ElementsKit är ett komplett Elementor-tillägg som kommer med hundratals element och funktioner som hjälper till att bygga en fullt fungerande webbplats. Det inkluderar widgeten Videogalleri.
Med ElementsKit kan du skapa ett sofistikerat videogalleri utan att påverka din sidhastighet. Med hjälp av ElementsKit Elementor Video Gallery-widgeten kan du visa videor med videor utan att ens ladda upp eller bädda in videor på webbplatsen. Ange bara YouTube eller Vimeo URL och visa videor med spelarkontroller. Läs den här dokumentationen för att använda widgeten Videogalleri i ElementsKit.
Steg 1: Aktivera widgeten #
Att använda ElementsKit Elementor Videogalleri-widget, måste du aktivera widgeten från WordPress-instrumentpanelen. För att aktivera widgeten,
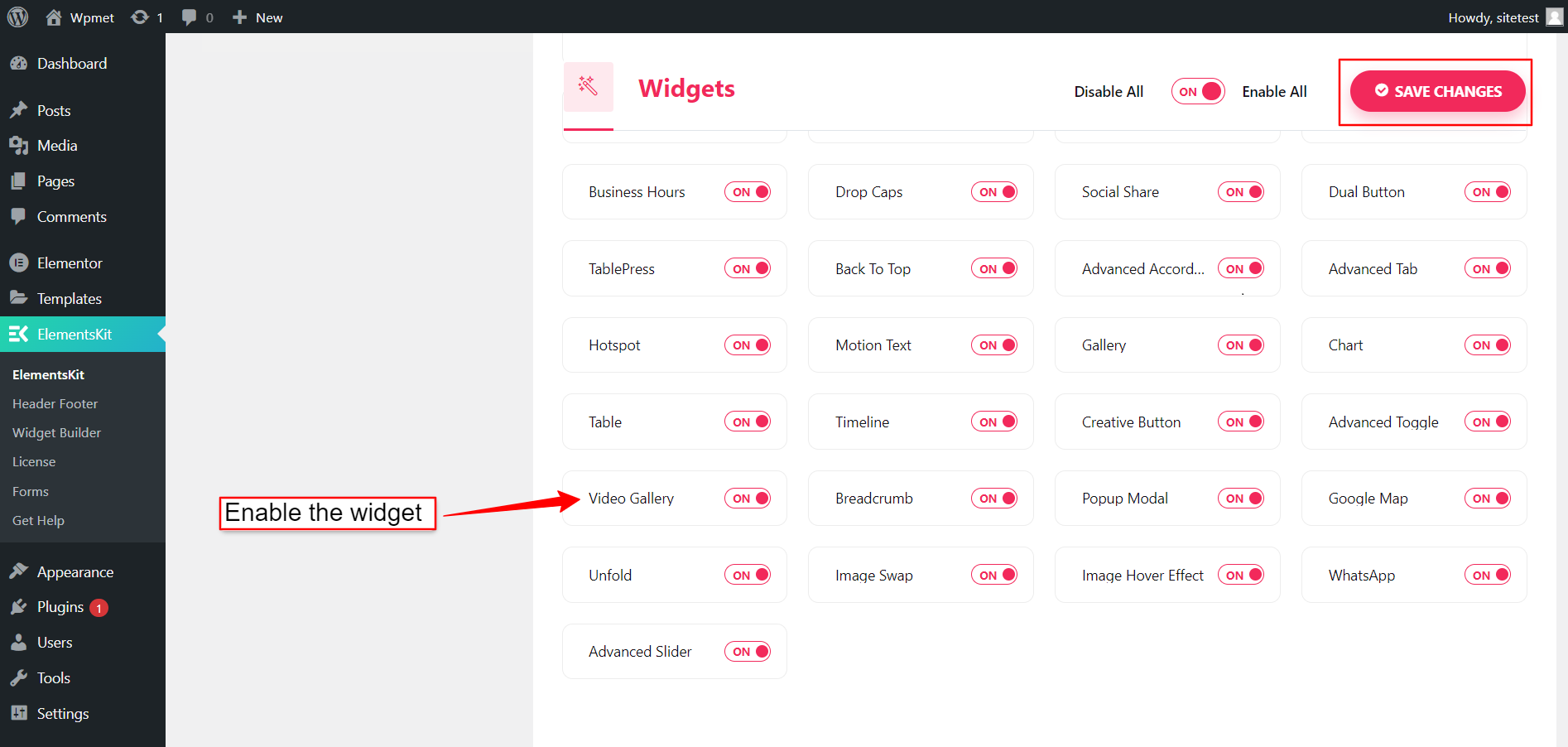
- Gå till ElementsKit > Widgets från din WordPress-instrumentpanel.
- Hitta Vidoe Gallery från listan och aktivera widgeten.
- Klicka på SPARA ÄNDRINGAR.

Steg 2: Konfigurera ElementsKit Video Gallery-widgeten #
Under fliken Innehåll kan du konfigurera ElementsKit Elementor Video Gallery. Följ instruktionerna nedan för att konfigurera widgeten.
2.1 Lägg till innehåll i videogalleriet #
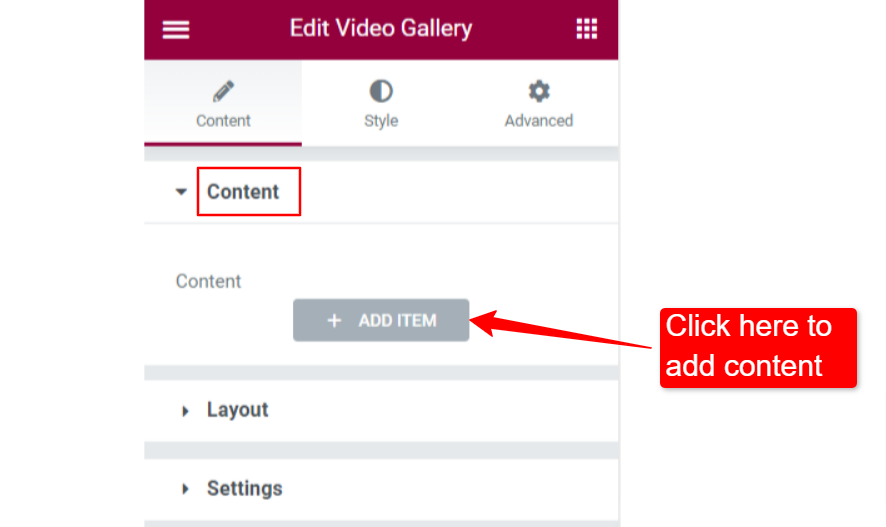
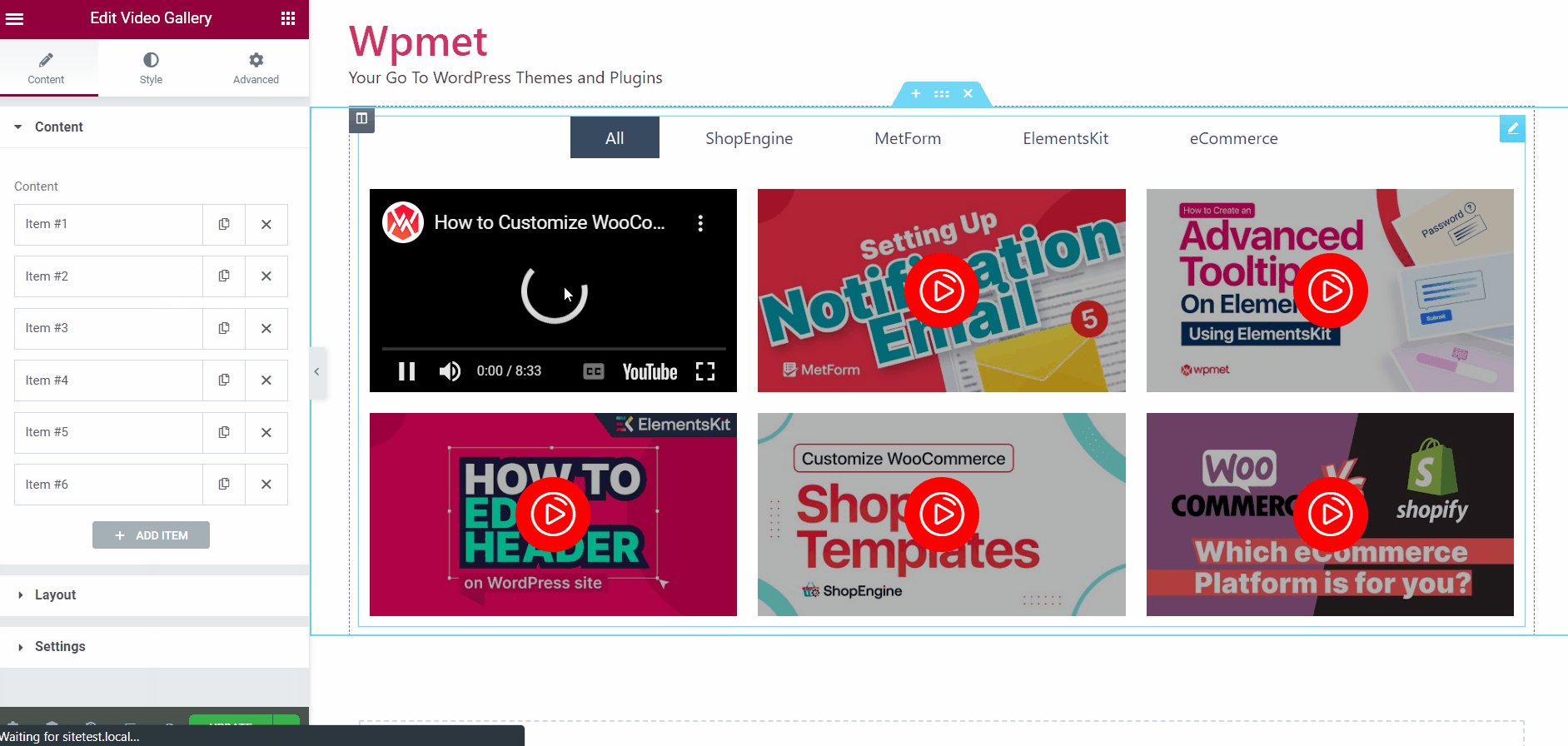
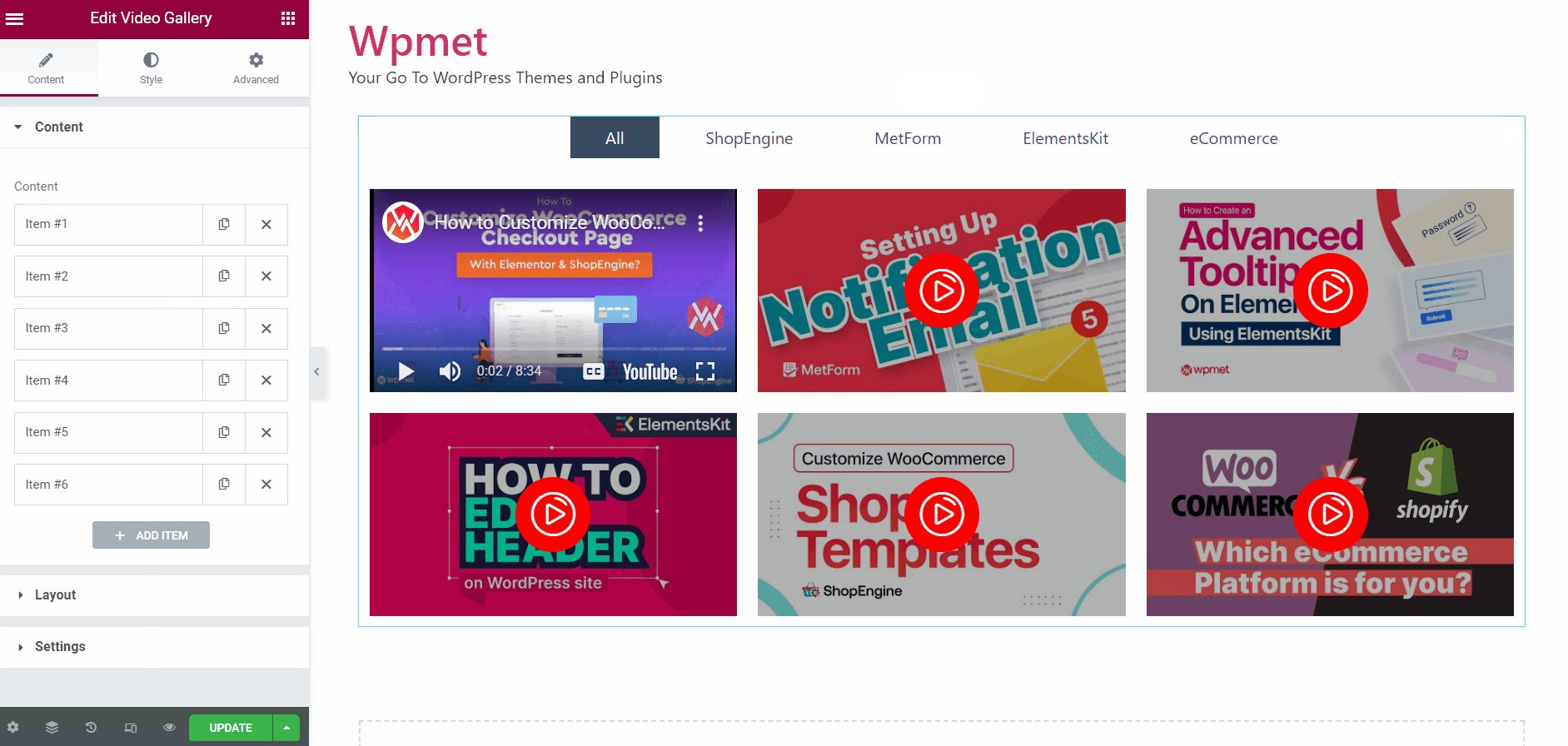
I den Innehåll kan du lägga till videoinnehåll. Så här lägger du till videor i galleriet:
- Klicka på "+ LÄGG TILL OBJEKT" under innehållsdelen.

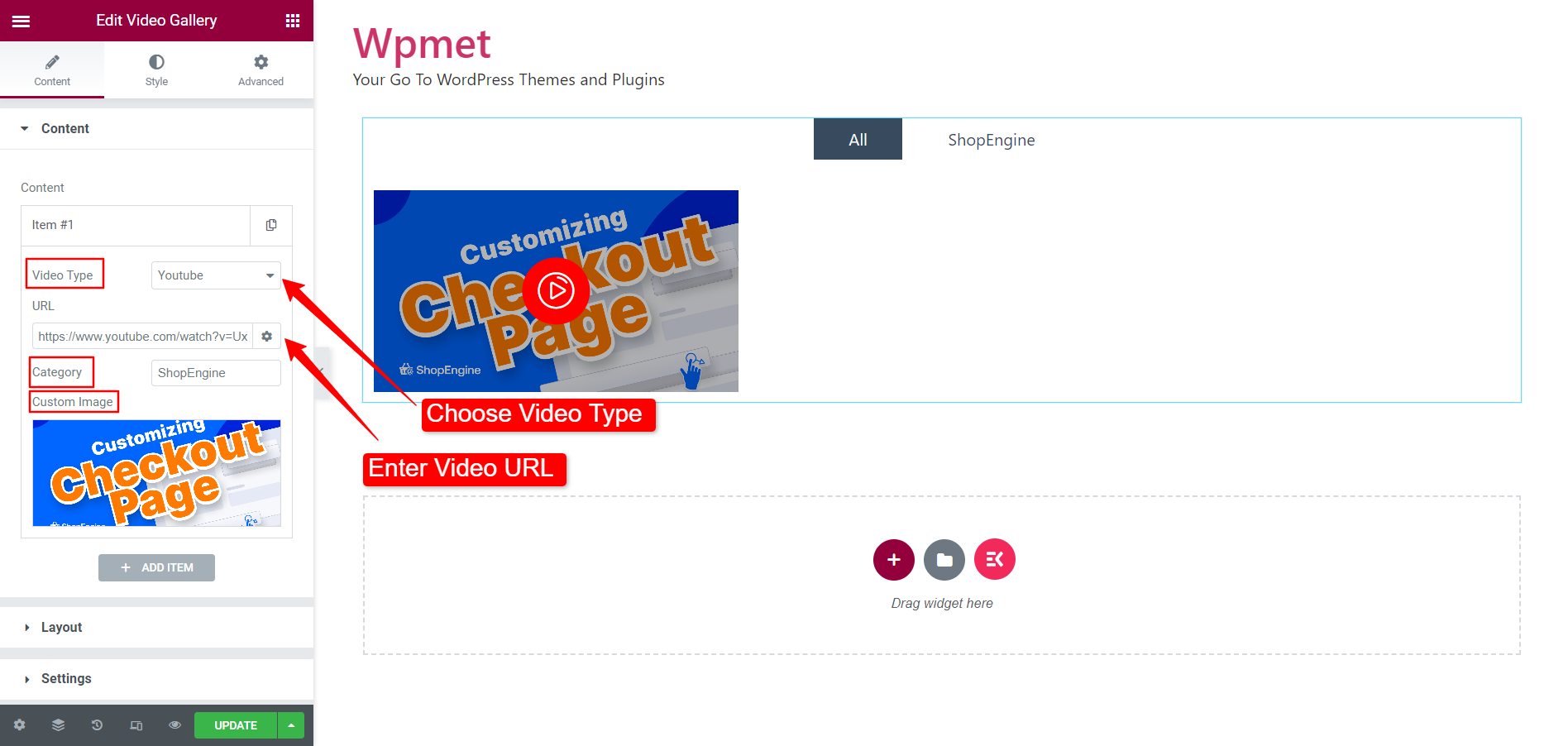
- Välj den Videotyp mellan "Youtube" och "Vimeo”.
- Ange a videons URL länk i URL-fältet.
- Lägg till en Kategori för videor. Att lägga till kategorier hjälper dig att filtrera videorna.
- Lägg till en Anpassad bild (miniatyrbild) om du vill.

Du kan fortsätta lägga till objekt i videogalleriet på det här sättet.
2.2 Layoutkonfiguration #
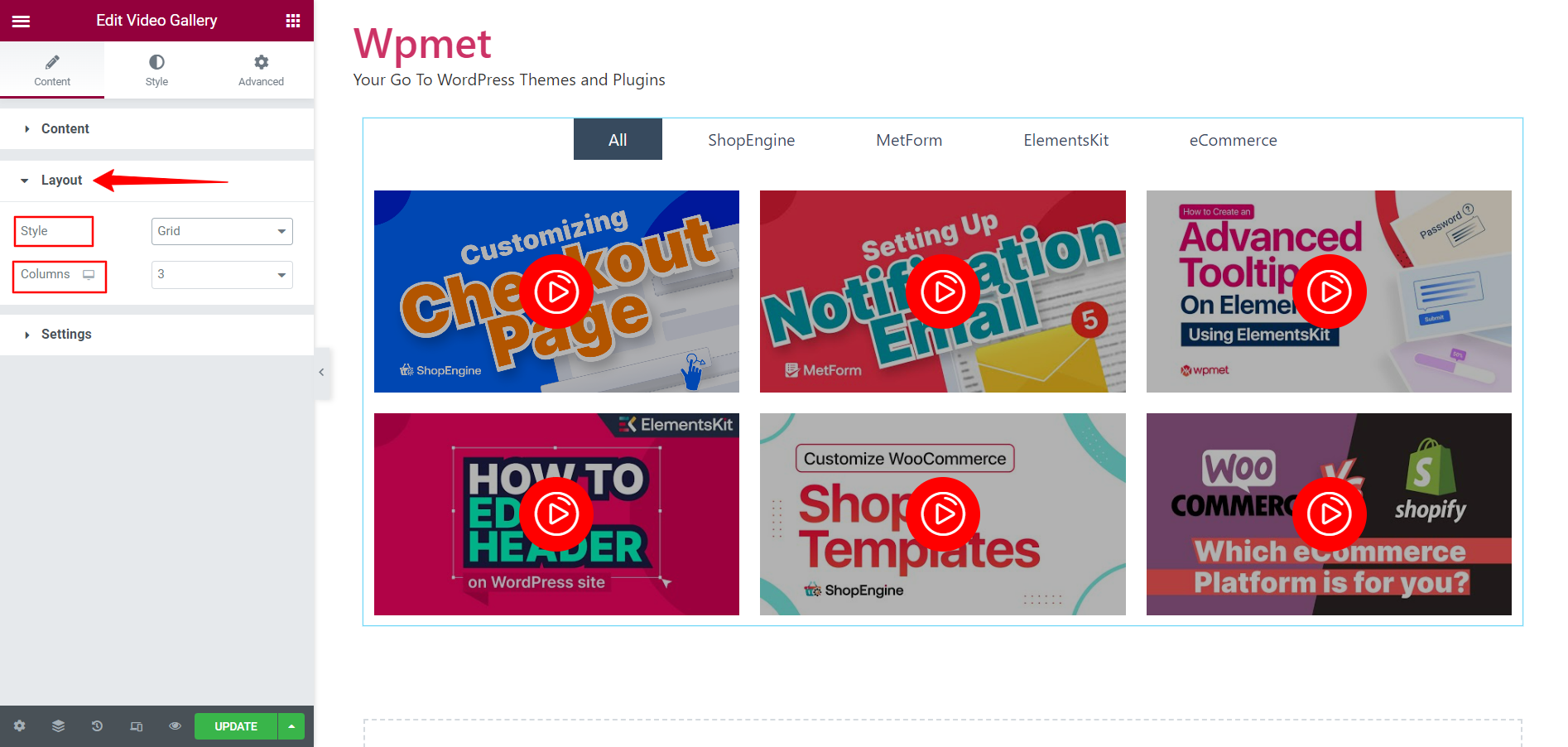
Du väljer hur Elementors videogallerilayout ska se ut. Så här konfigurerar du layouten:
- Välj Layout Stil. Du kan välja rutmönster, murverk eller karusellstil för layout.
- För gird och murverk kan du välja Kolumner siffra.

2.3 Inställningar #
Inställningsalternativen ändras baserat på den layout du väljer. Inställningarna för Grid- och Masonry-layouten är desamma. Det finns dock olika uppsättningar inställningsalternativ för karuselllayouten.
Inställning för rutnät och murverkslayout:
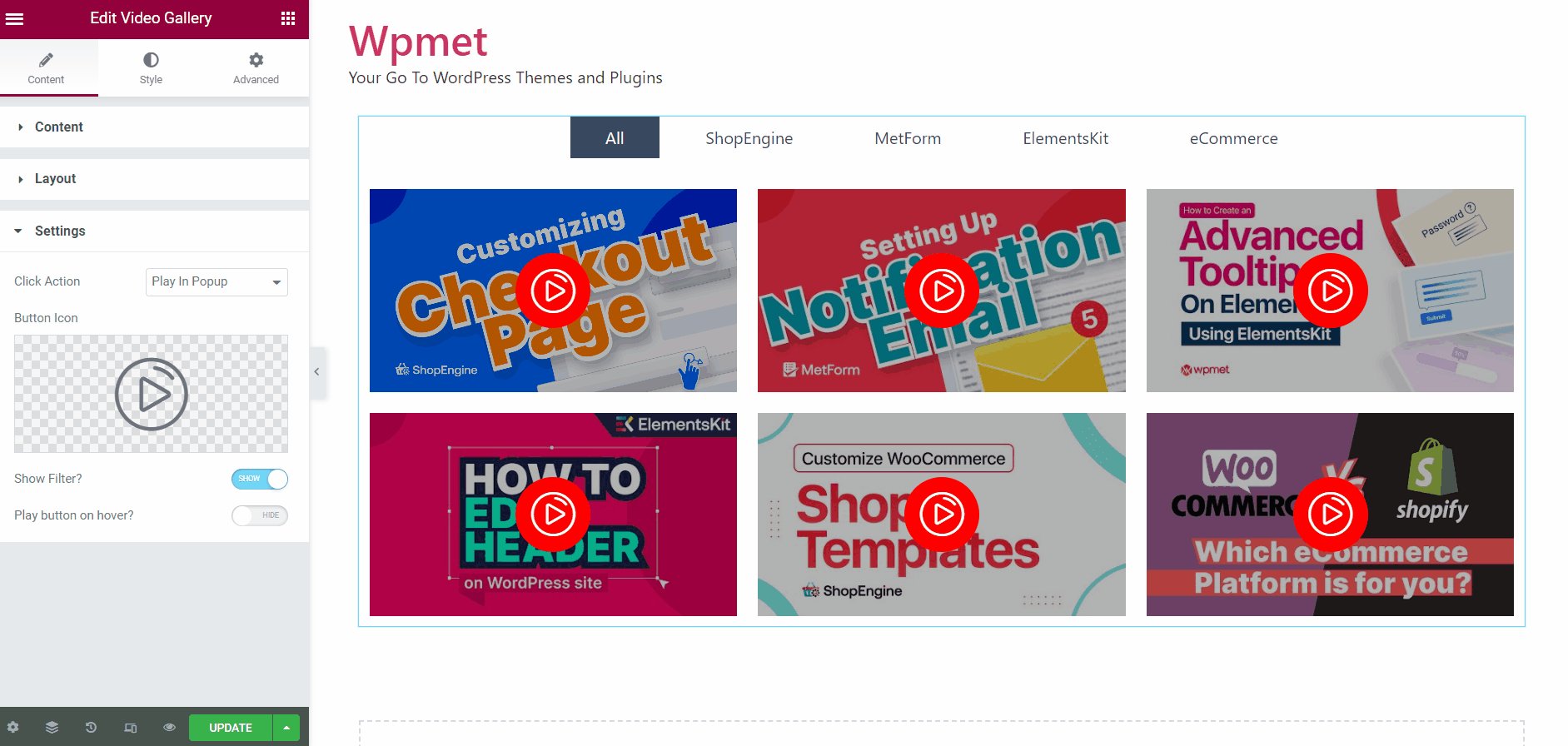
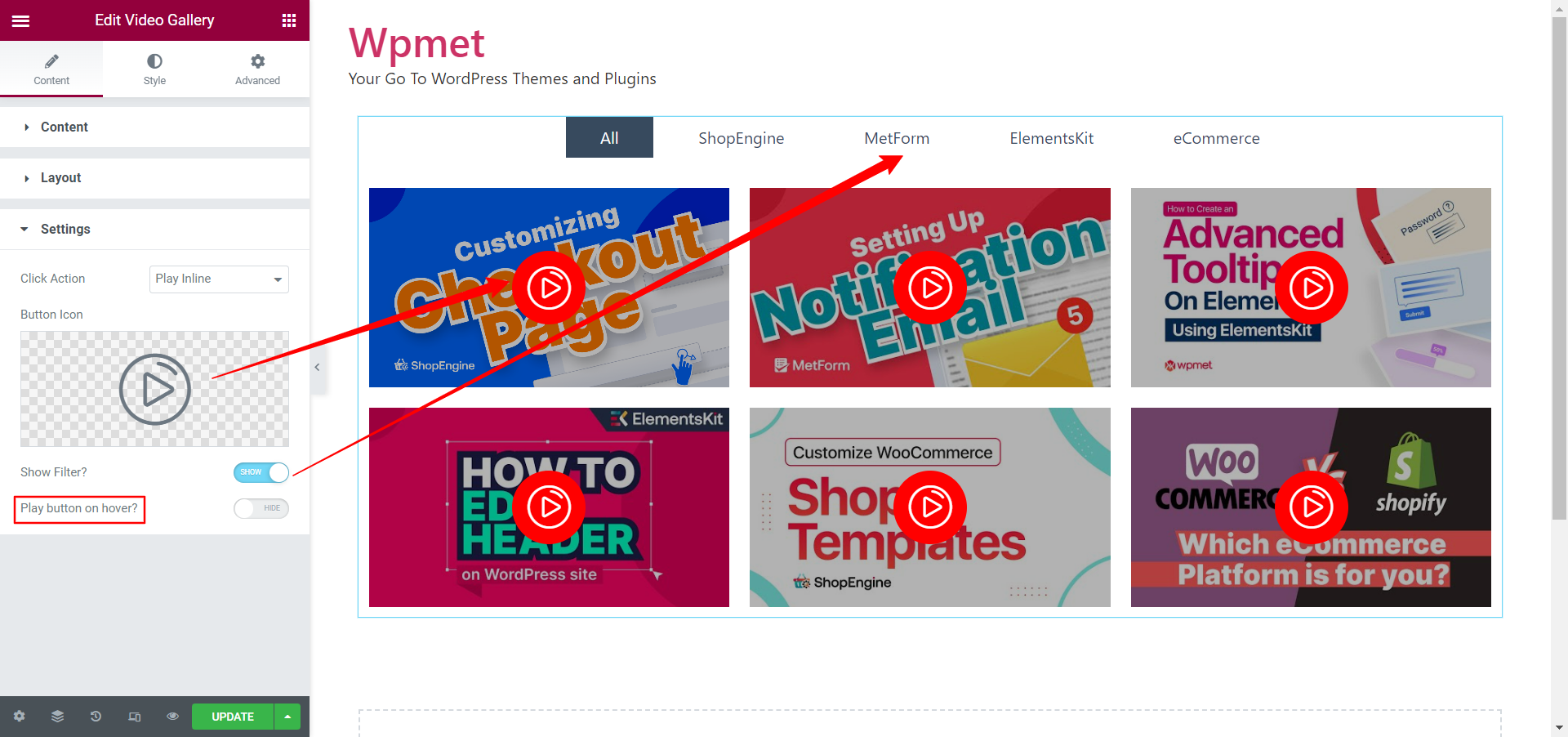
- Välj hur videon ska spelas med Klicka på Åtgärd. Om du väljer "Spela upp i popup" kommer videon att spelas upp i en popup. Medan med "Spela inline" spelas videon upp i videovisningsporten.

- Efter det kan du välja Spela knappikon.
- Bestäm om du vill Visa filter eller inte.
- Och besluta om du vill visa Spela upp knappen när du svävar eller gör det alltid synligt.

Inställning för karuselllayout:
När du väljer karuselllayout, Karusellinställningar kommer att finnas tillgängligt under inställningarna.
- Justera avståndet mellan objekten med Avstånd Vänster Höger alternativ.
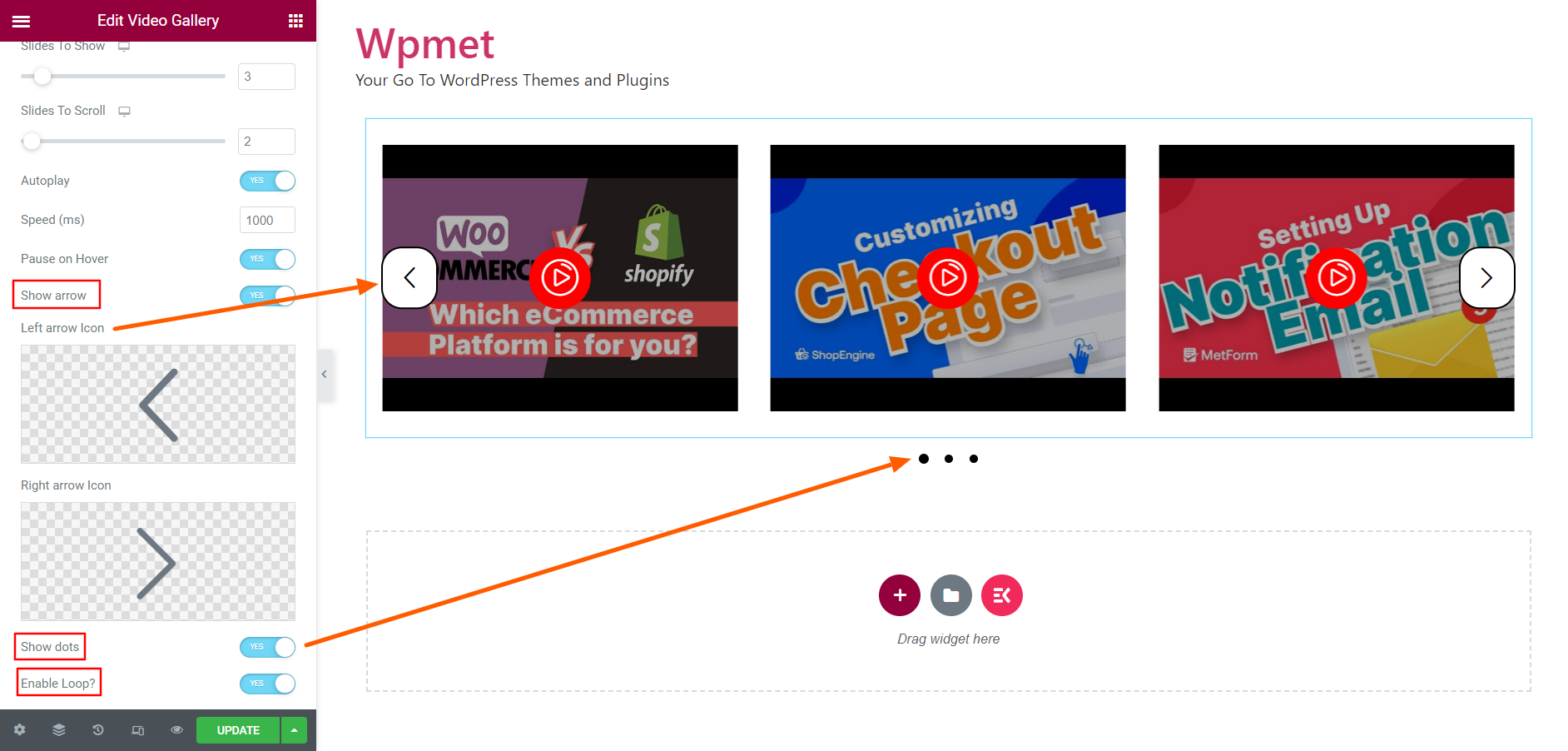
- Ställ in antalet Bilder att visa på skärmen åt gången.
- Bestäm hur många Diabilder att rulla vid en tid.
- Aktivera Autospela och ställ in automatisk uppspelning Fart i (millisekunder).
- Gör det möjligt Pausa vid hover, så att automatisk uppspelning av bilden pausas när du håller muspekaren.

- Bestäm om du ska Visa pil.
- Om du bestämmer dig för att visa pilar, välj Vänster pilikon och den Höger pilikon individuellt.
- Bestäm om du vill Visa prickar.
- Aktivera loop för bilder att rulla i slingan.

Steg 3: Anpassa ElementsKit Elementor Video Gallery-stilen #
Under Stilfliken, du kan anpassa videogalleriets stil, inklusive objekt, bild, videoikon, filter och pilstil.
3.1 Artikel #
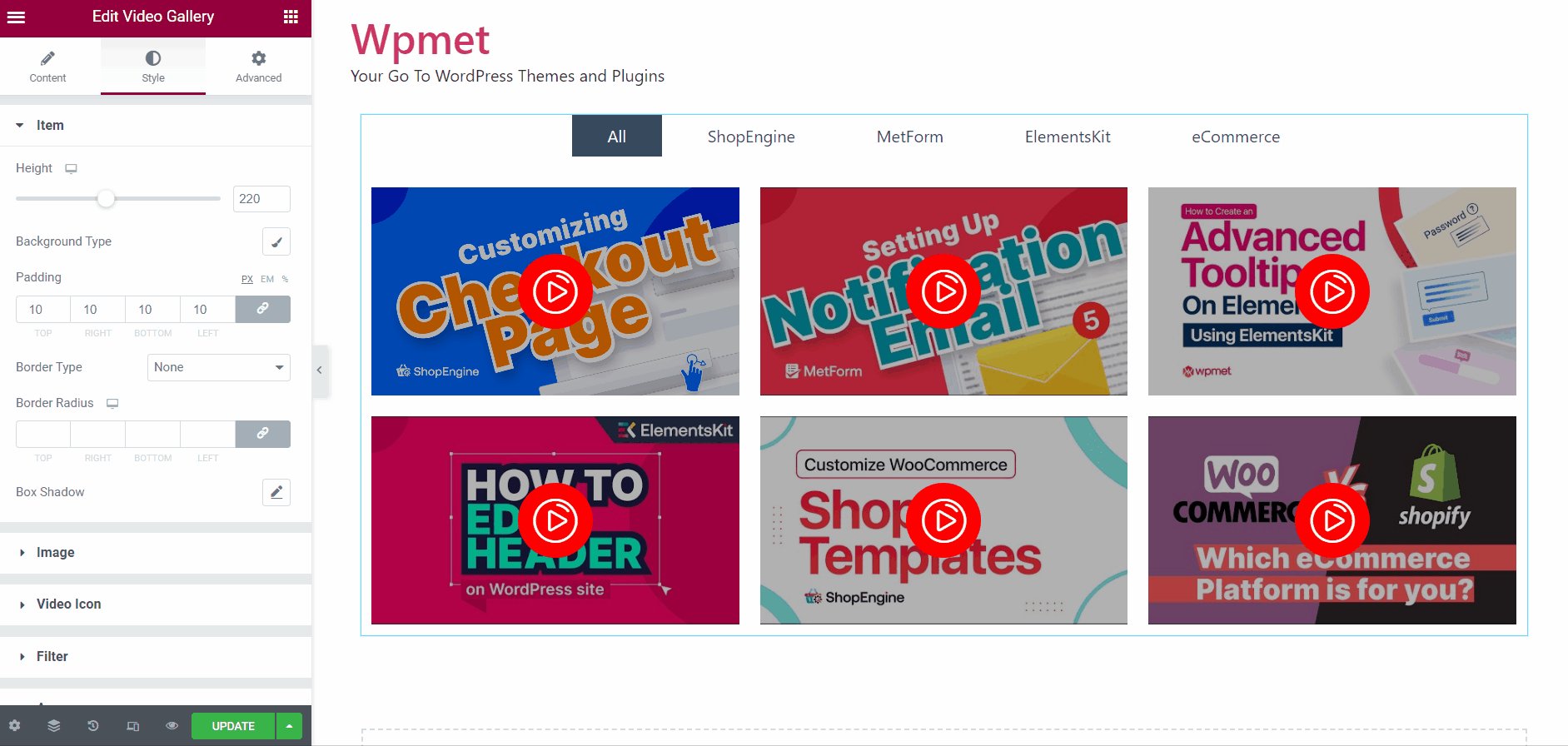
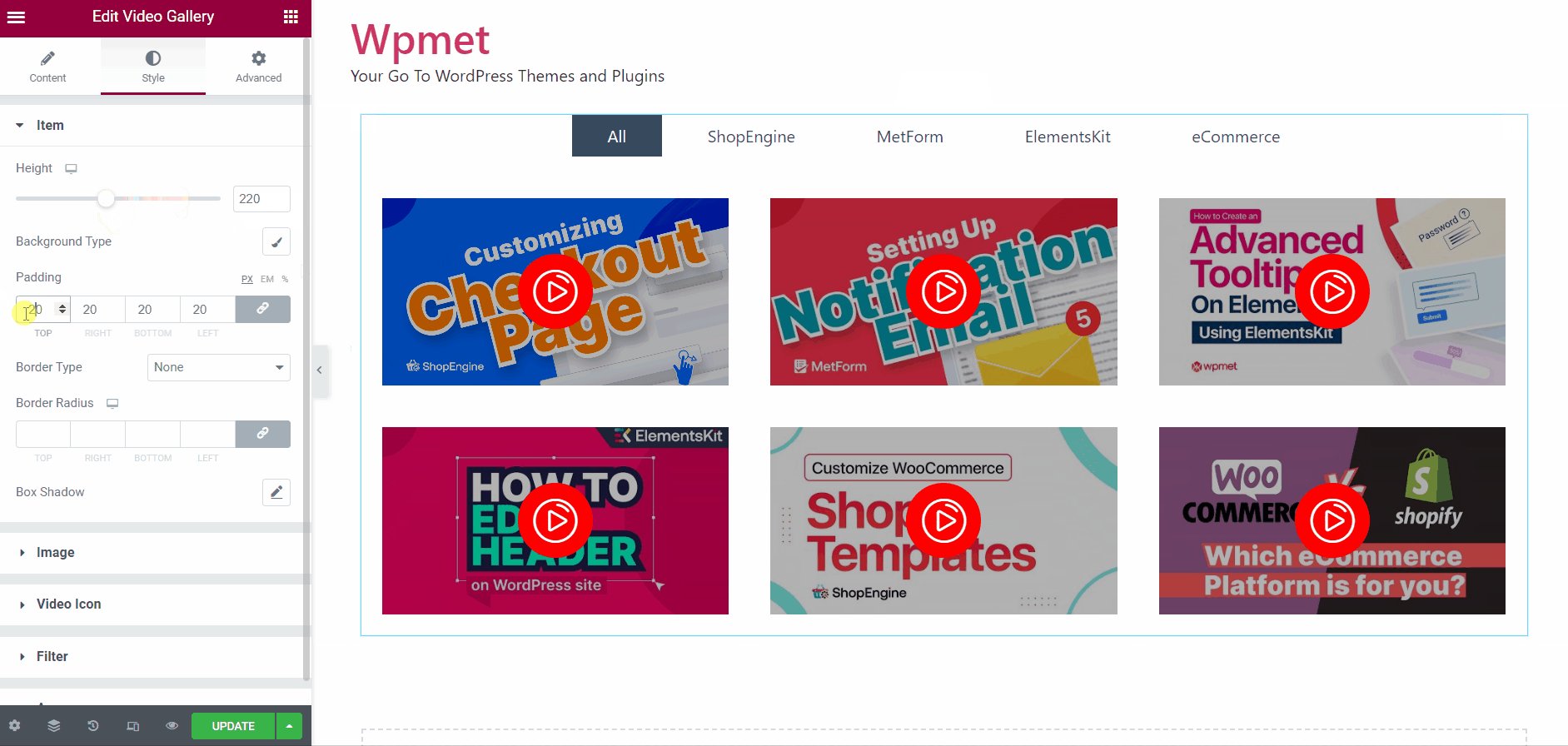
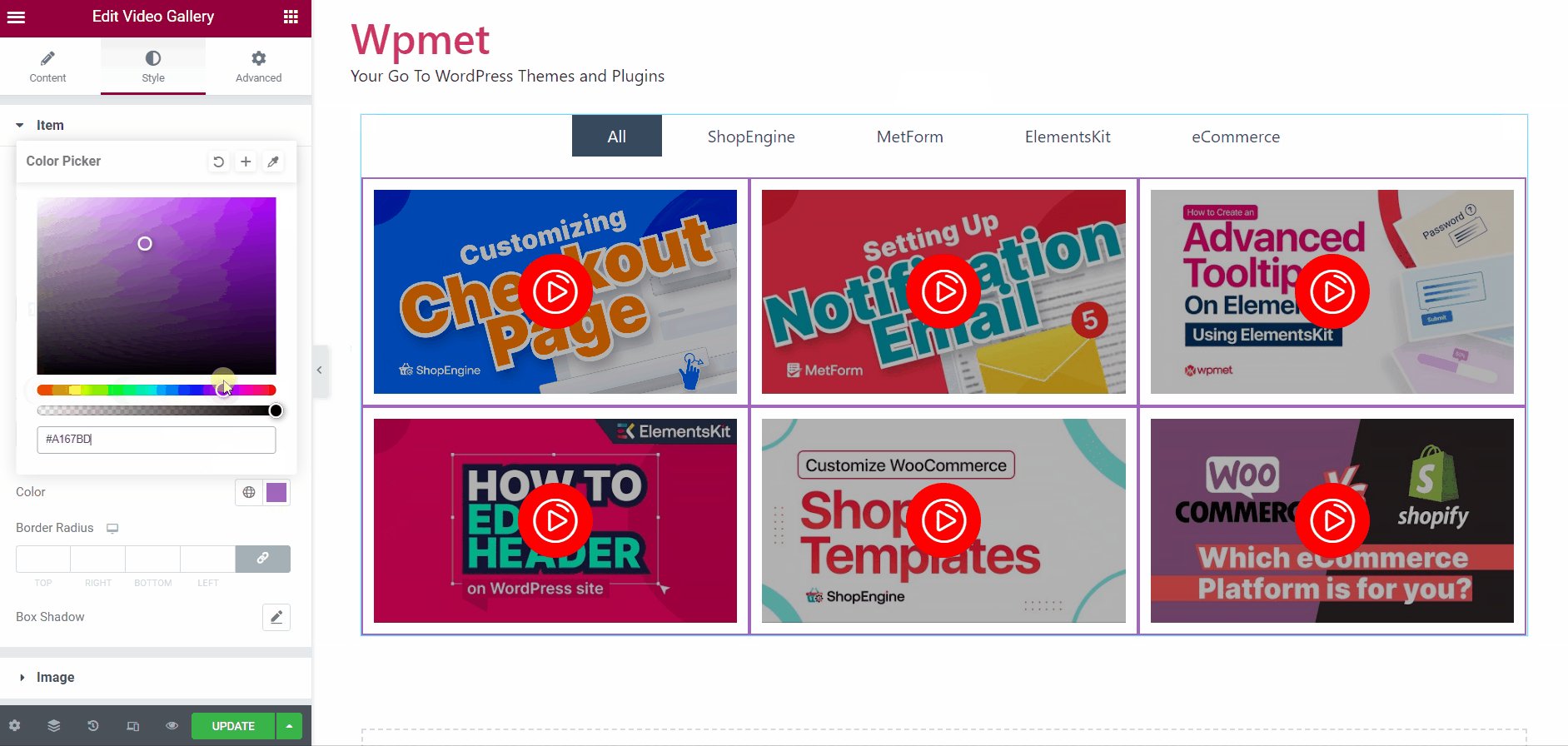
I artikelsektionen,
- Justera Höjd av galleriobjekten.
- Välj den Bakgrundstyp för videorna. [Obs: det kommer att ändra videobakgrunden, inte hela galleriets bakgrund.]
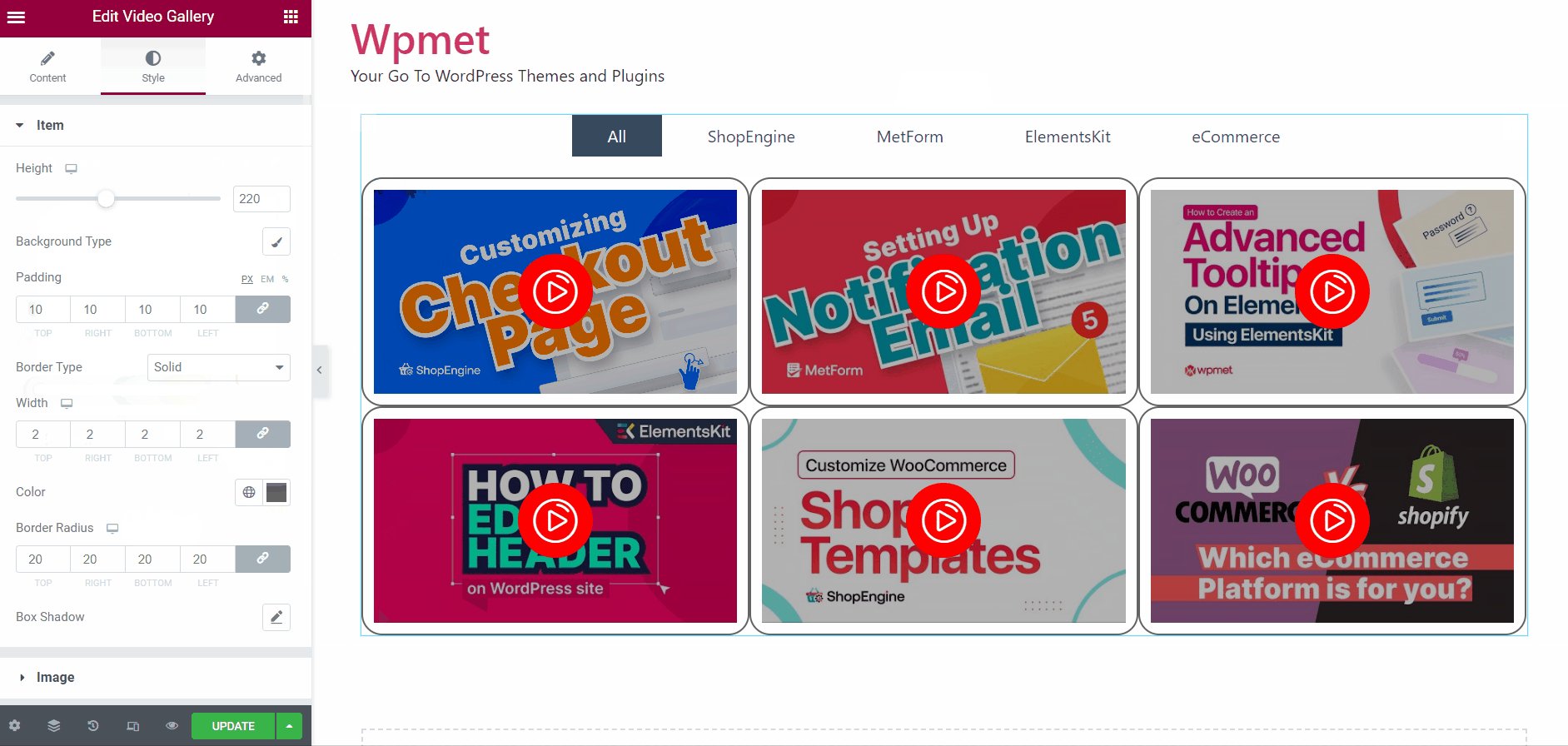
- Ställ in Stoppning.
- Välja Kanttyp.
- Uppsättning Gränsradie.

3.2 Bild #
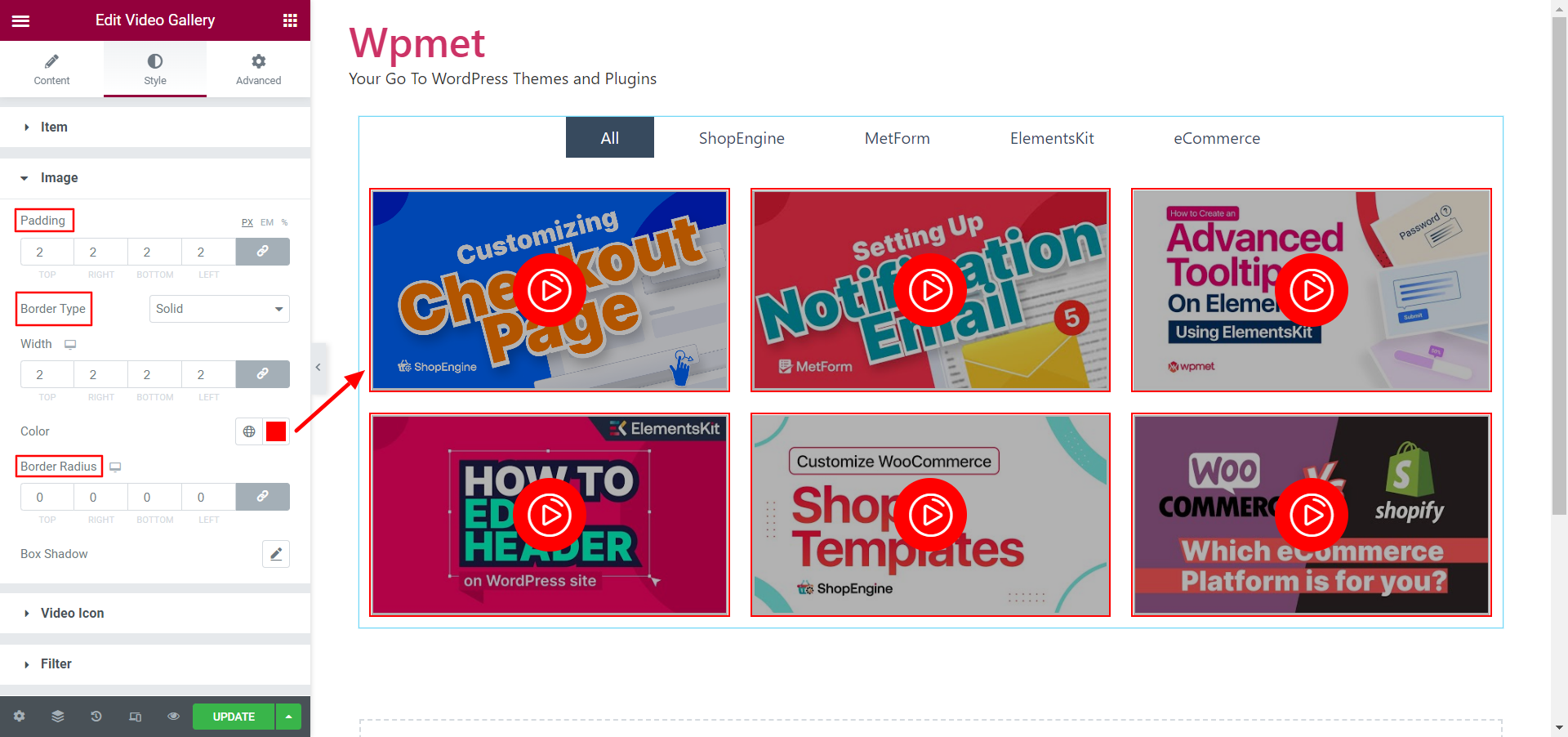
För att anpassa miniatyrbilden,
- Ställ in Stoppning för bilder.
- Välja Kanttyp. Ställ sedan in Border Bredd och Border Färg.
- Ställ också in Gränsradie för bilder.

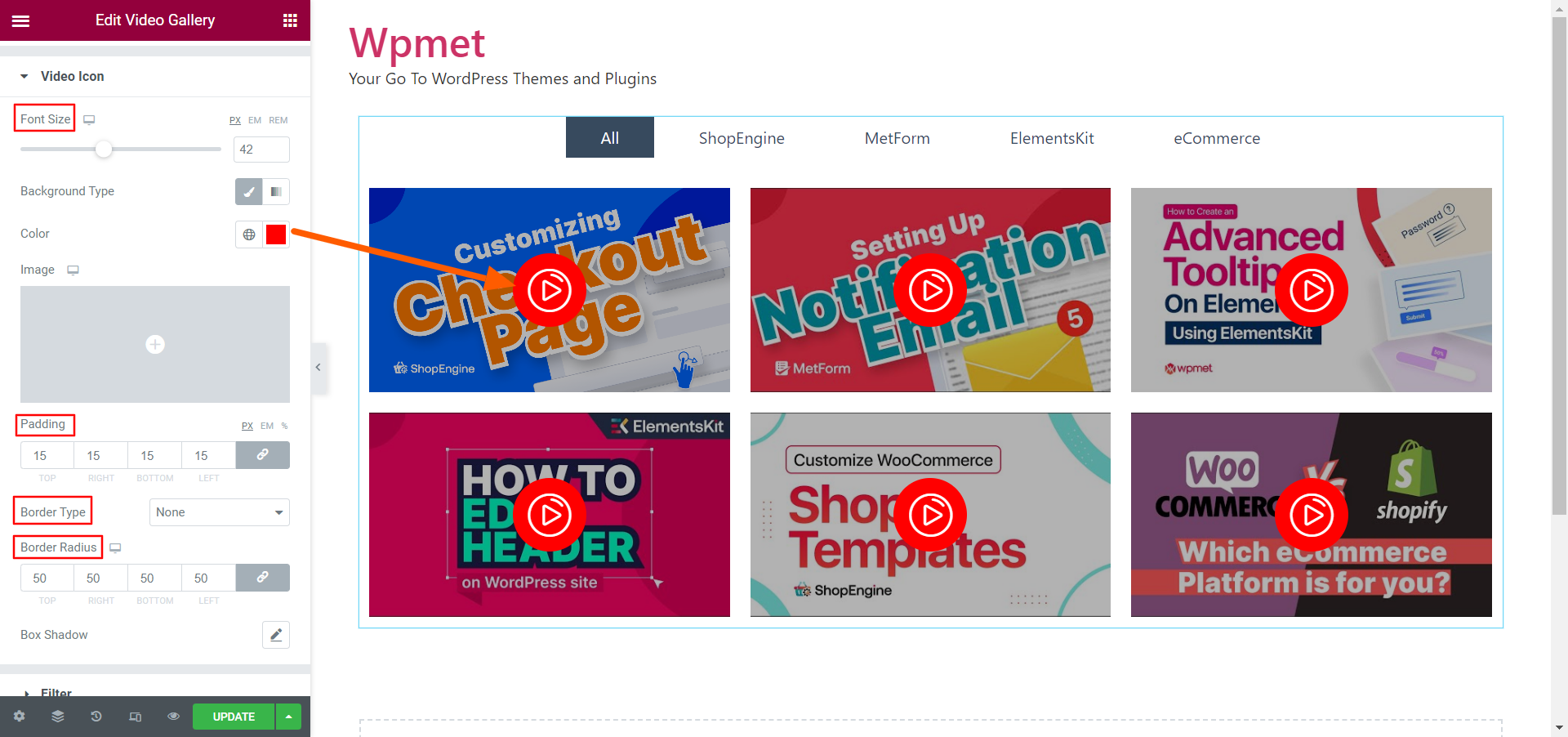
3.3 Videoikon #
För att anpassa videouppspelningsikonen,
- Justera Textstorlek på ikonen för videouppspelning.
- Välj den bakgrundstyp och välj a bakgrundsfärg för ikonen. Du kan också lägga till en bild som ikonbakgrund.
- Ställ även in Stoppning, Kanttyp, och Gränsradie för ikonen för videouppspelning.

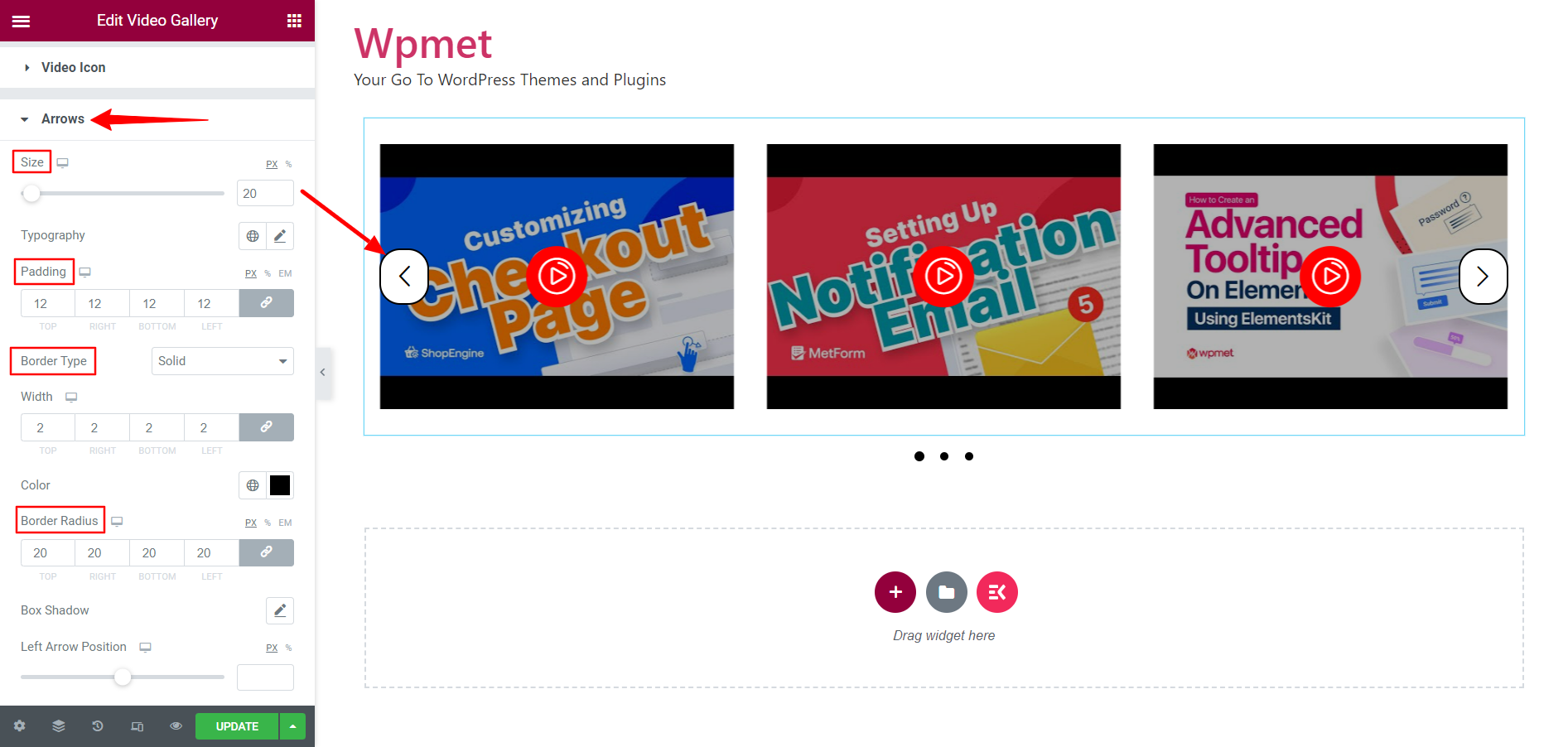
3.5 Pilar #
Pilar visas bara när du väljer karuselllayout för galleriet och aktiverar alternativet "Visa pil" i Inställningar.
För att anpassa pilarna,
- Justera Pil storlek.
- Ställ in Stoppning för pilar.
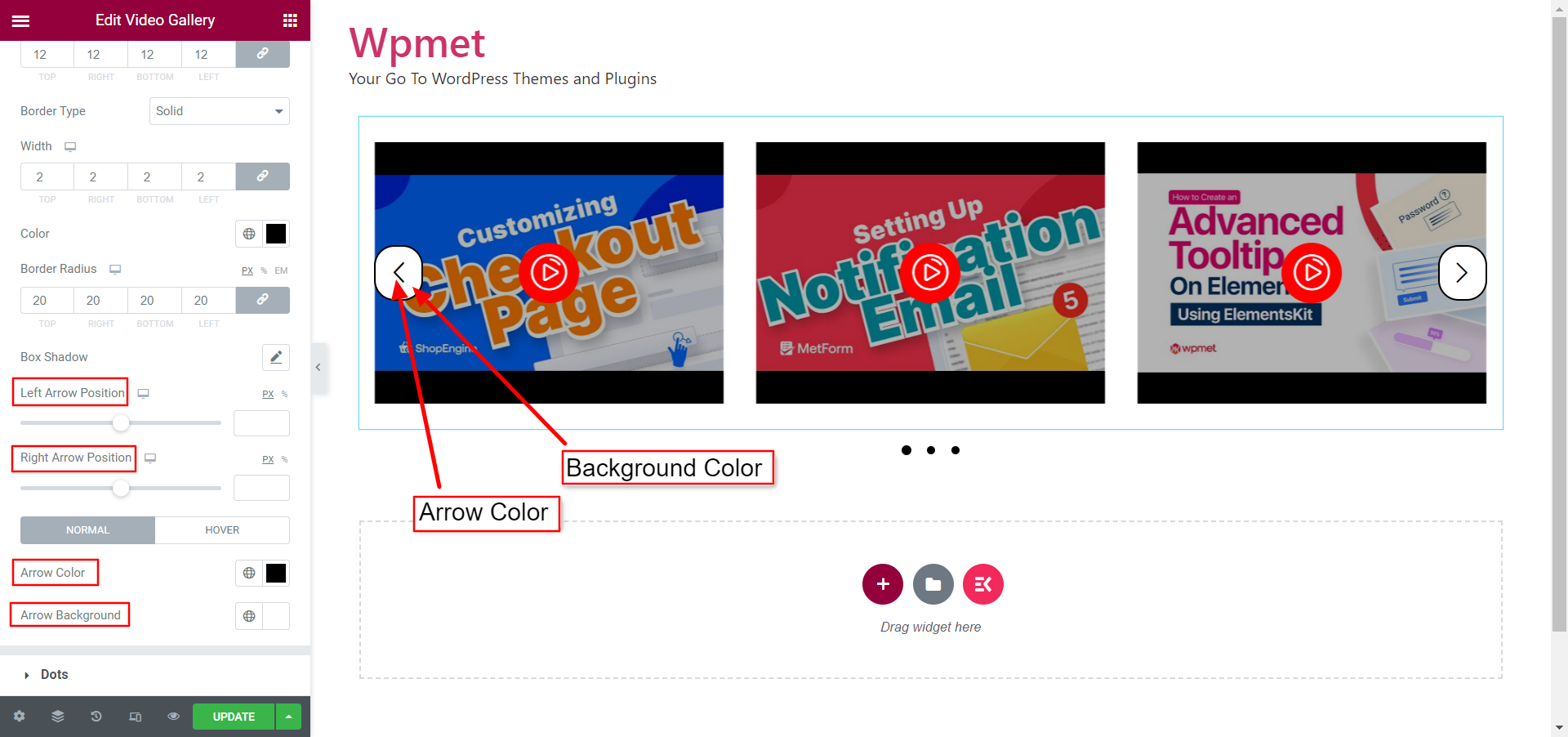
- Välja Kanttyp. Ställ sedan in Border Bredd, Gräns Färg, och Gränsradie.

- Justera Vänster pilläge och Höger pilläge.
- Uppsättning Pilfärg och Pil bakgrund Färg.
- Ställ separat sväva färger för pilfärg och pilbakgrundsfärg.

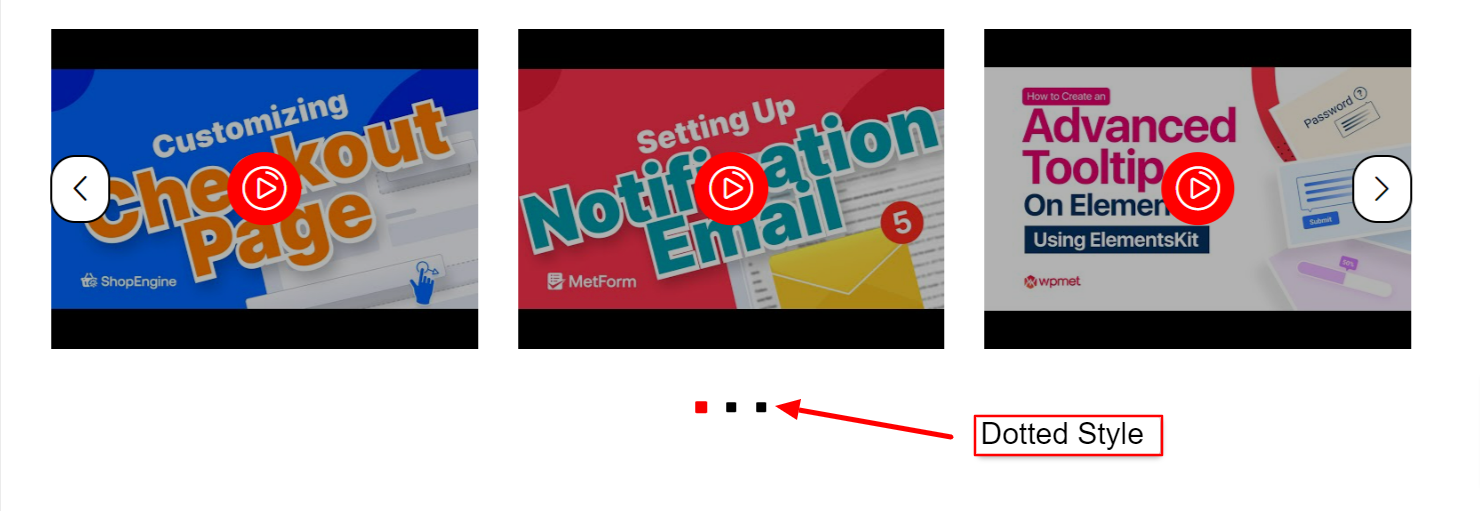
3.6 Prickar #
Prickar visas bara när du väljer karuselllayout för galleriet och aktiverar alternativet "Visa prick" i Inställningar.
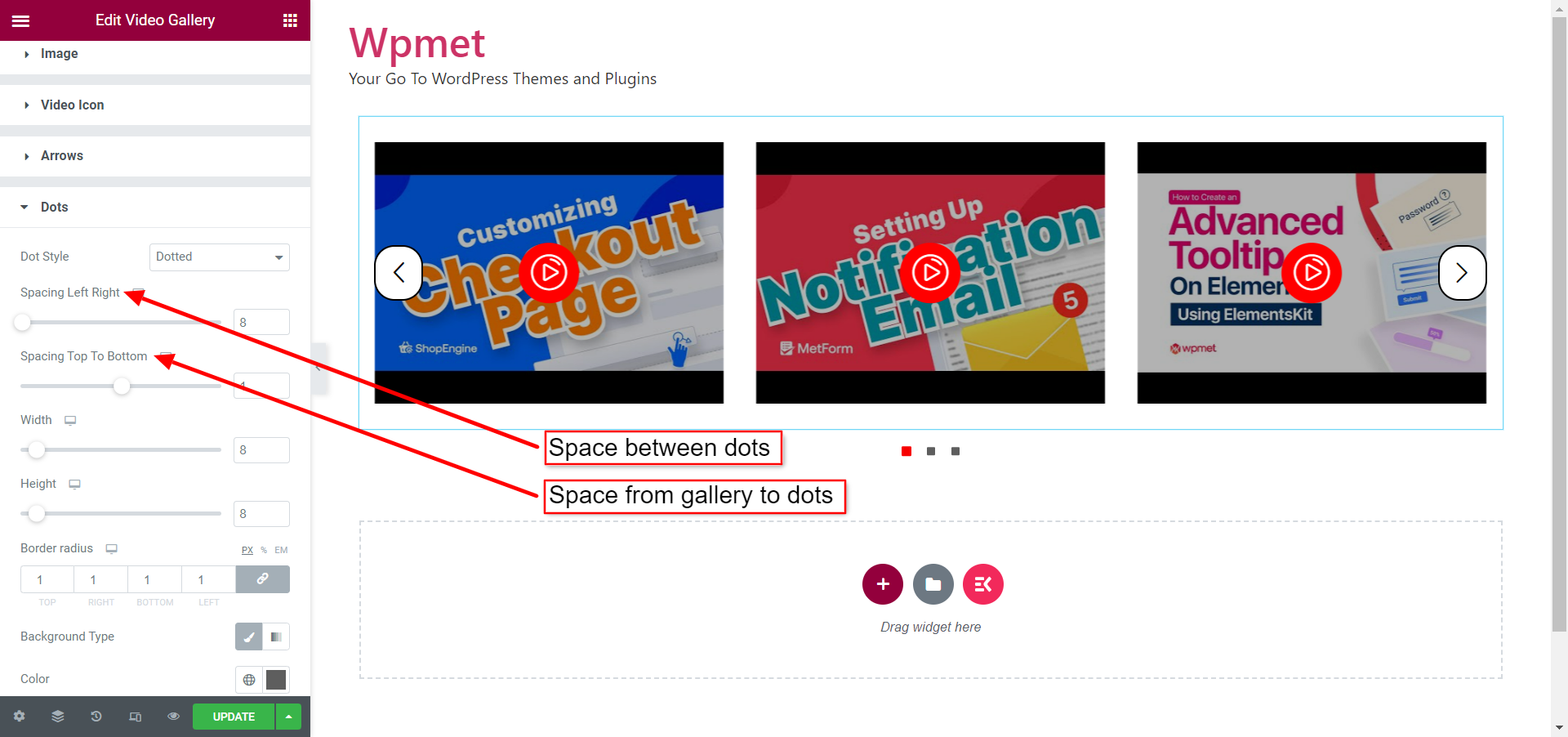
För att anpassa Dots-stilen,
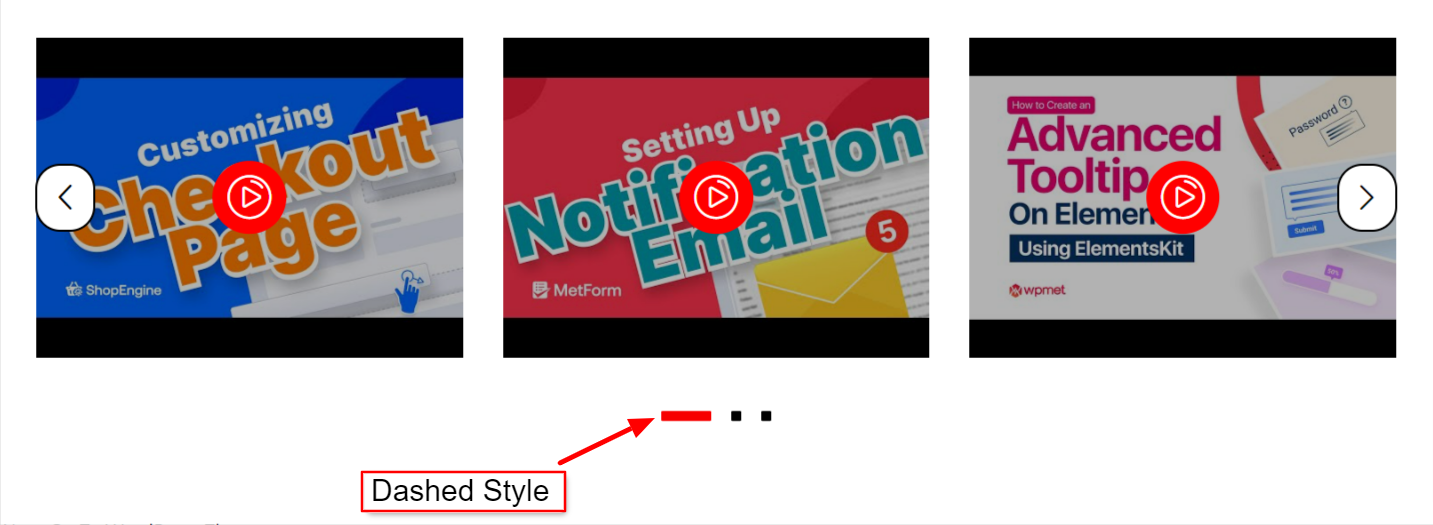
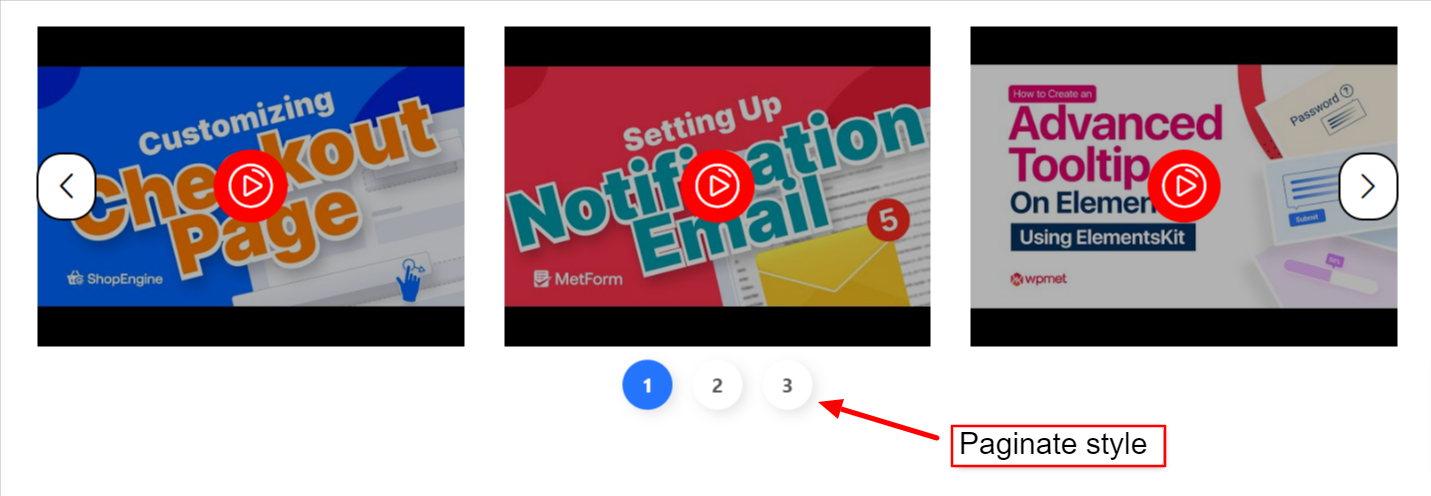
- Välja Prick stil från de givna alternativen: Standard, Prickad, Streckad, Paginera.



- Justera avståndet mellan prickarna med hjälp av Avstånd Vänster Höger.
- Justera avståndet mellan videogalleriet och prickarna med hjälp av Avstånd från topp till botten.
- Justera prickar Bredd och Höjd.
- Uppsättning Gränsradie.

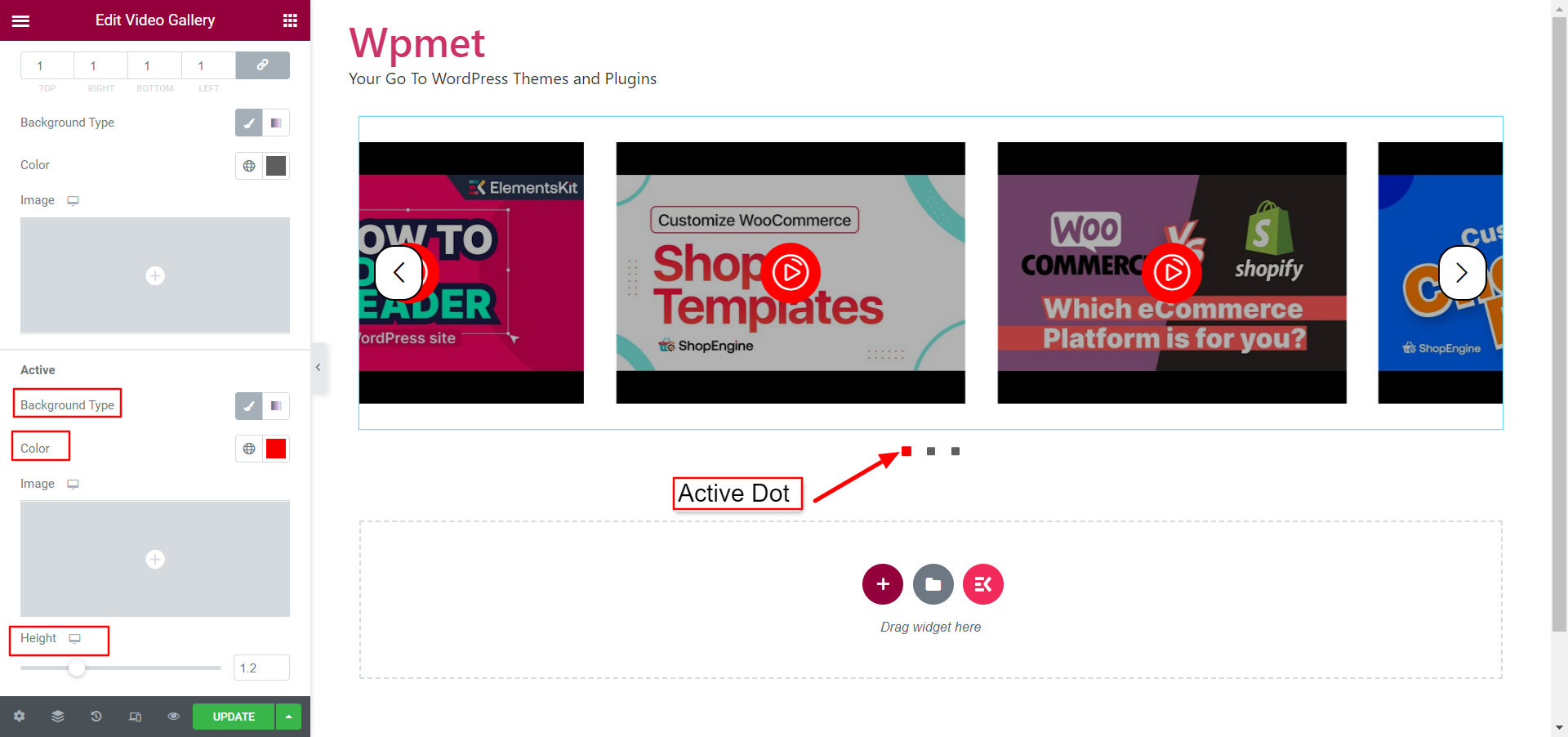
- Anpassa Aktiva prickar genom att välja Bakgrundstyp och Bakgrundsfärg.
- Justera Höjd av prickarna.

Äntligen är processen klar. du kan lägga till ett sofistikerat videogalleri med ElementsKits Elementor Video Gallery-widget.




