Do you want to run WordPress in your browser? Generally, you need a hosting server and go through multiple steps to install a WordPress site. However, WordPress Playground installs WordPress in just one click.
There are no tedious steps, technical difficulties, hosting, or device requirements to set up a WordPress website. You can access WordPress Playground anytime for absolutely no money. Thus, it makes users perform various tasks such as testing, experimenting, debugging, and much more easily.
Let’s know what is WordPress Playground and how to use WordPress Playground. We will share our real experience of using this tool on Wpmet. You will learn how our developers, designers, and writers use this tool for different purposes.
What is WordPress Playground?

WordPress Playground is like a temporary digital quarantine zone for WordPress users. This open-source project allows them to experiment, practice, and learn this CMS platform without affecting their original websites.
You don’t need to connect to a PHP server or a database and no need to login as well. Rather, WordPress Playground is an instant and one-time solution that can provide a self-hosted experience on your browser from any device.
And, you can install and use any plugins and themes as you regularly do. However, one downside is all the customization you made on WordPress Playground vanishes when you reload or refresh the browser tab. But, you can also import and export these customization to your real website.
Next, we’ll be sharing our use cases of WordPress Playground at Wpmet.
The Many Use Cases of WordPress Playground!
WordPress Playground creates a sandbox environment for developers to do versatile useful tasks like testing code snippets, reviewing plugins or themes, showcasing a project demo, embedding it to live sites, and many more.
Let’s see some key areas:
Test WordPress’s Latest Version
This handy feature of WordPress Playground saves you from any potential conflicts as you get the chance to do compatibility tests of all the plugins and themes you use. Also, it helps you to explore all the new settings and features of the latest version.
For Plugin & Theme Development
What’s the initial requirement for a theme or plugin developer after completing a project? It’s obvious that they need to test their fresh product on a live website and WordPress Playground fulfills this absolute demand by hosting a realistic WordPress environment right from your browser.
Debugging & Fixing Issues
Identifying and solving issues of plugins and themes isn’t ideal for a live website. Therefore, WordPress Playground can be the perfect place for it. You can also figure out conflicts between different themes and plugins as there isn’t restriction on installing and activating other tools.
Learning & Training
Usually, new learners cannot initially own or access a live website. And, when they have one it can be risky to work on a live website without any experience. Hence, beginners can easily practice using WordPress Playground as it simulates real WordPress sites.
Custom Development and Prototyping
Another technical benefit of using WordPress Playground is the opportunity to deploy and test custom scripts, functions, or code snippets in a Sandbox-like environment.
The Technology Behind WP Playground
WordPress Playground instantly sets up a new WordPress environment without any support from web servers and databases. To do this it primarily depends on three technologies:
WebAssembly (Wasm): The WordPress Playground runs on a browser with the support of WebAssembly (Wasm). This technology works through a binary instruction between PHP files and JavaScript. Therefore, WordPress websites can be hosted without a traditional server and be compatible with a browser.
SQLite Database: WordPress uses MySQL as its database management system (DBMS). It can’t be run without a server. Due to this WordPress Playground utilizes SQLite, a serverless, self-contained SQL database engine instead of MySQL. It allows WordPress instances to function within a browser.
Service Worker and Worker Threads APIs: These web tools allow you to modify web requests and responses to execute PHP apps uninterruptedly in your browser.
How to Use WordPress Playground
Accessing the WordPress Playground is straightforward. From your web browser, head to this domain link https://playground.wordpress.net/
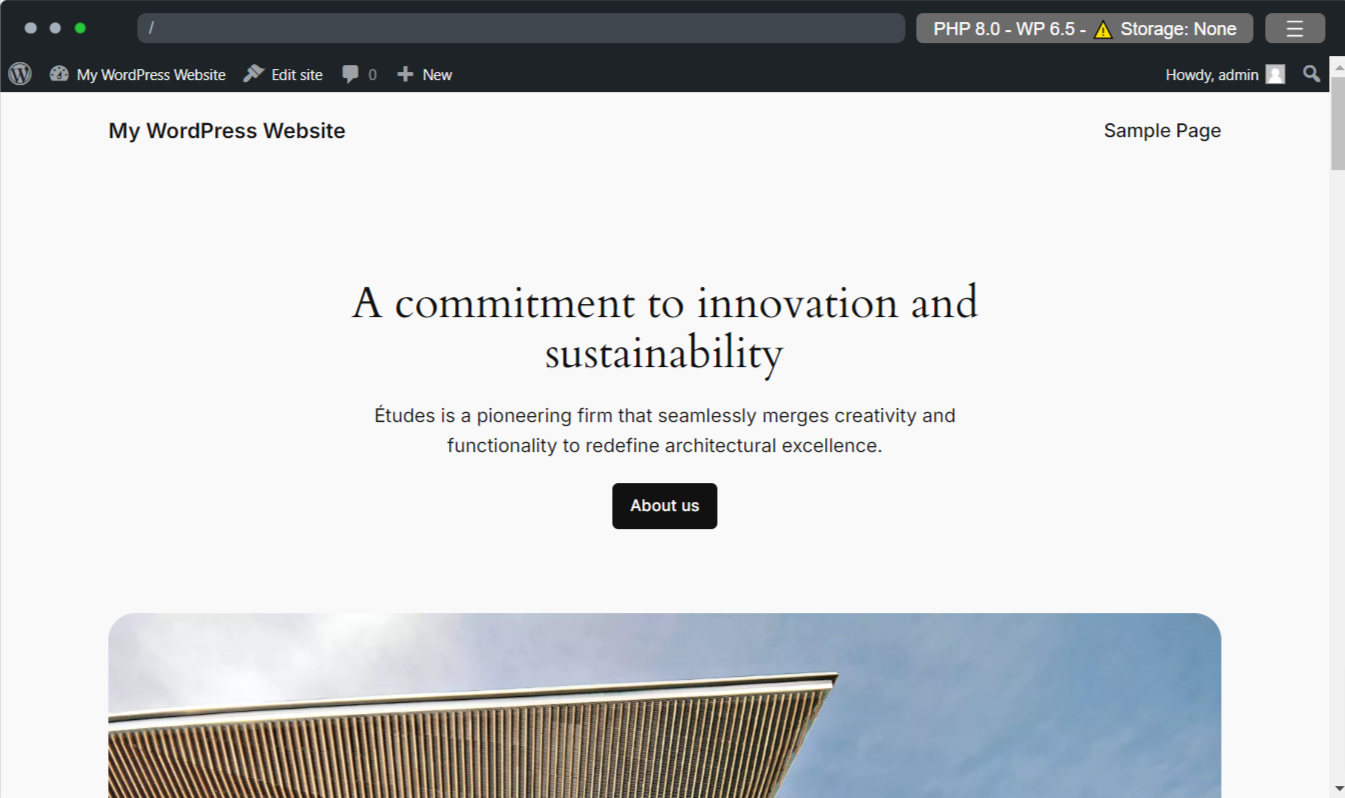
It will take a few seconds to load on your screen. Once, this is done, you will see the front end of a ready-made website built with a default WordPress theme.
However, there are other different ways to get started with the WordPress playground.
Try Different Playground Links
Apart from the above links, you can get started by using various links to access different environments. For trying out a specific version of WordPress and PHP version, you can browse with a URL:
Here, note the parameters (php & wp), and change or edit them to set the desired environment of the WordPress playground without bothering with adjusting additional settings.
To check out new WordPress features and settings, follow this URL:
It will launch a Playground with the beta or development version of WordPress.
Using WordPress Playground from GitHub
A good thing is that WordPress Playground is an open-source project and you can contribute your expertise to its development from GitHub. Check its repository.
To run WordPress Playground on a terminal from your local environment, use the below command line to clone the repository:
Or, you can direct to the latest version on GitHub, through this command line:
Once you have done rightly, the WordPress Playground package will be available in your local environment. Just install it:
Now, when our local server is up and running, check the terminal. There will be a URL from the terminal. Like the image below:
Copy and paste the link to visit a fresh Playground instance.
Further, you can determine the WordPress and PHP versions to create your preferred environment by inserting a couple of instructions to the command. Here’s an example:
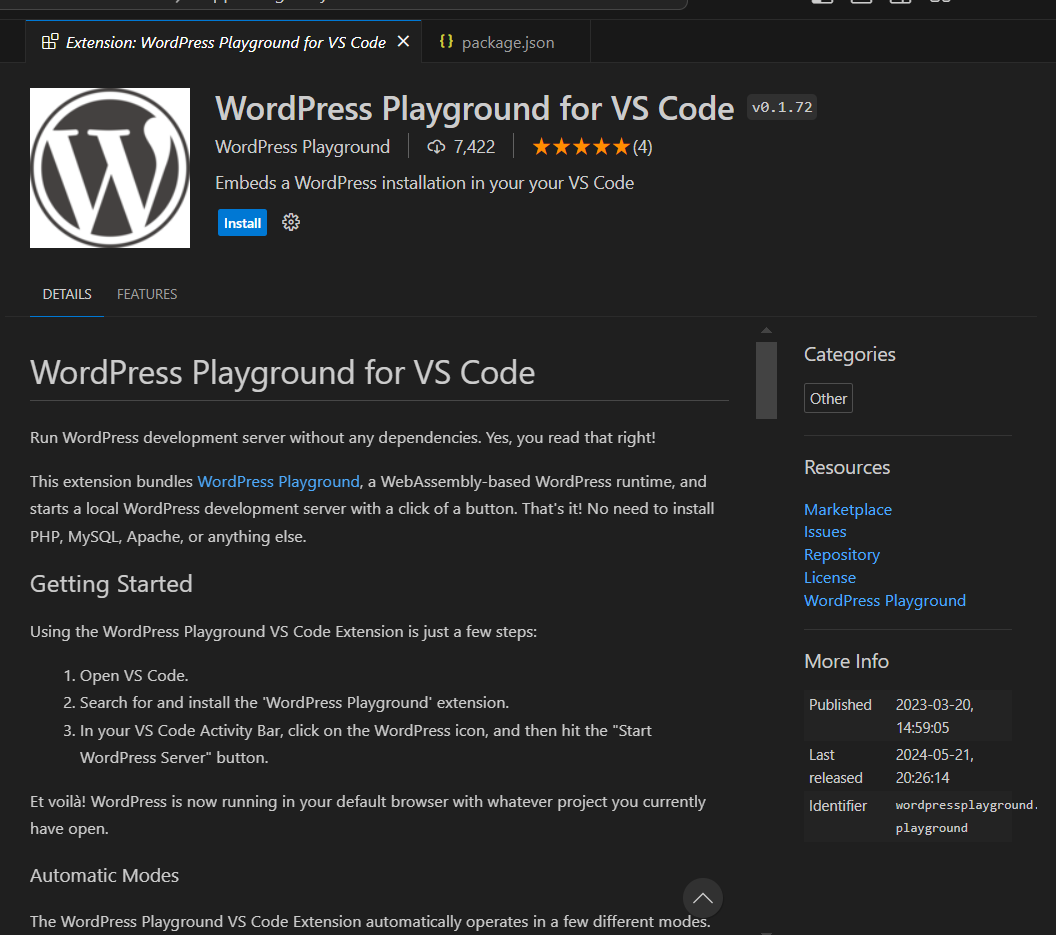
Using WordPress Playground from Visual Studio Code
Another way to use WordPress Playground is using the Visual Studio Code editor. It takes a few steps only:

- Log in to VS Code.
- Search for the “WordPress Playground” extension.

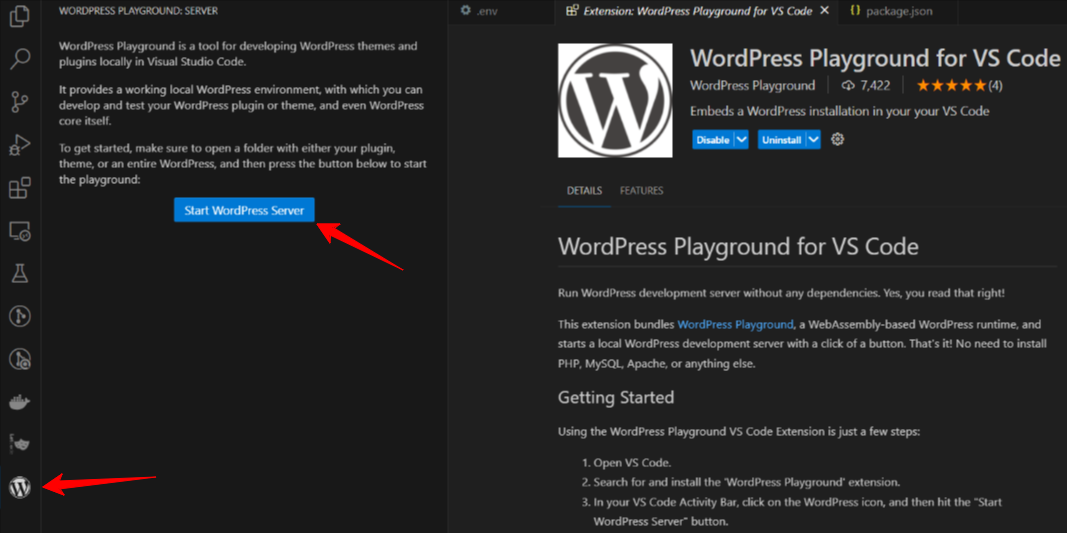
- Installing it will show a WordPress icon in your VS Code Activity Bar.
- Open a project folder and click the WP icon.
- Then, hit the “Start WordPress Server” button.

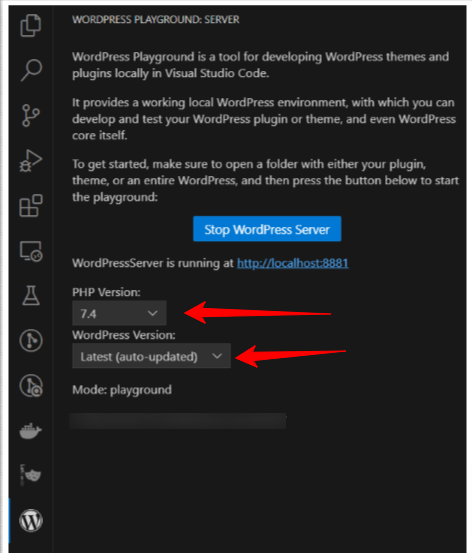
That’s it! You’ll see a new WordPress site on your default browser. The extension also allows you to set the version of WordPress and PHP.
Sneak Peak of WordPress Playground UI?
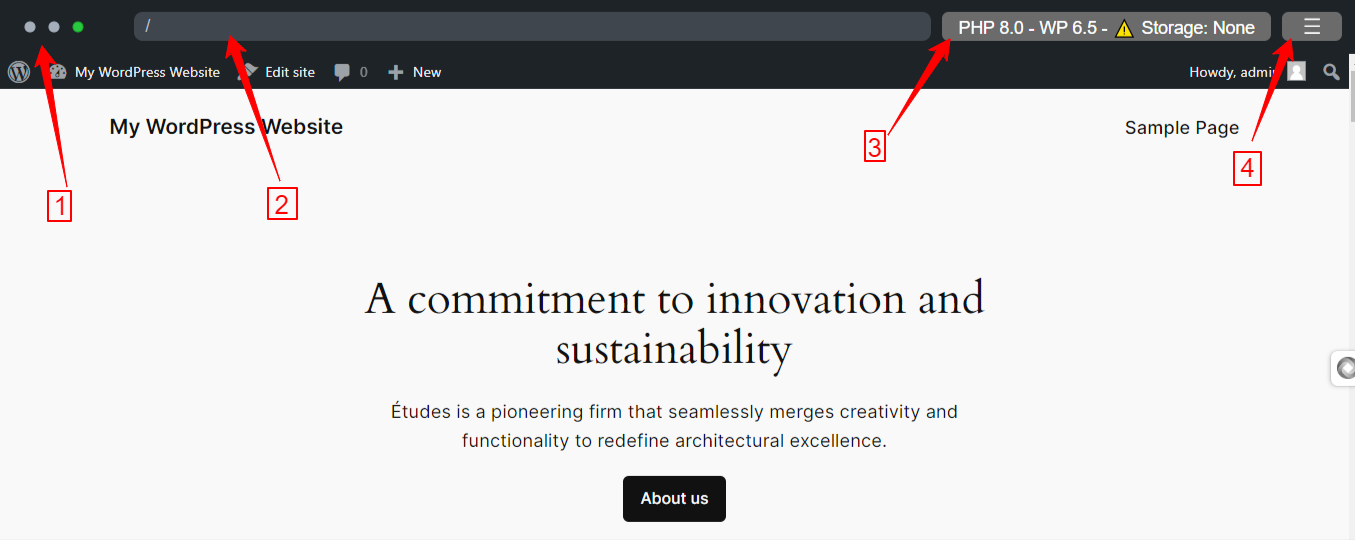
Along with the test WordPress website, the top bar of WordPress Playground will have a few settings simulating a browser toolbar. Let’s see them:

- Three Dots: On the left side of the top bar, you will see three dots, clicking on the green one will allow you to zoom in or out of the playground screen.
- Search Option: It mimics the traditional search bar of a search engine and you can see the Page or post here.
- PHP, WP Version, Storage: Using this option will let you change the PHP version, WordPress version, and storage of the Playground.
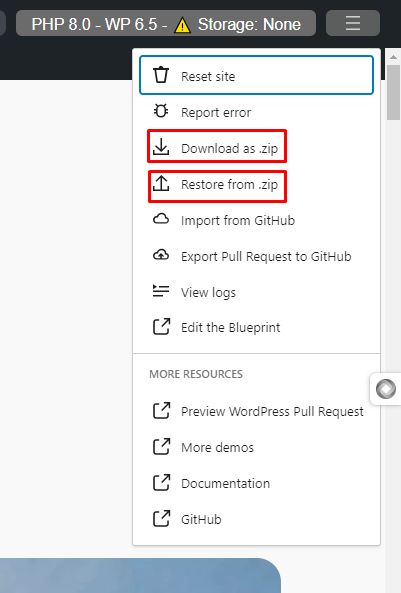
- Menu Icon: A hamburger-like menu icon is located at the right end, clicking it will reveal a range of options like Reset Site, Report Error, Download, Import/Export, View Logs, etc.
Setting up WordPress Playground
Then, you’ll need to configure the WordPress Playground. Your purpose of using this tool will determine the environment. Let’s see how to prepare the WordPress Playground according to your requirements.

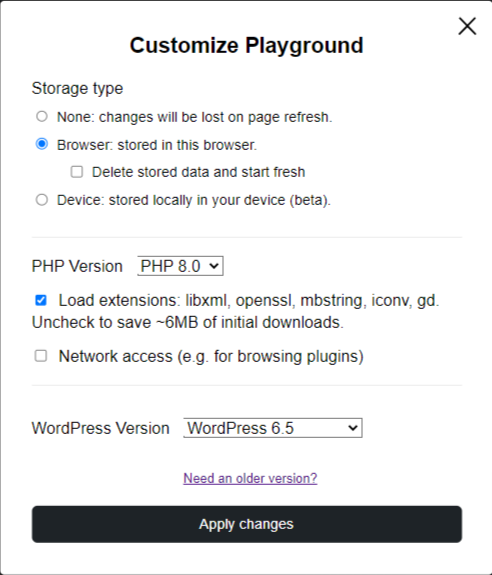
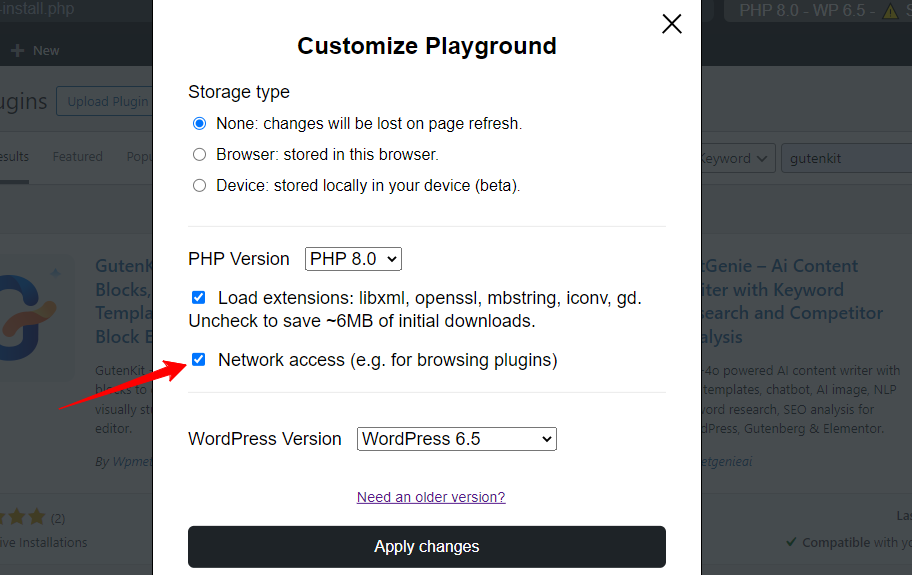
Start by clicking this “PHP 8.0 WP 6.4 – ⚠️Storage: None” menu option from the top bar. It will open up settings for Storage Type, PHP Version, and WordPress Version.
At the top there will be settings for Storage Type:
- None: Select this option while doing simple testing or checking a feature of a plugin or theme. You lose everything when you refresh or reload this page.
- Browser: Choosing it will keep your work until you close your browser tab or clear the cache. And, you will have the option to delete your existing work and start to finish.
- Device: It’s like a local host, you can store all the data on your device. Here, you need to sync the WP Playground with a local directory. (Still in Beta)

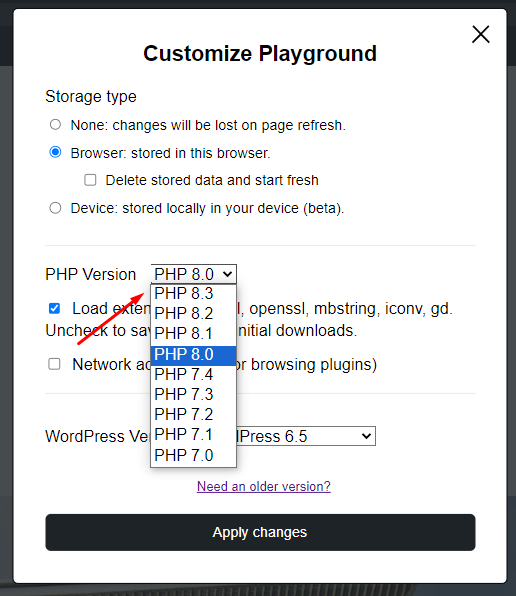
After that, we’ll select the PHP version. From the dropdown, you will select the preferred PHP version. Then, check the box if you want to load extensions like libxml, openssl, mbsting, etc.
And we recommend you check the Network Access box, it will give you access to the WordPress org plugin and theme directory.
Next, configure the WordPress version by selecting your preferred version. However, WP Playground only loads with the newest version and beta version. So, if you want an older version, click the “Need an older version?” option.
Once you’re done with everything, hit the “Apply Changes” button and the Playground will load with an updated testing WordPress site.

How to Install Themes and Plugins in WordPress Playground
You can upload a theme or plugin in Playground as regularly do on any WordPress website.

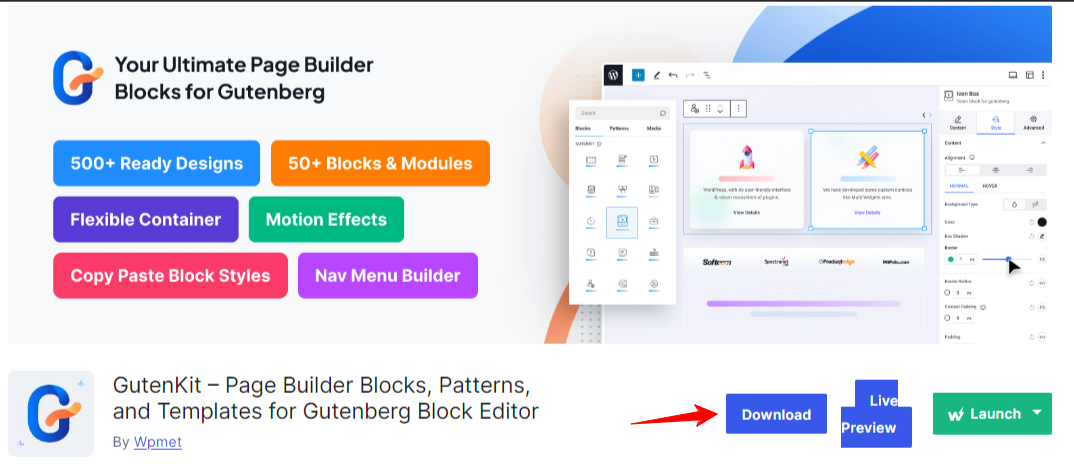
To install and activate a plugin, go to the plugin page of WordPress.org. You will see a Download button, click it and your browser will begin downloading the plugin file.
For a premium WordPress plugin, you can download the plugin file from the plugin membership area.

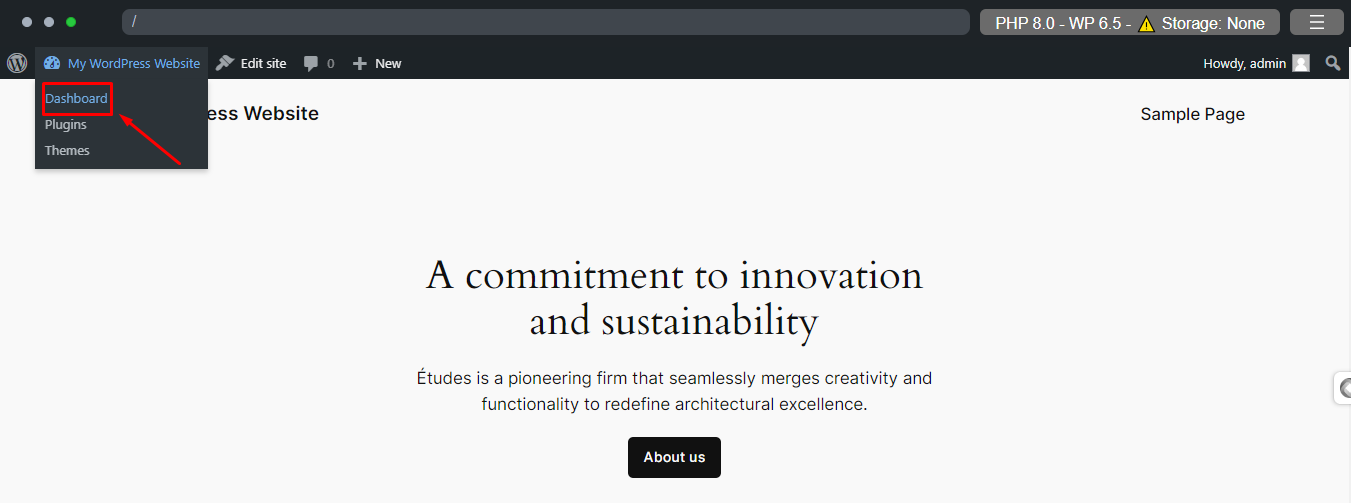
Then, come to the WordPress Playground again and click the WordPress icon as pointed in the image above.

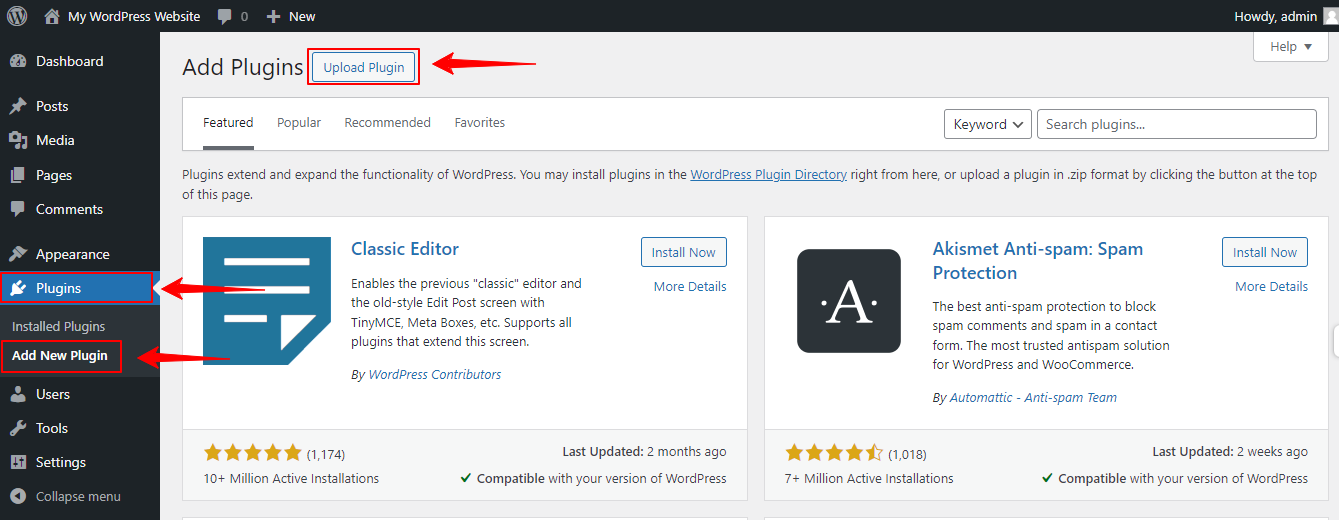
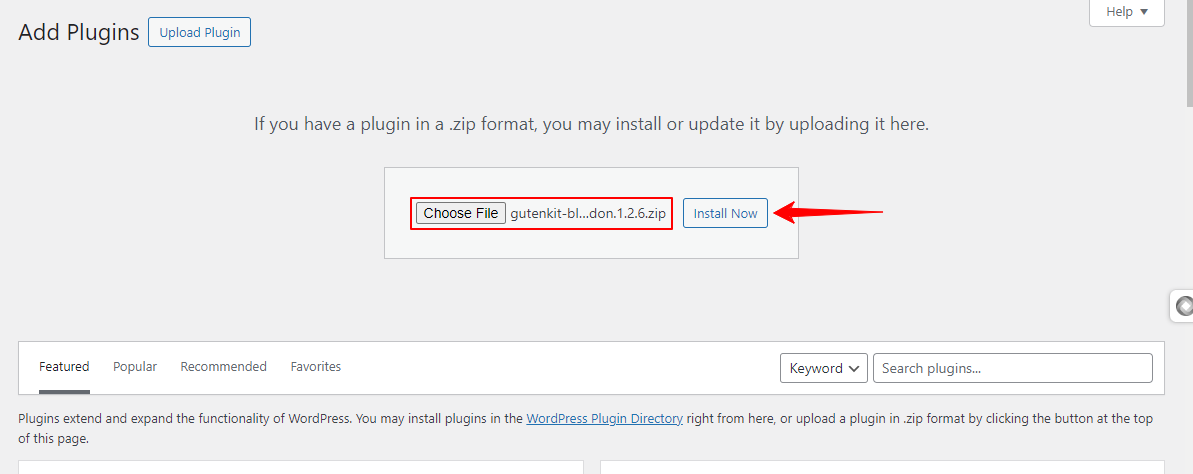
It will take you to the dashboard. From here, navigate to Plugin > Add New. On the next page, hit the Upload Plugin button and you will see the area to insert the downloaded plugin file.

Next, hit the Install Now button. And, you will find the option to activate as well. This is how you can install and activate a plugin within WordPress Playground.
If you’re just checking a single plugin, there’s an easy way. You can use a URL to install and activate a plugin, for example, the URL below will prepare a site with the EmailKit plugin.
When it comes to a theme, the Playground by default loads with a Twenty Twenty-Four block-based theme. To change it, you need to download the theme file as we showed for a plugin file.

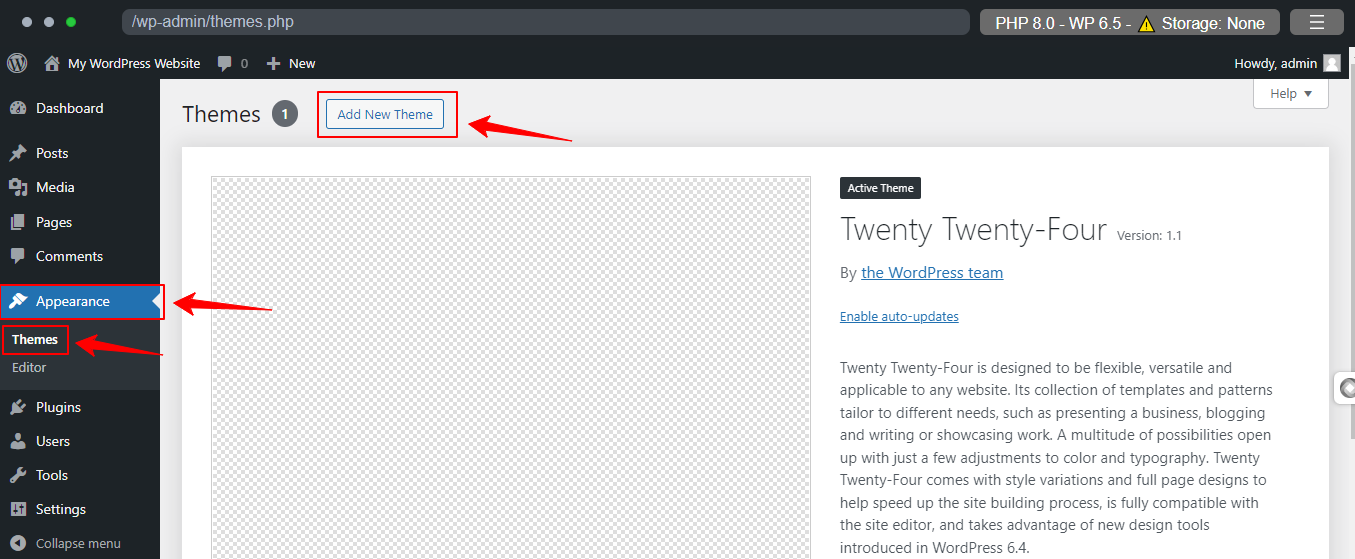
Then, from your WordPress dashboard, navigate to Appearance > Themes. Then, click the “Add New Theme” button at the top of the page.
Then, hit the “Upload Theme” button and attach the theme file in the same way as the plugin method.
How Do You Access the WordPress Theme and Plugin Directory from WordPress Playground?
Previously, users couldn’t access to the WordPress theme and plugin directory from the WordPress Playground. But, it is possible now.
For this, you need to click the “PHP 8.0 WP 6.4 – ⚠️Storage: None” menu option, then go under the PHP settings.

And, check the box next to Network Access. By default, you will find it uncheck. It will enable the WordPress plugin and theme directory to your WordPress Playground.
How to Export/Import a Site Made in WordPress Playground
Do you want to keep your Playground instances for future use? Since all your playground customizations disappear when you refresh the page or close the tab, you should try to store the data somehow.
And, there’s a built-in export solution in WP Playground. Click on the three-line menu icon at the right end of the top bar of WordPress Playground. It will open various options.
Here, select the “Download as.zip” and the Playground instances will start to download on your device.

Similarly, when you want to import any previously downloaded file, navigate the menu as you did before. Then, click the “Restore From .zip” option and you will see a popup to attach your file. Choose your file and click the “Import” button.
A success notification popup will appear on your screen and will update the WordPress Playground with your given instance. Hit OK to close the notification popup and continue.
How to Embed WordPress Playground on Your Website
Embedding WordPress Playground on your website is easy. You just need to use this HTML <iframe> tag:
Remember a couple of things while following this process:
- As you will add the above HTML <iframe> tag to your WordPress block editor, your WordPress Playground screen may not have the appropriate shape and size. Therefore, you can append additional code with this HTML <iframe> tag.
You can wrap it with div tags and add padding & margin to the container, like this one:
Another thing is that when you work with WordPress Playground embedded with a real website, the website may experience downtime when traffic increases. To avoid this, host the Playground on your domain instead of playground.wordpress.net
Shortcomings of Using WordPress Playground?
Despite the powerful functions and benefits, WordPress Playground has some limitations too. The biggest cons of WordPress Playground is it can be used for only temporary uses. You will lose all your work once you close the browser tab or page.
Further, there are some restrictions on using specific functions like pcntl_ functions and XDebug. It also has other shortcomings like lacking in managing the target=_top” HTML attribute in links and showing the iFrame-originated JavaScript popup windows.
Wrapping Up!
WordPress Playground is a new project. Previously, it didn’t support the plugin directory due to the network access issue. However, in recent times it has overcome this limitation. Further, the device-based local host feature is already in the beta version.
So, it looks like this open-source project is improving constantly. This tool is powered by powerful technologies like SQLite, Service Worker API, Worker Threads AP, and WebAssembly, etc. And, the great thing is that you are enjoying this great tool on your browser for absolutely free of cost.

WordPress Playground FAQs
Yes! WordPress Playground doesn’t cost any money. It is an open-source project.
Yes! You don’t need any coding knowledge or technical expertise to use the WordPress Playground.
Yes, you can embed and export a site made with WordPress Playground. First, you need to download the WordPress Playground file and then you’ll import the file to your hosting website.
YES! You can upload your custom themes and plugins in your WordPress Playground.
Yes! With WordPress Playground, you can have a WordPress website within your browser.

Leave a Reply