De Zoom Widget låter dina kunder kommunicera med sina kunder genom videokonferenser. Det är ett snabbt, enkelt och effektivt sätt att interagera med webbplatsbesökare. Här är en omfattande artikel för att förklara varje metod i detalj. Följ steg-för-steg-processen för att ansluta Zoom.
Se vår videoguide:
Eller följ bara steg-för-steg-processen:
Lägg till zoomwidget #
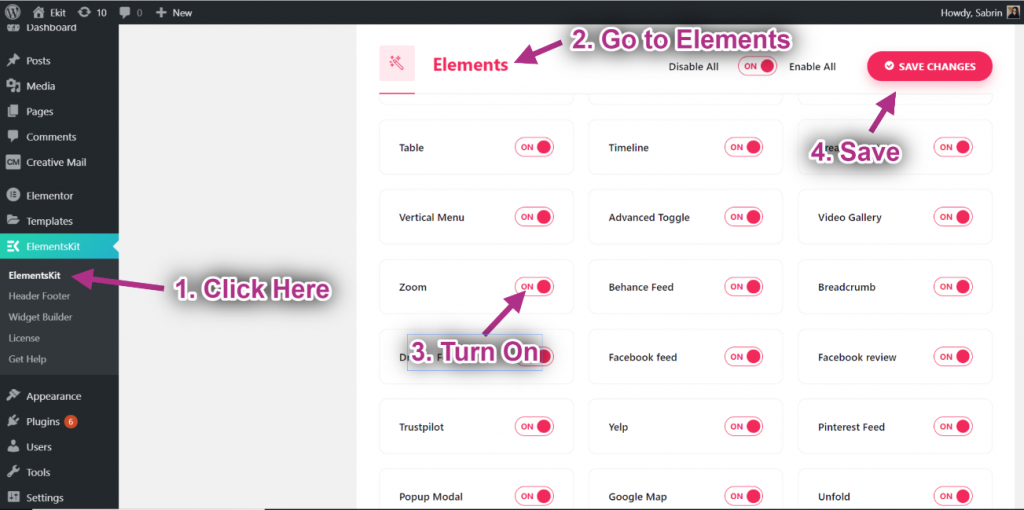
- Gå till Elementskit=> Användardata=> Klicka på Zoom att expandera. Du behöver en Användar-ID och Access Token för att ansluta zoom.

Steg->1: Generera Zoom Client ID och Secret #
I det här steget kommer vi att generera inloggningsuppgifter för Zoom-appen som klient-ID och hemlig nyckel.
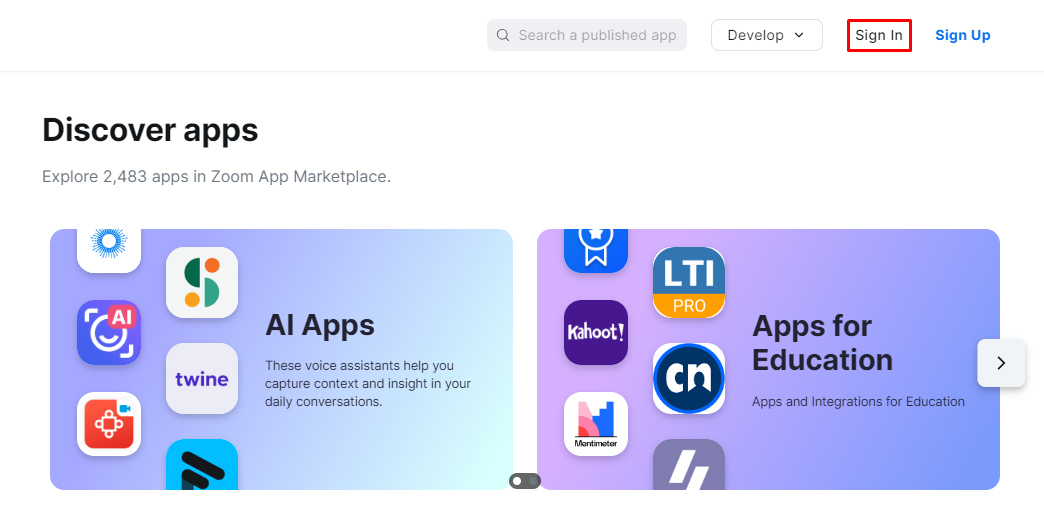
Klicka här för att komma åt Zoom App Marketplace. Logga sedan in med ditt Zoom-ID eller skapa ett nytt konto.

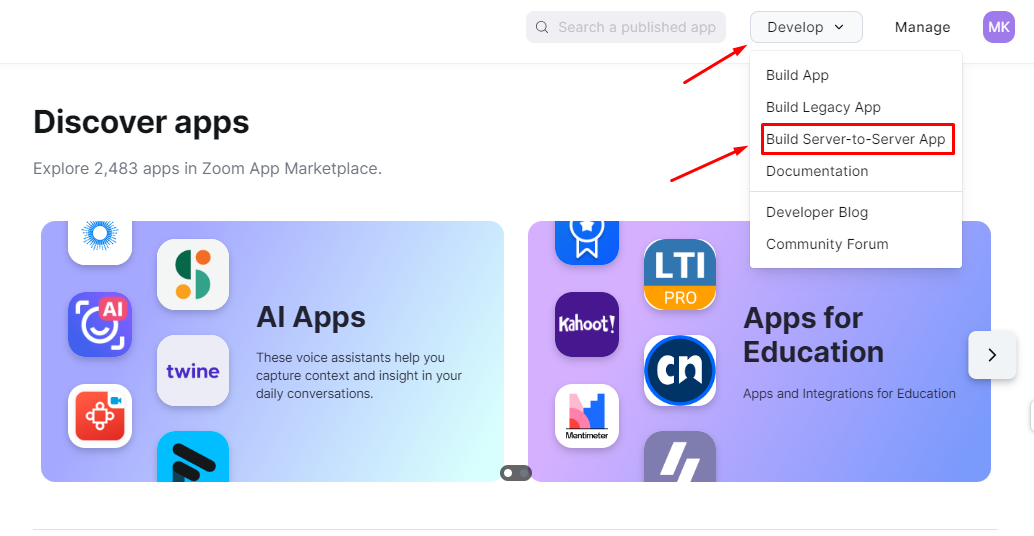
Leta upp "Utveckla" alternativet från rubrikområdet och välj "Bygg-server-till-server-app" alternativ från rullgardinsmenyn.

Och du kommer att se en popup för att godkänna Zooms API-licens och användarvillkor.

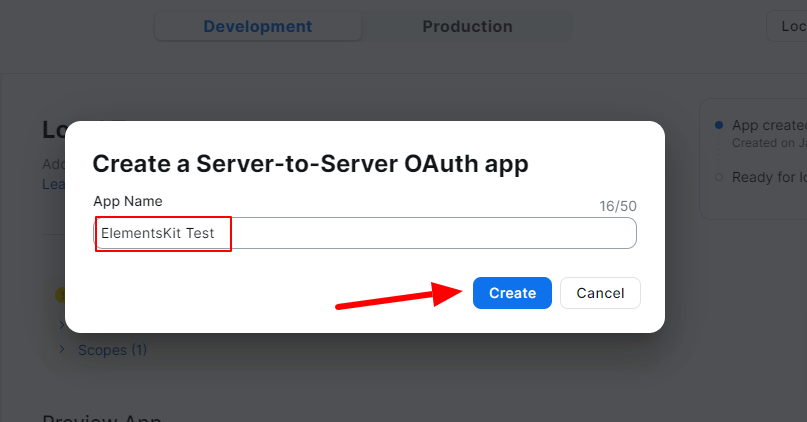
Nästa kommer det att finnas en annan popup där du kan ange ditt appnamn. Tryck sedan på "Skapa" knapp.

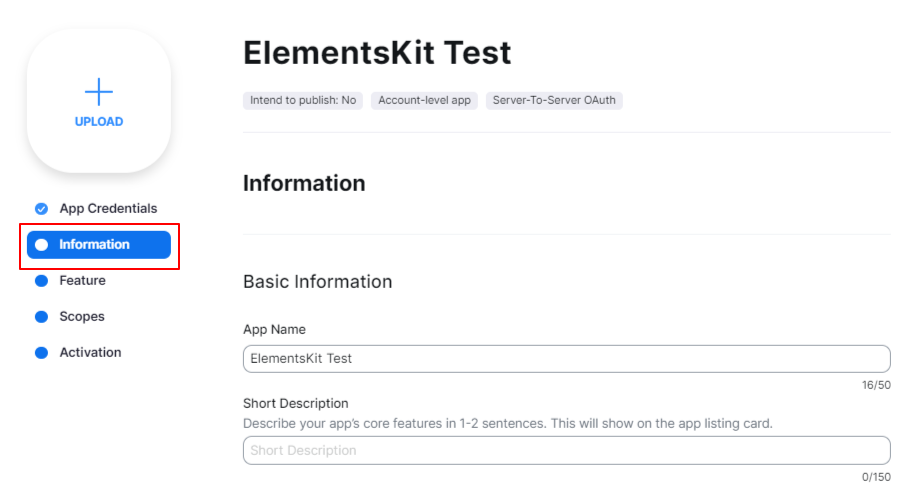
Nästa skärm visar dig alla alternativ för att konfigurera din app. Klicka först på informationsalternativet. Här kommer du att lägga till lite grundläggande information.

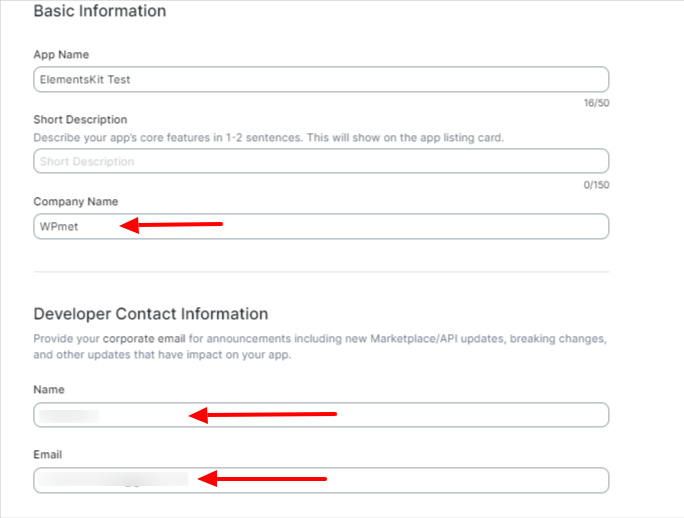
Fyll i Företagsnamn, utvecklarens namn, och E-post fält.

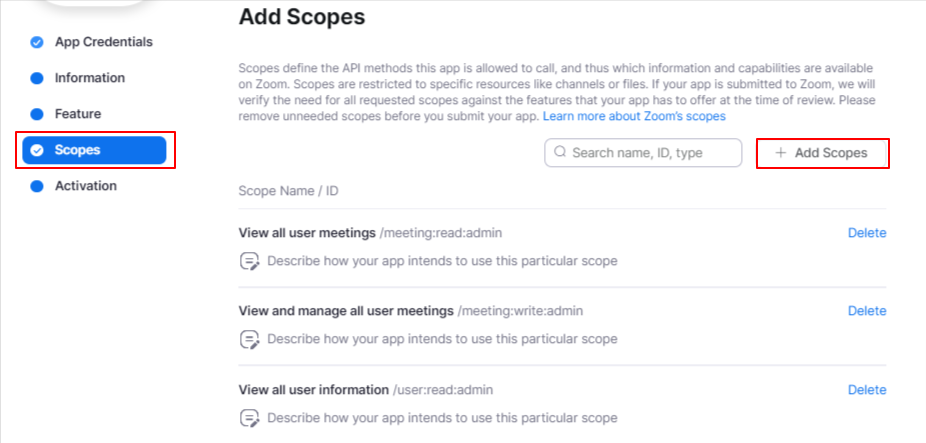
Klicka sedan på "Omfattningar” och tryck på “+Lägg till omfattningar" knapp. Om du gör detta öppnas en ny "Lägg till omfattningar” inställningar popup.

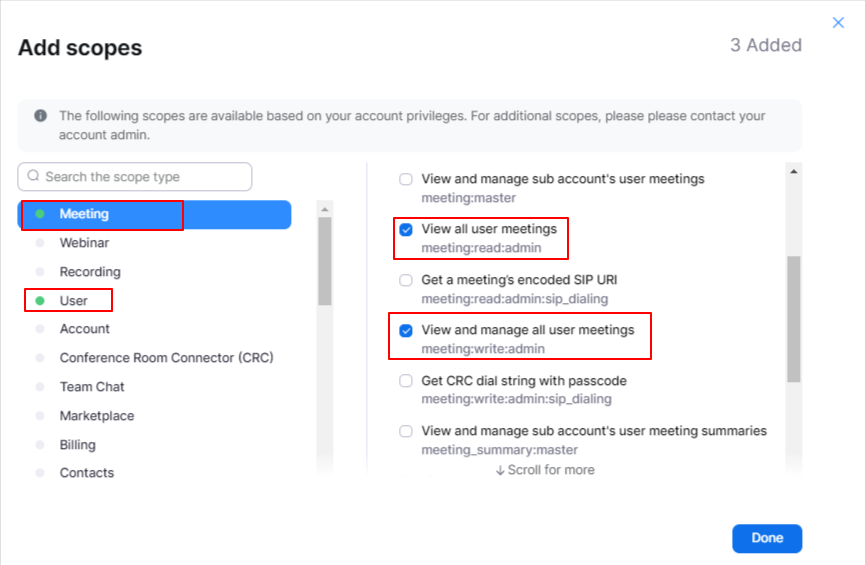
För ElementsKit-integration, kontrollera "Visa alla användarmöten” och "Visa och hantera alla användarmöten" alternativ under "Möte” omfattning. Välj också "Se all användarinformation" alternativet under "Användare” omfattning. Tryck sedan på "Gjort" knapp.

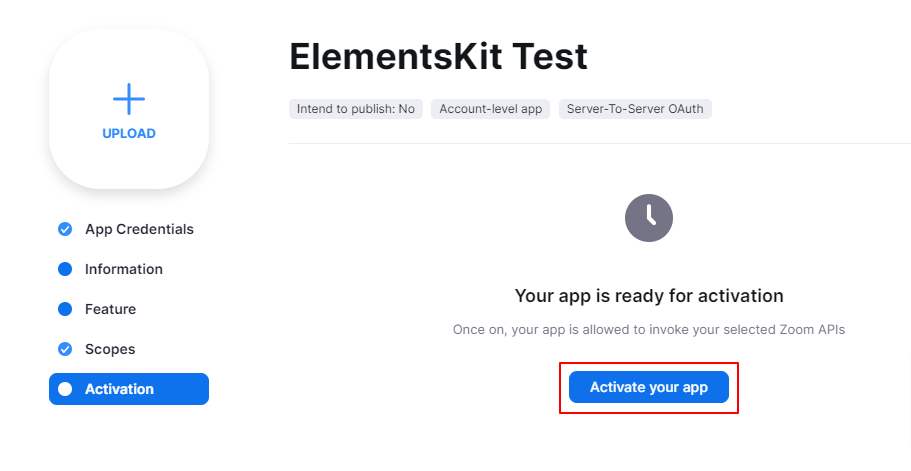
Allt klart, tryck bara på "Aktivera din app”-knappen från Aktivering alternativ. Och du kommer att aktivera appen framgångsrikt.

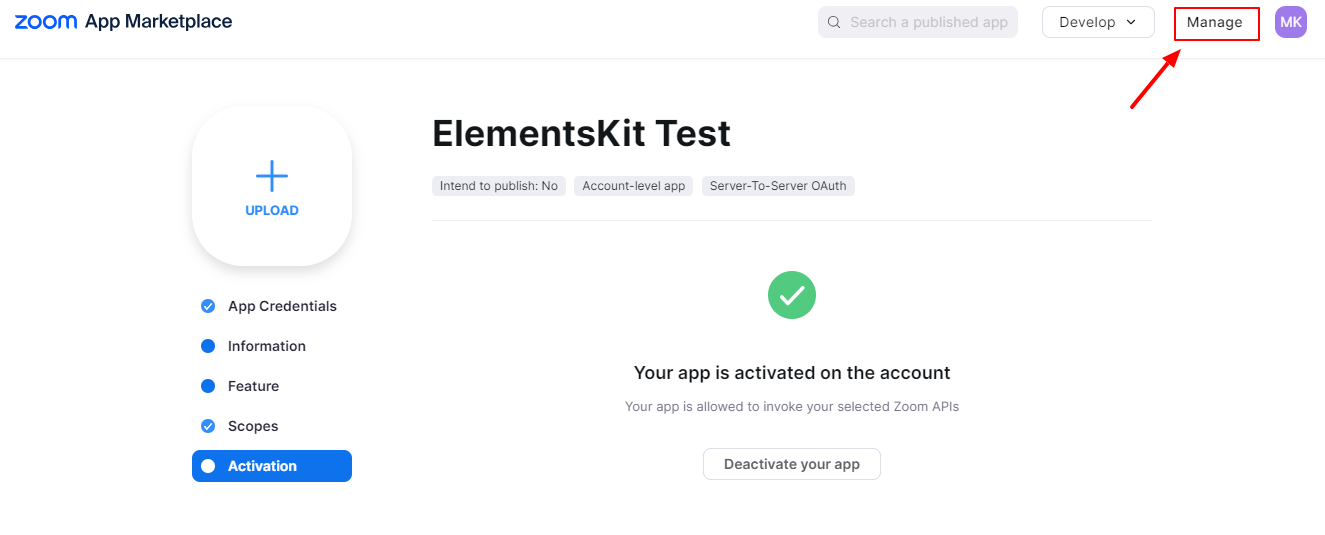
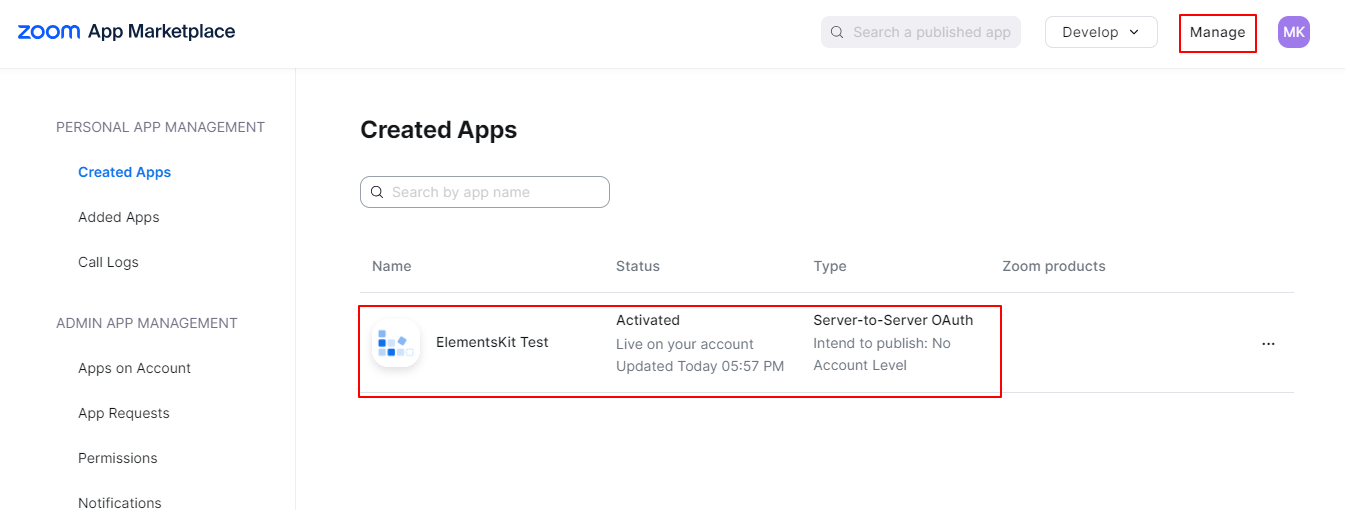
Klicka nu på alternativet "Hantera" från rubrikområdet.

På enhetens skärm kommer du att visa listan över skapade appar. Klicka på en för att få alla referenser.

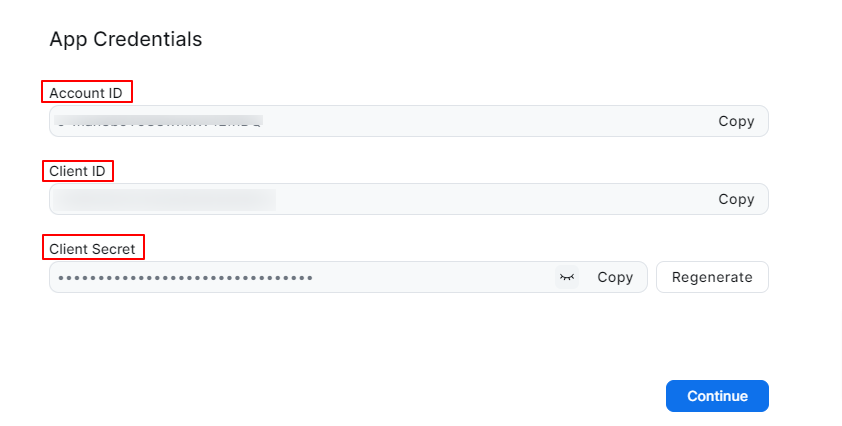
Dina appuppgifter. Kopiera klient-ID och hemligt ID.

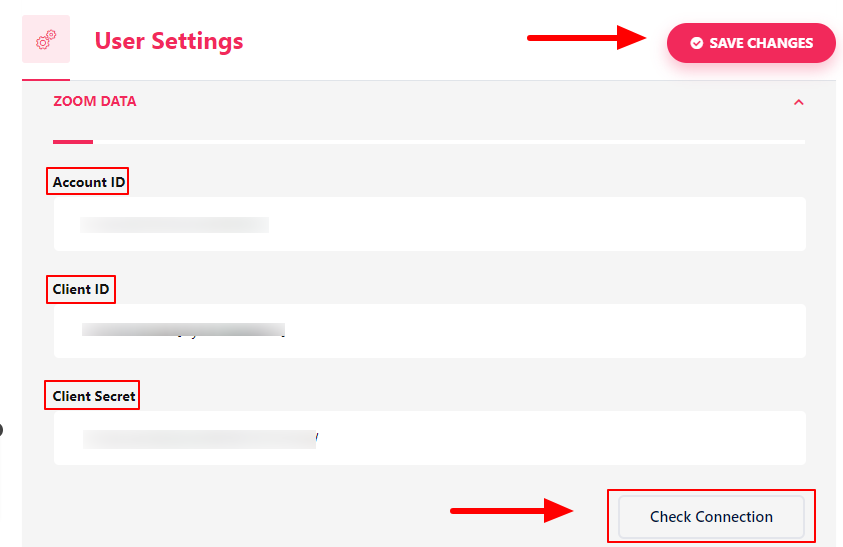
Gå nu tillbaka till din WordPress-instrumentpanel och följ: ElementsKit > Användarinställningar. Scrolla ner för att få Zooma data alternativ. Öppna den, fyll i fälten och tryck på knappen "Spara ändringar".
För att undersöka din anslutning, klicka på "Kontrollera anslutning" knapp. Du kommer att se ett meddelande längst upp på sidan.

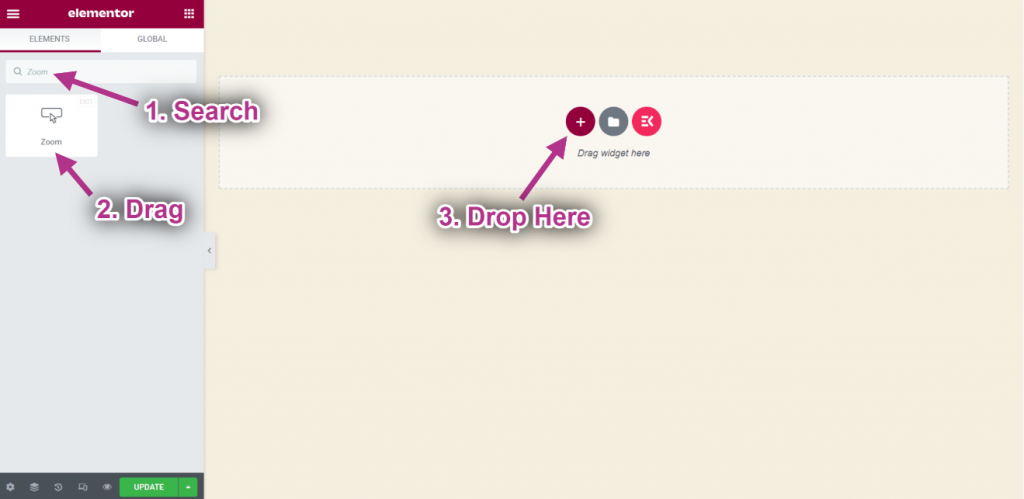
- Gå till Elementor=> Sök Zoom=> Bara Dra och släpp fältet.

Steg-> 2: Anpassa Zoom Widget #
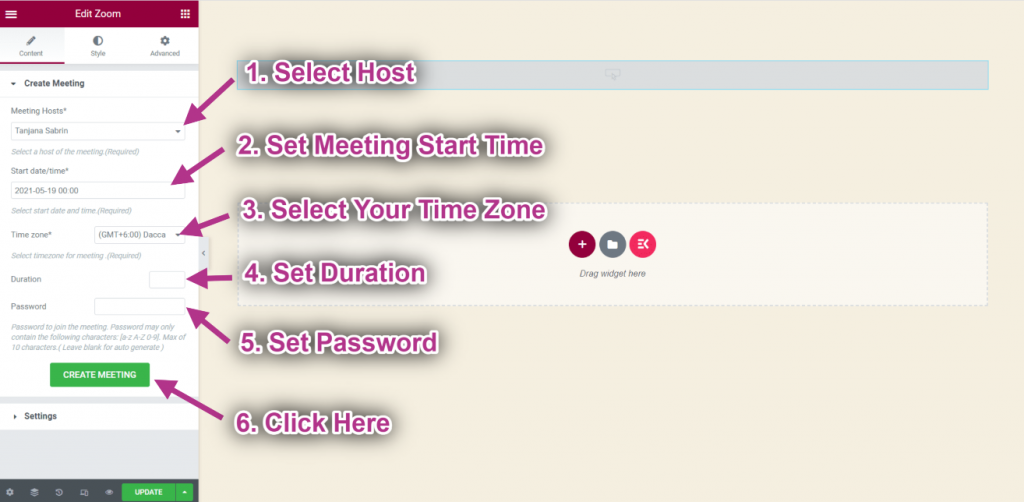
- Välj Värd.
- Uppsättning Mötesstarttid.
- Välj Tidszon.
- Uppsättning Varaktighet.
- Uppsättning Lösenord.
- Klicka nu på Skapa möte.

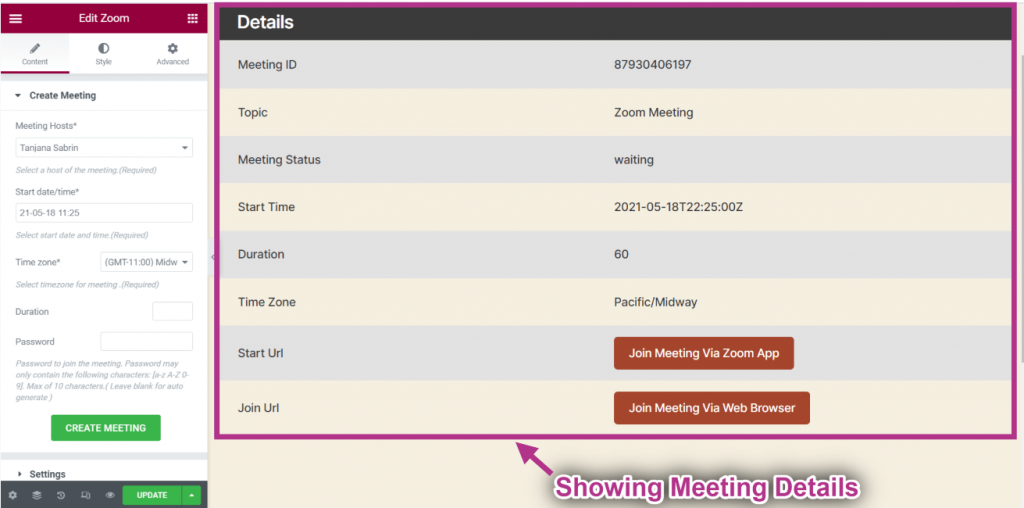
- Nu kan du se din Mötesinformation.

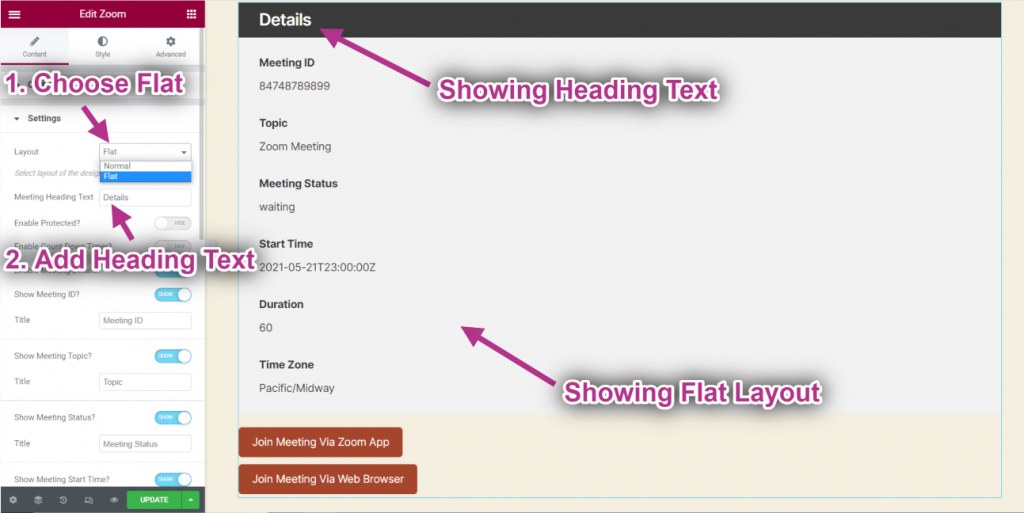
- Välj layout: Platt. Du kan välja Vanligt också.
- Förse Rubriktext.
- Du kan se Platt layout med Rubriktext.

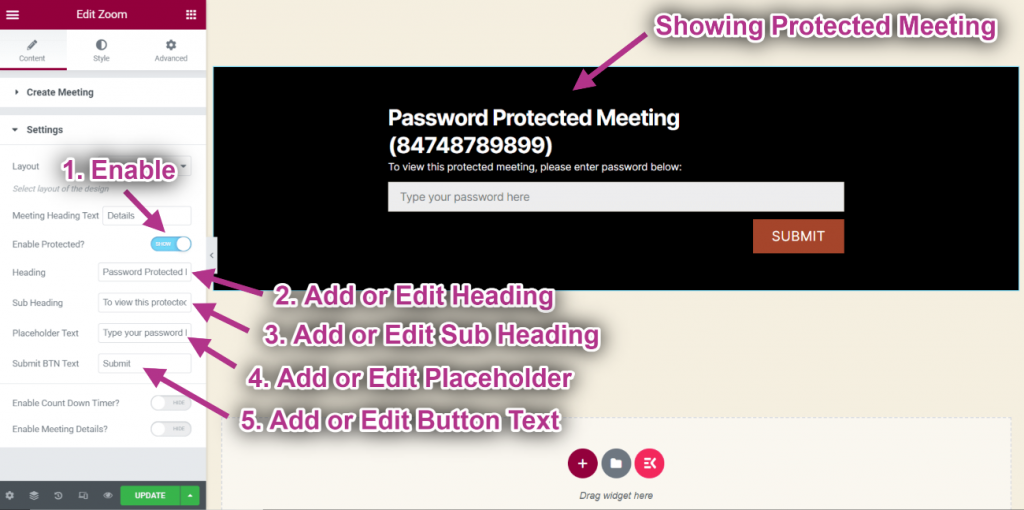
- Gör det möjligt Skyddad.
- Lägg till eller redigera Rubriktext.
- Lägg till eller redigera Underrubrik.
- Lägg till eller redigera Platshållare.
- Lägg till eller redigera Knapp-text.
- Du kan se att det skyddade mötet visas med följande information.

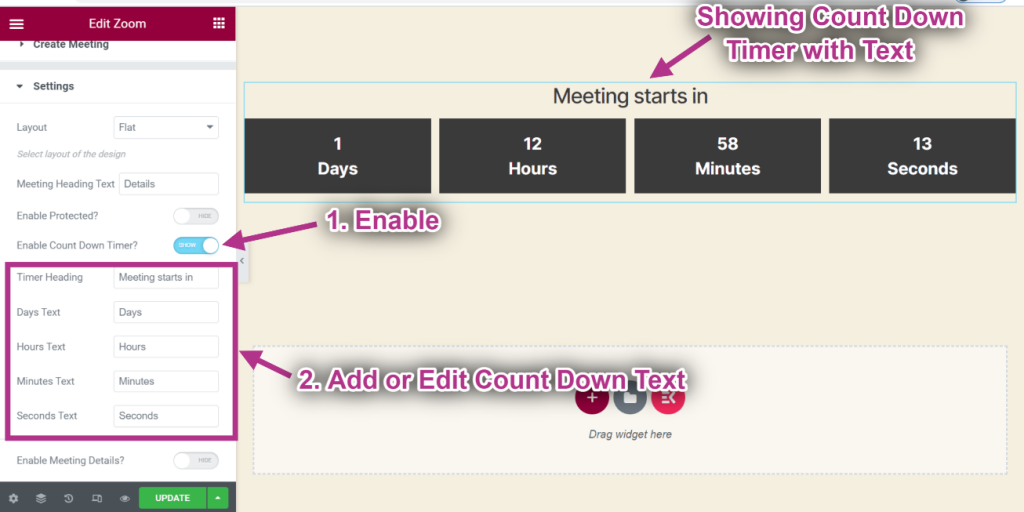
- Gör det möjligt Nedräkning.
- Lägg till eller redigera Räkna ner text.
- Du kan se nedräkningstimern med text.

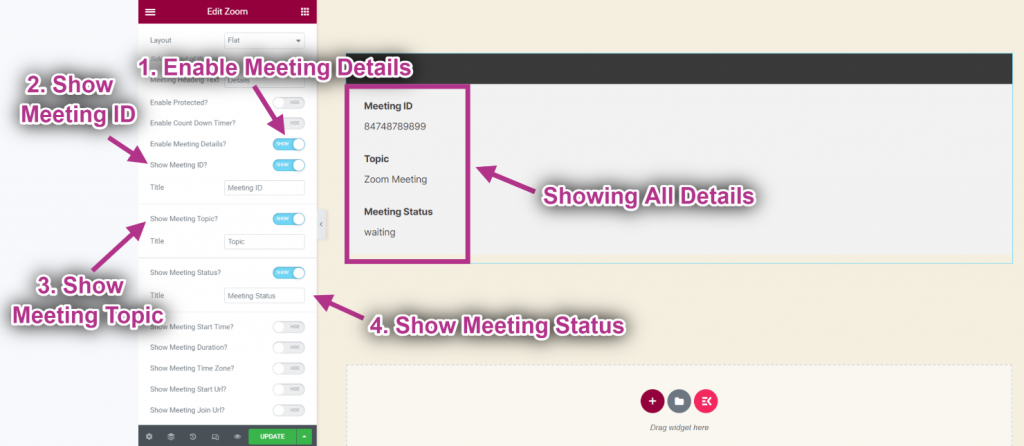
- Gör det möjligt Mötesinformation.
- Show Mötes-ID.
- Show Mötesämne.
- Show Mötesstatus.
- Som visar Alla detaljer.

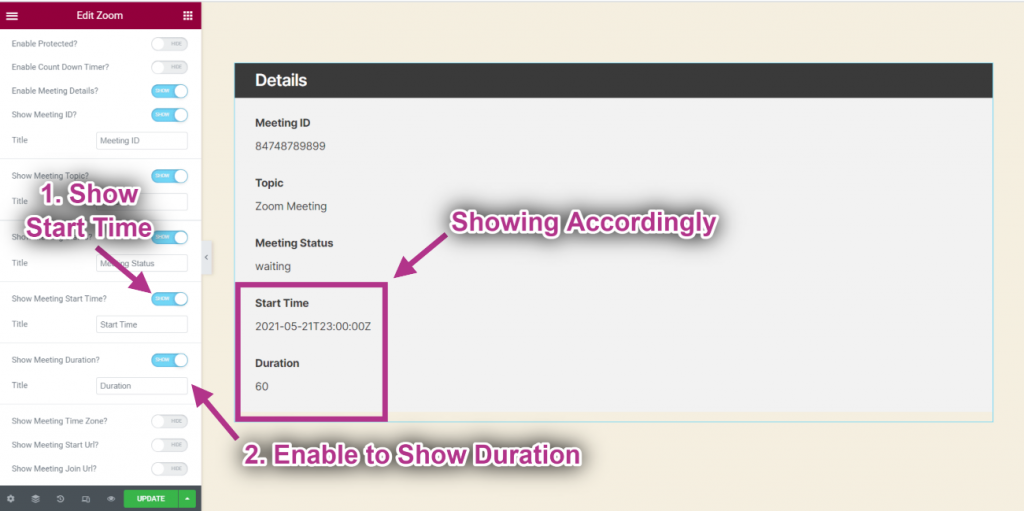
- Show Starttid.
- Göra det möjligt att Visa varaktighet.
- Som visar Starttid och varaktighet.

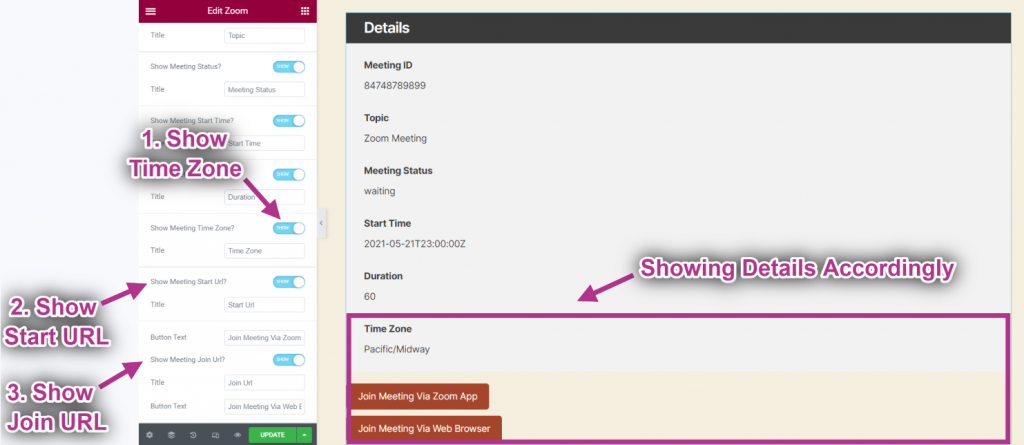
- Show Tidszon.
- Show Start-URL.
- Show Gå med URL.
- Visar detaljer i enlighet därmed.