One-page websites are all the rage! They’re sleek, user-friendly, and perfect for showcasing your business or portfolio in a clear and concise way. But building one can seem daunting.
Fear not! With the duo Gutenberg and GutenKit, WordPress’s intuitive block editor, and a no coding Gutenberg solution that doesn’t require any page builder, creating a stunning one-page website is easier than ever. This guide will walk you through the process, step-by-step.
So let’s get started in creating a one page scrolling website!
Quick Overview
This tutorial includes the method of building a one page website with a Gutenberg plugin, GutenKit. This plugin comes with prebuilt templates for swift website creation.
Needed solutions: GutenKit (free & pro)
After installing and activating GutenKit, follow the steps below to create one page website with GutenKit:
- Pick a Gutenberg template
- Structure single page template by adding
- FAQs
- Client Logos
- Etc.
- Publish one page website
Why Create a WordPress Single Page Website?
There are many reasons why a one page website in WordPress is becoming increasingly popular. These include:
🔹 Simplicity: Visitors can easily navigate your entire website by scrolling down, making it a great choice for presenting focused information.
🔹 Mobile-friendly: One-pagers translate seamlessly to mobile devices, offering an optimal user experience for the majority of web users today.
🔹 Focused messaging: With less clutter and distractions, one-page websites allow you to tell a clear story about your brand or service.
🔹 Cost-effective: Compared to multi-page websites, one-pagers can be more budget-friendly to develop and maintain.
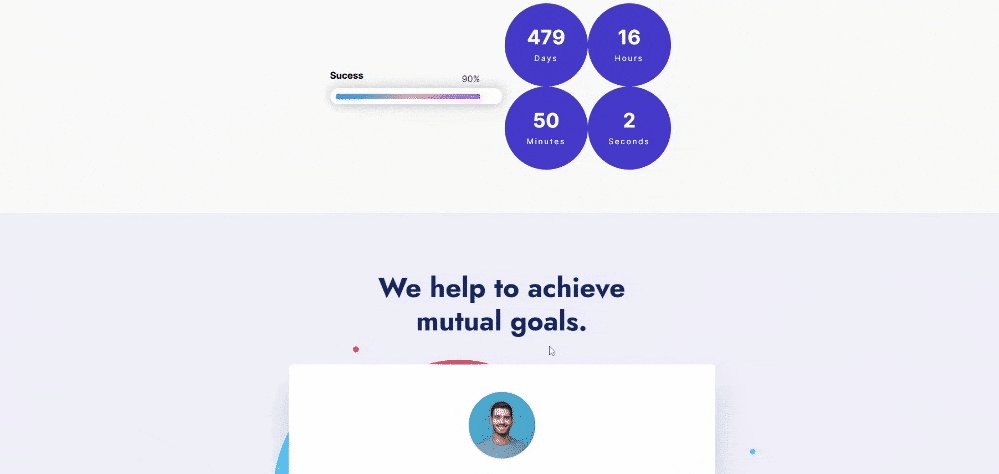
To get a grasp of what a one-page website looks like, let’s take a look at how a common one-page website structure looks like.
Hero Section: Make a great first impression with a Cover block featuring a stunning background image and text. Introduce yourself, your business, or portfolio, and include a clear call-to-action button!
About Me Section: Use a Group block to combine an Image block (your photo) with text blocks detailing your experience, skills, or mission statement.
Services Section: Showcase what you offer. Utilize Columns blocks to create sections for each service. Include a Heading block for the service name and text blocks for details.
Portfolio Section: Let your work shine! Use a Gallery block to display your best projects, designs, or photographs.
Testimonials Section: Build trust with potential clients. Create a Group block for each testimonial, incorporating a Quote block for the client’s message and a Paragraph block for their name and title (optional).
Contact Section: Make it easy for visitors to reach you. Include a Form block to create a contact form where potential clients can get in touch.
How to Build a One Page Website with Gutenberg?
Here’s how to create a website with Gutenberg in one page:
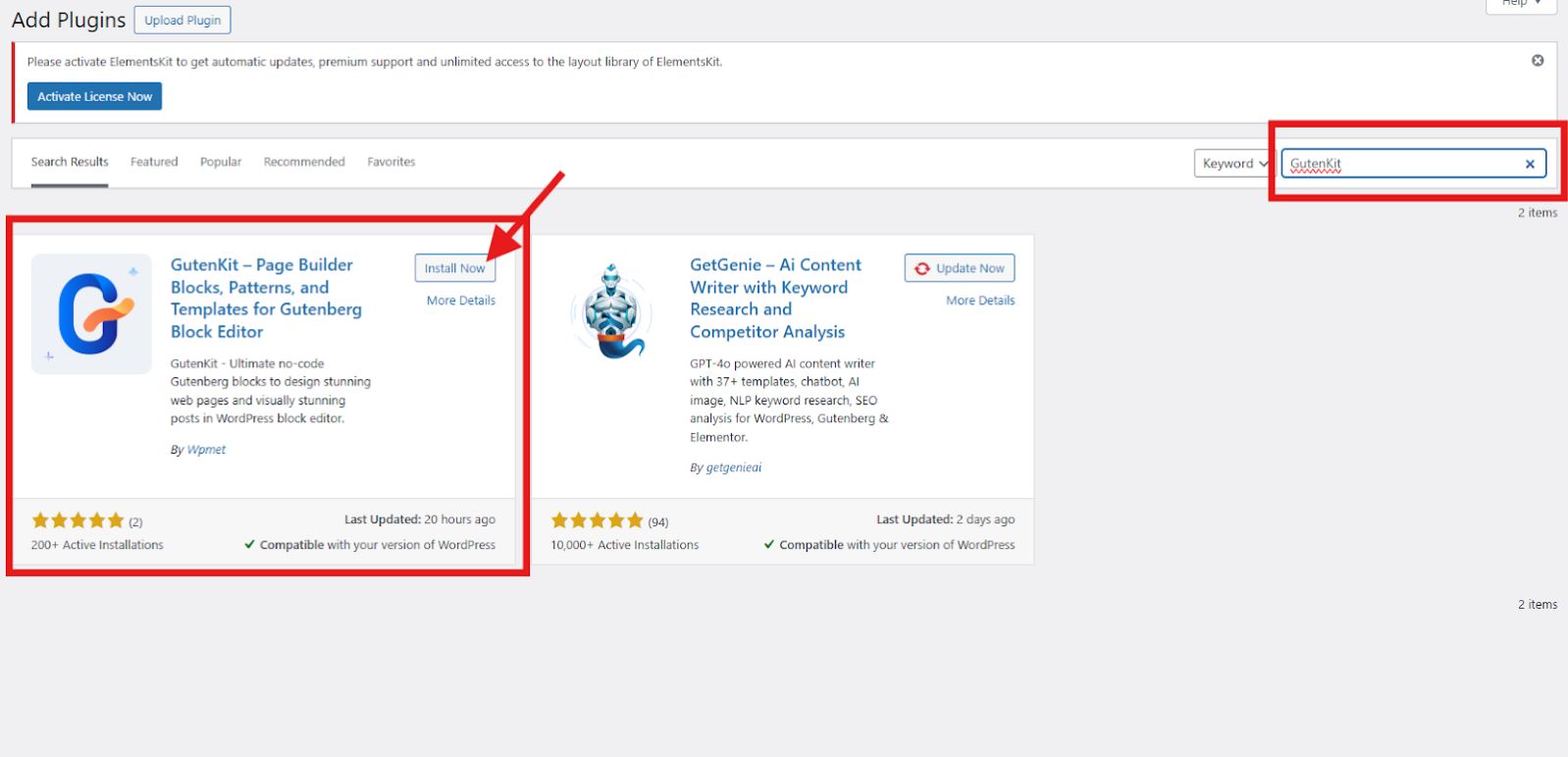
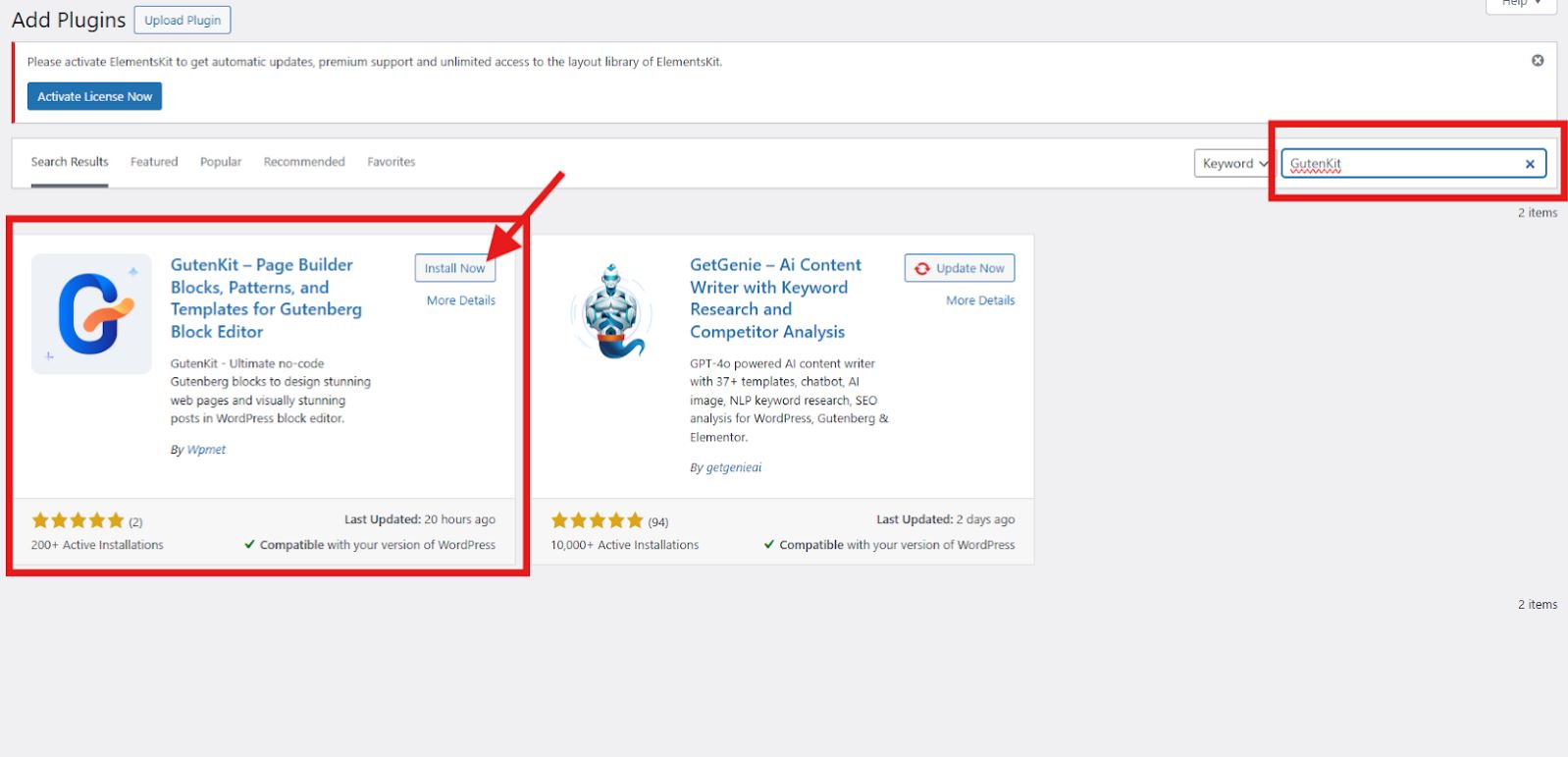
1. Install GutenKit
To install GutenKit, open your WordPress website and navigate to Plugins. Click on Add New Plugins and enter GutenKit in the search bar. Install it, then activate it to start using the blocks, pages, and templates.

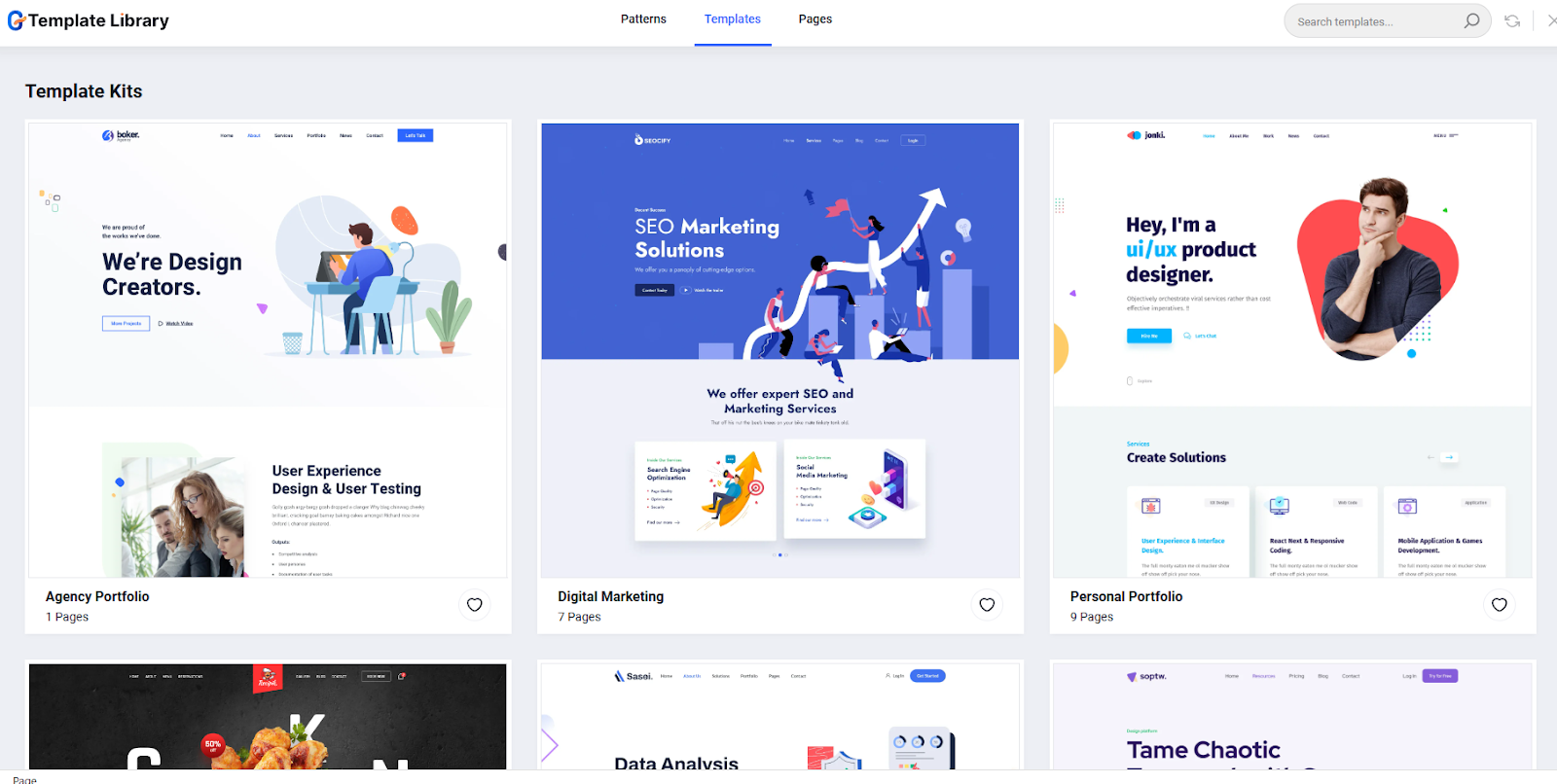
2. Select Your Gutenberg Template for WordPress
Navigate to your WordPress dashboard and go to Pages. Then, click on Add New Page to start creating your one-page website. In your editor screen, look for the GutenKit Template Library situated at the top right corner of your screen and click on it.
Go to Templates and select the Gutenberg one page website template that serves the purpose.
Templates include:
- SaaS landing page
- Digital Marketing
- Personal and agency portfolios
- Restaurant
- Software Company
- Mobile apps

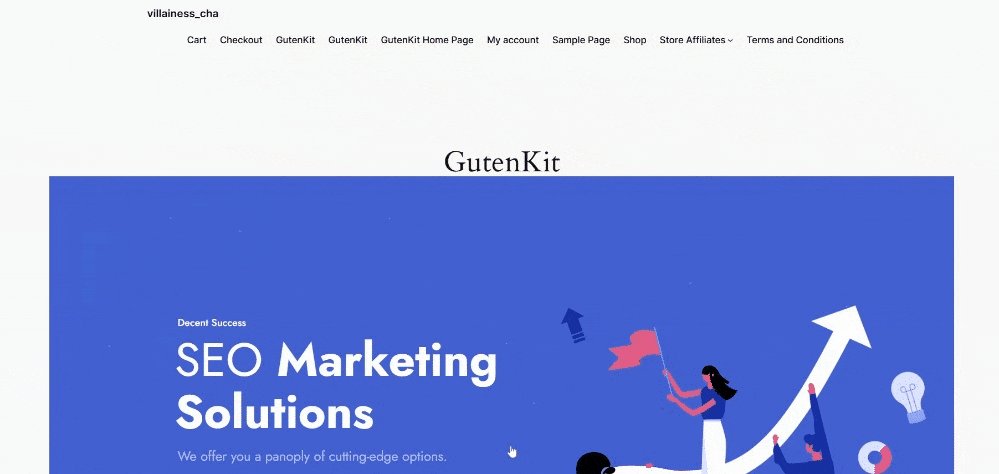
In this tutorial, we will use the Digital Marketing template. Explore the various styles and select the one that catches your interest, then import it to your editor screen.
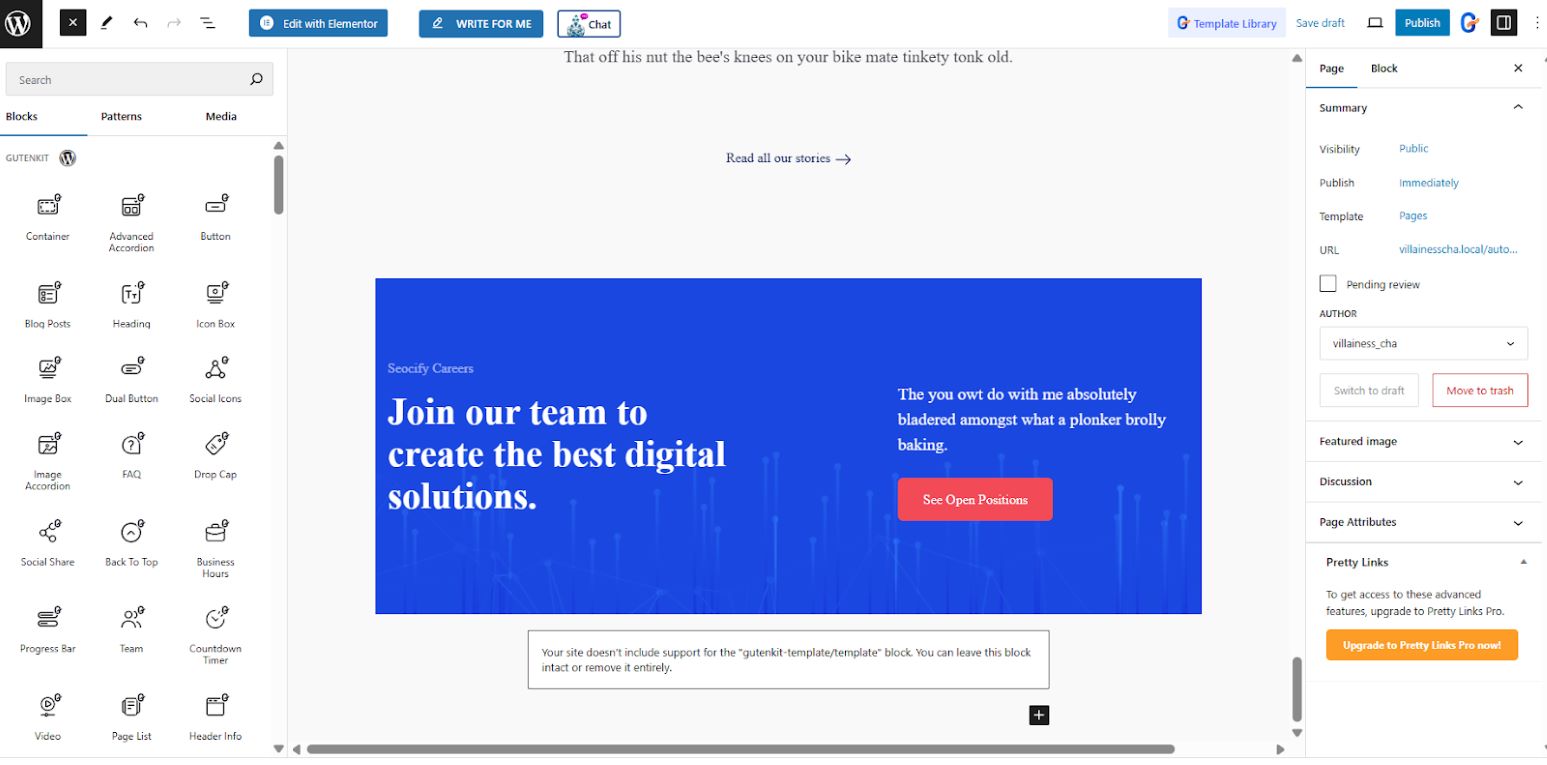
3. Structure Your WordPress Single Page Template (Adding Different Sections)
Now comes the fun part: enhancing your page template using GutenKit’s blocks!
After selecting the template, edit the template with the information of your business and any information that should be presented in each section of the template. Don’t forget to customize your template using the sidebar tool. Play with the layout, style, and further enhance it using the advanced settings. You can also incorporate motion and parallax effects, and so on.
We know that the template may not contain all the sections you want to have in your one-pager website. But with GutenKit’s 500+ patterns, you can always add sections to your template.
Here’s how:
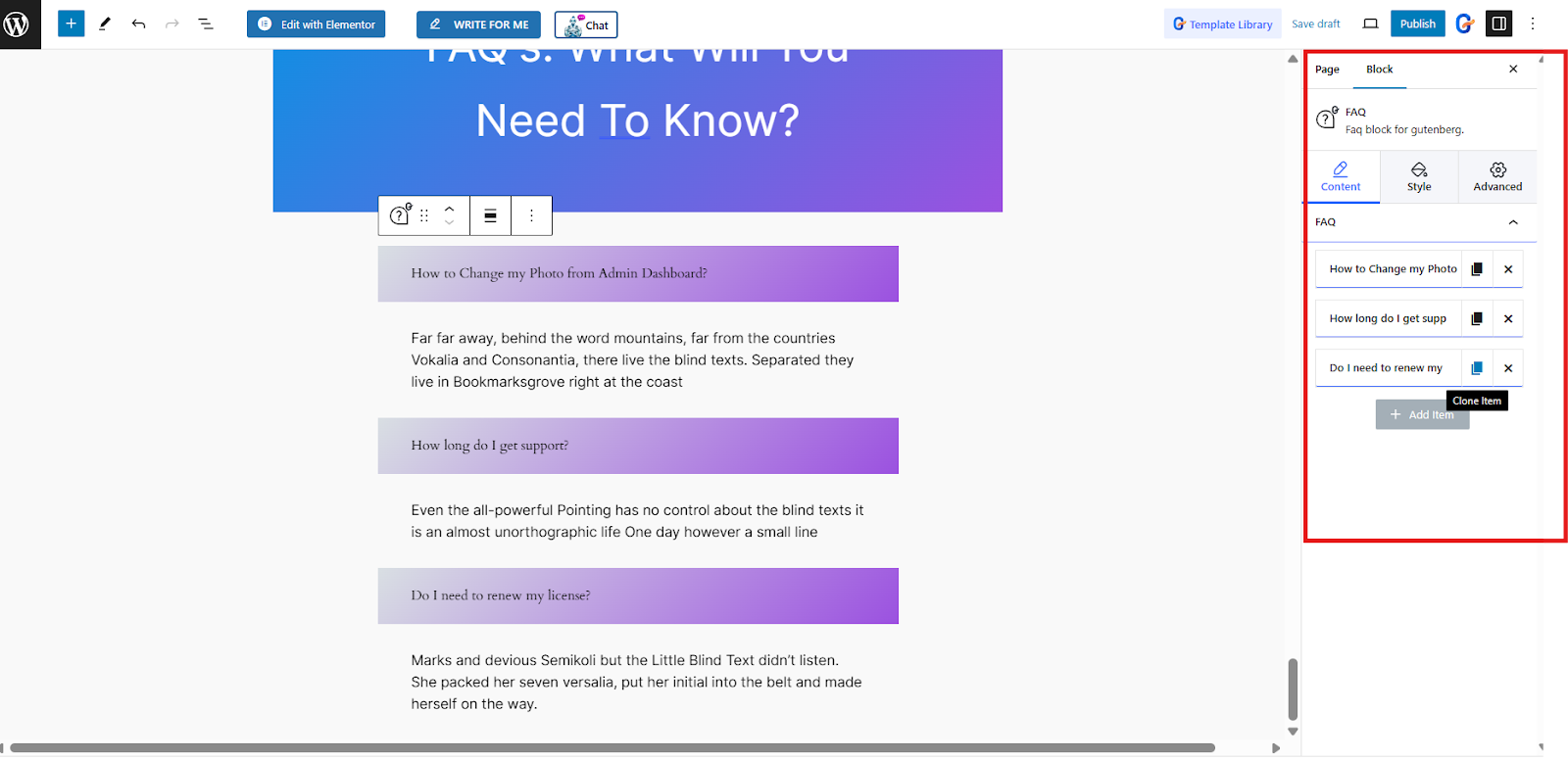
Adding FAQs Section
➡️ In your editor screen, identify the area where you want to add your FAQ’s section.
➡️ Click on the plus (+) icon and add the Heading block. Enter the name of your new section (ex. FAQ’s). You can also use the GutenKit Heading block. This option allows you to enter a short description of your heading.
➡️ Click the plus (+) icon to add a new block. Browse All to view all GutenKit blocks.

➡️ In the search bar, search for FAQ and click on it to add it in your template.
➡️ Using the sidebar tool, customize the FAQ section. You can add as many questions and answers you want.

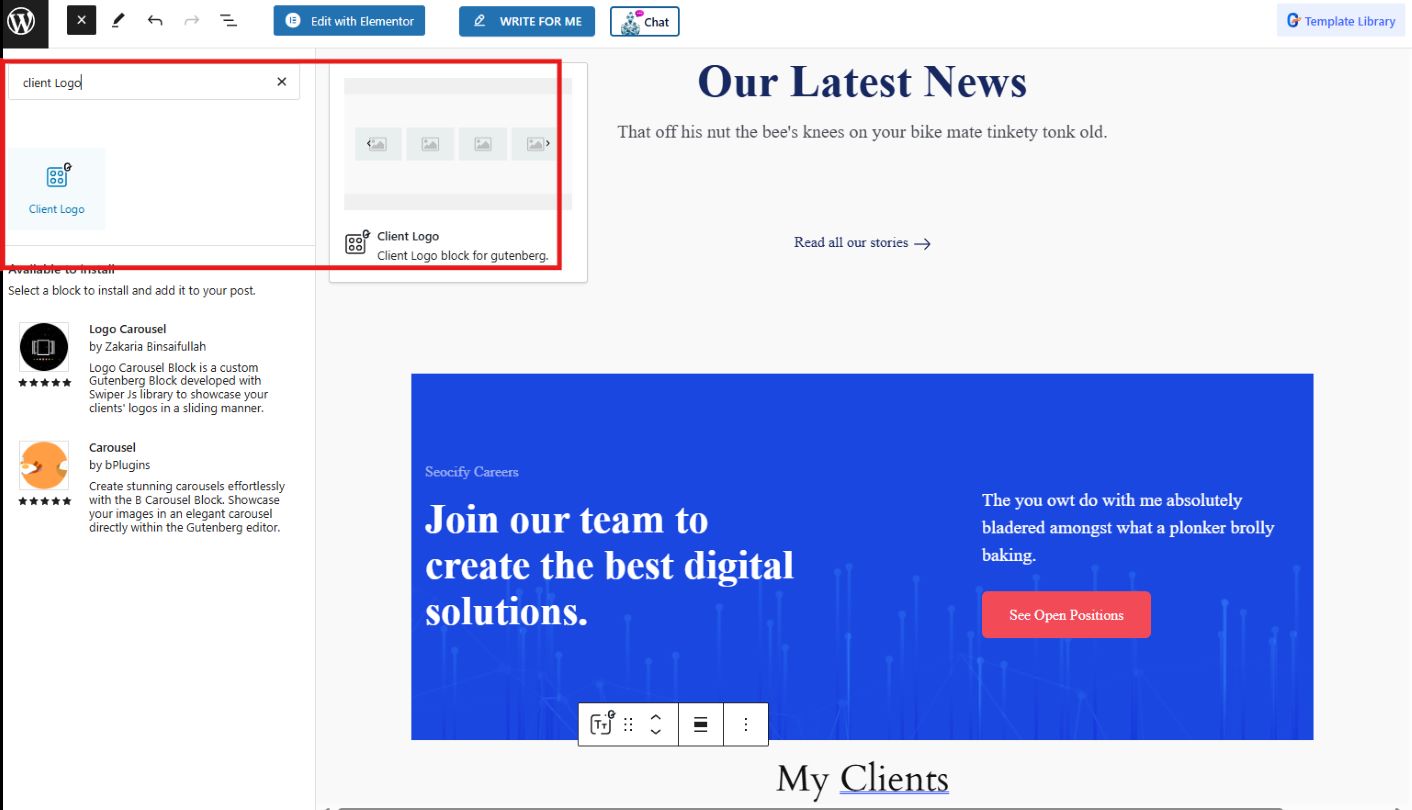
Adding Client Logos
➡️ In your editor screen, locate the area for your Client section.
➡️ Click on the plus (+) icon and select the Heading block to enter the name of your new section. Let’s say “My Clients.” You may also utilize the Heading block of GutenKit as your option. If you choose this option, you can enter a short description for your heading.
➡️ Click the plus (+) icon to add a new block. Browse All to view all GutenKit blocks.
➡️ In the search bar, type Client Logo and click or drag to add it to your template.

➡️ Use the sidebar tool to enter the name of the clients and upload their logos. You can also choose from a Simple Style or Banner Style.

What’s more with GutenKit?
GutenKit allows you to structure your contents and layouts in a group. Here are the steps to follow:
➡️ Click on the plus (+) icon and add the container block. Select the layout of the container from the 6 options depending on how many patterns you want to display.
➡️ You will notice that there’s a plus (+) icon in the middle of the container. Click on that to add a new block.

4. Preview and Publish:
Once you’ve built your masterpiece, use the preview function in Gutenberg to see how your website will look on different devices. Make any necessary adjustments and then hit publish!
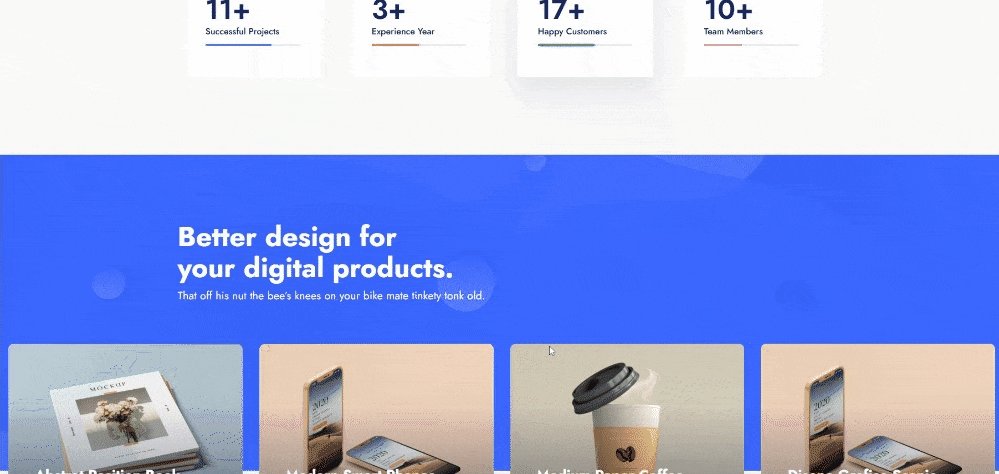
Here’s what a one-pager website looks like:

Final Thoughts
Building the best one page websites with Gutenberg is simple. With its intuitive interface and diverse blocks, you can easily create a functional website. However, Gutenberg alone might not give you the best output that can showcase your brand or portfolio. By using GutenKit, you can achieve the best one-pager website that you never imagined.
Explore the vast library of GutenKit and experiment the process on how to make one page website in WordPress that truly reflects your unique style. Happy building!


Leave a Reply