ElementsKits Content Ticker-widget til Elementor lader dig vise seneste indlæg, seneste nyheder og mere på en stilfuld måde. Widgetten giver dig mulighed for at vise enten webstedets opslag eller tilpasset indhold på tickeren.
Læs denne dokumentation for at lære, hvordan du bruger Elementor Content Ticker-widgetten i ElementsKit.
Trin 1: Få Content Ticker i Elementor #
For at få indholdstickeren på dit WordPress-websted skal du først aktivere ElementsKit Content Ticker-widgetten, derefter åbne Elementor-editoren og trække og slippe widgetten til designområdet.
Aktiver Content Ticker-widget #
Sådan aktiverer du Content Ticker-widgetten:
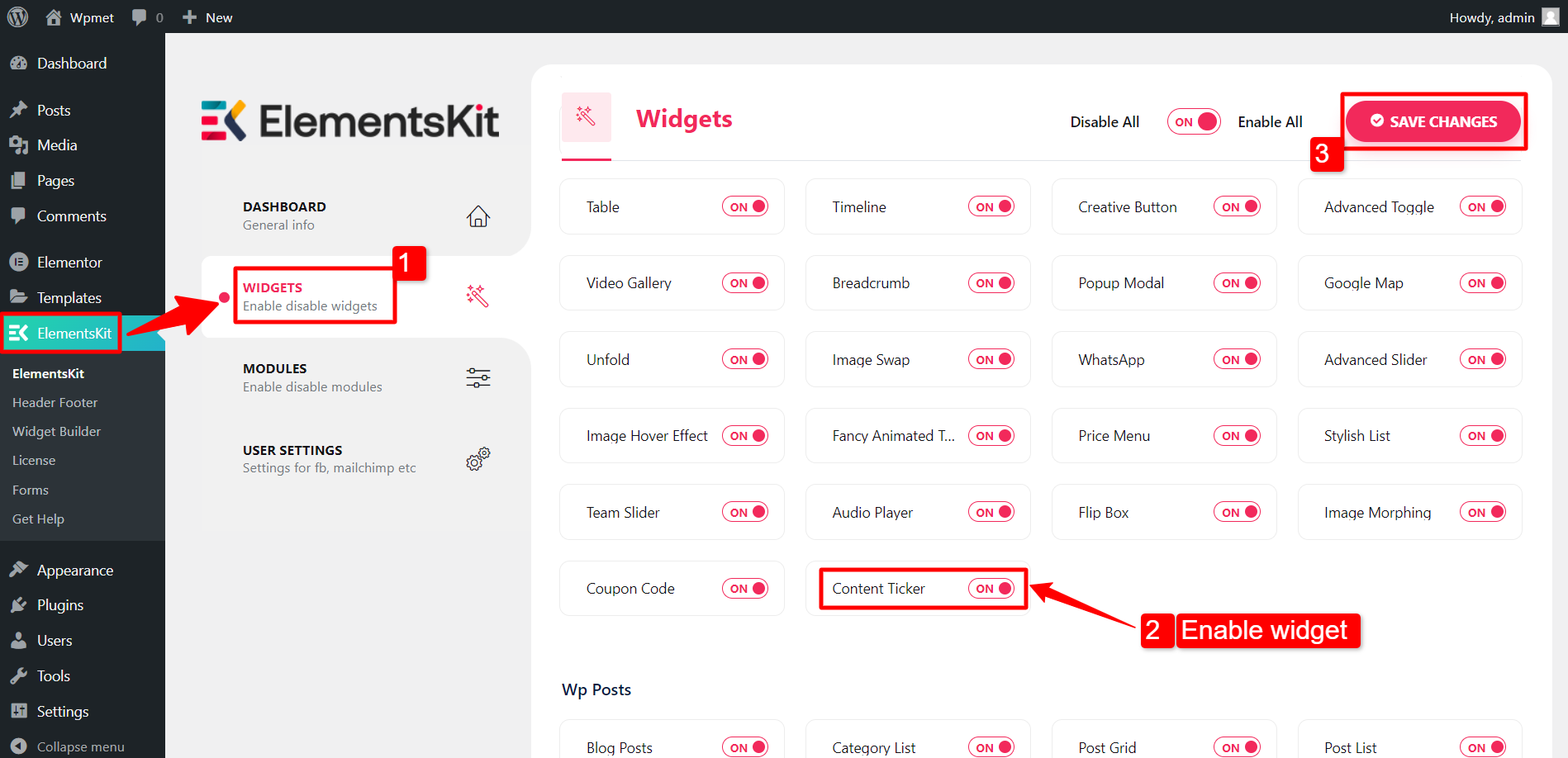
- Naviger til ElementsKit > Widgets.
- Find Content Ticker fra listen og aktiver widgetten.
- Klik på GEM ÆNDRINGER.

Træk og slip widgetten #
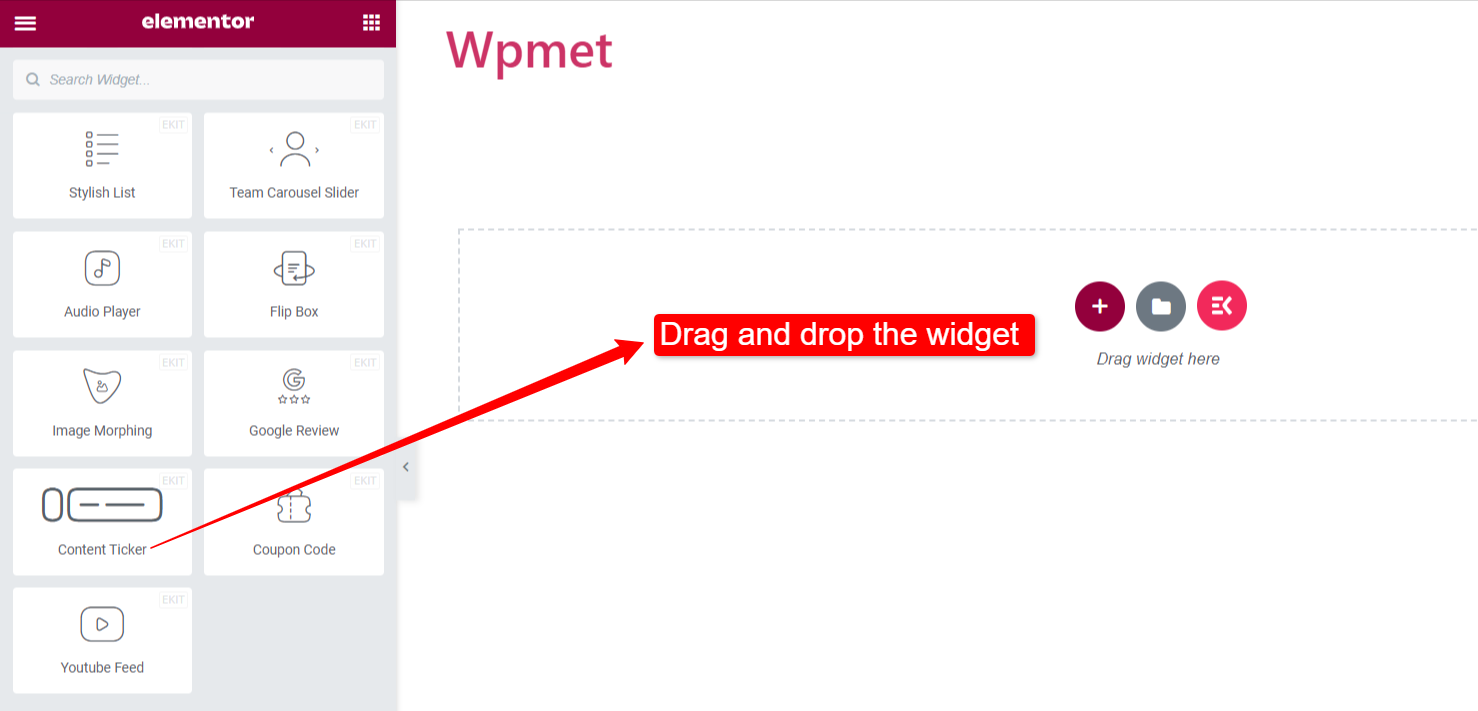
Træk og slip derefter ElementsKit Content Ticker widget ind i Elementor-editoren.

Trin 2: Konfigurer indholdstickeren i Elementor #
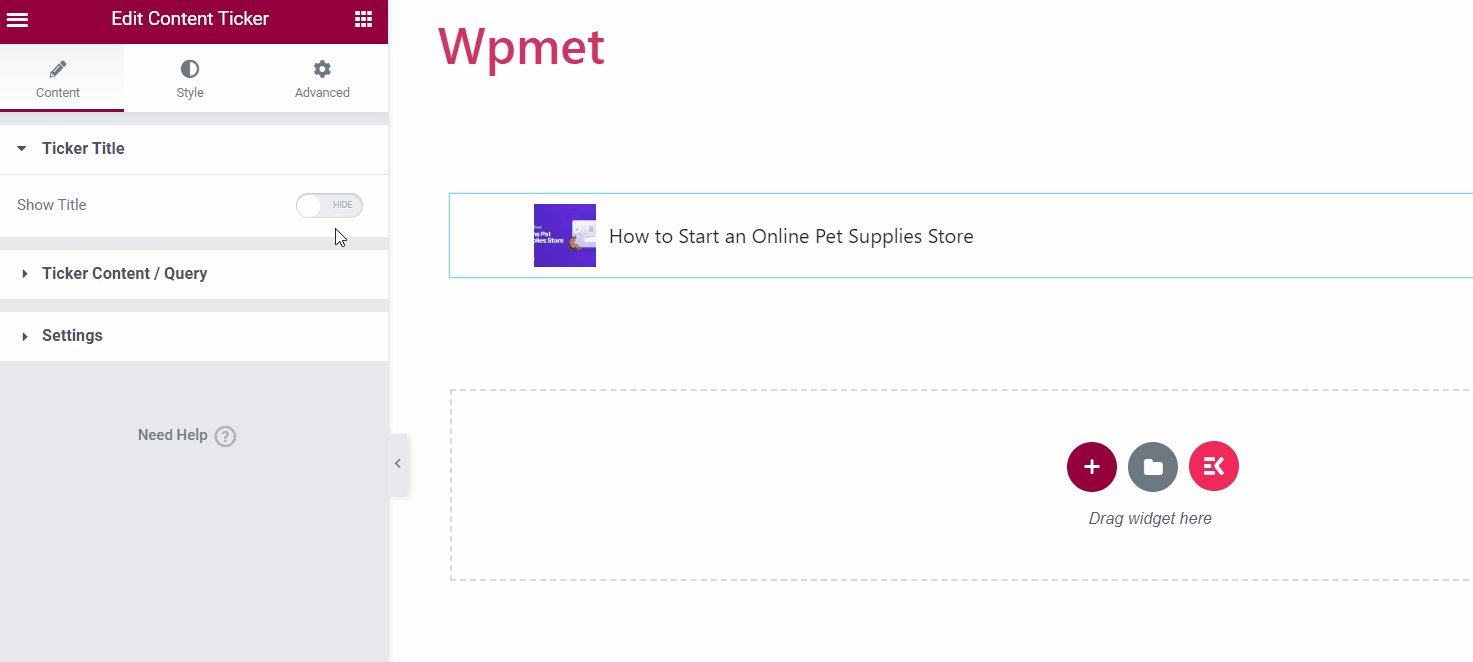
Nu kan du konfigurere tickertitel, indhold og tickerindstillinger for widgetten.
Billet titel #
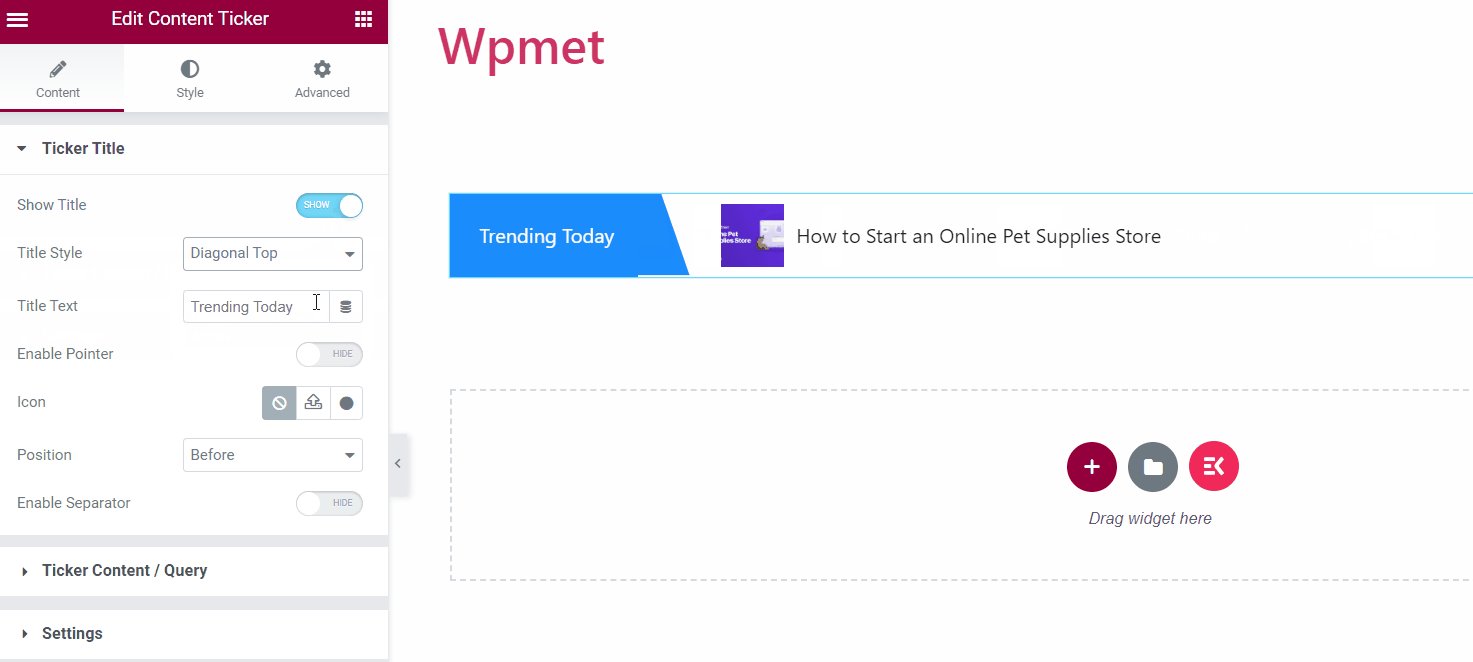
- Vis titel: Først skal du aktivere ticker-titlen. Så har du andre muligheder for at tilpasse titlen.
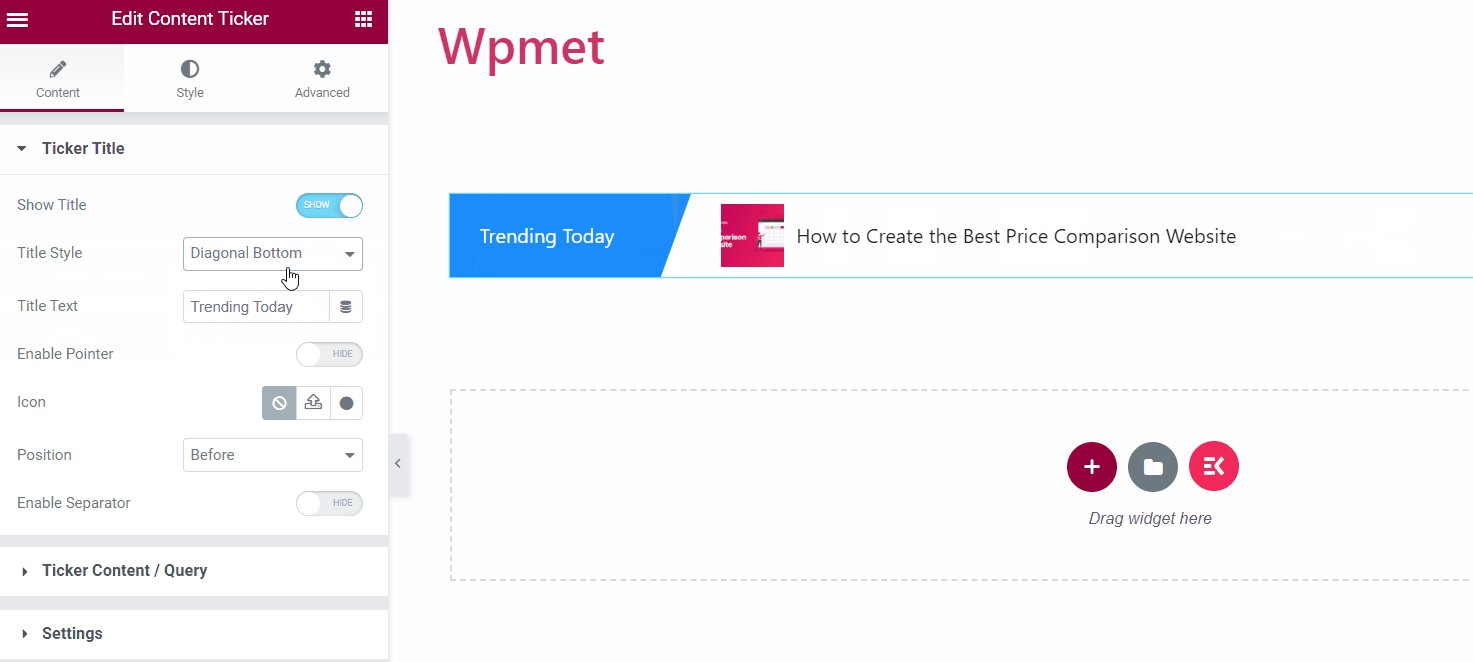
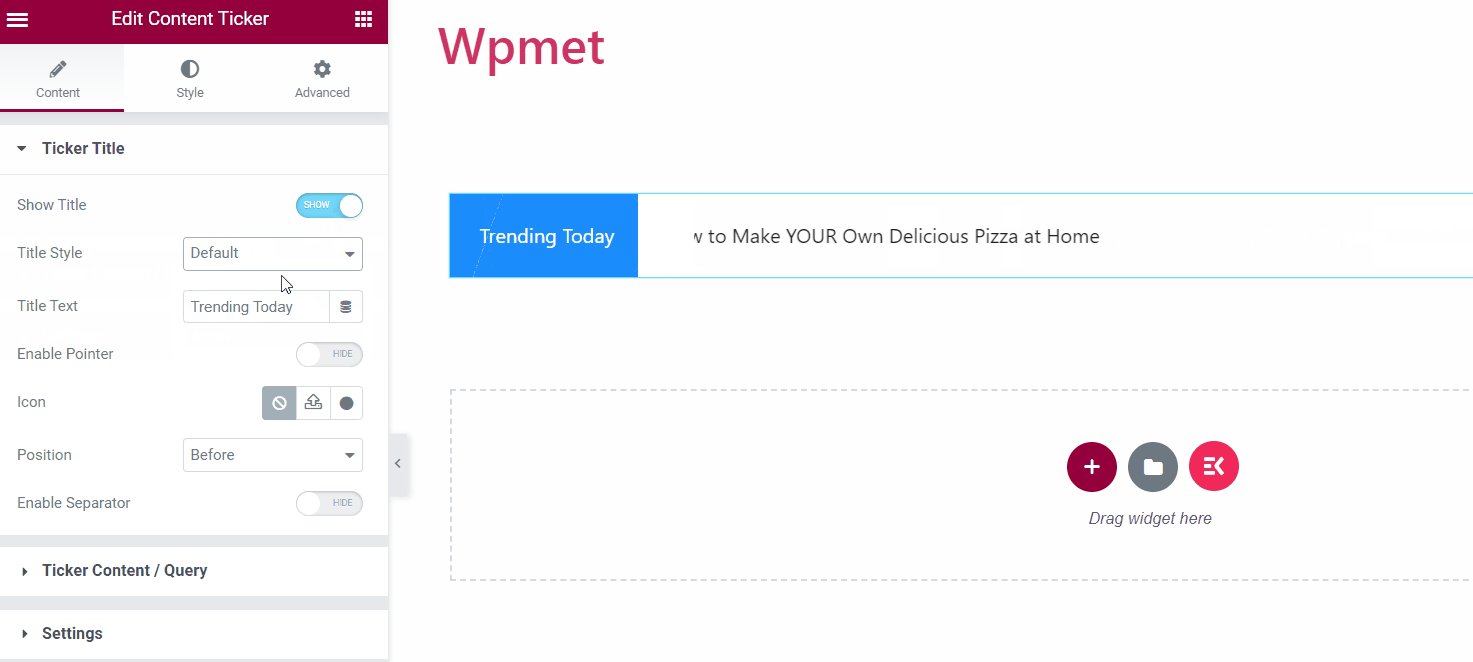
- Titelstil: Vælg en stil til ticker-titlen fra de givne muligheder.

- Titeltekst: Indtast en tekst til titlen.
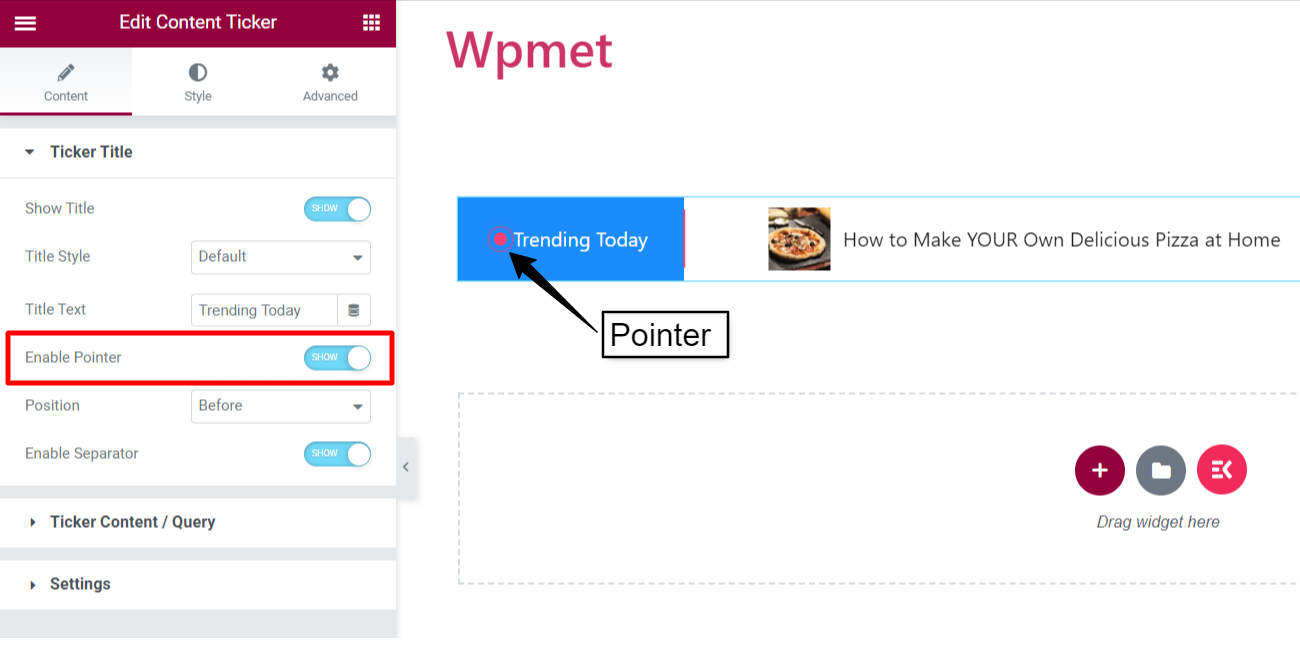
- Aktiver markør: Du kan vise en markør sammen med ticker-titlen.
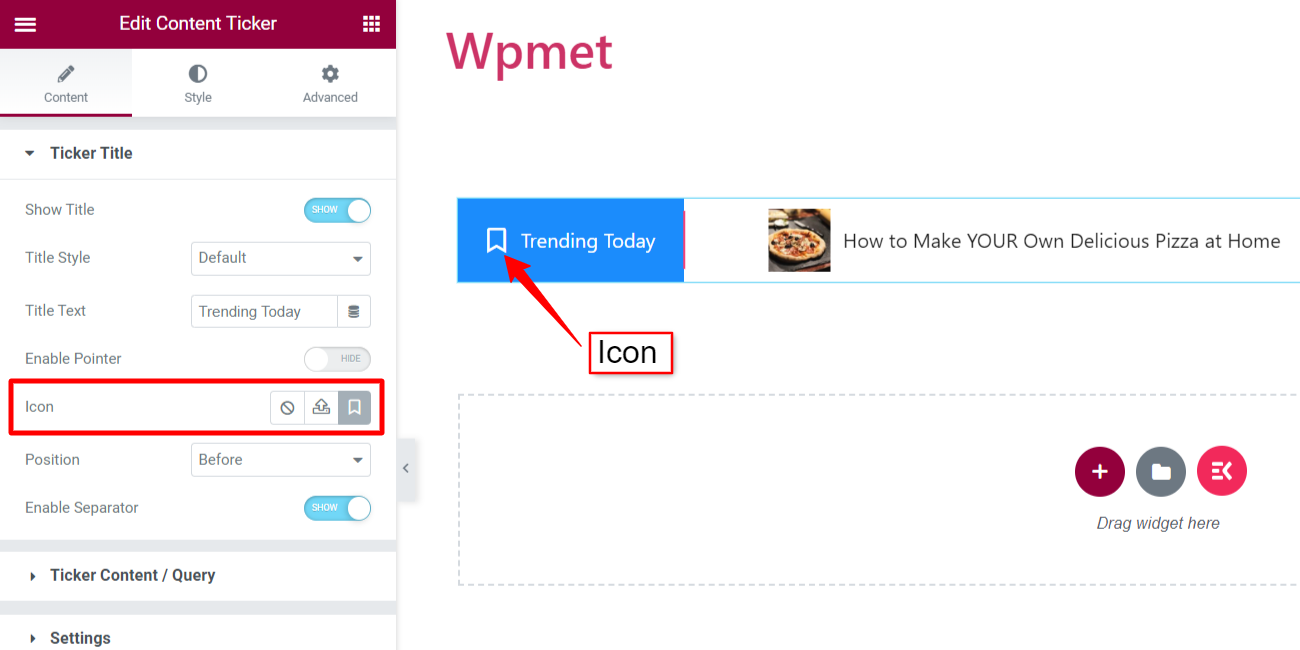
- Ikon: Eller du kan vise et ikon ved siden af titlen.
[Bemærk: Pointer og Icon er alternative muligheder. Når du aktiverer markøren, vil ikonet ikke være tilgængeligt, og omvendt.]


- Position: Indstil positionen for markøren/ikonet. Du kan indstille positionen til "Før" eller "Efter" markøren/ikonet.
- Aktiver separator: Du kan også vise en separator med ticker-titlen.

Tickerindhold/forespørgsel #
I dette afsnit kommer du til Vælg indholdstype.
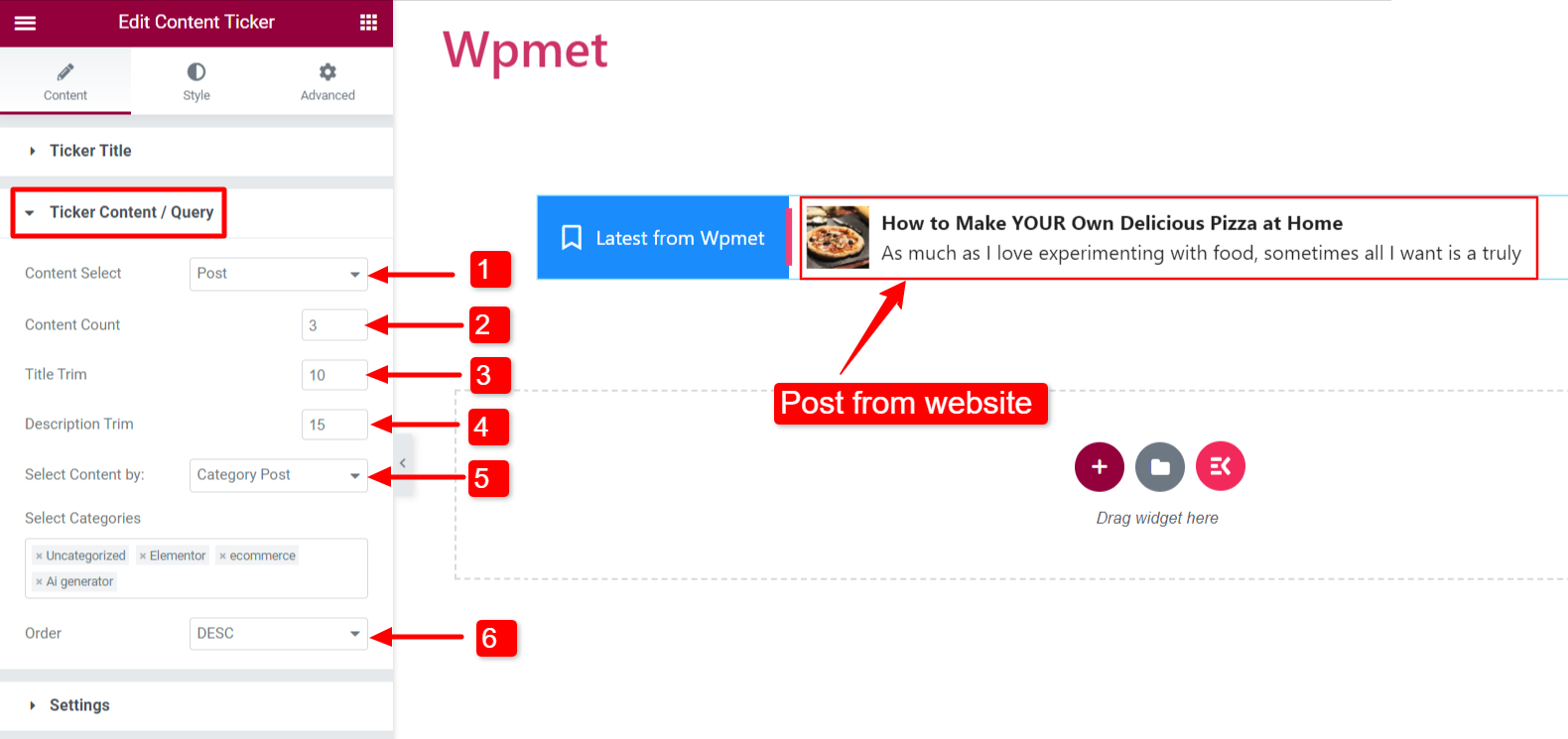
- Indholdstype: Indlæg
For at vise dine hjemmesideopslag på tickeren.
- Vælg indhold: Indstil til "Send".
- Antal indhold: Indstil antallet af indlæg, der skal vises.
- Titelbeskæring: Begræns tekstens tegnnummer for posttitlen, der vises i tickeren.
- Beskrivelse Trim: Begræns tekstens tegnnummer for indlægsbeskrivelsen, der vises i tickeren. (beskrivelse kan aktiveres fra Indstillinger).
- Vælg indhold efter: Du kan vælge at vise indlægget på følgende måder:
- Seneste indlæg: Vis de seneste indlæg på din hjemmeside.
- Valgt indlæg: Vis det valgte indlæg. Du kan vælge indlæggene i feltet "Søg og vælg".
- Kategori indlæg: Vis indlæg efter kategori. Tilføj kategorier i feltet "Vælg kategorier".
- Bestille: Indstil rækkefølgen af indholdet til faldende (DESC) eller stigende rækkefølge (ASC).

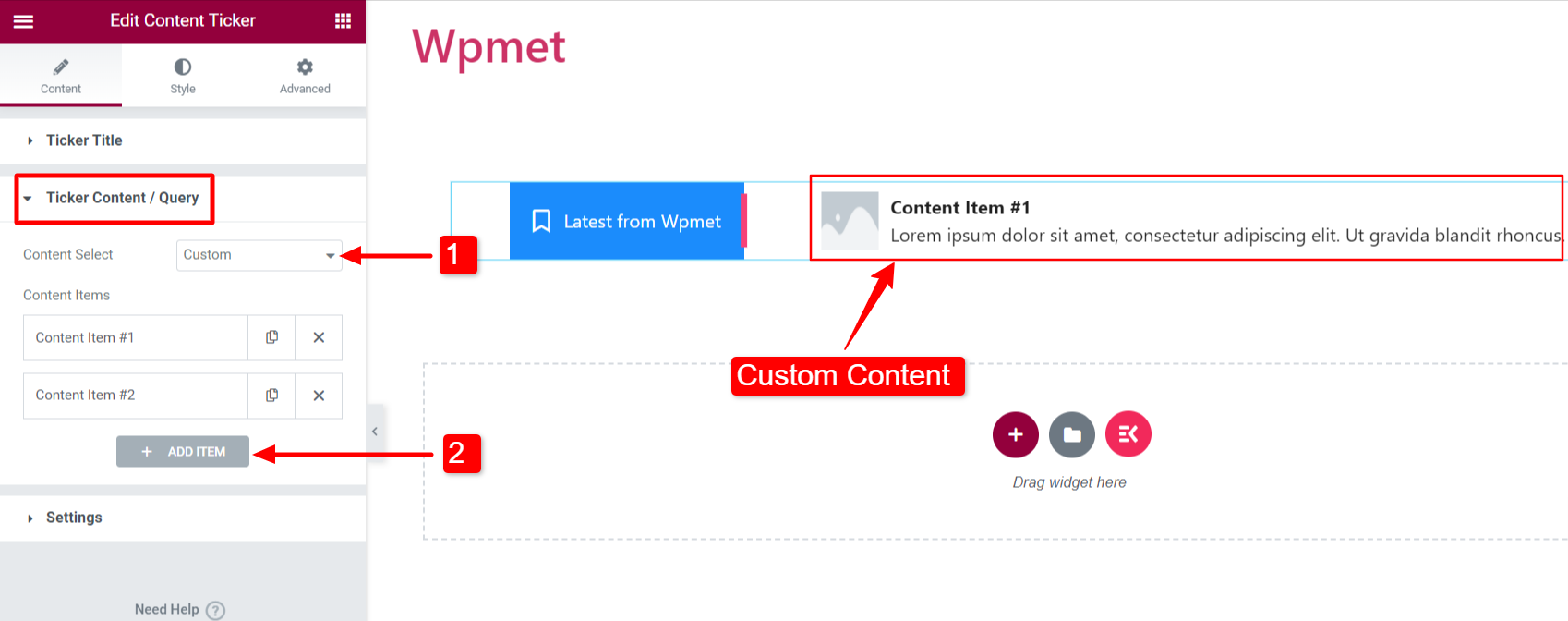
- Indholdstype: Brugerdefineret
For at vise tilpasset indhold på tickeren.
- Vælg indhold: Indstil til "Brugerdefineret".
- TILFØJ VARE: Du kan tilføje indholdselementer.

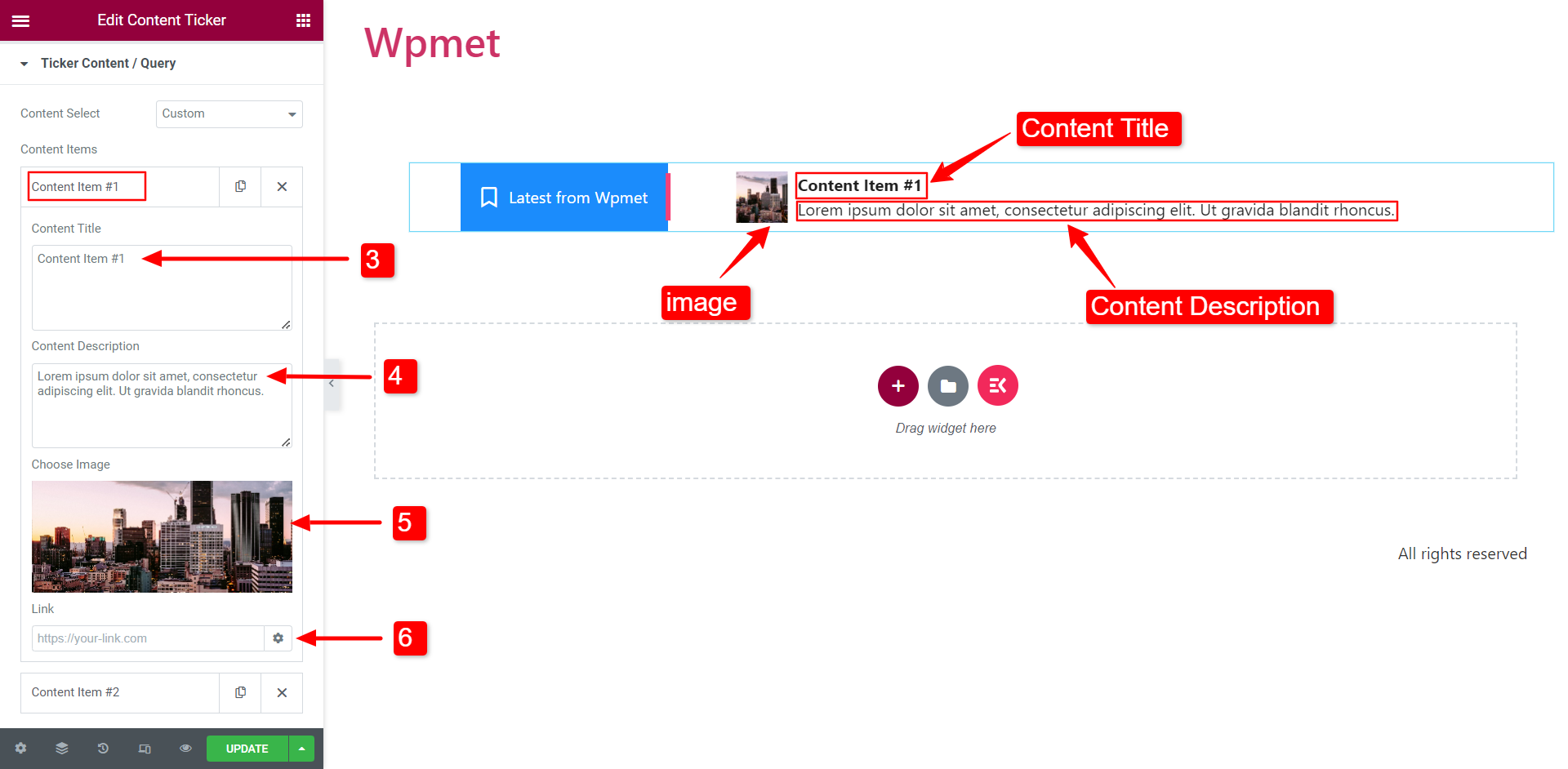
- Indholdstitel: Indtast indholdstitlen for tickeren.
- Indholdsbeskrivelse: Tilføj en beskrivelse af tickerindholdet.
- Vælg billede: Tilføj et billede, der skal vises på tickerindholdet.
- Link: Indtast en URL for at linke enhver webside til indholdet.

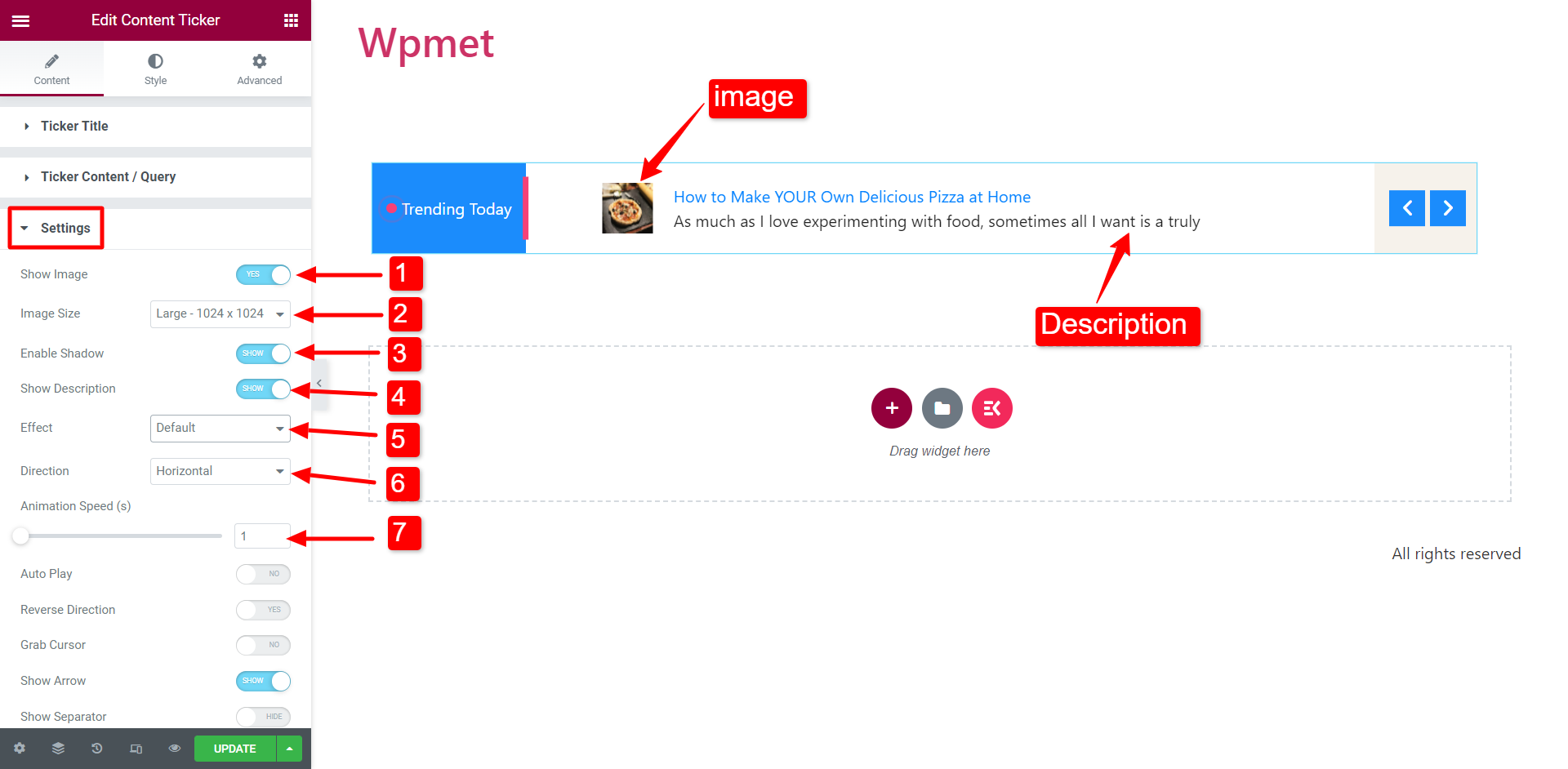
Indstillinger #
Du kan konfigurere ticker-indstillingerne i dette afsnit.
- Vis billede: Beslut om du vil vise featurebilledet af indholdet på tickeren.
- Billedestørrelse: Du kan ændre billedstørrelsen på tickerindholdet.
- Aktiver Shadow: Du kan aktivere den skygge, der vises i venstre og højre ende af tickerindholdet.
- Vis beskrivelse: Du kan vise beskrivelsen af indholdet i tickeren.

- Effekt: Vælg animationseffektstilen blandt følgende muligheder: Standard, Fade, Marquee og Indtastning.
Når du vælger Marquee-effekten, anbefaler vi, at du øger animationshastigheden for bedre synlighed.

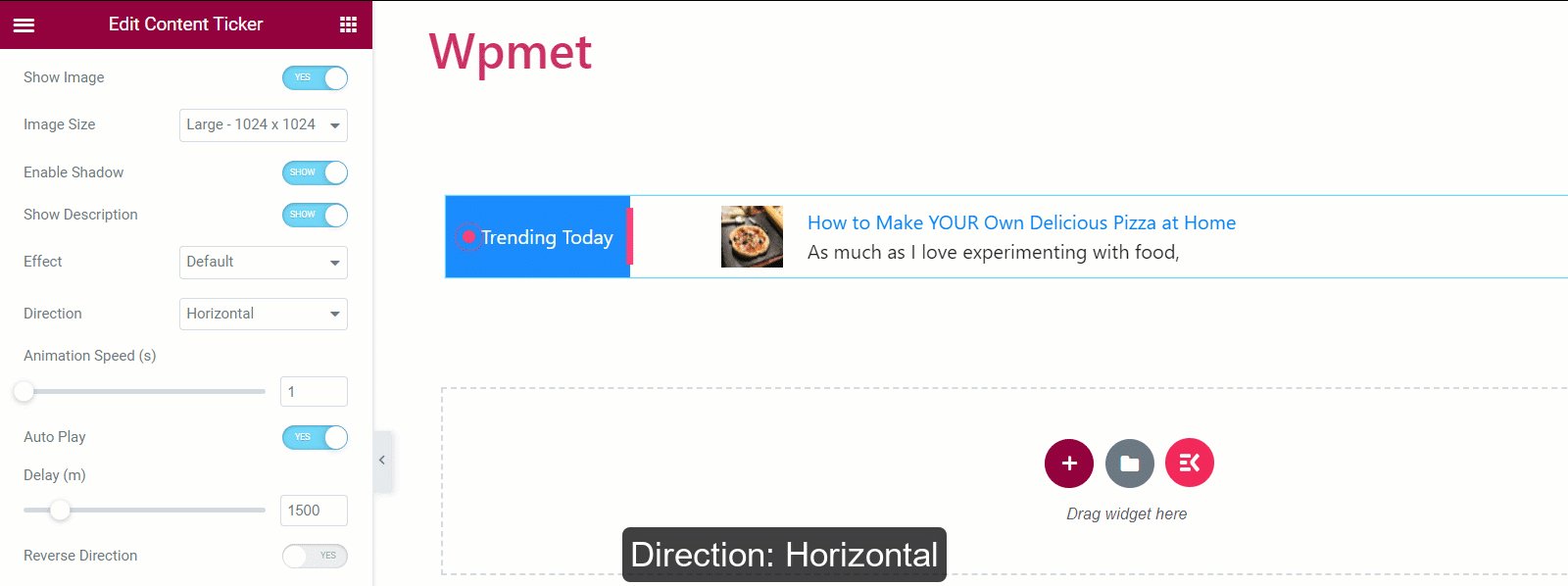
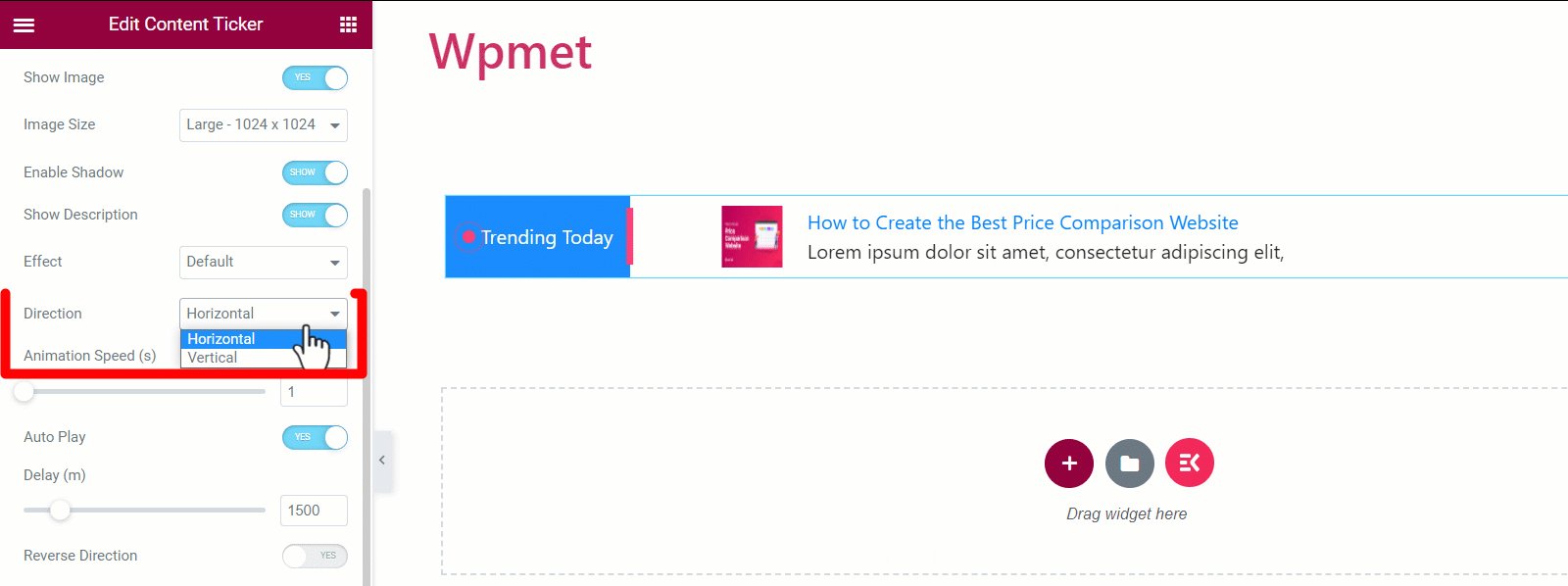
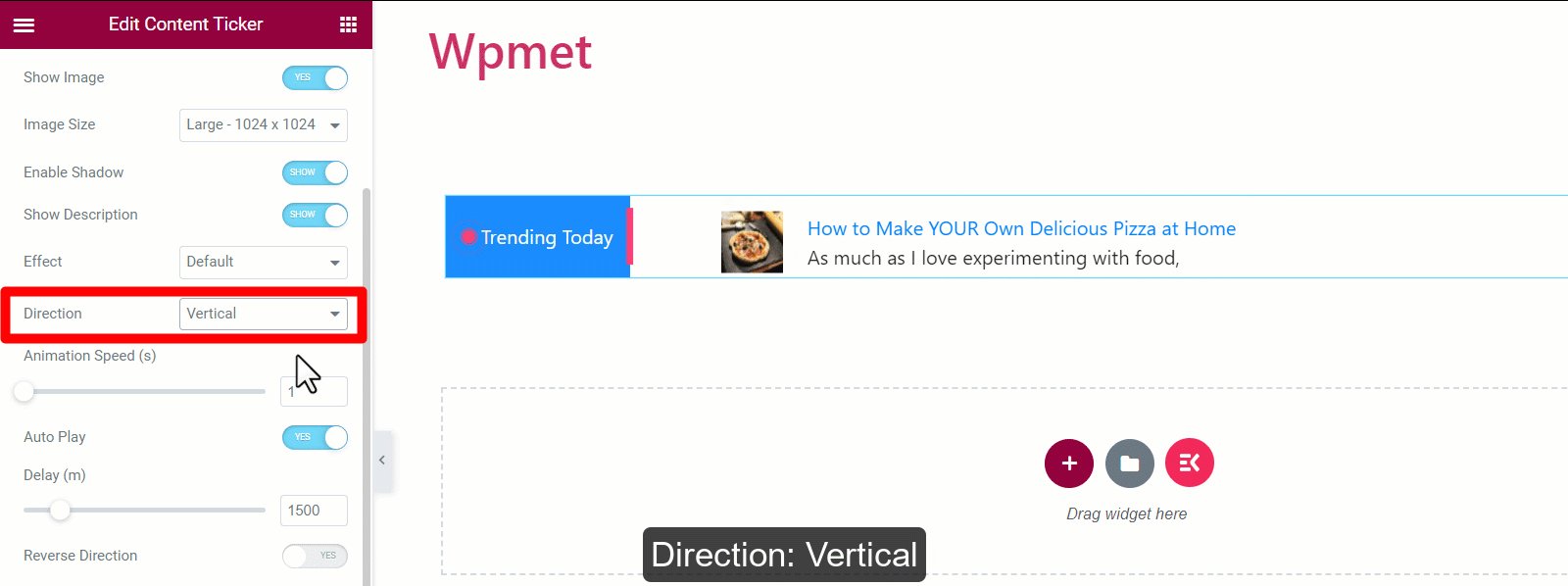
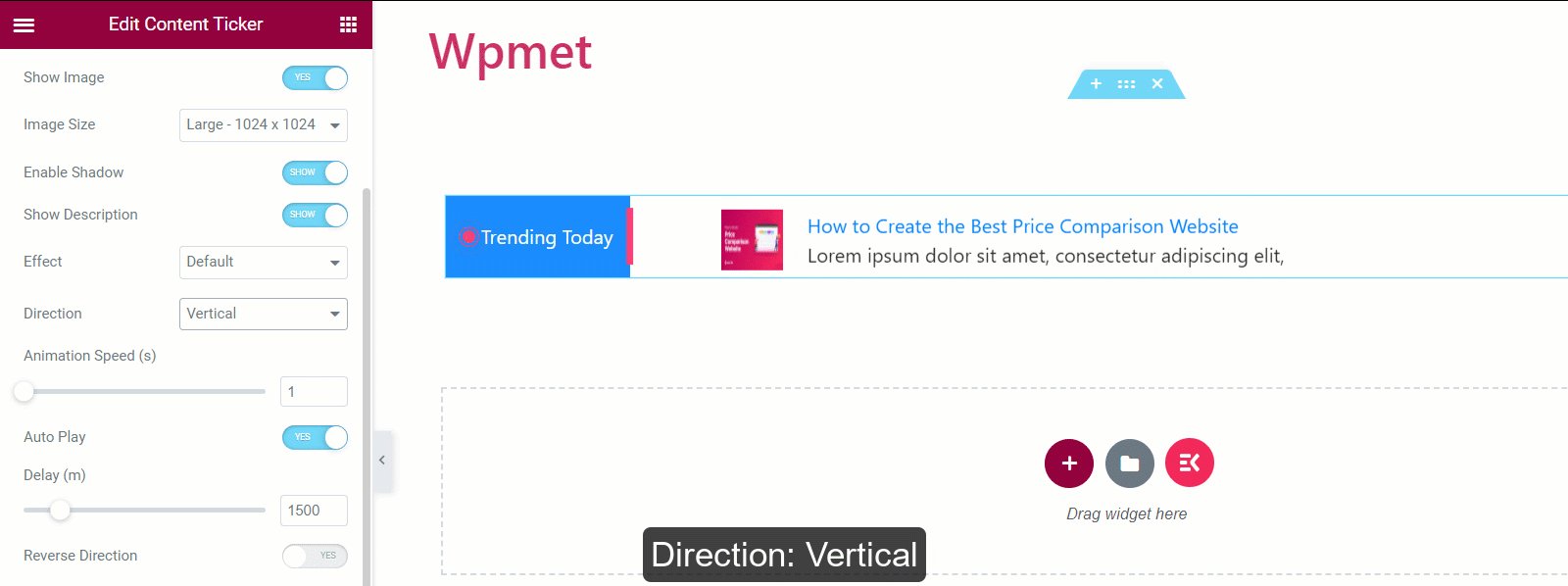
- Retning: Indstil retningen til i. Vandret rulning eller ii. Lodret rulning.
[Bemærk: Retning er Ikke tilgængelig for Marquee effekt]

- Animationshastighed: Du kan ændre og justere hastigheden af animationseffekten.
[Bemærk: Animationshastighed er Ikke tilgængelig til indtastning effekt]
- Automatisk afspilning: Du kan aktivere autoplay for indholdsticker.
Hvis det er aktiveret, skal du indstille Dealy tid (interval mellem for at ændre indholdet).
[Bemærk: Autoplay er Ikke tilgængelig for Marquee effekt]

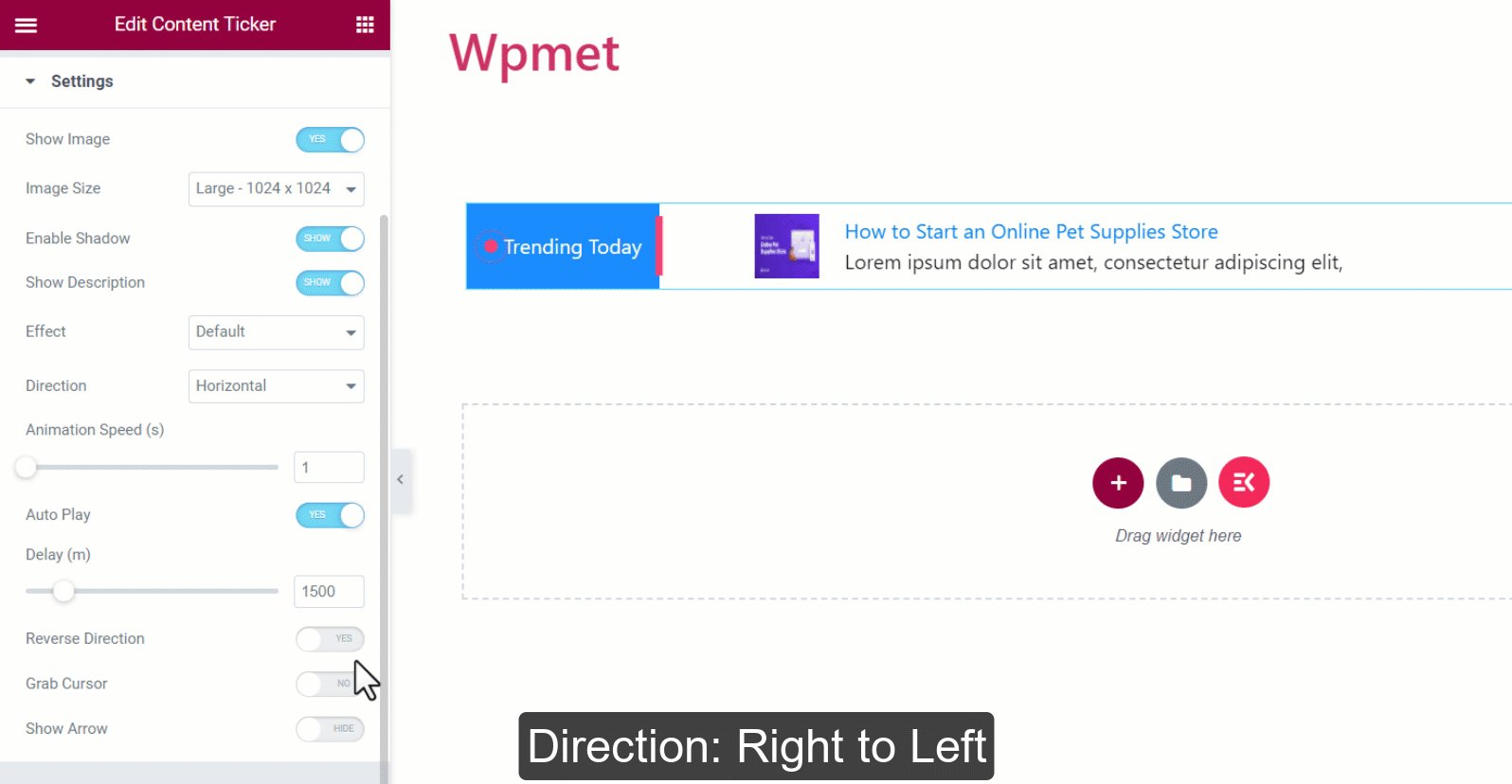
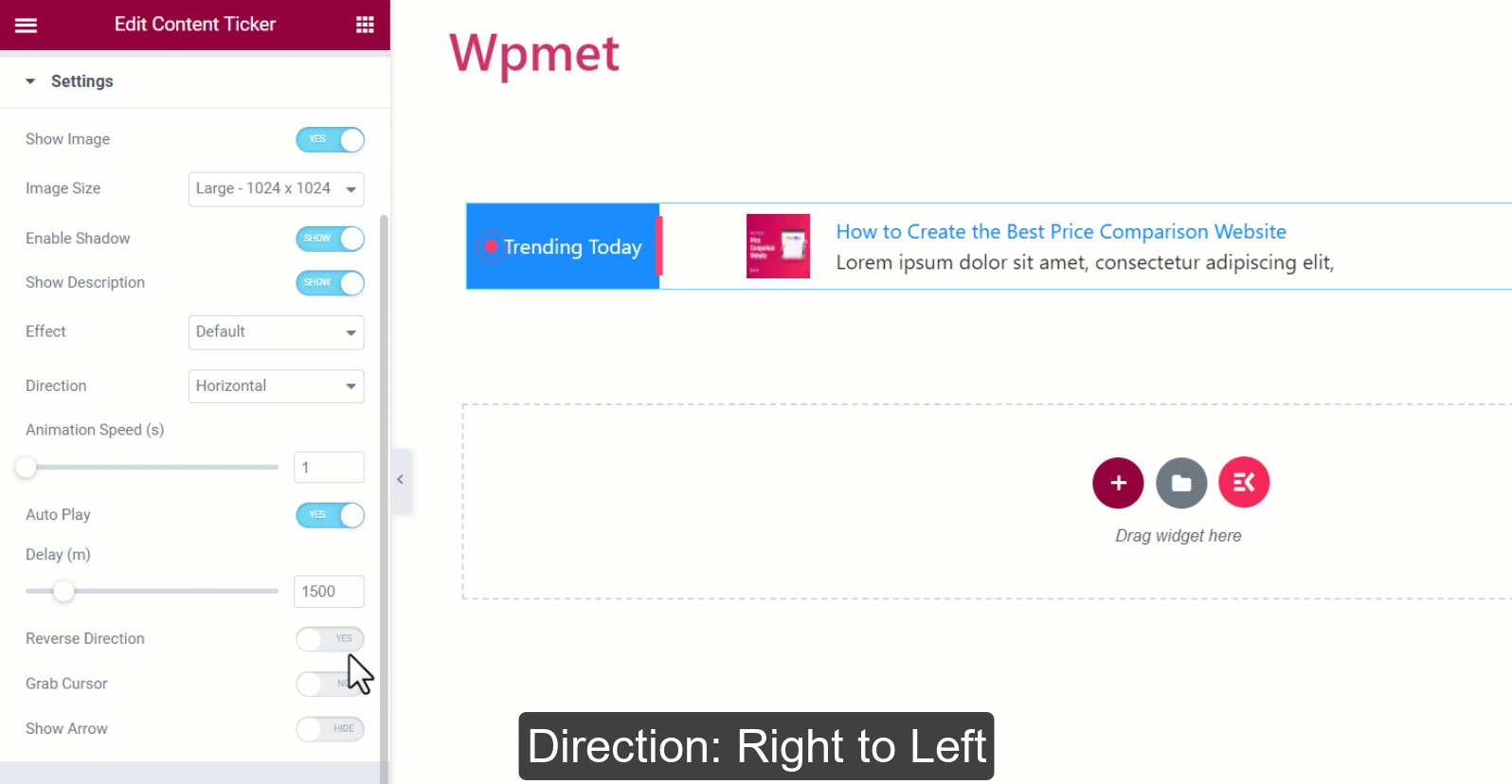
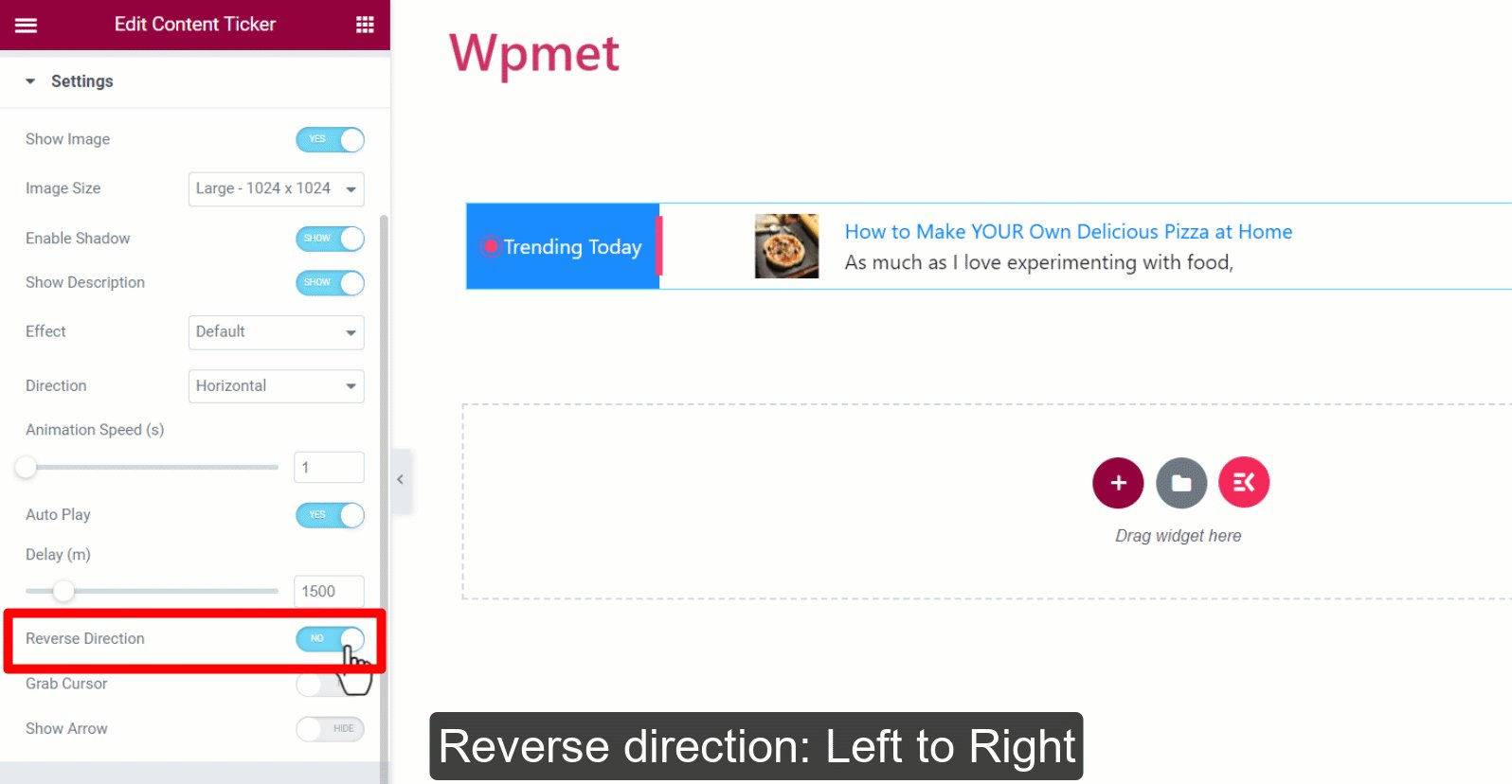
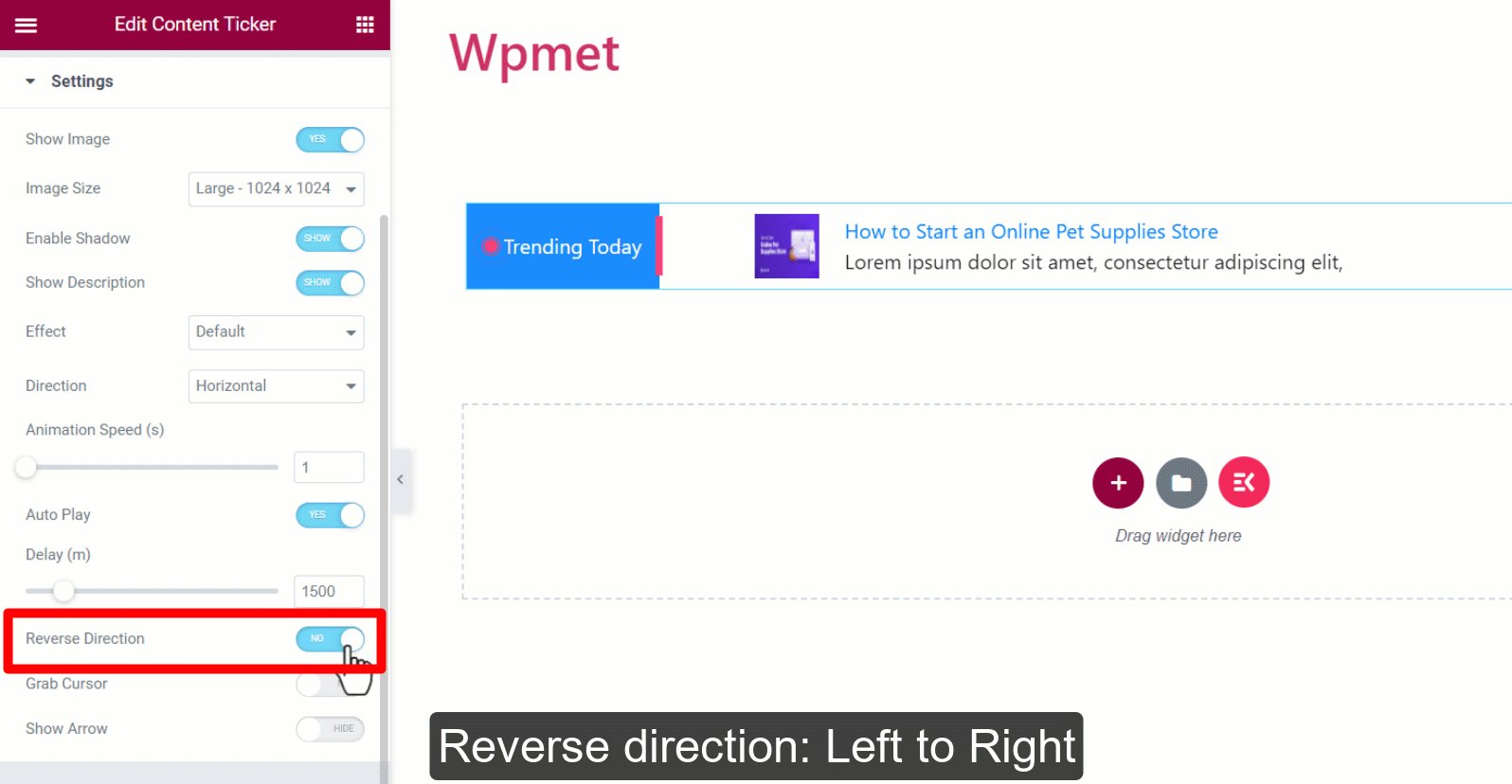
- Omvendt retning: Hvis du aktiverer denne mulighed, vil tickeren rulle i venstre mod højre retning. Ellers er tickerretningen Højre Til Venstre.

- Grib markør: Brugere kan glide ticker-indholdet ved at gribe dem med deres musemarkør.
[Bemærk: Grib markøren er Ikke tilgængelig for Marquee effekt]

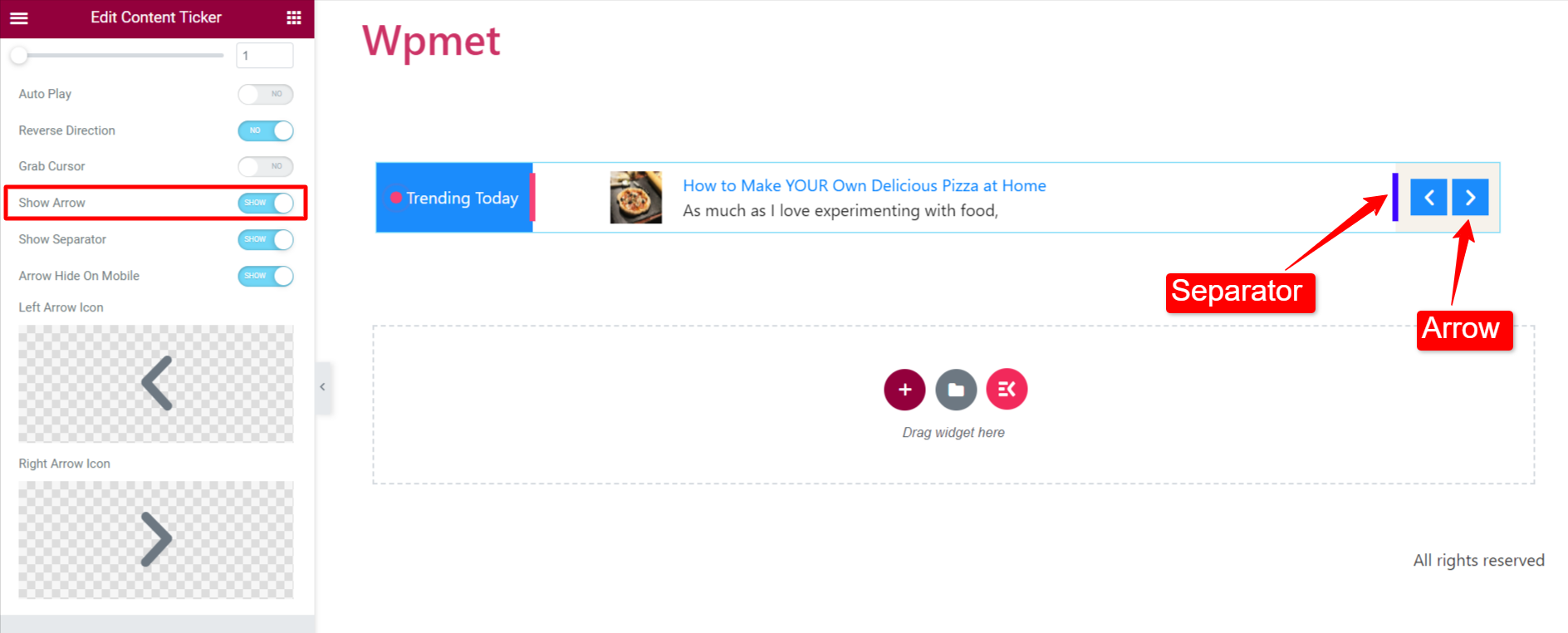
- Vis pil: Aktiver pilen for at navigere i ticker-indholdet manuelt. Hvis du viser pilene, skal du vælge et venstre pil-ikon og et højre pil-ikon.

Trin 3: Tilpas stilen for indholdstickeren #
Du kan tilpasse Elementor-indholdstickeren under stilfanen.
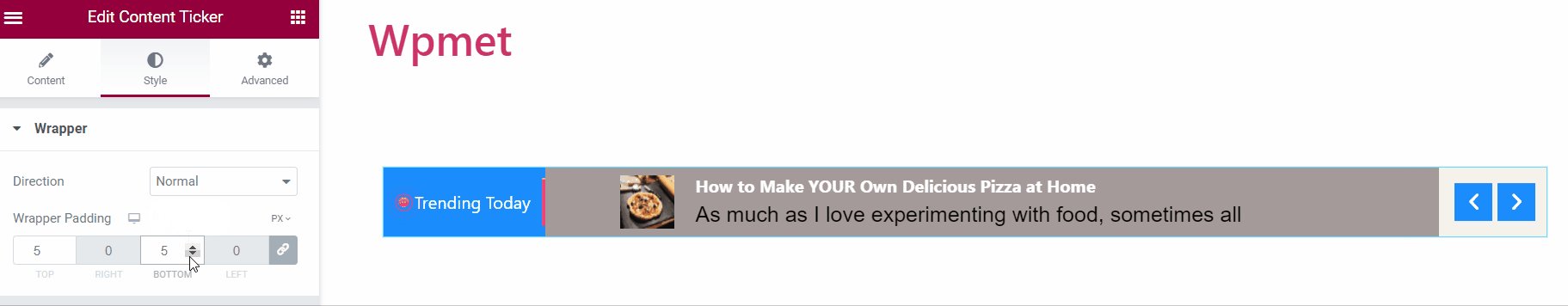
Indpakning #
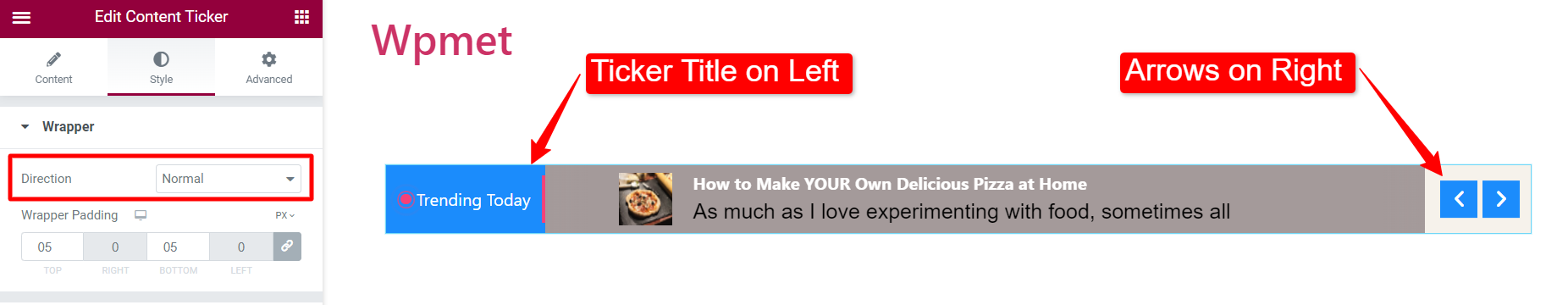
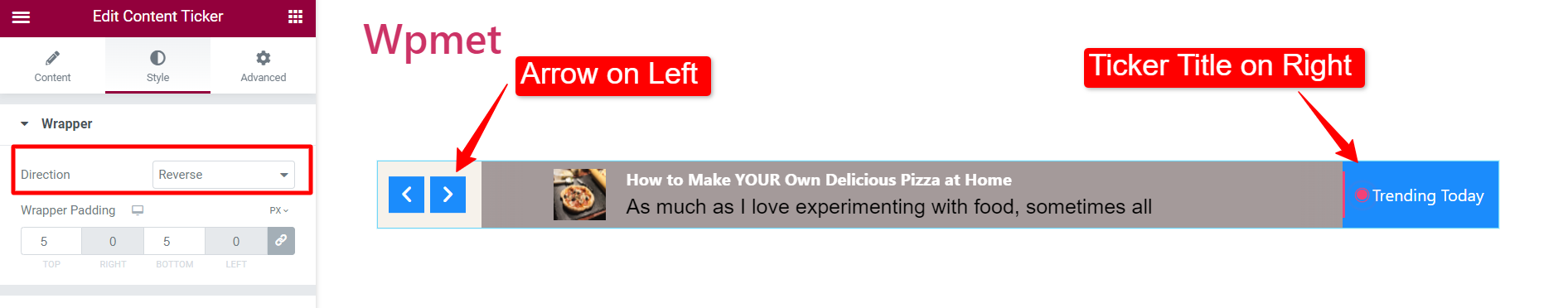
- Retning: Vælg placeringen af ticker-titlen og pilene.
- Normal: Ticker-titlen er til venstre og pilen til højre.
- Omvendt: Ticker-titlen er til højre og pilen til venstre.


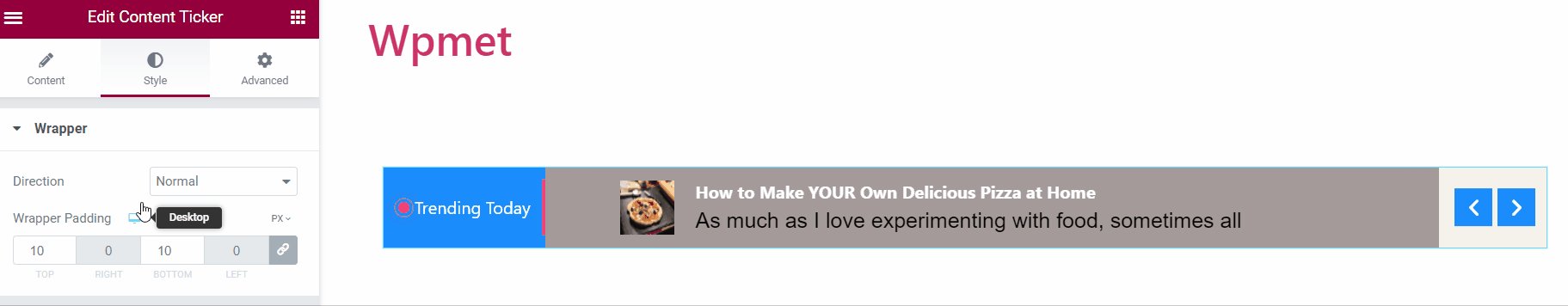
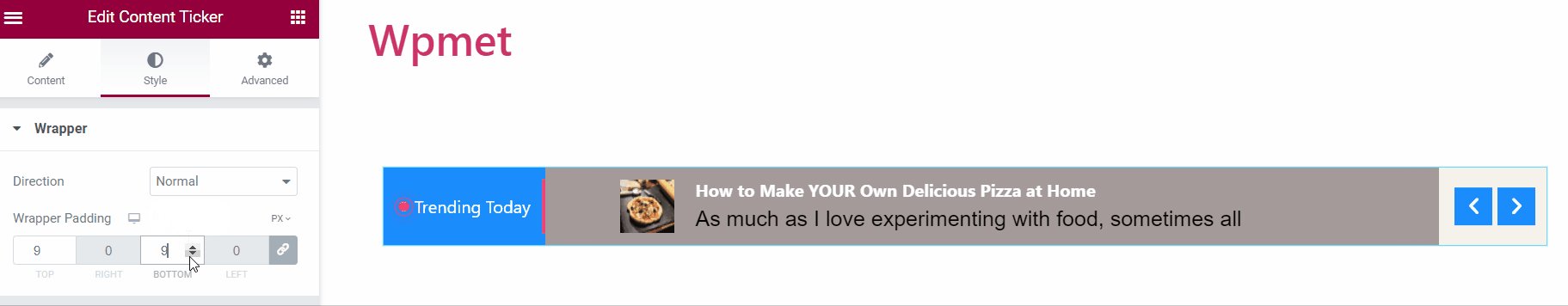
- Indpakningspolstring: Du kan justere den øverste og nederste polstring for hele indholdsticker-sektionen.

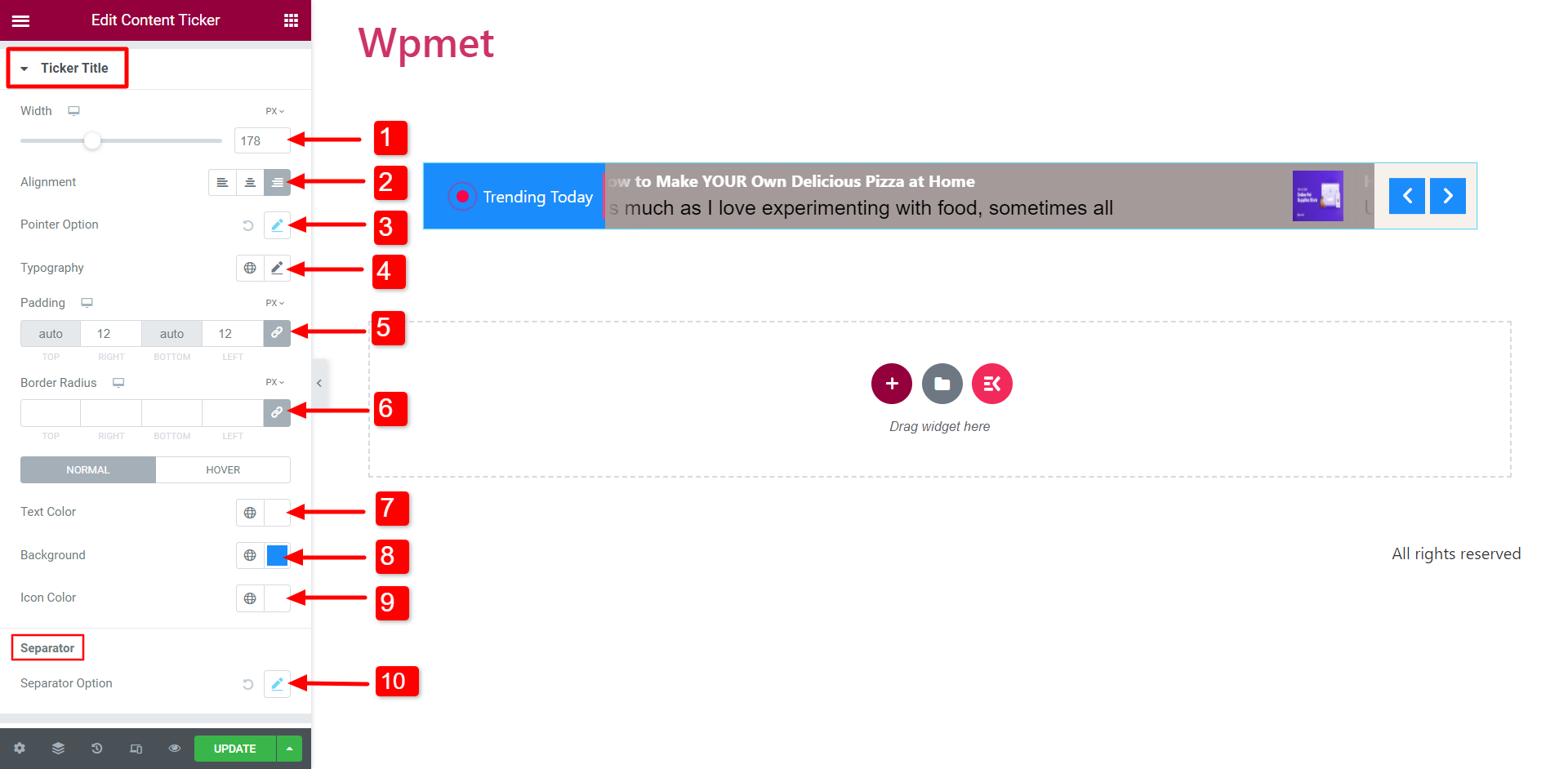
Ticker titel #
- Bredde: Juster bredden af ticker-titelafsnittet.
- Justering: Vælg Justering af ikonet og teksten i tickertitlen.
- Markørindstillinger/ikonvalg: Du kan ændre størrelsen, mellemrummet mellem titlen og markøren/ikonet og farven på markøren/ikonet.

- Typografi: Vælg typografi for titelteksten.
- Polstring: Juster udfyldningen af ticker-titlen.
- Grænseradius: Juster kantradius for tickertitlen.
- Tekstfarve: Vælg tekstfarve.
- Baggrund: Vælg ticker-titlen Baggrund.
- Ikon: Vælg et ikon for ticker-titlen.
[Bemærk: Du kan vælge separate tekstfarver, baggrundsfarver og ikonfarver for tilstande Normal og Hover.]

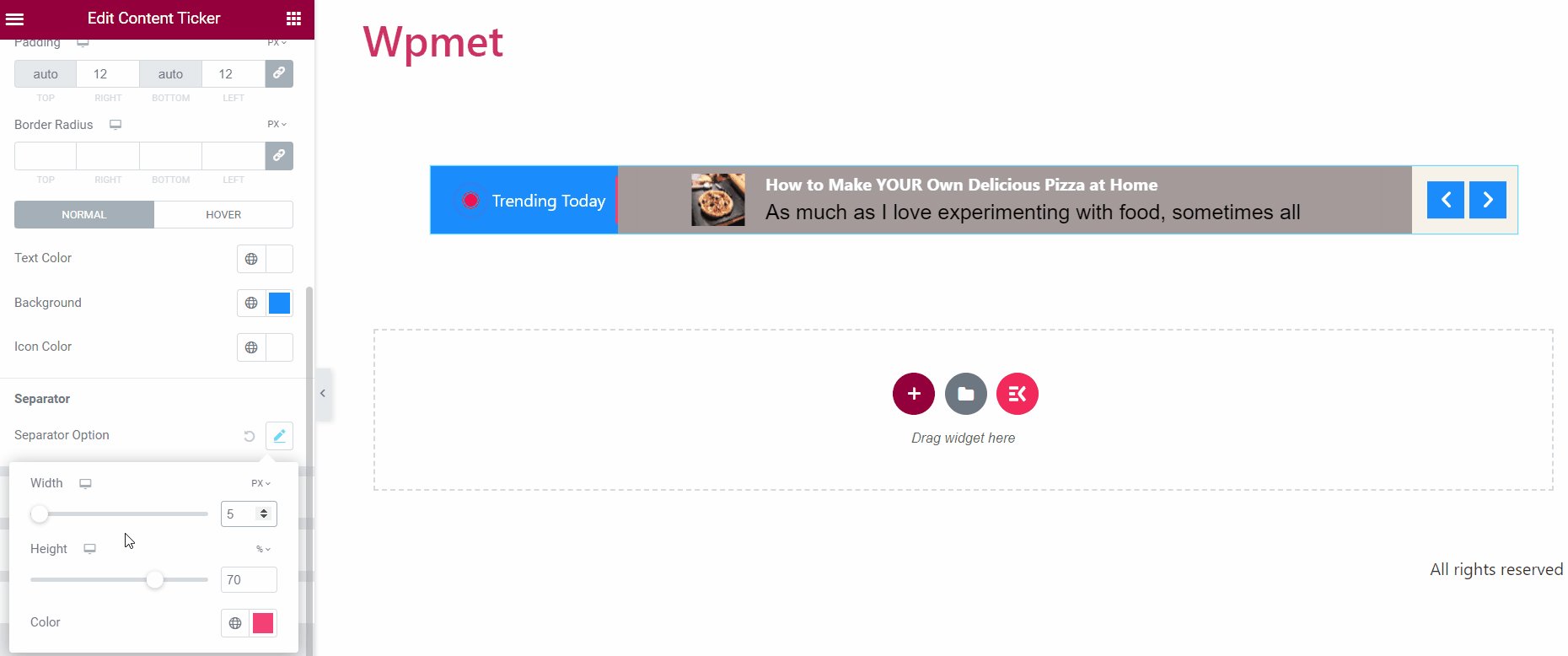
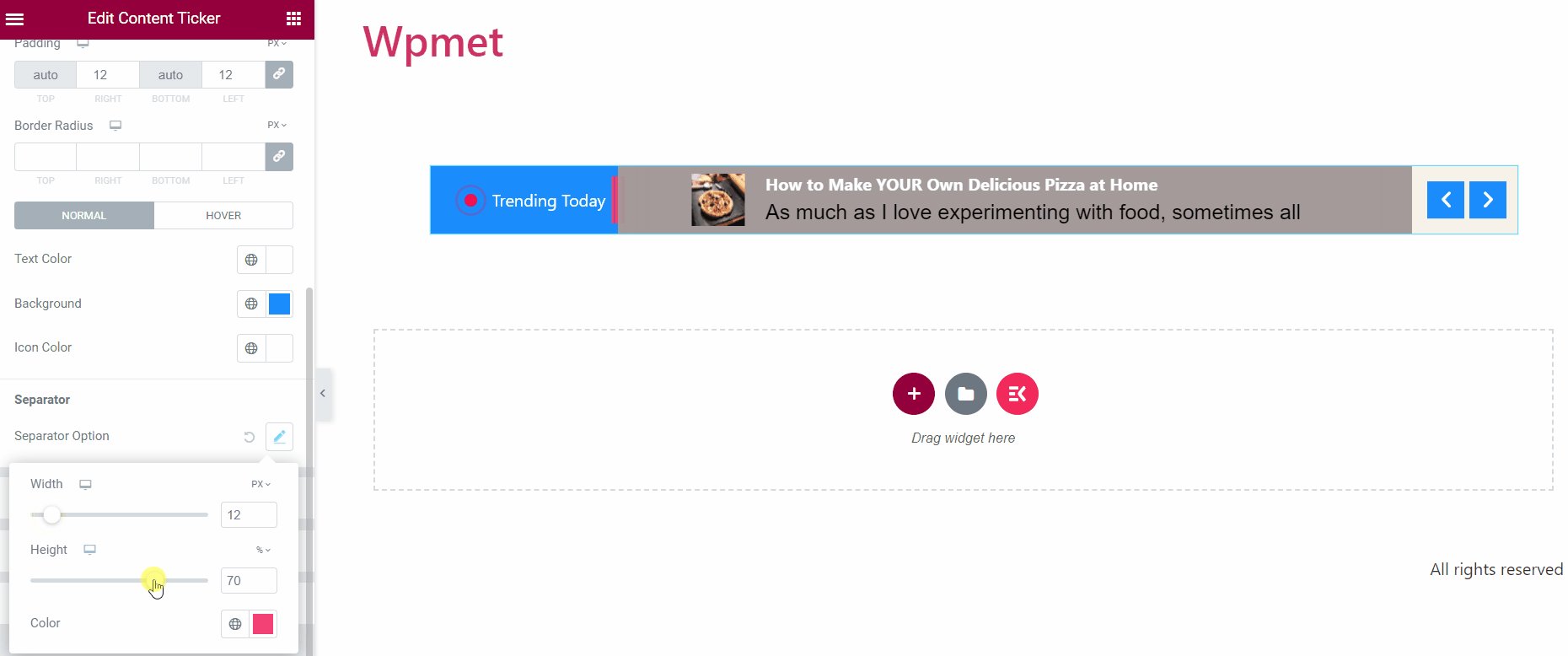
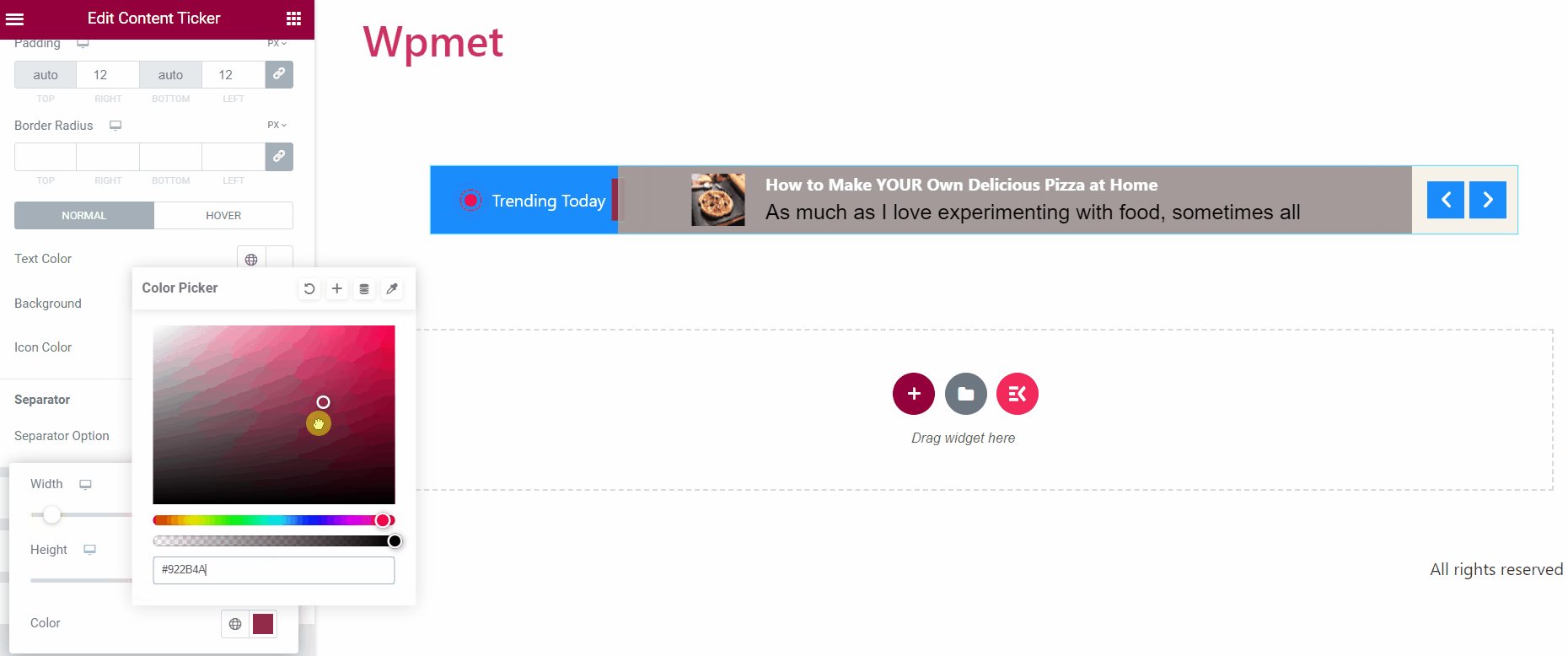
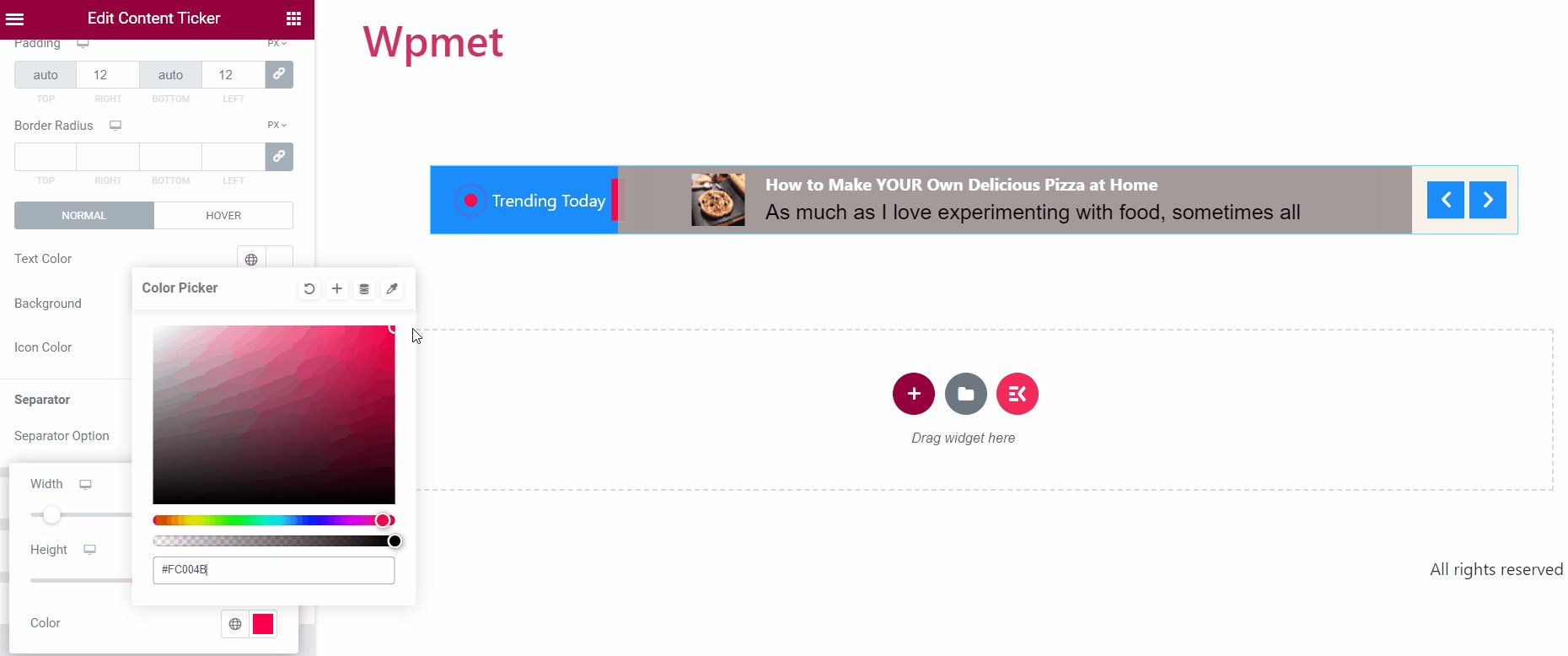
- Separator mulighed: Hvis du aktiverer separatoren for tickertitlen, kan du ændre dens stil som Bredde, Højde og Farve.

Tickerindhold #
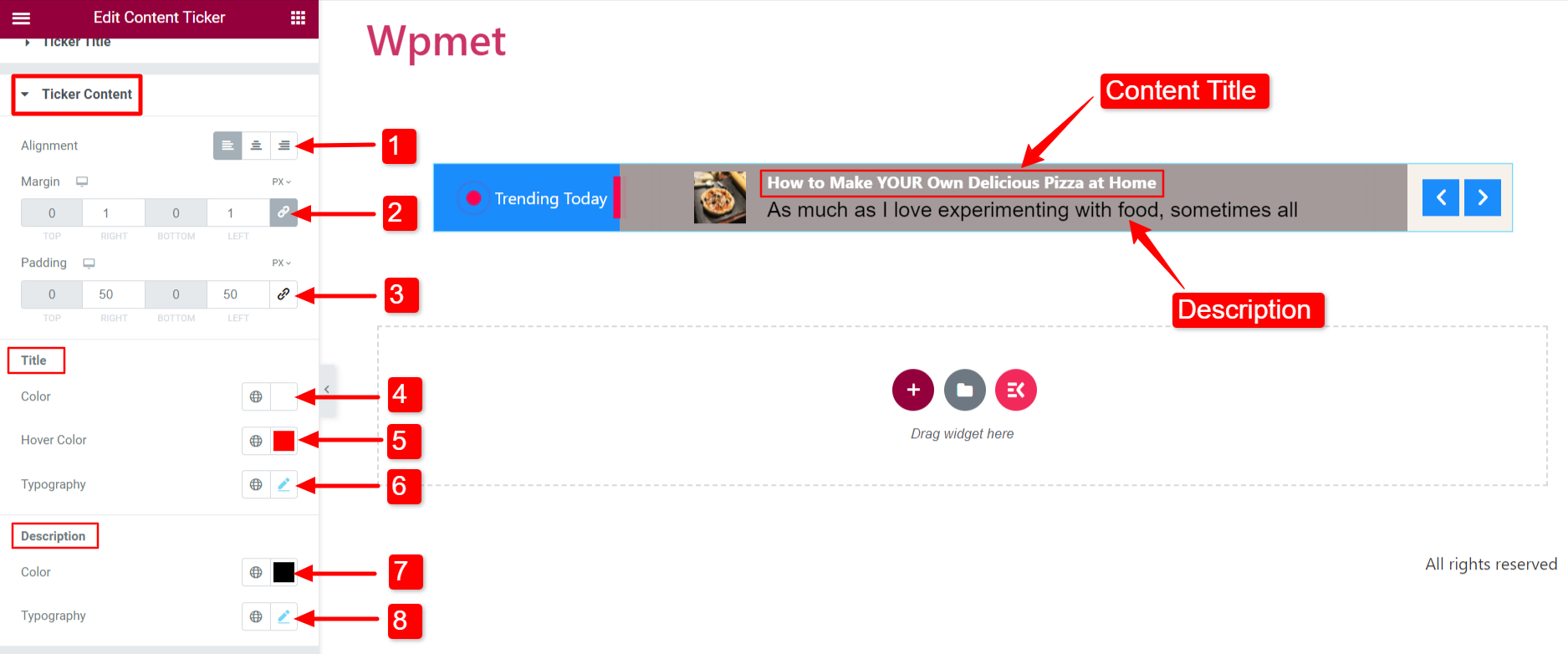
- Justering: Vælg Justering af tickerindholdet.
- Margin: Juster højre og venstre margen af tickerindholdet.
- Polstring: Juster udfyldningen af indholdet.
- Titelfarve: Vælg en titelfarve til tickerindholdet.
- Overskriftsfarve: Vælg en farve, der skal vises, når indholdstitlen har svævet.
- Titeltypografi: Indstil typografien for indholdstitelteksten.
- Beskrivelse Farve: Du ændrer farven på indholdsbeskrivelsen.
- Beskrivelse Typografi: Indstil typografien for beskrivelsesteksten.

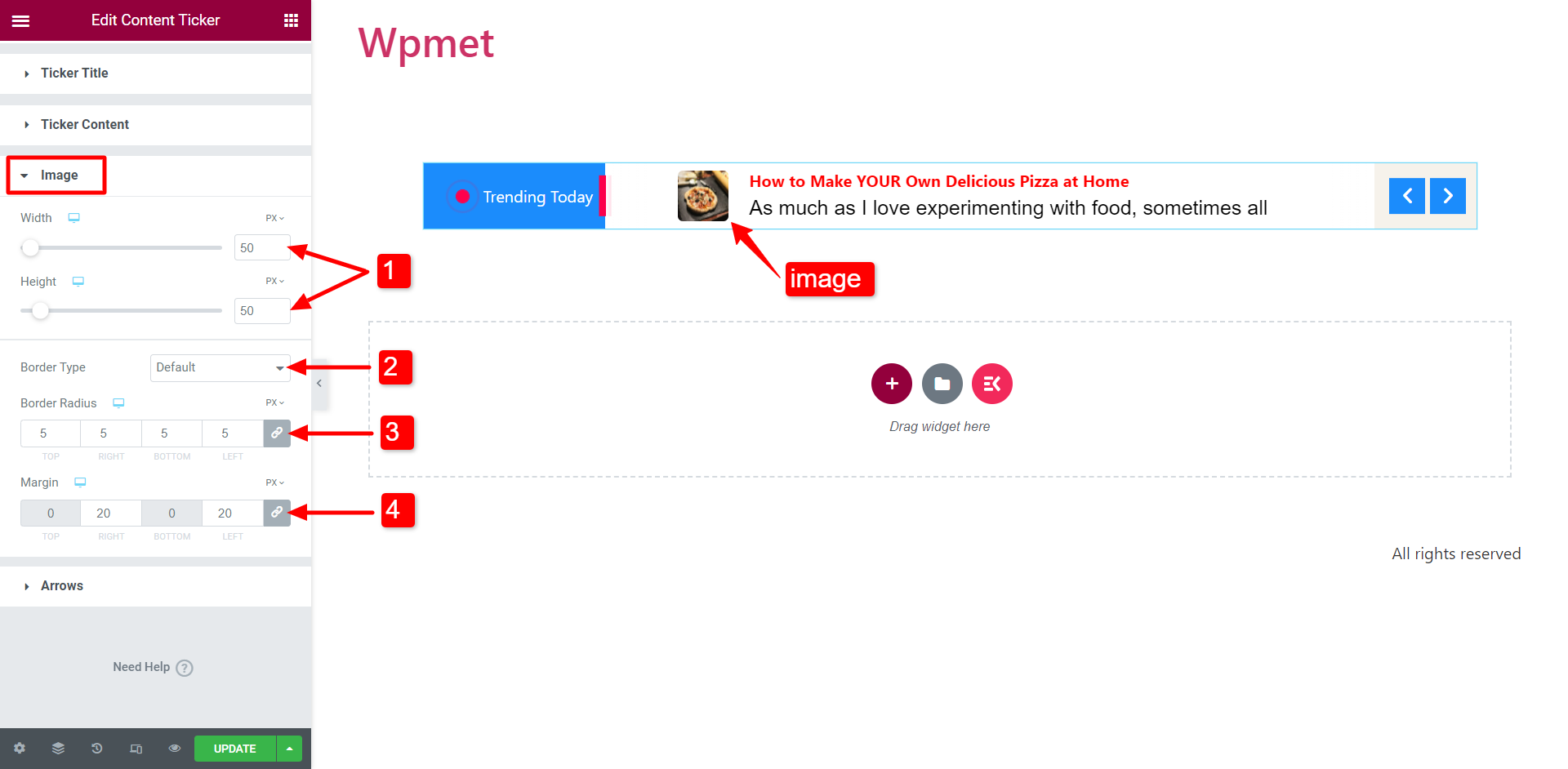
Billede #
Hvis du aktiverer indstillingen "Vis billede" i afsnittet Indstillinger, vises billedet med indhold.
- Juster Bredde og Højde af billedet.
- Vælg en Border Type for billedet.
- Juster Grænseradius.
- Indstil Margin for indholdsbilledet.

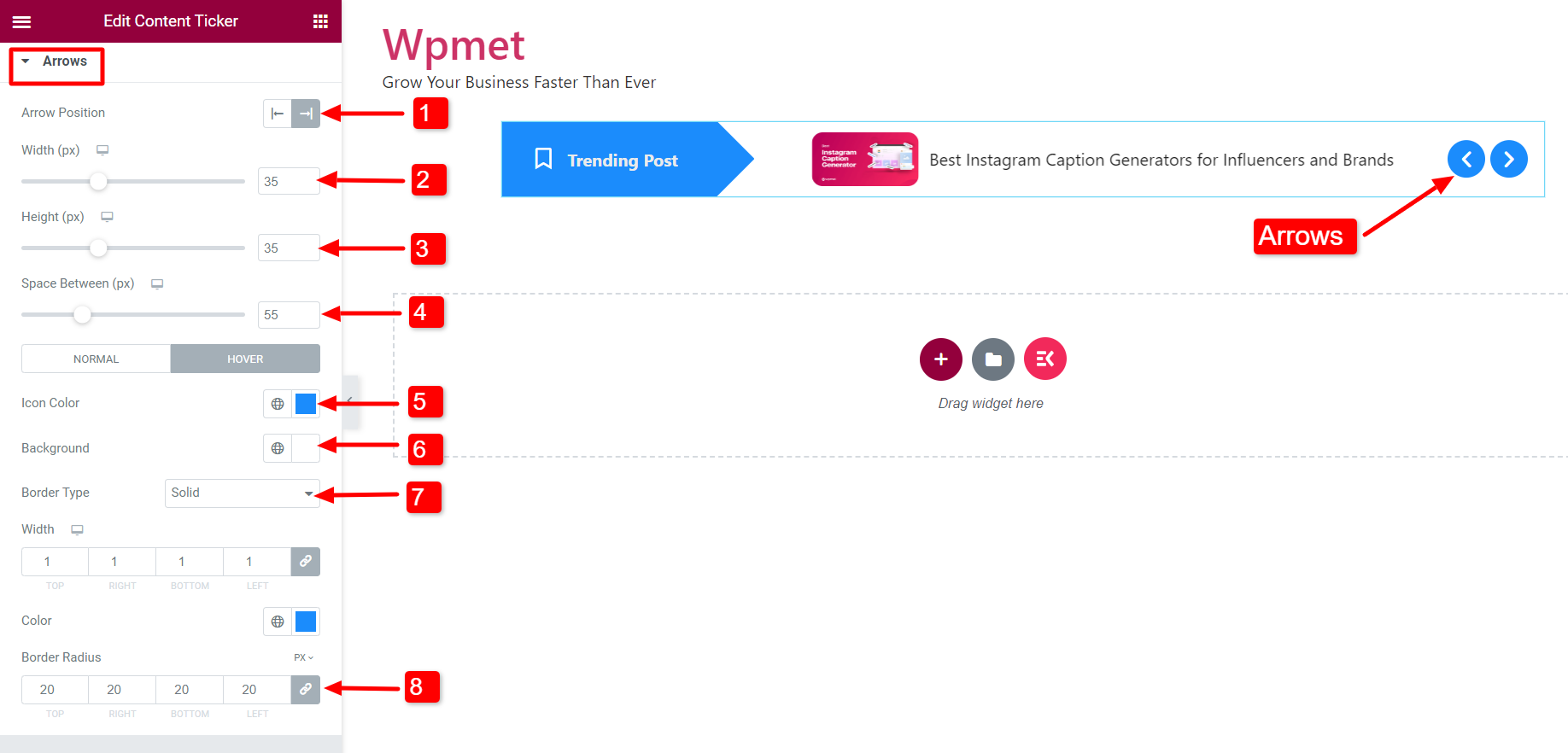
Pil #
Hvis du aktiverer funktionen "Vis pile", vises pile på tickeren.
- Pileposition: Indstil pilens position til venstre eller højre for tickeren.
- Bredde: Juster bredden af pilene.
- Højde: Juster højden på pilene.
- Mellemrum mellem: Juster mellemrummet mellem de to pile.
- Ikon farve: Du kan vælge farven på pileikonet.
- Baggrundsfarve: Vælg en pilbaggrundsfarve.
- Kanttype: Vælg en kanttype. Kan også vælge bredde og farve af grænsen.
- Grænseradius: Juster kantradius for pilene.

Ligesom Content Ticker-widgetten kommer ElementsKit med hundredvis af avancerede elementer til Elementor. Få ElementsKit og brug disse elementer til at bygge WordPress-websteder med fuld af funktioner.




