Elementor WooCommerce mini-vagn låter dig lägga till en liten Lägg till i kundvagn-knapp på din webbplats som kan skjuta i höjden din e-handelsförsäljning. Dessutom kan du lägga till denna flygande Lägg till i kundvagn-knappen med ElementsKit utan någon kodning. Här i denna dokumentation kommer du ta reda på hur du lägger till en minivagn med ElementsKits woo minivagnswidget.
Fördelar med att lägga till Elementor WooCommerce mini-vagn #
Det finns många andra fördelar med att lägga till en WooCommerce-minivagn i WordPress tillsammans med ökad försäljning. Här är några fördelar med denna extra WooCommerce-minivagn:
- Det kan ge en bättre shoppingupplevelse eftersom kunder inte behöver besöka kundvagnssidan för att se de tillagda artiklarna.
- En minivagn kan minska övergiven vagn.
- Detta låter kunderna handla in mindre tid eftersom de inte behöver slösa tid på att besöka varukorgssidan för att se produkter som lägger till i kundvagnen.
- Det kan omvandla en ny kund till en stamkund genom att erbjuda en utmärkt shoppingupplevelse.
Hur man lägger till en minivagn med ElementsKits Mini Cart Widget #
Följ följande tre enkla steg för att lägga till en Elementor WooCommerce-minivagn till din e-handelssida med ElementsKit, WooCommerce mini cart-plugin:
Steg ett: Aktivera WooCommerce mini kundvagnswidget #
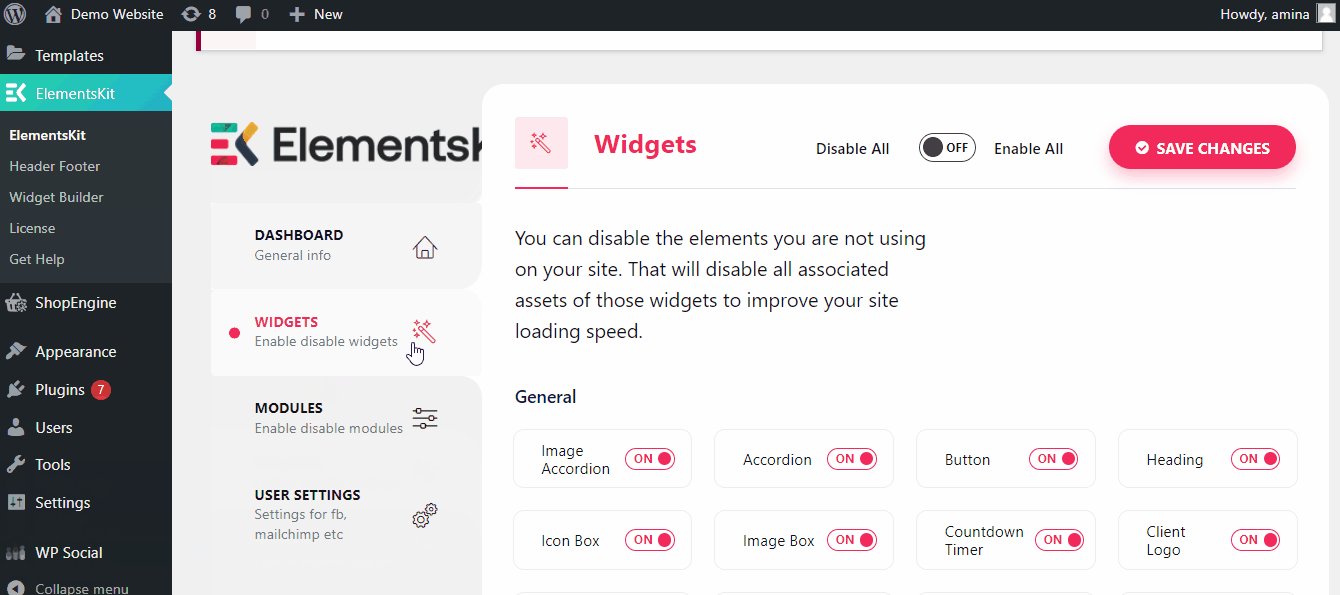
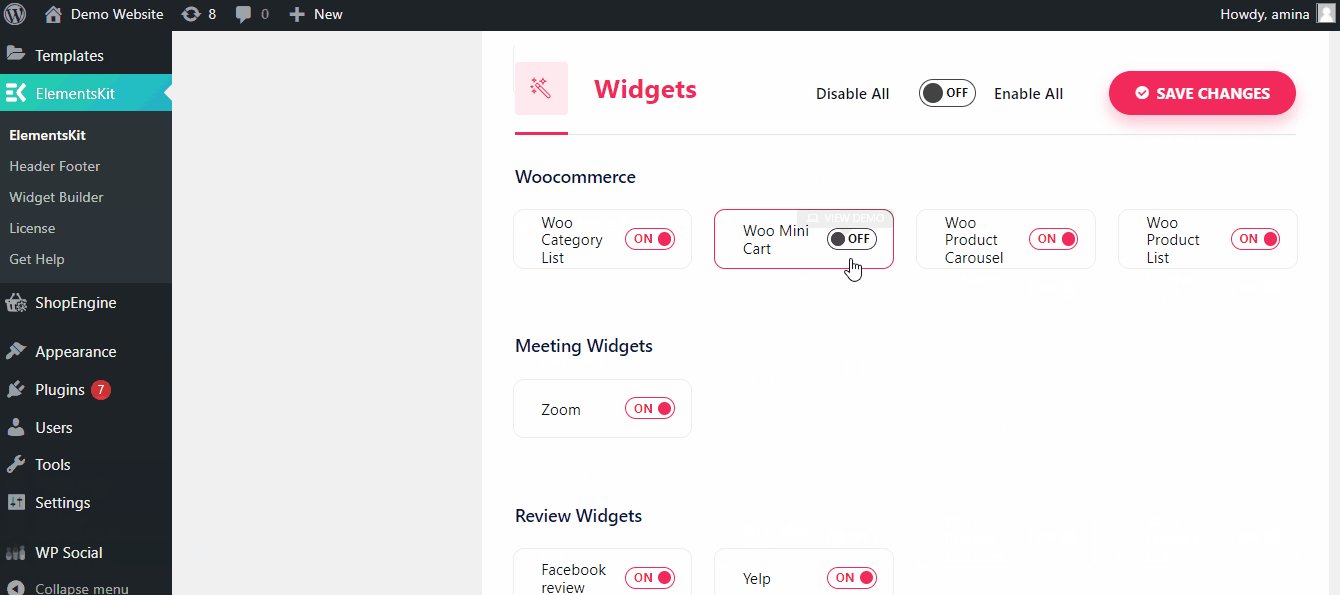
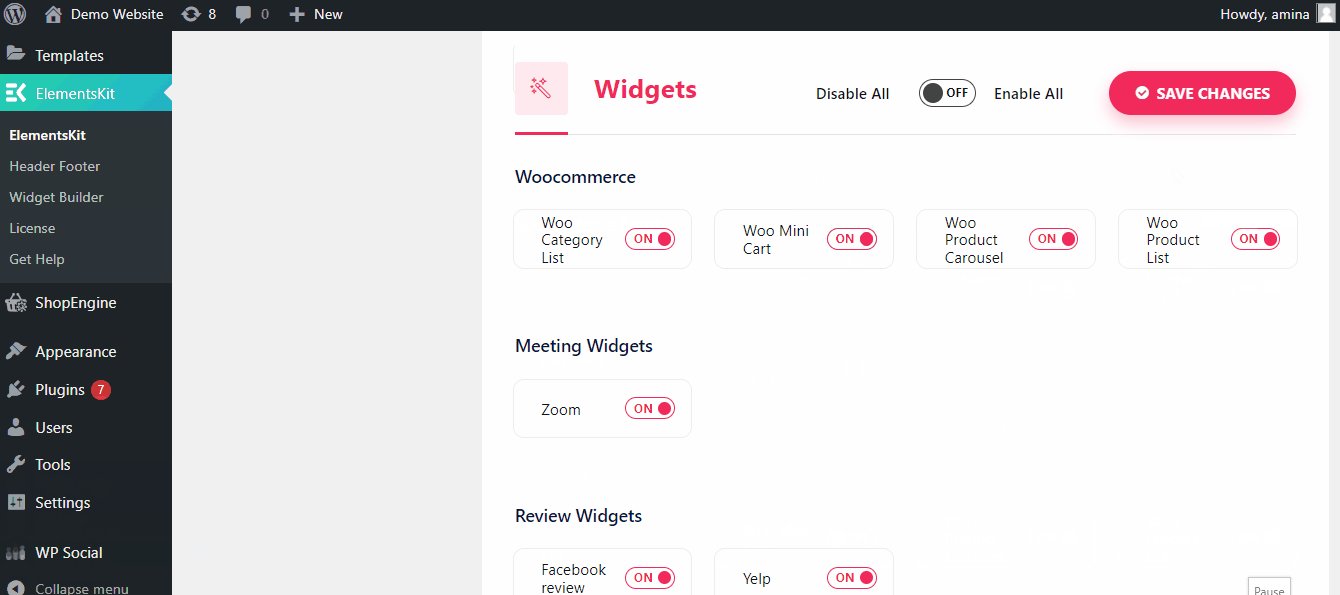
Till en början måste du aktivera Woo mini cart genom att besöka ElementsKits instrumentpanel. För att göra det måste du klicka på ElementsKit efter att du har öppnat din administratörspanel. Gå sedan till ElementsKit>> Widgets. Efter det, aktivera Woo Mini Cart och spara ändringar som gif.

Steg två: Dra och släpp Woo mini-vagnwidget #
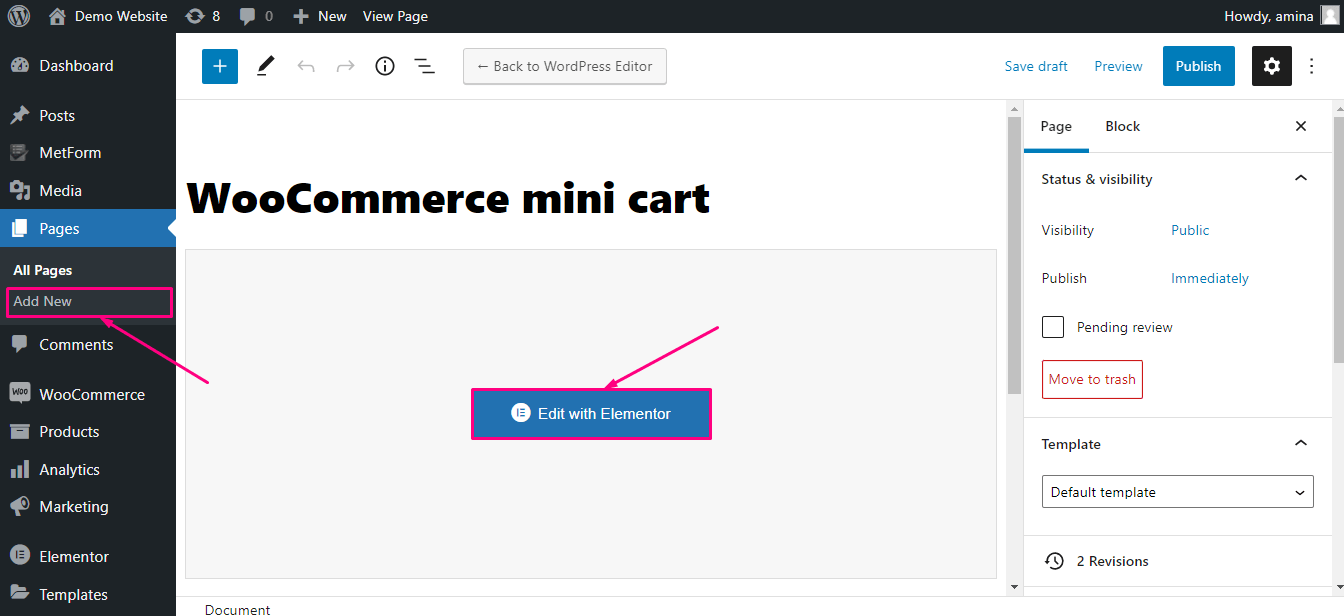
I det andra steget skapar du en ny sida genom att klicka på "Lägg till ny" alternativet under Sidor. Lägg sedan till en titel för din sida och tryck på "Redigera med Elementor" knapp.

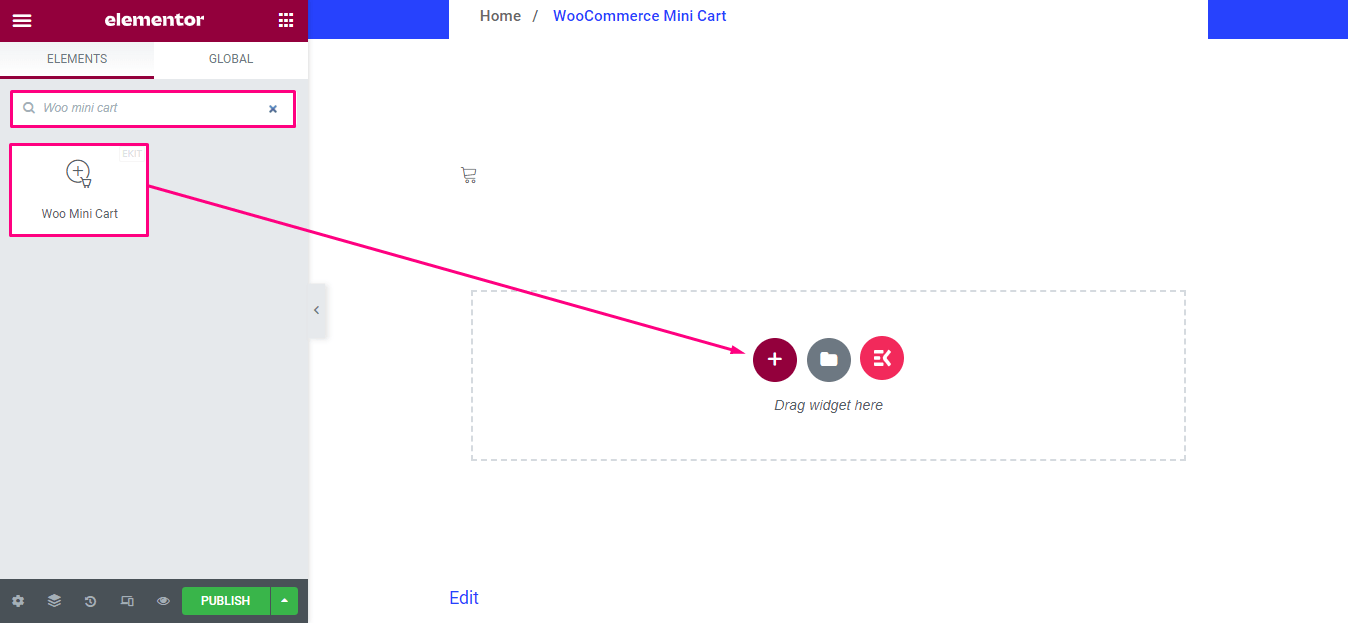
Efter det, sök efter Woo Mini Cart i sökrutan då dra och släpp Elementor WooCommerce mini varukorgswidget till plusikonen.

Steg tre: Anpassning av WooCommerce minivagn #
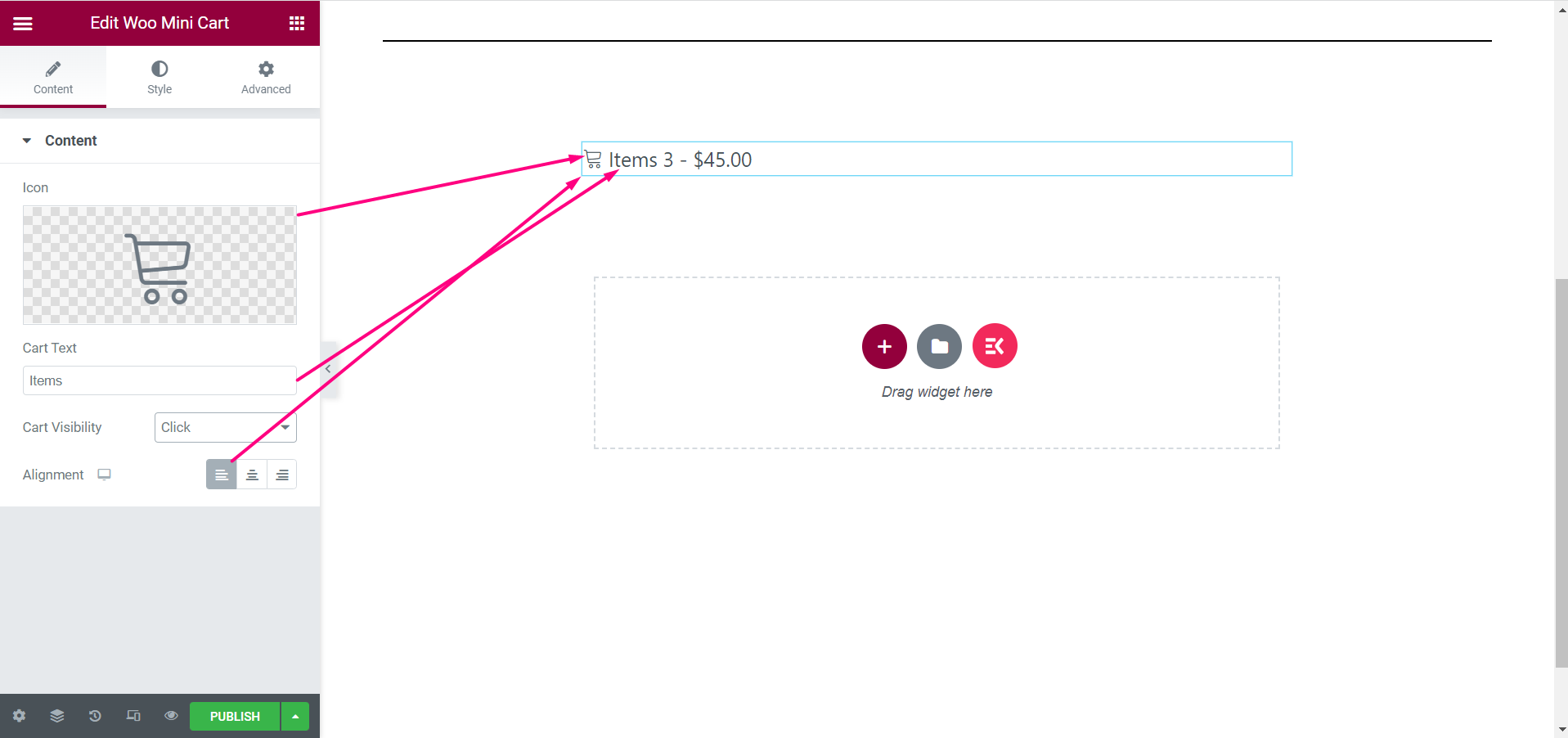
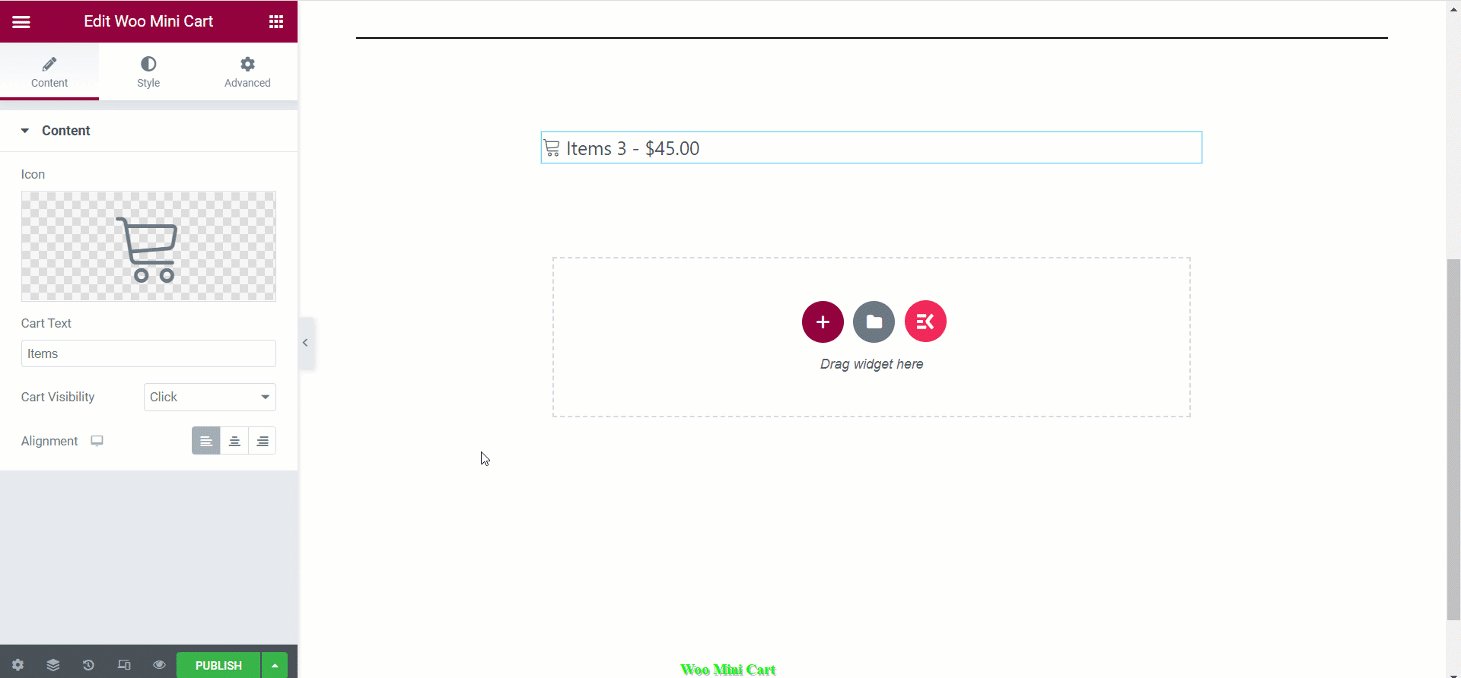
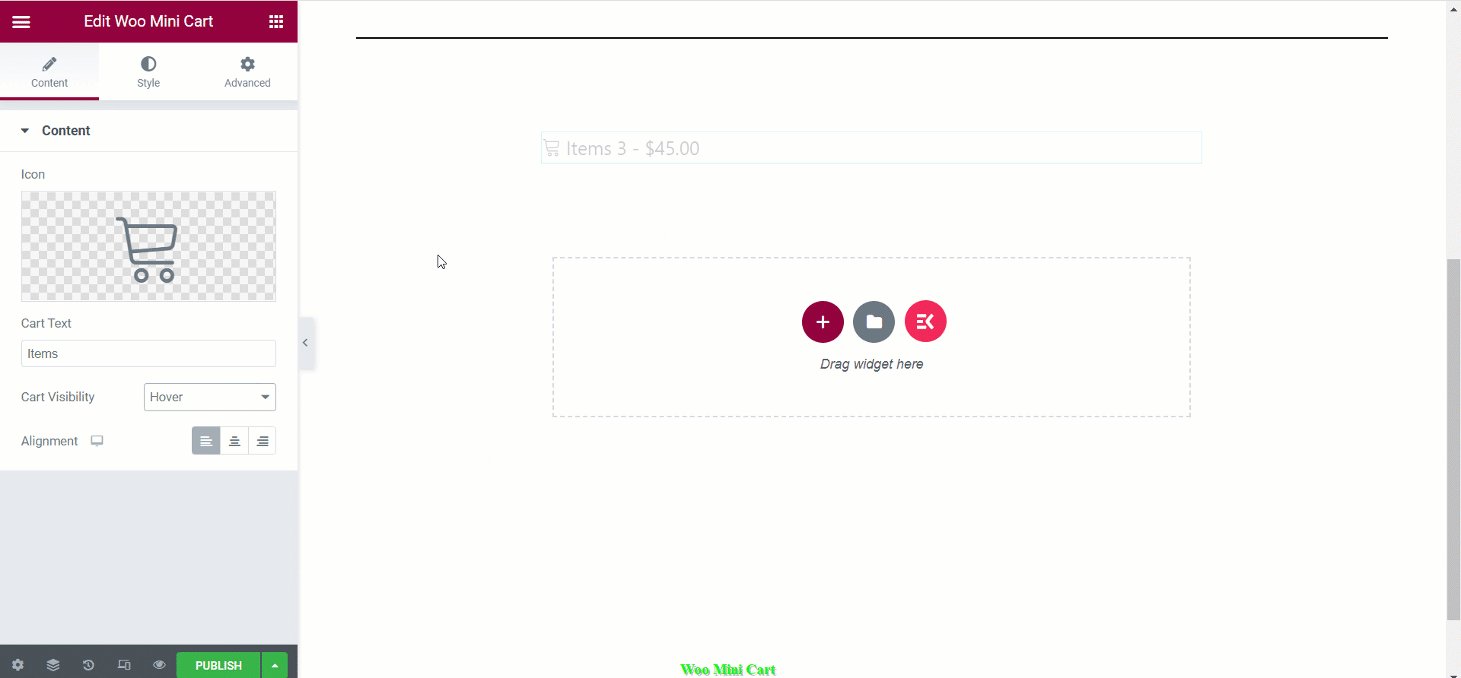
Efter att ha lagt till WooCommerce-minivagnswidgeten är det dags för anpassning. Gå till innehållsfliken där du kan redigera följande områden:
- Ikon: Välj ikonen för din minivagn.
- Varukorgstext: Skriv texten du vill visa här.
- Inriktning: Välj justering för din minivagn.

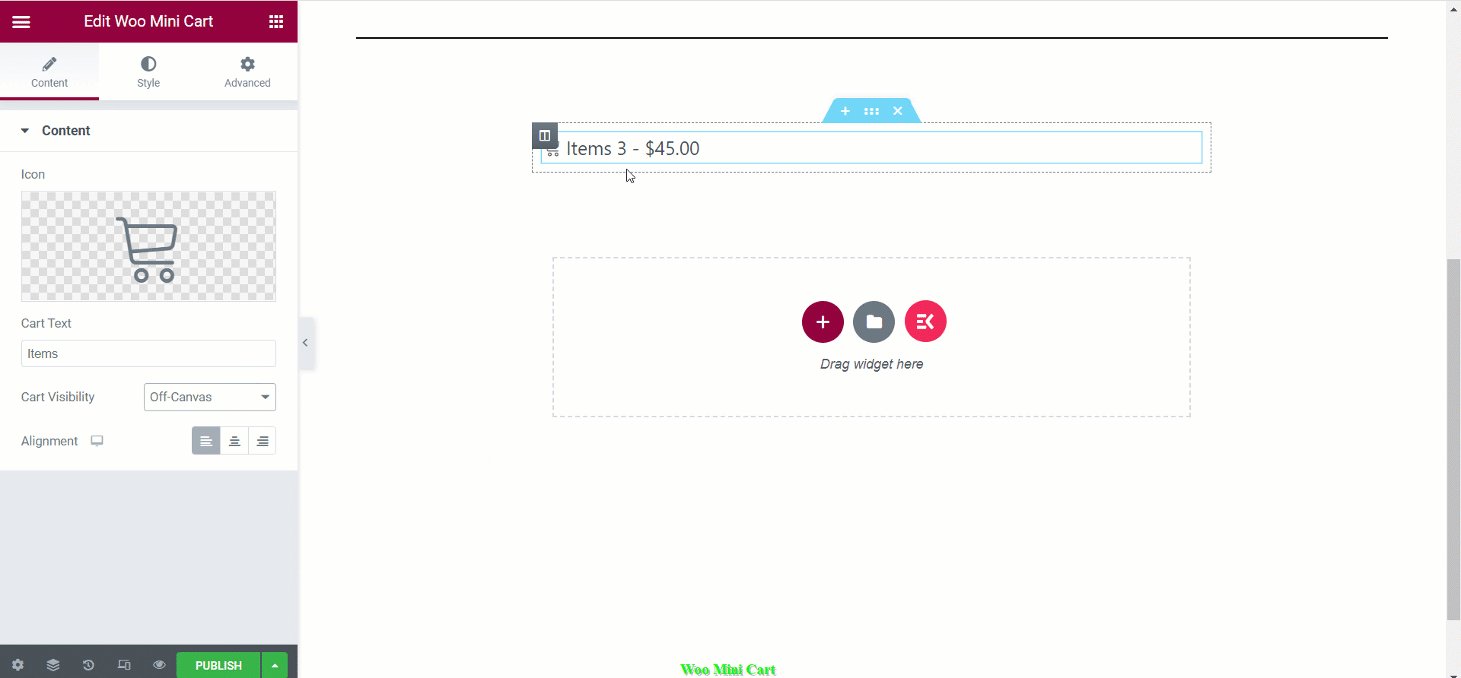
- Kundvagnens synlighet: Du kan göra minivagnen synlig på klick, sväv eller utanför canvas härifrån.

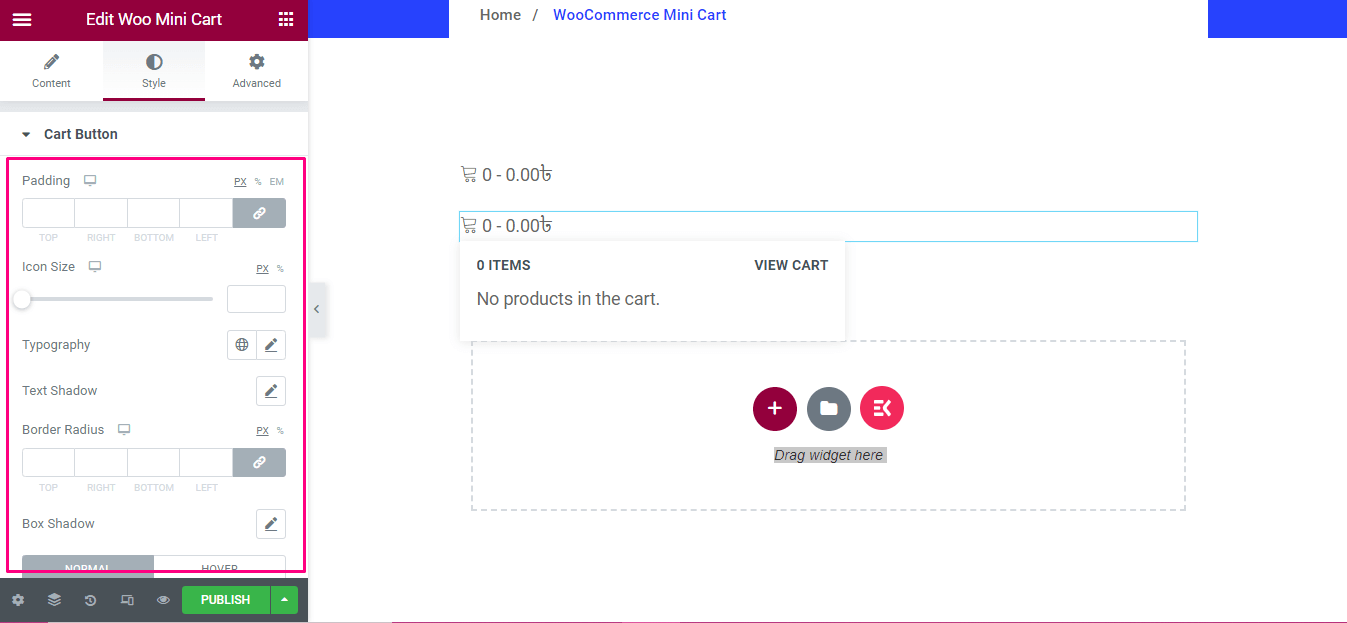
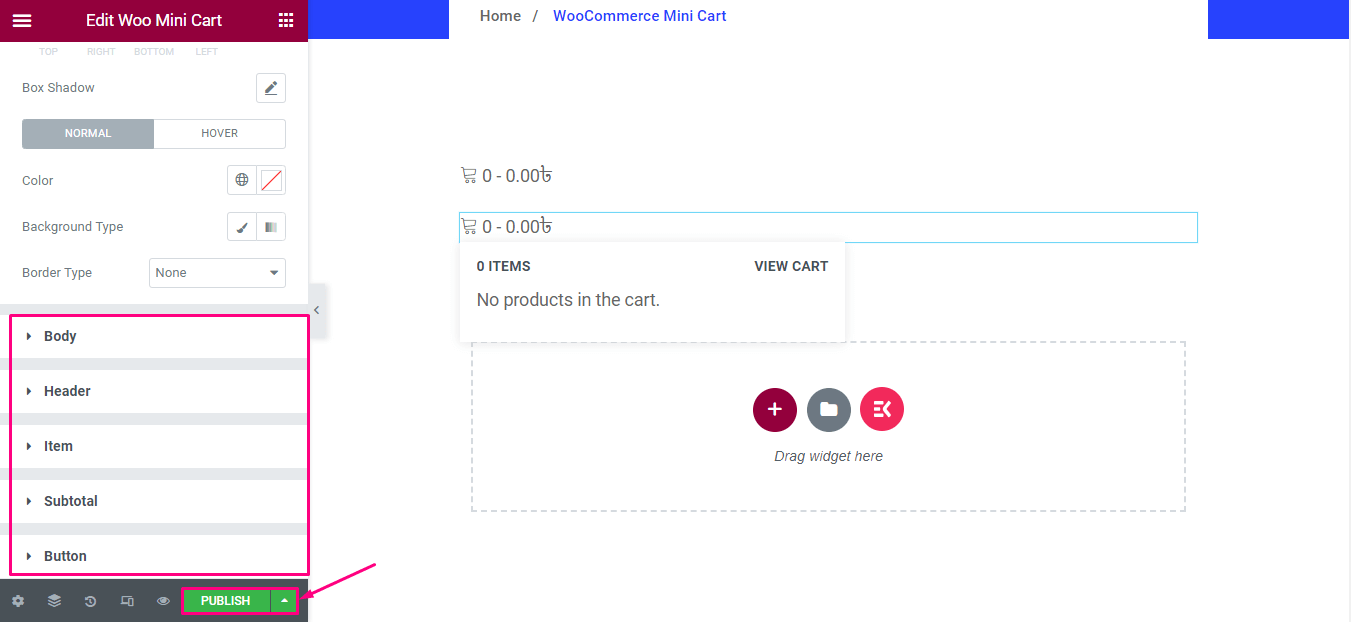
Efter innehållsanpassning av din tillagda WooCommerce-minivagn är det dags för stilanpassning. För stilanpassning, klicka på stilfliken och ändra sedan stoppning, ikonstorlek, typografi, textskugga, kantradie, boxskugga, färg, bakgrundstyp, och gränstyp för vagnknappen.

Liksom varukorgsknappen behöver du anpassa andra element som t.ex kropp, rubrik, objekt, delsumma, knapp av din minivagn.

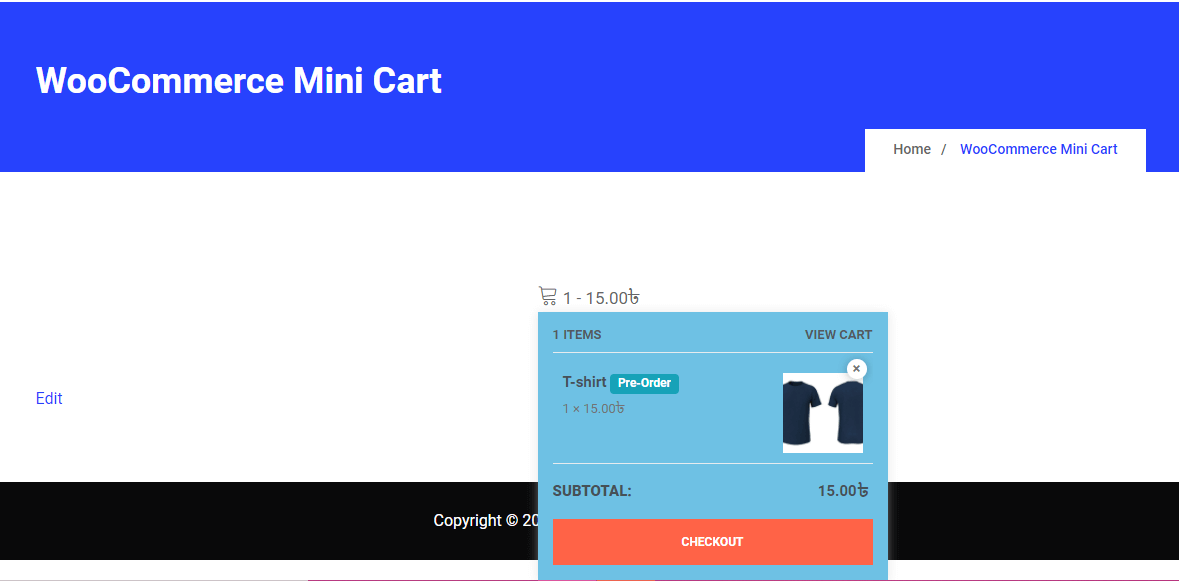
Här är slutresultatet av din tillagda minivagn:

Vi hoppas att stegen i den här dokumentationen kommer att vara till hjälp för att lägga till och redigera widgeten. Skaffa WooCommerce minivagn idag och ge dina användare en positiv shoppingupplevelse.



