Snygga textstilar fångar tittarnas uppmärksamhet snabbt. WordPress-webbplatsägare frågar ofta hur man lägger till animation i text. Absolut, du hittar flera metoder för att designa dina WordPress-webbplatstexter. Du kan manuellt lägga till HTML CSS-effekter som kräver lite mer kod. Men kodning är ett bra sätt att lägga till anpassad WordPress-textanimering på din webbplats. Igen, ett plugin med den bästa widgeten är relativt praktiskt, effektivt och även populärt.
Vi har dock försökt täcka båda teknikerna så enkelt vi kan. Om du driver en WordPress-webbplats, ta dig tid att läsa bloggen och förstå processerna för att lägga till Elementor-textanimering i WordPress. Genom att följa stegen och instruktionerna på rätt sätt låter dig anpassa din egen animation smidigt.
Vad är en animerad texteffekt och hur visas den?
WordPress Animerade texteffekter är ett bra sätt att lägga till lite kul och spänning till din artiklar och titlar också. När du väljer att använda en snygg animerad texteffekt kan du skapa olika effekter. Vissa effekter är enkelt som att ändra textens färg eller storlek, medan vissa är detaljerade animationer som t.ex blinkande eller blinkande text.
Animerad text skiljer sig lite från vanlig text. Vanligtvis rör sig den här typen av text inte av sig själv. Istället har det en effekt som gör att det ser ut som om det rör sig över skärmen. Så de tjusiga texterna gör folk mer benägna att göra det klicka på innehållet, länkar eller öppna e-postmeddelanden.
Animerade texters roll på din webbplats
Det finns olika typer av animerade texteffekter tillgängliga i WordPress-teman, men de delar alla samma grundläggande funktionalitet. De ändrar färg eller stil på text och ändrar helt enkelt en teststil. Du kan till exempel ändra en knappen "uppmaning". med röd bakgrund och vit text där det står "Klicka här!" när man klickar på.
En WordPress animerad rubrik eller ett hjälteavsnitt med snygga texter spelar följande roller-
- Gör dina mönster visuellt mer intressanta.
- Markera specialerbjudanden och viktig information.
- Gör dina produktegenskaper märkbara.
- Gör en webbplats mer interaktiv och främjar verksamheten.
Hur man lägger till animerade texteffekter i WordPress
Animated text effects can be used to add flair and personality to your WordPress site. Did you also worry about ‘how do I add animation to a text message?’
In this WordPress text animation tutorial, we’ll show you the ways of adding these effects; but before that, you must have a clear idea about an animated text and its role; let’s learn!
Det enklaste sättet att lägga till animerade texteffekter
använder ett WordPress-plugin
Dagens marknad ger dig olika typer av WordPress-textanimeringsplugins för att göra textstylingsuppgifter enklare. ElementsKit är ett så kraftfullt plugin samt tillägg för Elementor sidbyggare. Med ElementsKit, en WordPress-plugin för textanimering, du får allt under en huva.
Fancy animerad text är en imponerande widget som presenteras av ElementsKit pro.
Lär dig hur du animerar text på WordPress-sidor med ElementsKit:
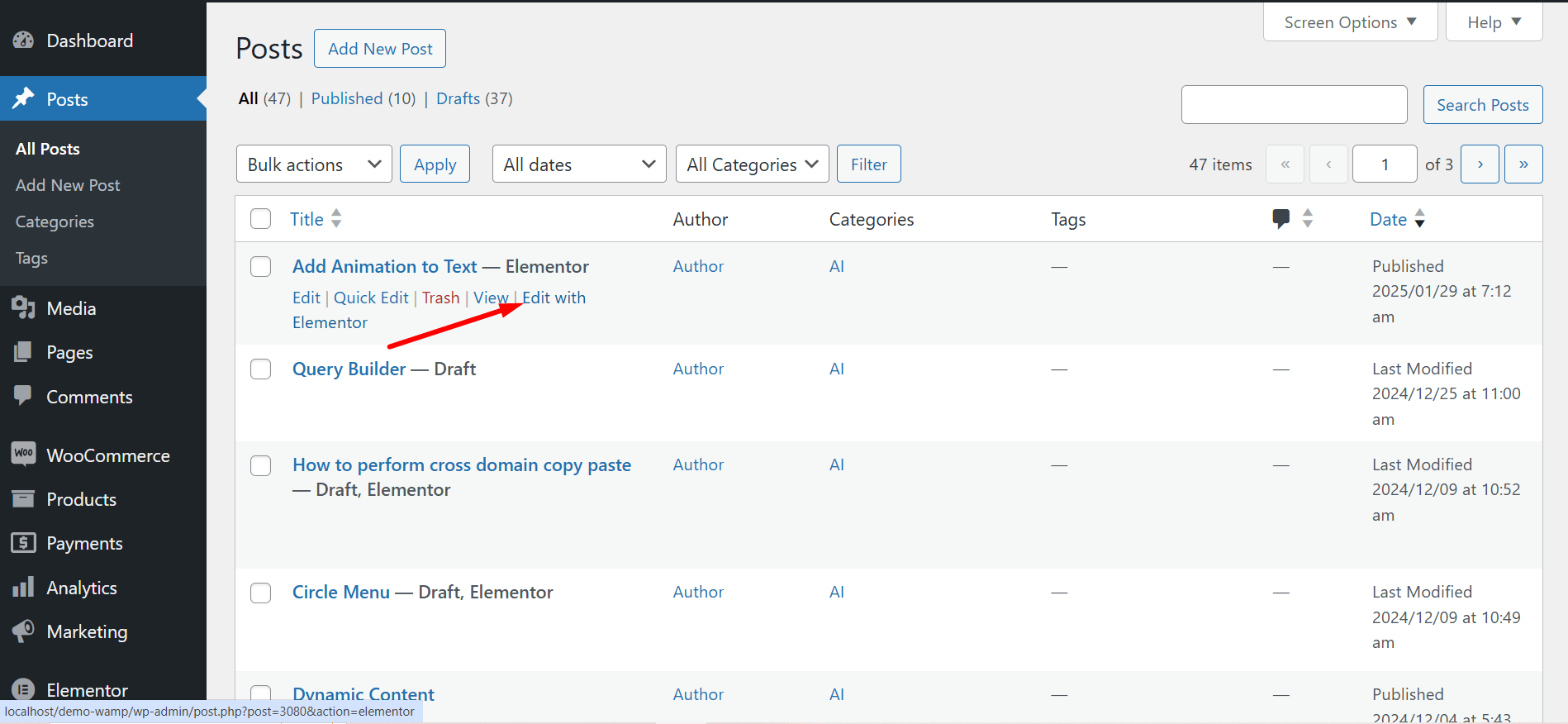
Logga in your Dashboard -> Select any Page or Post -> Click edit with ElementsKit

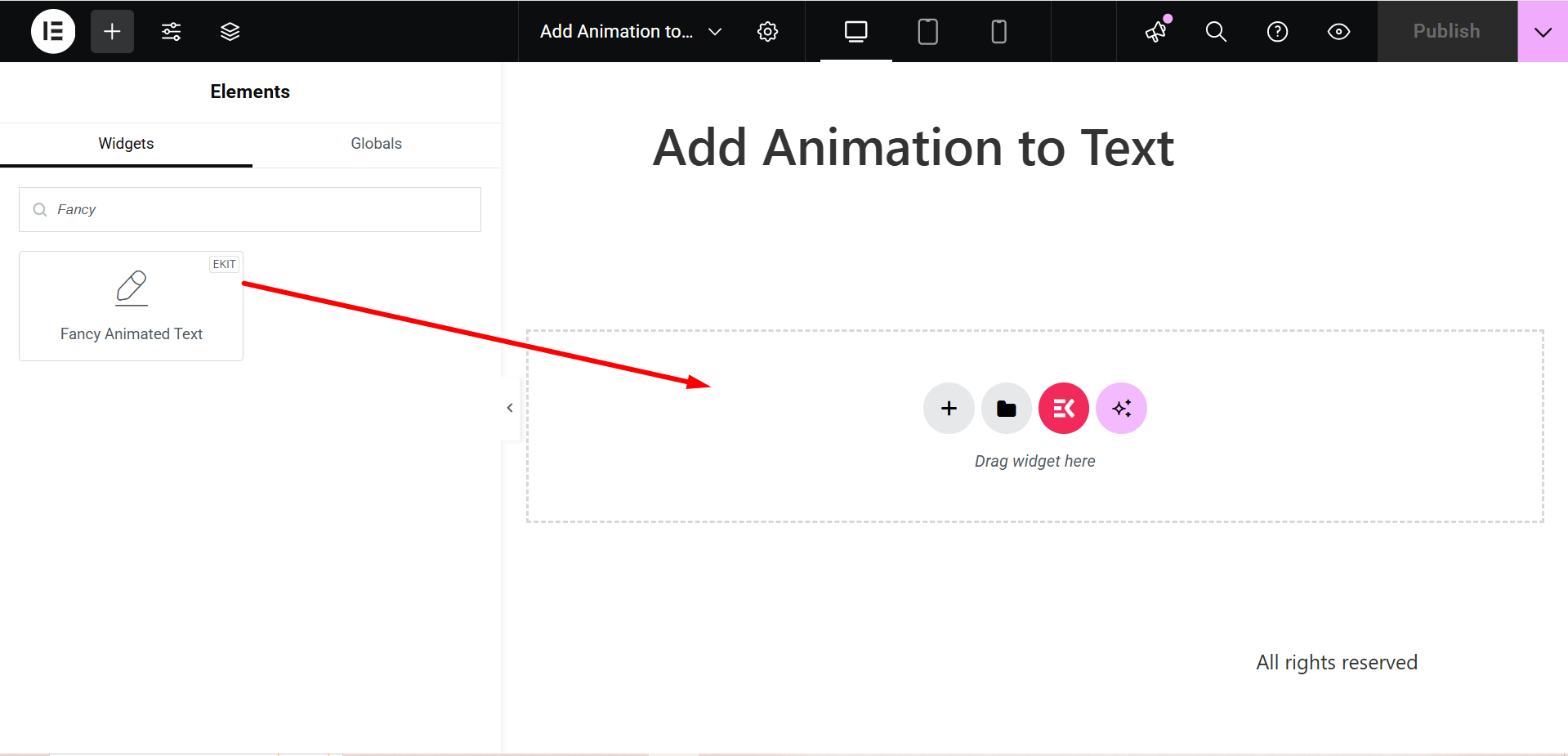
Search ElementsKit Fancy Animation Text widget -> Drag and Drop the widget

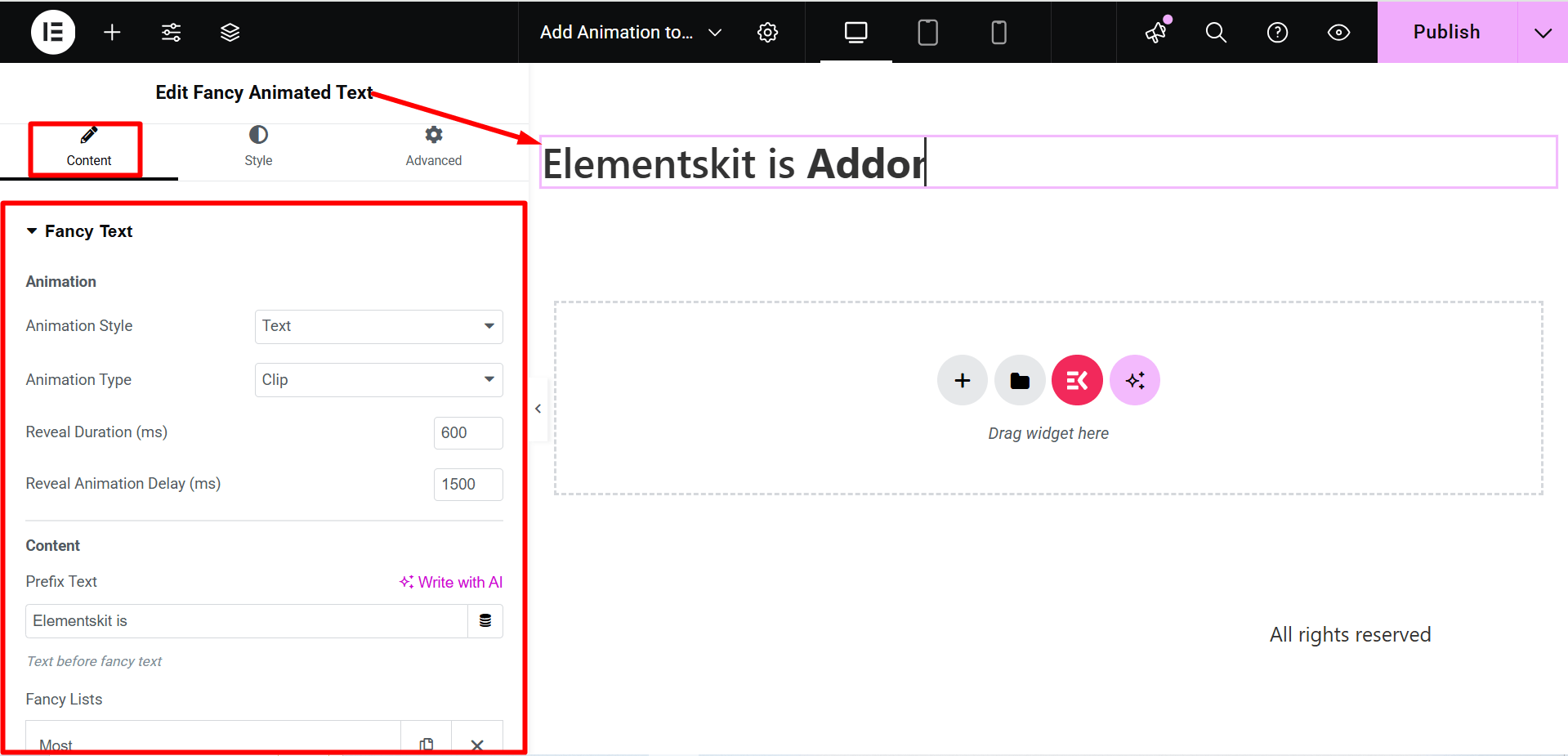
Innehållssektion
Delen kallas för Fancy Text del, den innehåller följande fält-

Vet du varför ElementsKit är så populärt? 🤔
Kolla här 👉 Världens topprankade webbplatser byggda med ElementsKit
Animation
- Animation stil – Här är de två WordPress-animationsalternativen Text eller SVG, båda låter dig göra olika animationsstilar.
- Animationstyp – Baserat på din animationstyp kommer du att få olika val här.
- Visningslängd (ms) – Du kan ställa in animeringens varaktighet i millisekunder med hjälp av alternativrutan.
- Avslöja animationsfördröjning (ms) – Justera animationsfördröjningstiden här. Den anger att en animering kan starta senare, omedelbart från början, eller omedelbart och halvvägs genom animeringen.
Innehåll
- Prefix Text – Du måste skriva prefixinnehållet här som du vill visa. Det betyder att den kommer att skrivas före den snygga animationen.
- Snygga listor – Lägg till objekt här för snygg WordPress-textanimering.
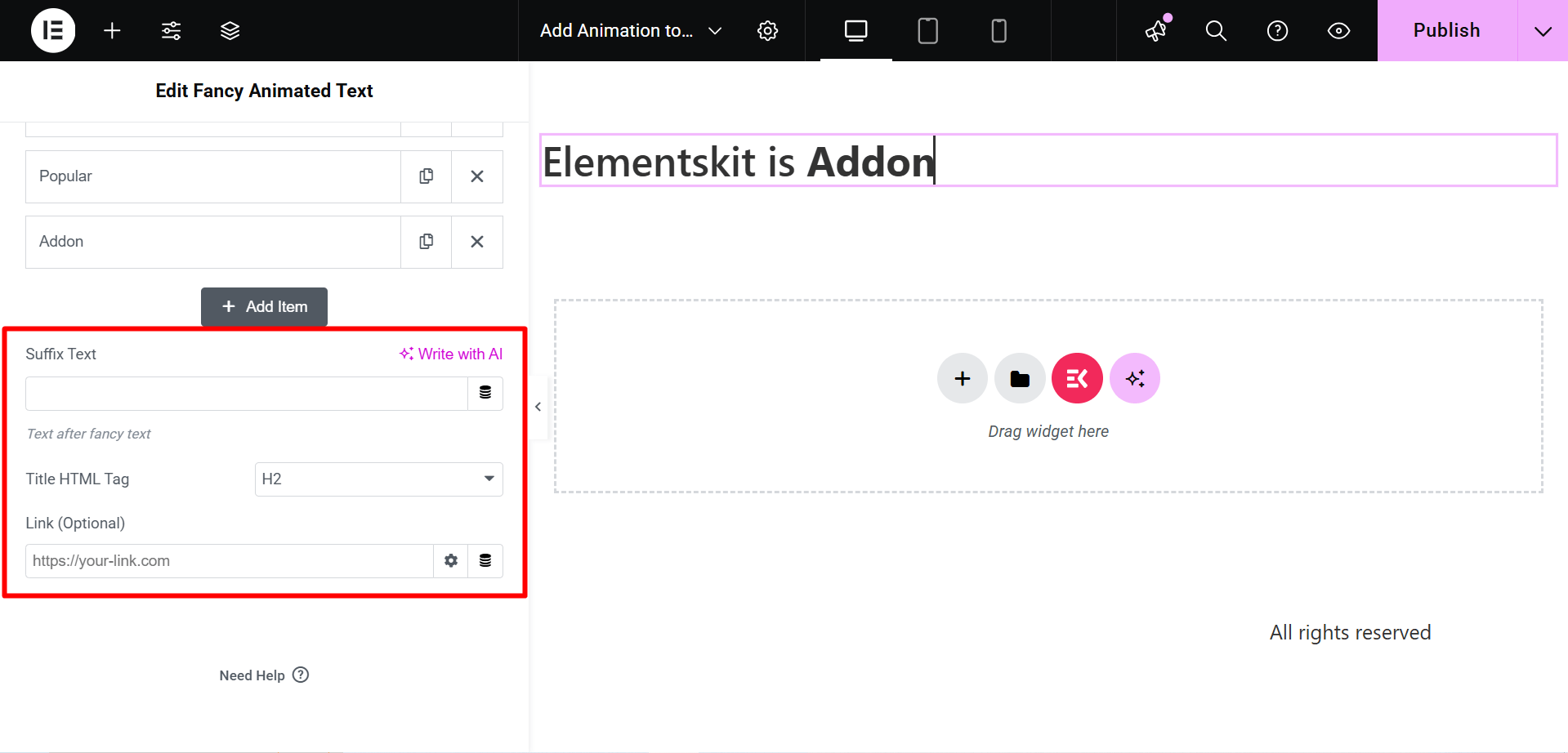
- Suffix Text – Skriv det suffixinnehåll du vill visa. Så det kommer att specificeras efter den snygga animeringen.

- Titel HTML-tagg – Välj HTML-taggen för innehållet här.
- Länk (valfritt) – Lägg till valfri länk om du vill att användarna ska omdirigera till någon annan plats.
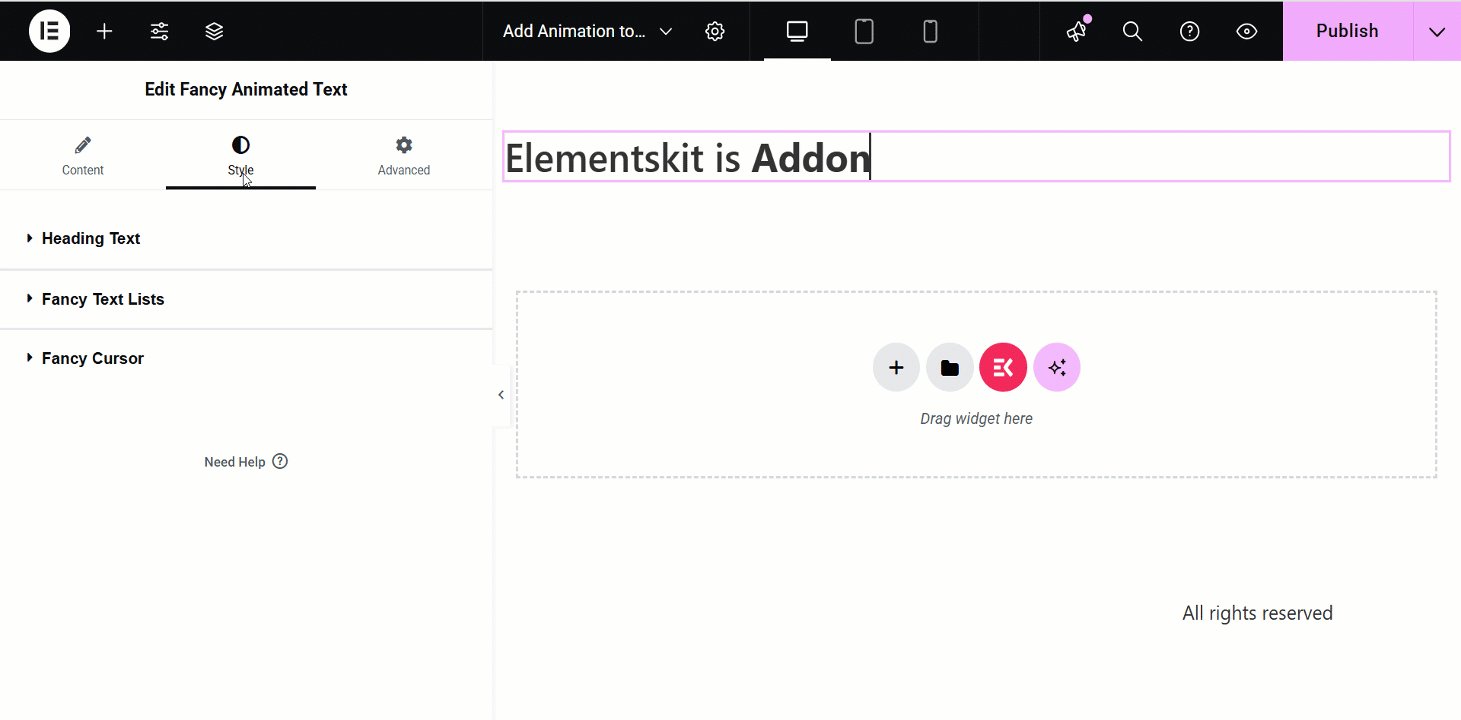
Stilsektion
- Rubriktext – Använd det här fältet för att justera WordPress animerade rubrikjusteringar, typografi, färg etc.
- Snygga textlistor – Använd det här fältet för att justera typografi, färg och utfyllnad.
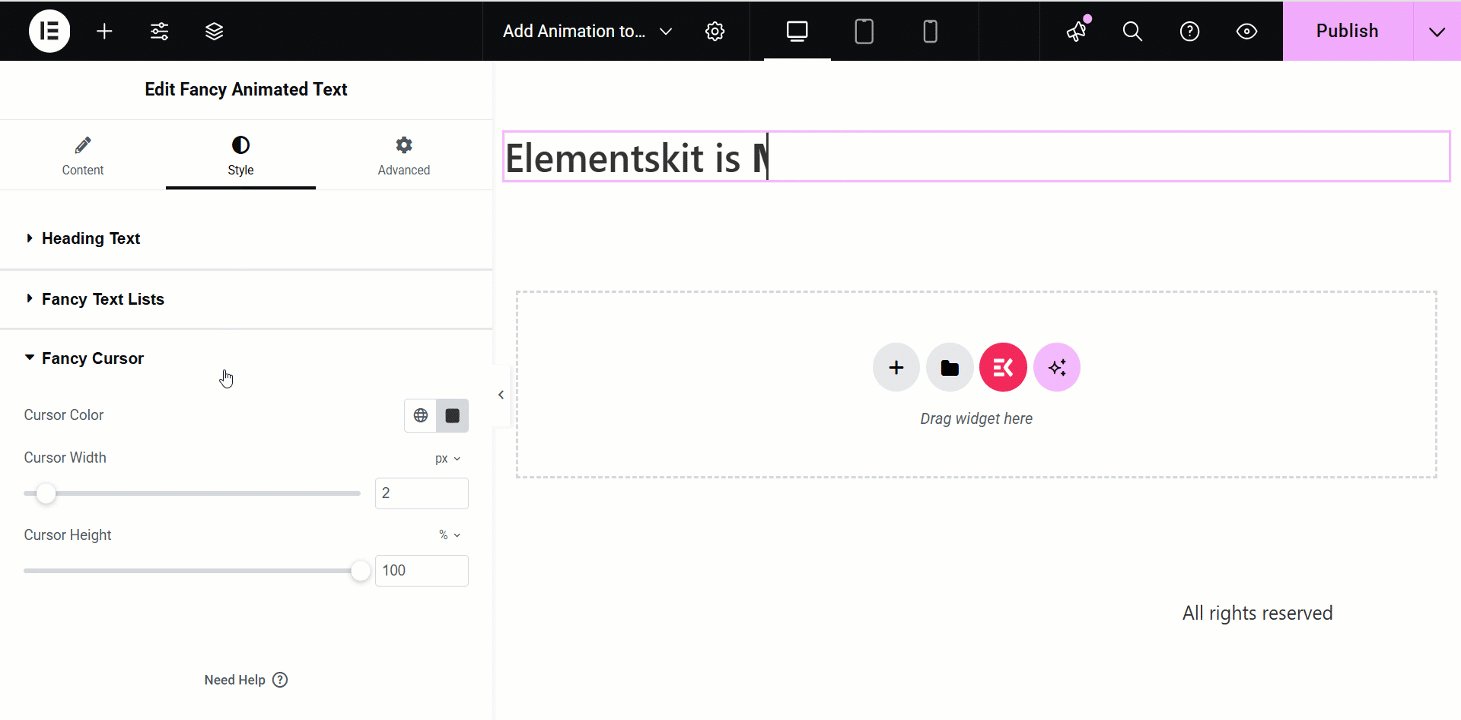
- Snygg markör – Du kan ge markören ett snyggt utseende med färg, bredd och höjd med det här fältet.

Efter att ha redigerat och formaterat alla dina obligatoriska uttalanden klicka på uppdatera och se ändringarna från gränssnittet. Ett exempel är –
Hur man animerar text i Gutenberg
Inte bara WordPress utan du kan också lägga till animerad text i Gutenberg med hjälp av ett blockplugin. Gutenberg plugin som GutenKit har ett dedikerat block som heter "Fancy Animated Text" för textanimering. Den här funktionen är dock bara tillgänglig i den betalda versionen men den låter dig markera text med underbara animationseffekter på några minuter.
Så låt oss kolla in hur GutenKit animerar text i Gutenberg genom att bara använda tre steg:
Steg 1: Aktivera blocket "Fancy Animated Text".
Installera och aktivera först gratis GutenKit från plugin-katalogen genom att navigera till Plugins >> Lägg till ny. Efter att ha installerat GutenKit gratis, ladda upp proversionen av detta plugin.
Besök sedan blocksektionen i GutenKit och aktivera blocket "Fancy Animated Text".


Steg 2: Lägg till snygg animerad text till Gutenberg.
I det andra steget måste du gå till en ny sida genom att besöka Sidor >> Lägg till ny sida. Lägg sedan till blocket "Fancy Animated Text" genom att klicka på plusikonen och söka efter det.

Steg 3: Anpassa animerad text inuti Gutenberg.
Sista steget är att anpassa den animerade texten enligt dina önskemål genom att utnyttja animeringsalternativen som visas på höger sida. Här får du möjlighet att ställa in och justera animeringsstil, animeringsfördröjning, prefixtext, suffixtext, titel HTML-tagg och länk.

Du kan också anpassa stilen på din animerade text inklusive rubriktext och snygga textlistor genom att justera justering, typografi, färg, svävningsfärg, textskugga, kantradie, utfyllnad, etc. Efter att ha uppdaterat och skräddarsytt text med dina önskemål, tryck på knappen "Publicera".

👉 Kolla också dokumentation av Fancy Animated Text för detaljerad guide.
Använder CSS
När du skapar CSS-textanimationer i WordPress, behåll följande grundläggande men viktiga saker i åtanke:
- Ange ett rätt animationsnamn – Detta är namnet som kommer att visas på ett element när det flyttas av en CSS-animation. Om du till exempel har en knapp med en animation som heter "fadeIn", skulle detta vara värdet som du skulle använda för den här egenskapen.
- Animationens varaktighet – Det här är antalet sekunder som en animering tar att slutföra. Du kan också ställa in detta till ingen eller 0 för att få en animation att vara på obestämd tid eller tills något annat händer (som en sidladdning).
- Animation-timing-funktion – Detta styr hur elementet flyttas från en plats till en annan baserat på hur lång tid det tar under en viss tid (i millisekunder). Om du till exempel ställer in den här egenskapen för att lätta ut, kommer ditt element att börja röra sig långsamt och sedan accelerera i slutet av dess varaktighet innan det börjar igen från början.
- Animationsfördröjning – Detta är ett värde som anger vilket antal millisekunder som ska läggas till efter att en animering har avslutats innan den startar igen (till exempel 1s).
- Animation-iteration-count – Det här är den tid du behöver för att spela animationen. Med hjälp av CSS-egenskapen kan du räkna denna iteration.
- Animationer-riktning – Det är i vilken ordning eller riktning en animation ska spelas. Det kan vara normalt, omvänt, alternativt och alternativt-omvänt.
- Animation-fill-mode – Dessa värden anger hur ett element ska visas. Det kan vara före och efter att en animering har applicerats på den.
- Att känna till @keyframes – Den specificerar egenskaperna för animeringen som ändras under kursen och även de värden som dessa egenskaper ska ha. Till exempel:
@keyframes exempel { 0% {bakgrundsfärg: röd;} 25% {bakgrundsfärg: gul;} 50% {bakgrundsfärg: blå;} 100% {bakgrundsfärg: grön;} }
I allmänhet används procentsatser för att indikera tidpunkten för animeringen. Nyckelrutan ovan visar att elementets bakgrundsfärg kommer att förvandlas 25 procent av vägen från rött till gult, genom animeringen.
Dock, från och till kan användas i stället för 0% respektive 100%.
Kolla in Bästa WordPress Timeline Plugins! 👌
Skapa en animate.css-fil
Du måste skapa en separat fil först med alla nödvändiga egenskaper, i textredigeraren du arbetar i. Du kan välja keyframes för alla animationer. Därefter måste du sätta dem tillsammans med särskilda CSS-klasser för att tillämpa med vilken text som helst på din WordPress-webbplats.
Börja med att skriva en enkel kod till din CSS-fil. En exempelkod för en animerad text i WordPress kan se ut som-
```@keyframes MyAnimation { från { opacitet: 0; transform: rotera(20deg); animation-varaktighet: 3s; } till {opacitet: 1;} transform: rotate(0deg); } }
För att nu binda denna nyckelbildruta till en CSS-klass har vi satt en text som heter MyAnimation. Så precis efter ovanstående kod måste du lägga koden nedan i filen.
.MyAnimation { animationsnamn: MyAnimation; }
You can find all the basic WordPress CSS animation knowledge and öva på koderna här!
Du kan upprepa denna procedur för att skapa så många animationer som möjligt efter dina behov. Spara sedan filen som animate.css. Alternativt kan du ladda ner filen Animate.css. Det är en omtyckt fil som innehåller nyckelbildrutorna och CSS-klasserna för massor av populära animationsdesigner. Dessutom kommer användningen av filen att minska smärtan med att koda den komplexa animationen.
Ovanstående kod kommer att animera din text h1 tagg 'MyAnimation'. Du kan ändra längden på animeringen genom att ändra "3s" till ett annat värde. Du kan också ändra färgerna genom att ändra hex-värdena. När du har sparat CSS-filen kan du göra ytterligare ändringar i utseendet på din webbplats, du kan redigera CSS-filen. Du kan ändra teckensnittet, storleken på texten och färgen på texten genom att redigera CSS-filen. Du kan också ändra bakgrundsfärgen och storleken på rubriken genom att ändra CSS-filen.
Laddar din animate.css-fil till WordPress-webbplatsen
När du är klar med filarbetet laddar du upp den till ditt temas katalog. Vi har delat upp hela processen i tre steg,
Steg 1
Gå till webbplatsen med hjälp av File Transfer Protocol (FTP) -> Välj FTP-klienten (FileZilla, WinSCP, Cyberduck, etc.) -> Välj nödvändiga referenser i ditt värdkonto.
Steg 2
Tillgång till din public_html-katalog -> Navigera till wp-content -> Teman -> Välj mappen för det aktiva eller underordnade temat
Steg 3
Sök nu efter en underkatalog som heter css. Om du får det, ladda upp din animate.css- eller animate.min.css-fil från Animate.css-filen med underkatalogen.
Men om du inte har underkatalogen kan du enkelt skapa en ny. För det, precis efter att ha laddat filen gör en enkel redigering för att skapa den nya filen och det är klart.
Kalla Animate Stylesheet Via functions.php
Du hittar functions.php-filen i din aktiva temamapp. Nu måste du lägga till detta kodavsnitt för att anropa Animate Stylesheet:
add_action( 'wp_enqueue_scripts', 'wpb_animate_styles'); function wpb_animate_styles() { wp_enqueue_style( 'animate-css', get_stylesheet_directory_uri() . '/css/animate.css', '3.5.0', 'all'); }
Kom ihåg, om du använde filen animate.min.css från Animate.css, måste du skriva animate.min.css i slutraden istället för animate.css. När du har sparat alla ändringar, gå till din WordPress-instrumentpanel.
Använd animationer med CSS-klasser
Så nu är det möjligt att använda vilken klass du vill i filen animate.css för att se olika animationseffekter i inlägg och sidor. Dessutom låter filen Animate.css dig referera till en komplett lista över alla.
Till sist, Välj ett inlägg eller sida i den klassiska redigeraren -> Växla till textredigeraren -> Eller klicka på ikonen med tre punkter från blockverktygsfältet om det är en blockredigerare -> Välj Redigera som HTML-> Lägg till den animerade klassen och klassen för din animation till elementtaggen -> Förhandsgranska
Det här är två effektiva tekniker för att lägga till animerad text på din webbplats, och de kan hjälpa dig att göra din webbplats mer engagerande och visuellt tilltalande. Genom att använda någon av dessa tekniker kan du lägga till lite rörelse och intresse för dina sidor.
Att tillämpa CSS kan dock vara lite svårt om du inte har någon aning om kodning. Så, att ta experthjälp rekommenderas för att skapa CSS-animationer i WordPress. Alternativt är ElementsKit fancy animerad text en smart widget som hjälper dig att designa alla snygga animationer snabbt. Med widgeten kan du förvandla dina valda texter till snygga animationer.
En annan populär metod för att tillämpa animering på WordPress-webbplatser är att lägga till rörlig text. Läs den här guiden för att lära dig no-code sätt att visa rörlig text på dina WordPress-webbplatser.




Lämna ett svar