Oversigt #
Show your blog post-listing on your website. After you have dragged the Blog posts widget on your page, the widget automatically displays all published blog posts. The blog posts are displayed based on the category, publish date, top viewed post, and so on. Lots of amazing blog styles are included in the plugin. Here’s a comprehensive article to explain every method in detail. Follow the step-by-step process to customize the blog posts.
Trin->1: Add Blog Posts #
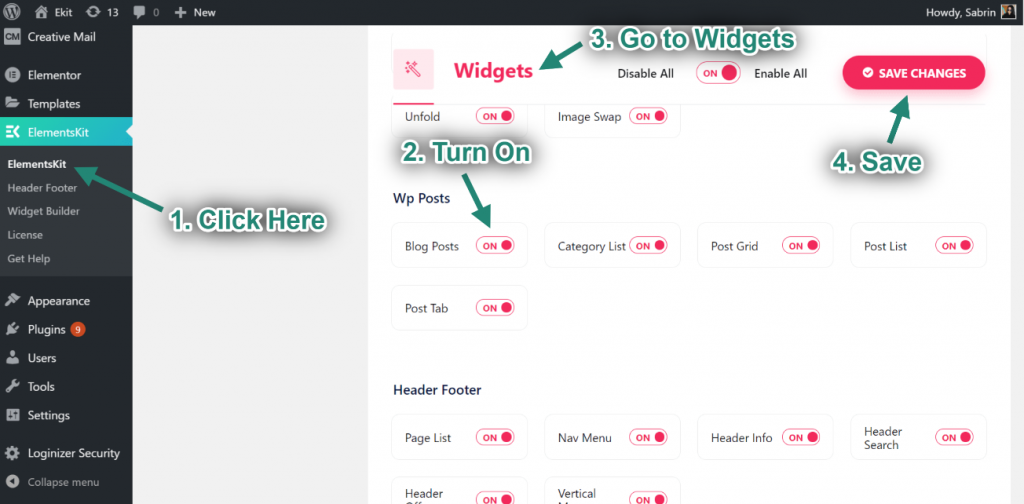
- Gå til Elementskit-> Widgets-> Sørg for, at din Blogindlæg is active-> Gemme Ændringer

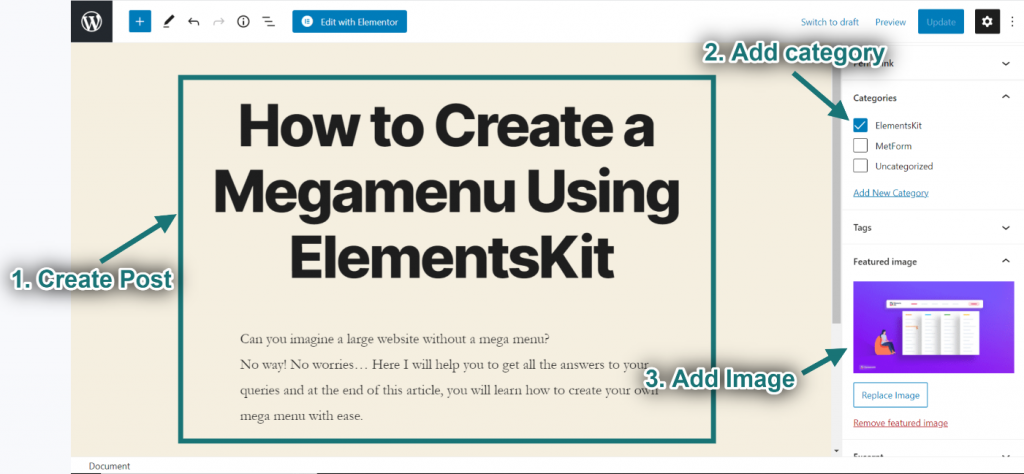
- Create a blog post from the dashboard.

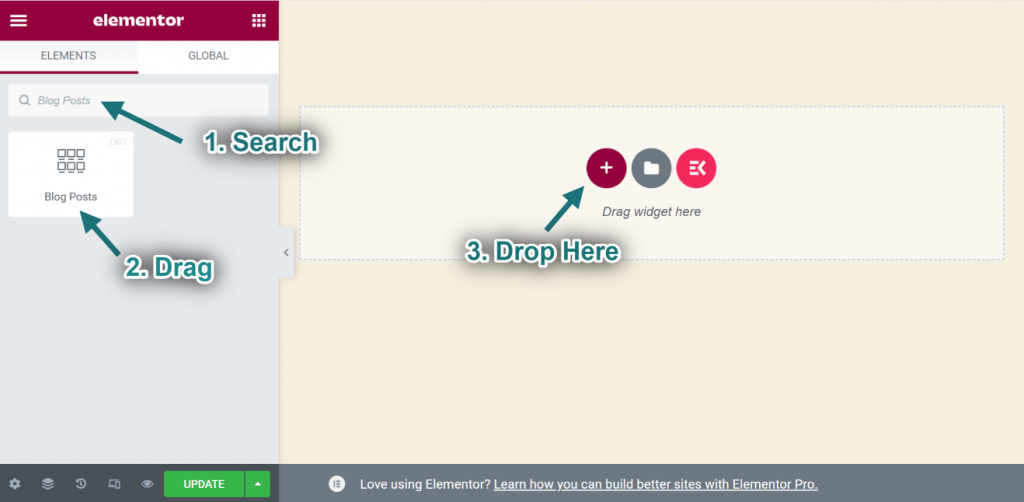
- Søg nu efter Blogindlæg-> Træk widget-> Dråbe på det valgte område.

Step->2: Customize Blog Posts #
Layout #
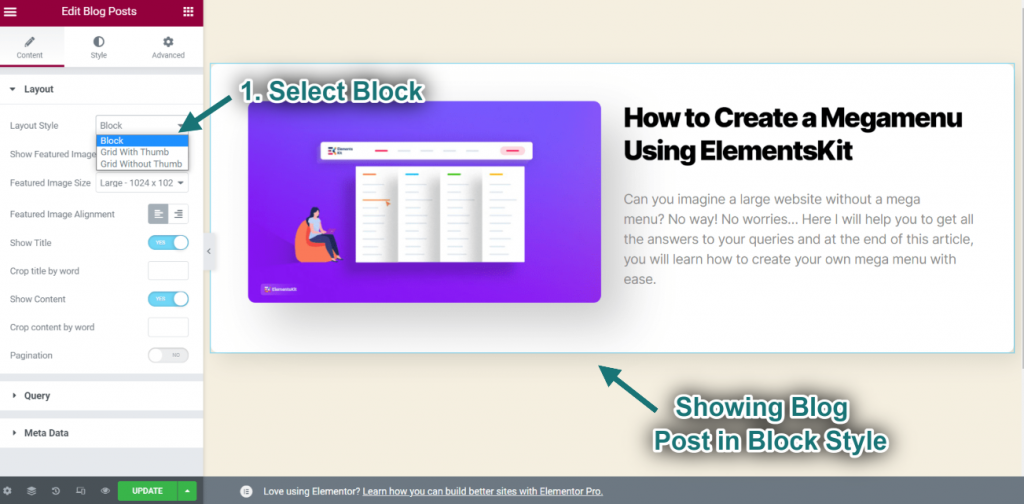
- Select layout style: Blok. You can also select Grid with Thumb or Grid without Thumb stil.

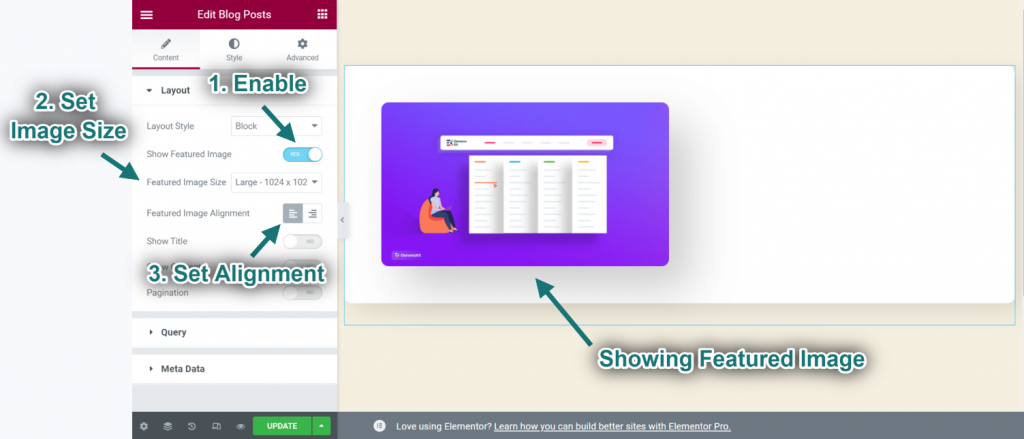
- Aktiver Udvalgt billede.
- Sæt Billedestørrelse.
- Set Alignment: Left or Right.
- You can see your uploaded featured image showing.

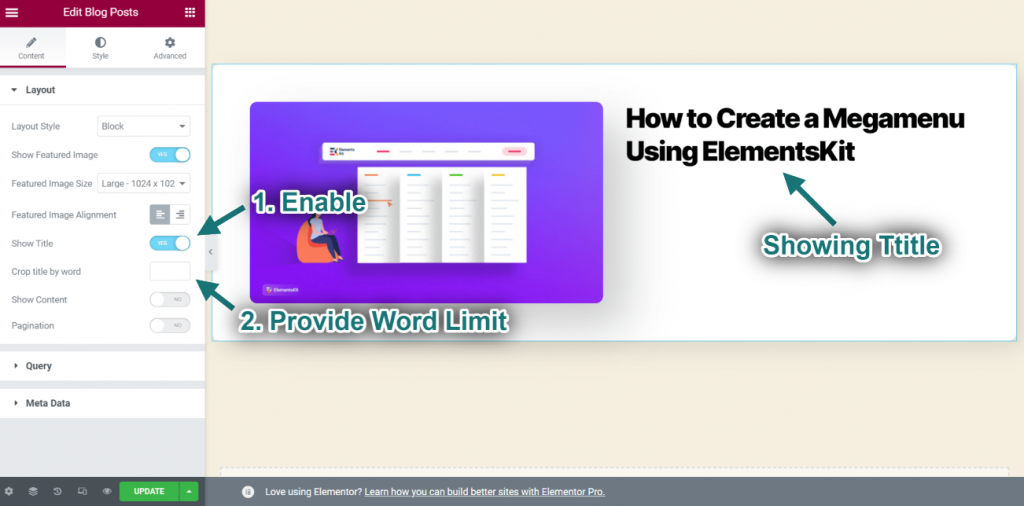
- Aktiver Titel.
- Provide Word Limit: A word limit is the number of words allowed in the statement.
- You can see the title showing accordingly.

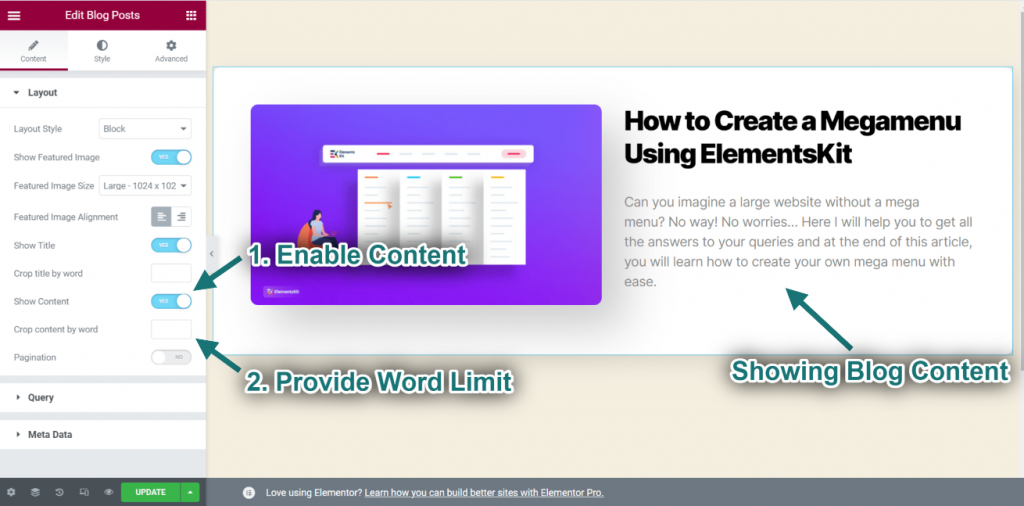
- Aktiver Indhold.
- Provide Word Limit: A word limit is the number of words allowed in the statement.
- You can see the content showing accordingly.

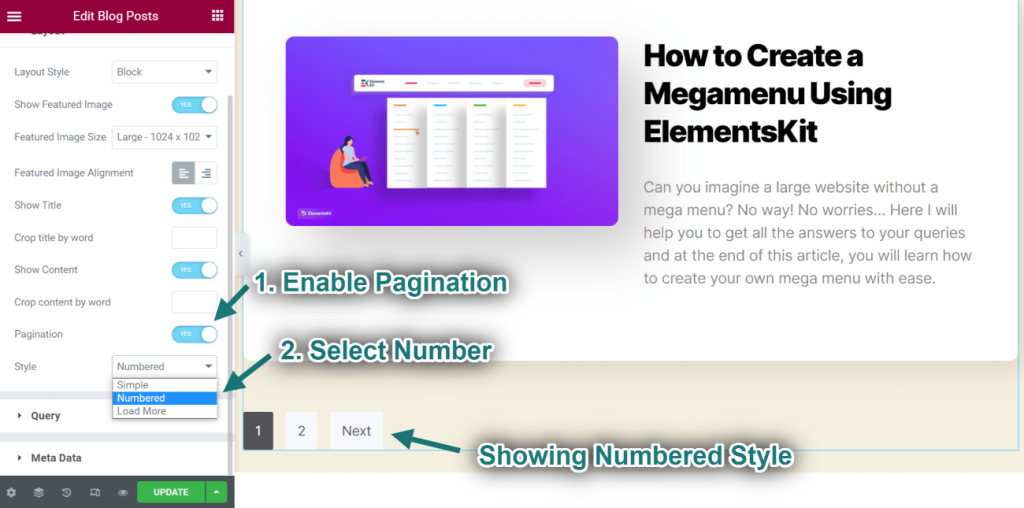
- Aktiver Sideinddeling.
- Select Pagination Style: Nummereret. You can also select Enkel eller Indlæs mere.
- You can see the numbered style showing accordingly.

Query #
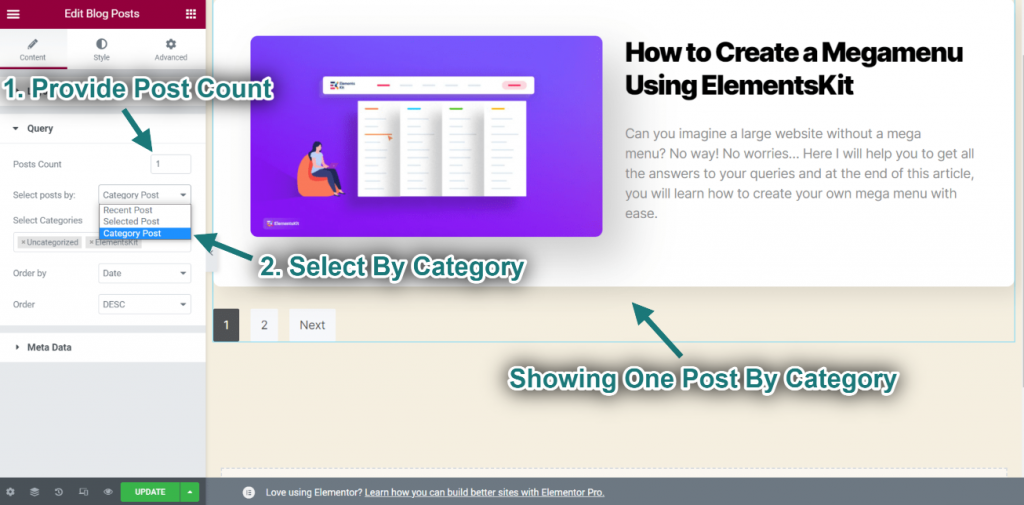
- Select Post Count: 1. You can select any count.
- Select posts by: Kategori. You can also select Seneste indlæg eller Kategori Post.
- You can see only one post is showing by category.

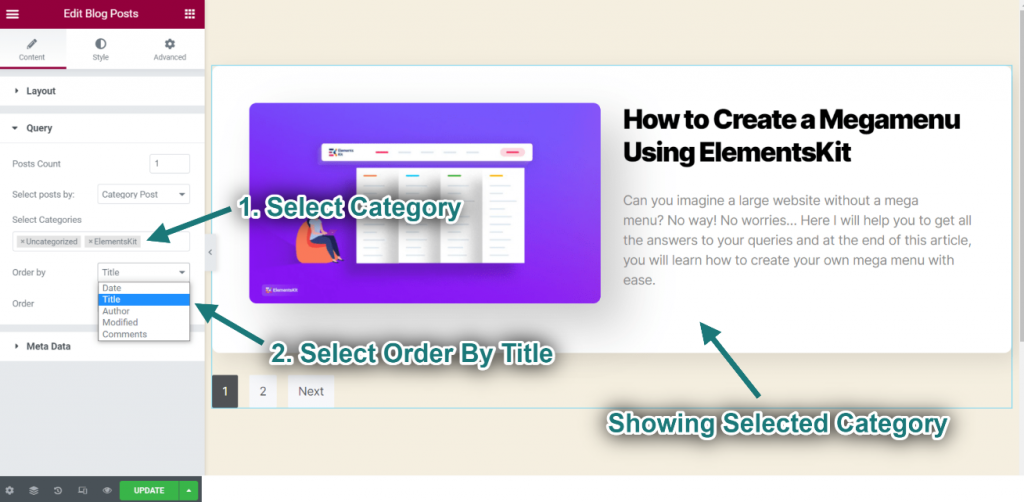
- Now select your desired Kategori and select order by Titel
- You can see your selected category type showing.

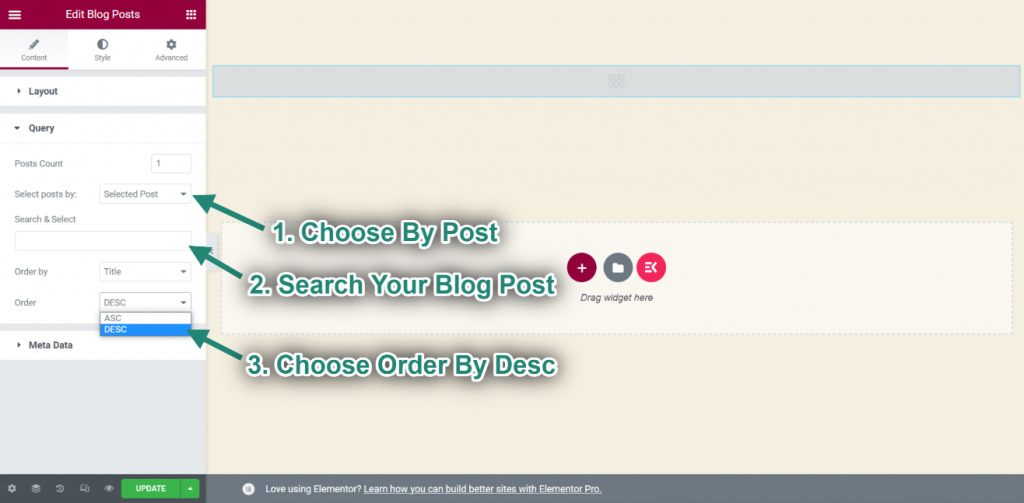
- Select posts by: Valgt indlæg. You can also select Seneste indlæg eller Kategori Post.
- Now search and select your blog post.
You can choose that your blog post will display in ascending order or descending order.

Meta Data #
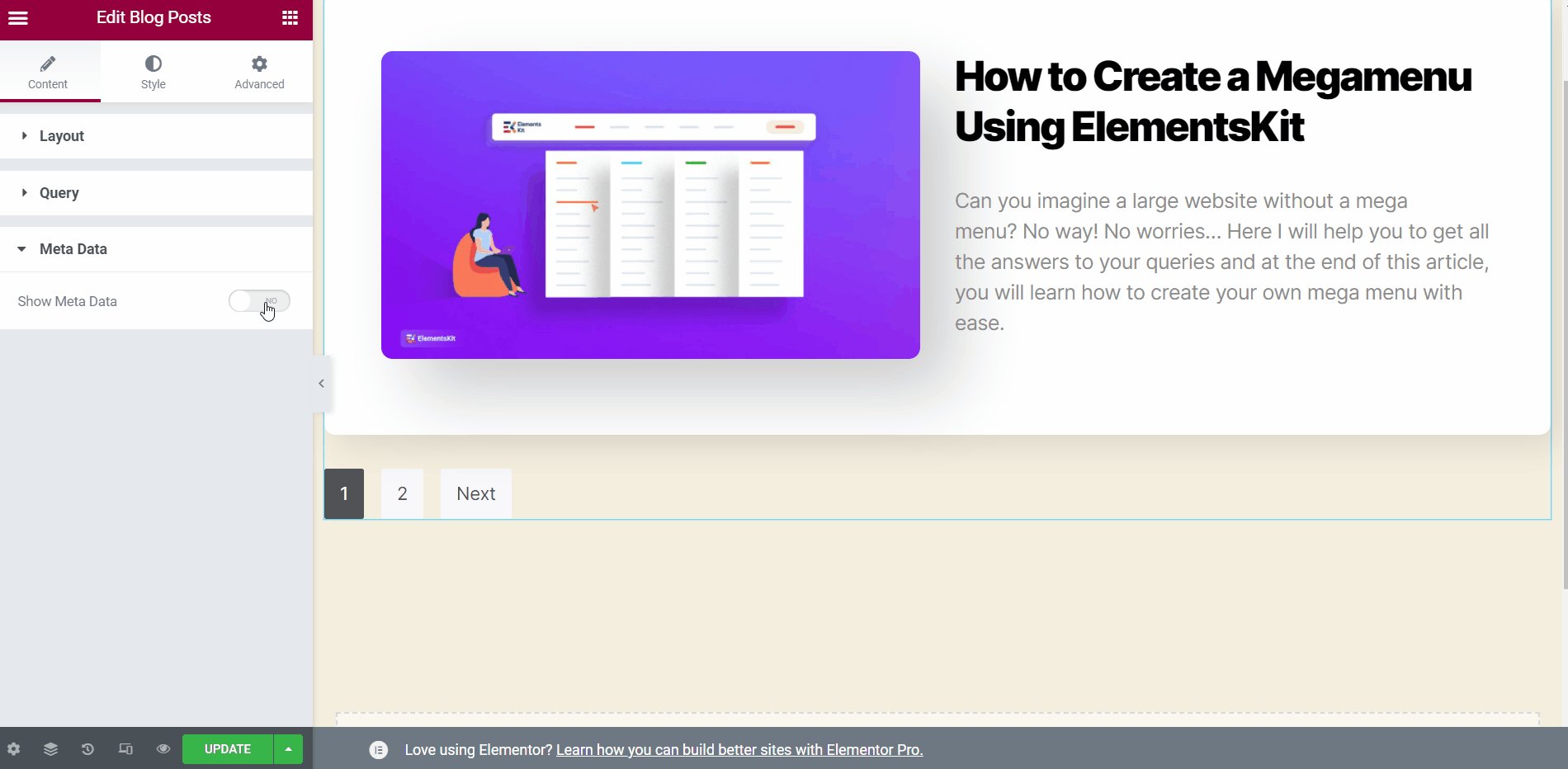
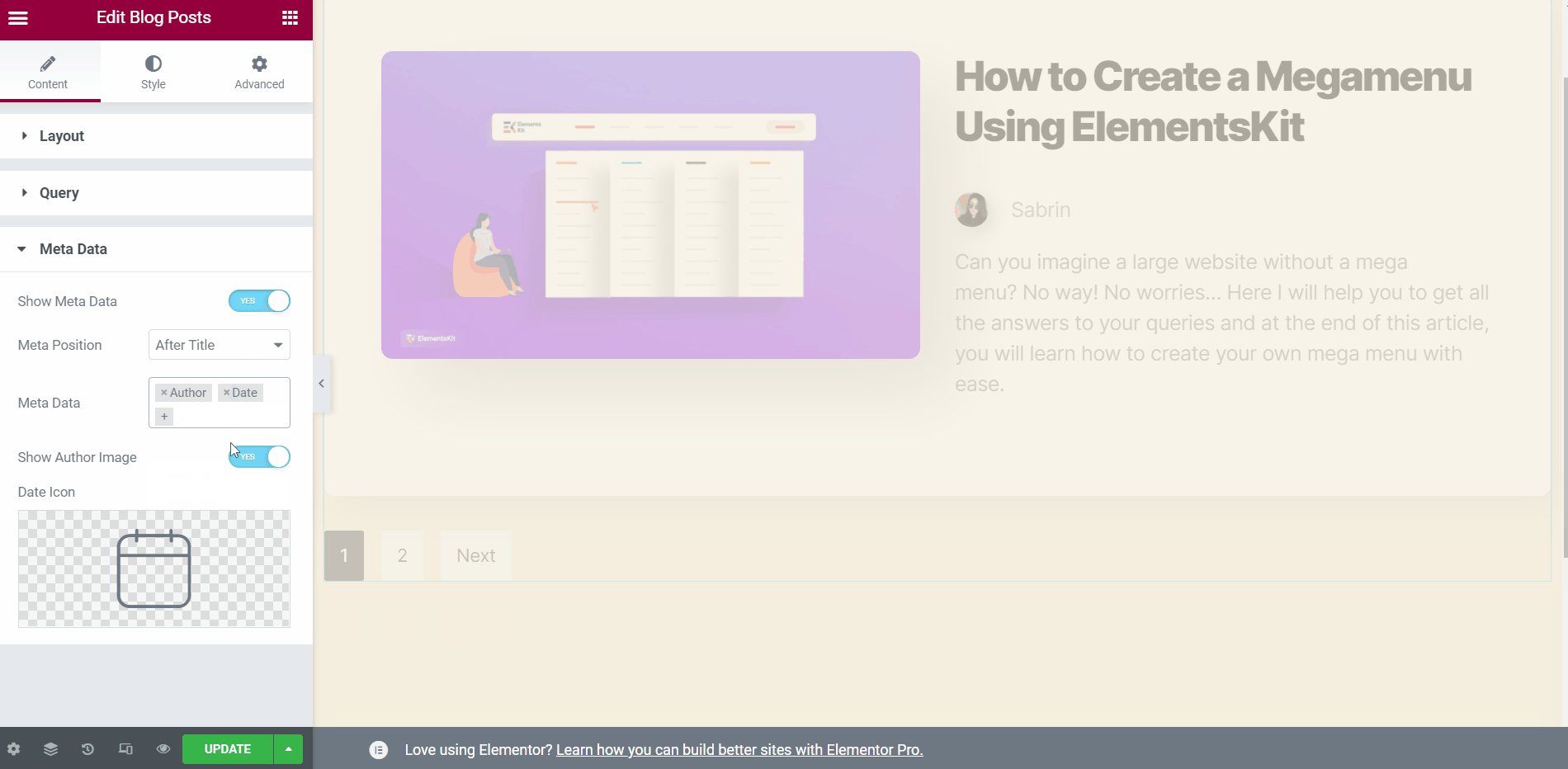
- Aktiver MetaData.
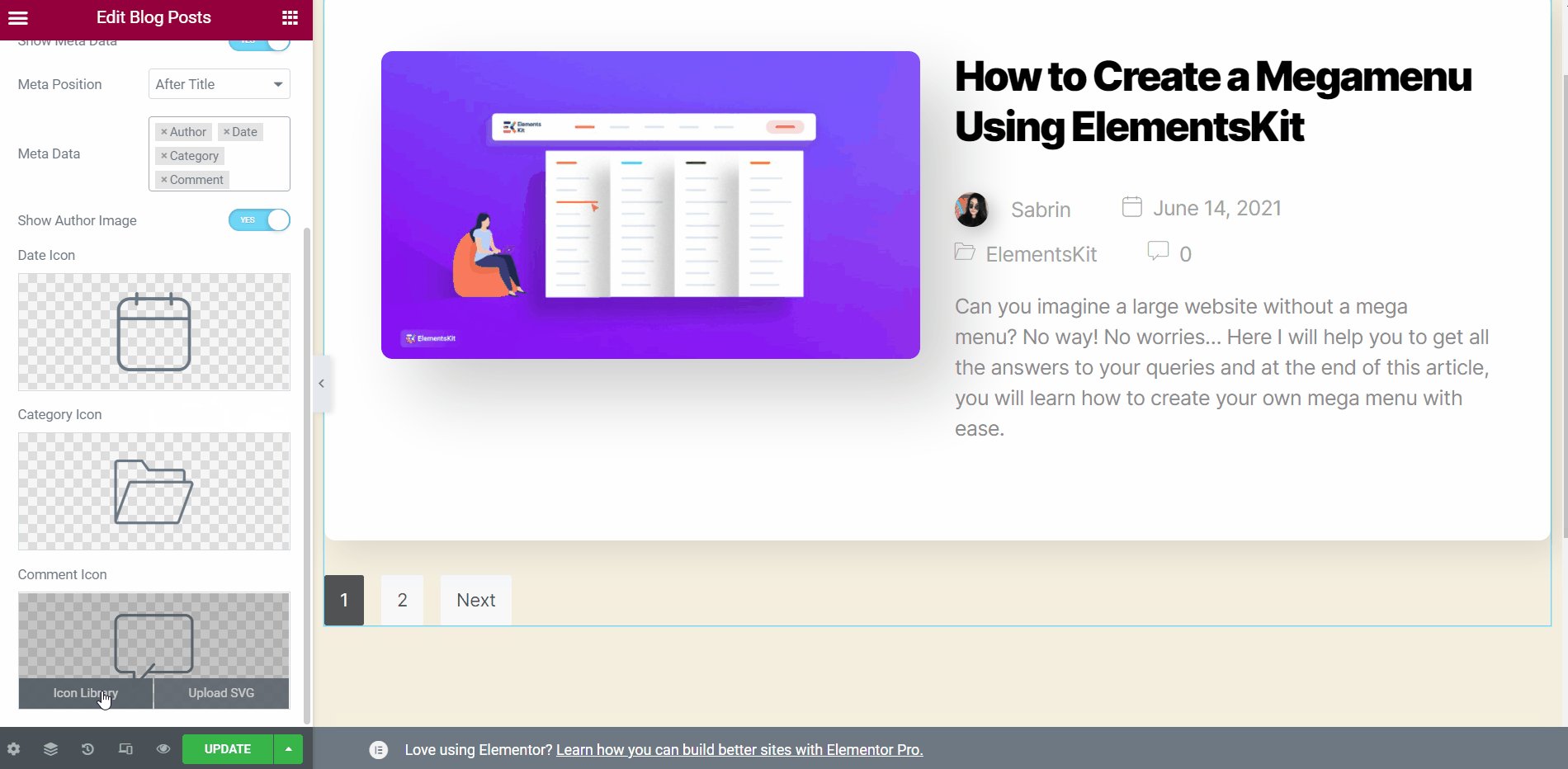
- Choose Metadata: Autor, Date, Category, Comment.
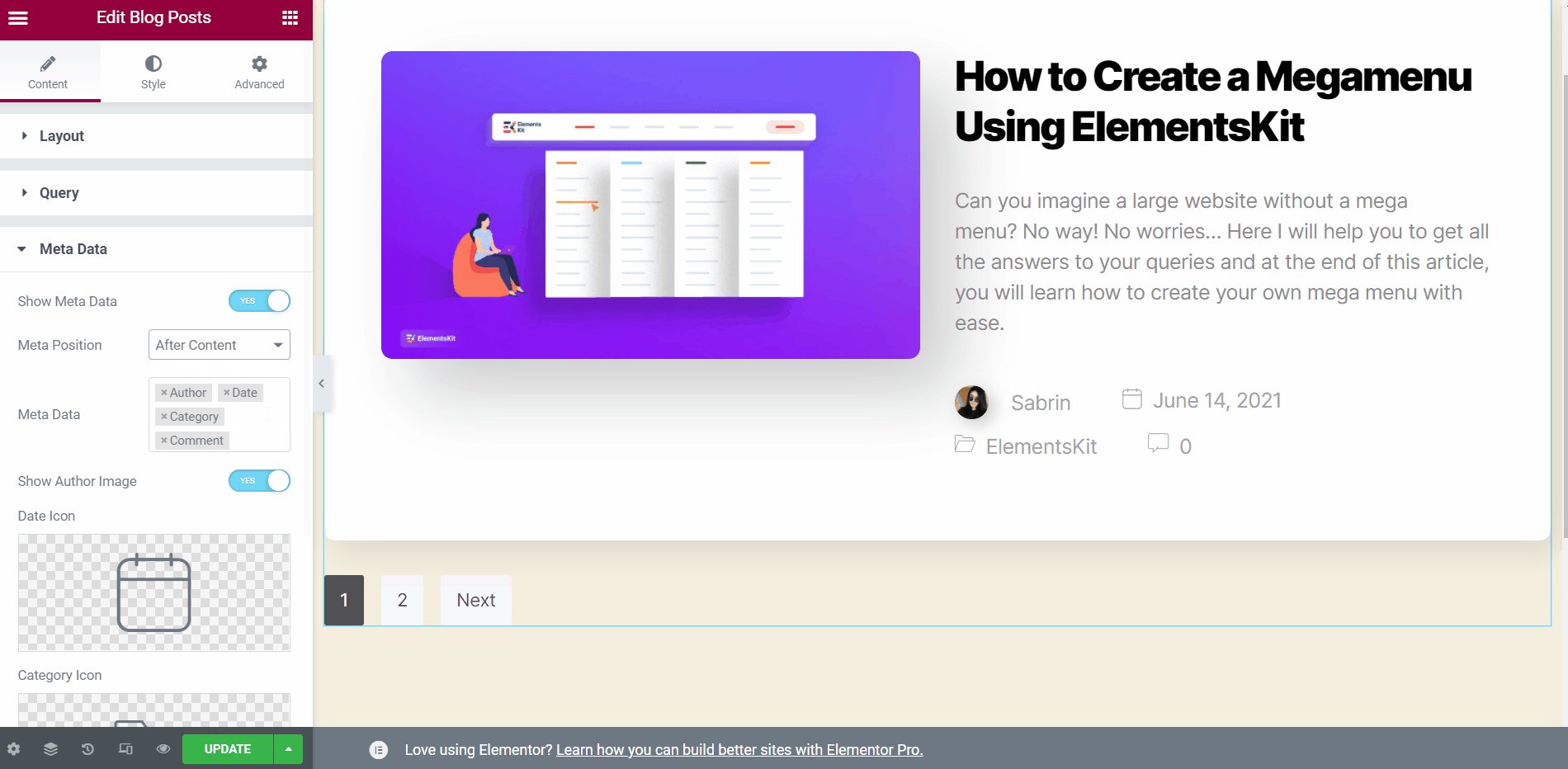
- Select Meta Position: Before Title, After Title, or After Content.
- You can see the changes showing accordingly.

Karrusel #
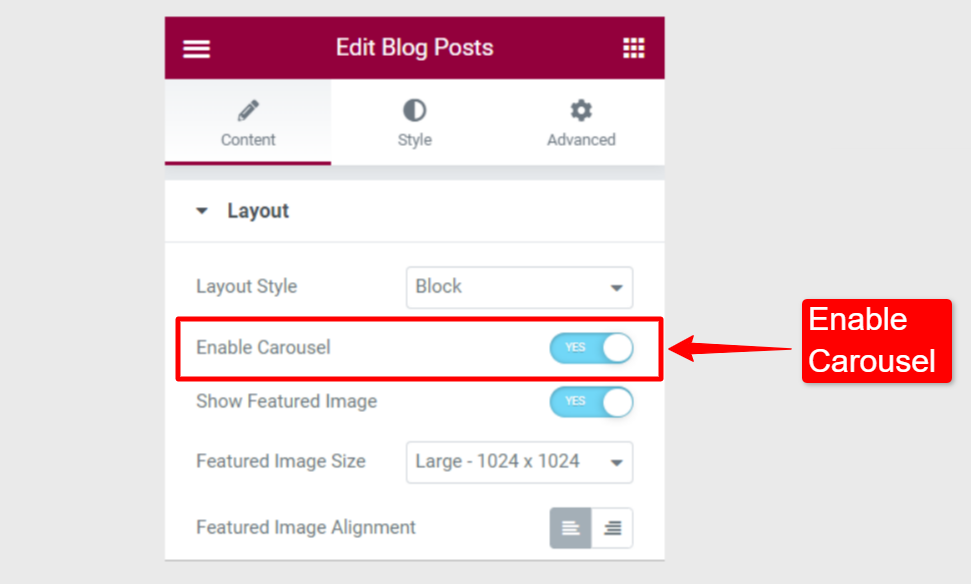
You can also showcase the blog posts in a carousel display. First, you need to Enable Carousel in the layout section.

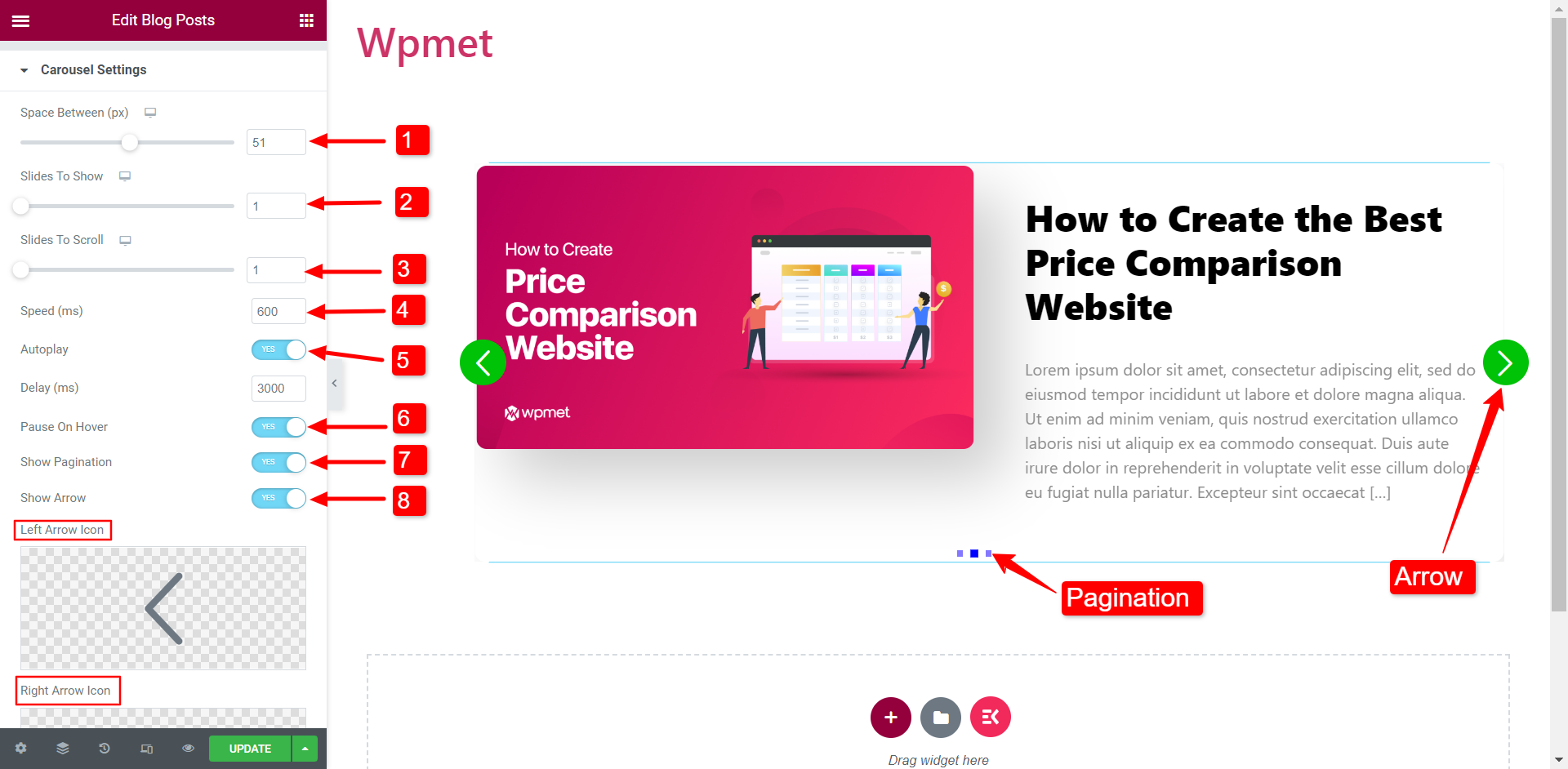
Under the Carousel Settings,
- Juster Mellemrum mellem content.
- Slides at vise: Choose the number of slides to show in one viewport.
- Slides to Scroll: Choose how many slides to roll in one scroll.
- Fart: Set the speed of the slides to scroll.
- Automatisk afspilning: You can enable the autoplay for the carousel. If enabled, set the Delay time in milliseconds (ms).
- Pause on Hover: The autoplay will be paused when users hover the mouse over the carousel. (This option will available when Autoplay is enabled)
- Show Pagination: You can enable pagination dots not navigate the slides.
- Vis pil: You can also enable arrow navigation. In enabled, choose the Left Arrow Icon and the Right Arrow Icon.