Oversigt #
Billede Swap is a simple way to change the display of any image when you mouse over them and may revert back to the original image by mouse out of the image. Here’s a comprehensive article to explain every method in detail. Follow the step-by-step process to connect the Billedbytte.
Plugin påkrævet: #
- Elementor: Download plugin.
- ElementsKit Lite: Download plugin.
- ElementsKit Pro: Hent plugin'et.
Trin 1: Enable Image Swap widget #
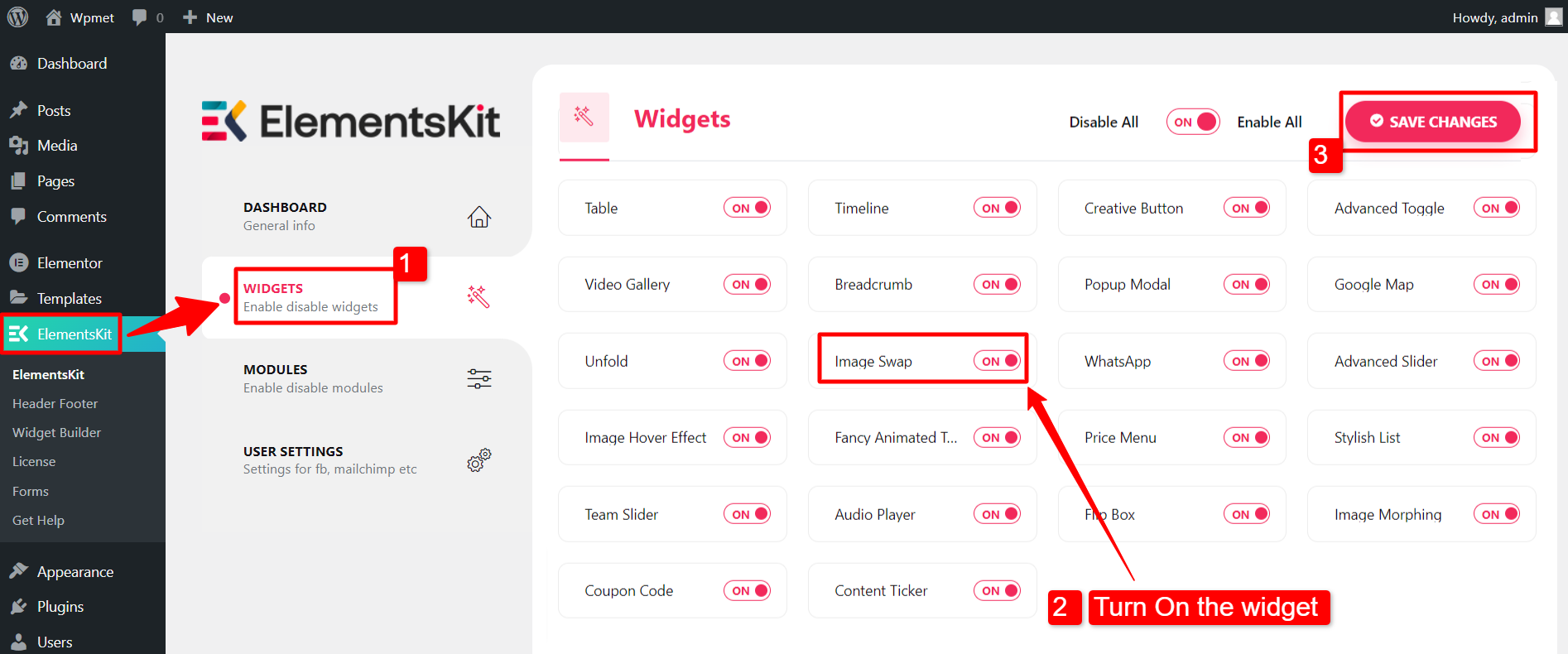
Firstly, you need to enable the widget from the WordPress dashboard. To enable the Image Swap widget:
- Naviger til ElementsKit > Widgets.
- Find Billede Swap fra listen og aktiver widgetten.
- Klik på GEM ÆNDRINGER.

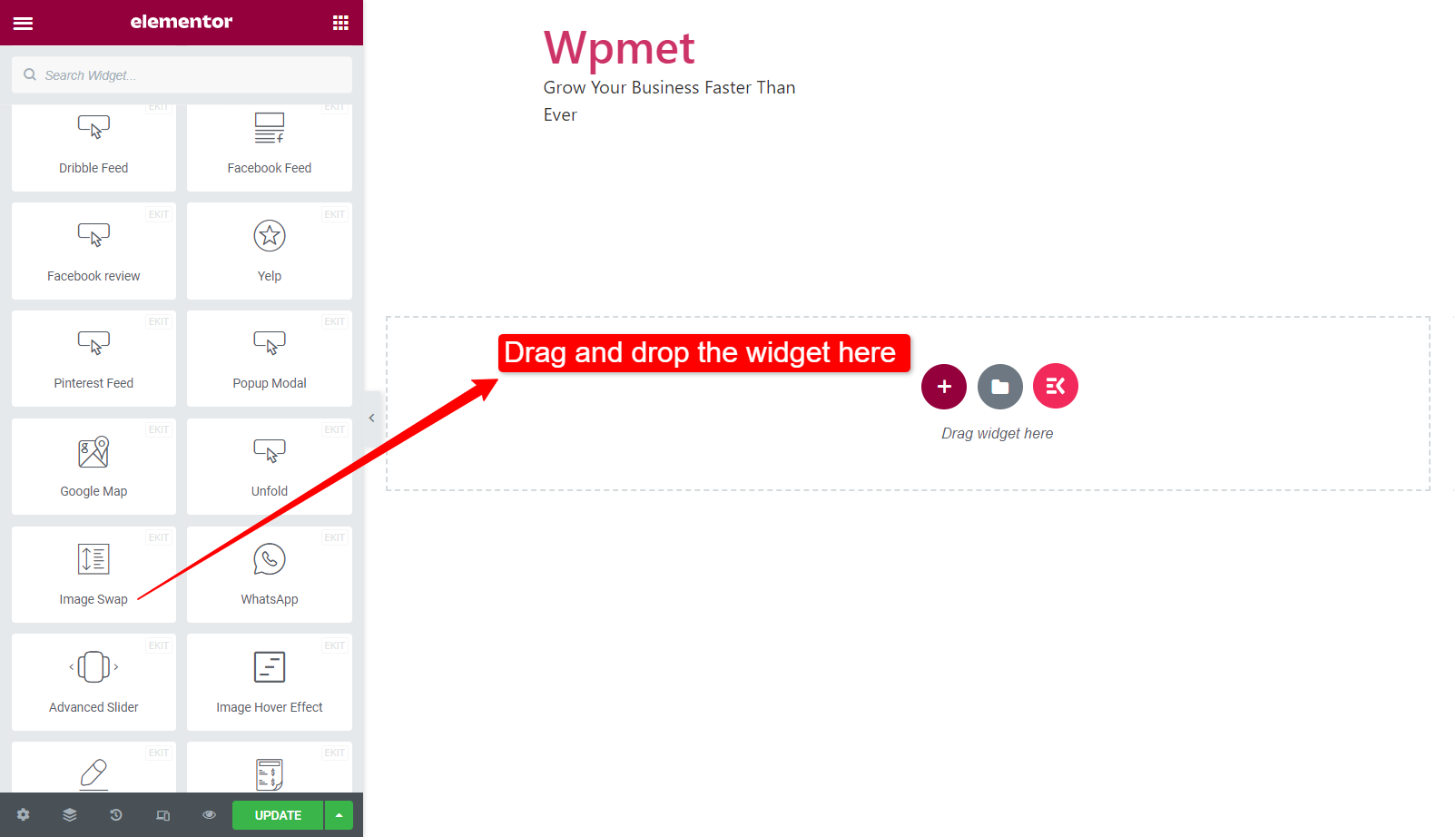
Trin 2: Træk og slip widgetten #
After that, open the Elementor editor, then drag and drop the ElementsKit Image Swap widget into the design area.

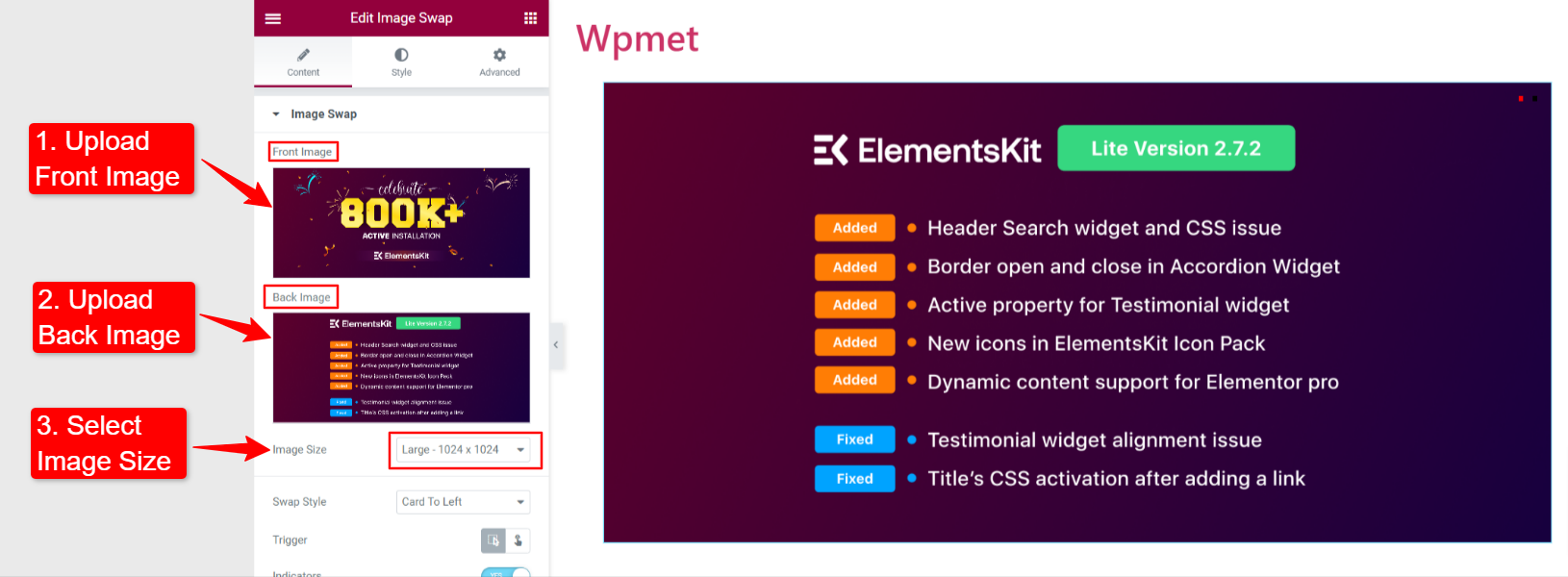
Trin 3: Configure Image Swap widget #
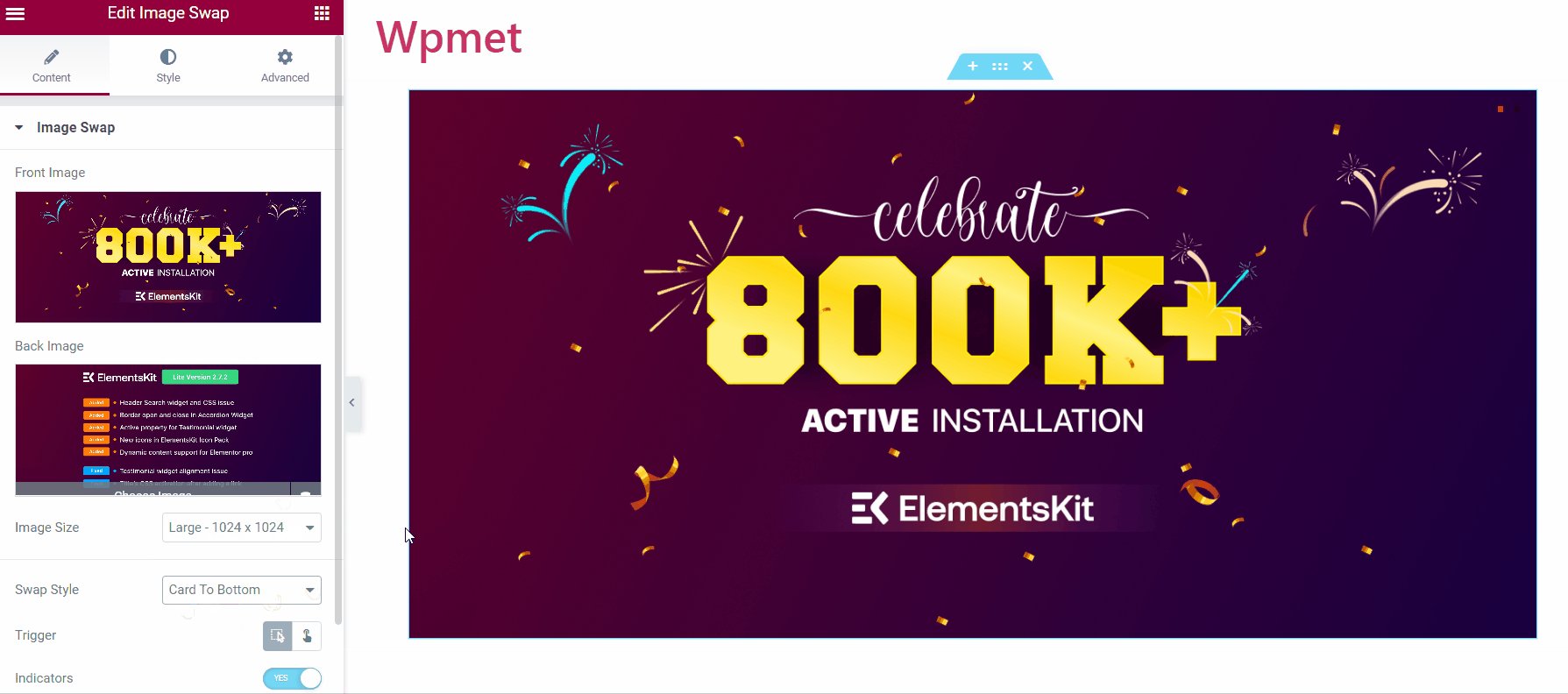
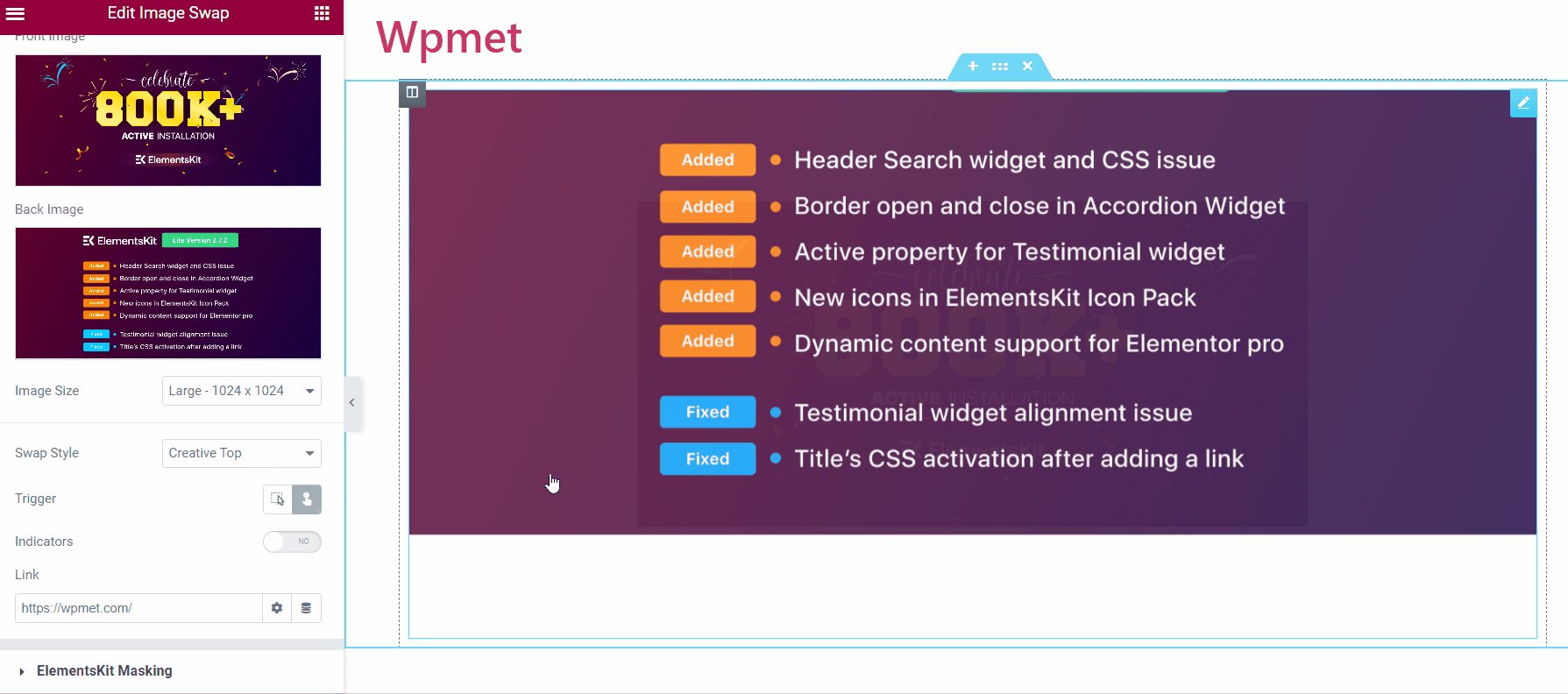
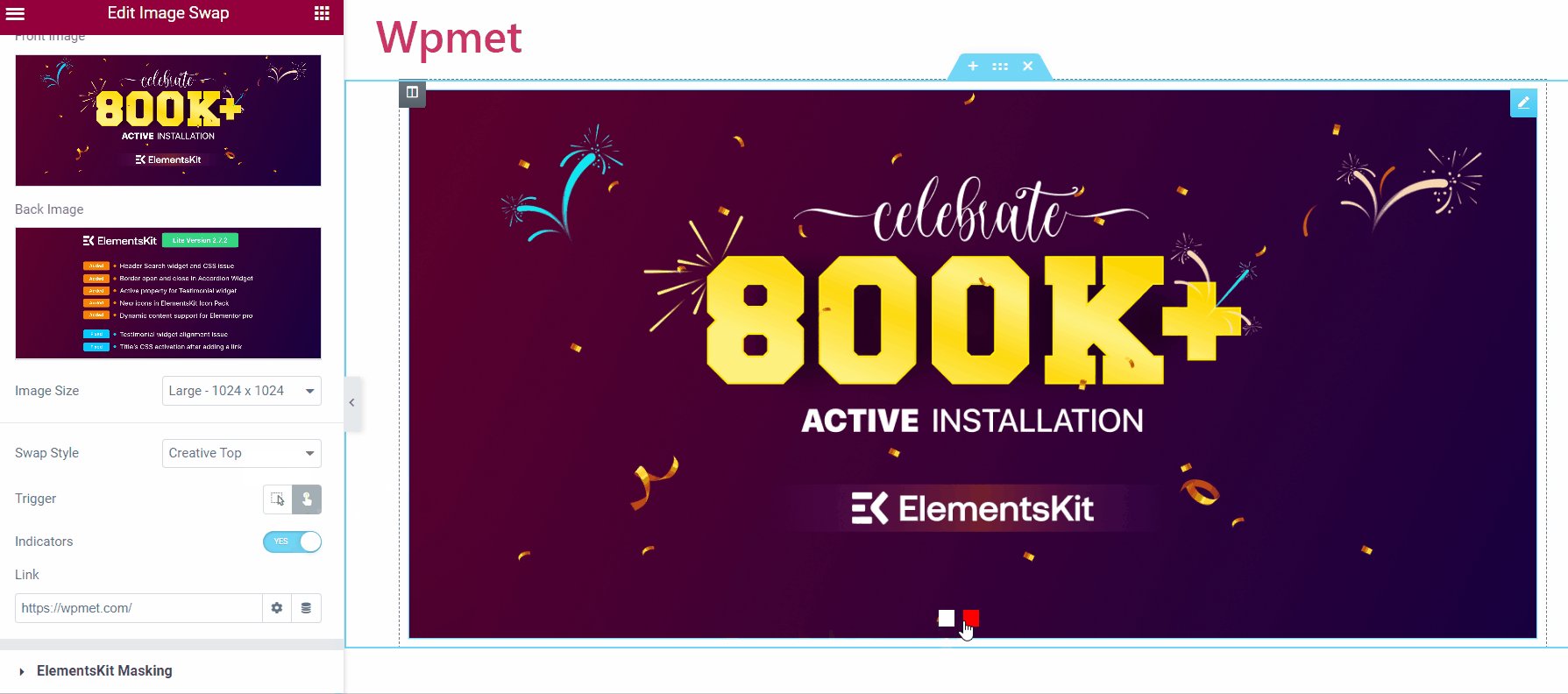
In this step, you can add the front and back images, set the image size, choose swap style, and more.
- Forside billede: Upload the first image as the front image.
- Bagsidebillede: Upload the second image as the back image.
- Billedestørrelse: Select an image size from the given options.

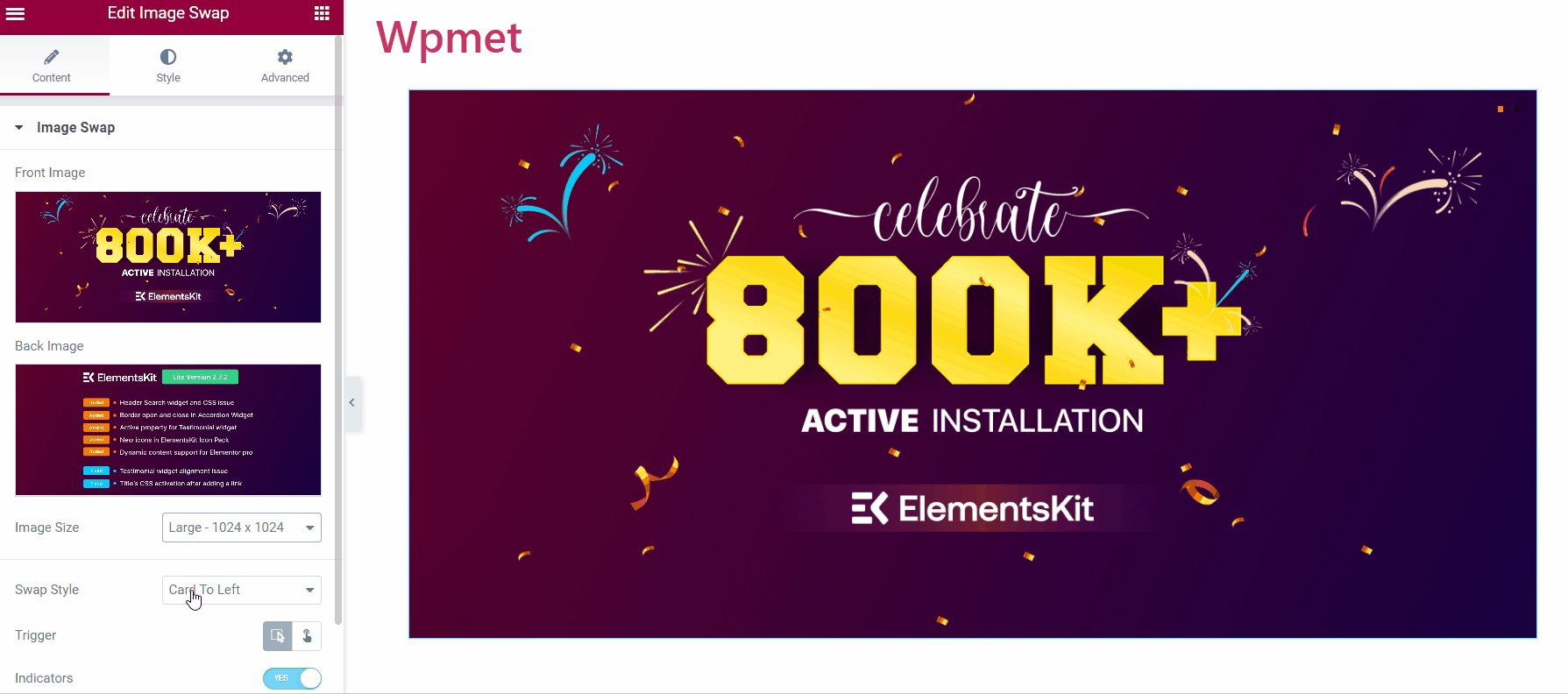
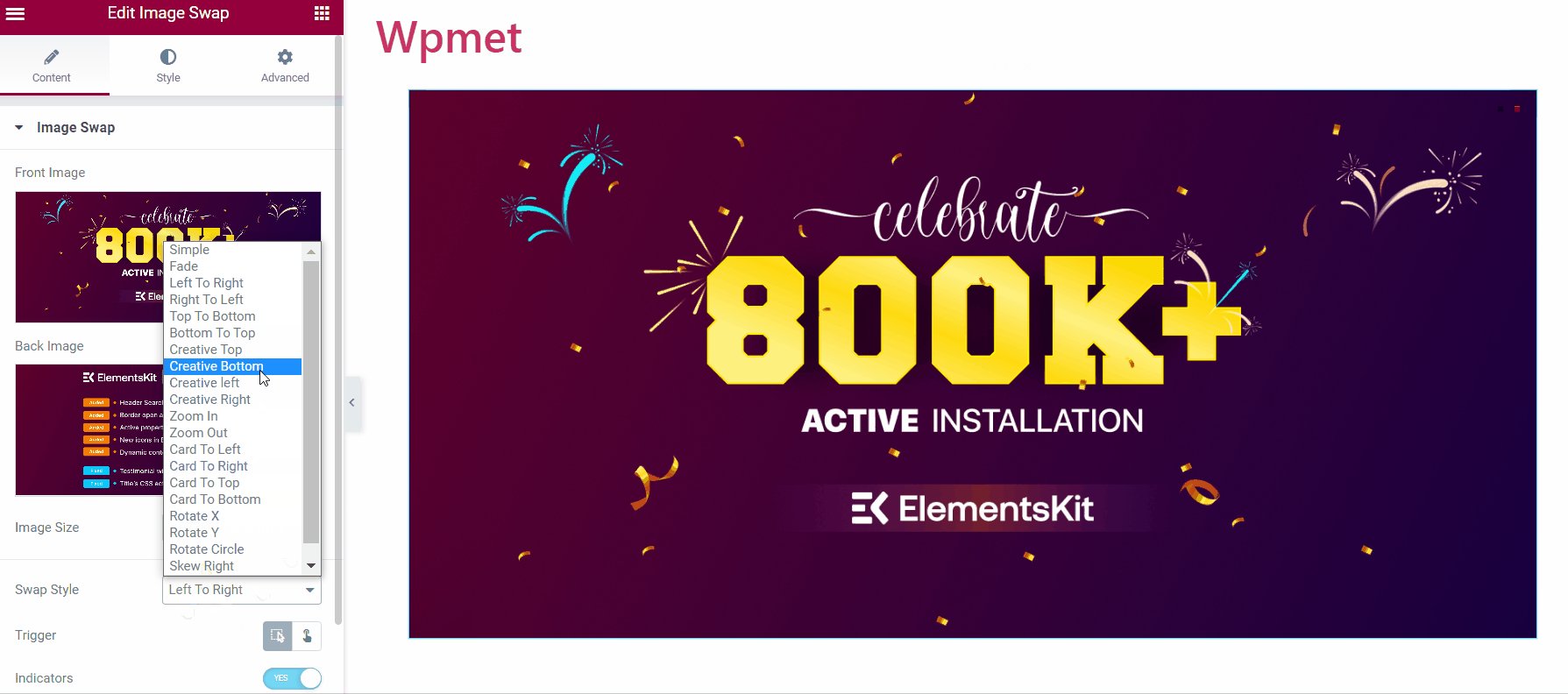
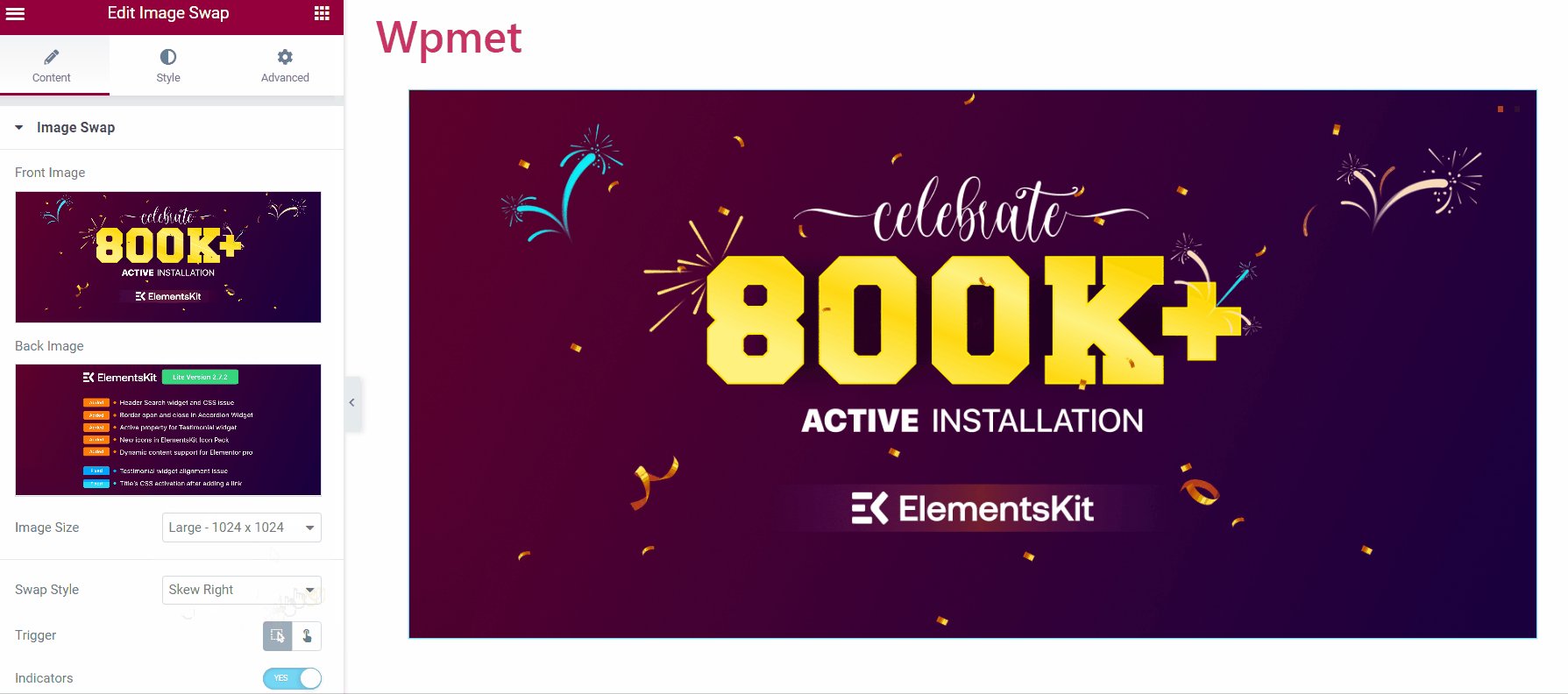
- Byt stil: ElementsKit Image Swap widget comes with 21 swap styles. You can choose any of the styles.

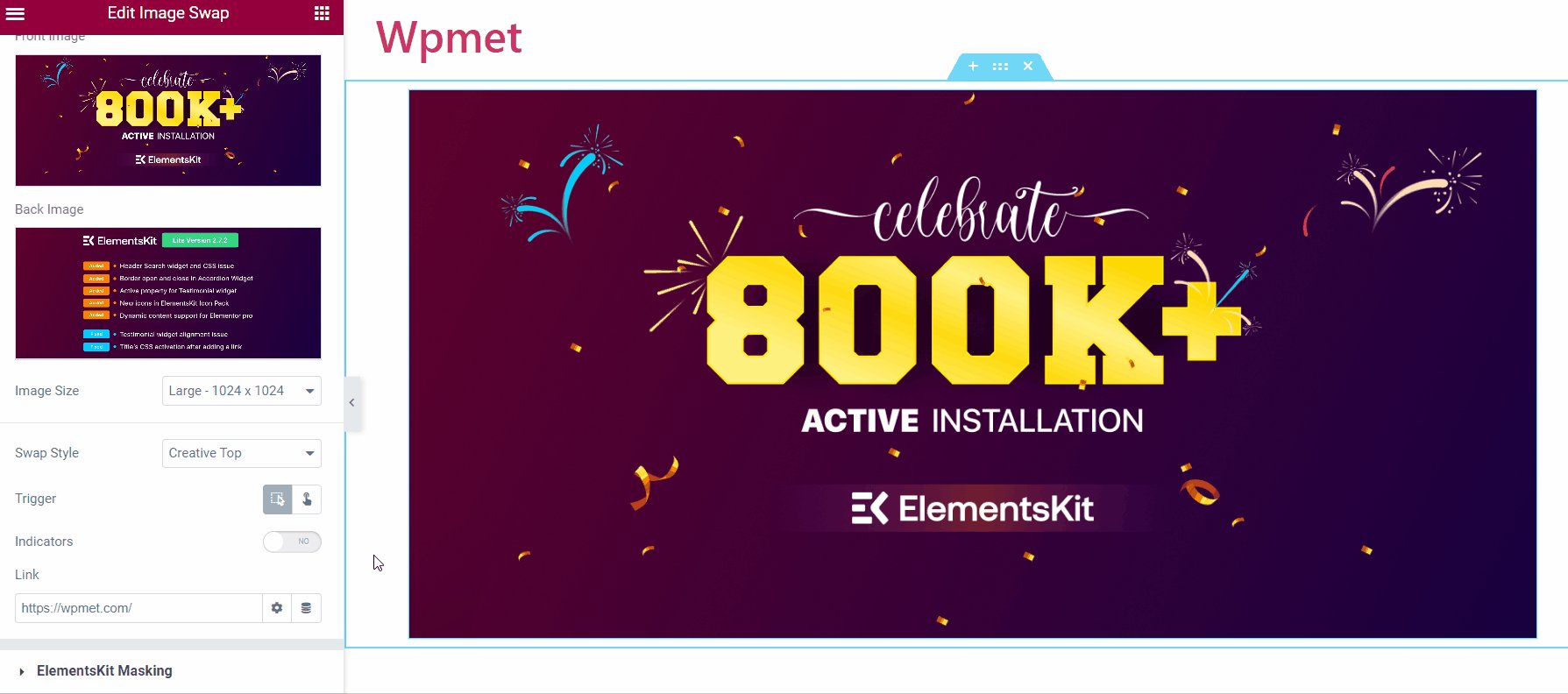
- Tigger: Choose how to trigger the swap effect from the following options.
- Hold musen over: The swap effect will trigger when you hover the mouse over the image.
- Click: The swap effect will trigger when you click on the image.
- Indikatorer: It indicates the active image (image on show) and the image on the back.
- Link: You can add an URL to the images.

Step 4: Customize Image Swap widget #
Now you can customize the image and indicator styles.
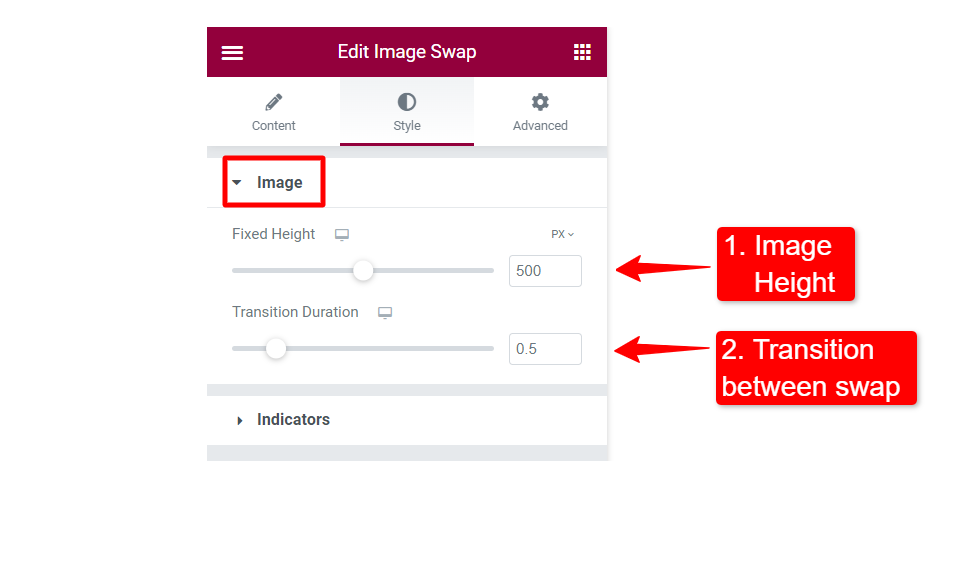
4.1 Image #
- Fixed Height: Adjust the height of the image.
- Transition Duration: Set the transition time between the image swap.

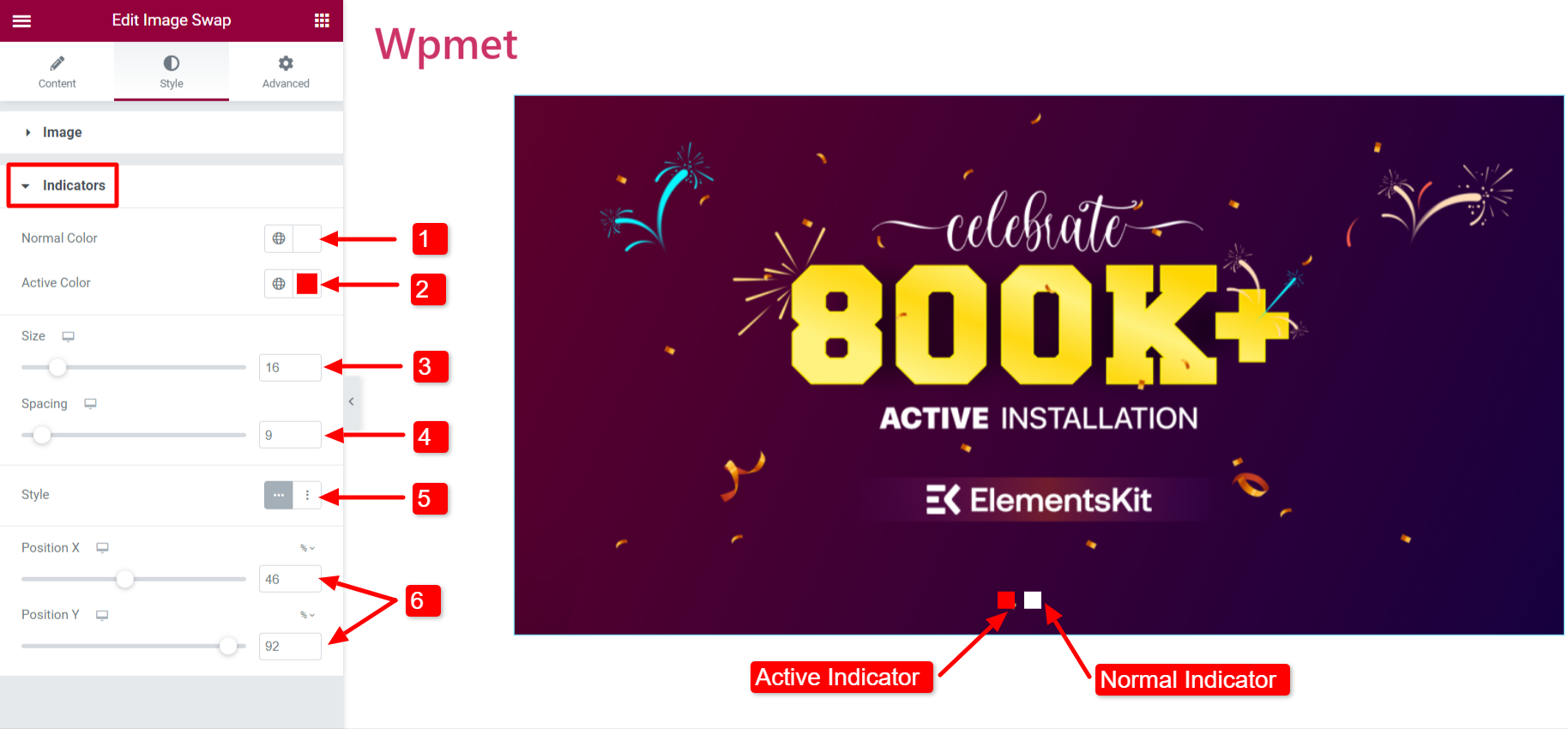
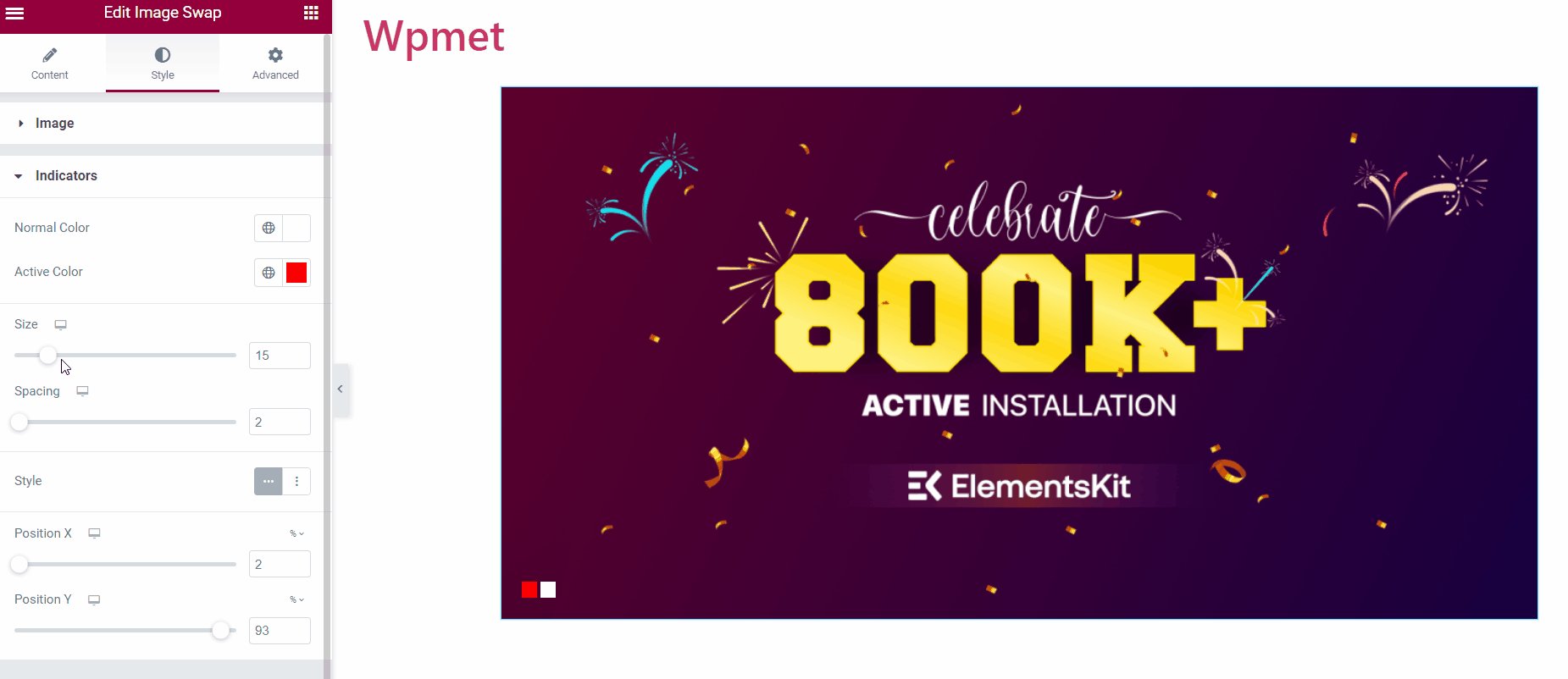
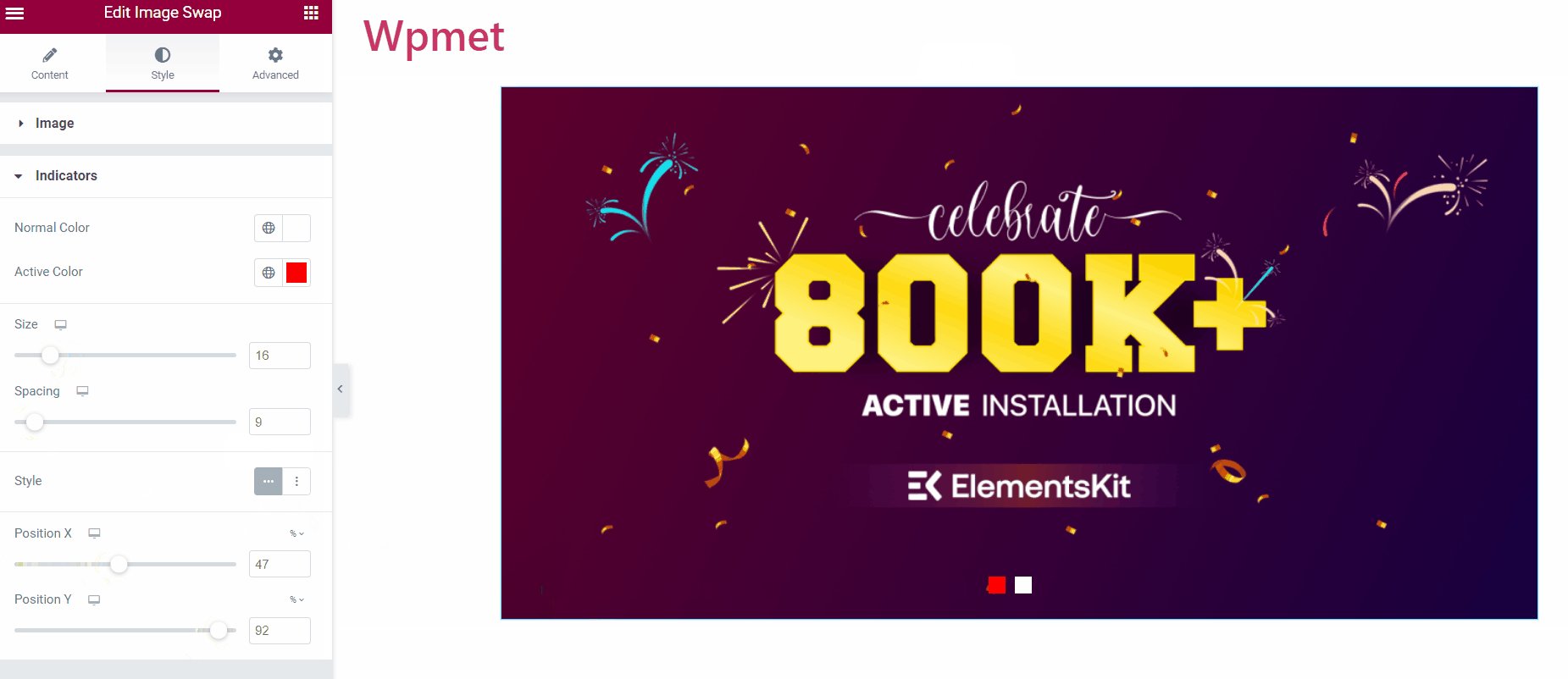
4.2 Indicators #
- Normal Color: Set the color of the indicator.
- Aktiv farve: Choose an active indicator color.

- Størrelse: Adjust the size of the indicators.
- Mellemrum: The space between the two indicators.
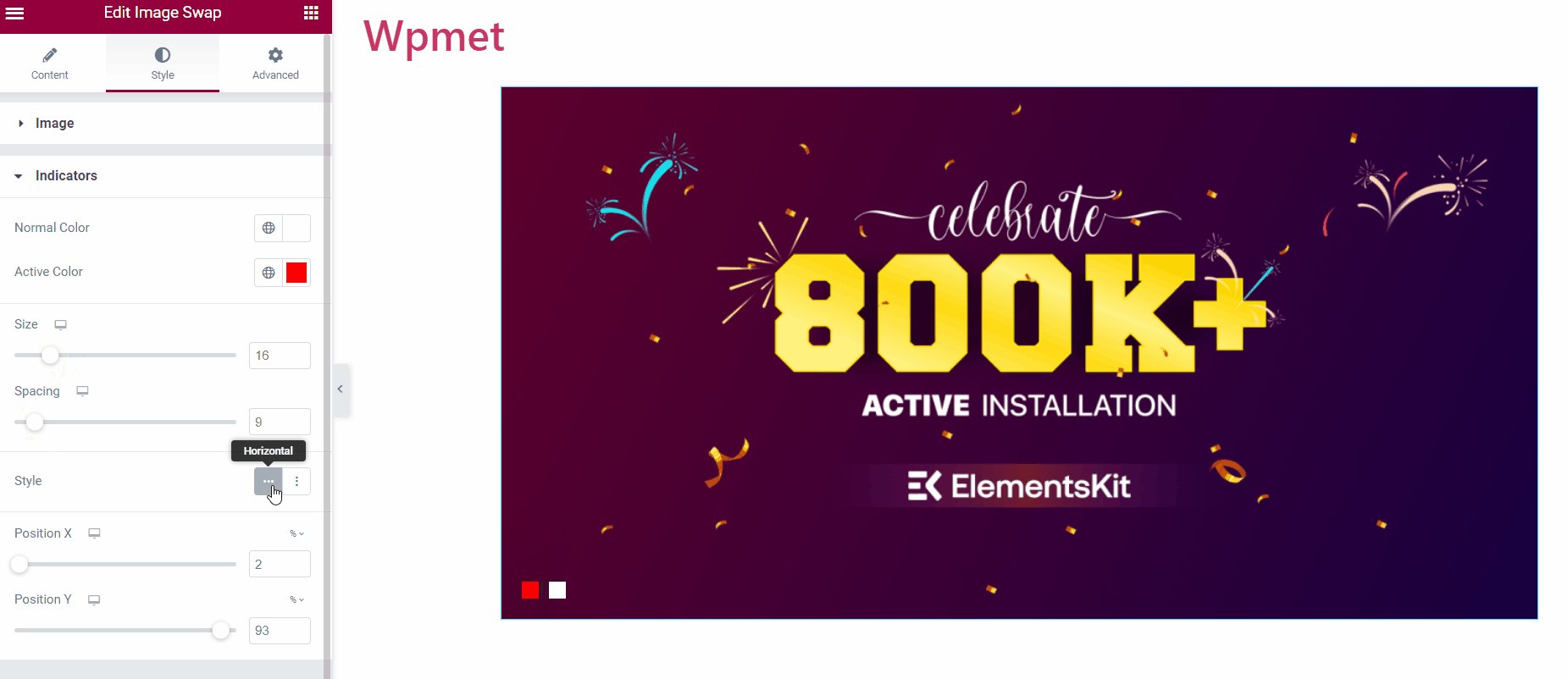
- Stil: Two styles are available for the indicators: Horizontal and Vertical.
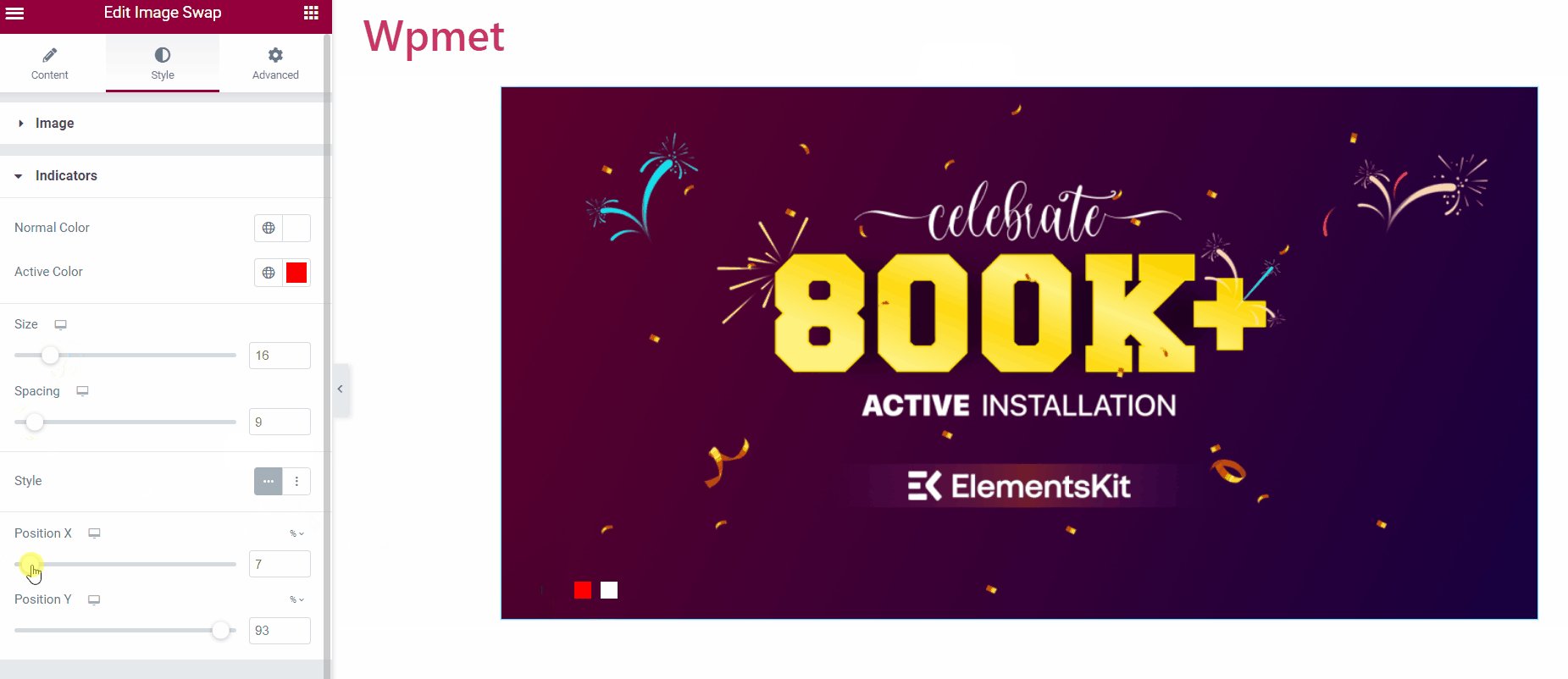
- Position: Adjust the position of the indicators. Position X: To change the horizontal position, Position Y: To change the vertical.

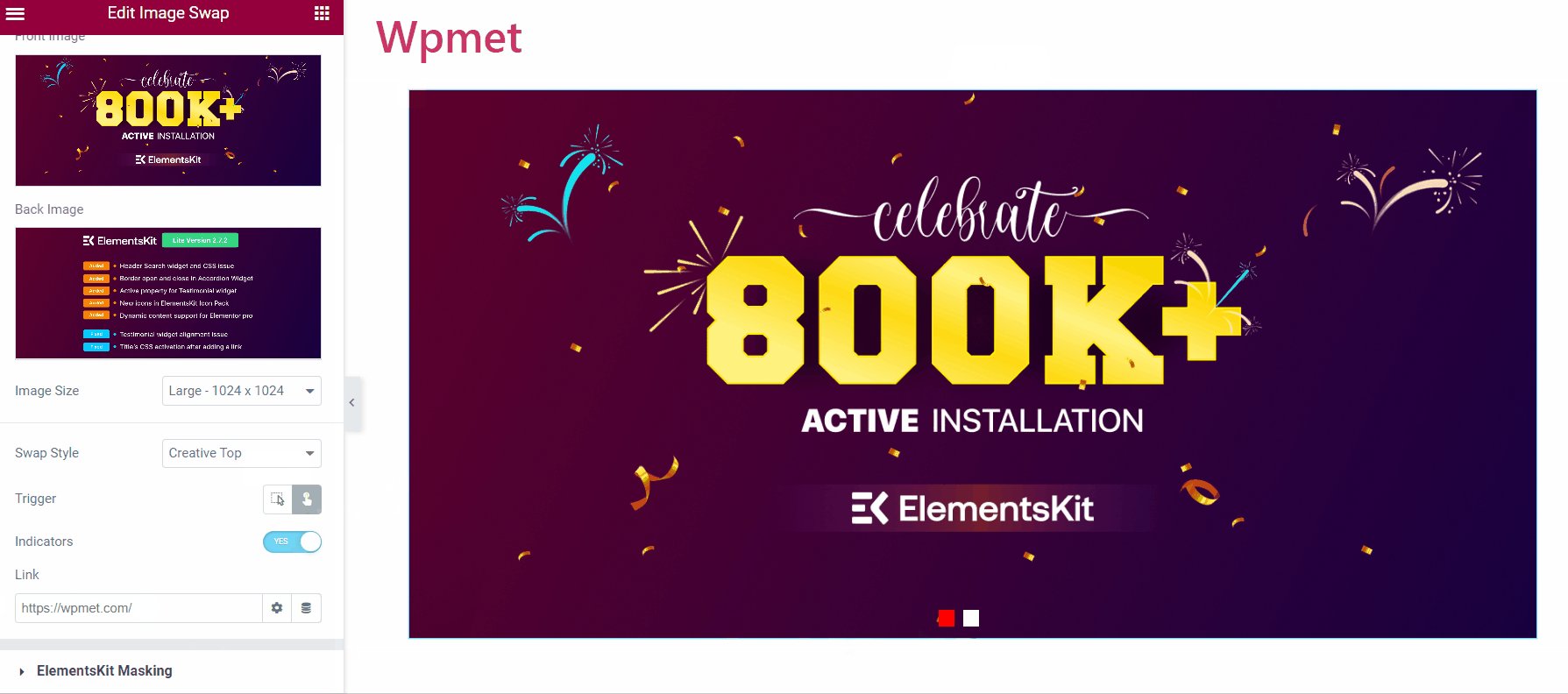
Finally, you can add the image swap widget to your website. Here is how it works:

Like the Image Swap widget, ElementsKit comes with hundreds of advanced elements for Elementor. Get ElementsKit and use those elements to build WordPress websites with full of features.




