Os formulários desempenham um papel vital na coleta de informações valiosas sobre leads por meio de sites e aplicativos. Isso exige a criação de formulários acessíveis, seja para sites ou aplicativos móveis.
Projetar formulários, independentemente do tipo, é muito fácil, mas criar formulários acessíveis ou inclusivos não. Mas com orientação adequada, você pode criar formulários acessíveis sem esforço para seu site ou aplicativo.
Este artigo, no entanto, tem como objetivo ajudá-lo como criar formulários acessíveis para o seu site.
What are Accessible Forms?
Accessible forms are forms that are easily usable by everyone, including people with disabilities. These forms are compatible with assistive technologies like screen readers, have clear and simple labels, provide alternative text for images, and offer suitable color contrast for readability.
Como criar formulários acessíveis para o seu site?
Para tornar seus formulários inclusivos, você deve se concentrar em vários fatores. As dicas a seguir irão ajudá-lo a conhecer esses fatores, assim formas de construção que proporcionam acesso a todos.
Nem todos podem usar o mouse para navegar pelos formulários, por exemplo, pessoas com deficiência visual e motora. Além disso, alguns podem não ser confortáveis ao tocar no mouse para navegar no formulário. Então, você tem que fornecer suporte de navegação por teclado para permitir que seu público preencha formulários.
Com esse recurso, esses públicos selecionados podem navegar para diversos links, botões e campos de formulário usando a tecla “Tab”. Isso garante que você não perca os dados de uma seção importante do seu público que não consegue e não quer usar o mouse do computador.
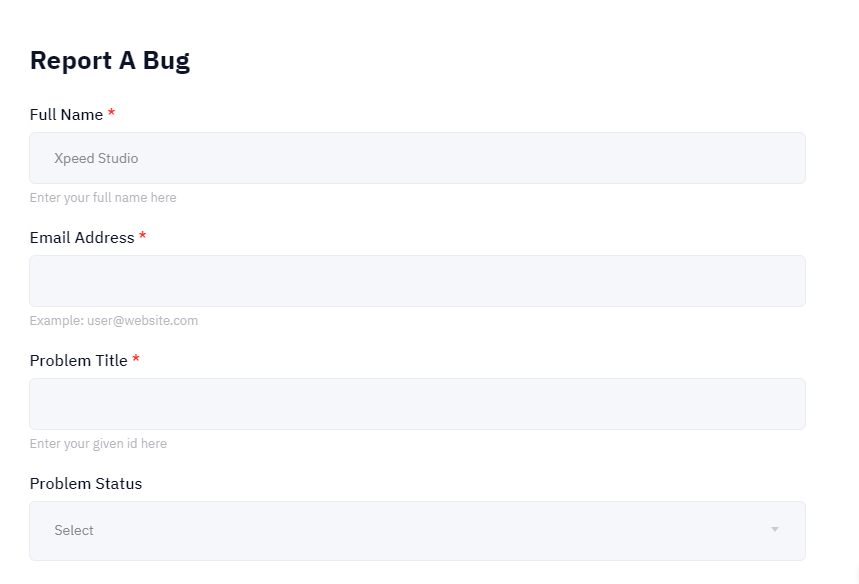
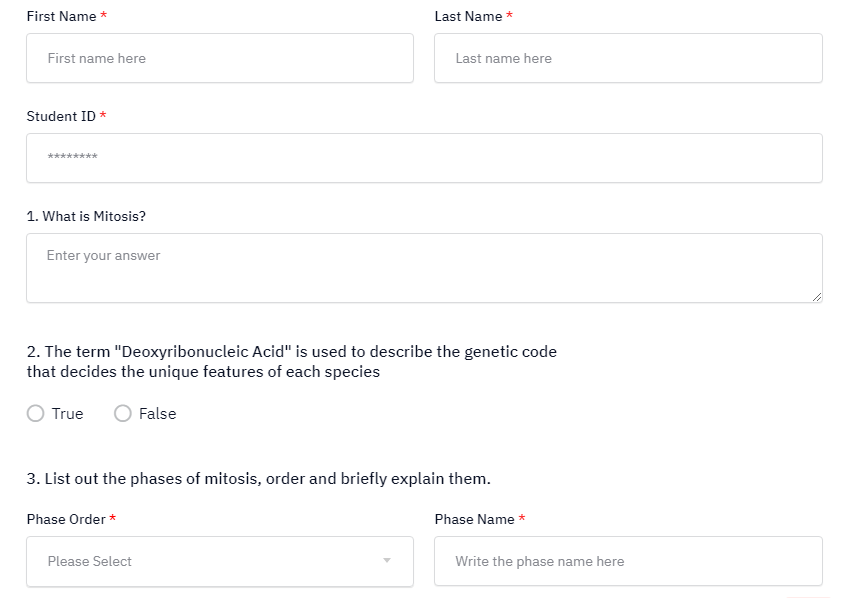
Estresse na colocação da etiqueta do formulário
As posições dos rótulos do seu formulário são tão importantes quanto a presença dos rótulos. Embora os rótulos ajudem as pessoas a descobrir quais informações colocar em cada campo de entrada, as posições corretas garantem a visibilidade dos rótulos.
Você pode posicione os rótulos acima, à direita ou à esquerda dos campos do formulário, dependendo do tipo de campo do formulário. What matters is the visibility of the labels and the aesthetics of the form fields.
Caixas de texto, menus suspensos e rótulos de grupo para caixas de seleção, bem como botões de opção, todos esses elementos parecem interessantes, cativantes e visíveis com rótulos colocados na parte superior dos campos do formulário.

No entanto, para caixas de texto e menus suspensos, colocar rótulos à esquerda também pode ser acessível. Quanto às caixas de seleção e botões de opção, você pode colocá-los à direita.
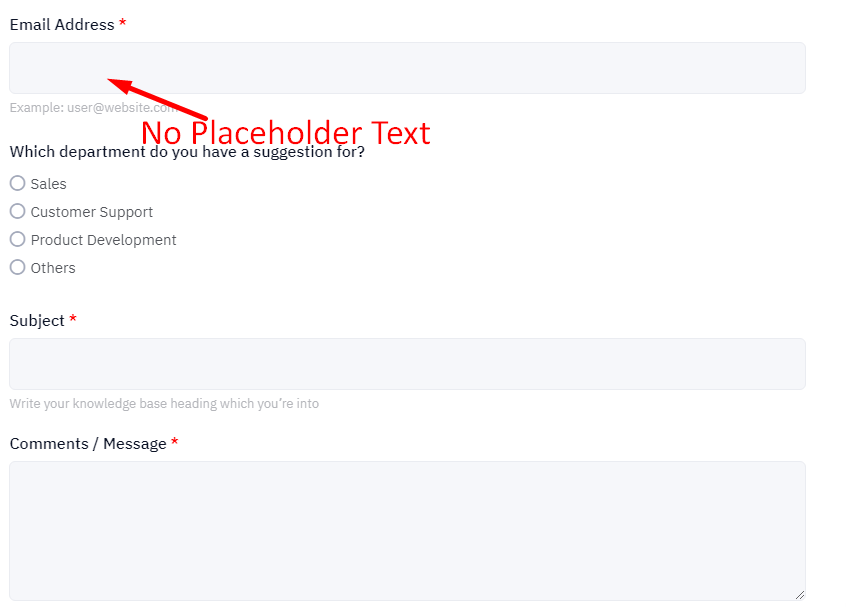
Ignorar o texto do espaço reservado é melhor
Aparentemente, um o espaço reservado é útil, mas irá prejudicá-lo mais do que beneficiar. O objetivo de adicionar texto de espaço reservado ou texto fictício em formulários é orientar os usuários sobre que tipo de dados eles devem inserir nos campos do formulário.

Mas a diferença ocorre quando você aplica o texto do espaço reservado de maneira imperfeita, pois isso pode causar vários problemas para os usuários. Aqui estão os importantes -
- O desaparecimento do texto do espaço reservado à medida que os usuários avançam para um campo específico pode prejudicar o problema de memória de curto prazo
- Campos com espaço reservado ou texto de exemplo podem distrair e às vezes incomodar os usuários
- No caso de qualquer mensagem de erro, o texto do espaço reservado não orienta os usuários sobre o que fazer a seguir
Além dos usuários regulares, o texto do espaço reservado também pode incomodar pessoas com deficiência e problemas de deficiência. As seguintes questões são as principais -
- O texto do espaço reservado na cor cinza padrão não contrasta bem com o fundo do campo, o que causa problemas de clareza para pessoas com visão subnormal
- O texto do espaço reservado às vezes pode desaparecer quando os usuários navegam com o teclado para selecionar um campo específico, causando aborrecimento e desespero
Com base nesses problemas, é melhor ignorar a aplicação de espaços reservados para os campos do formulário. Etiquetas posicionadas corretamente funcionarão bem para todos os tipos de usuários.
Certifique-se de exibir mensagem de erro
How to design a form in Access also involves displaying error messages when needed. However, finding an error message isn’t desirable for users, things get even worse when users make an error and don’t know about it. So, you must make sure to mostrar uma mensagem de erro quando os usuários inserem informações erradas.
Você pode exibir mensagens de erro em qualquer lado de um campo (superior, inferior, esquerdo ou direito) ou até mesmo na parte superior do formulário. Mas para criar formulários acessíveis, a prática recomendada é colocar todas as mensagens de erro à direita do campo a que se referem.
Colocar mensagens de erro consistentemente à direita cria uma experiência de leitura previsível para usuários de leitores de tela, já que a maioria dos idiomas comuns segue ordens de leitura da esquerda para a direita.
Dito isto, trabalhar num smartphone é a exceção. Para experiências móveis, as mensagens de erro devem aparecer abaixo dos campos para reduzir a carga cognitiva e seguir a ordem natural de leitura vertical da página.
Confira abaixo como mensagens de erro em outros lugares podem afetar sua acessibilidade:
- Mensagens de erro à esquerda
- Afeta a ordem natural de leitura de muitas pessoas
- O lado esquerdo geralmente é reservado para os elementos mais importantes, que neste caso é o campo de entrada do formulário ou rótulo do formulário.
- Mensagens de erro acima dos campos
- Adicionar uma mensagem de erro ao lado do rótulo do formulário pode criar complexidade adicional no design e não fornece a cada elemento seu próprio espaço.
- Colocar a mensagem de erro acima do campo pode criar uma ordem de leitura menos lógica, enquanto colocá-la à direita provavelmente seguirá uma ordem mais útil de rótulo do formulário, a entrada do usuário no campo e a mensagem de erro identificando o que está errado.
Divida formulários longos em seções menores
Manter a atenção é uma tarefa difícil e isso é verdade para quase todas as pessoas, mas especificamente para pessoas com TDA/HD. Então, se o seu formulário for longo, divida-o em partes menores para manter a taxa de rejeição o mais baixa possível. Isso também torna os formulários longos menos tediosos e mais fáceis de perceber.
Não se esqueça de aplicar os seguintes princípios para formulários de várias etapas:
- Repita as instruções principais em todas as páginas.
- Os formulários devem ser divididos em grupos lógicos.
- Os formulários devem notificar a pessoa sobre o progresso que está fazendo.
Aproveite um indicador de progresso para formulários de várias etapas
Quando você lida com formulários como uma conversa, aparecerão intervalos naturais entre os tópicos. Os indicadores de progresso mostram o progresso através de uma sequência dividindo-o em várias etapas lógicas e numeradas.
Isso fornece aos usuários um feedback claro sobre quanto do formulário eles preencheram e quanto ainda precisam preencher. Mas evite deixar as etapas claras no passo de progresso, a menos que você tenha certeza de quantas etapas serão necessárias para preencher o formulário e que não haverá nenhum desvio.
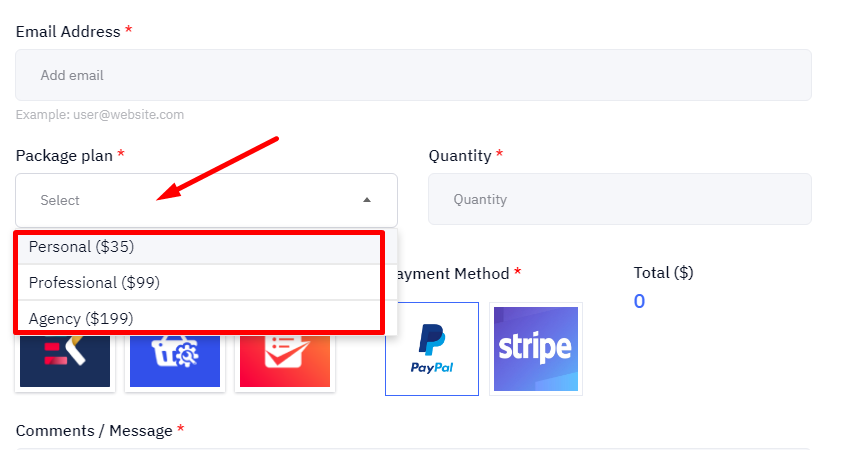
Utilize formulários de coluna única sempre que possível
A estudo do Instituto Baymard revelou que 16% de sites de comércio eletrônico usam um layout de múltiplas colunas. Um layout com múltiplas colunas pode economizar espaço, mas o caminho para o preenchimento do formulário é menos claro.

Um usuário também pode perder os campos necessários para preencher o formulário, pois pode ter dificuldade para compreender a ordem em que o formulário deve ser preenchido.
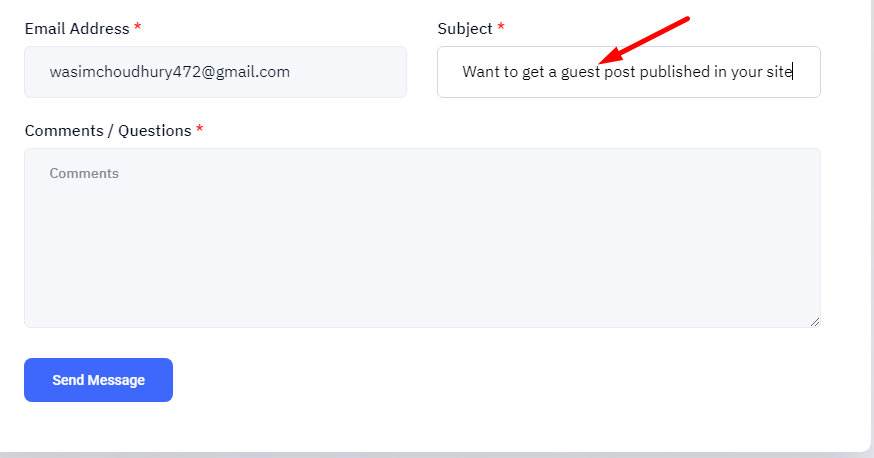
Implantar campos de formulário com proporções corretas
Tenha certeza de toque em campos de formulário com proporções corretas para alinhar os tamanhos de entrada. O tamanho do contêiner deve ser proporcional à entrada do usuário potencial. Isso fornece aos usuários uma ideia melhor da entrada esperada e garante que eles possam ver a entrada completa.

Integre vários campos em campos de formulário único, sempre que possível
Alongar formulários desnecessariamente não é o caminho certo a seguir. Portanto, minimize o tempo de interação dos usuários com seu formulário, mesclando vários campos de formulário em um único campo de formulário. Isso economizará o tempo valioso dos usuários e eliminará as chances de preenchimentos incompletos de formulários.

Disponibilidade de mascaramento de entrada e formatação automática
Tanto o mascaramento de entrada quanto a formatação automática desempenham um papel fundamental para ajudar os usuários onde os dados inseridos podem estar em vários formatos. Mas surge confusão em torno desses dois termos.
Meios de formatação automática como um campo é formatado depois que os dados são inseridos. Uma máscara de entrada é um padrão definido ou expressão de string para orientar o usuário sobre como a entrada do campo deve ser.
Ao impor máscaras de entrada, uma boa prática é mostrar o formato de entrada logo no início e não revelá-lo gradualmente à medida que as pessoas inserem informações em um campo de entrada. Isso garante que o usuário tenha clareza antecipada sobre qual é o formato desejado.
Simplifique o layout e a aparência
Não se esqueça de otimizar o layout e a aparência dos elementos do formulário e da estrutura geral do formulário. Isso é importante para usabilidade, legibilidade, estética e percepção do usuário, bem como para satisfação.
Ao melhorar o layout e a aparência, tenha em mente o número e a ordem dos campos e seções do formulário, o tamanho e a forma dos campos e botões do formulário, o contraste e a cor dos elementos do formulário e do texto, bem como a fonte e o alinhamento do texto.

Procure minimizar o número de campos e seções do formulário, garanta que os botões sejam grandes o suficiente para facilitar o toque ou clique e aplique contraste adequado entre os elementos para serem legíveis para pessoas com baixa visão ou daltonismo.
Além disso, use uma fonte nítida compatível com diferentes navegadores e dispositivos e evite aplicar alinhamento centralizado ou justificado, o que pode criar espaçamentos irregulares.
📌 Pare de rolar para verificar o melhores alternativas para Fluent Forms 📌
Controles de formulário de grupo perfeitamente quando necessário
Dar aos MCQs uma estrutura lógica ajuda os leitores de tela a explicar claramente o formulário. É aqui que e tags entram, especialmente com perguntas que envolvem caixas de seleção ou botões de opção.
O tag informa ao formulário que um grupo de entradas pertence, e a tag tag atua como um rótulo para o grupo. Se esses elementos não aparecerem no seu código, as pessoas que usam leitores de tela ouvirão o rótulo de cada opção, mas não a pergunta que ela está respondendo.
Por exemplo, você tem um rótulo de formulário “Que tipo de pessoa ele é?” e as opções são Engraçado, Social, Ambos e Nenhum. Com nenhum tag em seu código, um leitor de tela lerá apenas o rótulo de uma única entrada e os rótulos das demais não serão lidos.
Esta questão é particularmente problemática com perguntas do tipo “sim ou não”. Depois de ouvir essas respostas gerais, os usuários com deficiência visual não conseguiriam adivinhar o que está sendo perguntado.
Então, use e tags em seu código para deixar as perguntas e possíveis respostas claras para todos os usuários.
É um embrulho!
É improvável que todos os seus leads e clientes potenciais estejam fisicamente aptos. Mas isso não significa que, quando eles visitarem seu site, você deva deixá-los escapar. Os formulários são a porta de entrada para coletar as principais informações do seu público-alvo, portanto, você não deve deixar pedra sobre pedra para permitir que eles preencham os formulários.
Seguindo as práticas recomendadas de design de formulários, você pode não apenas criar formulários fascinantes com uma alta taxa de acesso, mas também maximizar os envios. Consequentemente, as chances de conversões também aumentarão.
Você pode confira os modelos MetForm para vários tipos de formulários, Incluindo formulários de contato, formulários de várias etapas, formulários de reserva, formulários de inscrição e formulários de assinatura.


Deixe um comentário