Detta dokument kommer att förklara hur man använder kortkoderna för WP Social på vilken sida eller post som helst. I slutet av att läsa det här inlägget kommer du att lära dig att använda kortkoder för sociala inloggningar, kortkoder för sociala delningar och kortkoder för sociala motsvarigheter som erbjuds av WP Social. Låt oss gå vidare.
Använd kortkoder för social inloggning #
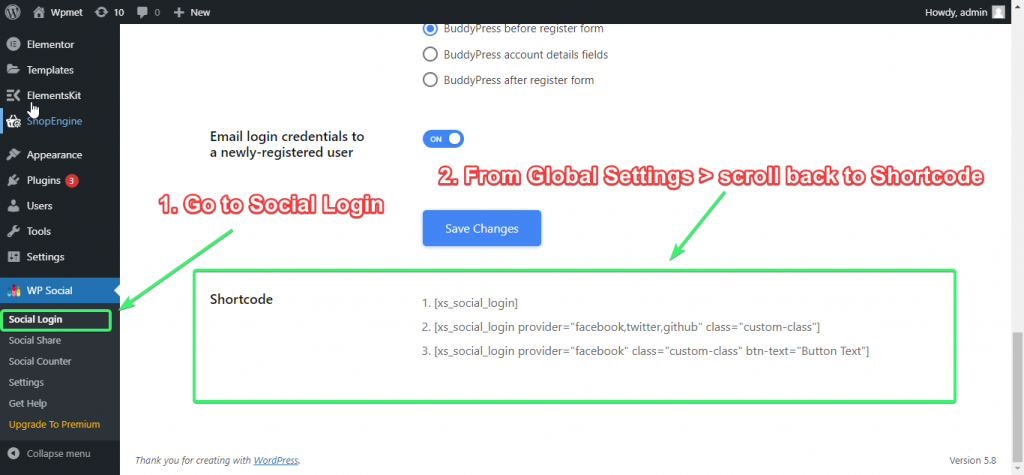
För att hitta kortkoder för social inloggning, ange din WordPress Admin Dashboard och gå sedan till WP Social >> Social inloggning >> Globala inställningar. Scrolla ner till botten av sidan där du hittar kortkoderna för social inloggning.

Du kan kopiera vilken som helst av kortkoderna och sedan anpassa dem efter dina behov.
Här är några av kortkoderna för att implementera social inloggning på alla sidor eller inlägg:
[xs_social_login][xs_social_login provider="facebook,twitter,github" class="custom-class"][xs_social_login provider="facebook" class="custom-class" btn-text="Knapptext"]Låt mig förklara kortkoderna lite så att du kan förstå vad de betyder.
1. [xs_social_login] = Detta är en generaliserad kortkod. Om du inte anger några inloggningsleverantörer och CSS-klasser eller vill använda standardinloggningsknapptexten kan du använda denna enkla kortkod till din önskade sida och inlägg.
2. [xs_social_login provider=”facebook,twitter,github” class=”custom-class”] = Om du vill ange leverantörer (som Facebook, Twitter, GitHub) och lägga till en anpassad CSS-klass kan du använda den här kortkoden.
3. [xs_social_login provider=”facebook” class=”custom-class” btn-text=”Knapptext”] = Om du vill göra fler anpassningar som att välja en inloggningsleverantör, ställa in CSS-klassen och ange knapptexten, kan du använda denna kortkod. Förresten, för att hitta en stilförhandsvisning, gå till Stilinställningar flik.
Observera att detta bara är exempel. Om du kan lite kodning kan du anpassa alla kortkoder för att lägga till fler funktioner.
Kom ihåg att om du inte väljer någon stil, a standardstil kommer att aktiveras. Men om du vill välja en viss stil, räkna bara stilpositionen (uppifrån och ner) på fliken stilinställningar och sedan använd stilnumret på din kortkod.
Nu, låt mig visa hur man använder kortkoder för social inloggning till din sida eller ditt inlägg:
Steg 1: Kopiera önskad kortkod du vill använda. Anpassa valfri del av koden om du behöver.
Steg 2: Gå till sidan eller inläggssektionen där du vill klistra in kortkoderna.
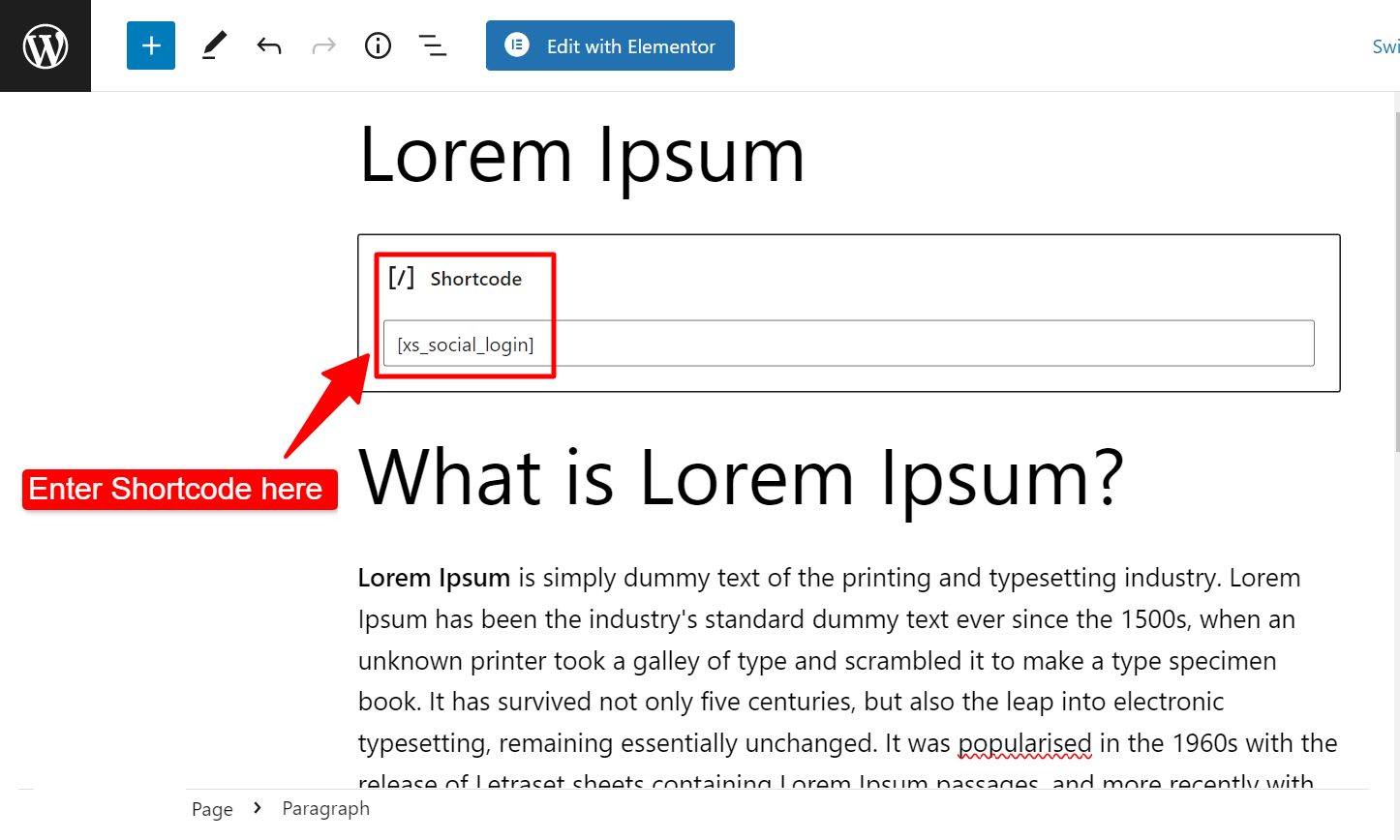
Steg 3: Om du använder Gutenberg, använd "Shortcode"-blocket och klistra in din kortkod i blocket. För Elementors sidbyggare, dra och släpp widgeten "Shortcode" och klistra sedan in din kortkod.
Ange kortkod för social inloggning på editorn:

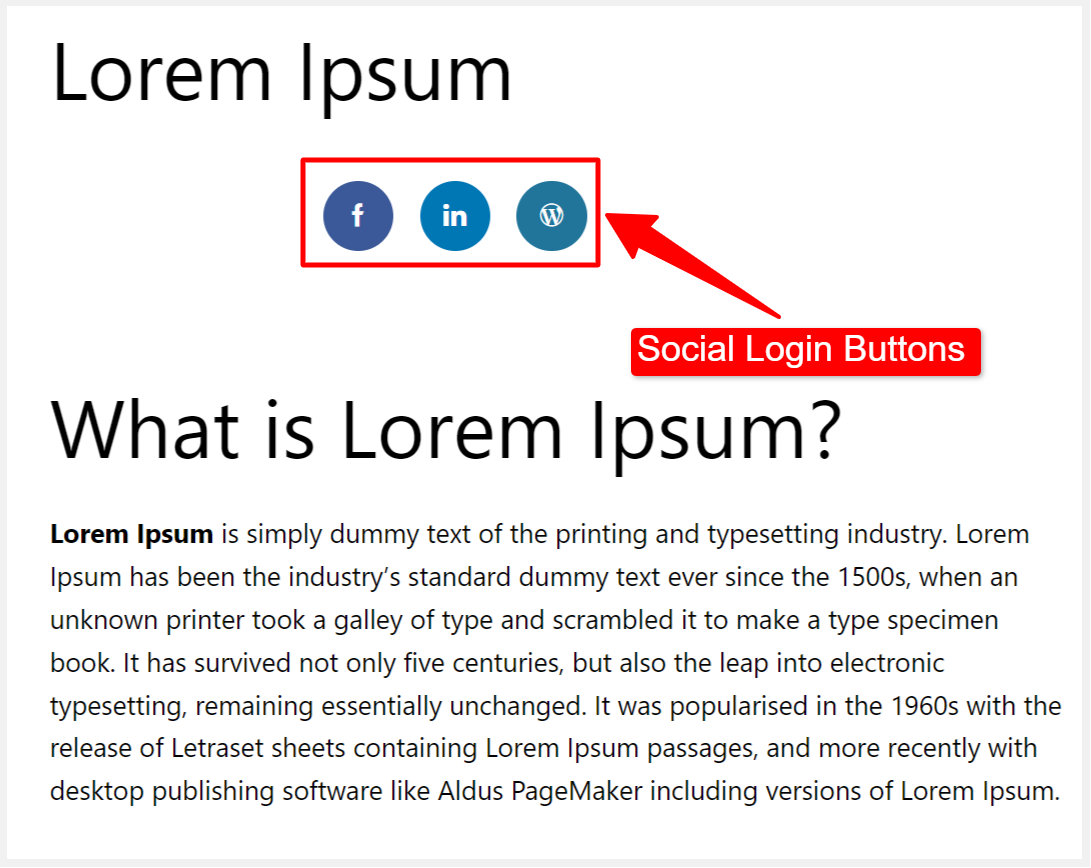
Inloggningsknappar på sidvy:

Använd kortkoder för sociala dela #
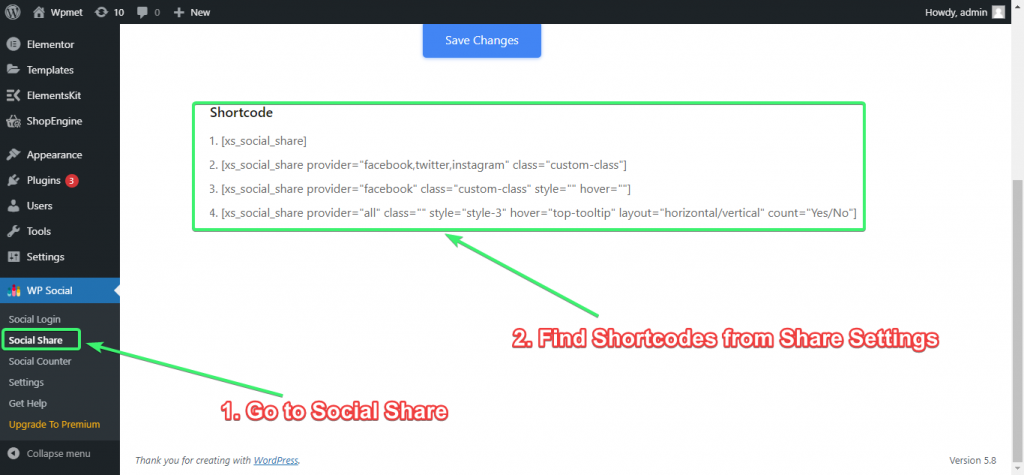
För att hitta Social Share Shortcodes, gå in i din WordPress Admin Dashboard och gå sedan till WP Social => Social Share => Delningsinställningar. Scrolla ner till botten av sidan där du hittar kortkoderna för sociala delar. Du kan kopiera vilken som helst av kortkoderna och sedan anpassa dem efter dina behov.

Här är några av kortkoderna för att implementera social delning på alla sidor eller inlägg:
[xs_social_share][xs_social_share provider="facebook,twitter,instagram" class="custom-class"][xs_social_share provider="facebook" class="custom-class" style="" hover=""][xs_social_share provider="all" class="" style="style-3" hover="top-tooltip" layout="horisontal/vertical" count="Ja/Nej"]Låt mig förklara kortkoderna lite så att du kan förstå vad de betyder.
1. [xs_social_share] = Detta är en generaliserad och enkel kortkod. Om du inte anger några leverantörer av sociala delningar och en CSS-klass eller vill använda standarddelningsstilen, kan du använda denna enkla kortkod till din önskade sida och inlägg.
2. [xs_social_share provider=”facebook,twitter,instagram” class=”custom-class”] = Om du vill ange flera sociala delningsleverantörer (som Facebook, Twitter, Instagram), lägga till en anpassad CSS-klass och vilken stil som helst, kan du använda den här kortkoden.
3. [xs_social_share provider=”facebook” class=”custom-class” style=”” hover=””] = Den här kortkoden hjälper dig att definiera en enskild leverantör av sociala delar (till exempel Facebook), lägga till en anpassad klass, önskad delningsstil och hålla muspekaren.
4. [xs_social_share provider=”all” class=”” style=”style-3″ hover=”top-tooltip” layout=”horisontal/vertical” count=”Ja/Nej”] = Om du vill göra fler anpassningar som att välja alla leverantörer av sociala delningar, ställa in stilen, svävningseffekten, layouten etc. kan du använda den här kortkoden. När det kommer till att välja stilar kan du välja din favoritstil för sociala delningar från Stilinställningar flik.
Observera att detta bara är exempel. Om du kan lite kodning kan du anpassa alla kortkoder för att lägga till fler funktioner.
Kom ihåg att om du inte väljer någon stil, a standardstil kommer att aktiveras. Men om du vill välja en viss stil, räkna bara stilpositionen (uppifrån och ner) på fliken stilinställningar och sedan använd stilnumret på din kortkod.
Nu, låt mig visa hur man använder kortkoder för sociala dela till din sida eller ditt inlägg:
Steg 1: Kopiera önskad kortkod du vill använda. Anpassa valfri del av koden om du behöver.
Steg 2: Gå till sidan eller inläggssektionen där du vill klistra in kortkoderna.
Steg 3: Om du använder Gutenberg, använd "Shortcode"-blocket och klistra in din kortkod i blocket. För Elementors sidbyggare, dra och släpp widgeten "Shortcode" och klistra sedan in din kortkod. Det är allt.
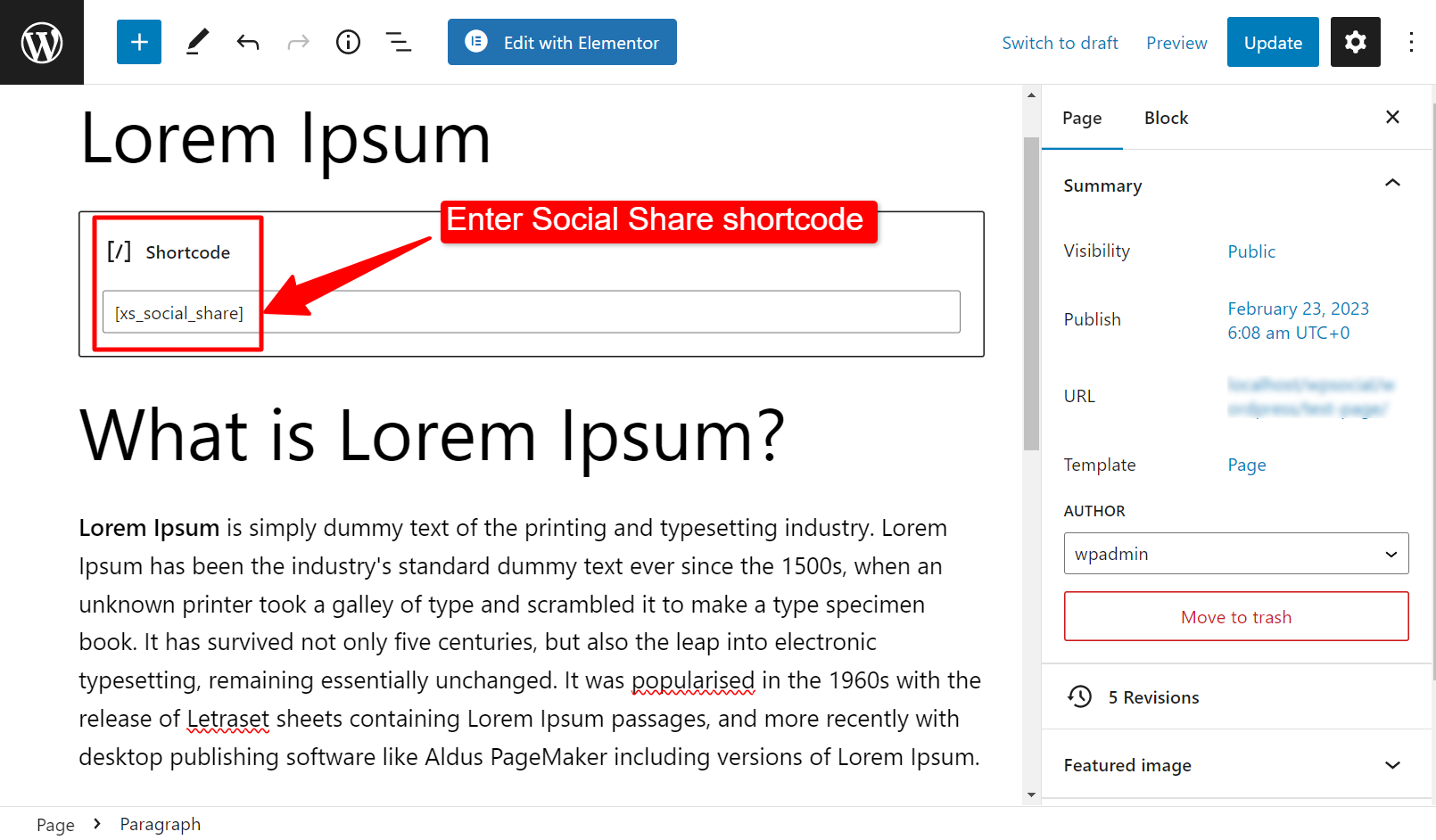
Ange kortkod för social inloggning på editorn:

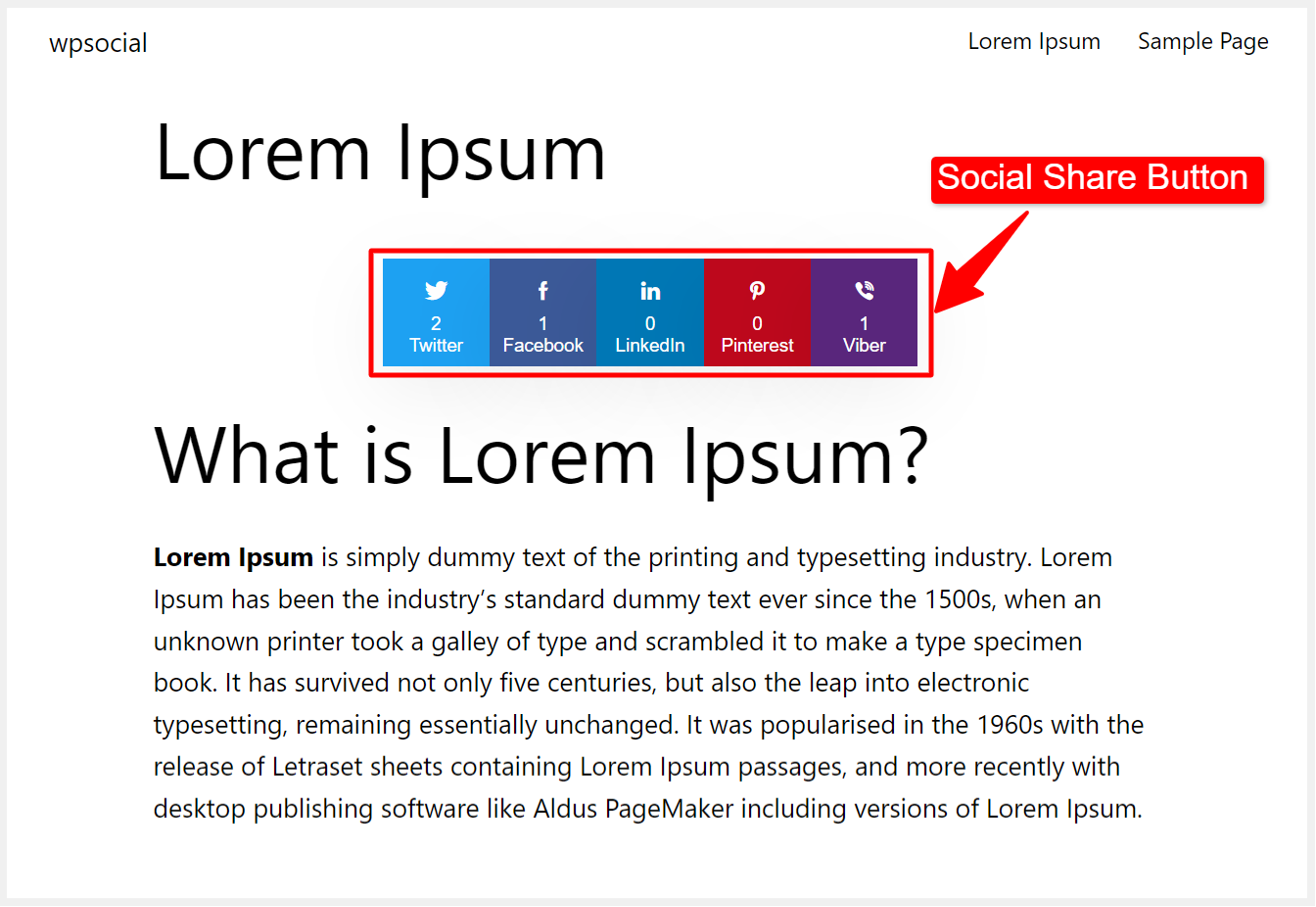
Dela-knappar i sidvy:

Använd kortkoder för sociala räknare #
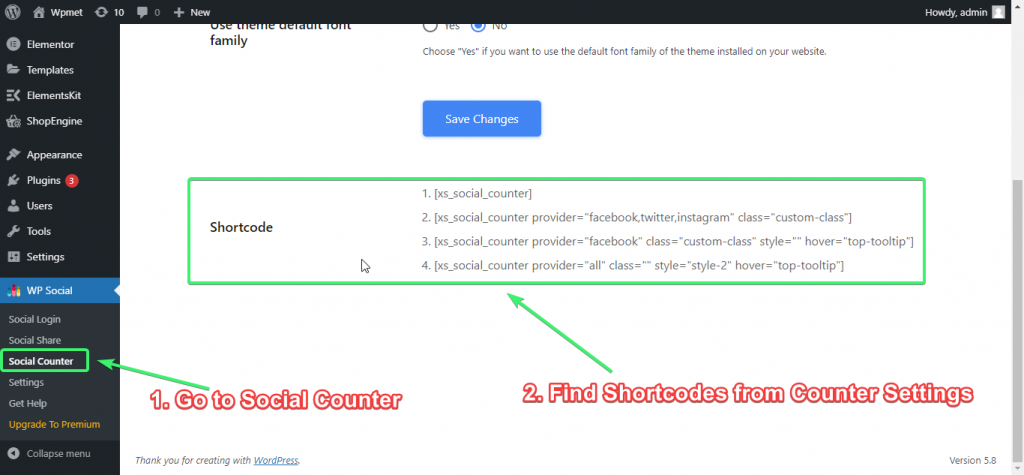
För att hitta kortkoder för sociala räknare, ange din WordPress Admin Dashboard och gå sedan till WP Social => Social disk => Räknarinställningar. Scrolla ner till botten av sidan där du hittar kortkoderna för Social Counter.

Du kan kopiera vilken som helst av kortkoderna och sedan anpassa dem efter dina behov.
Här är några av kortkoderna för att implementera Social Counter på alla sidor eller inlägg:
[xs_social_counter][xs_social_counter provider="facebook,twitter,instagram" class="custom-class"][xs_social_counter provider="facebook" class="custom-class" style="" hover="top-tooltip"][xs_social_counter provider="all" class="" style="style-2" hover="top-tooltip"]Låt mig förklara kortkoderna lite så att du kan förstå vad de betyder.
1. [xs_social_counter] = Detta är en generaliserad och enkel kortkod. Om du inte anger några sociala räknareleverantörer och en CSS-klass eller vill använda standardräknarens stil, kan du använda denna enkla kortkod till din önskade sida och inlägg.
2. [xs_social_counter provider=”facebook,twitter,instagram” class=”custom-class”] = Om du vill ange flera sociala diskleverantörer (som Facebook, Twitter, Instagram) och lägga till en anpassad CSS-klass kan du använda den här kortkoden.
3. [xs_social_counter provider=”facebook” class=”custom-class” style=”” hover=”top-tooltip”] = Den här kortkoden hjälper dig att definiera en enda social diskleverantör (till exempel Facebook), lägga till en anpassad klass och använda en föredragen delningsstil och hålla muspekaren. När det kommer till att välja stilar kan du välja din favorit sociala motstil från Stilinställningar flik.
4. [xs_social_counter provider=”all” class=”” style=”style-2″ hover=”top-tooltip”] = Om du vill ha anpassningar som att välja alla leverantörer av sociala diskar, ställa in CSS-klass, stil och hovringseffekt, kan du använda den här kortkoden.
Observera att detta bara är exempel. Om du kan lite kodning kan du anpassa alla kortkoder för att lägga till fler funktioner.
Kom ihåg att om du inte väljer någon stil, a standardstil kommer att aktiveras. Men om du vill välja en viss stil, räkna bara stilpositionen (uppifrån och ner) på fliken stilinställningar och sedan använd stilnumret på din kortkod.
Nu, låt mig visa hur man använder sociala diskkortkoder på din sida eller ditt inlägg:
Steg 1: Kopiera önskad kortkod du vill använda. Anpassa valfri del av koden om du behöver.
Steg 2: Gå till sidan eller inläggssektionen där du vill klistra in kortkoderna.
Steg 3: Om du använder Gutenberg, använd "Shortcode"-blocket och klistra in din kortkod i blocket. För Elementors sidbyggare, dra och släpp widgeten "Shortcode" och klistra sedan in din kortkod.
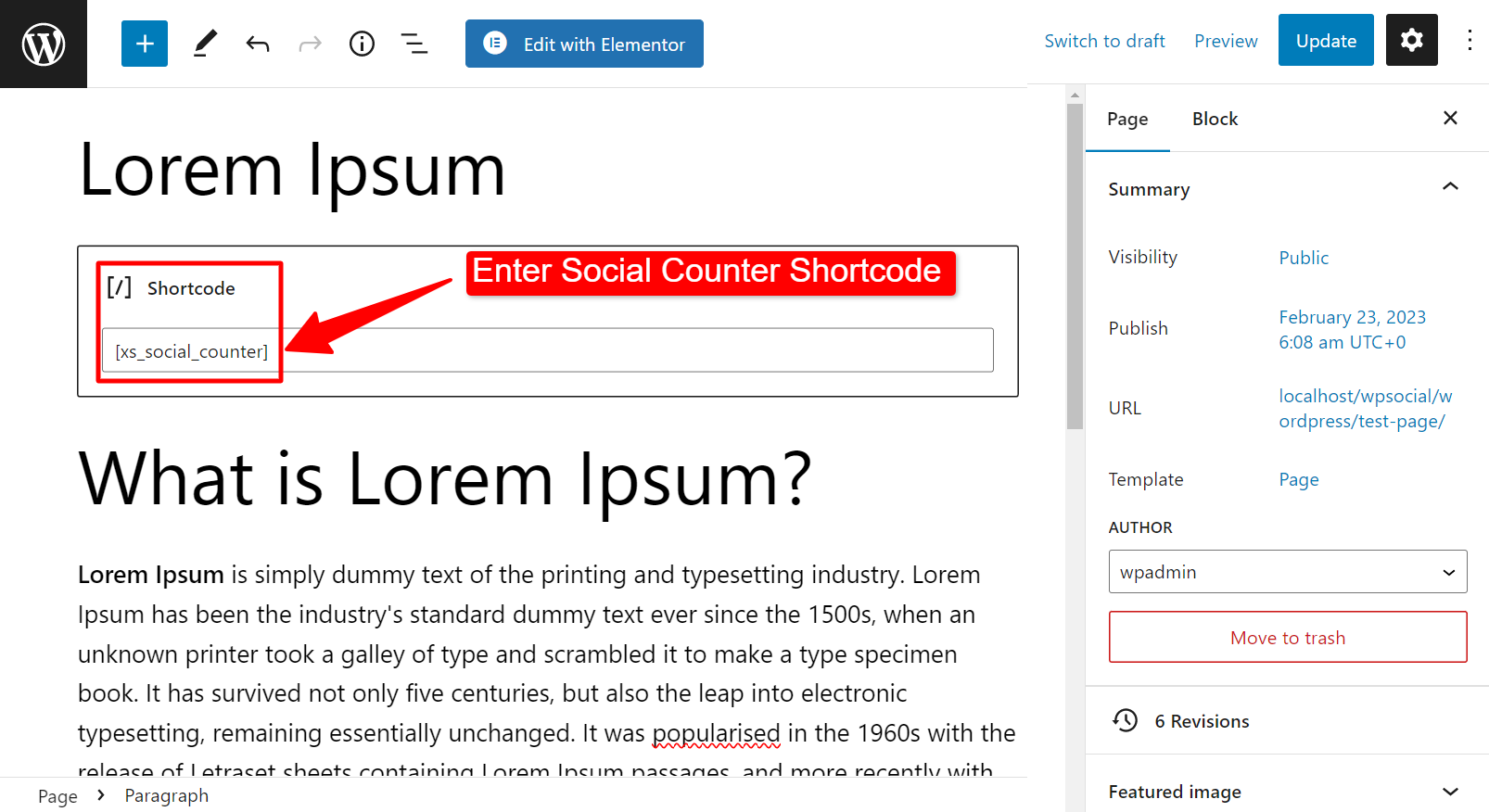
Ange Social Counter-kortkod på editorn:

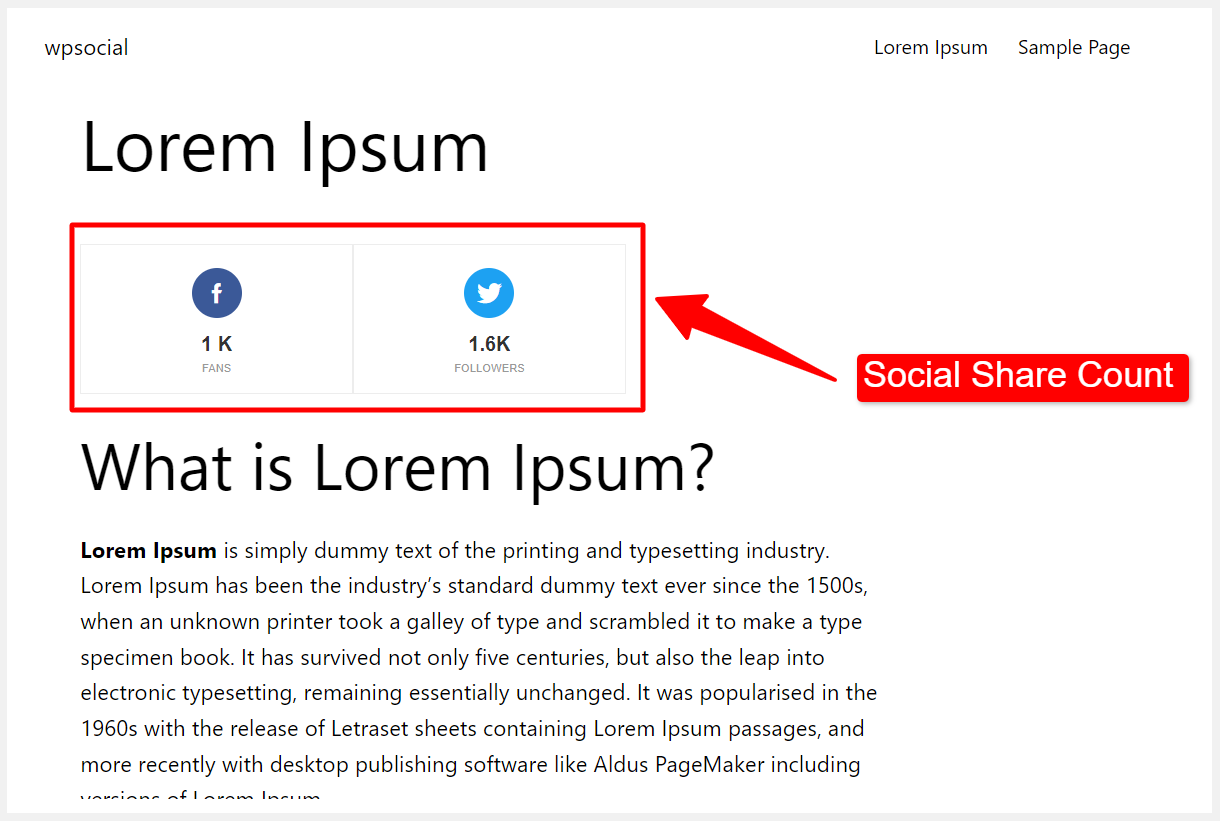
Social Counter på sidvisning: