Det Sticky Content module of ElementsKit lets you make any section of the page or post sticky to a selected position. In this tutorial, we are going to explain different features of the Sticky Content module and how to leverage them to make your content stand out.
Se vores videoguide:
Eller følg trin for trin instruktionerne:
Aktiver Sticky Content Module #
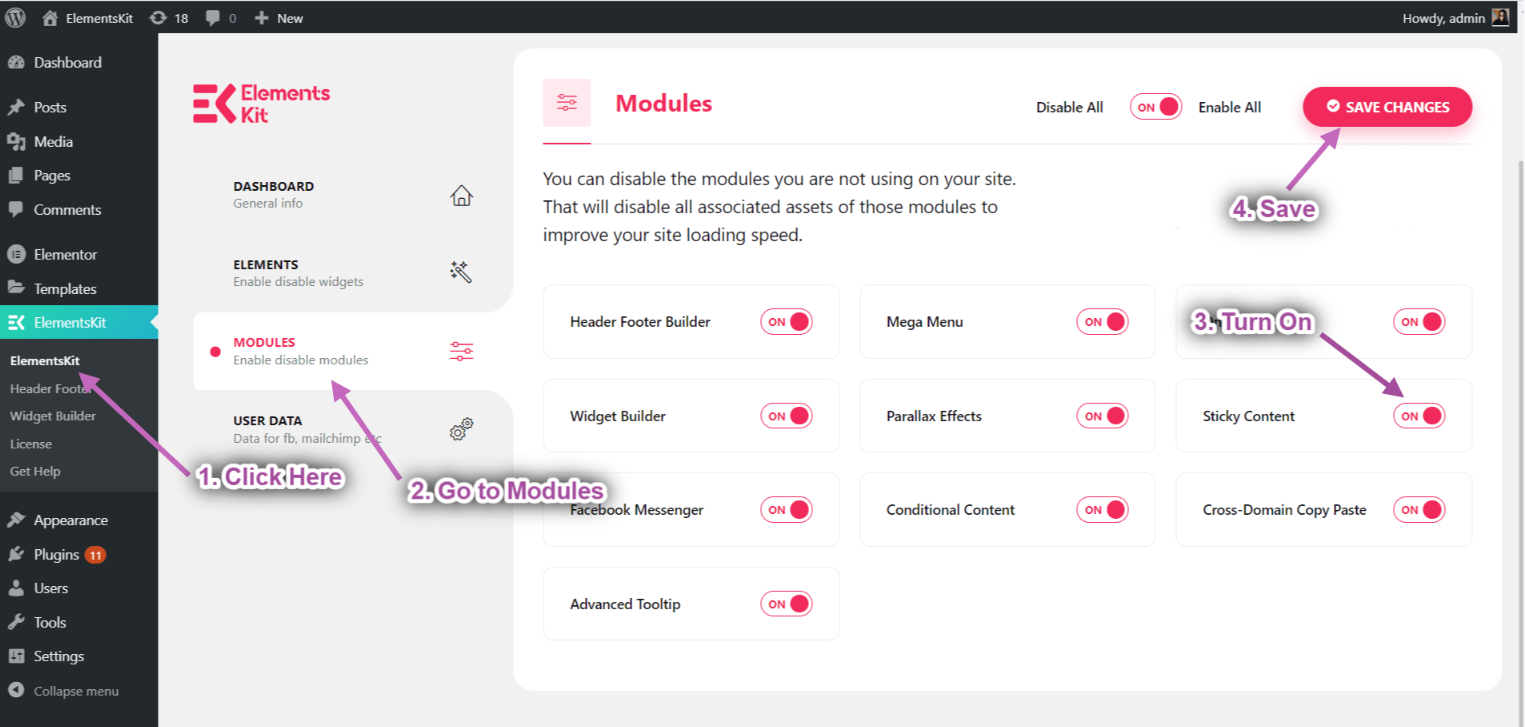
For at begynde at bruge Sticky Content-modulet er den første ting, du skal gøre, at aktivere dette fra listen over ElementsKit-moduler. Uden at aktivere dette modul kan du ikke bruge det med Elementor. Sådan aktiverer du modulet Sticky Content:
- Gå til ElementsKit ➔ Moduler. Skift nu Sticky Content-modulet PÅ og klik på Gem ændringer.

Sticky på toppen #
Denne funktion vil hjælpe dig med at holde ethvert afsnit øverst på siden.
Se vores videoguide:
Eller følg trin for trin instruktionerne:
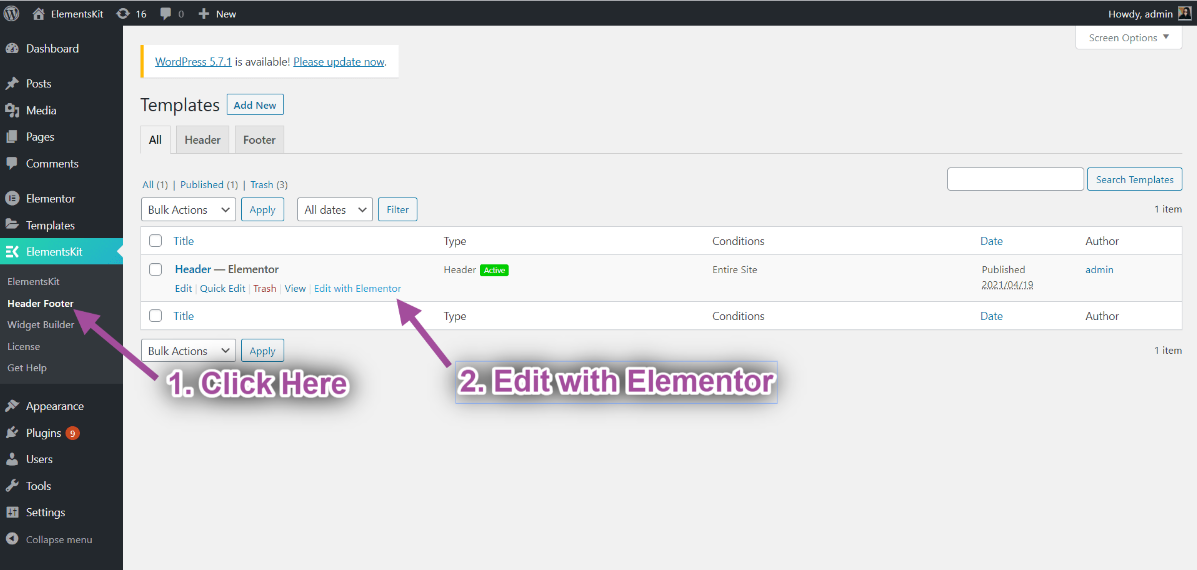
- Naviger til ElementsKit→ Sidehoved Footer→ klik Rediger med Elementor.

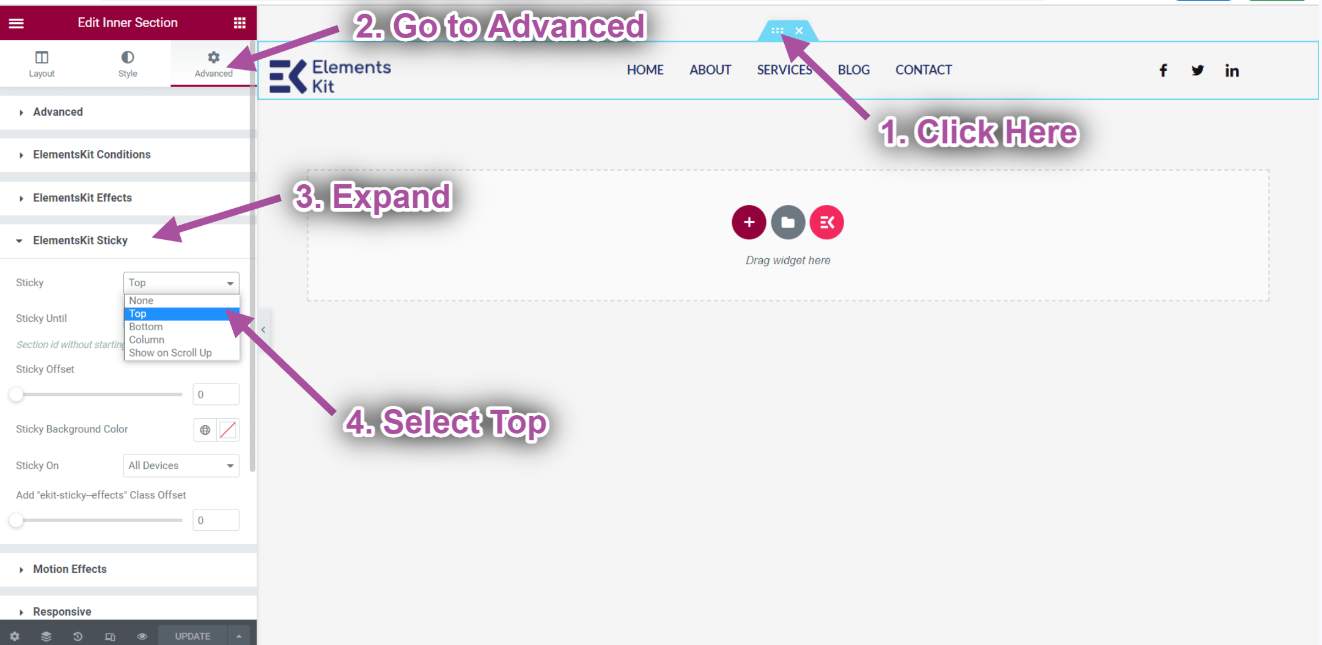
- Klik på Indre sektion ikon.
- Gå til Fremskreden-> Udvid ElementsKit Sticky.
- Vælg Sticky option➔ Top fra rullemenuen.

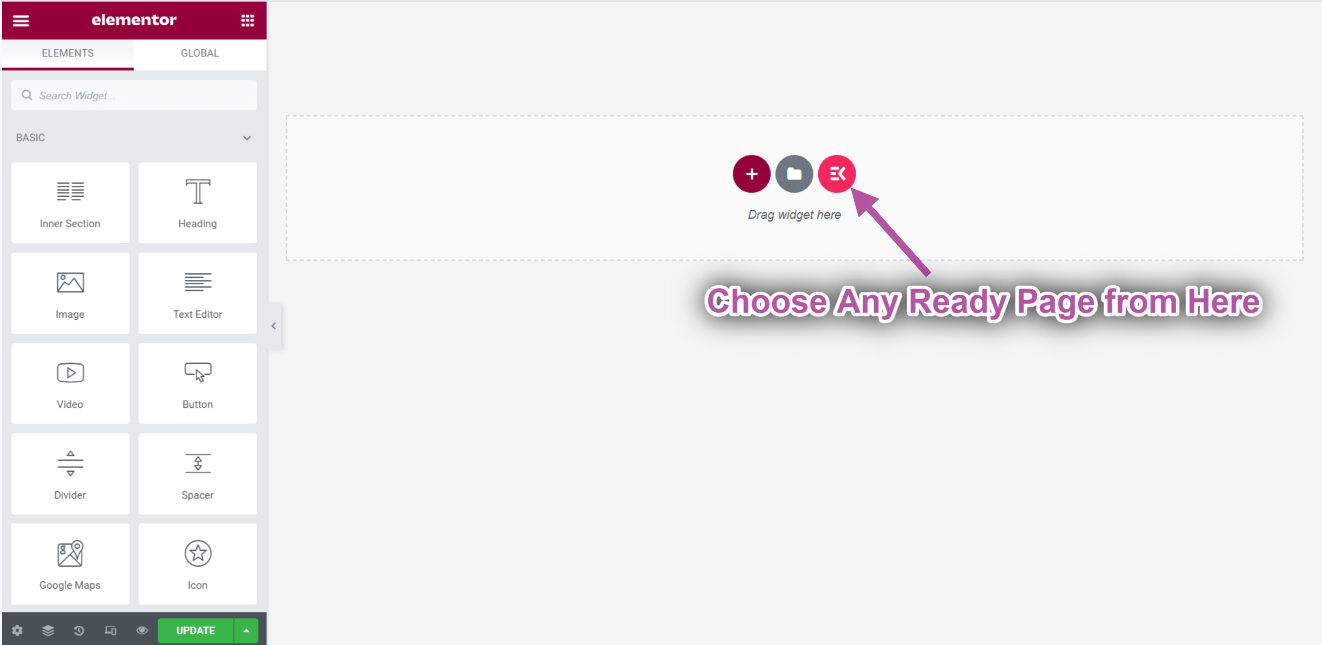
- Create a new page-> Click on the ElementsKit-ikon for at indsætte en klar side fra vores færdiglavede skabeloner.

- Now go to your page-> Du kan se, at din header er klæbrig på toppen.

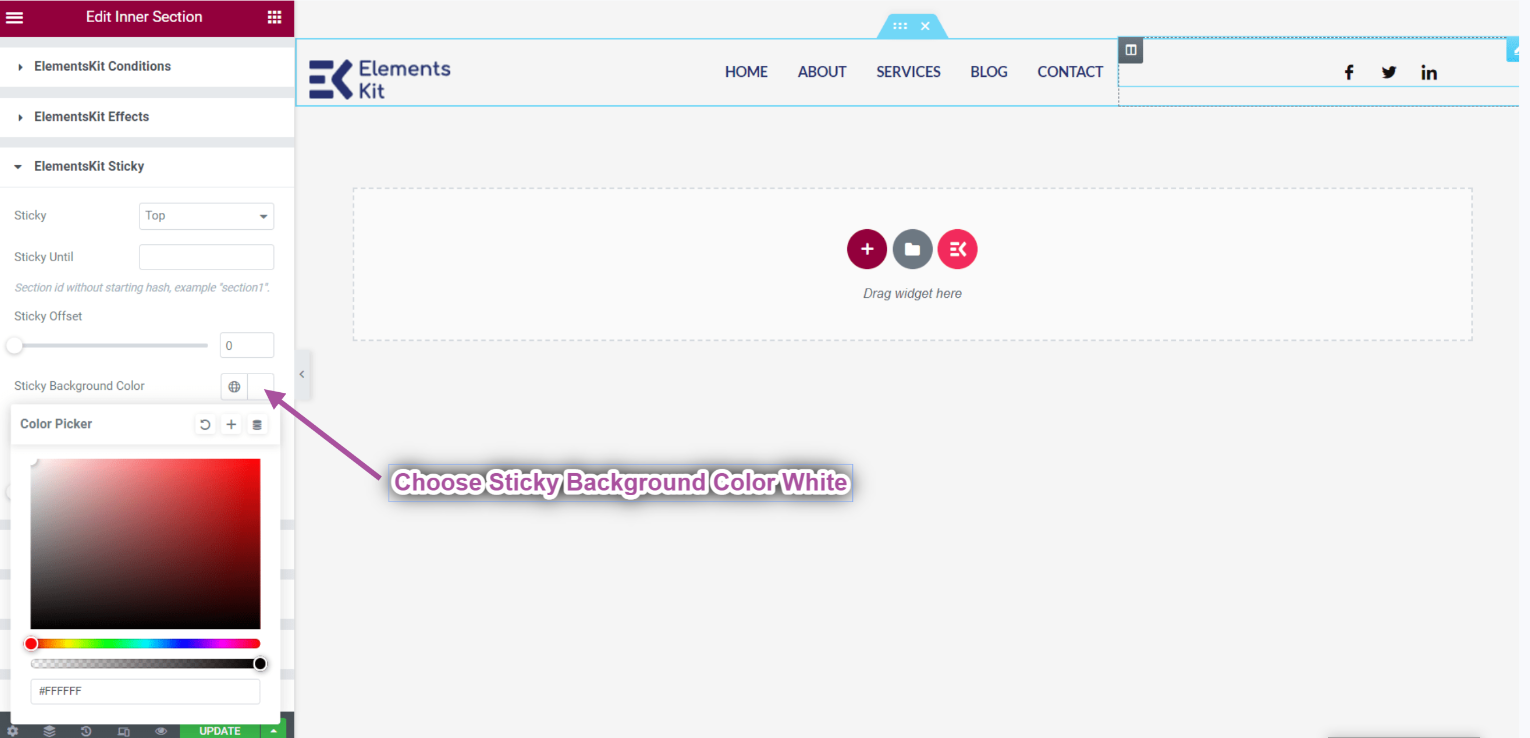
Baggrundsfarveændring af Sticky på toppen #
Du kan se problemet med, at header-delen er klæbrig, men den er gennemsigtig. Så vi skal ændre baggrundsfarven. Under funktionen Sticky Until kan du finde muligheden for at ændre baggrundsfarven på den sticky sektion.
- Vælg en klæbrig baggrundsfarve: hvid.
- Klik på Opdater

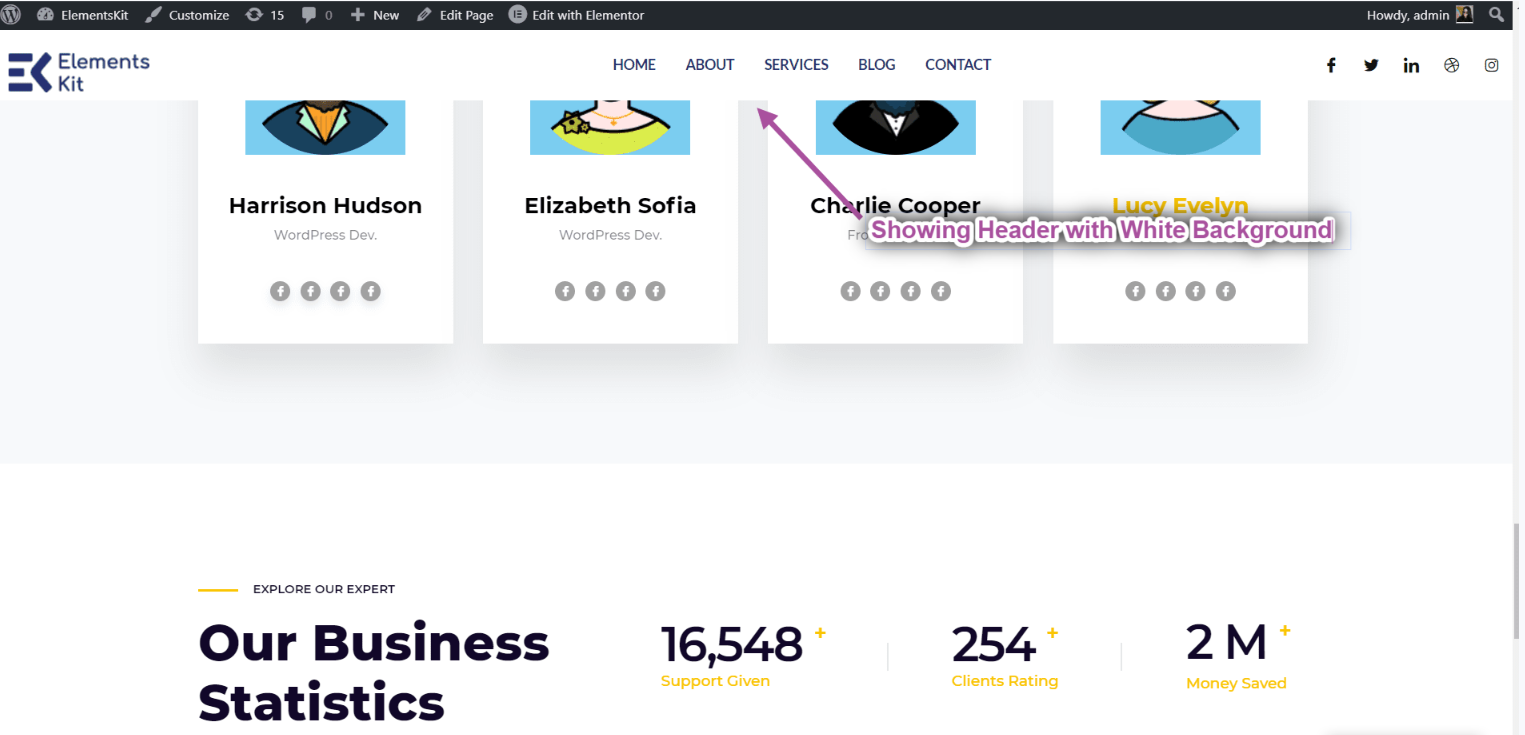
- Go to the Homepage-> Refresh-> Scroll Down.
- Du kan se, at overskriftens baggrundsfarve viser hvid.

Sticky indtil på toppen #
Hvis du vil gøre dine sektioner klæbrige op til flere sektioner og stoppe klæbrige efter en specifik sektion, kan du indstille det sektions-id her. Lad os gøre det klistret indtil afsnittet Om os.
- Klik på Rediger med Elementor.

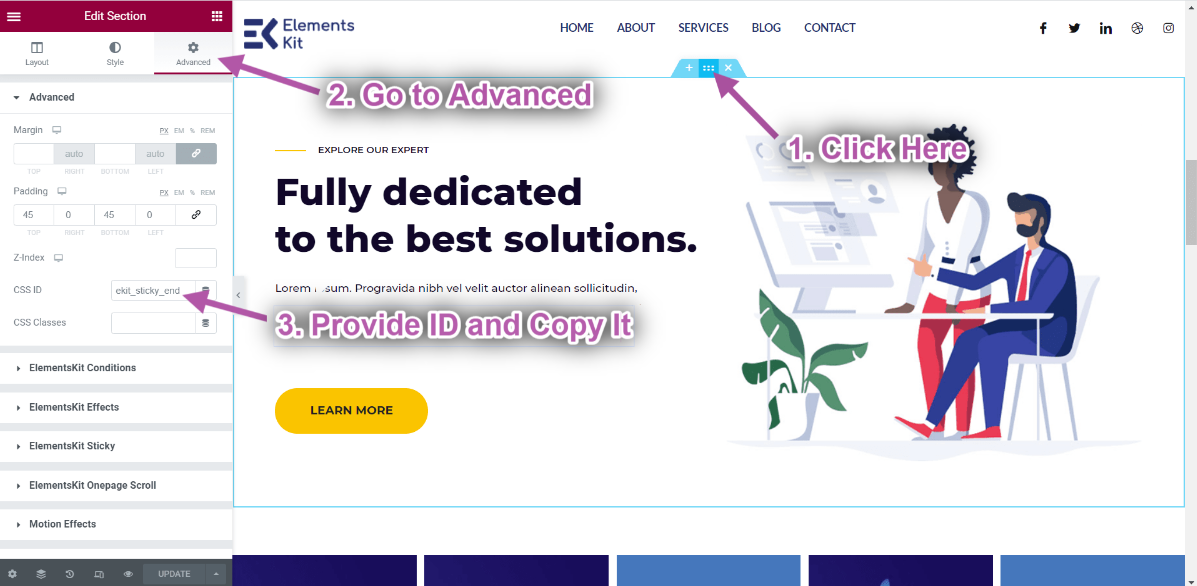
- Klik på om os Indre sektion ikon.
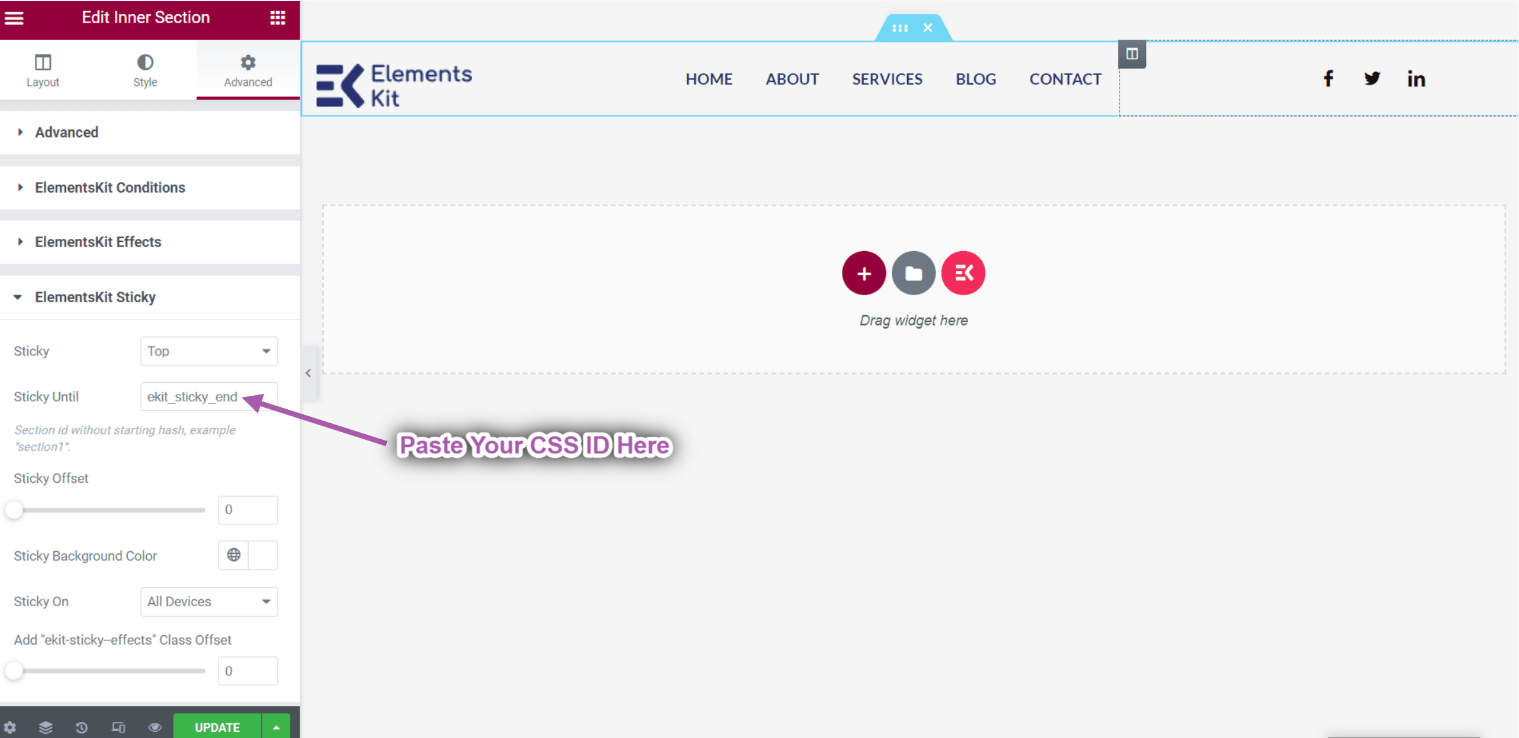
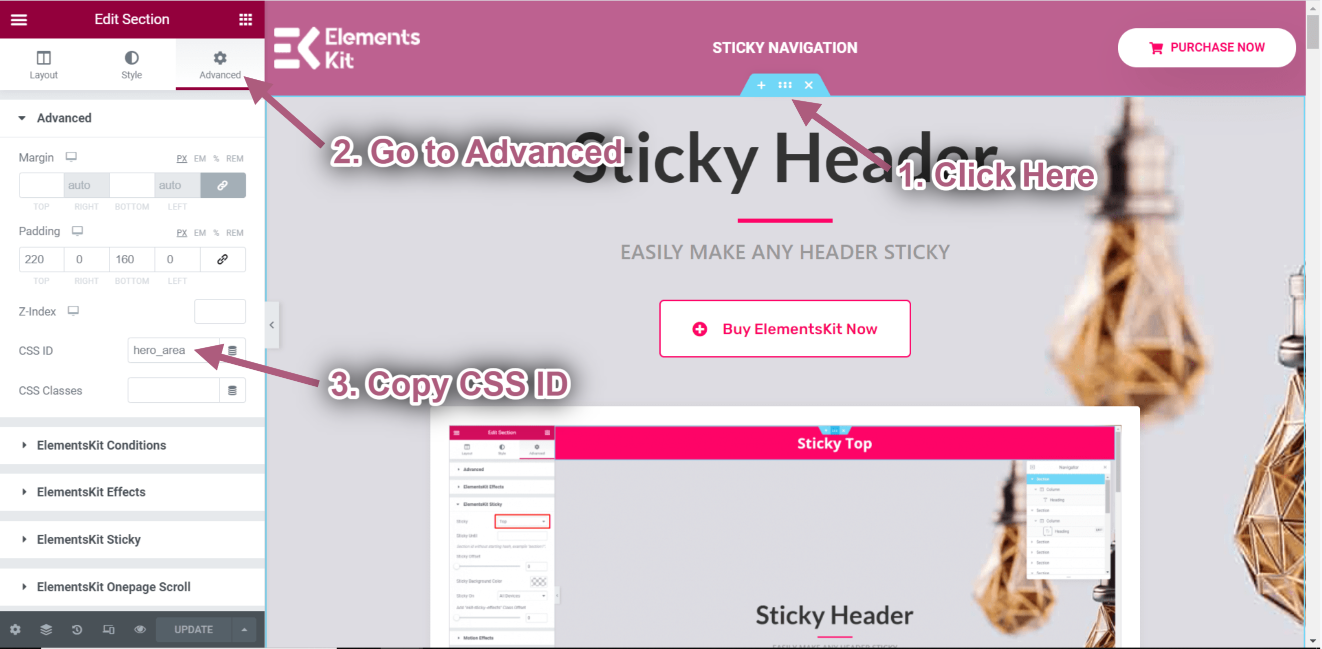
- Gå nu til de avancerede indstillinger, indstil CSS ID, og kopier det.

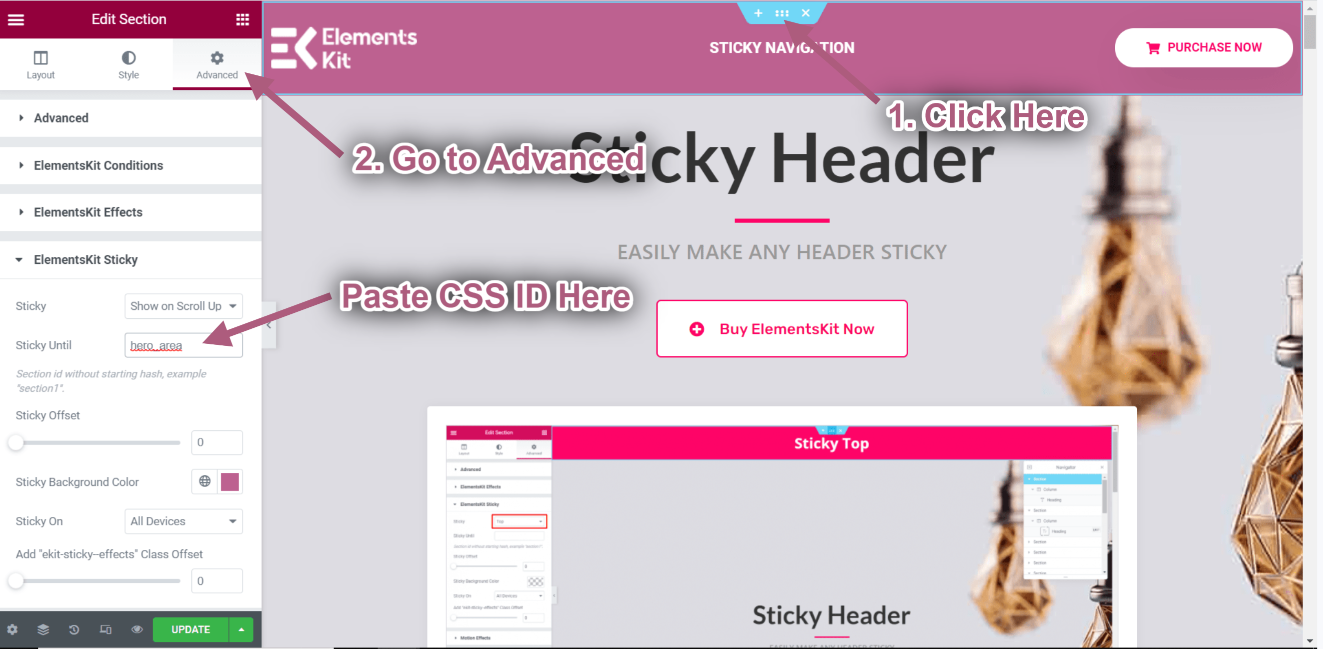
- Gå til Header➔ Fremskreden➔ Elementskit Sticky➔ Sticky Indtil.
- Indsæt nu det om os sektioner CSS ID ind i Sticky Indtil Mark.

- Nu kan du se overskriften er Sticky Indtil sektionen Om os.

Klasse Tilføj funktion #
Når du bruger en gennemsigtig header, kan du støde på et problem med baggrundsfarven. Hvis du ruller ned, har du muligvis brug for en baggrundsfarve. Så herinde giver ElementsKit dig en anden mulighed, og det er en klasse tilføjende funktion. Hvis du scroller ned for eksempel 50px, vil en ny klasse blive tilføjet, og det er "ekit-sticky-effects". Ved at bruge denne klasse kan du lave hvilken som helst CSS du ønsker. Lad os se, hvordan du kan gøre det.
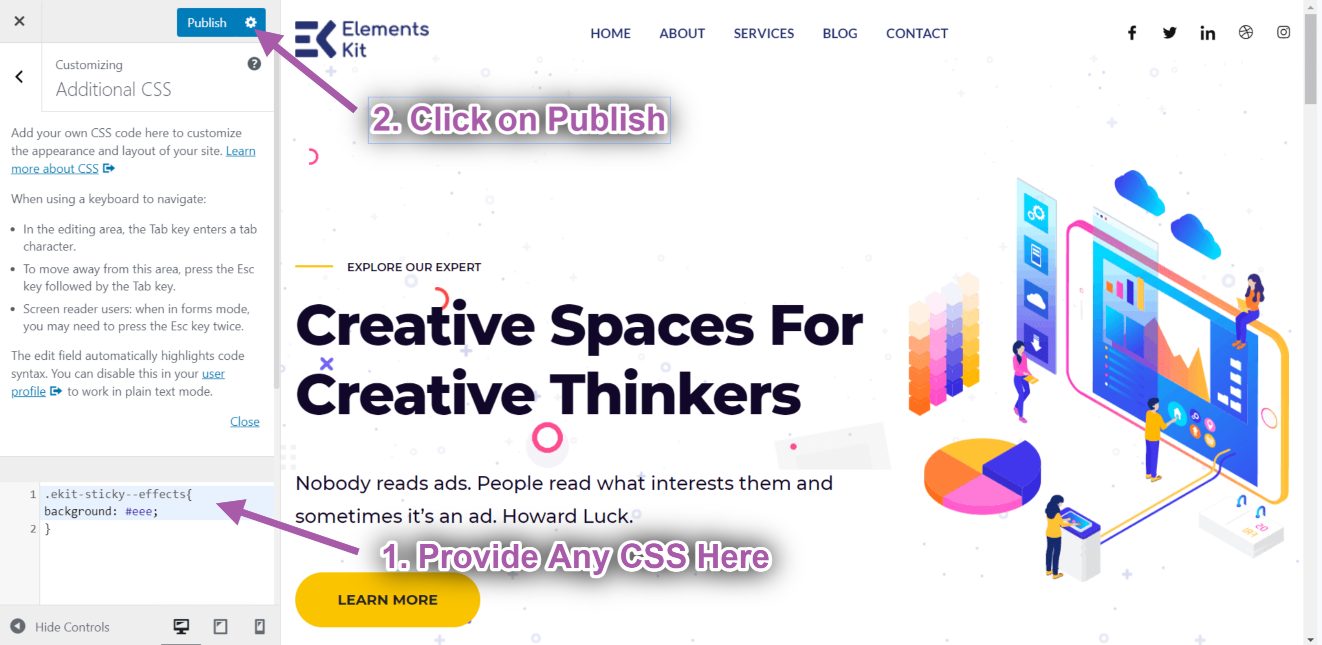
- Go to customizer-> Yderligere CSS.
- Brug klassen: "ekit-sticky-effekter" og lav baggrundsfarven Grå.

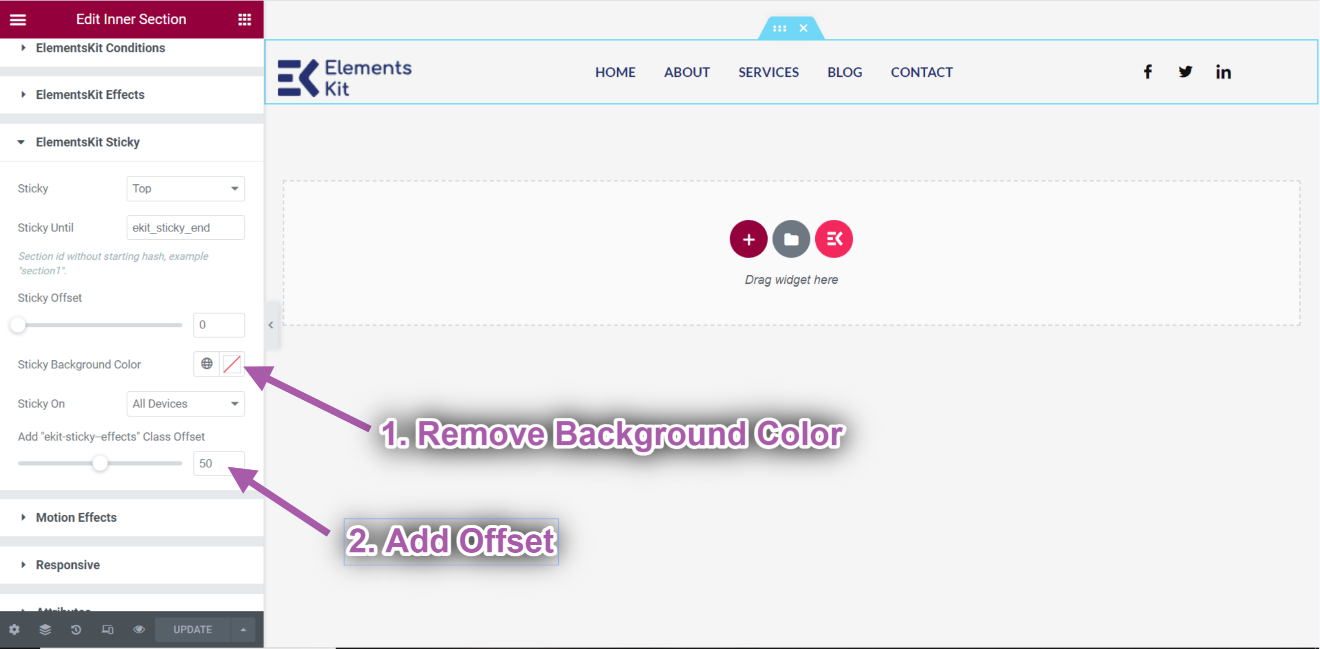
- Go to header-> Remove the Baggrundsfarve.
- Tilføj offset. For eksempel: 50px.

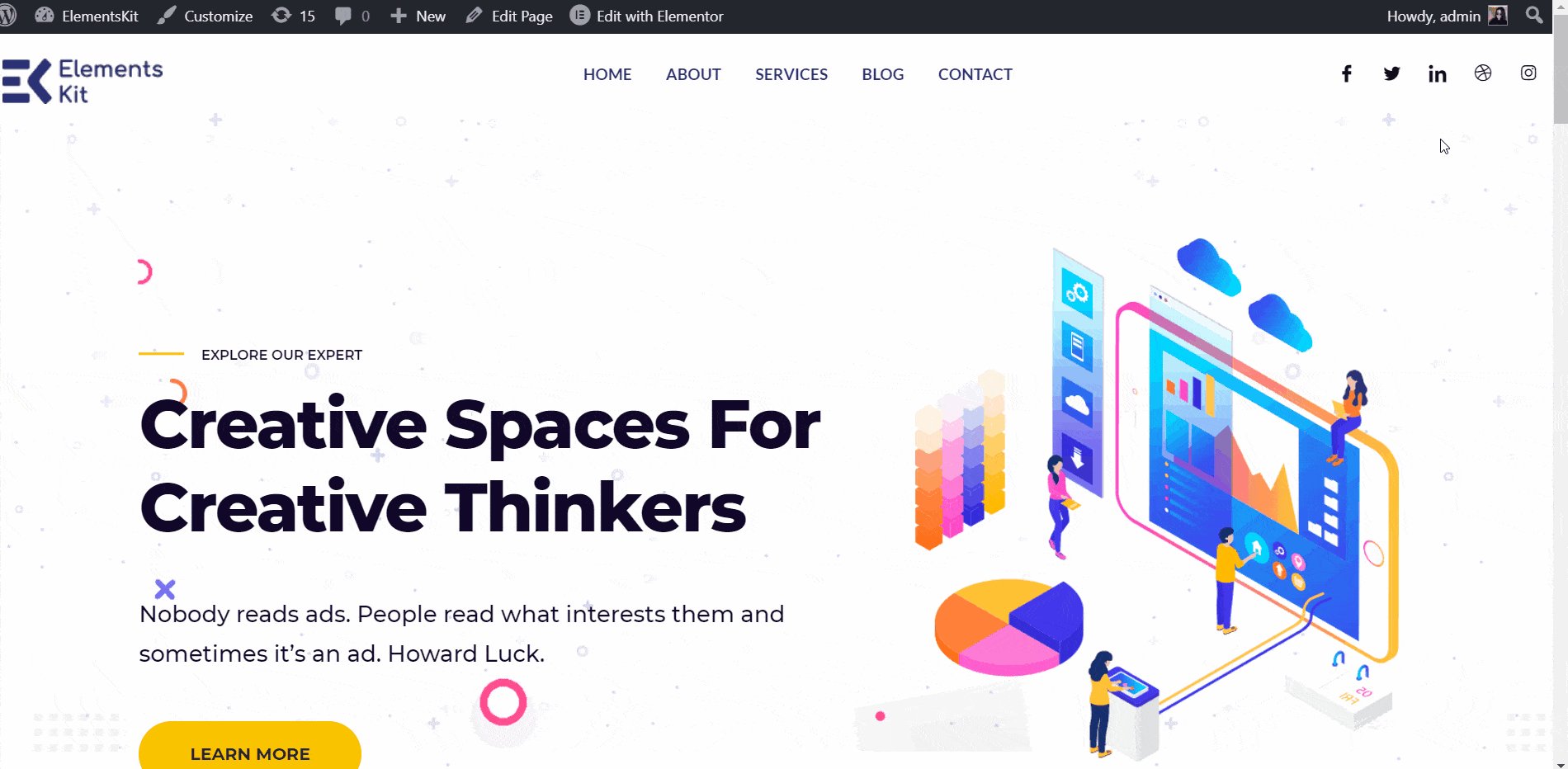
- Du kan se baggrundsfarven er Gennemsigtig. Men efter at have scrollet op til 50px, tilføjes en baggrundsfarve.

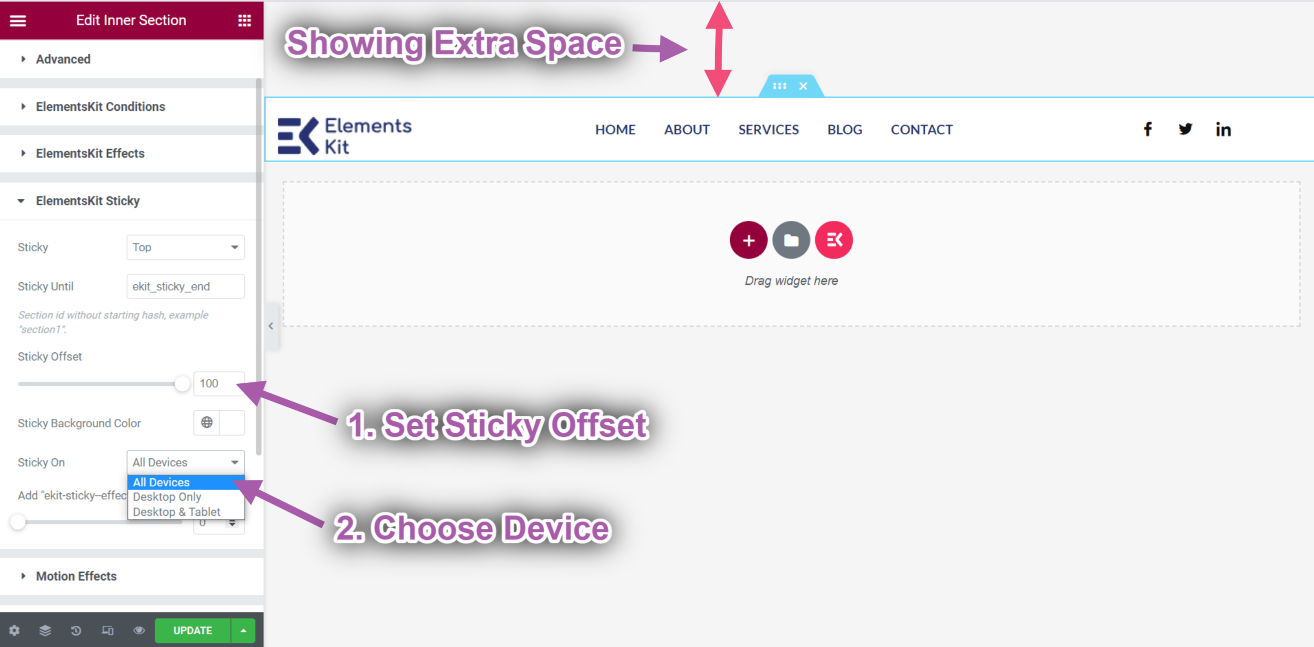
Sticky Offset på toppen #
- Du kan bestemme mængden af plads, der skal være tilbage, mens dit indhold eller billede vil være klistret på toppen. Du kan gøre det samme for andre klæbrige stillinger. Giv den klæbrige offset: 100px. Du kan se, at overskriften vises efter 100px.
- Der er tre valgmuligheder for enheden, som du kan bruge til at vise sticky: Alle enheder, kun desktop, desktop og tablet. Vælg en mulighed for at bestemme nøjagtigt, i hvilken enhed(er) du vil vise indholdet som klæbrigt.

Vis Sticky på Scroll Up #
Denne funktion hjælper dig med at holde fast i enhver sektion af siden, når du ruller op.
Se vores videoguide:
Eller følg trin for trin instruktionerne:
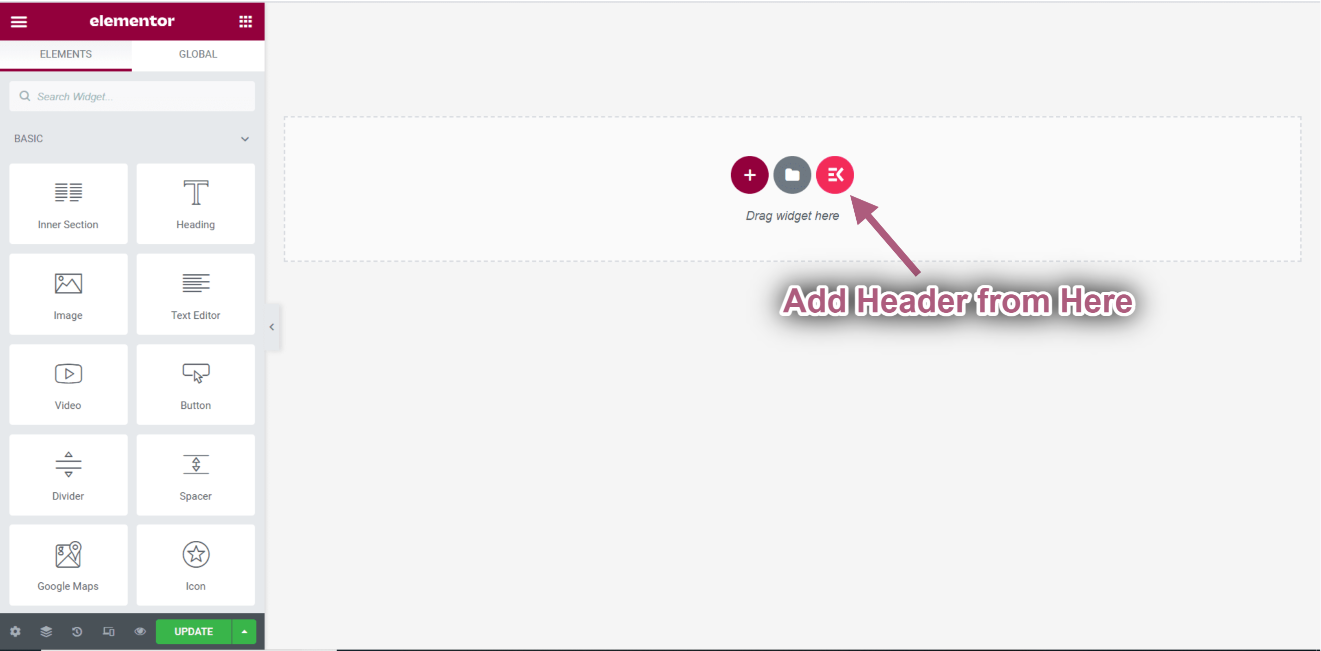
- Klik på ElementsKit-ikon for at indsætte et hvilket som helst header fra vores forudlavede skabeloner.

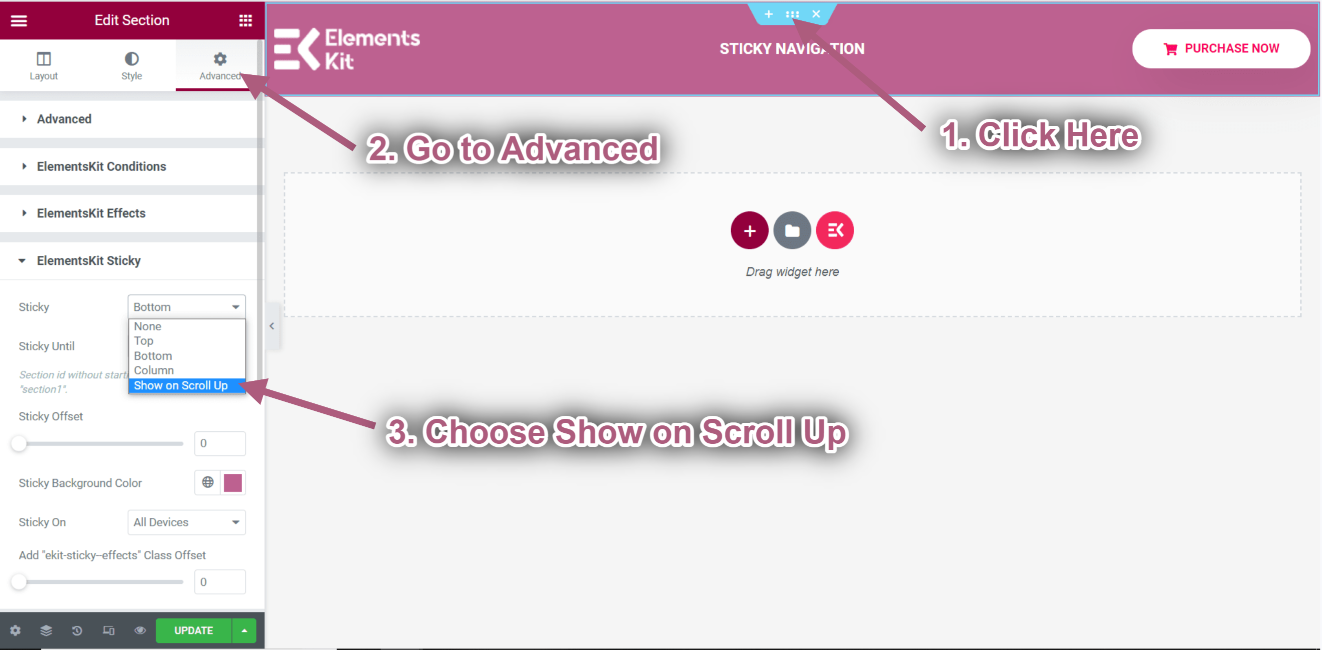
- Klik på Indre sektion ikon.
- Gå til Fremskreden-> Udvid ElementsKit Sticky.
- Vælg sticky option➔ Vis på Scroll Up fra rullemenuen.

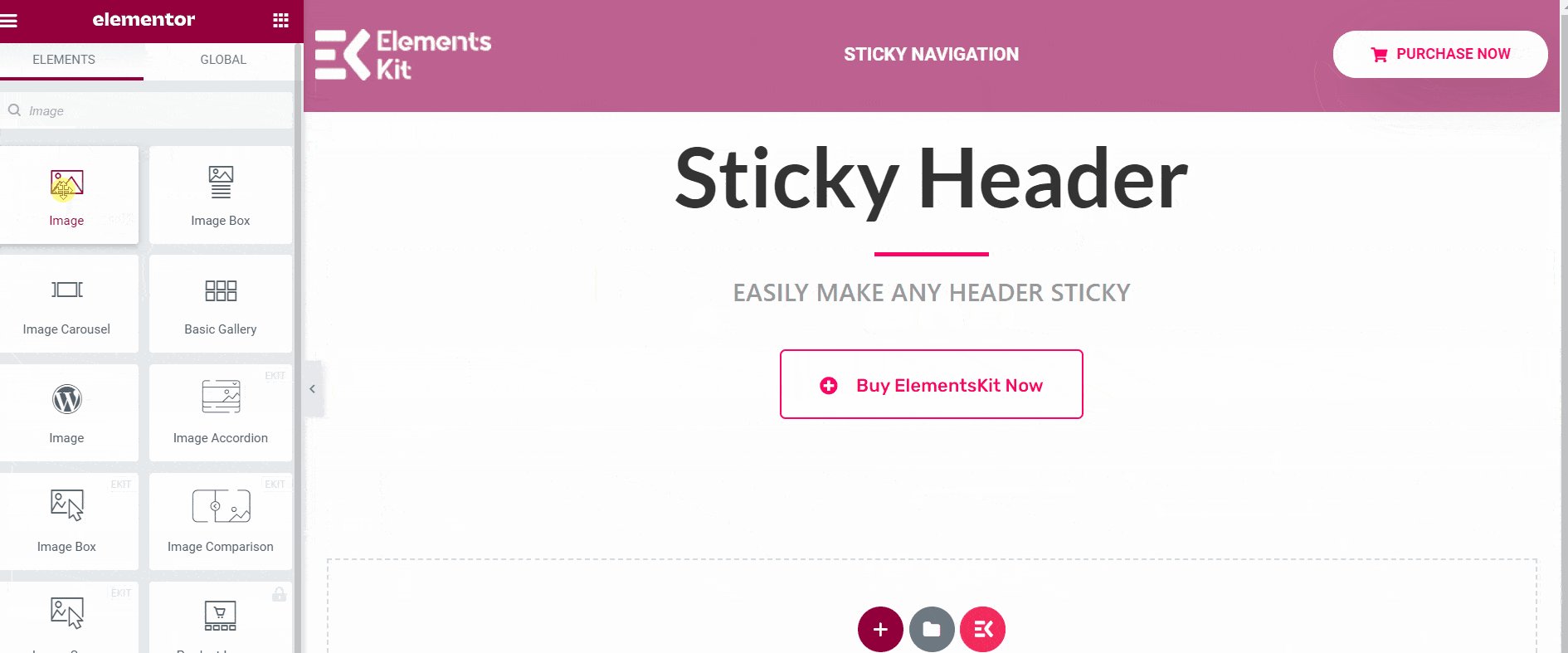
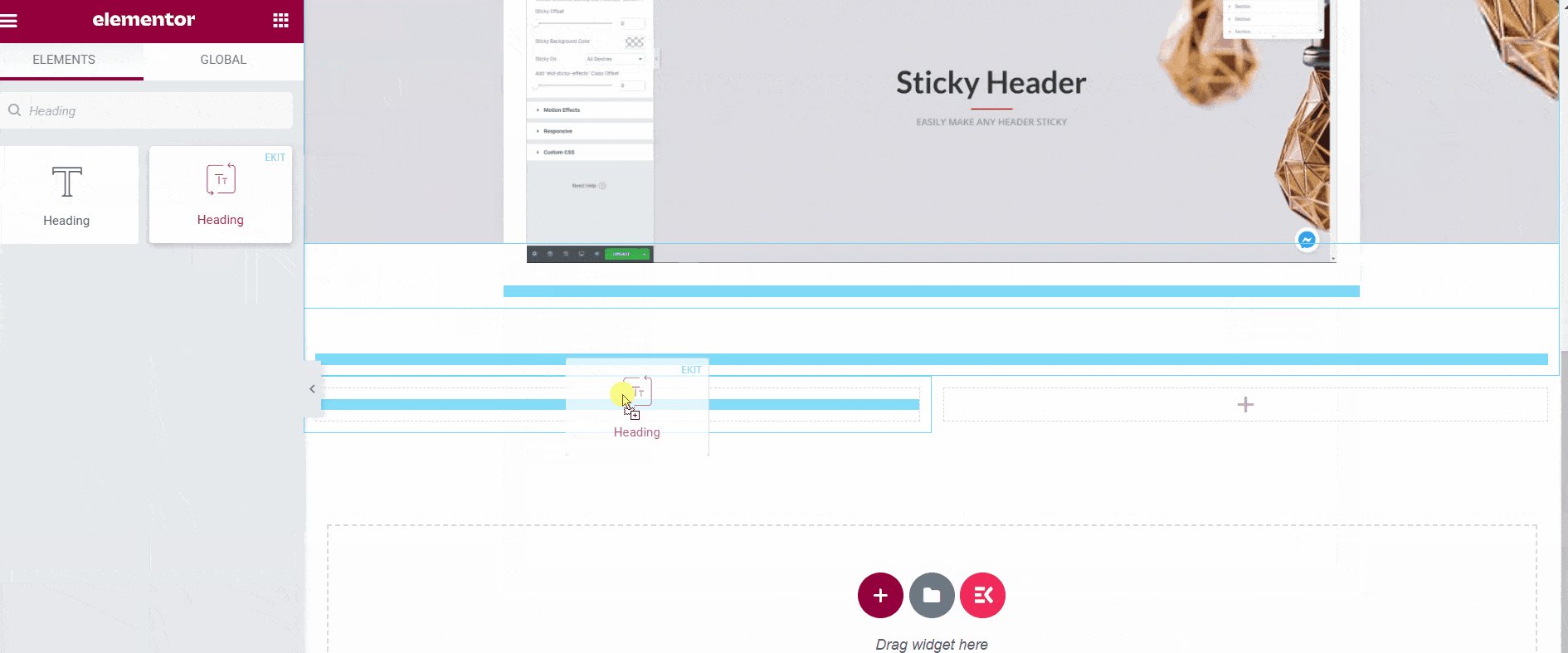
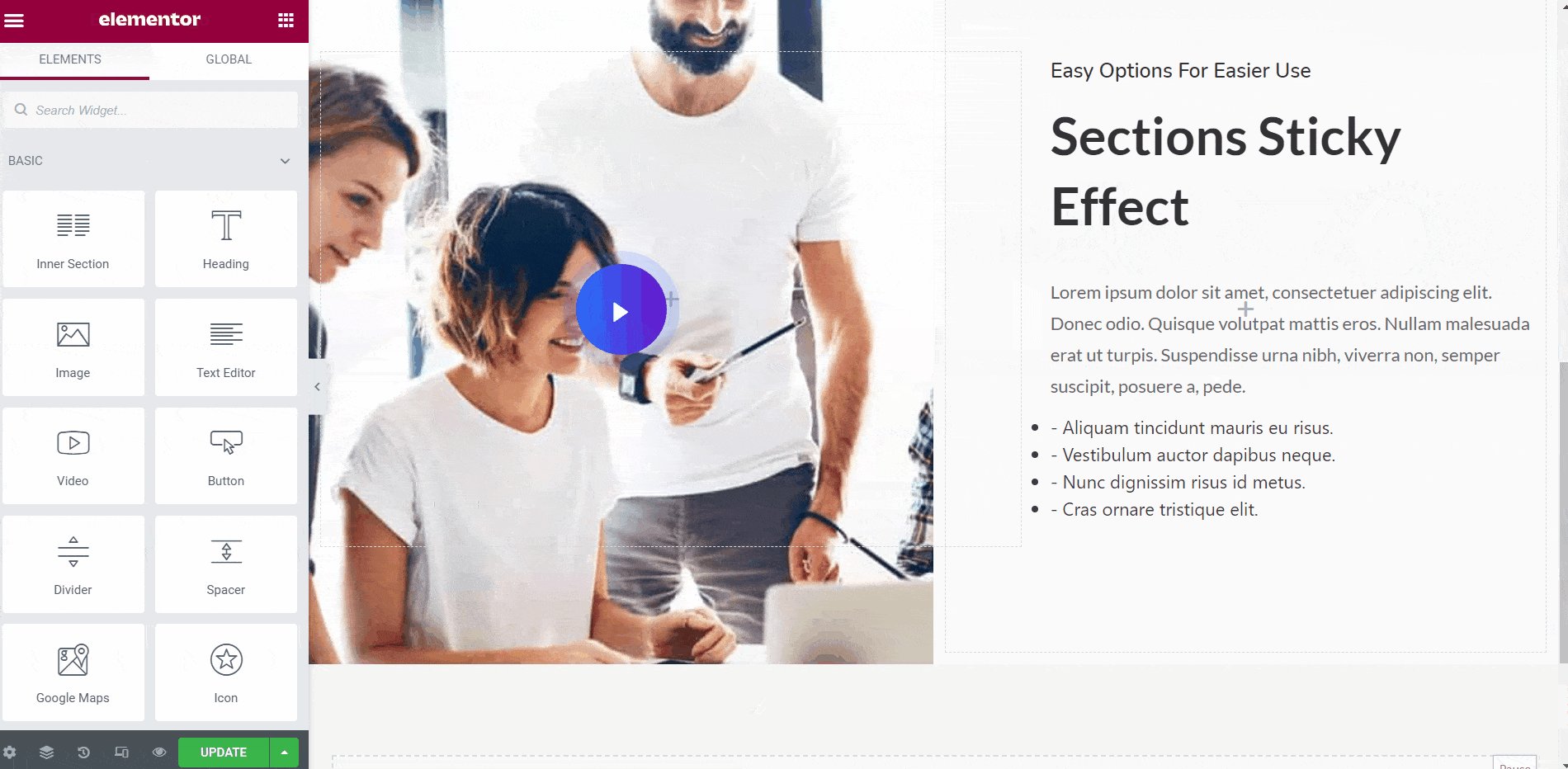
Gå til Elementer ➔ Træk følgende widgets og slip på det valgte område.
- Overskrift.
- Kreativ knap.
- Billede.
- Overskrift.
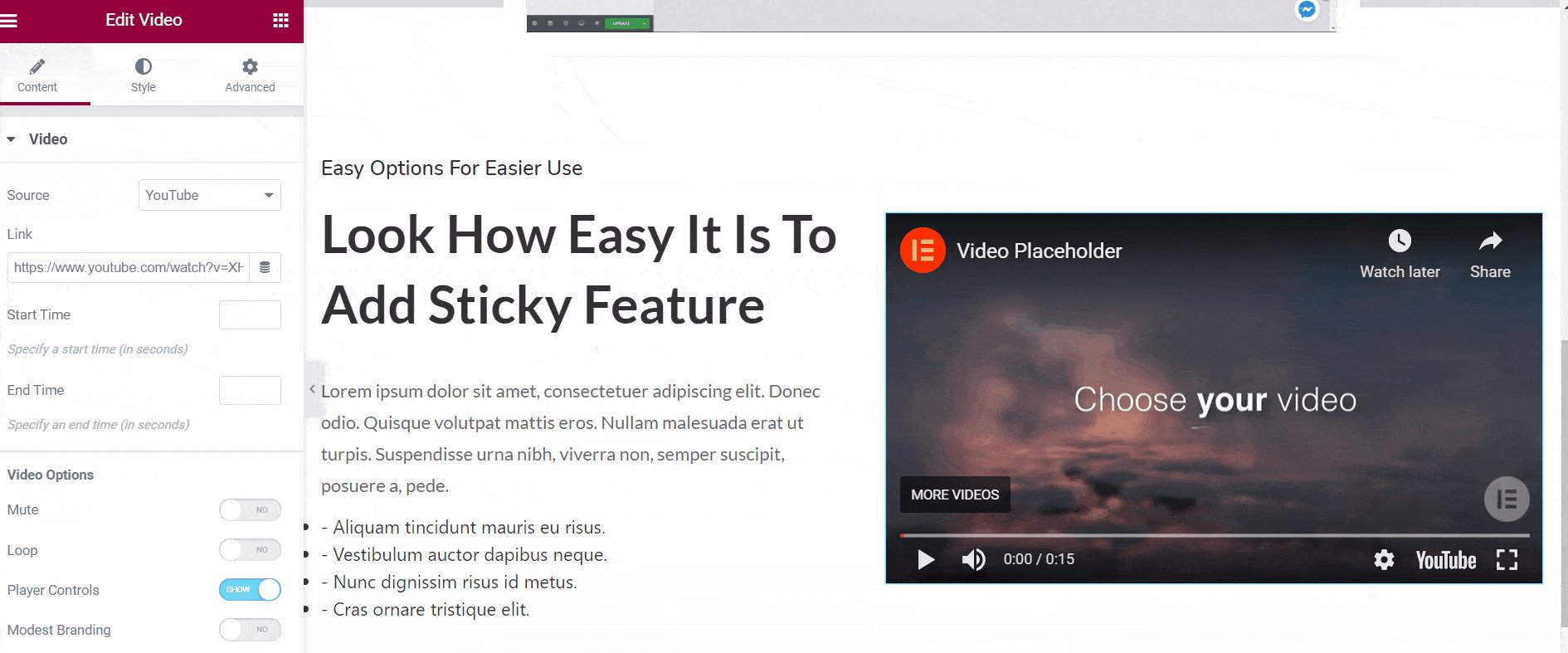
- Video.

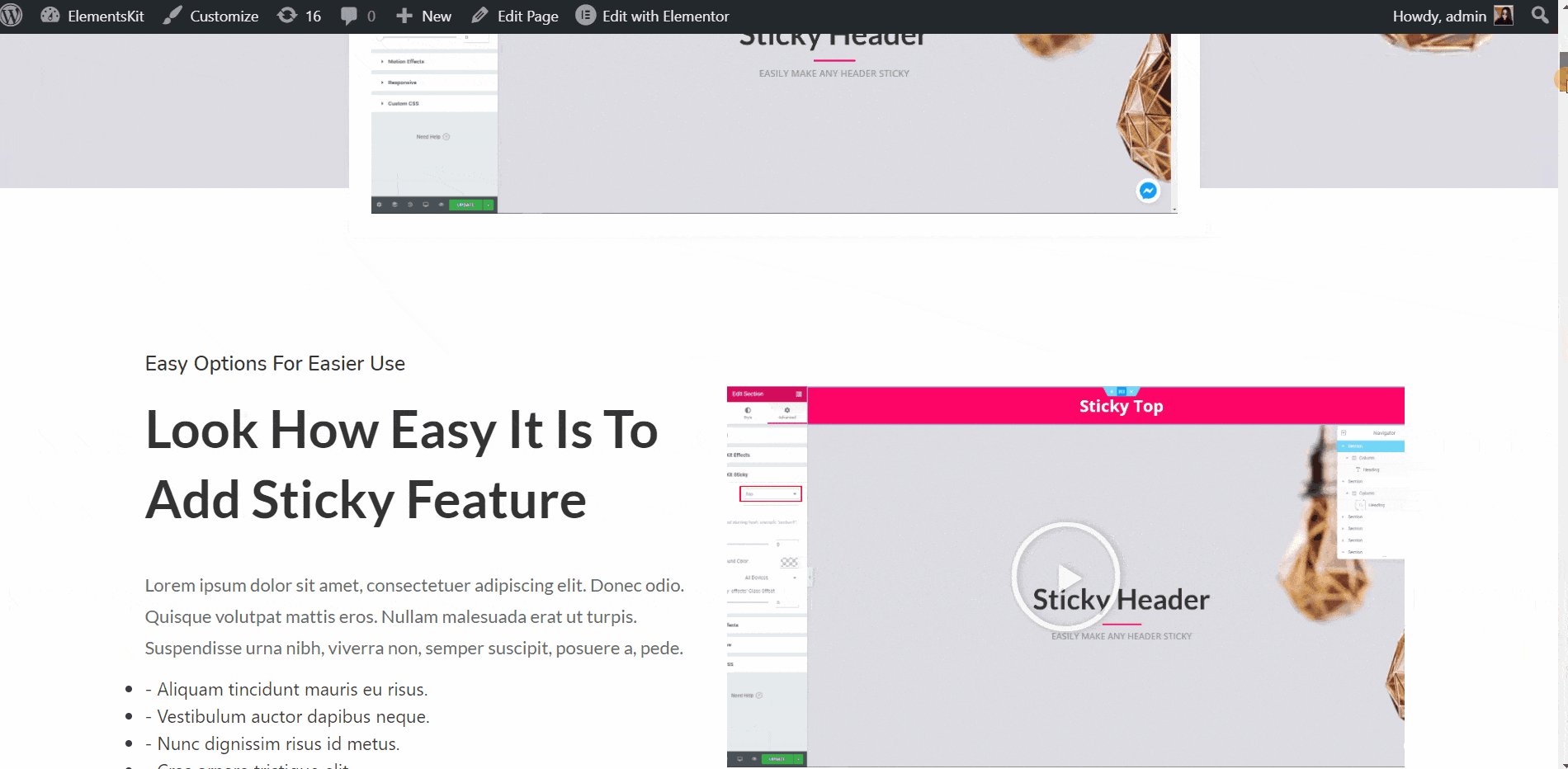
- Click on Update-> Go to your page->Refresh-> Scroll Up.
- Du kan se, at overskriften er klæbrig, når du ruller op.

Sticky Indtil på Scroll Up #
Lad os gøre det klæbrigt indtil sektionen Sticky Header.
- Klik på den klæbende overskrift Indre sektion ikon.
- Gå nu til de avancerede indstillinger, indstil CSS ID, og kopier det.

- Klik på den klæbrige navigationsoverskrift Indre sektion ikon.
- Gå til Fremskreden➔ Elementskit Sticky➔ Sticky Indtil.
- Indsæt nu de klæbrige overskrifter CSS ID ind i Sticky Indtil Mark.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the sticky header section and when the video section comes in the header is no more sticky.

Sticky på bunden #
Denne funktion vil hjælpe dig med at holde et hvilket som helst afsnit nederst på siden.
Se vores videoguide:
Eller følg trin for trin instruktionerne:
- Klik på ElementsKit-ikon for at indsætte en sidefod fra vores færdiglavede skabeloner.

Gå til Elementer ➔ Træk følgende widgets og slip på det valgte område.
- Overskrift.
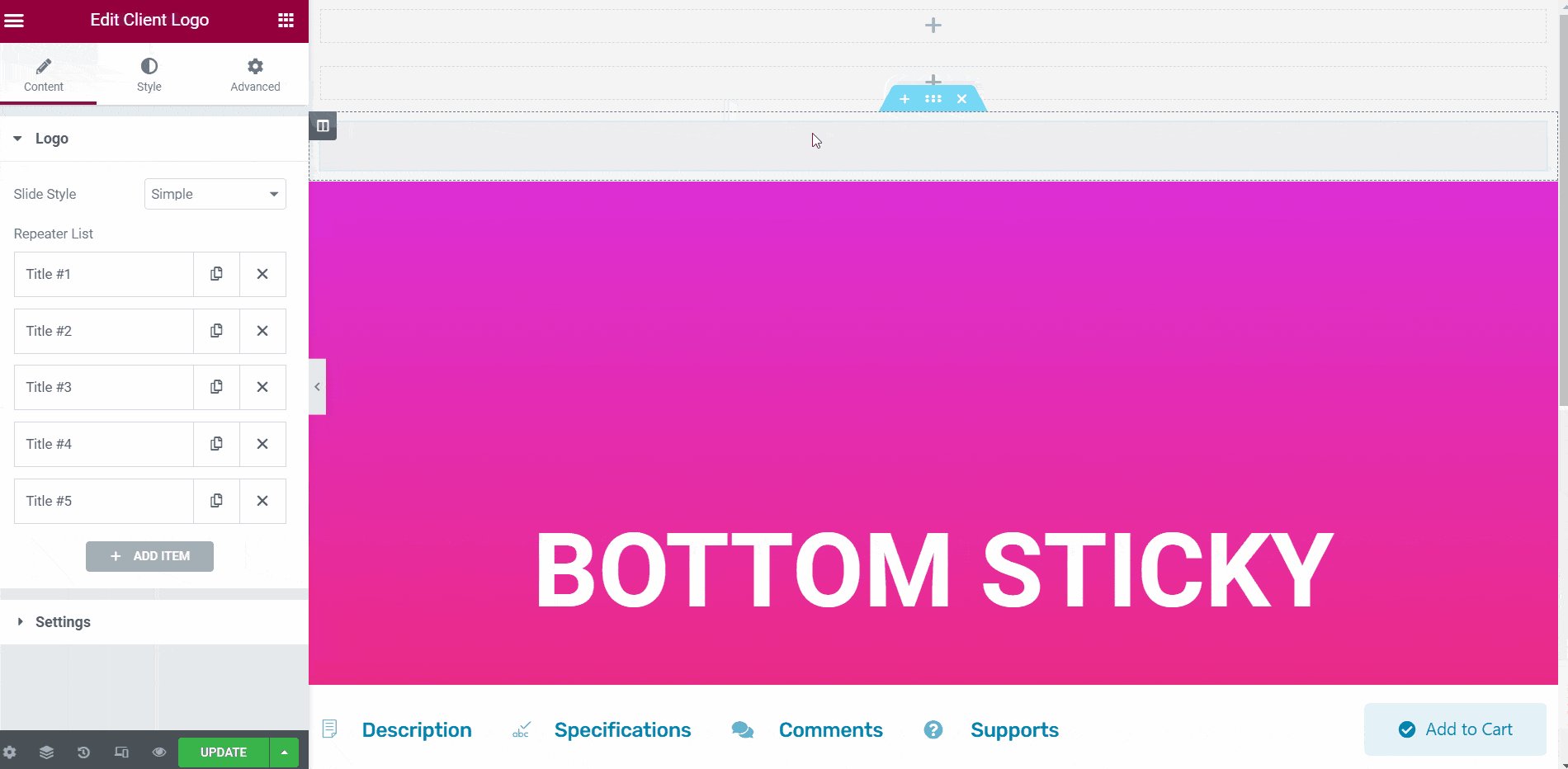
- Kundelogo.
- Video.
- Overskrift.

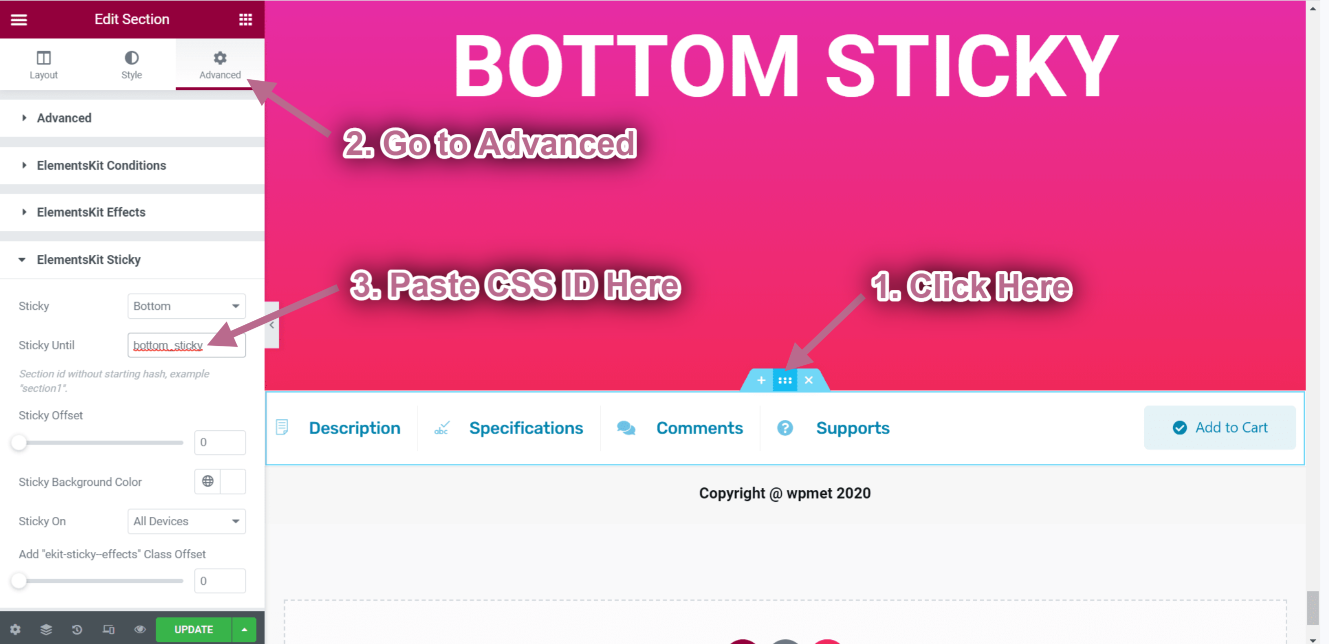
- Klik på Sidefod indre sektion ikon.
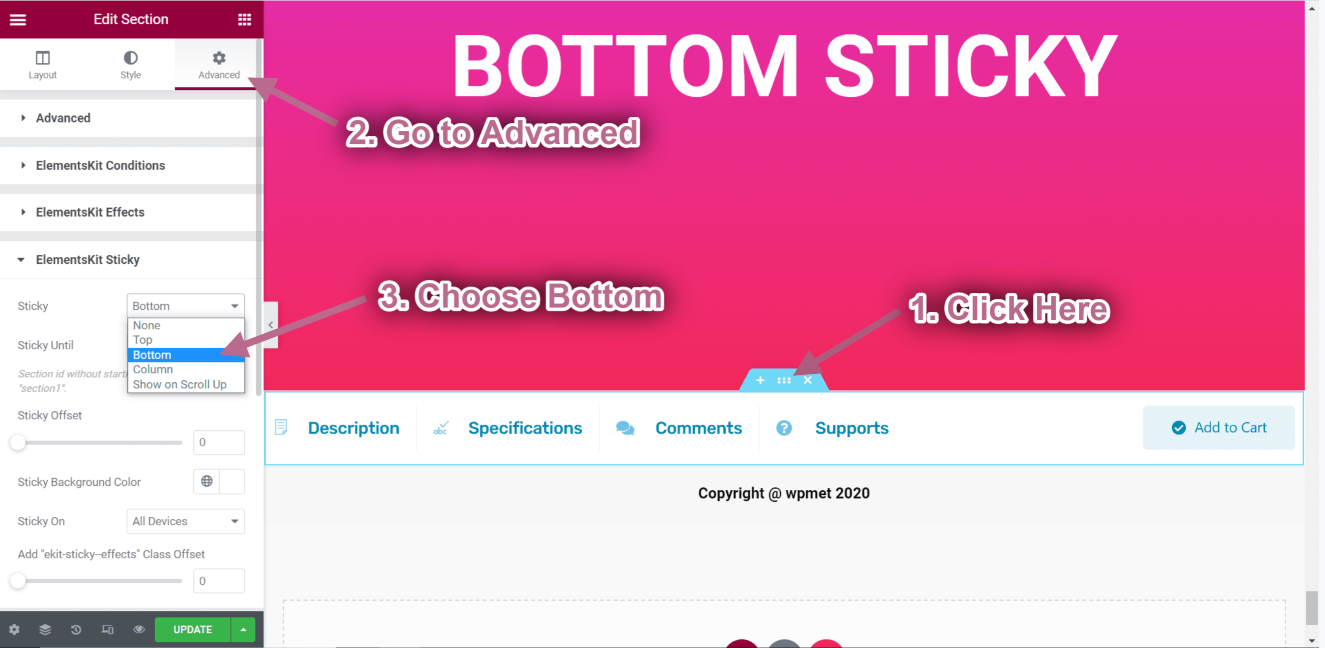
- Gå til Fremskreden-> Udvid ElementsKit Sticky.
- Vælg sticky option➔ Bund fra rullemenuen.

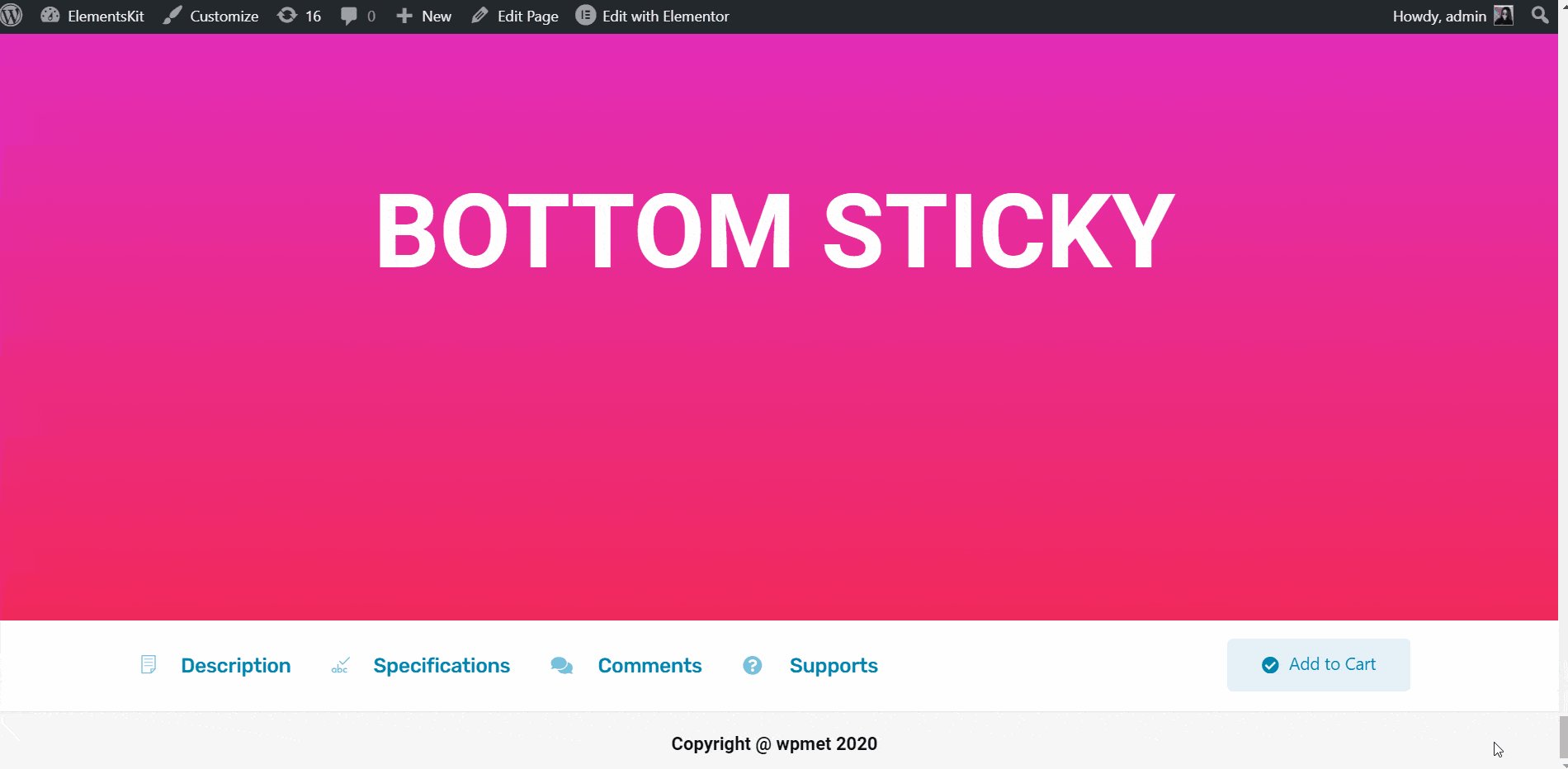
- Click on Update-> Go to your page->Refresh-> Scroll Up.
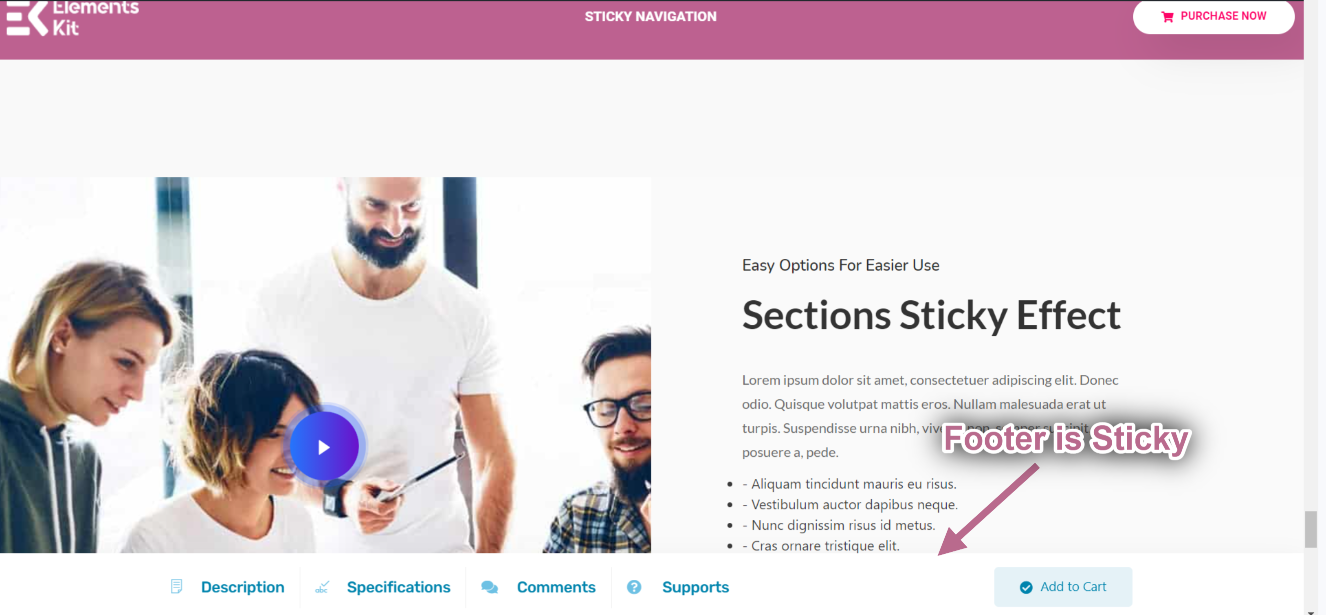
- Du kan se, at sidefoden er klistret, når du ruller op.

Sticky indtil på bunden #
Lad os gøre den klæbrig indtil den nederste klæbrige sektion.
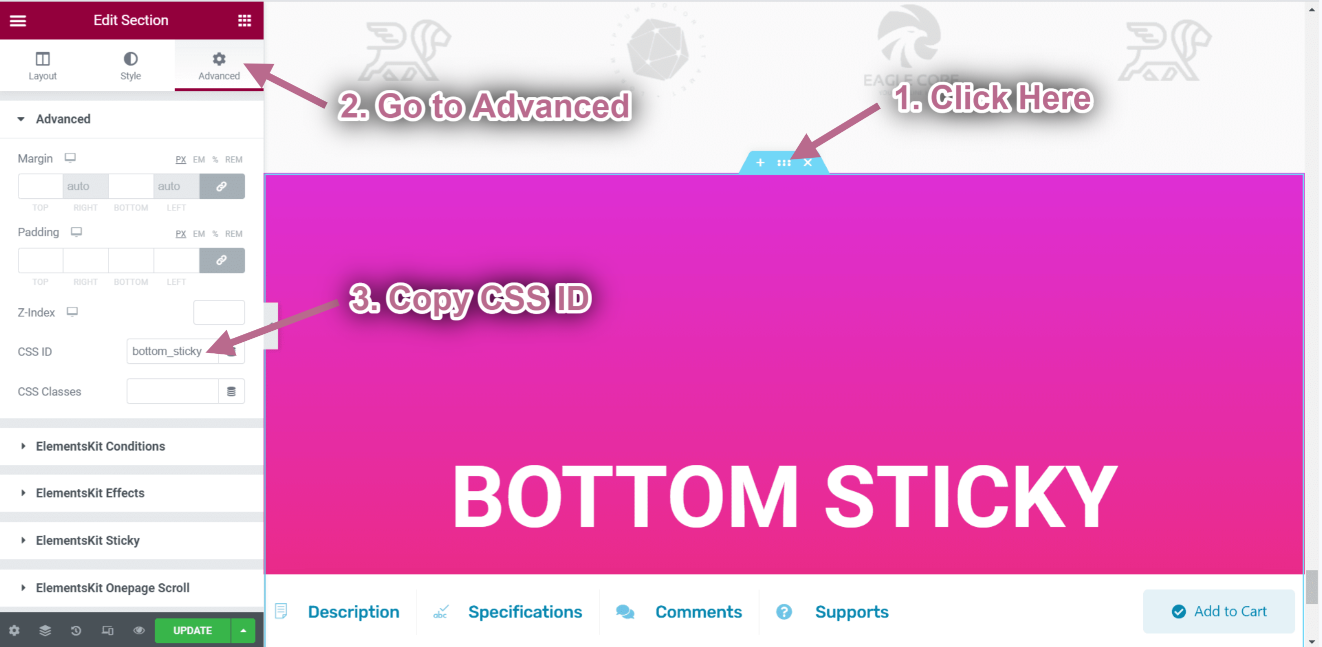
- Klik på Bund klæbrig Indre sektion ikon.
- Gå nu til de avancerede indstillinger, indstil CSS ID, og kopier det.

- Klik på sidefoden Indre sektion ikon.
- Gå til Fremskreden➔ Elementskit Sticky➔ Sticky Indtil.
- Indsæt nu den nederste klæbrige sektion CSS ID ind i Sticky Indtil Mark.

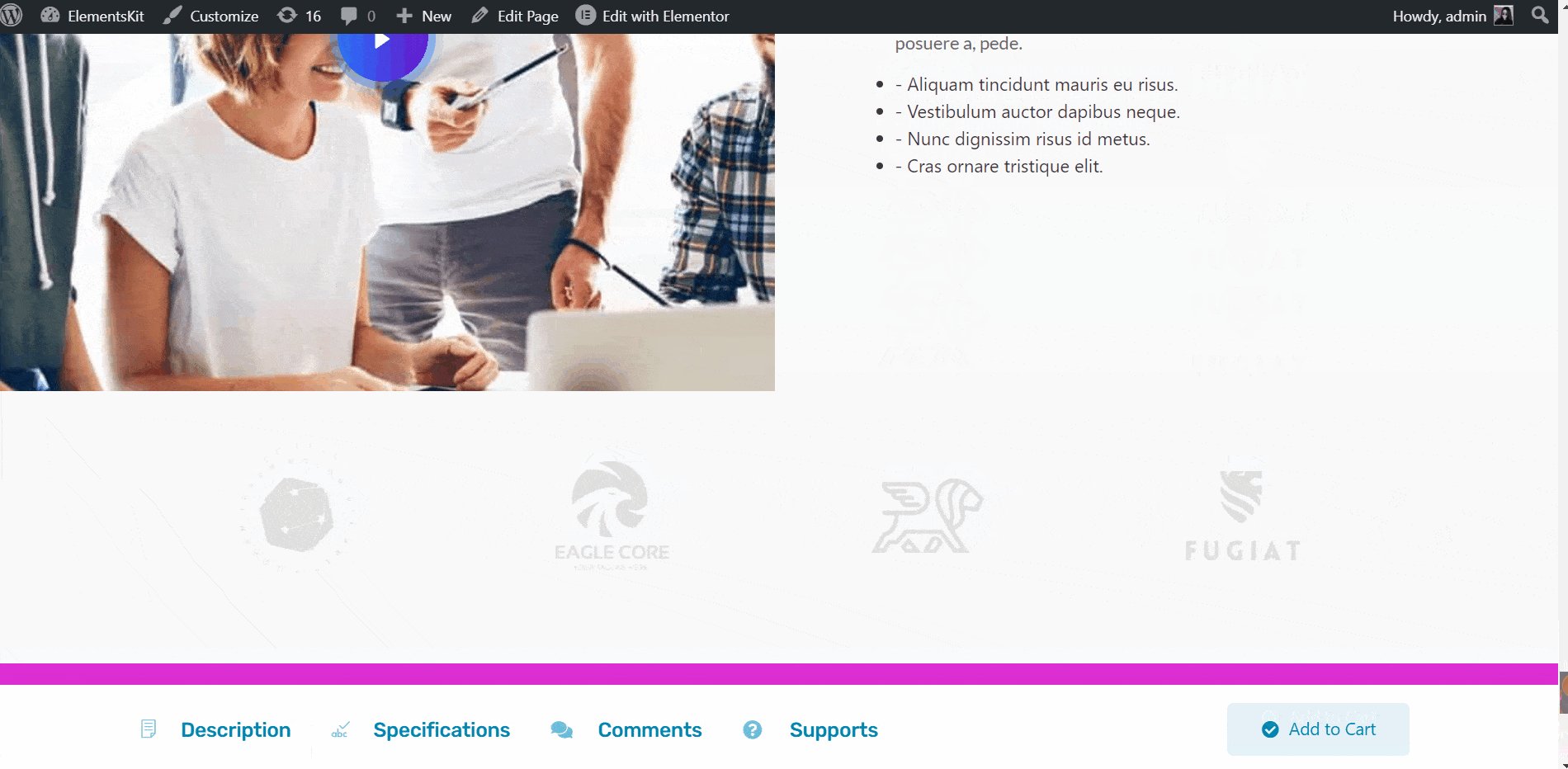
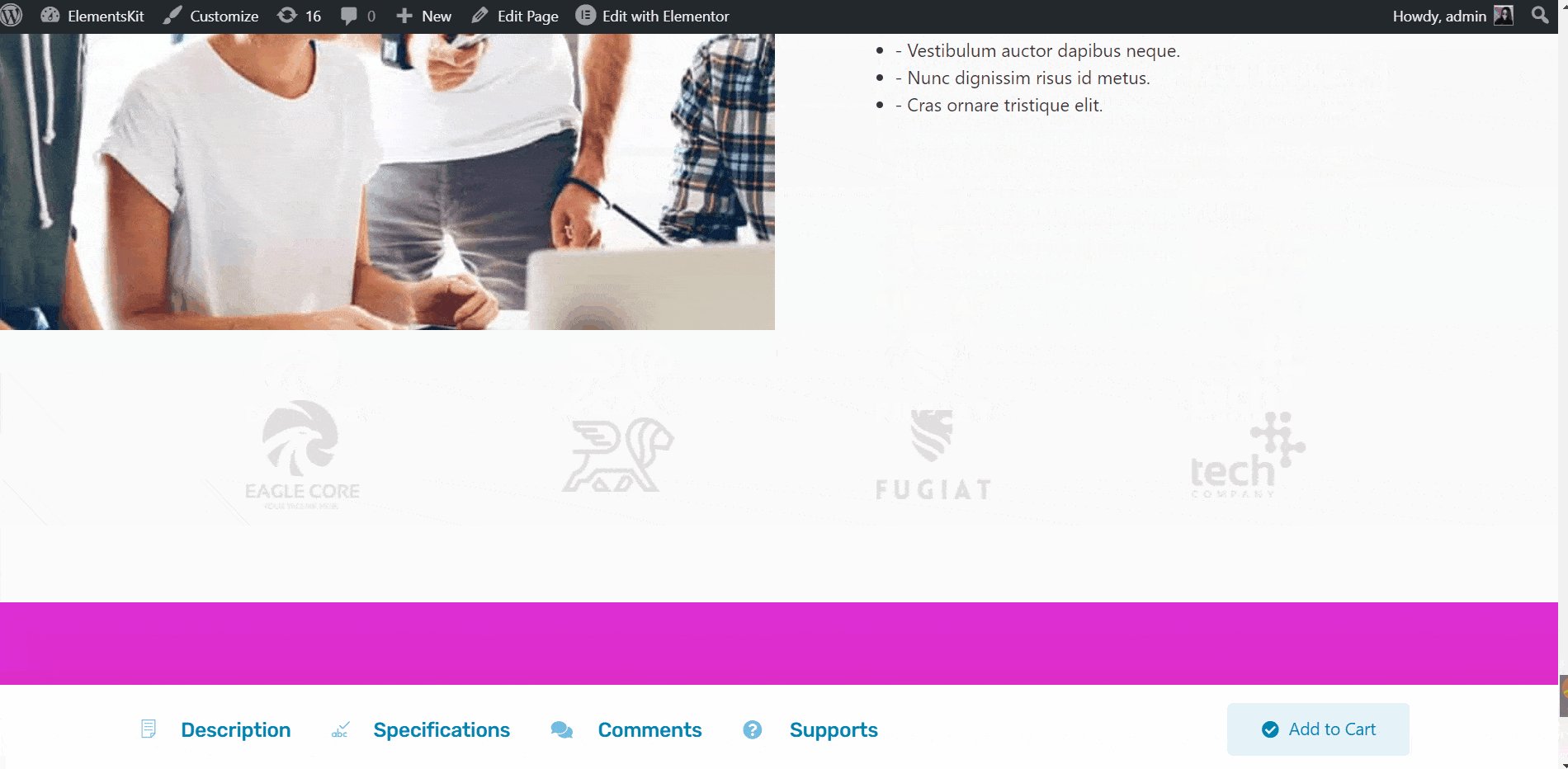
- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the bottom sticky section and when the client logo section comes in the footer is no more sticky.

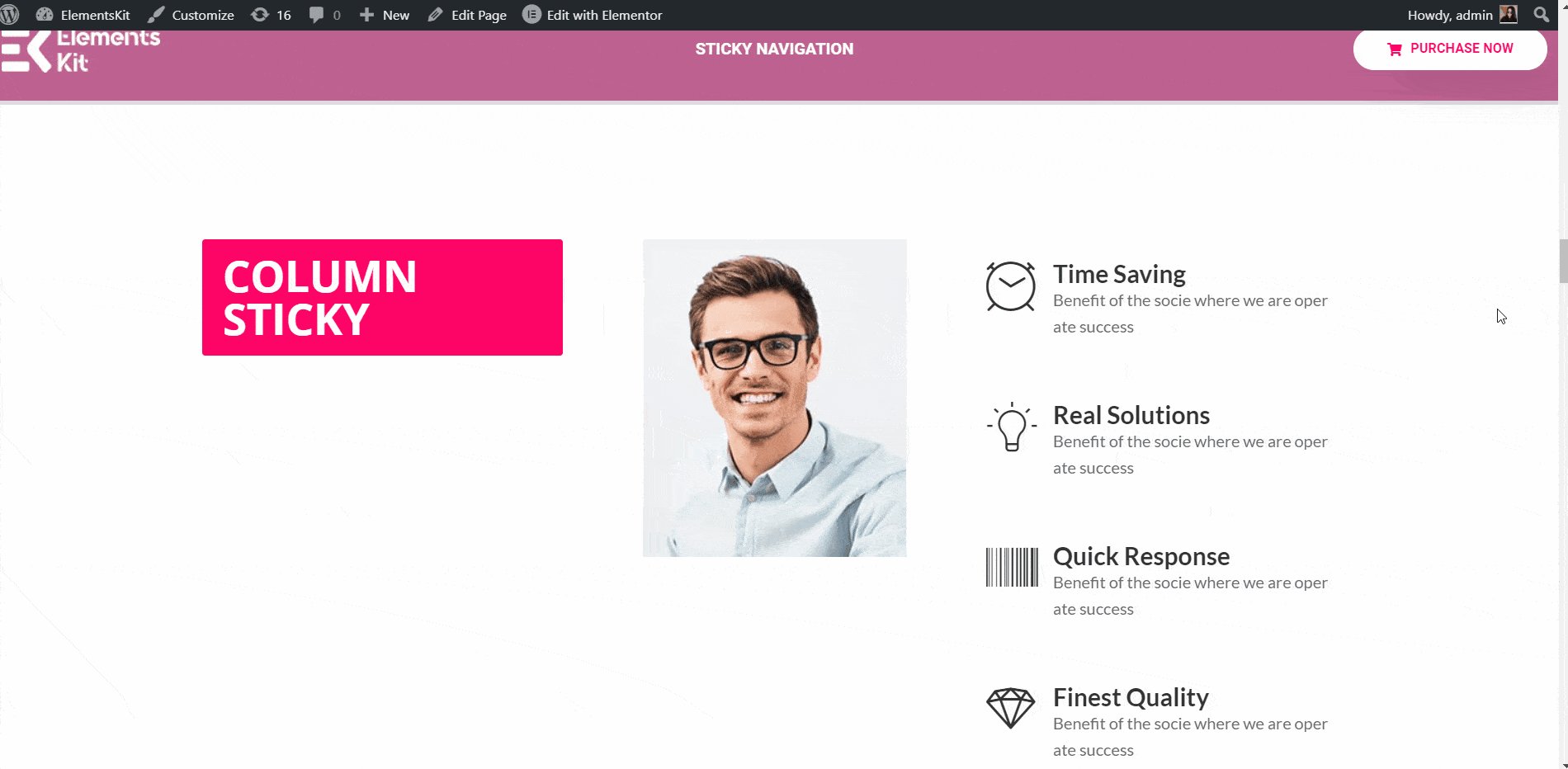
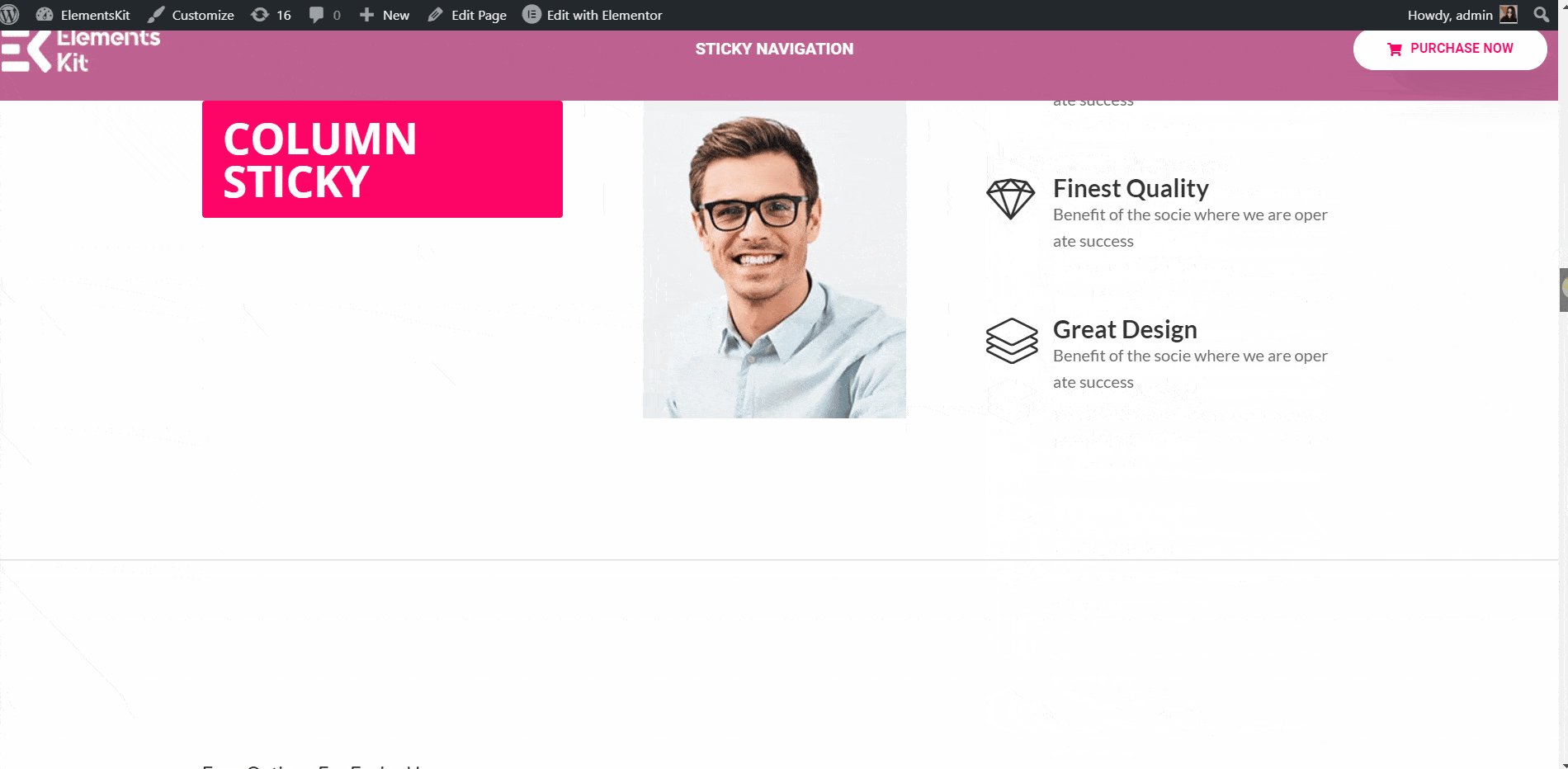
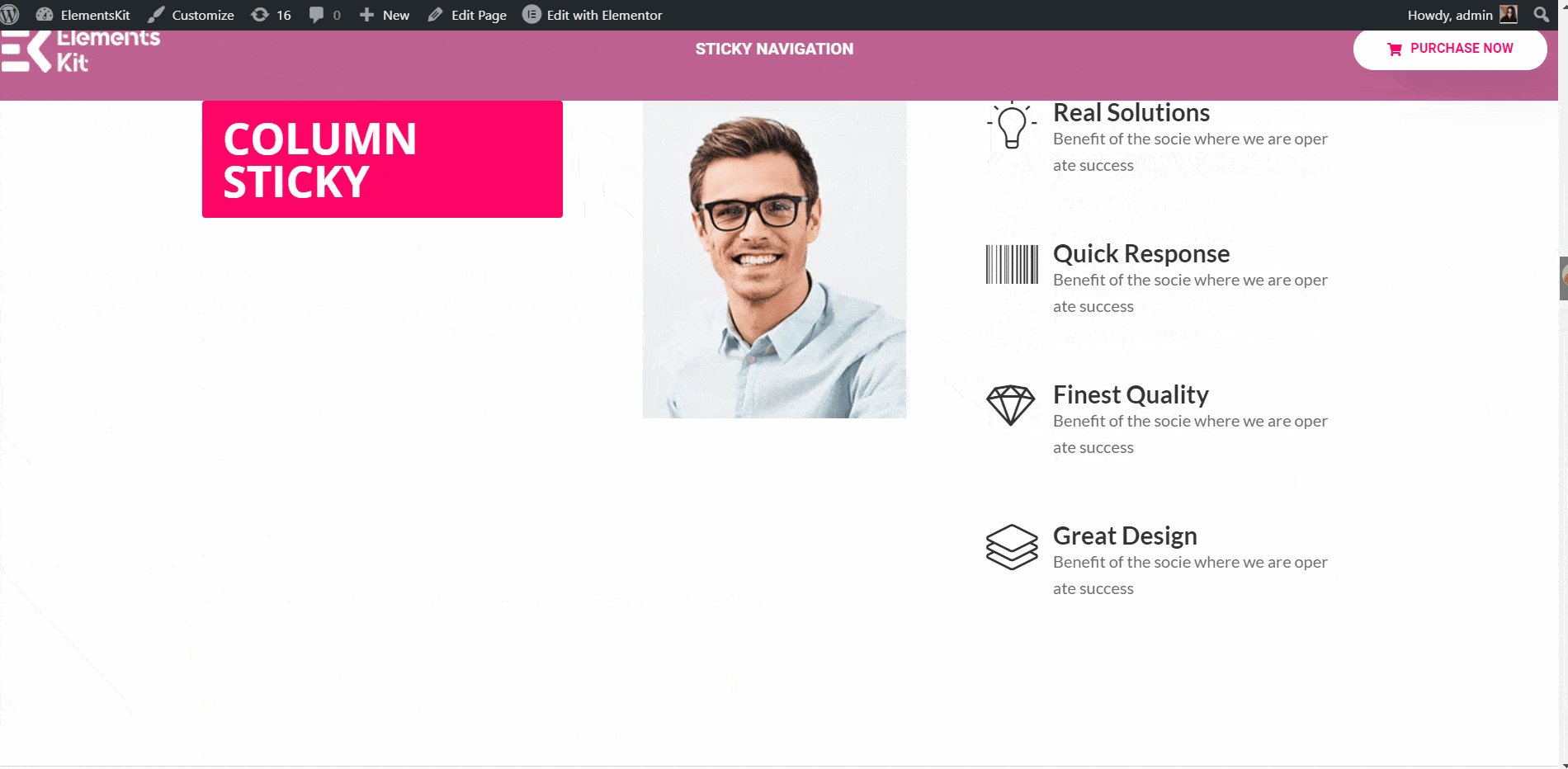
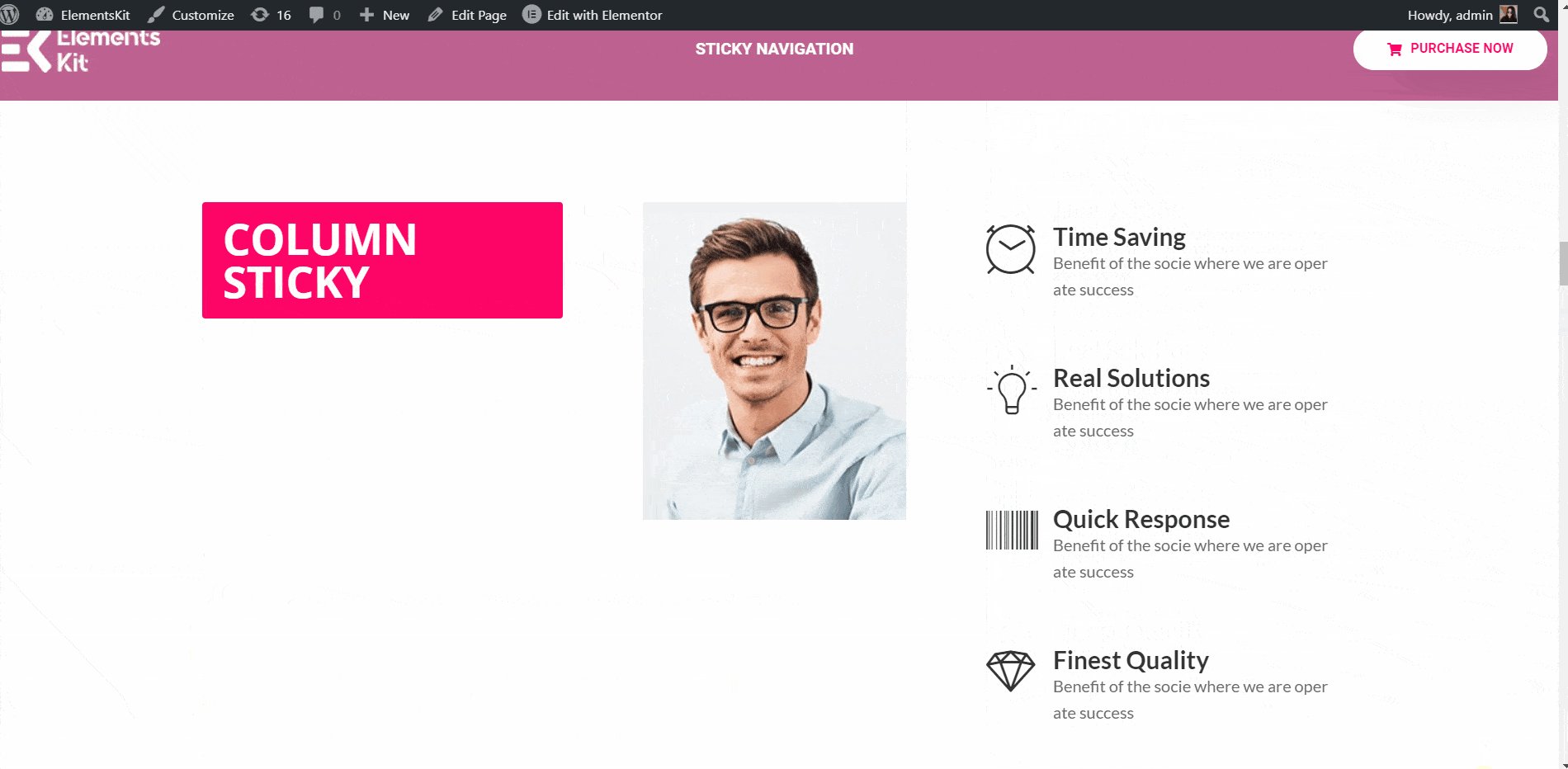
Sticky på kolonne #
Denne funktion vil hjælpe dig med at sætte ethvert afsnit på kolonnen.
Se vores videoguide:
Eller følg trin for trin instruktionerne:
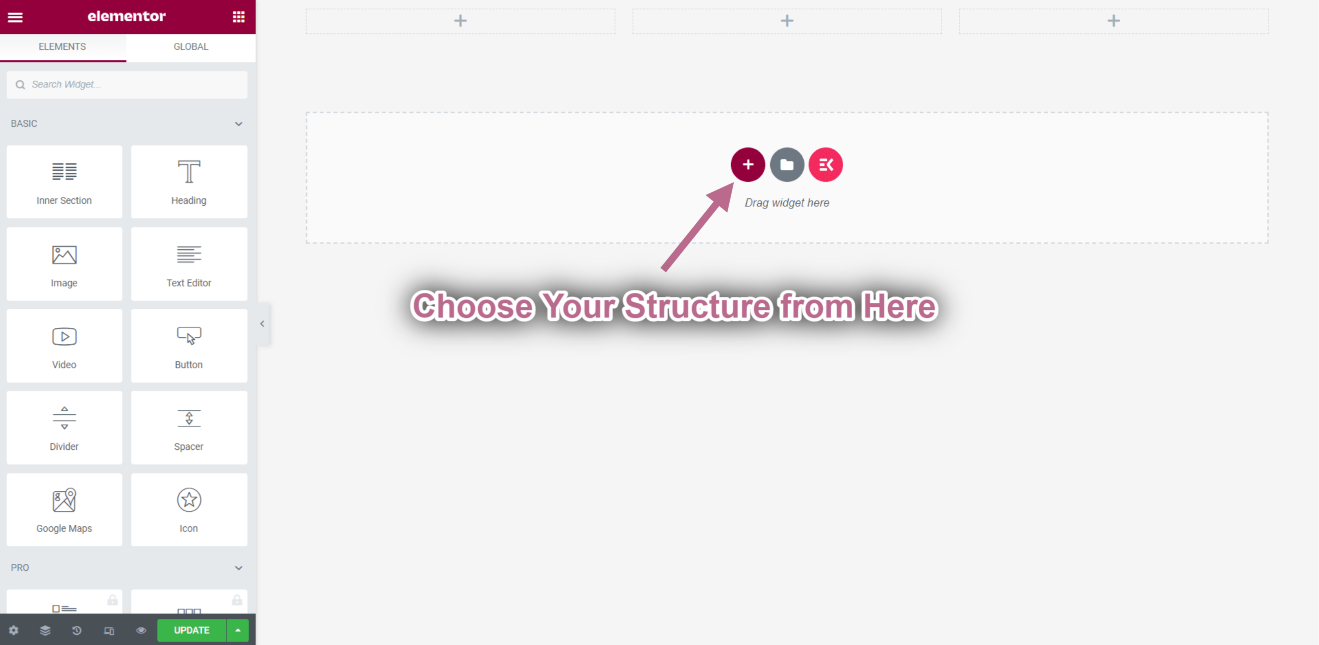
- Vælg din struktur fra det valgte område. Her tager jeg 3 kolonner.

Gå til Elementer ➔ Træk følgende widgets og slip på det valgte område.
- Overskrift.
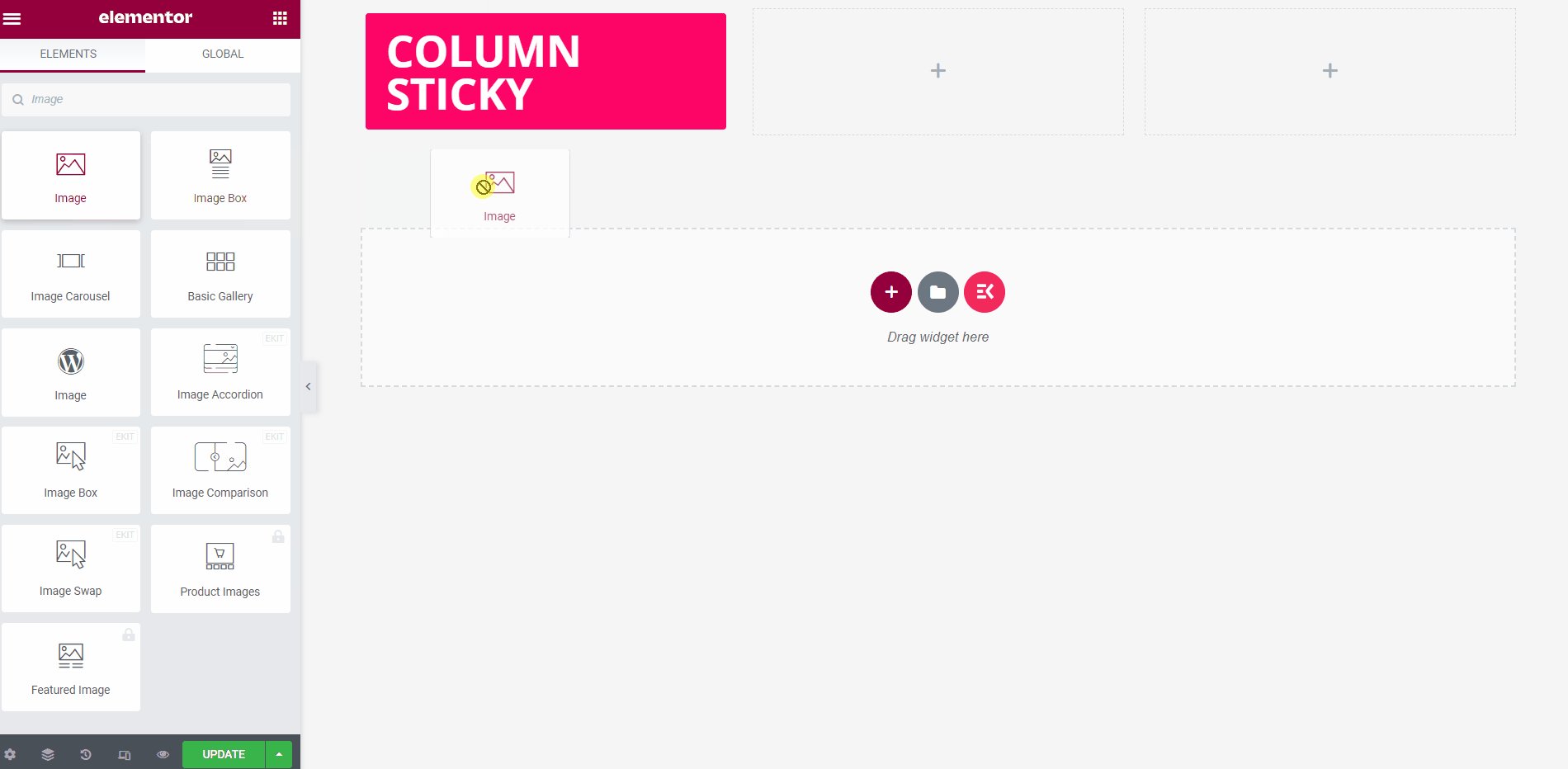
- Billede.
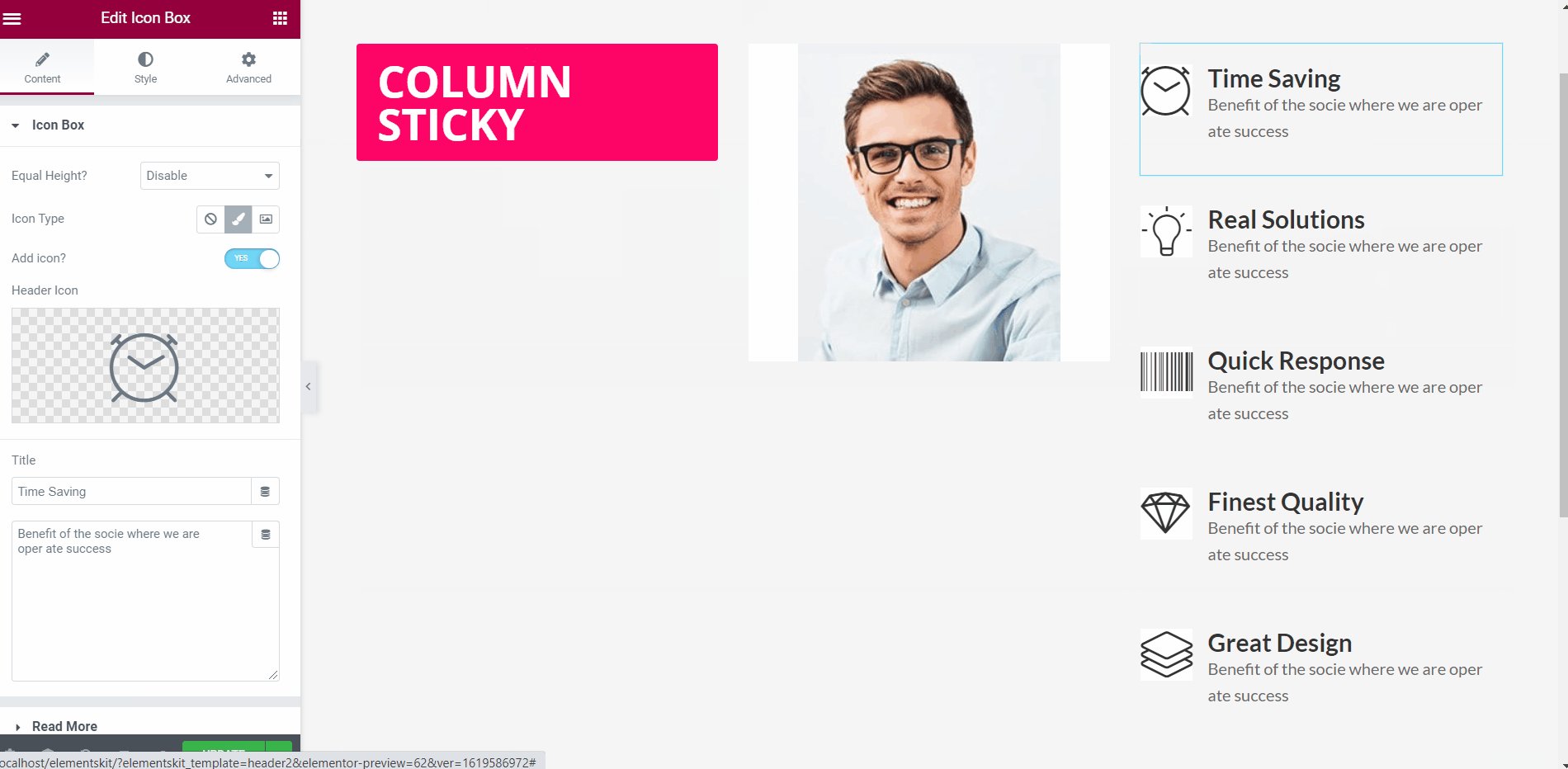
- Ikon boks.

Lad os gøre overskriften og billedsektionen klæbrig.
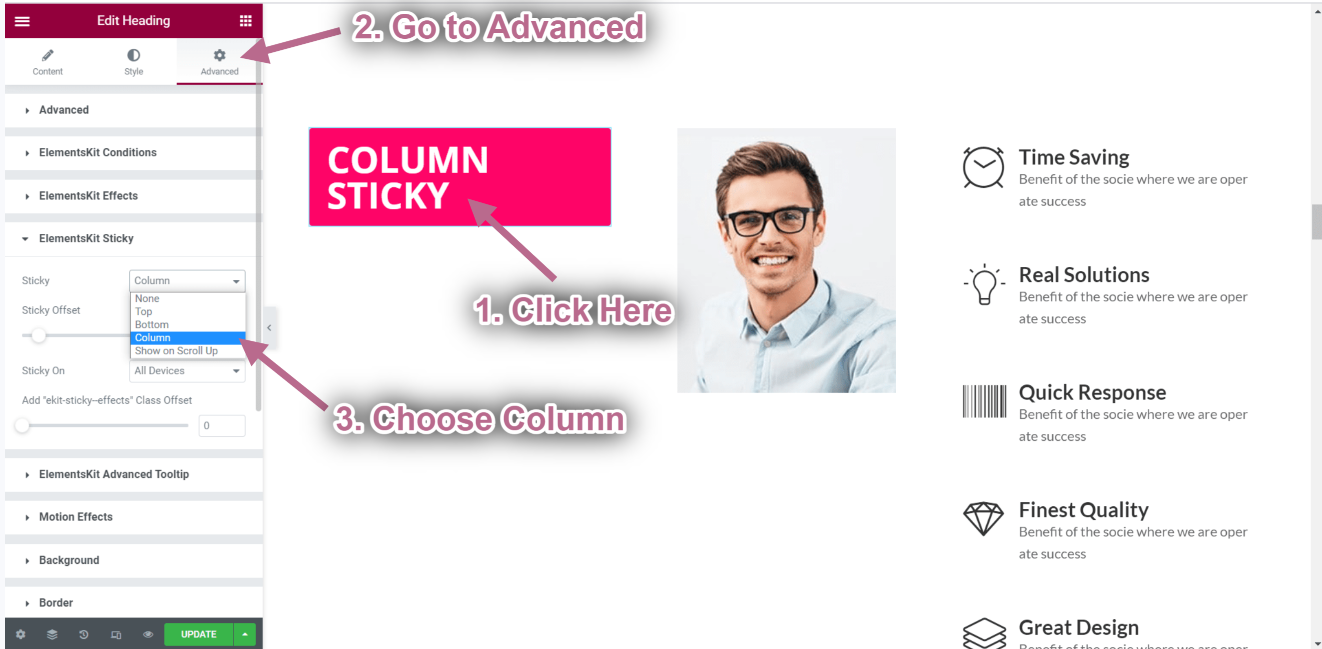
- Klik på Heading Inner Section Icon.
- Gå til Fremskreden-> Udvid ElementsKit Sticky.
- Vælg den klæbende indstilling➔ Kolonne fra rullemenuen.

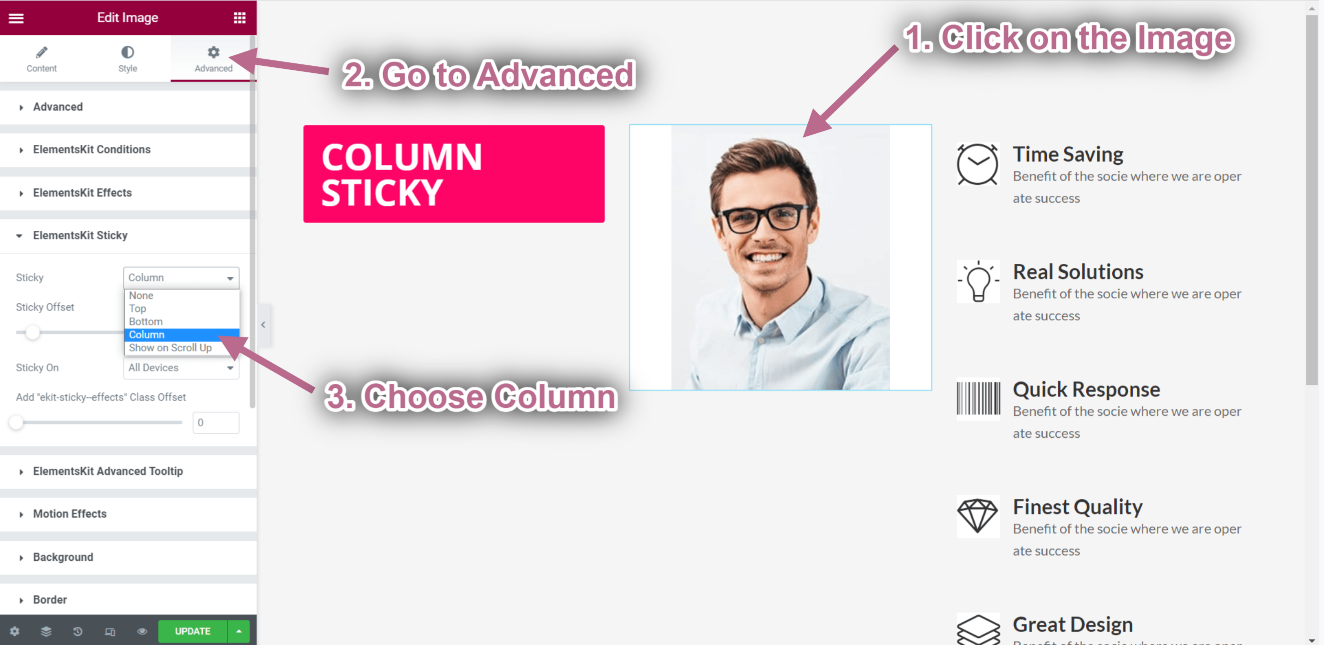
- Klik på Image Inner Section Icon.
- Gå til Fremskreden-> Udvid ElementsKit Sticky.
- Vælg den klæbende indstilling➔ Kolonne fra rullemenuen.

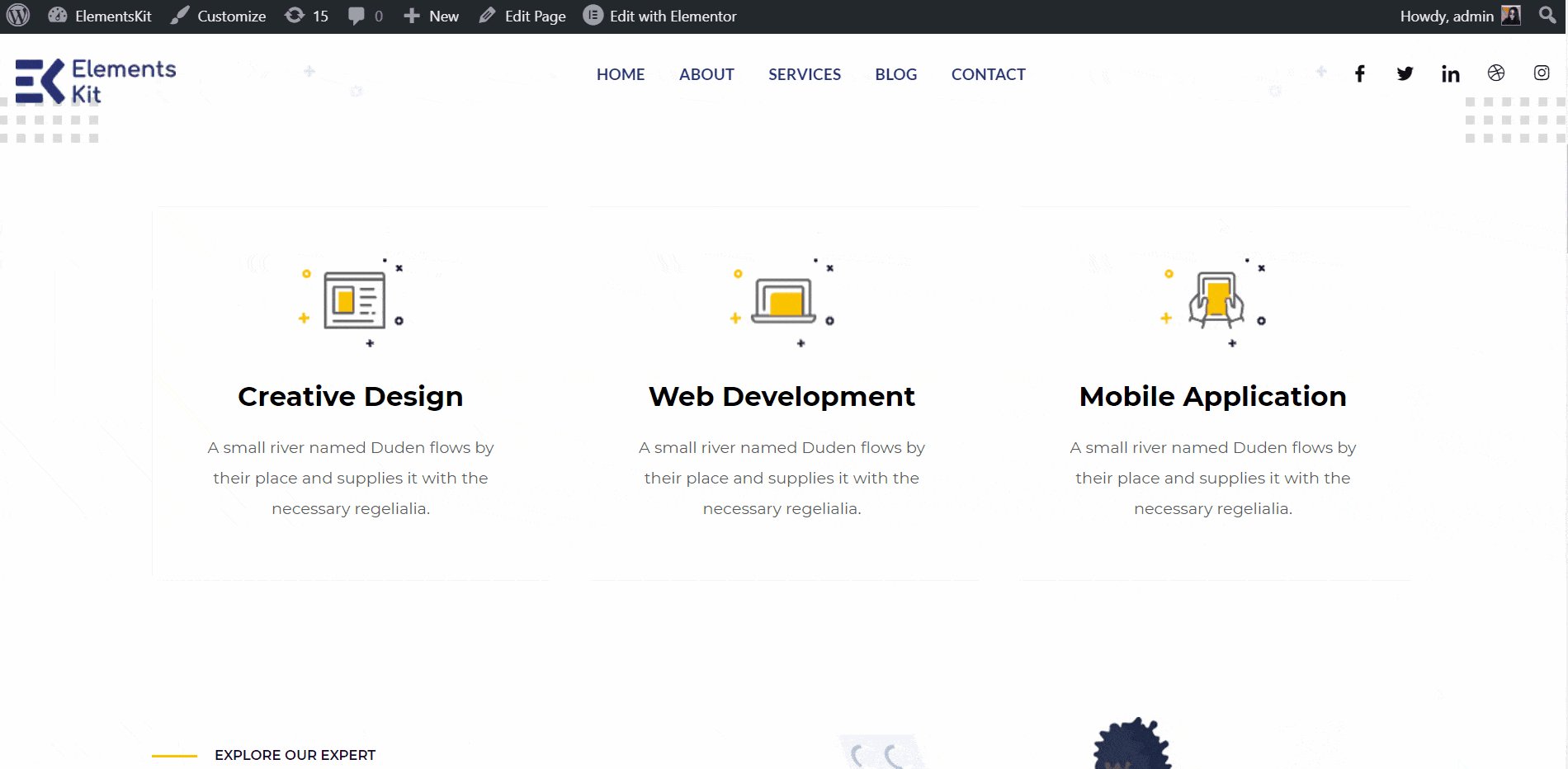
- Click on Update-> Go to your page->Refresh-> Scroll Down.
- Du kan se, at overskriften og billedet er klistret, og indholdet i højre side af ikonboksen bevæger sig stadig.