Background Image Parallax #
A major trend in web design is Parallax scrolling, which involves the Background Image is moving at a slower rate to the foreground content as you scroll down the page. This parallakse effekt can be applied to Elementor site.
In this guide we’ll show you how you can add Parallax effect on a Background Image with ElementsKit.
Watch the video guide:
Or, follow the step by step instructions below:
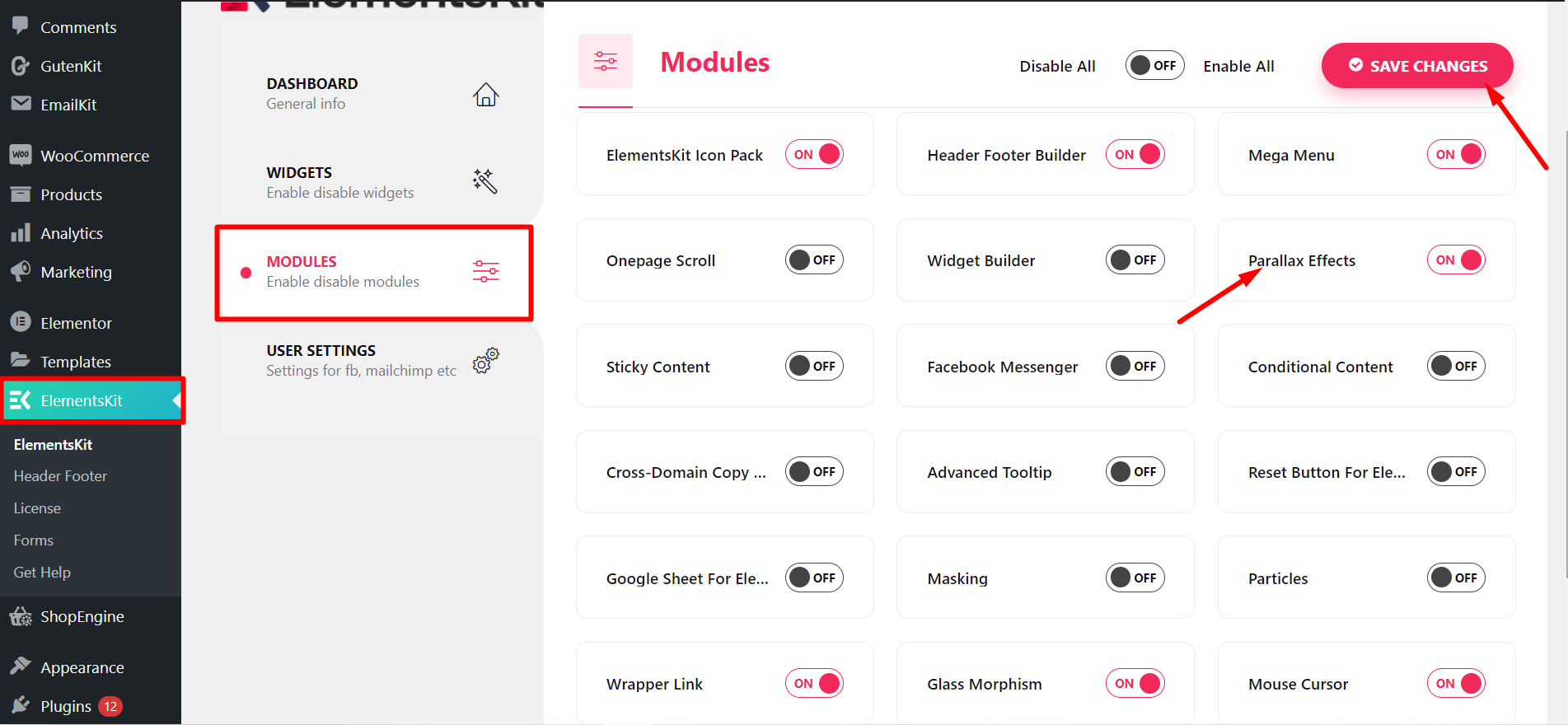
Trin=>1: Make sure the Parallaxe modul er PÅ fra Dashboard → ElementsKit → MODULER

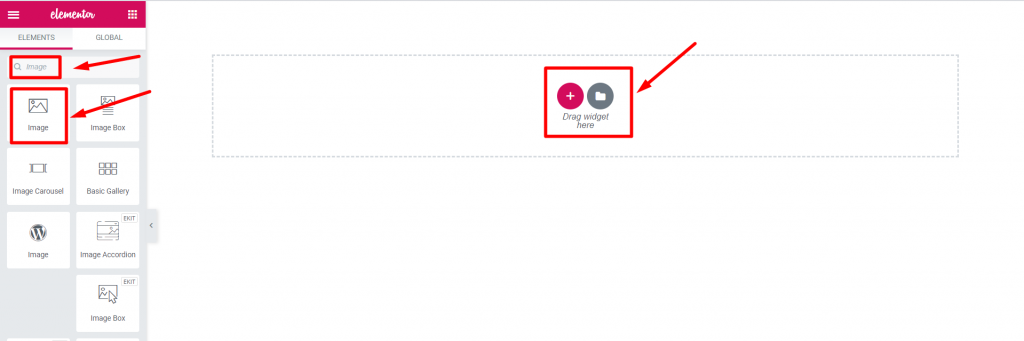
Trin=>2: Gå til Elementer=> Søg efter Billede=> Drag and Drop the Image section.

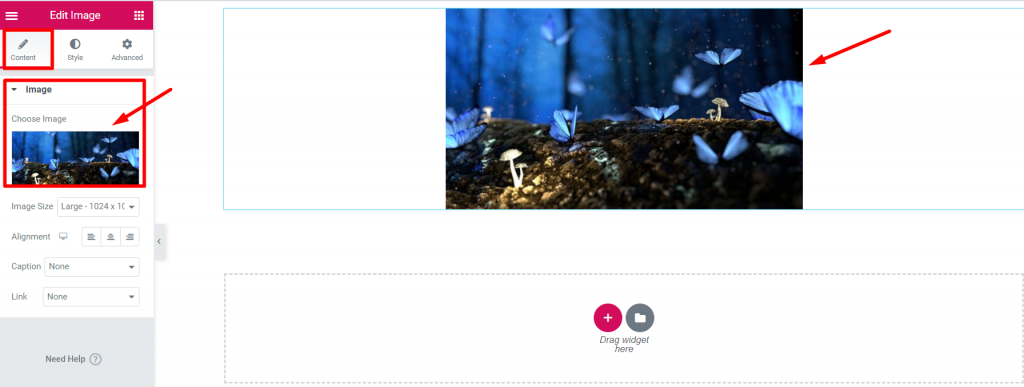
Trin=>3: Tilføj en Background Image fra Rediger sektion → Indhold fanen

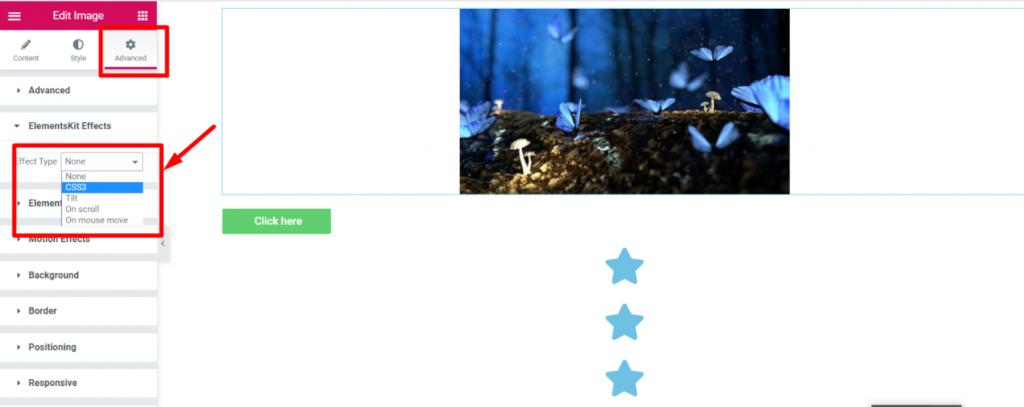
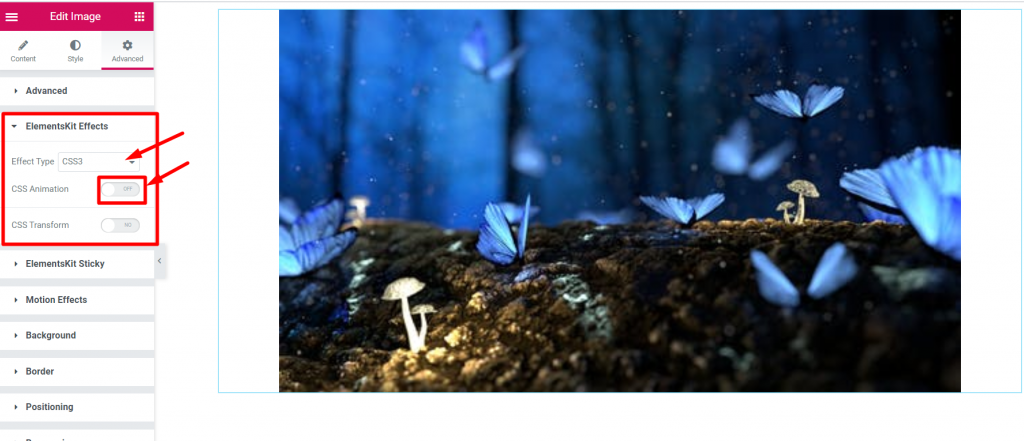
Trin=>4: Gå til Avanceret fane -> Klik videre ElementsKit effects-> Select Effect Type CSS3, Tilt, On scroll, On Mouse Move option at your own choice

CSS3 #
- Trin=>1: Gå til Avanceret fane=>ElementsKit-effekter=> Effect Type=> Vælg CSS3=> Turn on the CSS Animation Toggle

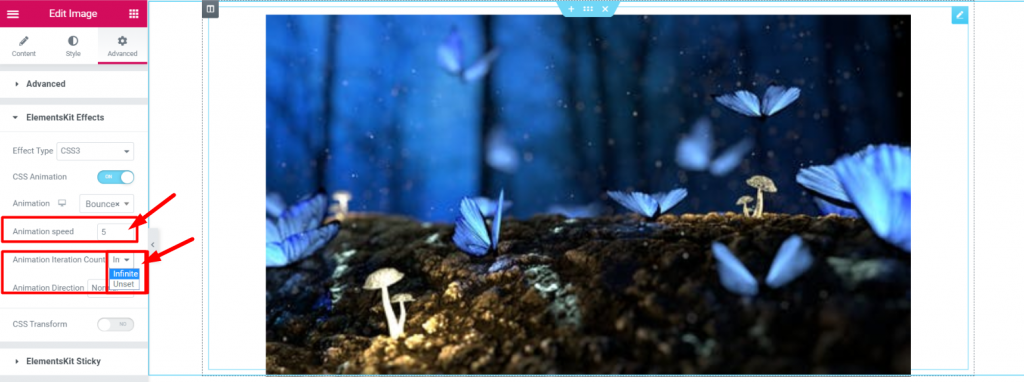
- Vælg Animation effect fra Drop-Down

- Modificere Animation Fart
- Animation Iteration Count=> Infinite or Unset

- Vælg Animation Direction

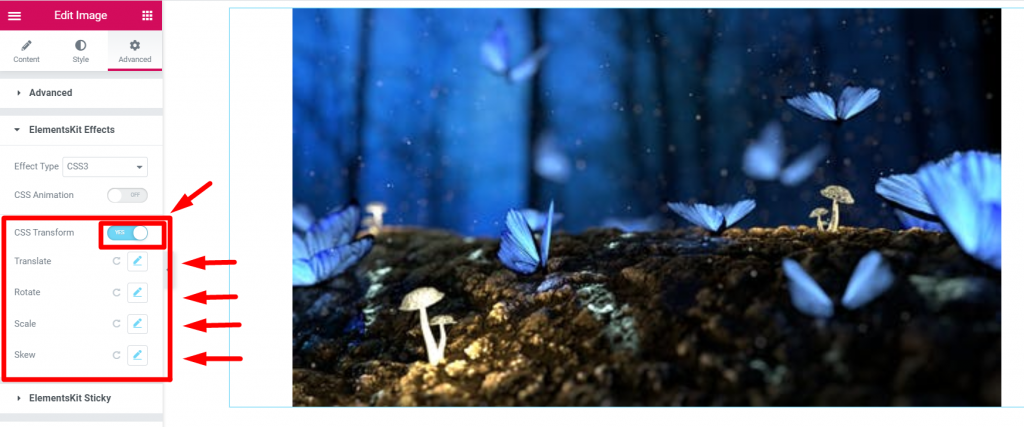
- Trin=>2: ElementsKit-effekter=> Effect Type=> Vælg CSS3=> Turn on the CSS Transformation Toggle
- Translate
- Rotere
- vægt
- Skæv
- Reset if want

Tilt #
Trin=>1: Gå til Avanceret fane=>ElementsKit-effekter=> Effect Type=> Vælg Tilt

ON Scroll #
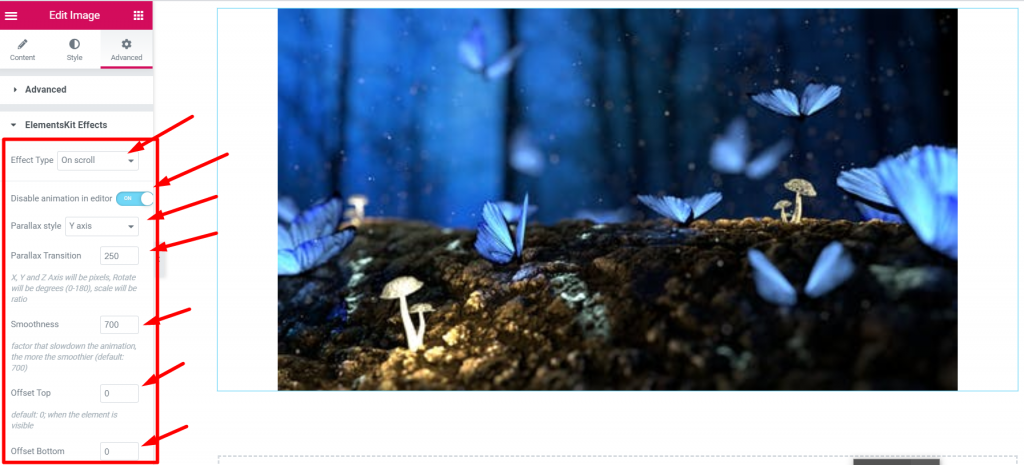
Trin=>1: Gå til Avanceret fane=>ElementsKit-effekter=> Effect Type=> Select On Scroll

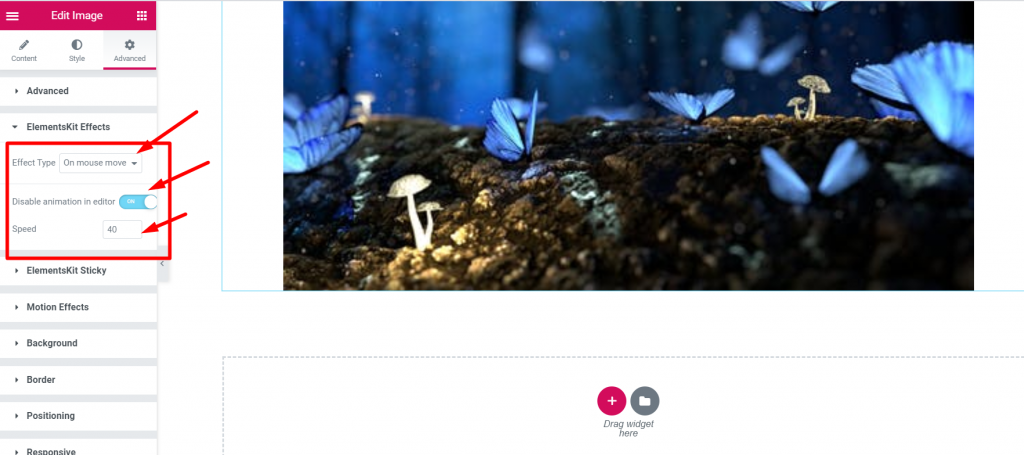
På musebevægelse #
Trin=>1: Gå til Avanceret fane=>ElementsKit-effekter=> Effect Type=> Select On Mouse Move

That’s how parallax effect can be applied to Elementor page or website. Learn this simple and catchy method to apply parallax in your Elementor page.
Quick Recap
Let’s recap what we covered in this tutorial on adding parallax effects on WordPress websites.
Tools Used: Elementor & ElementsKit Elementor Addon
✅ Install and activate the ElementsKit Advanced Parallax Module.
✅ Start editing with Elementor the page or post where you want to add the parallax background effect
✅ From the Advanced tab, select the effect type between CSS3, Tilt, On scroll, or On Mouse Move option.
✅ Apply your preferred motion effects and save changes.
✅ Preview and publish the parallax design.
Following this, ElementsKit parallax effects tutorial, you can easily add an illusion of depth and 3D movement to any section or container of your WordPress page without any coding.




