Folk laver sammenligningstabeller for nemt at sammenligne og sammenligne forskellige produkter, tjenester eller muligheder. Det er muligt uden kodning, du kan vælge et effektivt plugin og lave din ønskede sammenligningstabel til et WordPress-websted.
ElementsKit er sådan et super effektivt plugin, der giver dig en Sammenligningstabel-widget. Lad os se, hvordan du kan bruge ElementsKit sammenligningstabel-widgetten til at oprette en hurtig sammenligningstabel.
Brug af Comparison Table Widget i ElementsKit #
Installer ElementsKit pro plugin og begynd at arrangere en sammenligningstabel efter dine præferencer.
👉👉👉 Installer nu!
Begynd fra WordPress-dashboardet, du skal åbne en hvilken som helst gammel side eller post for at vise sammenligningstabellen. Du kan også oprette en ny side eller et nyt indlæg.
Begynd at redigere den ønskede side/indlæg med Elementor -> Søg efter sammenligningstabel-widget -> Træk og slip det

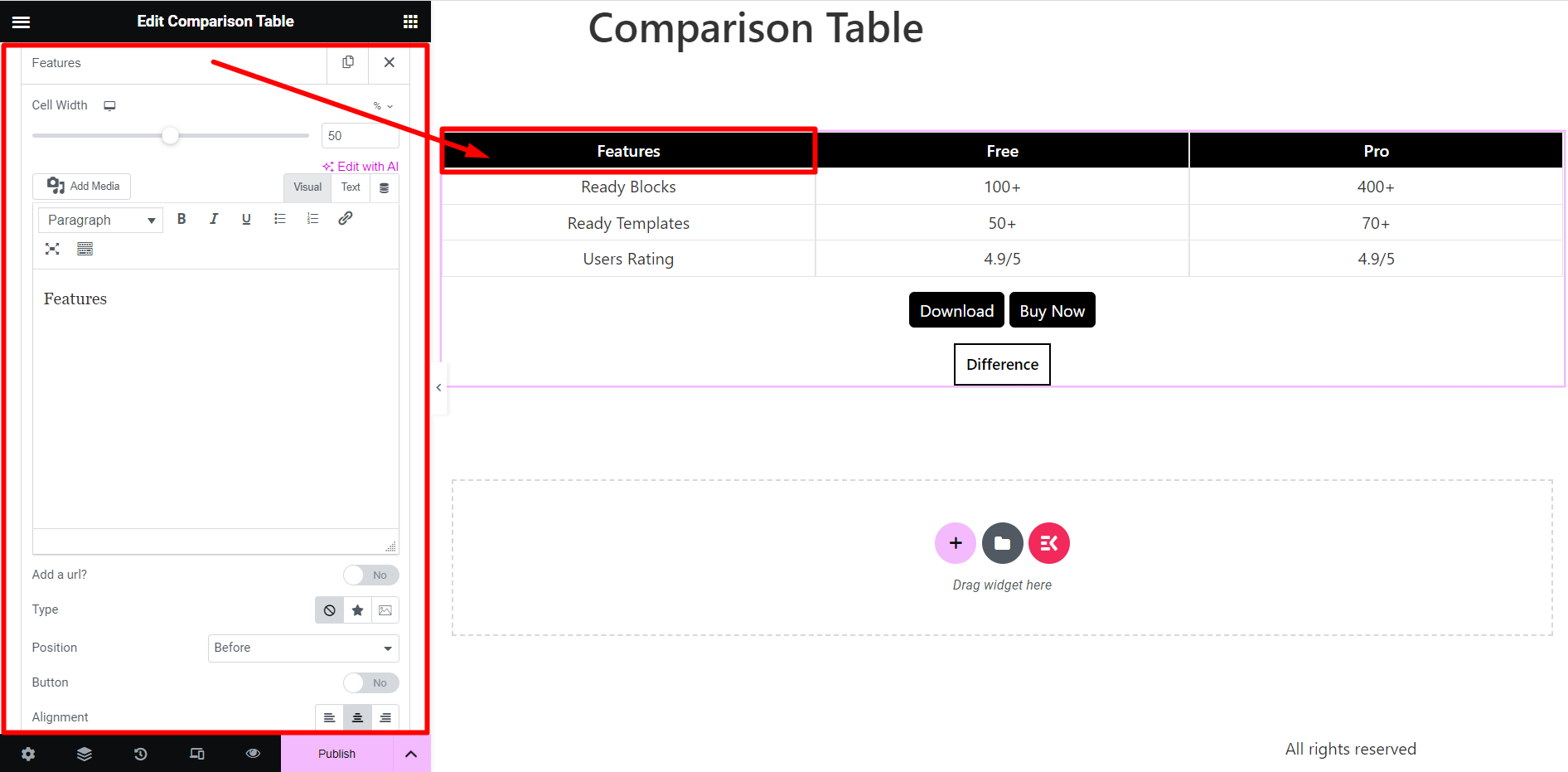
Tabel Overskrift #
I den indholdssektion, der er en indstilling for tabeloverskrift.

Hvis du udvider et overskriftsnavn, får du disse justeringsmuligheder:
- Cellebredde – Mulighed for justering af cellers bredde.
- Cellenavn – Her kan du give et navn til cellen, style teksten, tilføje et billede osv.
- Vil du tilføje en URL? – Hvis det er nødvendigt, kan du vedhæfte en URL til overskriften
- Type – Dette kan være et ikon, et billede eller ingenting.
- Position – Positionsindstillingsmulighed for ikon/billede. Valgmulighederne er - Før, Efter, Top og Bund.
- Knap – Tilføj en knap til overskriften, hvis du ønsker det.
- Justering – Dette er overskriftstekstjusteringssystemet.

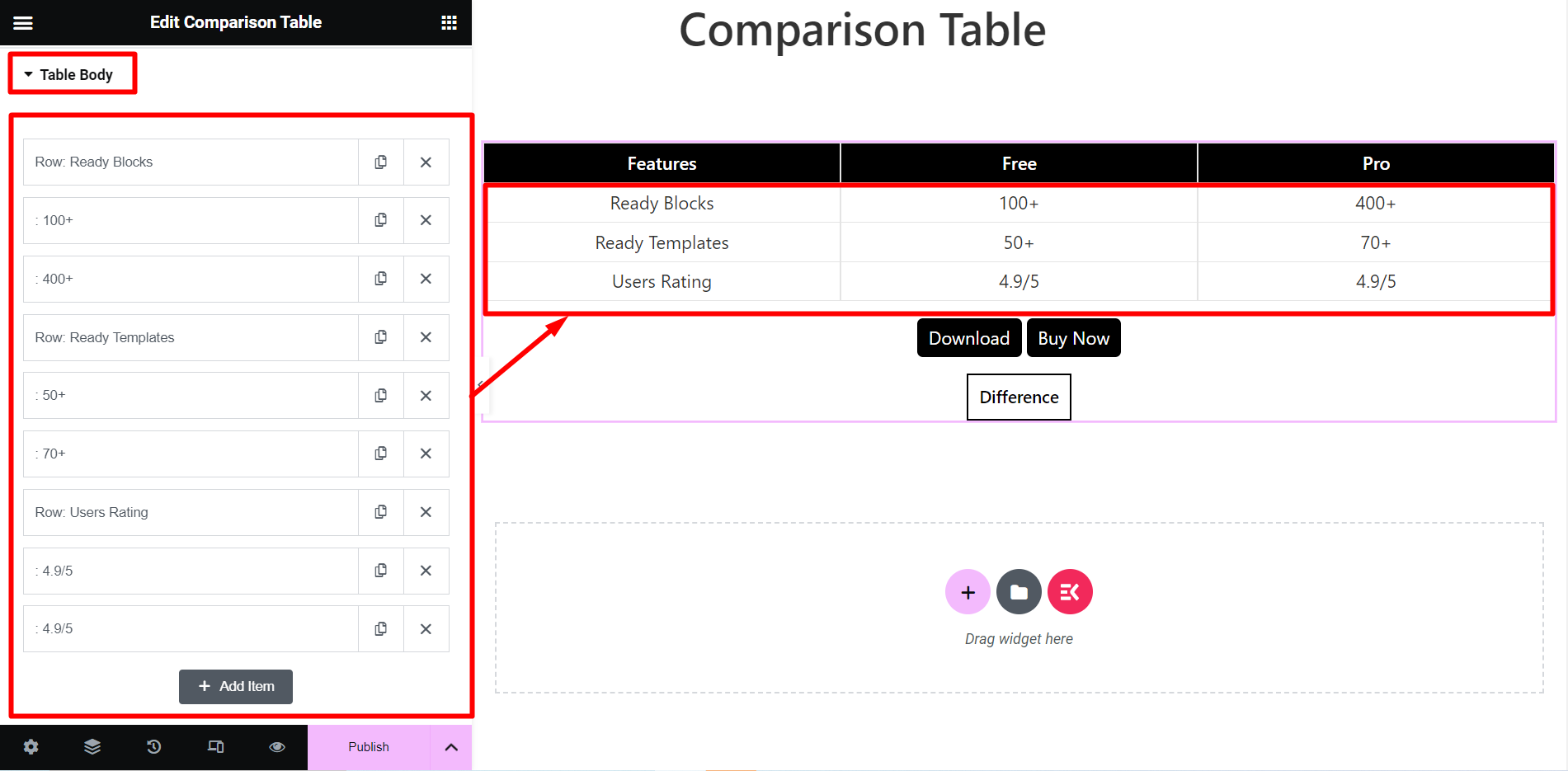
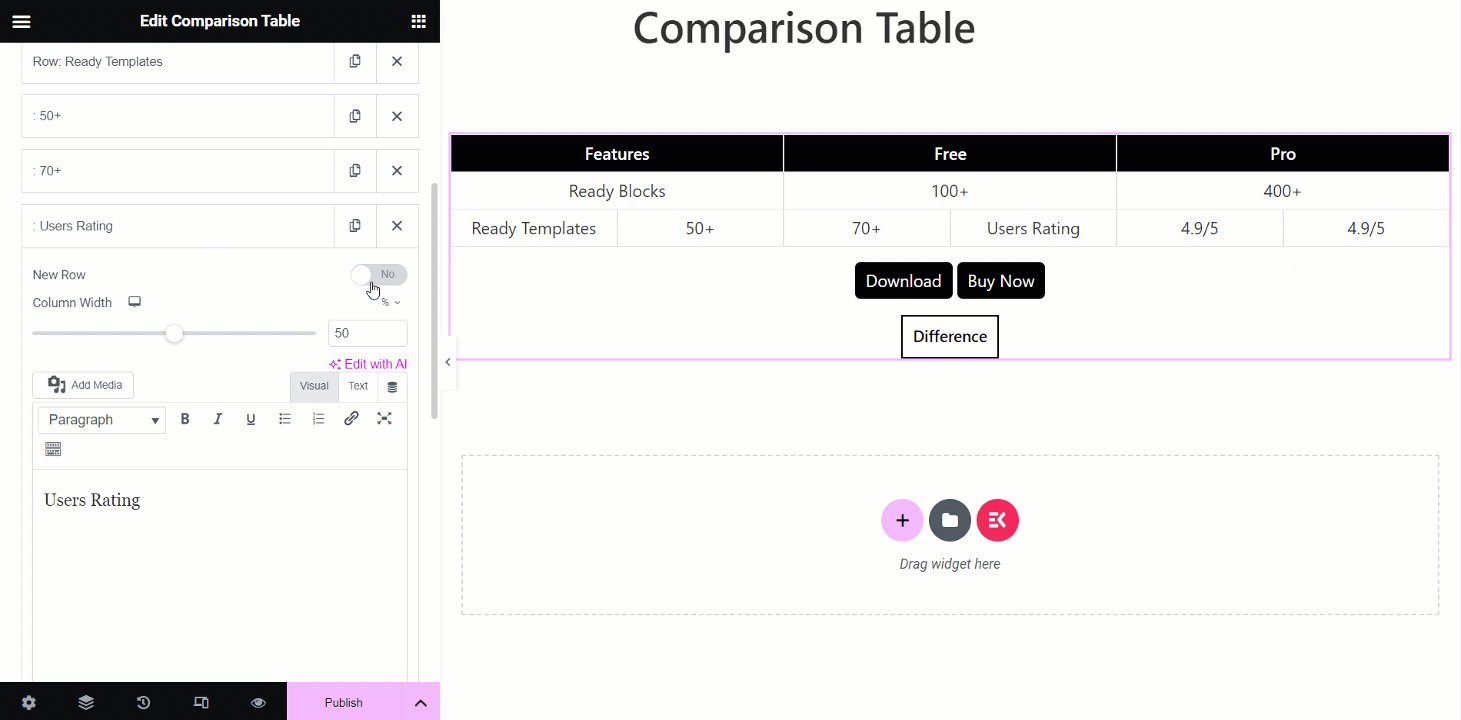
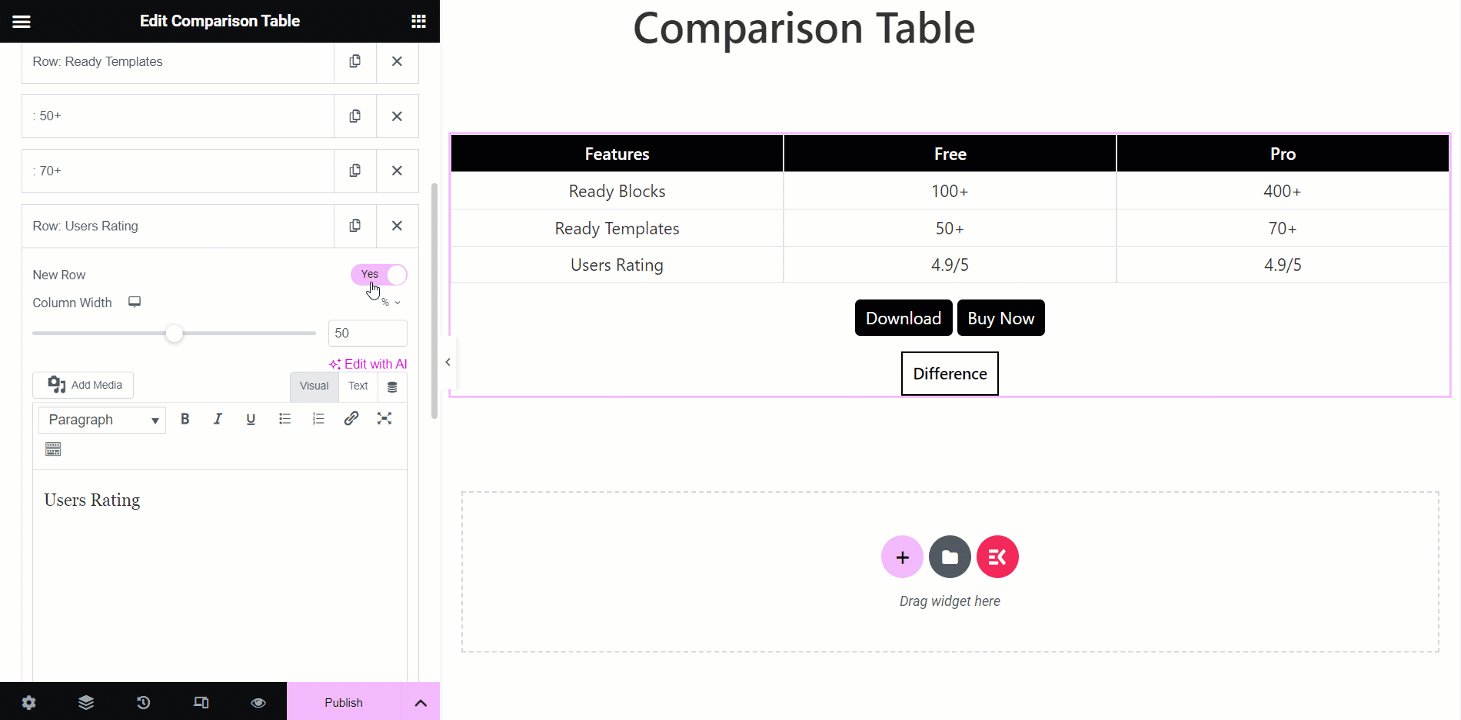
Bordets krop #
Dette er bordets kropsdel.

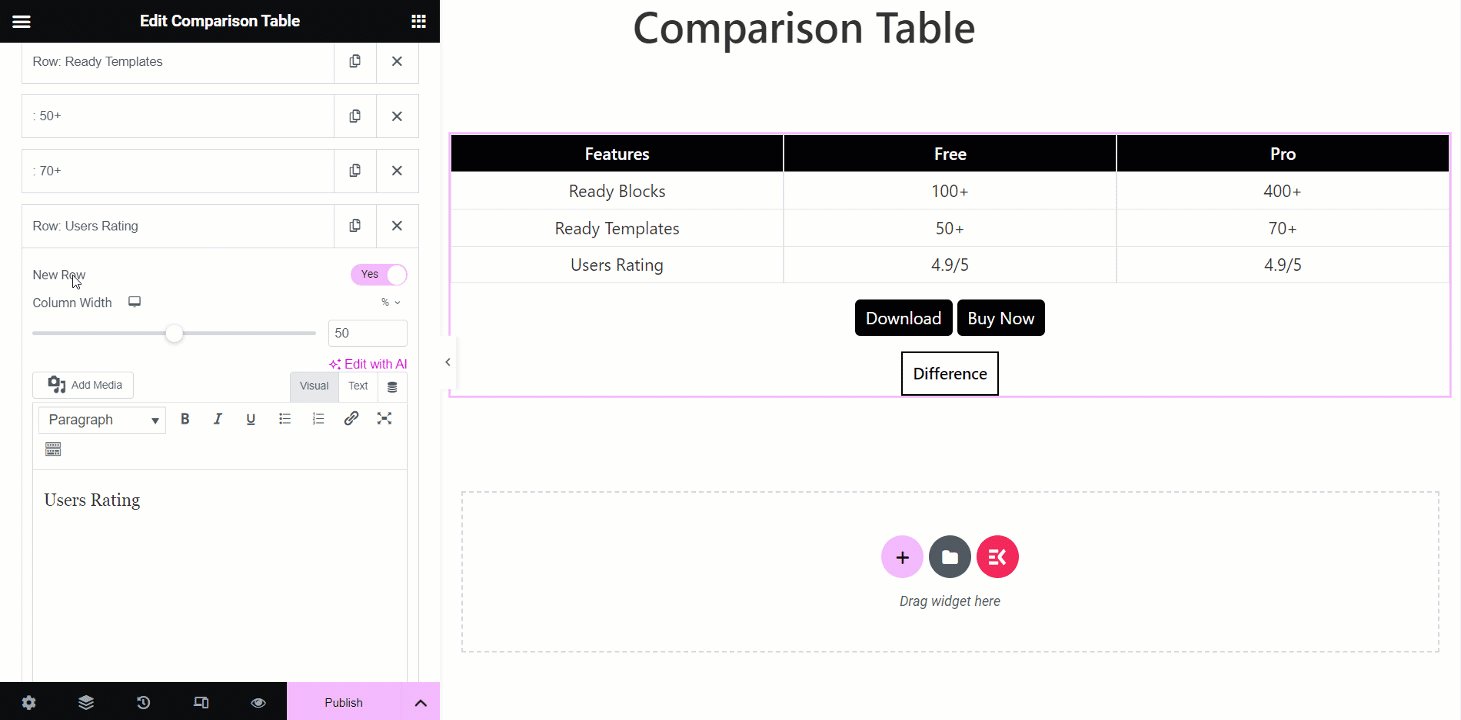
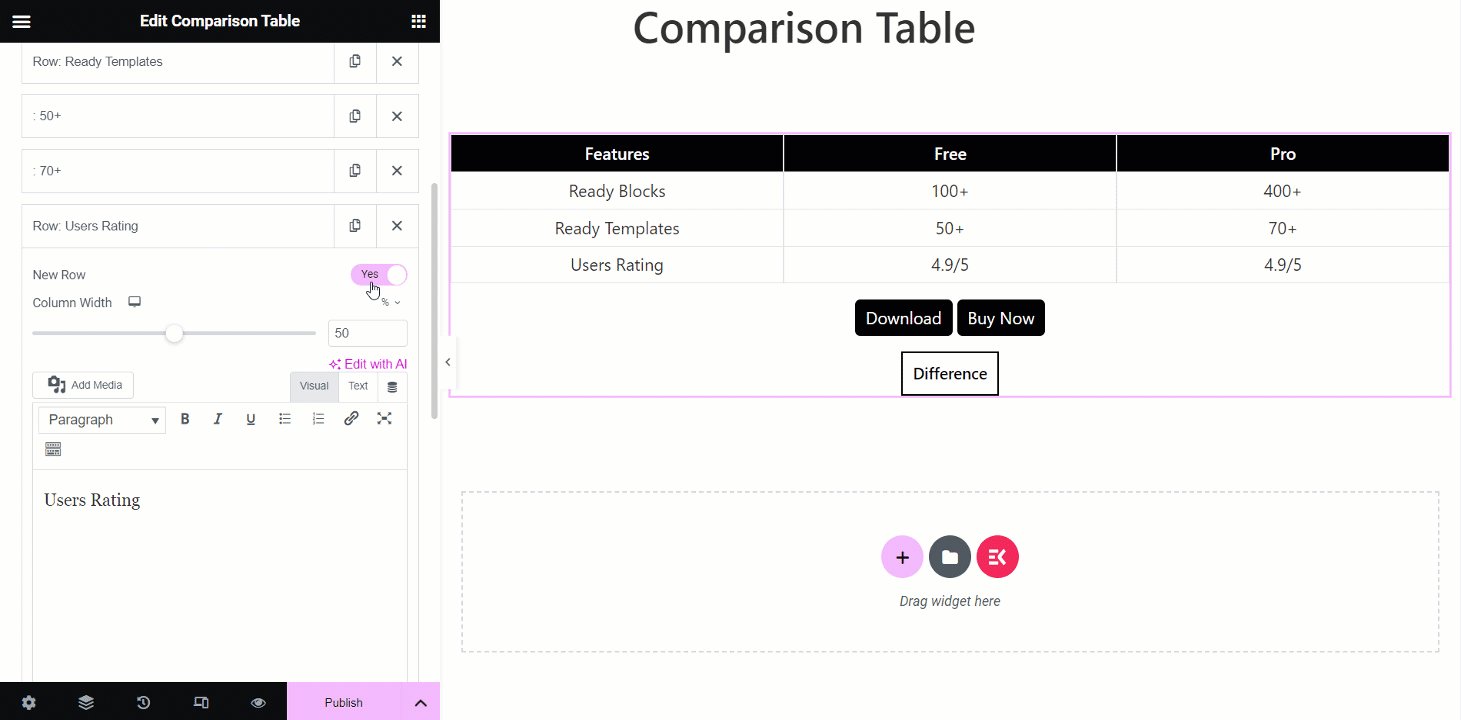
Hvis du udvider hvert kropsnavn, vil du se de samme muligheder som overskriftssektionen. Du får dog en ekstra mulighed her, som hedder Ny række. Ved at bruge denne mulighed kan du konvertere rækkerne til kolonne.

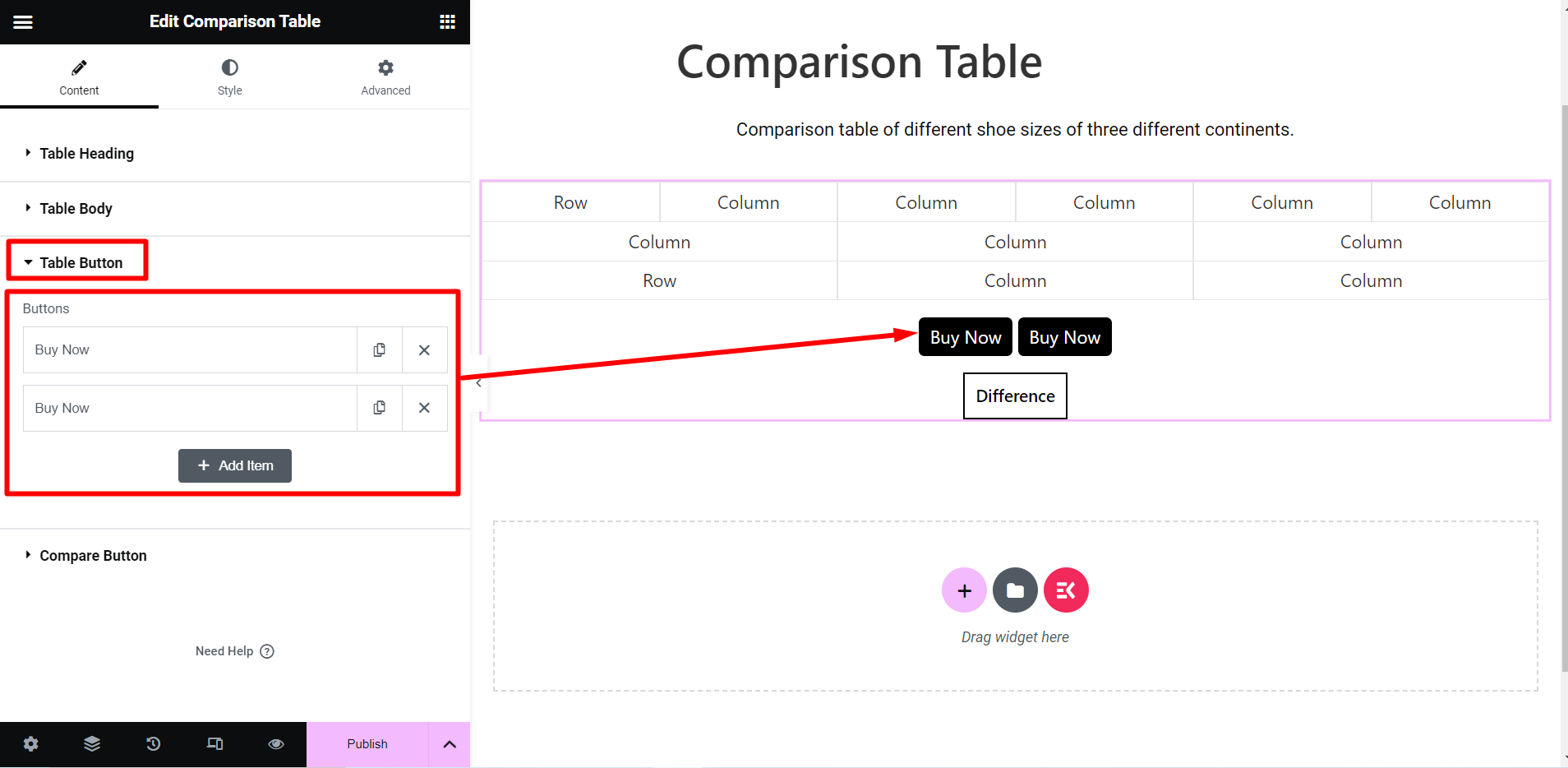
Bordknap #
Nogle gange gør det at tilføje knapper til en sammenligningstabel, såsom en engagerende CTA-knap, tabellen mere nyttig.
Brug denne mulighed til at tilføje så mange knapper, som du har brug for. Hvis du udvider en knap, får du kaldet valgmuligheder Titel og link.

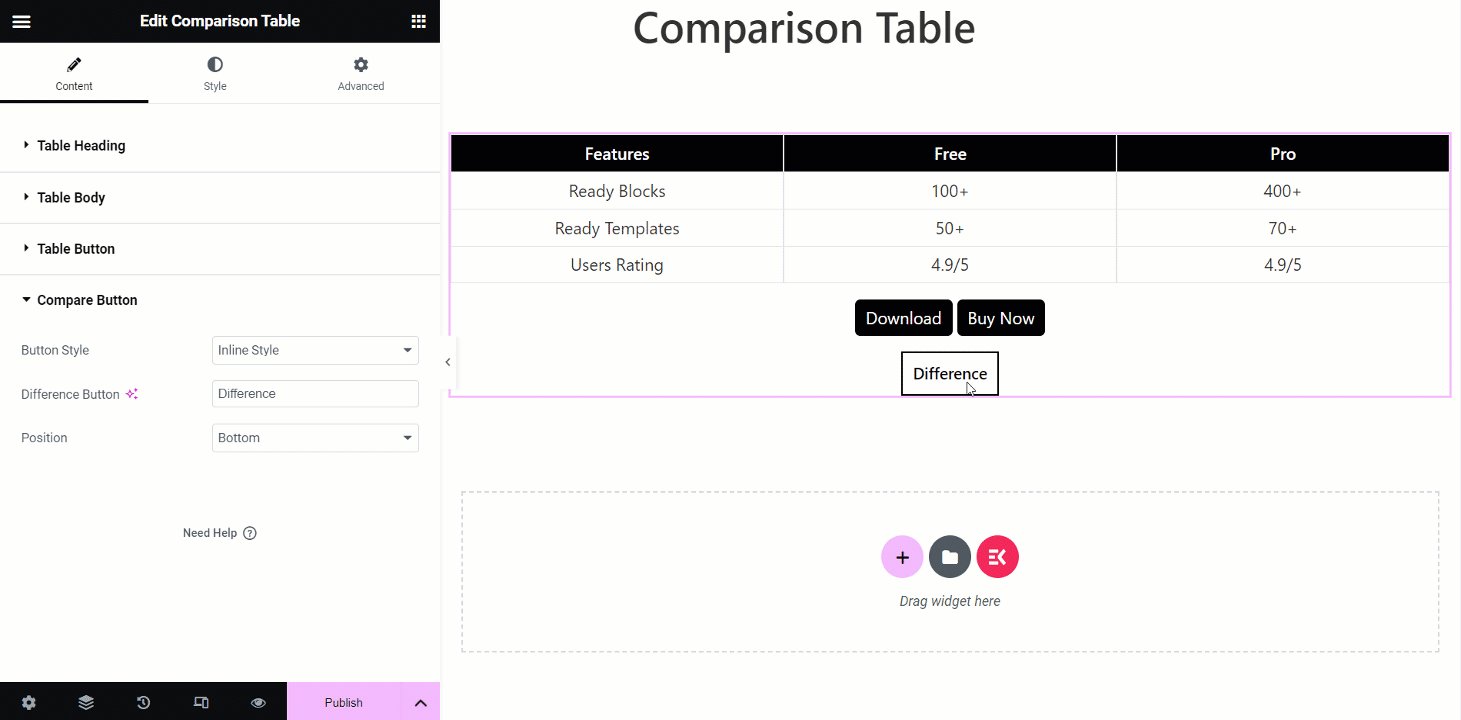
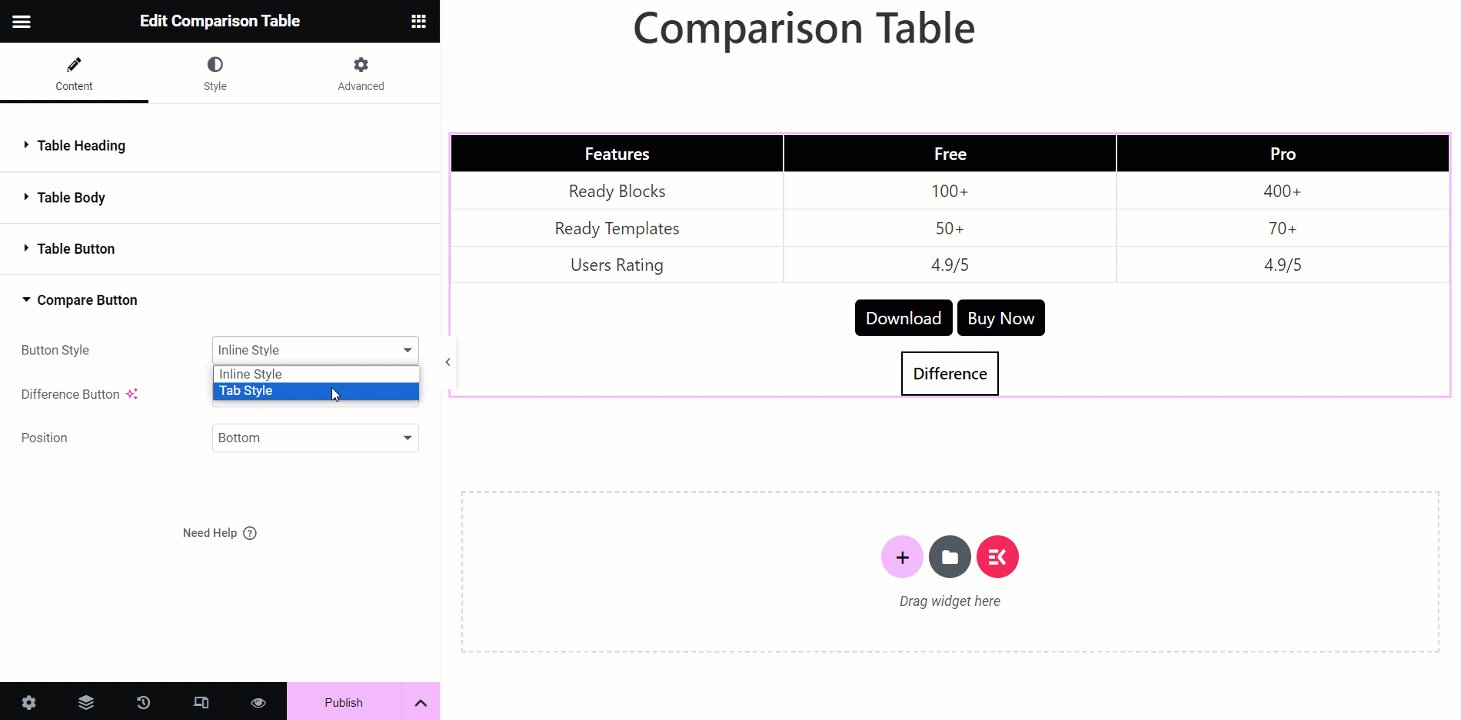
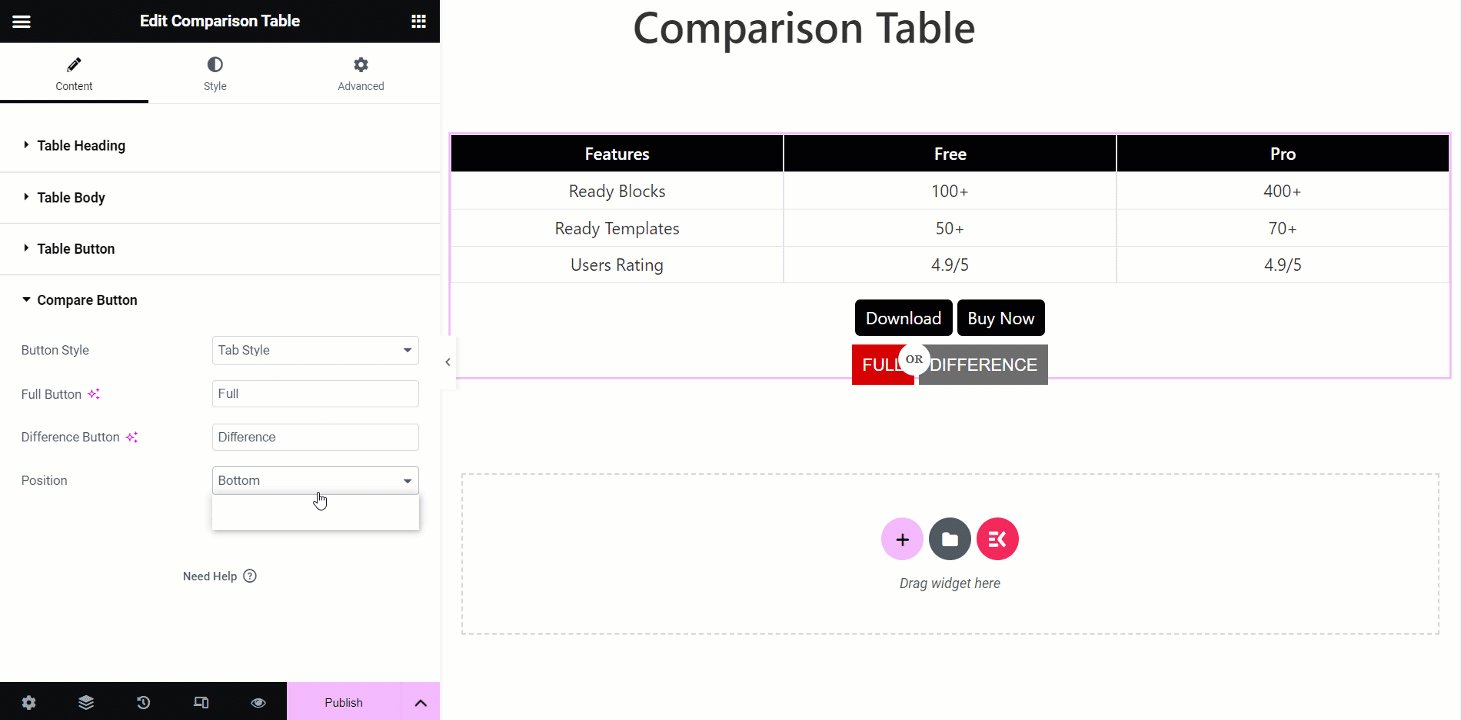
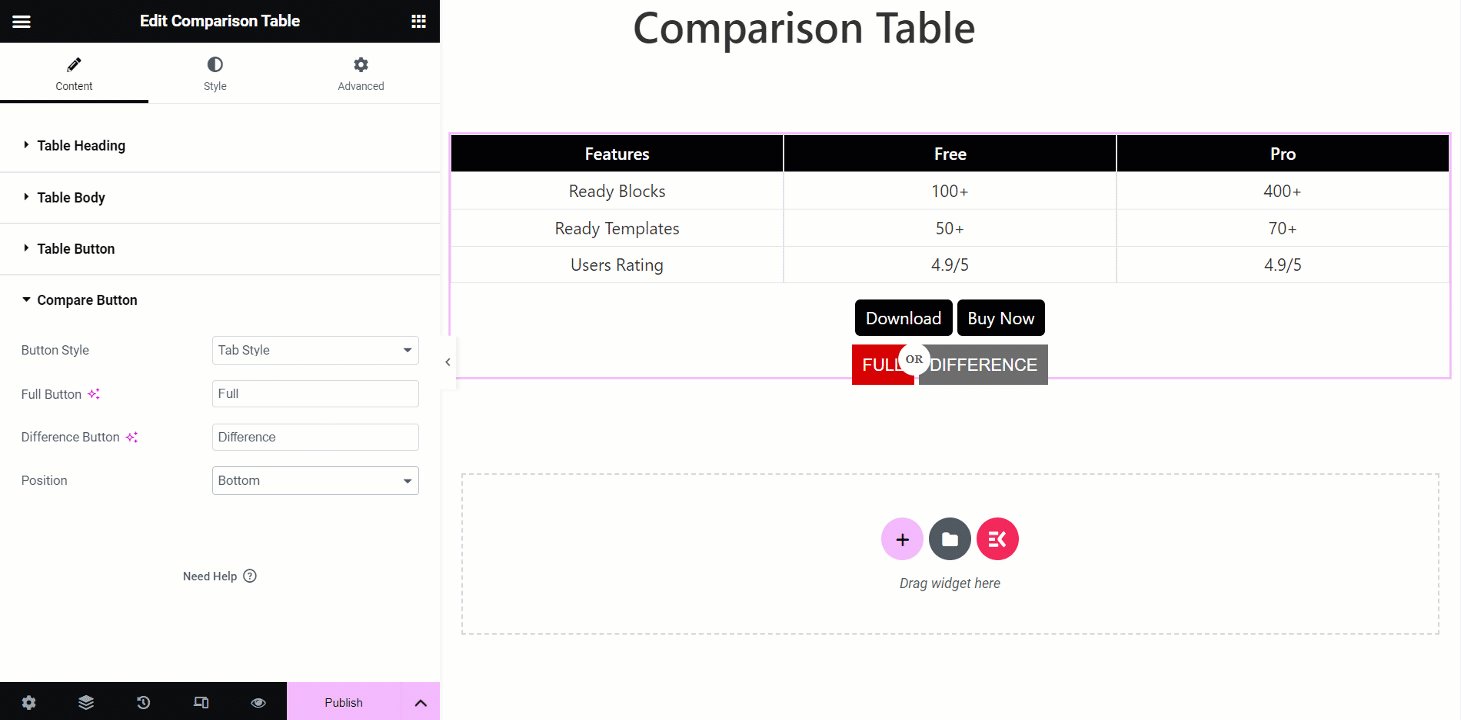
Sammenlign knap #
I dette afsnit har du mulighed for at tilføje en sammenligningsknap til tabellen.
- Knapstil – Der er to stilindstillinger, fanestil og indlejret stil.
- Forskelsknap – Du kan ændre knapteksten her.
- Stilling – Du kan ændre knappens position her.
Se tilpasningsfaciliteterne nedenfor –

Stil #
- Indpakning – Ved at bruge denne stilmulighed kan du ændre cellernes baggrundstype, kantskygge, kantradius osv.
- Tabelindhold – Til tabelindholdet finder du designmuligheder som baggrundstype, kanttype, polstring, margen osv.
- Tabeloverskrift – Du kan tilpasse ikonets skriftstørrelse, kantradius, tabeloverskriftsindpakning osv. til overskriften.
- Bordets krop – Du kan style brødteksten ved at justere ikonets skriftstørrelse, baggrunden i ulige rækker, rækken i tabelteksten og så videre i denne indstilling.
- Celleknap til tabeloverskrift – Denne sektion vil give dig indstillingsmuligheder for tekstfarve, boksskygge, polstring, margen osv..
- Celleknap til bordkrops – Design kropscelleknapperne ved at ændre tekstfarve, boksskygge, justering og så videre.
- Bordknap – Hvis du vil gøre knappen attraktiv, så tilpas typografi, tekstfarve, baggrundsfarve osv.
- Sammenlign knap – Stylingmulighederne er de samme som bordknappen her.

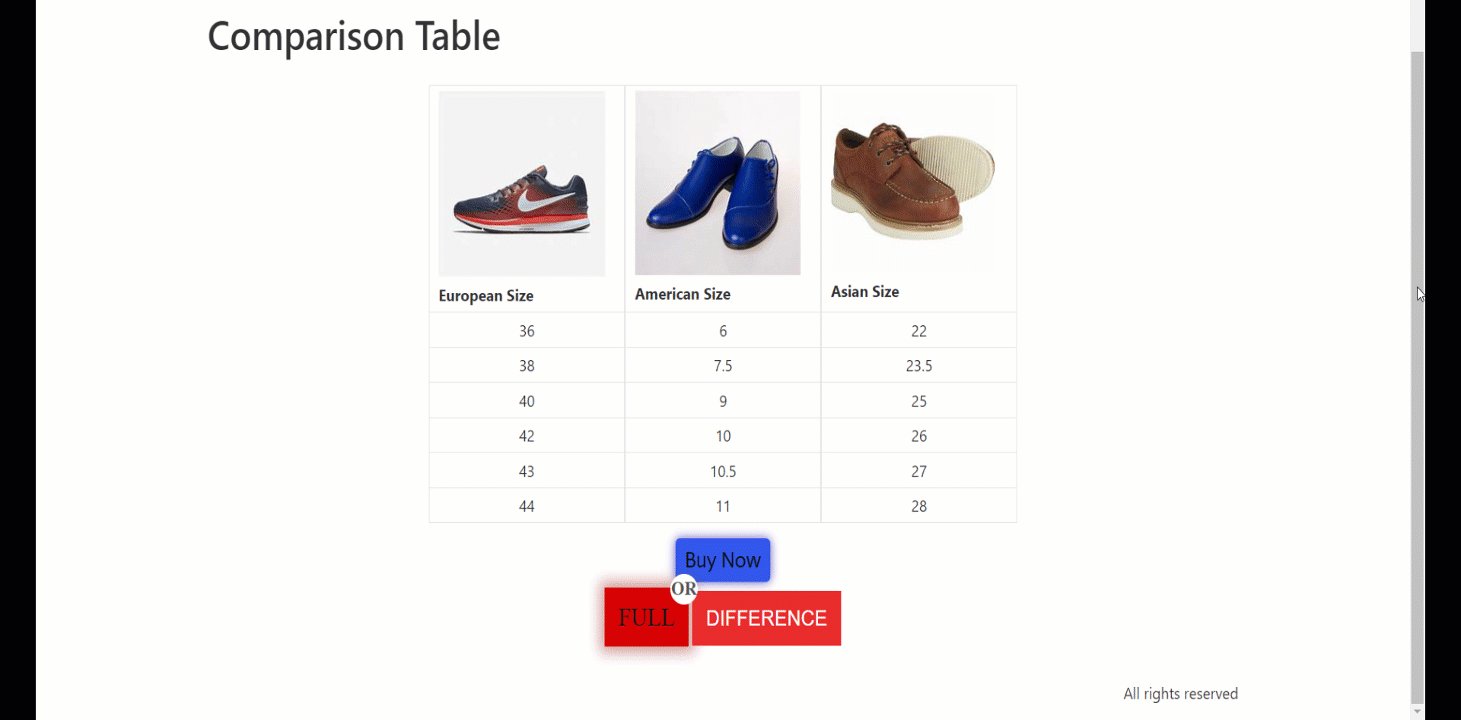
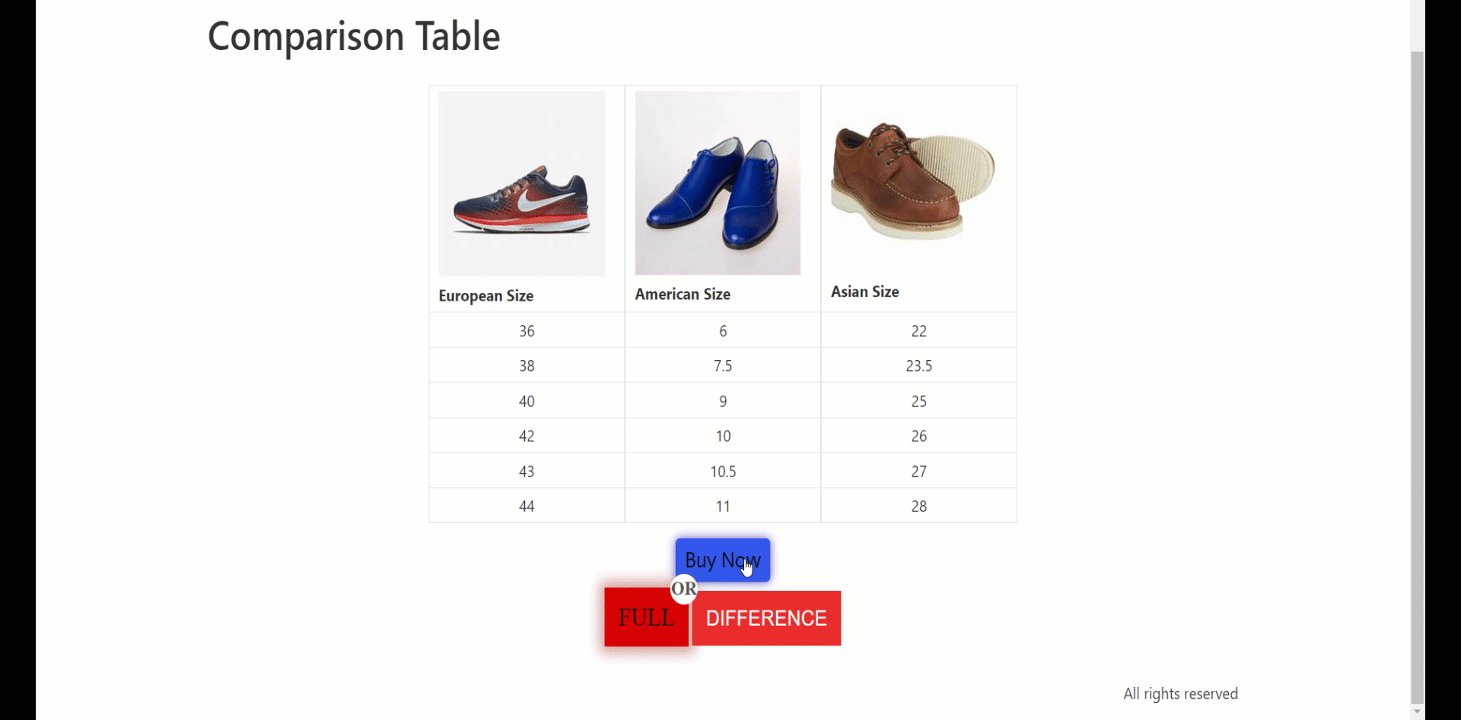
Tjek din sammenligningstabel #
Efter at have oprettet en sammenligningstabel i henhold til dine behov, skal du opdatere siden/indlægget.
Du er færdig!

Nu kan du oprette din sammenligningstabel ved at præsentere information på en klar og organiseret måde.



