ElementsKit er den kompakte Elementor-tilføjelse, der kommer med alle de brugerdefinerbare funktioner, du har brug for til dit WordPress-websted ved hjælp af 85+ ElementsKit-widgets, udvidelser og moduler. Dette inkluderer Elementor overskriftstitelwidget, der lader dig tilføje tilpasset overskrift til sider på dit WordPress-websted.
Hvordan ændrer man overskriftsstilen i en Elementor? #
Bruger ElementsKit Overskrift-widget du kan style WordPress-sideoverskrifterne, som du vil. For at bruge widgetten skal du have ElementsKit plugin installeret på dit WordPress-websted. Derefter skal du aktivere Overskrift-widgetten, derefter konfigurere Elementor-overskriftstitelattributterne og tilpasse overskriftsstilen. Læs denne dokumentation for at lære hvordan man bruger ElementsKit Heading-widgetten til Elementor.
Trin 1: Aktiver overskriftswidget #
For at bruge Elementors overskriftstitelwidget fra ElementsKit skal du først aktivere widgetten.
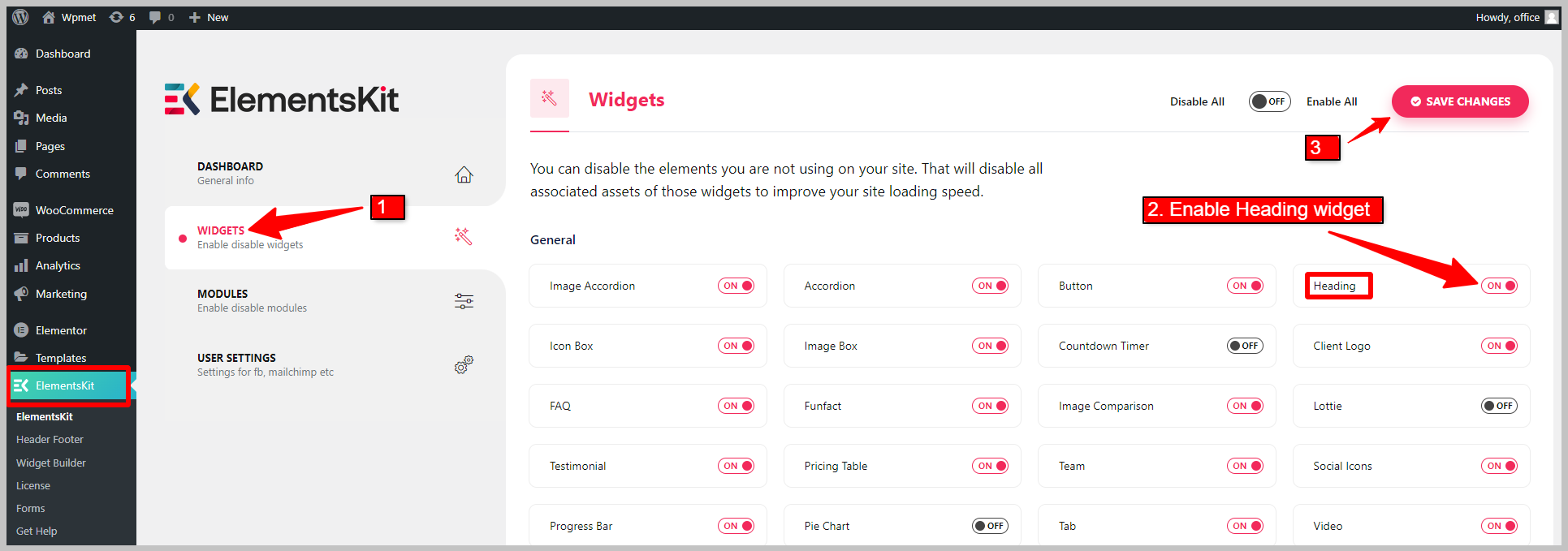
- Gå til ElementsKit > Widgets fra dit WordPress-dashboard.
- Find Overskrifts-widget og aktiver widgetten.
- Klik på GEM ÆNDRINGER knappen i øverste højre hjørne.

Trin 2: Konfigurer overskriftstitlen i Elementor #
Åbn nu Elementor-editoren Træk og slip ElementsKit Heading-widgetten. Du kan konfigurere titel, undertekst, titelbeskrivelse, skyggetekst og skilletegn.
2.1 Titel #
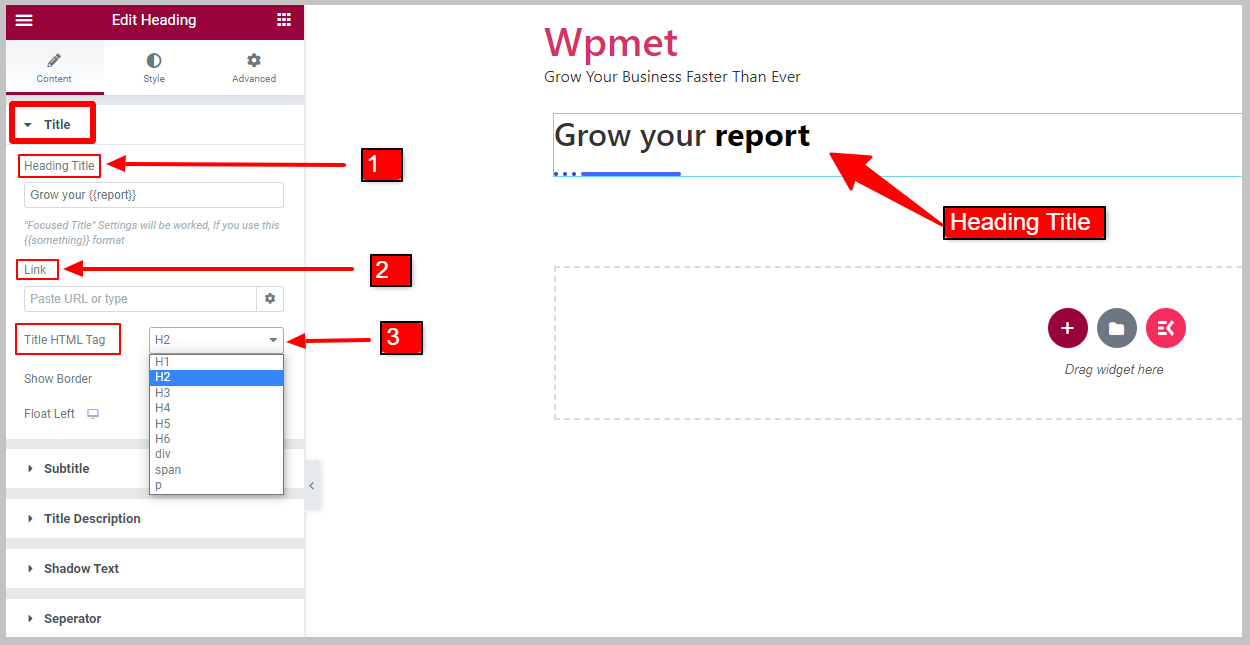
I afsnittet Titel,
- Gå ind i Overskrifts titel. Du kan sætte fokus på en del af overskriften ved at placere den del under krøllebeslaget {}.
- Tilføj en URL Link for Elementor-overskriftstitlen.
- Vælg Titel HTML-tag (H1, H2, H3,...) for overskriften.

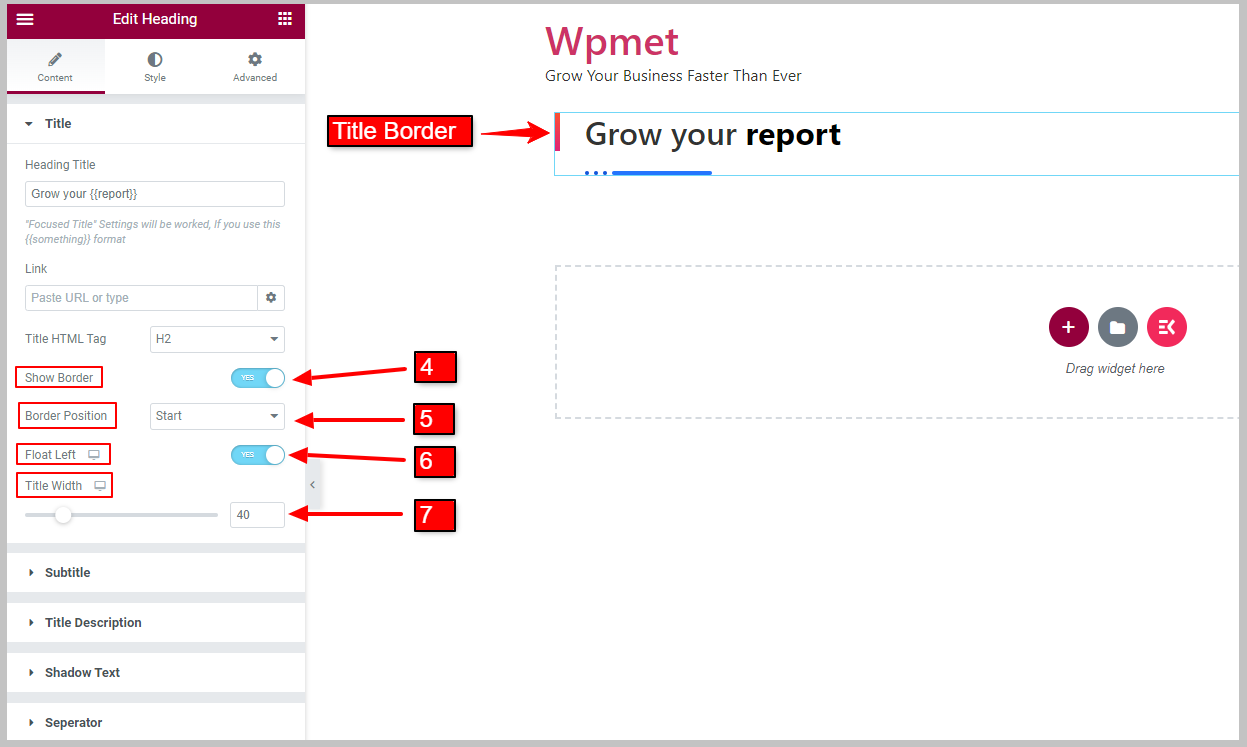
- Aktiver Vis kant for at få vist rammen ved siden af overskriftstitlen. Når du aktiverer titelkanten, vises indstillingen Border Position.
- Vælg titlen Grænseposition fra den givne mulighed: Start eller Ende af titlen.
- Aktiver Flyde til venstre mulighed. Når Float Left er aktiveret, vises titelbredden.
- Herefter skal du justere Titelbredde

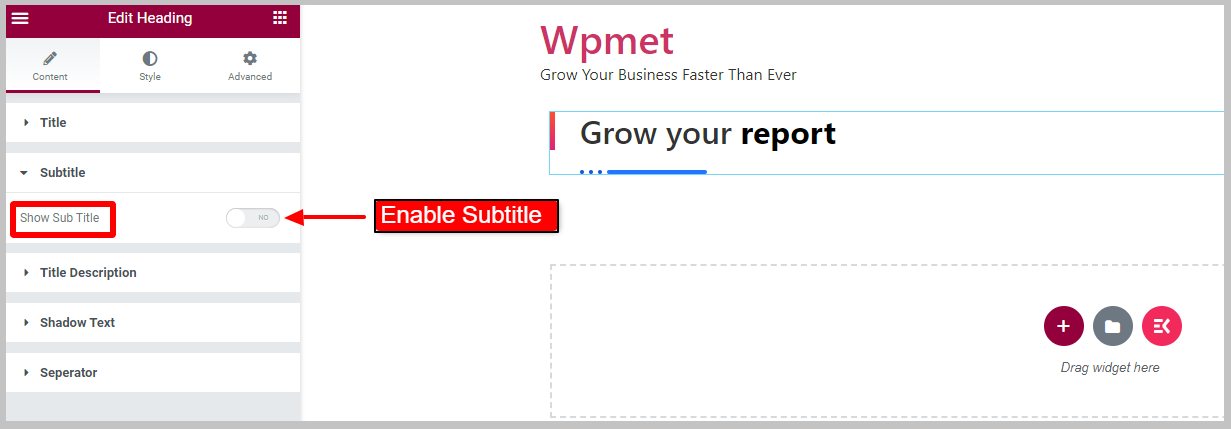
2.2 Undertekster #
For at vise undertekster skal du først aktivere Vis undertitel mulighed.

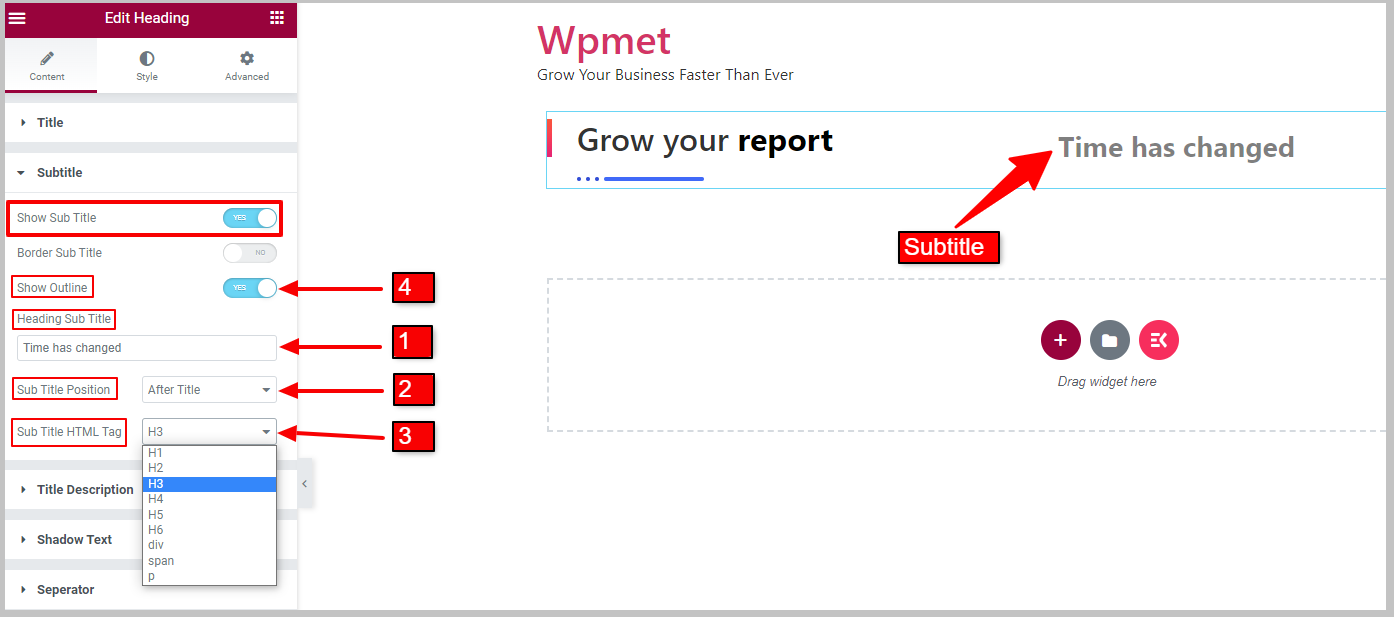
- Gå ind Overskrift Undertitel.
- Sæt Undertitelposition fra den givne mulighed: Før titel og Efter titel.
- Vælg Undertitel HTML-tag (H1, H2, H3,...) fra den givne mulighed.
- Du kan aktivere Vis disposition mulighed. [Bemærk: Denne mulighed virker kun, hvis undertitel for grænse er deaktiveret.]

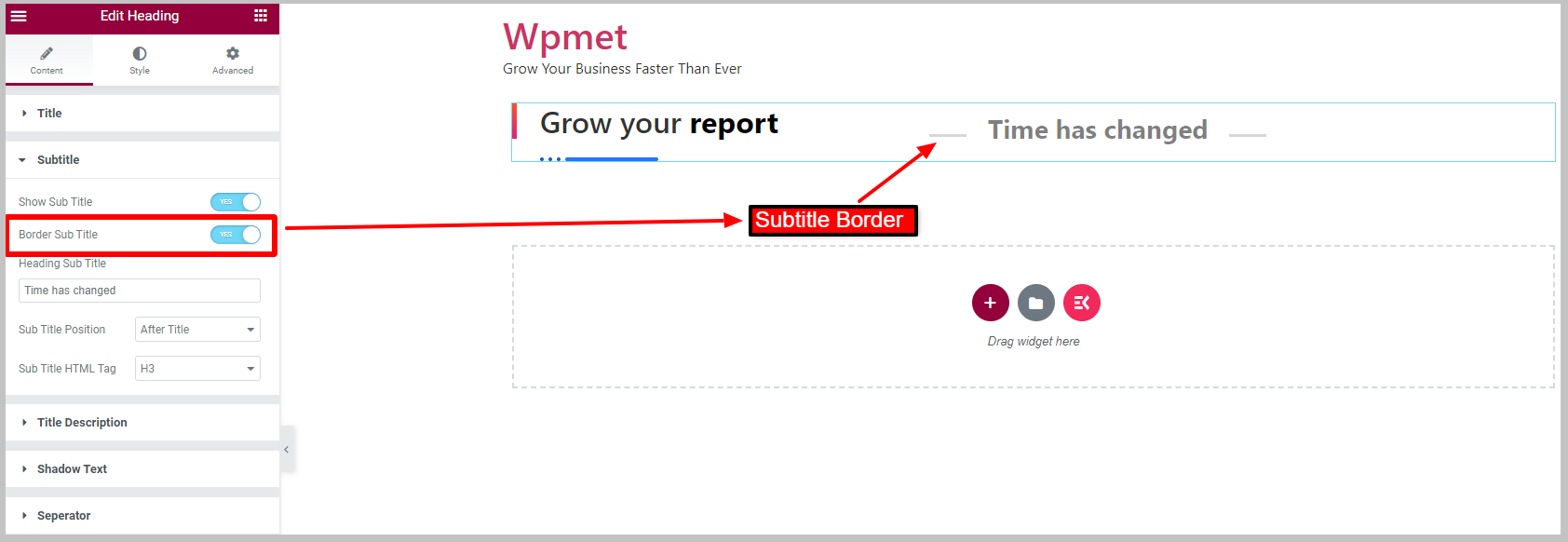
Du kan også aktivere Grænseundertitel for at vise rammen omkring underteksten. Når du aktiverer undertekstrammen, vil Vis disposition blive deaktiveret.

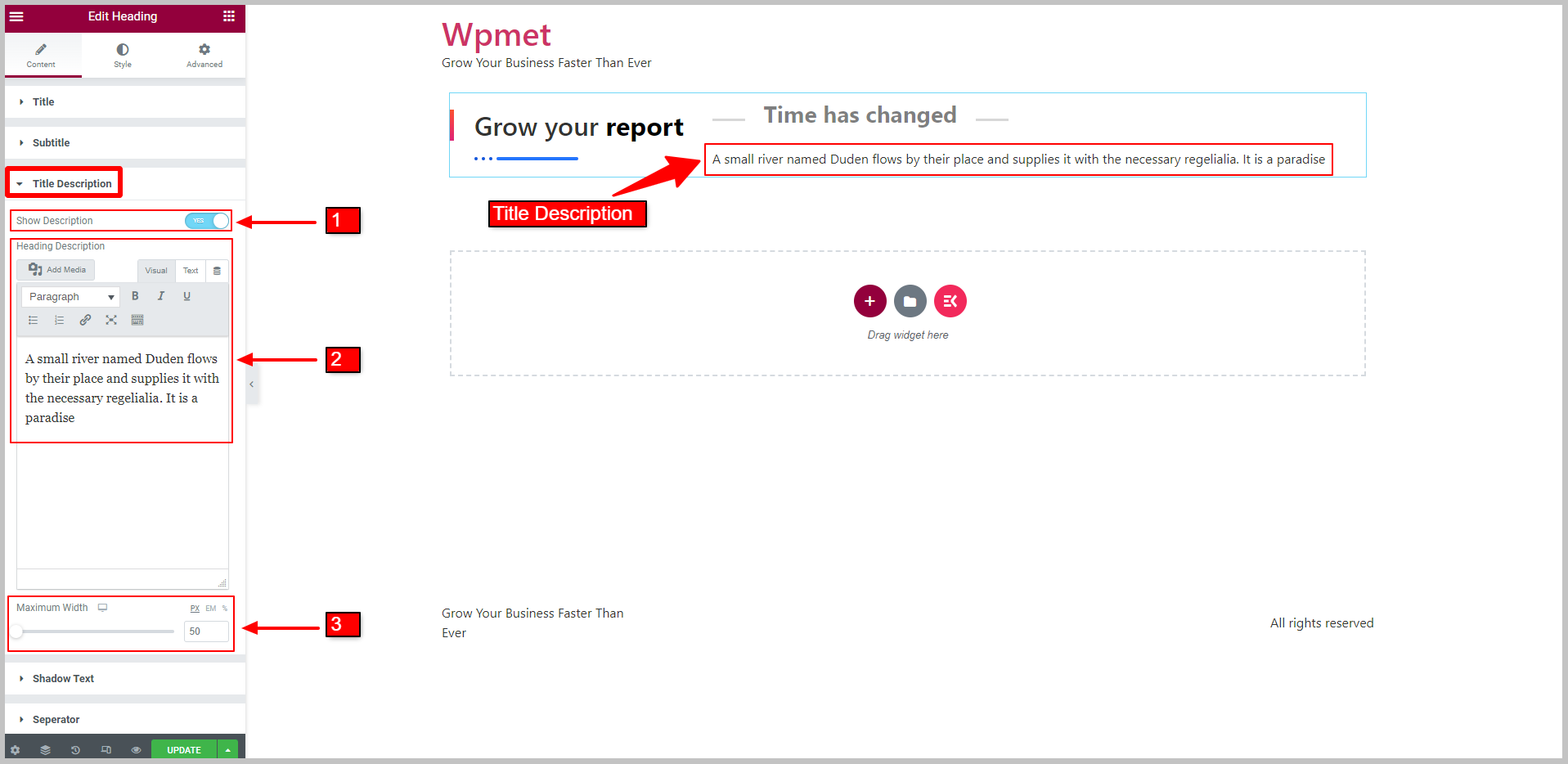
2.3 Titelbeskrivelse #
For at få vist beskrivelsen ved siden af overskriftens titel,
- Aktiver Vis beskrivelse funktion til overskriftstitelwidgetten.
- Gå ind i Overskrift Beskrivelse på det respektive felt.
- Du kan justere Maksimal bredde for beskrivelsen.

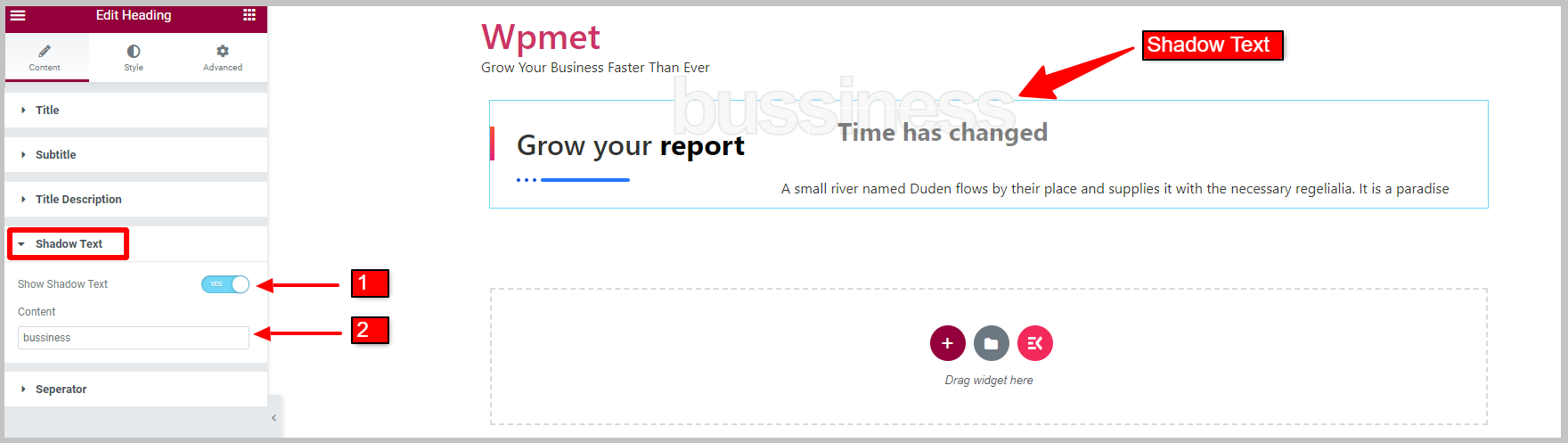
2.4 Skyggetekst #
For at vise en skyggetekst,
- Aktiver Vis skyggetekst funktion.
- Gå ind i Sammenhæng af skyggen.

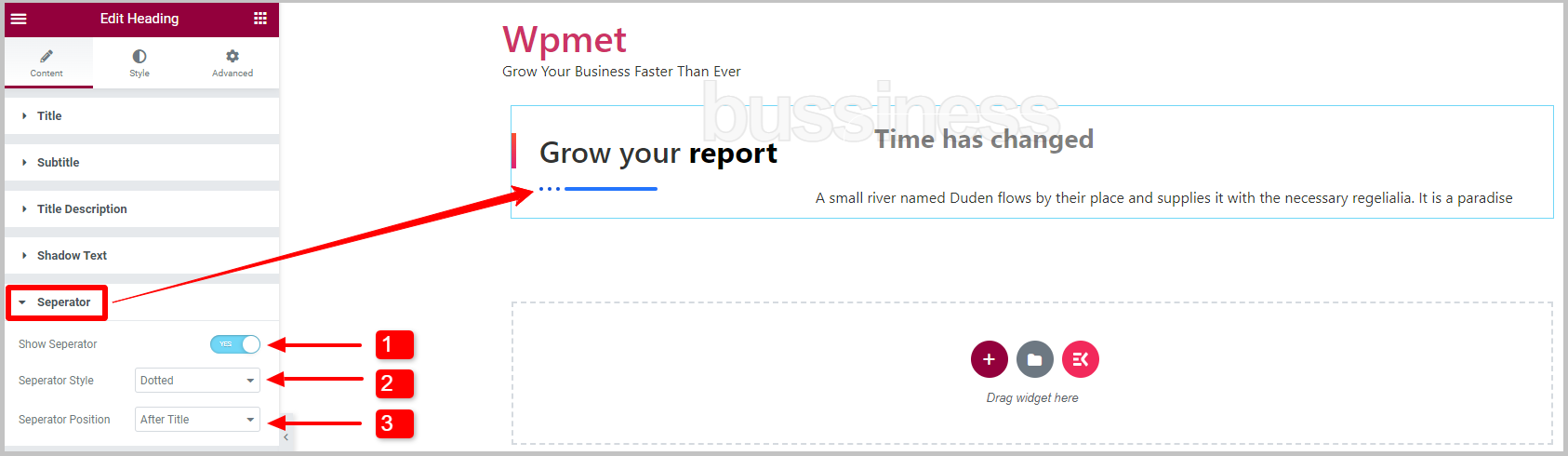
2.5 Separator #
For at vise separatoren for en overskriftstitel,
- Aktiver Vis separator funktion til Elementor-overskriftstitlen.
- Vælg Separator stil fra de givne muligheder: Punkteret, Solid, Solid med Stjerne, Solid med Punkttegn og eller Brugerdefineret.
- Indstil Separator position øverst i titlen, Før titel, Efter titel eller Bunden af titlen.

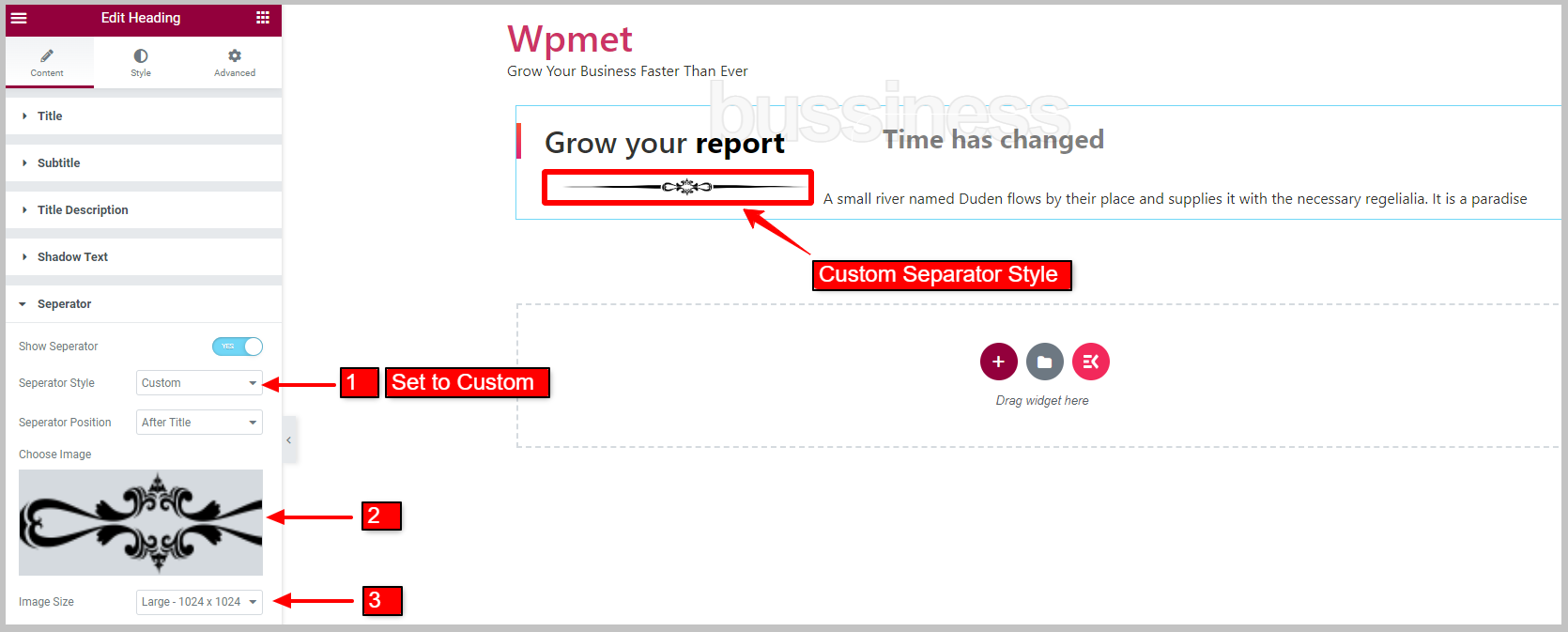
Brugerdefineret separatorstil:
Når du vælger Separator stil til Brugerdefinerede, kan du vælge billede og billedstørrelse.
- Vælg Separator stil til Brugerdefinerede.
- Vælg billede fra mediebiblioteket.
- Vælg Billedestørrelse størrelse fra den givne mulighed.

Trin 3: Tilpas stilen til overskriftens titelwidget #
Ved at bruge ElementsKits Overskriftstitel-widget til Elementor kan du tilpasse titlen, fokuseret titel, undertekst, titelbeskrivelse, separator og skyggetekst.
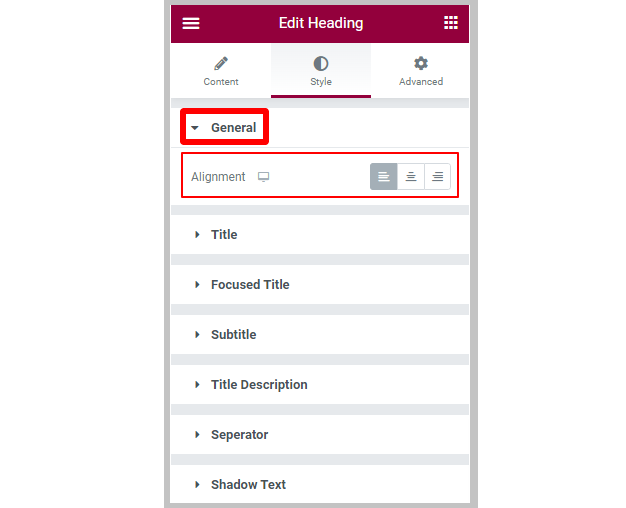
3.1 Generelt #
Indstil under sektionen Generelt Justering til venstre, højre eller midten.

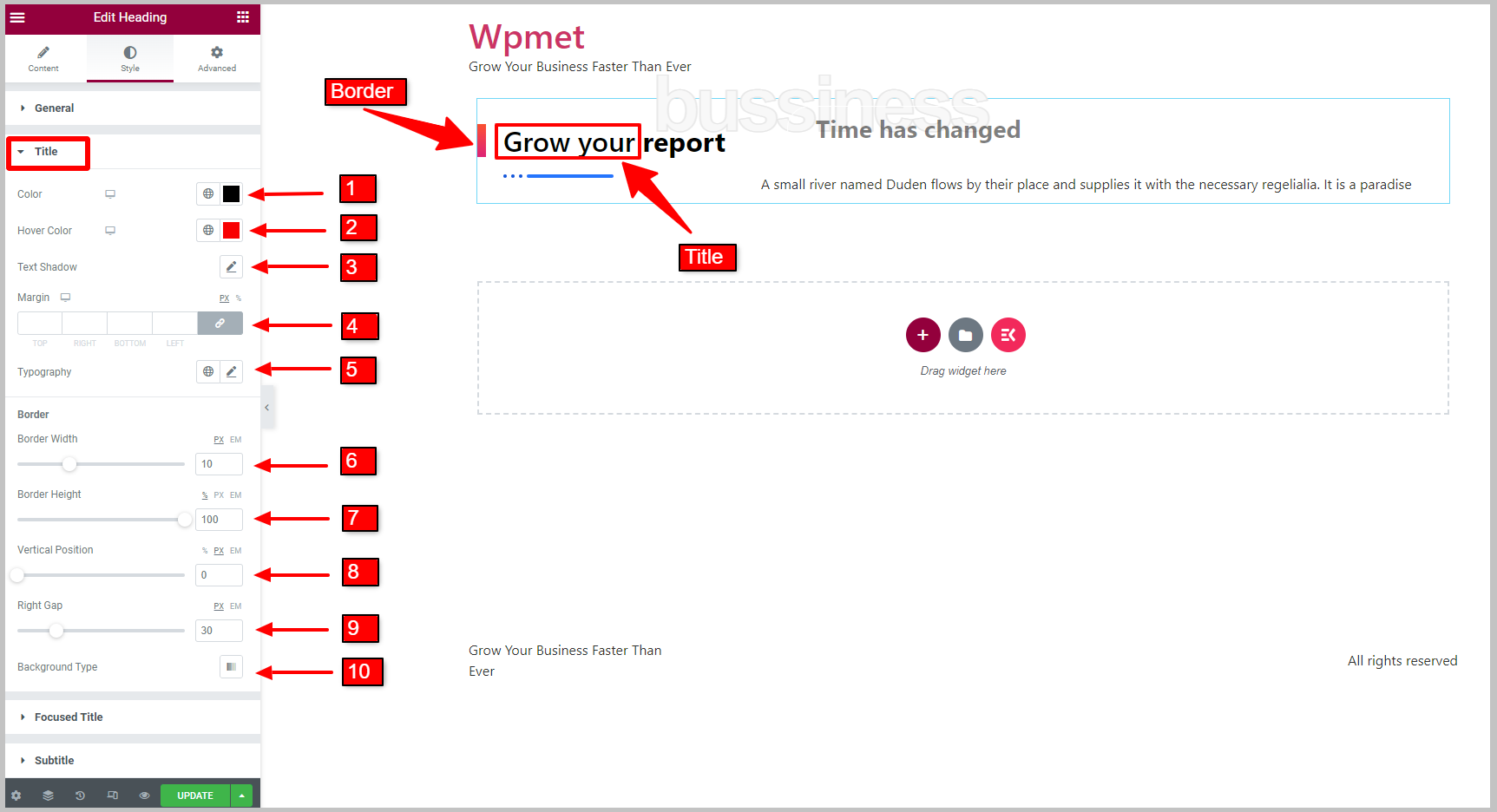
3.2 Titel #
For at tilpasse titelstilen i overskriftstitelwidgetten,
- Vælg Farve for titlen.
- Vælg Hover farve for titlen.
- Justere Tekstskygge.
- Sæt Margin for overskriften.
- Sæt Typografi.
For titlen Border,
- Justere Border Bredde.
- Justere Grænsehøjde.
- Indstil Lodret position.
- Juster Højre Gap mellem rammen og titelteksten.
- Vælg Baggrundstype for titelkant.

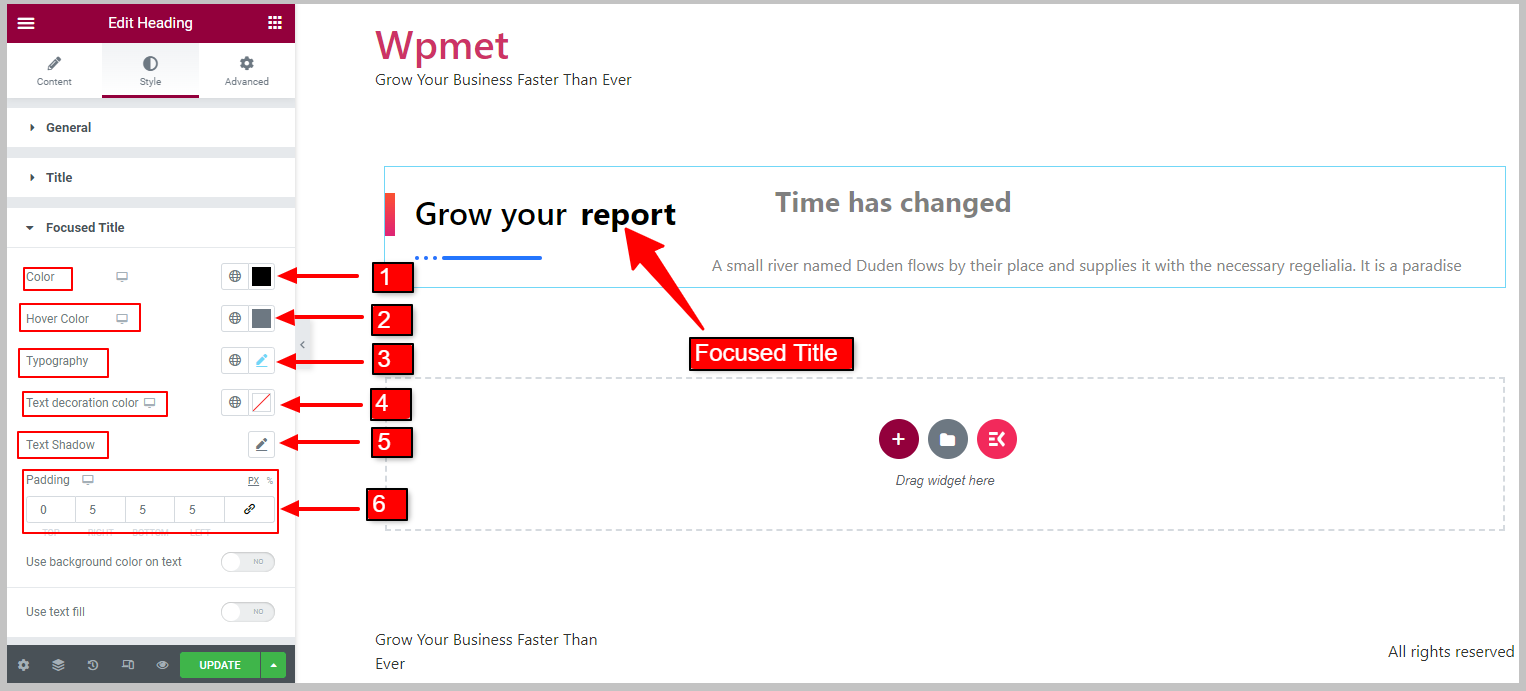
3.3 Fokuseret titel #
For at tilpasse en fokuseret titel,
- Vælg Farve for den fokuserede titel.
- Vælge Hover farve for den fokuserede titel.
- Indstil Typografi.
- Du kan indstille en Tekst dekorationsfarve.
- Mulighed for at indstille Tekstskygge er også tilgængelig.
- Sæt Polstring for den fokuserede titel.

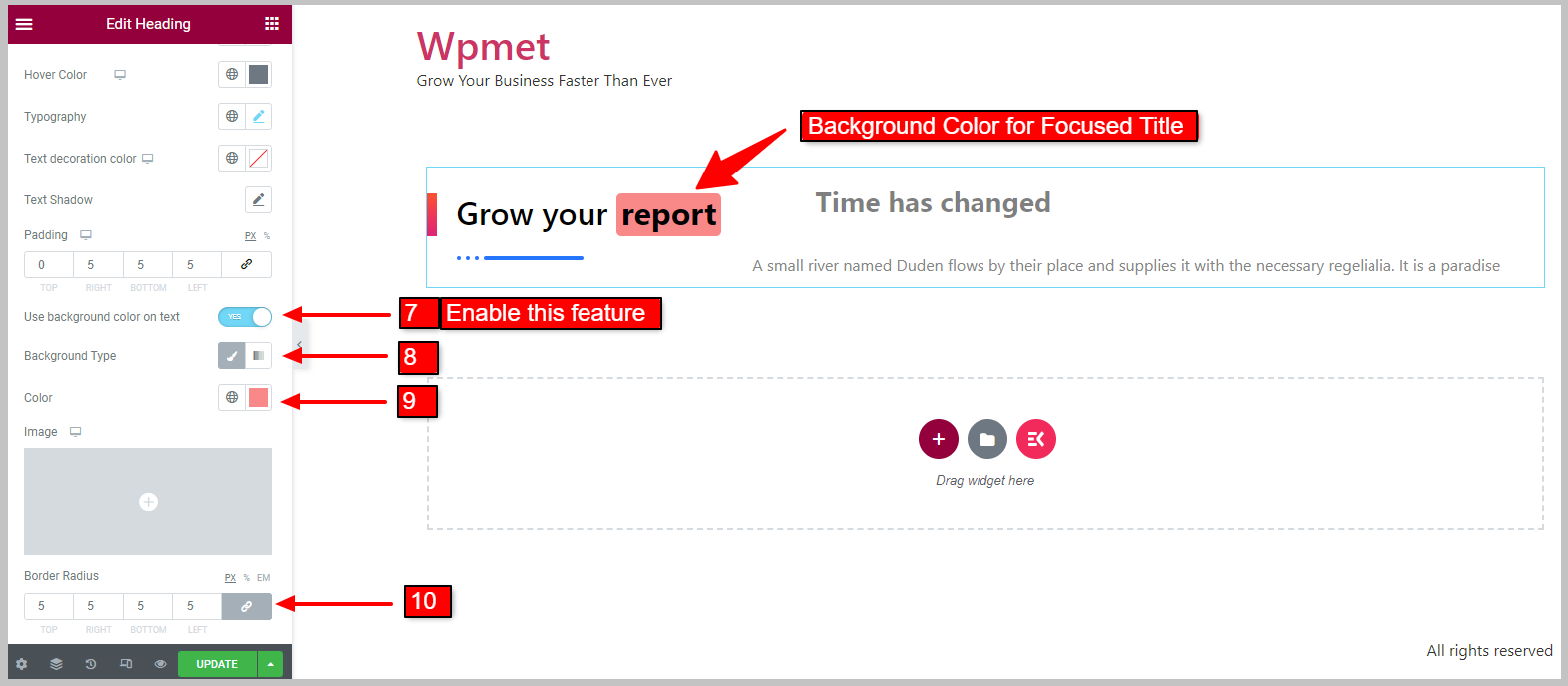
Baggrundsfarve for fokuseret titel:
[Bemærk: Når du aktiverer denne funktion, Brug tekstfyld funktion vil ikke være tilgængelig. På samme måde, når tekstudfyldning er aktiveret, vil fokuseret titelbaggrundsfarve ikke være tilgængelig]
- Aktiver Brug baggrundsfarve på tekst funktion.
Når den er aktiveret, vises følgende funktioner:
- Vælg Baggrundstype.
- Vælge Baggrundsfarve
- Sæt Grænseradius for den fokuserede titelbaggrund.

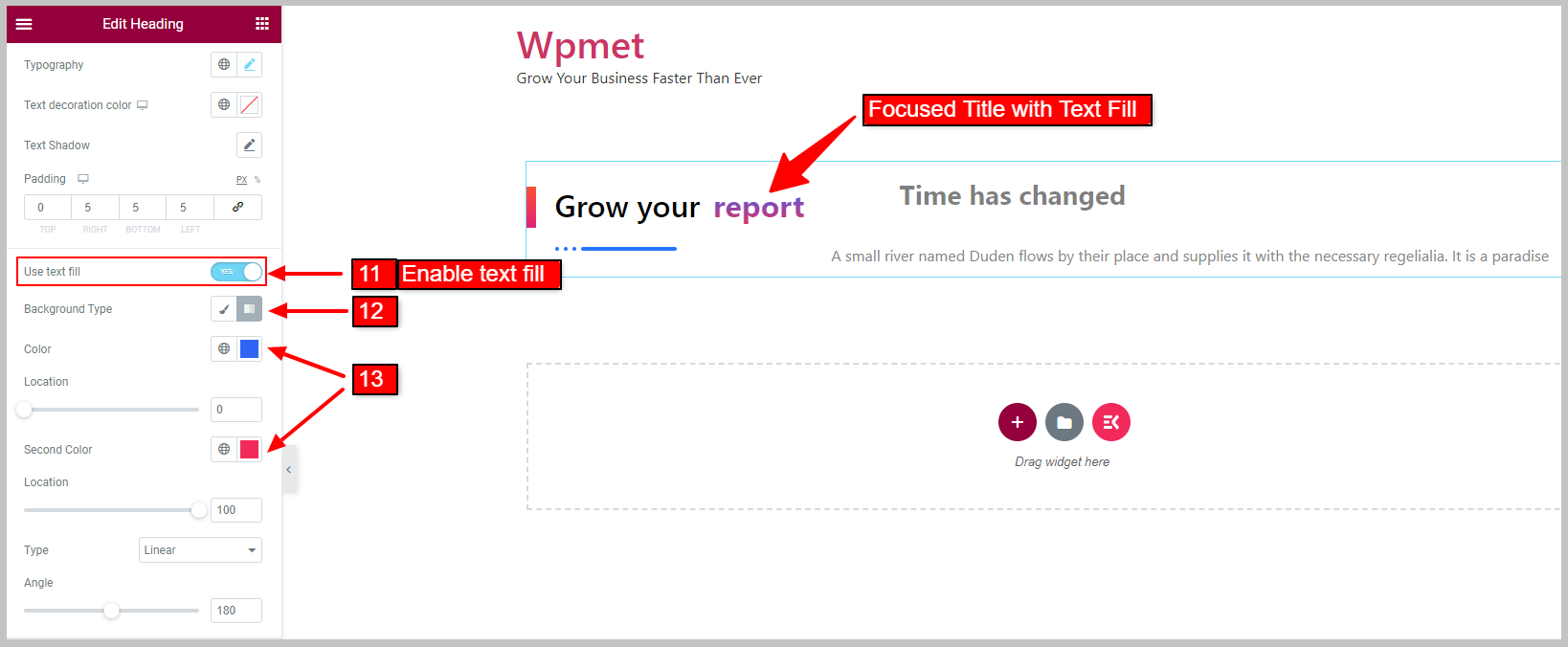
Tekstfyld for fokuseret titel:
[Bemærk: Hvornår Fokuseret titel baggrundsfarve er aktiveret, vises denne funktion ikke. Tilsvarende hvornår Tekstfyld er aktiveret, vil fokuseret titelbaggrundsfarve ikke være tilgængelig]
- Aktiver Brug tekstfyld funktion til Fokuseret titel.
Når den er aktiveret, vises følgende funktioner:
- Vælg Baggrundstype til tekstudfyldning.
- Vælg tekstfyld Farve.

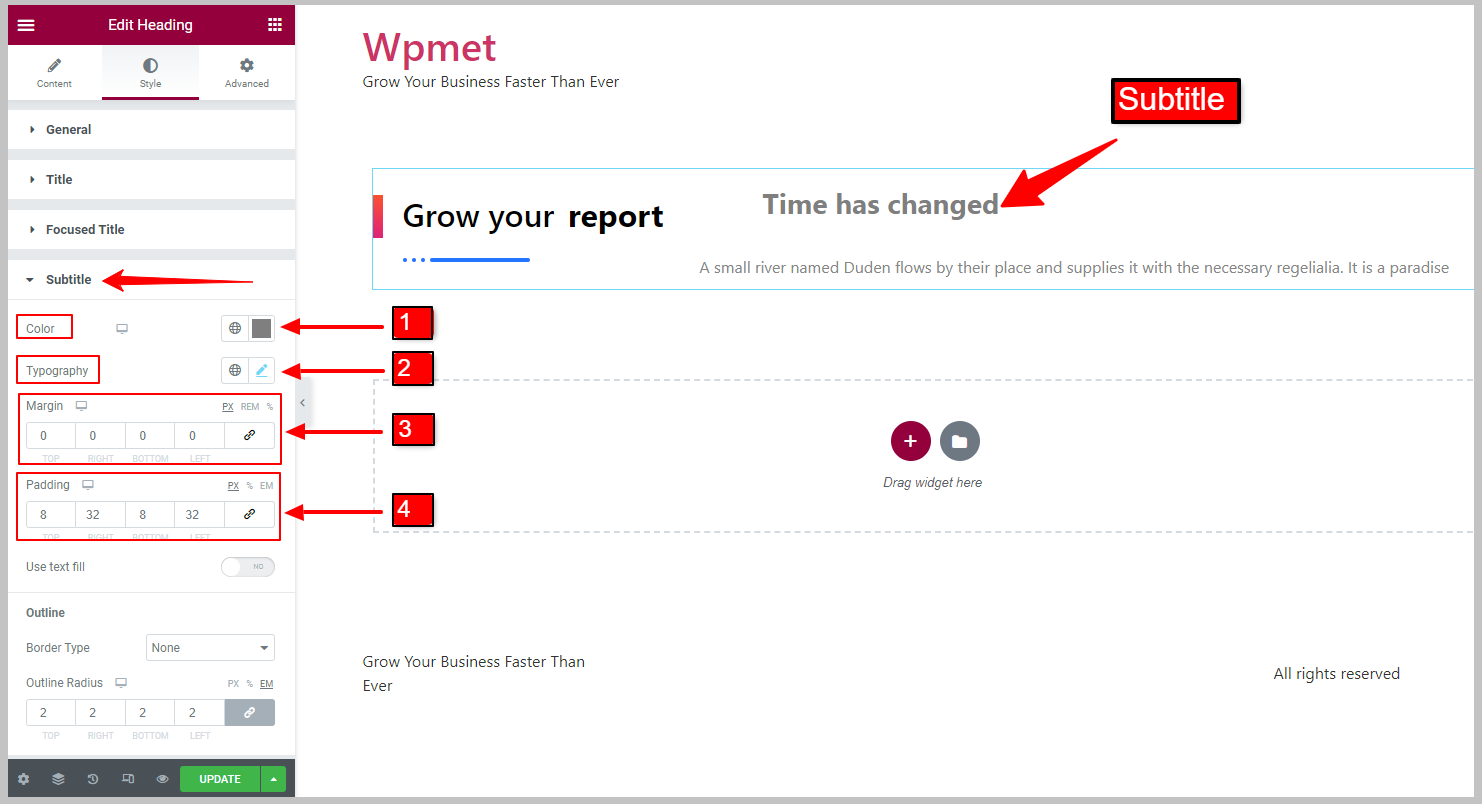
3.4 Undertekster #
For at tilpasse undertekststilene,
- Vælge Farve for undertekster.
- Indstil Typografi af undertekstteksten.
- Justere Margin for underteksten.
- Justere Polstring for underteksten.

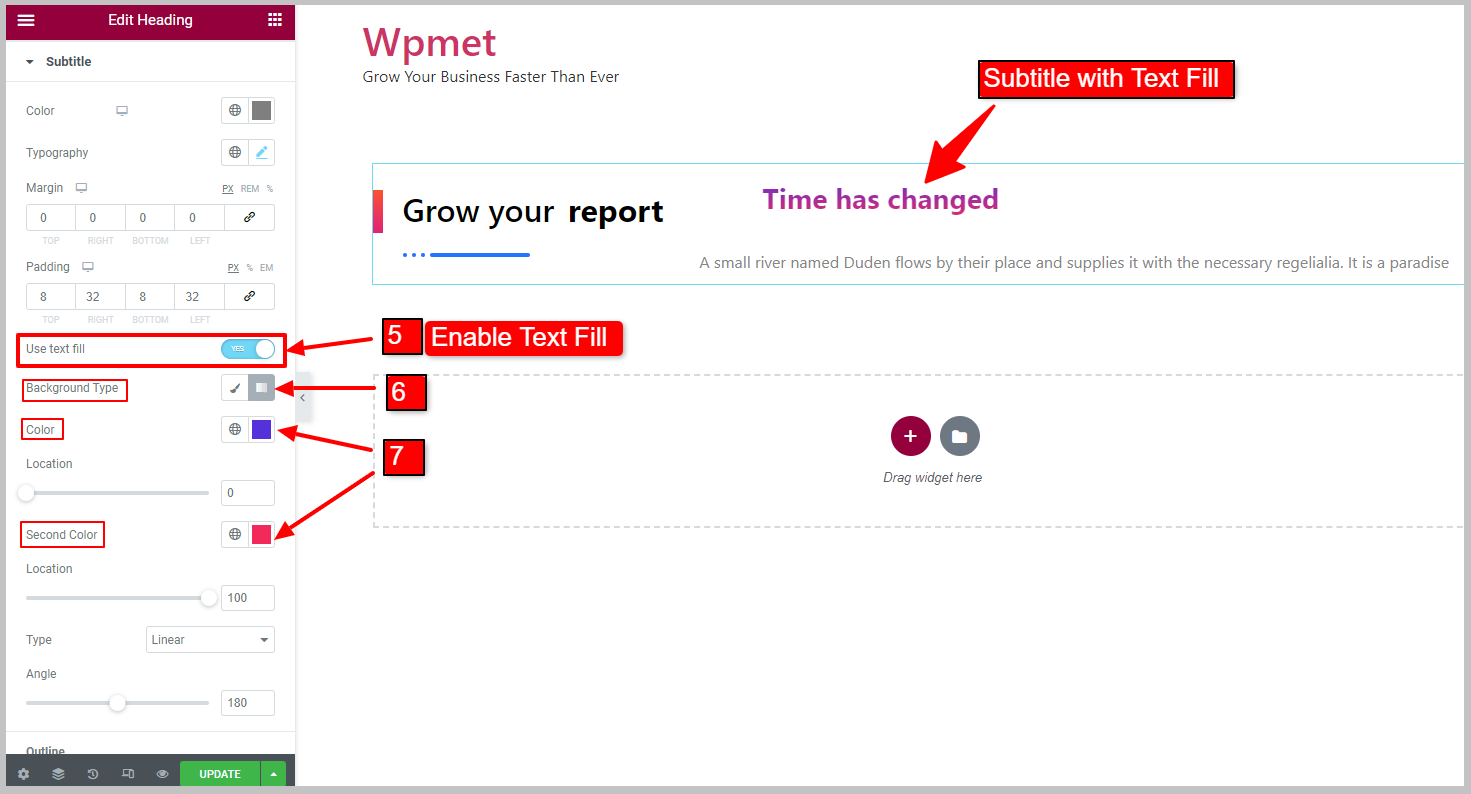
Tekstfyld til undertekst:
- Aktiver Brug tekstfyld funktion til undertekster.
Når den er aktiveret, vises følgende funktioner:
- Vælg Baggrundstype af undertekst.
- Vælg underteksttekstfyld Farve

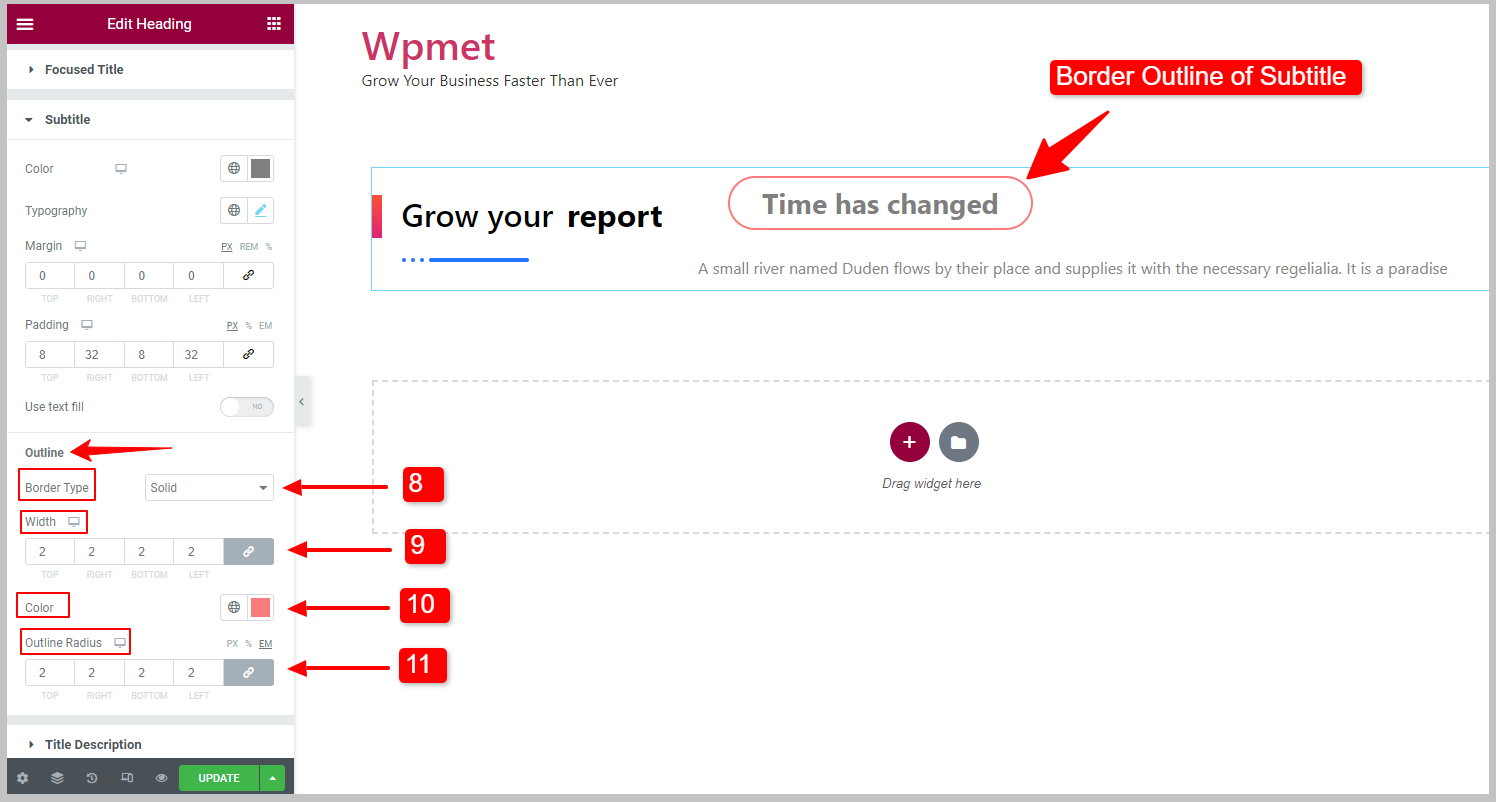
Undertekstoversigt:
Du kan tegne en kontur omkring underteksten.
- Vælg Border Type for undertekstoversigten.
- Indstil Bredde af omridset.
- Vælg grænsen Farve.
- Juster Omrids radius for underteksten.

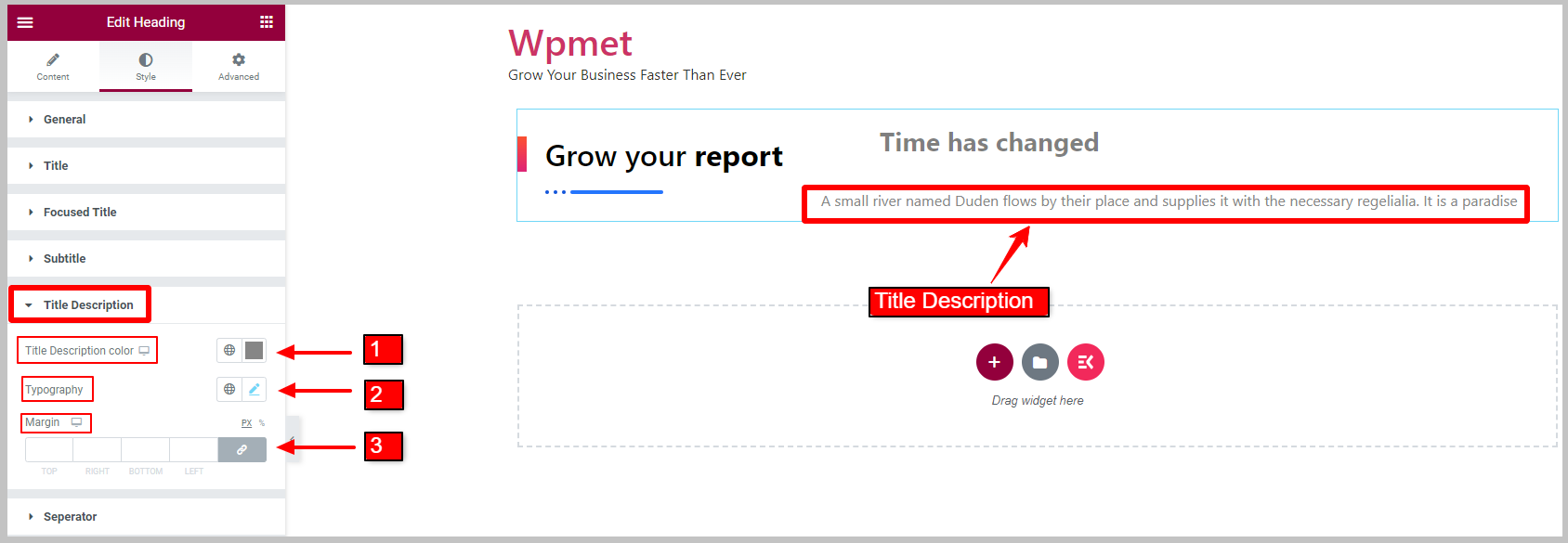
3.5 Titelbeskrivelse #
For at tilpasse titelbeskrivelsen,
- Vælg Titel Beskrivelse farve.
- Indstil Typografi.
- Juster Margin for titelbeskrivelsen.

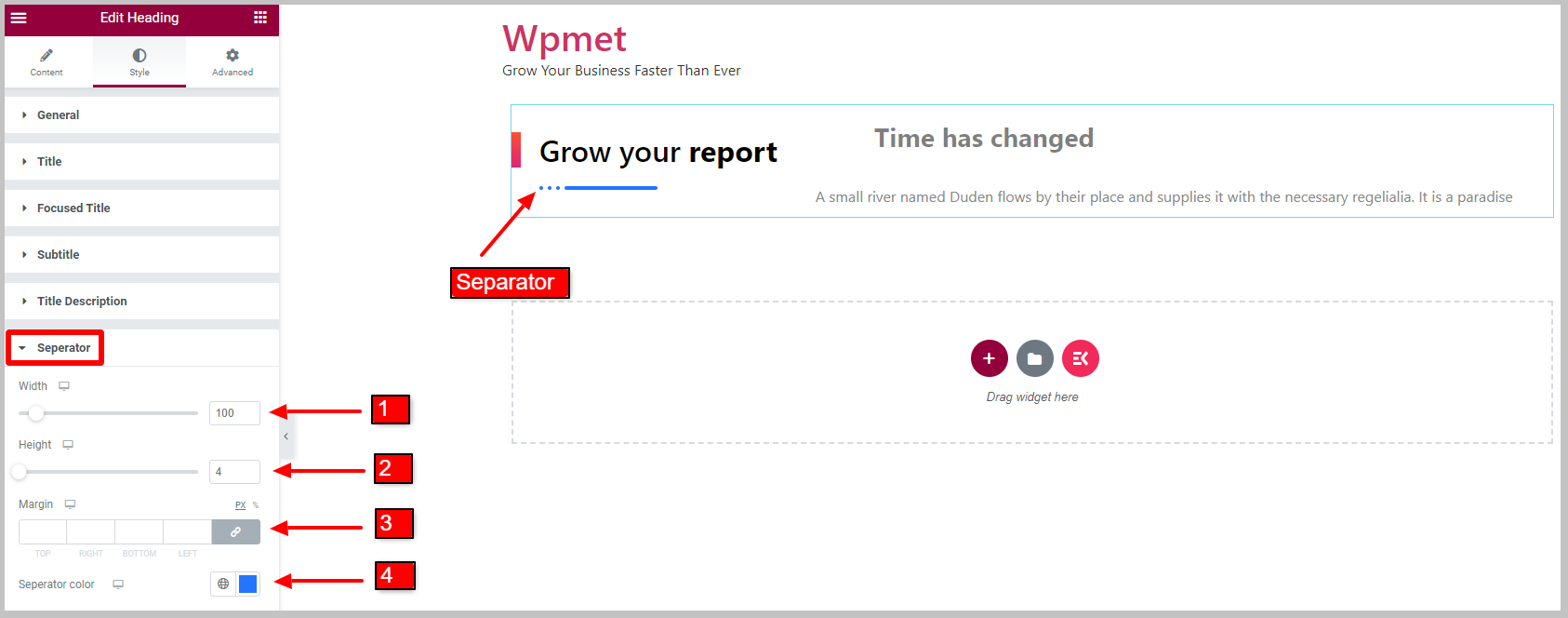
3.6 Separator #
For titlen Separator,
- Juster separatoren Bredde.
- Juster separatoren Højde.
- Sæt Margin til separator.
- Vælg en Separator farve.

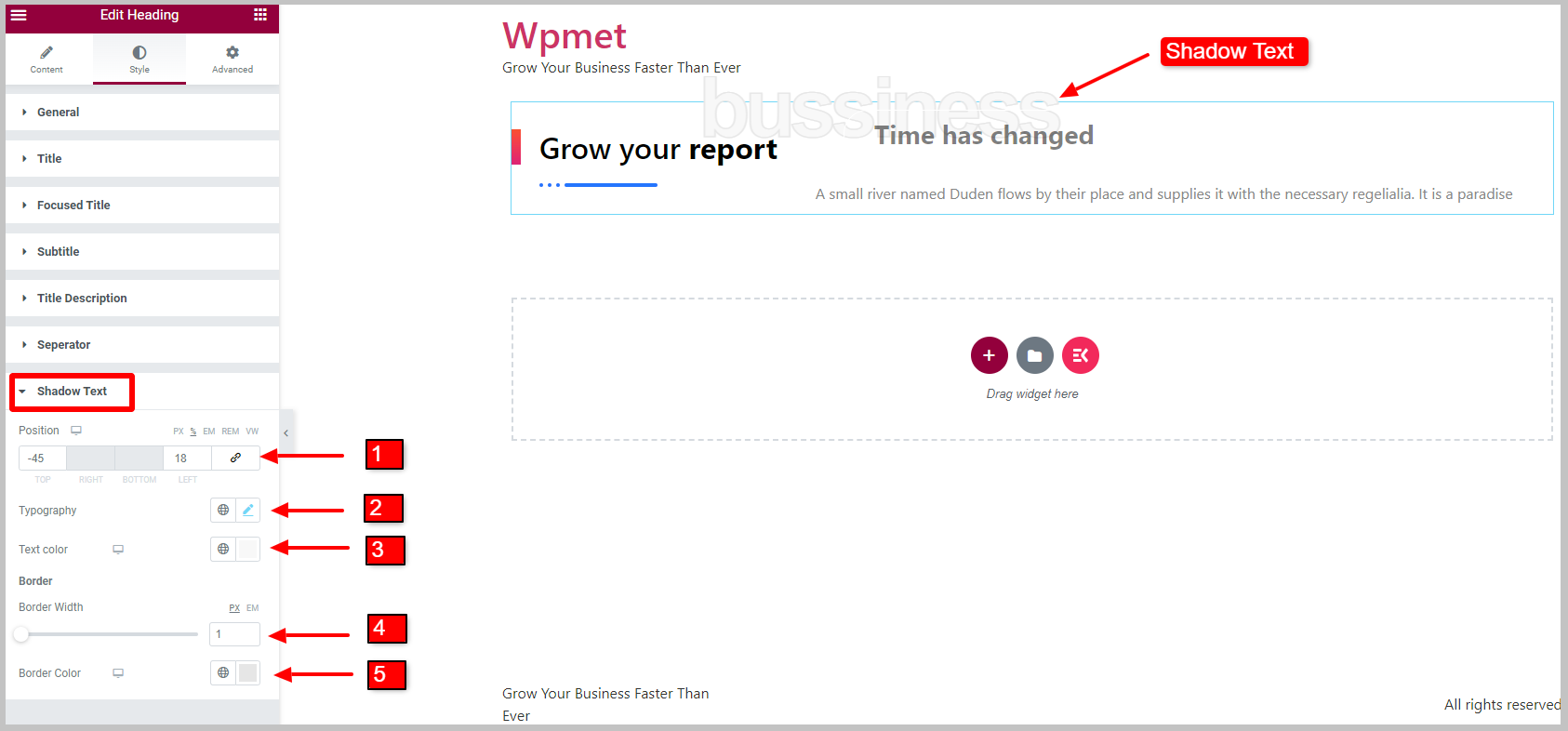
3.7 Skyggetekst #
For at tilpasse Text Shadow Style,
- Juster Position af skyggetekst.
- Indstil Typografi.
- Vælg skyggen Tekst farve.
- Justere Border Bredde.
- Vælg en Kantfarve til skyggetekst.

Det handler om det. Nu kan du endelig tilføje en stilfuld og tilpasselig overskriftstitel i Elementor med underoverskrifter, beskrivelser og skyggetekst ved hjælp af Elementskit Heading-widgetten.