Formulär spelar en viktig roll för att samla in värdefull information om potentiella kunder via webbplatser och appar. Detta kräver att man utformar tillgängliga formulär, vare sig det är för webbplatser eller mobilappar.
Att designa formulär, oavsett typ är enkelt, men att designa tillgängliga eller inkluderande formulär är det inte. Men med rätt vägledning kan du enkelt skapa tillgängliga formulär för din webbplats eller app.
Den här texten handlar dock om att hjälpa dig hur du designar tillgängliga formulär för din webbplats.
What are Accessible Forms?
Accessible forms are forms that are easily usable by everyone, including people with disabilities. These forms are compatible with assistive technologies like screen readers, have clear and simple labels, provide alternative text for images, and offer suitable color contrast for readability.
Hur designar man tillgängliga formulär för din webbplats?
För att göra dina formulär inkluderande måste du fokusera på många faktorer. Följande tips hjälper dig alltså att veta om dessa faktorer byggnadsformer som ger tillgång till alla.
Alla kan inte använda musen för att navigera i formulär, till exempel personer med nedsatt syn och motorisk funktion. Dessutom kanske vissa inte är bekväma att trycka på musen för formulärnavigering. Så du måste ge stöd för tangentbordsnavigering så att din publik kan fylla i formulär.
Med den här funktionen kan dessa utvalda målgrupper flytta till olika länkar, knappar och formulärfält med hjälp av "Tab"-tangenten. Detta säkerställer att du inte missar data från en viktig del av din publik som inte kan eller vill utnyttja datormusen.
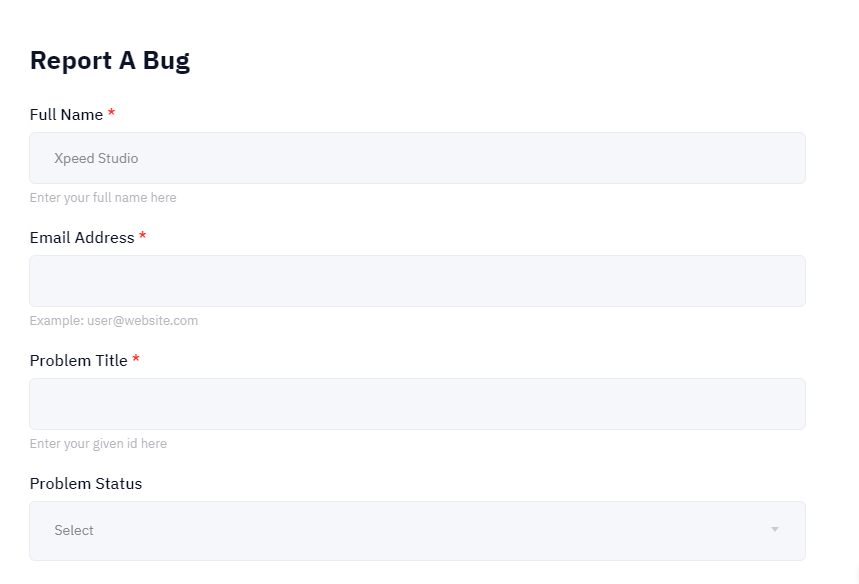
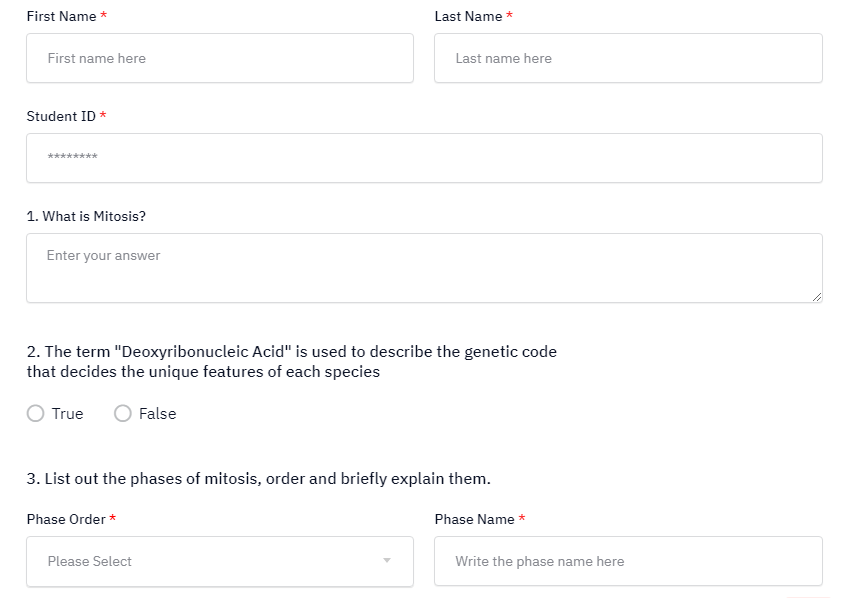
Betona placeringen av formuläretiketten
Placeringen av formulärets etiketter är lika centrala som förekomsten av etiketterna. Medan etiketterna hjälper människor att ta reda på vilken information som ska placeras i varje inmatningsfält, säkerställer rätt positioner etiketternas synlighet.
Du kan placera etiketterna ovanför, till höger eller till vänster om formulärfälten, beroende på formulärfältstyp. What matters is the visibility of the labels and the aesthetics of the form fields.
Textrutor, rullgardinsmenyer och gruppetiketter för kryssrutor samt alternativknappar, alla dessa element ser coola, catchy och synliga ut med etiketter placerade ovanpå formulärfälten.

Men för textrutor och rullgardinsmenyer kan det också vara tillgängligt att placera etiketter till vänster. När det gäller kryssrutor och radioknappar kan du placera dem till höger.
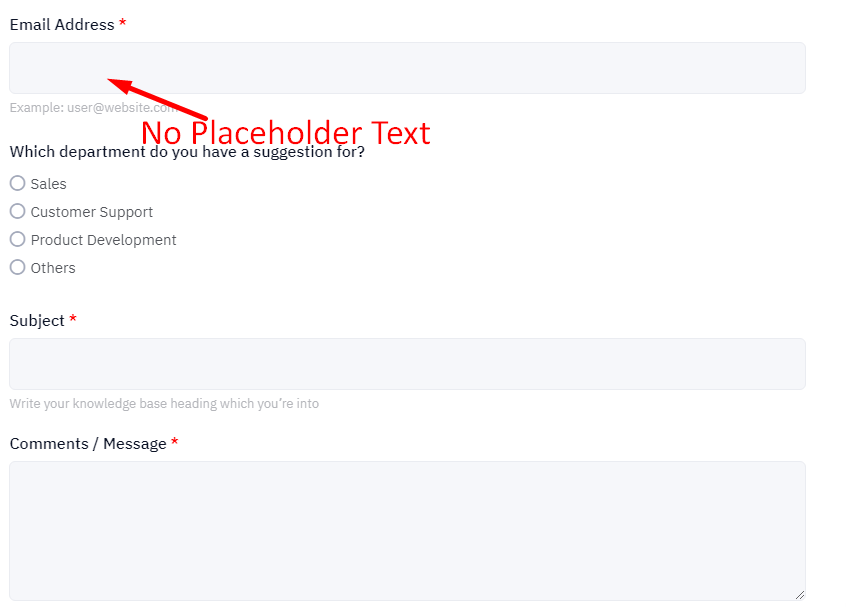
Det är bättre att hoppa över platshållartext
Tydligen, a platshållare är användbar men det kommer att skada dig mer än nytta. Syftet med att lägga till platshållartext eller dummytext i formulär är att vägleda användare om vilken typ av data de ska mata in i formulärfälten.

Men twisten kommer när du felaktigt tillämpar platshållartexten eftersom det kan orsaka ett antal problem för användarna. Här är de viktiga –
- Försvinnande platshållartext när användare flyttar till ett visst fält kan anstränga problem med korttidsminnet
- Fält med platshållare eller exempeltext kan distrahera och ibland irritera användare
- I händelse av ett felmeddelande, vägleder inte platshållartexten användarna om vad de ska göra härnäst
Förutom vanliga användare kan platshållartext också besvära personer med funktionsnedsättning och funktionshinder. Följande frågor är de viktigaste –
- Den förinställda grå färgens platshållartext kontrasterar inte så bra mot fältbakgrunden, vilket orsakar klarhetsproblem för personer med nedsatt syn
- Platshållartexten kan ibland försvinna när användare navigerar med tangentbord för att välja ett visst fält, vilket orsakar irritation och förtvivlan
Baserat på dessa problem är det bättre att hoppa över att tillämpa platshållare för dina formulärfält. Rätt placerade etiketter fungerar ganska bra för alla typer av användare.
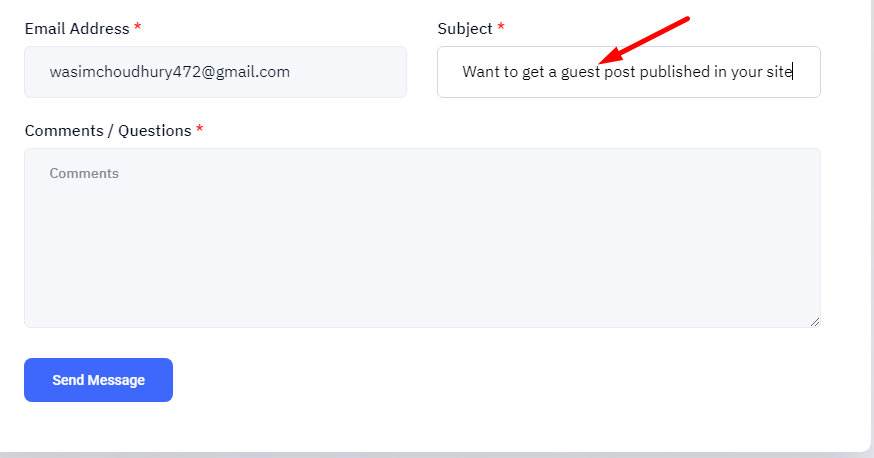
Se till att visa felmeddelande
How to design a form in Access also involves displaying error messages when needed. However, finding an error message isn’t desirable for users, things get even worse when users make an error and don’t know about it. So, you must make sure to visa ett felmeddelande när användare matar in felaktig information.
Du kan visa felmeddelanden på vilken sida som helst av ett fält (överst, botten, vänster eller höger), eller till och med överst i formuläret. Men för att utforma tillgängliga formulär är det bästa sättet att placera alla felmeddelanden till höger om fältet de refererar till.
Att placera felmeddelanden konsekvent till höger skapar en förutsägbar läsupplevelse för skärmläsaranvändare eftersom de flesta vanliga språk följer läsorder från vänster till höger.
Med det sagt är att arbeta på en smartphone undantaget. För mobila upplevelser bör felmeddelanden visas under fälten för att minska kognitiv belastning och följa sidans naturliga vertikala läsordning.
Kolla nedan hur felmeddelanden på andra ställen kan påverka din tillgänglighet:
- Felmeddelanden till vänster
- Påverkar den naturliga läsordningen för många människor
- Den vänstra sidan är vanligtvis reserverad för de mest pivotala elementen, vilket i det här fallet är formulärinmatningsfältet eller formuläretiketten.
- Felmeddelanden ovanför fälten
- Att lägga till ett felmeddelande bredvid formuläretiketten kan skapa mer komplexitet i designen och ger inte varje element sitt eget utrymme.
- Att sätta felmeddelandet ovanför fältet kan skapa en mindre logisk läsordning, medan placeringen till höger troligen kommer att följa en mer användbar ordning med formuläretikett, användarens inmatning i fältet och felmeddelandet som pekar ut vad som är fel.
Dela långa former i mindre sektioner
Att hålla uppmärksamhet är en tuff uppgift och detta gäller för nästan alla men specifikt för personer med AD/HD. Så, om din form är lång, dela den i mindre delar för att hålla avvisningsfrekvensen så låg som möjligt. Detta gör också långa former mindre tråkiga och lättare att uppfatta.
Glöm inte att tillämpa följande principer för flerstegsformulär:
- Upprepa nyckelinstruktionerna på varje sida.
- Formerna bör delas upp i logiska grupper.
- Blanketterna ska informera personen om de framsteg de gör.
Utnyttja en framstegsindikator för flerstegsformulär
När du hanterar formulär som en konversation kommer naturliga pauser att dyka upp mellan ämnena. Framstegsindikatorer visar framsteg genom en sekvens genom att dela upp det i flera logiska och numrerade steg.
Detta ger användarna tydlig feedback om hur mycket av formuläret de har fyllt i och hur mycket de ännu inte har fyllt i. Men undvik att göra stegen tydliga i förloppssteppern, om du inte är säker på hur många steg som kommer att ta att fylla i formuläret och att det inte kommer att bli någon avvikelse.
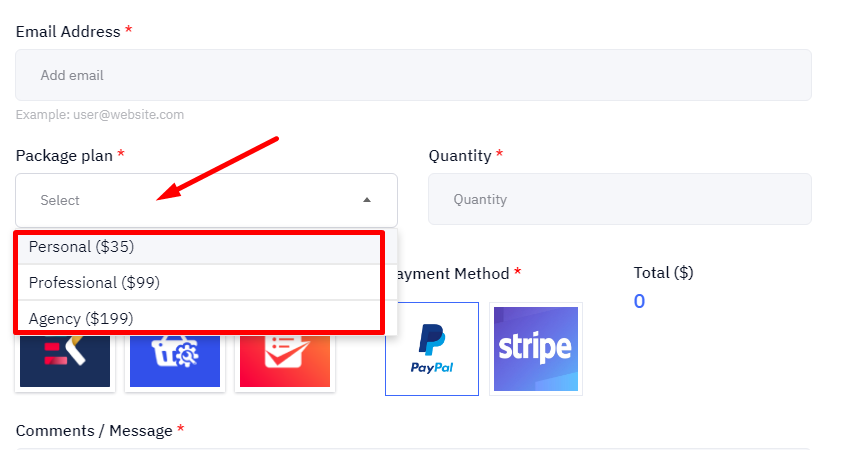
Klicka på formulär med en kolumn där det är möjligt
A studie av Baymard Institute avslöjade att 16% av e-handelssajter använder en layout med flera kolumner. En layout med flera kolumner kan spara utrymme, men vägen till att fylla i formuläret är mindre tydlig.

En användare kan också missa fält som krävs för att fylla i formuläret eftersom de kan ha svårt att förstå i vilken ordning formuläret ska fyllas i.
Distribuera korrekt proportionerade formulärfält
Var säker på att utnyttja korrekt proportionerade formulärfält för att anpassa inmatningsstorlekar. Storleken på behållaren bör vara proportionell mot den potentiella användarens input. Detta ger användarna en bättre uppfattning om den förväntade inmatningen och säkerställer att de kommer att kunna se hela inlägget.

Integrera flera fält i enstaka formulärfält, där det är möjligt
Onödigt långsträckta former är inte rätt väg att gå. Så, minimera användarnas interaktionstid med ditt formulär genom att slå samman flera formulärfält till ett enda formulärfält. Detta kommer att spara användarnas värdefulla tid och skingra risken för ofullständiga formulärfyllningar.

Tillgång till inmatningsmaskering och automatisk formatering
Både inmatningsmaskering och automatisk formatering spelar en nyckelroll för att hjälpa användare där inmatade data kan vara i en mängd olika format. Men förvirring uppstår kring dessa två termer.
Automatisk formatering betyder hur ett fält formateras när data har matats in. En ingångsmask är en definierat mönster eller stränguttryck för att vägleda användaren om hur fältinmatningen ska se ut.
När du tillämpar inmatningsmasker är en bra praxis att visa inmatningsformatet direkt och inte gradvis avslöja det när människor anger information i ett inmatningsfält. Detta säkerställer att användaren har klarhet i vad det önskade formatet är i förväg.
Effektivisera layout och utseende
Glöm inte att optimera layouten och utseendet på formulärelementen och den övergripande formulärstrukturen. Detta är framträdande för användbarhet, läsbarhet, estetik och användaruppfattning samt tillfredsställelse.
Samtidigt som du förbättrar layout och utseende, tänk på antalet och ordningen på formulärfält och sektioner, storleken och formen på formulärfälten och knapparna, kontrasten och färgen på formulärelement och text, samt teckensnitt och justering av text.

Inrikta dig på att minimera antalet formulärfält och sektioner, se till att knapparna är tillräckligt stora för att enkelt trycka eller klicka, och använd tillräcklig kontrast mellan elementen för att vara läsbara för personer med nedsatt syn eller färgblindhet.
Använd också ett skarpt teckensnitt som är kompatibelt med olika webbläsare och enheter, och undvik att tillämpa mitten eller motiverad justering som kan skapa ojämnt mellanrum.
📌 Sluta rulla för att kontrollera bästa Fluent Forms-alternativen 📌
Gruppformulär kontrollerar perfekt när det behövs
Att ge MCQs en logisk struktur hjälper skärmläsare att tydligt förklara formen. Det är här och taggar kommer in, särskilt med frågor som innebär kryssrutor eller alternativknappar.
De taggen informerar formuläret om att en grupp ingångar hör ihop, och taggen fungerar som en etikett för gruppen. Om dessa element inte visas i din kod kommer personer som använder skärmläsare att höra etiketten för varje alternativ men inte frågan som det besvarar.
Till exempel har du en formuläretikett "Vilken typ av person är han?" och valen är Rolig, Social, Båda och Varken. Utan taggen i din kod, skulle en skärmläsare bara läsa upp etiketten för en enda ingång och etiketterna för de återstående läses inte upp.
Denna fråga är särskilt problematisk med "ja eller nej"-frågor. Efter att ha hört dessa generella svar skulle synskadade användare till och med misslyckas med att gissa vad som efterfrågas.
Så, använd och taggar i din kod för att göra frågorna och möjliga svar tydliga för alla användare.
Det är en wrap!
Det är osannolikt att alla dina potentiella kunder och potentiella kunder är fysiskt vältränade. Men det betyder inte att när de besöker din webbplats ska du låta dem glida av fingrarna. Formulär är porten för att samla in din målgrupps nyckelinformation, så du bör inte lämna stenen ovänd för att låta dem fylla i formulär.
Genom att följa formulärdesignens bästa praxis kan du inte bara skapa fascinerande formulär med hög åtkomsthastighet utan också maximera inlämningen. Följaktligen kommer chanserna för konverteringar också att eskalera.
Du kan kolla in MetForm-mallar för olika typer av formulär, Inklusive kontaktformulär, flerstegsformulär, bokningsformulär, registreringsformulär och prenumerationsformulär.


Lämna ett svar