Med ElementsKit kan du introducere dine teammedlemmer til din hjemmeside med en stilfuld glidende karrusel. Ved at bruge Elementor Team Carousel Slider-widgetten kan du vise teammedlemmers kort med billeder, navne, betegnelser, beskrivelser, link til sociale profiler og mere.
Læs denne dokumentation for at lære, hvordan du bruger Elementor Team Carousel Slider-widget i ElementsKit.
Påkrævede plugins: #
- Elementor: Download plugin.
- ElementsKit Lite: Download plugin.
- ElementsKit Pro: Hent plugin'et.
Trin 1: Aktiver Team Carousel Slider Widget #
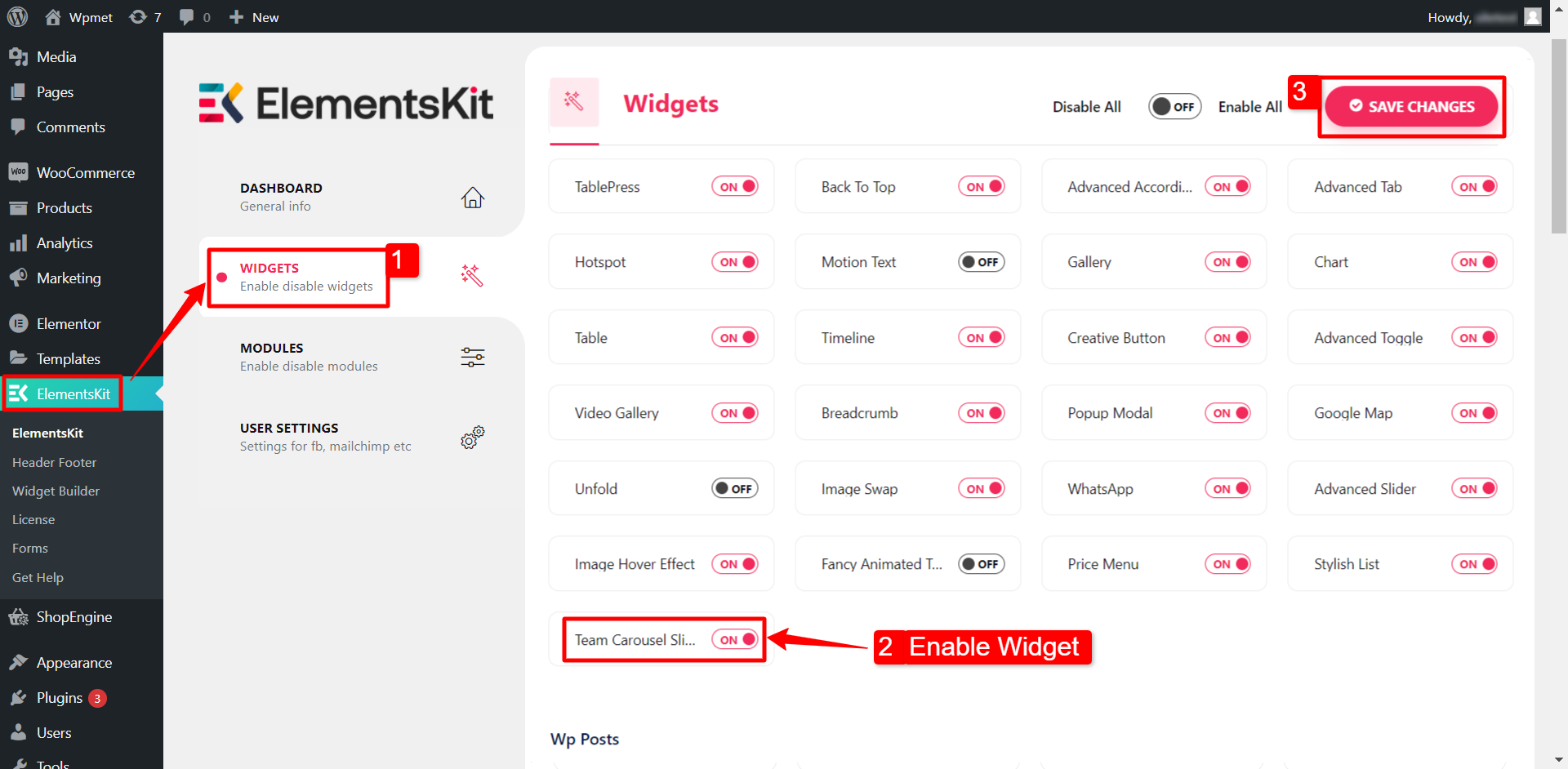
For det første skal du aktivere widgetten fra WordPress dashboard. Sådan aktiverer du Team Carousel Slider-widgetten:
- Naviger til ElementsKit > Widgets.
- Find Team Slider fra listen og aktivere widgetten.
- Klik på GEM ÆNDRINGER.

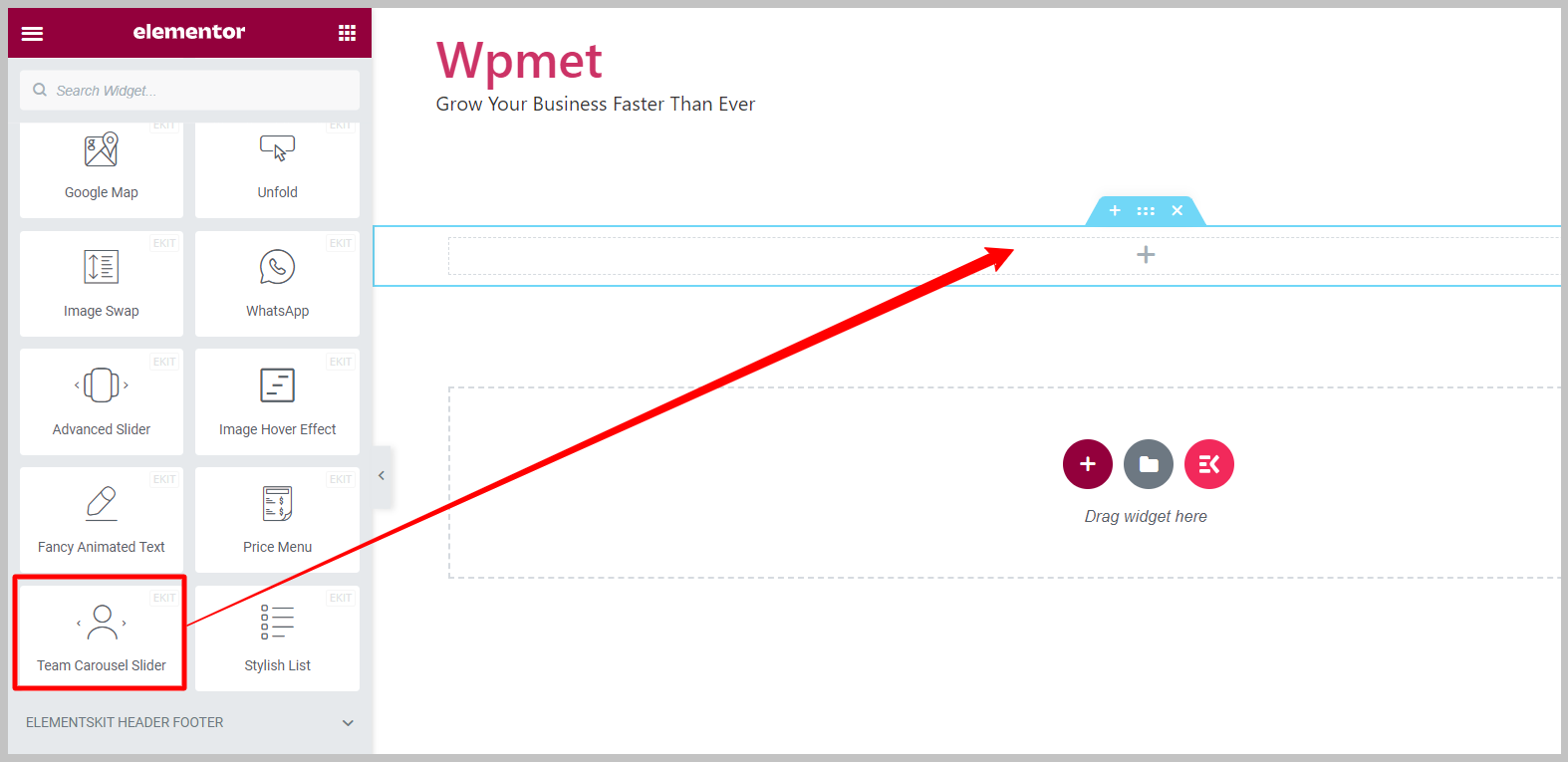
Trin 2: Træk og slip widgetten #
Derefter skal du trække og slippe ElementsKit Team Carousel Slider-widgetten ind i Elementor-editoren.

Trin 3: Konfigurer Elementor Team Carousel Widget #
Fanen Indhold lader dig konfigurere teammedlemsindhold og skyderindstillinger for teamkarruselskyderen.
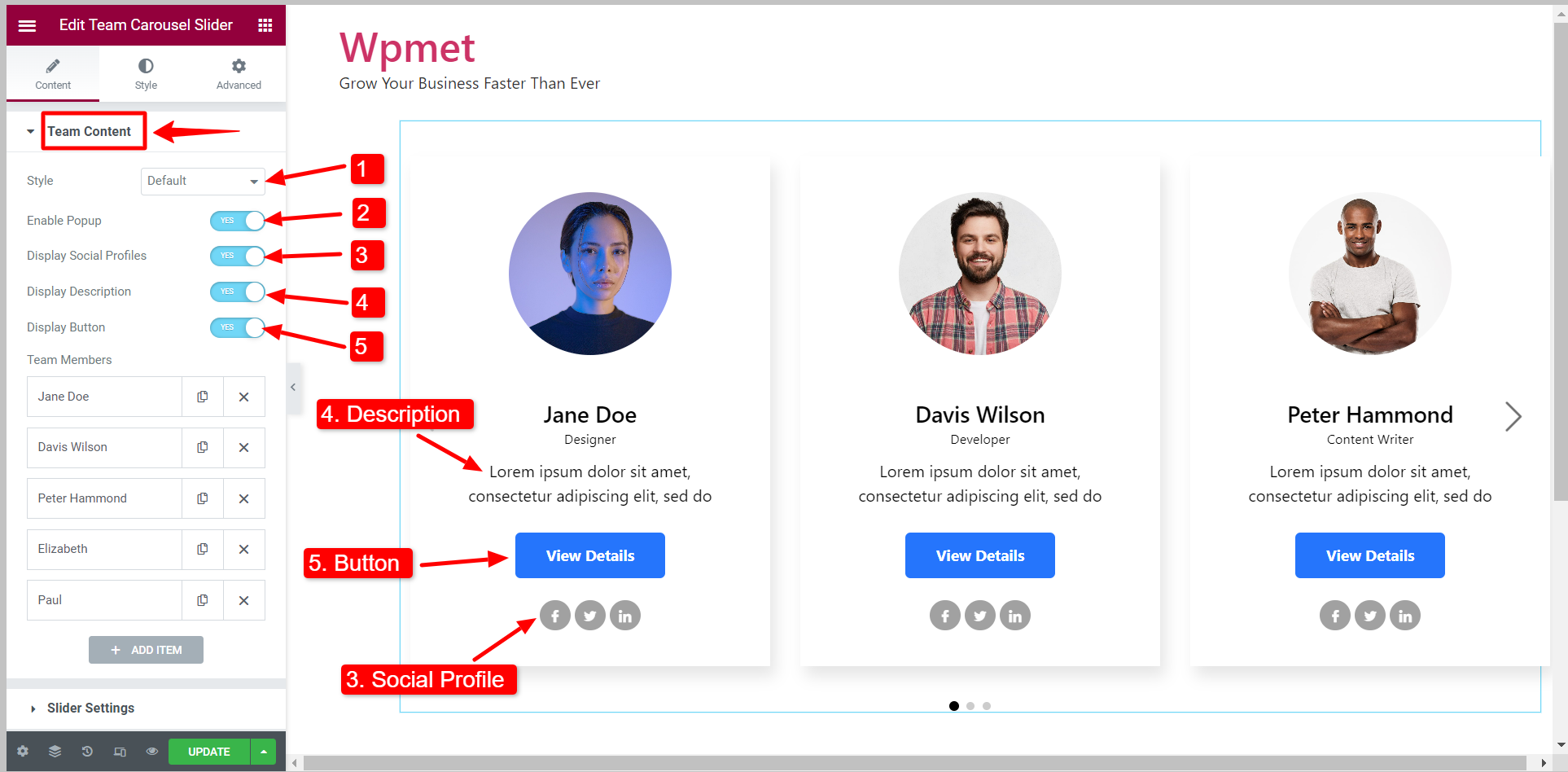
3.1 Teamindhold #
Team skyder-widget har følgende funktioner:
- Stil: Widgetten kommer med 12 forskellige stilarter, herunder standard, overlejring, svæv på socialt, overlejring med detaljer og så videre.
Bemærk: Forskellige stilarter kommer med individuelle muligheder og indstillinger. Mulighederne diskuteres i den senere del af denne dokumentation.
- Aktiver popup: Oplysninger om teammedlemmet vises i en popup, når der klikkes på navnet.
- Vis sociale profiler: For at linke den sociale medieprofil på teammedlemsdetaljerne.
- Skærmbeskrivelse: For at vise en kort beskrivelse af teammedlemmet.
- Displayknap: For at tilføje en knap, der kan linke til medlemmets profil eller portefølje.

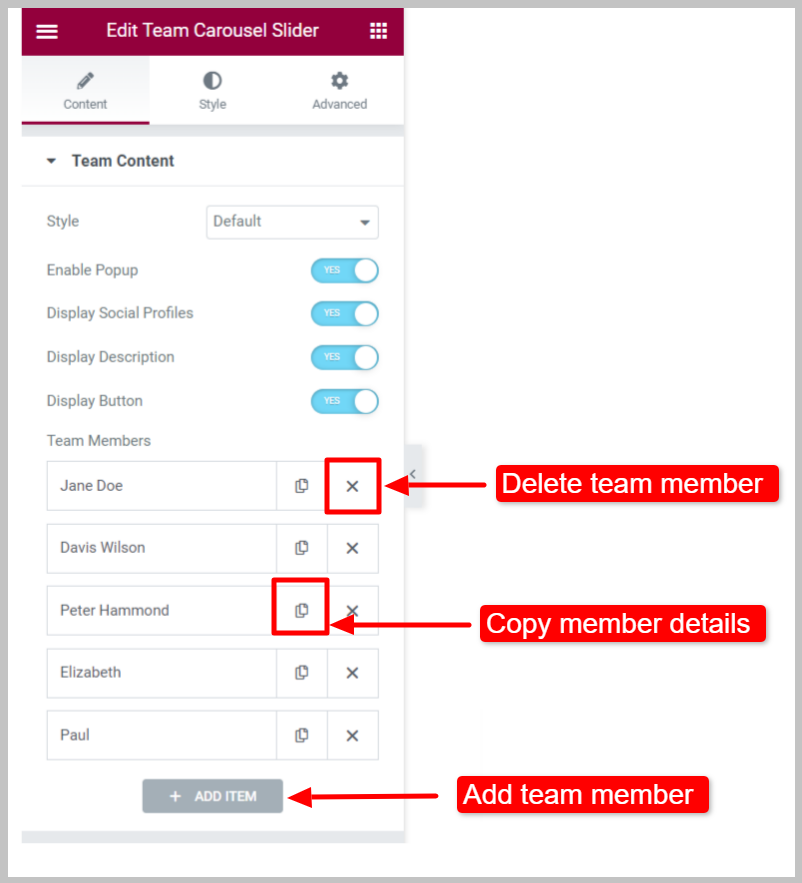
Teammedlemsoplysninger #
Du kan tilføje teammedlemmer til skyderen ved at klikke på TILFØJ VARE knappen og slet et eksisterende medlem med ✖ knap. Kan også kopiere teammedlemmets detaljer.

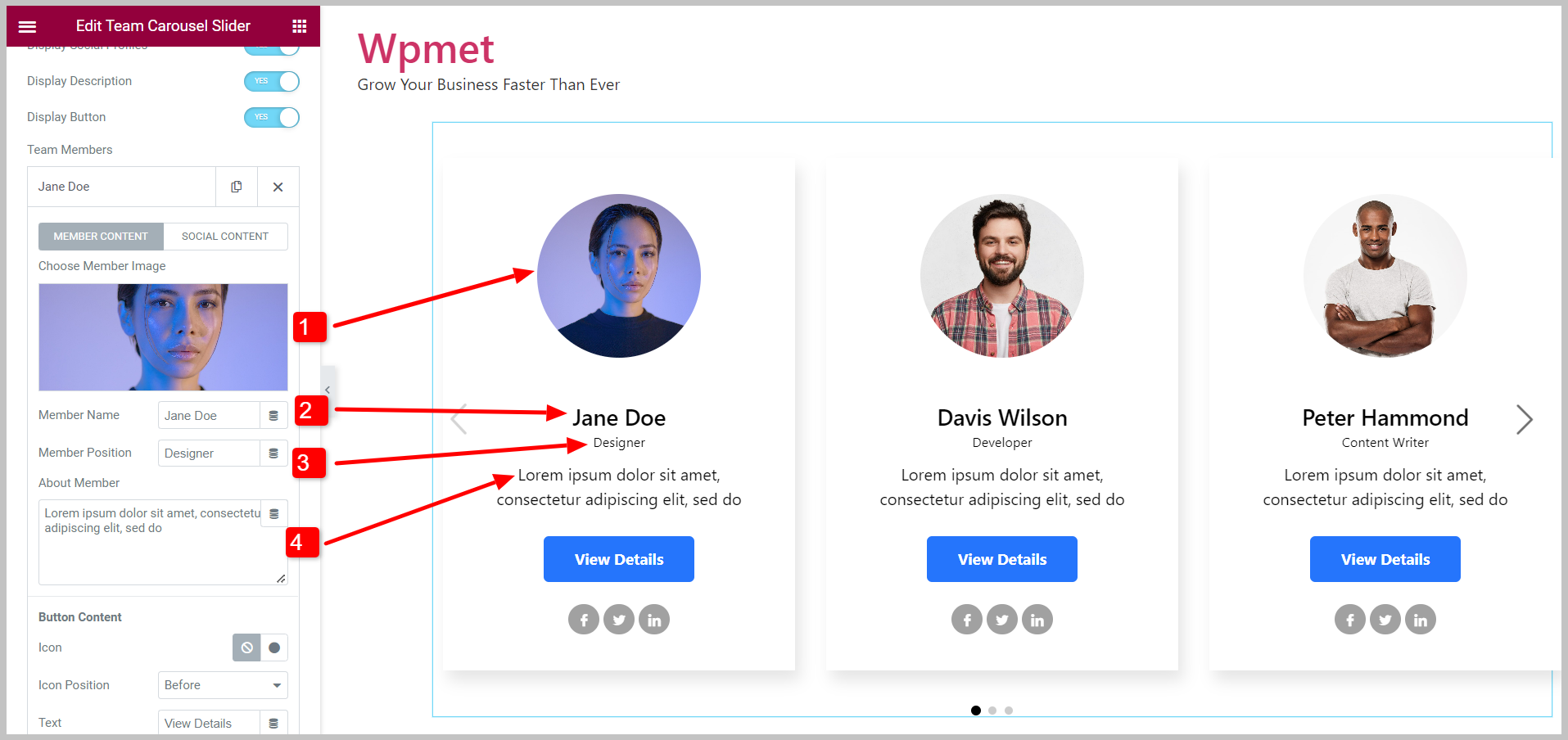
Under medlemsindholdet:
- Vælg medlemsbillede: Tilføj billedet af teammedlemmet.
- Medlems navn: Indtast navnet på teammedlemmet.
- Medlemsstilling: Nævn teammedlemmets betegnelse.
- Om medlem: Tilføj en kort beskrivelse af teammedlemmet.

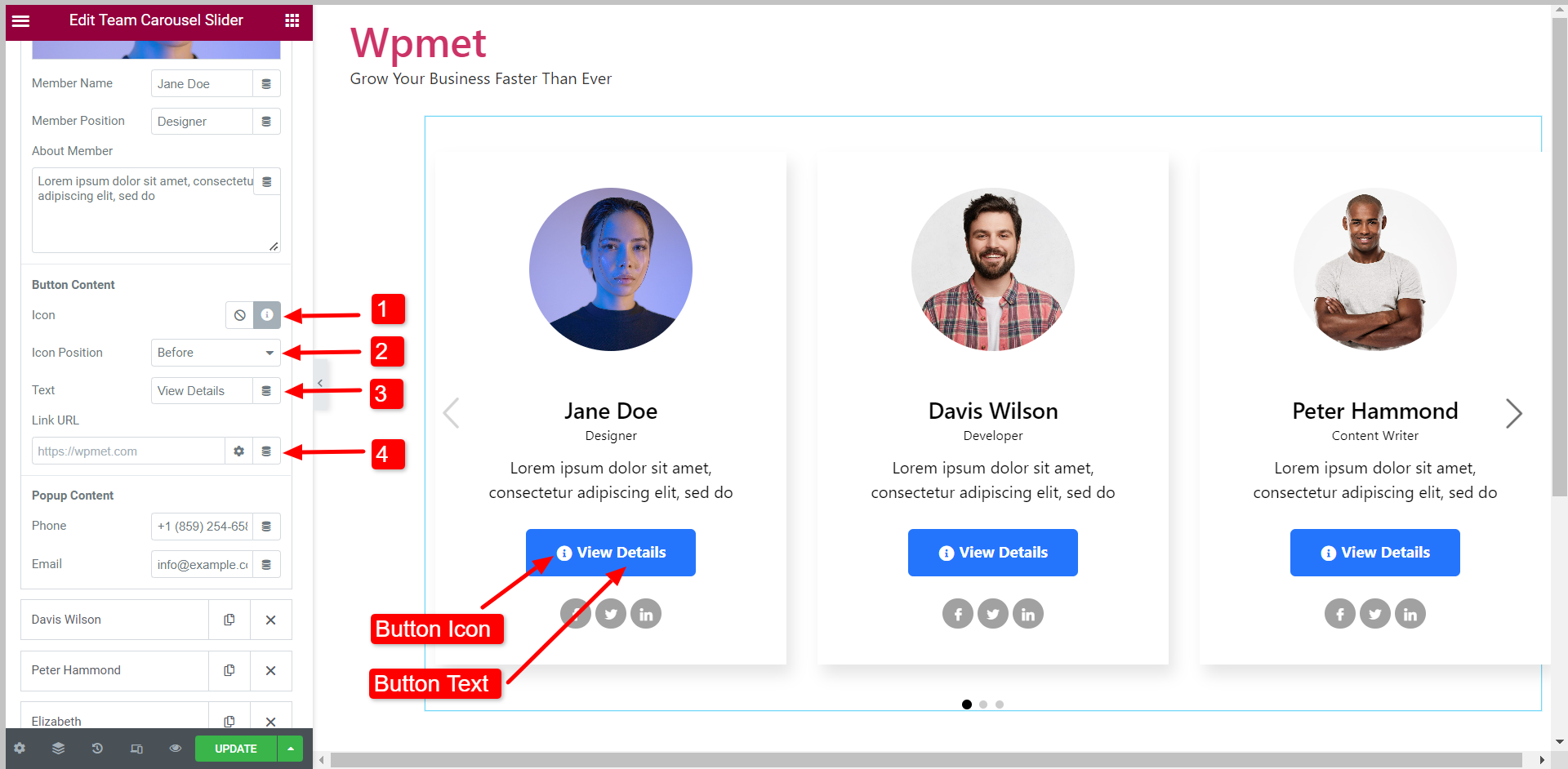
Knapindhold:
- Ikon: Beslut om du vil vise knapikonet, og vælg et ikon.
- Ikonposition: Indstil ikonpositionen til før eller efter teksten.
- Tekst: Indtast en knaptekst.
- Link URL: Tilføj en URL for at linke knappen til en side.

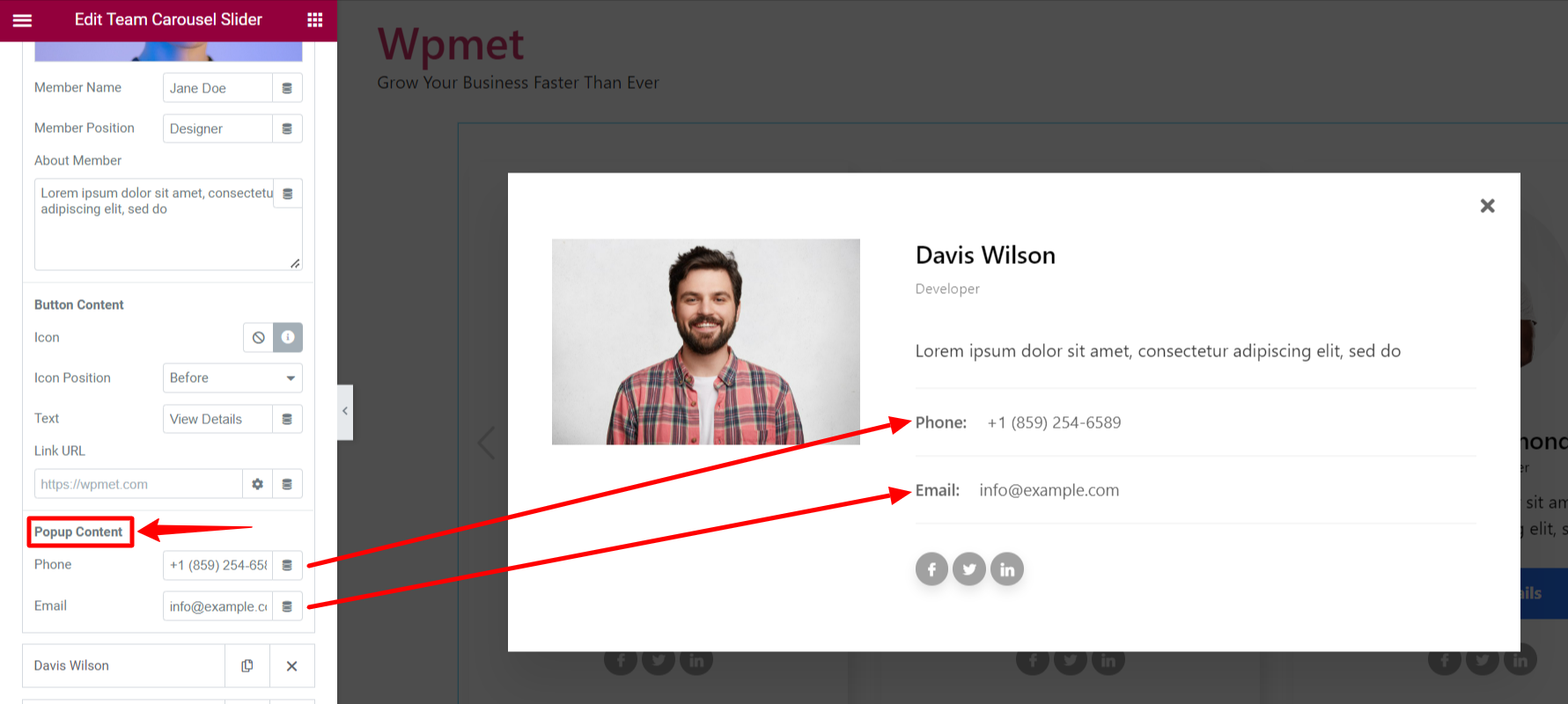
Popup-indhold:
I pop op-indholdet kan du tilføje Telefonnummer og E-mail af teammedlemmet.

Under det sociale indhold:
Du kan linke op til 5 konti på sociale medier. For hver social profil kan du tilføje en profil URL, og brug individuel Ikoner for hvert socialt medie.
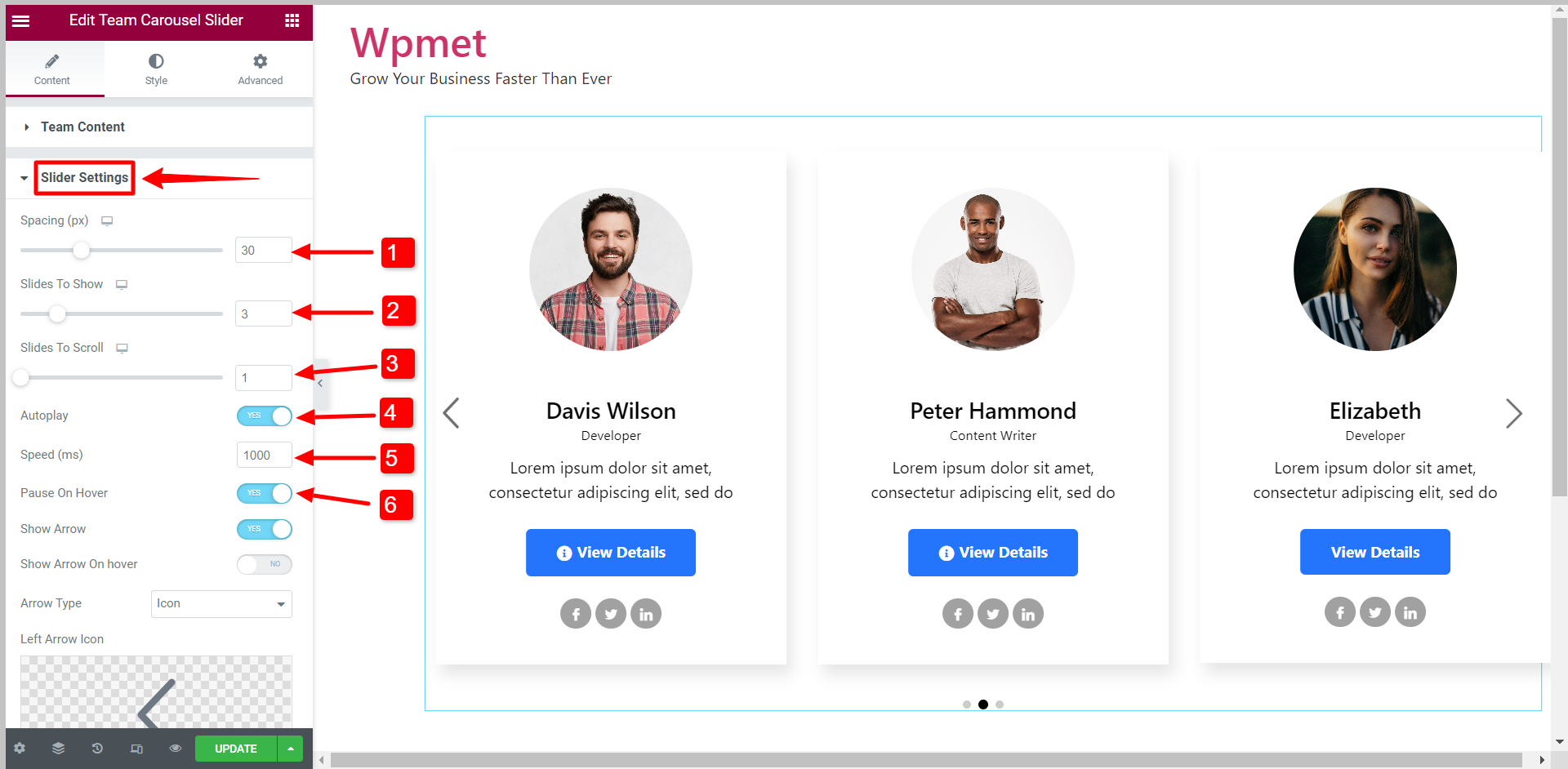
3.2 Skyderindstillinger #
Følgende muligheder er tilgængelige under skyderindstillingerne i Elementor Team Carousel-widgetten:
- Mellemrum: Juster mellemrummet mellem hvert dias.
- Slides at vise: Indstil antallet af dias, der skal vises på en enkelt visningsport.
- Slides til at rulle: Bestem, hvor mange dias der skal rulles ad gangen.
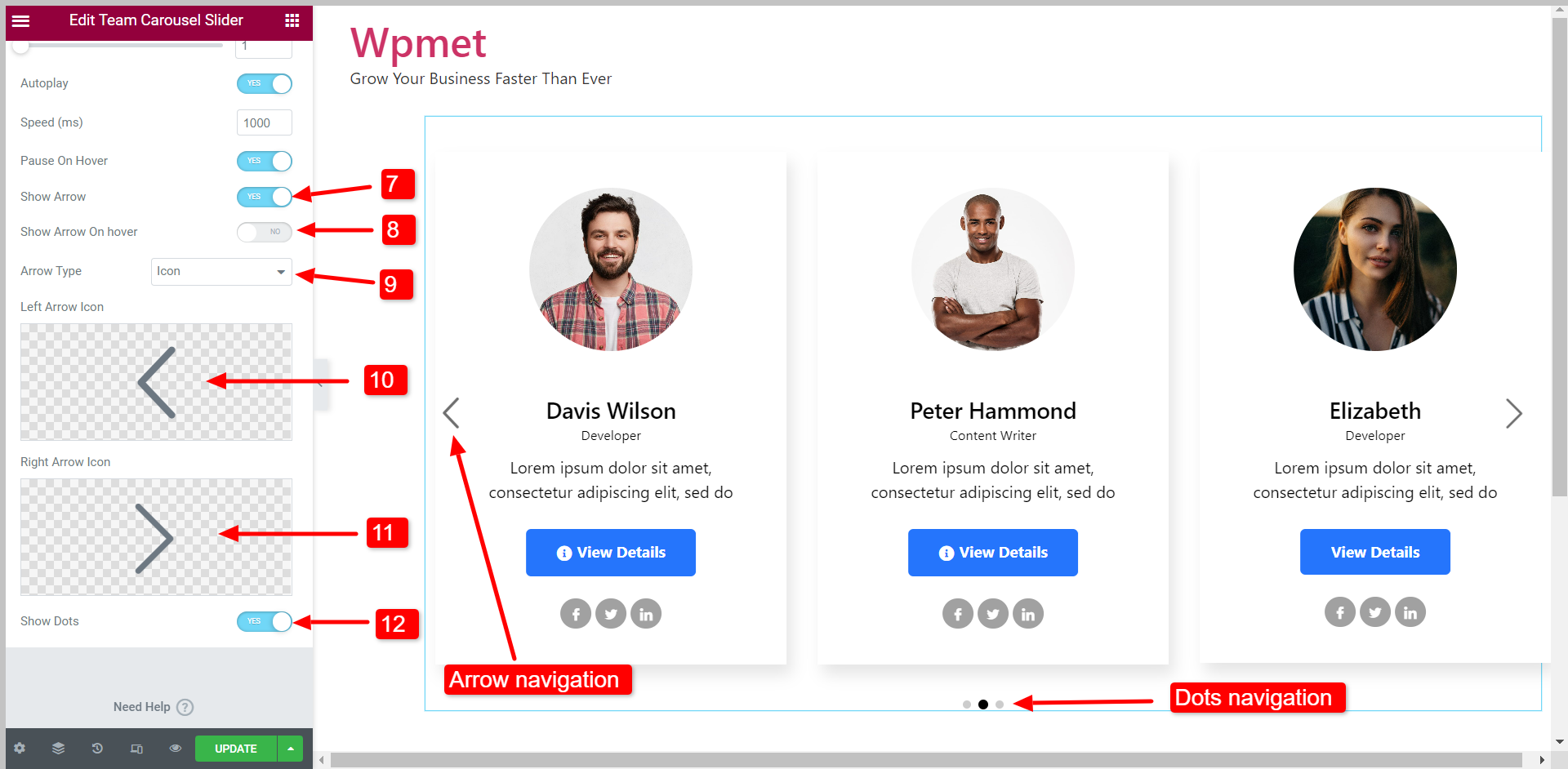
- Automatisk afspilning: Aktiver Autoplay for at rulle dias automatisk.
- Fart: Når Autoplay er aktiveret, skal du indstille hastigheden for rulning i millisekunder (ms).
- Pause ved hover: Automatisk afspilning sættes på pause, når brugeren svæver på skyderen.

- Vis pil: For at aktivere pilenavigation for skyderen.
- Vis pil ved svæv: Pile er kun synlige, når de svæver.
- Piltype: Vælg piltype fra de givne muligheder - Pil, Tekst og Tekst med pil.
- Venstre pil ikon: Du kan vælge et ikon til venstre pil fra ikonbiblioteket.
- Højre pilikon: Du kan vælge et ikon til venstre pil fra ikonbiblioteket.
- Vis prikker: For at aktivere prikkernavigation for skyderen.

- Fart og Sæt hover på pause indstillinger vises kun, når Autoplay er aktiveret.
- Vis Arros On Hover, Piltype, Venstre pil ikon, og Højre pil ikon indstillinger vises kun, når "Vis pil” er aktiveret.
Trin 4: Tilpas Elementor Team Carousel Widget-stile #
Du kan tilpasse alle aspekter af holdkarruselskyderen og skabe en stil, der matcher dit brand.
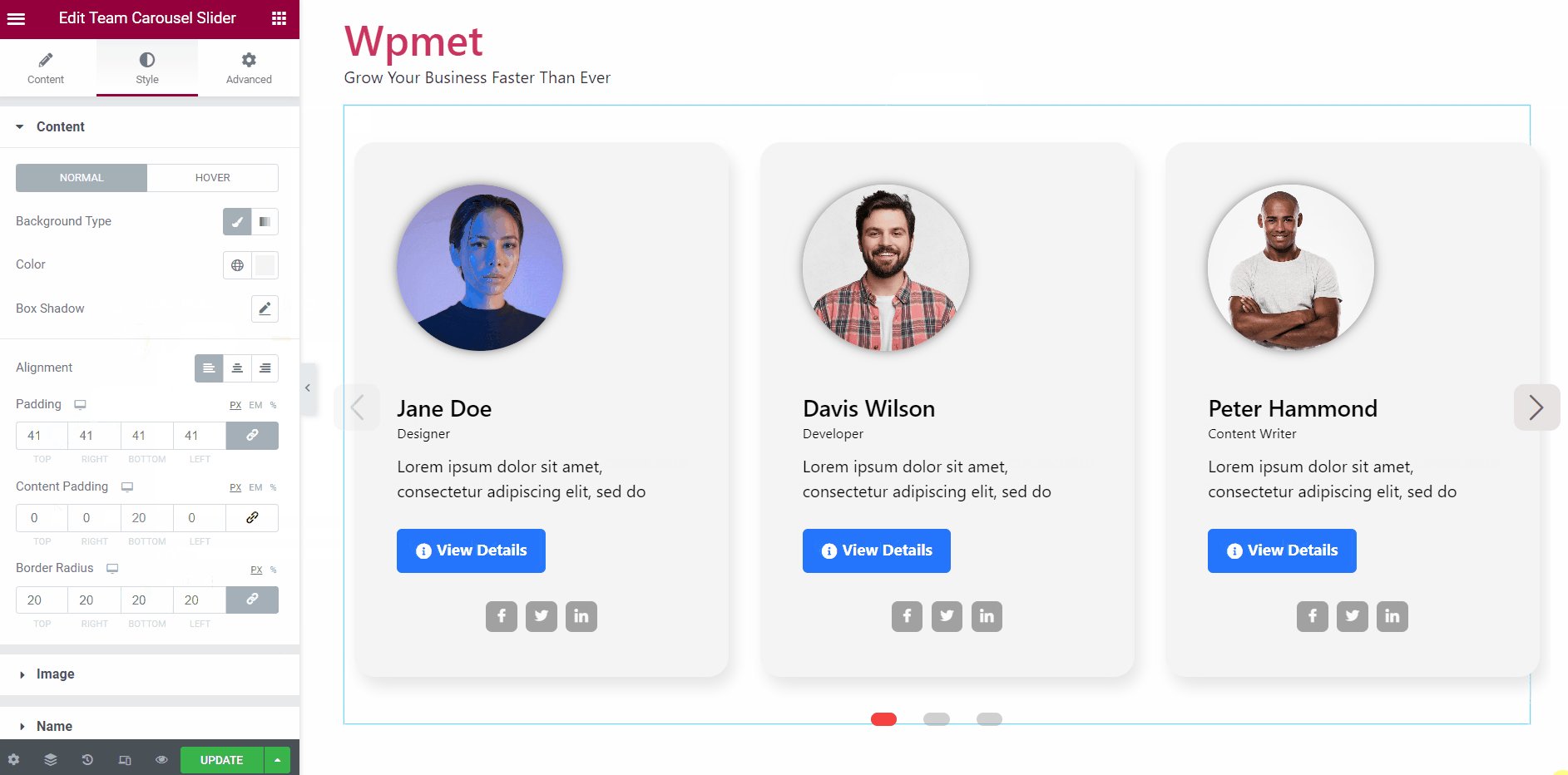
4.1 Indhold #
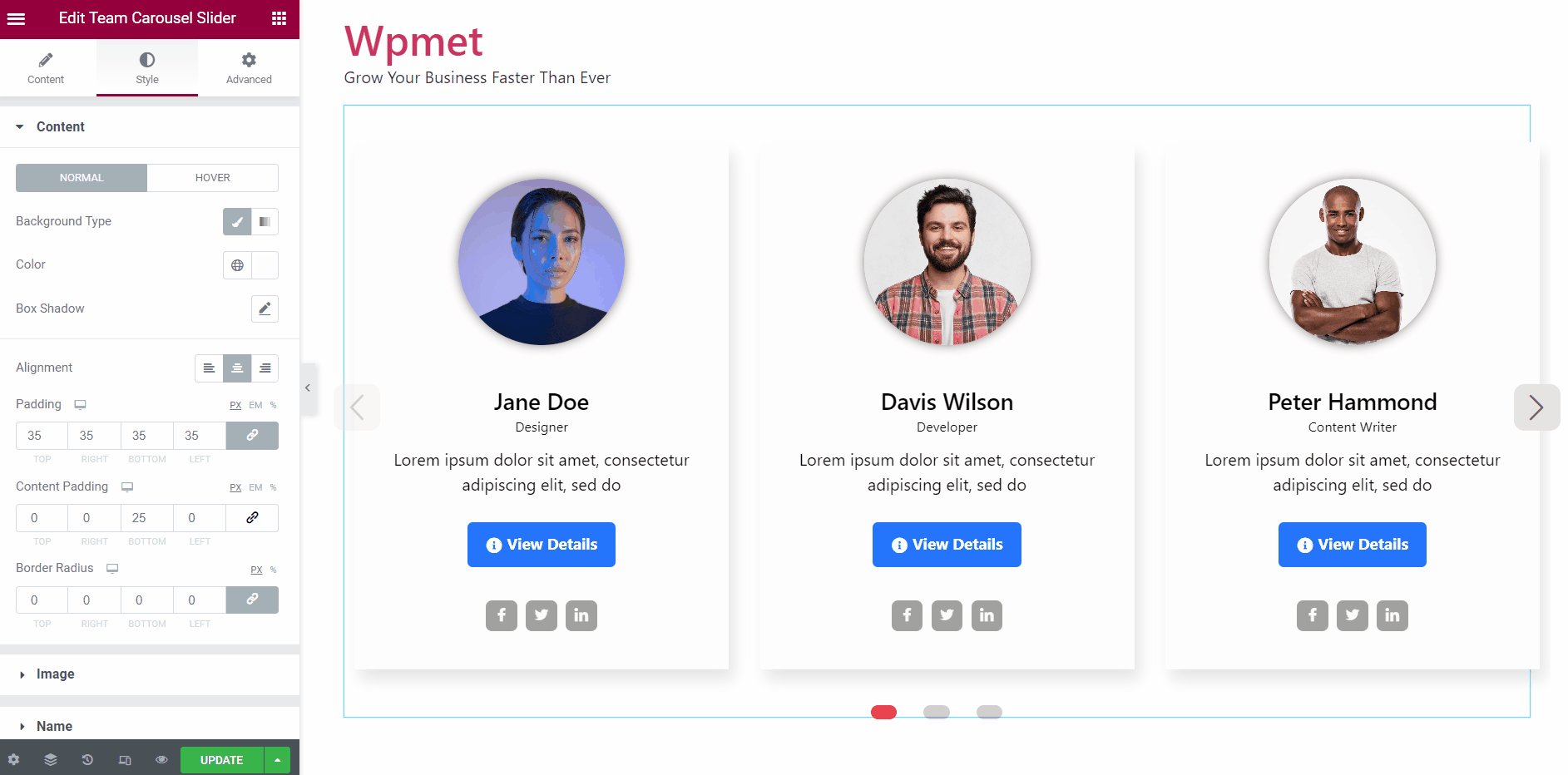
Sådan tilpasser du skyderens indholdsområde:
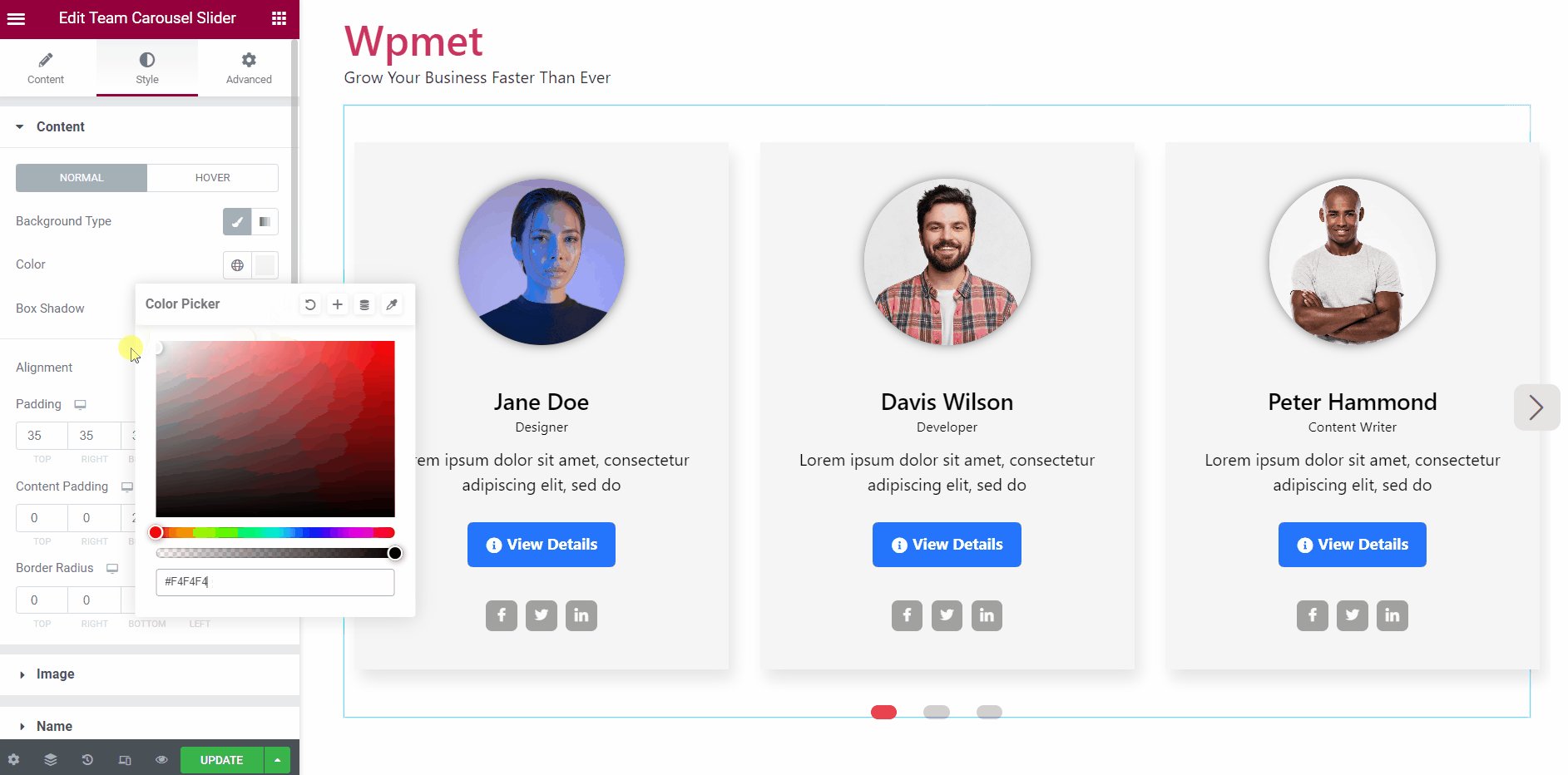
- Vælg Baggrundstype og Baggrundsfarve for tilstanden "Normal" og "Hover"-tilstand.
- Vælg en Svæveanimation fra de givne muligheder.
- Indstil Justering for indholdet til venstre eller højre eller i midten.
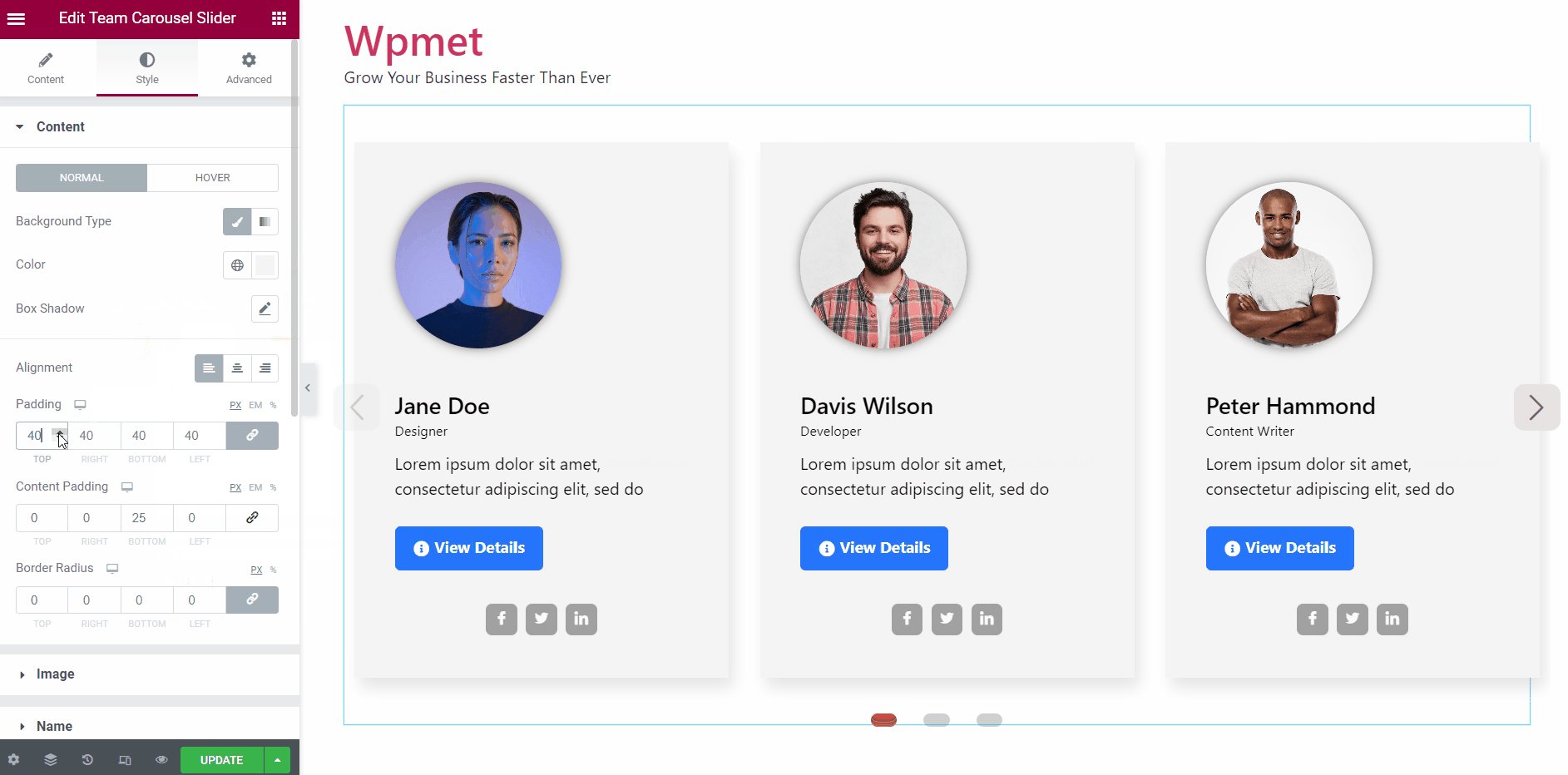
- Juster Polstring, Indholdspolstring, og Grænseradius for indholdsområdet.

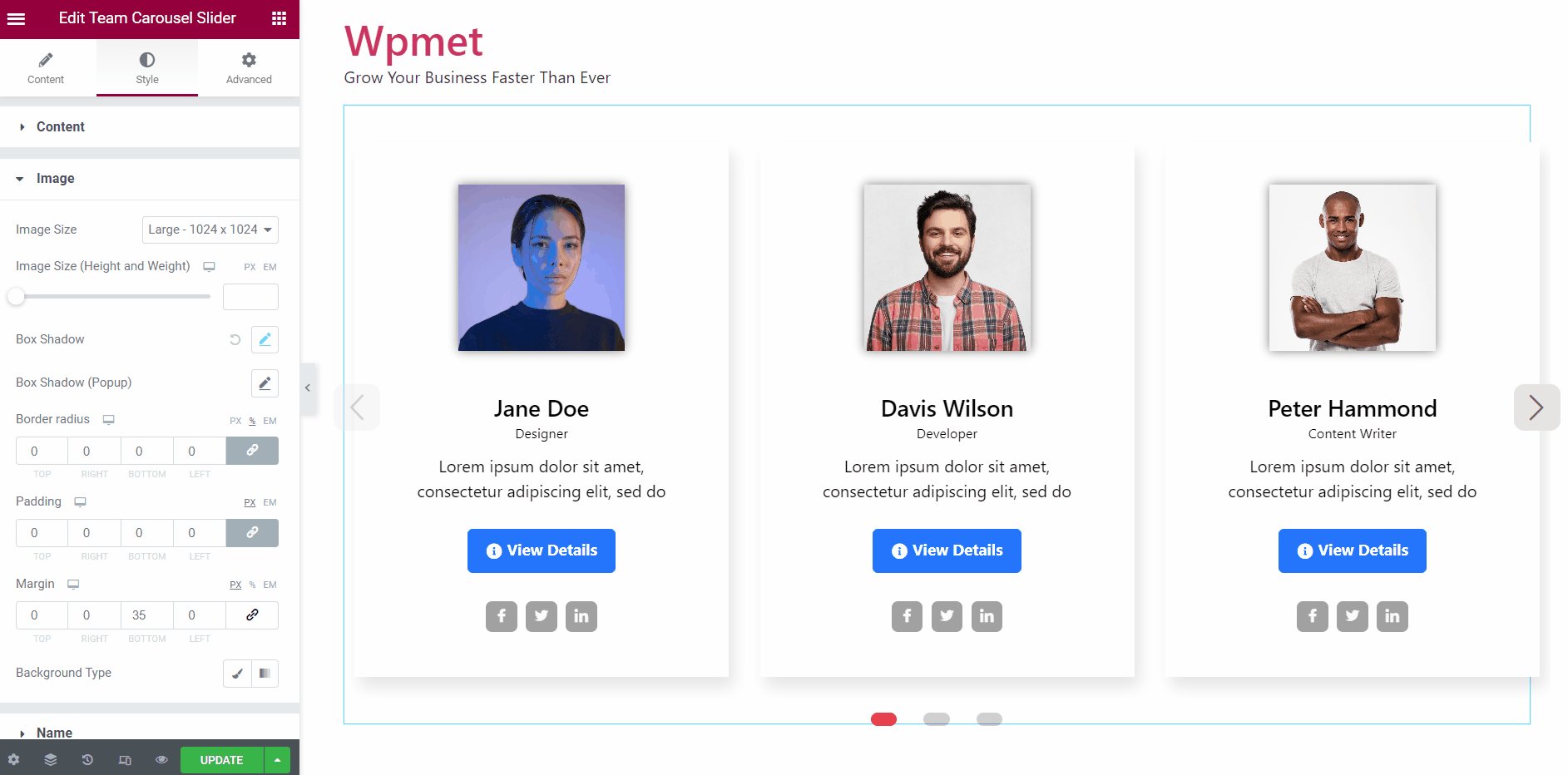
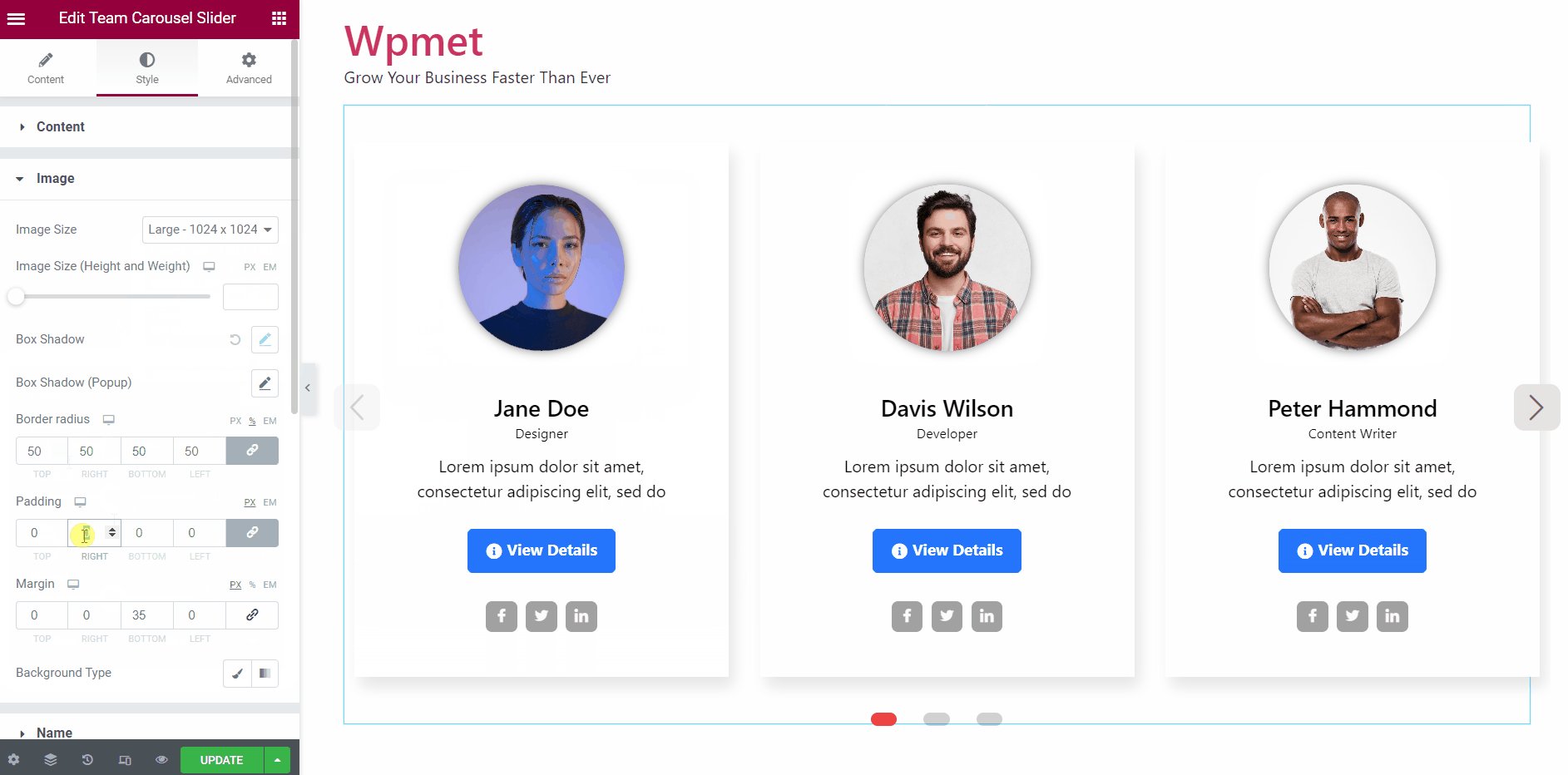
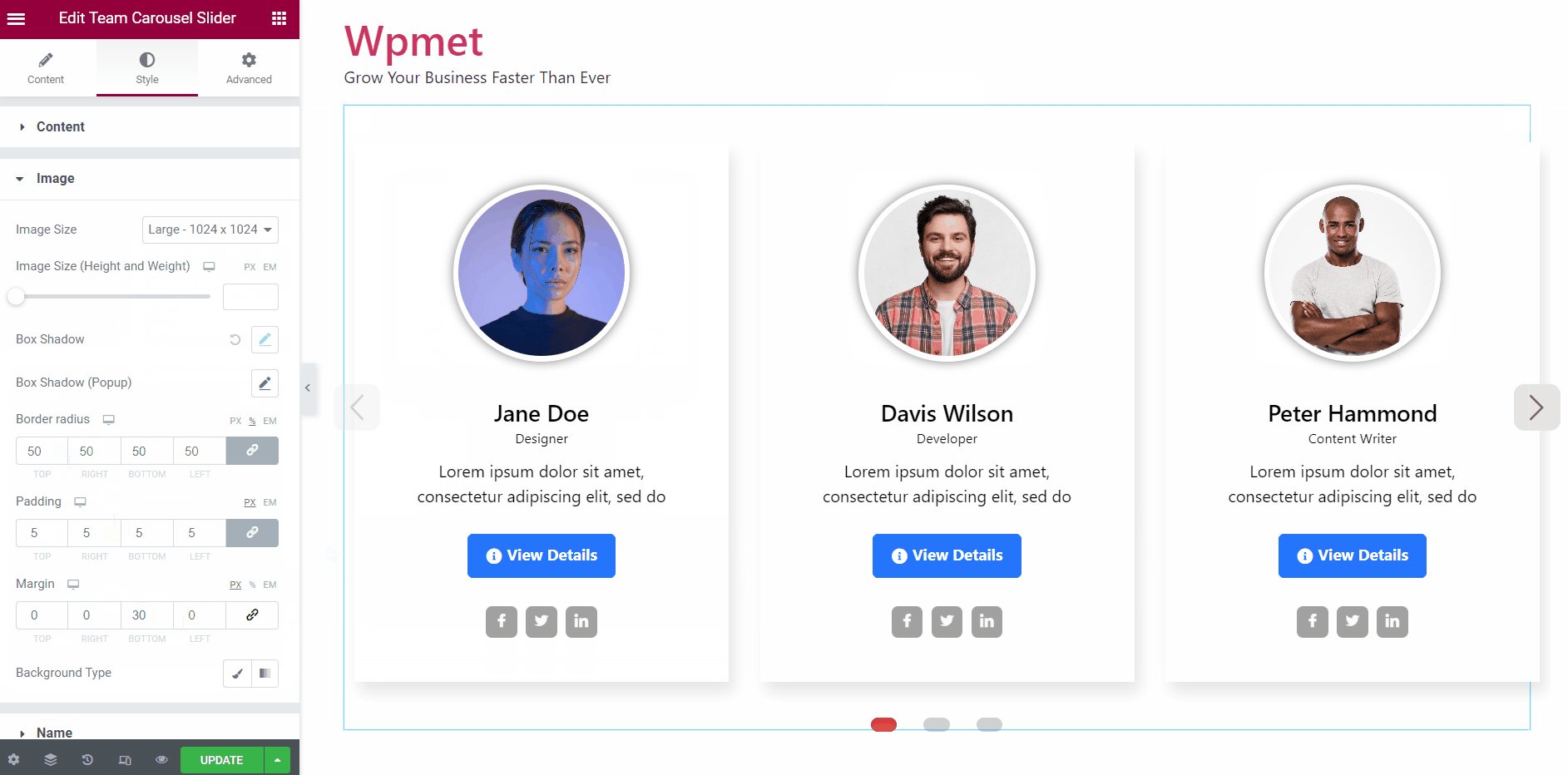
4.2 Billede #
For at tilpasse billedstilene i Elementor-teamkarruselskyderen,
- Indstil Billedestørrelse at vise.
- Juster Billedhøjde og -bredde.
- Indstil a Box Shadow for det viste billede.
- Indstil en Box Shadow for billedet på pop op-vinduet.
- Justere Grænseradius, Polstring, og Margin for teammedlemsbilledet.
- Skift Baggrundstype og Baggrundsfarve.

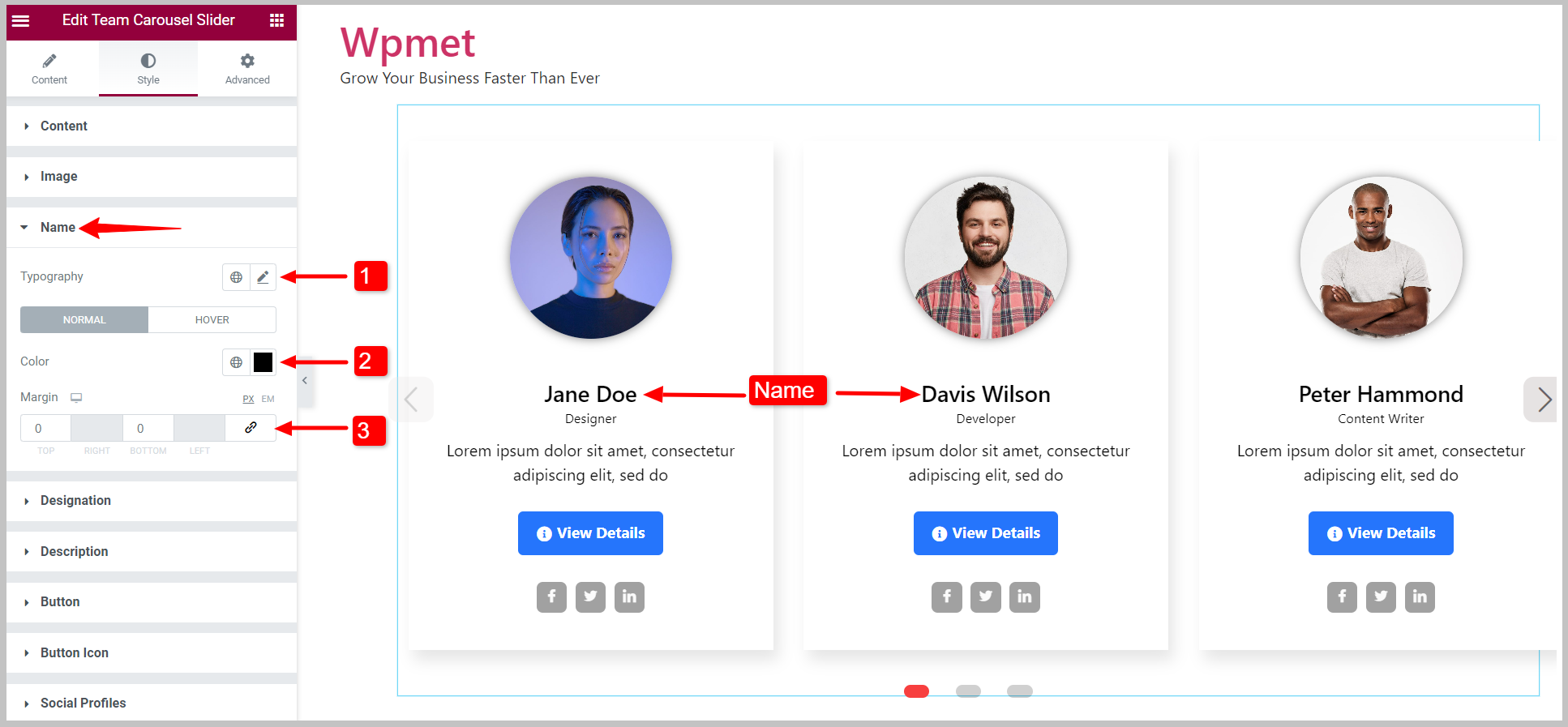
4.3 Navn #
Du kan ændre stilene for teammedlemmernes navne.
- Indstil Typografi af navnet.
- Vælge Farver for tilstanden "Normal" og "Hover".
- Juster Margin top og margin bund for medlemsnavn.

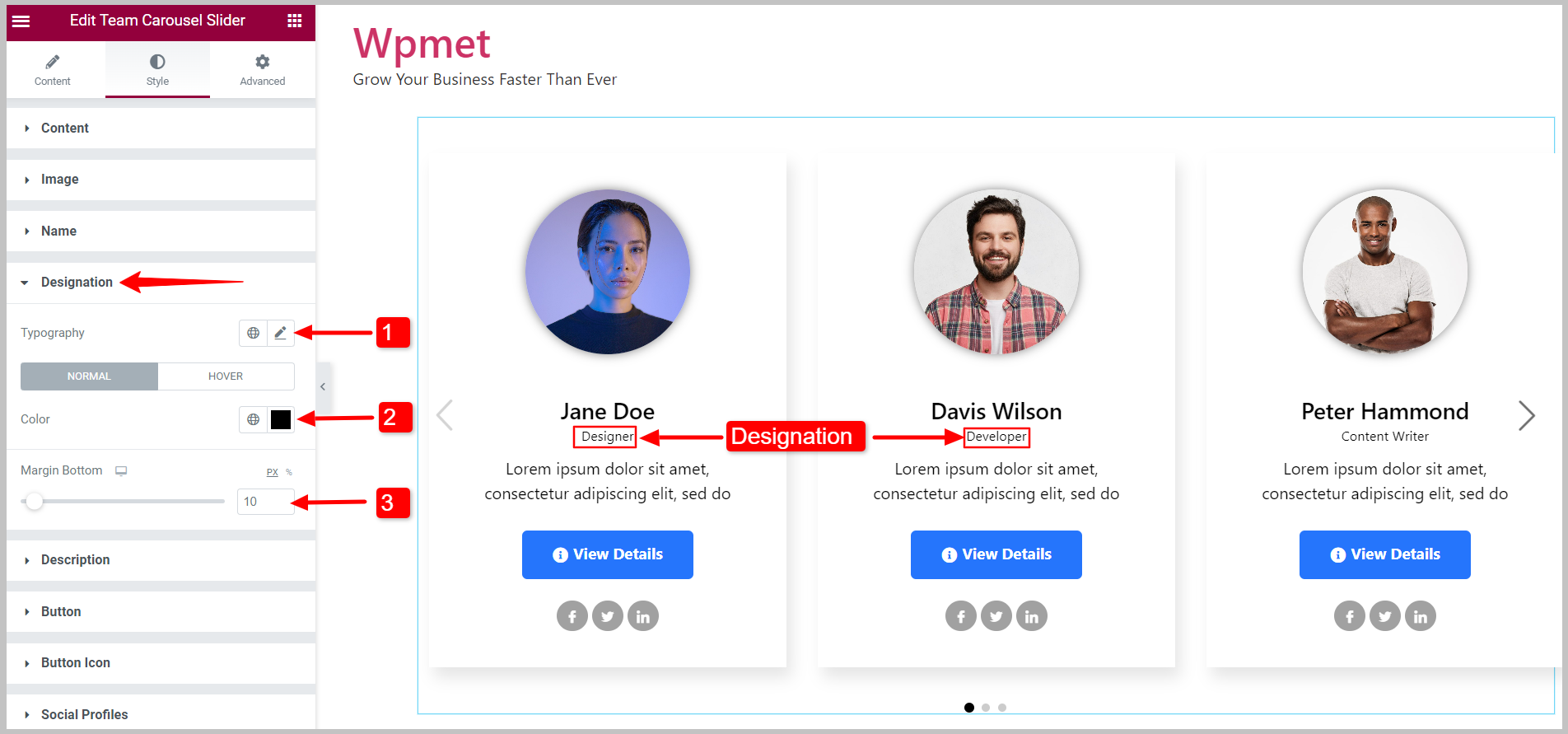
4.4 Udpegning #
Du kan ændre stilene for teammedlemsbetegnelsen.
- Indstil Typografi af betegnelsen.
- Vælge Farver for tilstanden "Normal" og "Hover".
- Juster Margen nederst.

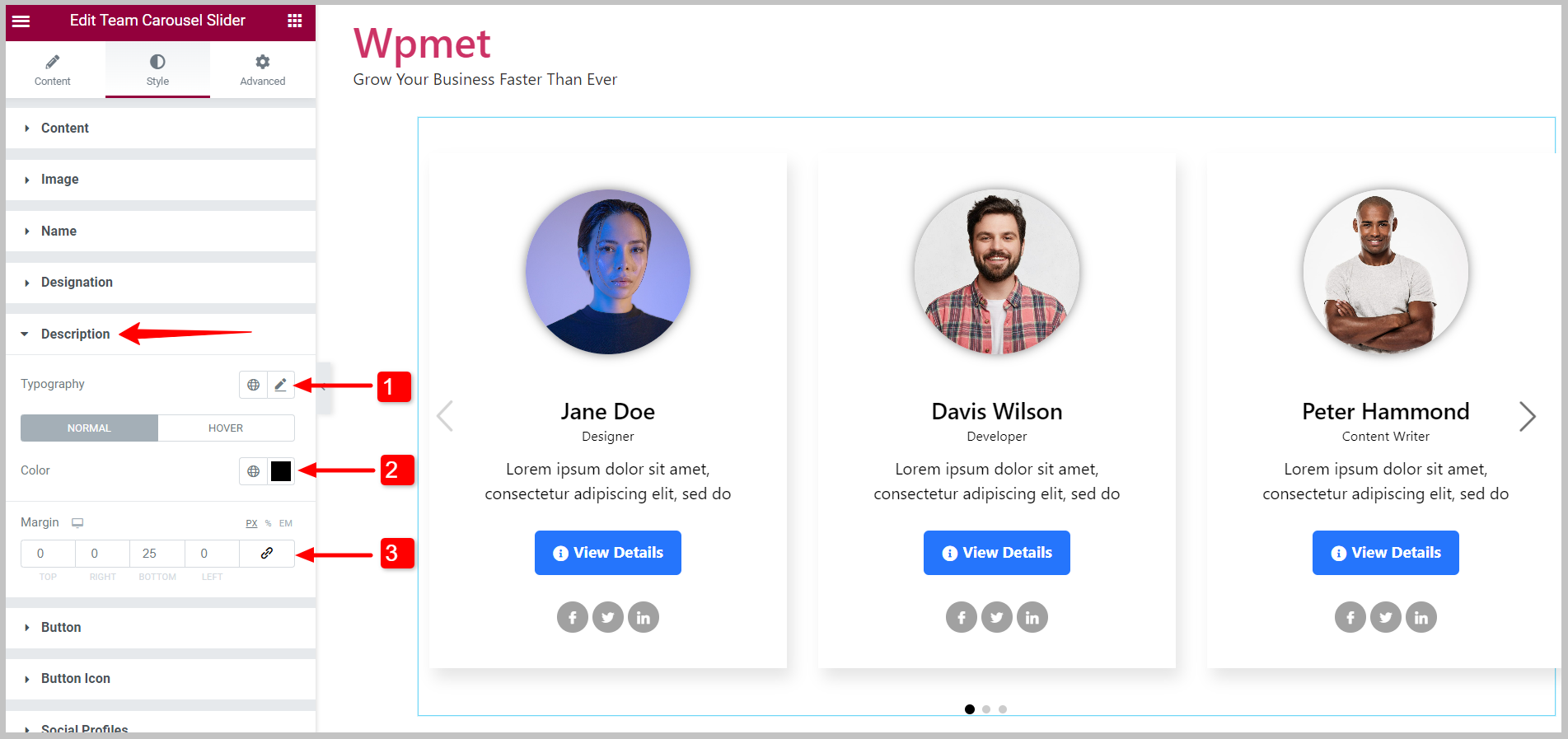
4.5 Beskrivelse #
Du kan tilpasse stilene for teammedlemmernes beskrivelser.
- Indstil Typografi af beskrivelsen.
- Vælge Farver for tilstanden "Normal" og "Hover".
- Juster Margin omkring beskrivelsen.

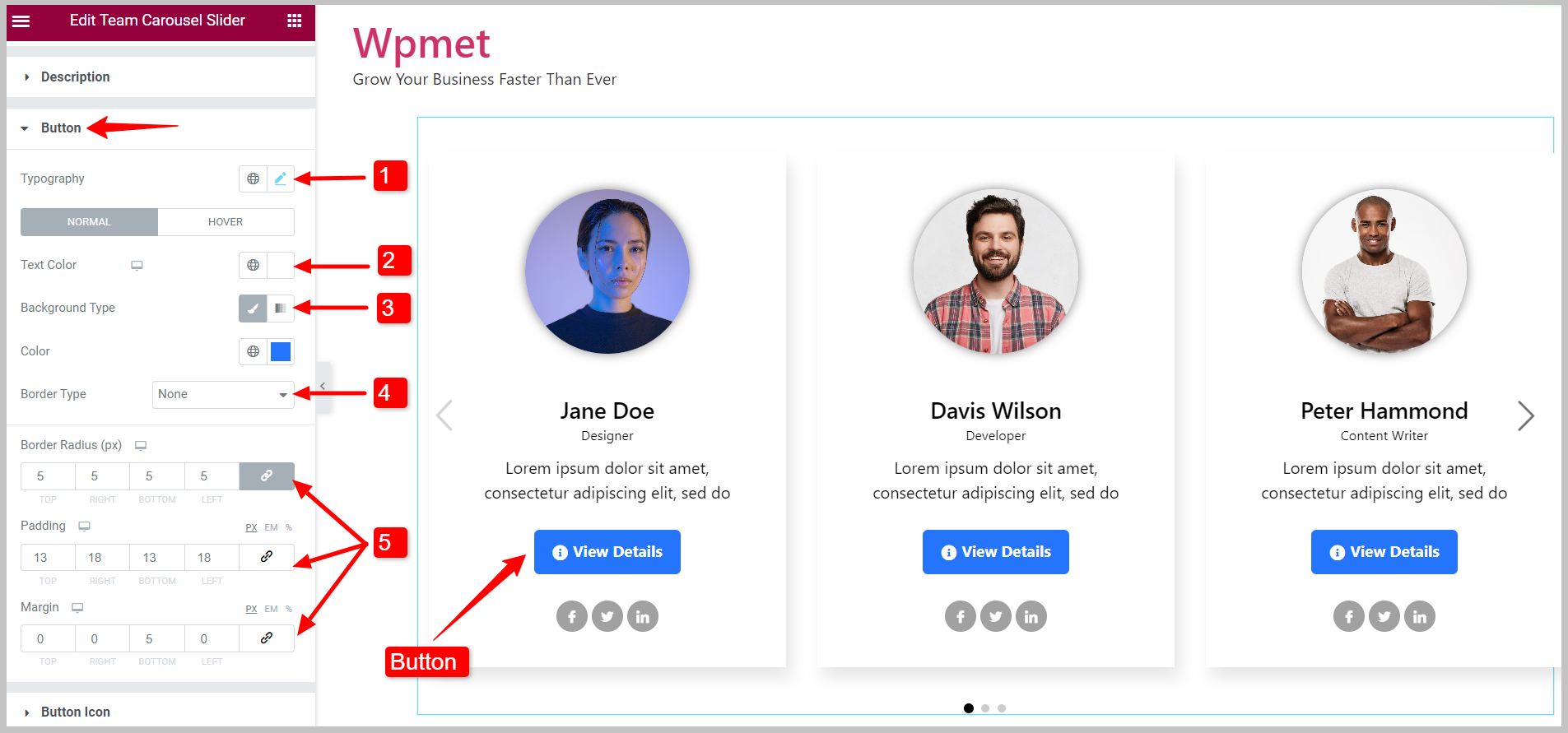
4.6 Knap #
For at tilpasse knapstilene,
- Indstil Typografi af knapteksten.
- Vælg knappen Tekst farve.
- Vælg Baggrundstype og Baggrundsfarve.
- Vælg Border Type for knappen.
- Indstil kantradius, polstring, og Margin for knappen.
Du kan indstille individuelle tekstfarver, baggrundsfarver og kantfarver for tilstanden "Normal" og tilstanden "Hover".

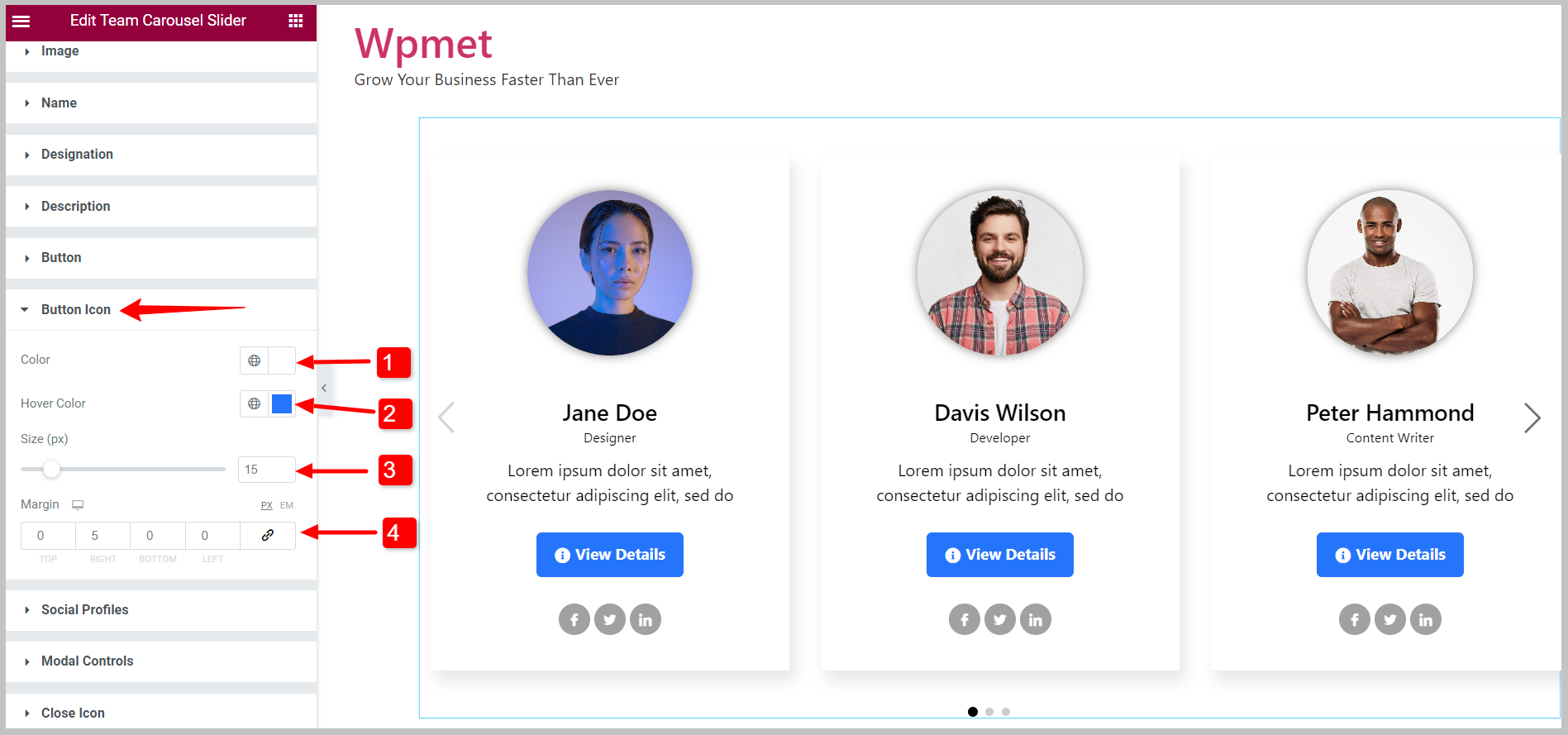
4.7 Knapikon #
Hvis du bruger et knapikon, kan du tilpasse dets stilarter,
- Vælg Farve for knapikon.
- Vælg en Hover farve for knapikonet.
- Juster ikonet Størrelse.
- Sæt Margin omkring knapikonet.

4.8 Social profils #
Du kan tilpasse de sociale profilikoner med Elementor-teamkarrusel-widgetten,
- Skift Justering af de sociale ikoner.
- Du kan vælge Skærm layout af sociale profilikoner fra de givne muligheder: Inline blok og Blok.
- Juster det overordnede Ikon størrelse.
- Aktiver Brug Højde Bredde funktion til at justere Bredde, Højde og Linjehøjde individuelt.
- Du kan vælge ikonet Farve, Baggrundsfarve, og Border Type.
- Indstil Grænseradius, Polstring, og Margin for sociale profilikoner.

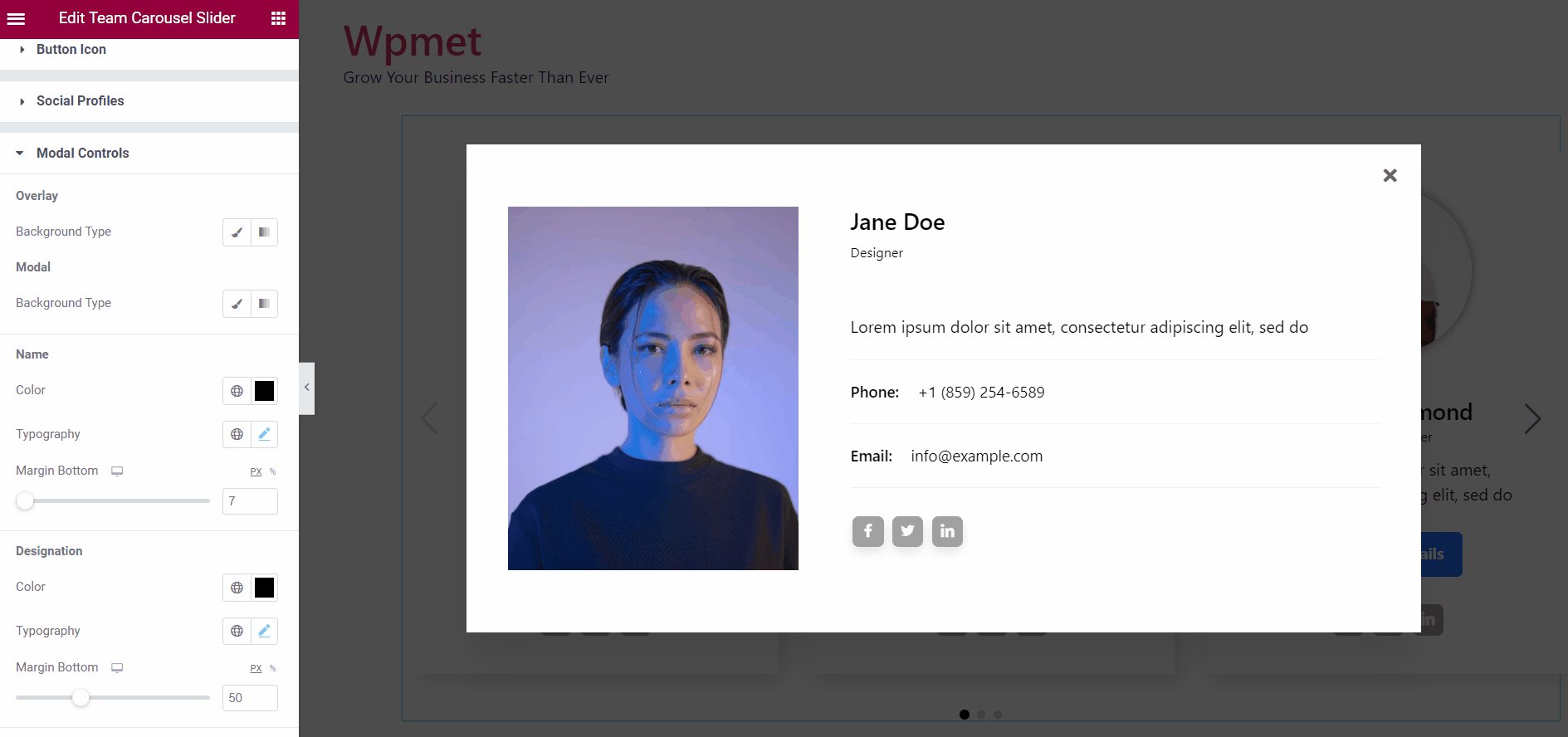
4.9 Modal kontrol #
Når du aktiverer popup, er denne Modal Controls mulighed tilgængelig. Følgende modale kontroller er tilgængelige med widgetten,
Overlejring:
- Vælg overlejringen Baggrundstype.
- Baseret på baggrundstypen skal du vælge baggrunden Farve til overlejring.
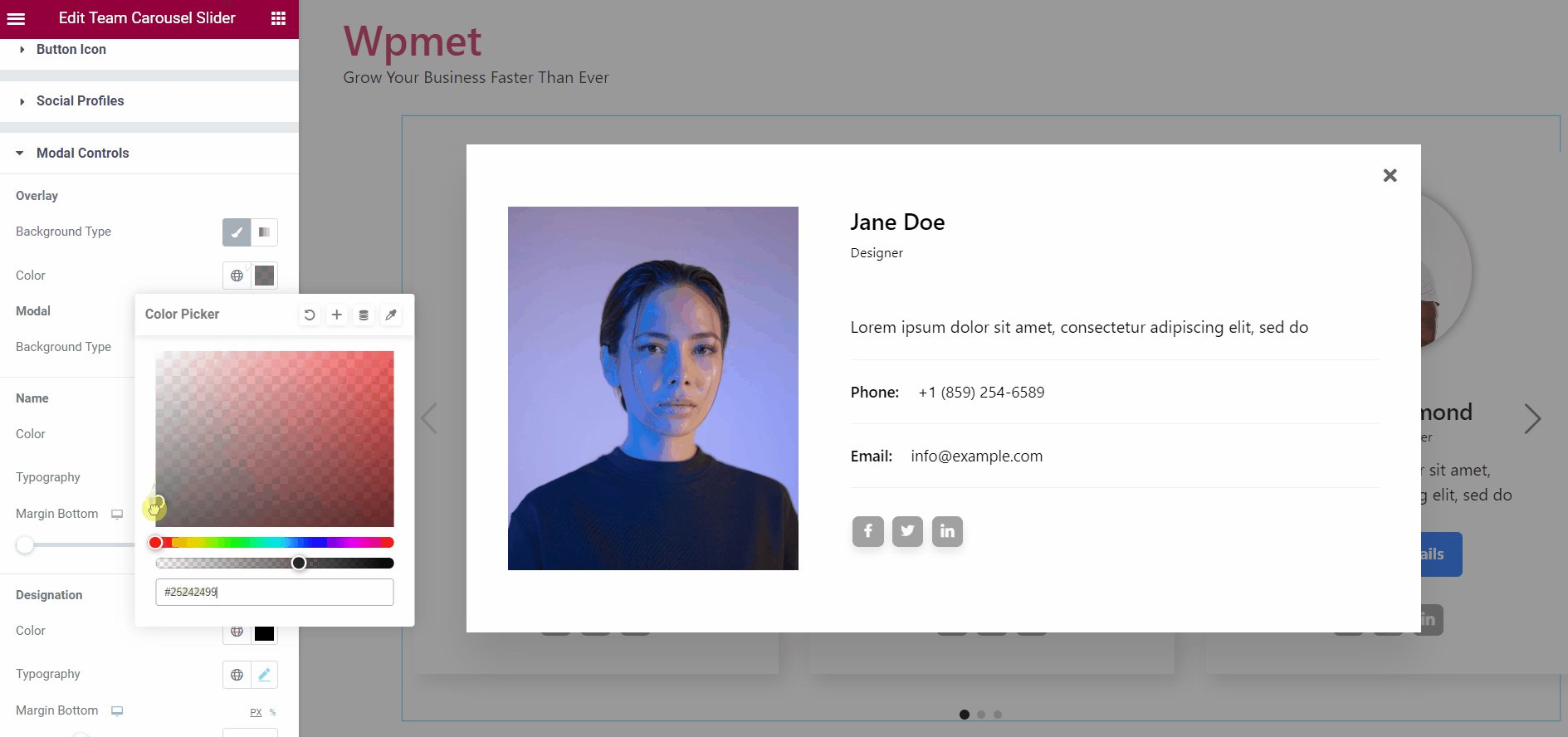
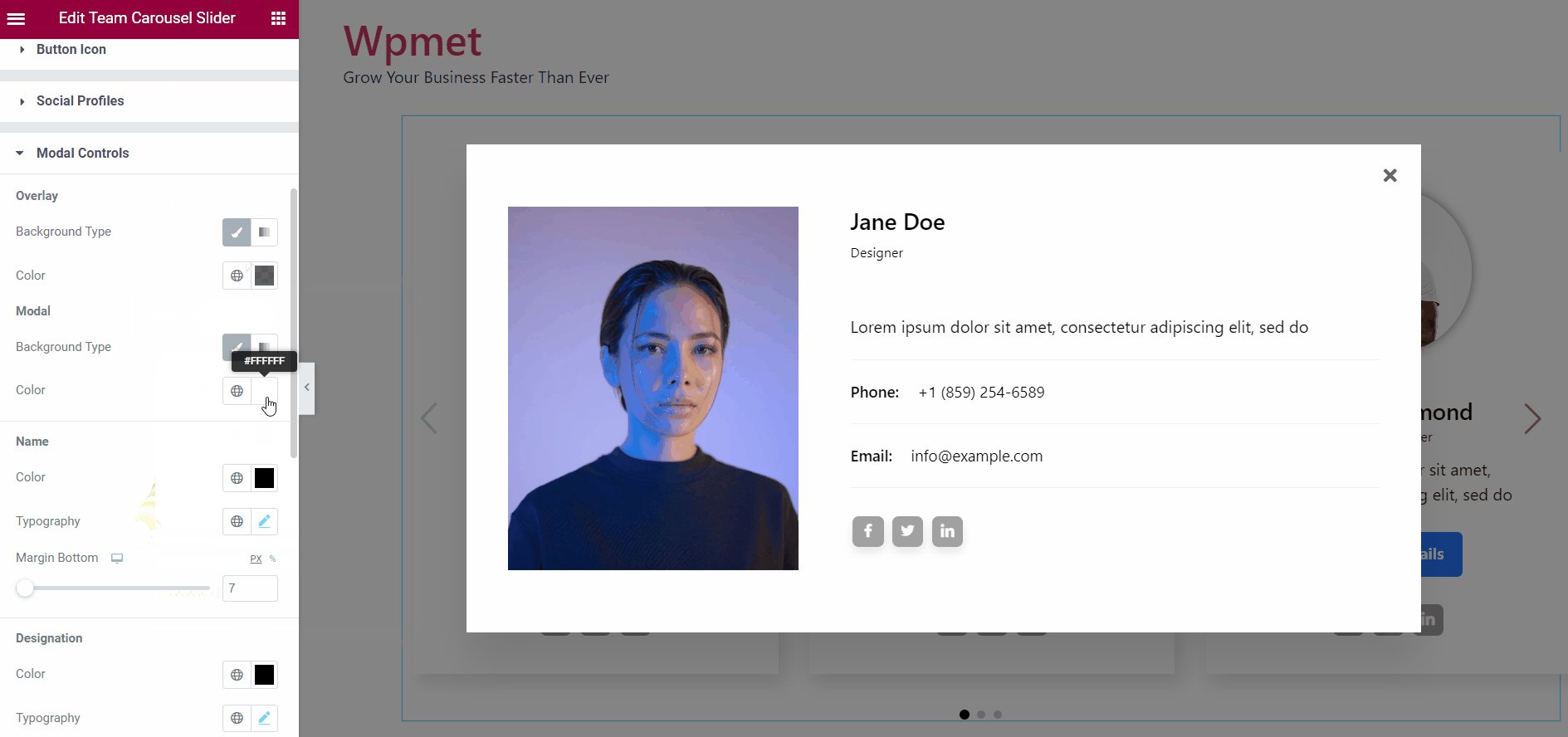
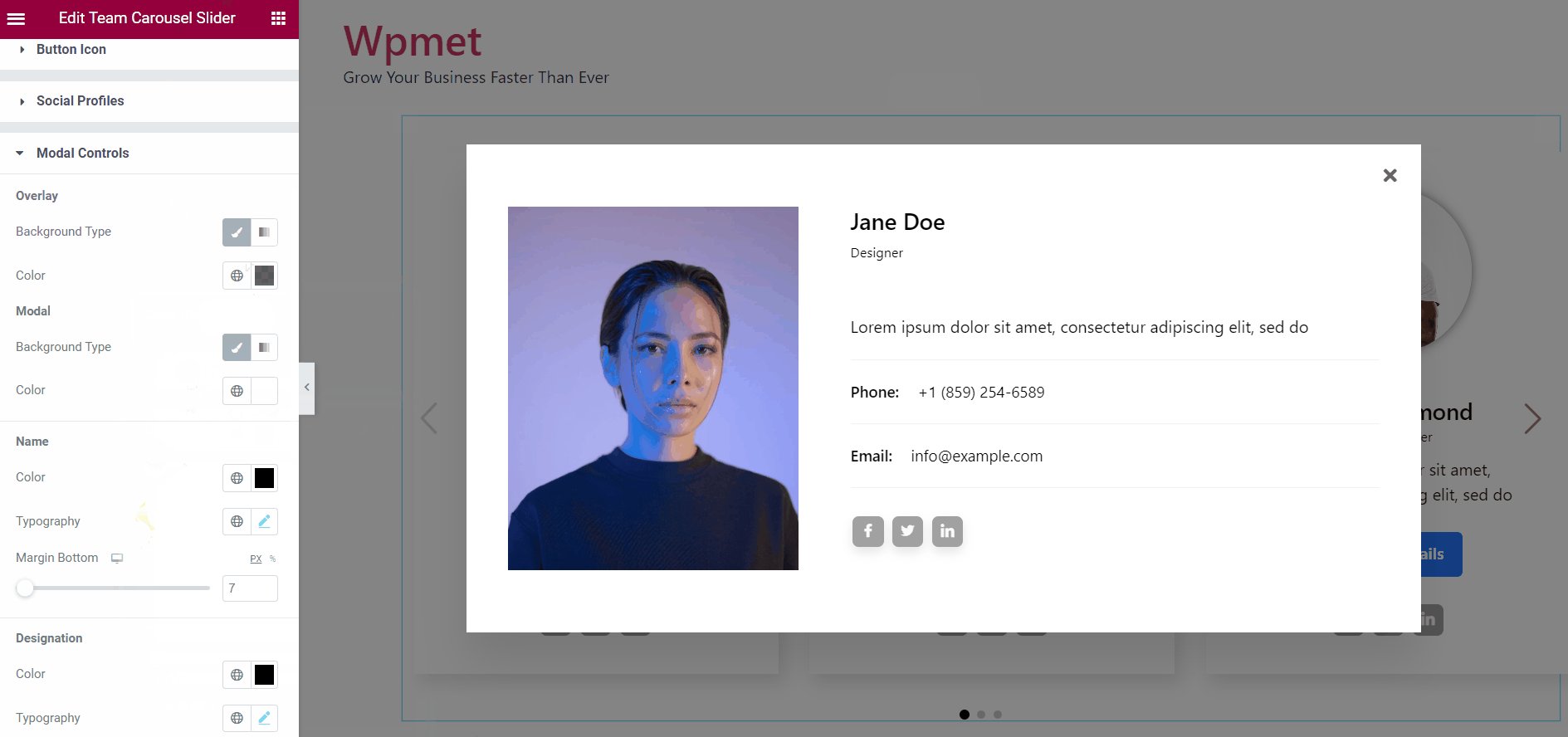
Modal:
- Vælg modal Baggrundstype.
- Baseret på baggrundstypen skal du vælge baggrunden Farve for modalen.

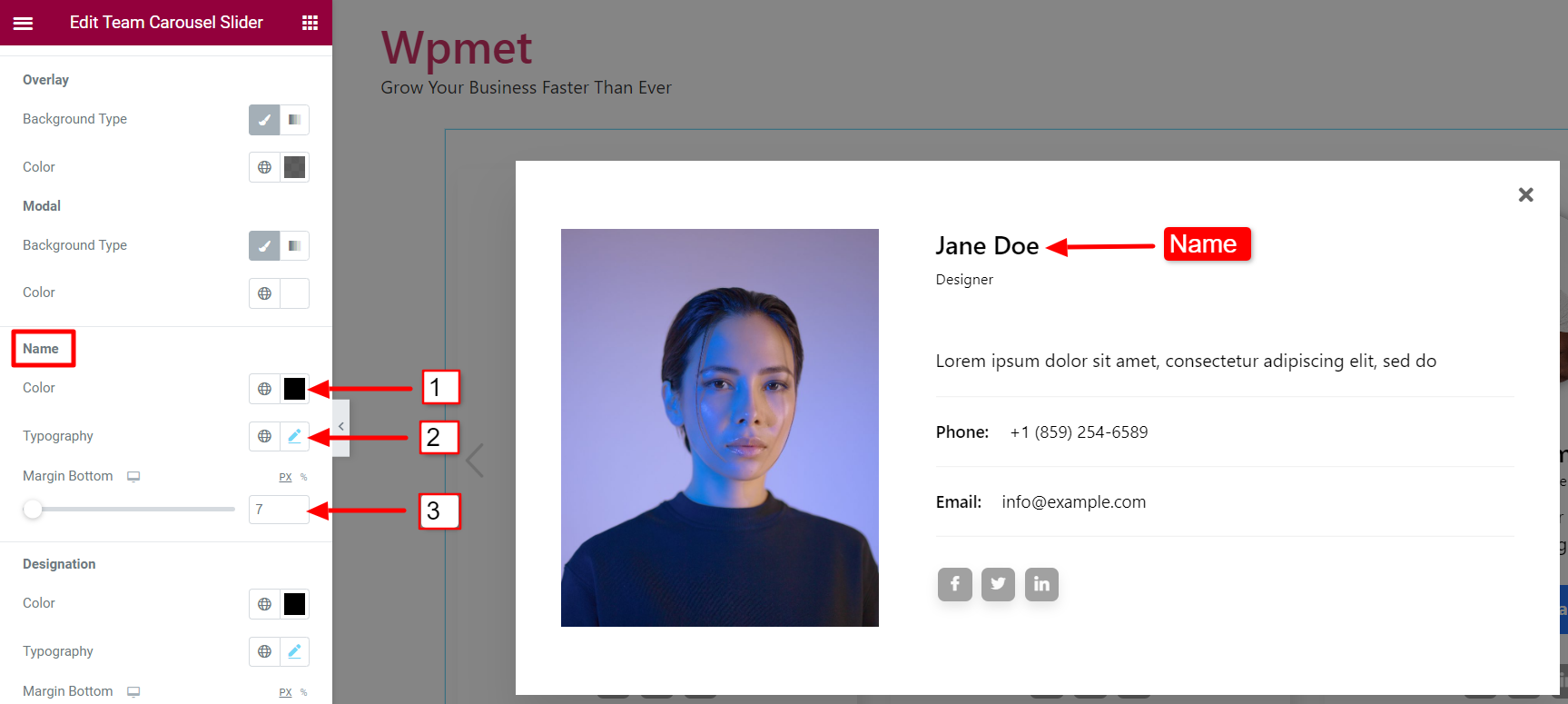
Navn:
- Vælg en farve til medlem Navn.
- Indstil Typografi for navnetekst.
- Juster Bundmargen for navnet.

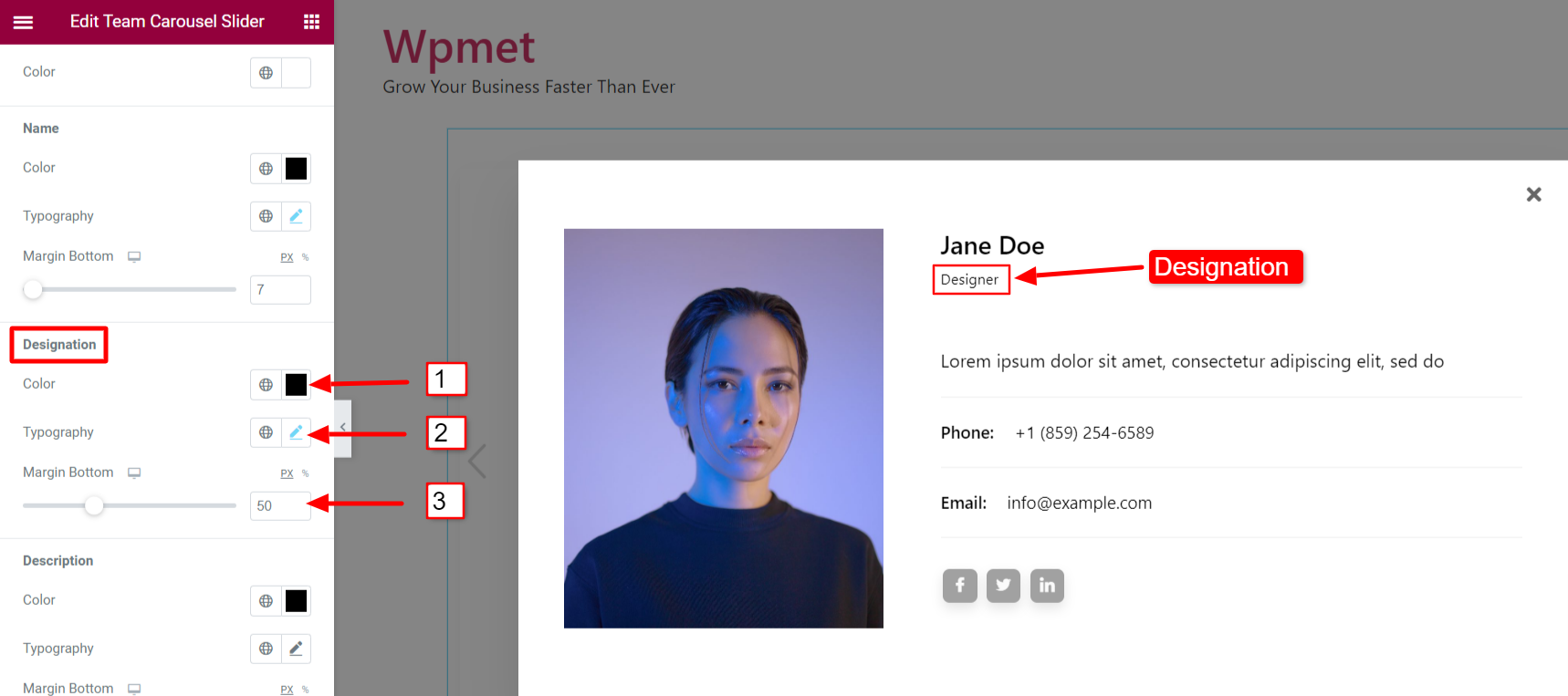
Betegnelse:
- Vælg en farve til medlemmer Betegnelse.
- Indstil Typografi for betegnelsesteksten.
- Juster Bundmargen for betegnelsen.

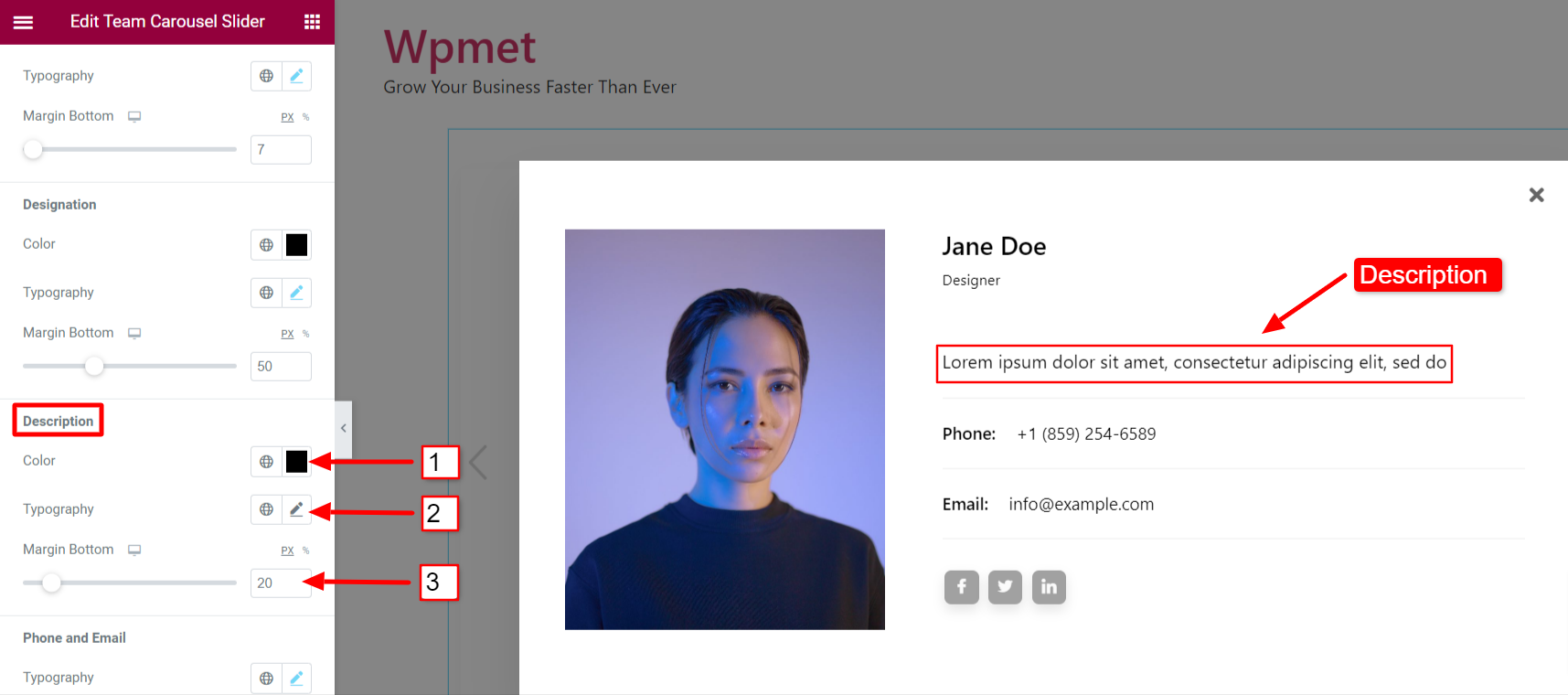
Beskrivelse:
- Vælg en farve til Beskrivelse af teammedlemmet.
- Indstil Typografi for beskrivelsesteksten.
- Juster Bundmargen for beskrivelsen.

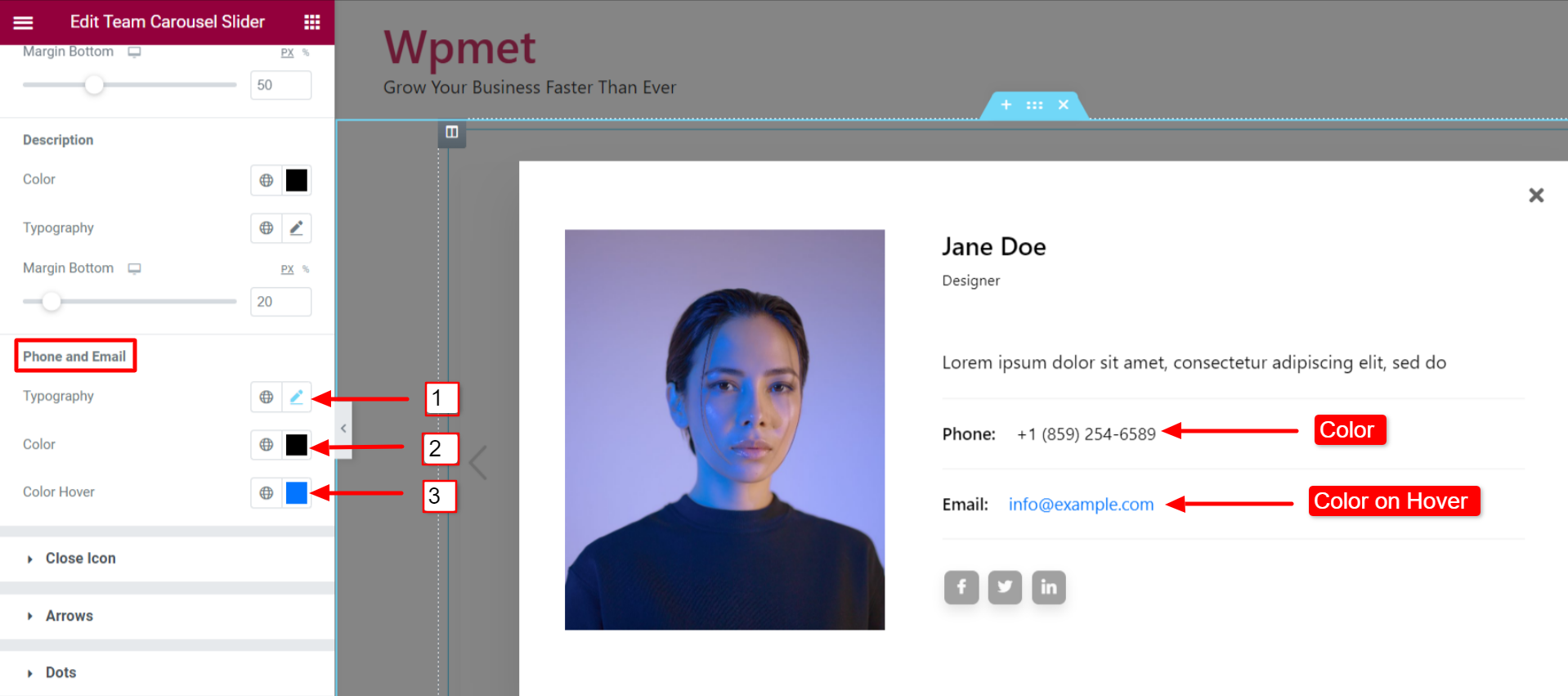
Telefon og e-mail:
- Indstil Typografi for telefon- og e-mail-teksten.
- Vælg en tekst Farve til telefon og e-mail.
- Tilføj en Hover farve til telefon og e-mail.

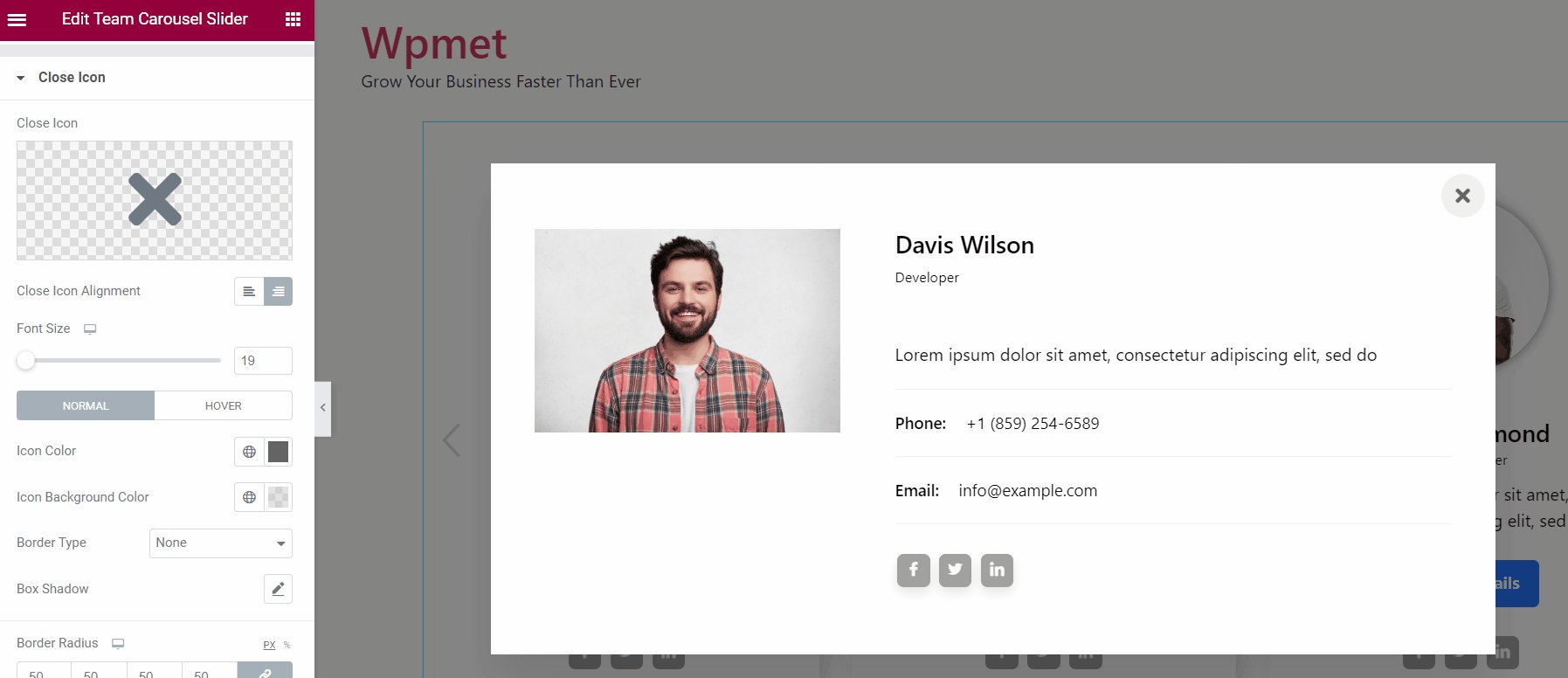
4.10 Luk-ikon #
Til pop op-vinduet kan du tilpasse ikonet Luk.
- Vælg en Luk ikon fra Elementor-ikonbiblioteket.
- Indstil Luk ikonjustering til højre eller venstre.
- Du kan vælge Ikon farve, Ikon baggrundsfarve, og Border Type.
- Indstil også Grænseradius og Polstring for lukkeikonet.

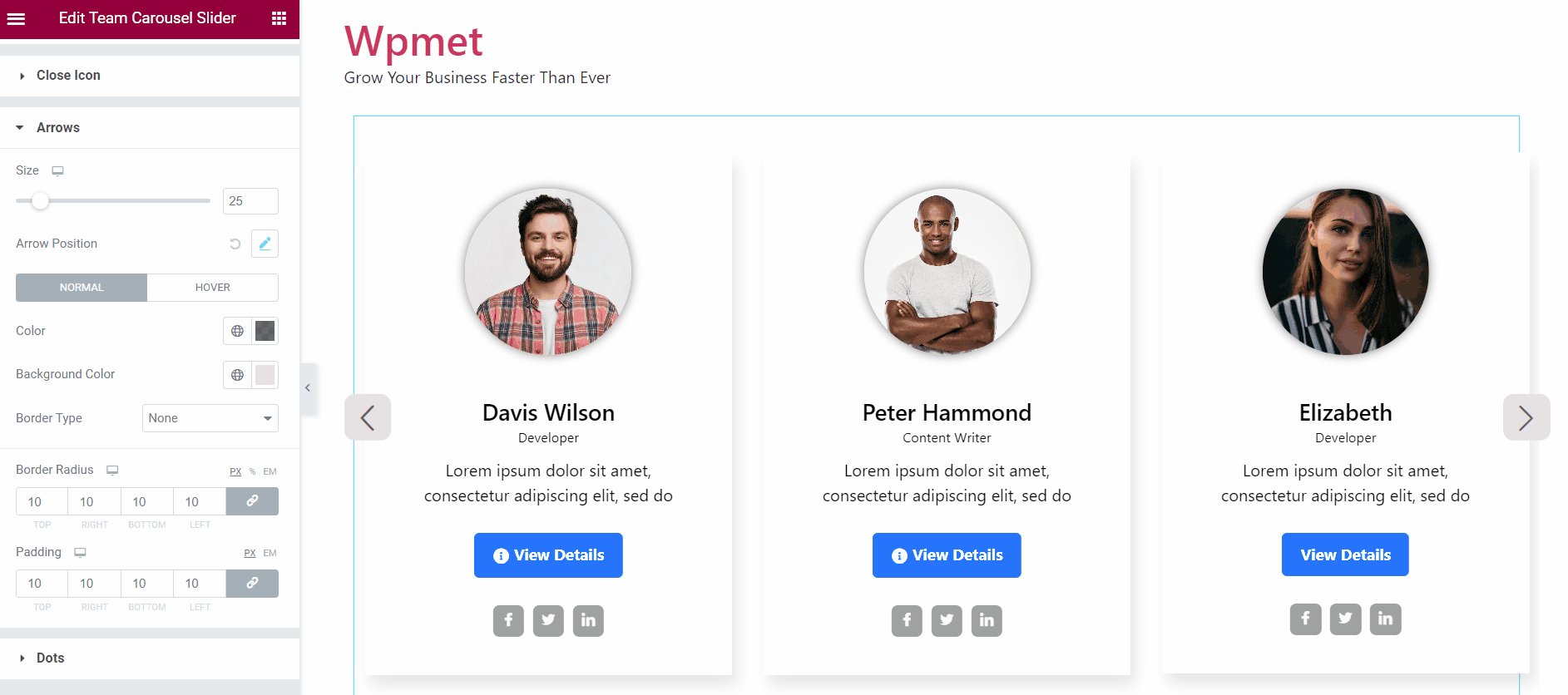
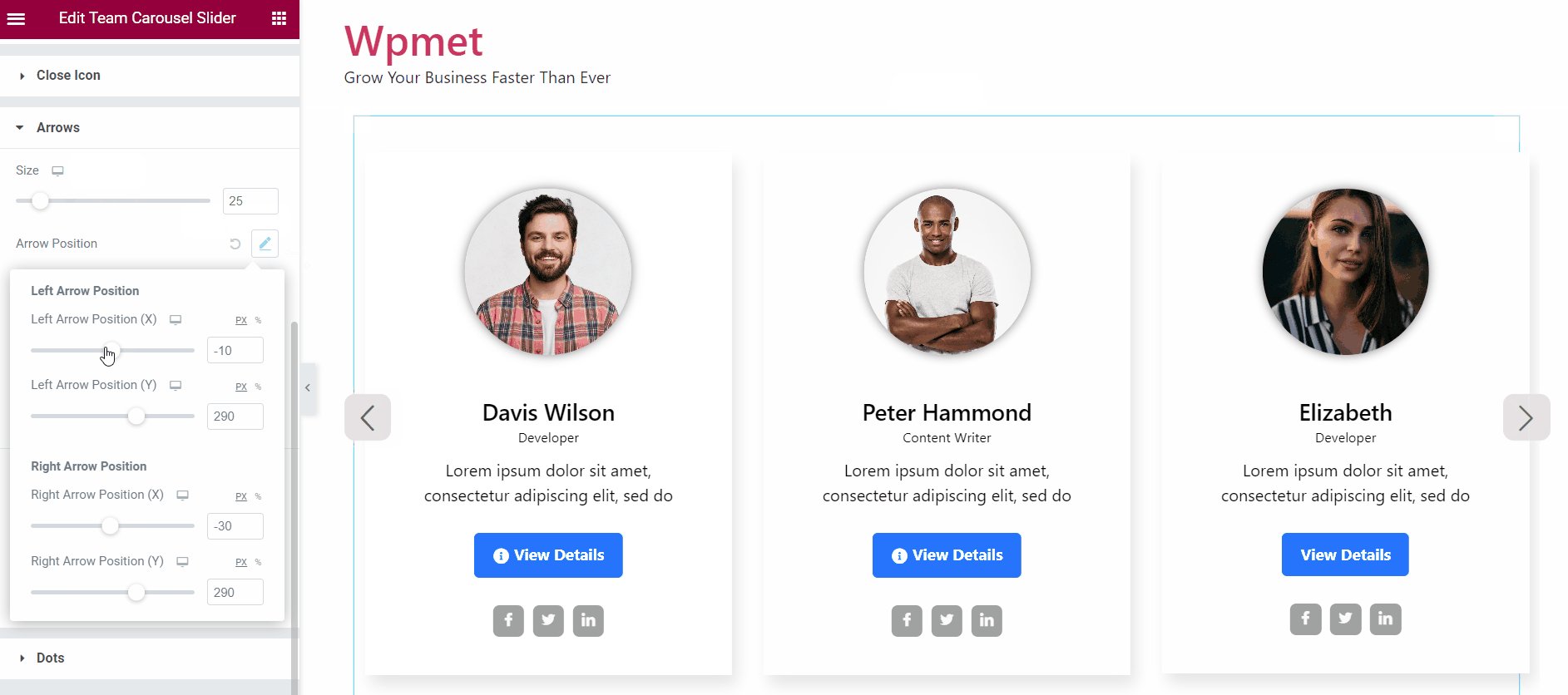
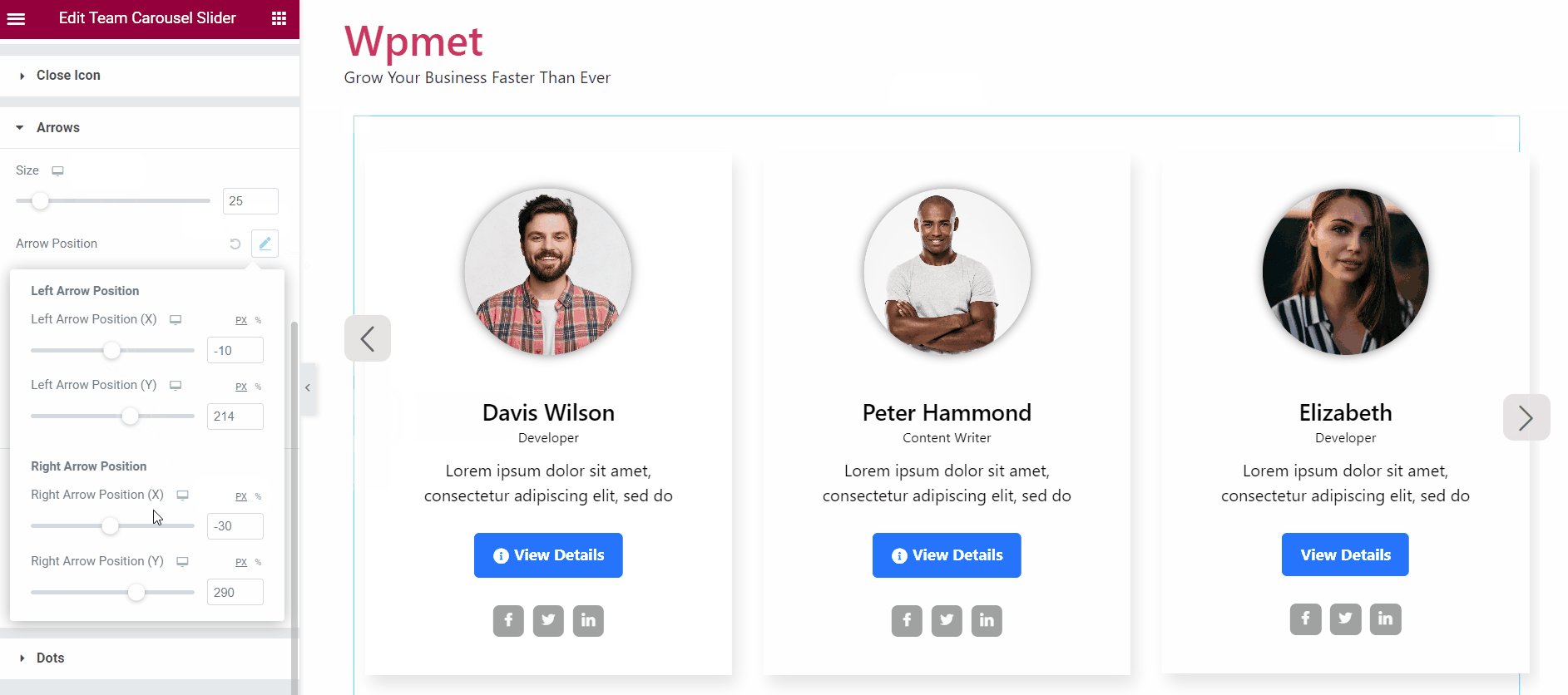
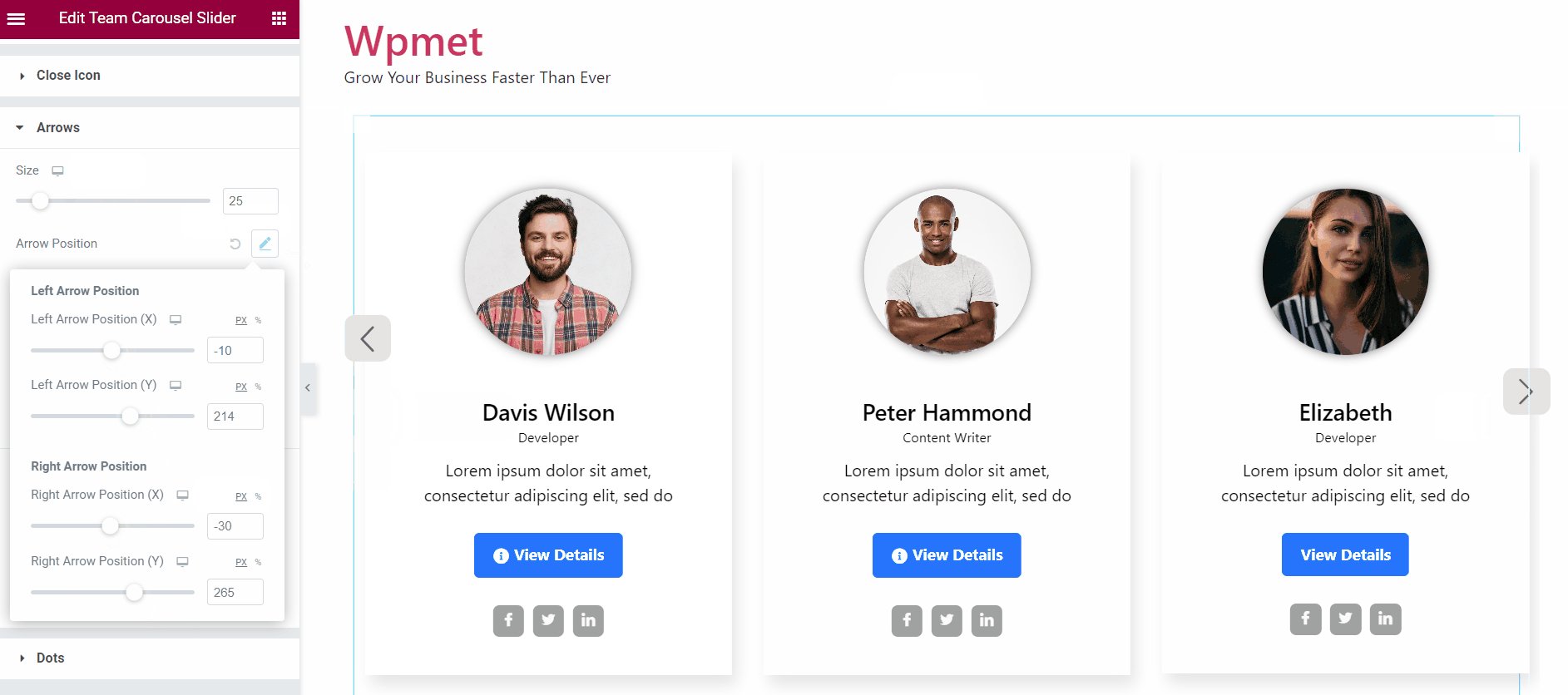
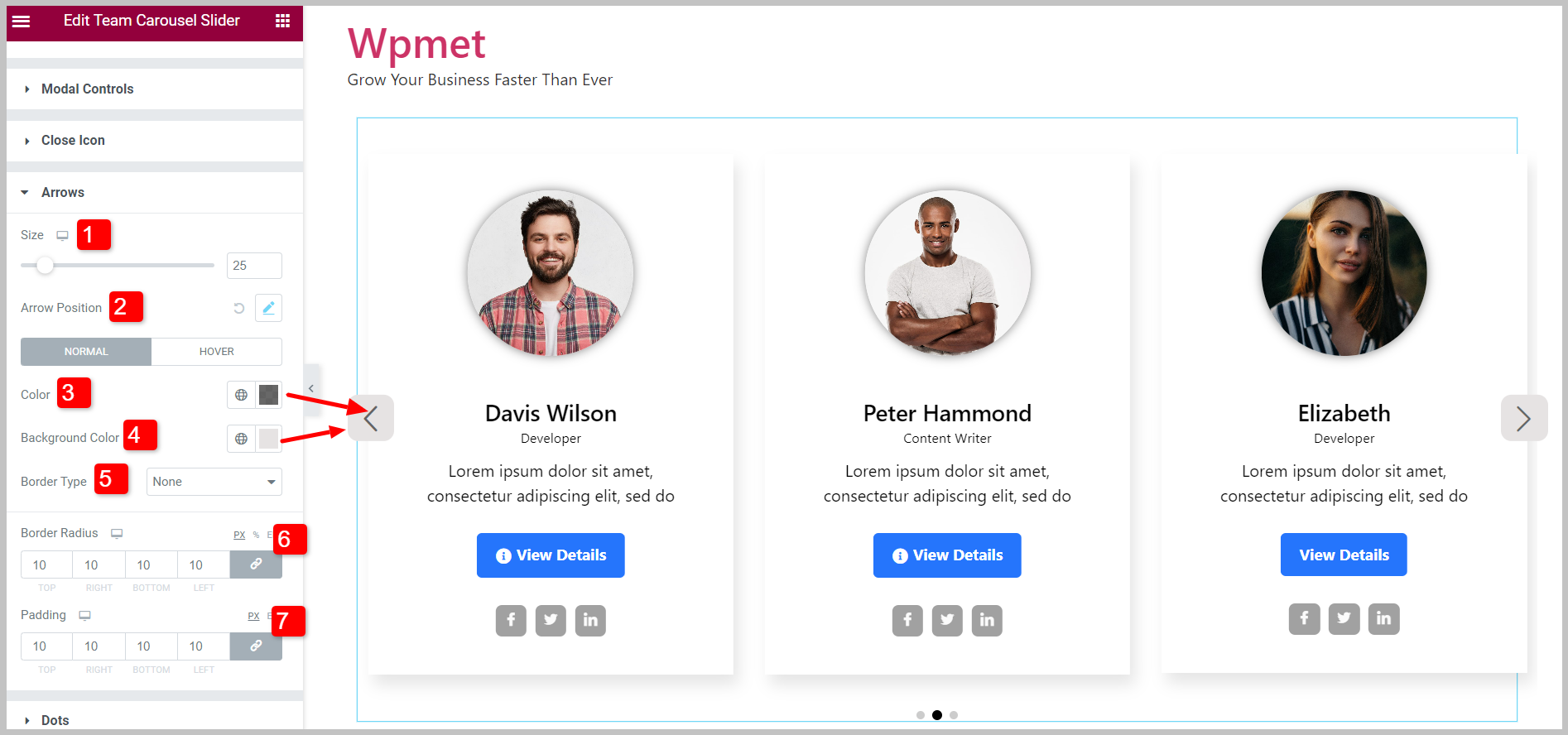
4.11 Pile #
Hvis du aktiverer pilnavigation, kan du tilpasse dens stilarter.
- Juster Størrelse af pilene på karrusellen.
- Du kan indstille Pil position. Venstre pil position og højre pil position kan justeres individuelt.

- Vælg en Pil farve.
- Vælg en pil Baggrundsfarve.
- Vælg Border Type for pilene.
- Indstil Grænseradius for pilene.
- Juster Polstring.

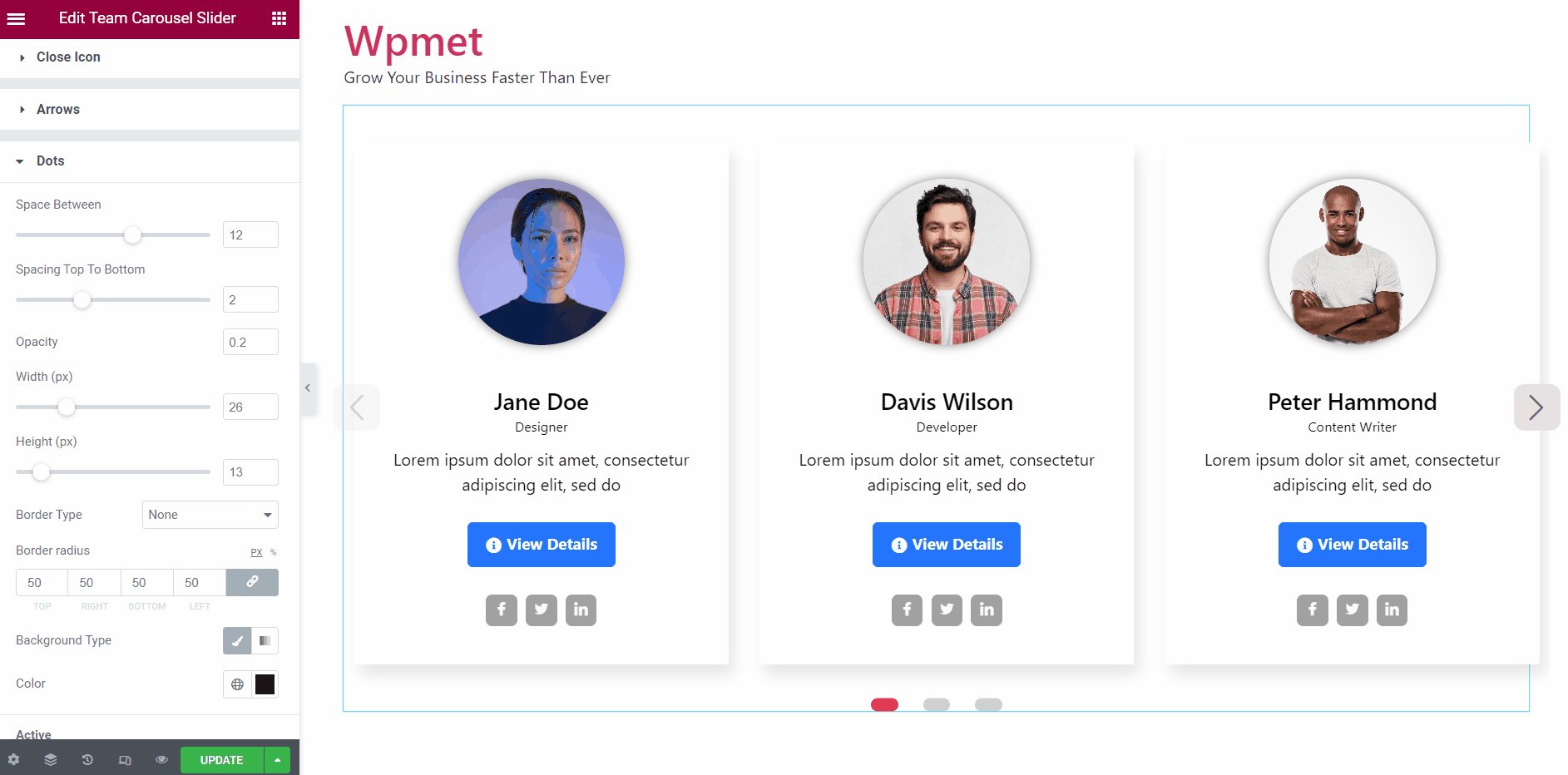
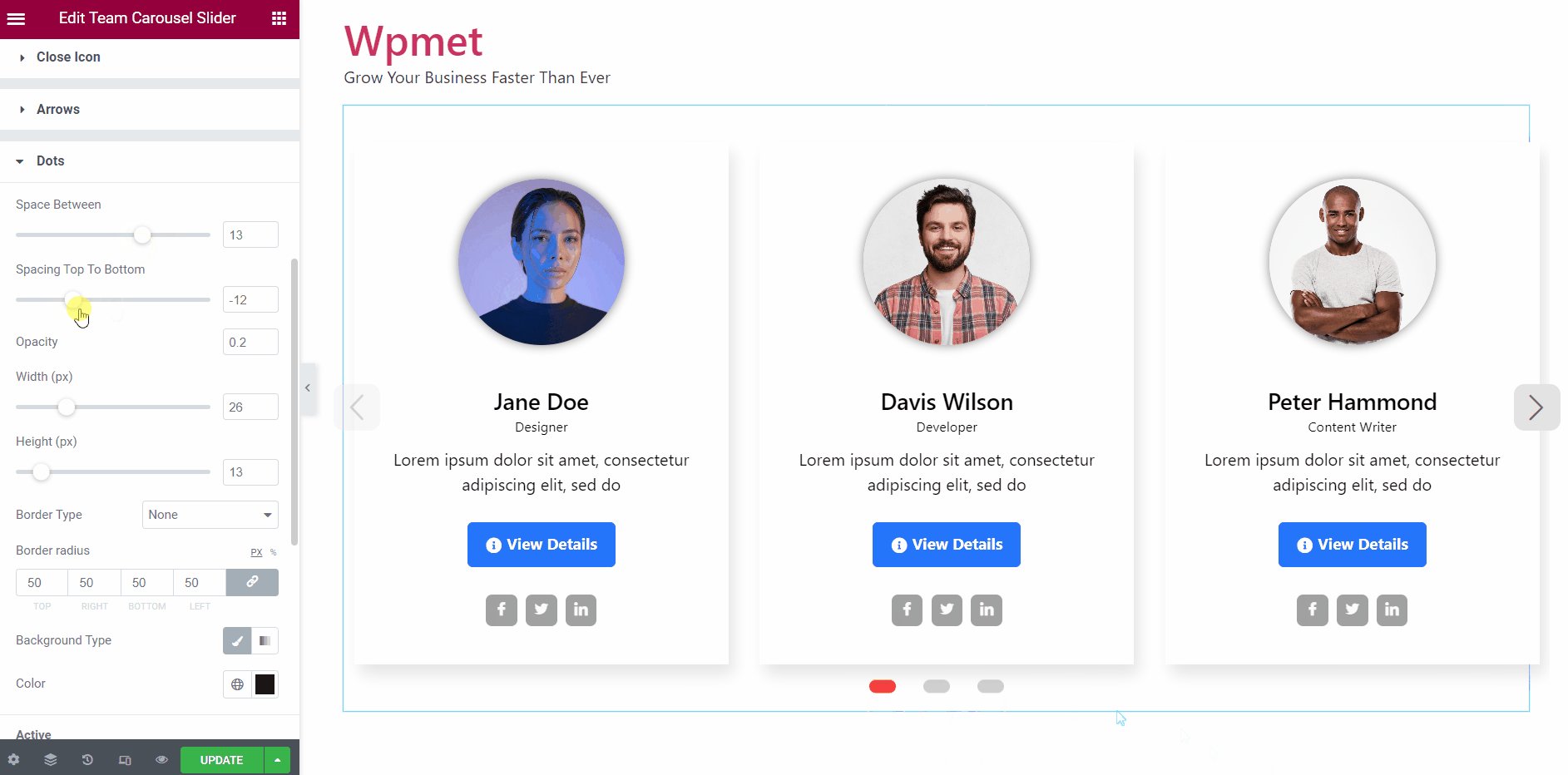
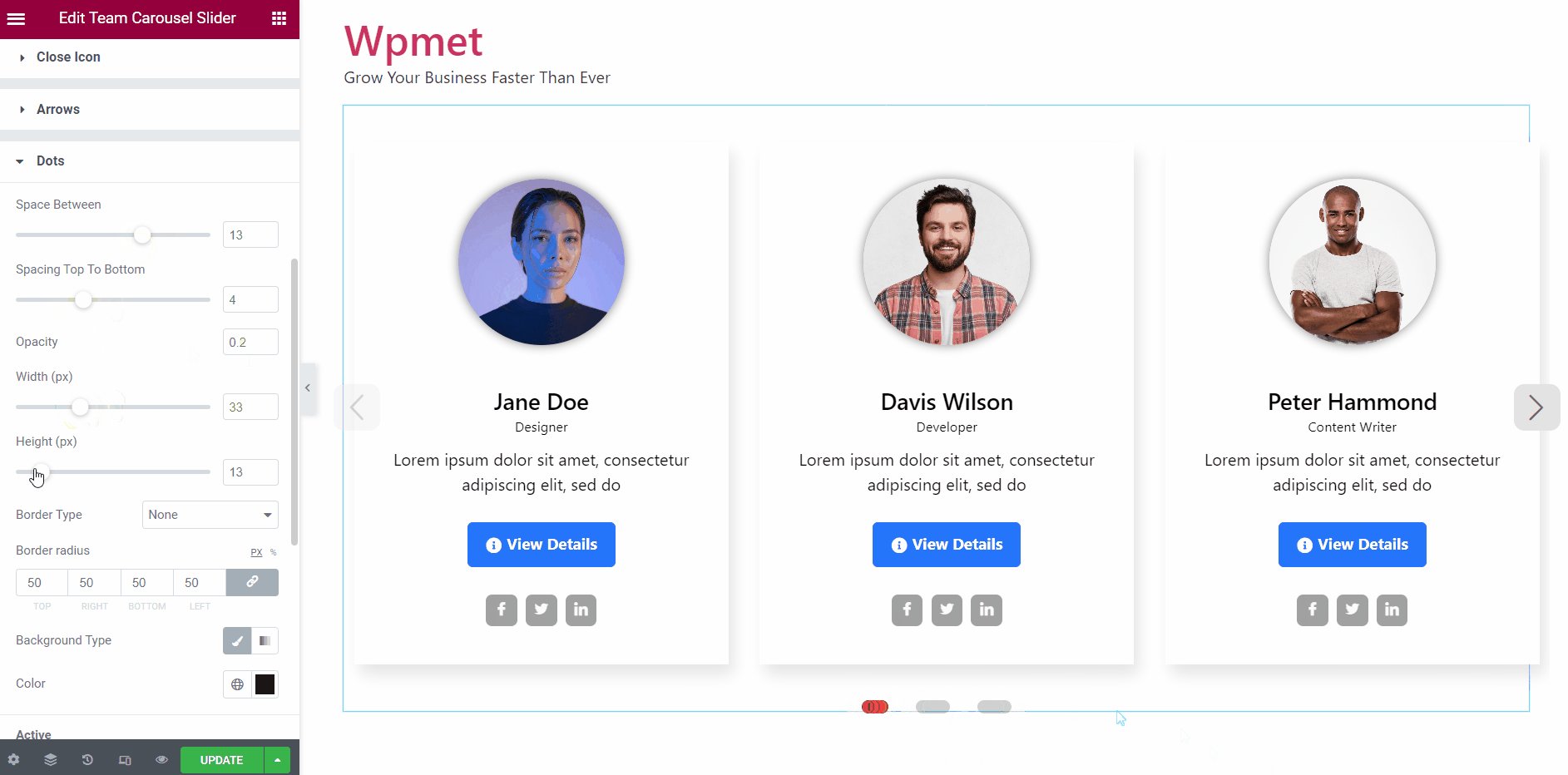
4.12 Prikker #
Hvis Dots er aktiveret, kan du tilpasse Dots-stile.
- Juster Mellemrum mellem prikkerne.
- Juster prikken Afstand fra top til bund.
- Du kan ændre Gennemsigtighed af prikkerne.
- Indstil Bredde af prikkerne.
- Indstil Højde af prikkerne.
- Tilføj en Grænseradius for prikkerne.
- Vælg en Baggrundstype og baggrundsfarve.

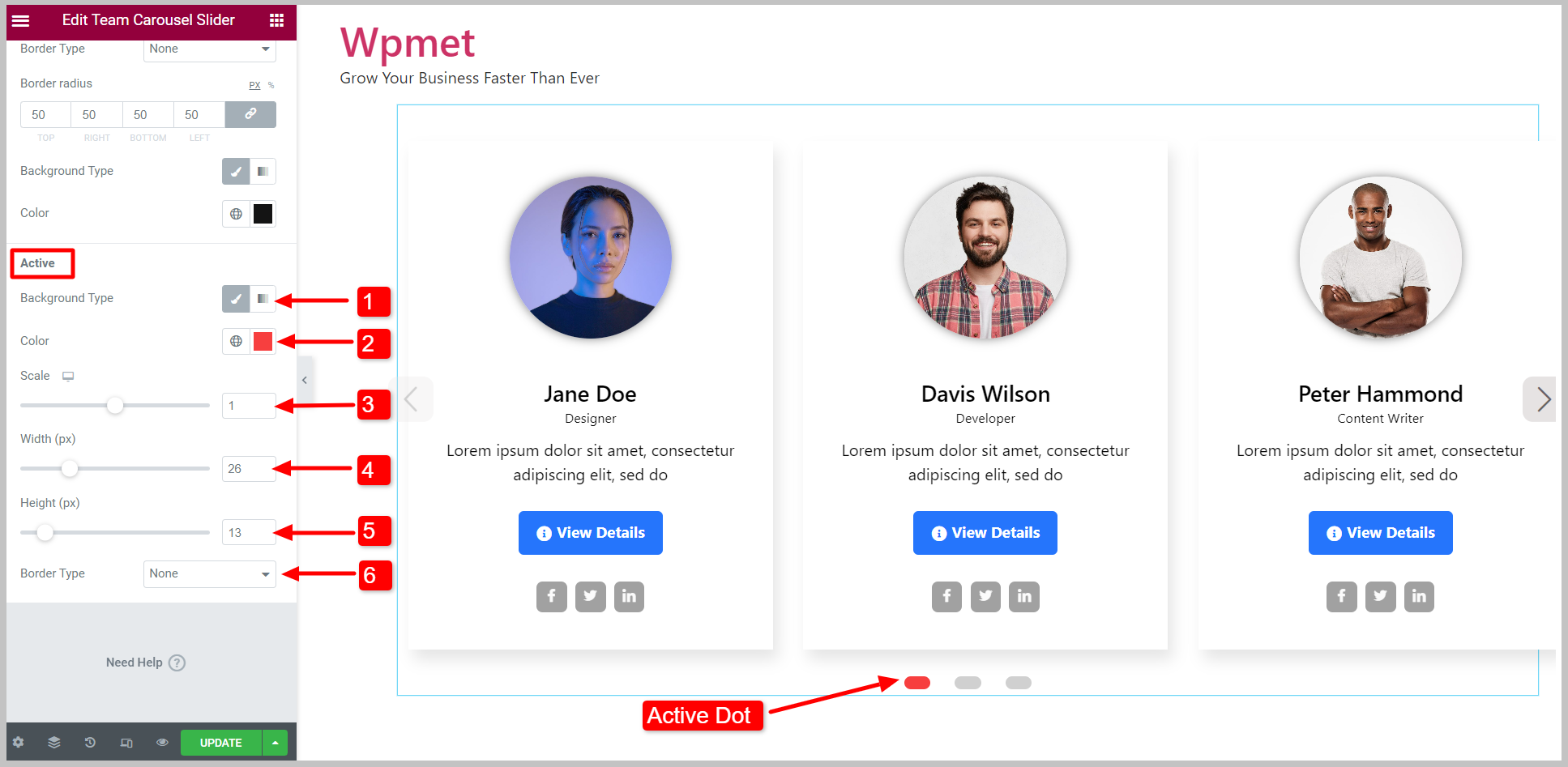
Aktiv:
Du kan tilpasse den aktive prik separat.
- Vælge Baggrundstype og Farve for den aktive prik.
- Vælg en aktiv prik Farve.
- Justere vægt (størrelse) af de aktive prikker.
- Juster Bredde af de aktive prikker.
- Juster Højde af de aktive prikker.
- Vælg Border Type.

Endelig er holdkarrusellen klar til fremvisning. Elementor Team Carousel Slider-widget kommer med ElementKits Pro. Få pluginnet til at designe sofistikerede websteder med avancerede funktioner som Elementor Team Carousel Slider og mere.




