Om du är en webbutvecklare, hanterar du ofta webbplatsbuggar, eller hur? Oavsett om du kodar för en webbplats från grunden eller distribuerar redan kodade program, kommer du säkert att stöta på buggar. Detta beror på att kodningsfel sannolikt kommer att inträffa i alla typer av datorprogram inklusive WordPress.
Men varje problem har en lösning och det har även buggar. Faktum är att som webbutvecklare är en av dina primära ansvarsområden att felsöka buggar eller kodningsfel. Jag döpte särskilt WordPress som denna artikel kommer att handla om felsökning av WordPress kodningsfel holistiskt.
Så, om du är en WordPress-utvecklare, kommer den här bloggen att vara väldigt praktisk för dig. Vi kommer att förse dig med några mördande och effektiva WordPress-tips och tricks för felsökning genom hela den här bloggen.
Men innan dess, låt oss definiera termen felsökning och ge dig en överblick över det. Detta kommer att hjälpa dig att förstå de efterföljande punkterna bättre.
Felsökning förklaras:
Enkelt uttryckt, debug eller debugging anger att detektera och åtgärda kodningsfel i en mjukvara eller ett datorprogram. I allmänhet är webbutvecklare de proffs som utför felsökningsuppgifterna.
Developers make use of a number of debugging tools to fix bugs in code. Once corrected, they run further tests to make sure that bugs don’t crop up again in the program. It’s key to note that debugging is a continual action in a software development process.

För att felsöka en mjukvara kan du använda flera taktiker inklusive enhetstest, kodgranskning och parprogrammering. Innan ett program släpps är det webbutvecklarnas uppgift att se till att programmet är fritt från buggar.
However, bugs can show up in a software post-official launch even after fixing the apparent ones. This is because it’s nearly impossible to identify all the bugs in a product in one shot. Some bugs in the program become visible after users start using the product. When complaints come from users about bugs, developers have to immediately fix them.
Varför det är viktigt att felsöka WordPress-webbplatser i förväg:
Tycka om WordPress säkerhet, debugging in WordPress matters a lot. When you design a WordPress site, you take advantage of many 3rd party plugins to enhance your site features. But all these plugins are unlikely to get you the fruits that you anticipate. Many of these plugins will trigger code conflicts with one another, crippling your WordPress site.

So how to debug a WordPress site to deal with the issue? Well, WordPress has a felsökningsläge that enables you to detect this type of code conflict upfront. This allows you to fix these issues before your site goes live. As a result, the time and endeavor required to fix emerging website bugs after the site goes live diminishes.
7 effektiv felsökning av WordPress tips och tricks:
Nu är det dags att ta tag i det, det vill säga ge dig det troliga lösningar för att felsöka WordPress-webbplatser. Normalt sett, när någon av oss stöter på att vår WordPress-webbplats kraschar, tenderar vi att inaktivera eller avinstallera alla våra aktiva teman och plugins. I själva verket är detta vad vi uppmanas att göra. Inte för att det är en fel metod att använda.
Men det är tidsödande och en ineffektiv metod för att få din webbplats tillbaka på rätt spår. På så sätt kan de verkliga problemen med din webbplats också förbli obemärkta. Därför måste du komma på en riktig spelväxlare och det är precis vad vi kommer att diskutera här-
Om du är villig att veta om att återställa en hackad WordPress-webbplats, kan du hänvisa till länken nedan-
Tillgång till WordPress Debugging Plugins:
Plugins är alltid användbara när det kommer till funktionsförbättringen på en WordPress-webbplats. Om du till exempel vill berika din webbplats med funktioner för sociala medier kan du använda den plugins för sociala medier.
Likaså om du vill ha förbättrade felsökningsfunktioner för din WordPress-webbplats kan du använda dig av förstklassiga WordPress-felsökningsplugins. Vi skulle nämna och rekommendera 2 WordPress-plugins för felsökning - Query Monitor och Debug Bar.
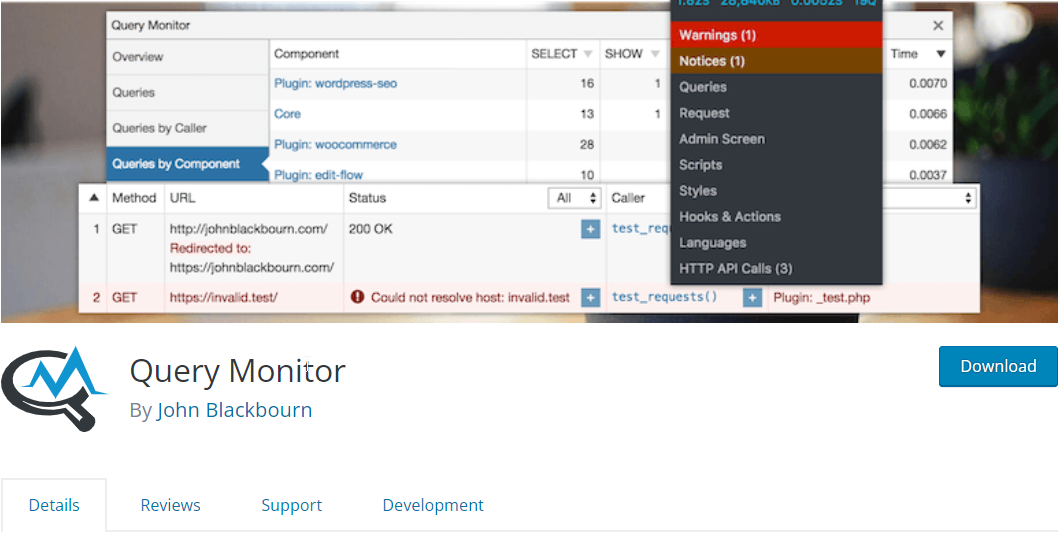
Fråga Monitor:
Query Monitor kommer med några otroliga WordPress-felsökningsfunktioner. Den har en panel för utvecklarverktyg för WordPress. Det låter dig felsöka eller felsöka databasfrågor, PHP-fel, blockredigeringsblock, krokar och åtgärder, språk och översättningar, skriva om regler, köade skript och stilmallar, HTTP API-anrop och mer.

Den innehåller också några avancerade funktioner som felsökning av Ajax-samtal, REST API-anrop och kontroll av användarkapacitet. Den anmärkningsvärda egenskapen hos plugin är dess förmåga att begränsa dess produktion efter plugins och teman, så att du kan dechiffrera låggradiga plugins och teman.
Query Monitor är också känt för att visa praktisk information. Du kan lägga till admin-verktygsfältsmeny för att visa aktuell sidöversikt med felsökningsinformation som visas i paneler när du väljer ett menyalternativ.
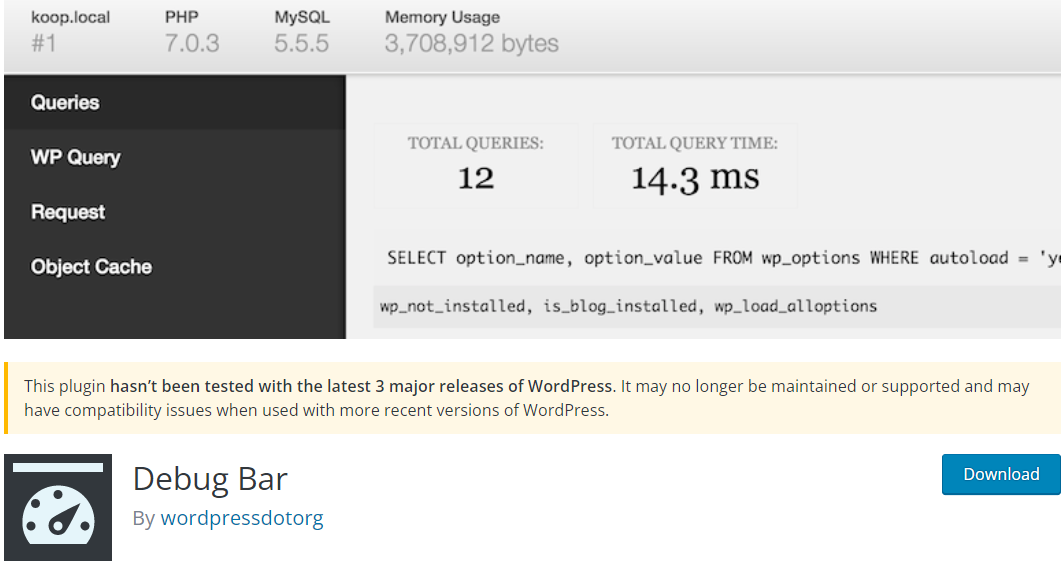
Debug Bar:
Debug Bar är en mycket pålitlig felsökning av WordPress-verktyg som du kan utnyttja från WP-admin. It lets you get quick access to different types of debugging information like cache, query, and so on. The tool appears on top of the admin bar of the site easing you to debug information from both front-end and back-end.

I insticksprogrammet Debug Bar kommer du att ha flera alternativ för att identifiera problem i din kod. Du kan till exempel aktivera spårning av PHP-varningar och meddelanden genom att aktivera WP_DEBUG. Dessutom, för att ta reda på prestandaproblem på din webbplats, kan du aktivera SAVEQUERIES som exponerar och spårar MYSQL.
Aktivera WP_DEBUG:
Det enklaste sättet att logga alla problem i WordPress är att aktivera WP_DEBUG vilket du kan göra genom att redigera filen wp-config.php. WP_DEBUG är det inbyggda standardfelsökningsläget i WordPress och det har 2 undertyper.
En är WP_DEBUG_DISPLAY som visar fel på skärmen och den andra är WP_DEBUG_LOG som sparar felmeddelandena i wp-content/debug.log.
För att aktivera WP_DEBUG kan du navigera till rotkatalogen på din webbplats. Du kan utföra detta antingen genom din värdleverantörs filhanterare eller genom att använda en FTP-klient (File Transfer Protocol) som FileZilla. Filen wp-config.php kommer att finnas i mappen public_html.
När du har hittat och öppnat filen är nästa steg att kopiera och klistra in följande kodavsnitt:
// Aktivera WP_DEBUG-läge
define( 'WP_DEBUG', true );
// Aktivera felsökningsloggning till filen /wp-content/debug.log
define( 'WP_DEBUG_LOG', true );
// Inaktivera visning av fel och varningar
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// Använd dev-versioner av kärn JS- och CSS-filer (behövs endast om du ändrar dessa kärnfiler)
define( 'SCRIPT_DEBUG', true );
Punkt att notera är att detta bör infogas före raden som lyder "/* Det är allt, sluta redigera! Lycka till med bloggandet. */”. Se till att spara dina ändringar när du är klar.
Aktivera WPDB-felrapportering:
Om du arbetar med WPDB-klassen för att hantera din databas, är det mycket viktigt att göra WPDB-felrapporteringen. Med denna felrapportering kan du se till om dina frågor körs perfekt eller inte. Utöver det kommer det också att visa felmeddelanden för felsökning av WordPress.
Det finns en variabel som heter $show_errors i $wpdb-objektet. Om du ställer in detta till Sann, kan du uppmana WordPress att mata ut SQL-felen på skärmen för en given fråga.
global $wpdb; // Innan du kör din fråga: $wpdb->show_errors = TRUE; $result = $wpdb->get_results("VÄLJ fältvärde FRÅN tabellnamn"); if(! $result){ $wpdb->print_error(); // Eller så kan du välja att visa den senast försökte frågan. echo $wpdb->last_query; }För att aktivera detta, gå till din /public_html/wp-includes/wp-db.php och öppna filen. Sök efter wpdb klass och ändra $show_errors variabel till Sann.
Implementera WordPress Staging Site:
Är du inte bekant med termen "staging site"? Tja, en iscensättningsplats är en exakt klon av din livesajt. Du kan vara värd för en iscensättningsplats i din privata underdomän utan offentlig synlighet. Det är därför en iscensättningssajt är en perfekt plats för att exekvera din kod till en början.
En iscensättningsplats fungerar som en utvecklingsplats så att du kan implementera vilka koder du vill lägga in på din livesajt. Eftersom iscensättningsmiljön är osynlig för människor och sökmotor, är det en idealisk plattform för att testa, justera och finjustera dina koder innan du flyttar dem till livesajten.
Identifiera PHP-fel:
I PHP kan du behålla en logg över fel eftersom den kommer med sin egen nivå av felrapportering. Med en phpinfo-fil kan du enkelt upptäcka PHP-fel tidigt i dina skript. Denna phpinfo-fil kan mata ut information om PHPs nuvarande tillstånd.
Typerna av information inkluderar kompileringsalternativ och tillägg, version, miljö, OS-version, HTTP-huvuden och licens. För att göra det kan du konfigurera filen php.ini för att aktivera PHP-felrapporteringen och ange en plats för att lagra felloggen.
error_reporting = E_ALL | E_STRICT error_log = /var/log/php_error.logDu kan dock hitta det här alternativet inaktiverat i några av värdplanerna som Hostingers delade värdplan. I så fall kan du distribuera PHP-kodkontroll som kommer att ge dig en assistent för att granska fel i din kod. Verktyget gör det möjligt för dig att hitta och fixa syntaxfel som en felstavad funktion eller ett saknat semikolon.
Men om din syntax inte har några fel måste du komma med IDEs som Eclipse och PHPStorm. Dessa verktyg kommer att bryta koderna och låta dig kontrollera om du gör något logiskt fel som att förbise en variabel som du lagrat tidigare i en sträng.
Undersök din webbplats serverfelloggar:
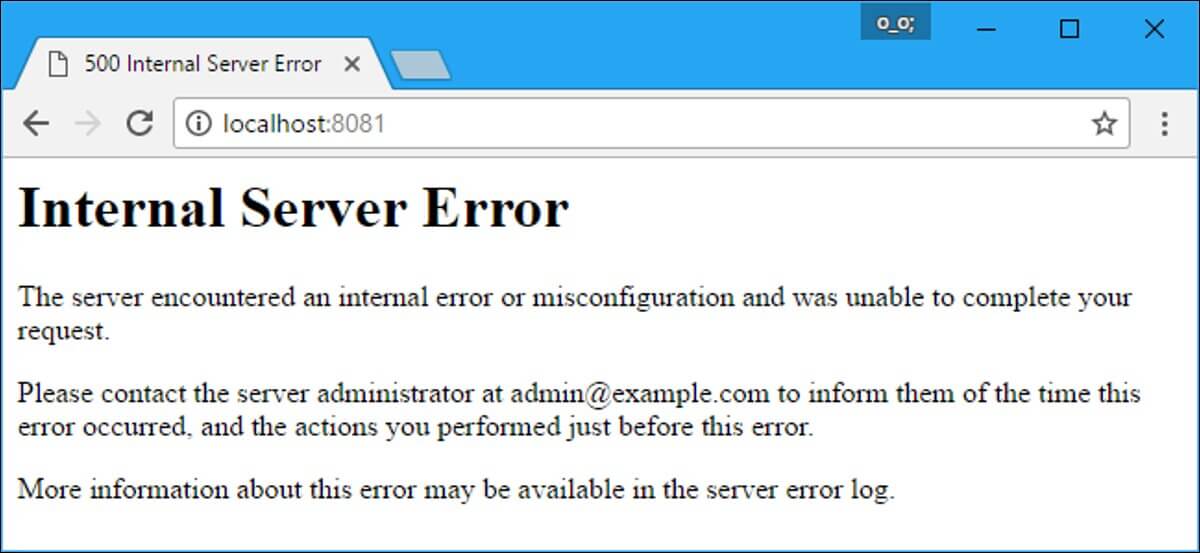
Ett av de vanligaste webbplatsfelen som du kan stöta på är "internt serverfel” medan du surfar på din webbplats. Den här typen av fel kan bero på att skriptet överskrider den maximala körtiden. Varken PHP eller WordPress kan upptäcka sådana typer av kodningsfel. Därför kommer du inte att få något PHP-felmeddelande för sådana fel.

Det är här besök och granskning av din webbplats felloggar kommer in i bilden. En allmän loggkontroll kan hjälpa både nybörjare och avancerade utvecklare att ta reda på problemen. Du kan förstå från felloggen om felet är från PHP-kod eller på grund av något fel i WordPress-installationen.
Du kan också ringa din värdtjänstleverantör för att veta var dina felloggar finns. De kan också informera dig om eventuella orsaker som kan ha orsakat de interna serverfelen.
Aktivera SCRIPT_DEBUG:
För att minimera laddningstiden och bandbreddsanvändningen använder WordPress, som standard, de minifierade versionerna av CSS- och JavaScript-filer. Användningen av minifierade versioner kan dölja fel i skript eller plugins som du använder. För att bli av med detta problem tillhandahåller WordPress också en konstant som du kan lägga till wp-config.php fil, det vill säga-
define( 'SCRIPT_DEBUG', true );
Om den konstanta "SCRIPT_DEBUG” is defined as “true”, WordPress will automatically load the non-minified versions of both CSS and JavaScript files, making all the plugins use their full versions.
Över till dig:
Felsökning av WordPress är inte en promenad i en park, snarare är det en uppförsbacke och blir tråkig ibland. Men om du följer de 7 tipsen som vi katalogiserade i det här inlägget kommer du sannolikt att tycka att processen är enklare och enklare.
Faktum är att vi alltid har en tendens att förlita oss på backupdata istället för att upptäcka och åtgärda befintliga problem. Detta är inte tillrådligt alls eftersom utan att åtgärda de befintliga problemen, kommer du att stöta på samma problem eller buggar igen med dina säkerhetskopior.
Arbeta därför hårt och identifiera WordPress-webbplatsbuggar, följ ovanstående hack och felsöka din WordPress-webbplats. Med det kommer du att få kläm på kodning och även kunna felsöka din WordPress-webbplats. När felen är åtgärdade kommer du sannolikt också att få bättre frukt från din WordPress-webbplats.
Men om du letar efter ett Elementor-tillägg för att bygga din WordPress-webbplats kan du lita på ElementsKit, ett allt-i-ett-tillägg för Elementor.


Lämna ett svar