Les formulaires jouent un rôle essentiel dans la collecte d'informations précieuses sur les prospects via des sites Web et des applications. Cela nécessite de concevoir des formulaires accessibles, que ce soit pour les sites Web ou les applications mobiles.
Concevoir des formulaires, quel que soit leur type, est un jeu d'enfant, mais concevoir des formulaires accessibles ou inclusifs ne l'est pas. Mais avec des conseils appropriés, vous pouvez créer sans effort des formulaires accessibles pour votre site Web ou votre application.
Cet article, cependant, a pour but de vous aider comment concevoir des formulaires accessibles pour votre site Web.
What are Accessible Forms?
Accessible forms are forms that are easily usable by everyone, including people with disabilities. These forms are compatible with assistive technologies like screen readers, have clear and simple labels, provide alternative text for images, and offer suitable color contrast for readability.
Comment concevoir des formulaires accessibles pour votre site Web ?
Pour rendre vos formulaires inclusifs, vous devez vous concentrer sur de nombreux facteurs. Les conseils suivants vous aideront à connaître ces facteurs, ainsi formes de construction qui donnent accès à tous.
Tout le monde ne peut pas utiliser la souris pour naviguer dans les formulaires, par exemple les personnes souffrant de troubles de la vision et des fonctions motrices. En outre, certains peuvent ne pas être à l’aise pour utiliser la souris pour naviguer dans les formulaires. Donc, tu dois fournir un support de navigation au clavier pour permettre à votre public de remplir des formulaires.
Grâce à cette fonctionnalité, ces audiences sélectionnées peuvent accéder à divers liens, boutons et champs de formulaire à l'aide de la touche « Tab ». Cela garantit que vous ne manquerez pas les données d'une partie importante de votre public qui ne peut pas et ne veut pas utiliser la souris de l'ordinateur.
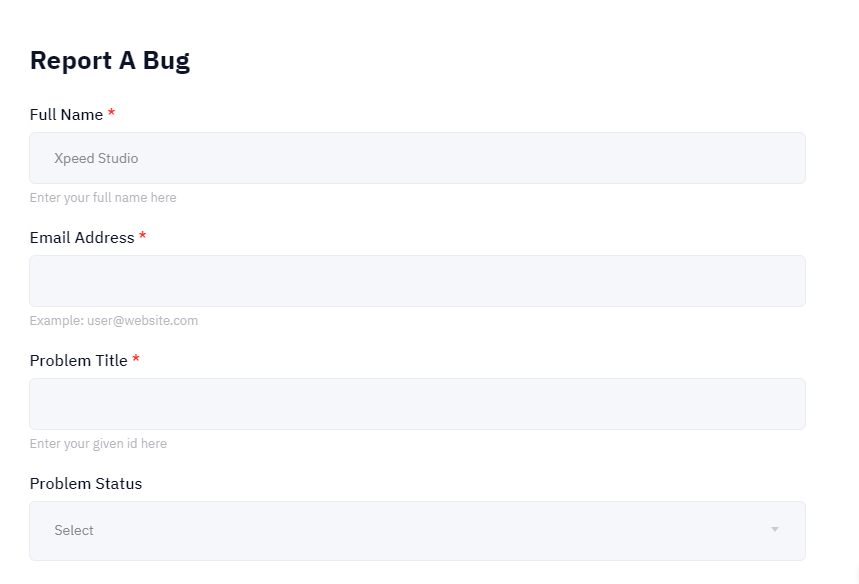
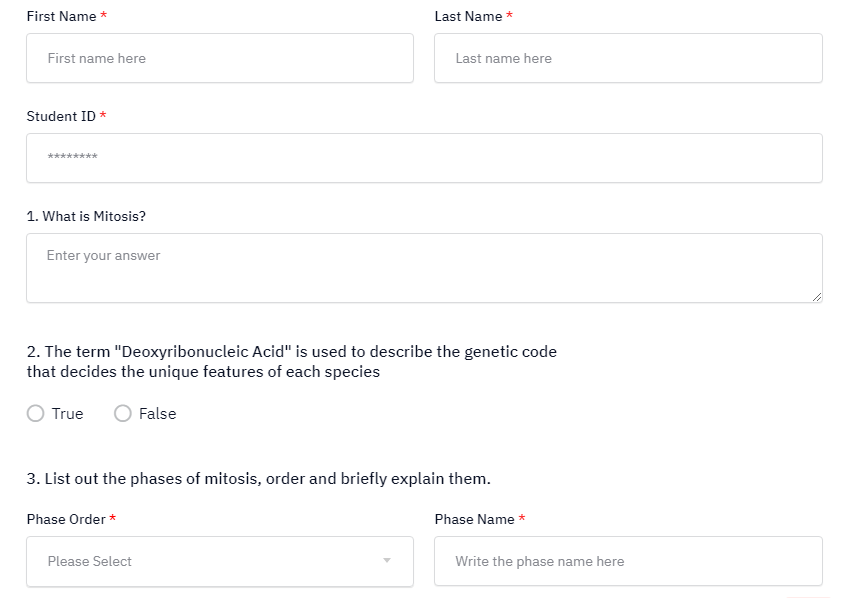
Insistance sur le placement de l'étiquette du formulaire
Les positions des étiquettes de votre formulaire sont aussi cruciales que la présence des étiquettes. Alors que les étiquettes aident les utilisateurs à déterminer quelles informations placer dans chaque champ de saisie, les bonnes positions garantissent la visibilité des étiquettes.
Tu peux positionnez les étiquettes au-dessus, à droite ou à gauche des champs du formulaire, selon le type de champ du formulaire. What matters is the visibility of the labels and the aesthetics of the form fields.
Zones de texte, listes déroulantes et étiquettes de groupe pour les cases à cocher ainsi que les boutons radio, tous ces éléments ont l'air cool, accrocheurs et visibles avec des étiquettes placées au-dessus des champs du formulaire.

Cependant, pour les zones de texte et les listes déroulantes, le placement des étiquettes sur la gauche peut également être accessible. Quant aux cases à cocher et aux boutons radio, vous pouvez les placer à droite.
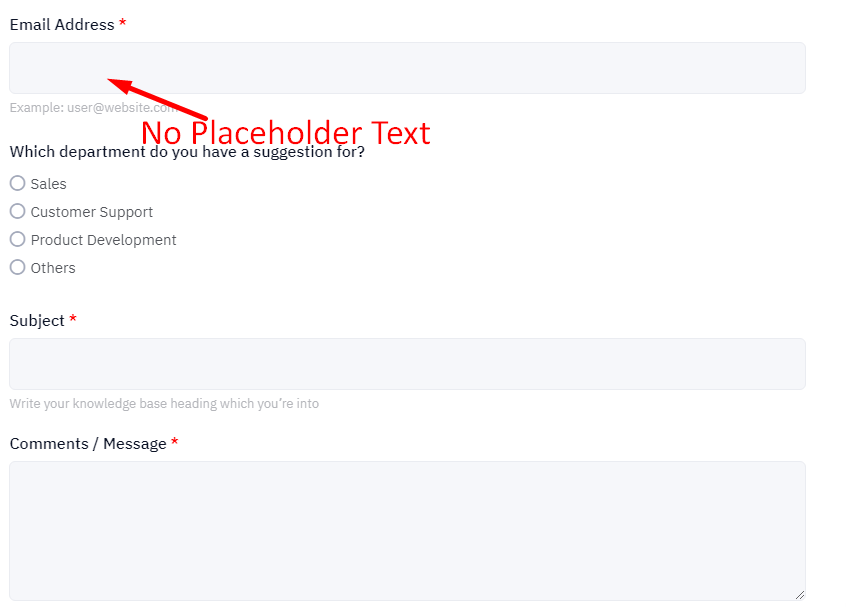
Il est préférable de sauter le texte d'espace réservé
Apparemment, un l'espace réservé est utile mais cela vous fera plus de mal que d'avantages. Le but de l'ajout d'un texte d'espace réservé ou d'un texte factice dans les formulaires est de guider les utilisateurs sur le type de données qu'ils doivent saisir dans les champs du formulaire.

Mais le problème survient lorsque vous appliquez imparfaitement le texte d’espace réservé, car cela peut causer un certain nombre de problèmes aux utilisateurs. Voici les plus importants –
- La disparition du texte d'espace réservé lorsque les utilisateurs se déplacent vers un champ particulier peut aggraver les problèmes de mémoire à court terme.
- Les champs avec un espace réservé ou un exemple de texte peuvent distraire et parfois ennuyer les utilisateurs
- En cas de message d'erreur, le texte d'espace réservé ne guide pas les utilisateurs sur la marche à suivre
Outre les utilisateurs réguliers, le texte d'espace réservé peut également gêner les personnes ayant des problèmes de déficience ou de handicap. Les problèmes suivants sont les principaux –
- Le texte d'espace réservé de couleur grise par défaut ne contraste pas bien avec l'arrière-plan du champ, ce qui entraîne des problèmes de clarté pour les personnes malvoyantes.
- Le texte d'espace réservé peut parfois disparaître lorsque les utilisateurs naviguent avec des claviers pour sélectionner un champ particulier, provoquant gêne et désespoir.
Sur la base de ces problèmes, il est préférable d'éviter d'appliquer des espaces réservés pour vos champs de formulaire. Des étiquettes correctement positionnées fonctionneront plutôt bien pour tous les types d’utilisateurs.
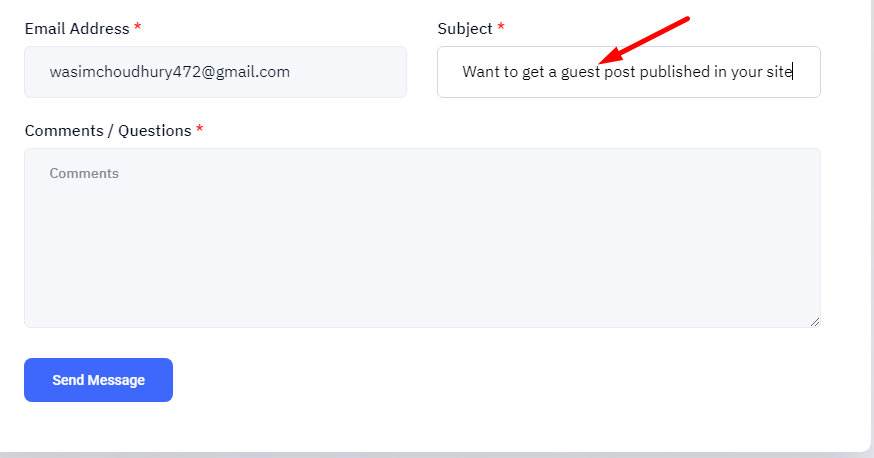
Assurez-vous d'afficher le message d'erreur
How to design a form in Access also involves displaying error messages when needed. However, finding an error message isn’t desirable for users, things get even worse when users make an error and don’t know about it. So, you must make sure to afficher un message d'erreur lorsque les utilisateurs saisissent des informations erronées.
Vous pouvez afficher des messages d'erreur de n'importe quel côté d'un champ (en haut, en bas, à gauche ou à droite), ou même en haut du formulaire. Mais pour concevoir des formulaires accessibles, la meilleure pratique consiste à placer tous les messages d’erreur à droite du champ auquel ils font référence.
Placer les messages d'erreur de manière cohérente à droite crée une expérience de lecture prévisible pour les utilisateurs de lecteurs d'écran, car la plupart des langues courantes suivent les ordres de lecture de gauche à droite.
Cela dit, travailler sur smartphone est l’exception. Pour les expériences mobiles, les messages d'erreur doivent apparaître sous les champs afin de réduire la charge cognitive et de suivre l'ordre de lecture vertical naturel de la page.
Découvrez ci-dessous comment les messages d'erreur ailleurs peuvent affecter votre accessibilité :
- Messages d'erreur à gauche
- Affecte l’ordre naturel de lecture pour de nombreuses personnes
- Le côté le plus à gauche est généralement réservé aux éléments les plus essentiels, qui sont dans ce cas le champ de saisie du formulaire ou l'étiquette du formulaire.
- Messages d'erreur au-dessus des champs
- L'ajout d'un message d'erreur à côté de l'étiquette du formulaire peut créer une complexité supplémentaire dans la conception et ne fournit pas à chaque élément son propre espace.
- Placer le message d'erreur au-dessus du champ peut créer un ordre de lecture moins logique, tandis que le placer à droite suivra probablement un ordre plus utile d'étiquette de formulaire, d'entrée de l'utilisateur dans le champ et de message d'erreur identifiant ce qui ne va pas.
Diviser les formulaires longs en sections plus petites
Retenir l’attention est une tâche difficile et cela est vrai pour presque tout le monde, mais particulièrement pour les personnes atteintes de TDAH. Donc, si votre formulaire est long, divisez-le en parties plus petites pour maintenir le taux de rebond aussi bas que possible. Cela rend également les formulaires longs moins fastidieux et plus faciles à percevoir.
N'oubliez pas d'appliquer les principes suivants pour les formulaires en plusieurs étapes :
- Répétez les instructions clés sur chaque page.
- Les formulaires doivent être divisés en groupes logiques.
- Les formulaires doivent informer la personne des progrès qu'elle réalise.
Tirez parti d’un indicateur de progression pour les formulaires en plusieurs étapes
Lorsque vous traitez les formulaires comme une conversation, des pauses naturelles apparaîtront entre les sujets. Les indicateurs de progrès présentent les progrès à travers une séquence en le divisant en plusieurs étapes logiques et numérotées.
Cela fournit aux utilisateurs un retour clair sur la quantité de formulaire qu'ils ont rempli et ce qu'il leur reste à remplir. Mais évitez de préciser les étapes dans le module de progression, à moins que vous ne soyez sûr du nombre d'étapes que prendra le remplissage du formulaire et qu'il n'y aura aucun écart.
Exploitez les formulaires à colonne unique lorsque cela est possible
UN étude de l'Institut Baymard a révélé que 16% des sites de commerce électronique utilisent une présentation multi-colonnes. Une mise en page à plusieurs colonnes peut permettre d'économiser de l'espace, mais le chemin à suivre pour remplir le formulaire est moins clair.

Un utilisateur peut également manquer les champs requis pour remplir le formulaire, car il peut avoir du mal à comprendre l'ordre dans lequel le formulaire doit être rempli.
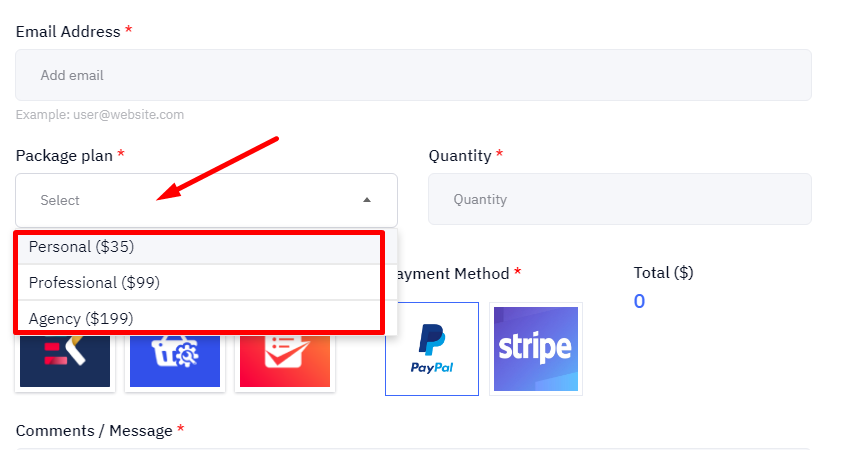
Déployer des champs de formulaire correctement proportionnés
Assurez-vous de exploiter des champs de formulaire correctement proportionnés pour aligner les tailles d’entrée. La taille du conteneur doit être proportionnelle à la contribution de l'utilisateur potentiel. Cela donne aux utilisateurs une meilleure idée de l'entrée attendue et garantit qu'ils pourront voir leur entrée complète.

Intégrez plusieurs champs dans des champs de formulaire uniques, lorsque cela est possible
Allonger inutilement les formes n’est pas la bonne voie à suivre. Ainsi, minimisez le temps d'interaction des utilisateurs avec votre formulaire en fusionnant plusieurs champs de formulaire en un seul champ de formulaire. Cela fera gagner un temps précieux aux utilisateurs et dissipera les risques de remplissage de formulaires incomplets.

Disponibilité du masquage d'entrée et du formatage automatique
Le masquage de saisie et le formatage automatique jouent un rôle clé en aidant les utilisateurs lorsque les données saisies peuvent se trouver dans une variété de formats. Mais une confusion surgit autour de ces 2 termes.
Moyens de formatage automatique comment un champ est formaté une fois les données saisies. Un masque de saisie est un modèle défini ou expression de chaîne pour guider l'utilisateur sur l'apparence de la saisie du champ.
Lors de l'application des masques de saisie, une bonne pratique consiste à afficher le format de saisie dès le départ et à ne pas le révéler progressivement au fur et à mesure que les utilisateurs saisissent des informations dans un champ de saisie. Cela garantit que l’utilisateur sait clairement quel est le format souhaité dès le départ.
Rationalisez la mise en page et l’apparence
N'oubliez pas de optimiser la disposition et l'apparence des éléments du formulaire ainsi que la structure globale du formulaire. Ceci est important pour la convivialité, la lisibilité, l’esthétique, la perception et la satisfaction de l’utilisateur.
Tout en améliorant la mise en page et l'apparence, gardez à l'esprit le nombre et l'ordre des champs et des sections du formulaire, la taille et la forme des champs et des boutons du formulaire, le contraste et la couleur des éléments et du texte du formulaire, ainsi que la police et l'alignement du texte.

Ciblez la réduction du nombre de champs et de sections du formulaire, assurez-vous que les boutons sont suffisamment grands pour pouvoir être facilement appuyés ou cliqués, et appliquez un contraste adéquat entre les éléments pour être lisibles pour les personnes malvoyantes ou daltoniennes.
Utilisez également une police nette compatible avec différents navigateurs et appareils, et évitez d’appliquer un alignement centré ou justifié qui pourrait créer un espacement inégal.
📌 Arrêtez de faire défiler pour vérifier le meilleures alternatives aux formulaires Fluent 📌
Le formulaire de groupe contrôle parfaitement lorsque nécessaire
Donner aux QCM une structure logique aide les lecteurs d’écran à expliquer clairement le formulaire. C'est ici que et les balises entrent en jeu, en particulier avec les questions comportant des cases à cocher ou des boutons radio.
Le La balise informe le formulaire qu'un groupe d'entrées appartient ensemble, et la balise la balise agit comme une étiquette pour le groupe. Si ces éléments n'apparaissent pas dans votre code, les personnes utilisant des lecteurs d'écran entendront le libellé de chaque option mais pas la question à laquelle elle répond.
Par exemple, vous avez une étiquette de formulaire « De quel type de personne s'agit-il ? et les choix sont Drôle, Social, Les deux et Ni l'un ni l'autre. Sans balise dans votre code, un lecteur d'écran ne lira que l'étiquette d'une seule entrée et les étiquettes des autres ne seront pas lues.
Cette question est particulièrement problématique avec les questions « oui ou non ». Après avoir entendu ces réponses générales, les utilisateurs malvoyants ne parviendraient même pas à deviner ce qui leur est demandé.
Alors, utilisez et balises dans votre code pour rendre les questions et les réponses possibles claires pour tous les utilisateurs.
C'est un Wrap !
Il est peu probable que tous vos prospects et prospects soient en bonne forme physique. Mais cela ne signifie pas que lorsqu’ils visitent votre site Web, vous devez les laisser vous échapper. Les formulaires sont la passerelle pour collecter les informations clés de votre public cible, vous ne devez donc rien négliger pour leur permettre de remplir des formulaires.
En suivant les meilleures pratiques de conception de formulaires, vous pouvez non seulement créer des formulaires fascinants avec un taux d'accès élevé, mais également maximiser les soumissions. Par conséquent, les chances de conversions augmenteront également.
Tu peux consultez les modèles MetForm pour différents types de formulaires, y compris formulaires de contact, formulaires en plusieurs étapes, formulaires de réservation, formulaires d'inscription et formulaires d'abonnement.


Laisser un commentaire