If you run a WooCommerce store, you know how important it is to give your customers a smooth checkout experience. Your overall business goals or sales moderately depend on the buying experience that can be enhanced by integrating a popup checkout page in WooCommerce.
Because responsive WooCommerce popup checkout allows customers to instantly place orders without redirecting to multiple pages, making the checkout process quick and effortless.
In this guide, we’ll enlighten you with the easy steps of creating a WooCommerce popup checkout to boost user experience and satisfaction.
Quick Overview
A popup checkout page allows you to place an order by clearing payment without visiting the checkout page. This tutorial will guide you through the 3 easy steps to integrate popup checkout page in WooCommerce. First, install a WooCommerce popup checkout plugin, ShopEngine, along with other free solutions mentioned below:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Then, incorporate the WooCommerce fast checkout page by adopting the steps:
✅ Quick checkout module activation.
✅ Popup template creation.
✅ WooCommerce popup checkout page customization.
What is a WooCommerce popup checkout page?
It’s an instant popup window that lets your customers complete their purchases without visiting the checkout page. The purpose of adding such a checkout system is to redefine the checkout process, which helps reduce the cart abandonment rate and boost conversions.
Advantages of using a WooCommerce popup checkout page
Utilizing the WooCommerce popup checkout feature offers various business opportunities including easily achieving business goals and success. Still, store owners take lightly adding this feature.
That’s why, here we’ll put together all the benefits that a popup checkout page offers. Let’s go through why you should consider using a popup checkout feature on your site:
- It provides better WooCommerce checkout experience and shortens the process by eliminating the need to visit the checkout page for order completion.
- An instant WooCommerce popup checkout leaves a significant impact on minimizing the cart abandonment rate.
- A popup checkout increases the chances of customer conversions.
- This WooCommerce popup cart boosts business sales and profit.
- It makes your store look more professional to your visitors.
- A responsive popup checkout saves customers time and effort while placing an order.
- It welcomes and encourages your target audiences to become regular customers by offering a seamless buying experience.
✅ Read how to customize WooCommerce checkout page in Elementor and Gutenberg.
How to create a popup checkout page in WooCommerce
Using a WordPress plugin is an effortless method of adding a WooCommerce popup checkout page. WordPress also has plugin variations, and each solution comes with unique USPs. So, selecting the right WooCommerce popup or quick checkout plugin is also a great concern.
Therefore, here we’ll demonstrate the complete guide using a worthwhile WooCommerce page builder named ShopEngine. With its 20+ modules and 70+ widgets, you can add any WooCommerce features to your site. Besides, its 50+ built-in templates and drag-and-drop interface make website creation even more feasible and quick.

However, you need to install additional plugins to utilize this WooCommerce solution to add a popup checkout page. Here are the plugins, you need to install and activate first:
- WooCommerce (Free)
- Elementor (Free)
Step 1: Install a WooCommerce popup checkout builder.
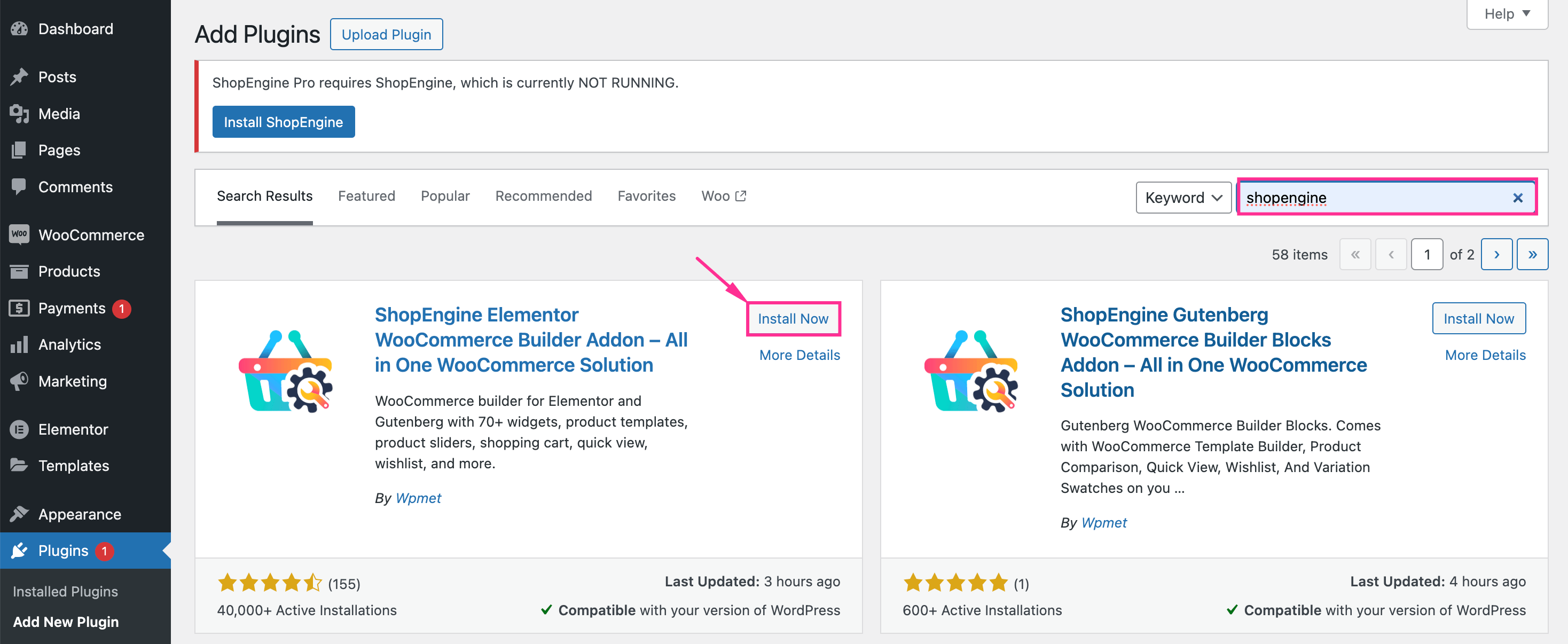
After installing the free version of Elementor and WooCommerce, navigate to Plugins >> Add New Plugin. Then, search for ShopEngine in the search bar. Then, press the “Install Now” button and activate after completing the installation to integrate WooCommerce fast checkout.

Step 2: Enable the WooCommerce quick checkout feature.
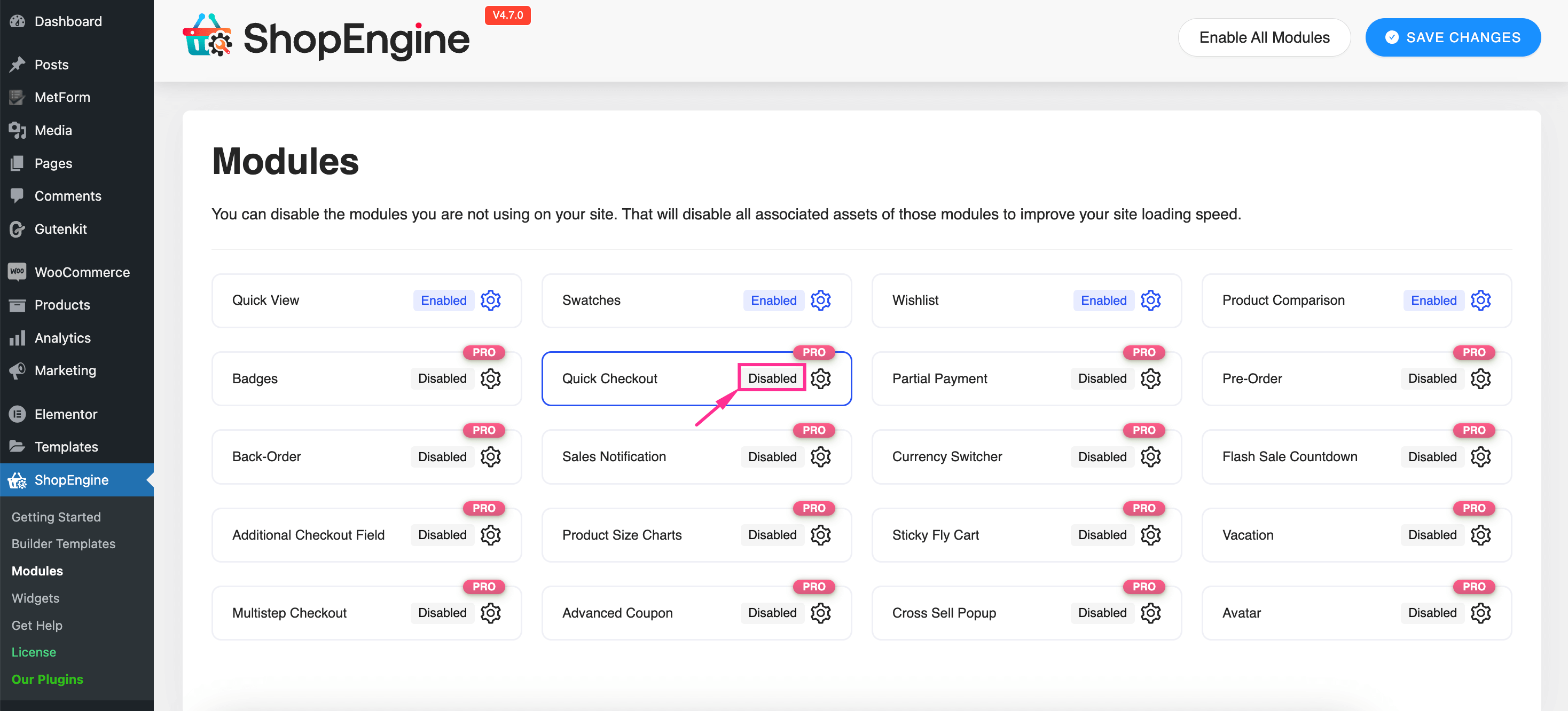
Next, you have to enable the “Quick Checkout” module to enjoy the popup checkout feature. Visit ShopEngine >> Modules and hit the “Quick Checkout” module.

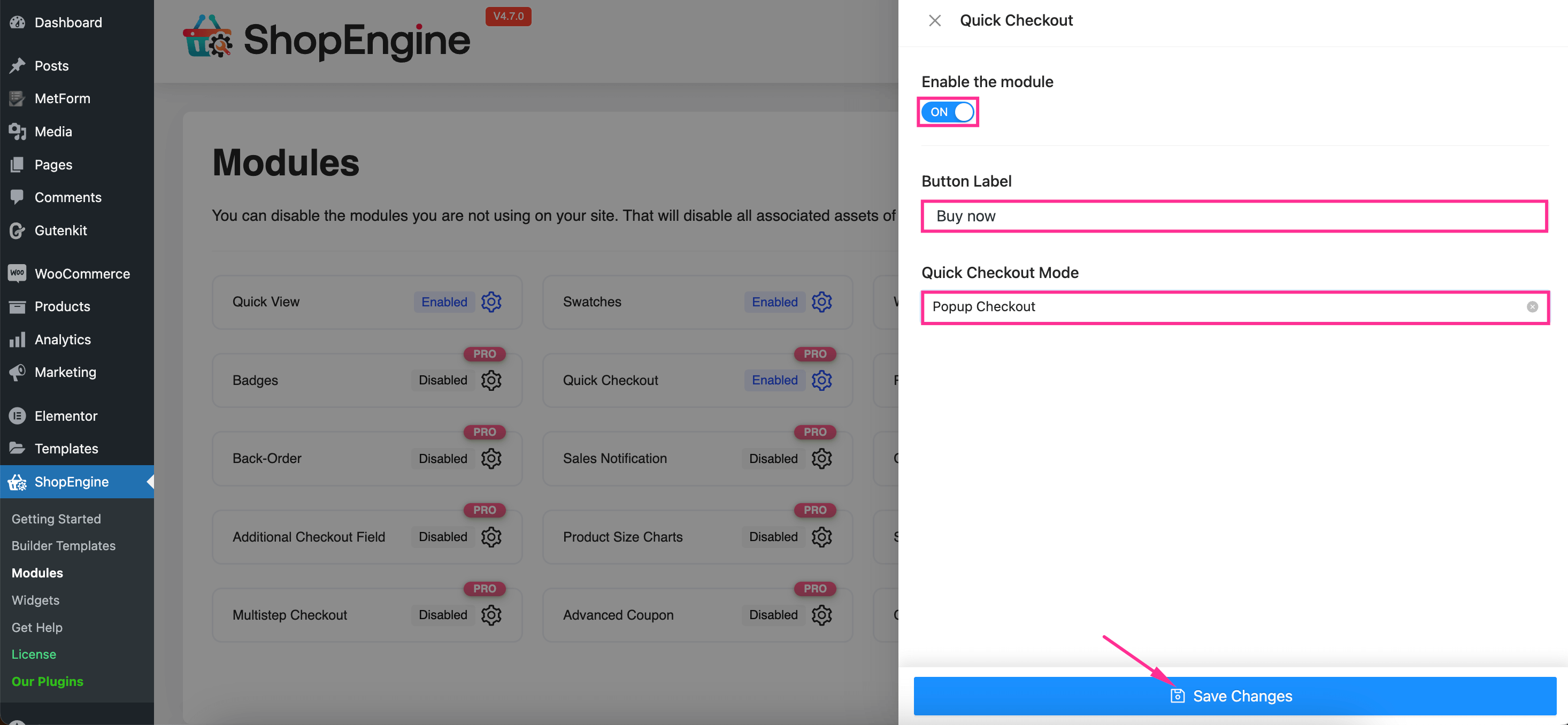
A tab will slide open from the right side. On this tab, you will find a toggle button. Turn on this toggle button to enable the Quick Checkout module. Then, insert the information for the following fields:
- Button Label: Fill this field with WooCommerce checkout button text.
- Quick Checkout Mode: Select the Popup Checkout option for this WooCommerce quick checkout field.
After filling in all these fields, hit the “Save Changes” button.

Step 3: Create a popup checkout template.
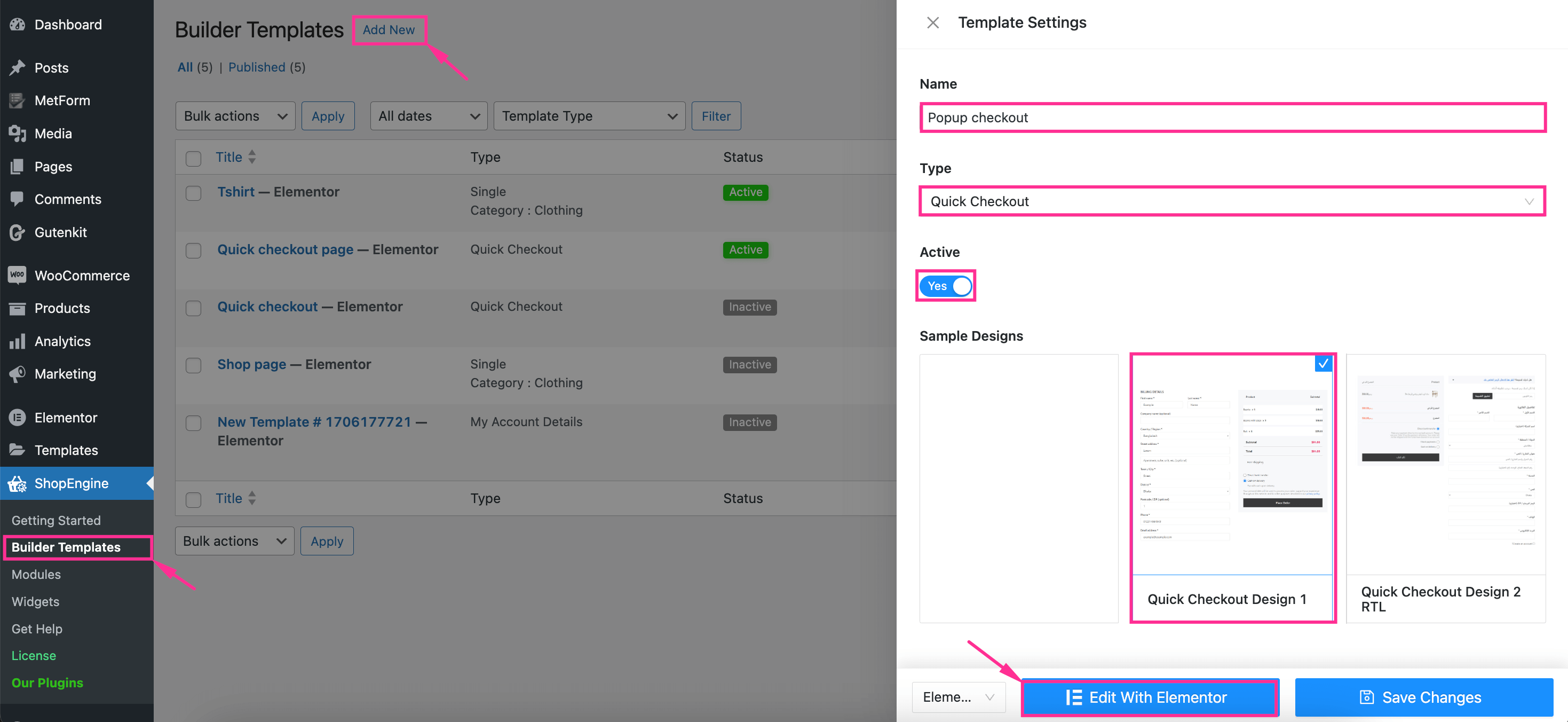
In the third step, you need to set up a template by navigating to ShopEngine >> Builder Templates. Then, hit the “Add New” button which will open a tab from the right side.
Here, you need to insert the following information to complete the WooCommerce popup checkout template settings:
- Name: Enter a name for your WooCommerce popup checkout template.
- Type: Select Quick Checkout for this field.
- Active: Turn on this toggle button.
- Sample Designs: Select a pre-built popup checkout design from the Sample Designs.
Now press the “Edit with Elementor” button to customize this WooCommerce popup checkout page.

Step 4: Customize WooCommerce popup checkout page.
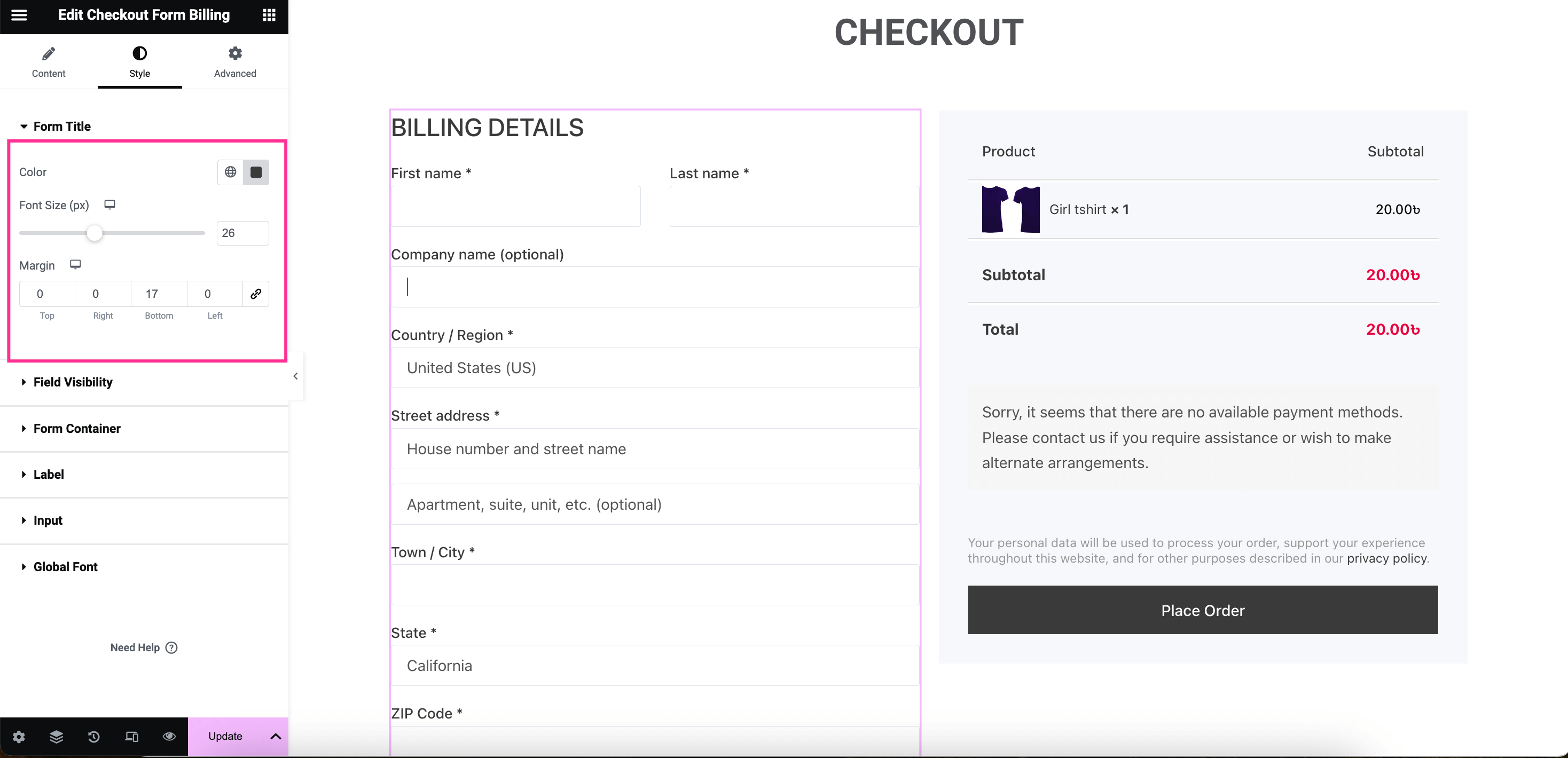
This last step is about customizing the WooCommerce floating popup checkout template. To create a custom WooCommerce popup checkout template, press the fields and visit the “Style” tab. Then, expand the WooCommerce popup checkout Form Title to customize Color, Font Size, and Margin.

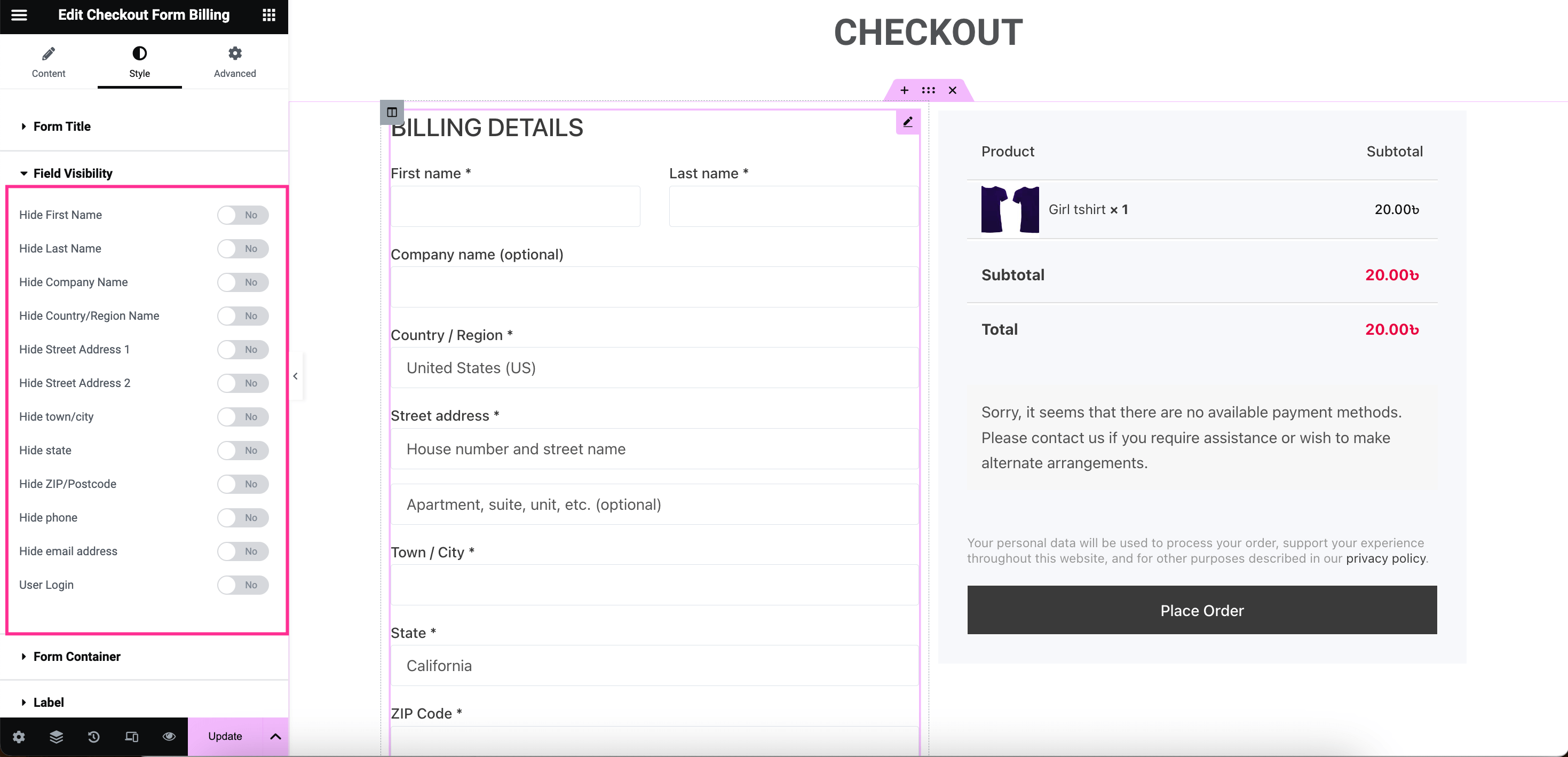
After that, open up the Field Visibility tab. Here you will find options for hiding all the fields used in your WooCommerce quick checkout popup.
To hide these fields, turn on the toggle button of First Name, Last Name, Company Name, Country Name, Street Address 1, Street Address 2, town/city, State, ZIP/Postcode, Phone, Email Address, and User Login.

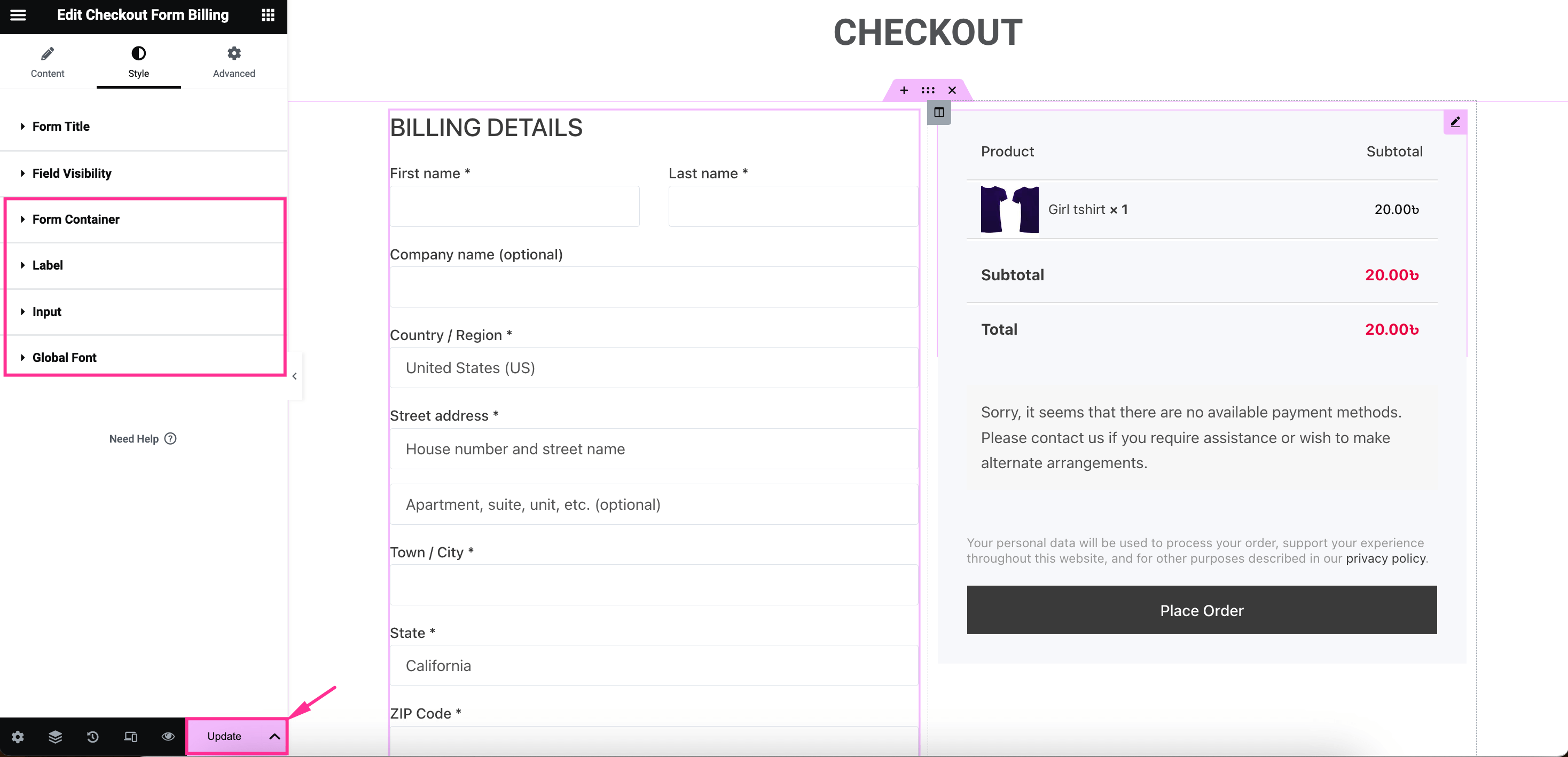
You can also edit the style of Form Container, Label, Input, and Global Font. Finally, after completing WooCommerce popup checkout customization, hit the update button to make it live.

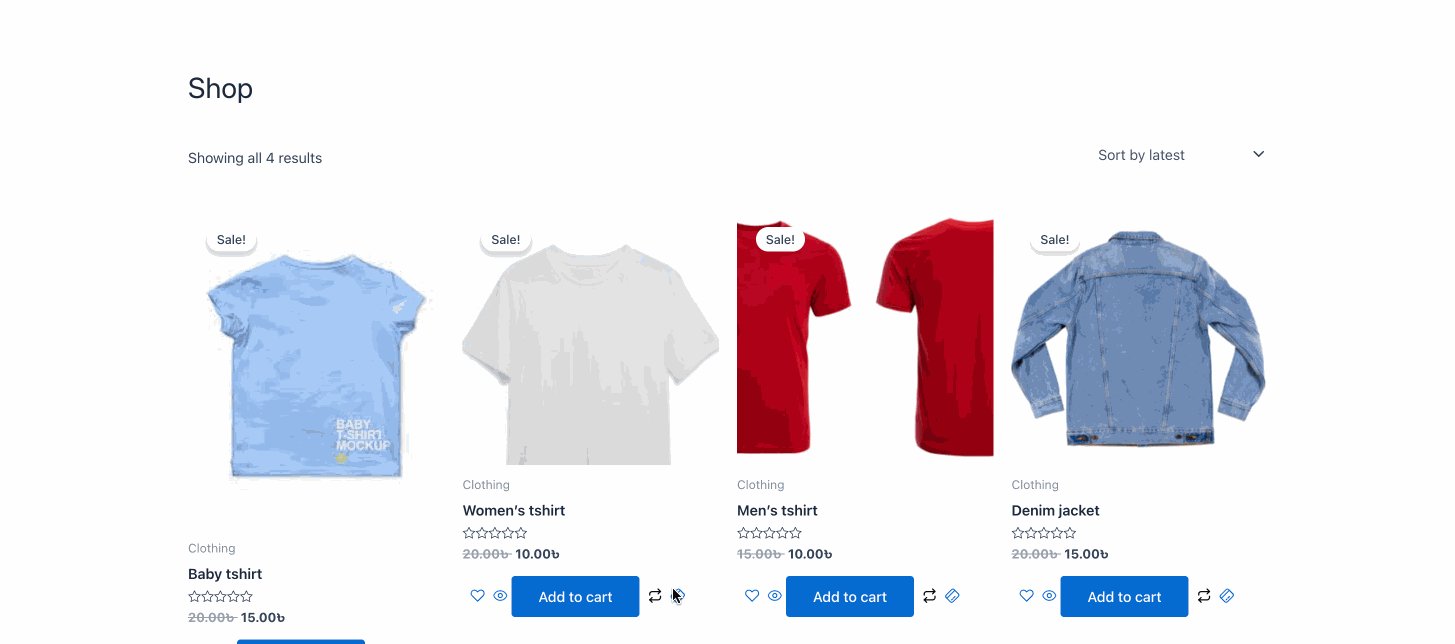
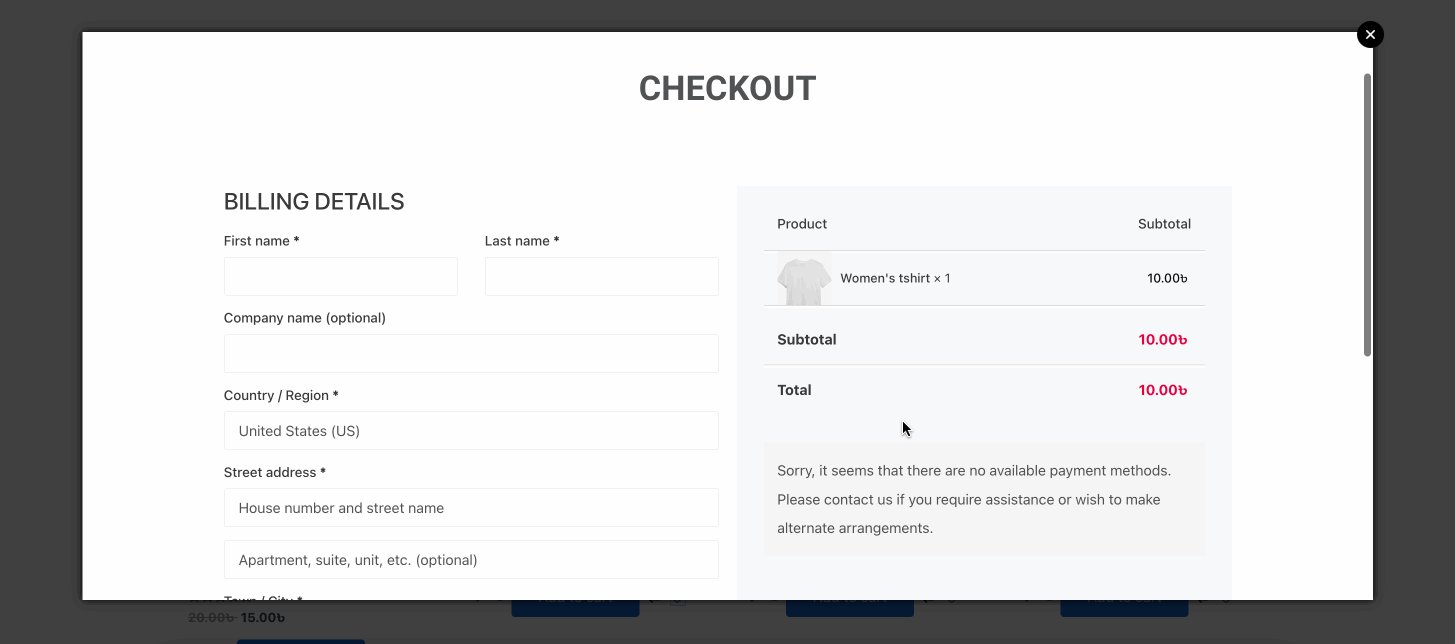
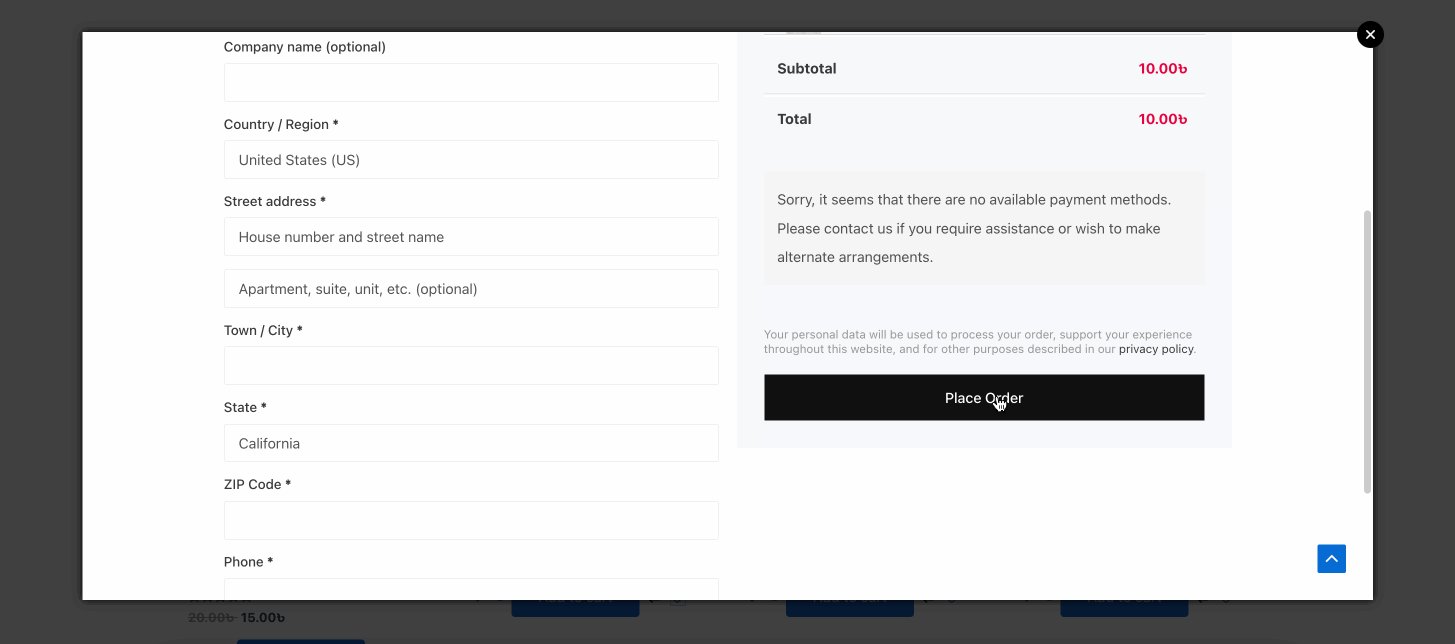
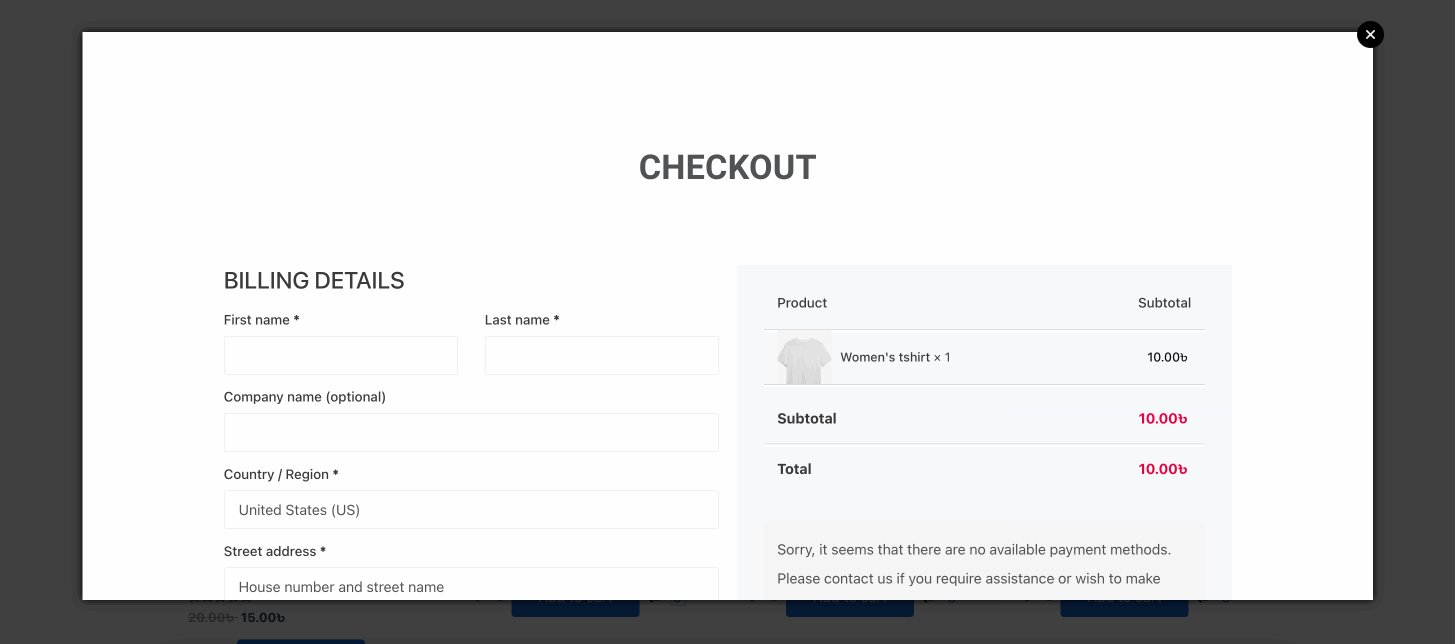
Here is how your popup checkout works on the front end:


Start with WooCommerce popup checkout page!
So, you got the guide to adding a WooCommerce popup checkout page to your store. Now it’s time to utilize it and enjoy the benefits of integrating a popup checkout page into your online shop, resulting in fast purchases, sales and revenue increase, and a seamless shopping experience. Since opening a popup checkout page is better and more fruitful than redirecting customers to a separate checkout page. Hence make use of the Elementor WooCommerce add to cart popup option and start earning extra revenue for your store.


Leave a Reply