A navigation menu widget helps to navigate menu items. It creates drop down and gives the header a nice sorted look. ElementsKit consists of many comprehensive modules and Nav menu is one of them. It is rich in features, and easy to use.
Lad os se, hvordan det virker-
ElementsKit Nav Menu #
Først skal du slå sidehoved sidefod builder modul til.
Tænd modul #
Adgang til Dashboard: 1. Find ElementsKit -> 2. Klik på Moduler -> 3. Find Header Footer Builder -> 4. Gem ændringer
Sidehoved sidefod #
1. Fra ElementsKit klik på sidehoved sidefod -> 2. Klik på sidehoved -> 3. Tilføj ny
Tskabelonindstillinger #
- Titel- Indtast et navn til skabelonen
- Type- Header
- Betingelser- Hele webstedet
2. Aktiver/deaktiver- Skift til TIL
3. Klik på Rediger med ElementsKit
Tilpasning #
Find ElementsKit Nav Menu og træk og slip den.
Indhold- I den Indholdsdelen finder du nedenstående indstillingsmuligheder.
Menuindstillinger #
- Vælg menu- Hvis du vælger Menu, vises de eksisterende menuer på dit websted.
- Vandret menuposition- Menupositionsmuligheder er Venstre, Center, Højre og Justeret.
- Dropdown åben som- Fortsæt med det Hold musen eller klik.
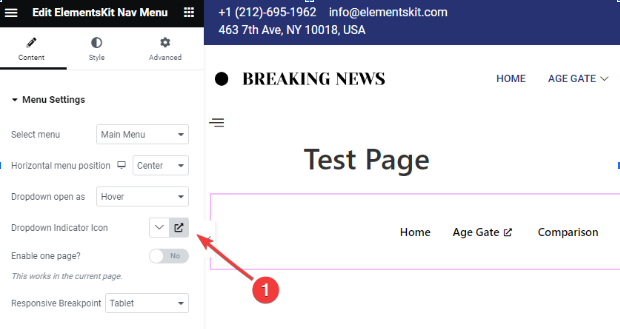
- Undermenuindikator– Vælg et dropdown-indikatorikon (Line Arrow, Fyld Arrow, Plus), der vises med forældremenuen og fungerer som en navigationstast til undermenuen. Men hvis du bruger pro-versionen af ElementsKit, vil du se Dropdown-indikatorikon funktion i stedet for "Undermenuindikator" mulighed. Sådan fungerer det:

- Klik på ikonet i sidebjælkeindstillingerne som vist på billedet ovenfor.

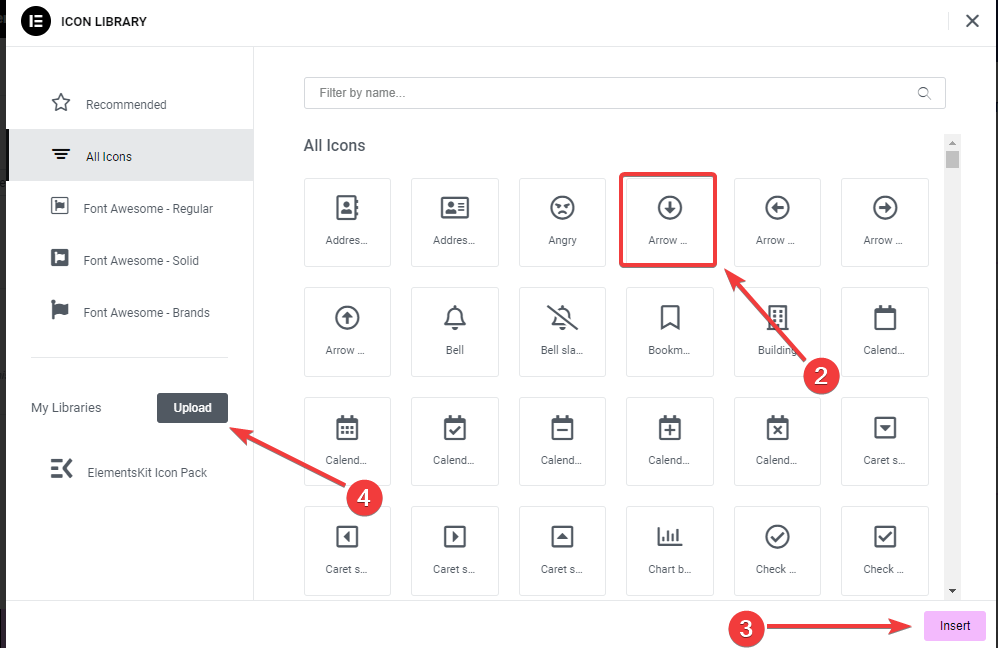
2. En popup åbner et ikonbibliotek, klik på det.
3. Tryk derefter på "Indsæt”-knappen for at tilføje et ikon.
4. Du kan også tilføje dit ikon ved at klikke på "Upload”-knappen, åbner den Elementor brugerdefineret ikon indstillinger.
- Vil du aktivere én side?– Hvis du kan lide at vise overskriften på én (aktuel) side, skift JA, ellers NEJ.
- Responsive Breakpoint- Valgmuligheder er Tablet og mobil.
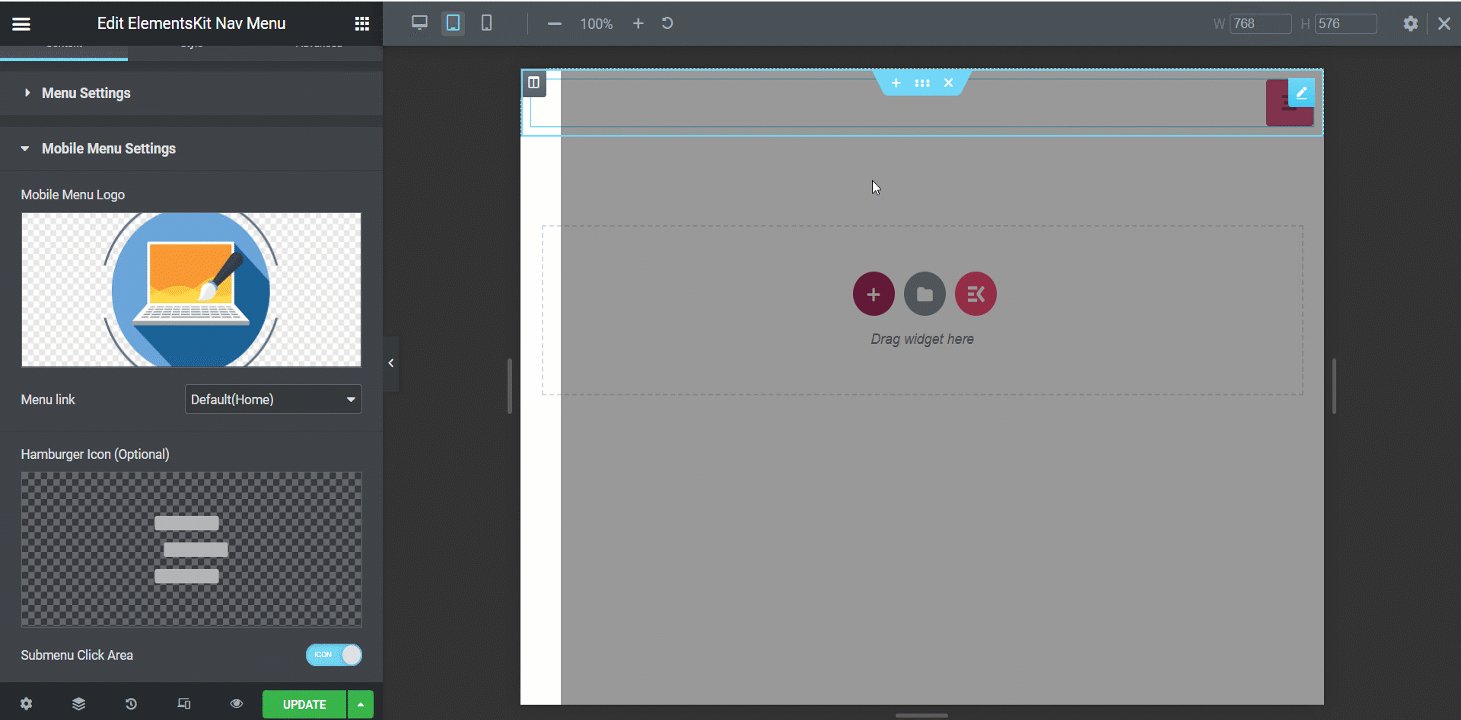
Sådan fungerer det, hvis du vælger mobil og tablet responsive breakpoint-

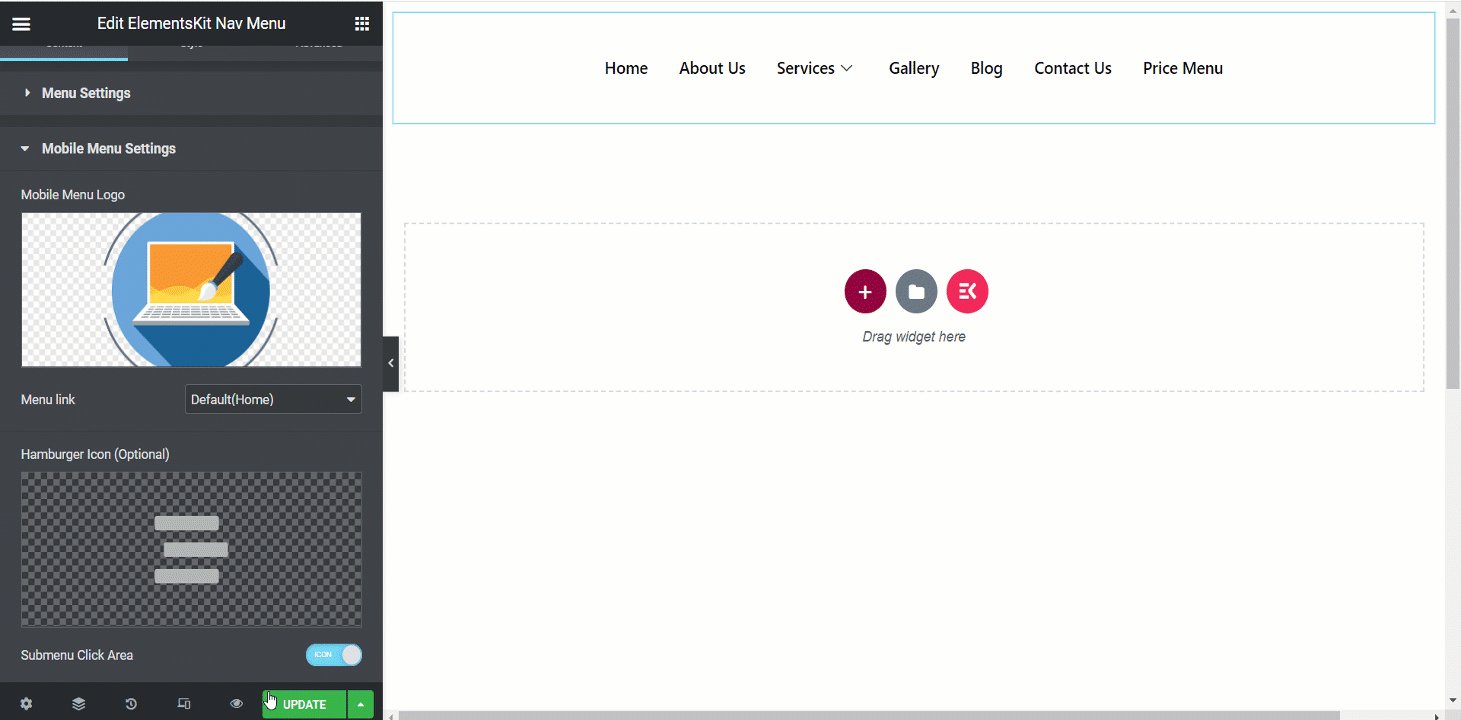
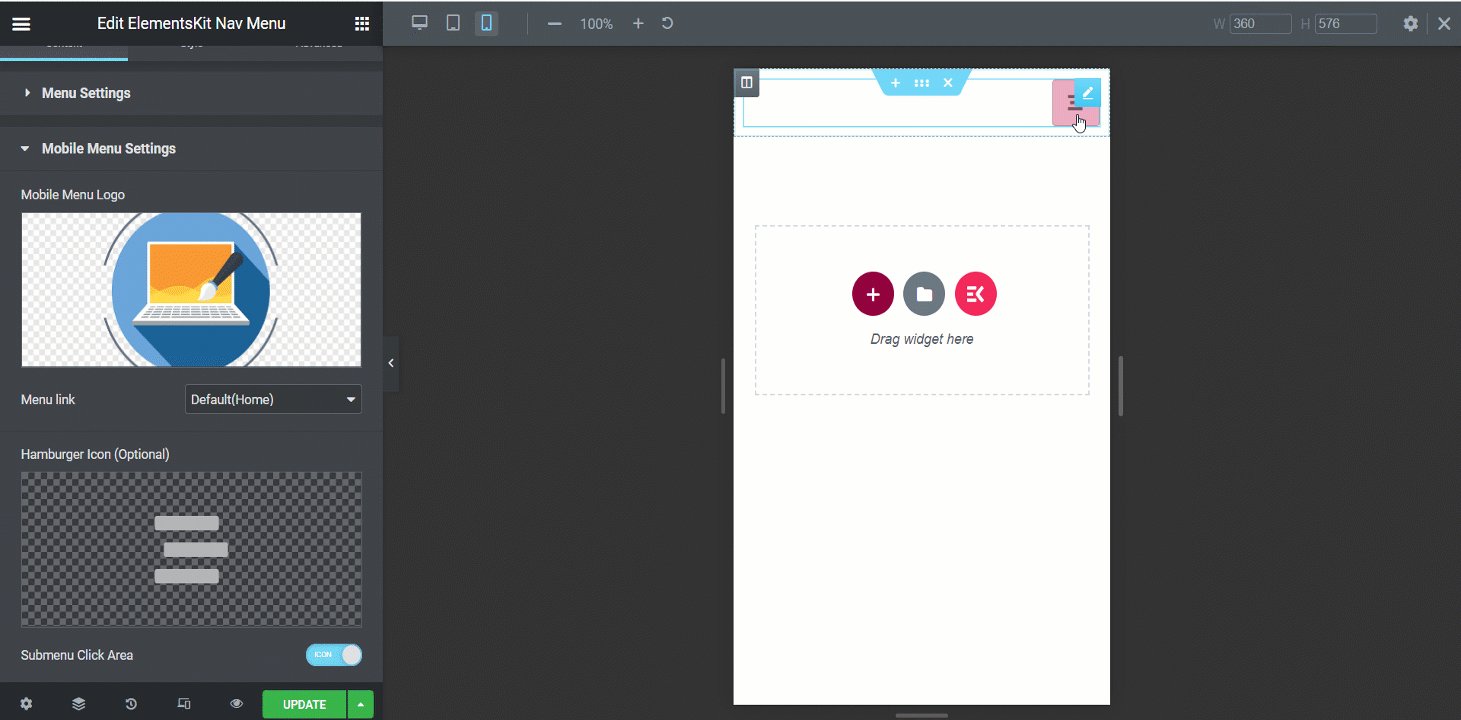
Mobilmenuindstillinger #
- Mobilmenu logo- Indstil et logo til mobilvisning.
- Menu link- Hold det som standard for hjemmet, eller indsæt et link, du ønsker, i feltet Custom URL. Når folk klikker på logoet, vil de blive omdirigeret til det pågældende link.
- Hamburger-ikon (valgfrit)- Vælg et ikon fra biblioteket, eller upload SVG.
- Undermenu Klik på Område- Hvis menuen har en undermenu, kan du indstille Ikon for området.
Stil #
- Menuindpakning- Denne sektion giver dig mulighed for at justere menuhøjde, baggrundstype, polstring, bredde, menukantradius, menuikonafstand osv.
- Menupunkt stil- Menupunkter kan styles her ved hjælp af baggrundstype, farve, kantafstand, punktmargen osv.
- Undermenupunkt stil- På samme måde som menupunkterne kan du tilpasse undermenupunkterne i dette afsnit.
- Undermenu panel stil- Udvidelse af denne del giver dig mulighed for at tilpasse undermenupanelet med mange muligheder.
- Hamburger stil- I dette afsnit kan du style hamburgeren med forskellige ikonfarver, størrelser, positioner, muligheder og så videre.
- Mobilmenu logo- Denne del skal tilpasses. Denne del er til at tilpasse mobilmenulogoet efter dine præferencer.
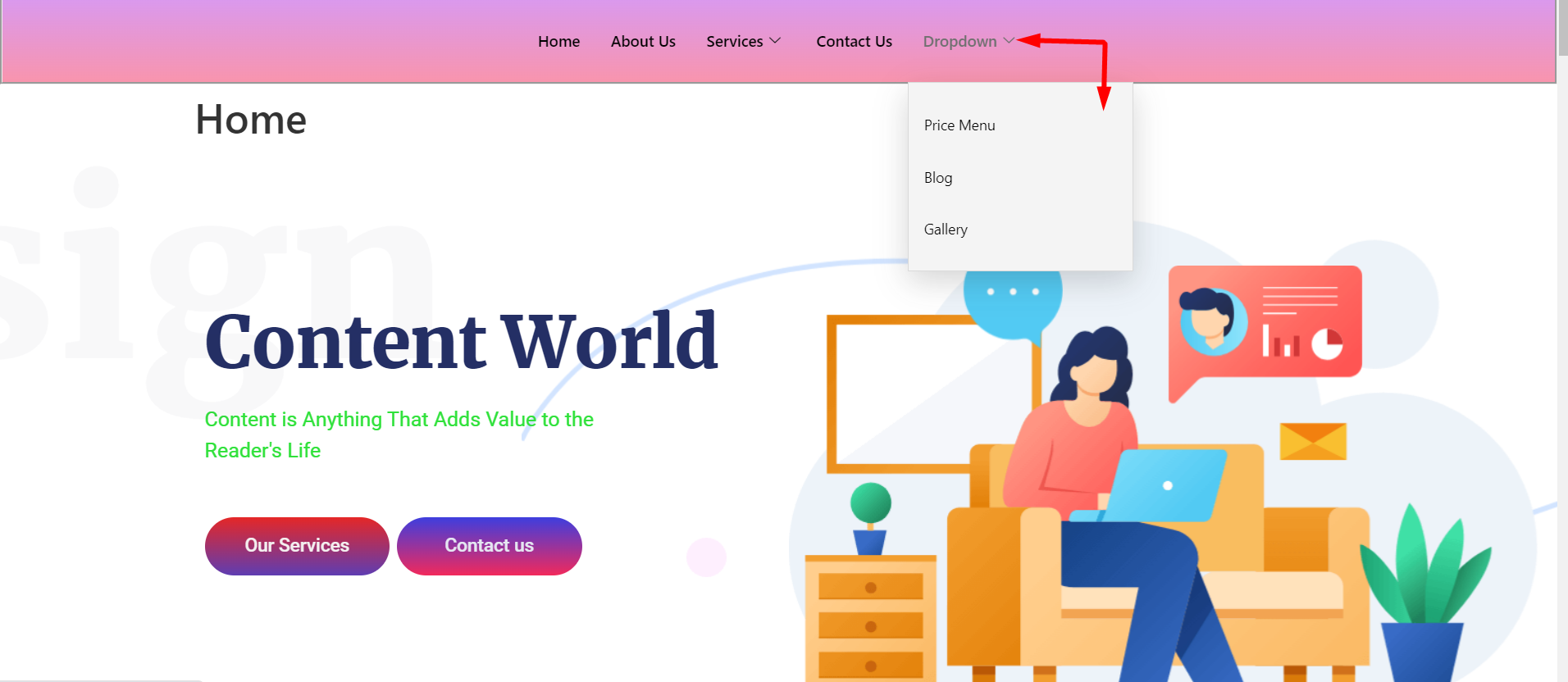
Her har vi udarbejdet et eksempel på en nav-menu, det er en skrivebordsvisning-

Giv dine kunder et fantastisk system til at finde deres ting med ElementsKit indflydelsesrige nav-menu-widget. Så brug widgetten nu, gør dit design tiltalende og spar tid.




