Vill du visa information om sociala medier på dina webbplatser så att besökare enkelt kan ansluta till dig, gilla och följa dina profiler? Med ElementsKit kan du anpassa ikoner för sociala medier som är relevanta för din övergripande webbdesign.
Steg 1- Lägg till widget för sociala medier #
- Använd en befintlig sida eller infoga en ny och aktivera Elementor.
- Använd sökrutan i widgets sidofält för att hitta "Sociala media" widget.
- Dra och släpp widgeten.
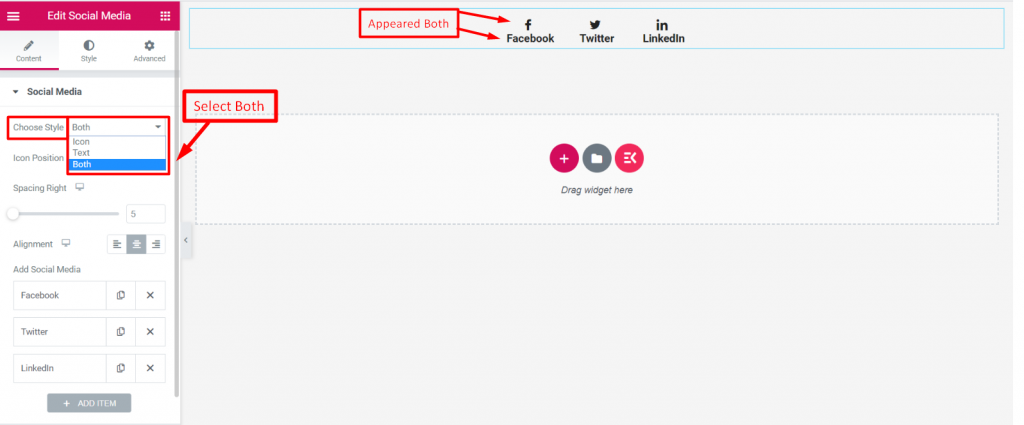
Steg 2- Välj ikonstil #
- Du kan välja ikonstil mellan Ikon & Text eller visa båda. Om "Både" alternativet är valt, kommer följande två inställningar att avslöja:
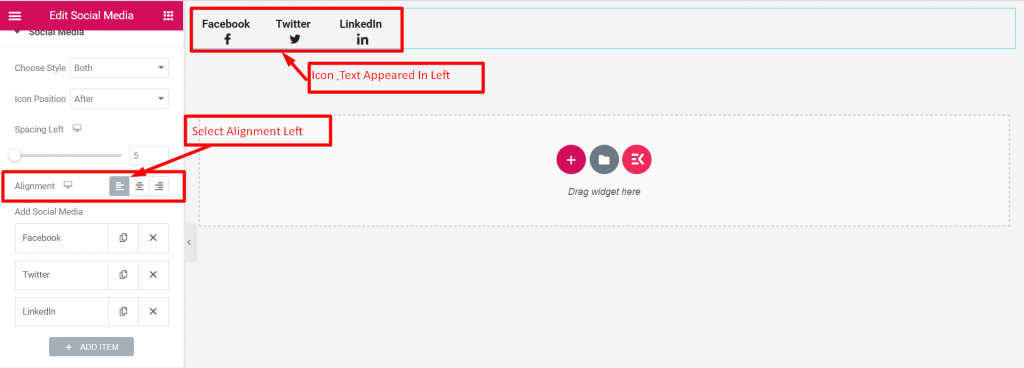
- Ikonposition: Ställ in ikonposition före eller efter text.
- Avstånd till vänster: Ställ in avståndet mellan texten och ikonen.

Steg 3- Ställ in ikonposition för sociala medier #

Använd "Inriktning” för att definiera dina sociala ikonplaceringar. (vänster, mitten, höger)
Steg 4- Lägg till ikoner för sociala medier #

- Denna widget laddas automatiskt med tre populära sociala ikoner: Facebook, Twitter och Linkedin.
- Behåll dem eller ta bort dem som du vill.
- Du kan lägga till fler sociala ikoner med hjälp av "+Lägg till objekt" knapp.
Dricks: Om du vill ha flera sociala ikoner med samma design behöver du bara anpassa en och kopiera den. Ändra sedan endast ikonen och etiketten.
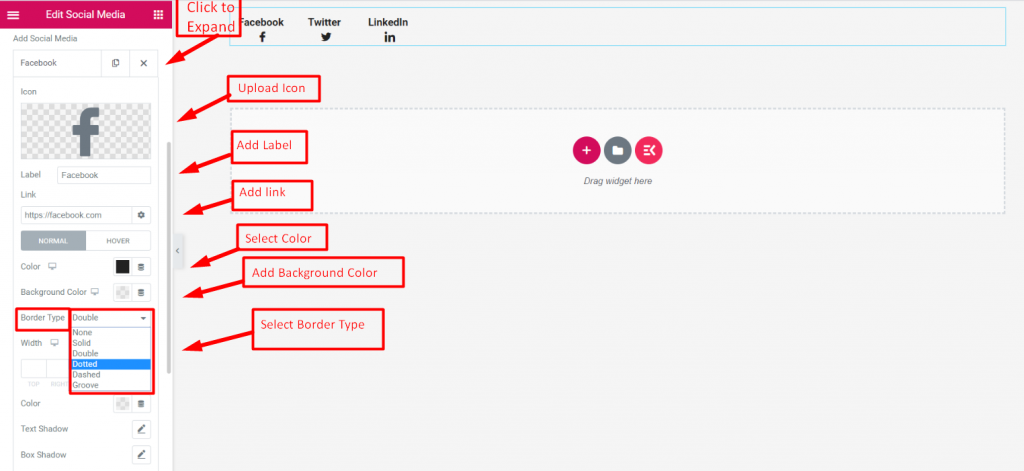
Steg 5- Anpassa ikoner för sociala medier #

- Klicka på alla sociala medier-ikoner så expanderar den med olika anpassningsfunktioner.
- Med hjälp av dem kan du lägga till andra sociala medier-ikoner.
- Ikon: Infoga en ikon från ikonbiblioteket eller ladda upp en SVG-fil av din ikon.
- Märka: Lägg till eller redigera text för den sociala ikonetiketten.
- Länk: Lägg till webbadresser för sociala medier som följer efter att du klickat på ikonen eller texten. Klicka också på inställningsalternativet så öppnas följande inställningar:
- Kolla "Öppna i nytt fönster" för att öppna webbadressen på en ny webbläsarflik.
- Kolla "Lägg till nofollow”-rutan för att inte överföra auktoritet till den sociala webbplatsen.
- Använd "Anpassade attribut" ruta för att ställa in anpassade attribut för länkelementen.
Därefter är följande funktioner tillgängliga för båda Vanligt och Sväva lägen.
- Färg: Välj en färg för den sociala ikonen och texten.
- Bakgrundsfärg: Välj färg för social ikon och textbakgrund.
- Kanttyp: Ställ in en ram för den sociala ikonen och texten. Om du väljer en annan ram än "Standard"-alternativet kommer du att se följande två inställningar:
- Bredd: Definiera bredden på kanten.
- Färg: Välj en färg för kanten.
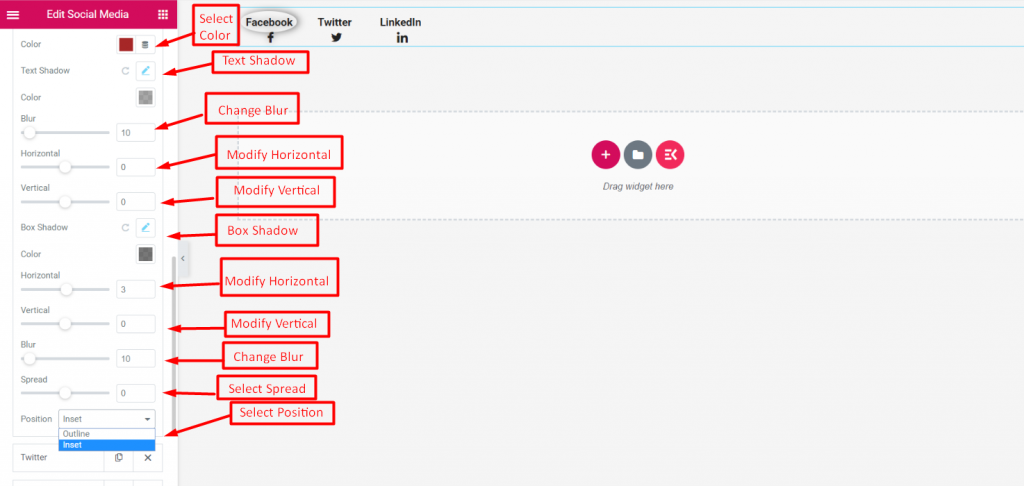
- Text skugga: Lägg till och kontrollera textskugga med inställningar som Färg, Oskärpa, Horisontell och Vertikal.
- Box Shadow: Ge skugga till rutan och tillämpa styrande funktioner som Färg, Oskärpa, Horisontell, Vertikal, Spridning och position.
Du är klar med alla funktionsinställningar. Nu vet du att du ska visa dina sociala medieprofiler på Elementors webbplats. Det hjälper dig att öka ditt övergripande marknadsföringsresultat.



