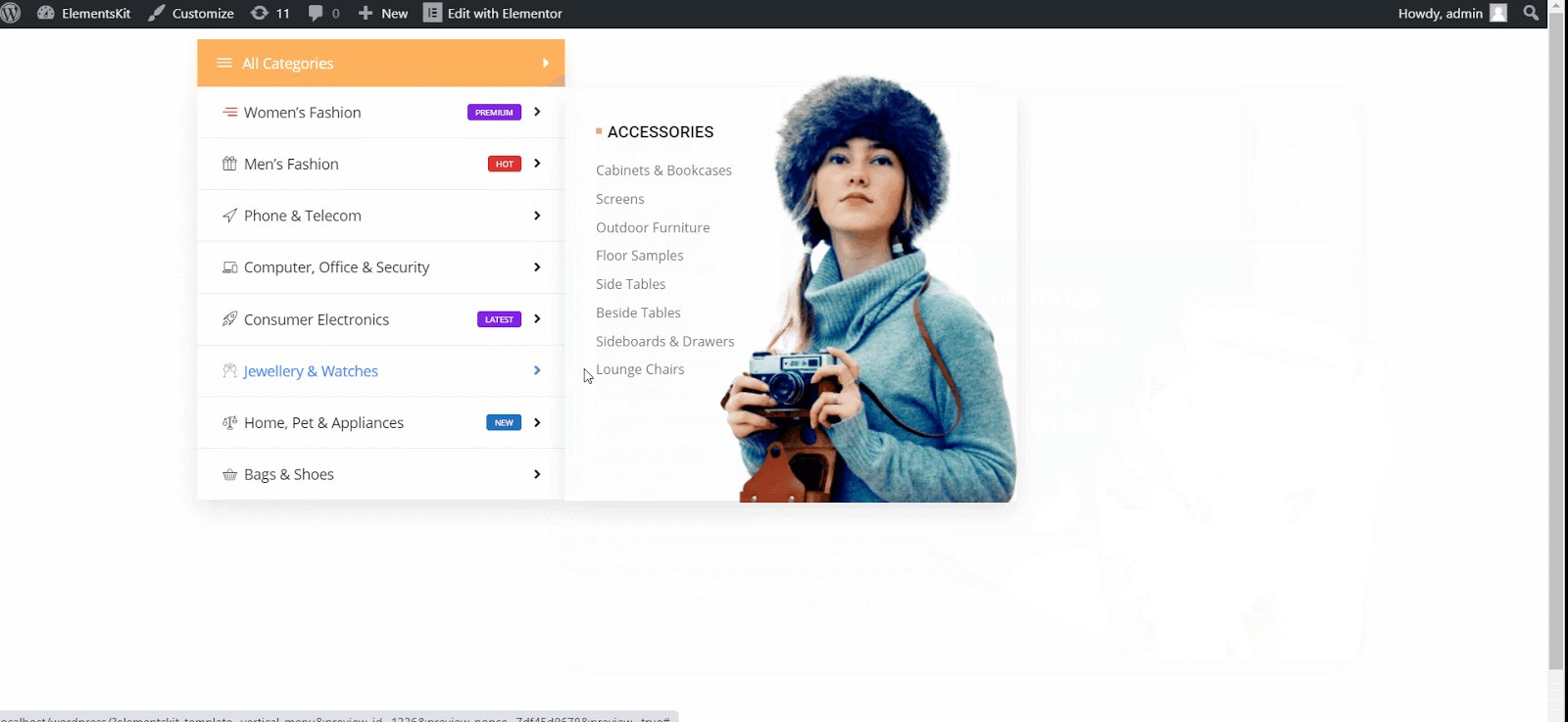
Endeligt output #
- Du kan se det endelige resultat af den vertikale megamenu.
- Demo link: https://wpmet.com/plugin/elementskit/megamenu/#vertical_tabs.