Kom godt i gang #
Display navigation links in your WordPress websites with Elementor Breadcrumbs Widget. Here’s a comprehensive article to explain every method in detail. Follow the step-by-step process to connect the Brødkrumme.
Add Breadcrumb Widget #
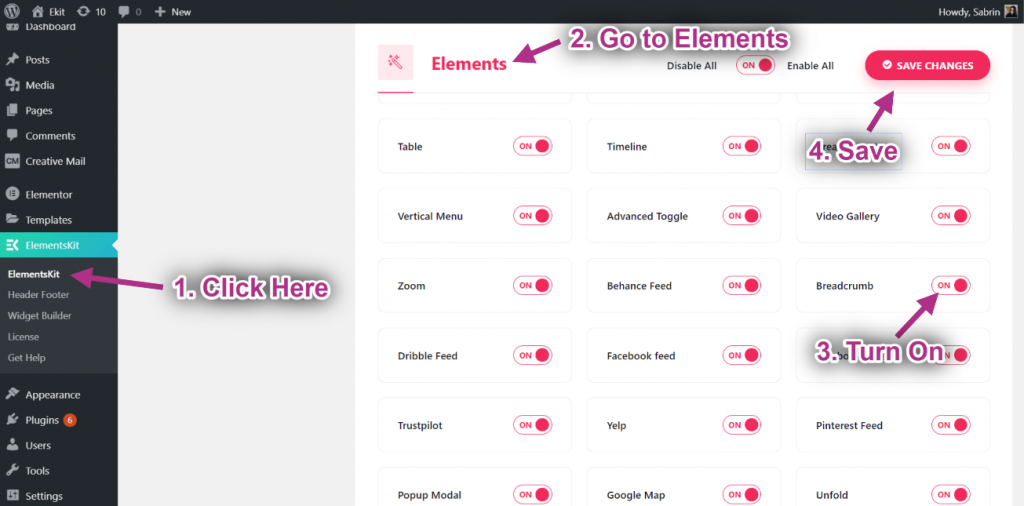
- Trin=>1: Gå til Elementskit-> Elementer-> Sørg for, at din Brødkrumme er Aktiv-> Gemme

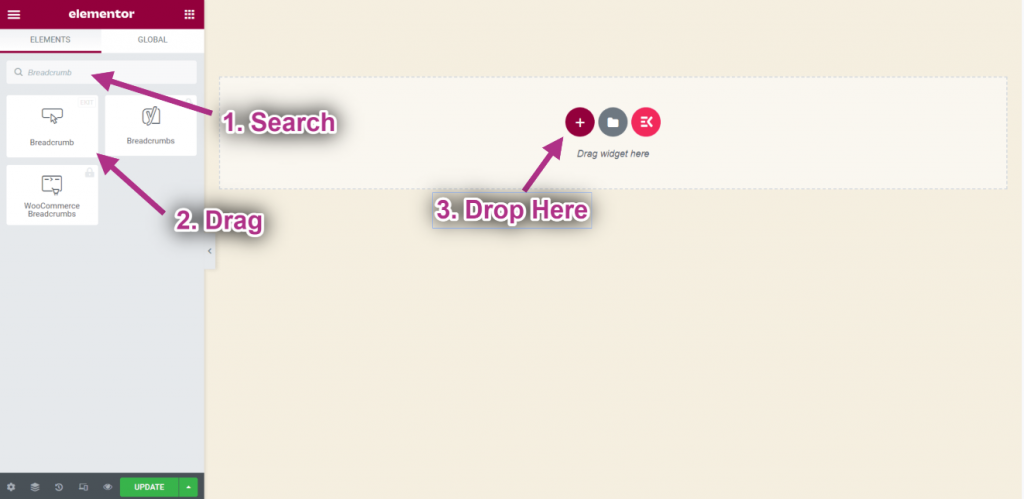
- Trin=>2: Gå til Elementor=> Søg Brødkrumme=> Bare Træk og slip feltet.

- Nu kan du se din Brødkrumme widget.
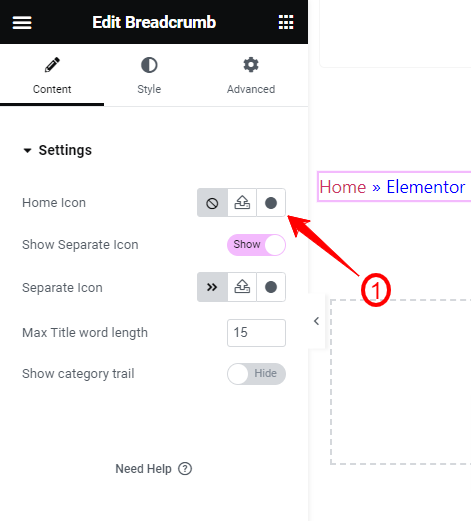
- Step=>3: Now, enter the Content Tab from the widget settings. Here, you will find the following settings:
Settings, #

- Home Icon– You can add a home icon for the breadcrumbs. You will see three different options:
- Click this one for not showing any home icon.
- The next one lets you upload an SVG icon from your device.

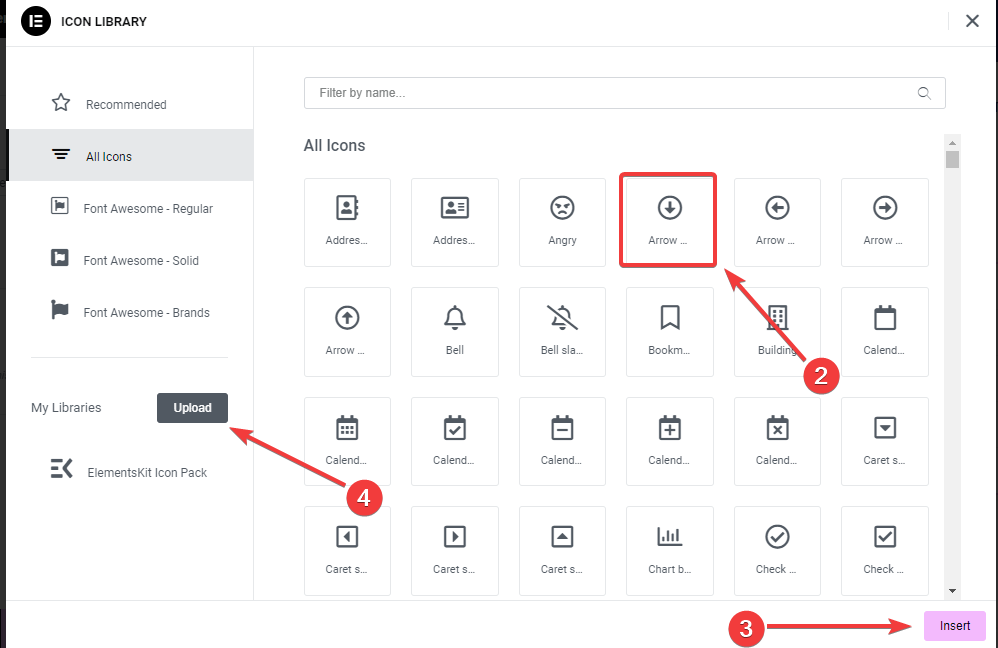
- And, clicking the third option will open up a popup with the icon library.

- Select an icon and hit the “Indsæt”-knappen.
- Show Separator Icon: This toggle button is enabled by default. Disable this button if you do not want to show a separator between paths.
- Separator Icon: From here, you can change the default separator icon and add a new one from the icon library. There’s also an option to upload an SVG icon. It works in the same way like “Home Icon”.
- Max Title Word Length: Define the maximum word length of the page or post title.
- Show Category Trail:
Customize Breadcrumbs Widget #
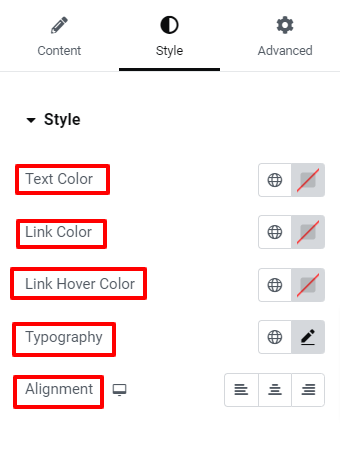
Now, we’ll explore the customization options for the breadcrumb widget. Head to the Style Tab.
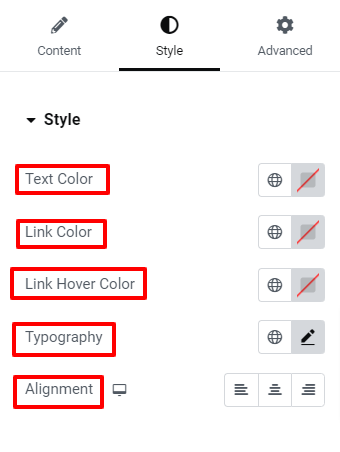
Style, #

- Tekst farve: Set a color to the breadcrumb step where users are currently active.
- Link farve: Add a different color to link-embedded text.
- Link Hover Color: Give color to the link-embedded text on the hover state.
- Typografi: Control all the factors within typography like font, size, color, line height, word spacing, etc.
- Alignments: Set the positioning of the breadcrumb to the left, right, or center.
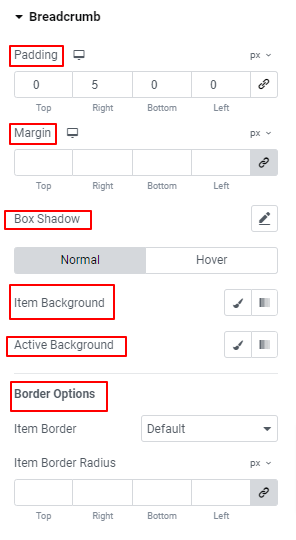
Breadcrumb, #

- Polstring: Adjust the spacing between breadcrumb items and add additional space with the element border.
- Margin: Set space surrounding the breadcrumb items.
- Box Shadow: Set the shadow effect around the breadcrumbs.
- Item Background: Give a background type between solid color and gradient for an item.
- Active Background: Add background color to an active background item.
- Border Options: Use these controls to adjust the border width, color, style, and roundness of the border.
Ikon, #

Home Icon, #
- Farve: Use the color picker to set the color for the home icon.
- Mellemrum mellem: Use the slider or enter a custom value to define the gap between the home icon and text.
- Størrelse: Set the size of the breadcrumb home icon.
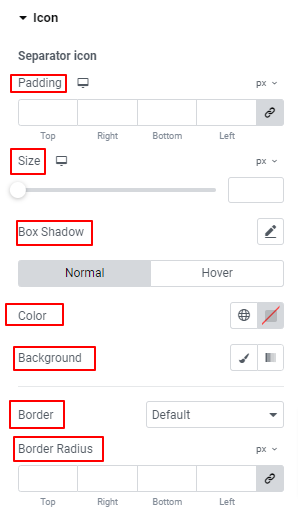
Separator Icon, #
- Polstring: Set the spacing between breadcrumb text and separator icons.
- Størrelse: Determine the size of the separator icon by using the slider or entering a custom value in the field.
- Box Shadow: Use these controls to add shadow effects around the breadcrumb’s item border.
- Farve: Choose a color for the separator icon.
- Baggrund: Add a solid color or gradient background to the separator icon.
- Border Settings: Get all the features like adding border color, selecting border style, defining border thickness, etc to customize the border.
That’s it! Now, its your turn. Add a beautiful breadcrumb to your Elementor website.



