For at fremskynde indlæsningstiden for et WordPress-websted Mega menu AJAX belastning af ElementsKit virker i høj grad. Du kan kontrollere webstedets associerede markeringer' øjeblikkelig indlæsning ved hjælp af denne funktion. For eksempel vil markeringerne af Mega-menuen ikke indlæses, før en bruger klikker på menupunktet, der har en mega-menu. Som et resultat vil webstedets hastighed og ydeevne blive forbedret meget. Processen lyder måske hård, men den er super nem med et par trin.
Denne dokumentation vil lære dig hele processen med at bruge ajax-belastningen af ElementsKit Mega-menuen. Lad os se trinene-
Mega Menu AJAX belastning af ElementsKit #
Hvis du har ElementsKit pro, kan du anvende ajax-funktionen i realtid i enhver menu, der indeholder en megamenu.
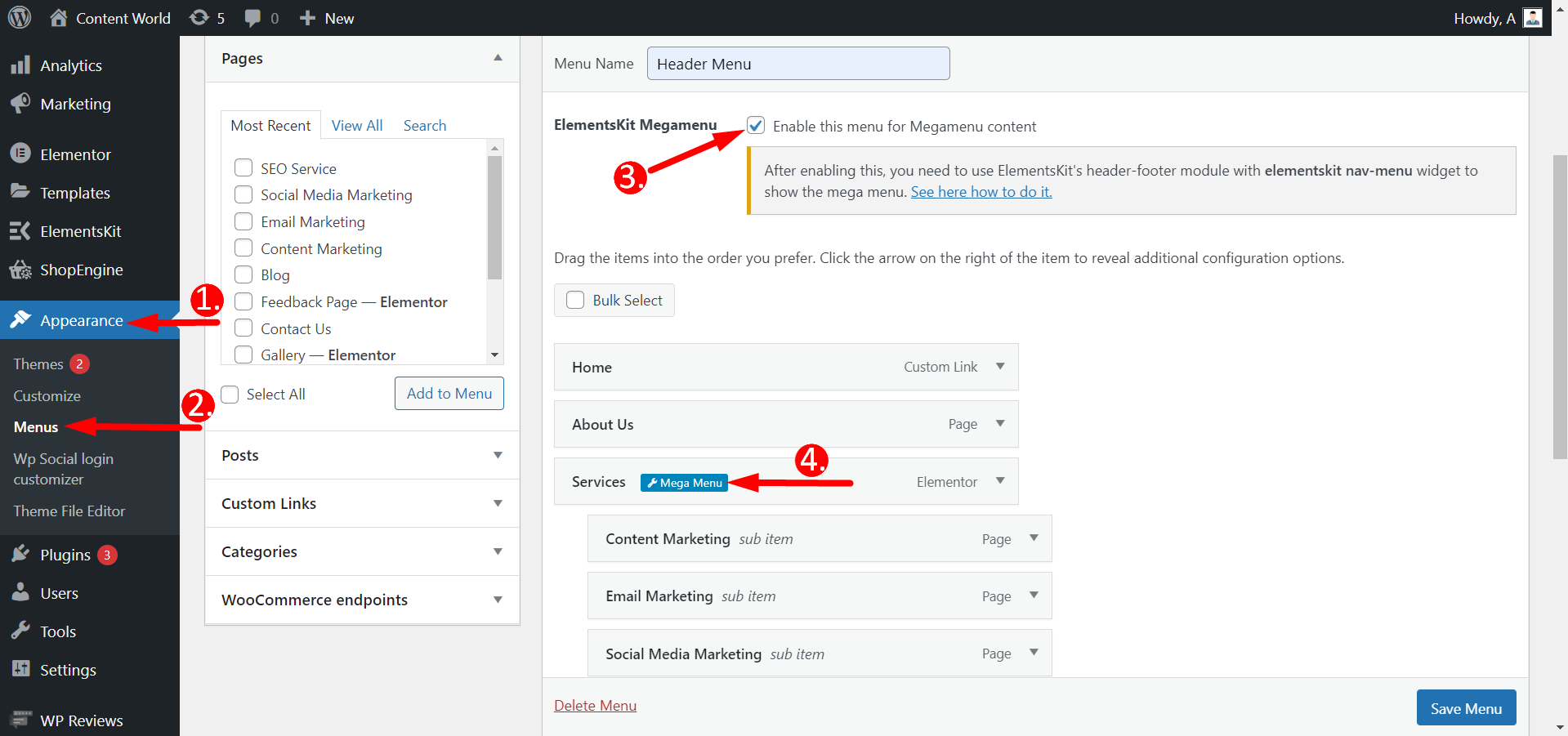
Adgang til- Dashboard -> Udseende -> Menuer -> Marker ElementsKit Mega menu -> Vælg en side og klik på Mega Menu

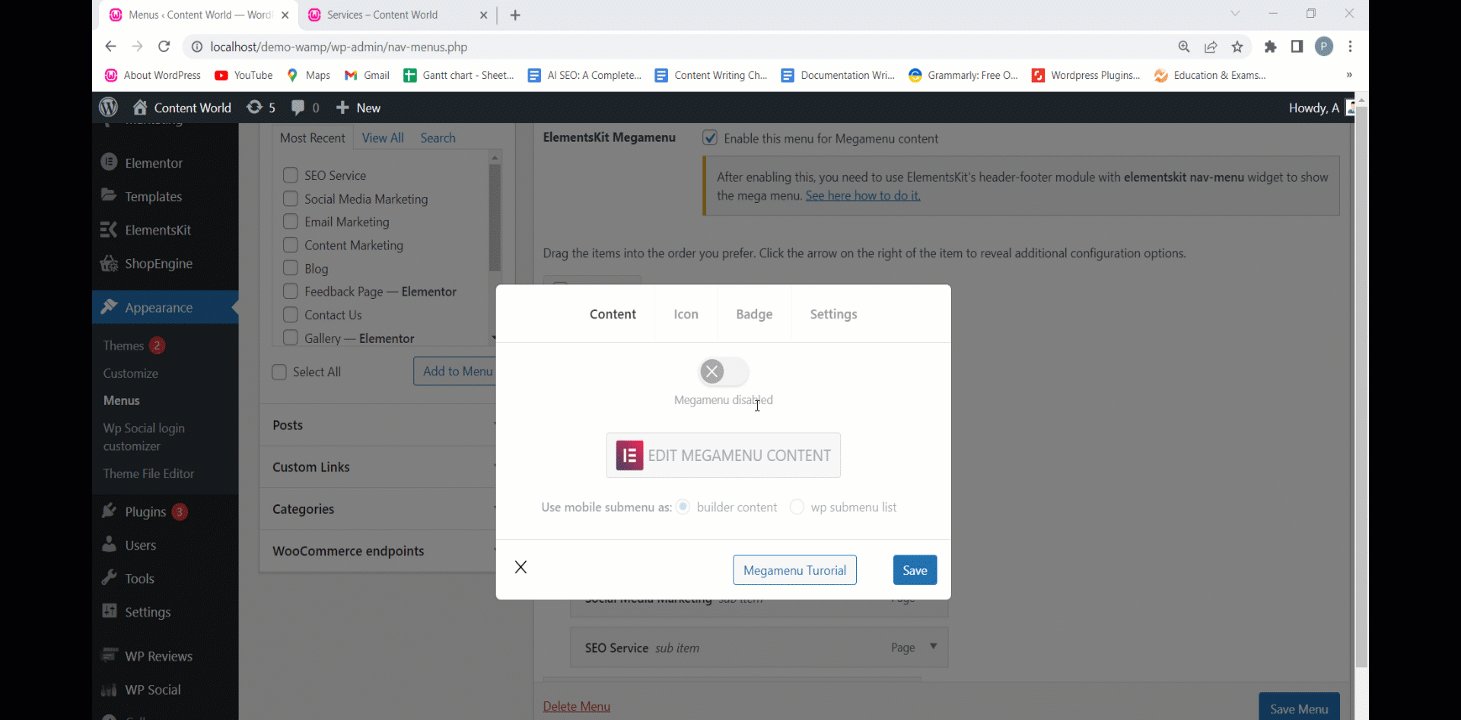
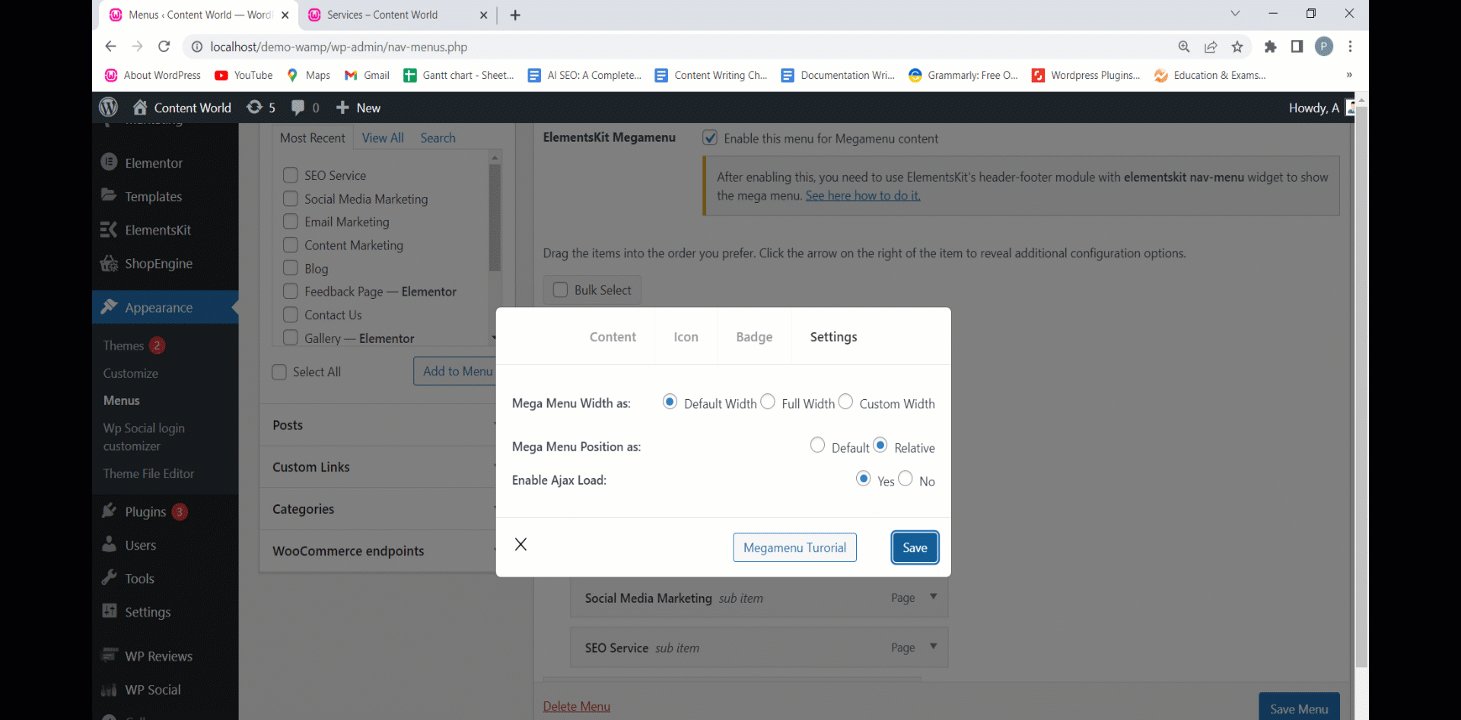
Nu, Klik for at aktivere Mega-menuen -> Indstillinger -> Klik på Ja for at aktivere Ajax-indlæsning -> Gem. Se hvordan det virker-

Så det er det, en hurtig og enkel måde. Anvend en ajax-belastning af ElementsKit-megamenuen, og forstærk din hjemmesides hastighed i dag. Men hvis du ikke har en mega menu og gerne vil lave den på kortere tid, så brug ElementsKits Mega Menu-modul.
Følg dette dokumentation og lær at bygge en megamenu på dit WordPress-site.




