Beskyttet indhold på websteder tjener forskellige formål. For ethvert indhold kan du bruge denne teknik til at give eksklusiv adgang, øge salget, beskytte intellektuel ejendomsret og sikre privatlivets fred. Du kan indstille disse adgangsregler uden stor indsats ved at bruge ElementsKit Protected Content-widget. Det er et praktisk værktøj til at beskytte dit indhold på kort tid.
Så tjek dokumentationen og lær, hvordan du kan bruge ElementsKit Protected Content-widgetten.
Hvordan bruger man beskyttet indhold-widget? #
Først ting først 👉 glem ikke at installere ElementsKit Pro.
Trin 1: Tænd widgetten #
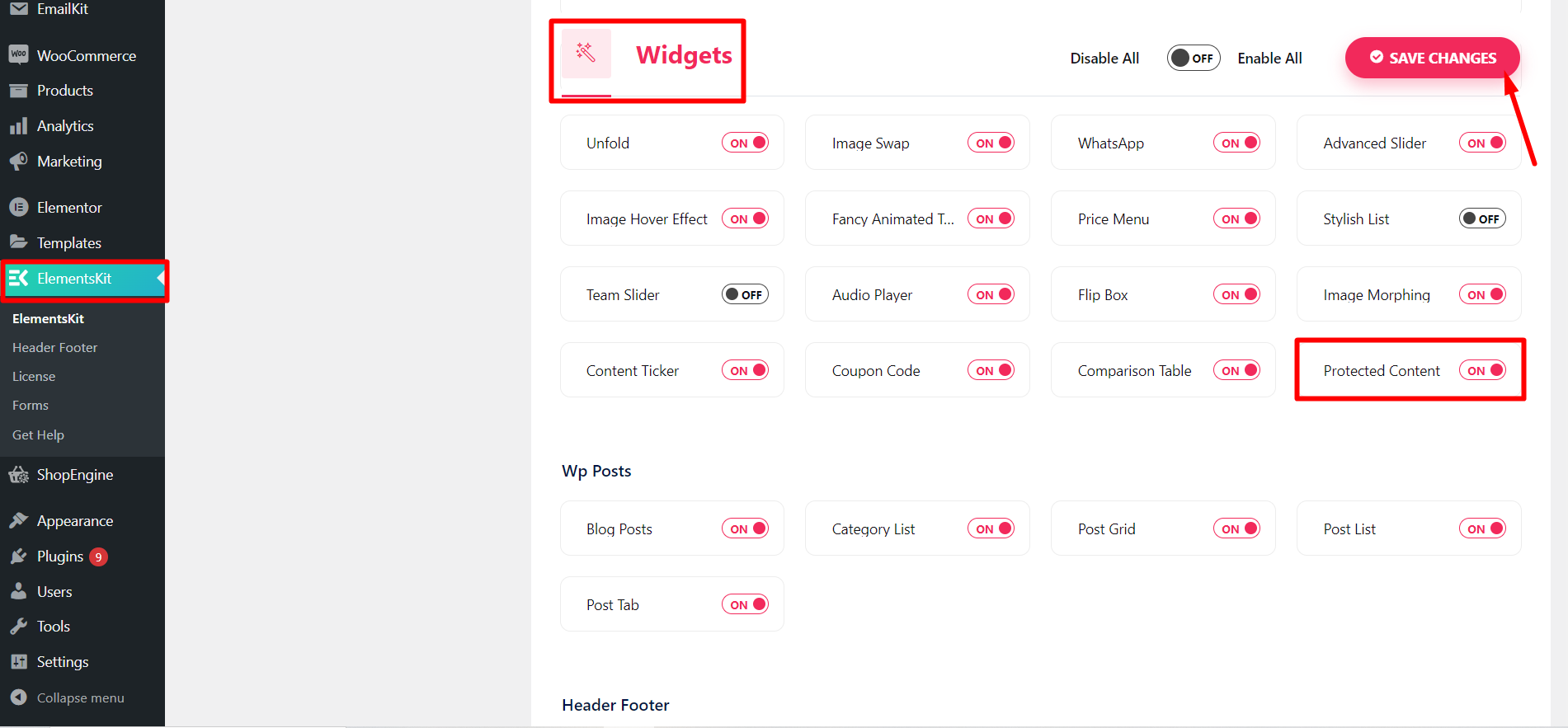
Få adgang til dit WordPress-dashboard > Gå til ElementsKit > Klik på Widgets > Find beskyttet indhold > Slå det TIL > Gem ændringerne.

Trin 2: Træk og slip widgetten #
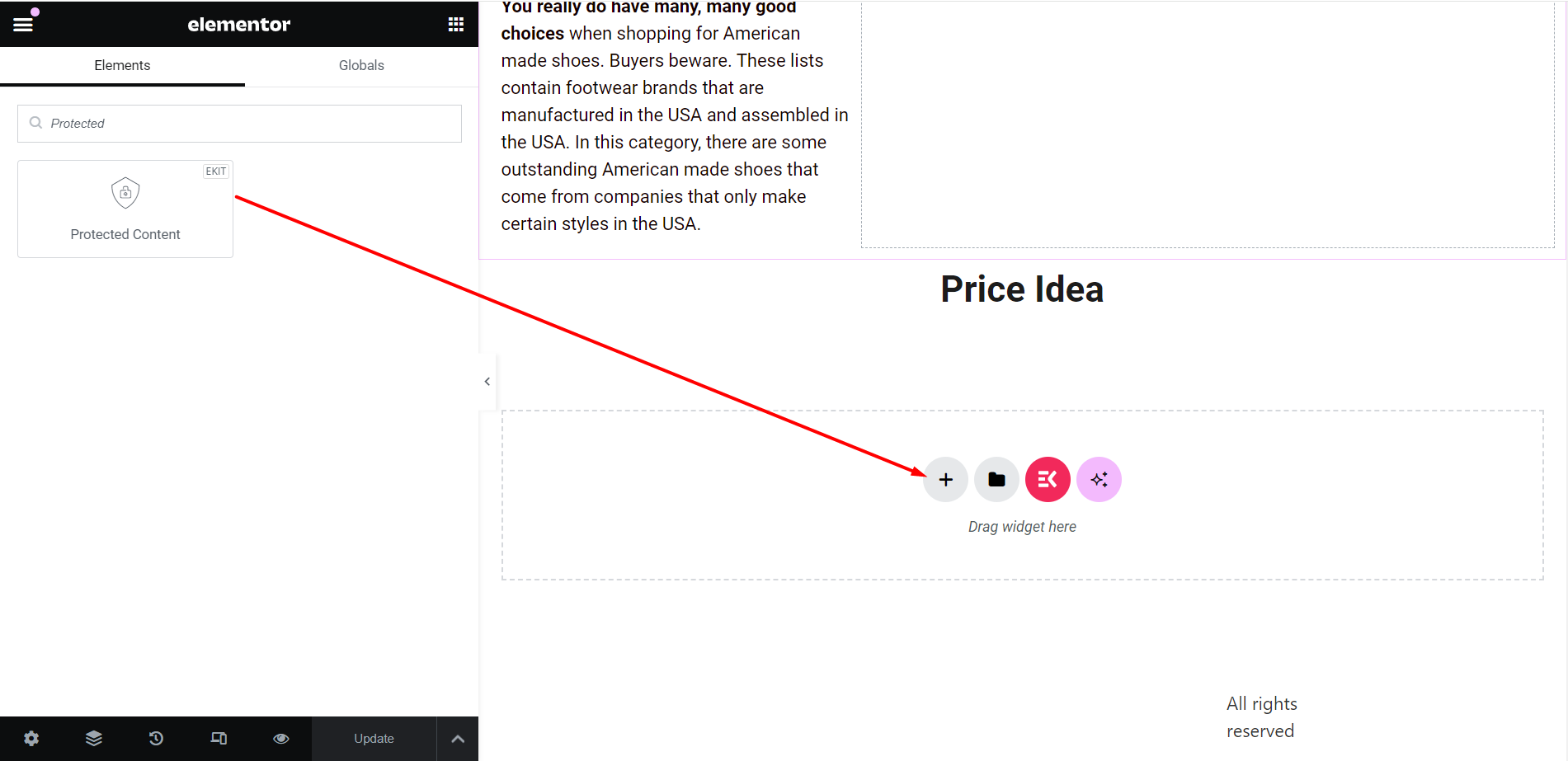
- Åbn indholdet/siden/indlægget, hvor du vil begrænse enhver information.
- Rediger med Elementor og søg i widgetten.
- Træk og slip widgetten.

Trin 3: Begynd at redigere #
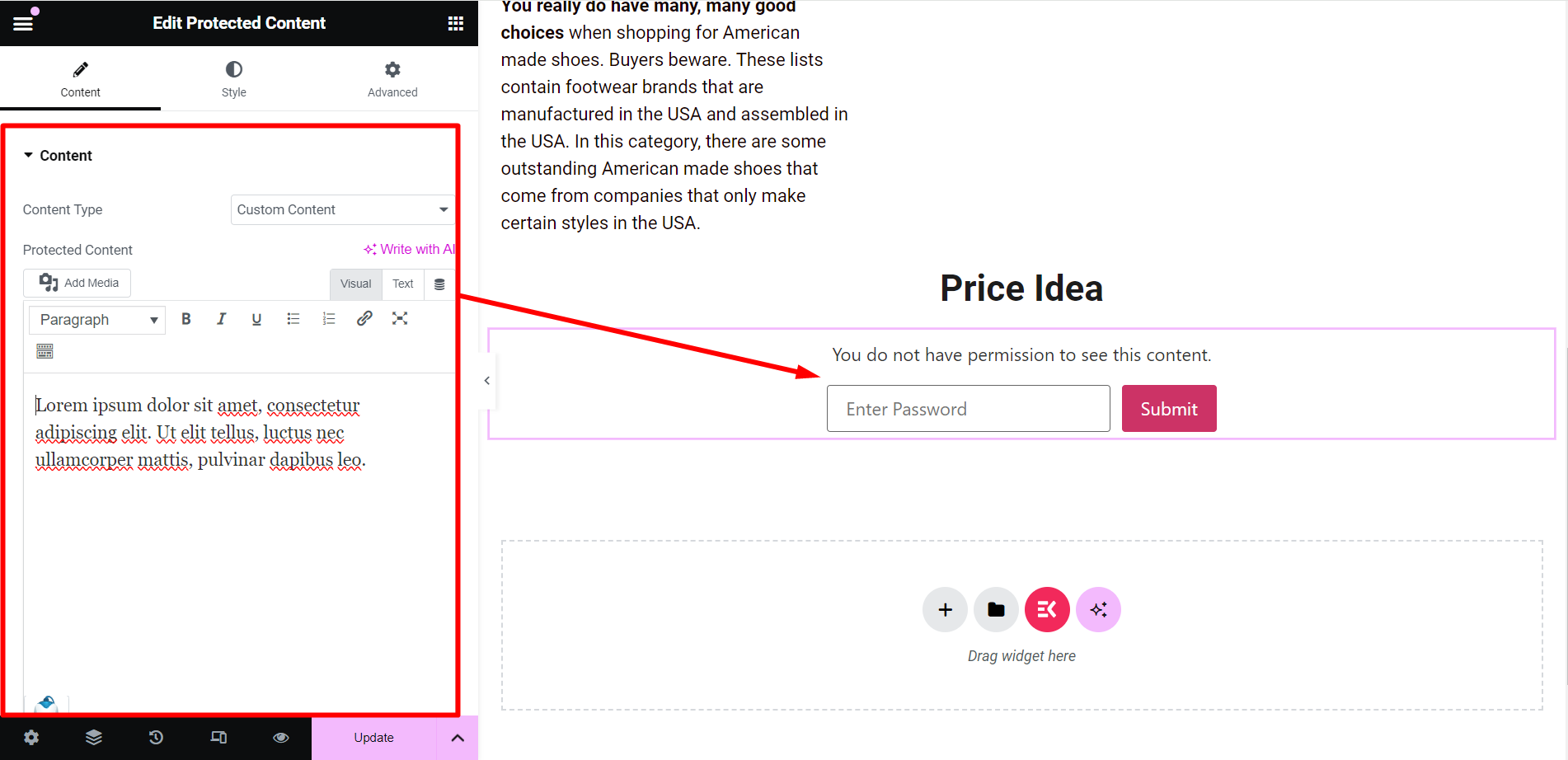
I indholdsdelen vil du se et par tilpasningsmuligheder for at justere widgetten baseret på dine præferencer. De er -
Indhold #
Her er indholdstypen sat som 'Tilpasset indhold' som standard. Du kan tilpasse det beskyttede indhold ved at tilføje medier, shortcode eller skrive tekstindholdet.
Hvis du vælger indholdstypen som 'Elementor skabelon', kan du se muligheder for at vælge en skabelon efter eget valg.

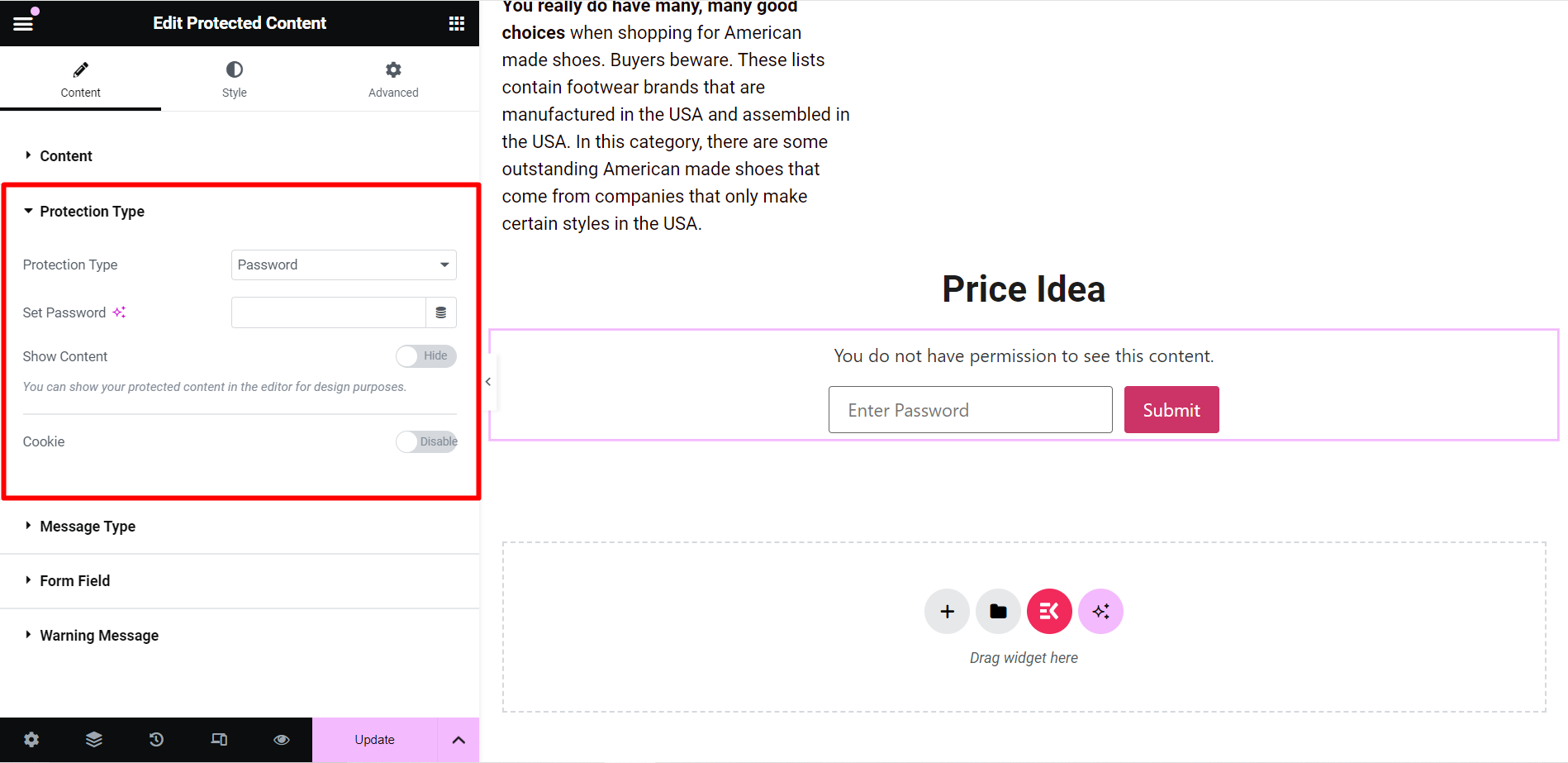
Beskyttelsestype #
Her er mulighederne Adgangskode og brugerrolle.
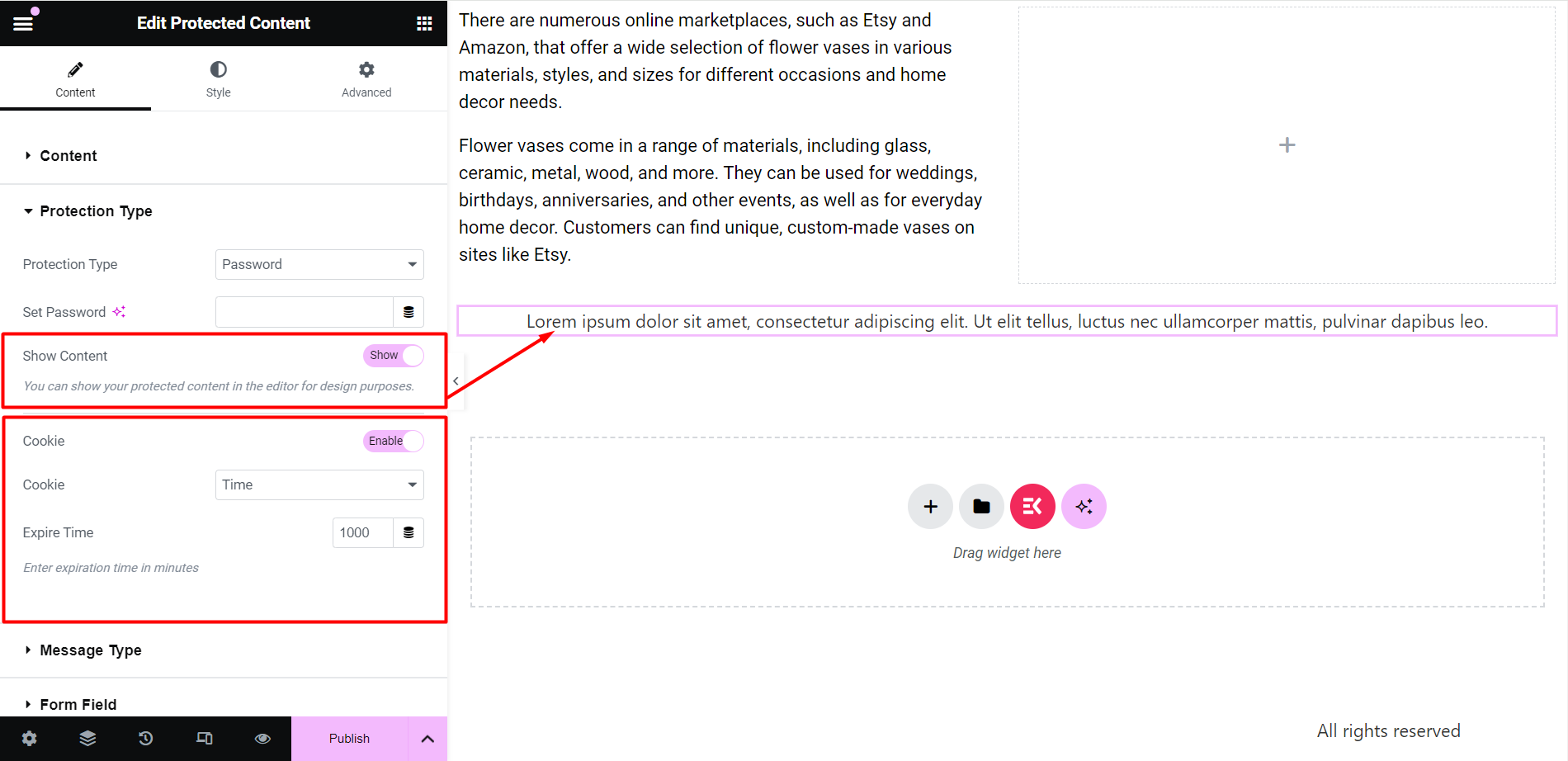
Hvis du vælger 'Adgangskode' skriv, vil du se -
- Indstil adgangskode: Du skal angive en adgangskode, som brugeren kan bruge til at se indholdet.

- Vis indhold: Til designformål kan du blot vise en dummy-tekst for dit beskyttede indhold ved at aktivere denne knap.
- Cookie: Hvis du vil bruge cookie, skal du aktivere denne knap, og du vil se de andre relaterede muligheder her.

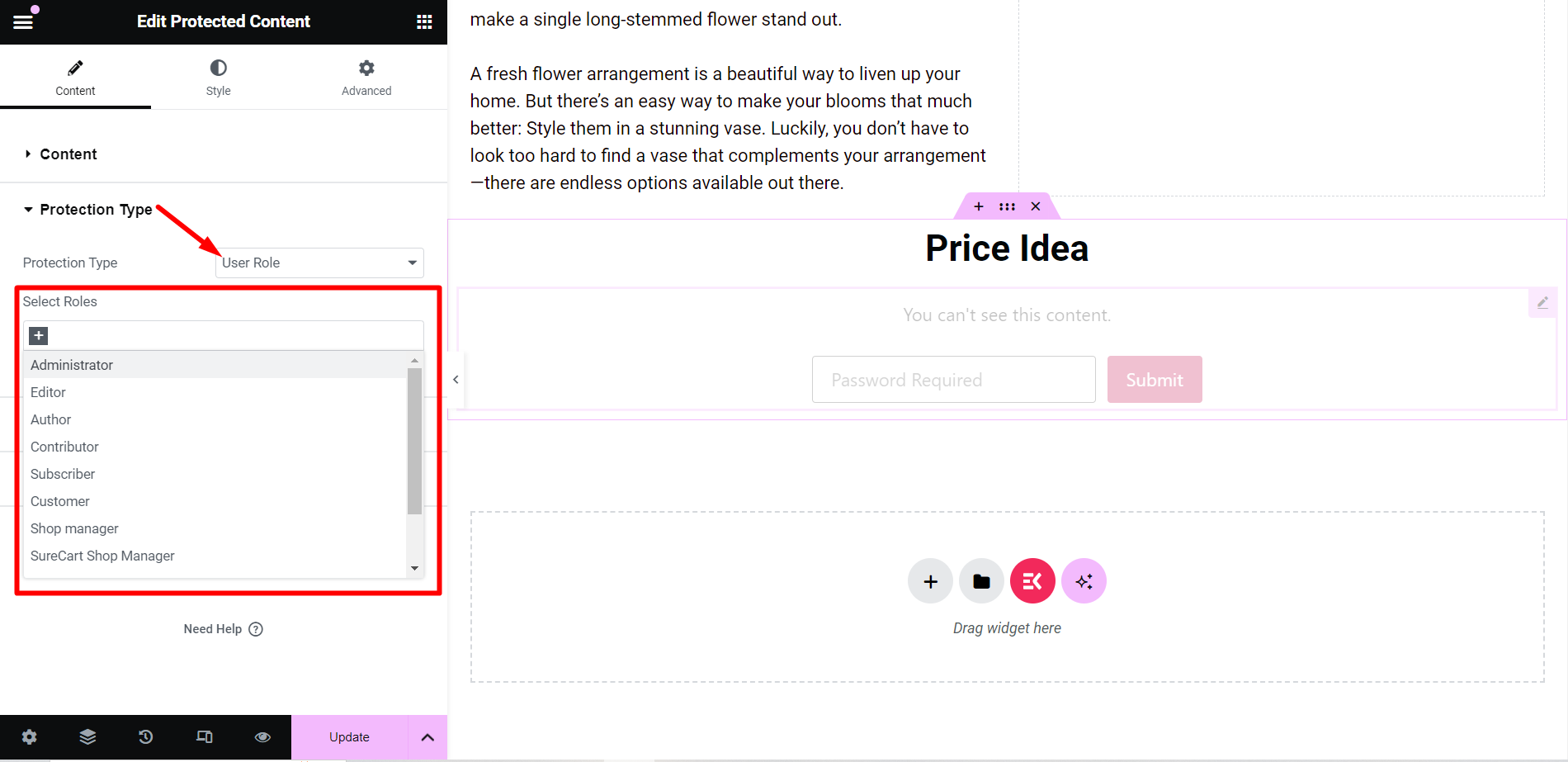
Med 'Brugerrolle', får du en rullemenu til at vælge roller. Det er således kun dine udvalgte brugere, der vil se indholdet.

Meddelelsestype #
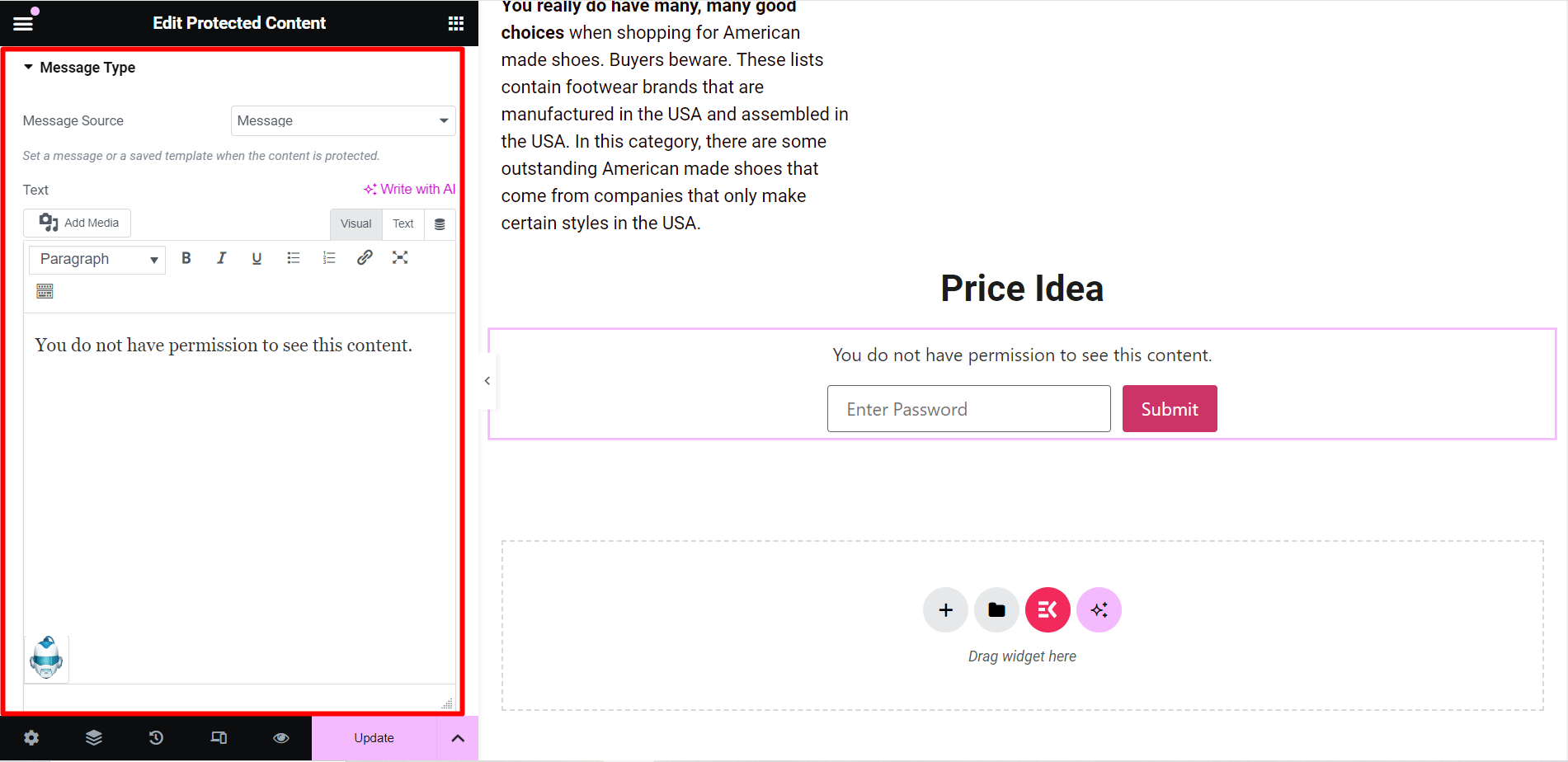
For dit beskyttede indhold kan du vise en meddelelse, hvis du vil.
Beskedkilde: Fra denne mulighed vil du vælge at indstille en besked eller vælge gemte skabeloner, når indholdet er beskyttet. Eller du kan også vælge ikke at vise noget.

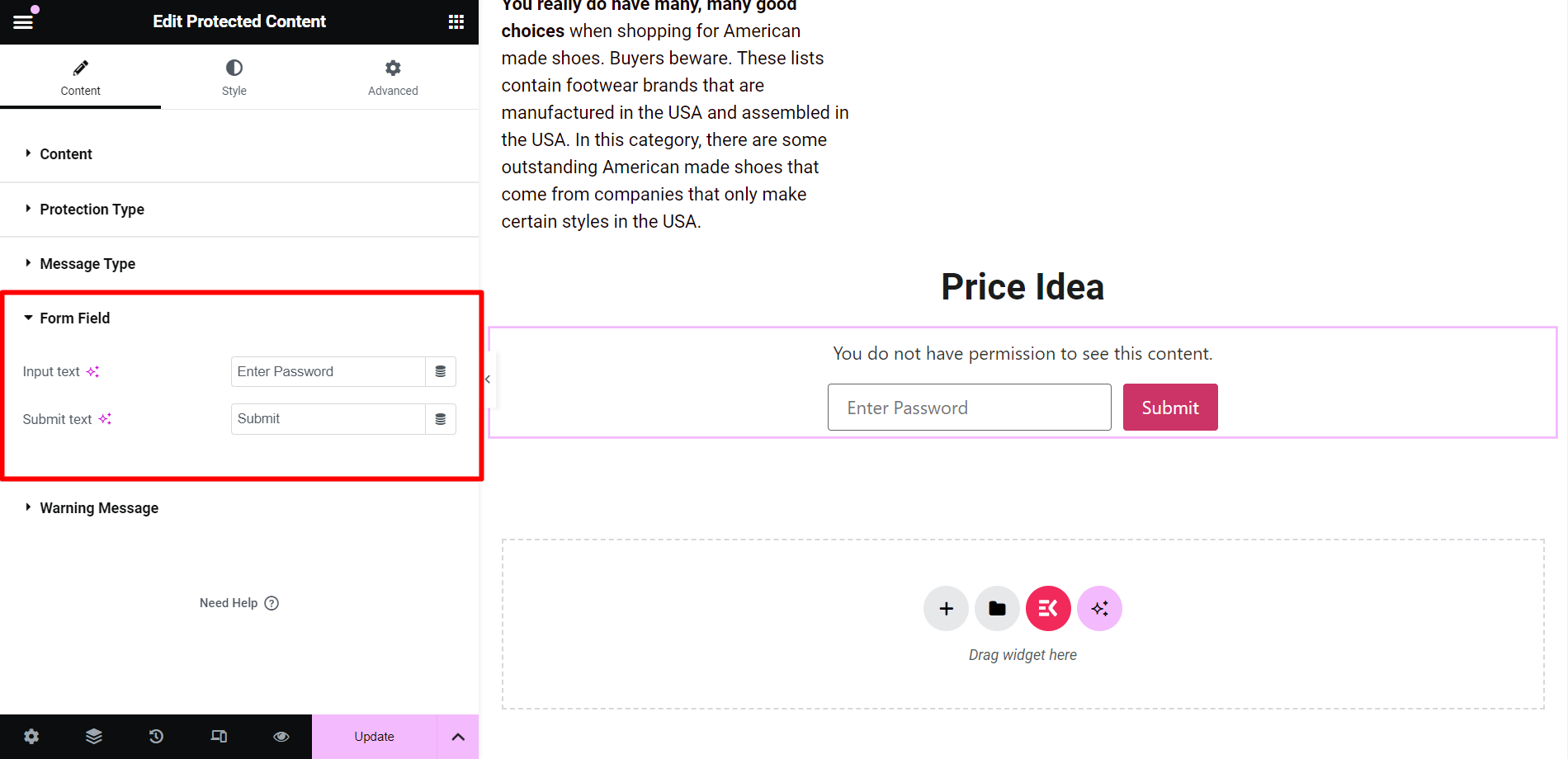
Formularfelt #
- Indtast tekst: Dette er en pladsholder til at indtaste en adgangskode, du kan skrive teksten i overensstemmelse hermed.
- Send tekst: Det er pladsholderen for indsend-knappen.

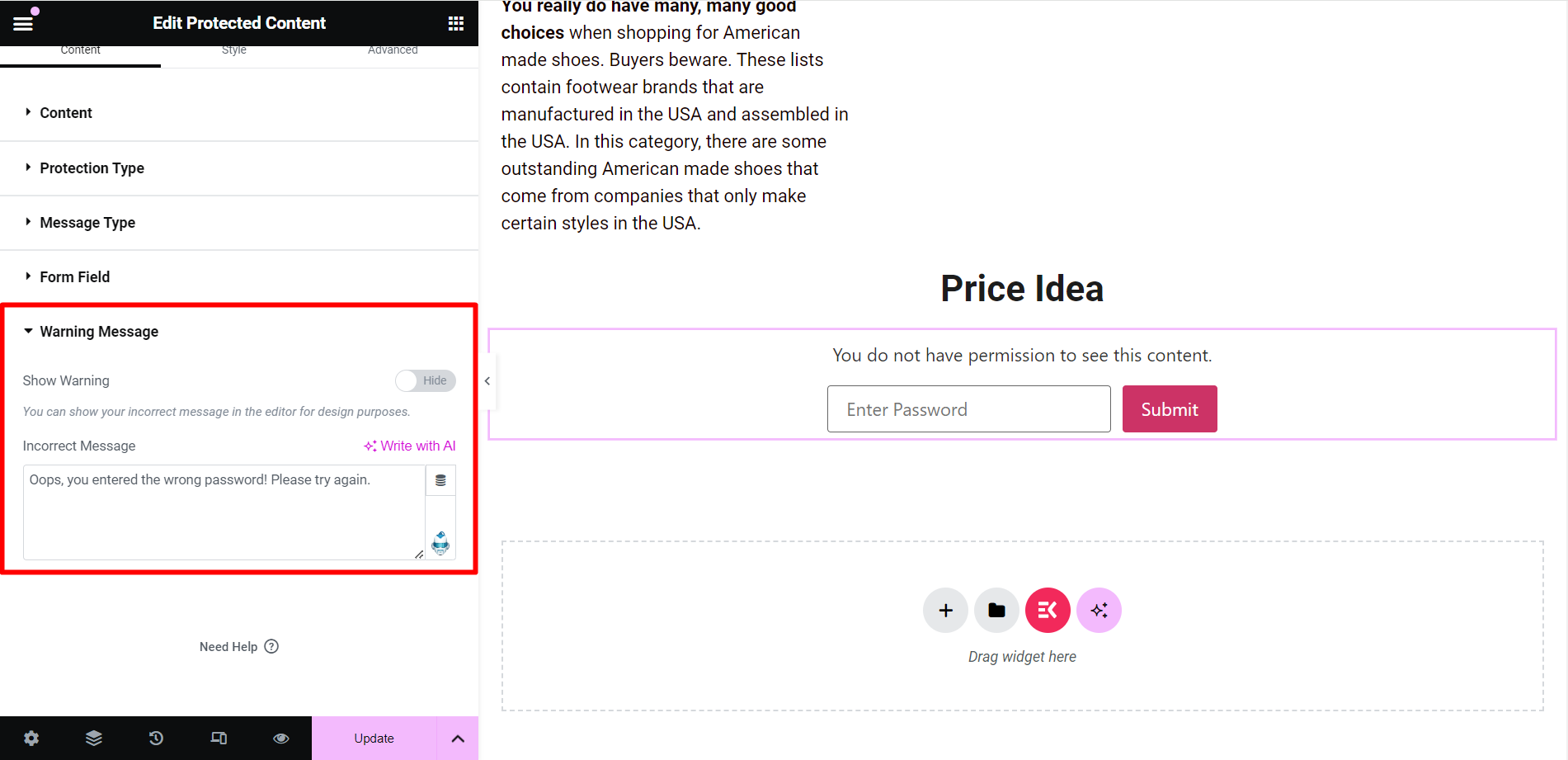
Advarselsmeddelelse #
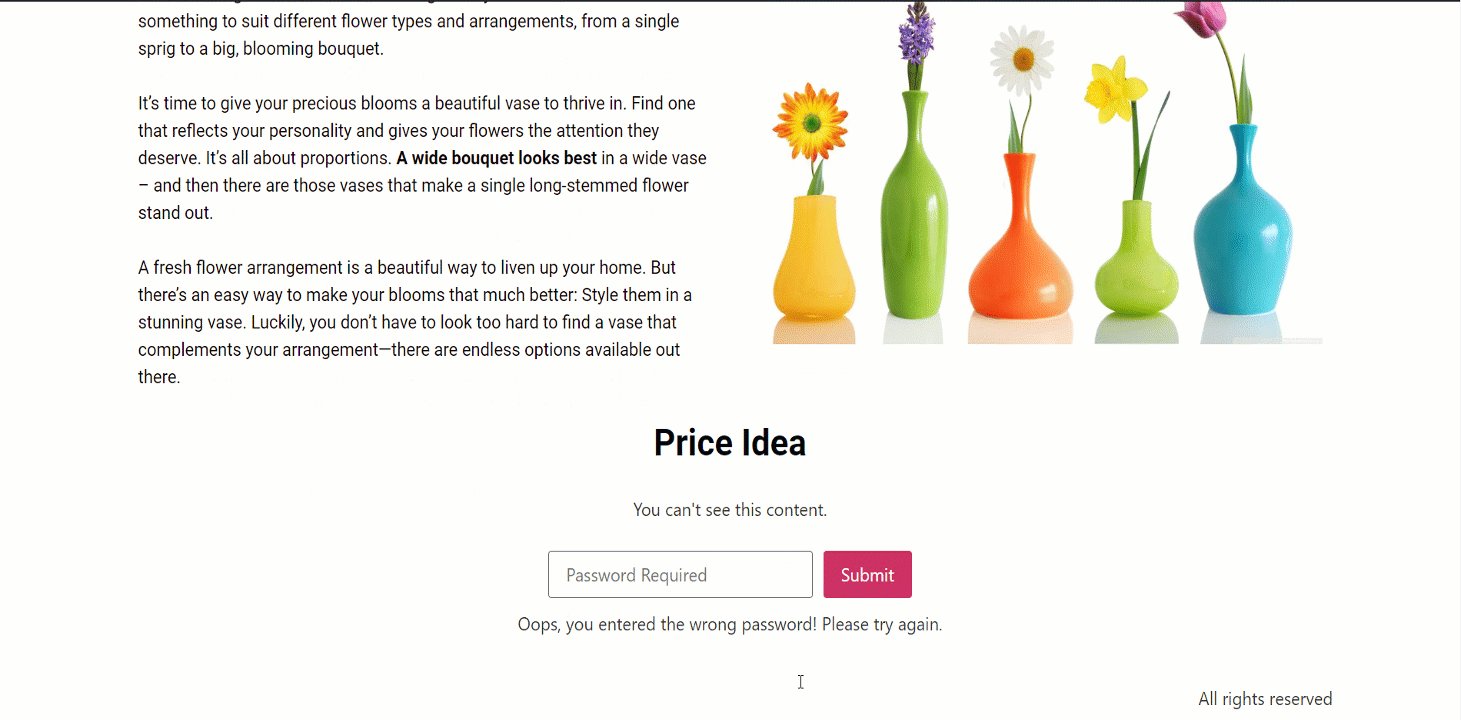
- Vis advarsel: Du kan tænde for knappen for at vise en forkert besked i editoren, hvis nogen indtaster en forkert adgangskode.
- Forkert besked: Det er beskedskrivningsfeltet.

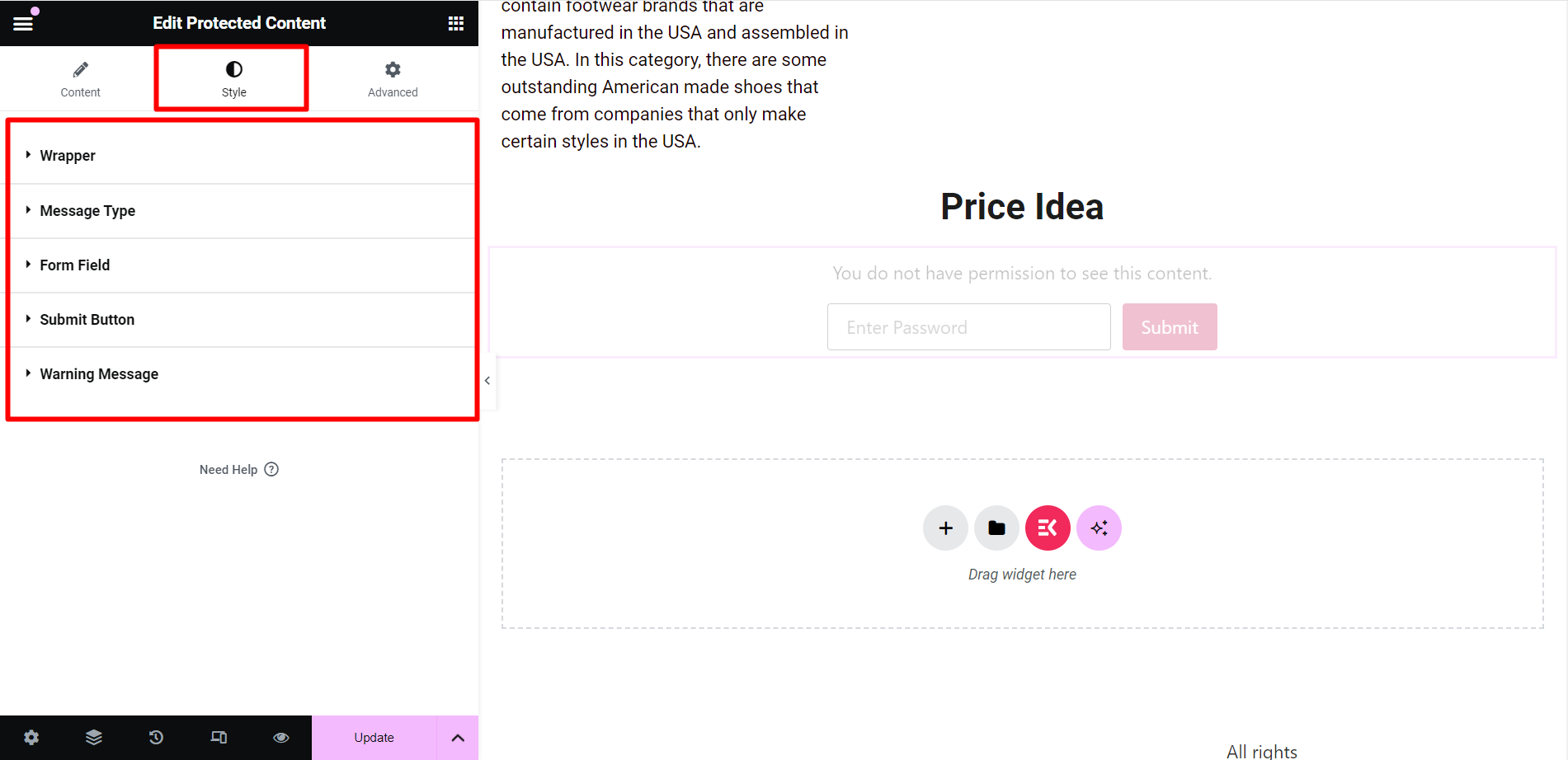
Stil #
- Indpakning: Justeringsmulighederne er justering og retning.
- Meddelelsestype: Du kan style beskeden ved at ændre tekstfarve, typografi og margen.
- Formularfelt: For at arrangere formularfelterne kan du styre bredden, boksens skygge, farve osv.
- Indsend knap: Stilmulighederne er boksskygge, typografi, baggrund og mere.
- Advarselsmeddelelse: Du kan ændre tekstfarve, typografi og margen.

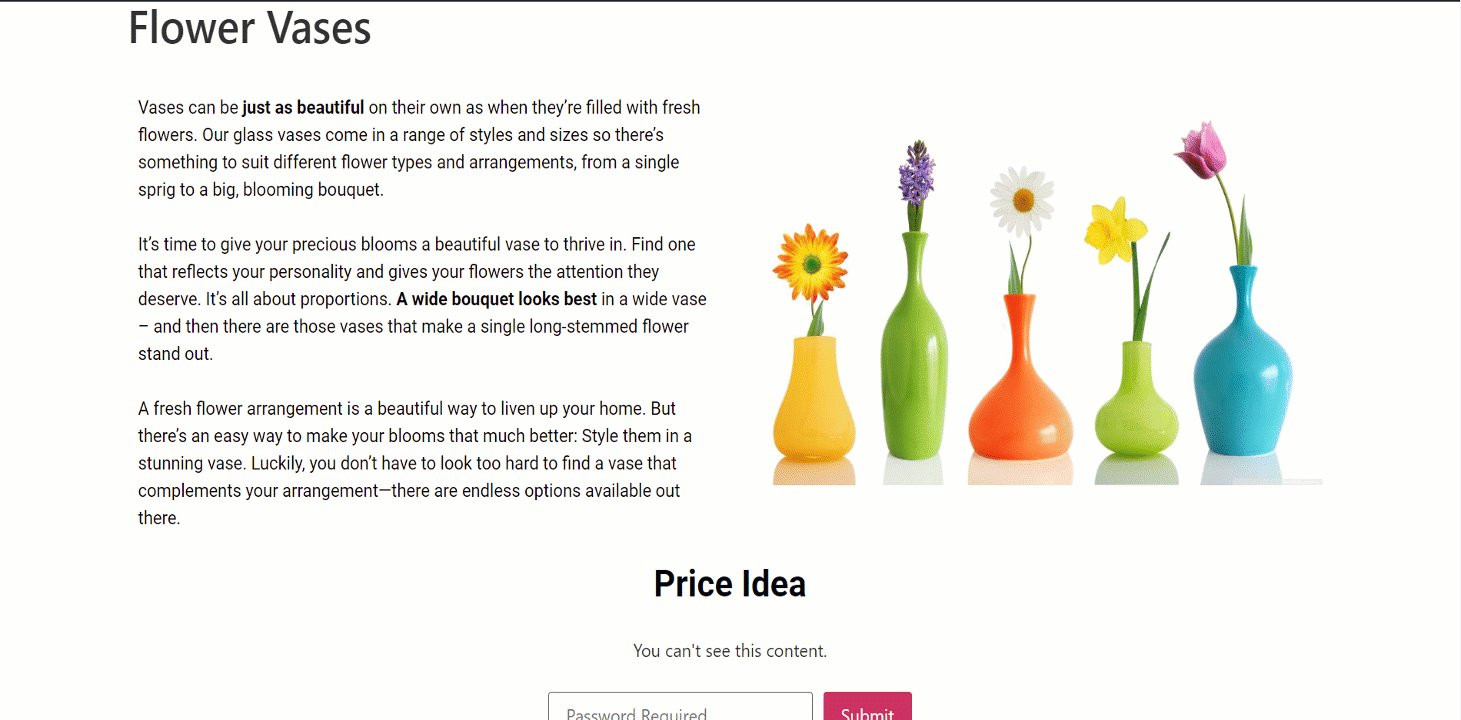
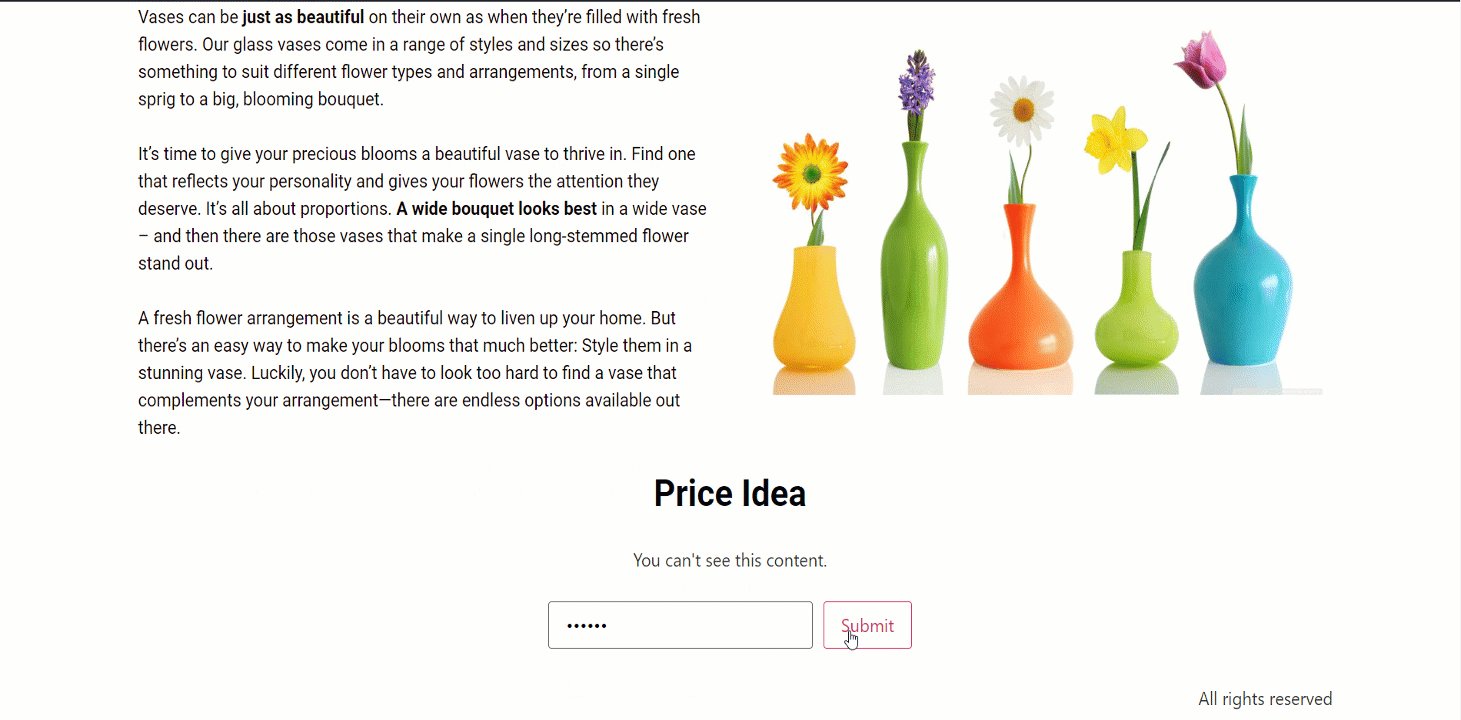
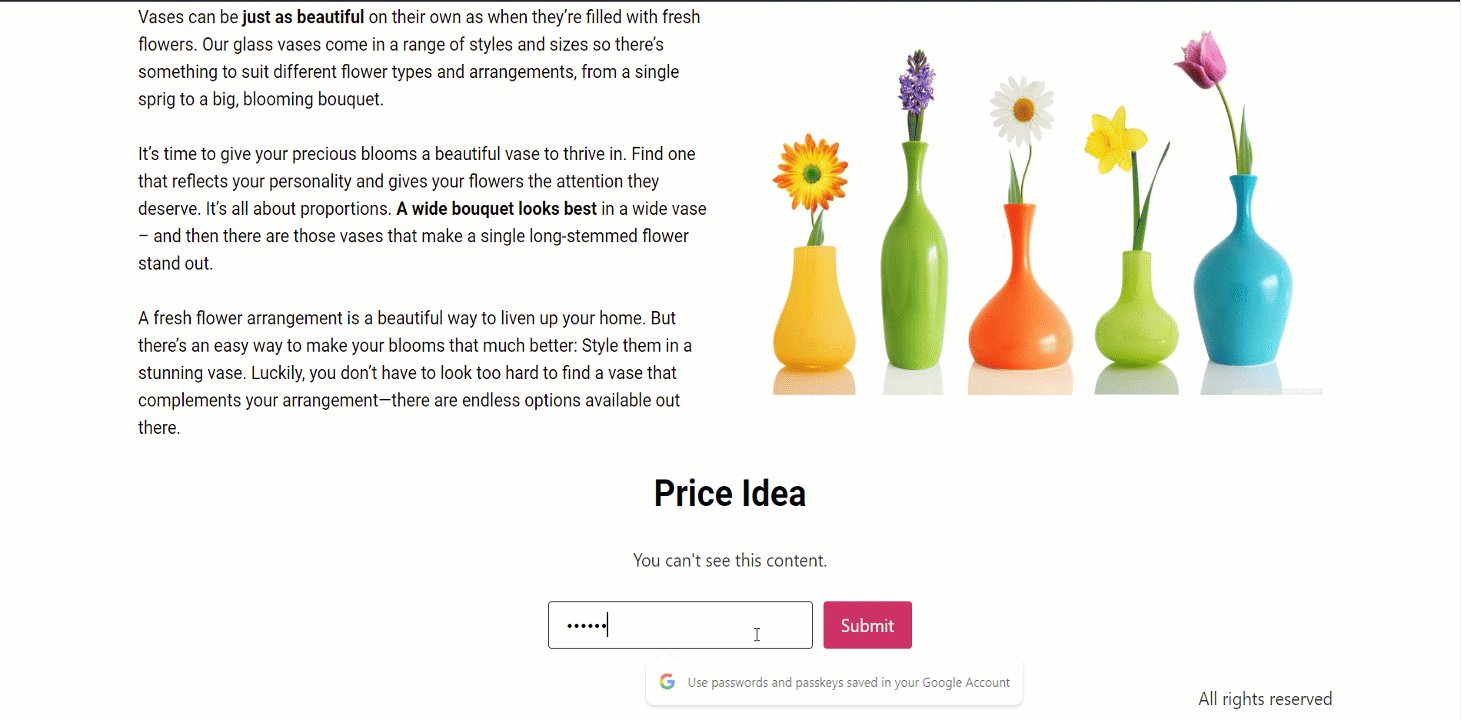
Endeligt output #
Vi har skræddersyet et output til dig –

For at kontrollere adgangen til følsomme oplysninger bør du beskytte dine data. Brug ElementsKit Protected Content-widgetten og gør din opgave nem.




