Oversigt #
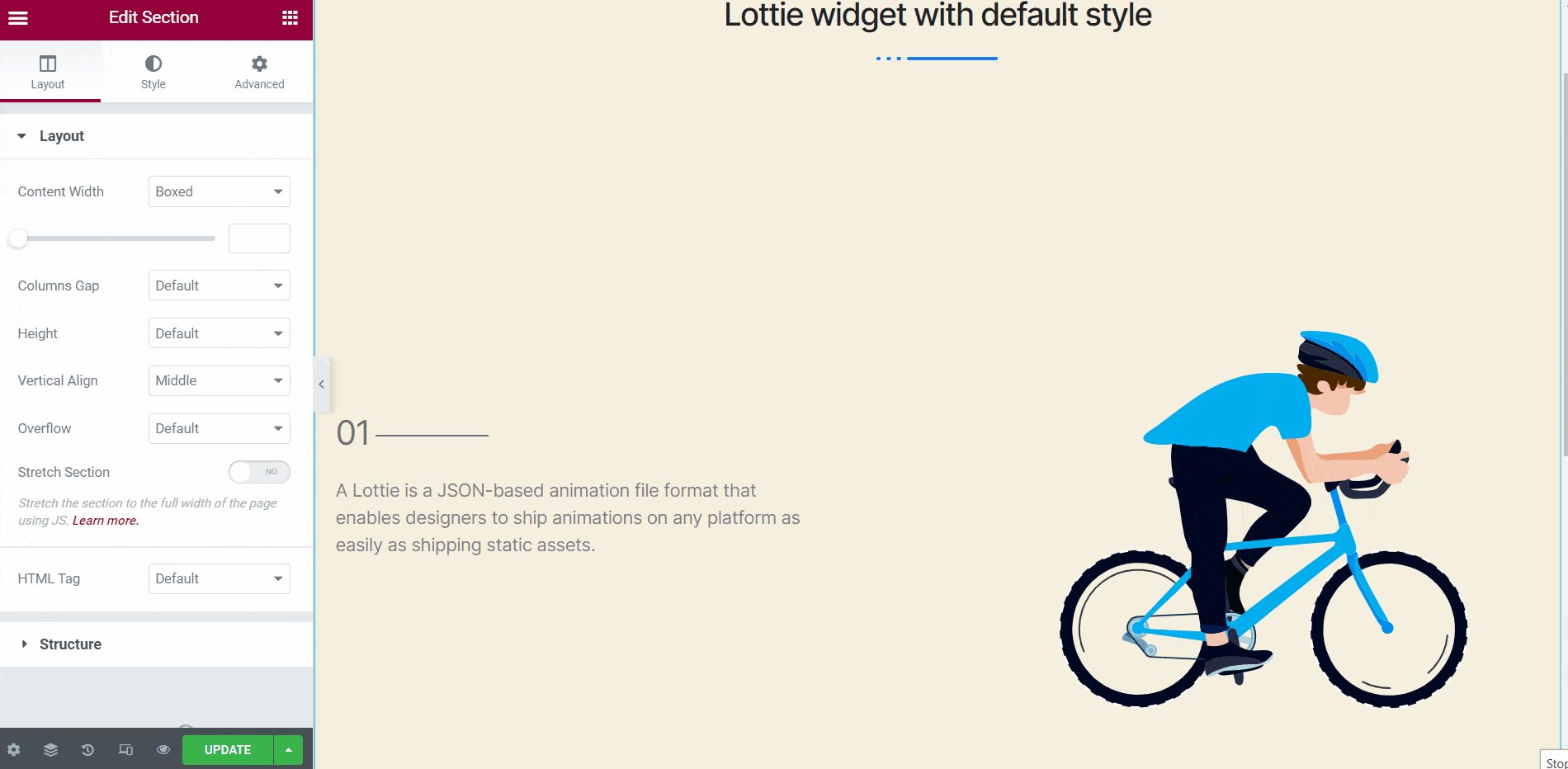
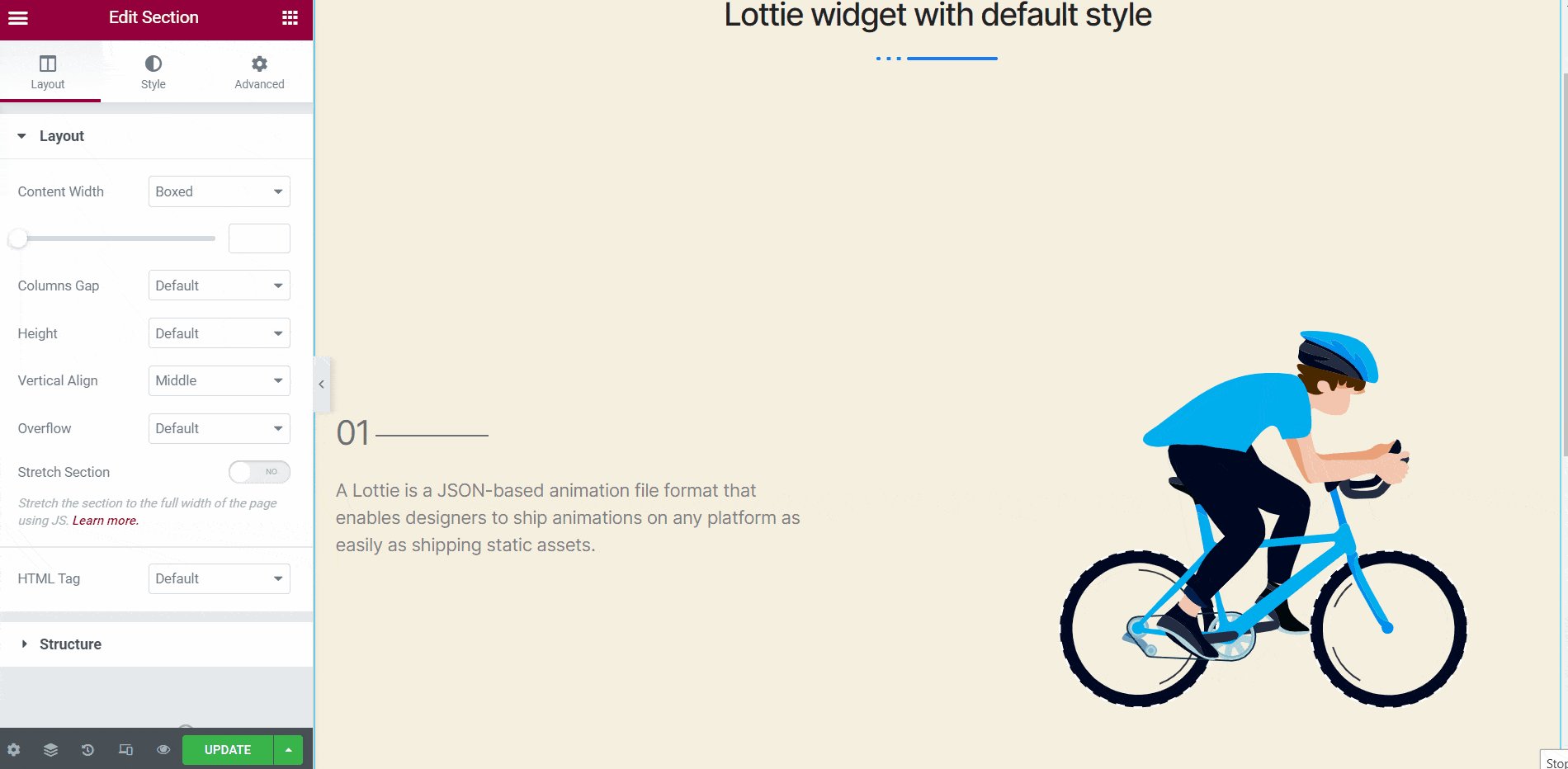
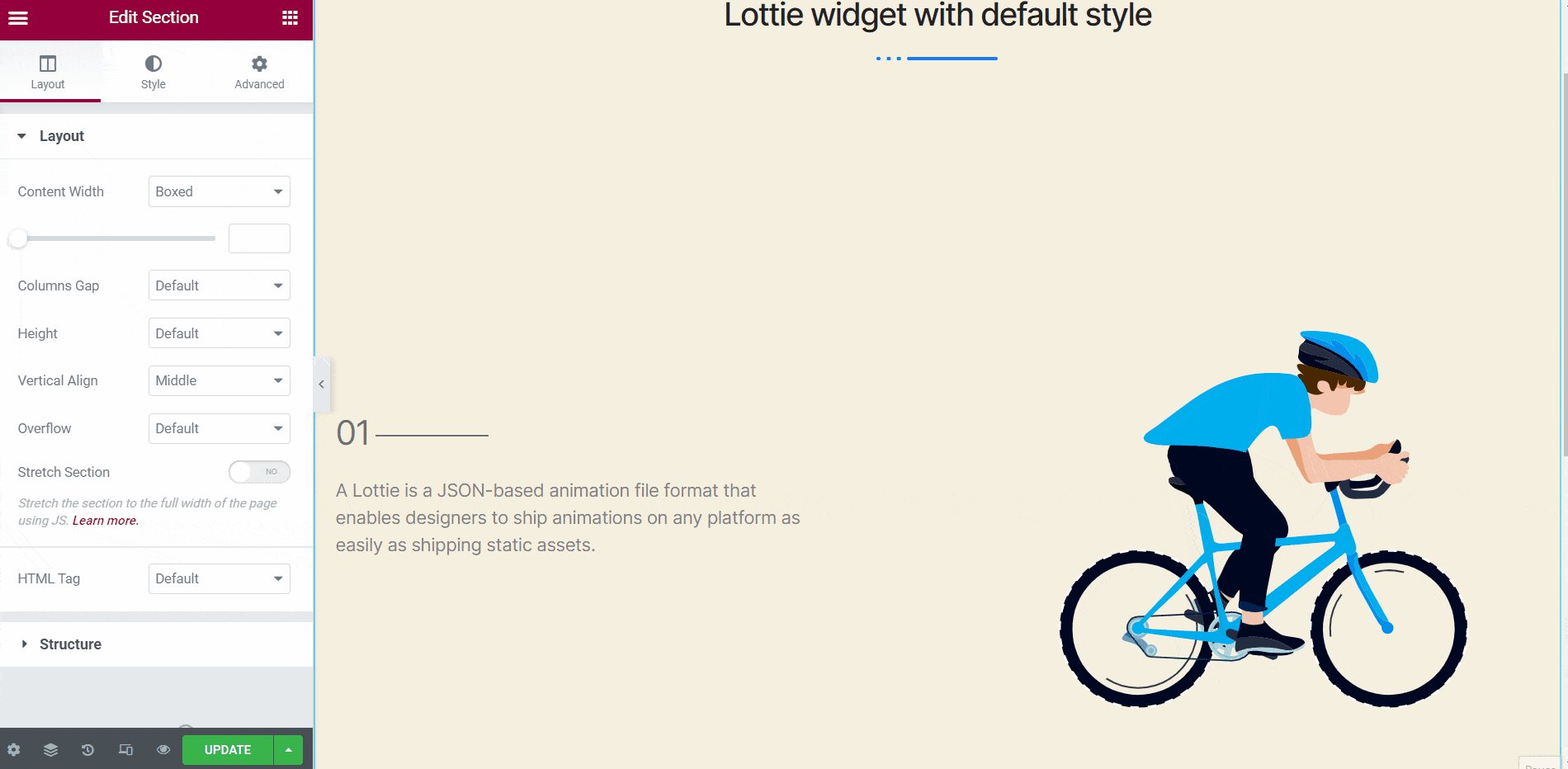
EN Lottie is a JSON-based animation file format that enables users to showcase animationer. Det Lottie Animation widget enables you to add top-quality animations to your site. Just click and drag the Lottie Animation widget into your site. Here’s a comprehensive article to explain every method in detail. Follow the step-by-step process to connect the Lottie animation.
Trin->1: Add Lottie #
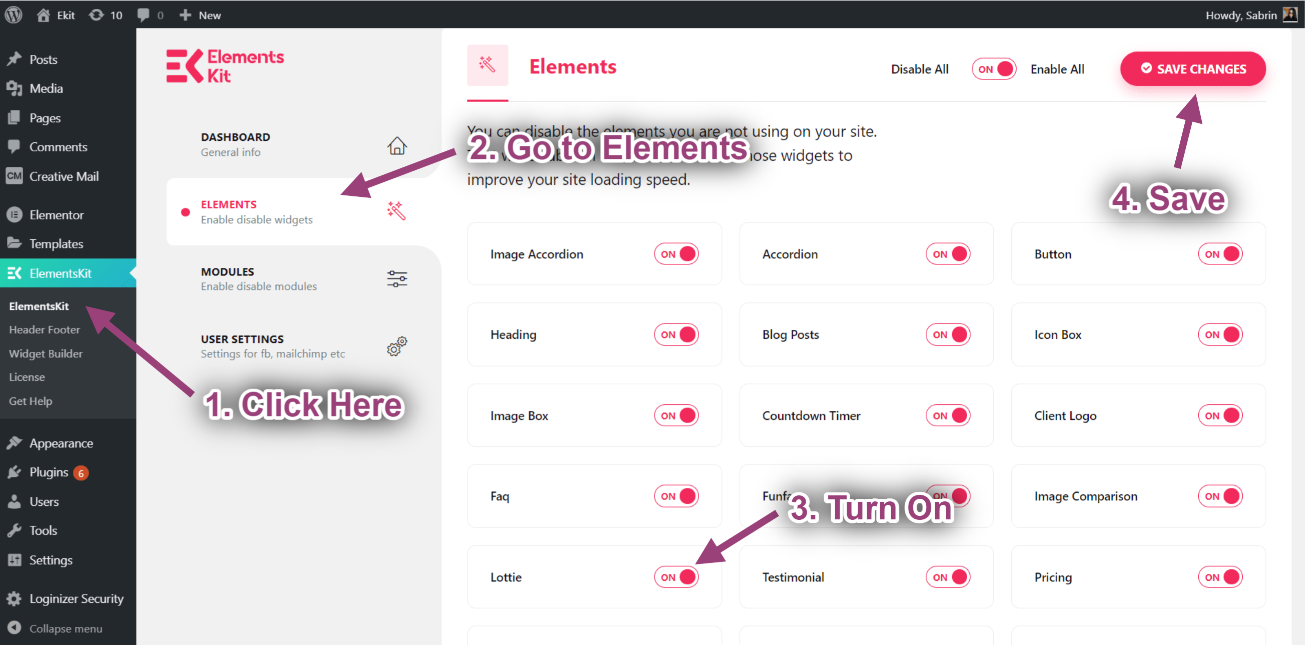
- Gå til Elementskit-> Elementer-> Make sure that your Lottie is active-> Gemme Ændringer.

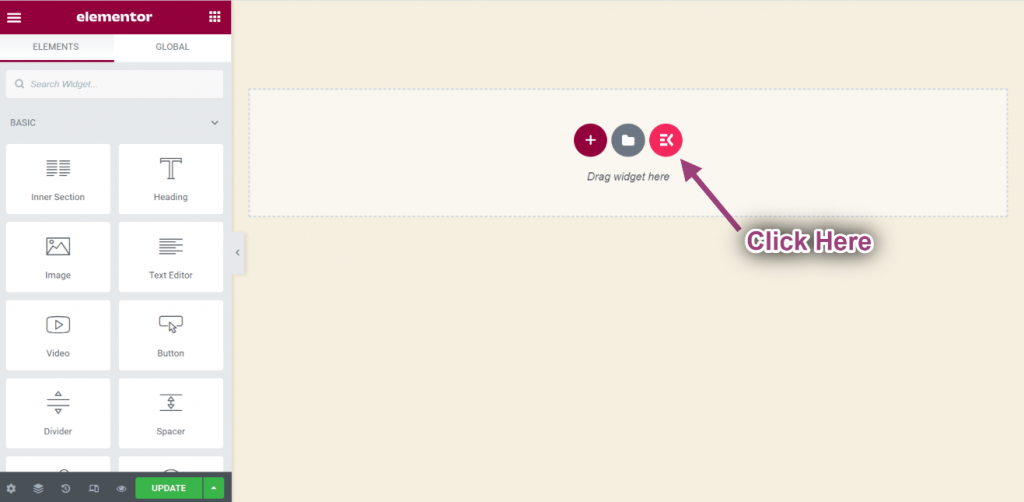
- Click on the selected area.

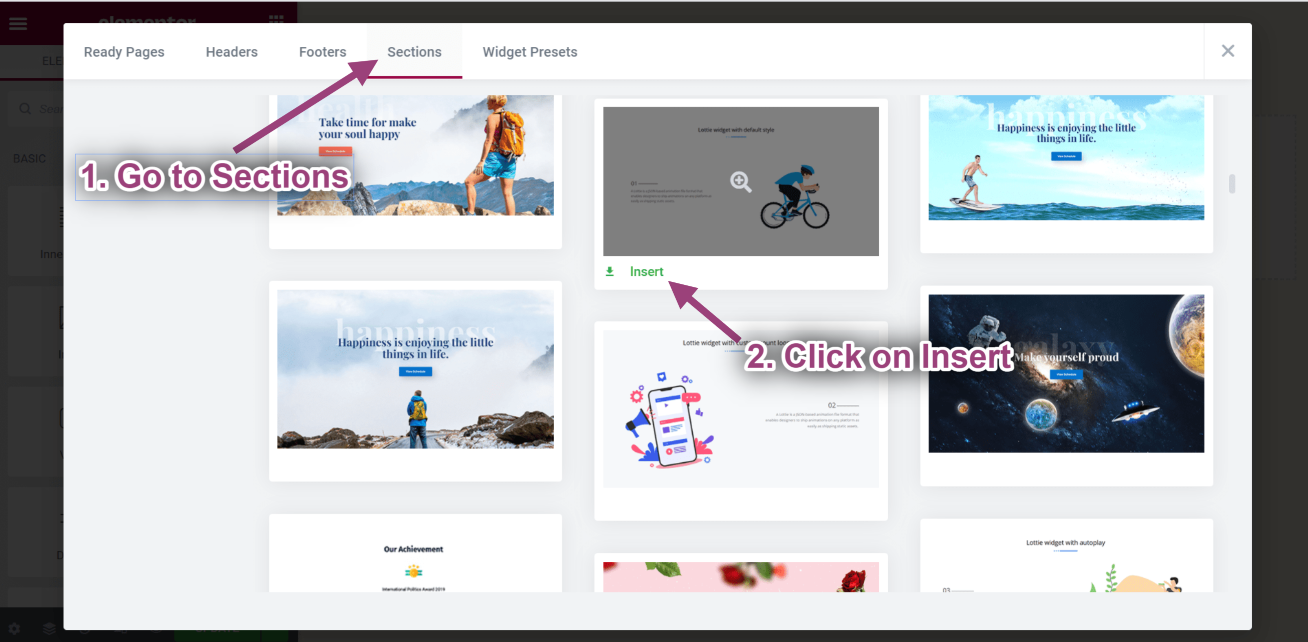
- Gå til Afsnit=> Klik på Indsæt.

- You can see your selected animation style is showing.

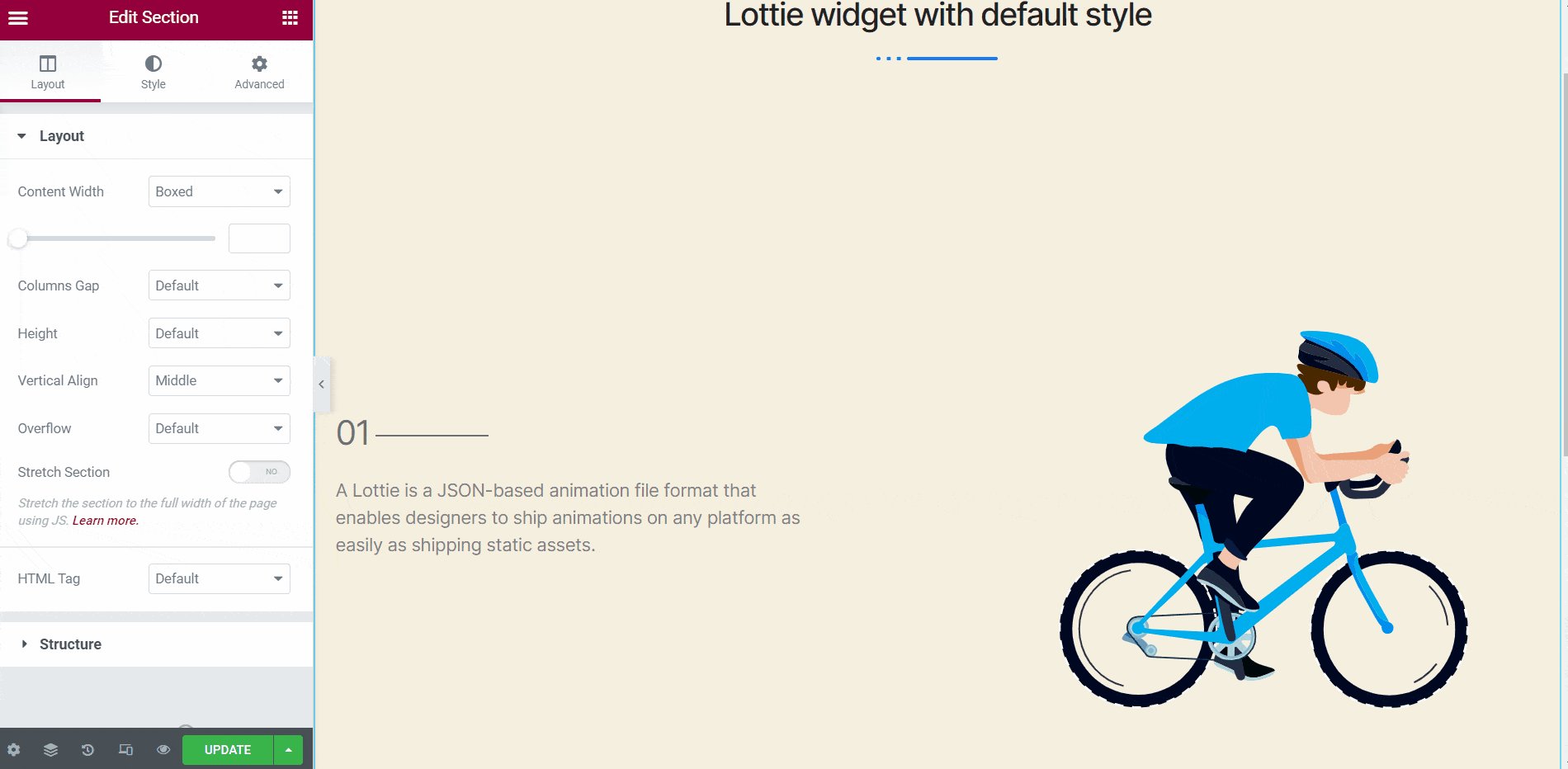
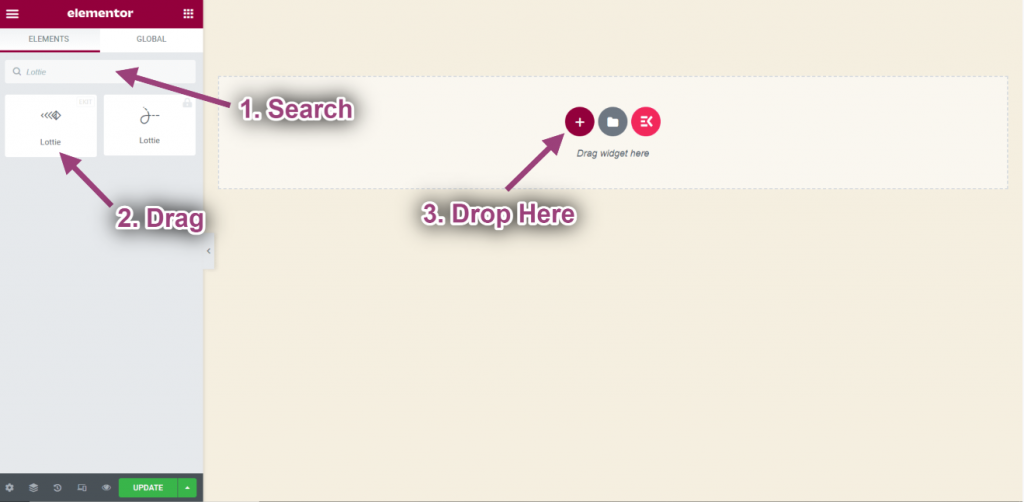
- Søg nu efter Lottie-> Træk widget-> Dråbe på det valgte område.

Trin->2: Customize Lottie #
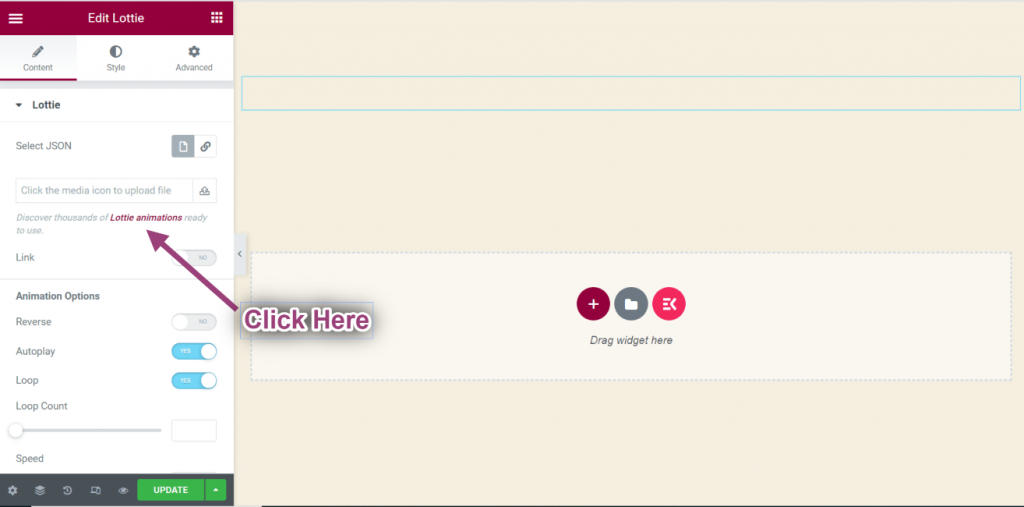
- Click on the selected text “Lottie animationer“.
- From here you can download your Lottie animation file.

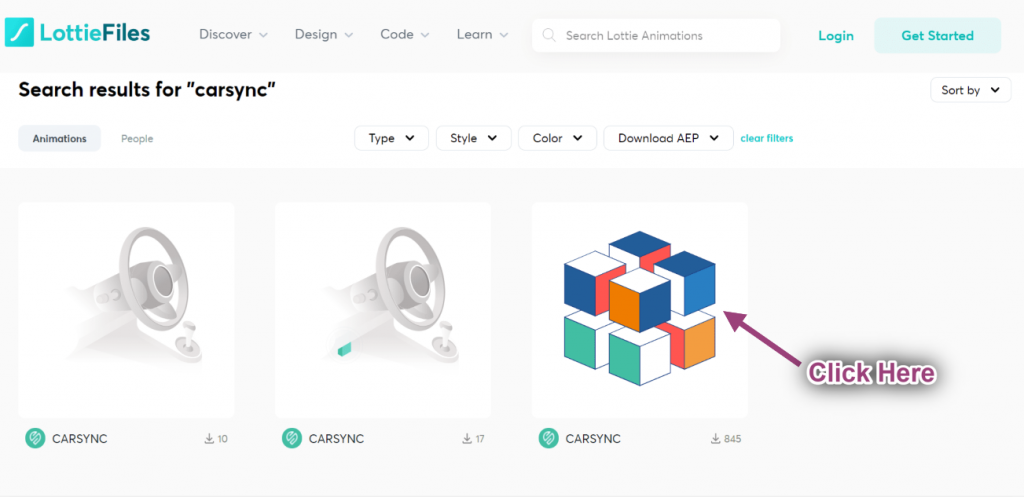
- To download this file, just click on the animation.

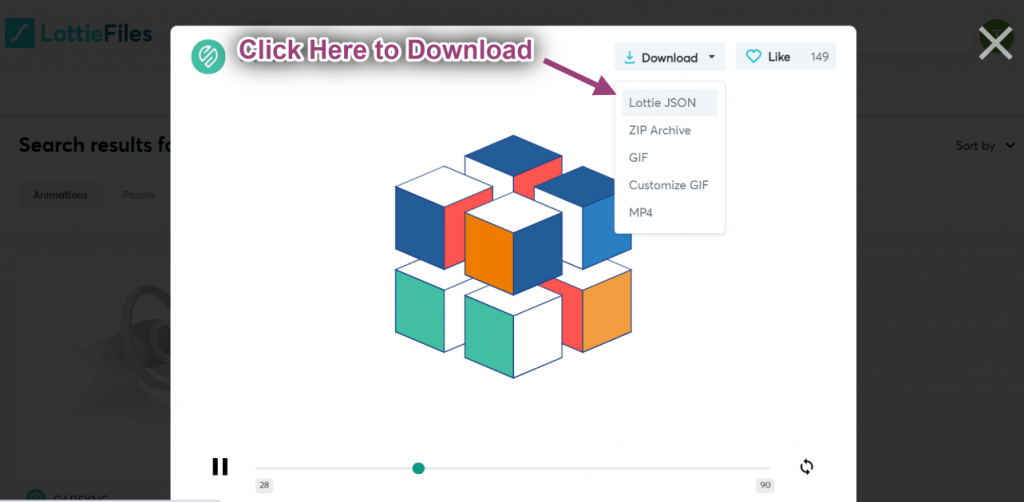
- Gå til Downloads=> Klik på Lottie JSON.

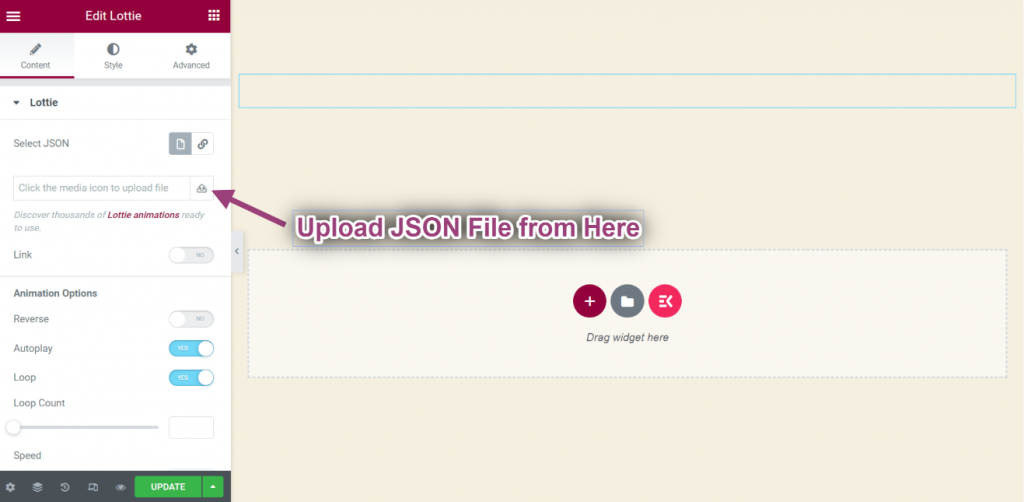
- Upload nu JSON File from the selected area.

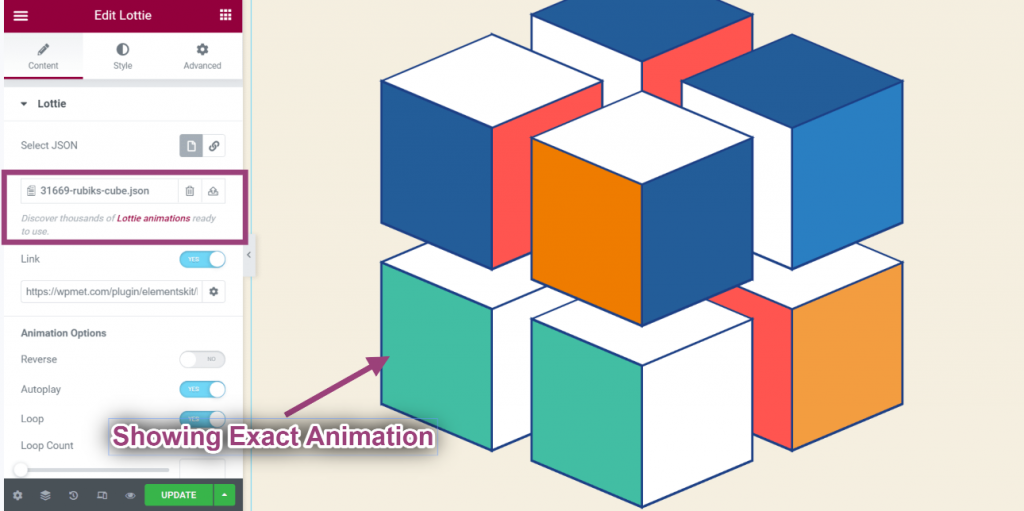
- Now you can see your uploaded Lottie animation showing.

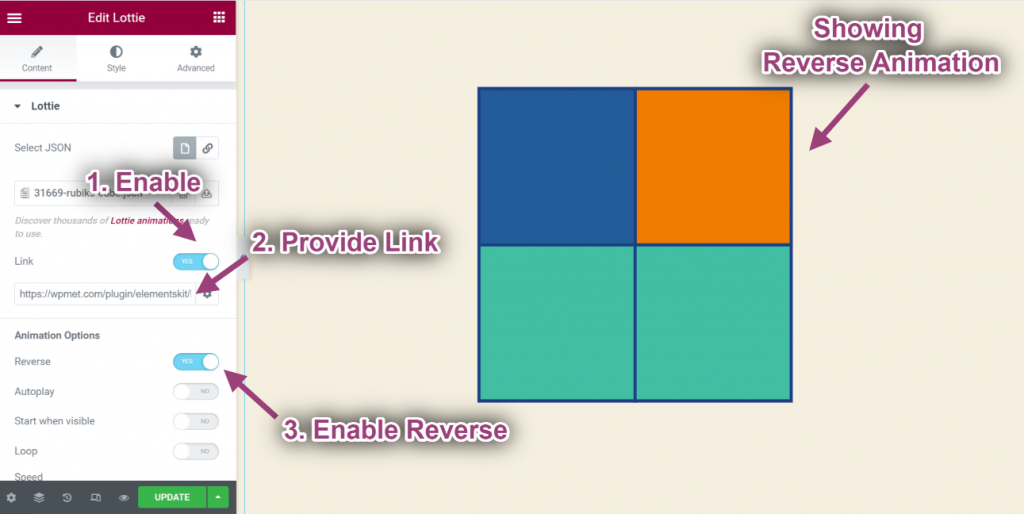
- Nu Aktiver the Link option.
- Give Link.
- Aktiver Reverse Option.
- You can see your animation is showing in reverse order and if you click on that it will redirect you to the exact location.

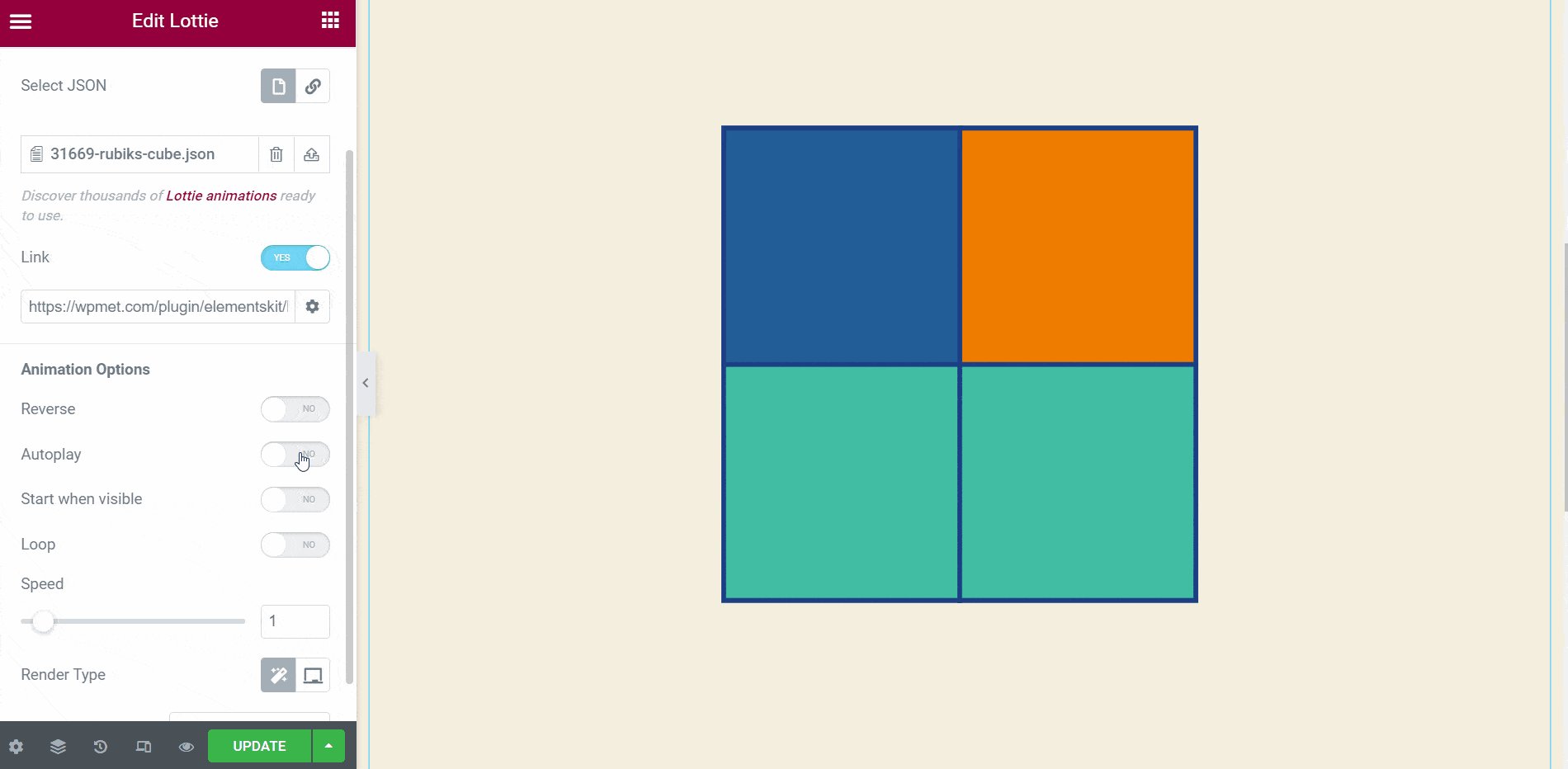
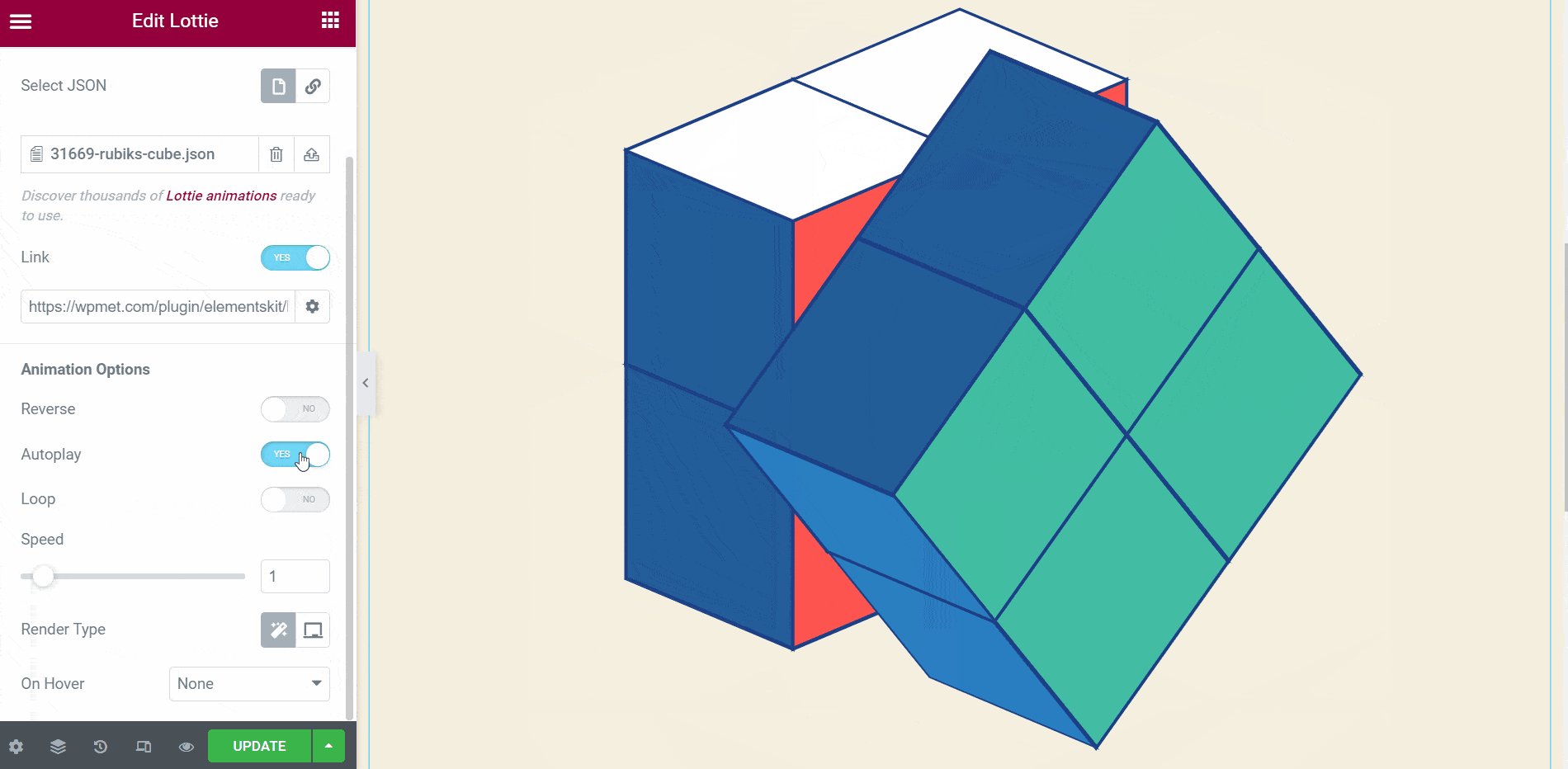
- Aktiver Autoplay.
- You can see the animation is playing automatically.
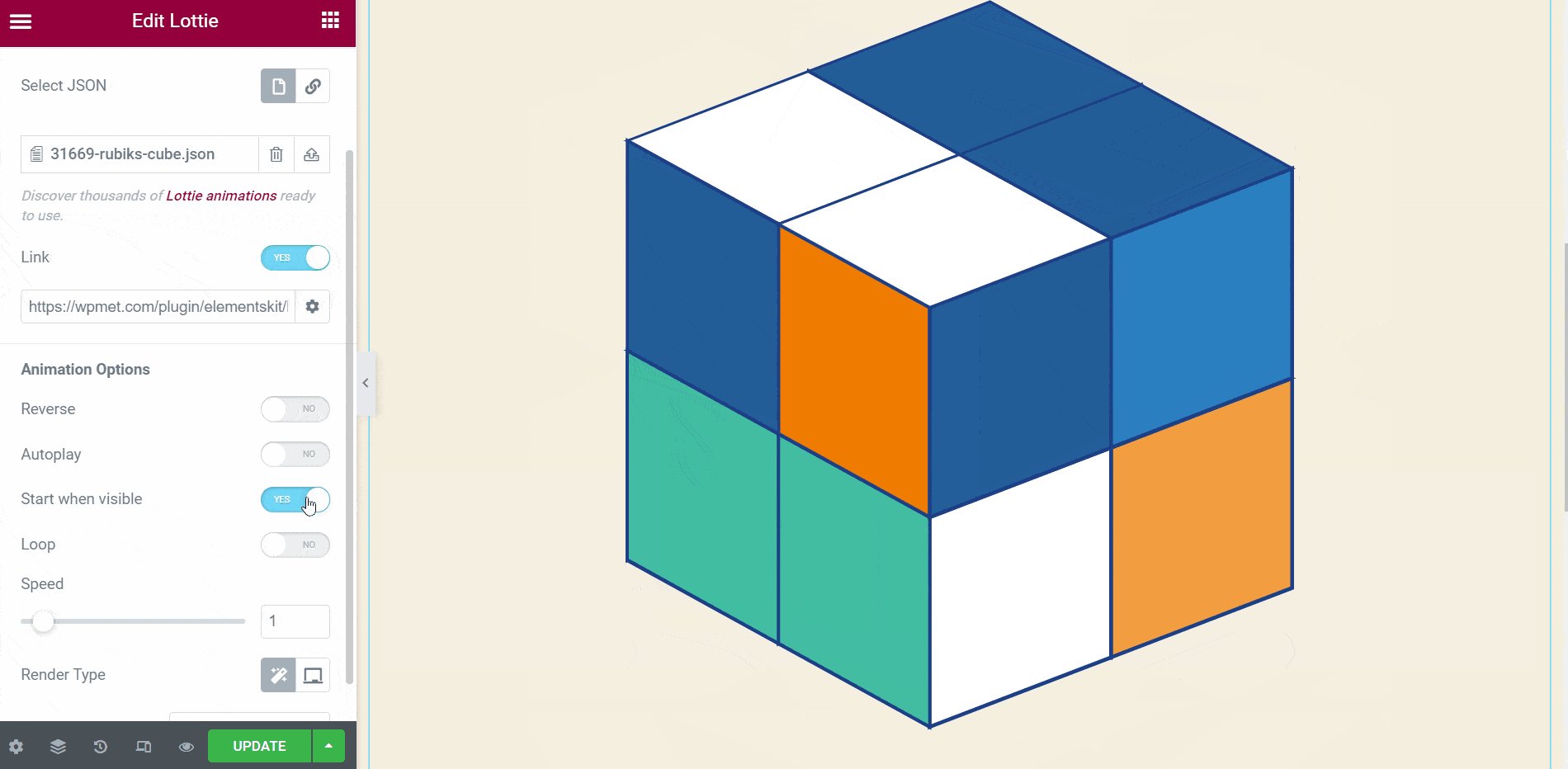
- Aktiver Start when Visible.
- When you enable start when visible, the animation will start playing only when it is visible.

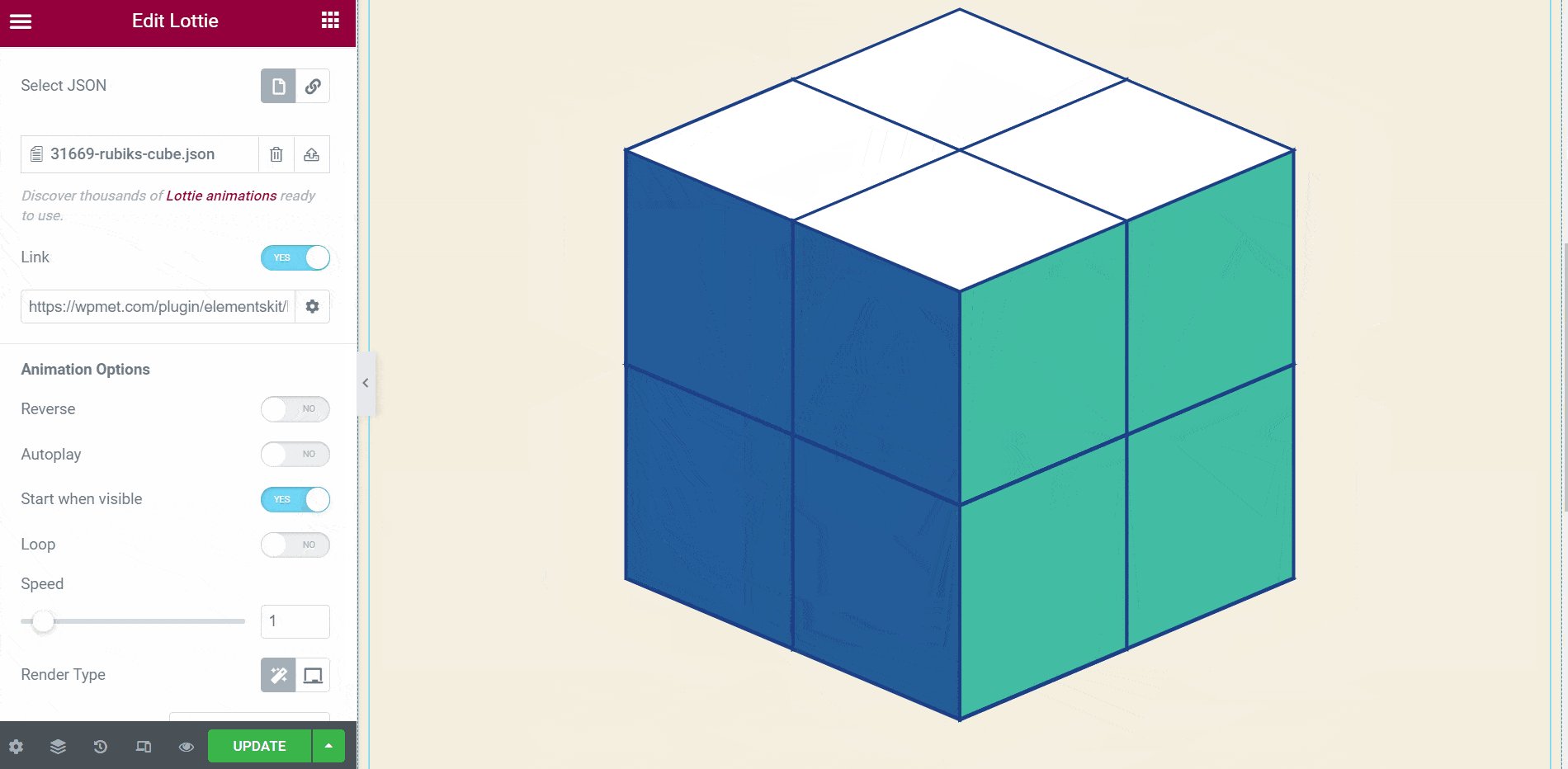
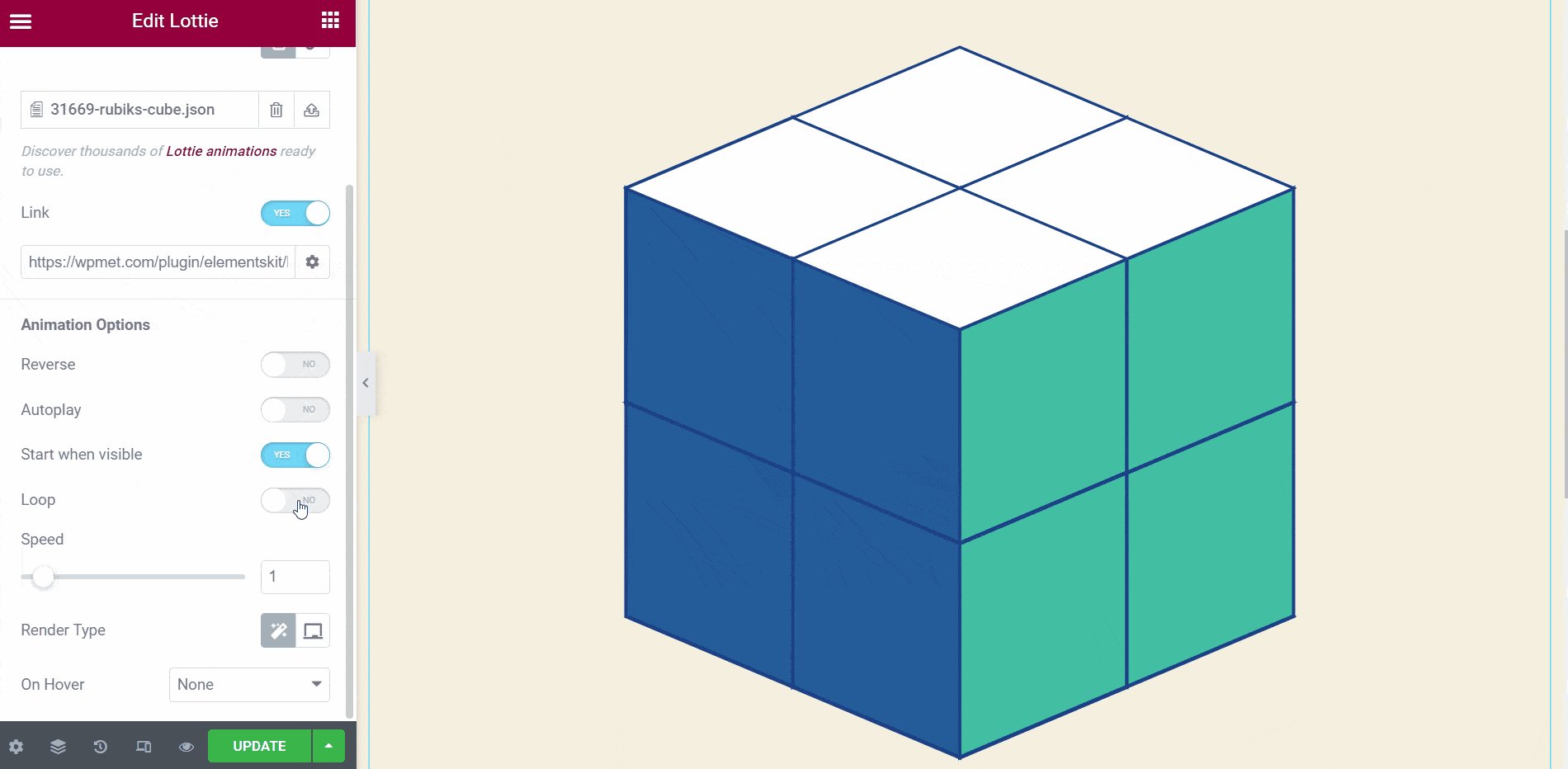
- Aktiver Løkke: Animation will play always and never stop.
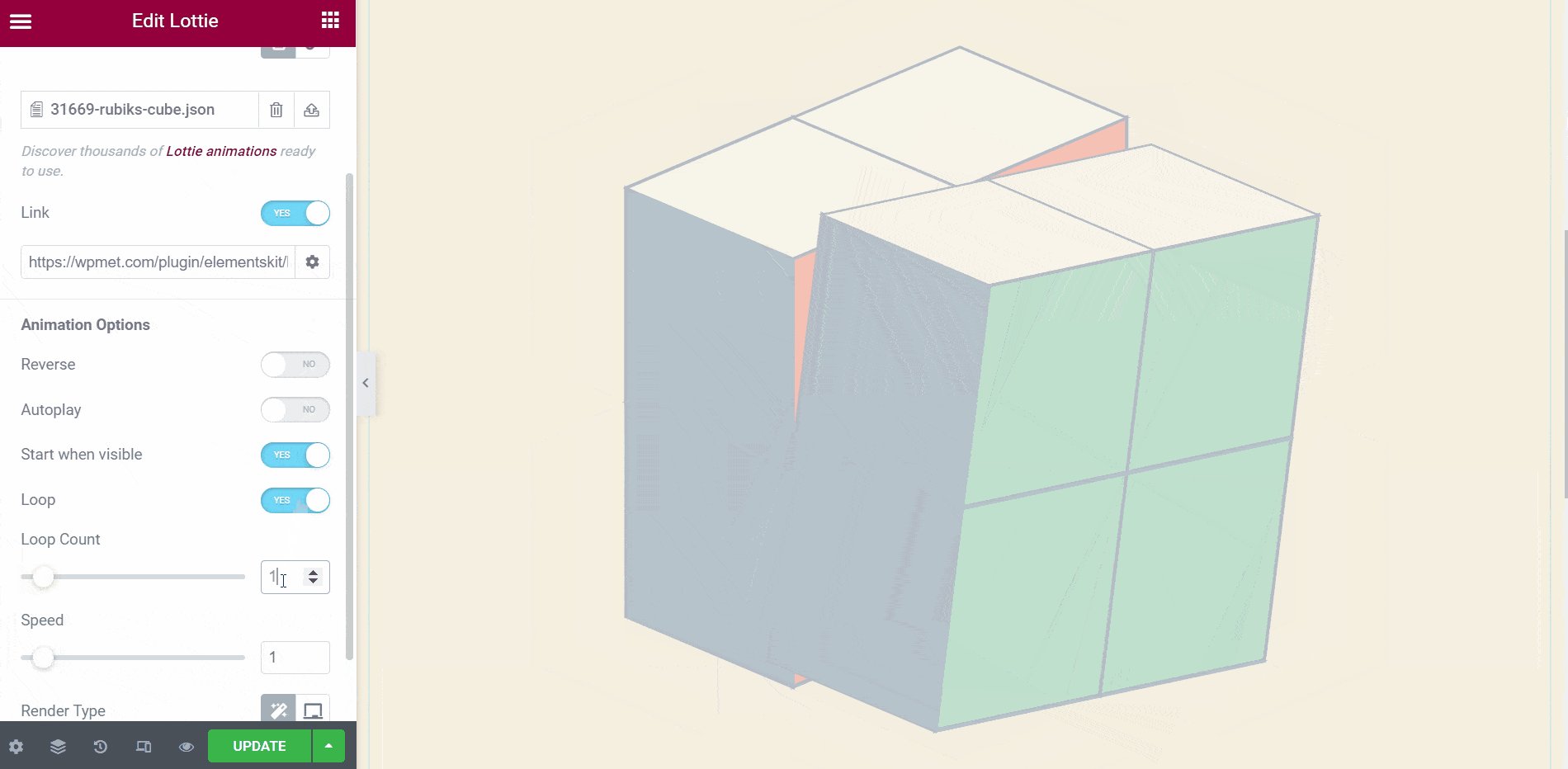
- Styring Løkketælling: If you provide count 1, the animation will play only once.
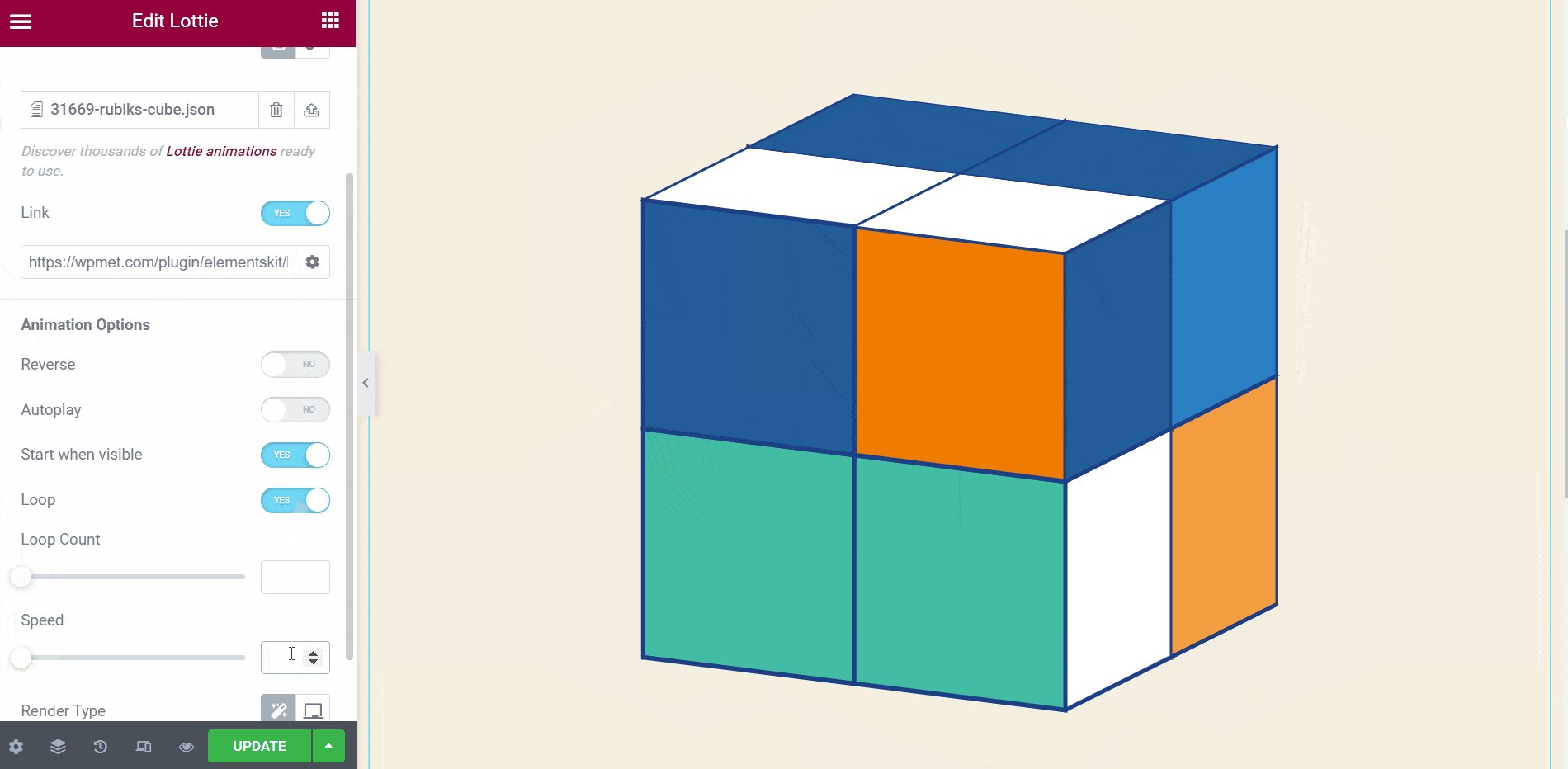
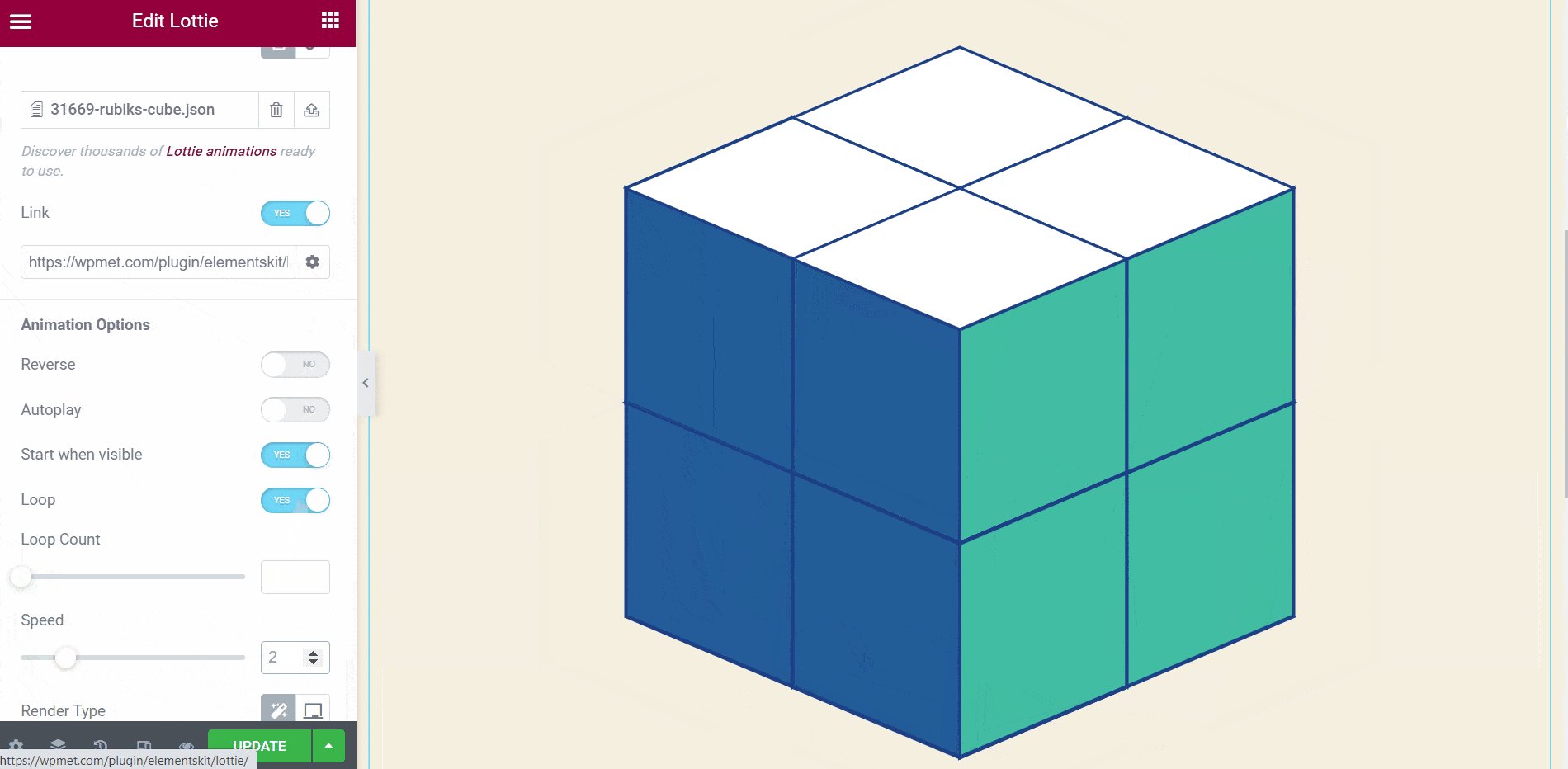
- Styring Fart: Make the animation slower or faster.

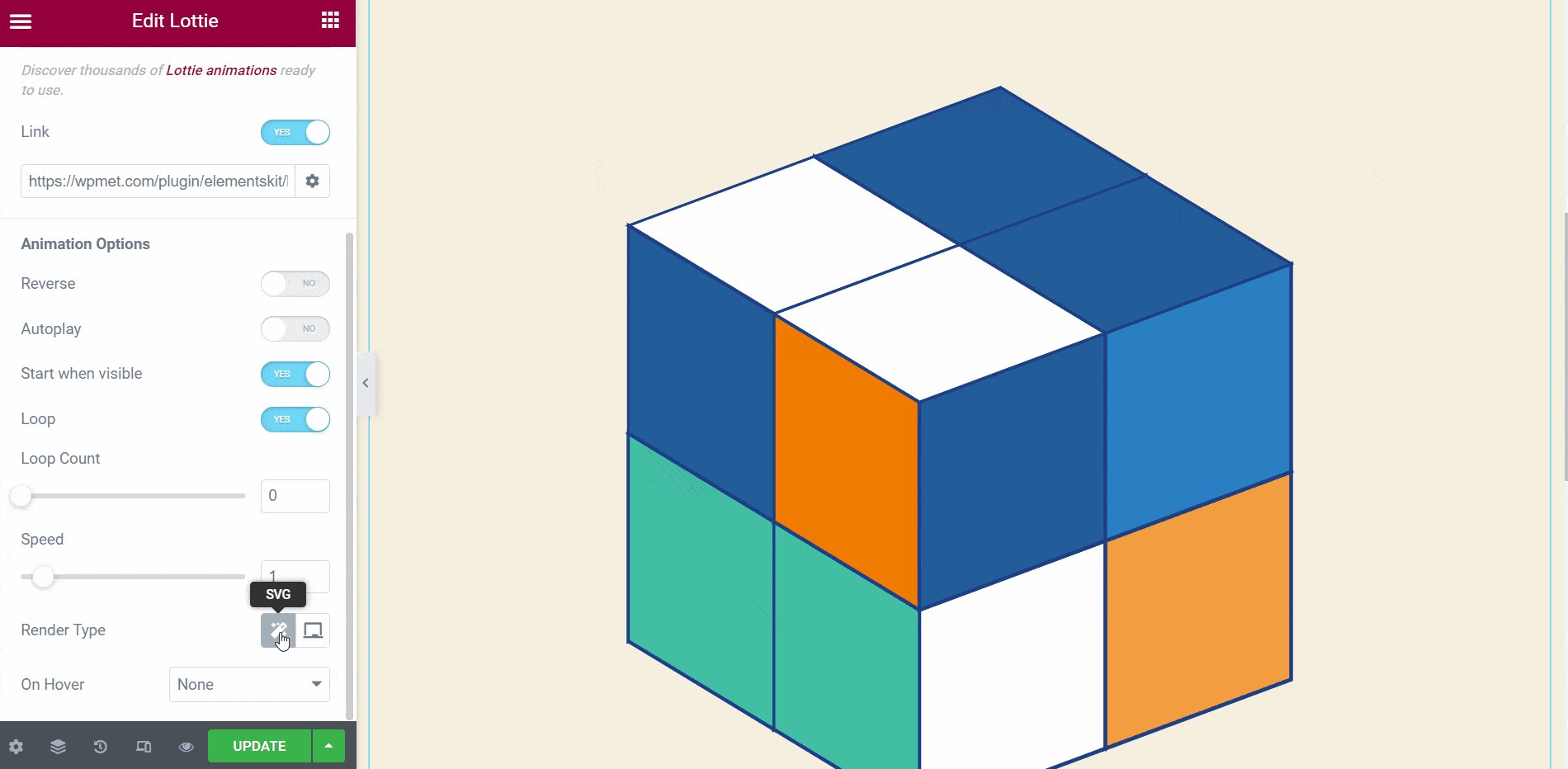
- Select Render Type: SVG or Canvas.
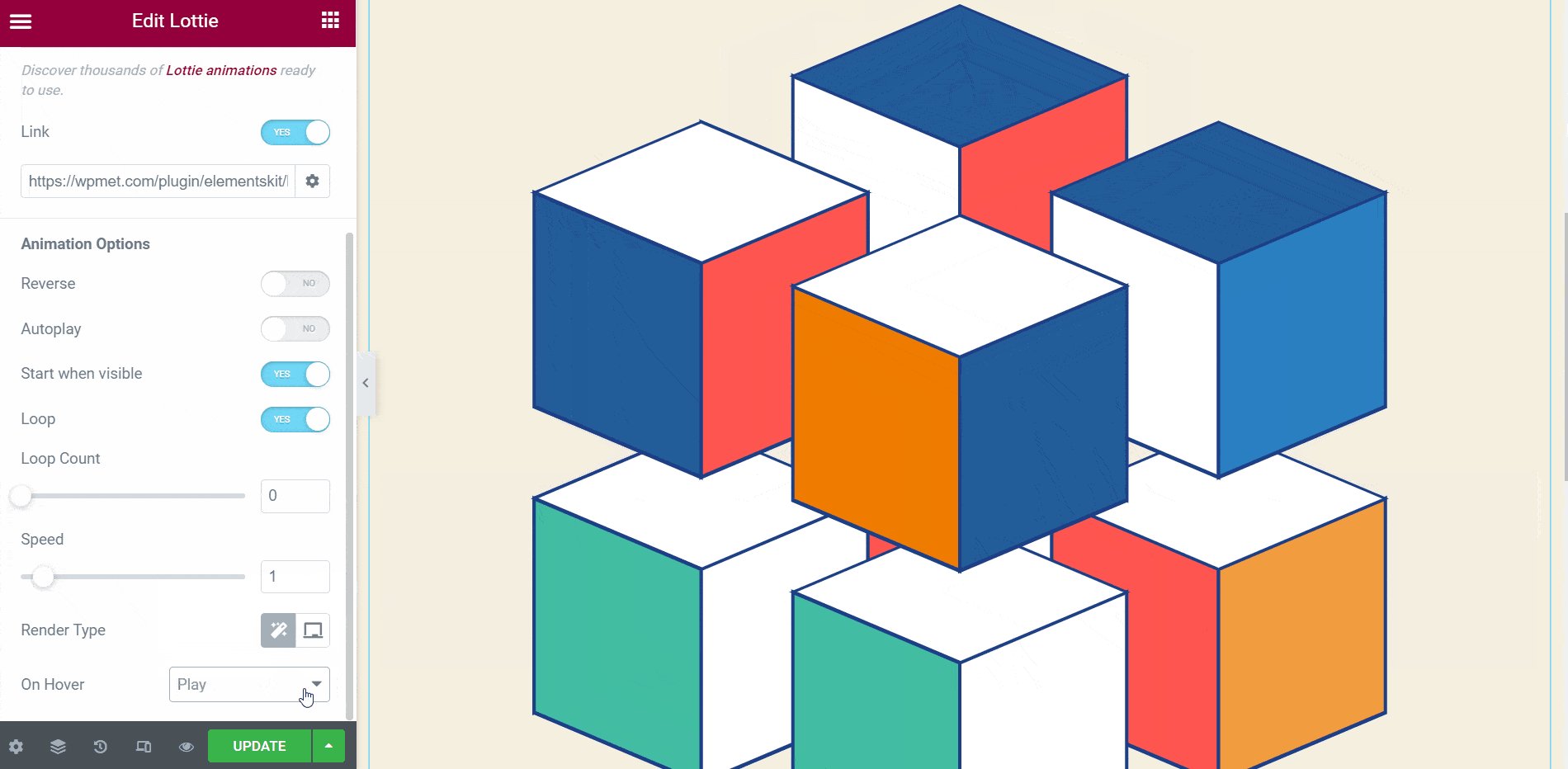
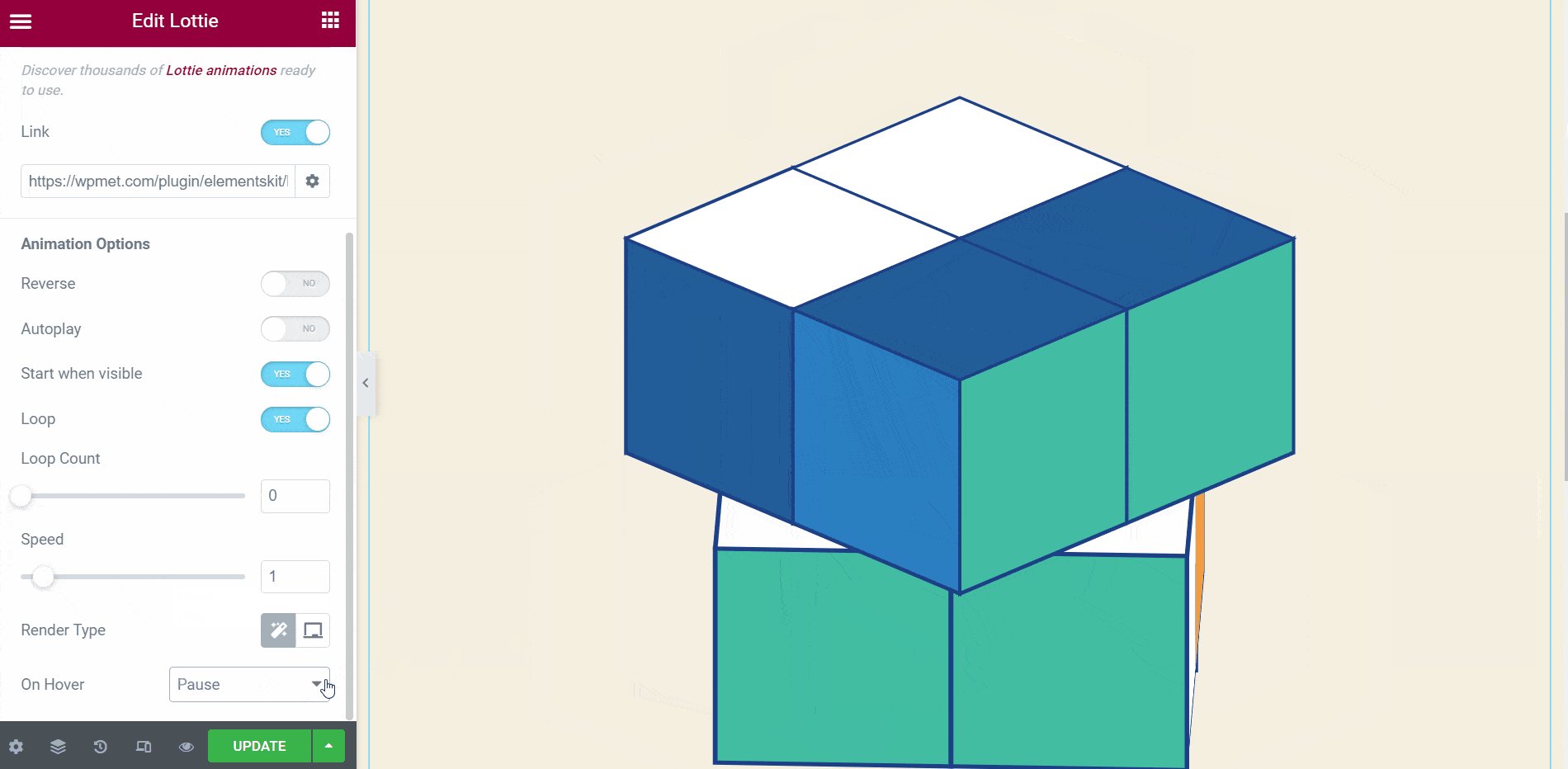
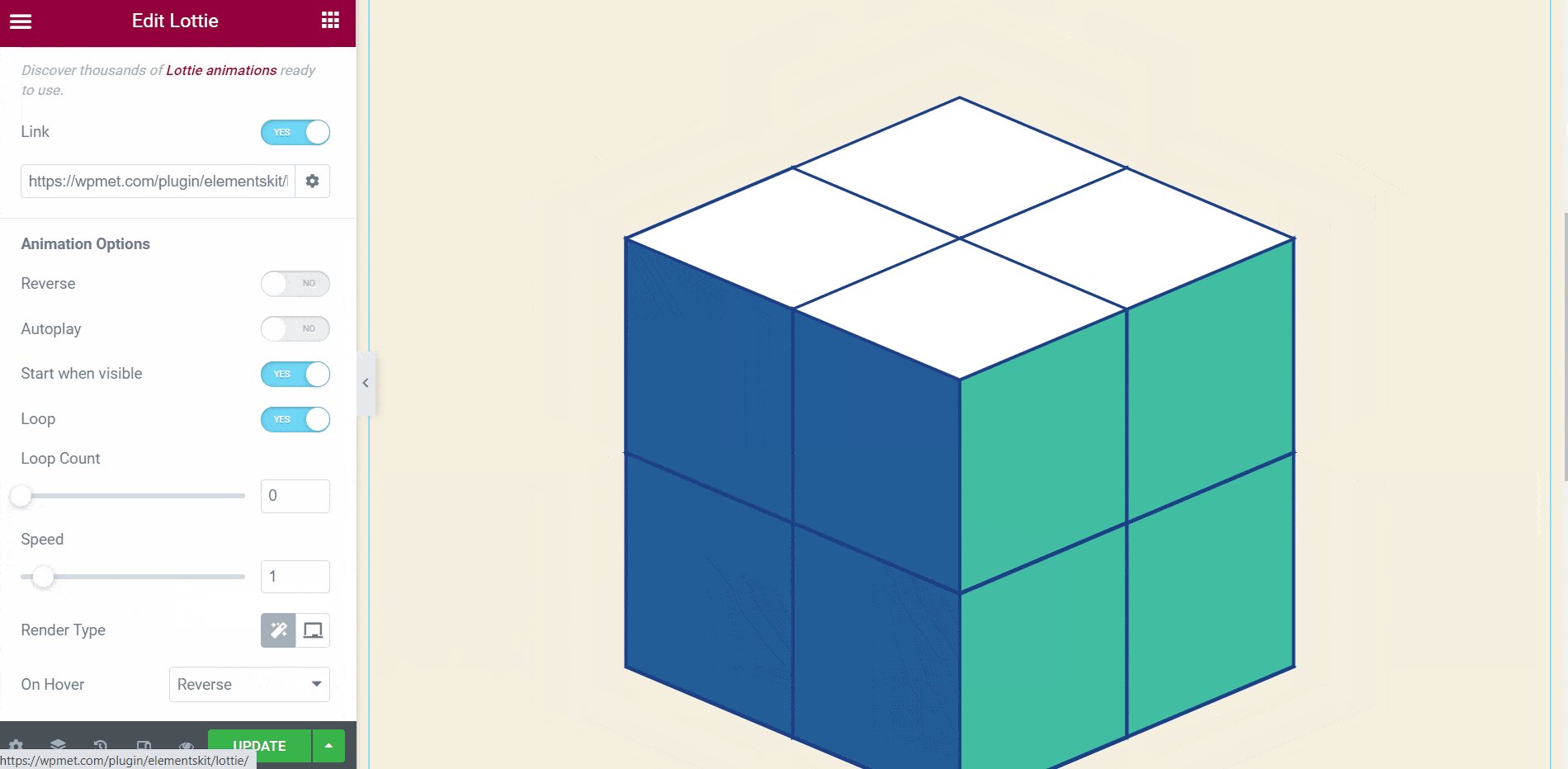
- Select Animation on Hover: Play, Pause or Reverse.
- If you select the play option, the animation will play on hovering.
- If you select pause, the animation will stop playing on hovering.
- If you select reverse, det animation will play in reverse order after hovering.
- Once done click on update.