ElementsKit is a complete Elementor addon that comes with nearly all types of features for WordPress websites that includes the Elementor Audio Player widget.
Ved hjælp af lydafspiller-widgetten kan du indlejre musik på dit websted med en brugervenlig lydafspillerkontrol. Widgetten indeholder et par muligheder for at uploade lyd, masser af lyd- og kontrolmuligheder og mere.
Features of ElementsKit Audio Player Widget: #
- Upload lyd via WordPress mediebibliotek.
- Integrer lyd ved hjælp af URL.
- Lydmuligheder, herunder autoplay, loop og mute.
- Afspil og pause kontrol.
- Volumenkontrol.
- Statuslinjekontrol.
- Vis spilletid og samlet varighed.
- Tilpas lydafspillerens udseende.
How to Add Audio Player in Elementor Websites? #
Now go through the below steps to easily add an audio player to your Elementor website without any coding or technical hassles. But, do remember that the ElementsKit Audio Player widget is a pro feature. So, you must install the ElementsKit Pro plugin to your Elementor websites.
Trin 1: Aktiver Audio Player Widget #
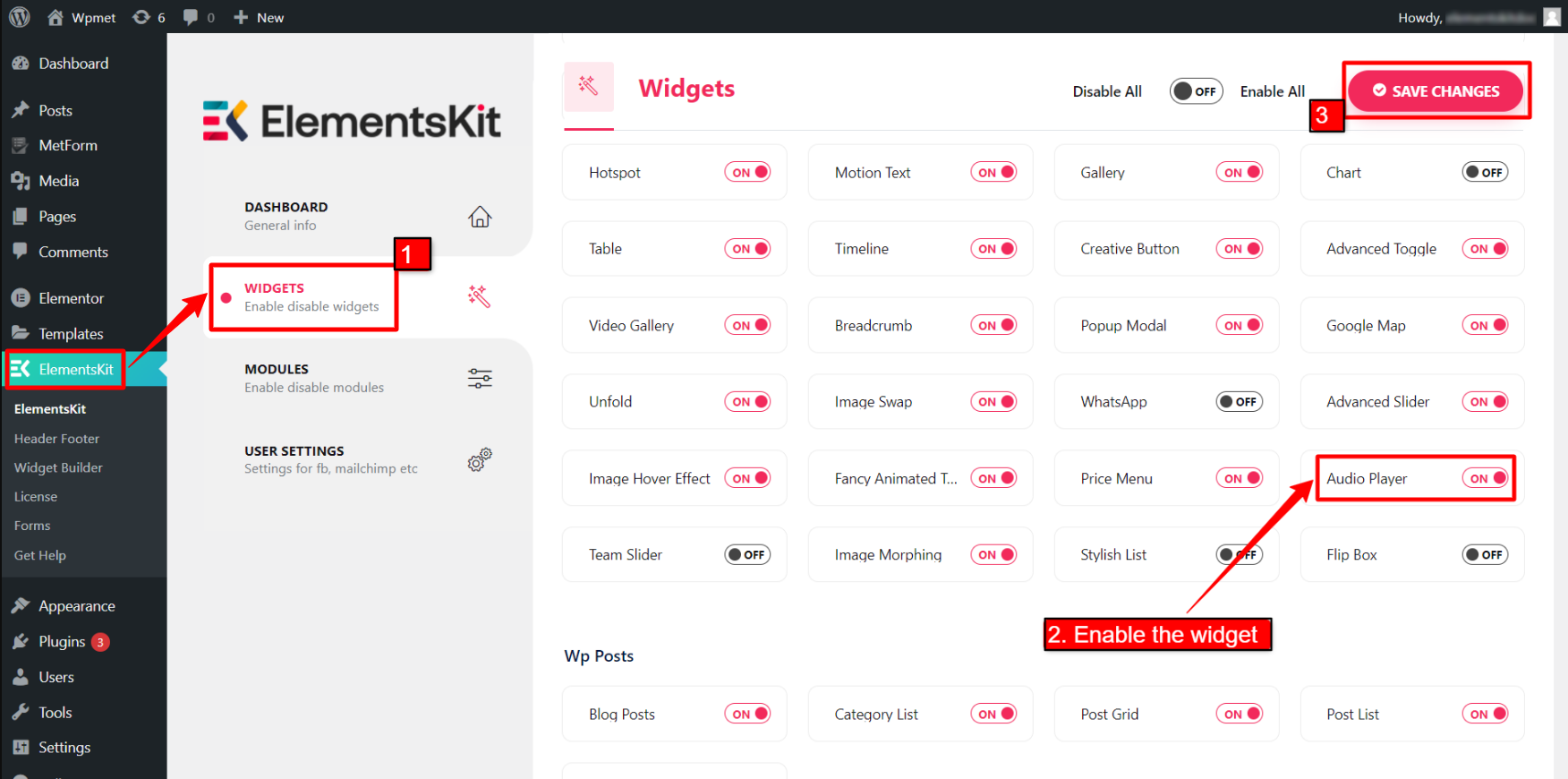
For det første skal du aktivere widgetten fra WordPress dashboard. Sådan aktiverer du Audio Player-widgetten:
- Naviger til ElementsKit > Widgets.
- Find Lydafspiller fra listen og aktiver widgetten.
- Klik på GEM ÆNDRINGER.

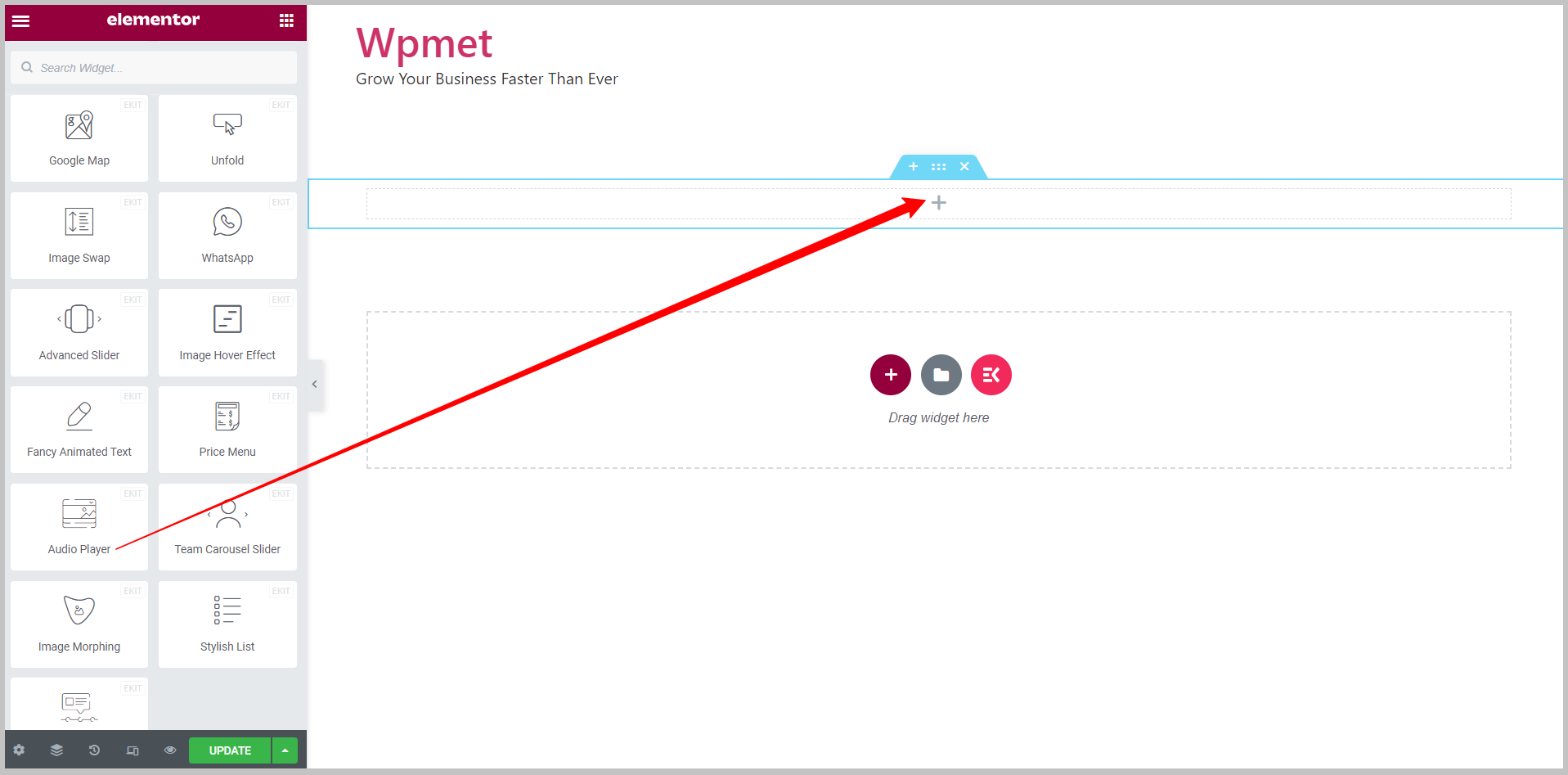
Trin 2: Træk og slip widgetten #
Derefter skal du trække og slippe ElementsKit Audio Player-widgetten ind i Elementor-editoren.

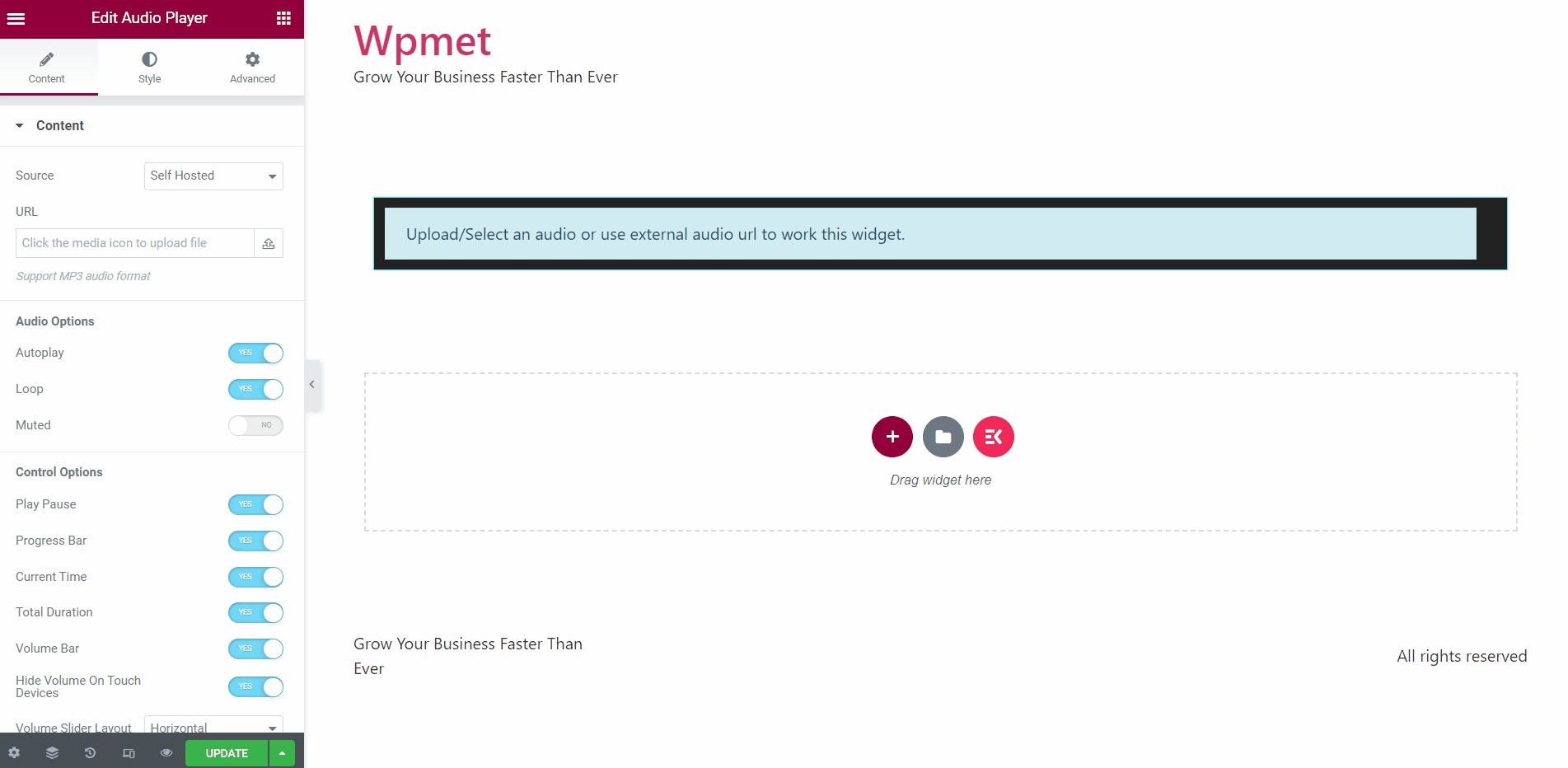
Trin 3: Konfigurer Elementor Audio Player Widget #
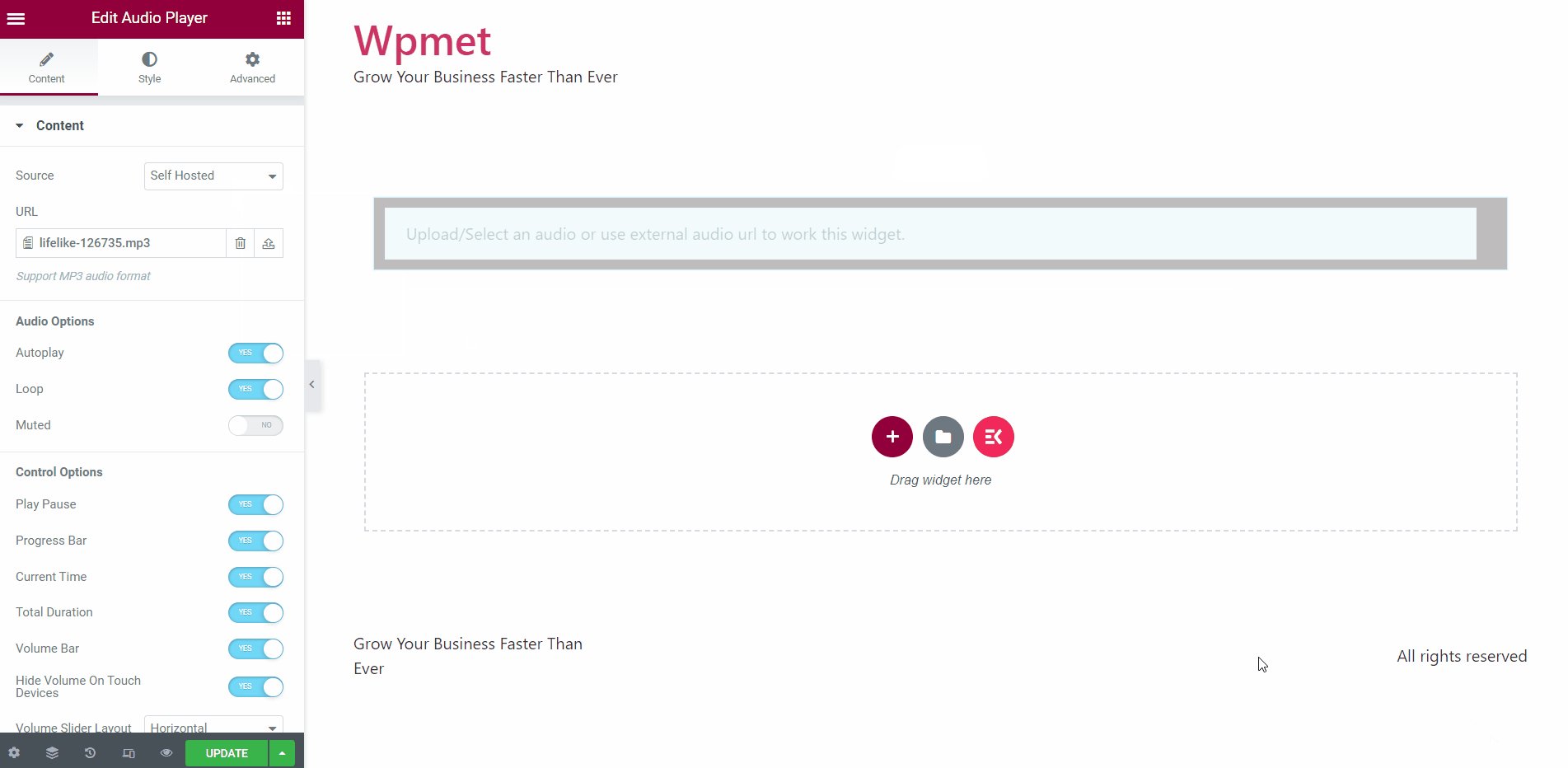
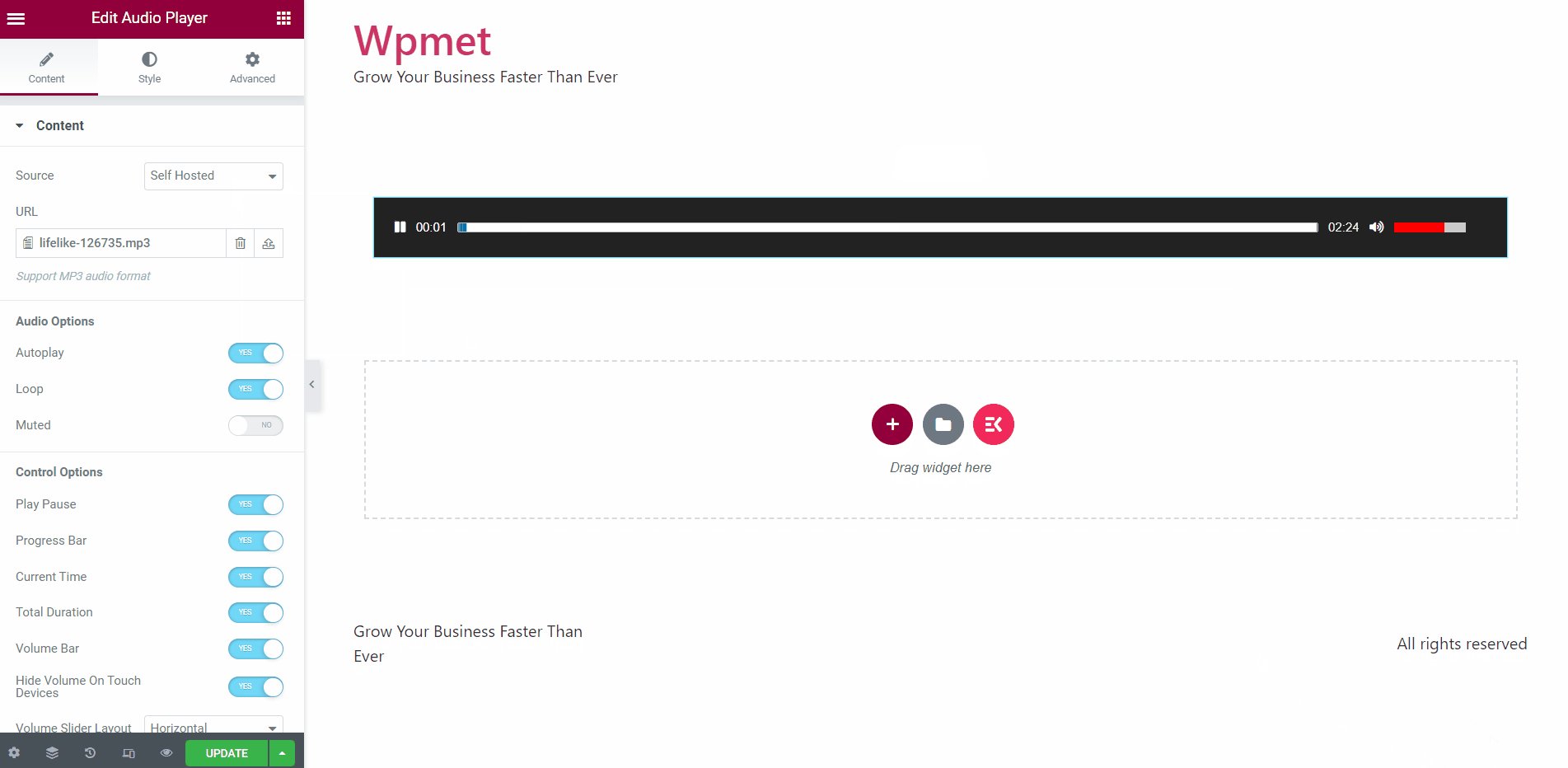
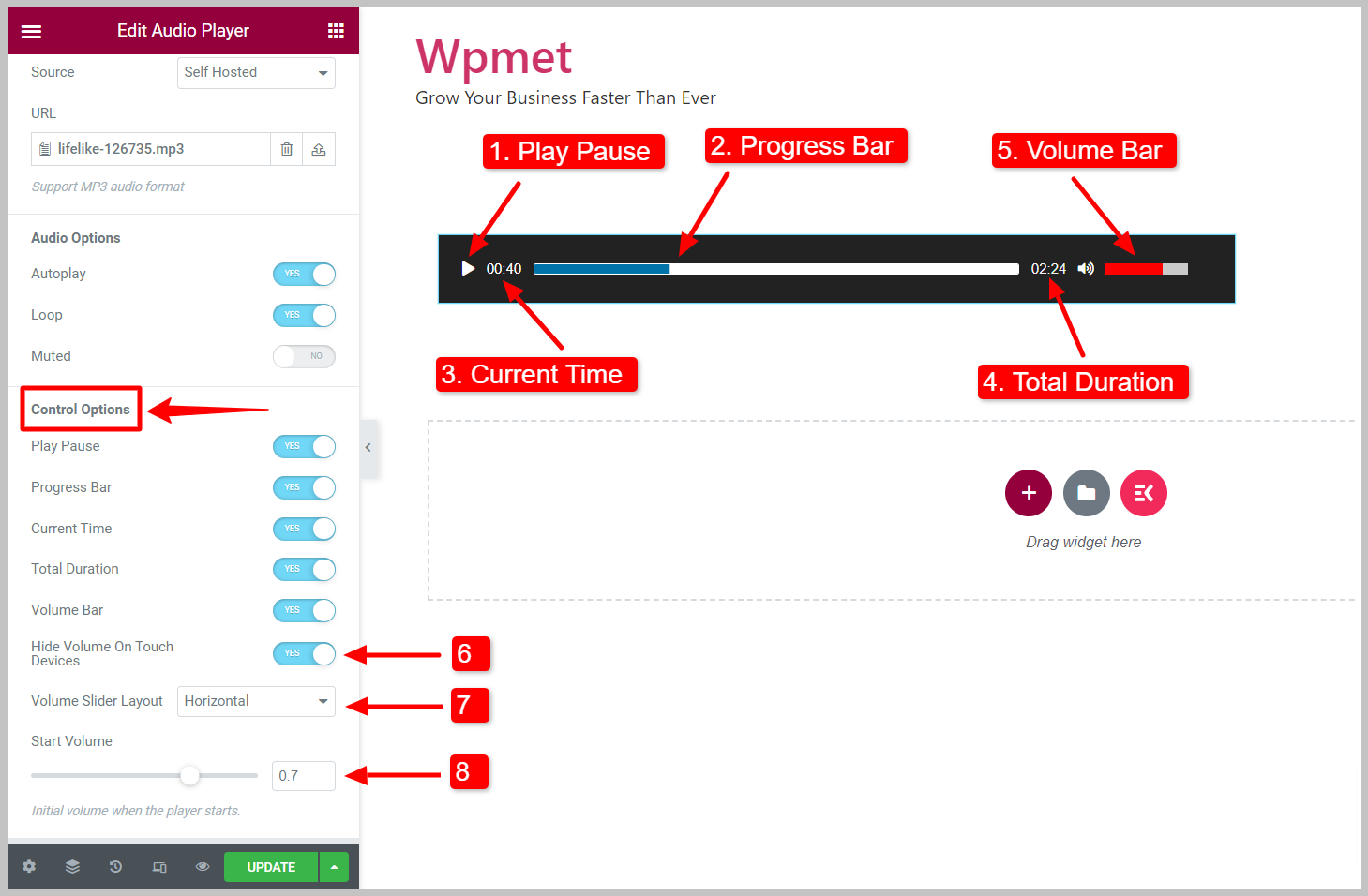
Under fanen Indhold kan du uploade lyden og konfigurere Lydindstillinger og Kontrolmuligheder af lydafspilleren. Du kan bruge følgende muligheder til at konfigurere WordPress lydafspiller i Elementor.
3.1 Kilde #
Du kan enten uploade lydfilen eller bruge en URL til at tilføje lyd til afspilleren. Der er to muligheder for lydkilden.
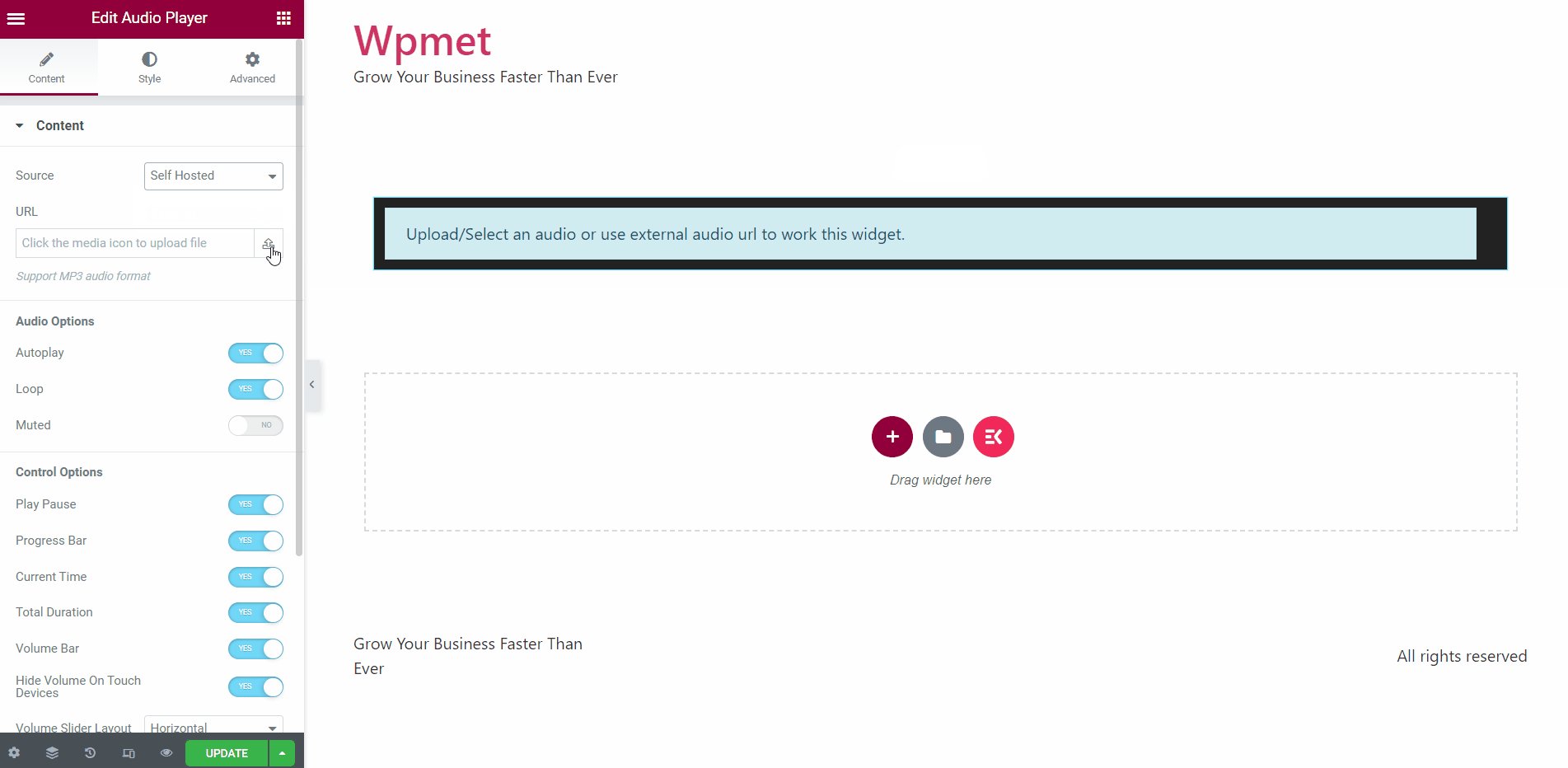
Kilde – Selvvært: #
Når du vælger Self Hosted som lydkilde, kan du uploade en lydfil fra dit WordPress mediebibliotek.
Vælge "Self Hosted" som kilde > Klik på upload-knappen > tilføje en lydfil fra mediebiblioteket.

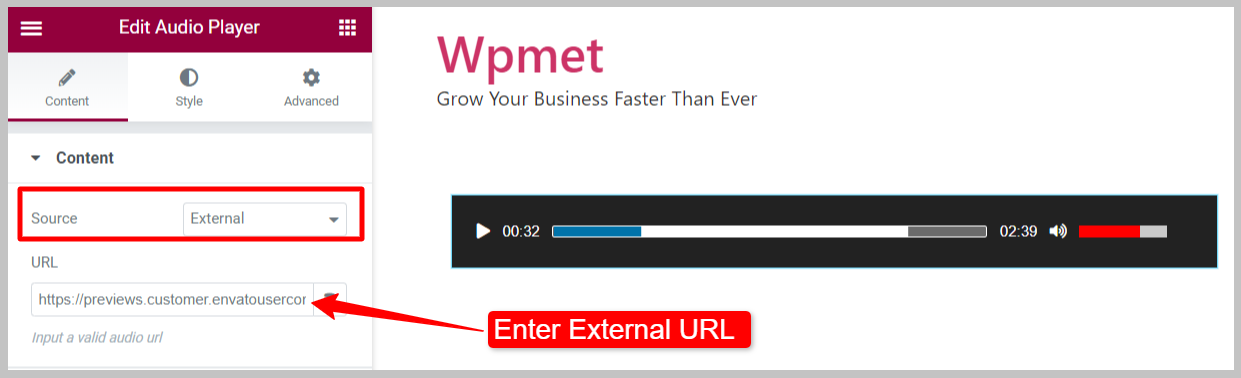
Kilde – Ekstern: #
Ved at vælge den eksterne kilde kan du integrere lyd fra internettet med dens URL.
Vælge "Ekstern" som kilde > indtast lyd-URL i det påkrævede felt.

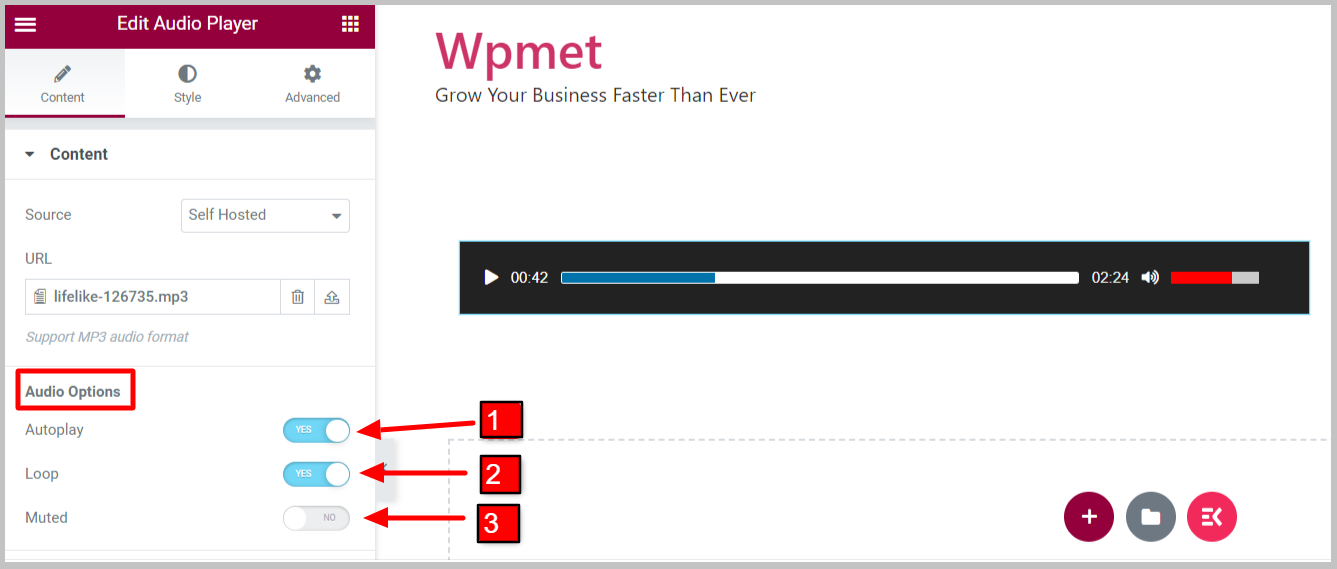
3.2 Lydindstillinger #
Her er de tilgængelige lydindstillinger med Audio Player-widgetten:
- Automatisk afspilning: Aktiver autoplay, så lyden automatisk afspilles, når siden indlæses.
- Sløjfe: Aktiver denne mulighed for at afspille lyden i en loop.
- Muted: Når den er aktiveret, er lyden i første omgang slået fra, når afspilleren starter. Brugere skal slå lyden til manuelt.

3.3 Kontrolmuligheder #
Her er de tilgængelige kontrolmuligheder med Audio Player-widgetten:
- Afspil pause: Aktiverer afspil/pause kontrol (knap) for brugerne.
- Statuslinje: For at vise lydens statuslinje på afspilleren.
- Progress Handler: Let visitors control the progress of the music.
- Nuværende tid: Dette viser den aktuelle spilletid på Elementor-lydafspilleren.
- Samlet varighed: Dette viser den samlede varighed af lyden.
- Volume Bar: For at vise og styre lydstyrken.
- Skjul lydstyrke på berøringsenheder: Enable this option to hide the volume bar on smartphones for a better user experience.
- Lydstyrkeskyderlayout: Der er to tilgængelige layouts til lydstyrkebjælken: Vandret og lodret.
- Start lydstyrke: Indstil det indledende lydstyrkeniveau, når afspilleren starter.

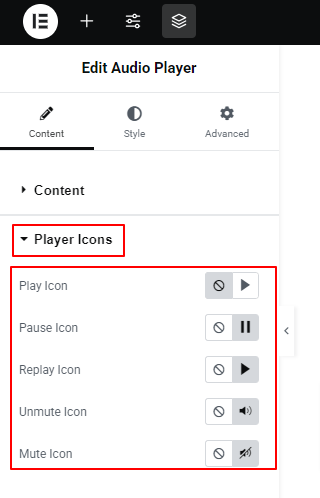
3.4: Player Icons #

Under this setting, you will select an icon for the play, pause, replay, unmute, and mute options. You can also choose not to show icons for these options.
Trin 4: Tilpas Elementor Audio Player Styles #
Du kan tilpasse stilerne Afspil pause, statuslinje, tid og lydstyrke på Elementor Audio Player-widgetten.
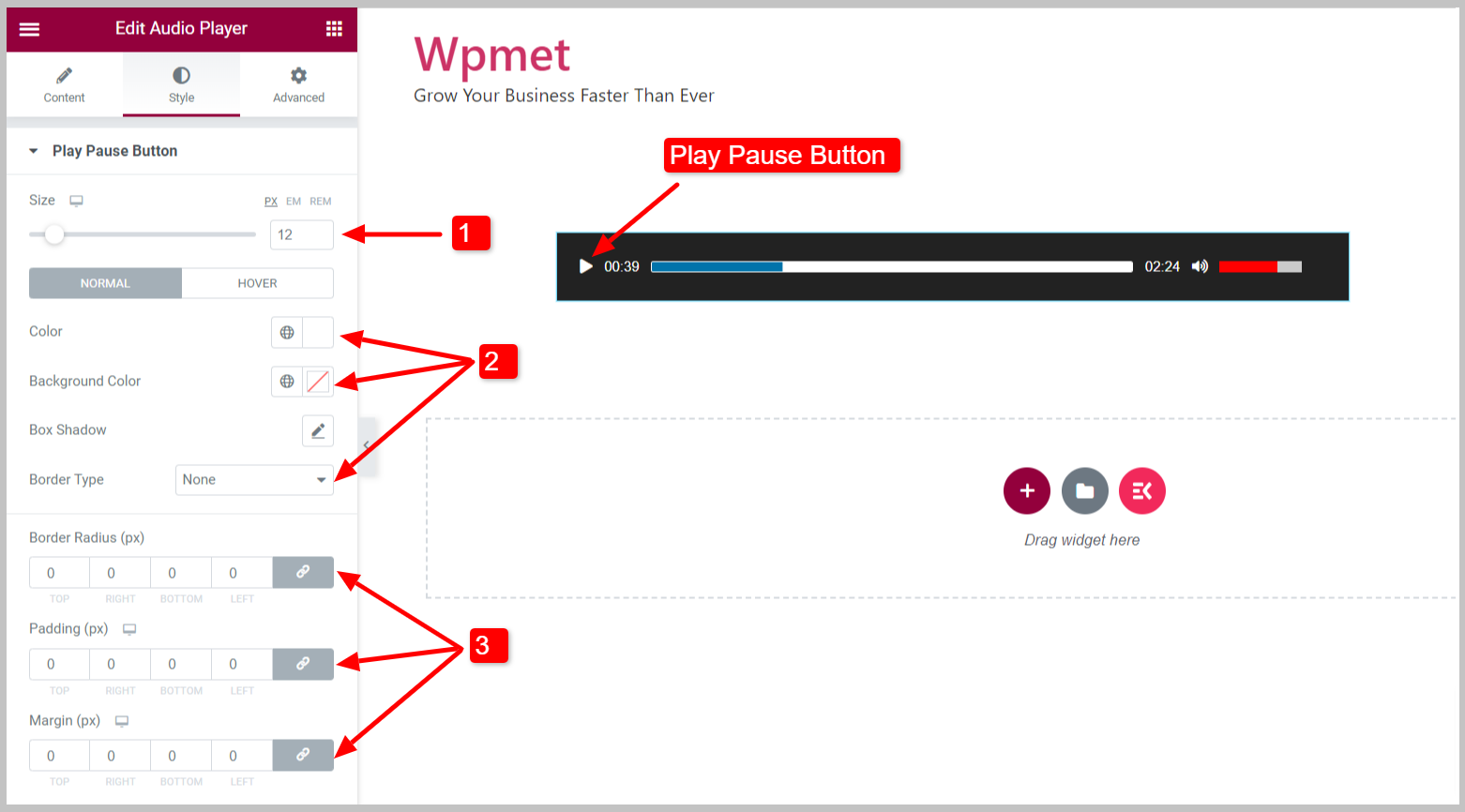
4.1 Afspil pause-knap #
For at tilpasse knappen Afspil pause,
- Juster Størrelse af knappen.
- Vælg knappen Farve, Baggrundsfarve, Box Shadow, og Border Type for knappen.
- Indstil Grænseradius, Polstring, og Margin.

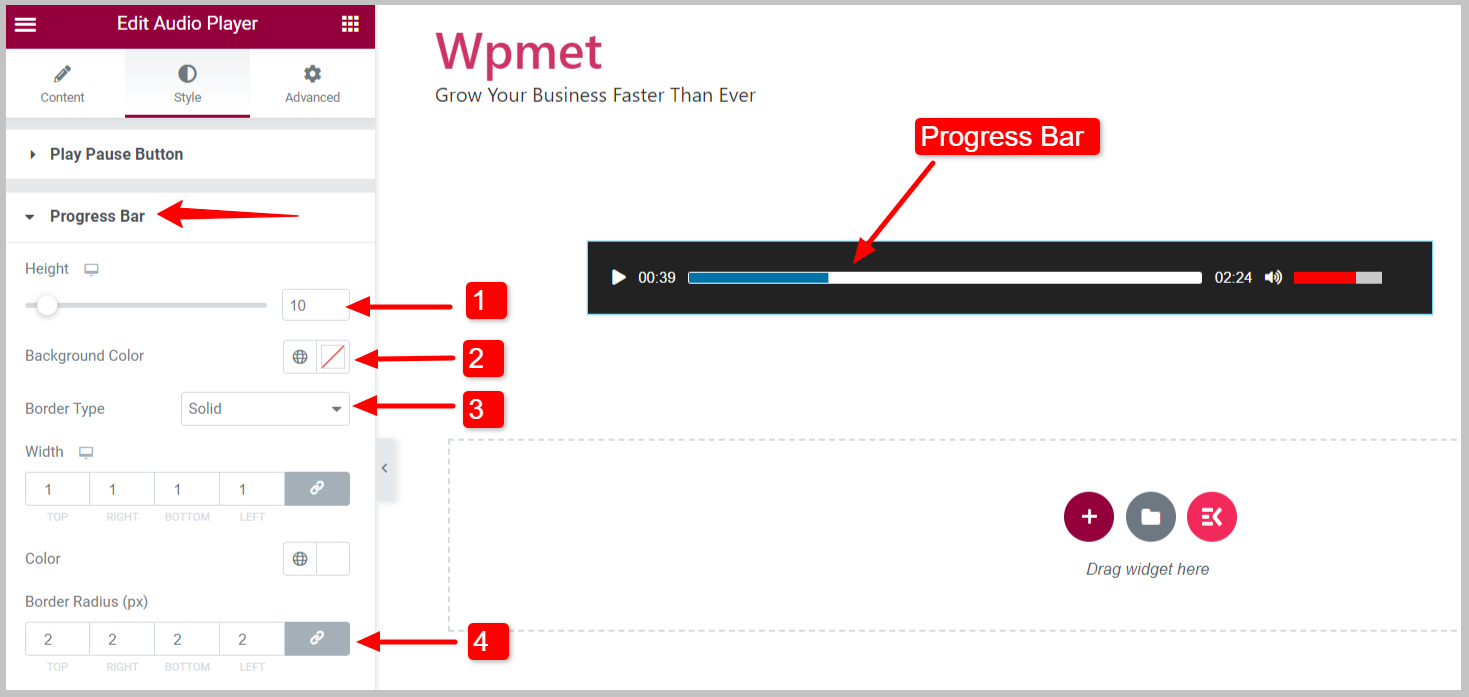
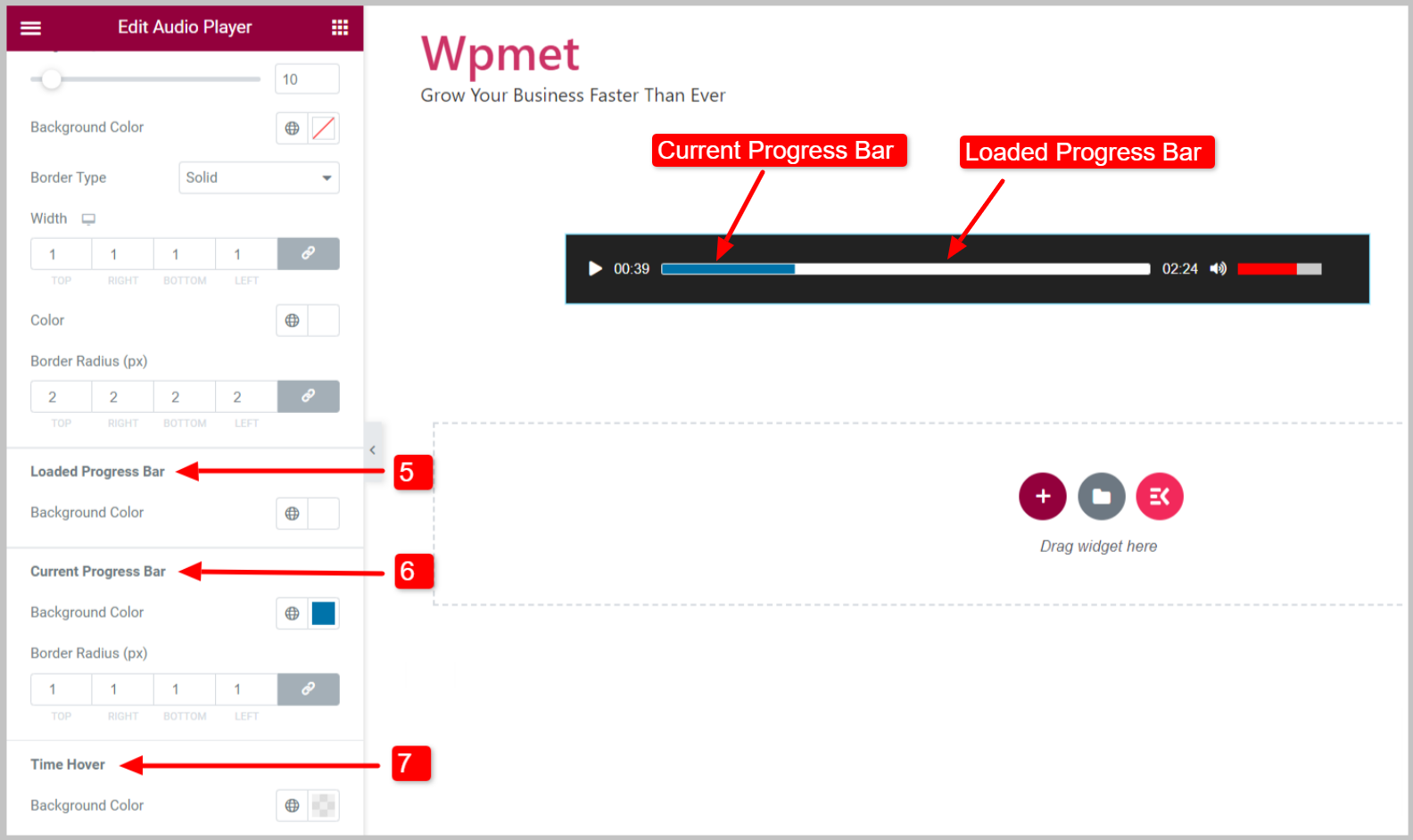
4.2 Statuslinje #
For at tilpasse statuslinjen,
- Du kan justere Højde af statuslinjen.
- Vælg Baggrundsfarve af statuslinjen.
- Indstil Border Type, Border Bredde, og Kantfarve.
- Juster Grænseradius af statuslinjen.

- Indlæst statuslinje: Du kan vælge baggrundsfarven for den indlæste statuslinje.
- Aktuel statuslinje: Indstil baggrundsfarven og kantradius for den aktuelle statuslinje.
- Tidshover: Vælg Baggrundsfarve for tidshovering.

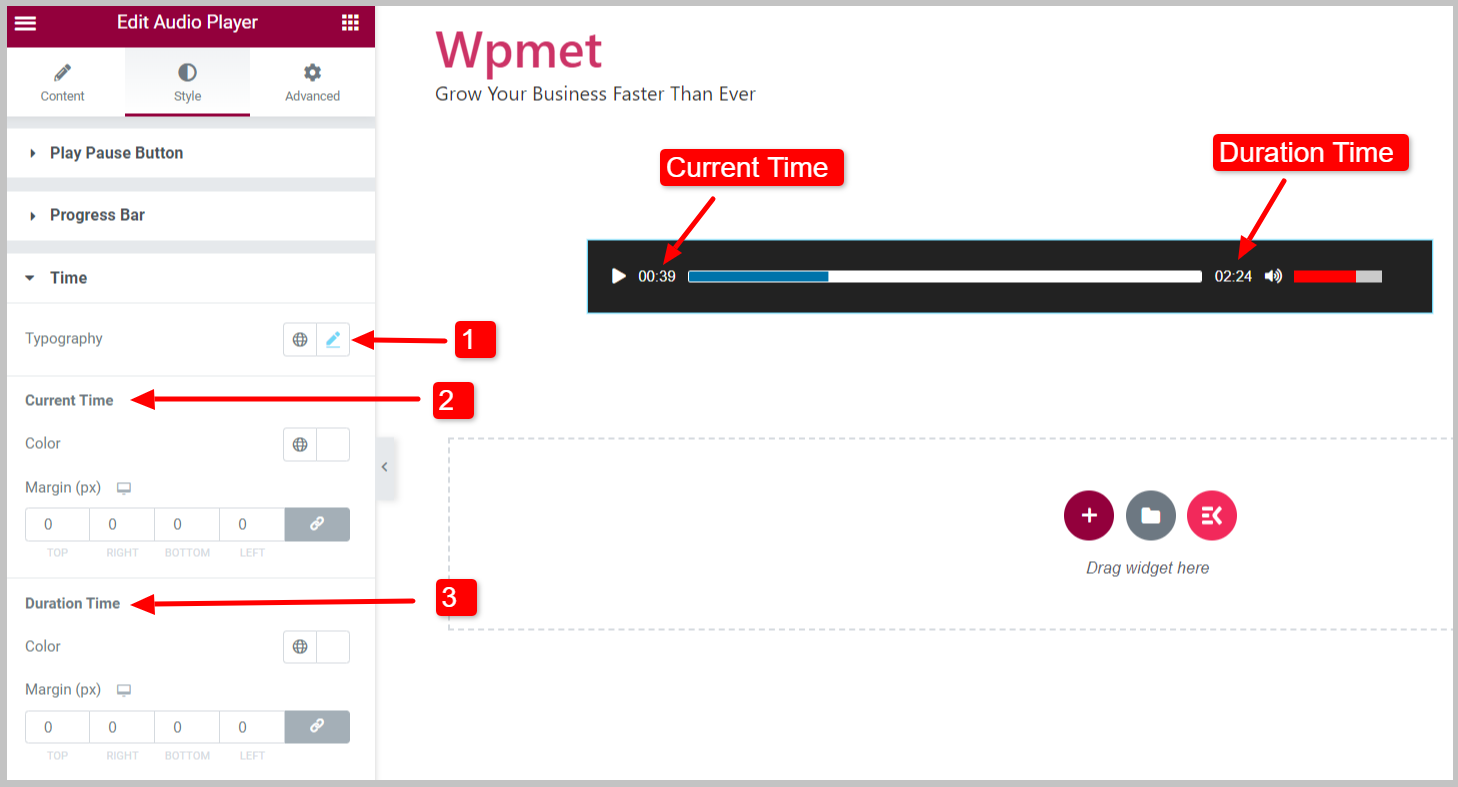
4.3 Tid #
For at tilpasse Time-stilene i Elementor-lydafspilleren,
- Indstil Typografi for tekstcifrene.
- Vælg en farve og juster margen for Nuværende tid.
- Vælg en farve og juster margen for Varighed TID.

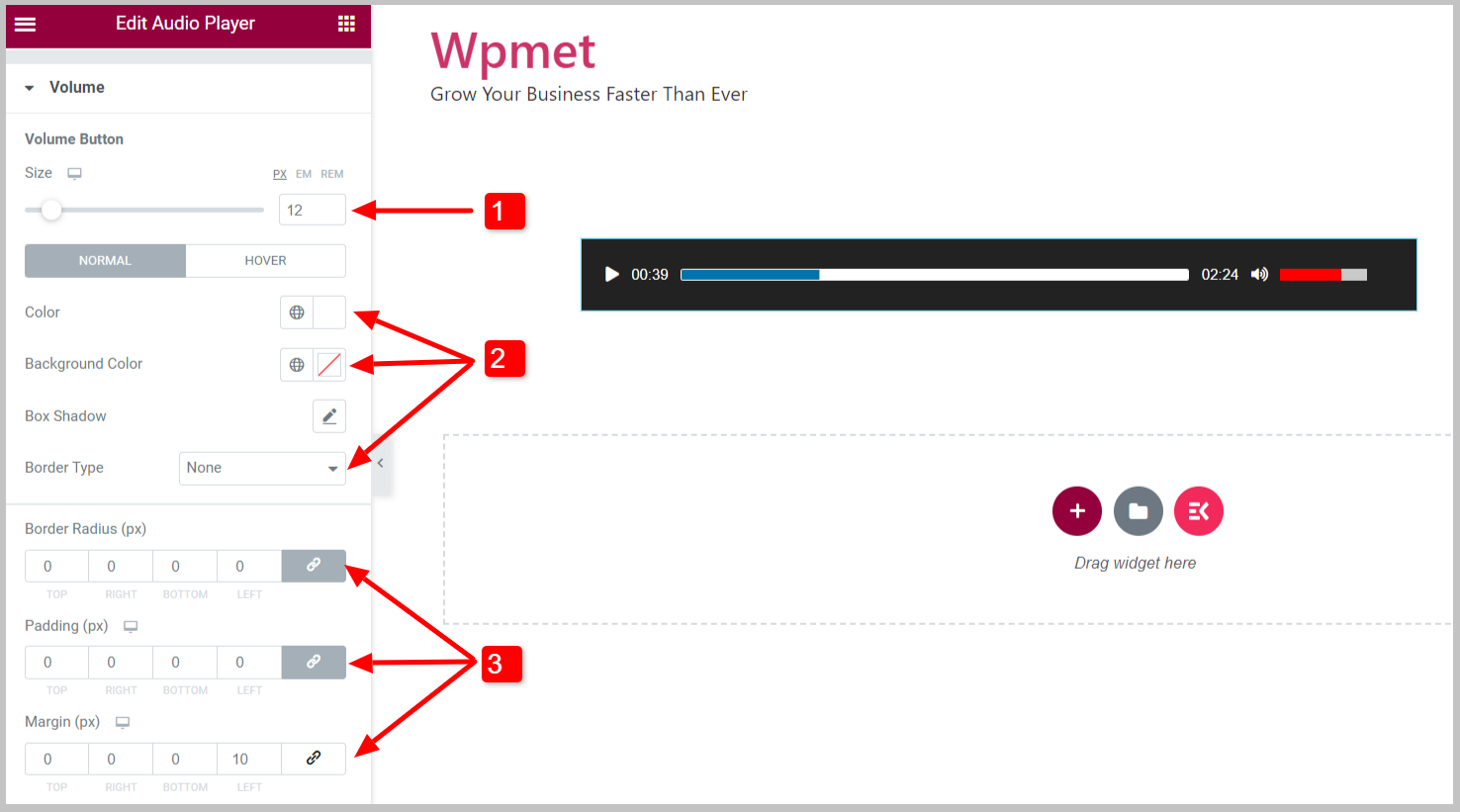
4.4 Volumen #
For at tilpasse lydstyrkeknappens stilarter,
- Du kan justere Højde af lydstyrkeknappen.
- Vælg Baggrundsfarve af lydstyrkeknappen.
- Indstil Border Type, Border Bredde, og Kantfarve.

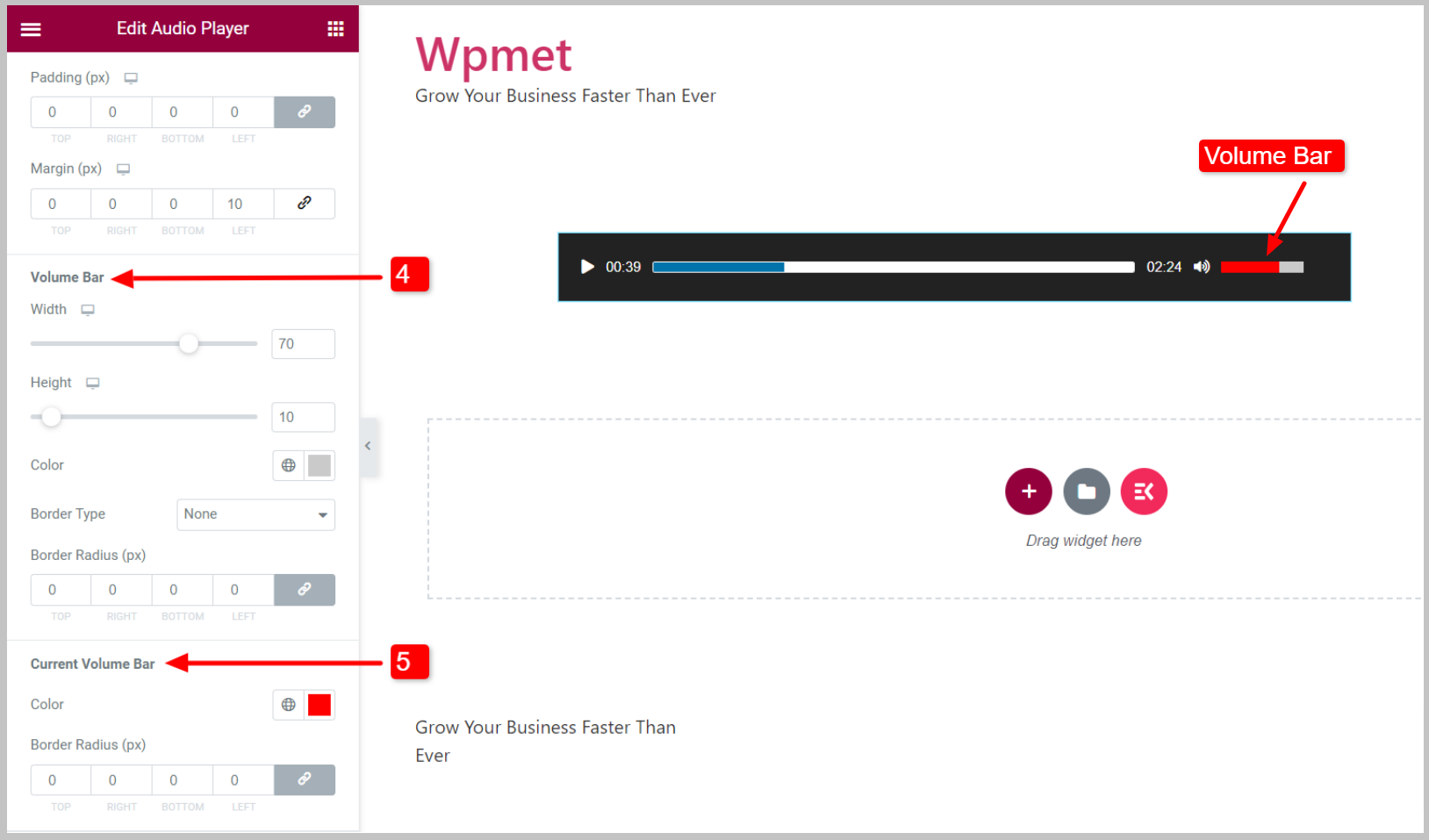
- Volume Bar: Juster højde, bredde, farve og kantstile for lydstyrkebjælken.
- Aktuel lydstyrkelinje: Indstil farve og kantradius for den aktuelle lydstyrkebjælke.

Endelig kan du bruge lydafspilleren på din hjemmeside med alle de nyttige funktioner. Elementor Audio Player-widgetten leveres med ElementKits Pro. Få pluginnet til at tilføje lyd og musik til dit WordPress-websted på den nemmeste måde.




