Creating a visually appealing and cohesive website on WordPress can be time-consuming, especially when it comes to styling individual blocks. But fear not, content creators! Although the default Gutenberg editor doesn’t have the ability to copy and paste block styles, there is a hack to it. Here in this tutorial, we will show how you can replicate the block styles without replacing the unique content of each block.
The copy-paste block style functionality allows you to replicate the design of a block across your entire website in seconds, saving you precious time and effort.
Understanding Block Styles in WordPress
With the introduction of the Gutenberg editor, WordPress shifted towards a more block-based approach to content creation. Each element on your page, from text paragraphs to images, is a block. These blocks come with a wide range of styling options, allowing you to customize their appearance to match your website’s aesthetic.
Block styles encompass everything from font size and color to background gradients and spacing.
Best Gutenberg Block Plugin for Copy and Paste Block Styles in WordPress
While the core Gutenberg editor doesn’t offer a built-in copy and paste style feature, several fantastic plugins can enhance your workflow. Here, we’ll introduce GutenKit, a comprehensive plugin suite with a dedicated Copy and Block Styles module.
GutenKit’s Copy and Block Styles module seamlessly integrates with Gutenberg, adding a convenient button to your block toolbar. With a single click, you can copy the style settings of any block and effortlessly apply them to others. This empowers you to maintain a consistent design language throughout your website without manually adjusting each element.
Here are some key features of the GutenKit Copy and Paste Style module:
- It allows you to duplicate the styling of one block to another, preserving the content’s uniqueness.
- Quickly replicate design elements like colors, typography, spacing, and more across multiple blocks.
- Helps in maintaining design consistency across the website.
- Keeps the original content of the target block while applying the copied styles.

How to Copy and Paste Block Styles in WordPress
Now that you understand how copying and pasting block styles works, let’s dive into the practical steps using the GutenKit Copy and Paste Style module!
Step-by-Step Guide to Copying Block Styles
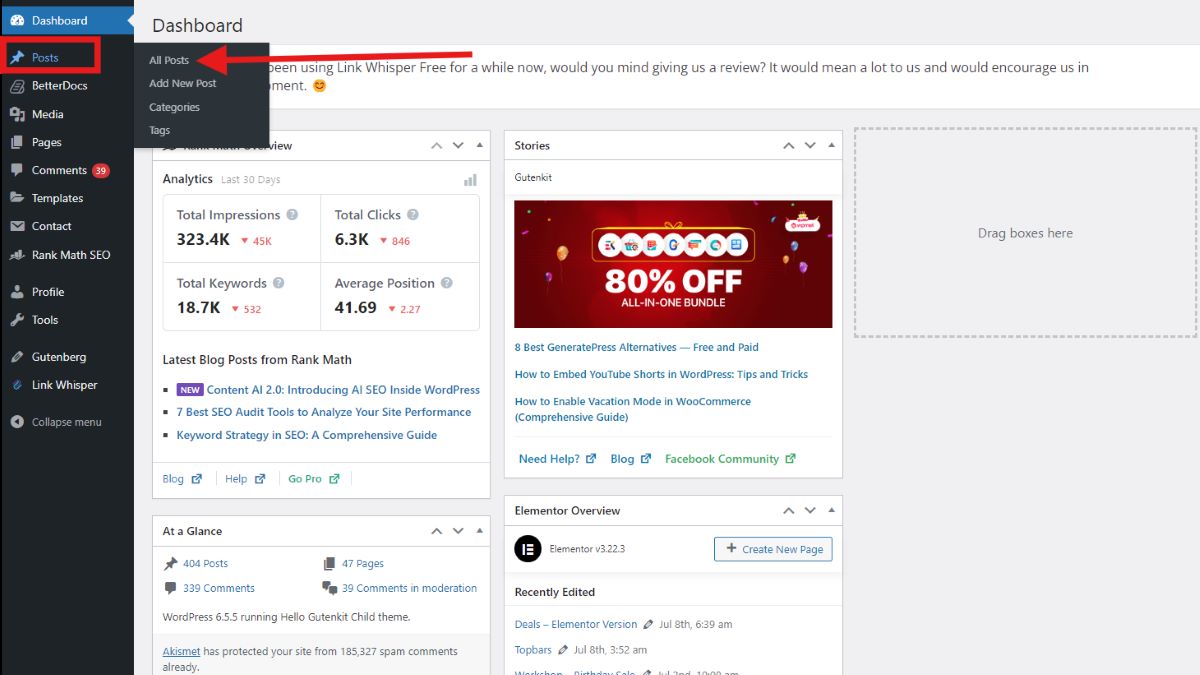
Go to your dashboard and look for “Posts”, then select “All Posts” so that you can select the post you want to edit.

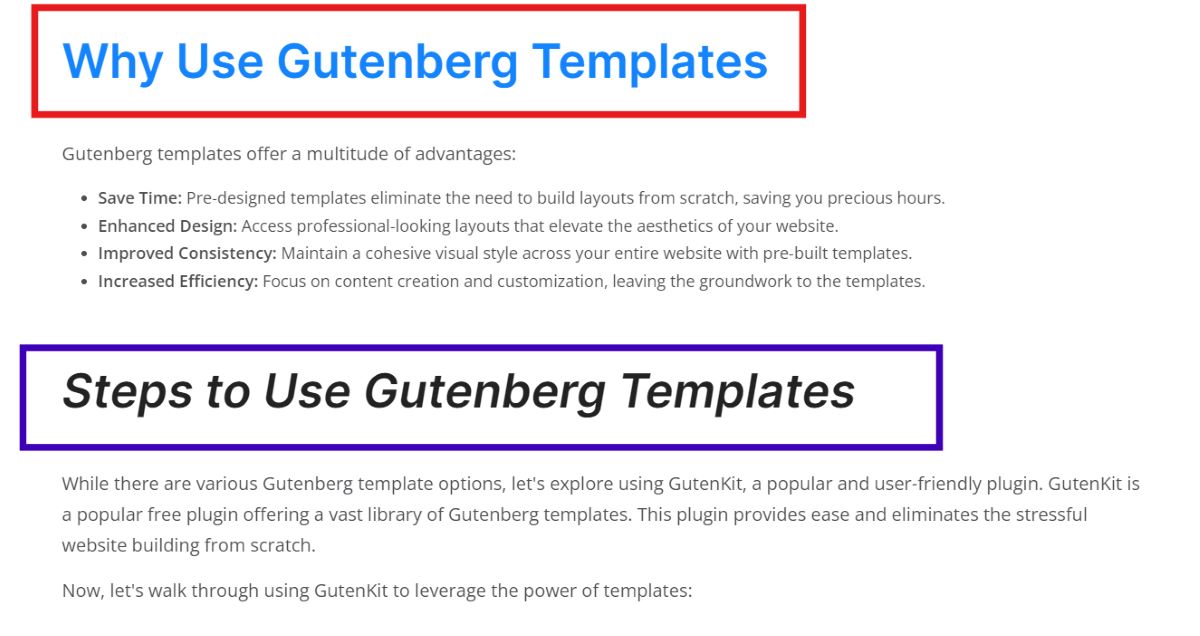
Once in the post/page, choose the block whose style you want to copy. For example, I will copy the subheading. Now, click the Options button in the editor and look for GutenKit Copy Style.
Simple Steps to Pasting Block Styles
Select the block where you want to apply the copied styles. This can be any block type, even if it’s different from the original one.
If you look closely at the second subheading on the image below, you’ll notice that the text style is different. I’ll change it to match the style of the first subheading.

Now, select the entire text and go to the “Options” button. Similar to the copying process, locate the “GutenKit Paste Styles” in the target block’s toolbar. Click on this button to apply the copied styles to the selected block.
What about if you are building your website and you want to have a uniform block style in all your containers?
GutenKit’s Copy and Paste Block Style comes in very handy. It was created for that purpose.
Here’s how you can do it.
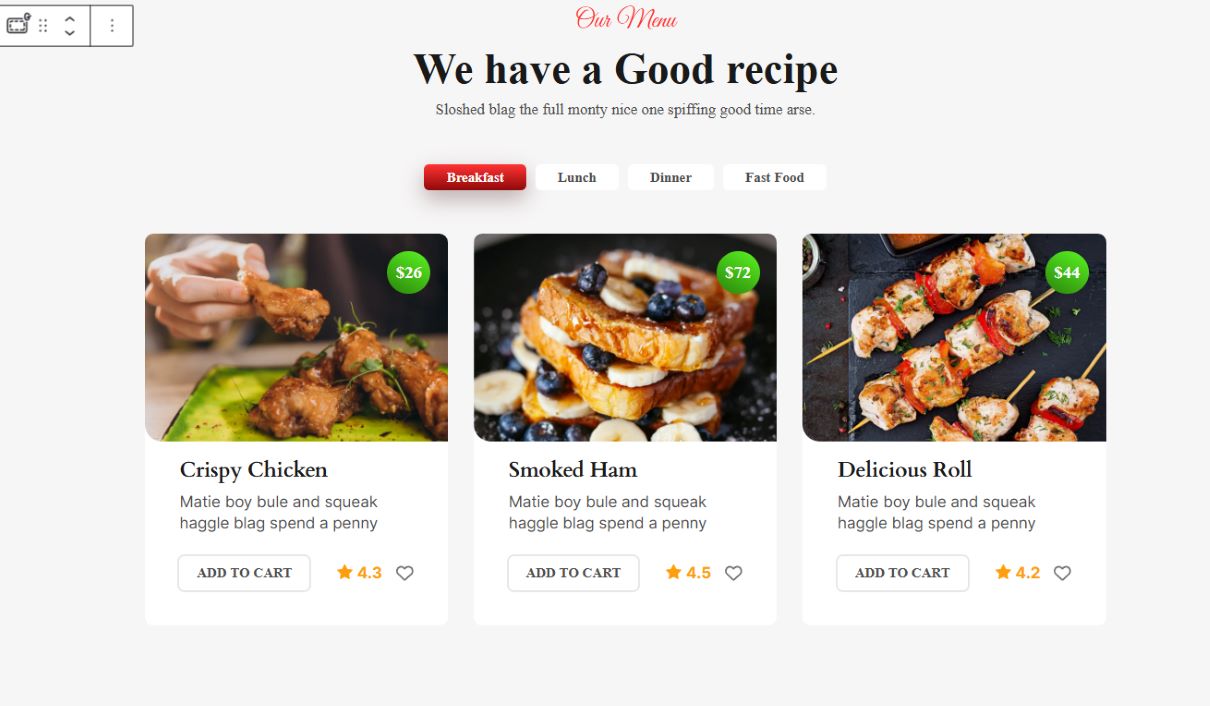
In the image below, I will show how you can copy the block style of one container to the other 2 containers.

Simply, click on the first container and click on the “Options” button. Select the GutenKit Copy Style. Then, go to the other container, click the “Options” button again, and select GutenKit Paste Style.
And there you have it! Uniformity is achievable through GutenKit!
FAQs
Can I copy styles from one block type and paste them onto another?
Yes! The copy and paste style functionality works across different block types. For example, you can copy styles from a text block from a different section of page or post and apply them to another block, inheriting the font size, color, and other design elements.
Are there any limitations to copying and pasting block styles?
While the feature is incredibly versatile, it’s important to remember that it primarily copies visual styles. If the original block utilizes custom CSS code or advanced layout settings, these elements might not be directly transferred through the copy and paste functionality.
Final Thoughts
The ability to copy and paste block styles in WordPress is a game-changer for website creators. It streamlines the design process, allowing you to achieve a uniform and visually appealing layout across your pages. With the help of plugins like GutenKit, this powerful feature becomes even more accessible and user-friendly.
So, the next time you’re building your website on WordPress, don’t hesitate to leverage the power of copy and paste block styles to save time and create a stunning website!

Leave a Reply