Kom godt i gang #
Display any information or conversion-oriented messages in the form of a popup. You can show a photo, button, page, text, etc with various animation styles. Here’s a comprehensive article to explain every method in detail.
Se vores videoguide:
Or, just follow the step by step process:
Trin->1: Add Popup Modal #
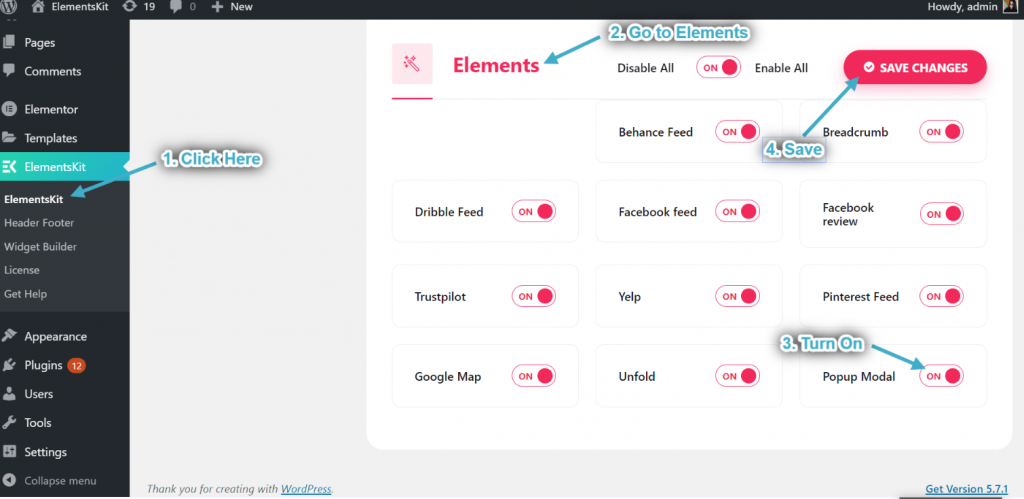
- Gå til ElementsKit=> go to Elementer=> Make sure to turn on Popup Modal=> Klik på Gemme Ændringer.

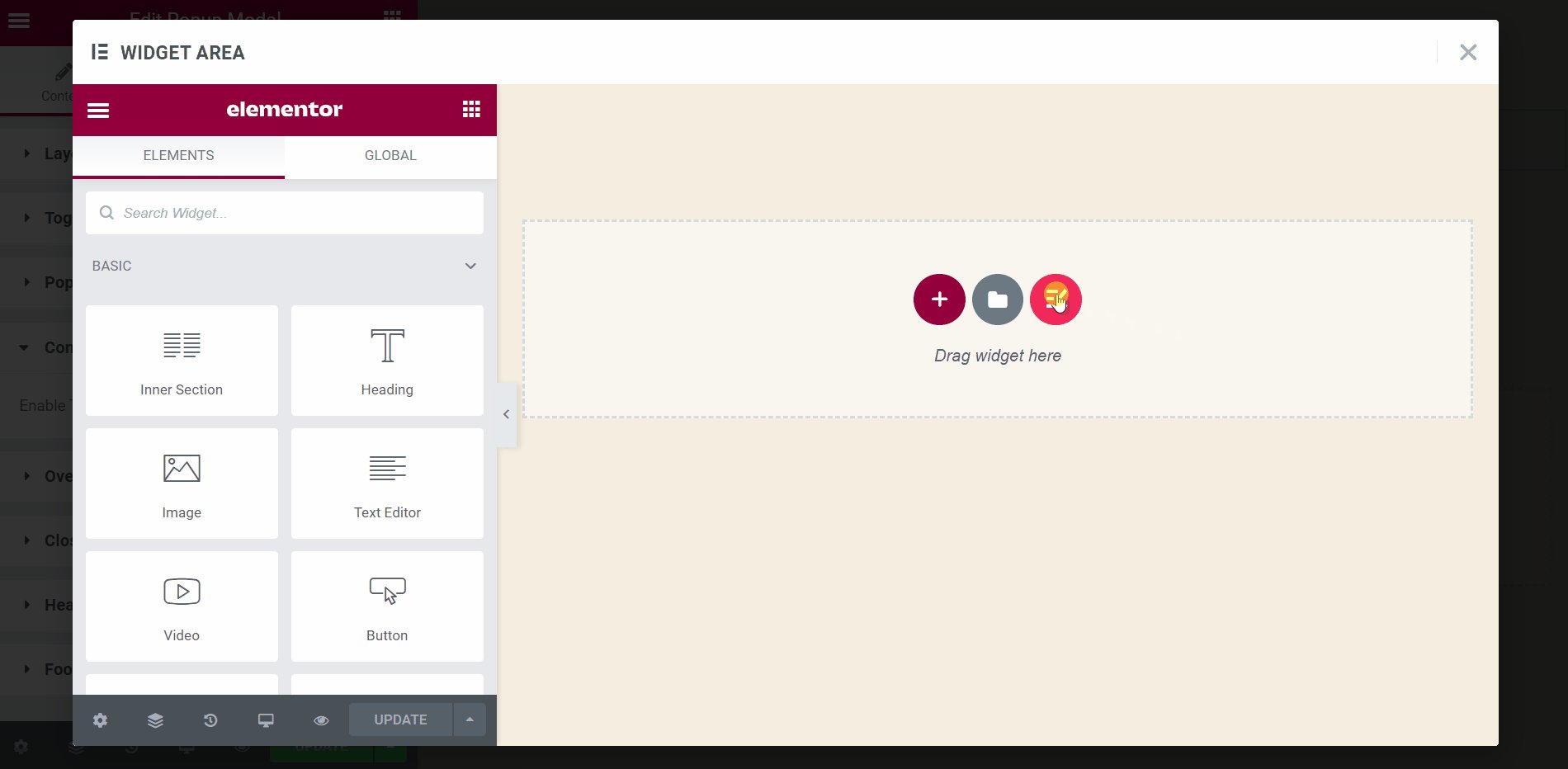
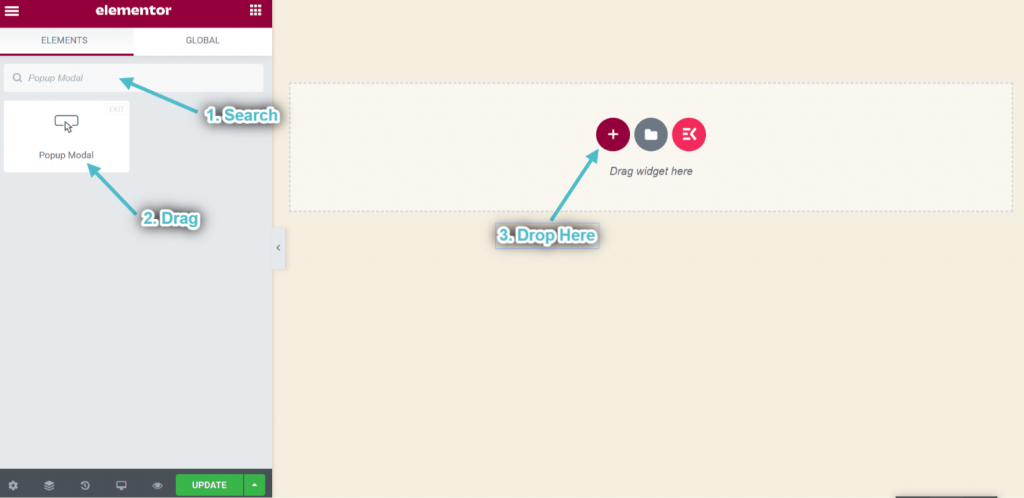
- Now search for Popup Modal.
- Drag the widget.
- Drop on the selected area.

Step->2: Customize Pop op Layout #
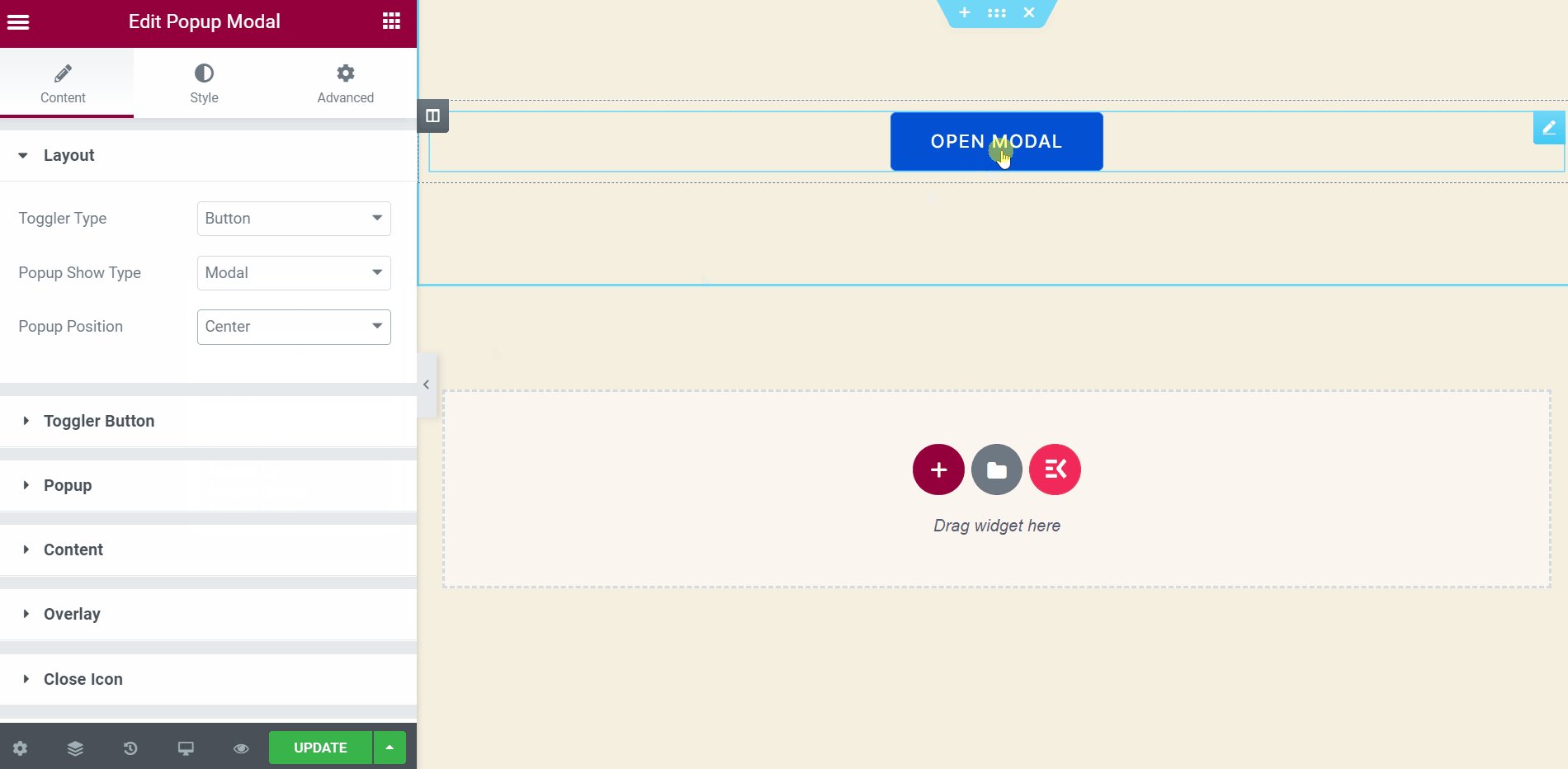
Vippeknap #
You can use this button as a trigger. Let your user click on it and a popup will display accordingly.
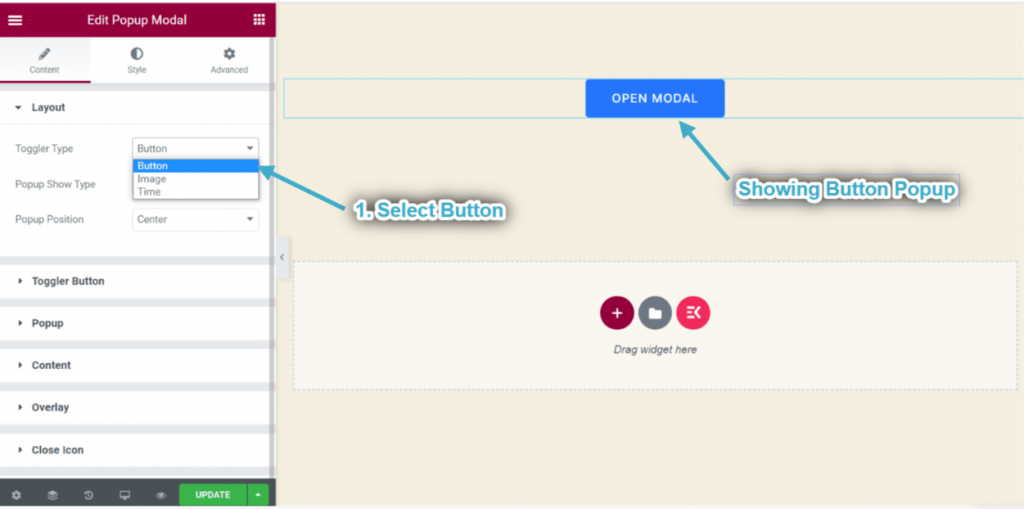
- Choose popup toggler Type: Knap.
- You can see the popup skifte button showing.

- Now Expand the Popup Toggle Button: This section will appear when you choose toggle type: Button from the Layout Section.
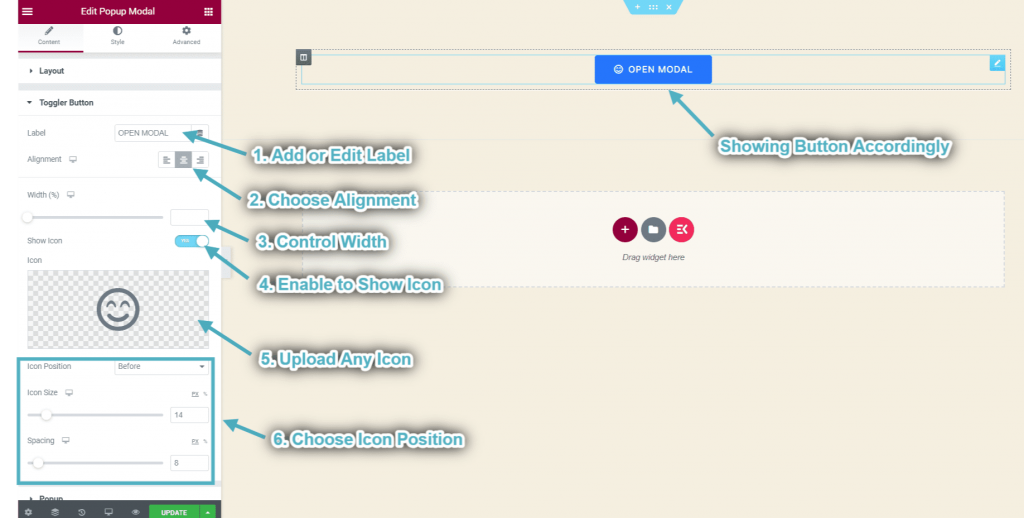
- Add or edit the Knap label.
- Choose Alignment: Left, Center, or Right.
- Styring Bredde.
- Aktiver skifte til Vis ikon.
- Upload evt Ikon from the selected area.
- Styring Icon Positioning by simply dragging.
- You can see your popup toggler button showing accordingly.

Toggle Image #
You can use the image as a trigger as well.
- Choose popup toggler type: Billede.
- Udvid Toggler Image Section: This section will appear when you choose toggle type: Image from the Layout Section.
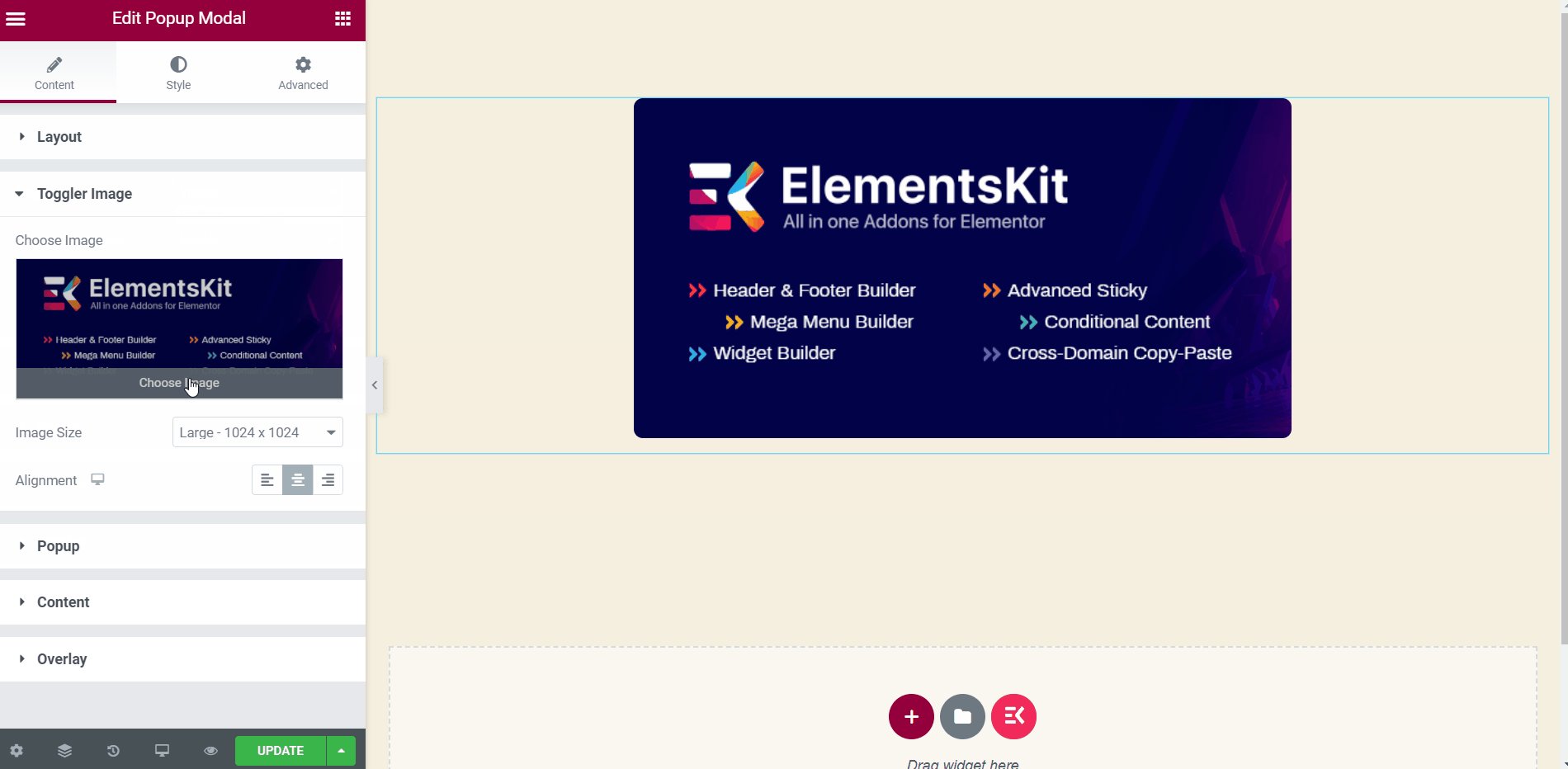
- Upload Billede.
- Vælge Billedestørrelse.
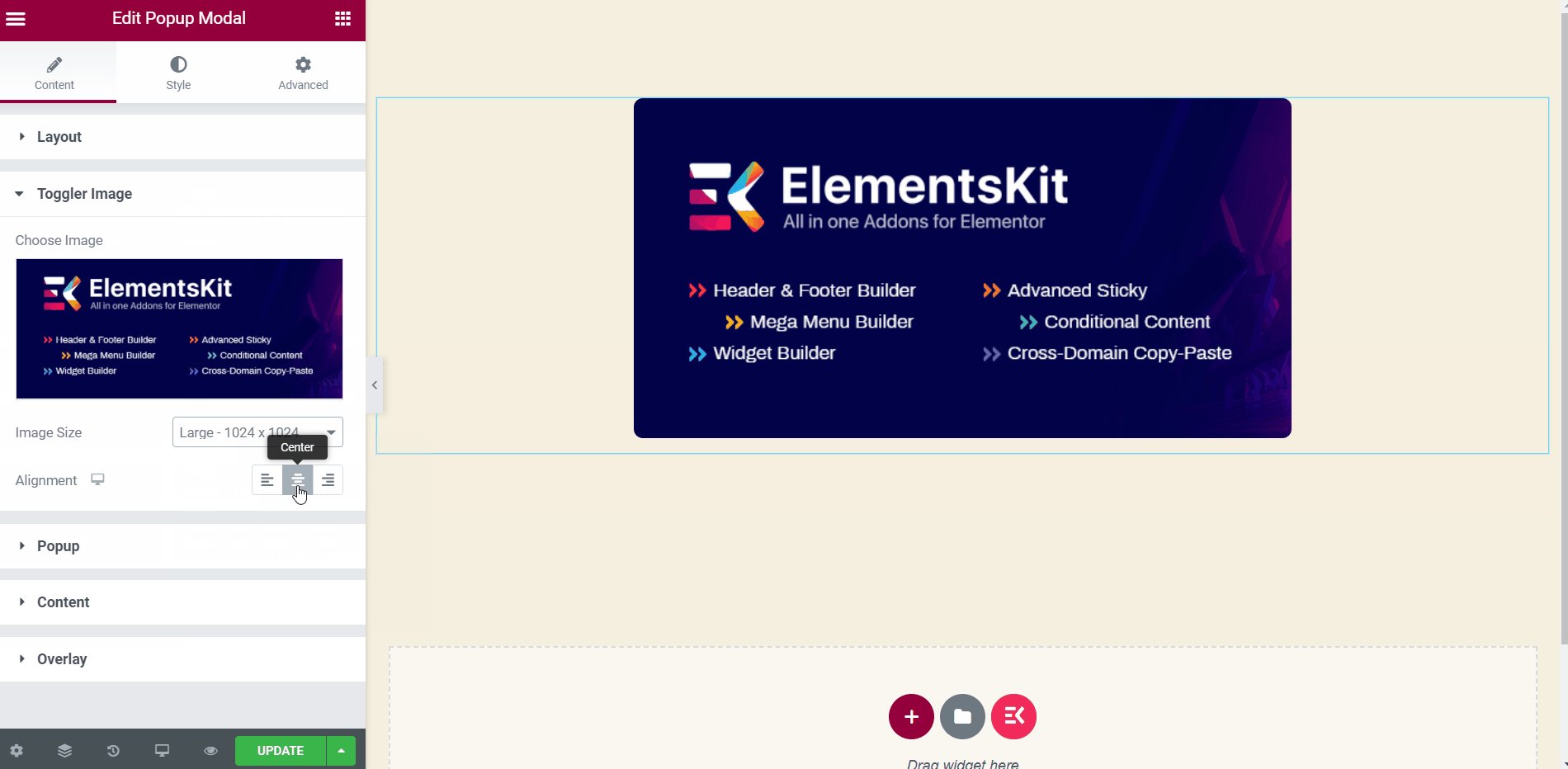
- Choose Image Alignment: Left, Center, or Right.
- You can see the popup toggle image showing in the center.

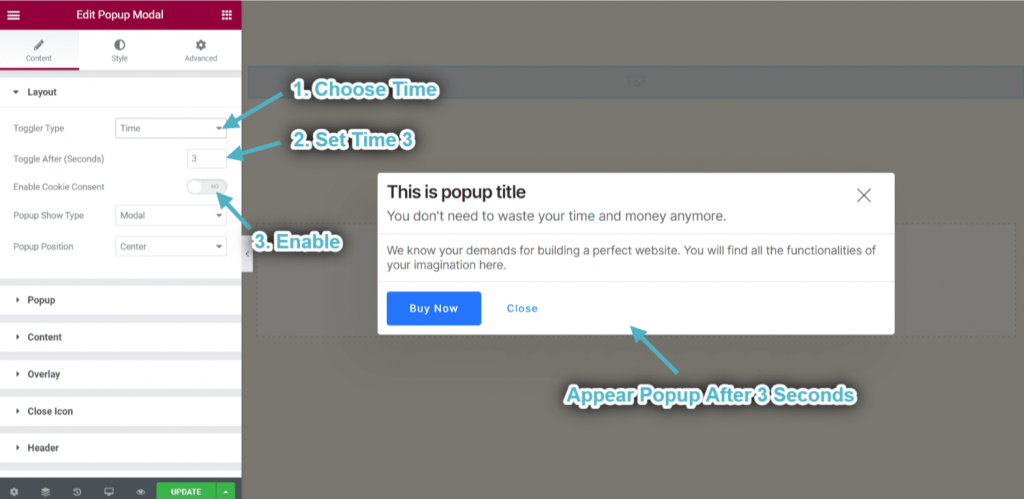
Toggle Time #
Pop-up Modal will appear automatically when a user visits the website. You can set the exact time for that.
- Choose popup type: Tid.
- Set popup time: 3.
- Aktiver cookie-samtykke.
- Popup will appear automatisk after 3 seconds.

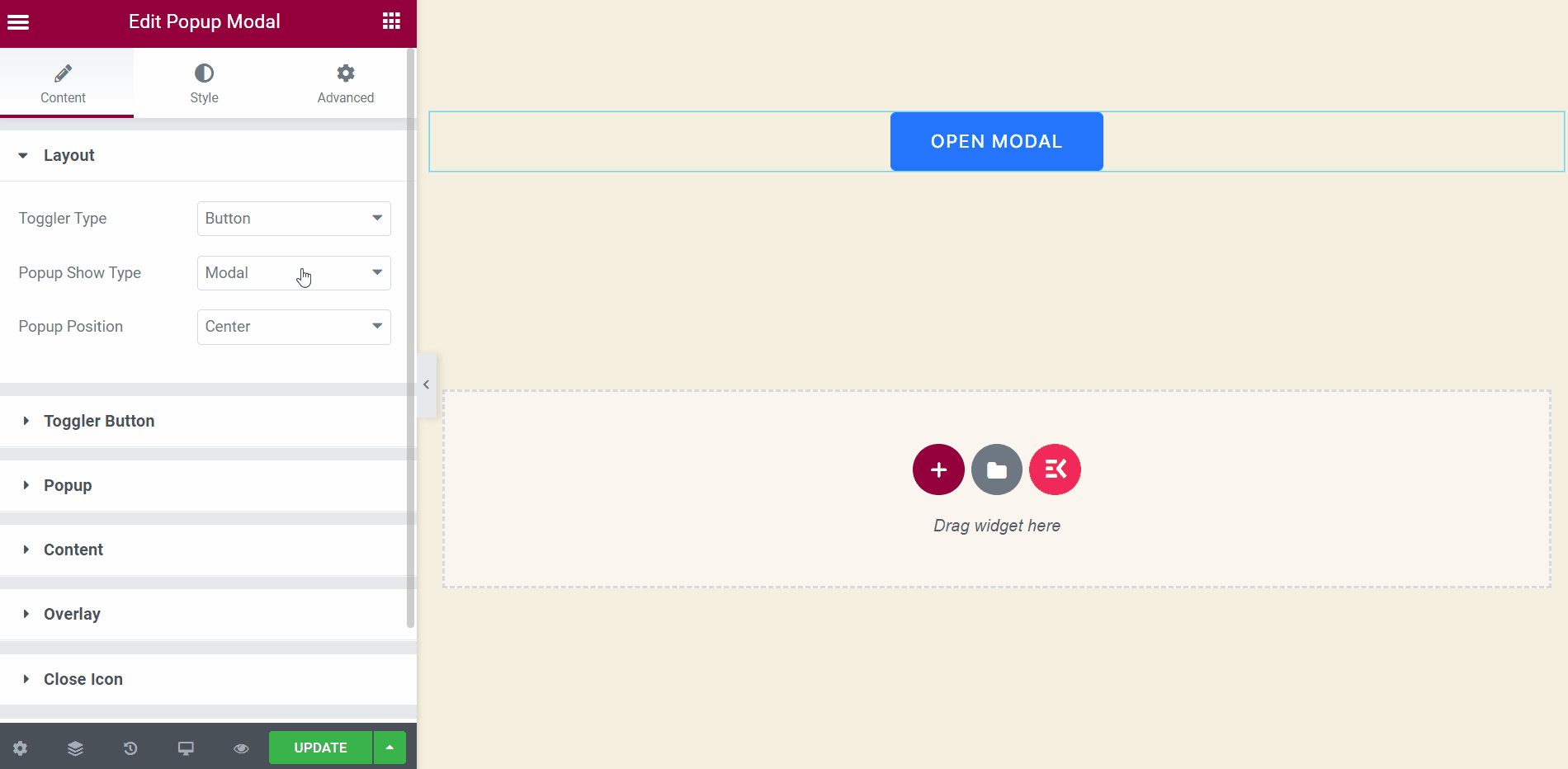
Customize Popup Show Type & Position #
You can control the way of displaying your popup. Either popup will appear in a modal or a slide.
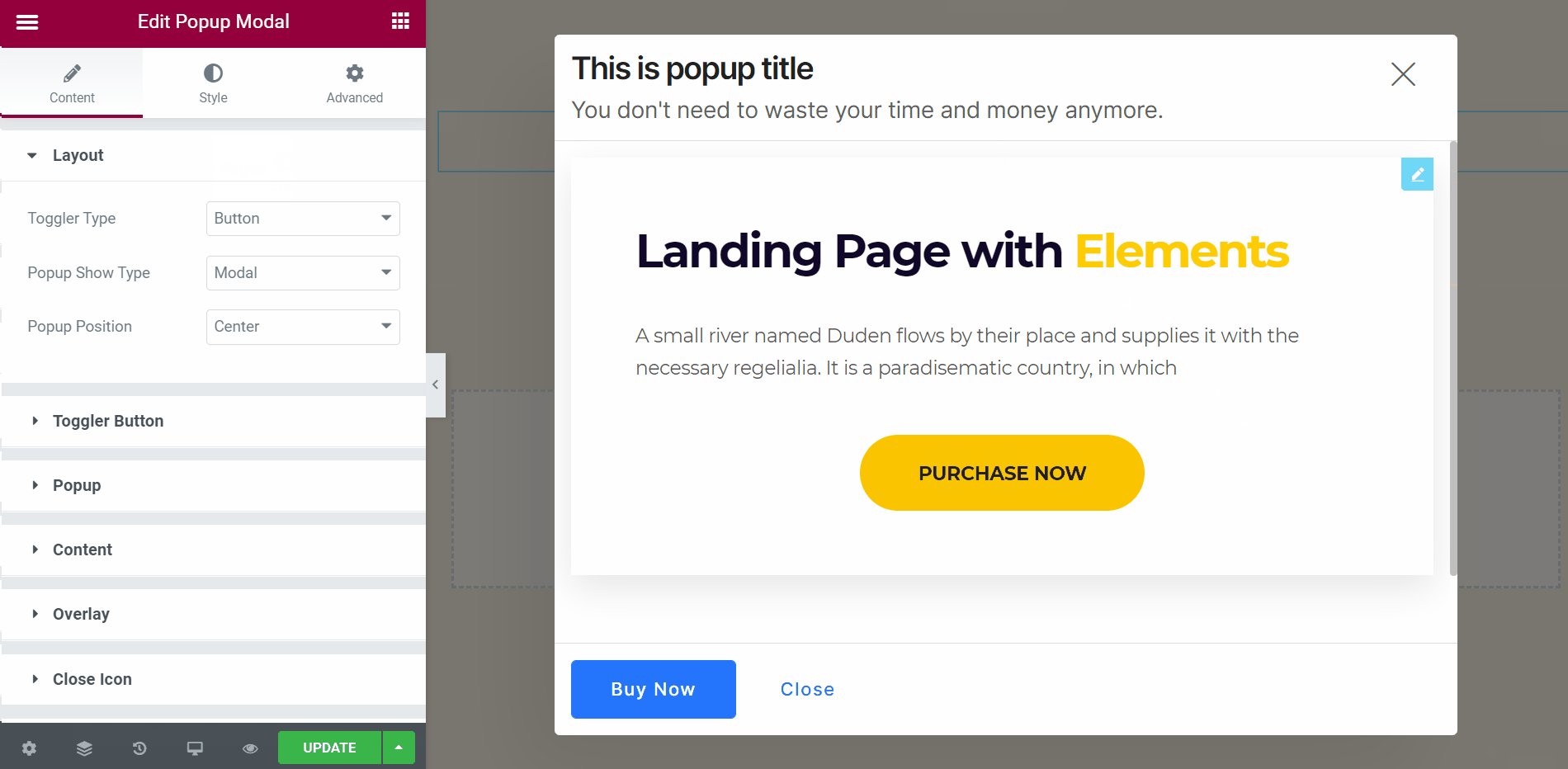
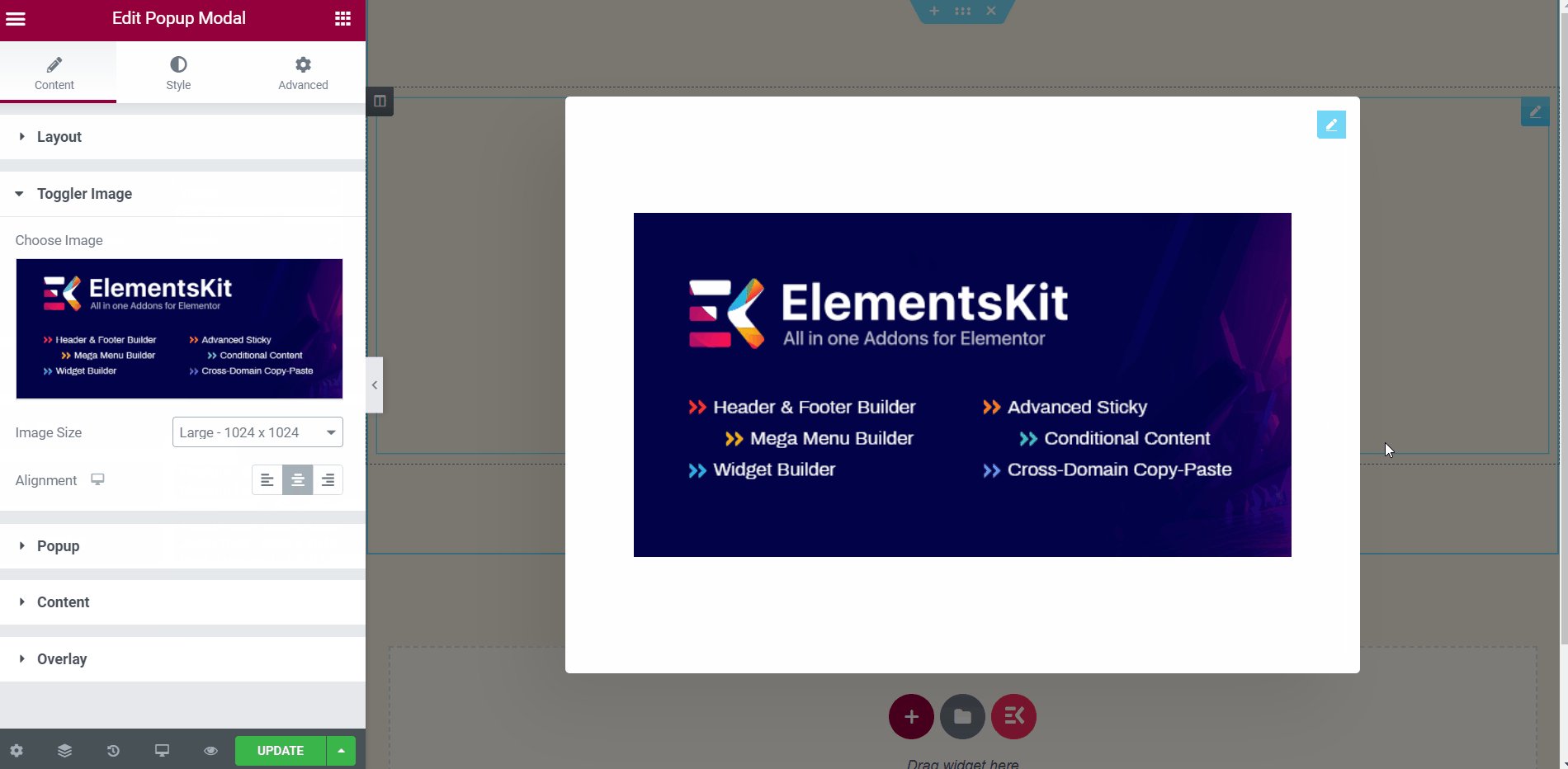
- Choose popup show type: Modal.
- Select button position: Centrum.
- You can see the popup appear in a modal and center in position.
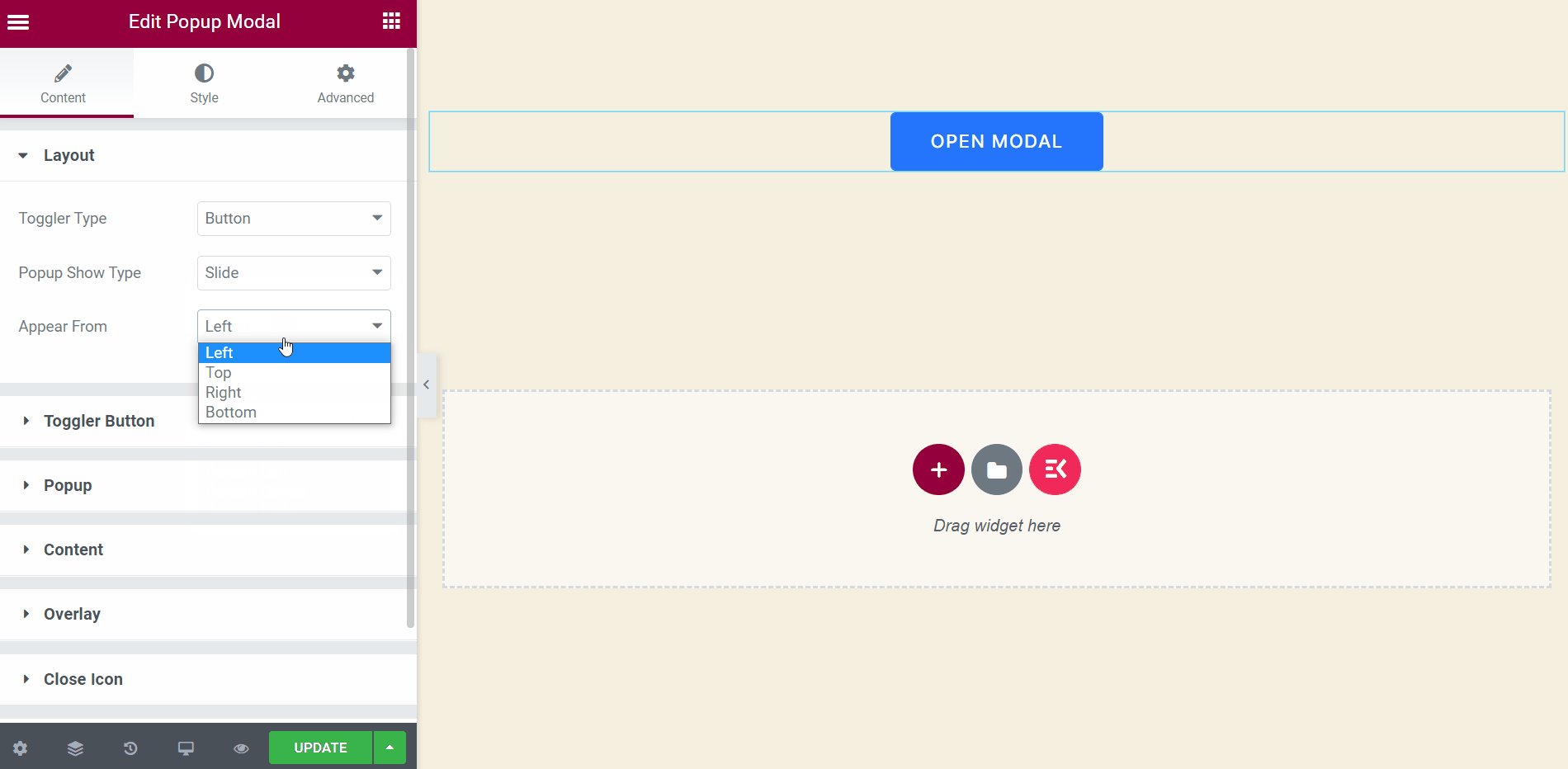
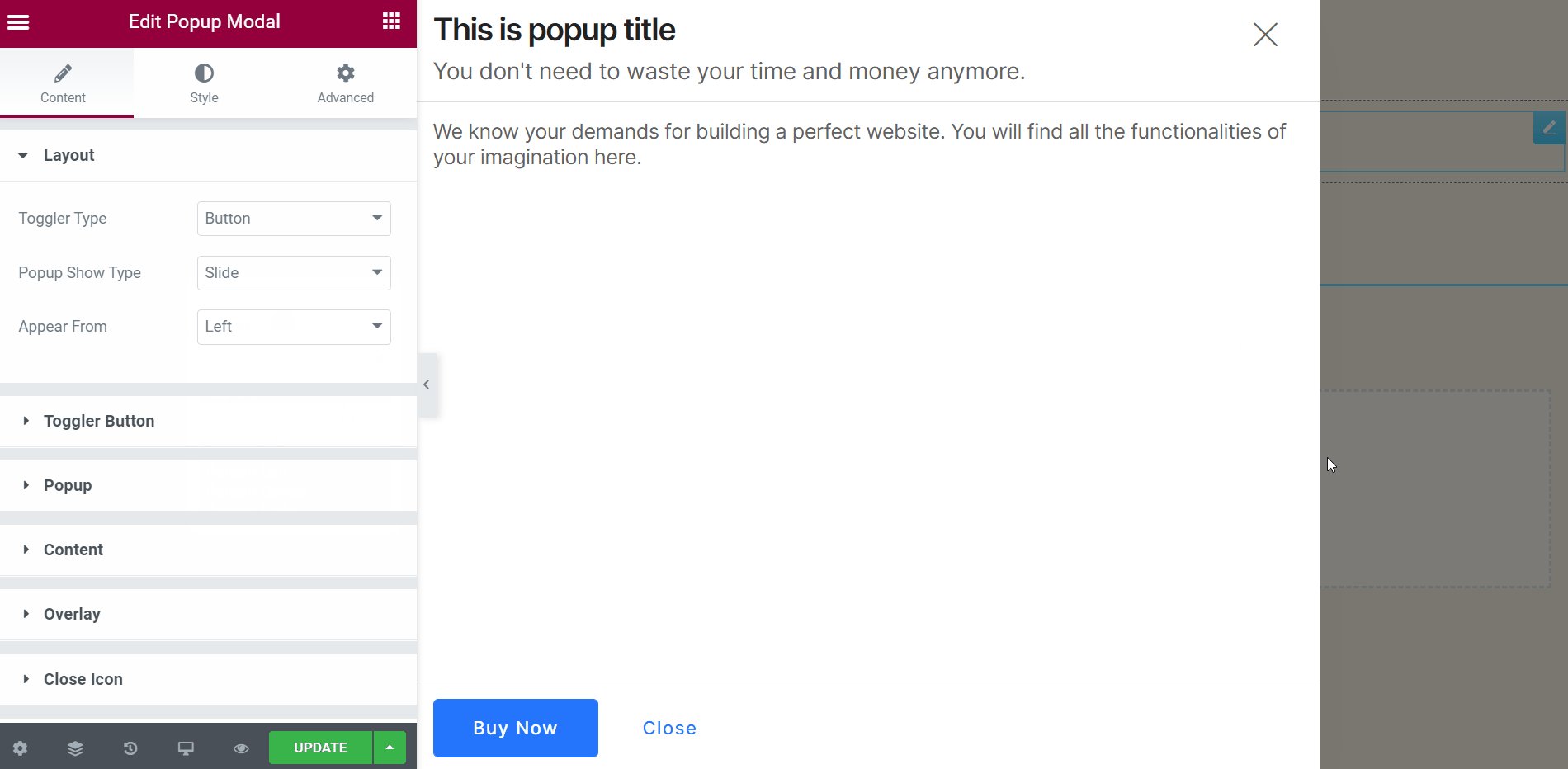
- Choose popup show type: Slide.
- You can see a popup showing from the left in a slide.

Step->4: Customize Popup #
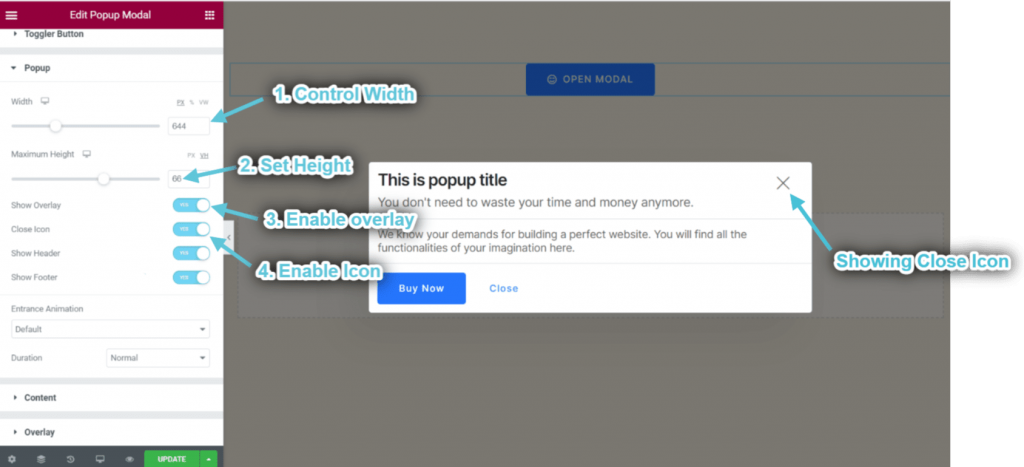
- Control Pop-up Bredde.
- Sæt Højde.
- Aktiver Overlejring.
- Aktiver Luk ikon.
- You can see the closed icon appeared.

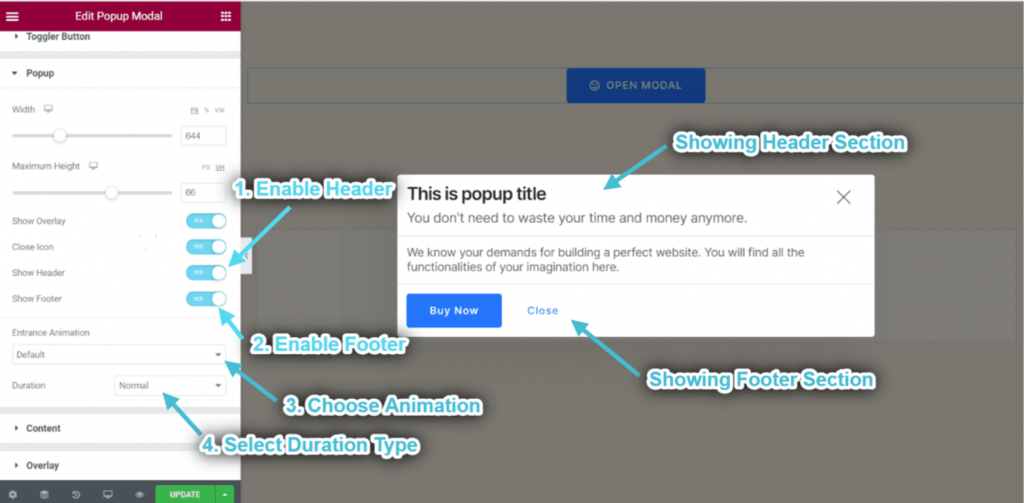
- Aktiver Header.
- Aktiver Sidefod.
- Vælge Animation.
- Vælg Animation Duration Type.
- You can see the header & footer section showing accordingly.

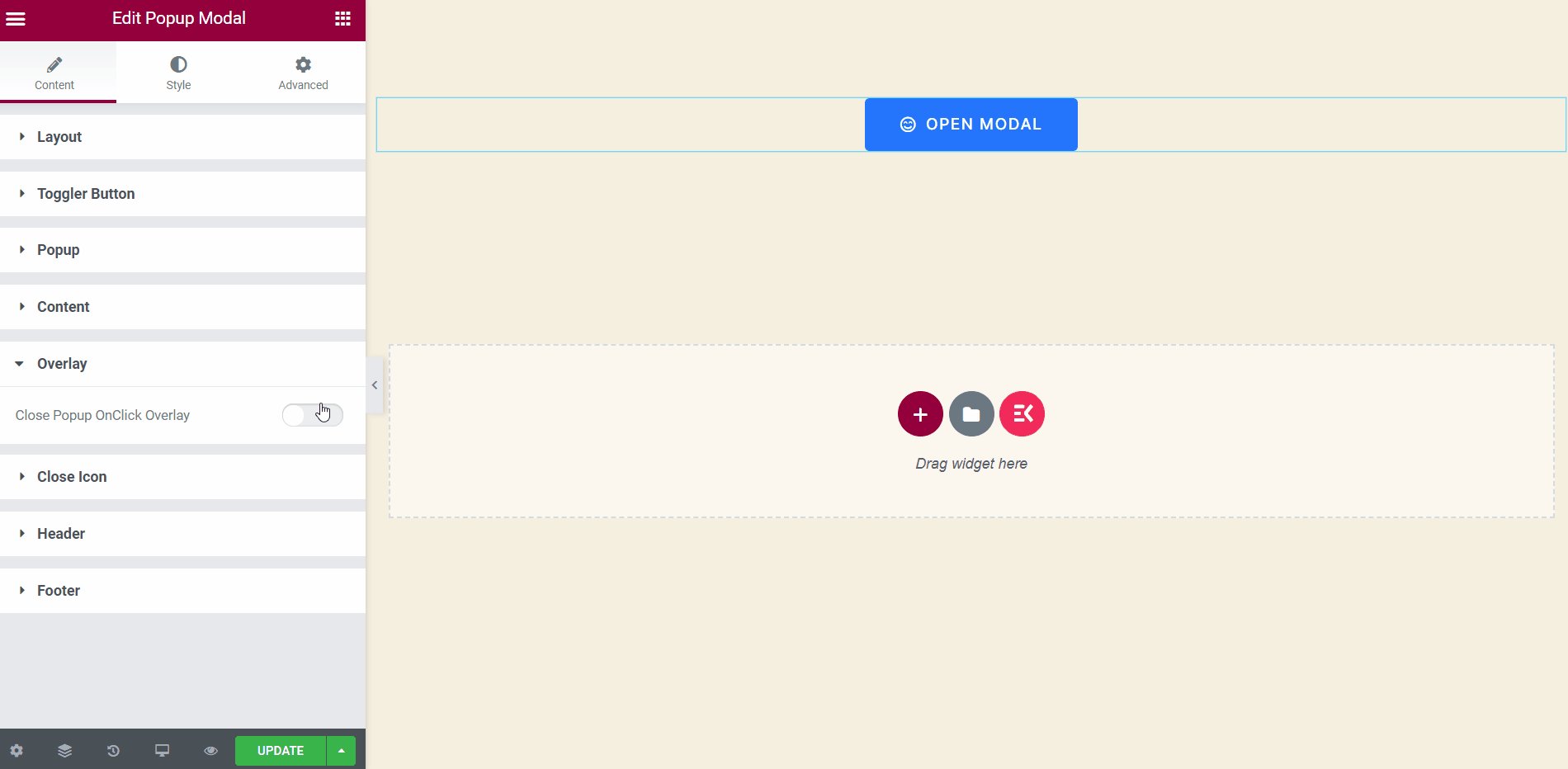
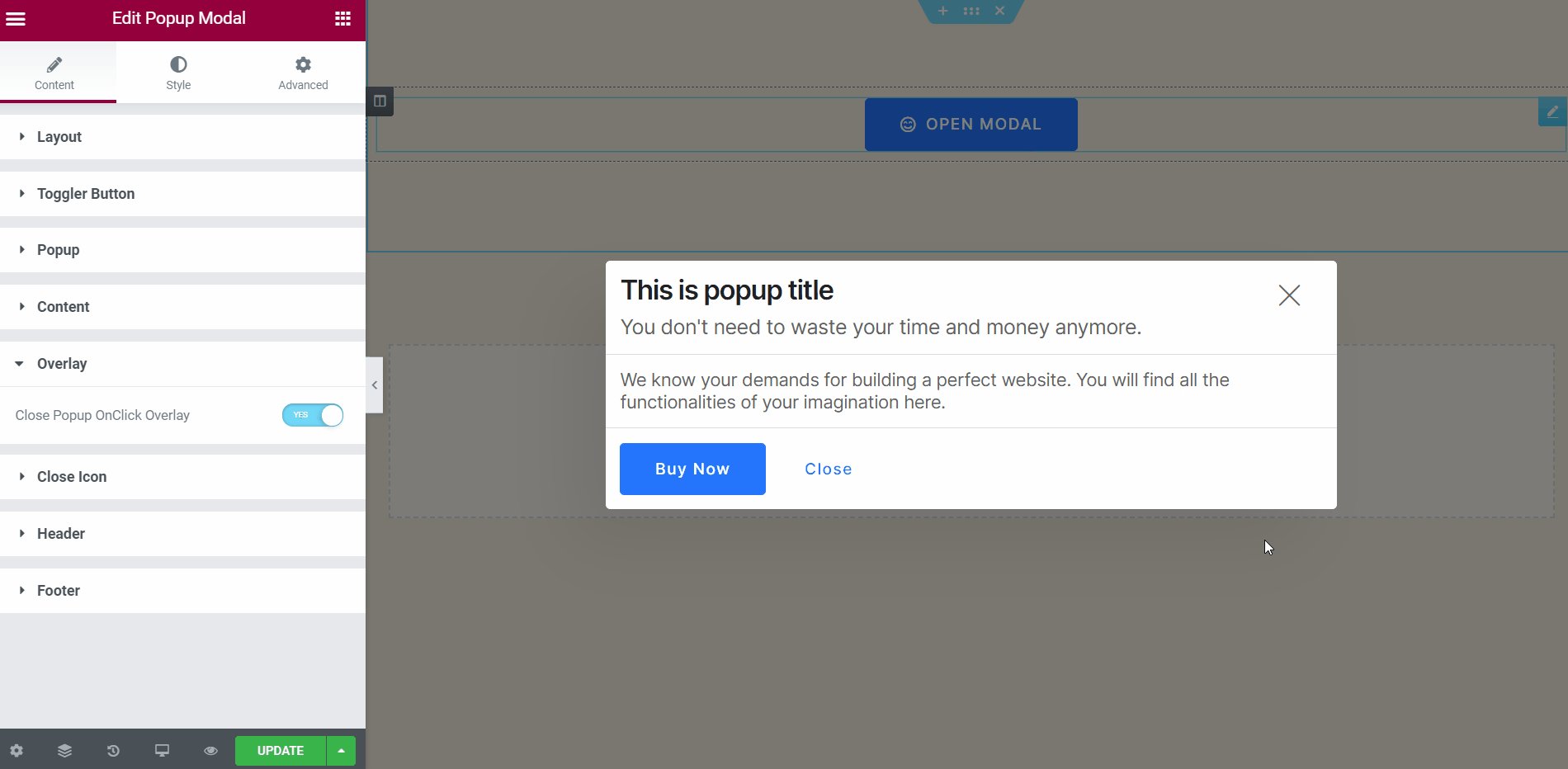
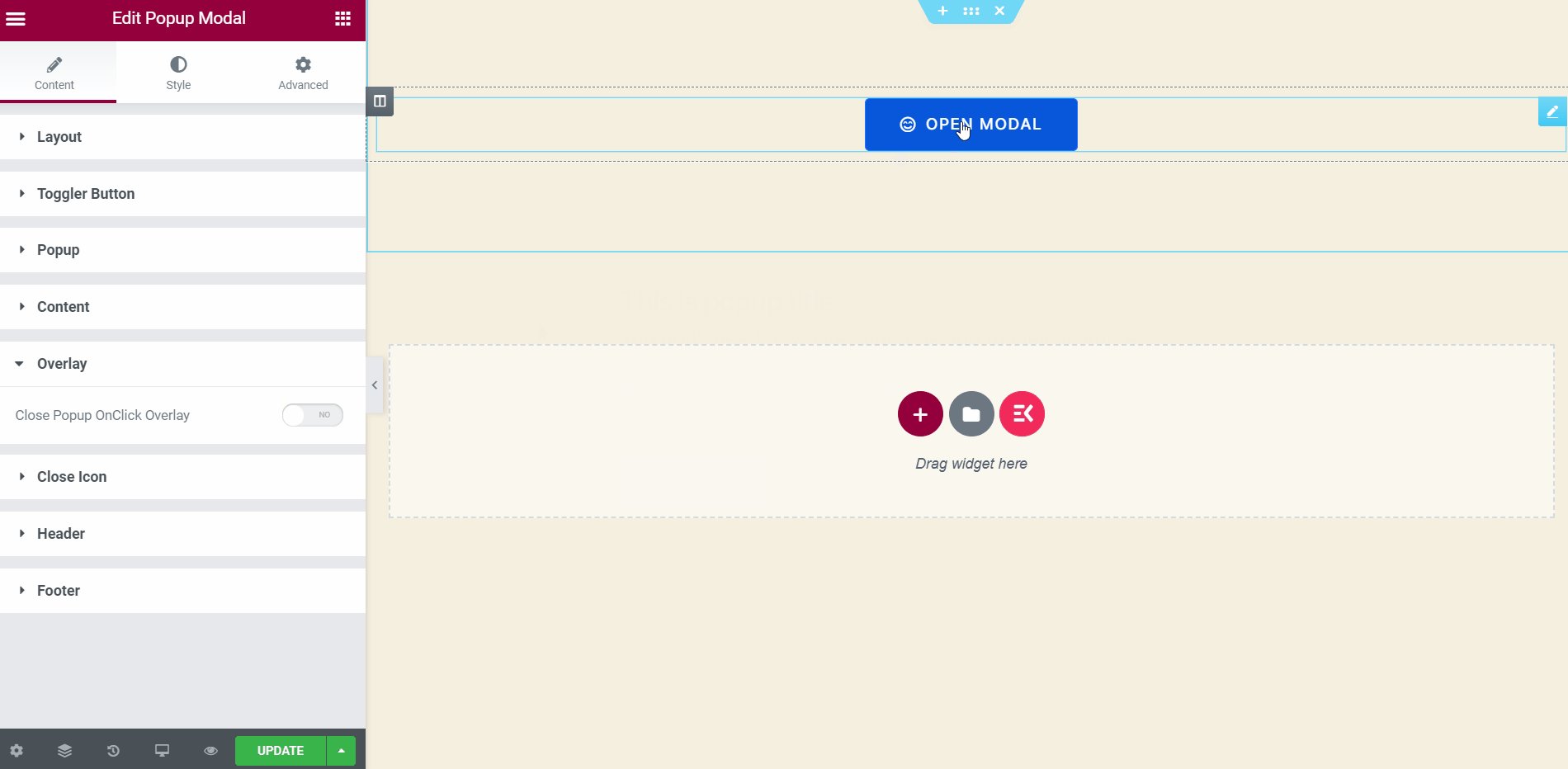
Customize Overlay #
This section will appear when you Enable the Overlay Option From the Popup Section.
- Enable this section to close the popup just in one click.

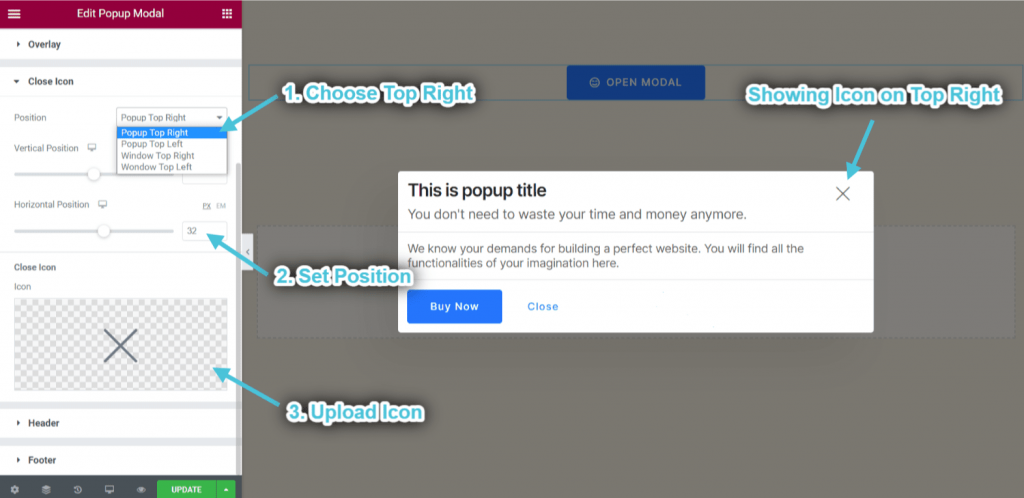
Customize Close Icon #
This section will appear when you Enable the Close Icon Option From the Popup Section.
- Select icon position: Popup Top Right. You can also select Popup Top Left, Window Top Right, Window Top Left fra rullemenuen.
- Styring Horizontal Position.
- Upload Luk ikon.

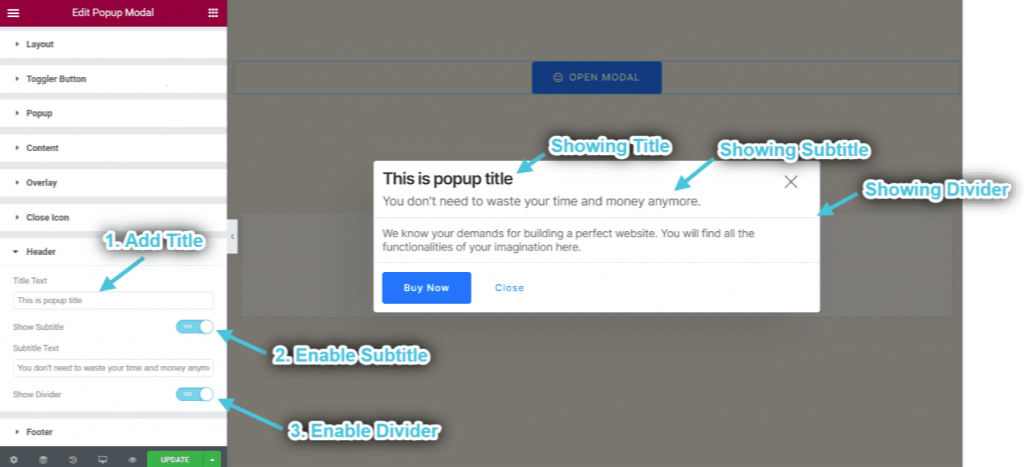
Customize Header #
This section will appear when you Enable the Header Option From the Popup Section.
- Add or edit Header title.
- Enable and edit Undertekst.
- Aktiver Afdeler.
- You can see the header title, subtitle, and divider showing accordingly.

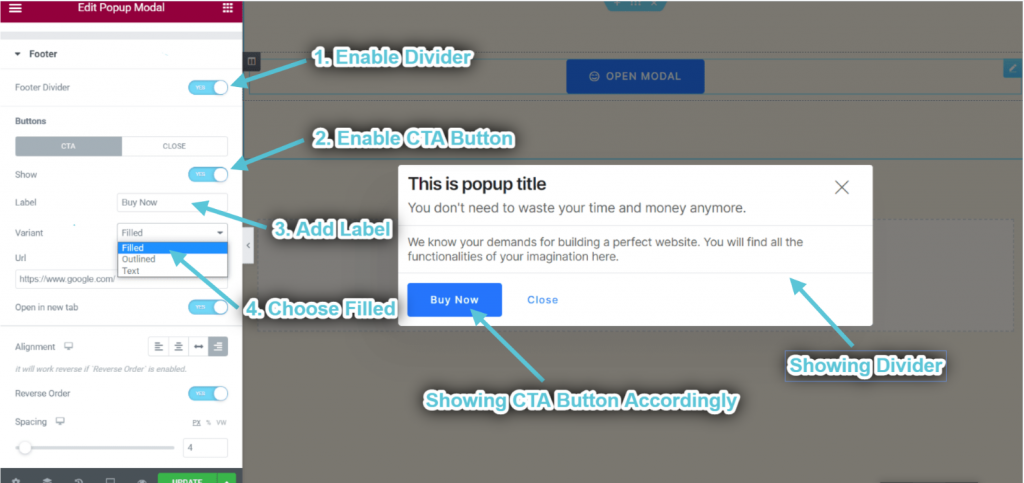
Customize Footer #
This section will appear when you Enable the Footer Option From the Popup Section.
- Aktiver Afdeler.
- Aktiver CTA Button.
- Add or edit Etiket.
- Choose Variant: Filled. You can also select Outlined or Text.
- You can see the CTA button and divider showing accordingly.

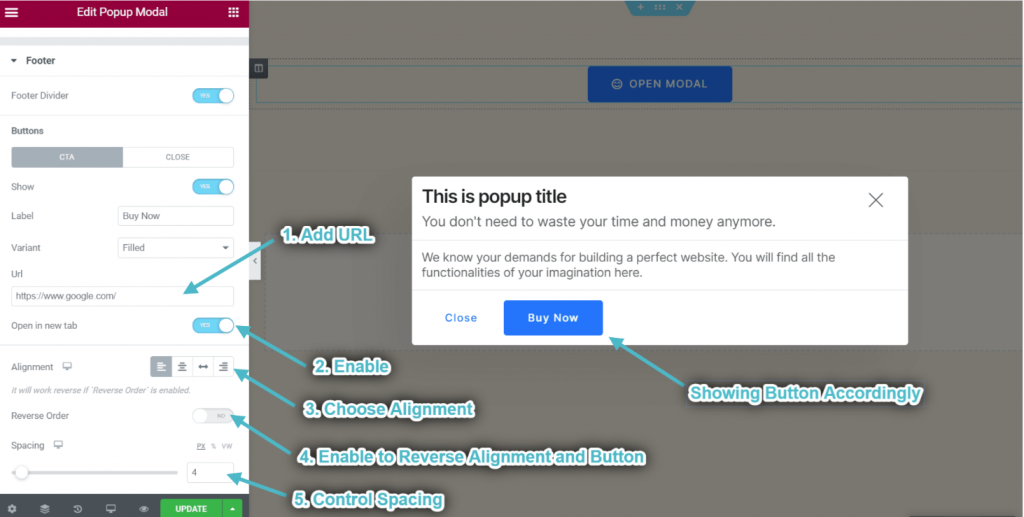
- Tilføje URL.
- Aktiver til Open Link in New Tab.
- Vælge Justering.
- Aktiver til Reverse Alignment and Button.
- Styring Mellemrum.
- You can see the CTA button showing accordingly.

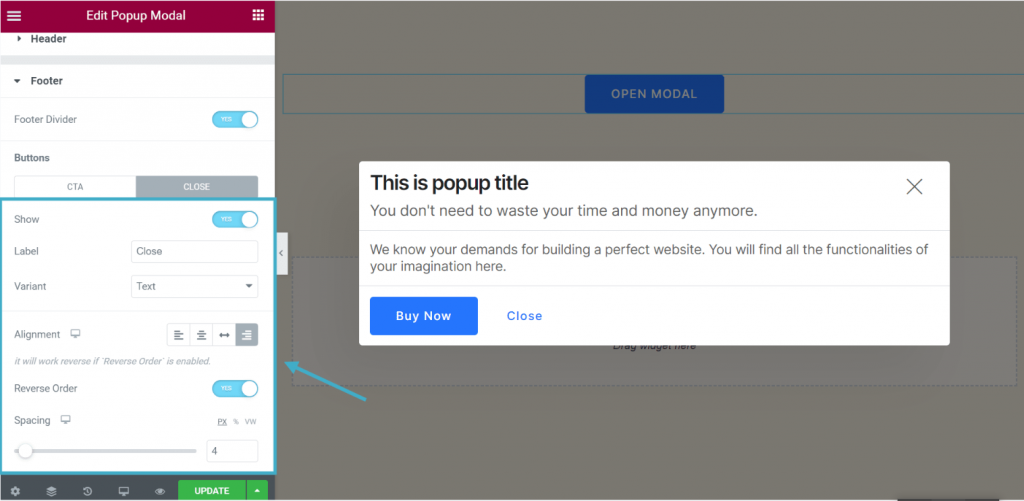
- Customize the close button in the same way.

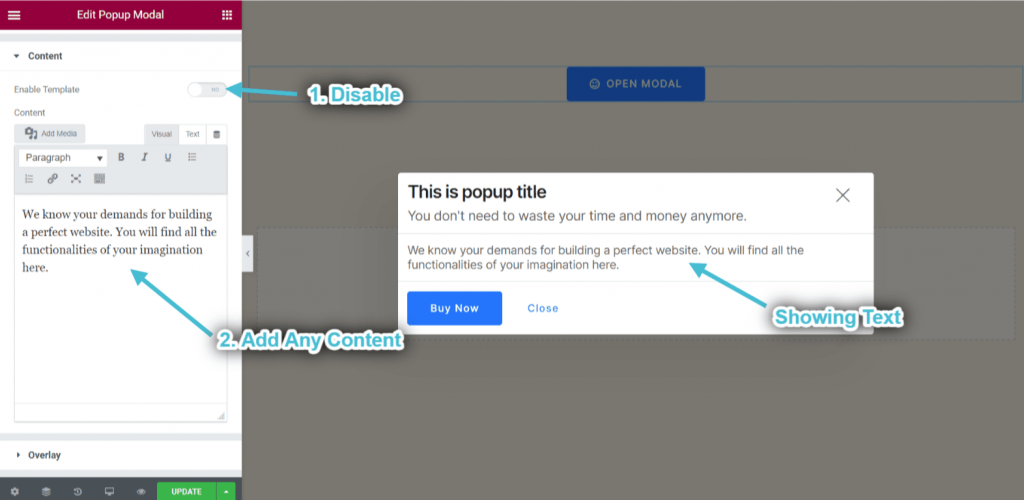
Step->5: Add Content #
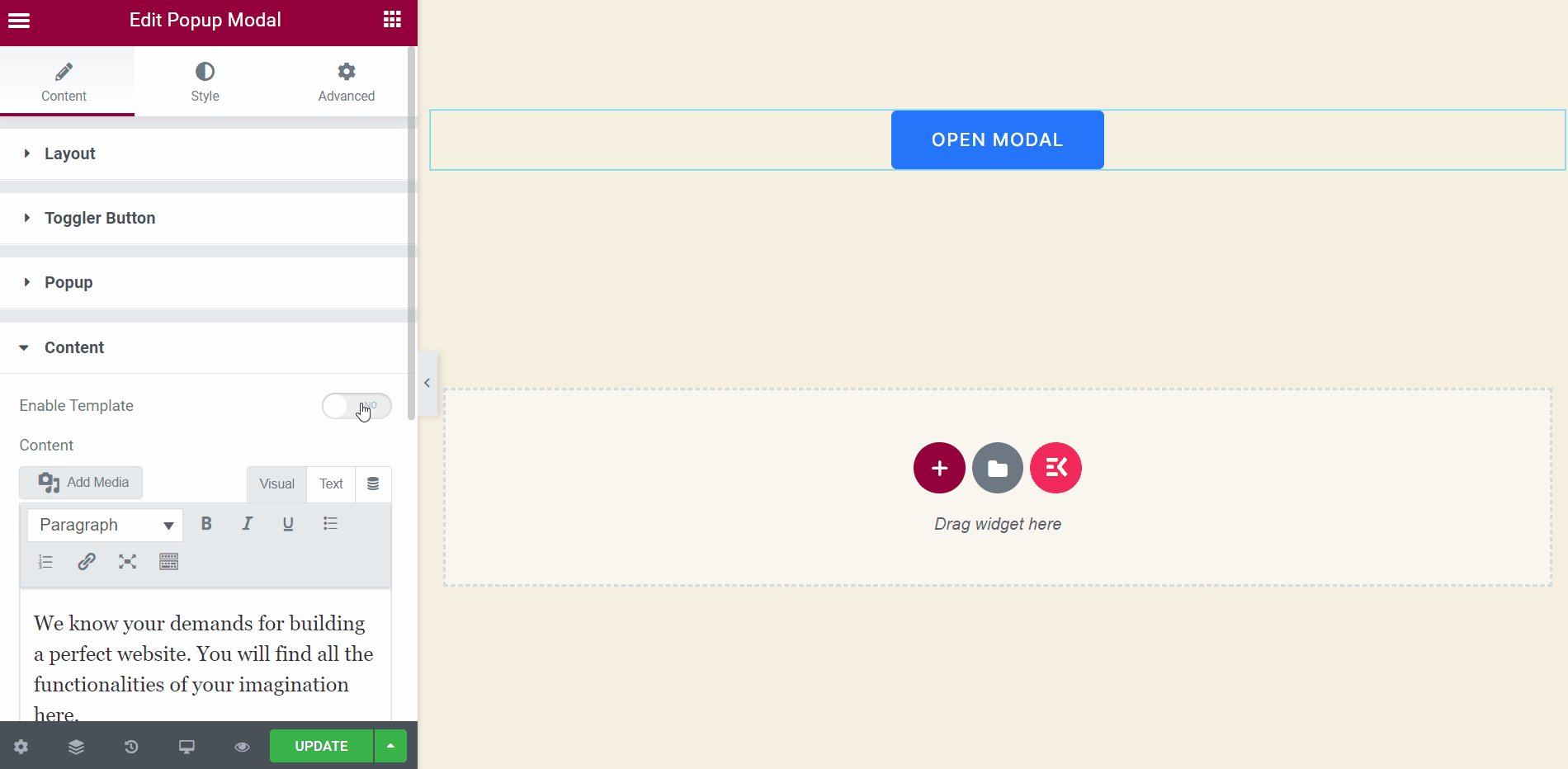
- Disable the Template Area.
- Add or edit any content.
- You can see the content showing derfor.

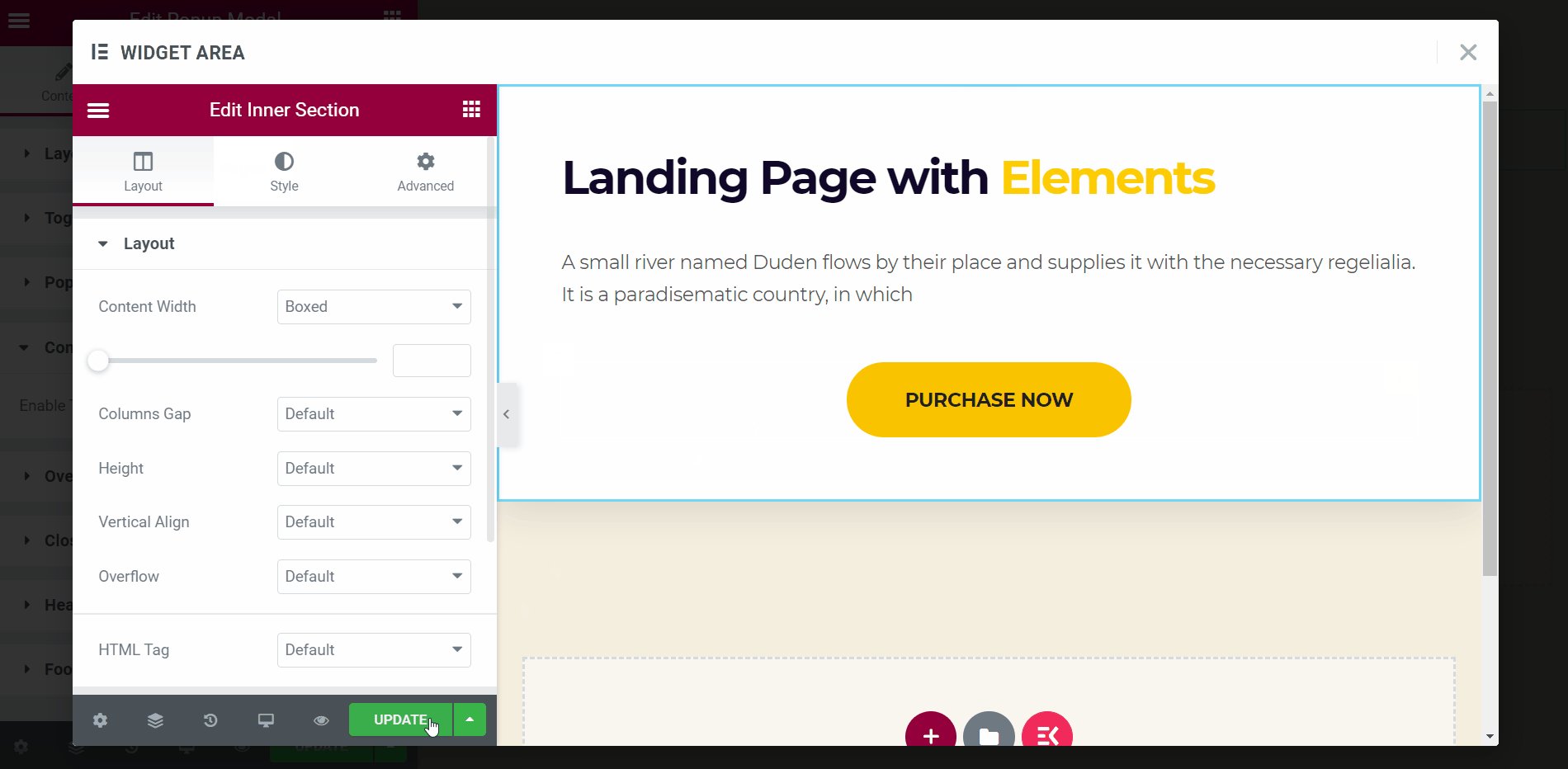
- Enable Template: You can select any widget from the selected area and customize your popup content area.