Wenn Sie ein Webentwickler sind, haben Sie oft mit Website-Fehlern zu kämpfen, oder? Unabhängig davon, ob Sie eine Website von Grund auf programmieren oder bereits programmierte Softwareprogramme bereitstellen, werden Sie zwangsläufig auf Fehler stoßen. Dies liegt daran, dass es bei allen Arten von Computerprogrammen, einschließlich WordPress, wahrscheinlich zu Codierungsfehlern kommt.
Aber für jedes Problem gibt es eine Lösung, und das gilt auch für Fehler. Tatsächlich besteht eine Ihrer Hauptaufgaben als Webentwickler darin, Fehler oder Codierungsfehler zu beheben. Ich habe WordPress insbesondere als Thema genannt, mit dem sich dieser Artikel befassen wird Debuggen von WordPress Codierungsfehler ganzheitlich erkennen.
Wenn Sie also ein WordPress-Entwickler sind, wird dieser Blog sehr praktisch für Sie sein. Wir werden Ihnen im gesamten Blog einige tolle und effektive WordPress-Debugging-Tipps und -Tricks zur Verfügung stellen.
Aber vorher lasst uns Definieren Sie den Begriff Debuggen und geben Ihnen einen Überblick darüber. Dies wird Ihnen helfen, die folgenden Punkte besser zu verstehen.
Debugging erklärt:
Einfach gesagt, Debuggen oder Debuggen bezeichnet das Erkennen und Beheben von Codierungsfehlern in einer Software oder einem Computerprogramm. Im Allgemeinen sind Webentwickler die Fachleute, die die Debugging-Aufgaben ausführen.
Developers make use of a number of debugging tools to fix bugs in code. Once corrected, they run further tests to make sure that bugs don’t crop up again in the program. It’s key to note that debugging is a continual action in a software development process.

Um eine Software zu debuggen, können Sie verschiedene Taktiken anwenden, darunter Unit-Test, Code-Review und Paarprogrammierung. Bevor ein Softwareprogramm veröffentlicht wird, ist es die Aufgabe der Webentwickler, sicherzustellen, dass das Softwareprogramm fehlerfrei ist.
However, bugs can show up in a software post-official launch even after fixing the apparent ones. This is because it’s nearly impossible to identify all the bugs in a product in one shot. Some bugs in the program become visible after users start using the product. When complaints come from users about bugs, developers have to immediately fix them.
Warum es wichtig ist, die WordPress-Site im Voraus zu debuggen:
Wie WordPress-Sicherheit, debugging in WordPress matters a lot. When you design a WordPress site, you take advantage of many 3rd party plugins to enhance your site features. But all these plugins are unlikely to get you the fruits that you anticipate. Many of these plugins will trigger code conflicts with one another, crippling your WordPress site.

So how to debug a WordPress site to deal with the issue? Well, WordPress has a Debugging-Modus that enables you to detect this type of code conflict upfront. This allows you to fix these issues before your site goes live. As a result, the time and endeavor required to fix emerging website bugs after the site goes live diminishes.
7 effektive Tipps und Tricks zum Debuggen von WordPress:
Jetzt ist es an der Zeit, es auf den Punkt zu bringen, das heißt, Ihnen das bereitzustellen wahrscheinliche Lösungen zum Debuggen der WordPress-Site. Normalerweise neigen wir dazu, alle aktiven Themes und Plugins zu deaktivieren oder zu deinstallieren, wenn unsere WordPress-Site abstürzt. Genau das ist es, worum wir gebeten werden. Nicht, dass es eine falsche Methode wäre.
Aber es ist zeitraubend und eine ineffiziente Methode, um Ihre Website wieder auf den richtigen Weg zu bringen. Auf diese Weise können auch die tatsächlichen Probleme Ihrer Website unbemerkt bleiben. Daher muss man sich einen echten Game-Changer einfallen lassen, und genau das werden wir hier besprechen.
Falls Sie mehr über die Wiederherstellung einer gehackten WordPress-Website erfahren möchten, können Sie auf den untenstehenden Link verweisen:
Verfügbare WordPress-Debugging-Plugins:
Plugins sind immer dann nützlich, wenn es um die Funktionserweiterung einer WordPress-Site geht. Wenn Sie beispielsweise Ihre Website mit Social-Media-Funktionen bereichern möchten, können Sie dies nutzen Social-Media-Plugins.
Ebenso, wenn Sie möchten erweiterte Debugging-Funktionen Für Ihre WordPress-Site können Sie erstklassige WordPress-Debugging-Plugins verwenden. Wir würden zwei WordPress-Debugging-Plugins nennen und empfehlen: Query Monitor und Debug Bar.
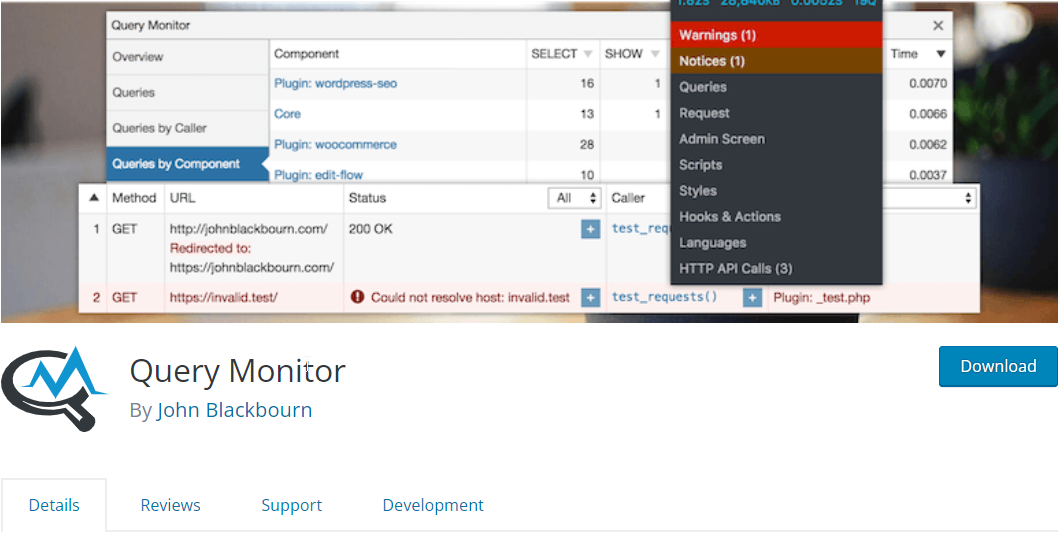
Abfragemonitor:
Query Monitor wird mit einigen geliefert umwerfende WordPress-Debugging-Funktionen. Es verfügt über ein Entwicklertools-Panel für WordPress. Damit können Sie Datenbankabfragen, PHP-Fehler, Blockeditor-Blöcke, Hooks und Aktionen, Sprachen und Übersetzungen beheben oder debuggen, Regeln neu schreiben, in die Warteschlange gestellte Skripte und Stylesheets, HTTP-API-Aufrufe und mehr.

Es enthält auch einige erweiterte Funktionen wie das Debuggen von Ajax-Aufrufen, REST-API-Aufrufen und Benutzerfähigkeitsprüfungen. Das bemerkenswerte Merkmal des Plugins ist seine Fähigkeit, die Ausgabe nach Plugins und Themes einzugrenzen, sodass Sie die minderwertigen Plugins und Themes erkennen können.
Query Monitor ist auch dafür bekannt, nützliche Informationen anzuzeigen. Sie können ein Admin-Symbolleistenmenü hinzufügen, um die aktuelle Seitenübersicht mit Debugging-Informationen anzuzeigen, die in Panels angezeigt werden, sobald Sie ein Menüelement auswählen.
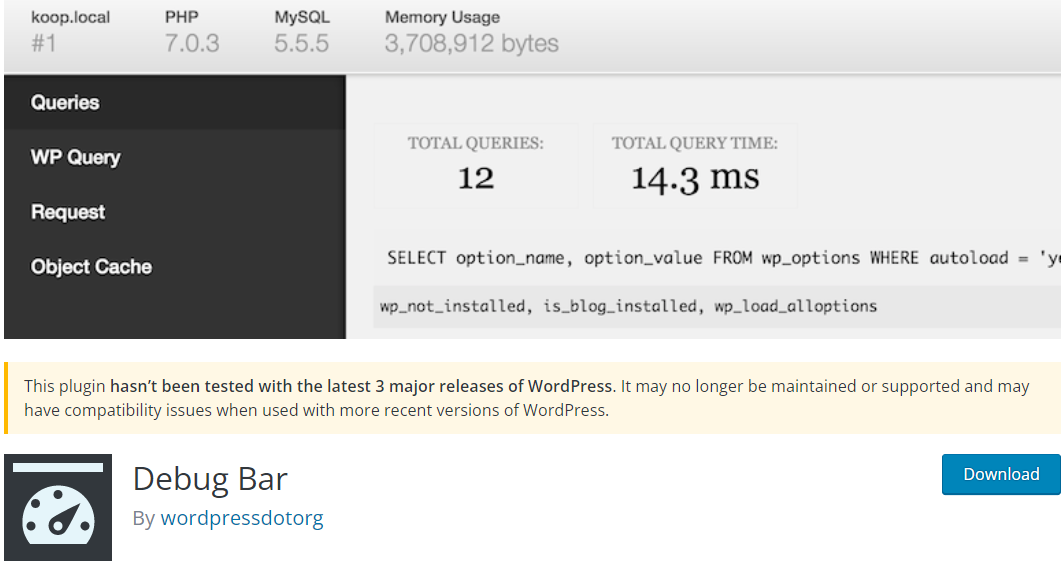
Debug-Leiste:
Debug Bar ist sehr vertrauenswürdig Debugging-WordPress-Tool, das Sie vom WP-Administrator nutzen können. It lets you get quick access to different types of debugging information like cache, query, and so on. The tool appears on top of the admin bar of the site easing you to debug information from both front-end and back-end.

Im Debug Bar-Plugin haben Sie mehrere Möglichkeiten, Probleme in Ihrem Code zu identifizieren. Sie können beispielsweise die Verfolgung von PHP-Warnungen und -Hinweisen aktivieren, indem Sie WP_DEBUG aktivieren. Um Leistungsprobleme Ihrer Website herauszufinden, können Sie außerdem SAVEQUERIES aktivieren, das MYSQL verfügbar macht und verfolgt.
WP_DEBUG aktivieren:
Der einfachste Weg, ein Problem in WordPress zu protokollieren, ist die Aktivierung von WP_DEBUG, was Sie durch Bearbeiten der Datei wp-config.php tun können. WP_DEBUG ist der integrierte Standard-Debugging-Modus in WordPress und verfügt über zwei Untertypen.
Einer ist WP_DEBUG_DISPLAY das Fehler auf dem Bildschirm anzeigt und das andere ist WP_DEBUG_LOG, das die Fehlermeldungen in wp-content/debug.log speichert.
Um WP_DEBUG zu aktivieren, können Sie zum Stammverzeichnis Ihrer Website navigieren. Sie können dies entweder über den Dateimanager Ihres Hosting-Anbieters oder mithilfe eines File Transfer Protocol (FTP)-Clients wie FileZilla tun. Die Datei wp-config.php befindet sich im Ordner public_html.
Nachdem Sie die Datei gefunden und geöffnet haben, besteht der nächste Schritt darin, den folgenden Codeausschnitt zu kopieren und einzufügen:
// WP_DEBUG-Modus aktivieren
define( 'WP_DEBUG', true );
// Debug-Protokollierung in der Datei /wp-content/debug.log aktivieren
define( 'WP_DEBUG_LOG', true );
// Anzeige von Fehlern und Warnungen deaktivieren
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// Entwicklungsversionen der JS- und CSS-Kerndateien verwenden (nur erforderlich, wenn Sie diese Kerndateien ändern)
define( 'SCRIPT_DEBUG', true );
Zu beachten ist, dass dies vor der Zeile mit der Aufschrift „/* Das ist alles, hören Sie mit der Bearbeitung auf!“ eingefügt werden sollte. Viel Spaß beim Bloggen. */“. Wenn Sie fertig sind, speichern Sie Ihre Änderungen unbedingt.
Aktivieren Sie die WPDB-Fehlerberichterstattung:
Wenn Sie mit der WPDB-Klasse arbeiten, um Ihre Datenbank zu verwalten, ist es sehr wichtig, die WPDB-Fehlerberichterstattung durchzuführen. Mit dieser Fehlerberichterstattung können Sie sicherstellen, dass Ihre Abfragen einwandfrei funktionieren oder nicht. Darüber hinaus werden auch die Fehlermeldungen zum Debuggen von WordPress angezeigt.
Es gibt eine Variable namens $show_errors im $wpdb-Objekt. Wenn Sie dies auf einstellen WAHRkönnen Sie WordPress veranlassen, die SQL-Fehler für jede beliebige Abfrage auf dem Bildschirm auszugeben.
global $wpdb; // Bevor Sie Ihre Abfrage ausführen: $wpdb->show_errors = TRUE; $result = $wpdb->get_results("SELECT field_value FROM table_name"); if(! $result){ $wpdb->print_error(); // Oder Sie können die zuletzt versuchte Abfrage anzeigen. echo $wpdb->last_query; }Um dies zu aktivieren, gehen Sie zu Ihrem /public_html/wp-includes/wp-db.php und öffnen Sie die Datei. Suchen Sie nach dem wpdb-Klasse und ändern Sie die $show_errors variabel zu WAHR.
Stellen Sie die WordPress-Staging-Site bereit:
Sie kennen den Begriff „Staging-Site“ nicht? Nun, eine Staging-Site ist ein exakter Klon Ihrer Live-Site. Sie können eine Staging-Site in Ihrer privaten Subdomain ohne öffentliche Sichtbarkeit hosten. Aus diesem Grund ist eine Staging-Site der perfekte Ort, um Ihren Code zunächst auszuführen.
Eine Staging-Site fungiert als Entwicklungsplattform, die es Ihnen ermöglicht, alle Codes zu implementieren, die Sie in Ihre Live-Site übertragen möchten. Da die Staging-Umgebung für Menschen und Suchmaschinen unsichtbar ist, ist sie eine ideale Plattform zum Testen, Optimieren und Feinabstimmen Ihrer Codes, bevor Sie sie auf die Live-Site übertragen.
Identifizieren Sie PHP-Fehler:
In PHP können Sie ein Fehlerprotokoll führen, da es über eine eigene Fehlerberichtsebene verfügt. Mit einer phpinfo-Datei können Sie PHP-Fehler frühzeitig in Ihren Skripten erkennen. Diese phpinfo-Datei ist in der Lage, Informationen über den aktuellen PHP-Status auszugeben.
Zu den Informationstypen gehören Kompilierungsoptionen und -erweiterungen, Version, Umgebung, Betriebssystemversion, HTTP-Header und Lizenz. Zu diesem Zweck können Sie die Datei php.ini so konfigurieren, dass die PHP-Fehlerberichterstattung aktiviert wird, und einen Speicherort für das Fehlerprotokoll angeben.
error_reporting = E_ALL | E_STRICT error_log = /var/log/php_error.logAllerdings kann es sein, dass diese Option in einigen Hosting-Plänen wie dem Shared-Hosting-Plan von Hostinger deaktiviert ist. In diesem Fall können Sie das bereitstellen PHP-Code-Prüfer Dadurch erhalten Sie einen Assistenten zur Überprüfung von Fehlern in Ihrem Code. Mit dem Tool können Sie Syntaxfehler wie eine falsch geschriebene Funktion oder ein fehlendes Semikolon finden und beheben.
Aber wenn Ihre Syntax keine Fehler aufweist, müssen Sie etwas finden IDEs wie Eclipse und PHPStorm. Diese Tools brechen die Codes und ermöglichen es Ihnen zu überprüfen, ob Sie logisch etwas falsch machen, z. B. eine Variable übersehen, die Sie zuvor in einer Zeichenfolge gespeichert haben.
Untersuchen Sie die Serverfehlerprotokolle Ihrer Website:
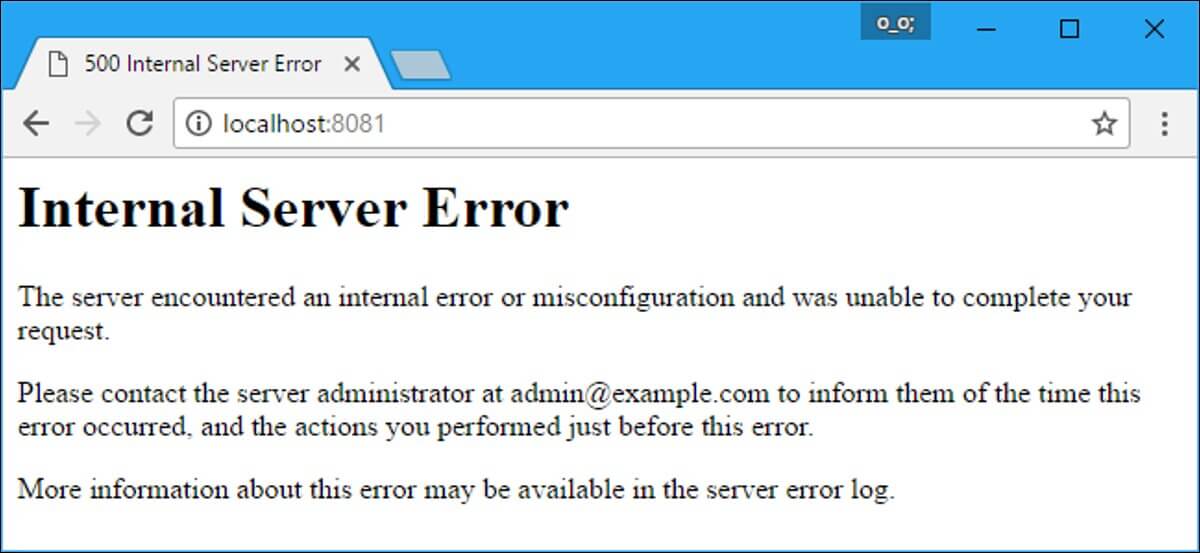
Einer der häufigsten Website-Fehler, auf die Sie stoßen können, ist „interner Serverfehler” während Sie auf Ihrer Website surfen. Diese Art von Fehler kann darauf zurückzuführen sein, dass das Skript die maximale Laufzeit überschreitet. Weder PHP noch WordPress können solche Codierungsfehler erkennen. Daher erhalten Sie bei solchen Fehlern keine PHP-Fehlermeldung.

Hier kommen der Besuch und die Überprüfung der Fehlerprotokolle Ihrer Website ins Spiel. Eine allgemeine Protokollüberprüfung kann sowohl Neulingen als auch fortgeschrittenen Entwicklern dabei helfen, die Probleme herauszufinden. Anhand des Fehlerprotokolls können Sie erkennen, ob der Fehler vom PHP-Code herrührt oder auf einen Fehler bei der WordPress-Installation zurückzuführen ist.
Sie können auch Ihren Hosting-Dienstanbieter anrufen, um den Speicherort Ihrer Fehlerprotokolle zu erfahren. Sie können Sie auch über mögliche Gründe informieren, die zu den internen Serverfehlern geführt haben könnten.
SCRIPT_DEBUG aktivieren:
Um die Ladezeit und Bandbreitennutzung zu minimieren, verwendet WordPress standardmäßig die minimierten Versionen von CSS- und JavaScript-Dateien. Die Verwendung minimierter Versionen kann Fehler in Skripten oder Plugins verbergen, die Sie nutzen. Um dieses Problem zu beheben, bietet WordPress auch eine Konstante, die Sie hinzufügen können wp-config.php Datei, das heißt-
define( 'SCRIPT_DEBUG', true );
Wenn die Konstante „SCRIPT_DEBUG” is defined as “true”, WordPress will automatically load the non-minified versions of both CSS and JavaScript files, making all the plugins use their full versions.
Zu dir hinüber:
Debuggen von WordPress ist kein Kinderspiel, sondern eine mühsame Aufgabe, die manchmal ermüdend sein kann. Wenn Sie jedoch die 7 Tipps befolgen, die wir in diesem Beitrag katalogisiert haben, wird Ihnen der Vorgang wahrscheinlich einfacher und leichter fallen.
Tatsächlich neigen wir immer dazu, uns auf Backup-Daten zu verlassen, anstatt bestehende Probleme zu entdecken und zu beheben. Dies ist überhaupt nicht ratsam, da Sie bei Ihren Backups erneut auf dieselben Probleme oder Fehler stoßen, wenn Sie die vorhandenen Probleme nicht beheben.
Arbeiten Sie daher hart und identifizieren Sie die Fehler der WordPress-Site, befolgen Sie die oben genannten Hacks und Debuggen Sie Ihre WordPress-Site. Damit beherrschen Sie das Codieren und sind auch in der Lage, Ihre WordPress-Site zu debuggen. Sobald die Fehler behoben sind, wird Ihre WordPress-Site wahrscheinlich auch bessere Ergebnisse erzielen.
Wenn Sie jedoch auf der Suche nach einem Elementor-Add-on zum Erstellen Ihrer WordPress-Site sind, können Sie sich darauf verlassen ElementsKit, ein All-in-One-Addon für Elementor.




Schreibe einen Kommentar