Kom godt i gang med ElementsKit Advanced Tooltip Module #
Elementor-værktøjstip viser tekster om et element, når en bruger svæver over det element på et websted. Det avancerede værktøjstip-modul i ElementsKit giver dig mulighed for at tilføje værktøjstip på avanceret niveau i Elementor. For eksempel kan du tilføje et Elementor-billede værktøjstip, hvor billedet bliver indlæst, når brugeren klikker eller holder musemarkøren over et element.
Med ElementsKits avancerede værktøjstip, du kan tilpasse Elementor-værktøjstip for at forbedre udseendet og funktionaliteten af din hjemmeside samt sikre en god brugeroplevelse. Desuden kan du med dette modul få værktøjstippet til at dukke op både når du svæver og klikker.
Så lad os springe til, hvordan du kan tilføje et værktøjstip Elementor ved hjælp af ElementsKits avancerede værktøjstip-modul.
Før du følger processen nedenfor, skal du sikre dig, at du har installeret Elementor og ElementsKit som dit Elementor-værktøjstip-plugin.
Hvis du har brug for hjælp til installations- og aktiveringsprocessen, kan du tjekke dokumentation.
Sådan tilføjer du Elementor-værktøjstip ved hjælp af det avancerede værktøjstip-modul i ElementsKit #
Se, hvordan du kan tilføje værktøjstip i Elementor ved hjælp af ElementsKit Advanced Tooltip Module i kun 5 enkle trin.
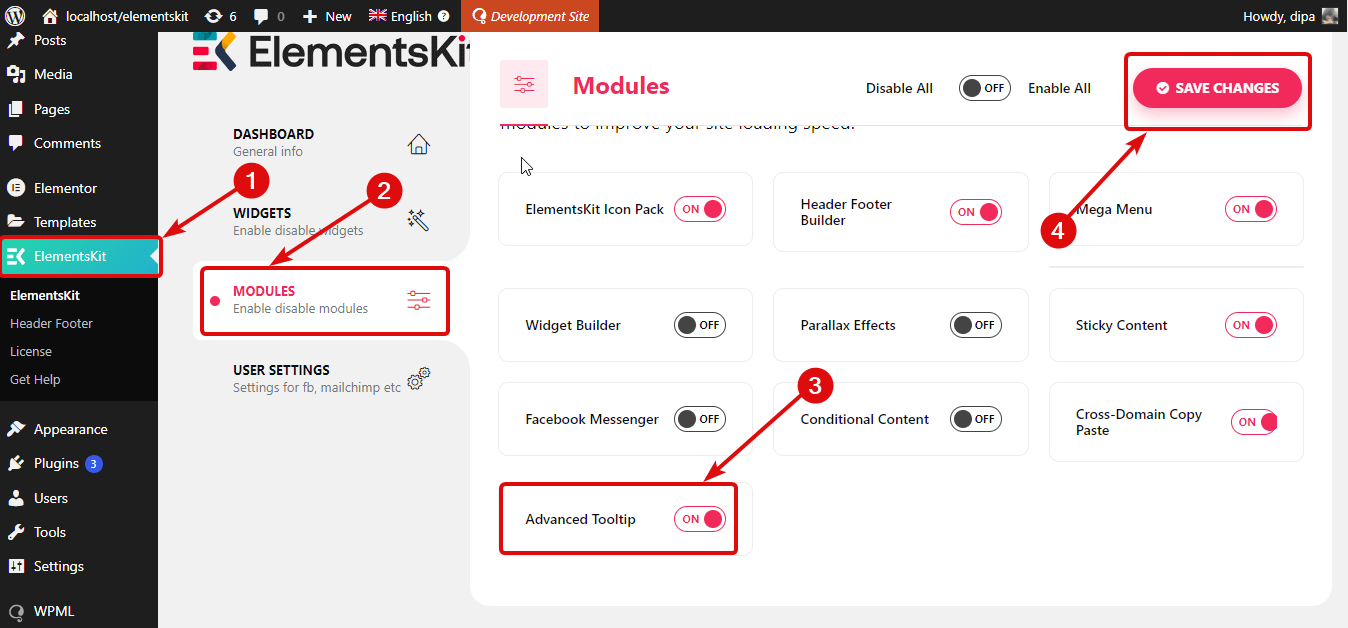
Trin 1: Tænd det avancerede værktøjstip-modul i ElementsKit #
Du skal aktivere det avancerede værktøjstip-modul i ElementsKit, før du kan tilføje et vidunderligt værktøjstip til ethvert element på dit Elementor-websted.
For at tænde for modulet, gå til ElementsKit ⇒ Moduler ⇒ Avanceret værktøjstip. Sørg for, at til/fra-indstillingen til Avanceret værktøjstip er slået til, og klik på Gem ændringer to opdatere status.

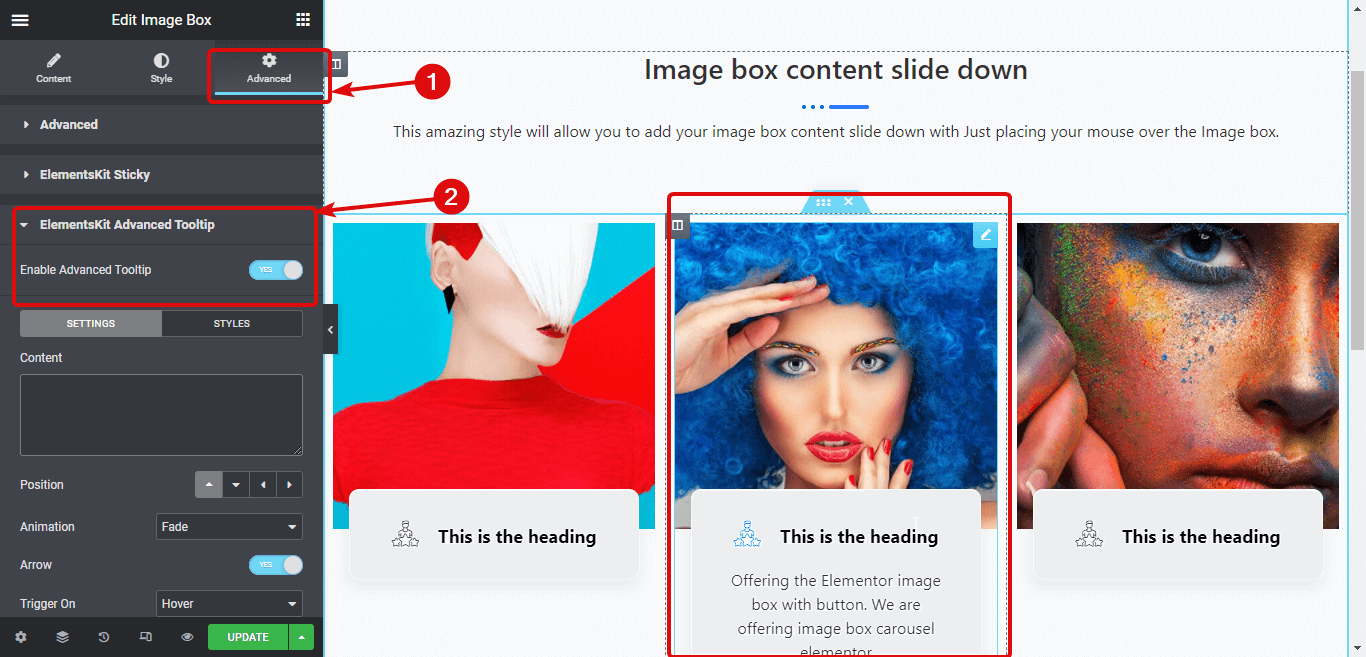
Trin 2: Aktiver ElementsKit Advanced Tooltip for de elementer, du vil tilføje et værktøjstip til #
Det første trin gjorde den avancerede værktøjstip mulighed tilgængelig for at bruge et hvilket som helst af elementerne. Det bliver dog ikke automatisk anvendt på alle elementerne. Du skal aktivere det separat for hvert element.
Gå til indstillingerne for elementet, og flyt til Fremskreden fanen. For at vise processen bruger jeg en Billedboks.
Rul nu ned til ElementsKit Advanced Tooltip-menuen, udvid den og slå on indstillingen Aktiver avanceret værktøjstip.

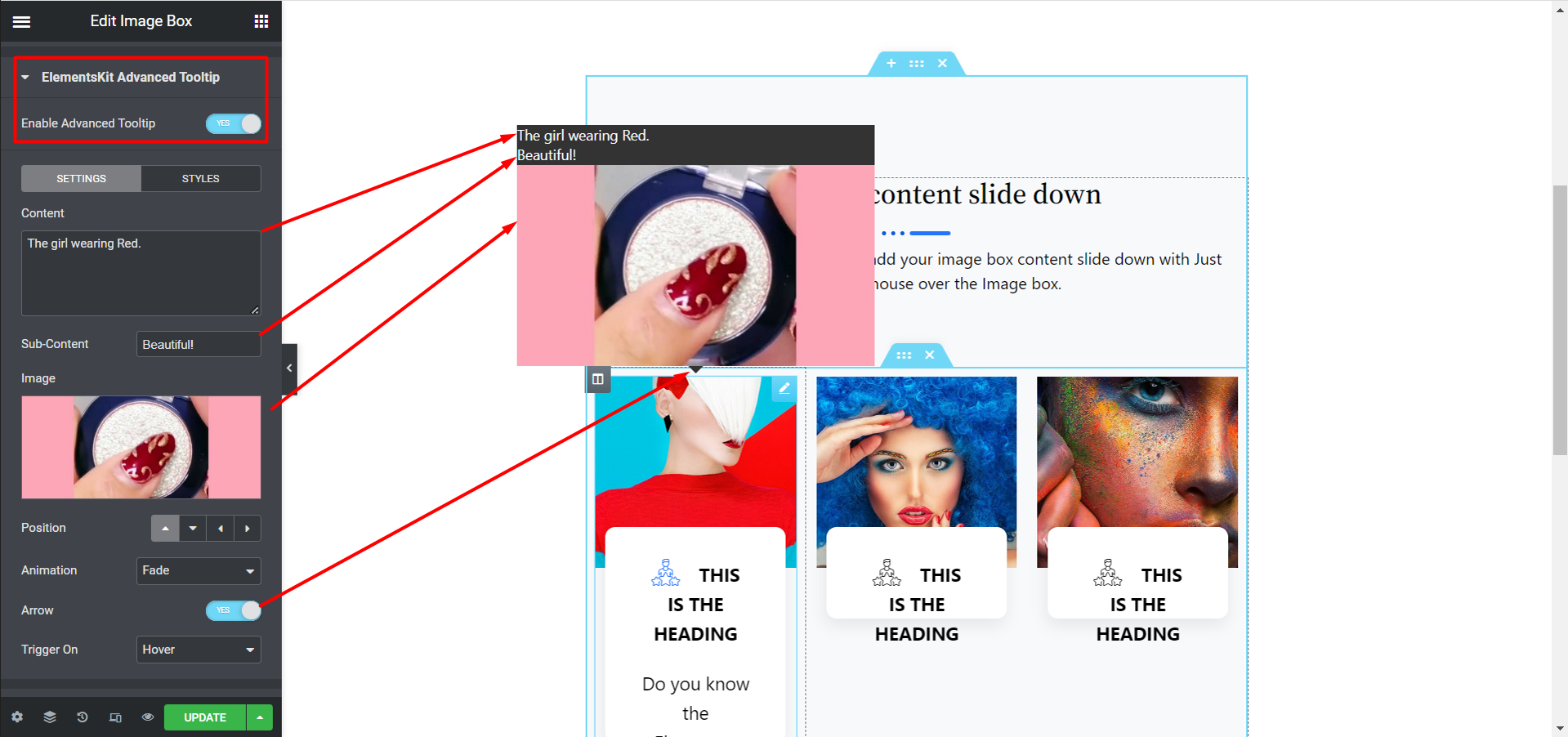
Trin 3: Tilpas indstillingerne for værktøjstip #
Klik på INDSTILLINGER fanen for at tilpasse følgende muligheder:
- Indhold: Angiv tekstindholdet, der vises på værktøjstippet.
- Underindhold: Skriv det underindhold eller den tekst, du vil vise, under hovedteksten.
- Billede: Upload dit valgte billede.
- Position: Her kan du vælge, om værktøjstippet skal vises øverst, til venstre, nederst eller til højre.
- Animation: Du kan vælge animationsmuligheder såsom fade, perspektiv, skalaskift væk, skift mod.
- Pil: Drej denne indstilling for at tilføje en pil mellem værktøjstip og indholdet.
- Trigger på: Her kan du vælge, om værktøjstippet skal vises ved svævning, klik eller begge dele.

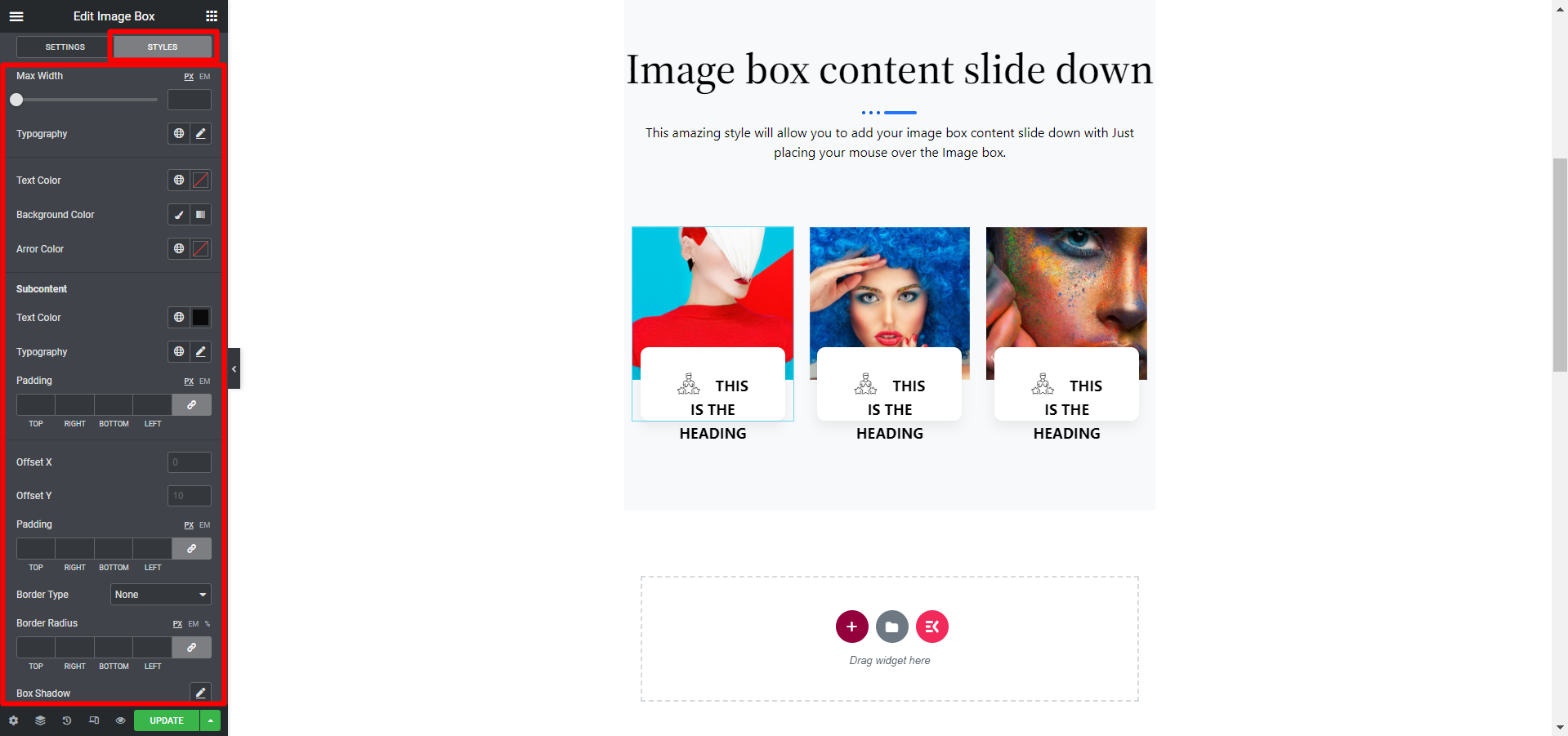
Trin 4: Tilpas stilarter af Værktøjstip #
Når du er færdig med indholdsindstillingerne, skal du gå til fanen STYLES. Her kan du justere følgende muligheder såsom Max Width, Typografi, Tekstfarve, Baggrundsfarve, Pilefarve, Offset X, Offset Y, Padding og. Og der er også muligheder for at justere underindholdsdelen.

Trin 5: Opdater og se forhåndsvisningen af Værktøjstip i Elementor #
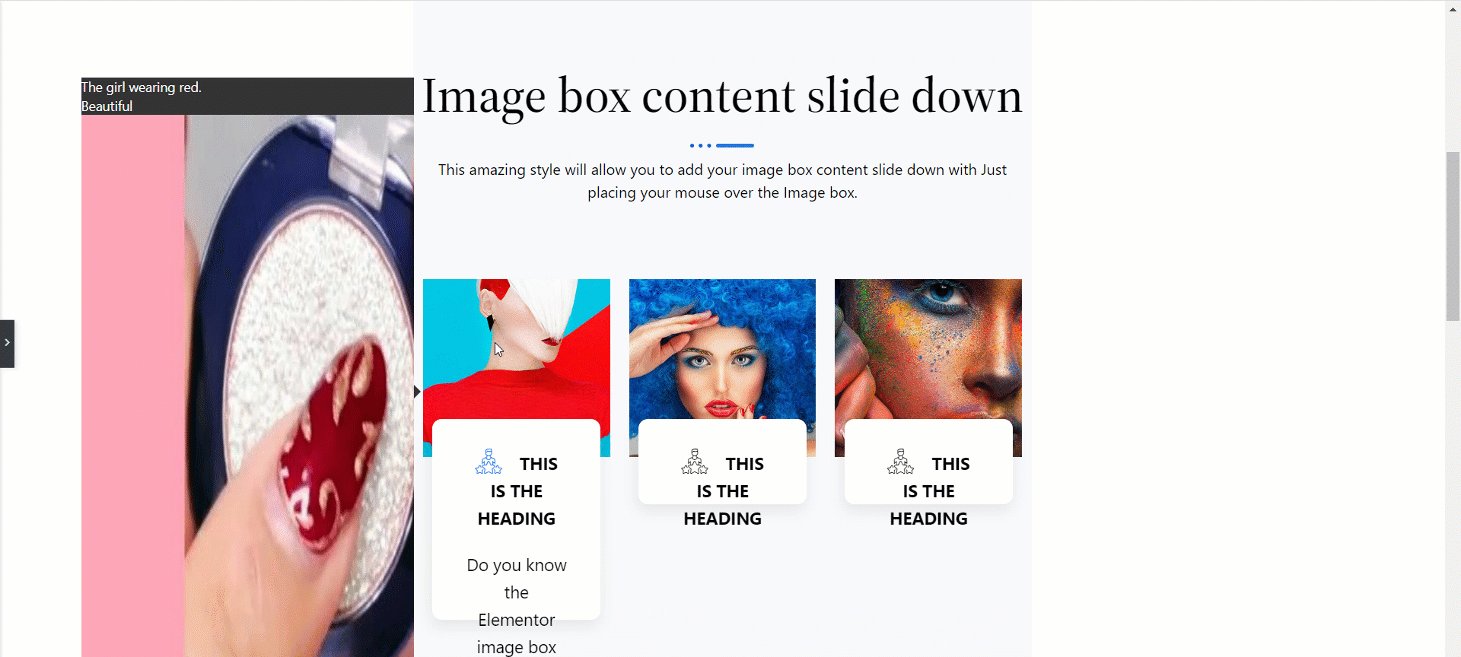
Når du har foretaget alle stilændringerne, skal du klikke på opdater for at gemme alle dine ændringer. Og det er det, dit Elementor-værktøjstip skulle fungere i henhold til dine indstillinger som demoen nedenfor:

Følg denne enkle metode og tilføj dit modul nemt. Faktisk hjælper et avanceret værktøjstip besøgende på webstedet med nemt at tjekke korte og mere klare produktdetaljer. Ved at vise disse detaljer eller specifikke budskaber kan du uden tvivl tiltrække kunder til dit websted.



