Kom godt i gang #
Showcase your Facebook reviews directly on your website. Leverage Facebook reviews as a powerful social proof and shows them on your website with our Facebook Review Widget. Here’s a comprehensive article to explain every method in detail.
Se vores videoguide:
Or, just follow the step-by-step process:
Step=> 1: Adding Facebook Review #
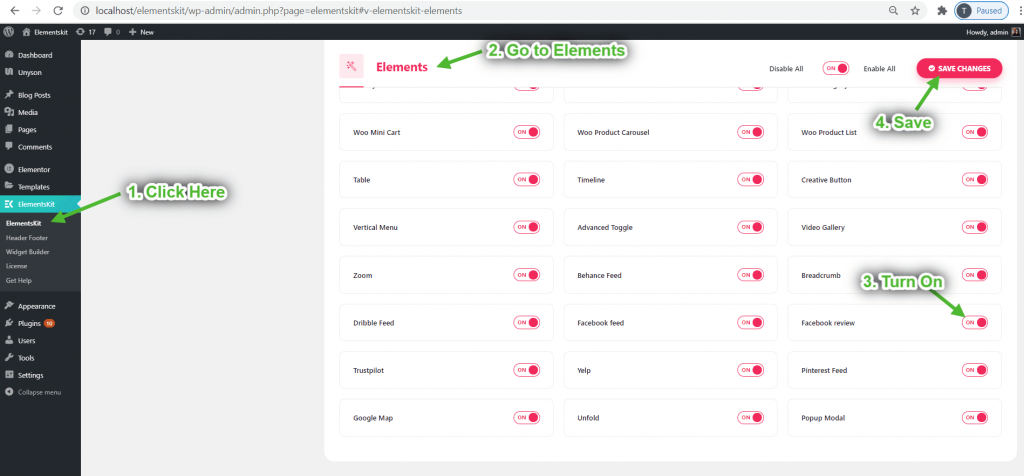
- Gå til ElementsKit=> go to Elementer=> Make sure to turn on Facebook anmeldelse=> Klik på Gemme.

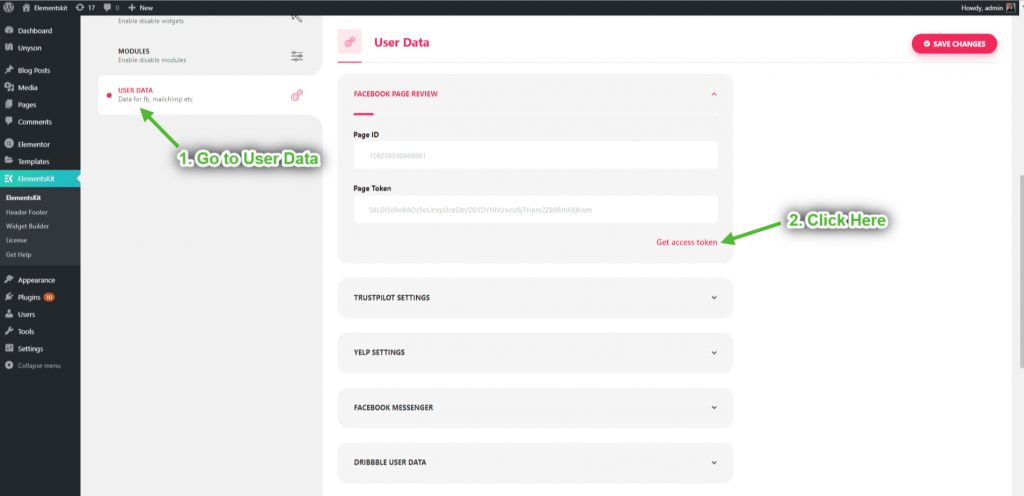
- Gå nu til Brugerdata=> Facebook Page Review=> Klik på Få adgangstoken.

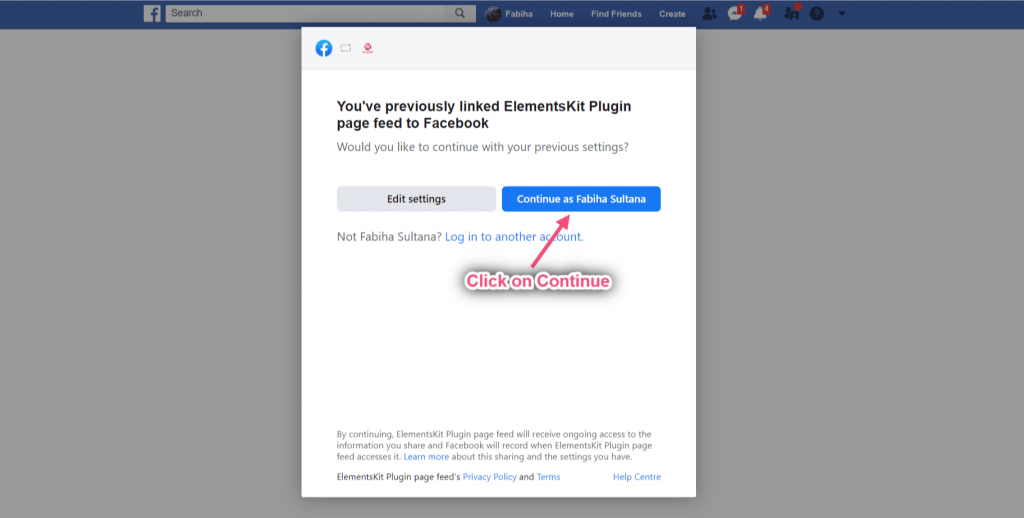
- Klik på Fortsæt.

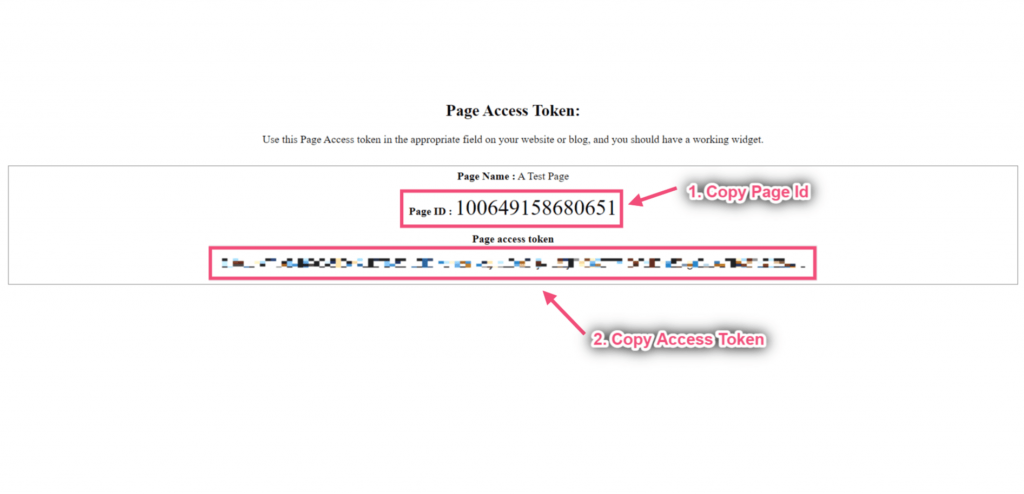
- Now Copy the Side-id og Adgangstoken.

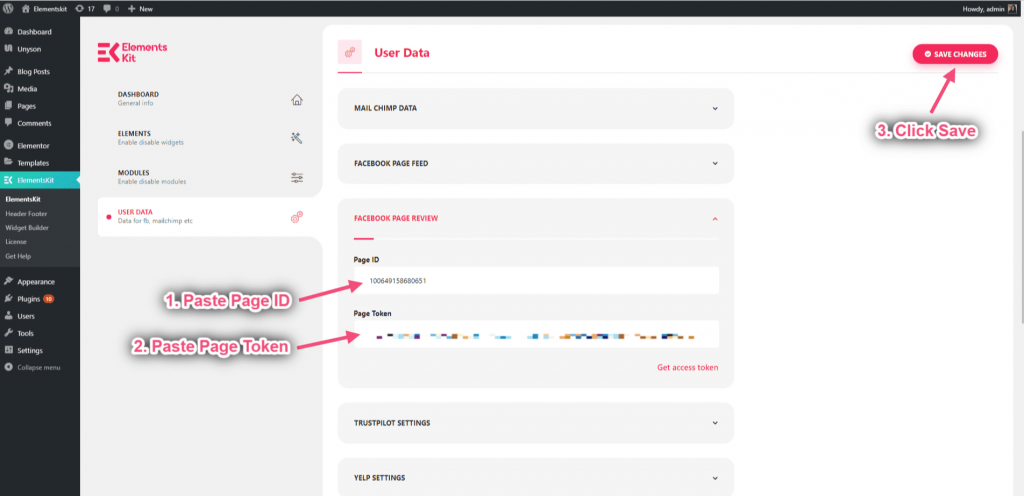
- Paste Your Page Id og Adgangstoken=> Gem ændringer.

Step=> 2: Tilføje Facebook anmeldelse Widget to Page #
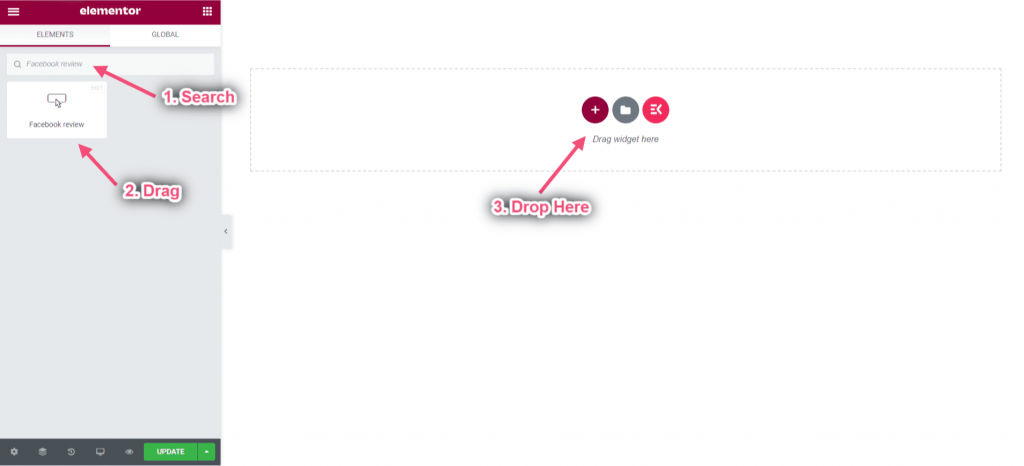
- Søge efter Facebook anmeldelse.
- Drag the widget.
- Drop on the selected area.

Step=> 3: Customize Overview Layout #
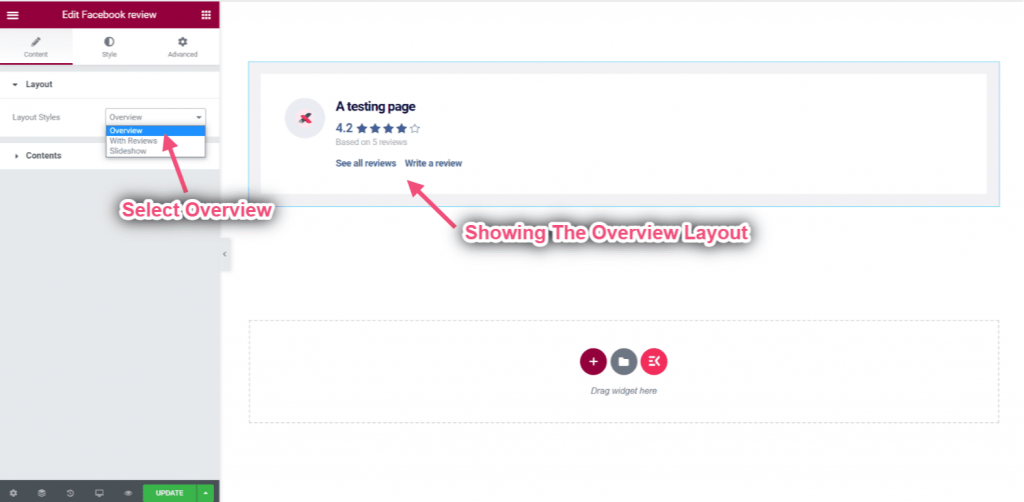
- Select your layout type Oversigt fra rullemenuen.
- Showing Overview Layout.

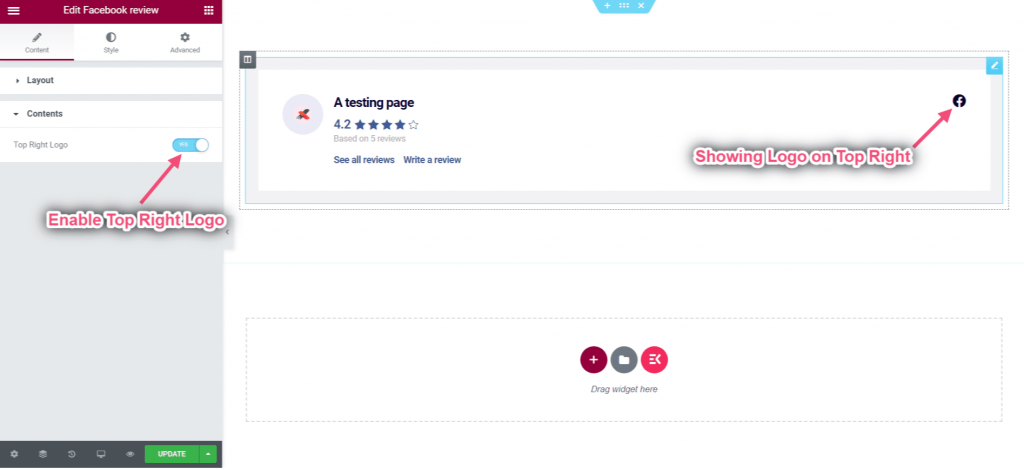
- Aktiver Right Logo.
- Showing Logo on the Top Right.

Step=> 4: Customize With Reviews Layout #
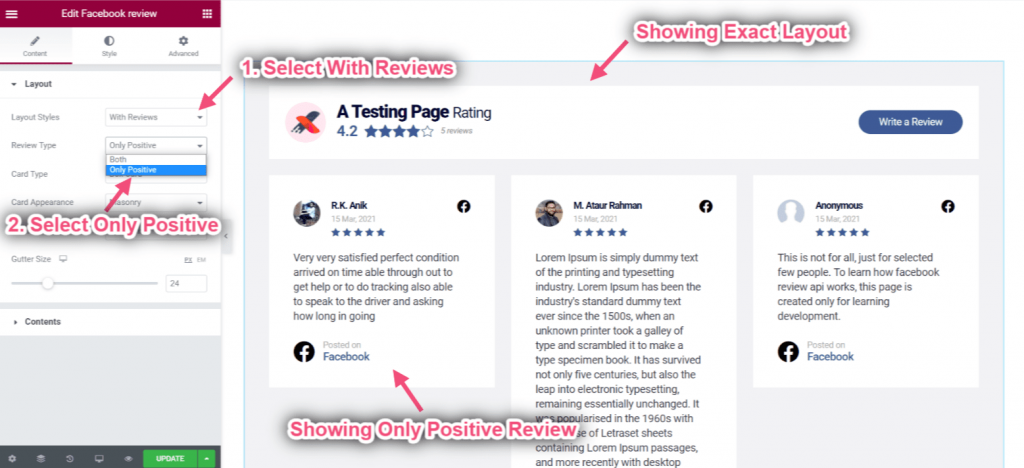
- Vælg With Reviews.
- Vælg Only Positive.
- Showing the exact layout with positive reviews only.

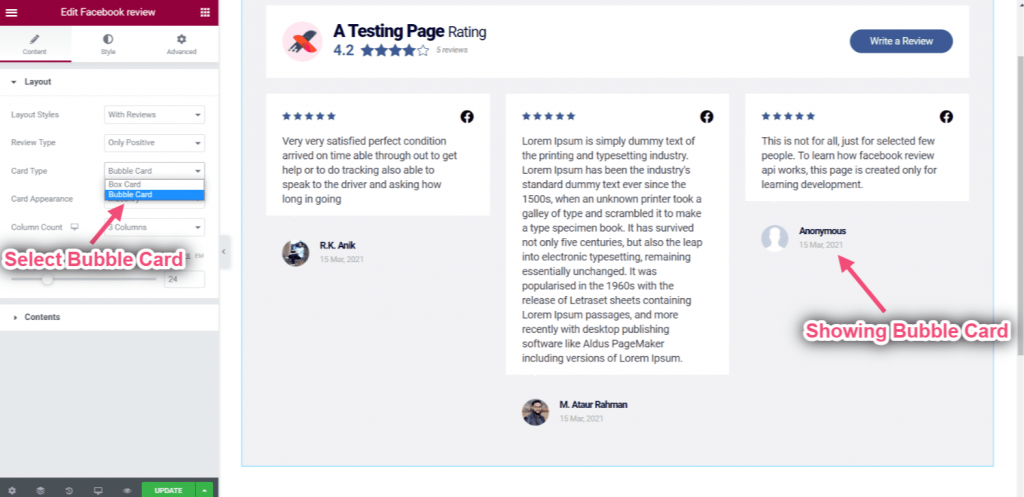
- Vælg Bubble Card fra rullemenuen.
- Showing Bubble Card.

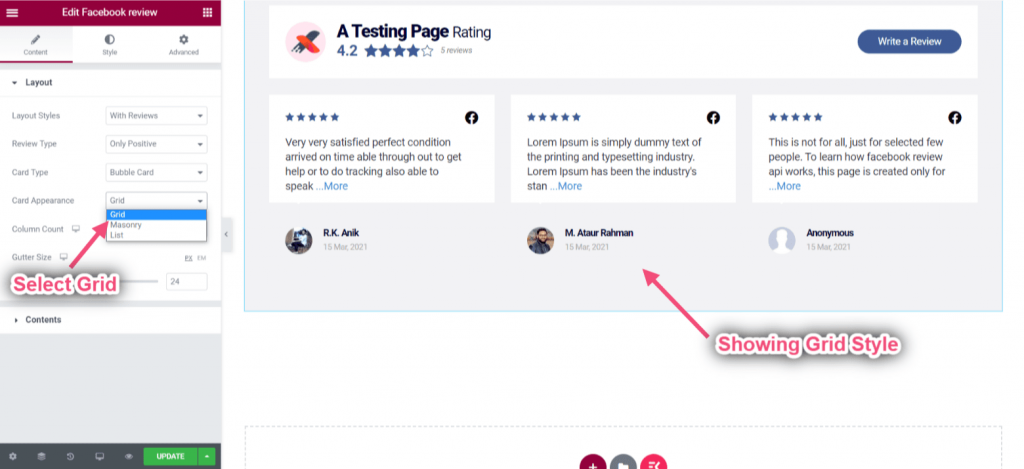
- Select your layout type Gitter fra rullemenuen.
- Showing Grid Layout.

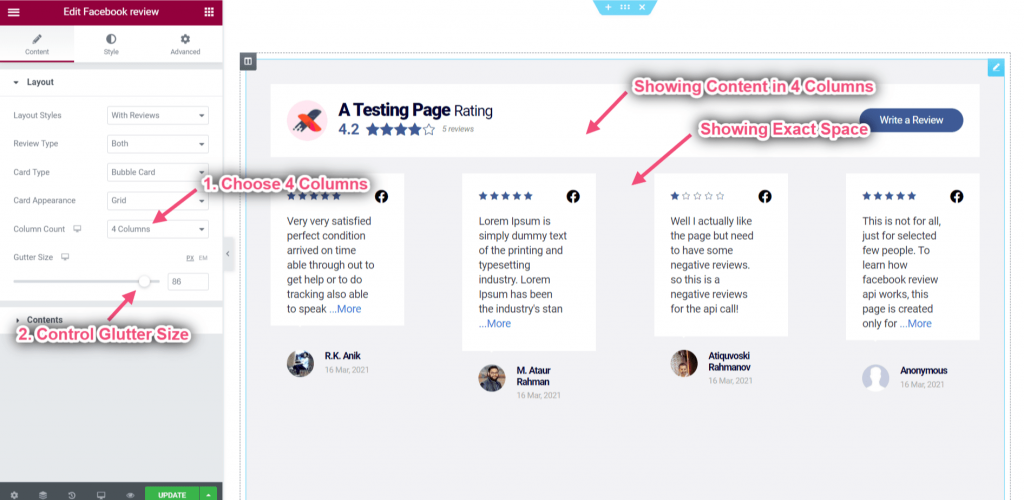
- Choose Column Count: 4 columns.
- Control Gutter Size=> Ex: 86.
- Du kan se reviews in 4 columns with exact spacing.

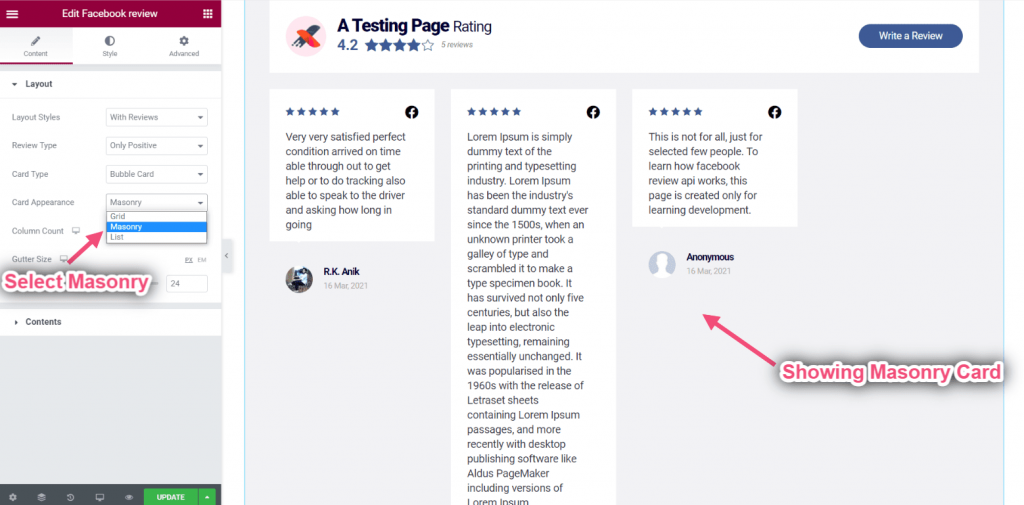
- Vælg layout: Murværk.
- You can see your selected style appeared accordingly.

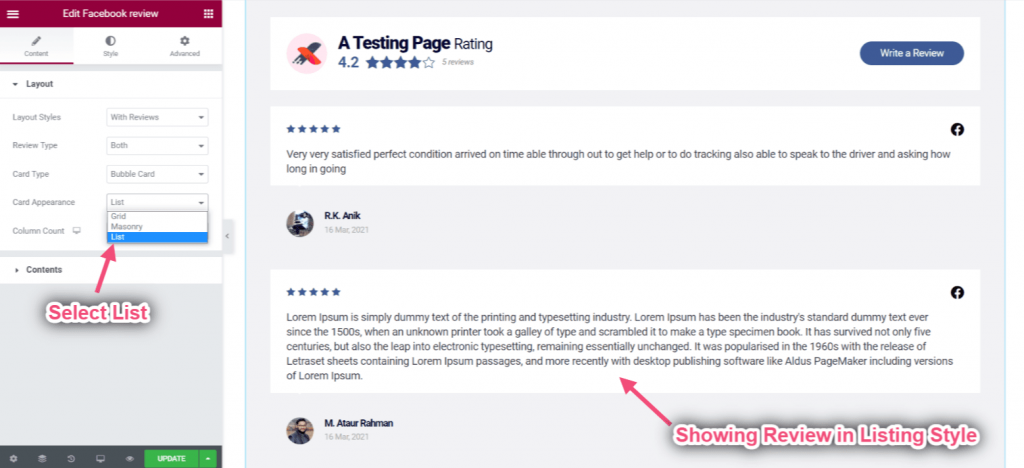
- Choose Card Appearance: Liste.
- You can see Reviews showing in the listing style.

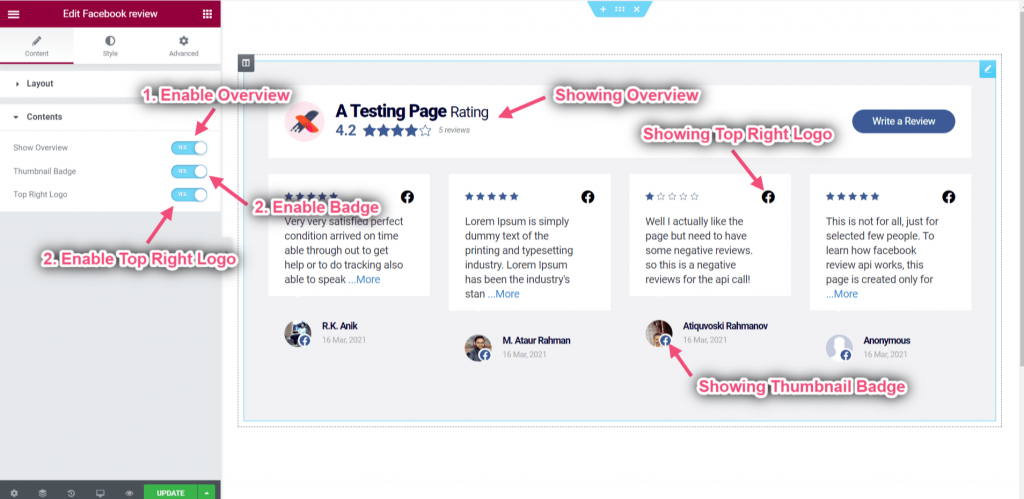
- Enable Overview.
- Enable Thumbnail Badge.
- Enable Top Right Logo.
- You can see the overview section.
- Showing badge on the thumbnail.
- Showing Facebook Logo on the Top Right.

Step=> 4: Customize Slideshow Layout #
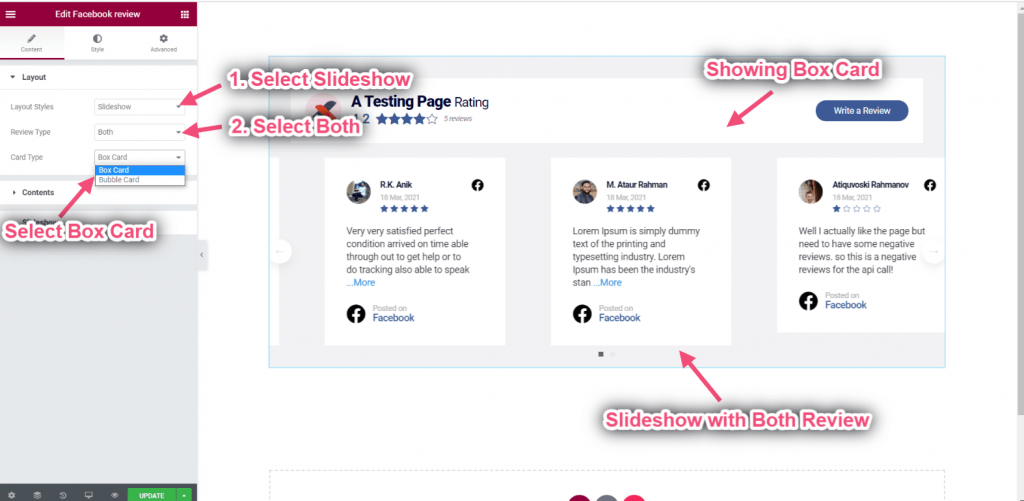
- Vælg layout: Slideshow.
- Select Review Type: Begge.
- Select Card Type: Box Card.
- Showing the slideshow layout.
- Showing box card with both positive & negative reviews.

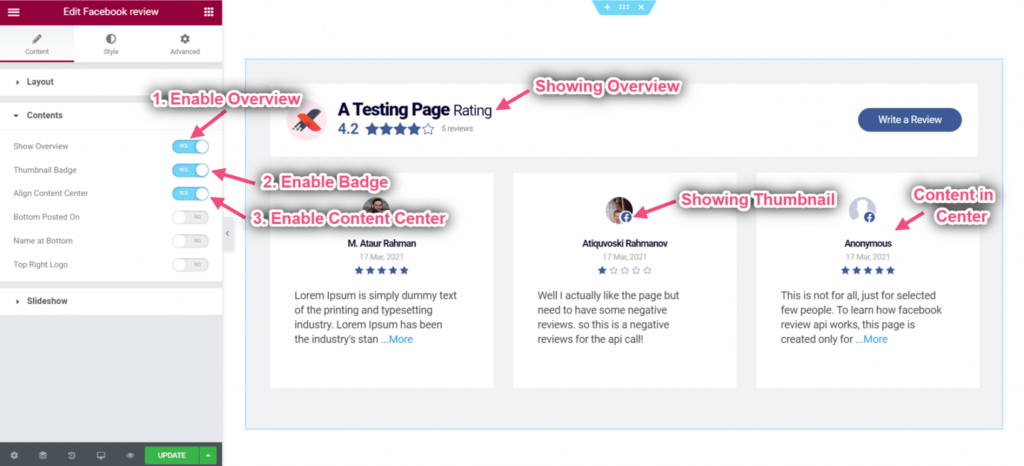
- Enable Overview.
- Enable Thumbnail Badge.
- Enable Content Center.
- You can see the overview that appeared on the top.
- Showing badge on the thumbnail.
- You can see the content appeared on the center.

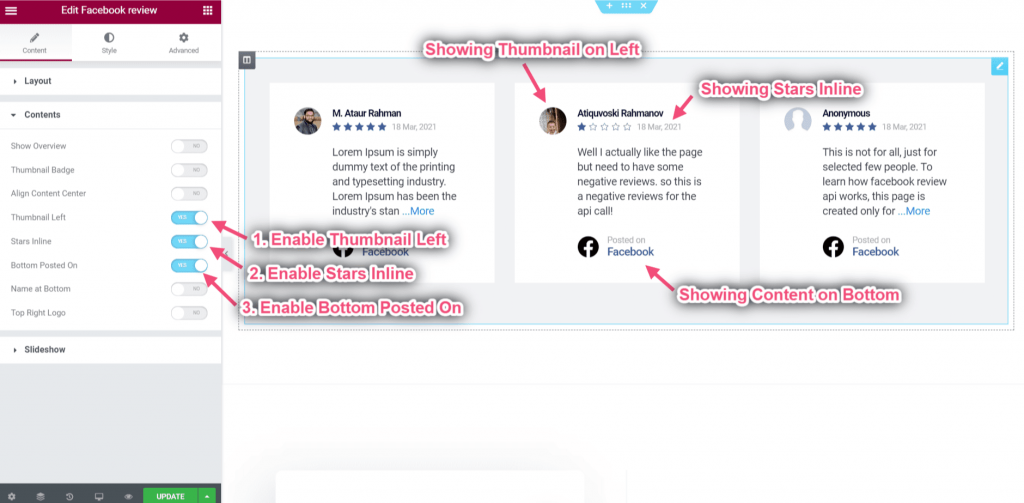
- Enable Thumbnail Left.
- Enable Stars Inline.
- Enable Bottom Posted On.
- Showing Thumbnail on the Left Side.
- You can see the stars showing inline.
- The posted content appears at the bottom of the box.

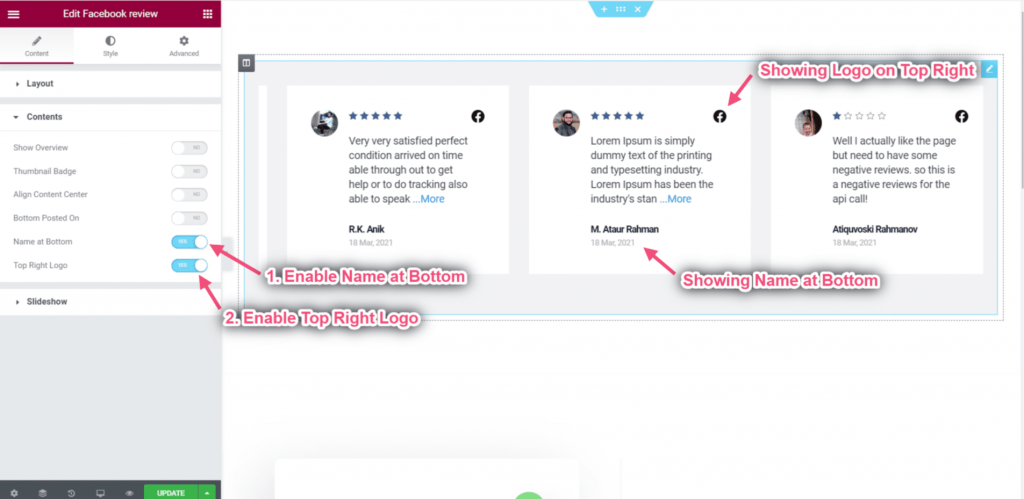
- Enable name at the bottom.
- Enable Top Right Logo.
- Showing Logo on Top Right and Name at the Bottom.

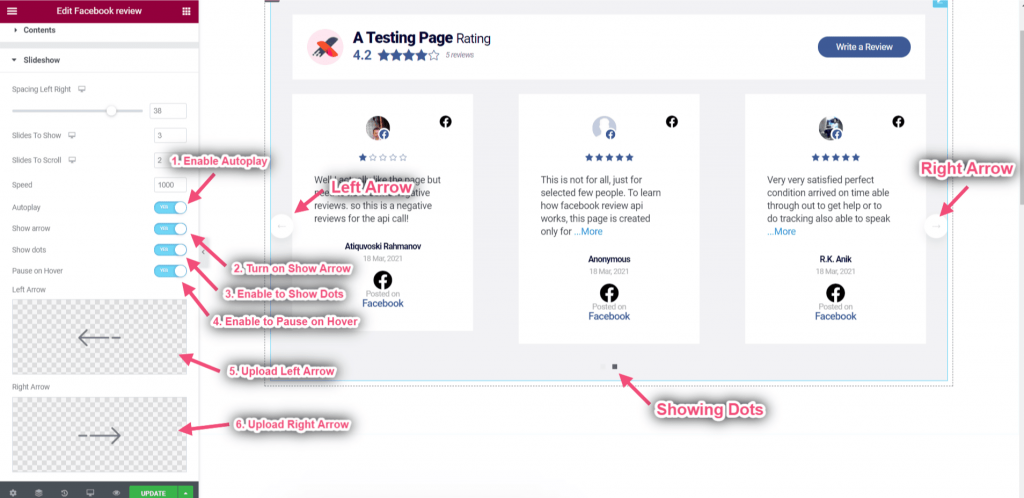
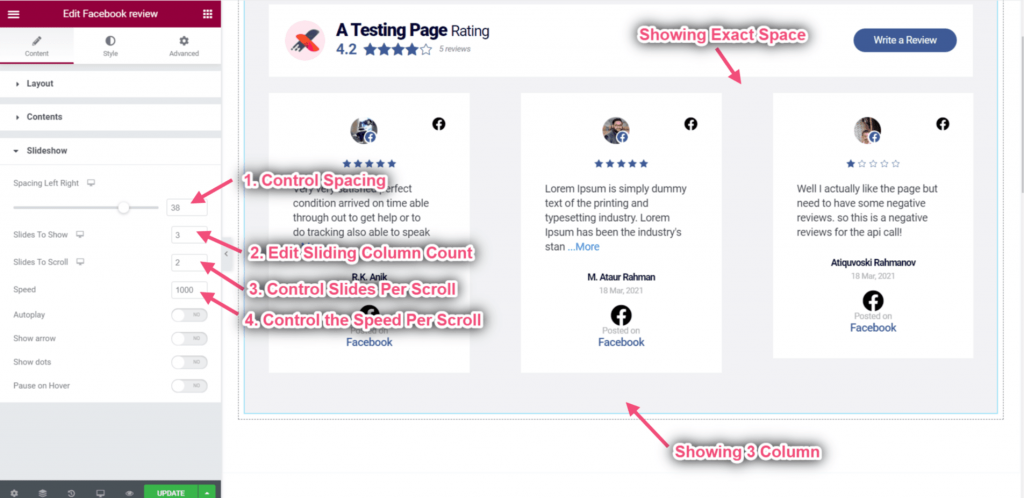
- Control Spacing: Adjust the spacing between the reviews from left to right.
- Add Slide To Show: How many reviews will display per slide. For Ex-> Showing 3 reviews per slide.
- Control Slides Per Scroll: How many reviews will be dispatched after every sliding.
- Adjust Speed Per Scroll: How much time it will take per sliding.
- You can see the exact space showing in the 3 columns.

- Enable Autoplay: Slide reviews will automatically play one after another or back-to-back.
- Enable to Show Arrow: Allow your site visitors to move through the slides by clicking them.
- Enable to Show Dots: Indicate how many images are in the slider and also to use as a navigation.
- Enable to Pause Slide on Hover: Pauses the slide when the mouse pointer enters the box.
- Upload Left & Right Arrow: You can upload your left & right arrows from here.
- You can see the left & right arrow appeared with dots.