ElementsKit is an all-in-one Elementor addon that gives you the ultimate ability to build websites with WordPress. With 85+ highly customizable widgets and extensions, this one plugin covers almost everything you need for designing sophisticated WordPress websites and eliminates the need for individual plugins.
Det Elementor Image Hover Effect widget from ElementsKit is an interactive feature that makes your web design lively. You can add hover animations to the static images and make them interactive and engaging for the users.
When you use image hover effects, animations will appear when users hover their mouse pointer over the image. The widget also supports overlay texts, therefore you can show text on images in a stylish way using the Elementor image hover effect widget.
Step-1: Configure the Elementor image hover effect widget #
First, open the Elementor editor and drag the ElementsKit image hover effects widget into your design. Then configure the image hover effect settings of the widget under the content tab.
1.1 Image hover styles #
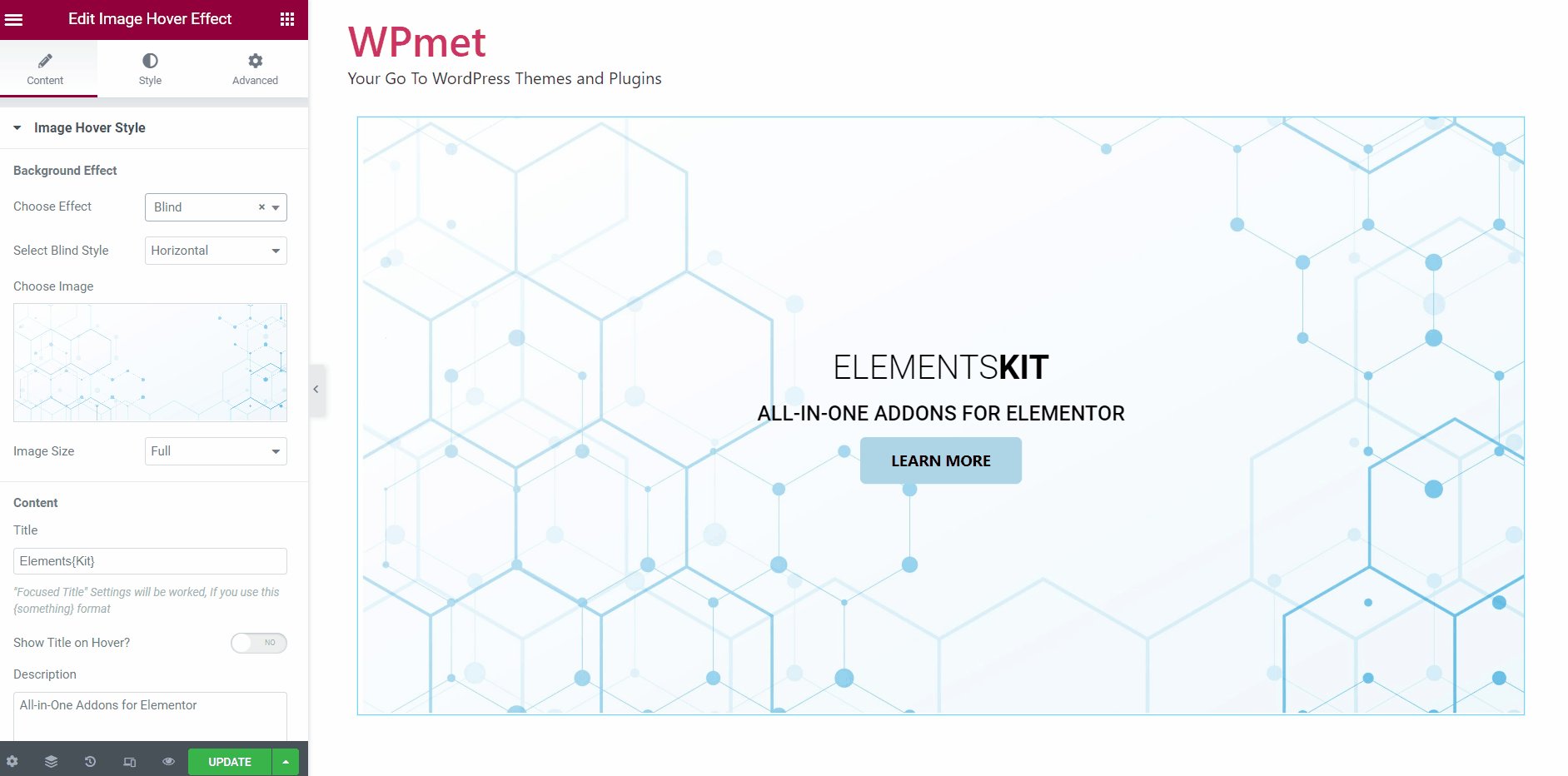
In the Image Hover Style section, you can set up the Background Effect styles and Content styles.
To set up Background Effect styles:
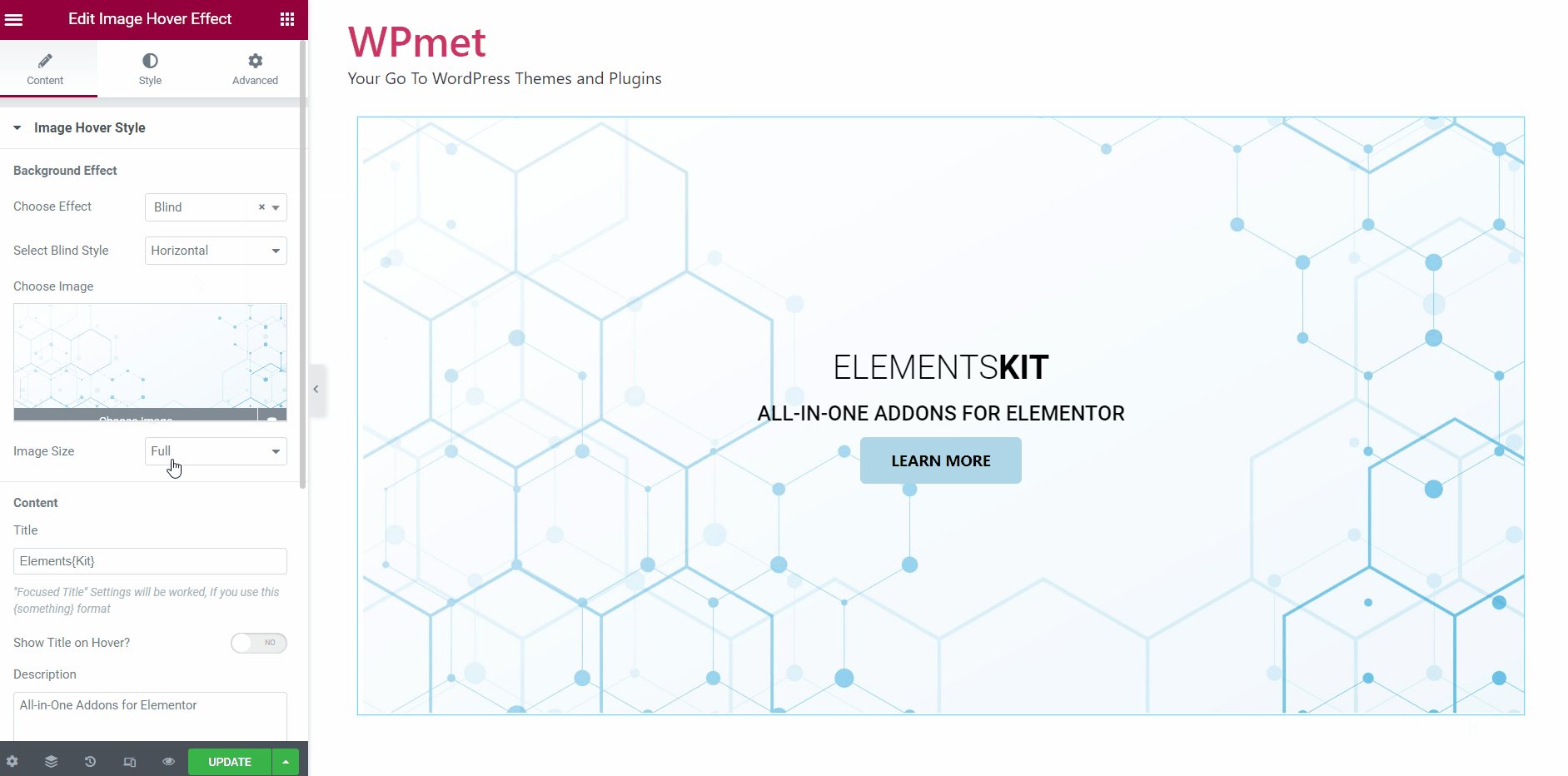
- Først, choose an image you want to add hover effects on.
- Then select the Billedestørrelse.
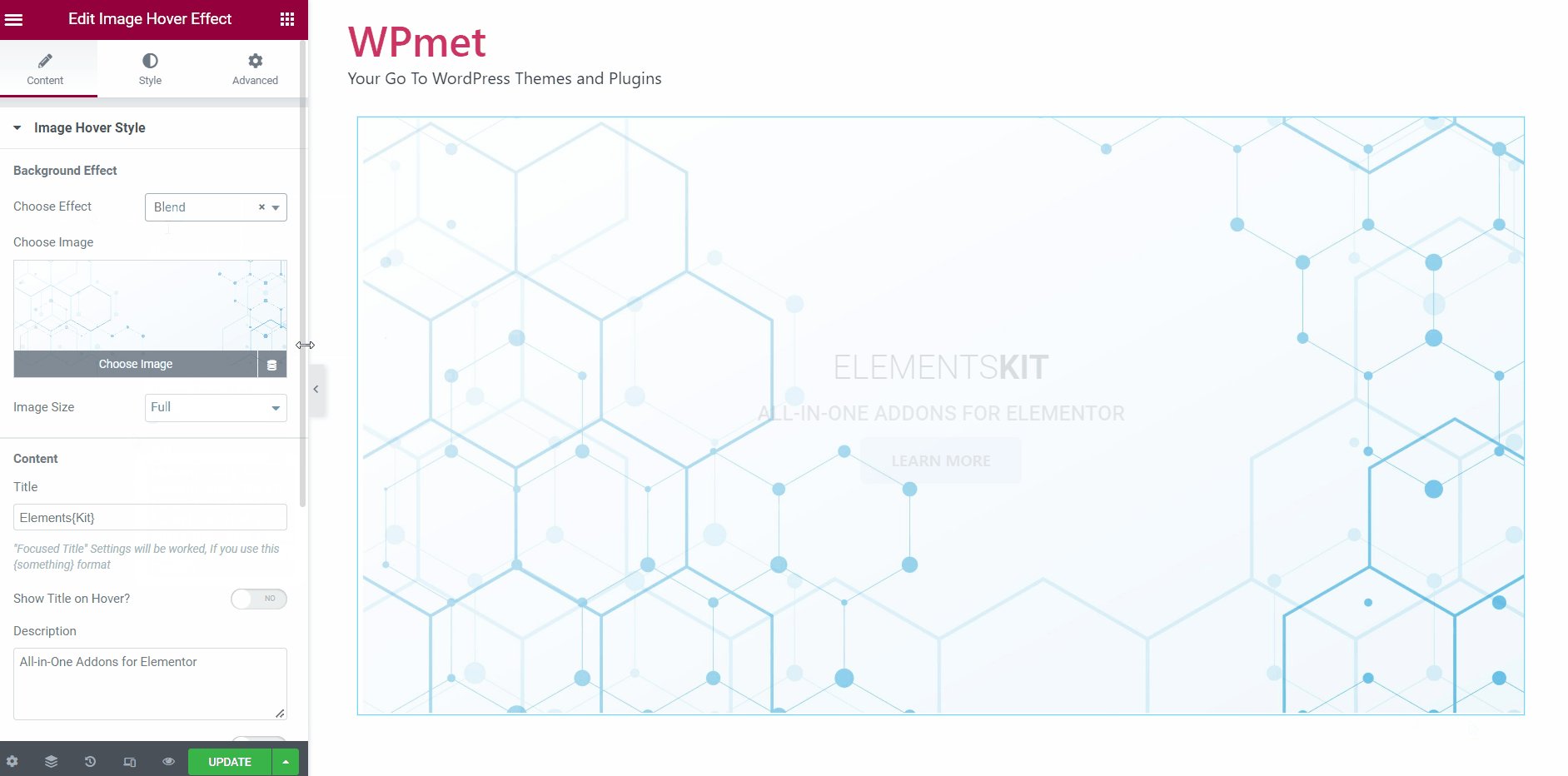
- Endelig, Choose Effect from the given options on the drop-down.
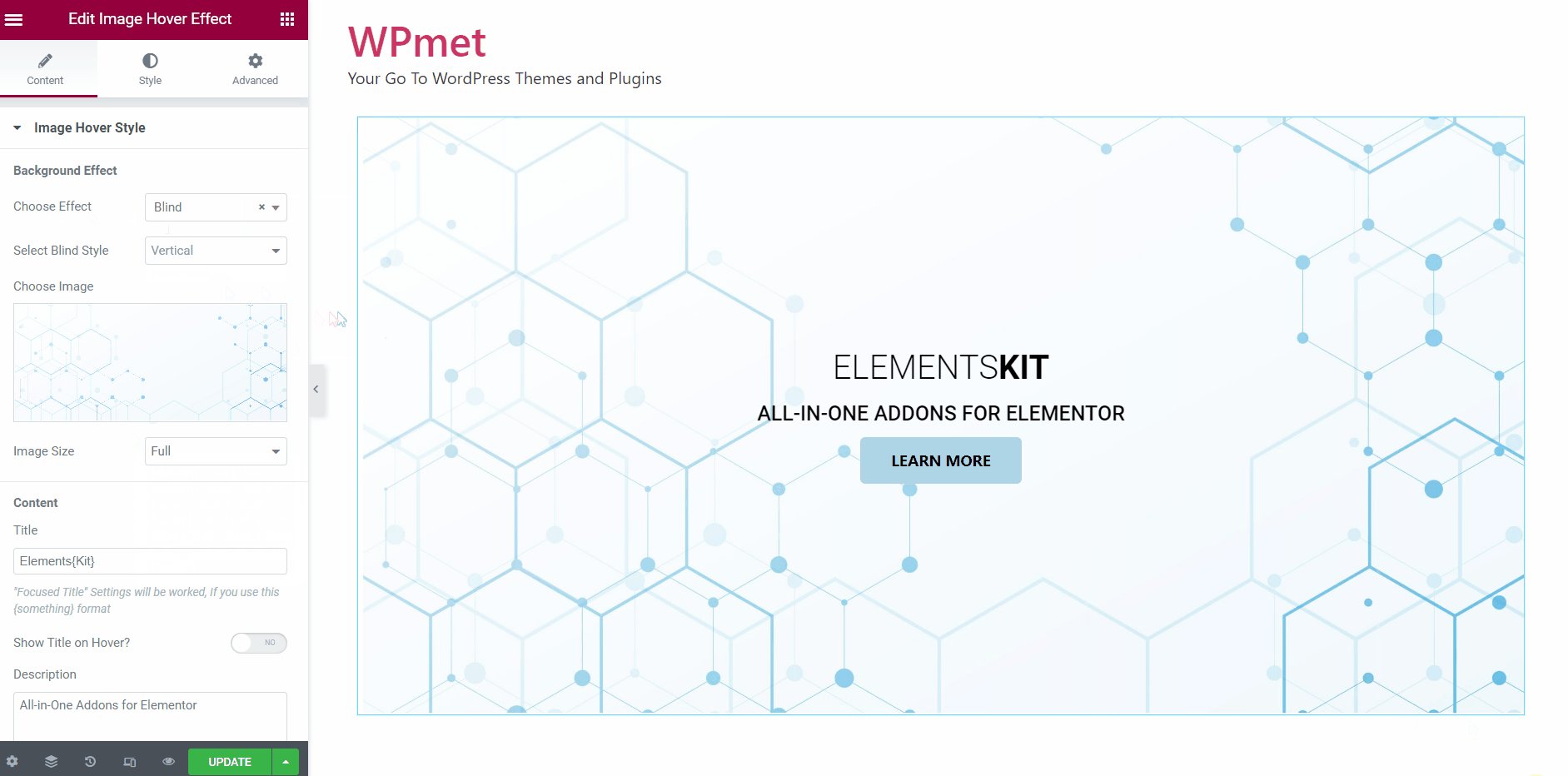
Bemærk: For some of the hover effects, there are additional options. Like, for the blind effect, you can Select Blind Style to Horizontal or Vertical. Similarly, for the Grayscale effect, a couple of styling options are available, they are Grayscale to Color and Color to Grayscale.

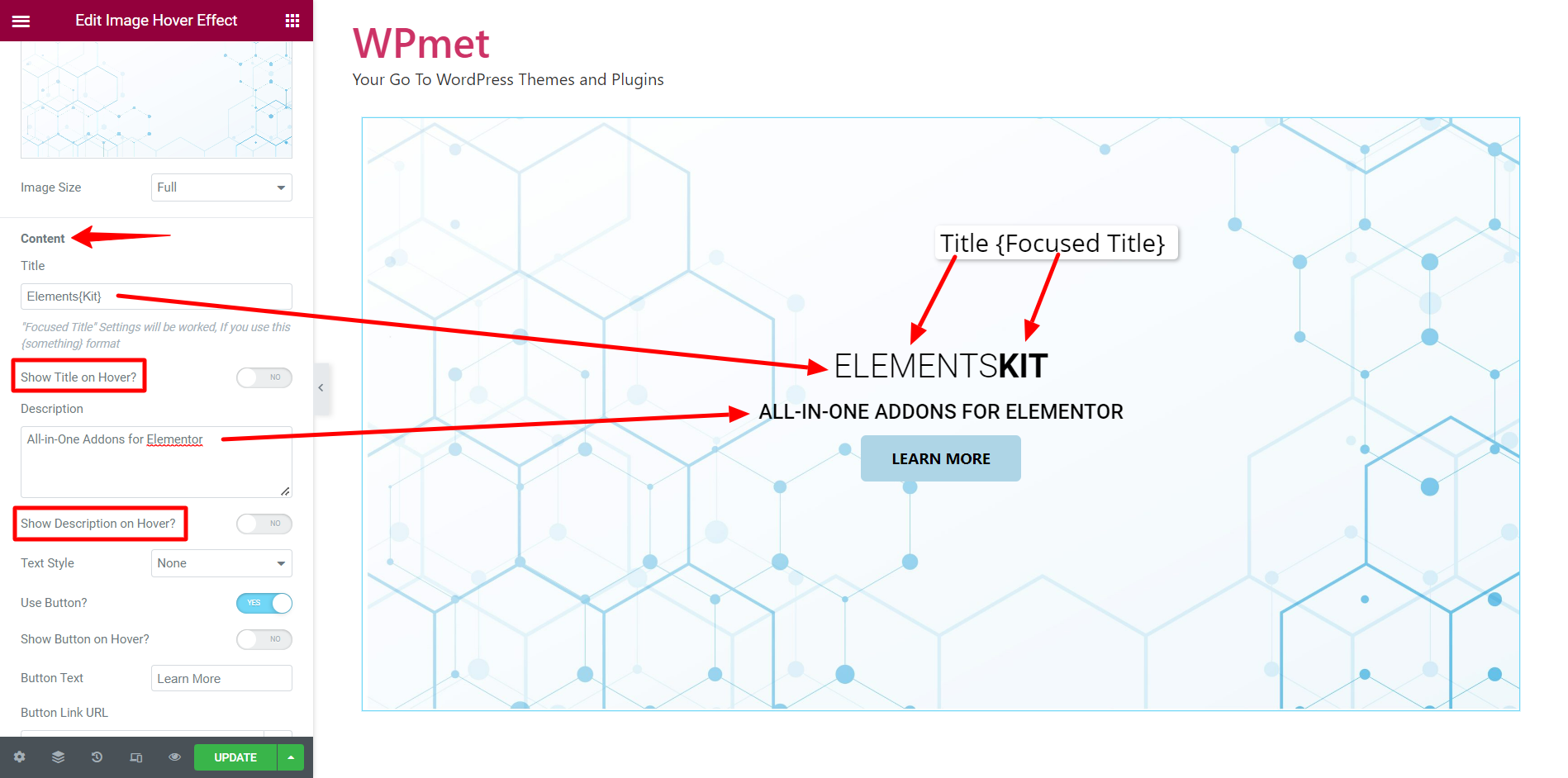
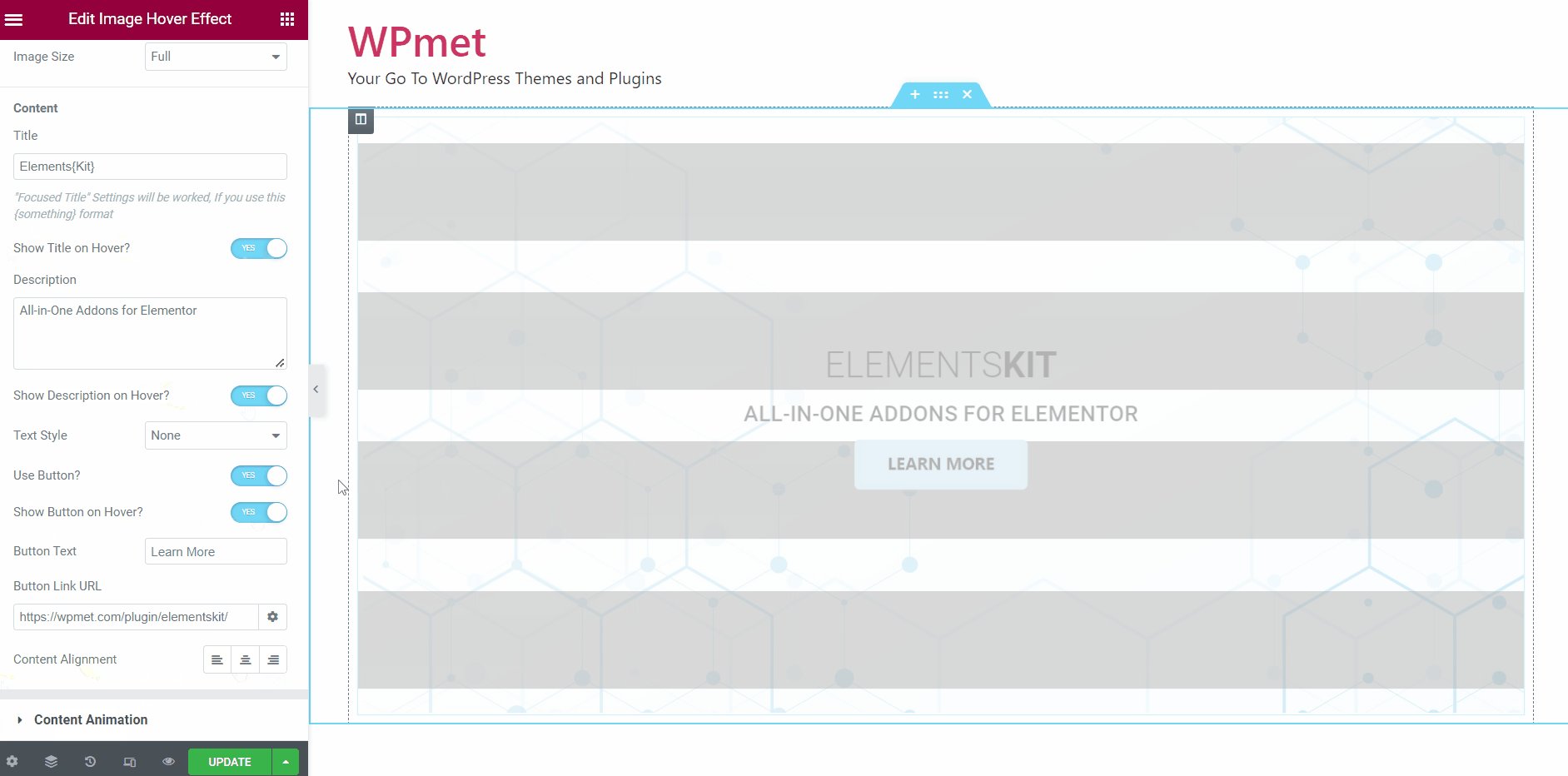
After that, you can add text on top of the image on Elementor. To set up Indhold for hover:
- Indtast en Titel. You can use a different format for a certain part of the title (Focused Title) by putting them in curly brackets {}.
- Decide to Show Title on Hover or to make it always visible.
When you turn on the option, the title will only be visible when hovered. Otherwise, the title will always be visible on the image.
- Indtast en Beskrivelse.
- Decide to Show Description on Hover or to make it always visible.
When you turn on the option, the description will only be visible when hovered. Otherwise, the description will always be visible on the image.

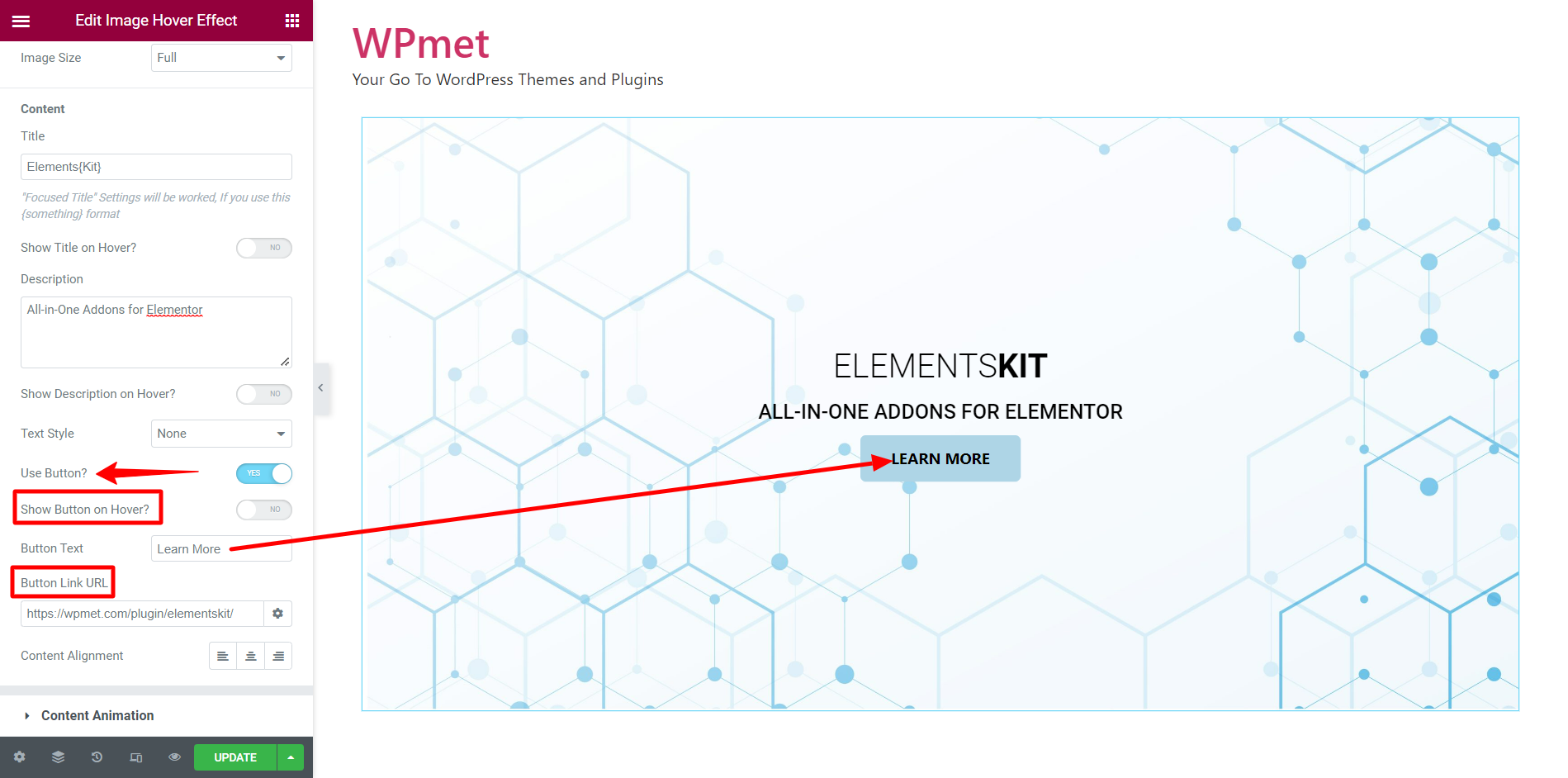
- You have the option to Brug knappen along with content. If you decide to show a button, then enter the Knaptekst og Button Link URL. Also can decide to Show Button on Hover or make it always visible.
[Note: Button is not available for Diagonal Text Style.]

- After that, you can set the Indholdsjustering og Tekststil for the image content.

1.2 Content animation #
Under this section, you can set content entrance animation, hover animation, and animation durations.
- Vælge Indgangsanimation style from the given option on the drop-down.
- Sæt Title Animation Duration in seconds.
- Sæt Description Animation Duration in seconds.
- Sæt Button Animation Duration in seconds.
- Vælg Svæveanimation style from the given option on the drop-down.
- For Hover Animations like Pulse, Push, Pop, and Hang, you can decide to show animation in an infinity loop by enabling the Use Animation Count Infinite mulighed.

Step-2: Customize image hover effect styles #
You have the option to customize image hover styles under the Fanen Stil.
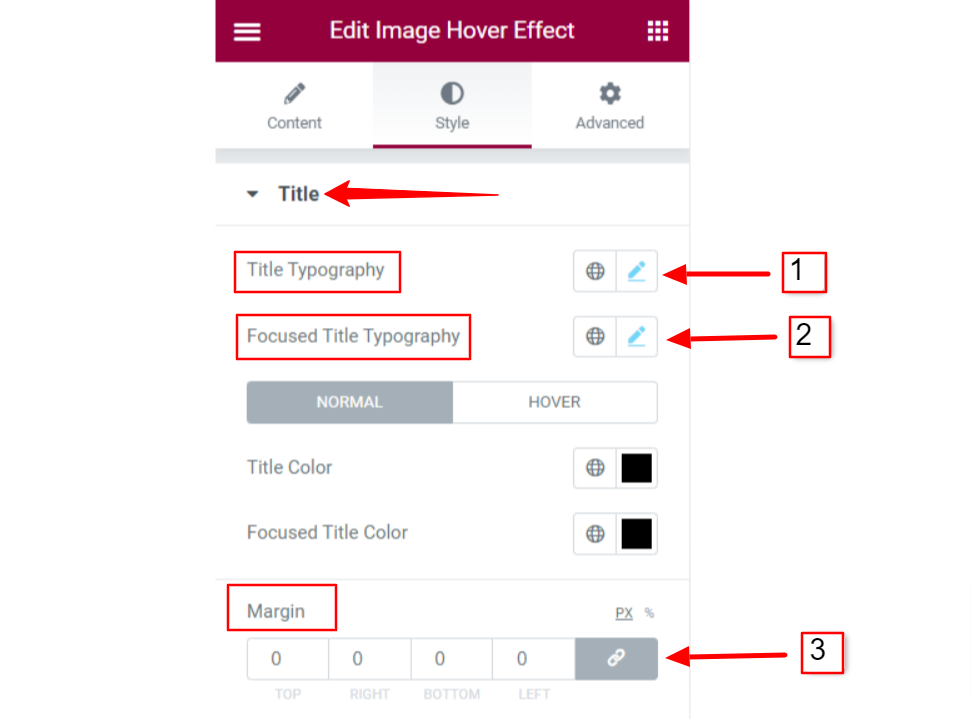
2.1 Customize Title style #
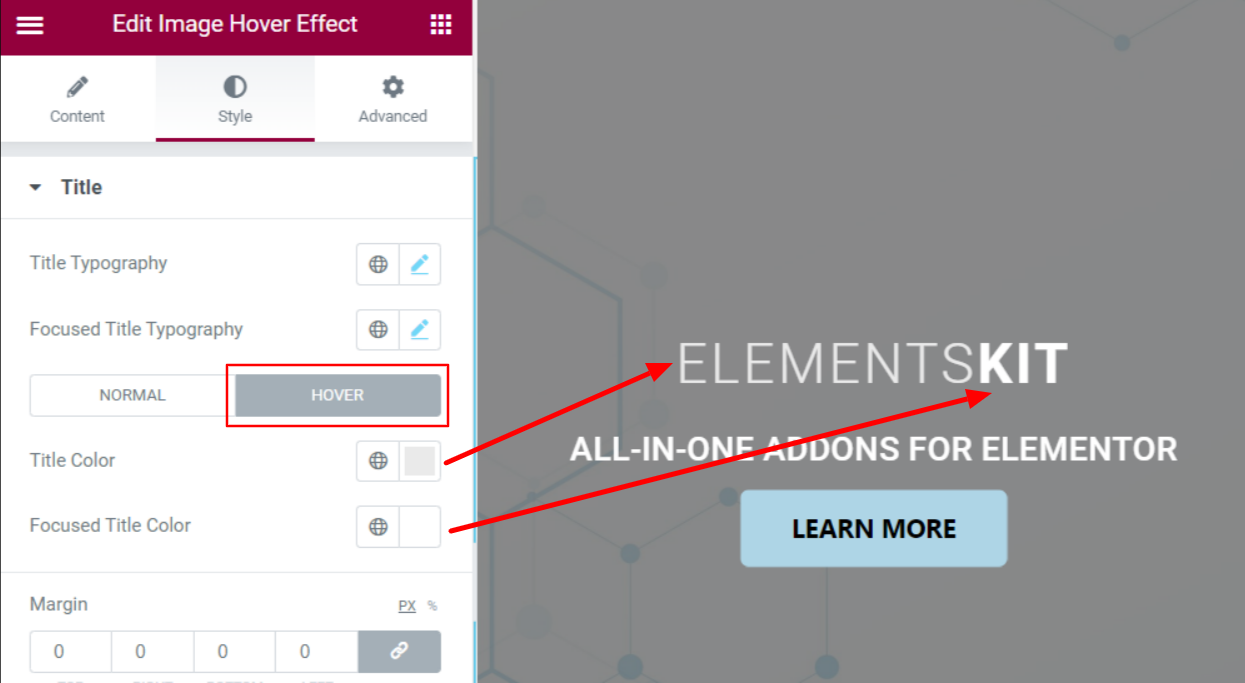
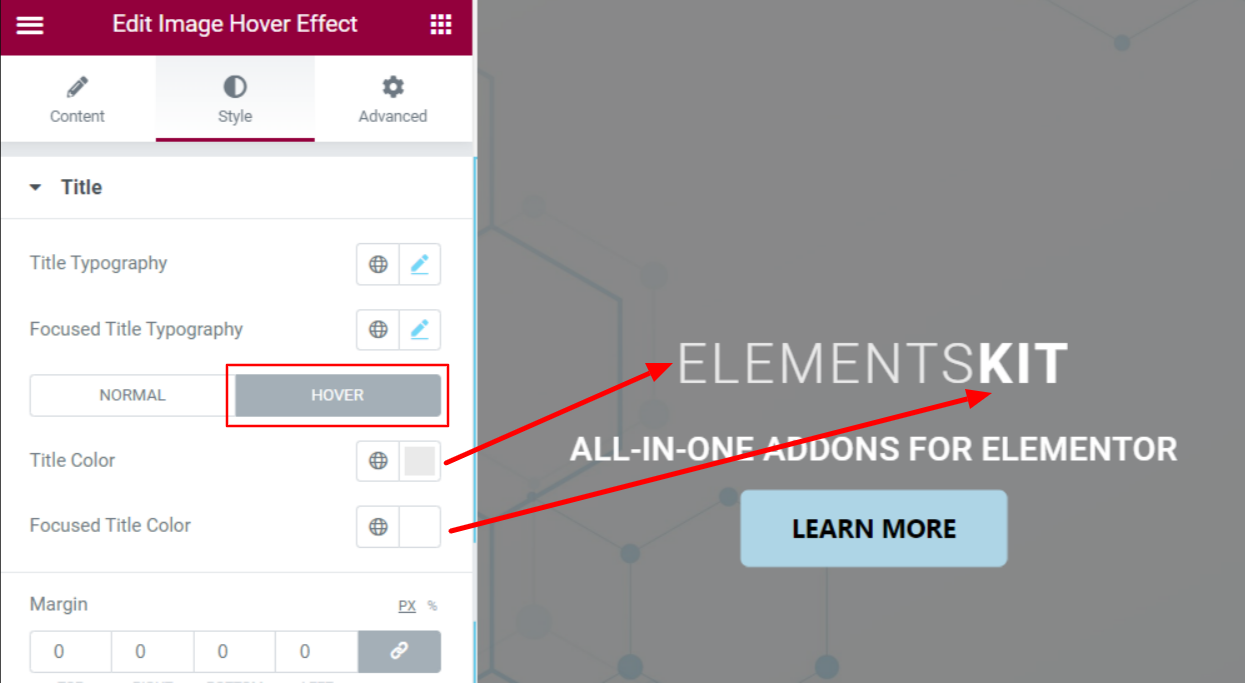
To customize the Title style for image hover effects:
- Indstil Title Typography.
- Indstil Focused Title Typography.
- Juster Margin for titlen.

- Vælge Titelfarve og Focused Title Color. You can set normal color and on-hover color for both of the titles.


2.2 Customize Description style #
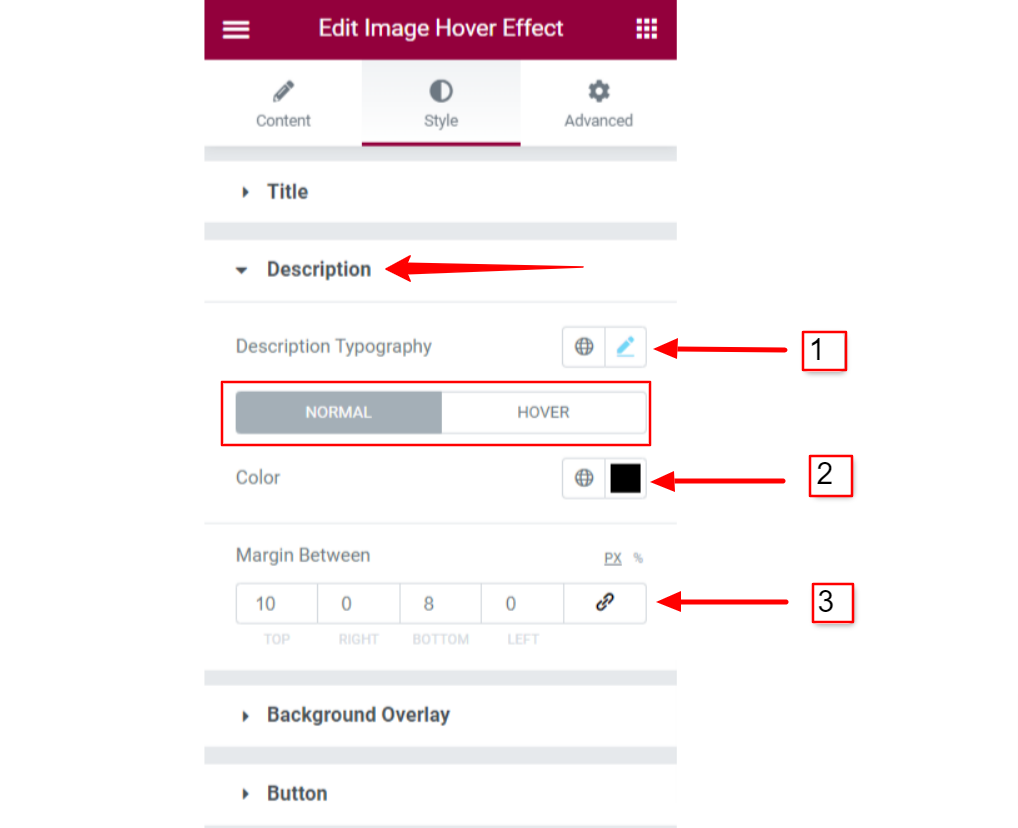
To customize the Description style for image hover effects:
- Indstil Description Typography.
- Set individual Farver for Normal and Hover states.
- Juster Margin Between the content.

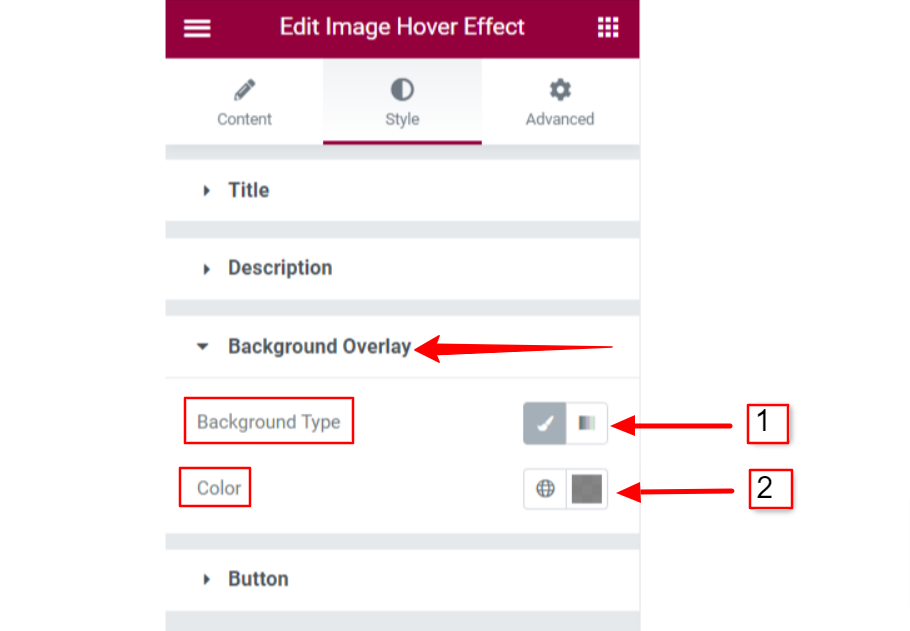
2.3 Background Overlay #
Til Baggrundsoverlejring of image hover effect:
- Vælg Baggrundstype between classic color or gradient color.
- Sæt Background Colors for background overlay.

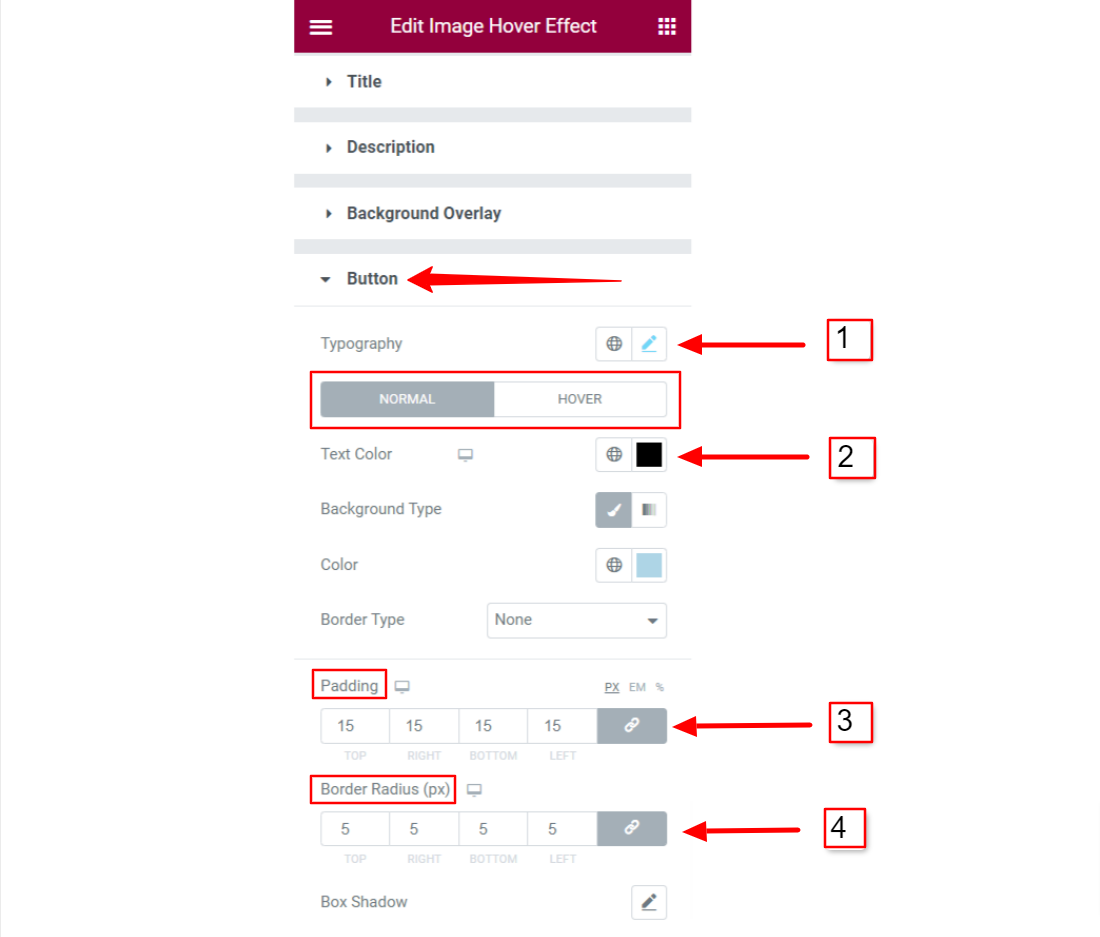
2.4 Customize Button styles #
If you use the button in the hover image content, you have options to customize Knap styles. To tailor the button styles:
- Set button Typografi.
- Set individual Text colors for normal and on hover state.
- Choose different Background Types og Farver for normal and hover states.
- Juster Polstring og Grænseradius for knappen.

Finally, you will be able to add a stylish hover effect on an image using ElementsKit’s Elementor Image Hover Effect widget.



