Letar du efter sätt att lägga till WooCommerce anpassat kassafält utan kodning?
Nåväl, du har landat på precis rätt blogg. I den här bloggen får du lära dig hur man lägger till WooCommerce extra kassafält på enklast möjliga sätt.
WooCommerces standardutcheckningssidas formulärfält kan ibland kännas otillräckliga för att ge en smidig e-handelsutcheckningsupplevelse. Som ett resultat är det mycket vanligt att se människor som letar efter sätt att lägga till ett anpassat kassafält för WooCommerce.
Även om att göra råkod är ett alternativ, är det inte det mest effektiva sättet att lägga till WooCommerce kassafält.
Tja, vad är det effektiva sättet du måste fråga, eller hur?
Svaret är använder ett lättanvänt men ändå lätt WooCommerce-plugin. Och hur du kan use an awesome WordPress plugin to add WooCommerce custom additional checkout field är allt den här bloggen handlar om.
Så låt oss hoppa till huvuddelen...
Quick Overview
This tutorial includes a powerful solution that will simplify the process of integrating a custom additional checkout field in WooCommerce. For this blog, you will need ShopEngine, an WooCommerce page builder that has a dedicated widget named “Additional checkout field”. You can easily add custom field with this widget to your checkout page after installing the following necessary plugins:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
After installing these solutions, you need to:
✅ Activate WooCommerce addtional checkout field widget.
✅ Configure additional checkout field.
✅ Save to add additional checkout field.
Also, you will learn to delete these additional fields from your checkout page.
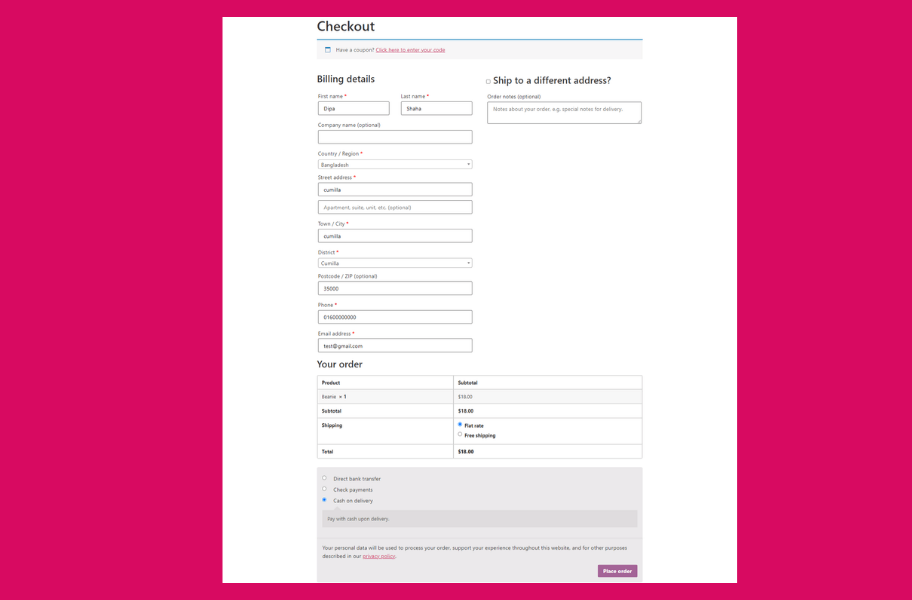
Vad är en kassasida i e-handel?

På en e-handelswebbplats hänvisar kassasidan i princip till sidan som hanterar betalnings-/leveransinformationen för att slutföra en transaktion. Den har vanligtvis olika formulärfält för att samla in användarinformation som faktureringsadress, leveransadress, betalningsmetod etc.

Varför behöver du lägga till ett anpassat fält på WooCommerce kassasida?
Standarden WooCommerce kassamallen har två formulärfält, ett relaterat till fakturering och ett annat relaterat till frakt- och betalningsinformation. Allt detta är grundläggande information som man behöver för att fortsätta med leverans.
Men om din kund vill ha some personalisering i deras ordning till exempel kanske de vill skicka beställningen till en annan person som gåva och de vill ha en lapp på den. Hur gör de det?

För detta behöver de vanligtvis ringa din hjälplinje och det kan vara en lång tröttsam kassaprocess som resulterar i en dålig användarupplevelse. Men du kan ändra det om du lägger till ett anpassat utcheckningsfält för WooCommerce.
Ett annat exempel skulle vara att lägga till ett mellannamnsfält. Naturligtvis kan man alltid skriva mellannamnet i förnamnsfältet men att ha ett mellannamnsfält ger en bättre användarupplevelse med personer som har mellannamn (vi vet alla, det finns många!).
Ett annat exempel kan vara att den som levererar vill att produkten ska levereras en viss tid på dygnet. För det kan du också tillhandahålla ett anpassat fält. Jag pratar bara om alternativen som jag tänkte på.
Men jag är säker på att du har haft det som ägare av en onlinebutik många idéer eller behov som ett WooCommerce anpassat kassafält enkelt kan lösa. Så, göra beställningar mer personliga för konsumenterna samt göra processen för tillverkning och leverans båda kan vara mycket fördelaktiga genom att lägga till ett anpassat fält på din WooCommerce kassasida.
Du kan också kolla in vår blogg Hur man lägger till valutaväxel på WooCommerce-webbplatsen i 5 steg
Required plugins for WooCommerce checkout field editor
För att lägga till ett extra anpassat fält till din WooCommerce kassasida måste du installera och aktivera följande plugins:
Om du behöver hjälp med aktiveringen av WooCommerce kassafältredigerare – ShopEngine Pro, kan du kolla in dokumentation.
ShopEngine är ultimata WooCommerce kassafältredigerare som följer med 13+ moduler och 60+ widgets att ge dig all kontroll för att bygga din egen personliga Woo-butik. Det är ett tillägg för Elementor sidbyggare, så du måste installera Elementor innan du installerar ShopEngine-plugins.
Av de 20+ modulerna kommer jag att använda en i denna handledning som heter "Kassa ytterligare fältmodul ” för att lägga till ett extra anpassat fält till WooCommerce kassasida. Och här kommer huvudprocessen...
Hur man lägger till ett anpassat utcheckningsfält för WooCommerce: 3-stegs handledning
Yes! Adding an extra custom checkout field in WooCommerce is just a 3 steps task if you use ShopEngine. Because this plugin is the best checkout field editor for WooCommerce available. Let’s check the steps in detail so you can follow along easily…
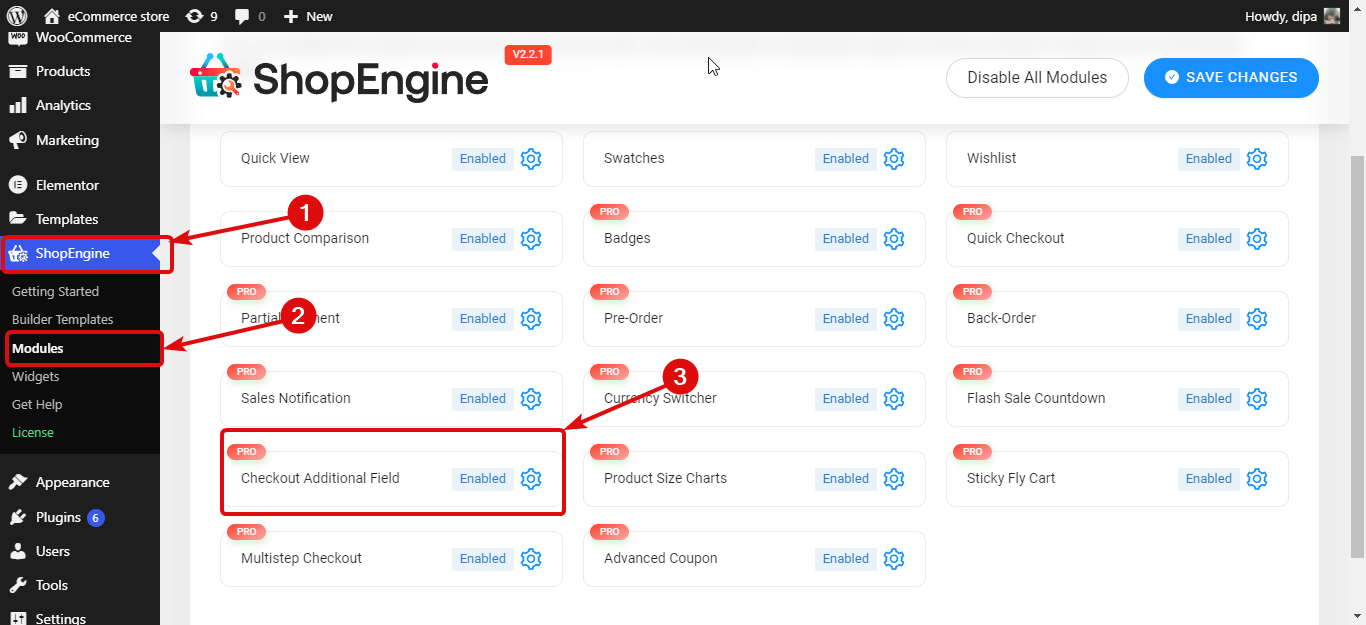
Steg 1: Aktivera Checkout Ytterligare fältmodul för ShopEngine
The first step is to enable the WooCommerce Checkout Additional Field Module. To enable or activate the module, you need to
- Navigera till ShopEngine ⇒ Moduler ⇒ Kassa ytterligare fält och klicka på ikonen Inställningar

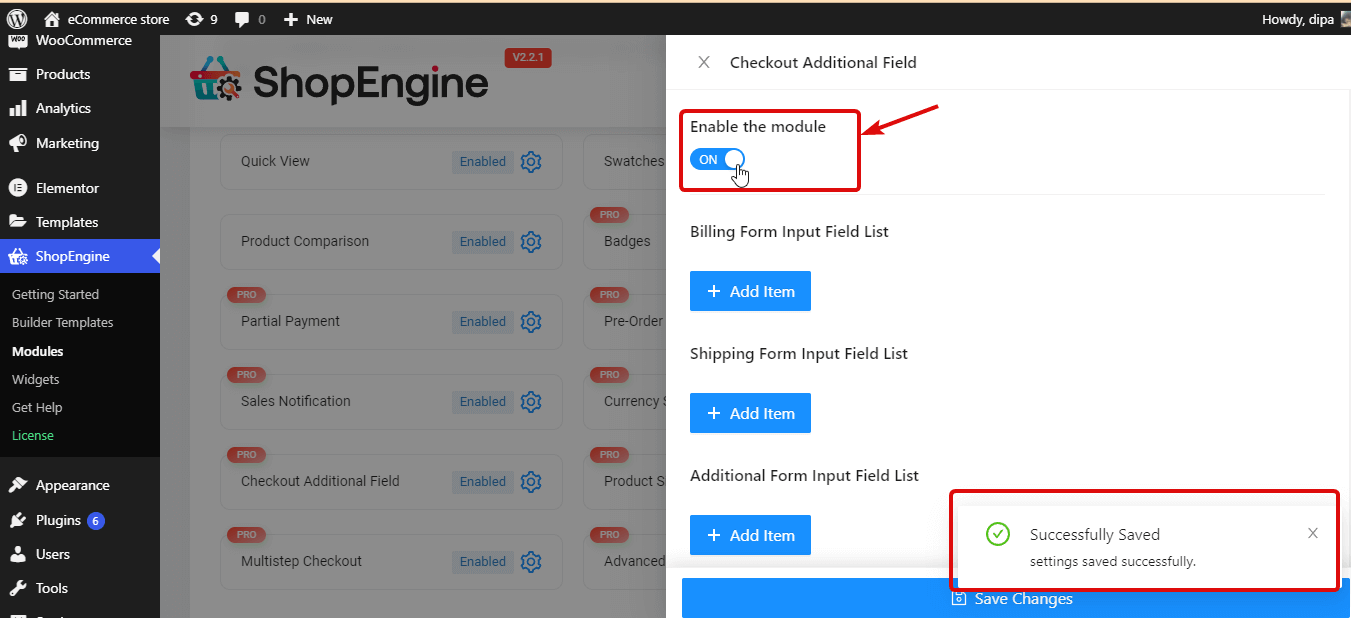
- Sätta på de Aktivera modulalternativet, då klicka på Spara ändringar att uppdatera.

👉👉 Du kan också gå till kassan Hur man anpassar WooCommerce kassasida med ShopEngine
Steg 2: Lägg till ett nytt anpassat fält till WooCommerce kassasida
Med ShopEngine kan du lägga till ett anpassat fält till följande kassarelaterade formulär:
- Lista över inmatningsfält för faktureringsformulär
- Inmatningsfältlista för fraktformulär
- och Ytterligare formulärinmatningsfältlista
Utcheckningsformulär - Ytterligare är en widget från ShopEnigine som som standard lägger till ett textinmatningsfält där användare kan lägga till ytterligare personliga anteckningar relaterade till produkten de köper eller angående frakten eller någon personlig anteckning.
Processen att lägga till ett anpassat fält till någon av listorna med formulärfält är densamma. Du kan följa samma process för att lägga till anpassade fält i alla formulär och så många fält du vill.
Obs: Du måste använd formuläret i din kassasidamall som du vill lägga till ett anpassat fält för.
Här är stegen du behöver ta för att lägga till ett enda anpassat fält på din WooCommerce-utcheckningssida. För att lägga till ett formulärfält klicka på + Lägg till objekt under det formulärnamnet och lägg till följande fält:
- Märka: Ange en lämplig titel
- Typ: Välj vilken typ av fält du vill ha. Du kan välja typer som text, nummer, e-post, textområde, datum, tid, URL, kryssruta, etc.
- namn (Unik nyckel): Ge ett unikt namn eftersom det kommer att betraktas som en unik nyckel. Se till att det finns inget mellanslag mellan och inget specialtecken. Och se alltid till att du ger ett unikt namn för varje fält du skapar.
- Platshållare: Skriv texten för platshållaren.
- Alternativ (endast för radiotyp): Detta alternativ krävs endast om du väljer en fälttyp Radio. Du måste lägga till alla alternativknappsvärden i mönstret "value= option" separerade med ",". Till exempel; 0=Ja,1=Nej eller M= Man, F= Kvinna.
- Nödvändig: Välj om du vill göra detta fält obligatoriskt eller inte.
- Position (efter): Välj fältets position.
- Anpassad CSS-klass: Du kan lägga till valfri anpassad CSS-klass här om du vill.
Du kan se processen nedan, upprepa samma process för att lägga till flera extra fält till din WooCommerce kassasida.


Steg 3: Spara och se förhandsgranskningen
Klicka nu på spara ändringar och uppdatera kassasidan med de extra anpassade kassafälten. Du kan göra en testbeställning för att se den uppdaterade kassasidan i funktion.
Notera: Jag har lagt till ytterligare ett extra fält till listan med inmatningsfält för fraktformulär. Om du gör detsamma måste du se till att du använder Fraktformulärwidget i din WooCommerce kassamall.

👉👉 Du kan också checka ut Hur man anpassar WooCommerce kundvagnssida med ShopEngine
Hur man redigerar/tar bort extra kassafält i WooCommerce
Tänk nu om du lägger till ett extra anpassat fält men du vill uppdatera lite information eller kanske ta bort ett anpassat fält för alltid. Hur gör man det?
Well, just like creating a new field, editing, and deleting extra checkout fields in WooCommerce is also super easy with ShopEngine. Let’s check out how to do that with WooCoomerce additional checkout field plugin, ShopEngine:
Steg du måste följa för att redigera WooCommerce anpassat kassafält:
Så här redigerar du ett befintligt anpassat kassafält för WooCommerce:
- Navigera till ShopEngine ⇒ Moduler ⇒ Checka ut ytterligare fält och klicka på ikonen Inställningar
- Klicka på fältet för att expandera
- Uppdatera nu all information du vill (jag kräver mellannamnet bara för att visa dig processen)
- Klicka slutligen på Spara ändringar för att uppdatera

Steg för att ta bort extra kassafält i WooCommerce:
Så här redigerar du ett befintligt anpassat kassafält för WooCommerce:
- Navigera till ShopEngine ⇒ Moduler ⇒ Checka ut ytterligare fält och klicka på ikonen Inställningar
- Klicka på fältet för att expandera
- Uppdatera nu all information du vill ha
- Till sist, klicka på Spara ändringar att uppdatera

👉👉 Du kan också checka ut Hur man anpassar WooCommerce-kategorisidan med kodning
Varför välja ShopEngine som din Checkout Field Editor för WooCommerce?
Några anledningar till varför du bör välja ShopEngine framför andra plugins som din kassafältsredigerare för WooCommerce inkluderar:
- Eftersom detta är en allt-i-ett WooCommerce-lösning behöver du inte flera plugins
- Ett extremt lättanvänt plugin för att lägga till extra WooCommerce kassafält
- Denna WooCommerce-byggare är kompatibel med både Elementor sidbyggare och Gutenberg
- The team provides top-class support so you won’t have to struggle with technical difficulty while working with this WooCommerce additional checkout field plugin.
- Kommer med andra viktiga e-handelsfunktioner som en förbeställning, Restorder, Delbetalning, Flash försäljning, etc.

Sista ord om extra kassafält i WooCommerce
Jag hoppas att du fick vad jag hade lovat i början av den här bloggen, som är att förse dig med easiest way to add WooCommerce custom checkout field.
Jag har visat dig hur man gör lägg till ett nytt fält tillsammans med stegen för att redigera och ta bort befintliga fält på din WooCommerce kassasida. Replikera gärna samma process för att lägga till de anpassade fält du behöver för din specifika e-handelswebbplats.
ShopEngine är det ultimata utcheckningsfältsredigerarens plugin för WooCommerce som låter dig göra många saker förutom att lägga till ett anpassat fält på kassasidan. Du kan anpassa alla WooCommerce-sidor som butikssida, kontosida, kundvagnssida, tacksida etc.
Så slösa inte din tid och energi på några undermåliga plugins, ta hellre din bit av ShopEngine idag och bygg din WooCommerce-butik med största flexibilitet.

Lämna ett svar