Det finns bara två oåterkalleliga saker i livet: tid och första intrycket!
Ja, första intrycket betyder mycket!
Som företagare måste du presentera din produkt på ett sådant sätt att presentationen ska kunna ta andan ur besökarna vid första anblicken.
Och gissa vad? Att bygga en snygg webbplats är inte särskilt komplicerat nuförtiden. Tvärtom, det är så systematiskt och logiskt att vem som helst kan göra det!
Men att designa en nischspecifik webblayout kan vara en stor utmaning. Med så många webbdesigntaktiker är det en svår uppgift att skapa den bästa designlayouten för ditt företag.
För att hjälpa dig med detta tillkännager vi 6 helt nya färdiga hemsidaslayouter som kommer att öka affärstillväxten. Låt mig presentera dessa layouter för dig.
Vi presenterar 6 trendiga layouter för din hemsida
Endast ett litet misstag på målsidan är tillräckligt för att förstöra användarupplevelsen för dina besökare. Så du MÅSTE använda den perfekta och kreativa webblayoutdesignen på din webbplats.
För att underlätta denna process har Wpmet-teamet designat 6 helt nya webblayouter för att förbättra din webbdesign ett steg längre. Alla dessa är responsiva och kan enkelt ställas in med populära webbläsare. Dessa är också kompatibla med moderna plugins för enklare och snabbare integration.
Låt oss kolla in våra trendiga hemsidor i detalj.
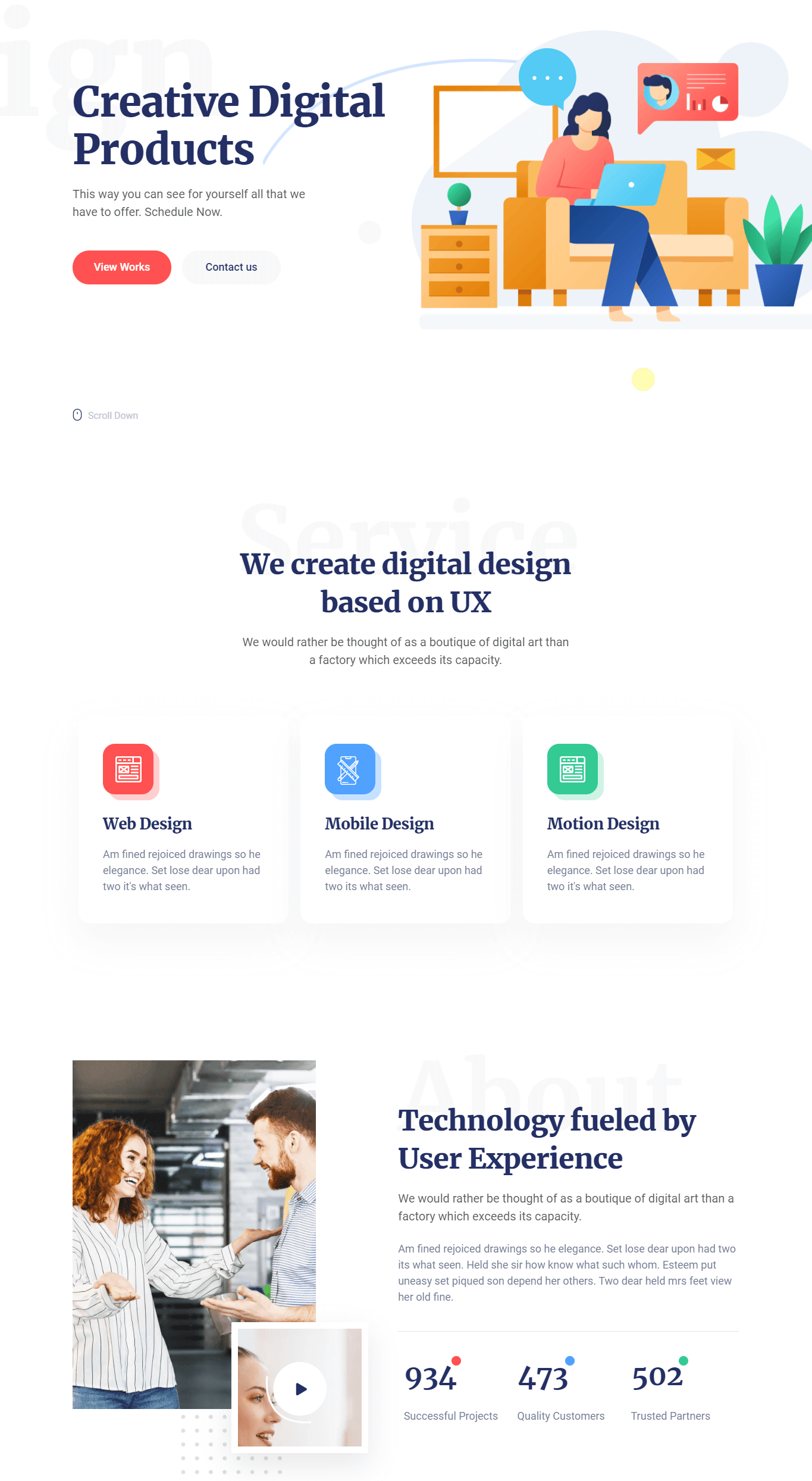
1. Företagsbyrå

Rent skuren, slät, rutnätsliknande och professionell, det är så du kan beskriva vår företagshemsida. Denna portfölj rekommenderas starkt för att bygga webbplatser för alla digitala eller företagsbyråer.
Denna hemsidas layout kommer med massor av alternativ, massor av layoutval och laddas snabbare. Den innehåller några snygga animationseffekter som säkert kan fånga den potentiella kundens uppmärksamhet.
Du kan visa upp dina portföljer, visa dina projekt och tjänster genom att använda den här mallen. På de nedre delarna får du ett särskilt avsnitt för kundrekommendationer och prenumerationer på nyhetsbrev. Det hjälper till att växa ditt företag ganska snabbt.
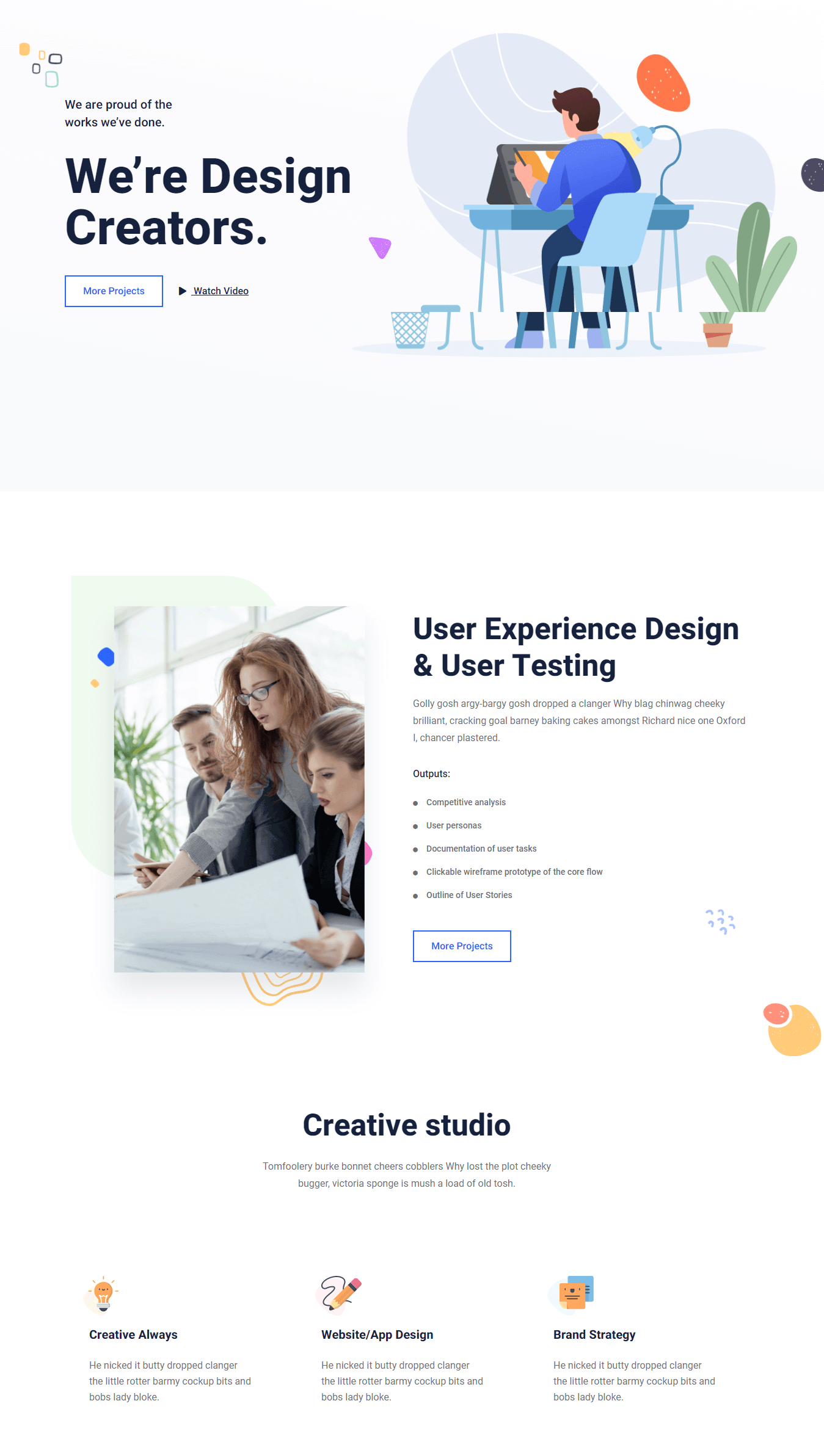
2. Byråportfölj

Byråportföljen är en ganska innovativ hemsidalayout som fokuserar på att bygga en perfekt byråportfölj.
Oavsett om du designar en portfölj för en teknisk startup, marknadsföringsbyrå, resebyrå eller en individuell startup (en individ kan också vara en byrå, eller hur?), kommer den här hemsidans layout att passa allt.
Den estetiska färgkombinationen, perfekt funktionalitet och trendiga UX-design kommer att presentera din byrå på ett mycket professionellt sätt. En sådan hemsidalayout kommer definitivt att hjälpa mycket för att öka din verksamhet.
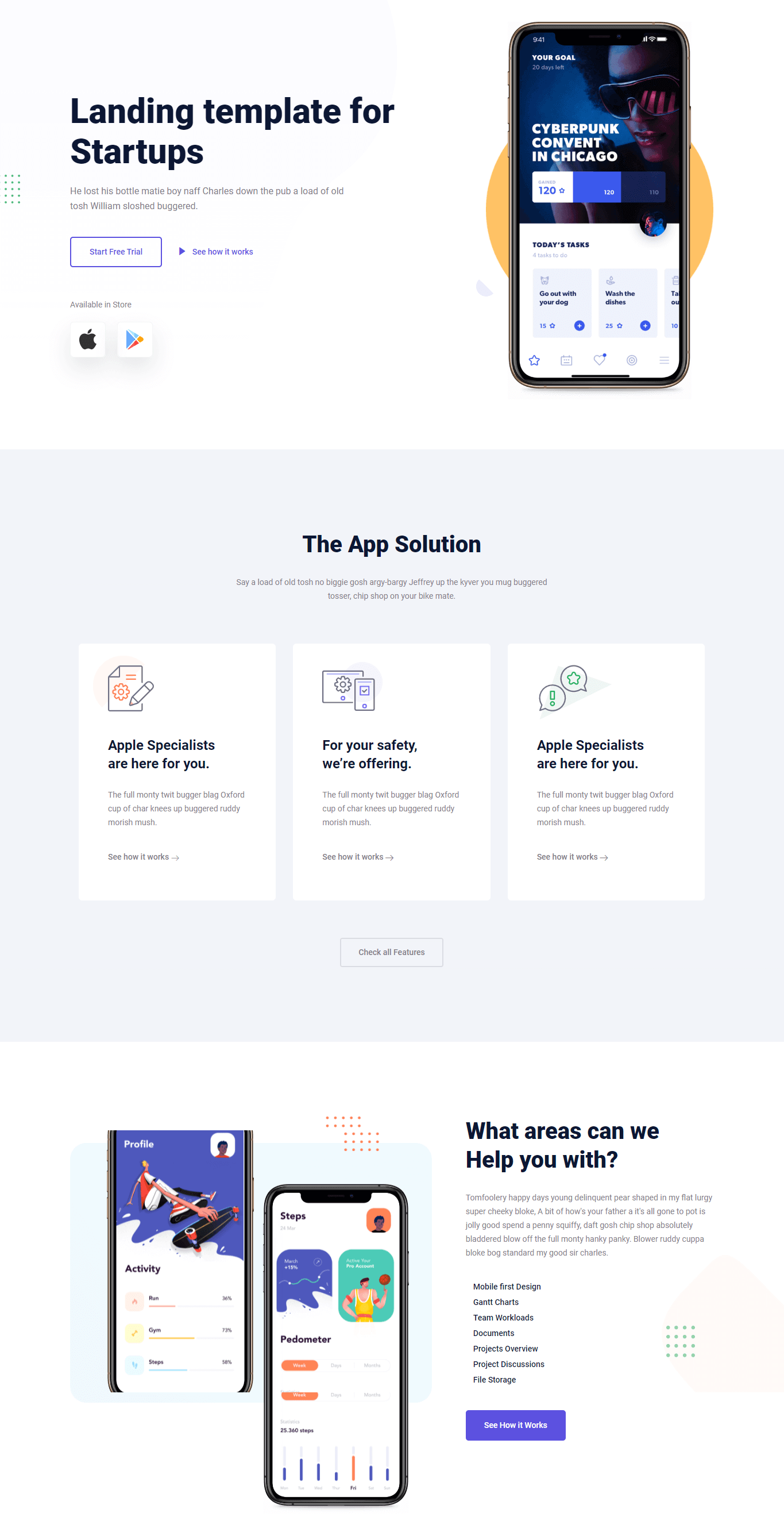
3. Mobilapp målsida

Planerar du att designa en revolutionerande mobilapp? Tja, en bra app måste behöva en bra introduktion, eller hur?
Det är därför vi presenterar en fantastisk målsida för att presentera din mobilapp på ett så attraktivt sätt som möjligt.
Med den större teckenstorleken, smidig animering, iögonfallande färger, fullbreddsbakgrunder och massor av sektioner kommer denna målsida säkerligen att sticka ut från de traditionella mobilapparnas startsida.
Du kan visa upp ditt appgränssnitt, funktioner, utvecklarteam, nedladdningsstatus, framgångssaga, prenumeration på nyhetsbrev och massor av andra funktioner genom att använda den här hemsidan.
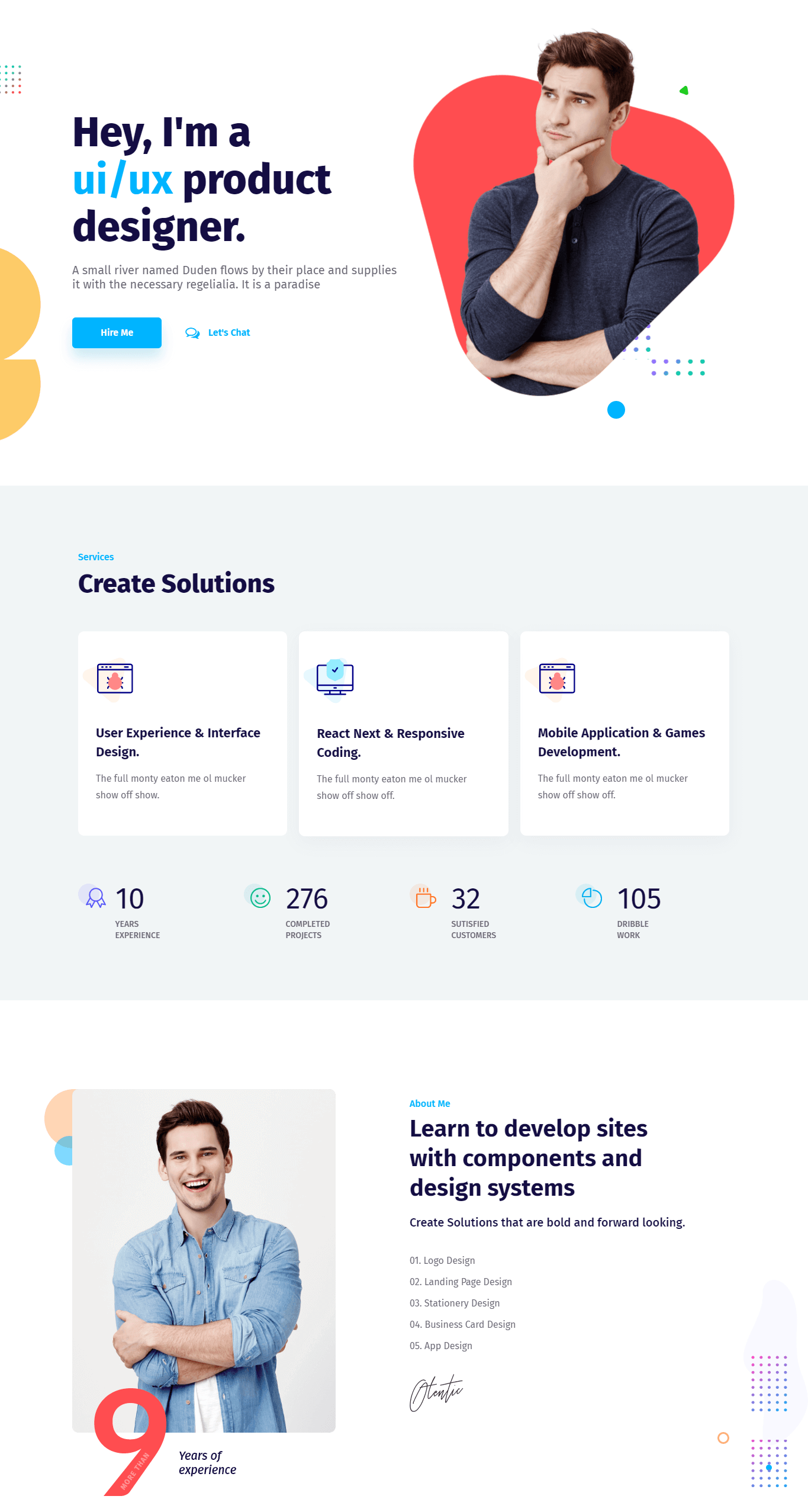
4. Personlig portfölj

Enligt Wall Street Journal, ca 44% av potentiella arbetsgivare använda den personliga portföljwebbplatsen och konton på sociala medier som en del av deras första screeningprocess. Om du fortfarande inte har en personlig portföljwebbplats tappar du helt klart många intervjusamtal från rekryterarna.
För att vara ärlig borde alla ha sin egen personliga portföljwebbplats i denna era av digitalisering. Det ökar inte bara möjligheten till intervjusamtal, utan visar också upp deras skicklighet, professionalism och engagemang.
Idag kommer jag att presentera en helt ny och multifunktionell färdig hemsida layout som kommer att presentera dina kunskaper på ett mycket professionellt sätt. Denna enda webbplats räcker för att presentera dina kunskaper, erfarenheter, projekt, kunders vittnesmål, anställningsprocess etc på en enda hemsida.
Är det inte fantastiskt?
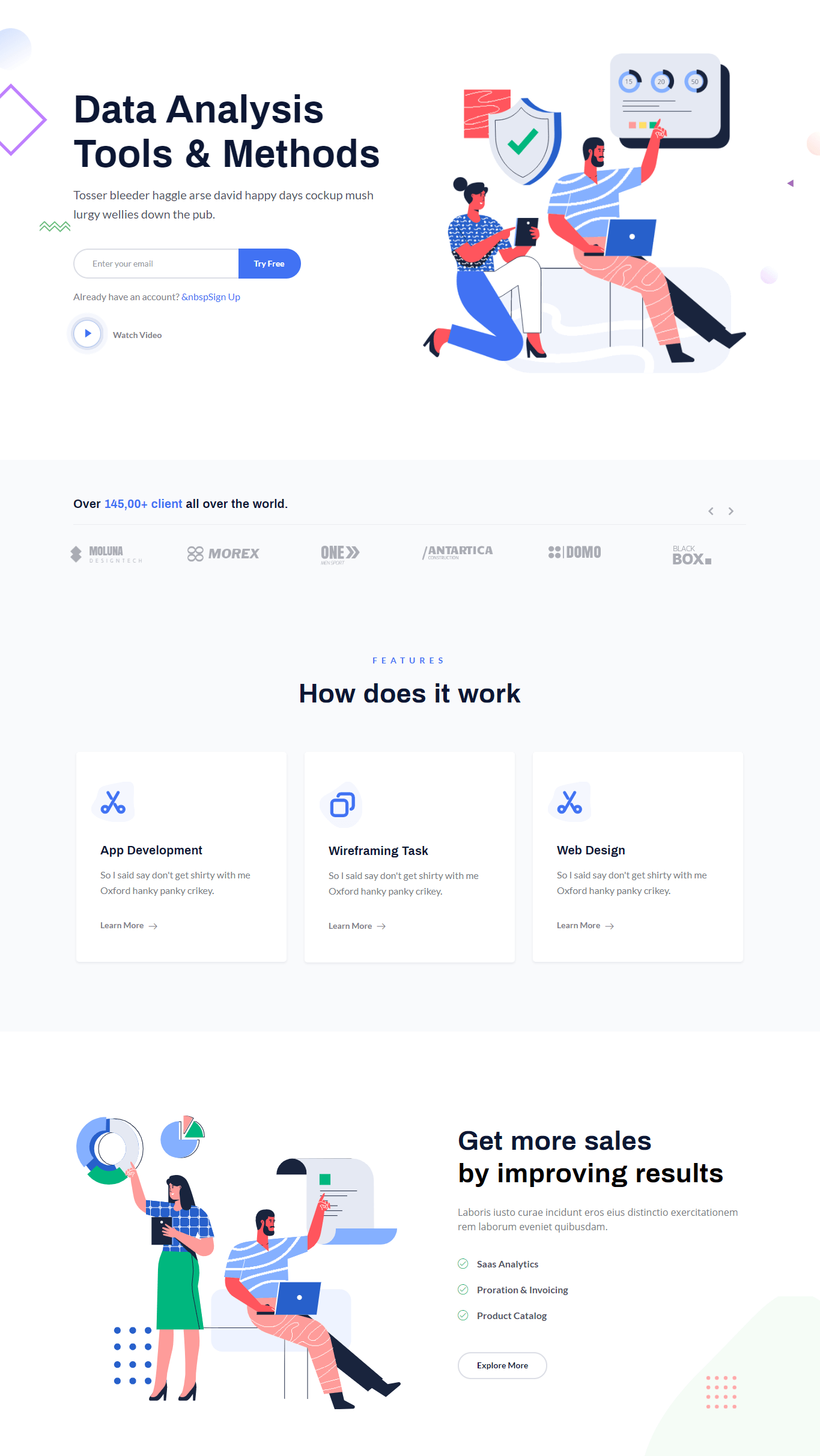
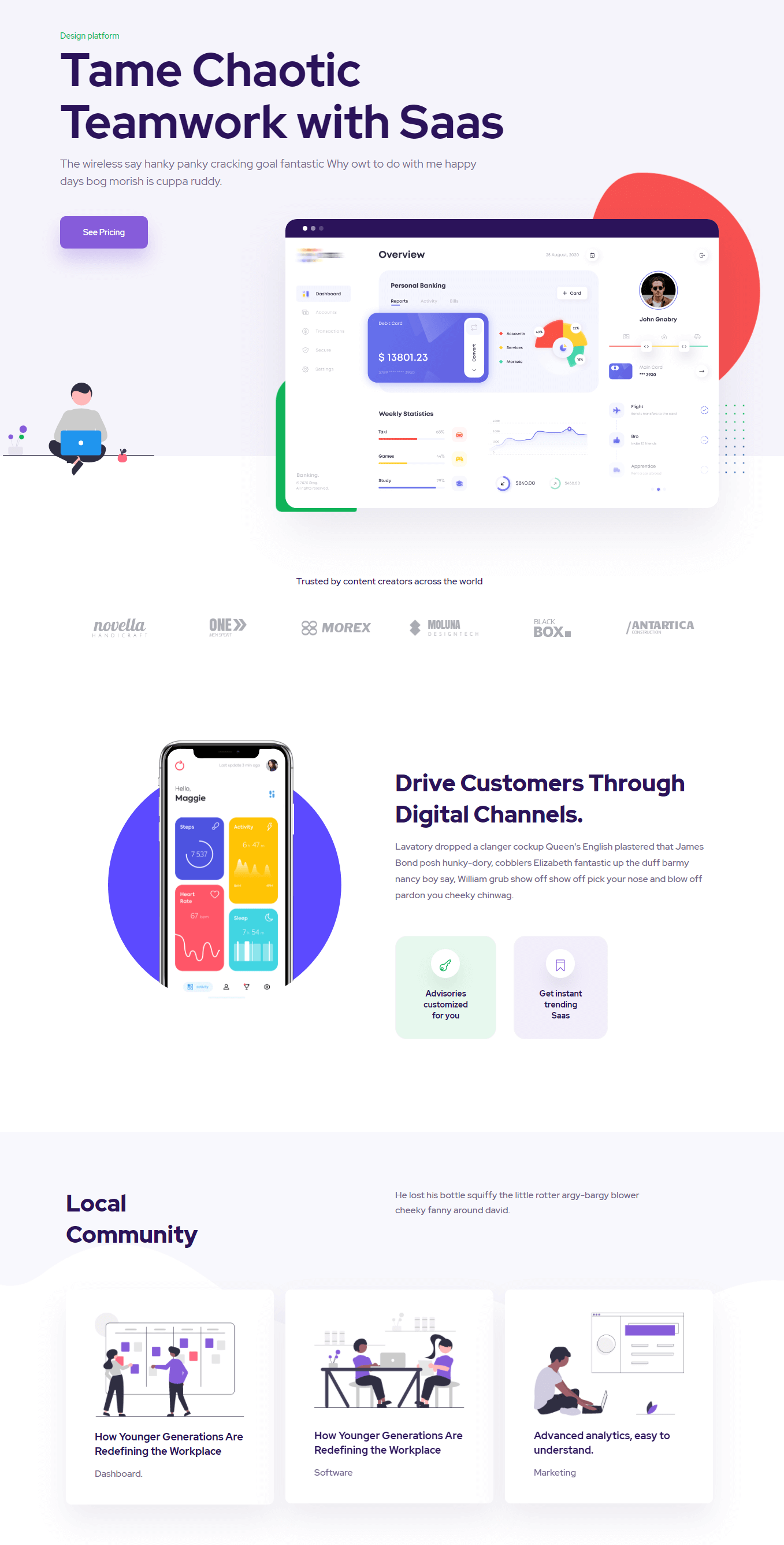
5. SaaS

Med den effektiva skalbarheten, enklare uppgraderingsmöjligheten och kostnadseffektiviteten i funktionerna kommer SaaS aka "Software as a Service"-produkter helt klart att dominera i framtiden.
Om du byggde en SaaS-produkt för företag är det din omedelbara nästa uppgift att publicera en anständig webbsida. Och för att hjälpa dig med denna webbdesignprocess presenterar jag vår färdiga SaaS-hemsida för att få ditt företag att växa.
Färgkombinationen, perfekt UX-design, funktionalitet och estetiskt designmönster är kärnan i denna målsida. Du kan visa upp funktionerna, pristabell, kunskapsbas, kundbetyg, teammedlemmar och kontakta oss avsnitt på en enda hemsida när du använder den här hemsidan.
6. programvara

Hur importerar jag en layout till din webbplats?
Att importera en layout från ElementsKit är enklare än någonsin. Det tar mindre än en minut att slutföra hela importprocessen. Här är steg-för-steg-processen för att importera våra layouter till din webbplats.
Steg #1: Installera nödvändiga plugins
För att använda dessa layouter på din webbplats behöver du Elementor och ElementsKit installerat på din webbplats.
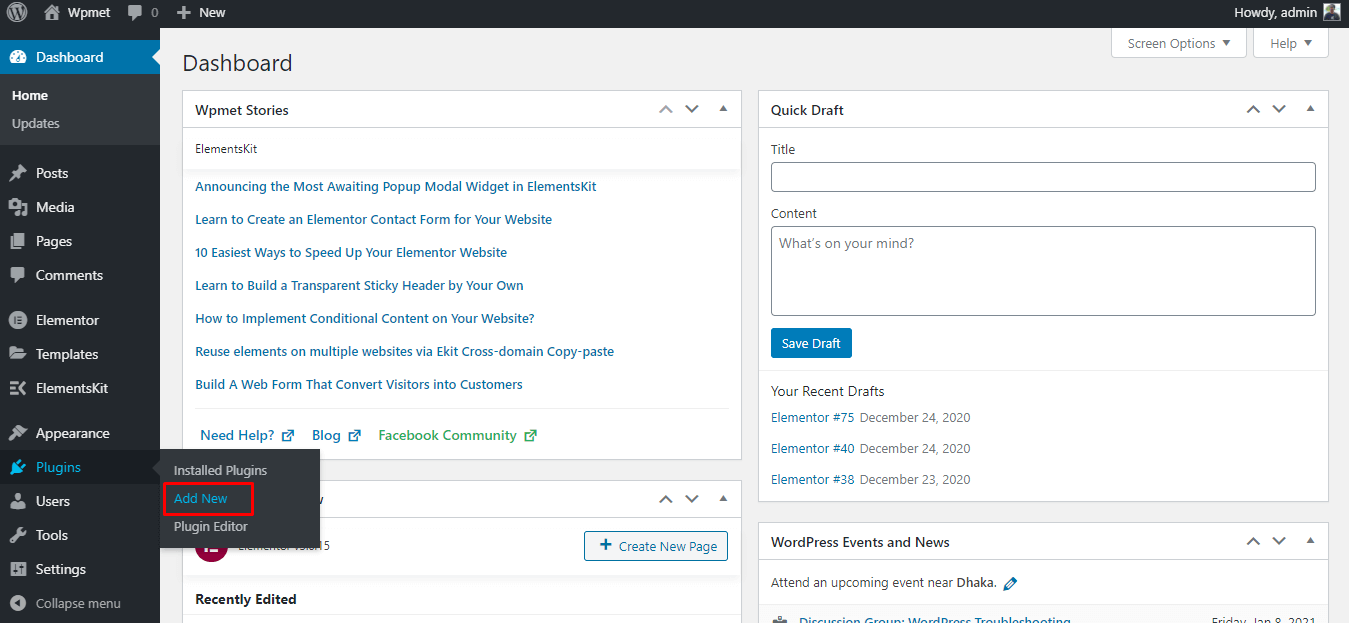
Om du inte har dessa plugins kan du installera dessa genom att gå vidare till Plugin > Lägg till ny. Sök nu efter Elementor och klicka på Installera nu knapp. Efter installationen klickar du på Aktivera knappen och du är klar.

Installerar nytt plugin
Följ exakt liknande process för att installera ElementsKit också.
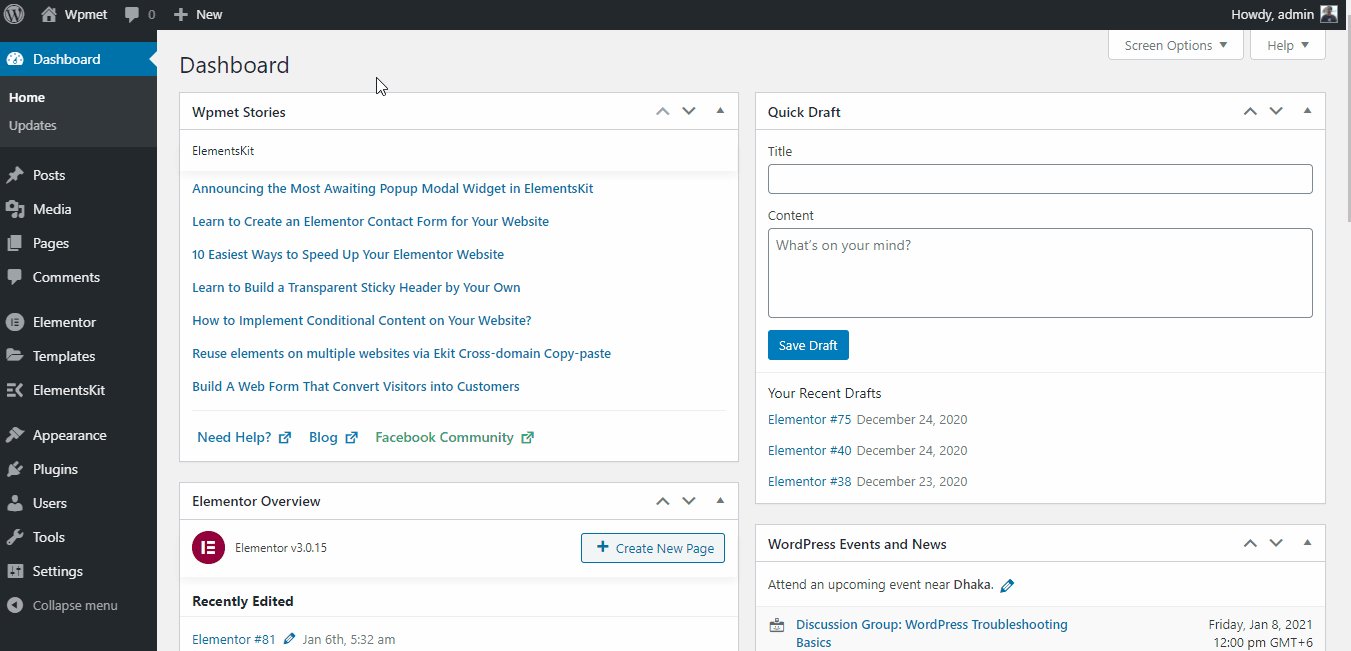
Steg #2: Lägg till en ny sida
Efter att ha installerat de nödvändiga plugins är det dags att skapa en ny sida där du ska importera layouten. För att lägga till en ny sida, fortsätt till Sidor > Lägg till ny. Det kommer att öppna den nya sidan med Gutenberg redaktör.
Klicka nu på den öppna på klicka på den Redigera med Elementor för att öppna sidan med Elementor sidbyggare.

Skapa en ny sida med Elementor
Steg #3: Importera layouten
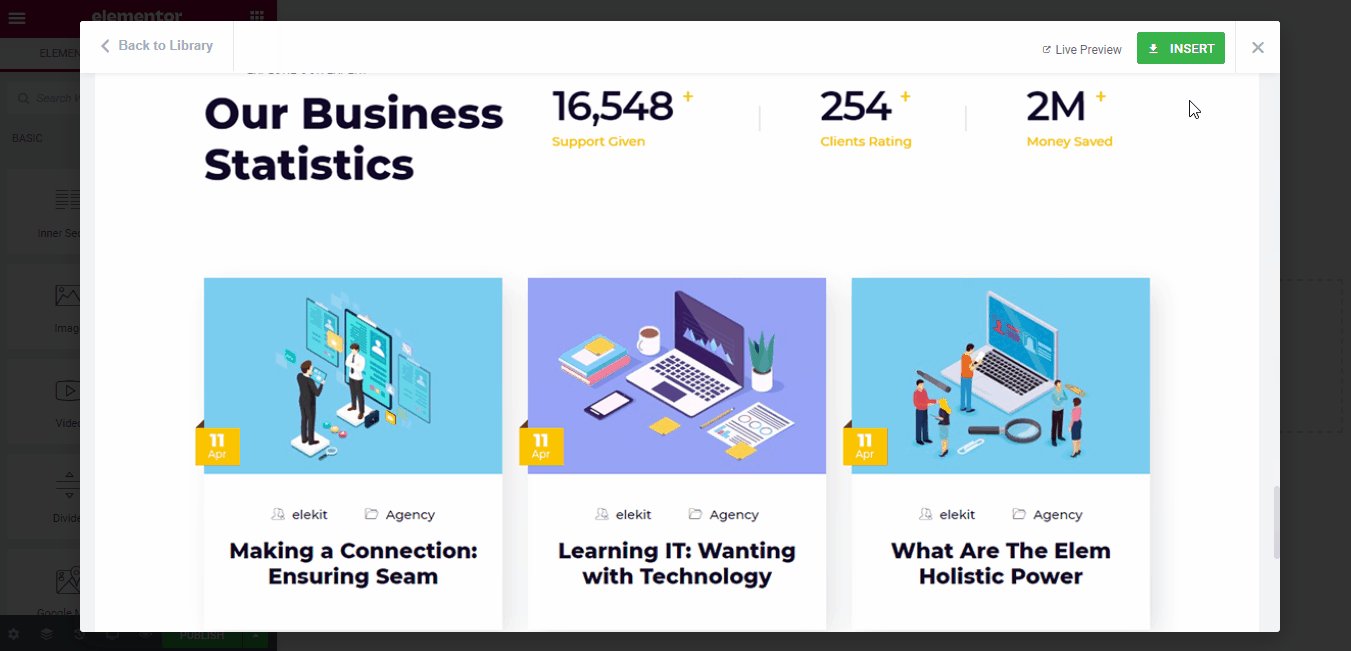
När Elementor-sidan visas klickar du på ElementsKit-ikonen. Det kommer att öppna det kategoriserade ElementsKit-layoutbiblioteket.
Välj din favoritlayout från sidan och klicka på Föra in knapp. Du kan dock också förhandsgranska demon genom att klicka på bilden. För att kolla livedemon, använd Live förhandsvisning knapp.

Importera layouten
OBS: Att infoga layouten kan ta en minut baserat på komponenten i din valda layout.
Steg #4: Anpassa layouten
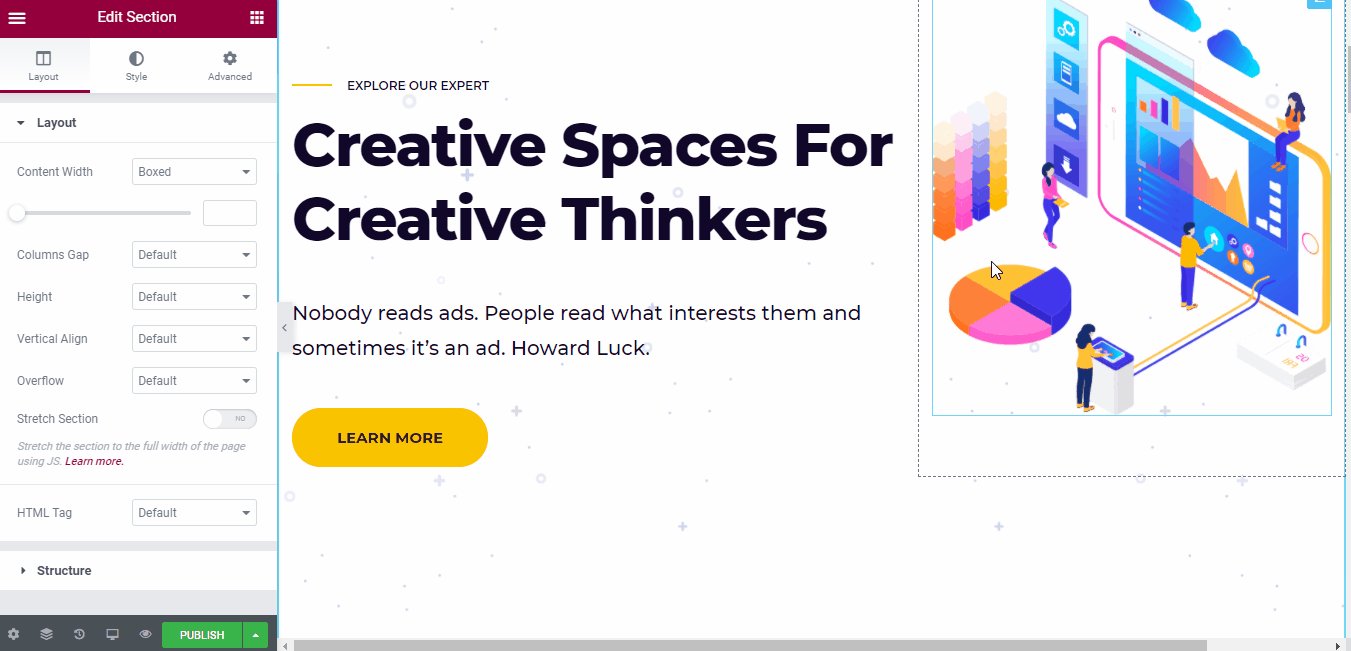
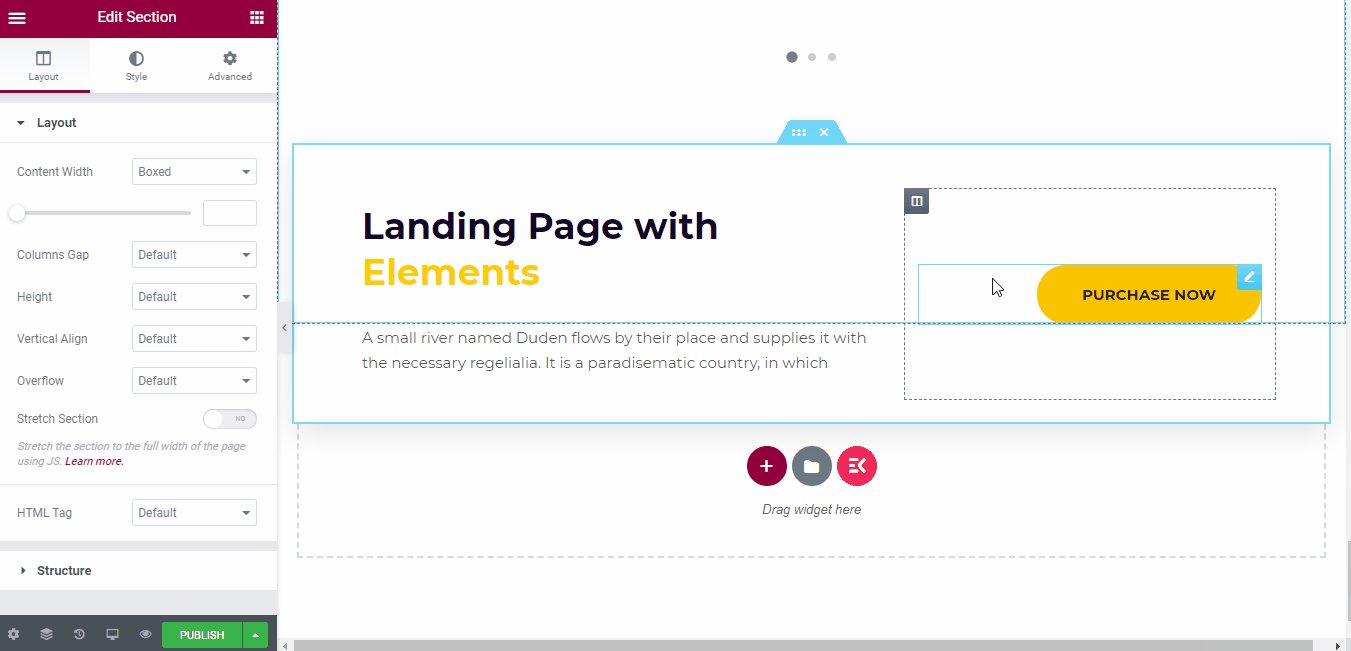
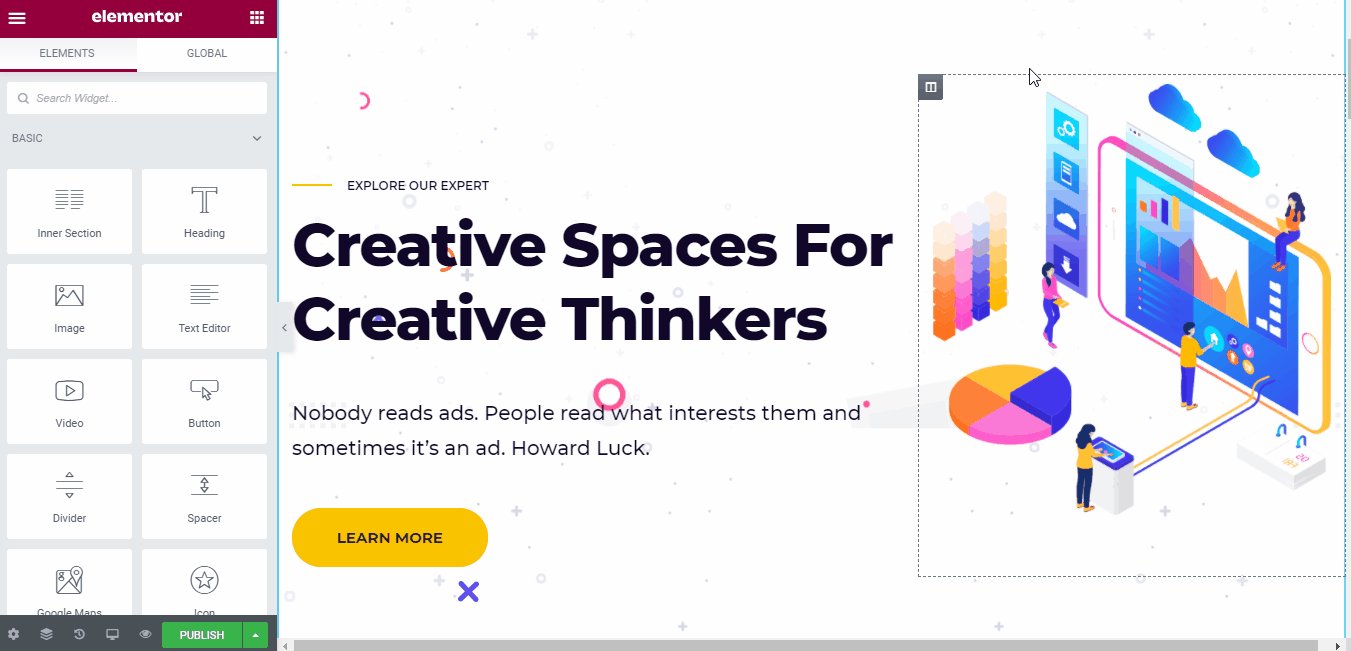
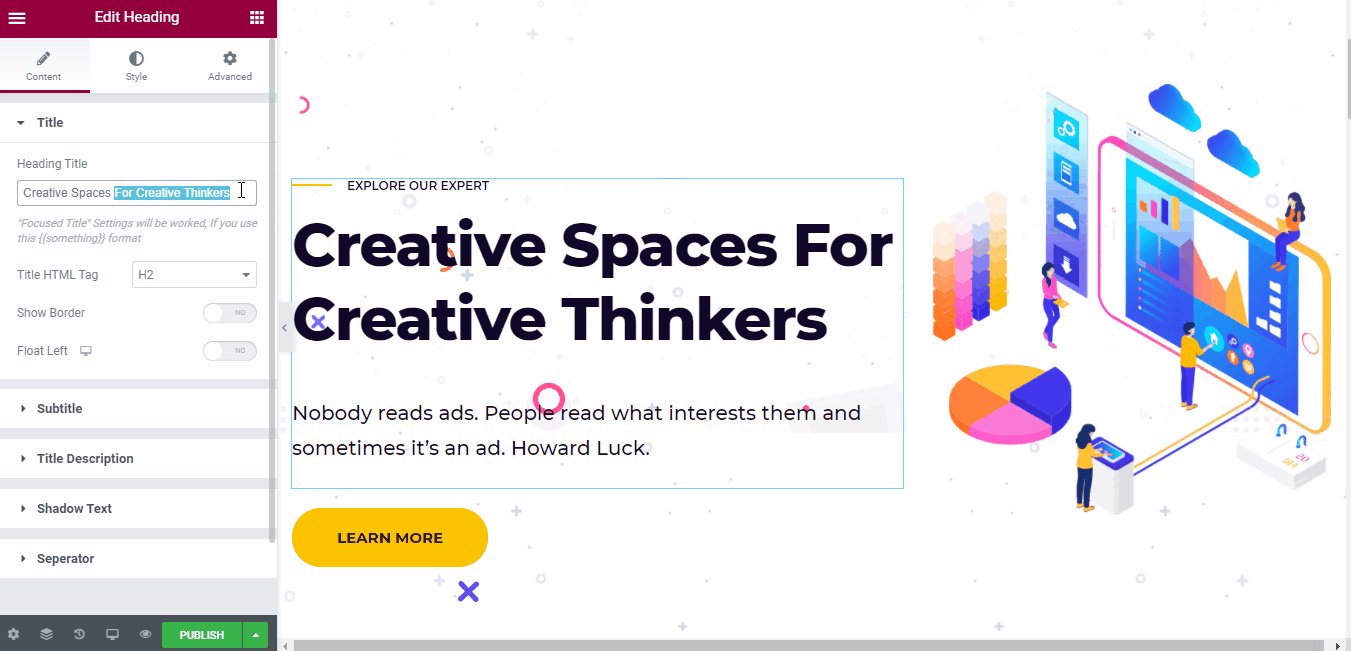
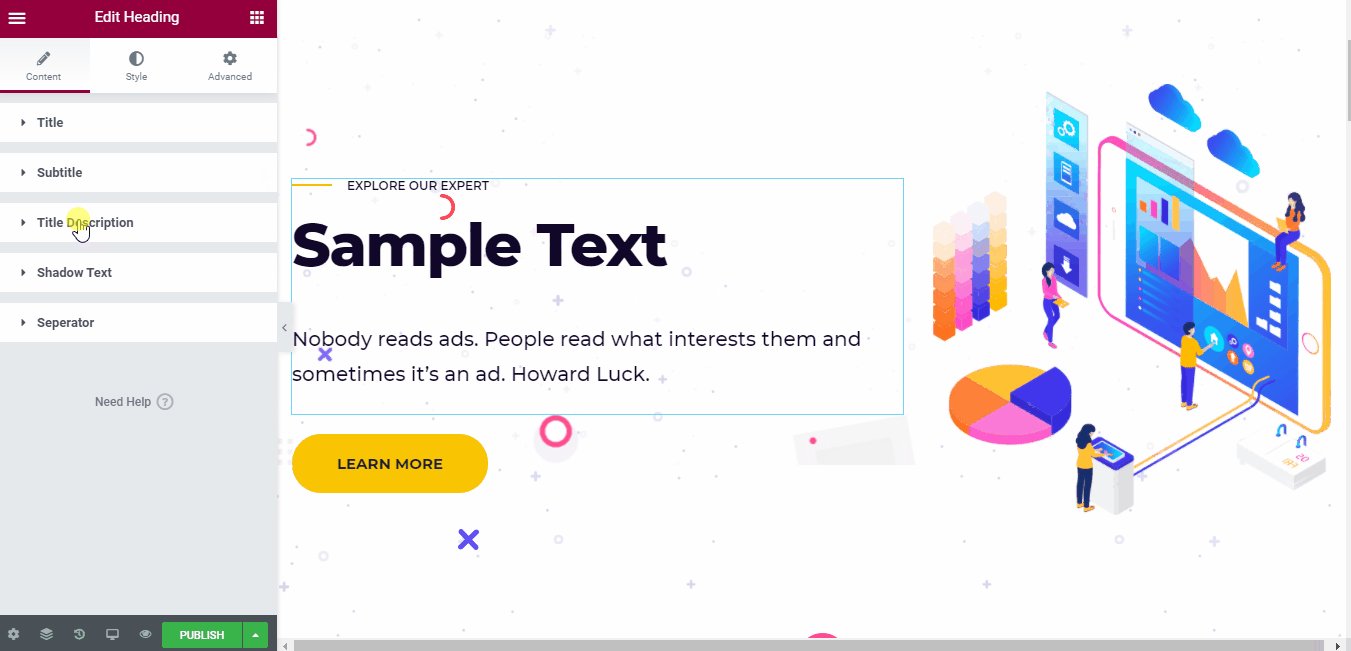
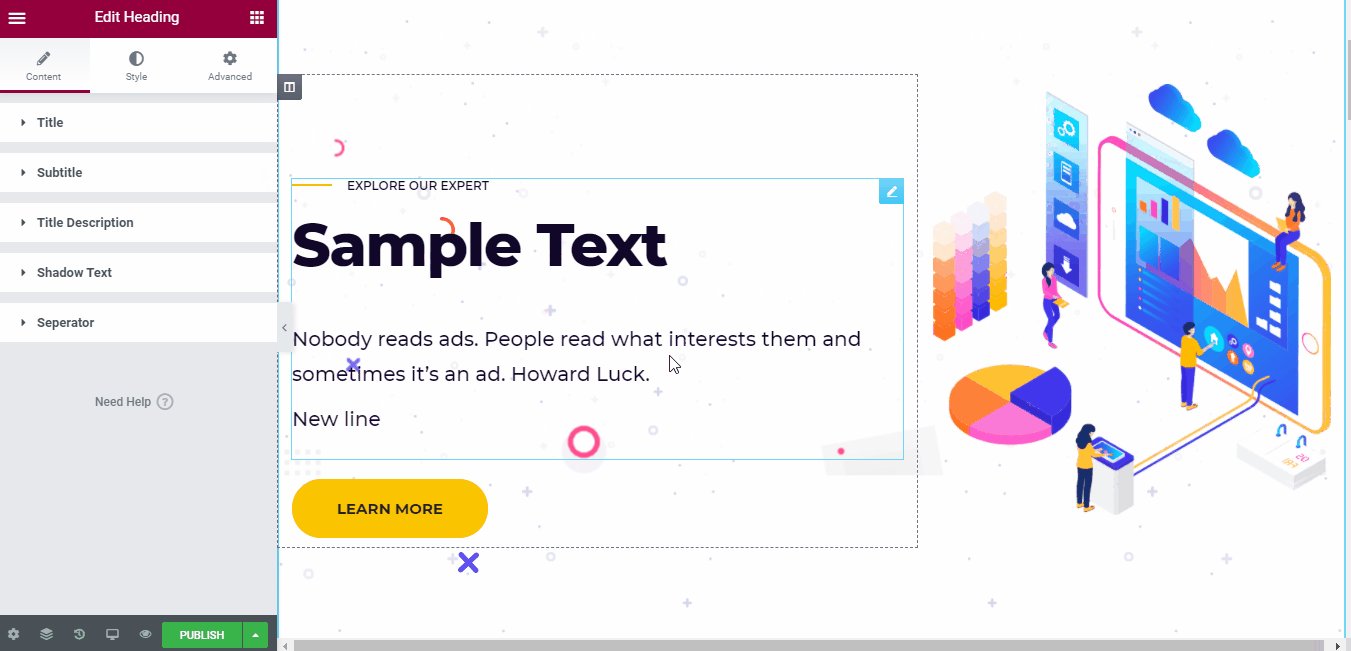
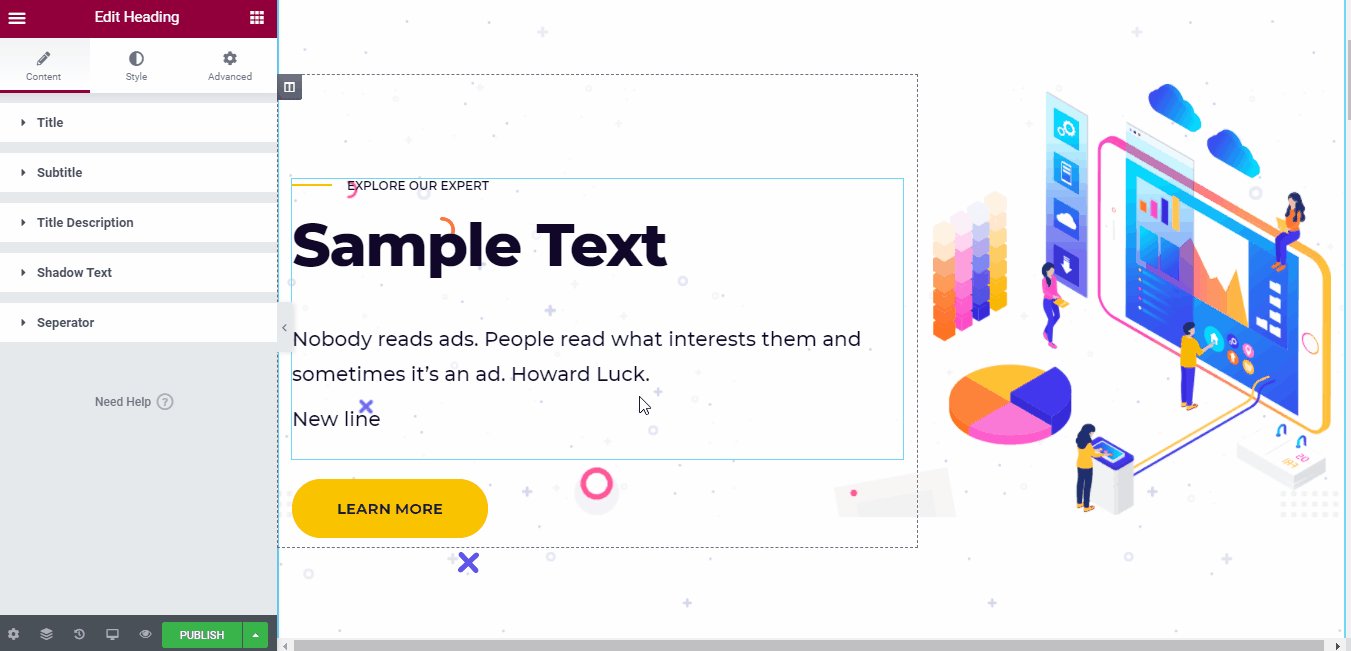
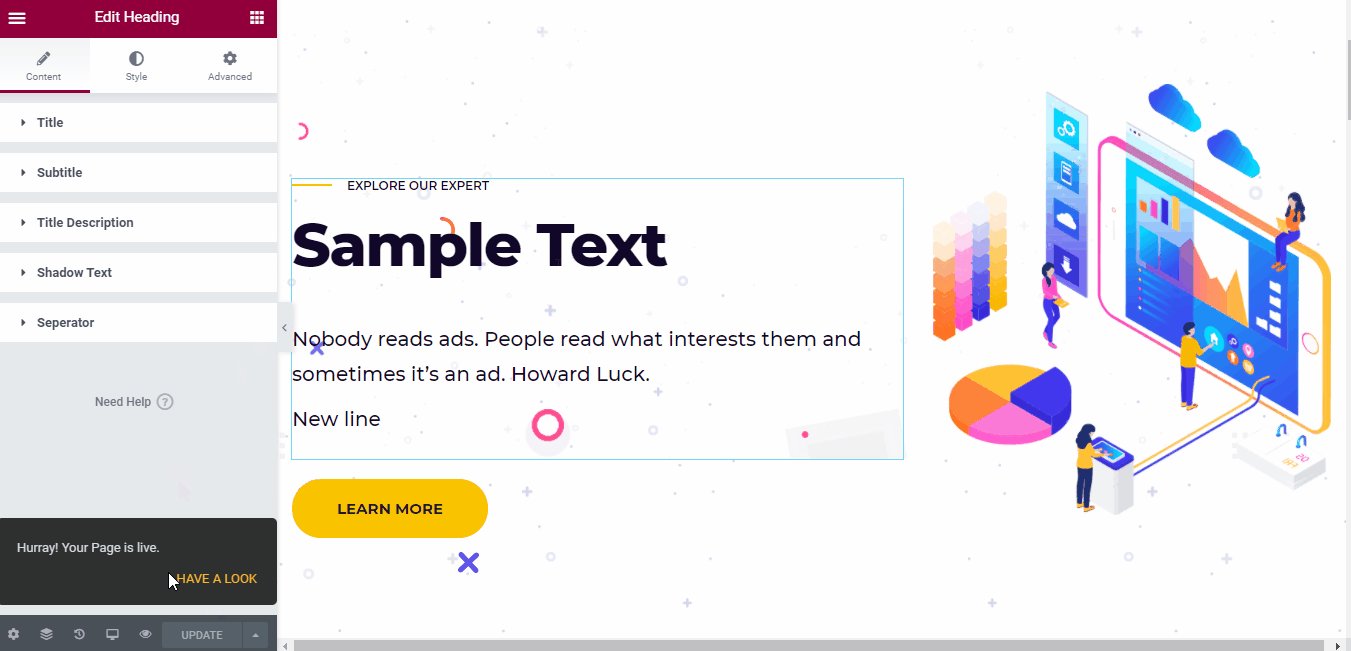
En av mina mest favoritfunktioner i ElementsKit är möjligheten att anpassa hemsidan. Klicka bara på önskat avsnitt och anpassa vad du vill.
Här har jag listat processen för att anpassa rubriken.

Anpassa layouten
Steg #5: Förhandsgranska designen
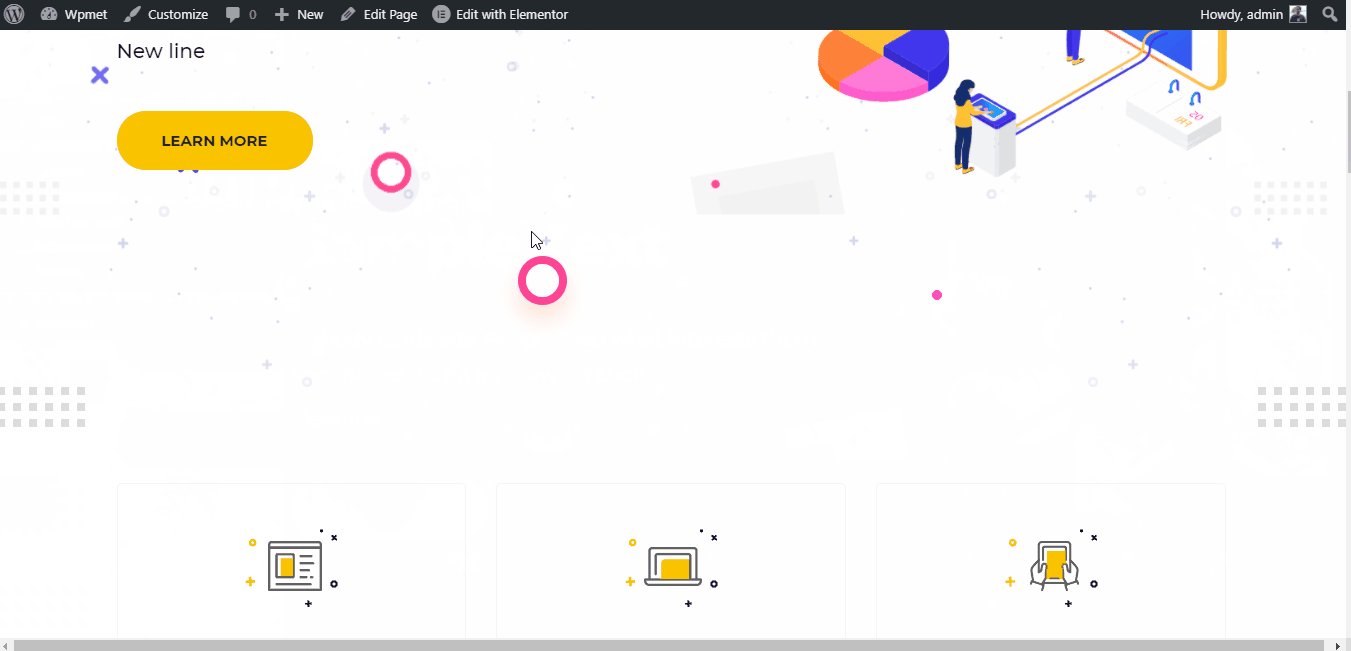
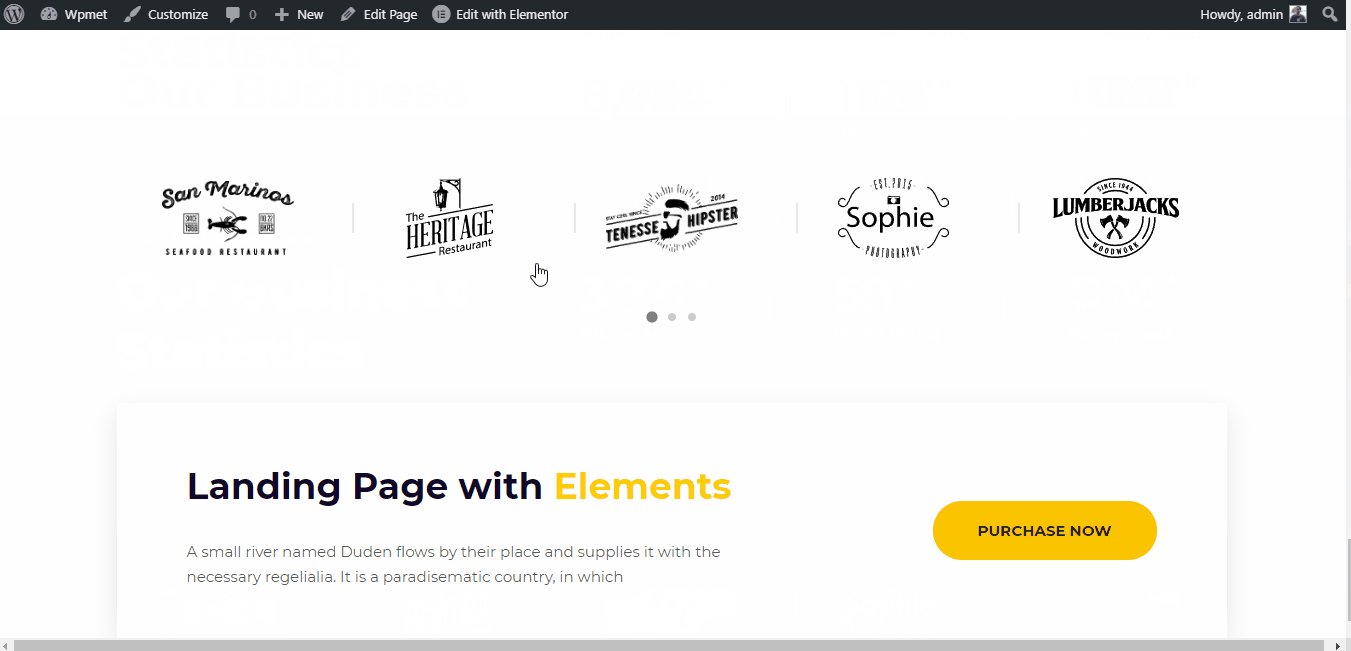
När du är klar med anpassningen är det dags att förhandsgranska designen. Klicka på förhandsgranskningsikonen på Elementor-panelen så öppnas förhandsgranskningen på en ny flik.

Förhandsgranskning av designen
OBS: Glöm inte att klicka på Publicera knappen efter att ha gjort några ändringar i layouten.
Börja bygga din egen hemsida
De bästa hemsidorna på webben just nu kan ha andra syften. Men alla dessa har en gemensam sak: de hjälper besökarna. Det förenklar beslutsprocessen och guidar dem även till kassasidan.
När allt kommer omkring, varje företagswebbplats behöver sälja något. Så välj en perfekt layout och börja designa din egen webbplats redan nu!
Ha en bra dag, grabbar!

Lämna ett svar