Om du är en WordPress buff eller till och med ny på WordPress-arenan, du måste vara benägen att känna till de vanliga och viktiga WordPress-termerna, eller hur? Du hittar många resurser som innehåller viktiga WordPress-termer och ordlista. Men de flesta av dem är inte i form av blogginlägg, utan fokuserade mer på expansion och definition av olika WP-termer.
WordPress är dock en nisch som kräver mycket mer genomarbetning än vad som vanligtvis finns online i bitar och bitar. Så, hur kan du få en heltäckande uppfattning om WordPress-termer och ordlista? Oroa dig inte! Den här texten är menad just för det.
Ja, jag har dykt djupt in i WordPress-arenan för att samla 20+ WordPress termer och ordlista till din fördel. Och vet du vad? Jag har lyckats sätta ihop 20+ viktiga WP-termer och ordlista.
Låt oss ta en titt på den långa sammanfattningen jag har utrustat-
20+ WordPress-villkor och ordlista:
Ivriga bäver att veta om 20+ alla viktiga tekniska termer för WordPress, höger? Vi kommer genast att dra igång. Men innan dess, låt mig påpeka att den här listan kommer att vara en ordlista som jag redan har nämnt ovan ett par gånger. Det betyder att termerna i listan kommer att visas alfabetiskt från (AZ).
Vill du veta om några vanliga WordPress-fel med lösning? Klicka på länken nedan och gå direkt till bloggen-
Låt oss börja rulla….
API:
API, sammandragningen för Applikationsprogrammeringsgränssnitt är en uppsättning programmeringskod som fungerar som en mellanhand mellan två program. Det betyder att det är ett mjukvarugränssnitt som låter två applikationer prata eller interagera med varandra. Fick inte tag i det, eller hur?
Inga problem! Låt mig ge dig ett exempel för att klargöra poängen. Du besöker ofta restauranger och beställer mat från menyn, eller hur? Maten som du väljer att beställa kommer att tillagas i köket. Men hur kommer din beställning att nå dit? Här kommer servitören eller med andra ord API.

I det här fallet fungerar servitören som ett API som tar din beställning till köket (Systemet). När beställningen är förberedd kommer servitören att servera maten, vilket betyder att han kommer tillbaka till dig med svaret. Jag hoppas att exemplet är till hjälp.
Låt oss ha en titta på ett tekniskt exempel på API. När du bokar flygbiljetter bokar du antingen från ett flygbolags hemsida eller via en resebyrå. Låt oss säga att du bokar din flygbiljett från en onlineresebyrå. Du angav alla bokningsdetaljer som resedatum, klasstyp, flygtid osv.
Onlineresetjänst kommer sedan att interagera med flygbolagets API och ber det att få all relevant information från flygbolagets databas som sätesstatus, bagagealternativ etc. API kommer sedan att hämta flygbolagets svar till din resetjänst som sedan visar dig uppdaterad info.
Ajax:
Ajax är en akronym för Asynkron JavaScript och XML. Det är en kombination av webbskript och teknik som gör det möjligt för användare att uppdatera en liten del av en webbsida utan att ladda om hela sidan. Låt mig förtydliga det i WordPress-sammanhang.
I WordPress används Ajax i avsnittet "Kommentarer". När någon kommenterar kan du godkänna eller ta bort en kommentar utan att ladda om sidan. Du kan också märka användningen av Ajax i inläggsredigeringsskärmen. Gilla du kan lägga till en ny kategori på sidan medan du skriver ditt inlägg och du behöver inte ladda om sidan.
A=> Asynkron – Det betyder att hela sidinformationen inte behöver laddas på en gång.
J=> JavaScript – behövs för asynkron uppdatering eftersom det utnyttjas för att lägga till dynamiskt innehåll
A=> Och
X=> XML – Markup-språk för att lagra data, oberoende av programvara eller program för bearbetning
Apache:
Apache är en gratis webbserver med öppen källkod som gör det möjligt för webbutvecklare att distribuera webbplatser på Internet. När användare begär att se webbsidans innehåll visar webbservrarna sina begärda webbsidor på sina skärmar. En webbserver visar innehåll som HTML-sidor, CSS-stilmallar och multimedia.
En webbserver fungerar som en restaurangvärd. När du dyker upp på en restaurang välkomnar värden dig, kontrollerar din bokningsinformation och guidar dig till bordet. En webbserver agerar så eller gör ännu mer än så. När du begär en webbsida kommunicerar den med webbplatsen, hämtar den begärda sidan och visar sidan.
CDN:
CDN är en grupp servrar spridda över olika geografiska platser globalt för att påskynda innehållsleveransen på en webbplats. CDN kan utökas som Content Delivery Network eller Content Distribution Network. När du ansluter till en viss webbplats påverkar det fysiska avståndet mellan dig och webbservern laddningstiden för webbplatsens innehåll att visas på skärmen.
Det är här CDN kommer in i bilden eftersom det påskyndar leveransen av webbplatsinnehåll oavsett var du befinner dig. Det placerar datacenter för att cache eller lagra tillfälliga kopior av webbplatsfiler i syfte att minimera latens i webbplatsens laddningshastighet.

CDN:er cachelagrar webbsidor och innehåll som texter, bilder och videor i proxyservern intill användarna. Detta låter dig titta på filmer, ladda ner program, göra inköp etc. utan att behöva vänta länge på att webbsidor ska laddas.
Bortsett från det tillåter ett CDN en snabb överföring av tillgångar som krävs för att ladda innehåll som HTML-sidor, stilmallar, javascript-filer, bilder och videoströmning. Dessutom sänker detta globalt distribuerade nätverk av datacenter också bandbreddsförbrukningen.
Barntema:
Barntema är relaterat till föräldratemat i WordPress. Det är i grunden ett undertema som bär egenskaperna, funktionerna och stilarna för dess överordnade tema. Förmåner med barntemat? Undertema låter användare ändra de överordnade temafilerna utan att påverka det överordnade temat.
Om du vill uppdatera din befintliga tema, kan du göra nödvändiga ändringar av det underordnade temat och uppdateringarna kommer automatiskt att tillämpas på det överordnade temat. Barntema är helt säkert för originaltemaändringar genom att justera barntemamallen.
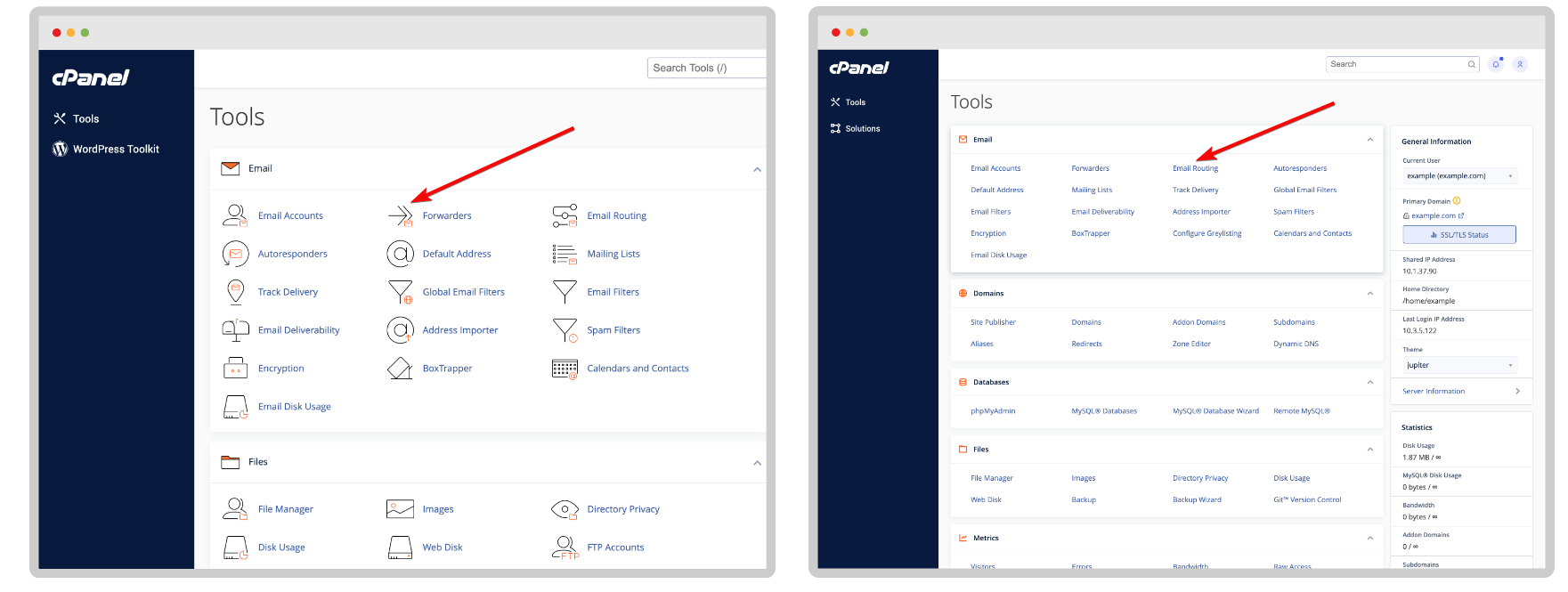
cPanel:
cPanel är en kontrollpanel eller instrumentpanel för att hantera din webbhotellserver via ett webbaserat gränssnitt. Det är en Linux-baserat gränssnitt låter dig anpassa eller justera en massa delar av ditt värdkonto. cPanel är en de facto-lösning för att köra webbplatser som erbjuds av de flesta värdtjänstleverantörer.

Utan cPanel skulle du behöva teknisk kunskap för att hantera din webbplats eller server. Men cPanel ger dig ett grafiskt gränssnitt som gör att du kan hantera din webbplats effektivt utan någon teknisk kunskap. Du kan hantera dina webbplatsfiler, MySQL, dataspårning, statistik etc. med en myriad av cPanel-funktioner.
CSS:
CSS är nära länkad till HTML eftersom det inte räcker att bara skapa webbsideselement. Snarare måste du göra dina webbsidor presentabel. Cascade Style Sheets förkortas som CSS som faktiskt formaterar layouten på en webbsida. Så när det finns HTML måste det finnas CSS.
Med CSS, kan du lägga ut webbsideselementen skapade av HTML. Du kan till exempel använda CSS för att utforma texter och typsnitt, styra textfärgen, lägga till mellanrum mellan stycken, ändra storlek på kolumner och tabeller, variera skärmstorlekar, lägga till andra effekter och så vidare.
Anpassad inläggstyp:
Som namnet återspeglar är den anpassade inläggstypen i WordPress en lite annorlunda inläggstyp än den vanliga eller vanliga inläggstypen som vi använder. När ditt mål är att producera olika typer av innehåll än de vanliga, kan du använda den anpassade posttypen. Skillnaden mellan ett normalt inlägg och en anpassad posttyp är att den senare använder ett annat post_type-värde i databasen.
Du kan skapa och konfigurera anpassade inläggstyper för portföljer, produkter och rekommendationssidor. Det finns ett antal WordPress-plugins som använder anpassade inläggstyper för att lagra data. Anpassade inläggstyper har olika anpassade inläggsfält och kategoristruktur. Med hjälp av olika anpassade koder och plugins har anpassade inläggstyper lagts till i WordPress.
DDOS:
DDOS är en akronym för distribuerad denial of service. Det är en onlineattack som skickar massor av falska besökare från flera datorer till din webbplats. Syftet med att skicka den här typen av falsk trafik är att sakta ner din webbplats, vilket resulterar i en webbplatskrasch. Följaktligen misslyckas de riktiga besökarna att komma åt din webbplats.

För bättre förståelse, låt oss ta en titt på ett exempel. Om du besöker en fullproppad butik, hur stor är chansen att du blir väl behandlad? Chansen är liten eftersom personalen blir överväldigad av en överdriven publik och ibland kan produkter sluta i lager.
Det är precis så här en DDOS-attack fungerar. Din webbplats kan hantera ett visst antal trafik på en gång. Överdriven trafik kommer sannolikt att göra att din webbplats inte svarar. DDOS-angripare använder dock komprometterade datorer för att starta sina attacker.
Vätskelayout:
Flytande layout är en sorts webbsidesdesign där layouten ändras i takt med att fönsterstorleken ändras. Det betyder, oavsett fönsterstorlek, kommer en flytande webbsidelayout alltid att visas identiskt. Flytande layout använder proportionella värden som mätenheter för textblock, bilder eller annat innehåll det är en del av WordPress-temat.
Till skillnad från en fast layout använder en flytande layout procentbaserad bredd i motsats till pixelbaserad bredd för sidkomponenter. Den bästa delen av den flytande eller flytande layouten är att den inducerar att de flesta av sidkomponenterna anpassar sig till en användares skärmstorlek.
Github:
Github, en mycket viktig term relaterad till WordPress. Github är i grunden en molnbaserat git-förråd eller mjukvaruutvecklingsplattform, som distribueras av programmerare och mjukvaruutvecklare. Det låter utvecklare lagra, spåra, modifiera och hantera sina programmeringsprojekt.
För närvarande är Github den mest populära kodvärdplattformen bland utvecklare med öppen källkod med mängder av plugins och teman som finns här. Plattformen låter också mjukvaruutvecklare göra versionskontroll och samarbete inom ett team av utvecklare genom vilket de kan lägga till andra i arkivet för att gå med i sina projekt.
HTML:
HTML eller Hyper Text Markup Language är ett verktyg för att skapa och strukturera din webbsida. Med HTML kan du skapa avsnitt, stycken och länkar med HTML-element som taggar och attribut. Hypertext är i grunden en text med en länk som användare kan klicka på och besöka en annan sida på webbplatsen eller en annan webbsida.
Markup language använder dock taggar eller vanlig text med speciella markeringar för att definiera olika sektioner som sidhuvud, sidfot, stycke och andra element som bilder, tabeller etc. HTML består av en serie element för att omsluta olika delar av ett innehåll i ordning för att få det att synas på vissa sätt.
HTML-koder bidrar till den perfekta formateringen av webbsideselement som texter och bilder. Utan HTML kommer din webbläsare inte att få tag på hur man visar texter eller laddar bilder. HTML är ett av de tre viktiga verktygen för att bygga en webbsida tillsammans med CSS och JavaScript.
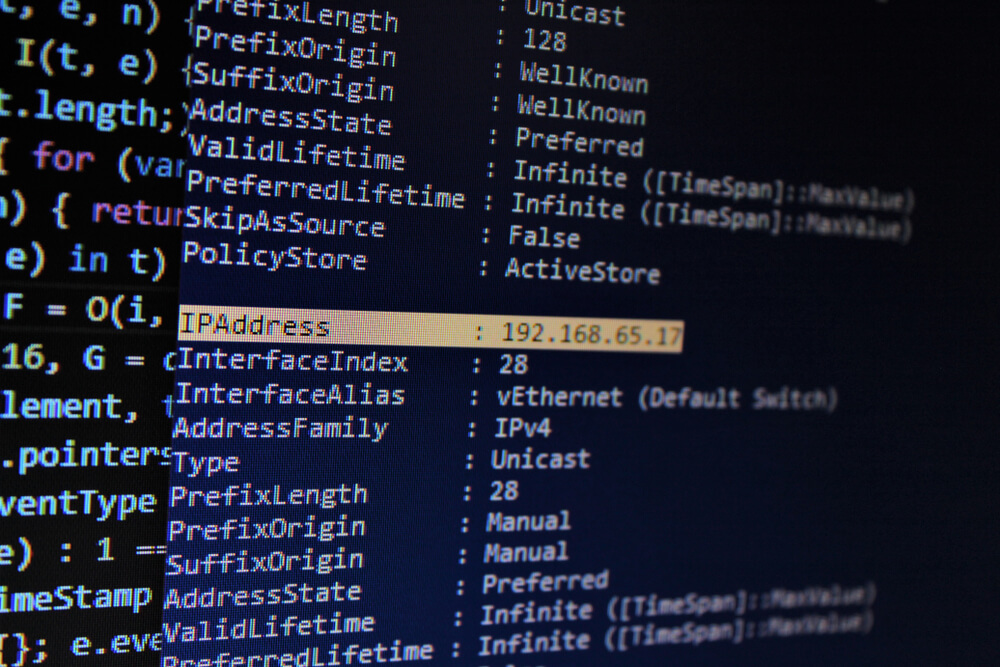
IP-adress:
IP-adress eller Internet Protocol-adress är en lång rad nummer som tilldelas olika enheter på Internet eller ett lokalt nätverk. Det är ett unikt nummer och används som en identifierare för olika hårdvaruenheter. Med IP-adresser kan enheter i ett lokalt nätverk eller över Internet anslutas till varandra för att överföra data.

Med hjälp av en IP-adress förstår Internet vart det ska skicka data som e-post, bilder, videor, etc. IP-adressen består av en uppsättning av totalt 4 nummer med varje nummer isolerat med punkter. Siffrorna i IP-adressen sträcker sig från 0-255. En IP-adress ser vanligtvis ut som – 192.168.1.39.
Lokal värd:
Localhost är ett välbekant begrepp när det kommer till att installera WordPress om du inte har en domän och värd. Enkelt uttryckt är localhost en lokal dator där ett program körs på. Till exempel, om du kör en webbläsare på din dator, kommer din dator att betraktas som en lokal värd.

Localhost är ett perfekt verktyg för att testa en ny design innan den går live. Kanske vet du inte hur funktionaliteten i en ny design kommer att fungera. Så det är inte säkert att gå live direkt. Istället kan du använda din lokala dator som server för att testa det nya temat.
Du kan kontrollera betalningsporten, filnedladdningen, innehållsstrukturen etc. på den lokala värddatorn. När du är nöjd med alla funktioner i den nya designen kan du sömlöst gå över från den gamla designen till den nya designen. IP-adressen för localhost är 127.0.0.1.
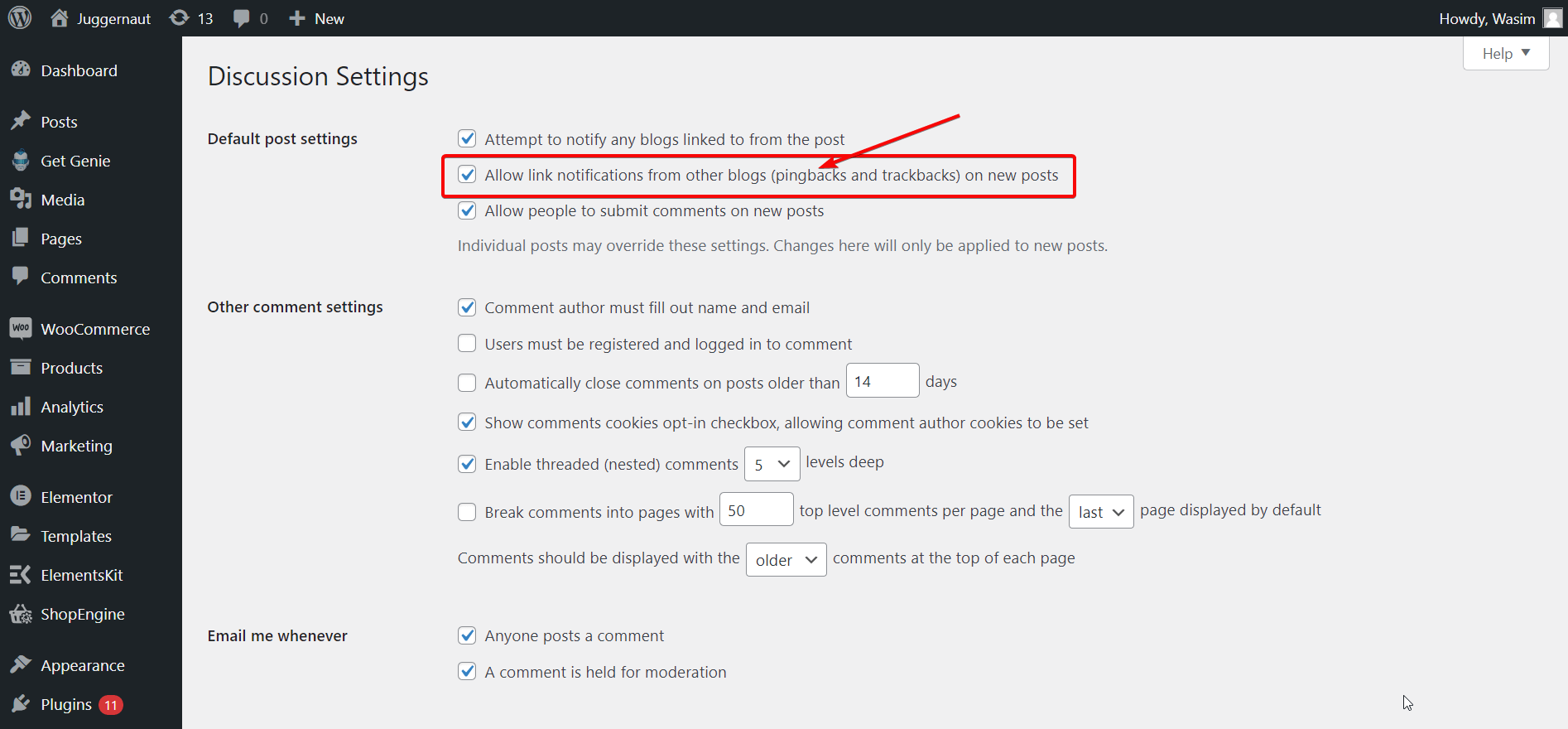
Pingback:
Pingback är ett sätt att erkänner bloggare att du har länkat till deras artiklar på din webbplats. Det viktiga här är att webbplatsen du länkar till måste vara pingback-aktiverad. Bloggare kan välja om de vill tillåta eller inte tillåta att pingback-kommentarer visas på deras webbplatser.

Beroende på temakonfigurationen kan utdraget av det länkade innehållet från andra webbplatser visas på din webbplats. Låt mig lista ut stegen för pingback:
- X skriver ett inlägg och länkar till ett annat inlägg på Y:s hemsida.
- X publicerar inlägget.
- WordPress kommer att skicka en pingback till Y:s webbplats.
- Pingbacken kommer då att dyka upp under kommentarsektionen i det länkade inlägget.
Delad värd:
Shared hosting, som namnet återspeglar, är en webbhotell där ett antal webbplatser delar resurserna på en stor webbserver. Till skillnad från en dedikerad webbserver eller en virtuell privat server är delad värd prisvärd och budgetvänlig.

Delad värd är perfekt för småföretag, portföljwebbplatser och bloggar på grund av dess lågkostnadstjänst. Till att börja med behöver du inte köpa en dyr värdtjänst för att ha en massa funktioner. Om du undrar hur värdföretag tillhandahåller delad värdtjänst så billigt, beror det på att flera användare för en enda server gör det möjligt för dem att hålla kostnaderna låga.
SSL:
Även om SSL är en vanlig term bland WordPress- eller webbplatsanvändare, måste den förtydligas. SSL står för Säkra Sockets Lager som är avsedd för kryptera och säkra känslig information mellan webbläsare och webbserver.

SSL är också känt som TLS eller Transport Layer Security-protokoll som ger en garanti till en användare om identiteten på en webbplats som de kommunicerar med. Om din webbplats är SSL-aktiverad kommer du att märka HTTPS istället för HTTP och ett hänglåstecken kommer att dyka upp bredvid din webbadress som visar att din webbplats är säker.
Taxonomie:
Taxonomy i WordPress är en metod för gruppering liknande inlägg tillsammans. De kan vara vanliga inlägg eller till och med anpassade inläggstyper. WordPress har som standard 2 taxonomier - kategorier och taggar. För anpassade inläggstyper måste du använda anpassade taxonomier.
En cool funktion med taxonomi är att den kan vara hierarkisk, vilket innebär att du kan skapa huvudämnen med sina egna underämnen. Ett exempel på taxonomi kan vara en WordPress-webbplats med kategorier som WordPress, WooCommerce, plugins, teman, etc.
Visual Editor:
I WordPress är visuell redigerare inget annat än en rik textredigerare som låter dig göra det skapa, redigera och formatera din blogg innehåll på din bekvämlighet. Specialiteten hos WordPress visuella redaktör är dess WYSIWYG-redaktör. Det betyder att hur innehållet visas på din skärm är exakt hur det kommer att se ut efter att det har publicerats.

Visuell redigerare har 2 rader med redigeringsikoner. Några av redigeringsikonerna inkluderar stil, fetstil, justeringar, infoga länk, växling av verktygsfält, ordnad lista, oordnad lista, blockcitat, textfärg, indrag och utdrag. Du kan ta reda på vad var och en av ikonerna innebär genom att föra musen över dem.
wp-config.php:
När du installerar WordPress i localhost råkar du hantera wp-config.php, eller hur? wp-config.php är en nyckel WordPress-fil som innehåller databasinformation som inkluderar namn, värd (localhost), användarnamn och lösenord. Dessa delar av information hjälper WordPress att kommunicera med databasen för att lagra och hämta data som inlägg, användare, inställningar etc.
Det intressanta med wp-config.php är att det inte kommer som standard i WordPress-nedladdningspaketet. Snarare kommer installationsprocessen för WordPress att skapa filen baserat på den information du tillhandahåller. wp-config.php-filen finns i roten av din WordPress-filkatalog.
Lär dig hur du felsöker WordPress effektivt från skrivningen som länkas nedan-
Dela dina ord:
WordPress är ett stort område med otaliga tekniska och icke-tekniska termer. Vissa av dem kan lätt förstås och de kräver ingen förklaring. Till exempel, termer som inlägg, navigering, etc. kan du enkelt ta upp vad de betyder bokstavligen. Men det finns andra som du behöver göra bra ut.
Jag har täckt 20+ grundläggande WordPress-termer och ordlista i denna artikel med passande exempel och förklaringar. När du går igenom dem kan du lätt förstå den djupare innebörden av dem. Och jag garanterar att ditt koncept kommer att vara tydligare om dessa termer mer än tidigare.
Dela med dig av dina ord om hur mycket du hade nytta av artikeln. Och glöm inte att föreslå fler WordPress-termer och ordlista genom att lämna kommentarer. Wpmet utvecklar dock WordPress-plugins och tillägg för att effektivisera användarupplevelsen. ElementsKit, ShopEngine, GetGenie, MetForm, och Wp Social, för att nämna några.


Lämna ett svar