Observera sjukvårdspersonal och WordPress-entusiaster! 📢
Är du trött på att kämpa för att samla in och organisera patientdata i din medicinska verksamhet? 🤕
Gör dig sedan redo att revolutionera din datainsamlingsprocess!
Du kan effektivt samla in all patientdata med hjälp av ett formulär på WordPress-webbplatsen. Att göra detta,
- Installera och aktivera ett plugin för formulärbyggare, dvs MetForm
- Dra och släpp ett nytt formulär för patientdatainsamling
- Anpassa formuläret enligt dina önskemål
Fortfarande förvirrad?
Håll andan och gå igenom den här steg-för-steg-guiden "Hur man skapar ett patientdatainsamlingsformulär i WordPress i bara 3 steg". 🤩
Quick Overview
Building WordPress patient form gets super easy if you can use the right solution. This blog will present the best way to create patient data collection form in WordPress.
Needed solutions: Elementor, MetForm free, and MetForm Pro.
After setting up your WordPress dashboard with all these plugins, adopt any of the two methods of creating WordPress patient form with templates or from scratch. These two processes require zero coding skill as MetForm is a drag-and-drop form builder.
Varför skulle du behöva ett formulär för patientdatainsamling?
En patientdatainsamling eller patientregistreringsformulär är ett värdefullt verktyg inom sjukvården att samla in nödvändig information från patienter.
Detta formulär fungerar som en standardiserad metod för att samla in patientdata genom att ge många fördelar för både vårdgivare och patienter.
➡️ Att samla patientinformation i ett strukturerat och organiserat arbetssätt
➡️ Att skapa vårdplaner, behandlingsalternativ och kommunikation med enskilda patienter
➡️ För att förenkla journalföringen för enkel hämtning och delning av patientdata
➡️ För att minimera fel, inkonsekvenser och missförstånd jämfört med handskriven eller muntlig information
➡️ Att ge värdefulla insikter för kvalitetsförbättringsinitiativ, forskningsstudier och hantering av befolkningens hälsa
➡️ Att bidra till att främja medicinsk kunskap, bättre behandlingsprotokoll och evidensbaserat beslutsfattande
➡️ För att förbättra patientupplevelsen och högre patientnöjdhet
➡️ Att effektivisera administrativa uppgifter och spara tid för vårdgivare
Hur man skapar ett formulär för patientdatainsamling: Steg-för-steg-guide
Att skapa ett formulär för patientdatainsamling i WordPress kräver noggrant övervägande för att säkerställa en smidig användarupplevelse, datasäkerhet, anpassning och optimering. För detta måste du välja ett plugin för WordPress-formulärbyggare.
Och, MetForm can be a reliable patient data collection form plugin among so many WordPress form builders.
Varför❓
Tja, MetForm är en komplett formulärbyggartillägg drivs av Elementor Builder-plugin. Du kan bygga vilken typ av dynamisk, säker och anpassad form som helst inklusive patientdatainsamling / patientregistreringsformulär.
Dessutom behöver du inte kunna kodning. Dra och släpp för valfri form att bygga och lägga till på din WordPress-webbplats.
✨✨ Krav
✅ Elementor – Ladda ner Elementor
✅ MetForm – Ladda ner MetForm (gratis)
✅ MetForm Pro – Skaffa MetForm Pro
Steg 1: Installera Plugin-programmet för patientdatainsamling (dvs. MetForm)
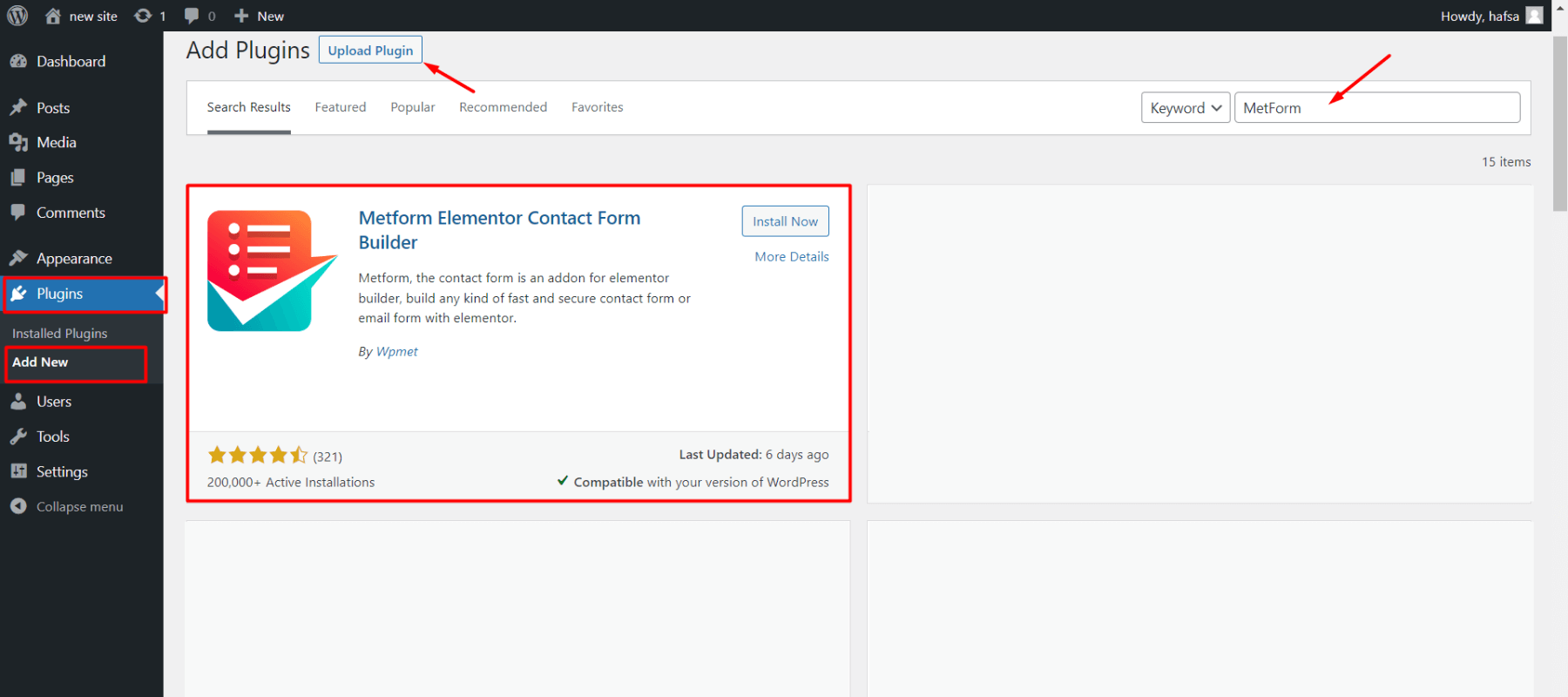
Installationsprocessen för MetForm Form Builder är densamma som alla andra plugininstallationer på WordPress-webbplatsen. Du kan installera och aktivera det genom att söka i plugin-programmet eller ladda upp zip-filen.
- Logga in på din WordPress-instrumentpanel
- Klicka på Plugins ➔ "Lägg till nytt"
- Söka efter MetForm i sökrutan
- Eller ladda upp den nedladdade Zip fil
- Klicka på "Installera"
- Slutligen, klicka på "Aktivera"

🎯 Formuläret för patientdatainsamling är en proffsfunktion, så du måste köpa något av premiumpaketen för Metform.
👉 Här är dokumentationsguiden till installera MetForm Pro plugin och aktivera dess licens.
Steg 2: Skapa ett nytt datainsamlingsformulär
Du kan skapa ett nytt formulär för patientdatainsamling i 2 sätt. En är att du både kan skapa och infoga MetForms patientdataformulär direkt med hjälp av Elementor redaktör. Det här sättet är mer användbart när du bara behöver ett allmänt formulär och inte behöver anpassa formulär för olika användare eller webbsidor.
En annan är, för det första, du kan skapa en ny formulärmall för specifika patienter. Denna metod är lämplig när du behöver patientdataformulär för olika typer av patienter. Du behöver inte skapa en ny varje gång, du kan använda samma mall för flera webbsidor på din WordPress-webbplats.
Sätt bara in dem enligt behov/krav med hjälp av Elementor eller Shortcode.
Metod 1: Skapa patientdatainsamlingsformulär i Elementor Editor
För att skapa ett patientdatainsamlingsformulär i Elementor Editor, skapa en ny sida/inlägg eller öppna en befintlig. Klicka sedan på "Redigera med Elementor"
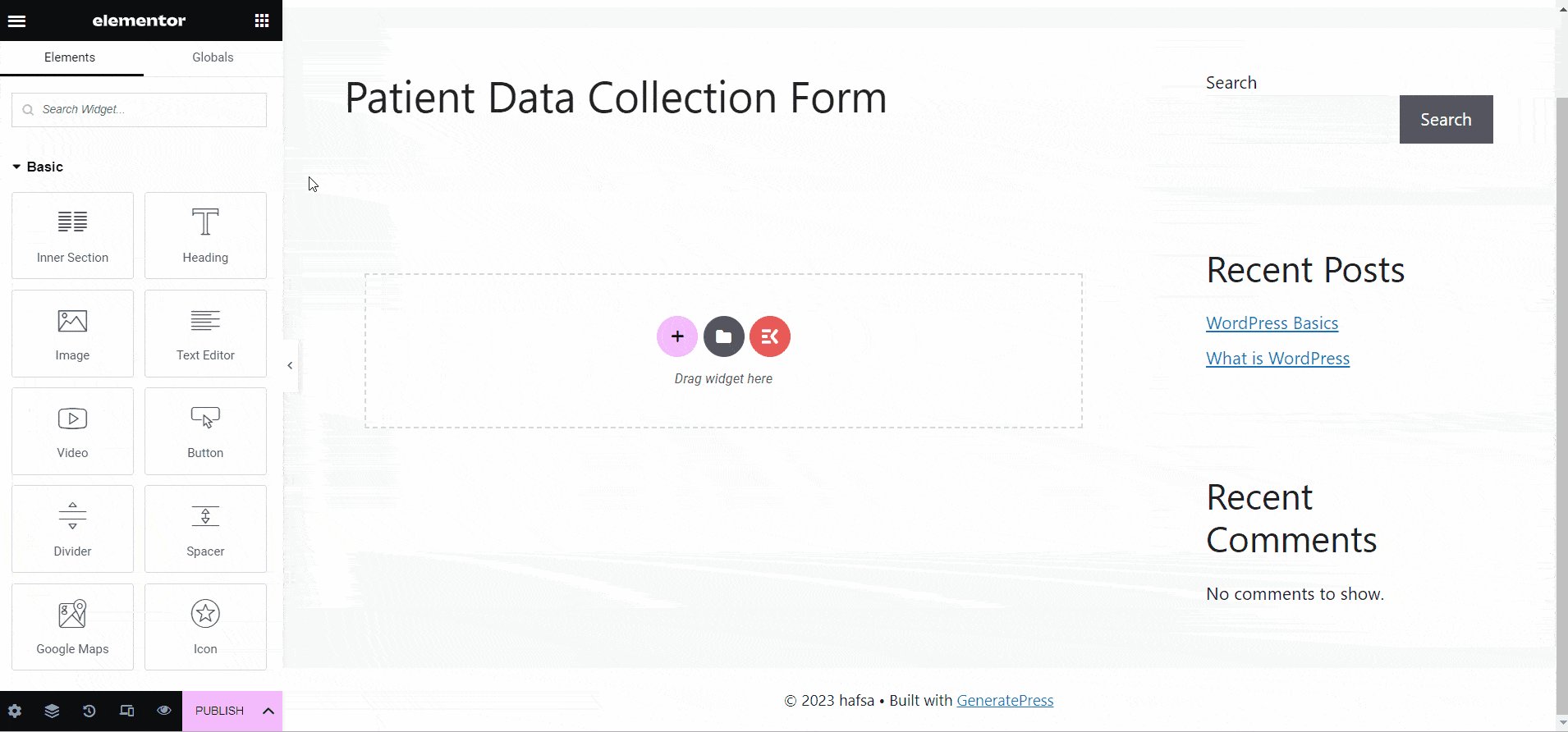
- Välj ett Elementor-block där du vill lägga till formuläret
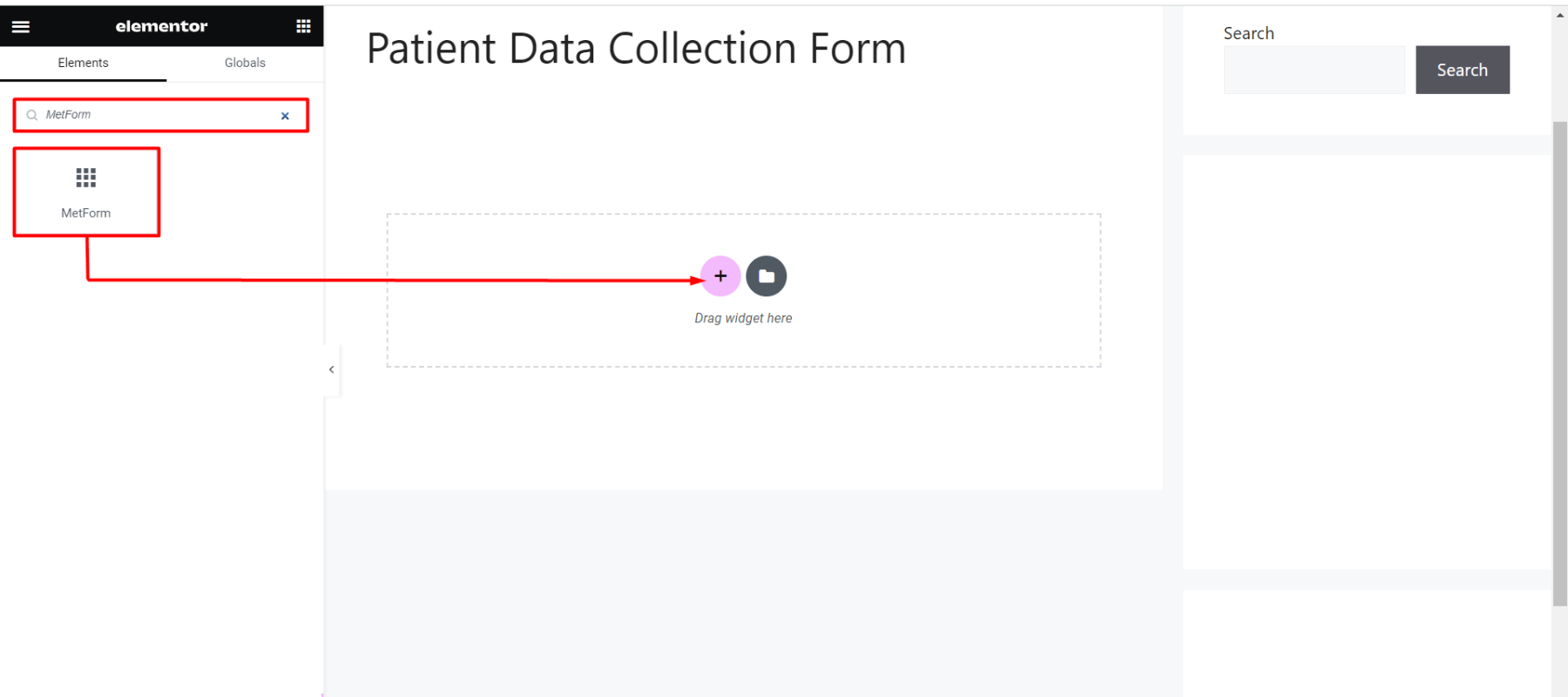
- Sök på MetForm-widget i elementlistan
- Dra och släpp MetForm-widgeten inuti det valda blocket
- Klicka på "Redigera formulär" knappen på vänster sidofält
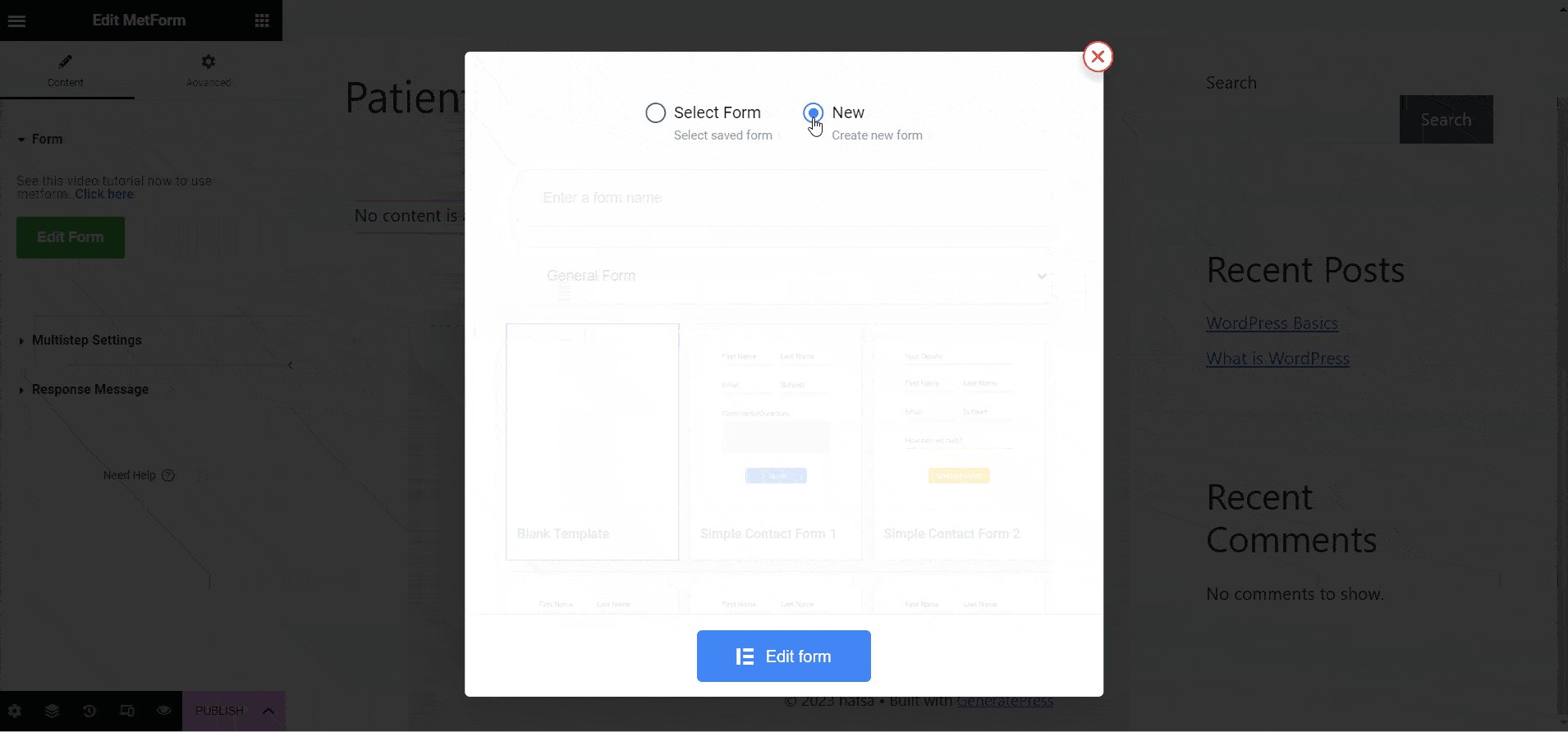
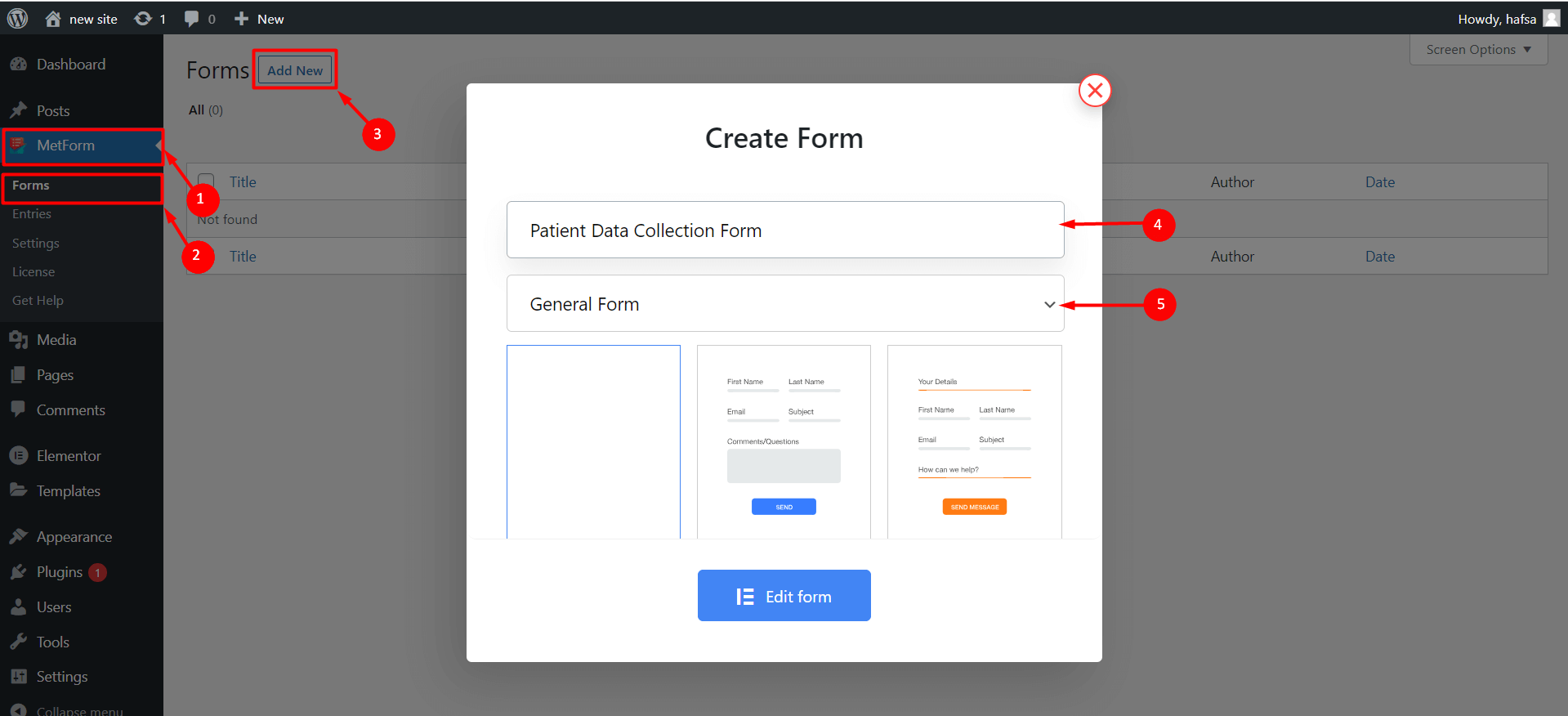
- Du kan se ett popup-fönster med "Välj formulär" och "Ny" alternativ
- Klicka på "Ny"
- Sätt a Form Namn
- Välj formulärtyp "Allmän form"
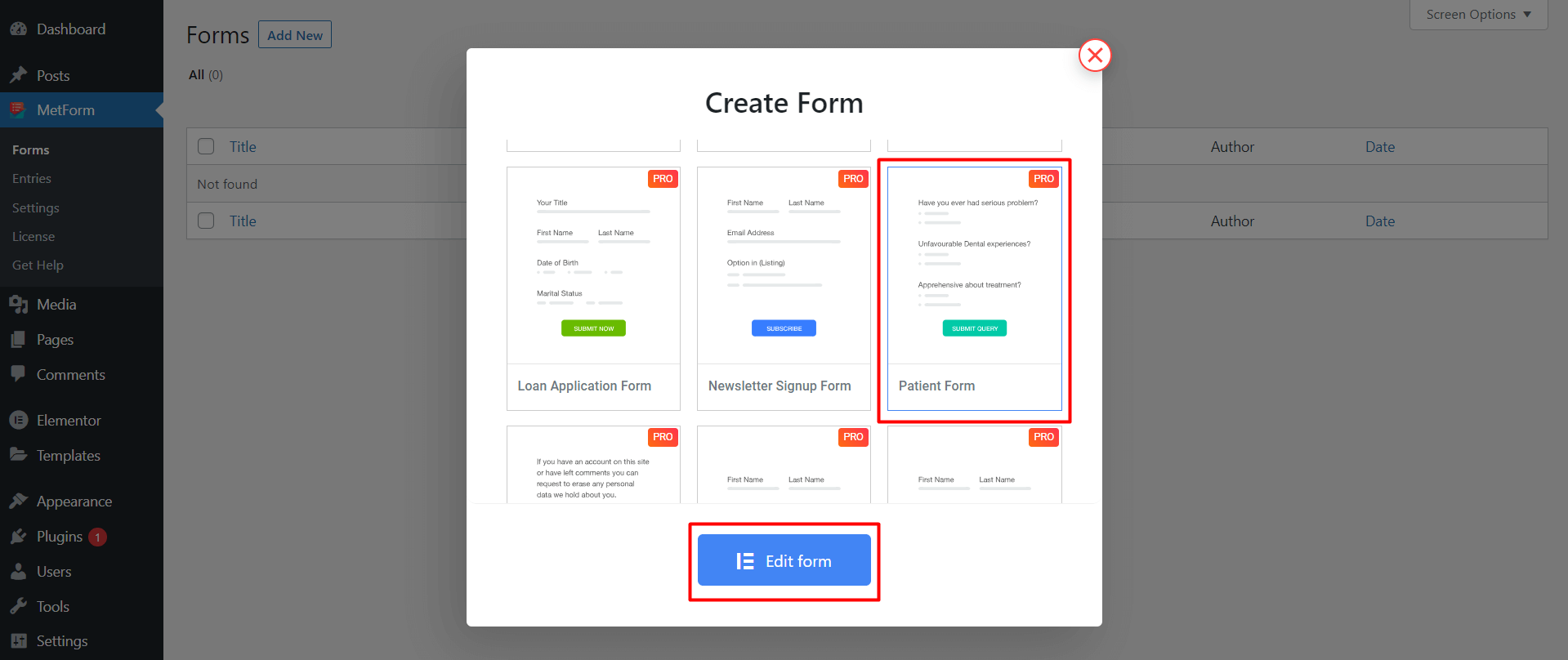
- Scrolla ner och välj "Patientformulär”
- Klicka på "Redigera formulär"
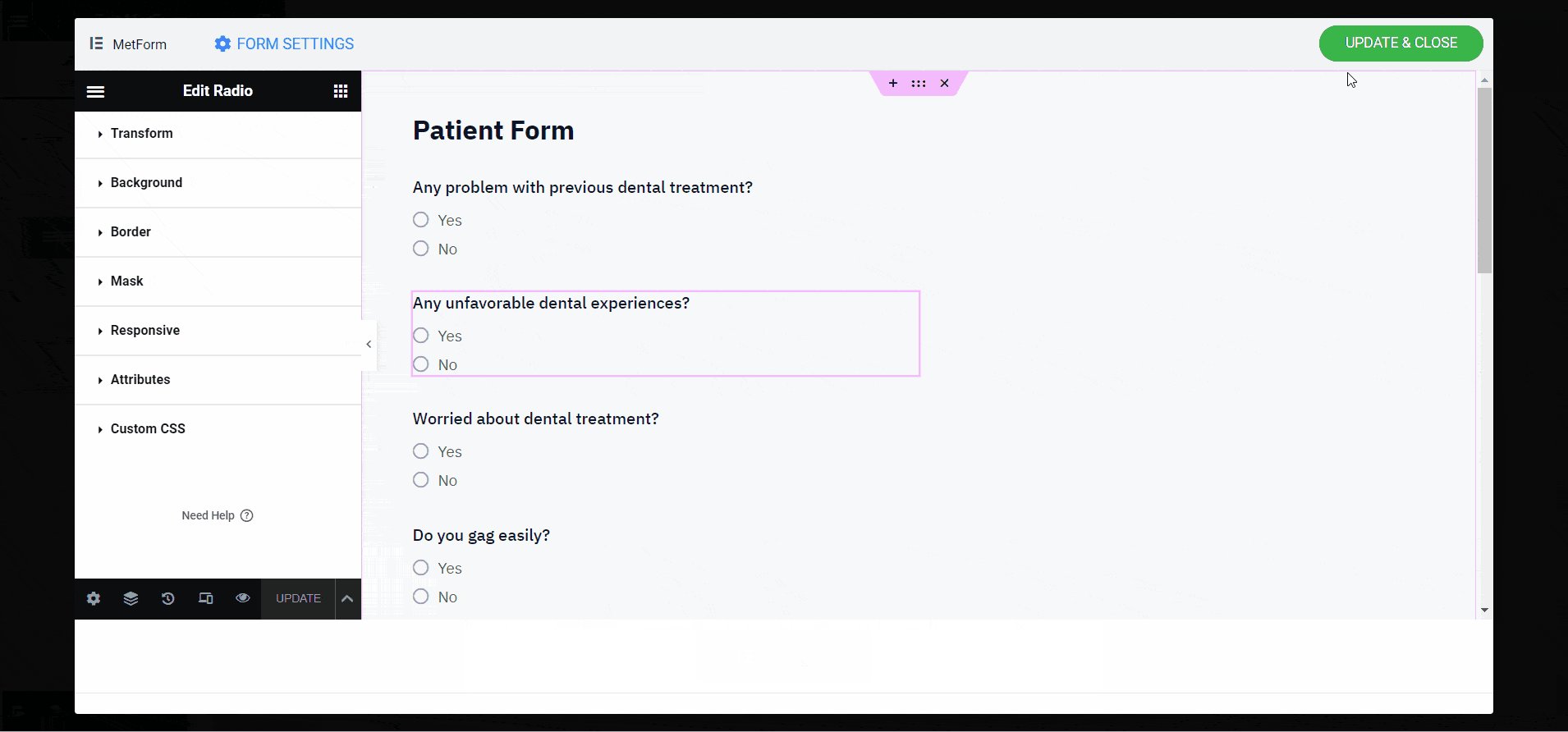
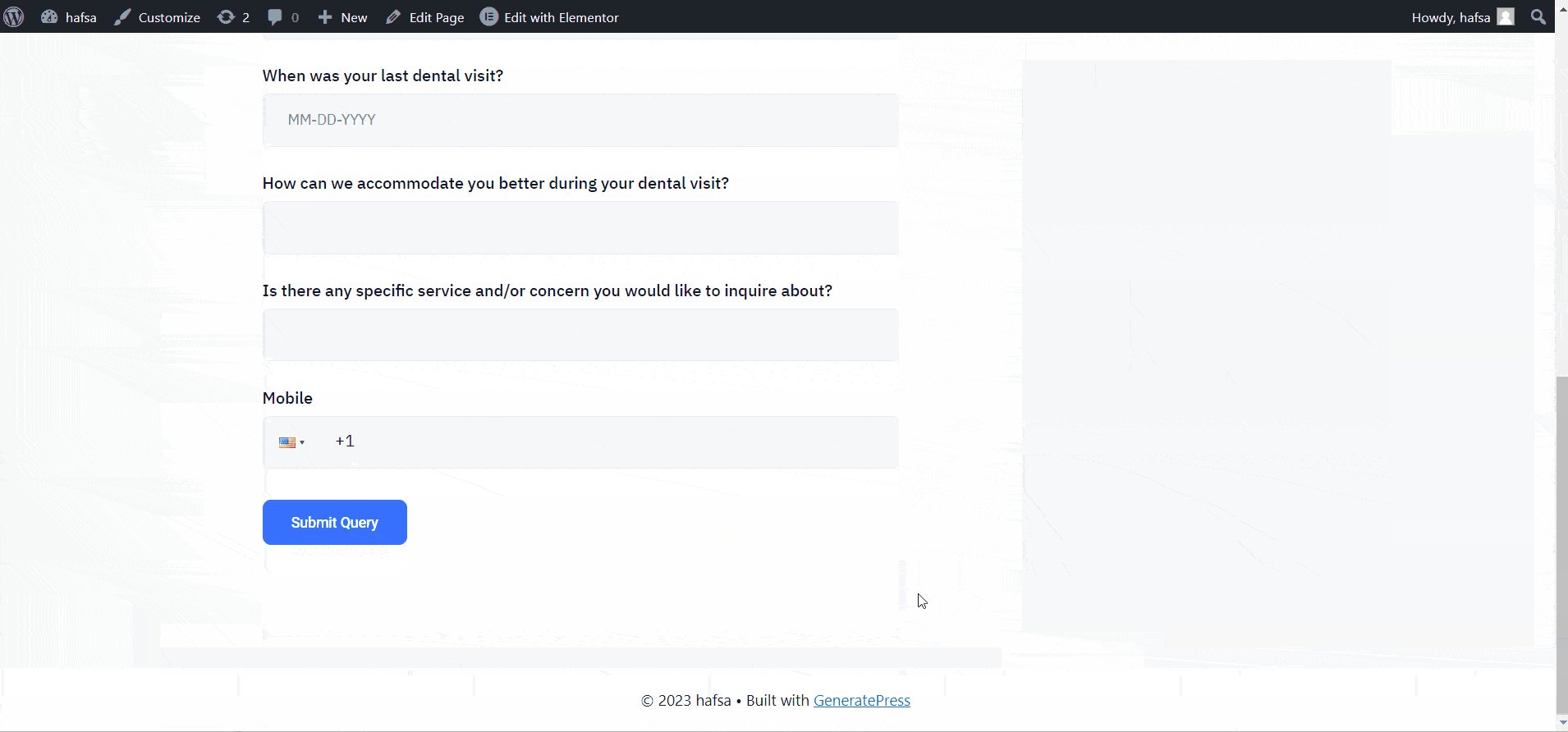
- Du kommer att se patientformuläret med alla nödvändiga fält

- Anpassa dem efter dina behov eller behåll dem som de är
- Klicka på "Uppdatera och stäng"
- Klicka på "Publicera"
Metod 2: Skapa patientdatainsamlingsformulär med MetForm-mall
I den här metoden kan du skapa formulärmallar när du behöver flera former för flera typer av patienter. Dessutom kan du använda en formulärmall på flera webbsidor.
✨ Skapa en ny patientformulärmall
- Logga in på din WordPress-instrumentpanel
- Navigera MetForm ➔ formulär
- Klicka på "Lägg till ny"
- Skriv formuläret namn
- Välj "Allmän form" typ

- Välj "Patientform" mall
- Klicka på "Redigera formulär"

- Du kommer att se den nyskapade mallen för patientformulär
- Efter anpassning, klicka på "Uppdatera och stäng"
✅ Infoga formuläret för patientdatainsamling med Elementor
När du har skapat en mall för patientdatainsamling eller patientregistreringsformulär i WordPress måste du infoga den i ett inlägg eller en sida där det behövs. För detta kan du använda Elementor som den första metoden, där du bara behöver välja "Välj formuläralternativ" istället för att skapa ett nytt formulär.
- Öppna en ny eller befintlig sida eller inlägg med Elementor
- Lägg till ett nytt Elementor-block i sidan/inlägget
- Sök på MetForm widget
- Dra och släpp den inuti Elementor-blocket

- Klicka på "Redigera formulär" på den vänstra fältet
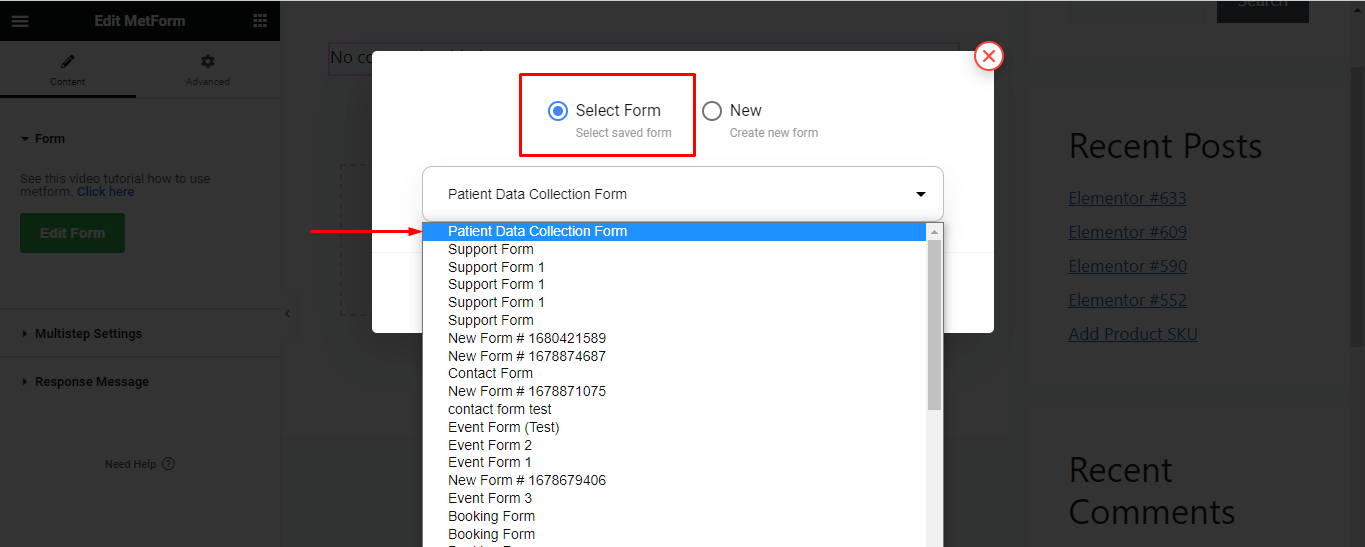
- Knacka på "Välj formulär"
- Välj ett tidigare skapat formulär för patientdatainsamling namn

- Välj från typen "Allmän"
- Klicka på "Redigera formulär"
- Klicka på Spara & Stäng
- Klicka på uppdatering
✅ Infoga patientdatainsamlingsformuläret med kortkod
En unik kortkod kommer att skapas med varje formulärmall. Du kan infoga patientdatainsamlingsformuläret på WordPress-webbplatsen med denna kortkod. Allt du behöver göra är att kopiera och klistra in koden i inlägget eller sidan.

För att göra det kan du direkt kopiera och klistra in koden eller så kan du använda kortkodswidgeten för Elementor.
Låt oss se hur man infogar ett formulär för patientdatainsamling i WordPress med hjälp av kortkoder.
1️⃣ Kopiera och klistra in kortkoden i blocket
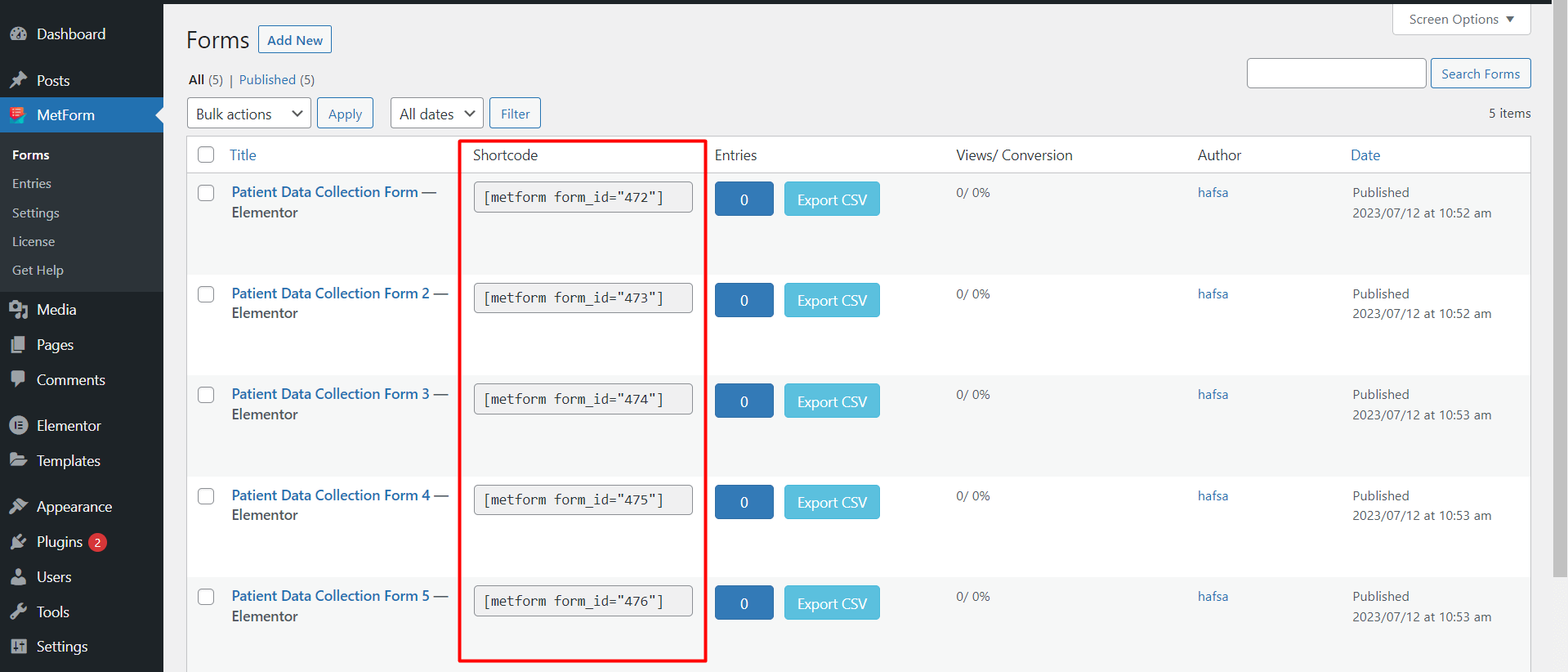
- Gå till MetForm >> Formulär
- Du kan se alla unika kortkoder tillsammans med namnen på patientdatainsamlingen/registreringsformuläret
- Kopiera kortkoden för det föredragna formuläret
- Välj ett block i sidan/inlägget där du vill lägga till formuläret
- Klistra kortkoden inuti blocket
- Klicka på "Tillämpa"
- Klicka på "Publicera"
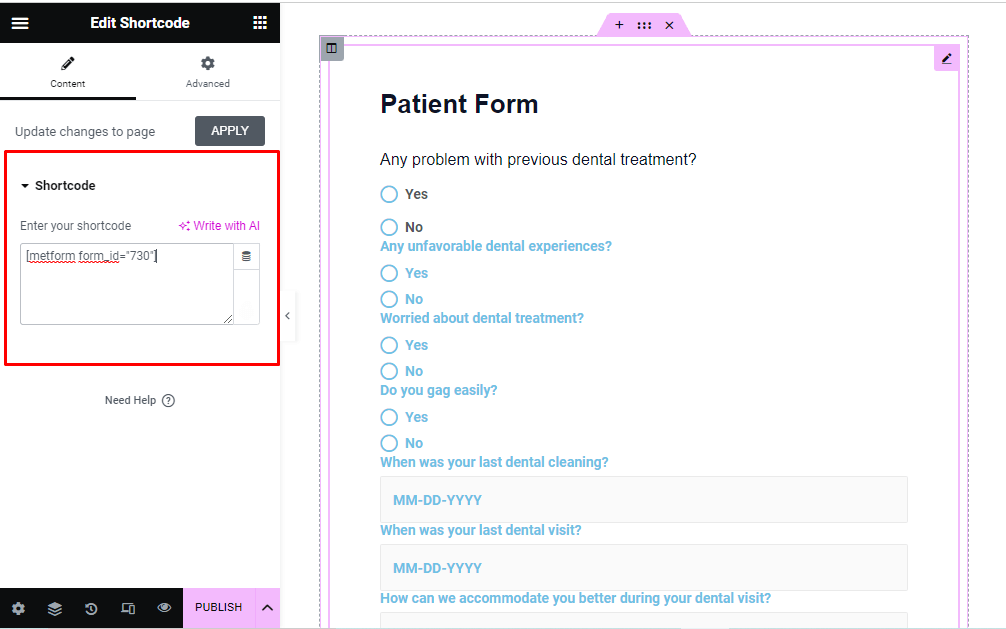
2️⃣ Använd kortkodswidgeten från Elementor
- Skapa en ny sida/inlägg och öppna den sedan "Redigera med Elementor"
- Sök på "Kortkodswidget” av Elementor
- Dra och släpp widgeten i blocket
- Klistra formuläret kortkod i kortkodsfältet
- Klicka på "Publicera"

Step 3: Configure/Customize the WordPress patient Form
MetForm erbjuder omfattande anpassningsmöjligheter för att anpassa patientdatainsamlingsformuläret på WordPress-webbplatsen. Du kan anpassa innehållet och stilarna i inmatningsfälten, etiketter, knappar etc. Dessutom får du avancerade anpassningsalternativ för att lägga till extra funktioner.
📝 Innehållsanpassning
Du kan redigera innehållet i patientdataregistreringsformuläret för WordPress inklusive formulärtitlar, etiketter, textfält, knappar, etc.
🔷 Titel
- Ändra/byt namn på formulärets titel
- Lägg till en hyperlänk med titeln
- Ställ in titelstorlek och HTML-tagg (h1, h2, h3, h4 …)
- Justera justeringen till vänster, höger, mitten eller justerad
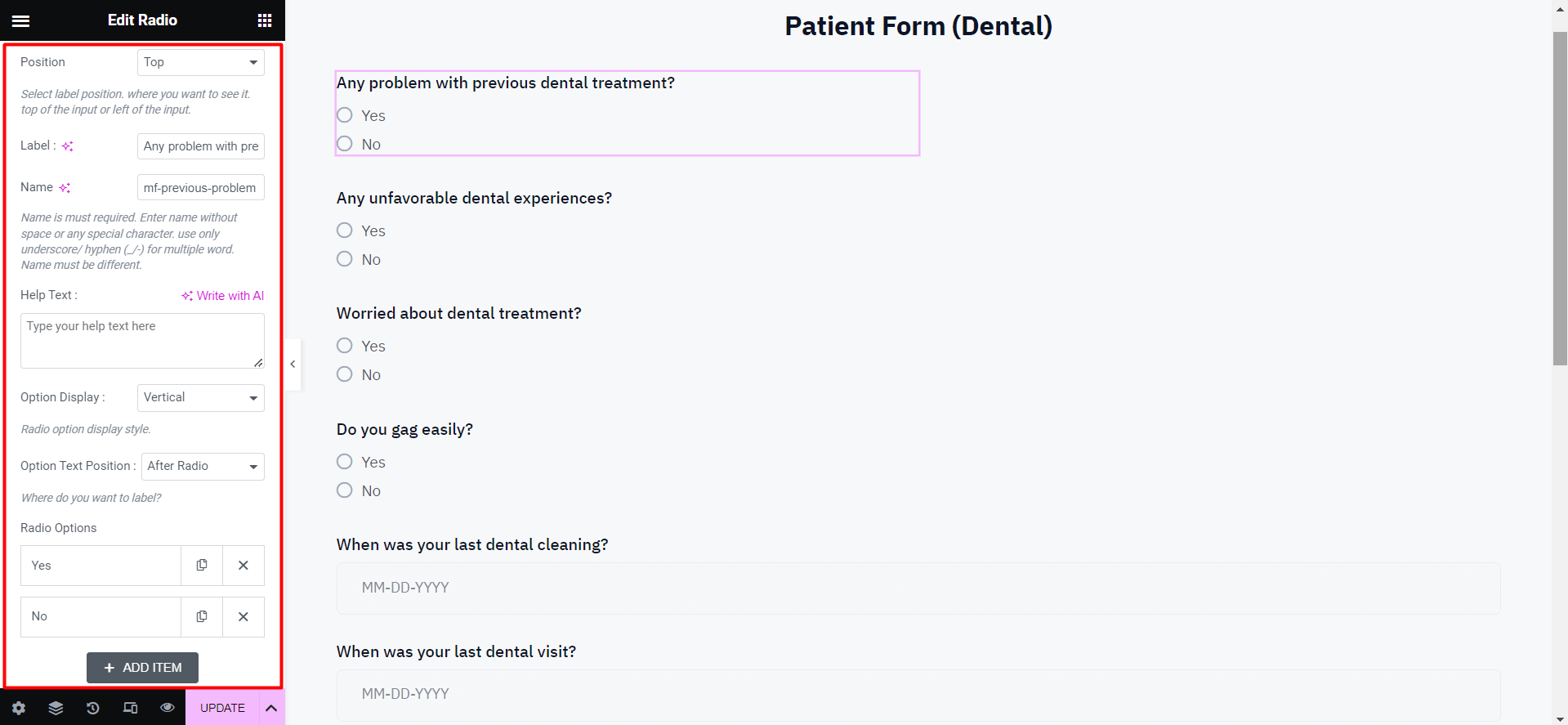
🔷 Innehåll
- Visa/dölj inmatningsfältets etikett
- Justera positionen till toppen eller vänster
- Ändra inmatningsfältets etikett och namn
- Skriv associerad hjälptext, välj dess skärm och textposition
- Lägg till, duplicera eller ta bort radioalternativ

🔷 Knapp
- Anpassa visningstext/etikett på knappen
- Justera vänster/höger/center eller justerad justering
- Använd en anpassad ikon i knappen
- Ställ in ikonposition före/efter etiketten
- Ange knapp-id och klassnamn
🔷 Inställningar
- Gör inmatningsfältet obligatoriskt eller inte
- Slå på/av alternativet "få värde från URL".
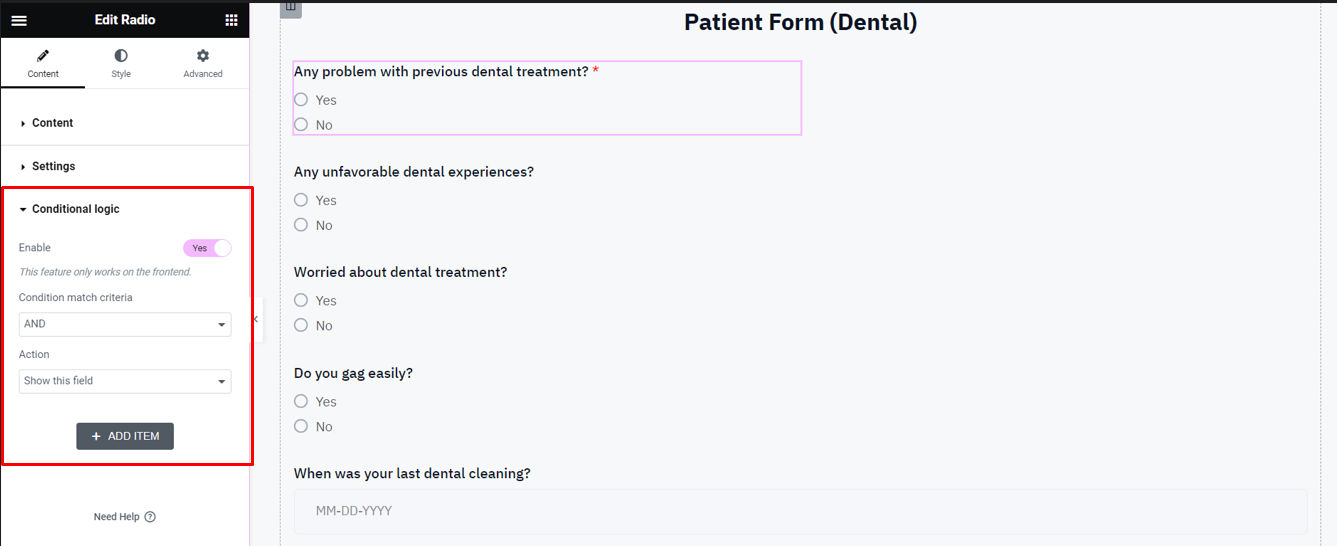
🔷 Villkorlig logik
- Aktivera villkorlig logik "OCH"/"ELLER"
- Visa/dölj det villkorliga fältet
- Lägg till nya objekt med villkoret "om och matcha".

✡️ Stilanpassning
För att lägga till ett mer elegant och tilltalande utseende till det överordnade datainsamlingsformuläret kan du anpassa stilarna för titeln, etiketten och knappen från anpassningsinställningarna för "Stil".
🟡 Titel
- Anpassa titeltextfärg och typografi
- Justera textlinje (fethet) och textskugga
- Välj blandningslägen som normal, multiplicera, skärm, färg undvika, nyans, etc)
Etikett
- Ställ in den anpassade färgen och typografin enligt kraven
- Öka eller minska utfyllnadsvärdena för etiketttext
- Justera vänster, höger, övre och nedre marginalvärden
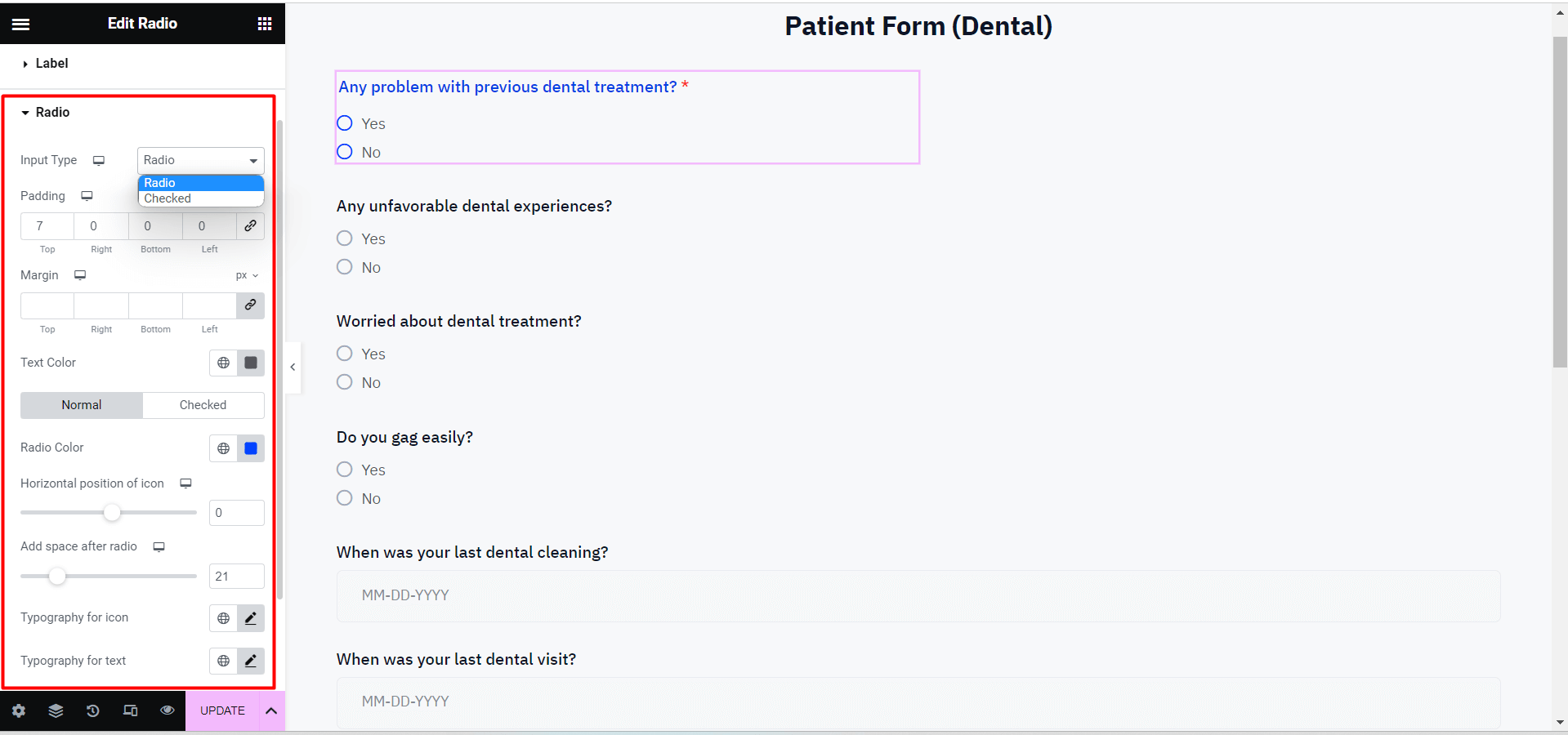
🟡 Radio knapp
- Välj ingångstyp radio eller markerad
- Justera utfyllnads- och marginalvärdena
- Anpassa normal och markerad textfärg
- Välj alternativknappsfärg
- Justera horisontellt läge och utrymme
- Anpassa ikonen och texttypografin

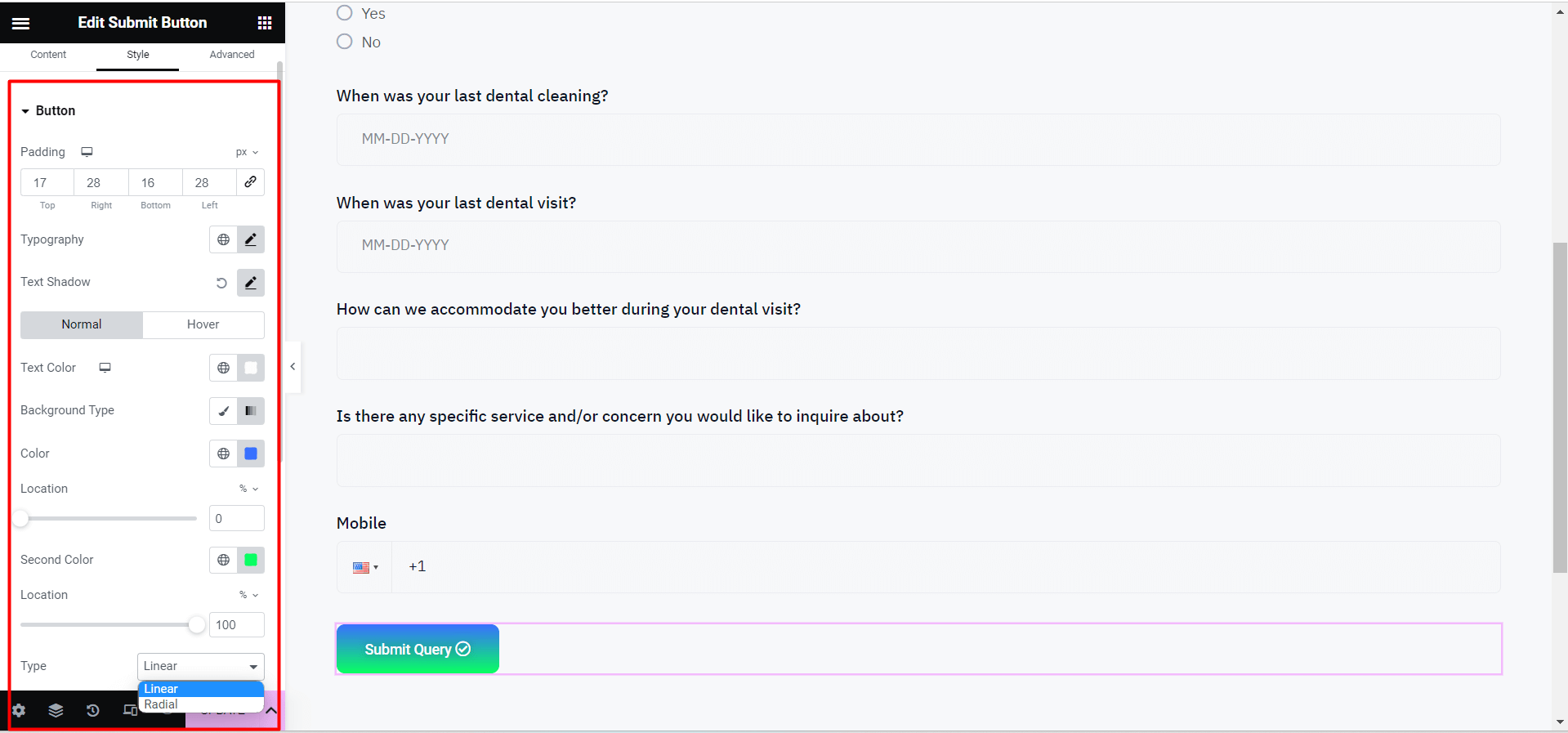
🟣🟡 Skicka-knapp
- Justera utfyllnadsvärdena för vänster, höger, övre och nedre
- Välj knappen texttypografi
- Ställ in knappskuggtyp: Normal eller Hover
- Anpassa knappfärg, textfärg och bakgrund
- Ladda upp bilden med knappen
- Add a border around the button e.g. solid, dashed, double, dotted, etc.
- Öka eller minska kantens bredd
- Ställ in anpassad kantfärg och radie
- Lägg till box-skugga och anpassa dess färg, position, oskärpa och spridningsvärden

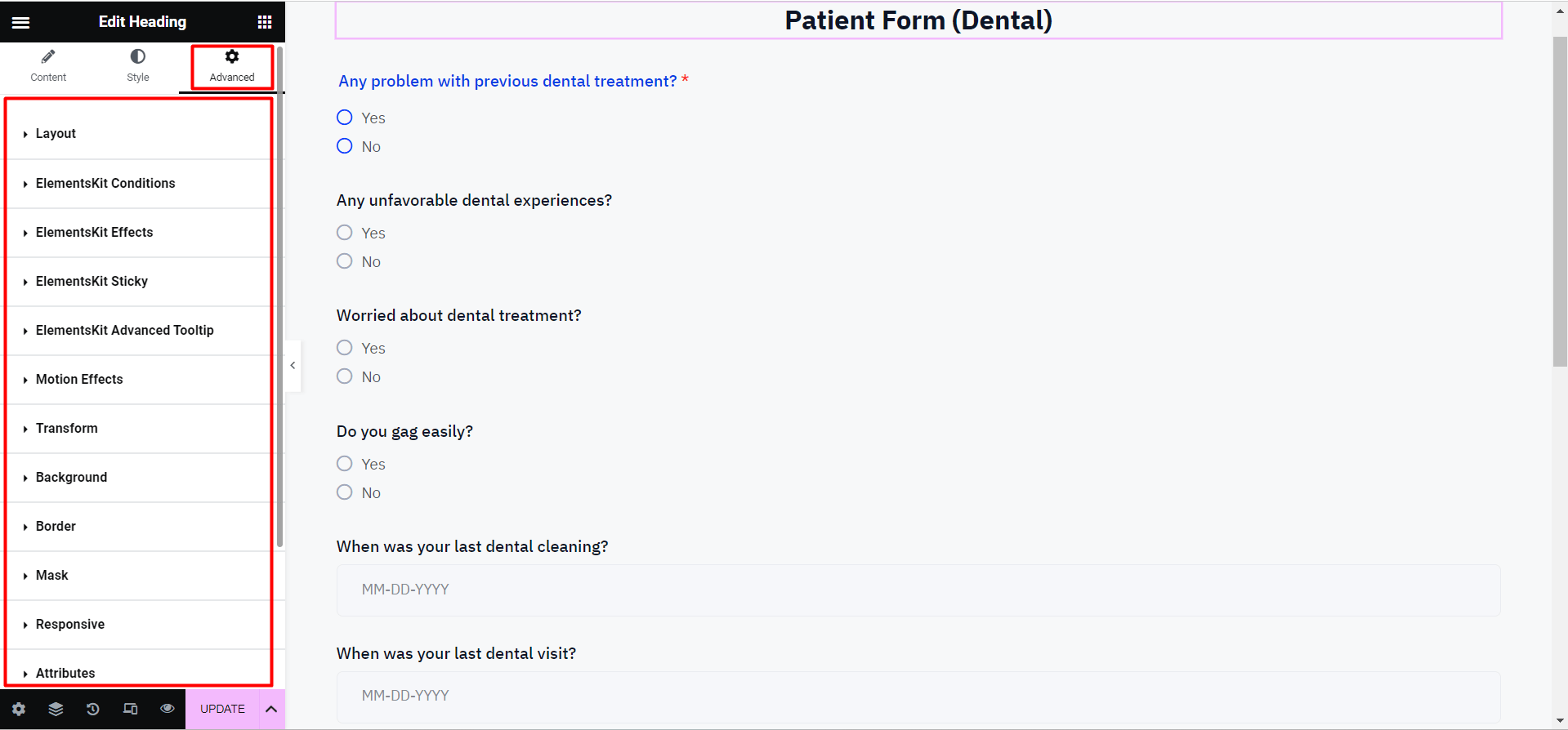
⚙️ Avancerad anpassning
För att tillämpa mer avancerade funktioner för formulärlayouten, bakgrunden och specialeffekterna har MetForm anpassningssektionen "Avancerat".
Låt oss se vad du kan justera och anpassa mallen för patientdatainsamling/registreringsformulär härifrån:
- Anpassa hela formulärlayoutens marginal och utfyllnad
- Ställ in värden för layoutbredd och position
- Add multiple motion effects (e.g. fading, zooming, bouncing) for the input fields and buttons
- Ändra formulärbakgrund: Normal eller håll muspekaren
- Ställ in formulärets kant och mask
- Anpassa enhetens lyhördhet för dator, flik och mobil
- Inkludera attribut, ytterligare CSS och många fler

Bästa metoder för att skapa ett formulär för patientdatainsamling i WordPress
Du kan överväga följande bästa praxis för att skapa ett användarvänligt, säkert, anpassningsbart och optimerat formulär för patientdatainsamling i WordPress webbplats.
✔ Håll formuläret enkelt och användarvänligt
- Minimera antalet fält till endast viktig information
- Ge tydliga instruktioner med exakta och detaljerade etiketter
- Överväldiga inte användare med onödiga/överflödiga fält att fylla i
✔ Använd villkorlig logik för att anpassa formuläret
- Skapa formuläret baserat på specifika patientbehov eller svar
- Skapa villkorliga logiska sektioner eller följdfrågor baserade på tidigare svar
- Visa eller dölj fält dynamiskt baserat på användarinmatning
✔ Prioritera datasäkerhet och efterlevnad av förordningar
- Välj ett plugin för säkert formulär som följer bästa säkerhetspraxis
- Implementera kryptering och SSL för säker dataöverföring
- Följ relevanta dataskyddsbestämmelser
📢 Obs: Samla feedback från patienter och personal för att identifiera smärtpunkter eller förbättringsområden och göra nödvändiga justeringar och optimeringar baserat på deras feedback för att förbättra formulärets effektivitet!
Låt oss se hur man skapar ett feedbackformulär med MetForm 🔥
Fördelar med att använda MetForm för att skapa ett formulär för patientdatainsamling

👌 Dra-och-släpp-funktionalitet
- MetForm erbjuder en användarvänlig dra och släpp gränssnitt för att enkelt skapa och anpassa ditt patientdatainsamlingsformulär.
- Ingen kodningskunskap krävs, vilket gör att du kan designa och modifiera din form utan ansträngning.
✔️ Alla nödvändiga fält
- Ger ett brett utbud av förbyggda formulärfält speciellt anpassad för patientdatainsamling.
- Du kan enkelt lägg till/ta bort fält för namn, födelsedatum, kontaktuppgifter, sjukdomshistoria m.m.
🎨 Massor av anpassning
- Alternativ för att anpassa färger, teckensnitt och layouter, och lägga till dina varumärkeselement att skapa en sammanhållen och professionell form som matchar din hemsidas design.
- Du kan skapa och infoga patientformuläret för MetForm på flera sätt (via Elementor, formulärmall, kortkod) samt integrera den med olika populära plattformar, inklusive verktyg för e-postmarknadsföring, CRM-system och databashanteringssystem.
🔐 Datasäkerhet
- MetForm erbjuder säker dataöverföring med en krypteringsmodul för att säkerställa att känsliga patientdata skyddas vid inlämning av formulär.
- Allows you to store data securely or integrate with external services ensuring compliance with data protection regulations.
💰 Kostnadseffektivt
- MetForms formulärbyggarplugin tillhandahåller en rad prisplaner, inklusive gratisalternativ med begränsade funktioner och prisvärda premiumplaner med avancerad funktionalitet.
- Du kan välja en plan som bäst passar din budget och dina krav och göra den till en kostnadseffektivt val för att skapa formulär för patientdatainsamling.
Behöver du skapa ett fullt fungerande kontaktformulär? 🤔
👉👉 Se detta steg-för-steg guide för att skapa ett kontaktformulär med MetForm
Vanliga frågor
Can You Create a Patient Data Collection Form in WordPress Without Any Coding Knowledge?
Ja, du kan använda plugins för formulärbyggare som MetForm eller andra liknande verktyg som erbjuder ett användarvänligt och dra-och-släpp-gränssnitt för att skapa formulär utan kodning.
What are The Essential Fields You Should Include in a Patient Data Registration Form?
Några nödvändiga fält att beakta i patientregistreringsformuläret inkluderar personlig information (namn, födelsedatum), kontaktuppgifter, medicinsk historia, aktuella symtom och eventuella specifika frågor som är relevanta för din vårdpraxis.
How Can You Ensure Data Security And Compliance With Regulations When Creating a Patient Data Collection Form?
Du bör välja ett WordPress-formulärplugin som MetForm som prioriterar datasäkerhet, som att använda SSL-kryptering för säker dataöverföring. Se dessutom till att ditt valda formulär följer relevanta bestämmelser som HIPAA eller GDPR.
Vilken är den bästa plugin för att skapa patientdatainsamlingsformulär i WordPress?
MetForm är den perfekta plugin för att skapa datainsamlingsformulär i WordPress som erbjuder en rad funktioner för att skapa robusta, säkra och anpassningsbara formulär.
How can You Optimize Your Patient Registration Form in WordPress?
För att optimera patientregistreringsformuläret bör du använda en lätt formulärbyggare med ett användarvänligt gränssnitt. Du kan också optimera formulärladdningshastigheten genom att ta bort onödiga inmatningsfält baserat på användarnas svar.
Slutord
Efter hela diskussionen är förhoppningsvis all din förvirring klar över "hur man skapar ett formulär för patientdatainsamling på WordPress-webbplatsen”.
Here, We have depicted the simple steps for creating and adding WordPress patient forms using MetForm. Using MetForm, the best WordPress patient form builder, creating any forms including the parent data collection or registration form is now just a piece of cake to you, right?
Så varför väntar du? Prova MetForm idag för att skapa personliga, säkra och användarvänliga formulär för patientdatainsamling.
Om du har några frågor eller förslag, tveka inte att dela dem med oss! Håll ögonen öppna!


Lämna ett svar