Et cirkeldiagram er en grafisk repræsentation af et bestemt numerisk forhold. Det hjælper med at visualisere kedelige data på en let fordøjelig måde. Det ElementsKit cirkeldiagram widget giver en nem grænseflade til nemt at vise cirkeldiagrammer på dine Elementor-websteder.
Du kan nemt tilføje tekst, ikoner og billeder til cirkeldiagrammet for at vise dine data kortfattet. Den har også alsidige tilpasningsfunktioner for at give et iøjnefaldende look til cirkeldiagrammet.
Lad os lære, hvordan du opretter cirkeldiagrammer på Elementor-websteder med ElementsKit-cirkeldiagram-widgetten.
Hvordan oprettes cirkeldiagrammer i Elementor? #
Først skal du sørge for at installere og aktivere ElementsKit-pluginnet på dine Elementor-websteder. Følg derefter nedenstående trin.
Trin-1: Tilføj ElementsKit cirkeldiagram-widget #
Start med at indsætte en ny side eller tage en eksisterende fra dit WordPress-dashboard og følg Rediger med Elementor Builder > Søg ElementsKit Cirkeldiagram Widget > Træk og slip til redigeringsskærmen.
Trin-2: Tilføj indhold til cirkeldiagram #
Under Indhold fanen med widgetindstillinger, kan du tilføje indhold, ikoner, billeder og angive procenter for dit cirkeldiagram. Lad os se alle funktionsindstillingerne, og hvordan de fungerer.
Indhold

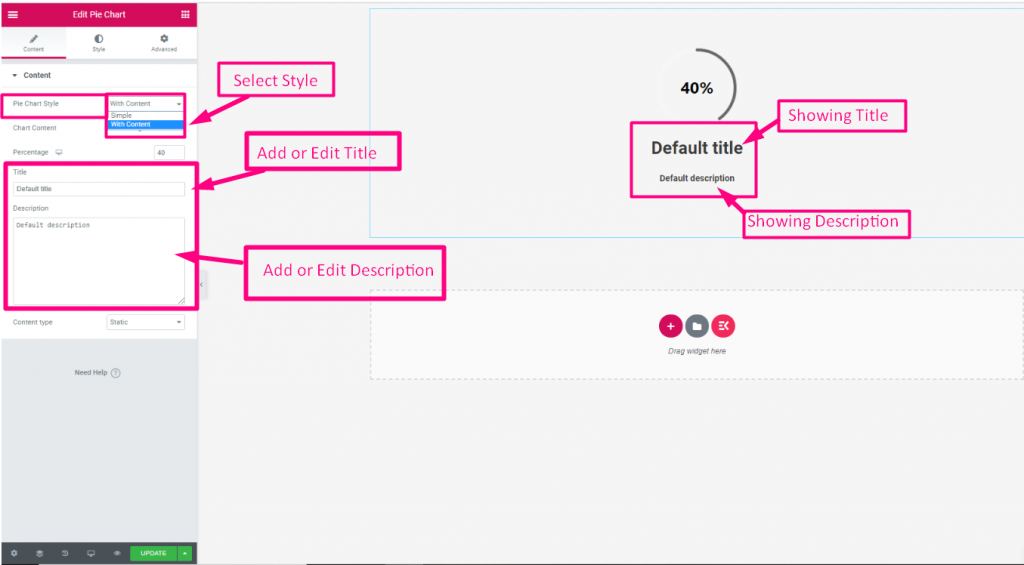
- Cirkeldiagram stil: Det giver to valgmuligheder.
- Enkel: Vis kun et simpelt cirkeldiagram.
- Med indhold: Denne mulighed lader dig vise yderligere indhold med dit cirkeldiagram, såsom titel og beskrivelse.
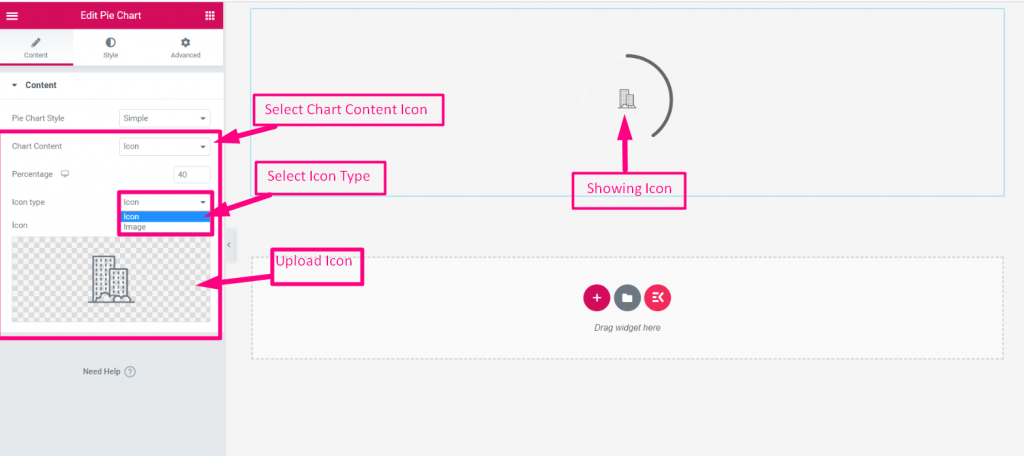
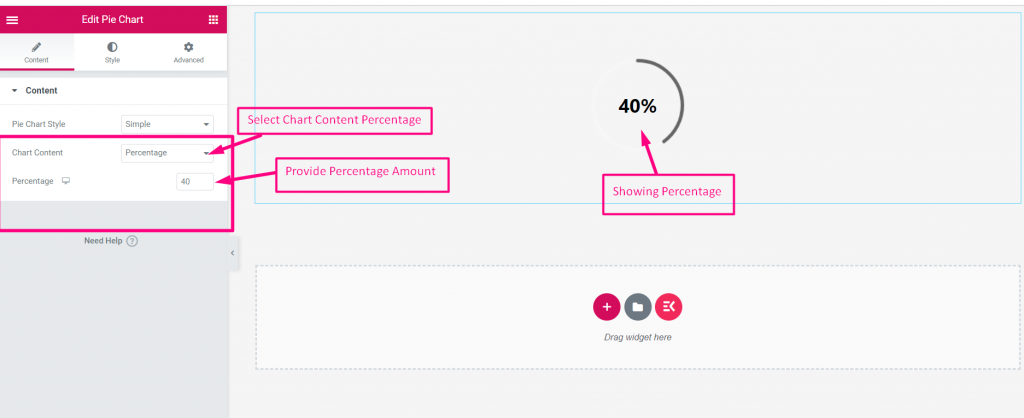
- Diagramindhold: Du kan vælge mellem tal og ikon.
- Procent: Vis procentdelen i tal.
- Ikon: Valg af ikonindstillingen vil afsløre "Ikontype”-funktion.

- Ikontype: Bestem, hvad du vil vise i cirkeldiagrammet.
- Ikon: Vælg et ikon fra ikonbiblioteket, eller upload dit eget.
- Billede: Upload et billede, der skal vises i cirkeldiagrammet.
- Billedestørrelse: Angiv størrelsen på dit billede fra rullemenuen.

- Procent: Definer procentdelen af dit cirkeldiagram.
- Titel: Indtast titelteksten for at vise cirkeldiagrammet.
- Beskrivelse: Tilføj beskrivelsen til cirkeldiagrammet.
- Indholdstype: Når du viser indhold med et cirkeldiagram, kan du indstille, hvordan indholdet vises. Her er de tilgængelige muligheder:
- Statisk: Tekst vises statisk.
- Vend: Dette anvender en flip-animation over cirkeldiagramteksten.
Trin-3: Tilpas cirkeldiagrammet på Elementor-webstedet #
Naviger til Indstillinger for cirkeldiagram-widget > Stil fanen for at låse op for alle tilpasningsindstillinger for ElementsKit. Du vil se mange funktioner at lege med. Nedenfor vil vi forklare alle designfunktionerne.

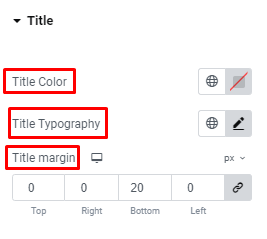
Titel: Vælg en farve til din titel, tilpas typografien, og tilføj en margen omkring titlen.

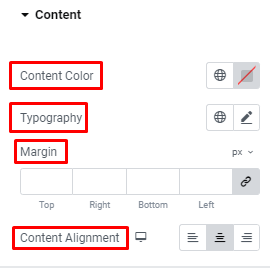
Indhold: Tilbyd den samme tilpasning som den forrige for indholdsteksten og juster sætjusteringen for den.

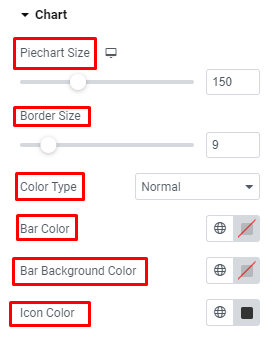
Diagram: Definer størrelsen på din piechart og kant og vælg en farvetype imellem Normal eller Gradient. Giv derefter farve til bjælken og dens baggrund og ikon.

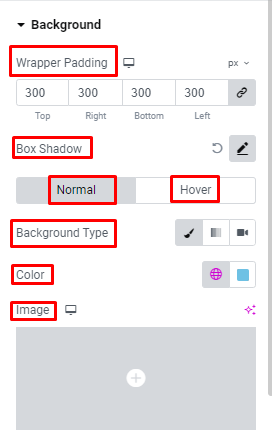
Baggrund: Du kan justere omslagspolstringen til baggrunden og anvende boksens skygge. Vælg derefter mellem farve, gradient, billede og video til baggrunden og svævebaggrunden. Yderligere kan du vælge mellem alsidige animationseffekter til baggrunden, når du svæver.
Forhåbentlig er du nu bekendt med ElementsKit cirkeldiagram widget-funktion og ved, hvordan man opretter cirkeldiagrammer på Elementor-websteder.



