Kom godt i gang #
Integrer Google map hvor som helst på din webside. Vigtigst af alt på kontaktsiden, så dine besøgende kan vide, hvor du befinder dig. Vis foruddefinerede placeringer (breddegrad og længdegrad) på et kort på skærmen. Bare følg trin-for-trin-processen for at forbinde Google Map.
Trin=>1: Generer Google Map API-nøgle #
- Gå til Google Cloud Platform Console. Hvis du ikke har en konto endnu, så opret en, det er gratis.
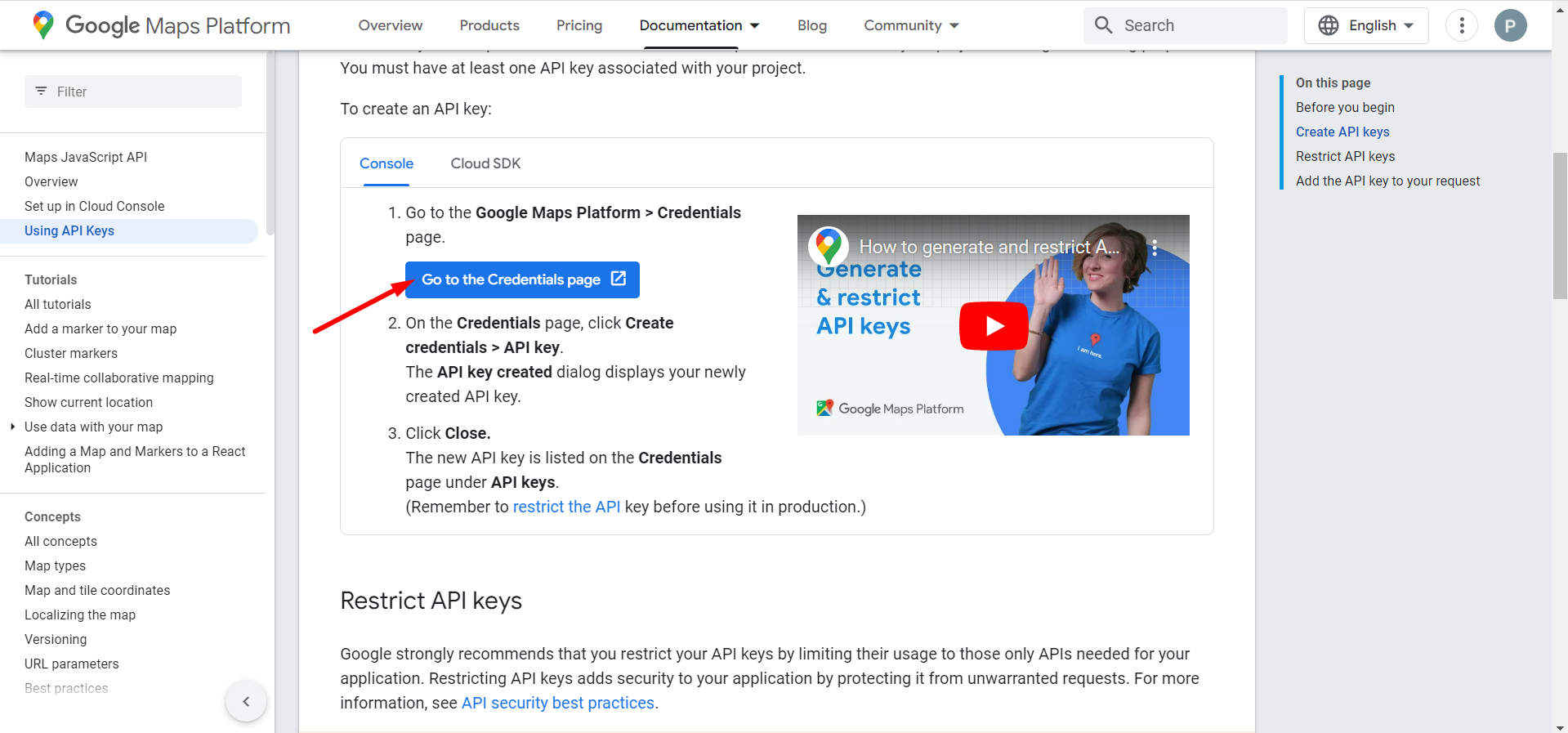
- Klik på Gå til siden legitimationsoplysninger

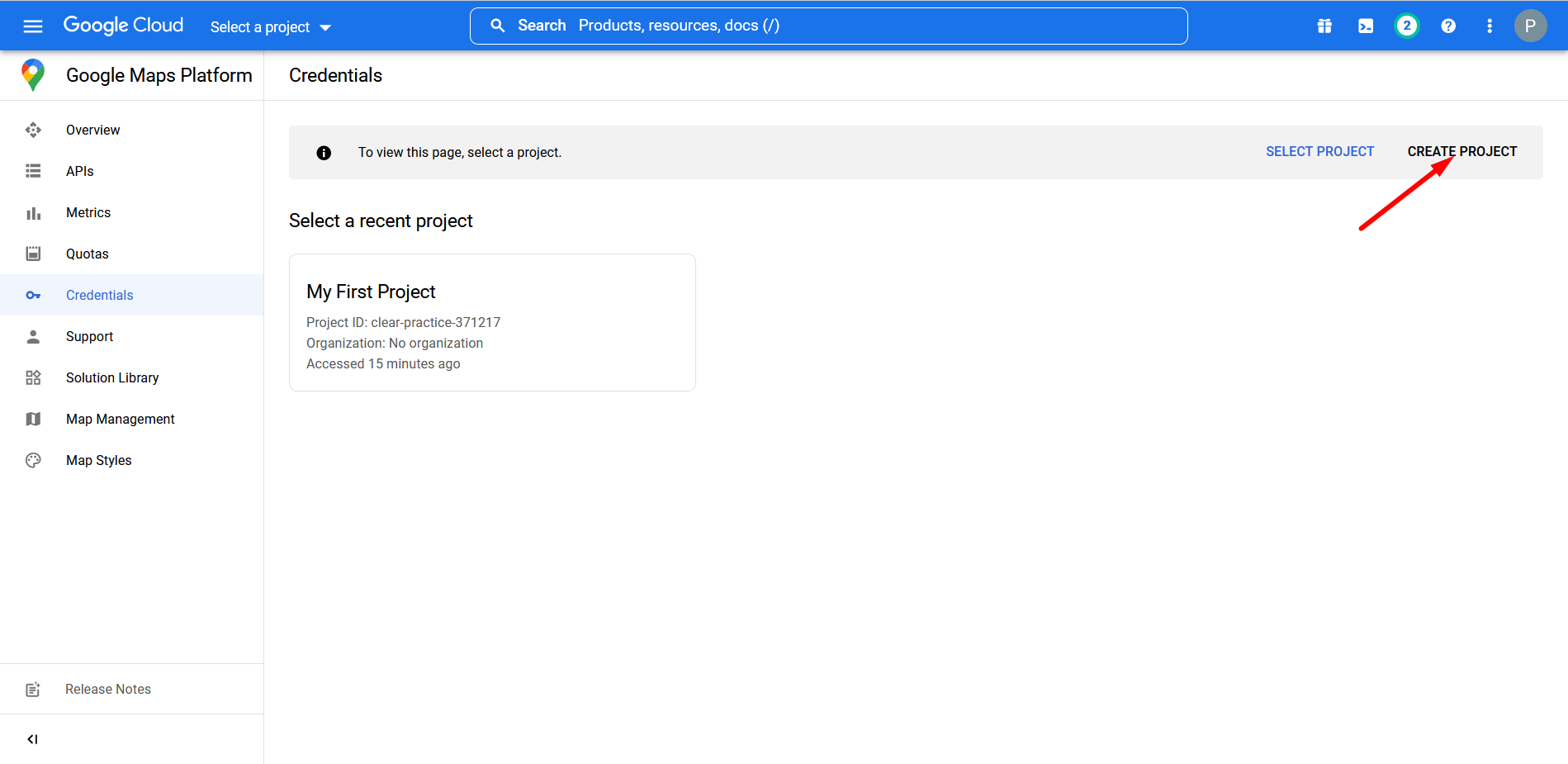
- Vælg eller opret et projekt.

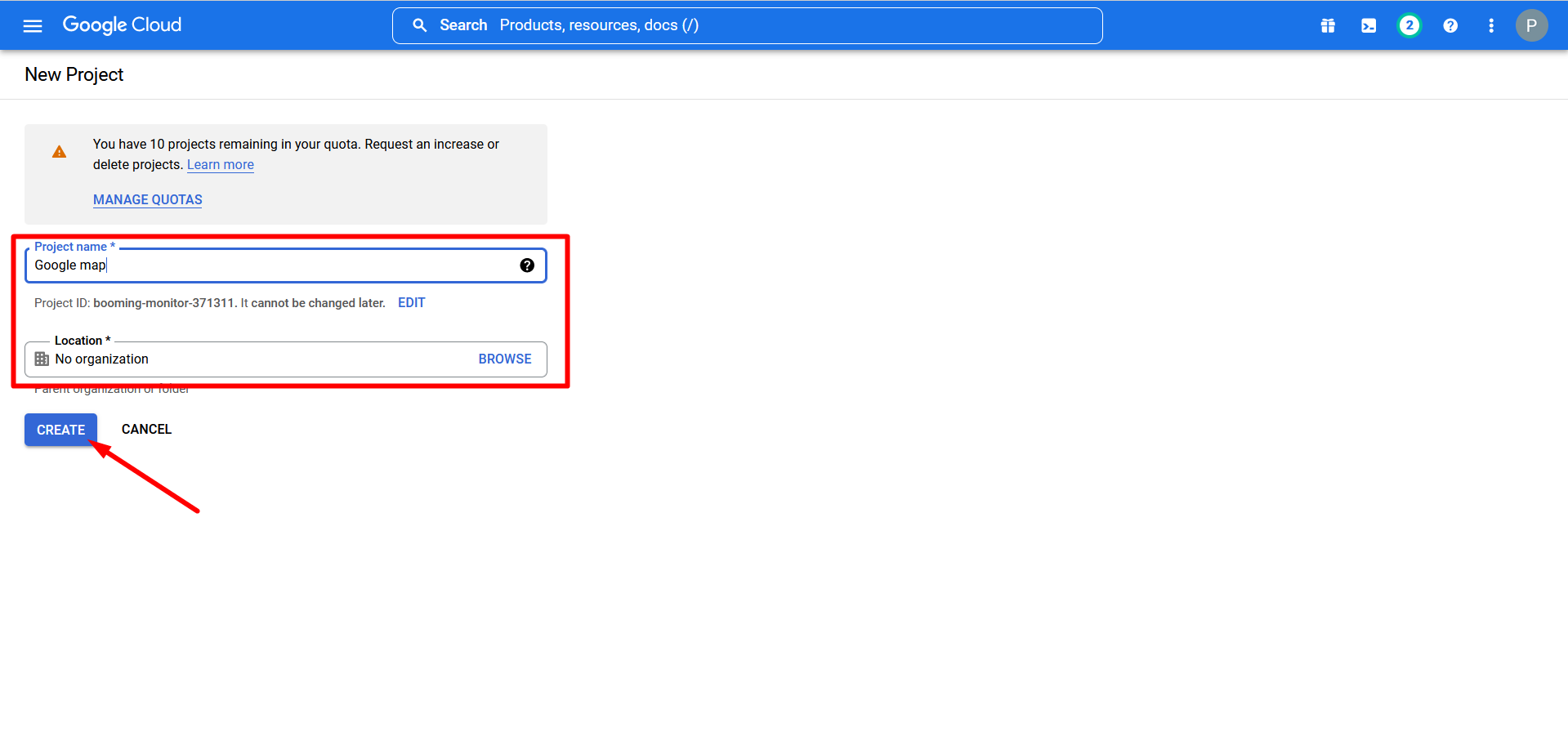
- Angiv et projektnavn og en placering
- Klik på OPRET

- Dit projekt er blevet oprettet
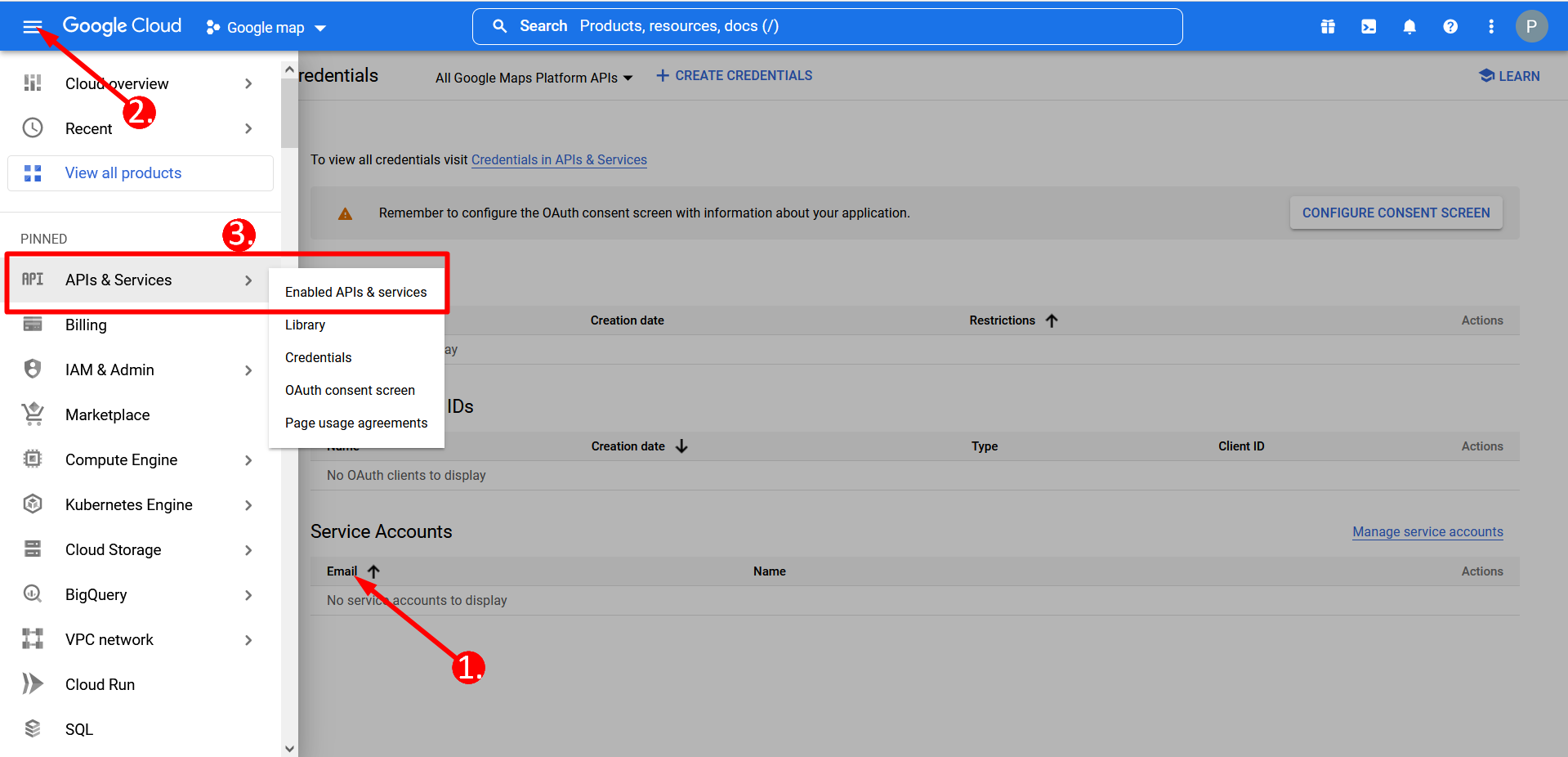
- Gå til hamburgermenuen
- Find API'er og tjenester

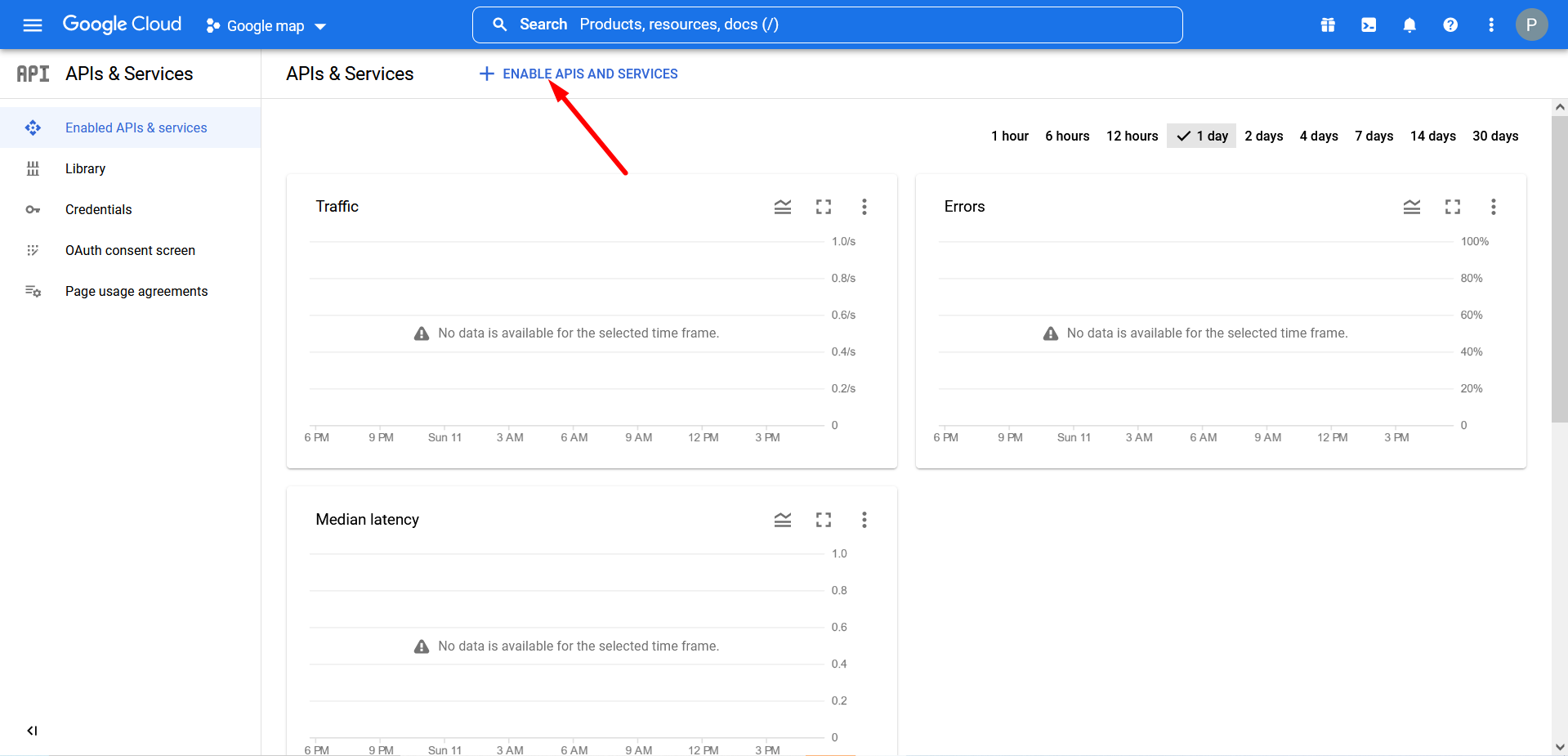
- Klik på AKTIVER APIS OG TJENESTER

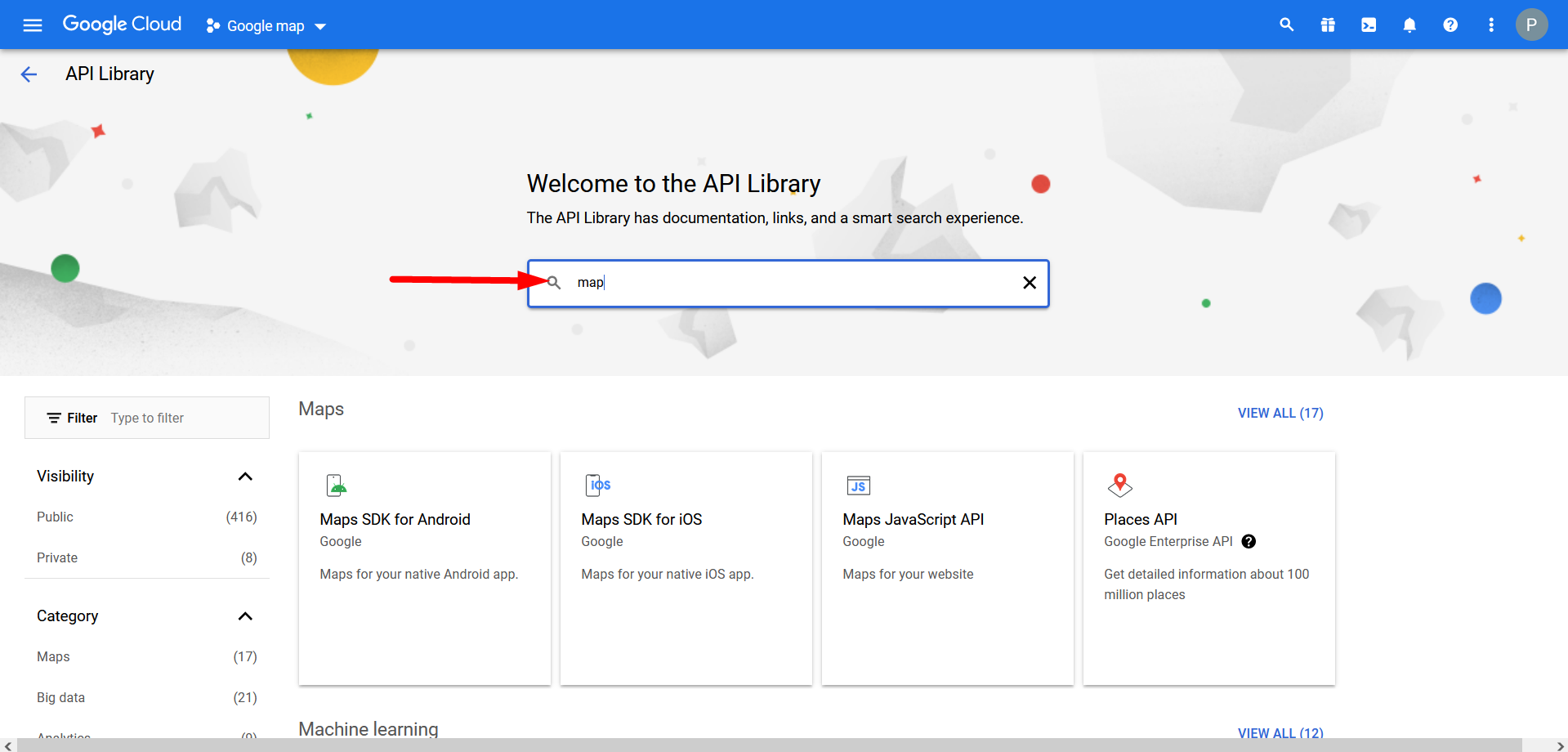
- Søg kort i søgefeltet-

- Klik på Maps JavaScript API, og aktiver den
- Gå til legitimationsoplysninger
- Klik nu på "skab Legitimationsoplysninger”, vil du se din API-nøgle. Kopier API-nøglen herfra.

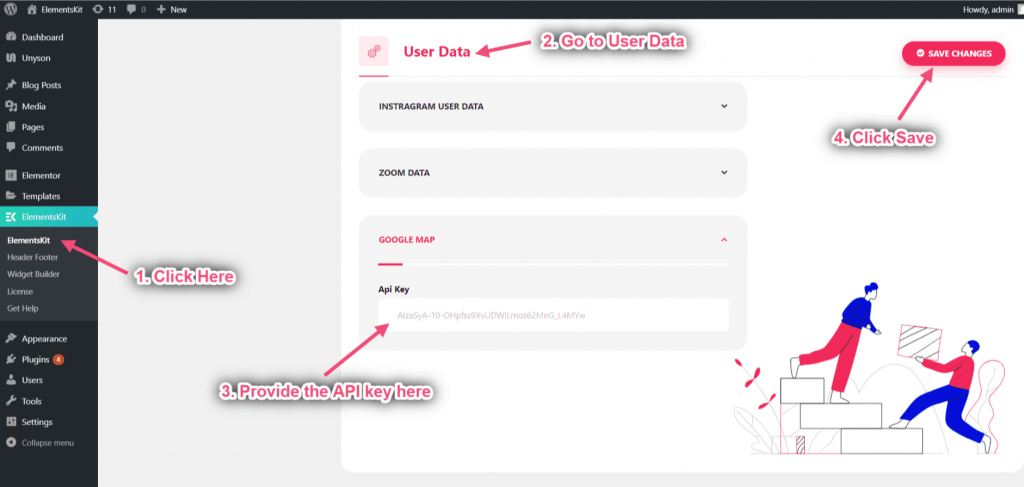
- Gå nu til Elementskit=> Brugerdata=> Klik på Google kort at udvide. Giv din API nøgle for at forbinde Google Map.

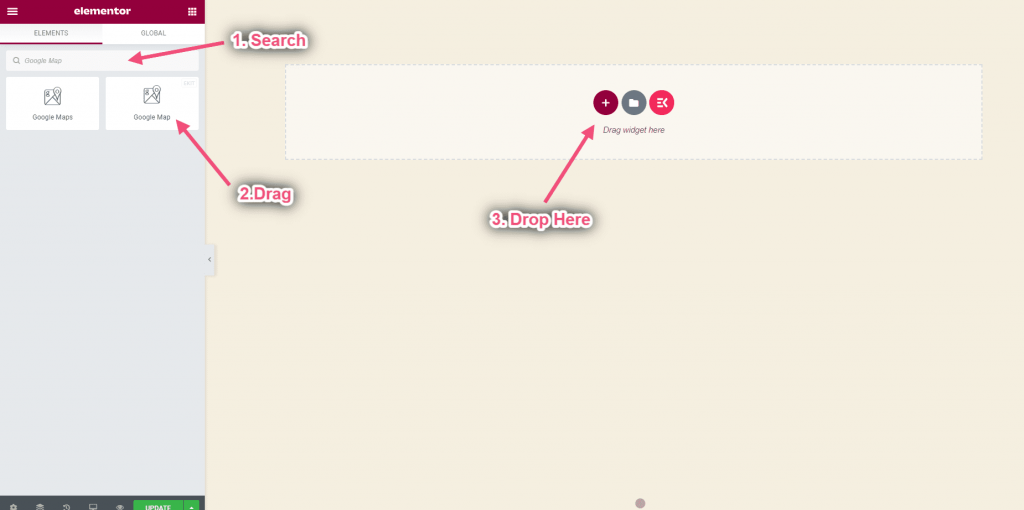
- Søg nu efter Google Map=> Træk=> Drop på det valgte område

Trin=>2: Vælg korttype #
Opsæt grundlæggende kort #
Tilføj et simpelt Google-kort med en markør til din webside. Det passer til folk med begynder- eller mellemkendskab.
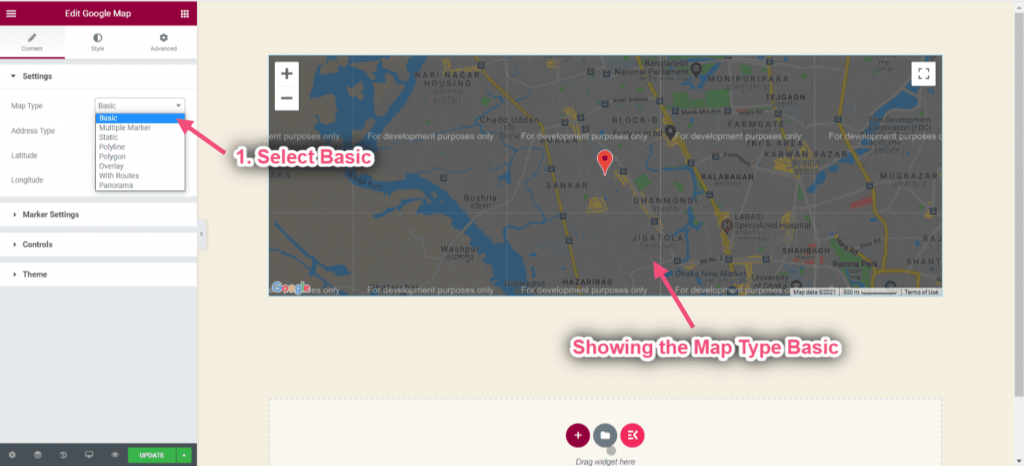
- Klik på Indstillinger=> Vælg korttype Grundlæggende fra rullemenuen. Du kan se den grundlæggende korttype dukkede op

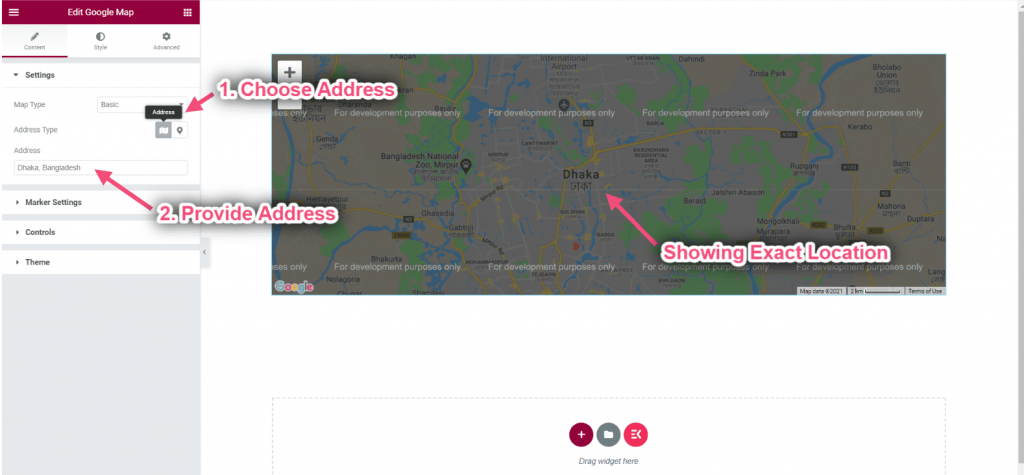
- Vælg Adresse fra det valgte område=> Angiv din adresse
- Du kan se den valgte placering

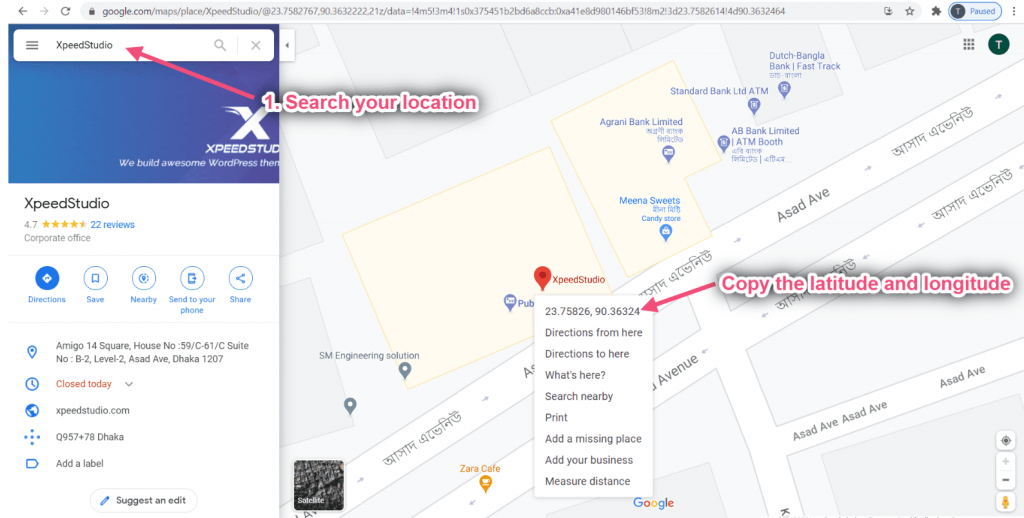
Få breddegrad og længdegrad: Breddegrad bruges sammen med længdegrad til at angive den præcise placering af træk på jordens overflade
- Gå til https://www.google.com/maps/=> Søg efter din placering=> Højreklik på kortets pin-punkt=> Kopier nu Bredde- og længdegrad

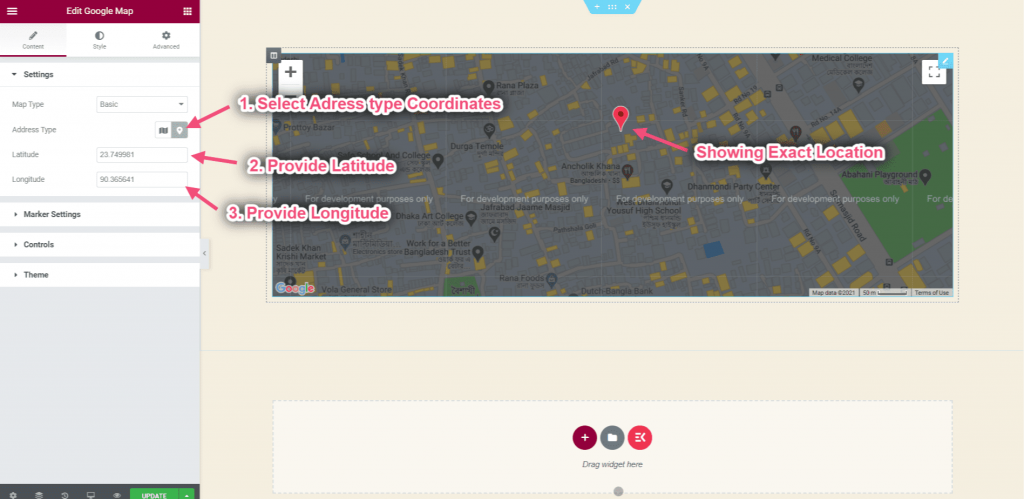
- Vælg nu Adressetype: Koordinater
- Angiv breddegrad: Breddegrad er måling af afstand nord eller syd for ækvator.
- Angiv længdegrad: Længdegrad er målingen øst eller vest for ækvator.
- Du kan se den nøjagtige placering

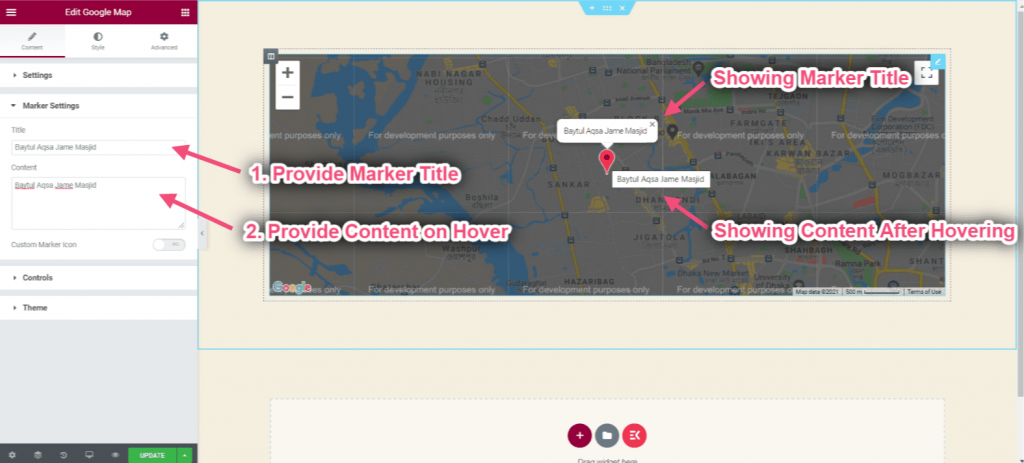
- Klik på Markørindstillinger=> Giv Markør titel=> Tilføj indhold, der vises, når du svæver

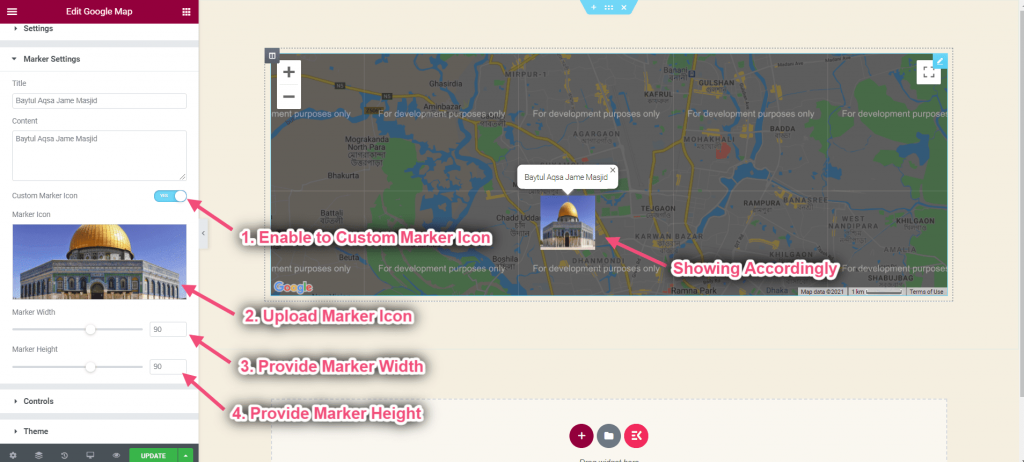
- Aktiver skift til brugerdefineret markørikon
- Upload dit markørikon
- Kontrolmarkørbredde
- Kontrolmarkeringshøjde
- Du kan se det brugerdefinerede billede/ikon vises

Klik på Styring
- Kontrol zoom niveau: Du kan angive et hvilket som helst nummer
- Aktiver Street View-kontrol: Den indeholder et Pegman-ikon, der kan trækkes ind på kortet for at aktivere Street View.
- Slå korttypekontrol til: Korttype-kontrollen giver brugeren mulighed for at vælge en korttype (ROADMAP, SATELLIT).
- Aktiver zoomkontrol: Zoomkontrollen viser knapperne "+" og "-" for at ændre kortets zoomniveau.
- Aktiver fuldskærmskontrol: Fuldskærmskontrollen giver mulighed for at åbne kortet i fuldskærmstilstand.
- Aktiver rullehjulszoom: Hvert klik, op eller ned, øger eller mindsker zoom faktor med 10%

- Klik på Tema=> Vælg temakildetype: Google Standard
- Vælg Google Theme Type fra rullemenuen

- Vælg temakilde: Snazzy kort
- Vælg dit smarte kort-tema fra rullemenuen

- Vælg temakilde: Brugerdefinerede
- Giv din tilpassede stil på æsken
- Klik på det valgte område for at få JSON stil kode at style dit kort

Konfigurer Multiple Marker Map #
Tilføj flere markører på kortet. Hver markør kan klikkes for at vise information.
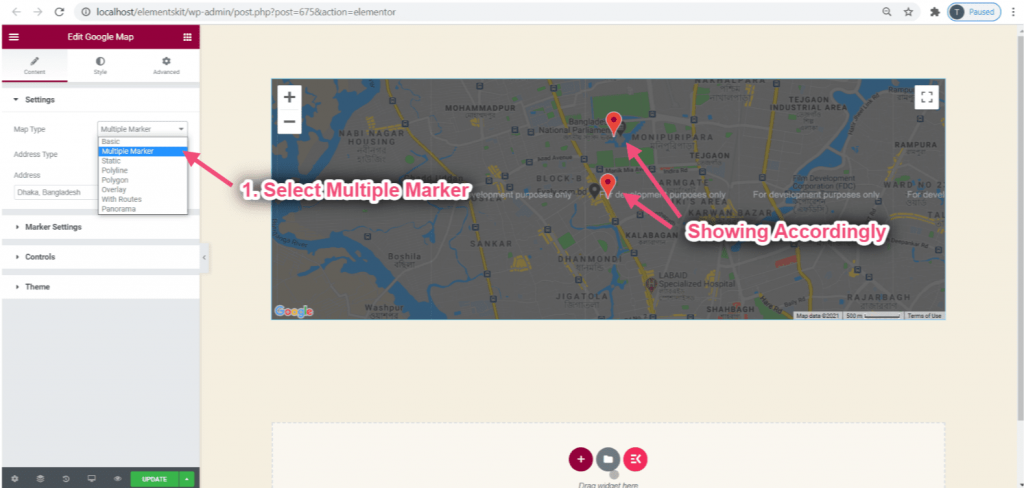
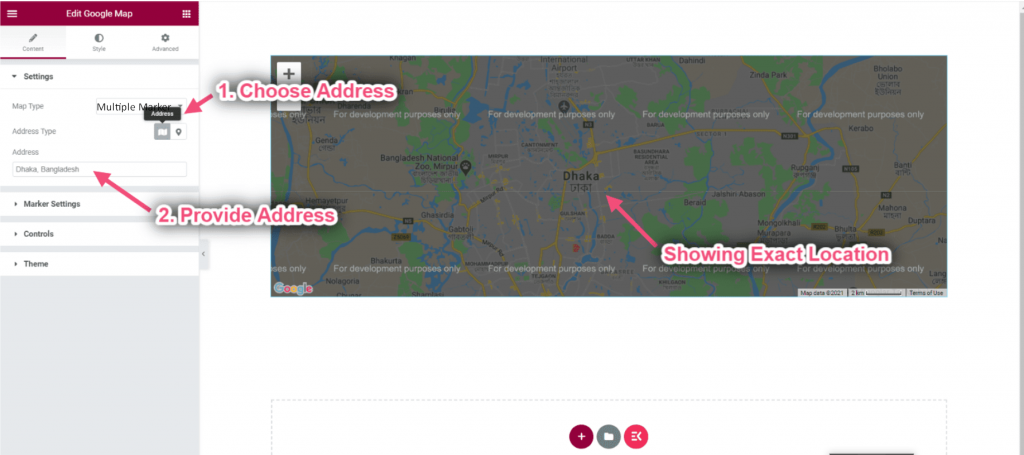
- Klik på Indstillinger=> Vælg korttype Multipel markør fra rullemenuen.
- Du kan se den grundlæggende korttype dukkede op

- Vælg Adresse fra det valgte område=> Angiv din adresse
- Du kan se den valgte placering

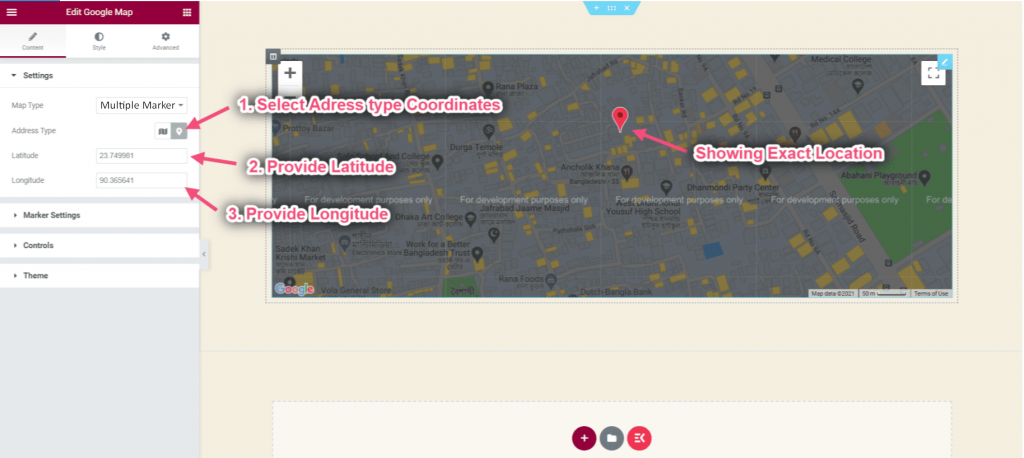
- Vælg adressetype: Koordinater
- Giv breddegrad
- Angiv længdegrad
- Du kan se den nøjagtige adresse, der vises som en markør

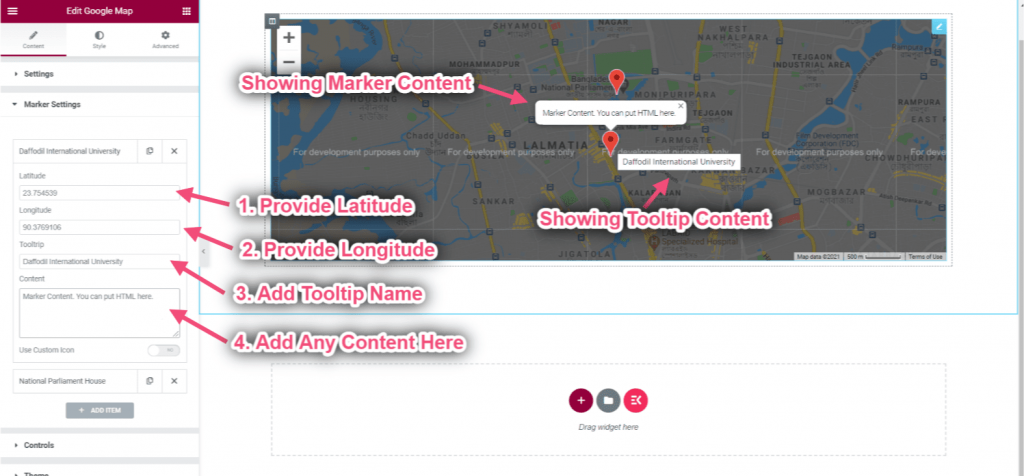
- Klik på Markørindstillinger
- Klik over indholdet for at udvide
- Giv breddegrad
- Angiv længdegrad
- Tilføj værktøjstip-navn
- Tilføj alt indhold på boksen
- Du kan se outputtet vises nøjagtigt

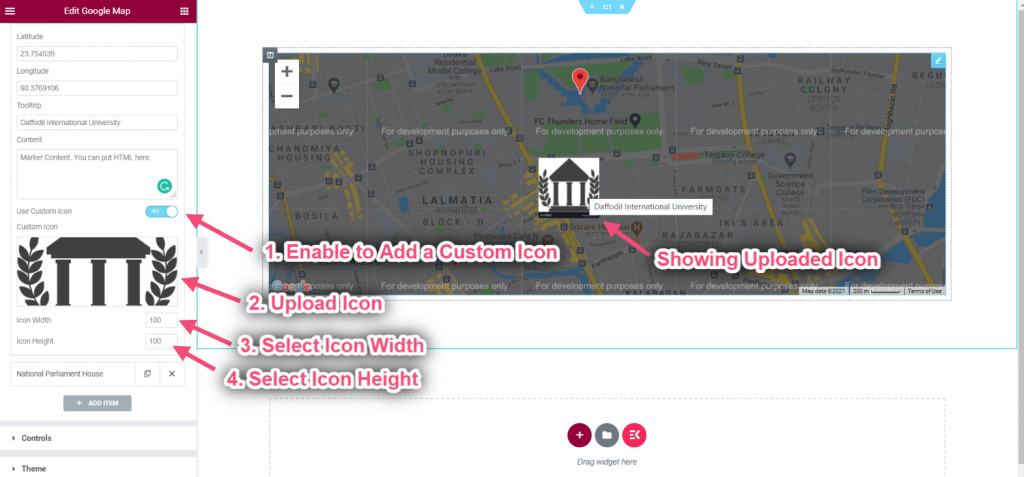
- Slå tilpasset ikon til
- Upload dit ikon
- Vælg Ikonbredde
- Vælg ikonhøjde

Klik på Styring
- Kontrol zoom niveau: Du kan angive et hvilket som helst nummer
- Aktiver Street View-kontrol: Den indeholder et Pegman-ikon, der kan trækkes ind på kortet for at aktivere Street View.
- Slå korttypekontrol til: Korttype-kontrollen giver brugeren mulighed for at vælge en korttype (ROADMAP, SATELLIT).
- Aktiver zoomkontrol: Zoomkontrollen viser knapperne "+" og "-" for at ændre kortets zoomniveau.
- Aktiver fuldskærmskontrol: Fuldskærmskontrollen giver mulighed for at åbne kortet i fuldskærmstilstand.
- Aktiver rullehjulszoom: Hvert klik, op eller ned, øger eller mindsker zoom faktor med 10%

- Klik på Tema=> Vælg temakildetype: Google Standard
- Vælg Google Theme Type fra rullemenuen

- Vælg temakilde: Snazzy kort
- Vælg temaet for dit smarte kort fra rullemenuen

- Vælg temakilde: Brugerdefinerede
- Giv din tilpassede stil på æsken
- Klik på det valgte område for at få JSON stil kode at style dit kort

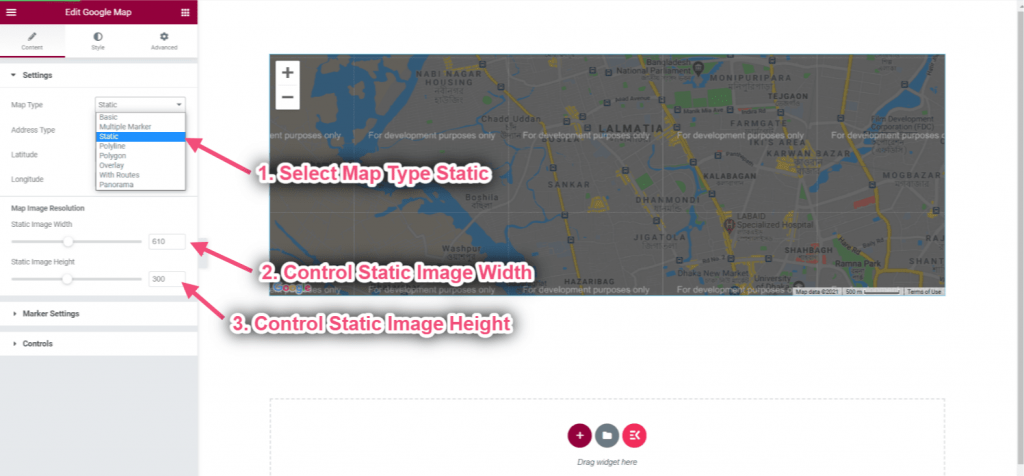
Opsæt statisk kort #
Statiske kort er selvstændige billeder i PNG-format, der kan vises på web og mobile enheder uden hjælp af et kortbibliotek eller API.
- Vælg korttype: Statisk
- Styr statisk billedbredde
- Styr statisk billedhøjde

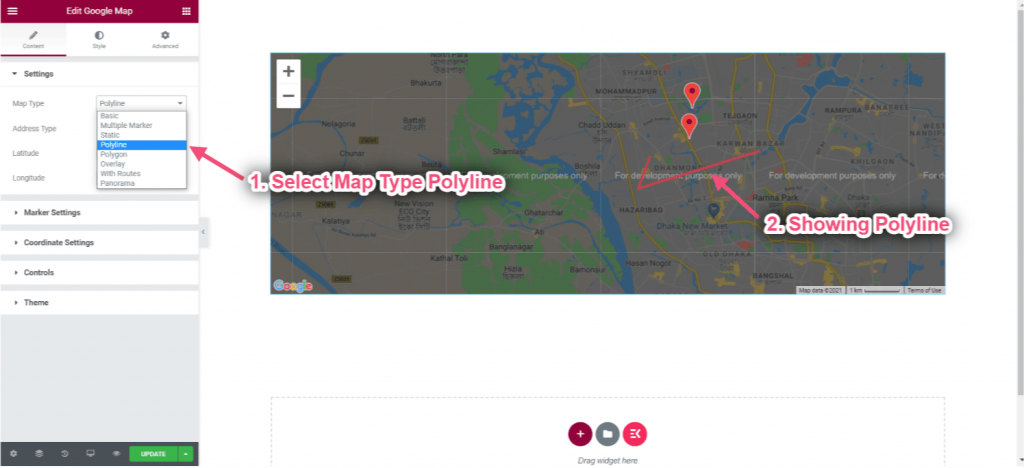
Opsæt Polyline Map #
Du kan bruge en polylinje til at tegne linjer på et kort i Google Maps.
- Vælg korttype: Polyline
- Du kan se Polyline-kortet dukkede op

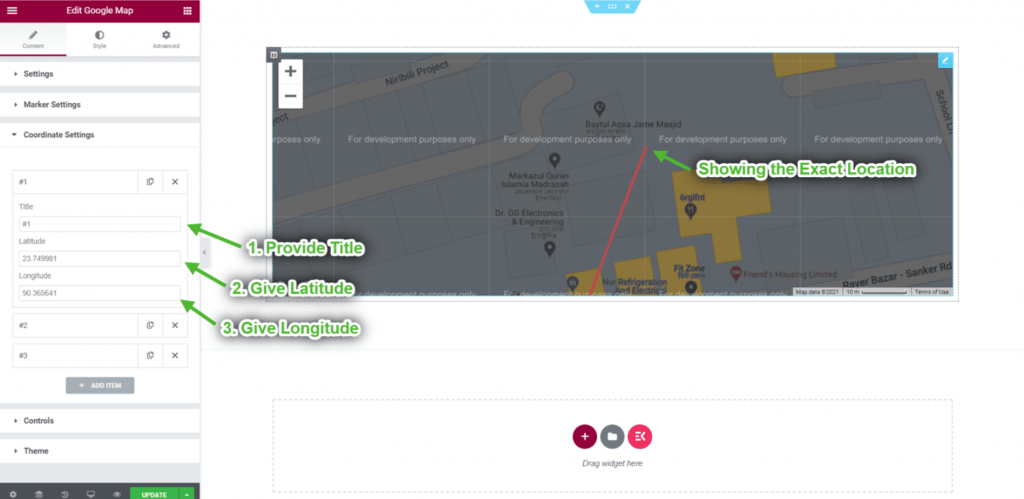
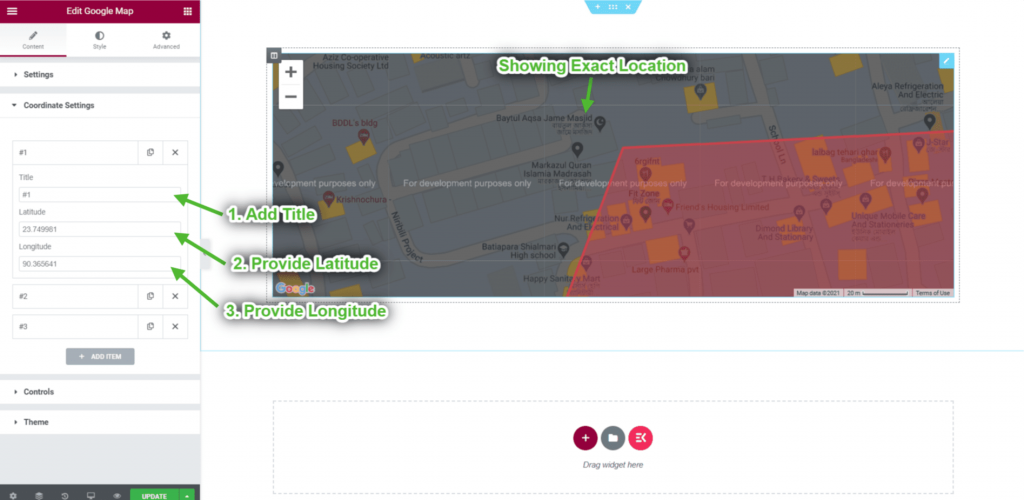
- Angiv din koordinattitel
- Giv breddegrad
- Angiv længdegrad

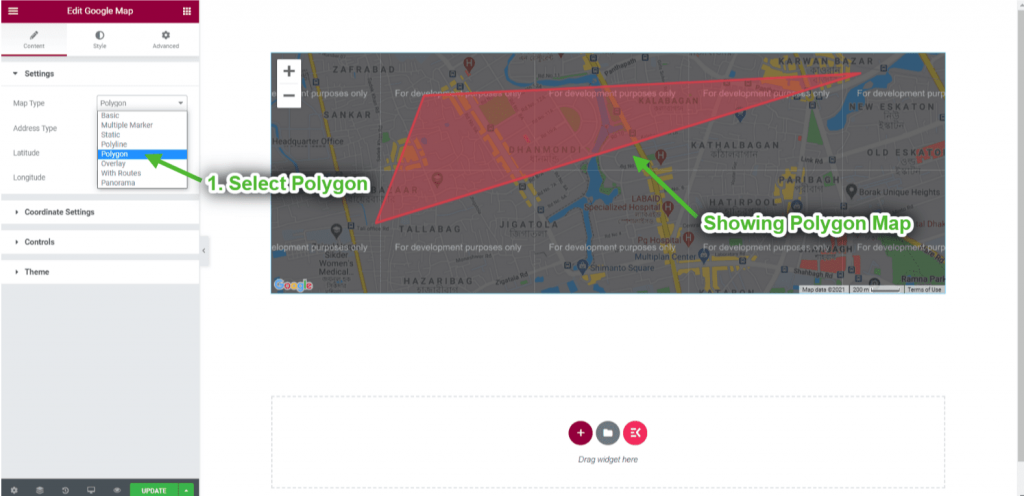
Opsæt polygonkort #
En polygon (som en polylinje) definerer en række forbundne koordinater i en ordnet rækkefølge.
- Vælg korttype: Polygon
- Du kan se polygonkortet dukkede op

- Angiv din koordinattitel
- Giv breddegrad
- Angiv længdegrad

- Giv breddegrad
- Angiv længdegrad
- Tilføj alt indhold på boksen

Konfigurer Overlay Map #
Overlejringer er objekter på kortet, der er bundet til breddegrad/længdegradskoordinater, så de bevæger sig, når du trækker eller zoomer på kortet.
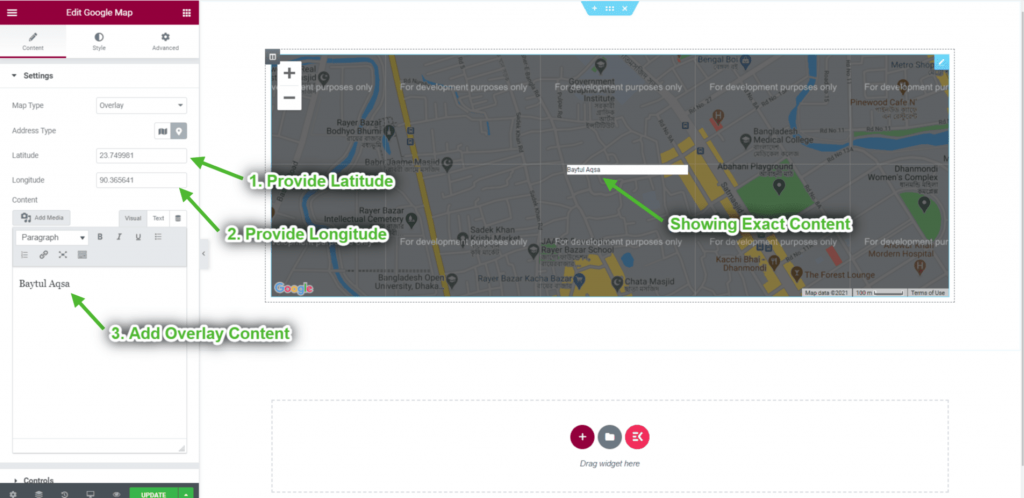
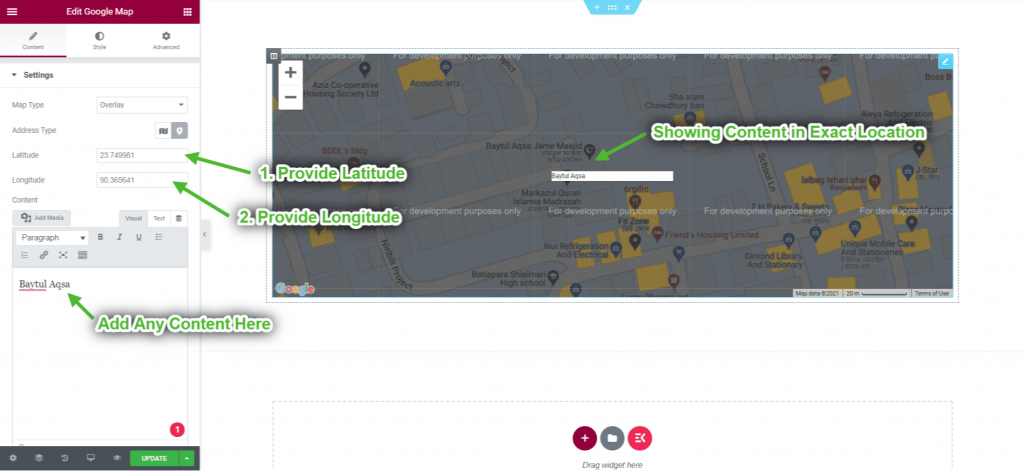
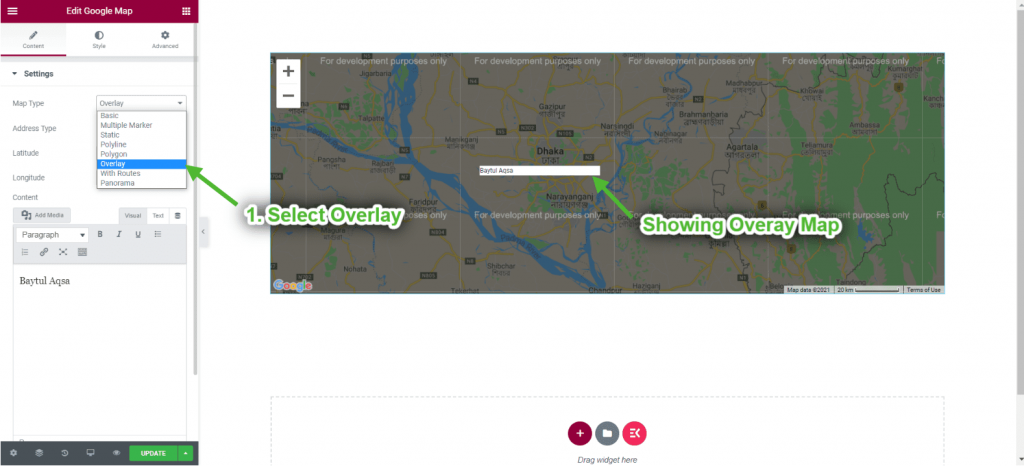
- Vælg korttype: Overlejring
- Du kan se, at overlejringskortet dukkede op

- Giv breddegrad
- Angiv længdegrad
- Vælg Overlejringsindhold på boksen
- Du kan se det nøjagtige indhold dukkede op derfor