En avanceret funktion fra ElementsKit pro, hvor du kan tilføje en nulstillingsknap til Elementor Pro-formularer. Nulstil-knappen lader brugeren slette input i Elementor Pro-formularens inputfelt på én gang og nulstille formularen. Det er nemt at tilføje Elementor Form nulstillingsknappen. Tilføj et nyt formularelement, og vælg derefter elementtypen til Nulstil-knappen.
Læs denne dokumentation for at lære, hvordan du bruger Nulstil knapmodulet til Elementor Pro-formularer ved hjælp af ElementsKit.
Forudsætning:
For at bruge ElementsKits Reset-knapmodul skal du installere følgende plugin på dit WordPress-websted:
- Elementor: Download plugin
- Elementor Pro: Hent plugin'et
- ElementsKit Lite: Download plugin
- ElementsKit Pro: Hent plugin'et
Trin-1: Aktiver ElementsKit Elementor Form Reset Button-modulet #
For at bruge ikonerne fra ElementsKits Elementor Form Reset Button, skal du aktivere modulet. At muliggøre,
- Log ind på dit WordPress-websted.
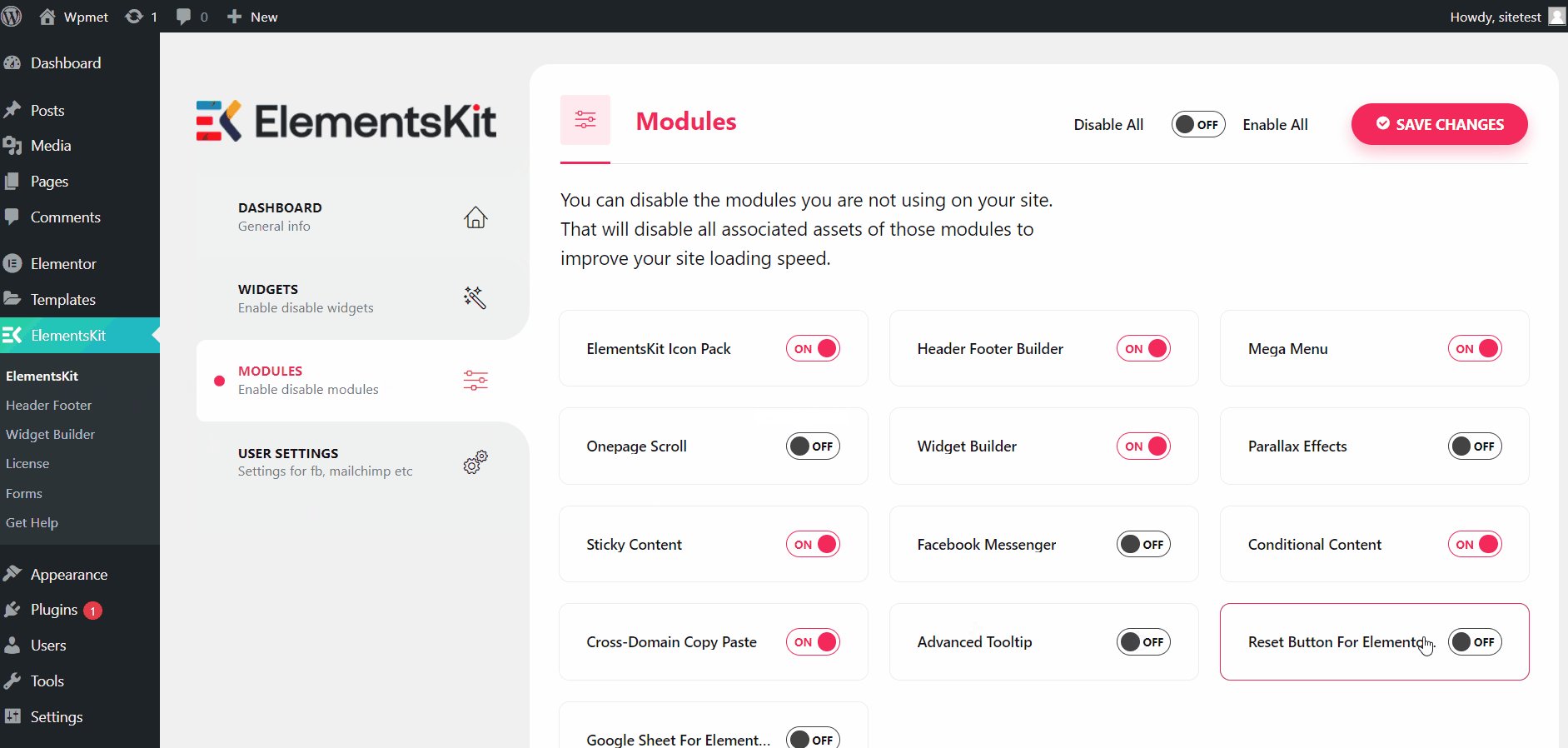
- Naviger til ElementsKit > MODULER fra dit WordPress-dashboard.
- Find ElementsKit Reset-knap modul.
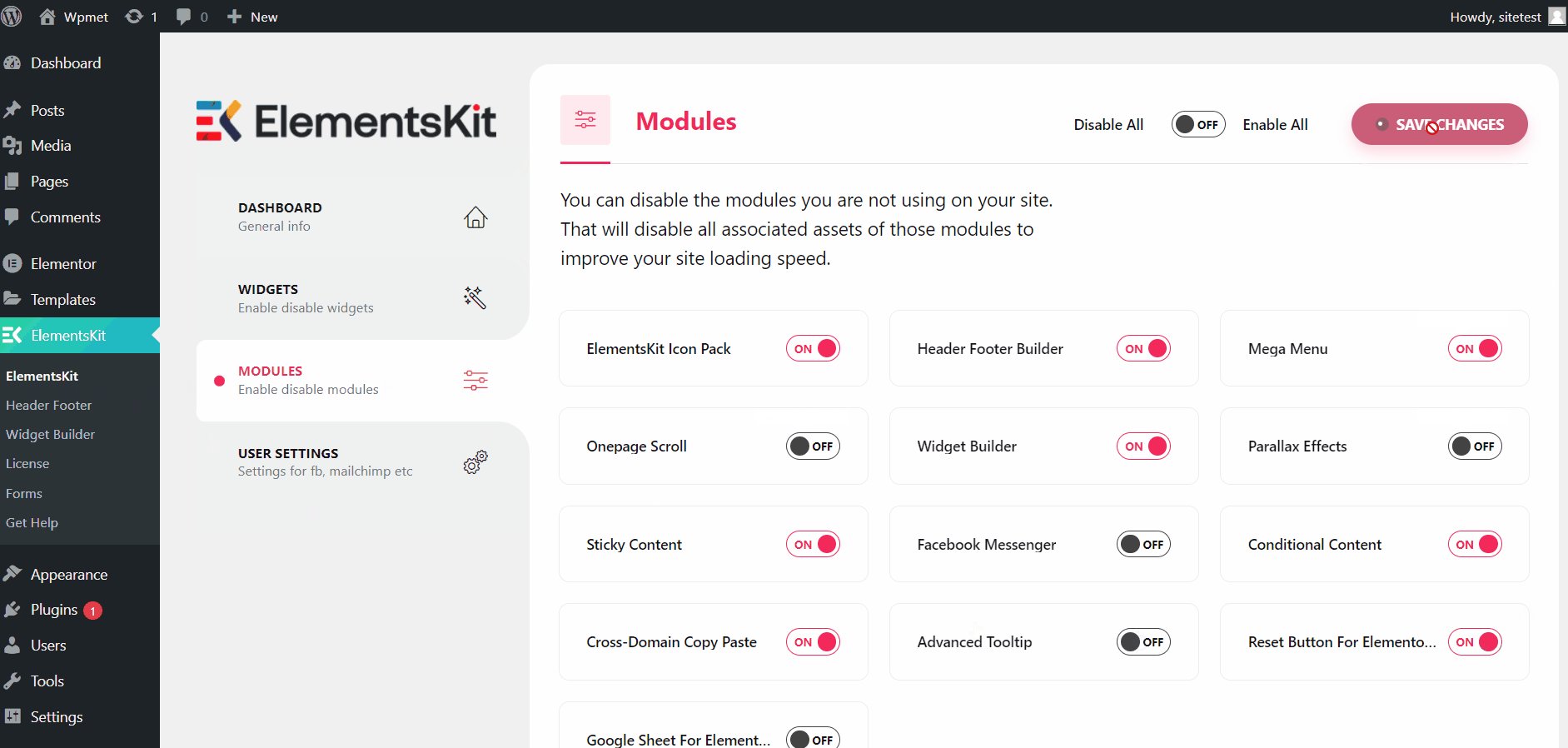
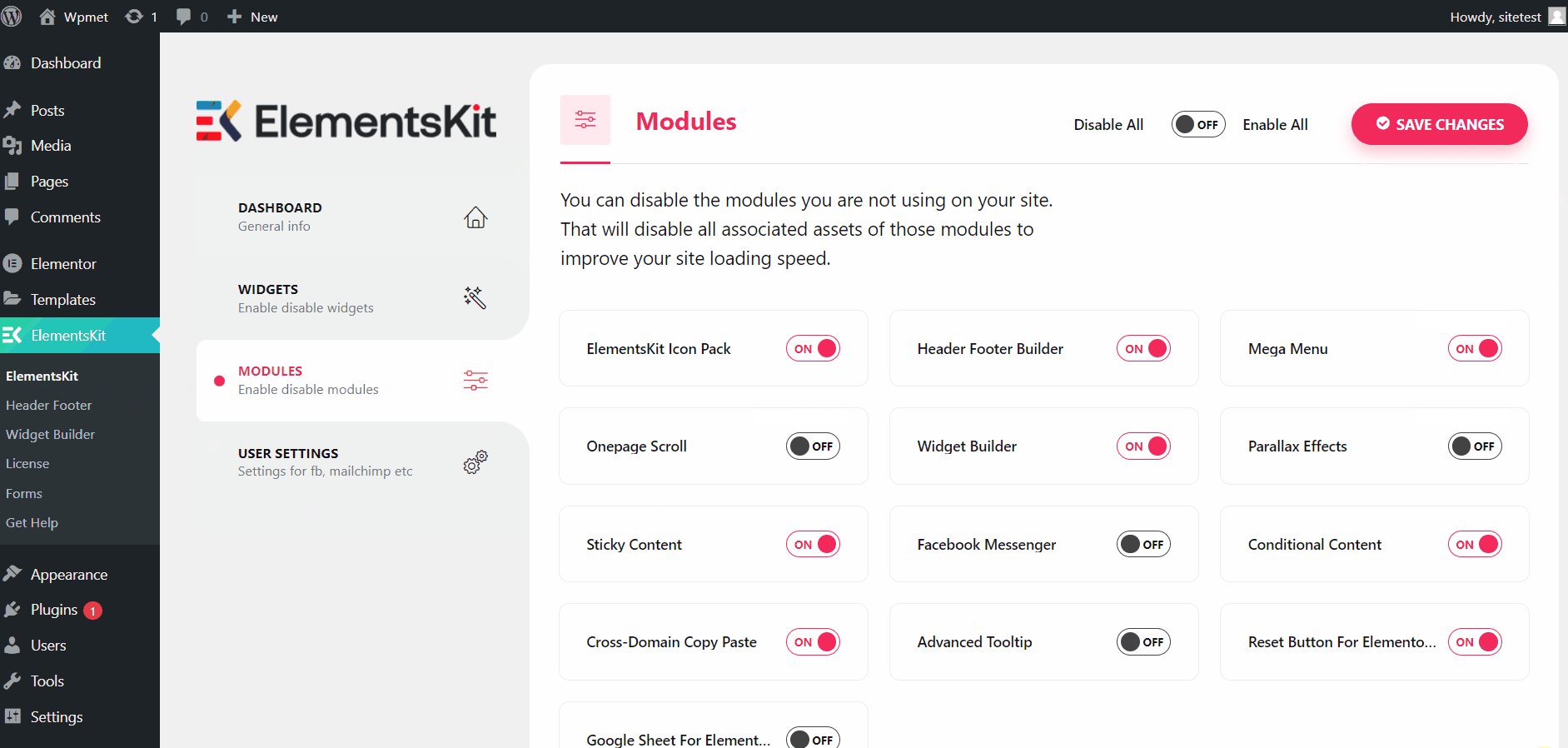
- Skift knappen til PÅ.
- Klik på GEM ÆNDRINGER knappen i øverste højre hjørne.

Trin-2: Tilføj nulstillingsknap til Elementor-formularen #
Når du har aktiveret Elementor Form Reset Button-modulet, kan du tilføje nulstillingsknappen i Elementor-formularen. For at tilføje en nulstillingsknap på formularer,
- Åbn Elementor editor.
- Træk og slip Elementor Pro Fra widget ind i dit design.
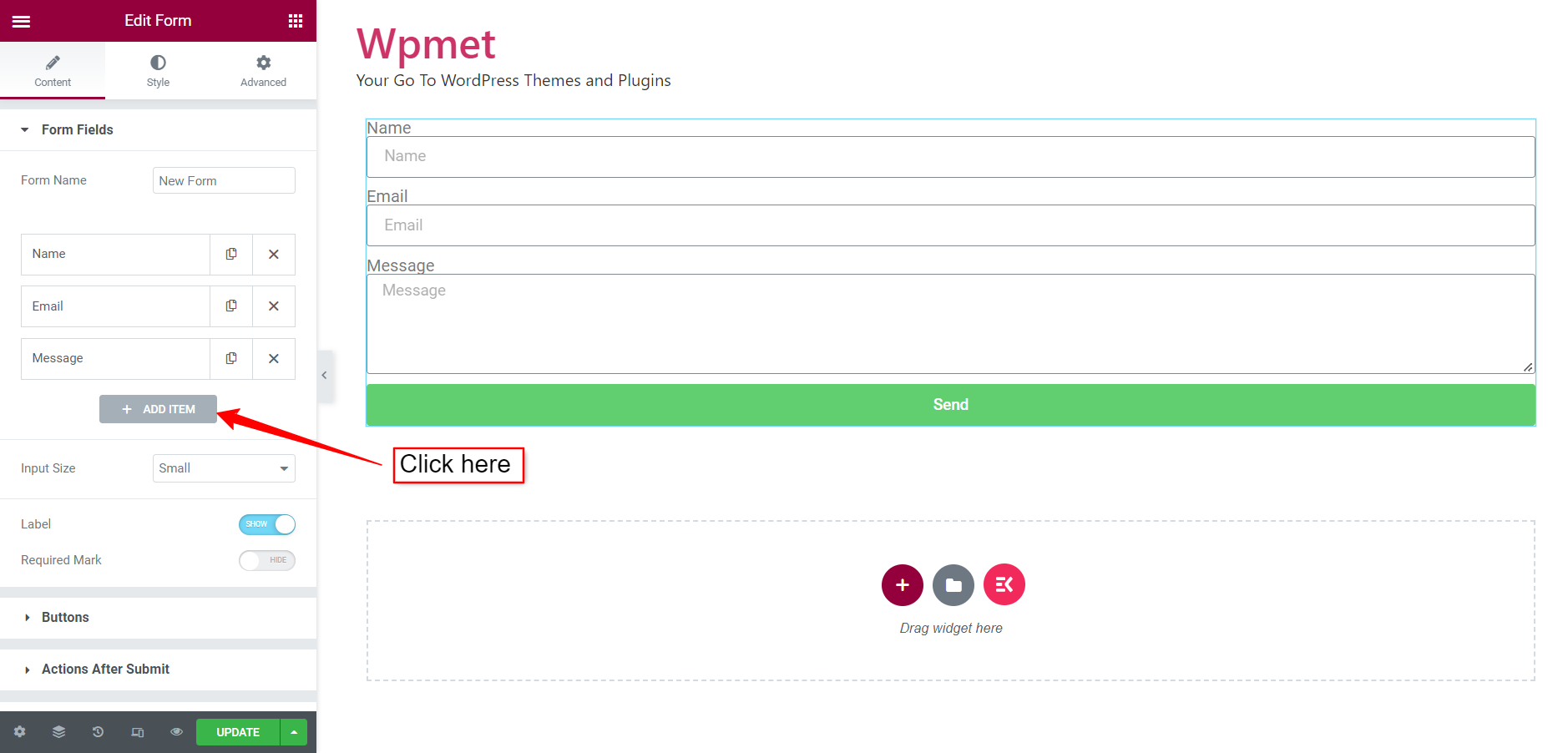
- Klik på "+ TILFØJ EMNE" knappen for at tilføje et nyt formularelement.

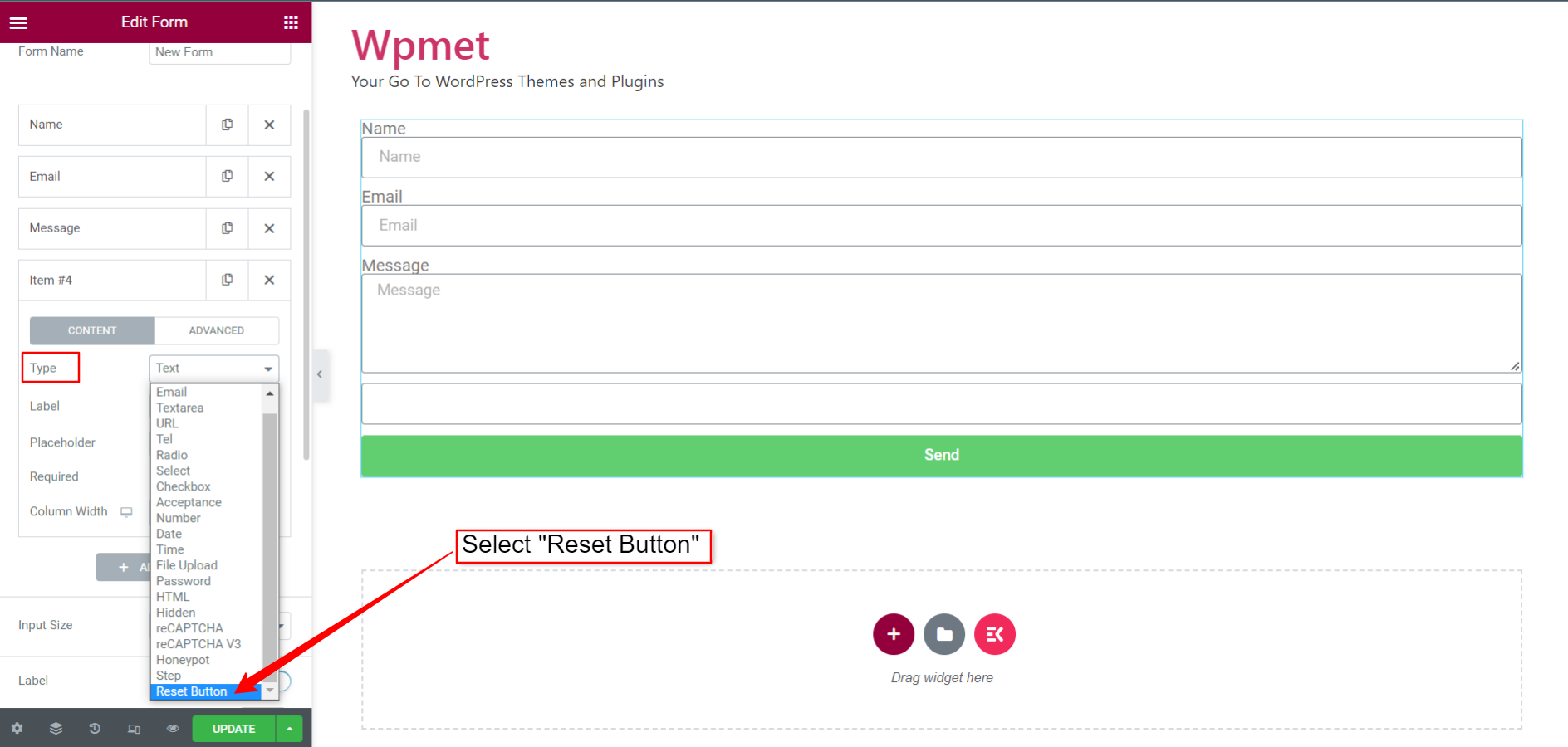
- Indstil elementet for det nye element Type til Genstarts knap.

- Du kan også indstille Etiket og vælg Søjlebredde for knappen.
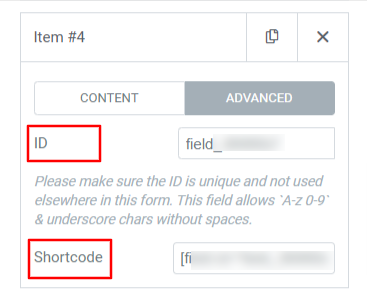
- Under sektionen Avanceret kan du se ID og Kortkode for nulstillingsknappen. Kan også ændre knap-id.

Trin-3: Tilpas stilarter for nulstillingsknap #
Med ElementsKit kan du også tilpasse formularnulstillingsknappen, så den matcher dine brandstile. For at tilpasse Elementor-formularens nulstillingsknapstile,
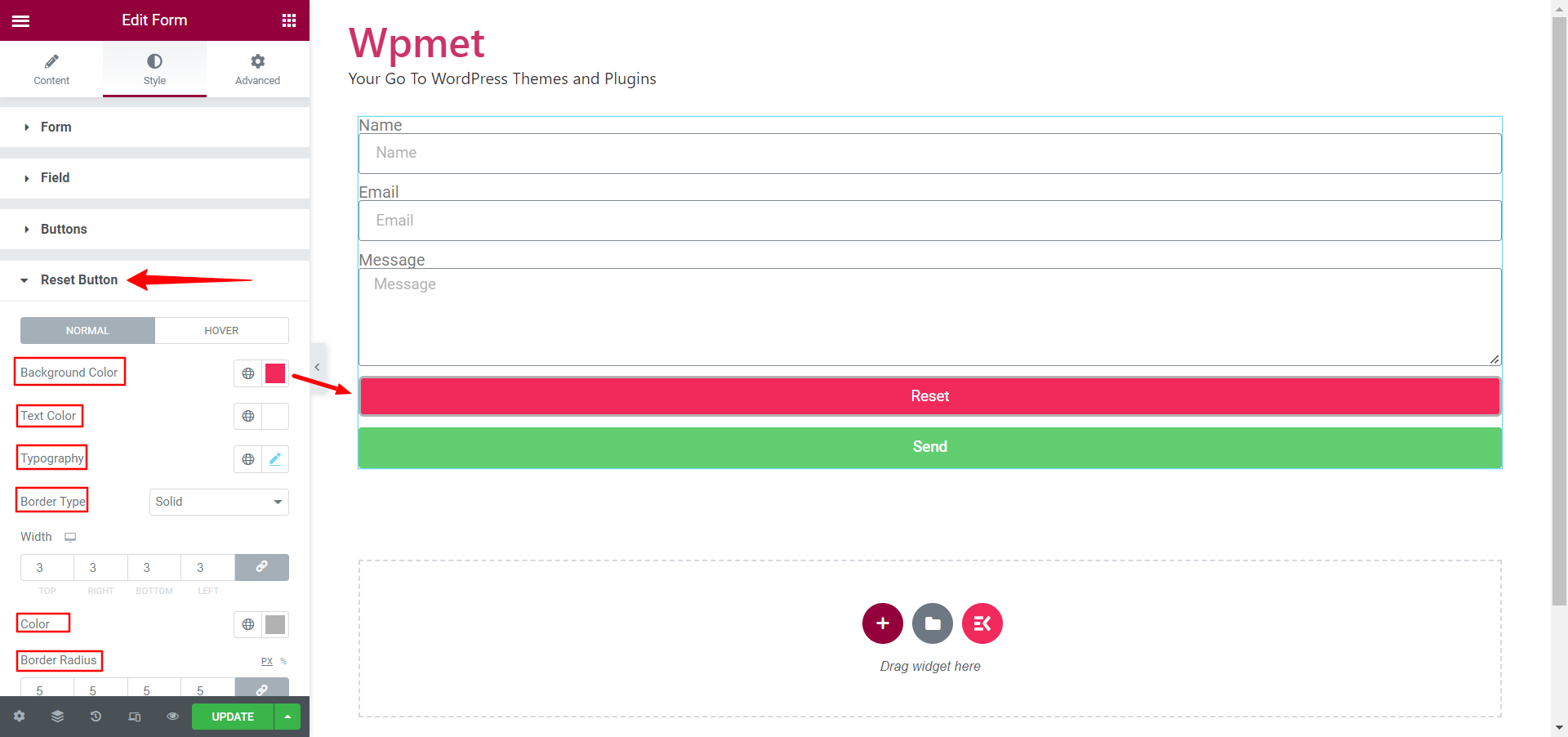
- Find Genstarts knap afsnit under Fanen Stil af redaktøren.
- Vælg en Baggrundsfarve, Tekst farve, og indstil tekst Typografi for knappen.
- Vælg Border Type og indstil kantbredde, farve, kantradius og tekstudfyldning.

- Tilføj forskellige Baggrundsfarve og Tekst farve til svævestil.

Gem endelig opdateringerne og åbn formularen med Elementor-eksempel. Udfyld nu feltoplysningerne. Klik derefter på knappen Nulstil, og du vil se, at inputs er nulstillet til standard.