Om du observerar den senaste utvecklingen vet du redan att framtiden för WordPress är massivt investerad i Gutenberg.
I WordPress 5.9 har det mest populära innehållshanteringssystemet (CMS) introducerat Gutenberg, den nya blockredigeraren som ersatte den klassiska redigeraren. Detta var det första steget mot att förvandla WordPress till en komplett webbplatsbyggare istället för en innehållsredigerare.
Gutenberg är grunden för ett nytt projekt som heter Full Site Editing, vilket gör att du kan använda block för alla delar av din webbplats, inklusive sidhuvud, sidfot, sidofält och andra globala element.
Med tanke på allt är det tydligt att Gutenberg har ändrat utvecklingen av WordPress. Från allmänna användare, webbplatsutvecklare och plugin-utvecklare till kärnutvecklare, alla har en stor andel i detta.
Så hur kommer dessa förändringar att påverka intressenterna? Eller hur reagerar de på denna nya revolution inom WordPress-utveckling?
Sammantaget, vad ligger i Gutenbergs framtid och hur det omformar WordPress-ekosystemet vi känner till idag?
I den här artikeln har vi försökt ta reda på alla dessa frågor med vår personliga erfarenhet av att migrera vår webbplats till Gutenberg.
Ett skifte från enbart typredigerare till webbplatsbyggande plattform
WordPress är inte enbart en redigerare längre. Det har gått över till en mer kompakt plattform för webbplatsbyggande, tack vare Gutenberg.
Tidigare hade WordPress i första hand en klassisk editor som brukade göra det möjligt för användare att skapa och redigera innehåll enkelt och okomplicerat. Men eftersom webbtekniken utvecklades och användarna krävde mer flexibilitet när det gäller design och layout, insåg WordPress behovet av en mer modern och intuitiv redigeringsupplevelse.

Gutenberg-redaktören markerade ett steg mot en mer funktionsladdad och användarvänlig upplevelse för att skapa innehåll. Som ett resultat är WordPress inte bara ett innehållshanteringssystem (CMS) längre, utan ett fullfjädrad webbplatsbyggare, som låter användare designa och strukturera sina webbplatser mer dynamiskt och interaktivt.
Sammantaget har WordPress positionerat Gutenberg för att hålla jämna steg med de föränderliga kraven på webbutveckling och design, vilket säkerställer dess relevans för nyare kunder.
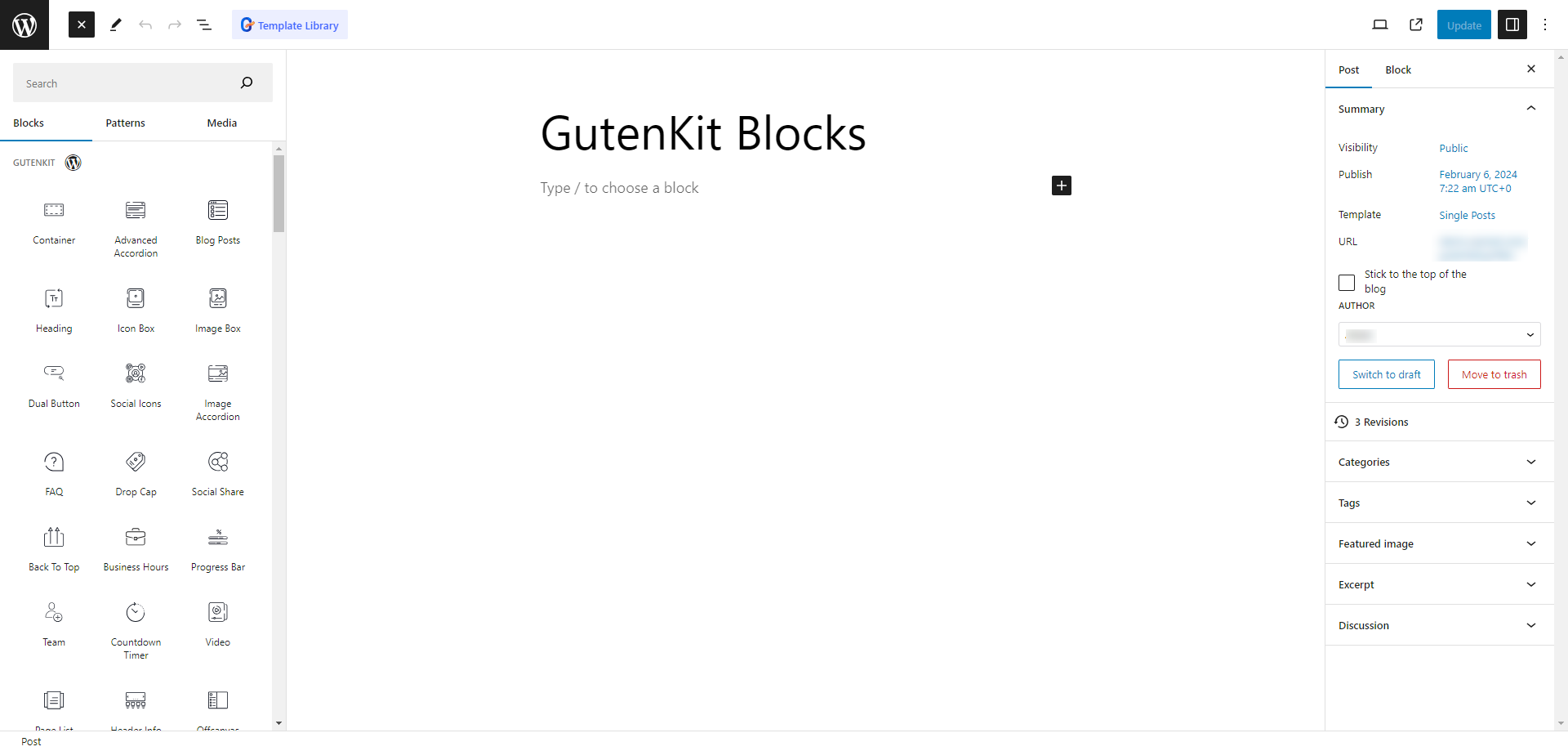
Gutenberg tar med WYSIWYG-upplevelsen till WordPress-kärnan
WYSIWYG står för "Vad du ser är vad du får”. Tidigare var det bara tredjepartssidbyggare som tillhandahöll den här typen av liveförhandsgranskningsredigerare för WordPress. Men Gutenberg tar det nu till WordPress-kärnan.
Gutenberg tillhandahåller en live förhandsvisning av innehållet när användarna redigerar det. I blockredigeraren återspeglas ändringar omedelbart, vilket gör att användarna kan se exakt hur innehållet kommer att se ut på framsidan av webbplatsen.
Denna förhandsgranskning i realtid för WYSIWYG-upplevelsen till WordPress-standardredigeraren och minskar behovet av att växla mellan redigerings- och förhandsgranskningslägen.
Dessutom block editor tar med dra-och-släpp-funktionen till WordPress. Det låter användare enkelt ordna om block och multimediaelement genom att använda ett enkelt dra-och-släpp-gränssnitt. Detta gör det enkelt för användare att visualisera layouten och strukturen på sitt innehåll på ett sätt som speglar den slutliga presentationen på webbplatsen.
Temautvecklare kommer att fokusera på att blockera teman
Sedan lanseringen av Gutenberg har trenden mot blockbaserade teman i WordPress tagit fart. Detta ger konceptet Full Site Editing (FSE) i WordPress.
Vad är fullständig webbplatsredigering och blockbaserade teman?
Fullständig redigering av webbplatsen introduceras med tanken att användare ska kunna designa hela webbplatsen med hjälp av Gutenberg-redigeraren.
Det tillåter användare att skapa webbsidor och mallar med hjälp av block. Du kan designa webbplatsens målsidor, mallar, sidhuvuden, sidfötter, sidofält och ställa in globala element som färgpaletter. I grund och botten är detta ett slags "anpassat tema" för din webbplats i en fullständig webbplatsredigerare.
Och blockteman är det WordPress-teman som är byggda med Gutenberg-block. Alla officiella WordPress-teman är blockteman. Temautvecklare kan använda standardteman eller bygga anpassade block för att lägga till fler funktioner. De kan nu helt enkelt använda standardblocken eller skapa anpassade block för att utveckla sina teman.

Går nu tillbaka till diskussionen kommer temautvecklare att fokusera på att blockera teman? Det är troligast att de gör det. Det finns flera anledningar till att fokusera på blockredigeraren.
Fördelen med blockteman är att temautvecklarna inte behöver bunta ihop en mängd plugins i sitt tema för att lägga till funktioner. De kan enkelt bygga teman med block, med en kombination av standardblock och anpassade.
När det gäller användarna är det också bekvämt. Användare kan enkelt redigera blockteman utan att förstöra element. Med fullständig webbplatsredigering kan webbplatsägare enkelt anpassa globala stilar, sidhuvuden, sidfötter och webbplatssidor.
Så, sammanfattningsvis av alla dessa, är anledningarna och möjligheterna att gå mot blockteman ganska höga.
Vår erfarenhet efter att ha flyttat Wpmet till Gutenberg
Helt nyligen har vi flyttat vår Wpmet-webbplats till Gutenberg. Att flytta vår webbplats måste vara utmanande när det gäller volymen och trafiken på webbplatsen.
För att sätta saker i perspektiv har vi flera komplext designade produktmålsidor, 350+ blogginlägg, över 20 tusen användarkonton och hundratals fler sidor.
Att flytta en webbplats av denna volym var inte bara utmanande utan också sårbart. Trasiga problem på någon av dessa sidor kan orsaka ödesdigra konsekvenser för vår webbplats.
Men resultatet är ganska imponerande!!
Vi har framgångsrikt replikerat alla våra sidor i Gutenberg.
👉 Designen förblev exakt densamma
👉 Användarkontona påverkades inte
👉 Webbplatstrafiken minskade inte
Och framför allt är prestandaförbättring helt enkelt fantastisk.
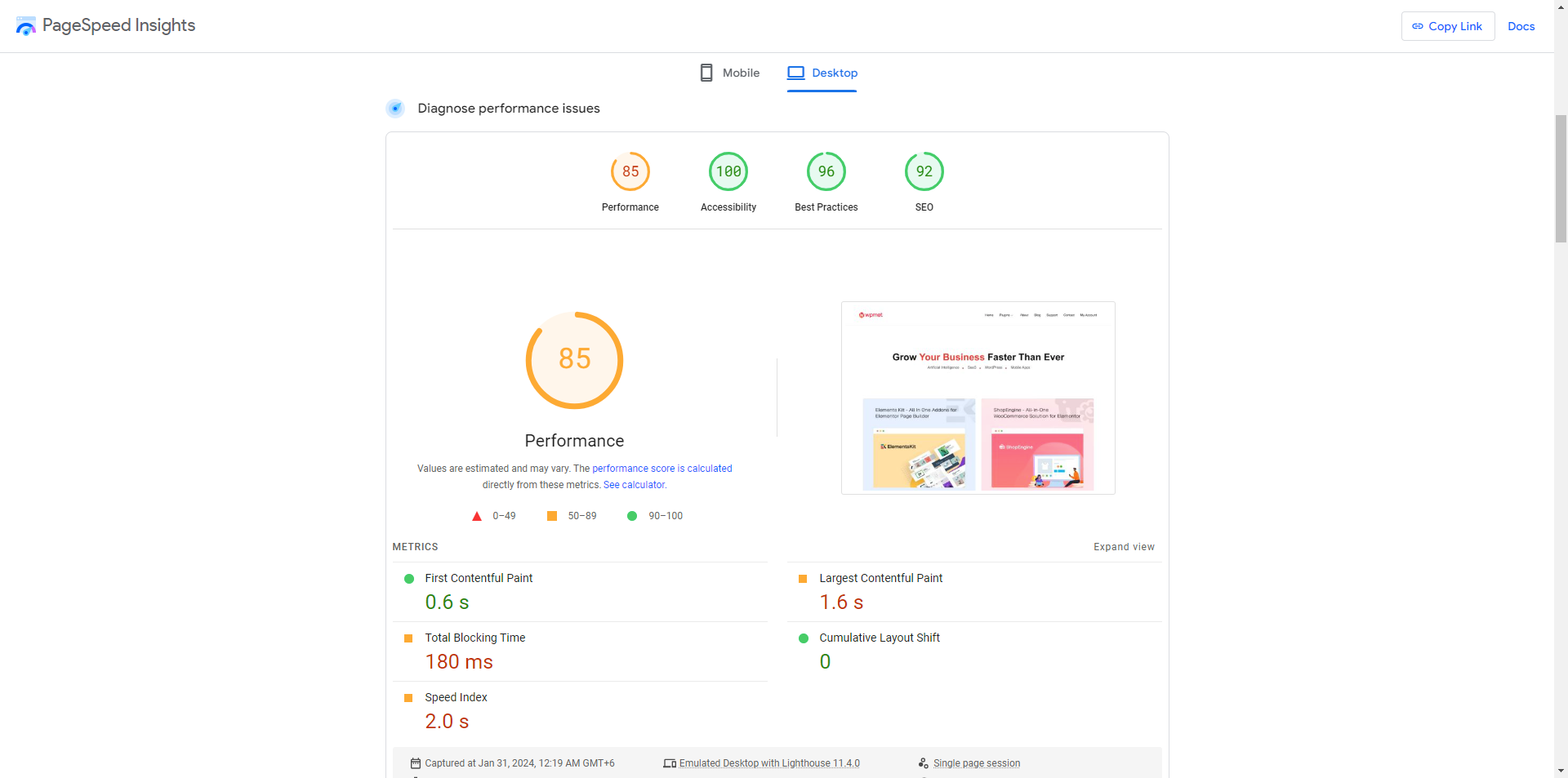
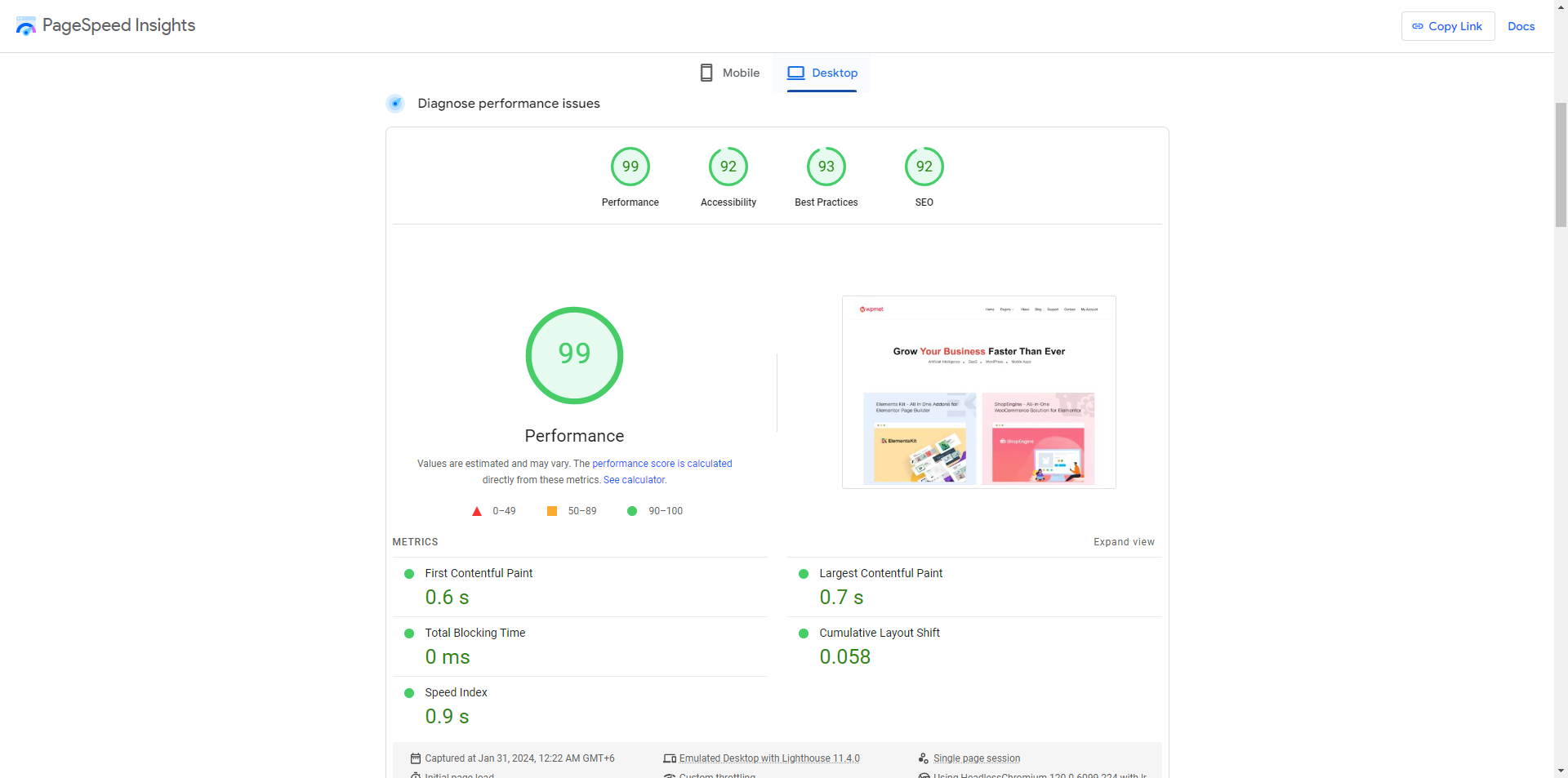
Här är en jämförelse av hur prestandan förbättrades efter skiftet till Gutenberg.
⚠️ Innan jag migrerar till Gutenberg

✅ Efter att ha migrerat till Gutenberg

Huvudsyftet med att flytta vår webbplats till Gutenberg var att förbättra prestandan. Och vi är imponerade av hur prestandan förbättrades.
Men för att replikera designen och funktionerna använde vi anpassade block. Standard Gutenberg-blocket har ännu inte lagt till många avancerade funktioner. Så vi var tvungna att utveckla ett antal anpassade block för webbplatsen.
Sammantaget gjorde bättre prestanda och designflexibilitet ditt skifte till Gutenberg till en smidigare upplevelse.
Vad ligger i framtiden för Gutenbergs utveckling
Enligt Matt Mullenweg, medgrundare av WordPress, är Gutenberg framtiden för WordPress. Han gick djärvt till att säga,
Om detta förblir fallet kommer Gutenberg definitivt att få allt fokus i framtida WordPress-utveckling. Som ett resultat kommer en stor del av användarna att använda Gutenberg för sin webbplats.
Men kommer Gutenberg att vara den bästa redigeraren för WordPress-användare?
Matt Mullenweg hävdar att han flyttar varje del av WordPress-ekosystemet med Gutenberg. I hans ord, den plugin-utvecklare kommer att finna det lätt att integrera sina plugins med WordPress kärna. Även kärnutvecklare kommer att få mer frihet genom att eliminera oron för "bakåtkompatibilitet".
Men när vi ser saker på marken har Gutenberg en stor utmaning konkurrerar med sidbyggare som redan är etablerade och enormt populära.
Dessa sidbyggare har utvecklats under åren genom kontinuerlig utveckling och har sörjt för sina användare med avancerade funktioner. Därför, som en relativt ny redaktör, måste Gutenberg växa snabbt för att kunna lägga till avancerade sidbyggarfunktioner.
Det viktigaste är att sidbyggare idag har en enorm lojal användarbas. Det ska bli intressant att se hur WordPress motiverar dessa lojala användare att gå mot sitt Gutenberg-projekt.


Lämna ett svar